Die Elementor-Menüankerlinks sind ein sehr einfaches Element, mit dem Sie einen Menüankernamen (Anker-ID) hinzufügen können Jeder Ort auf Ihrer Website. Personen können auf den Ankerlink klicken und werden über das direkt zum Abschnitt weitergeleitet Hook-ID. Fügen Sie einfach einen Namen/eine ID hinzu und setzen Sie dann an einer anderen Stelle im Menü einen Ankerlink.
Mit anderen Worten: Menüanker sind ein Navigationsprozess, der Ihnen dabei hilft, von einer Seite der Seite zur anderen zu navigieren.
Denken Sie jetzt darüber nach, Ihre Website auf den Seiten der wichtigsten Suchmaschinen wie Google, Bing und anderen höher zu platzieren? 🙄
Wenn ja, dann sind Sie bei uns genau richtig!
Der Menüanker Widget ist ein wunderbares Tool zum Erstellen von Seiten, das nicht nur das Erlebnis Ihrer Besucher verbessert, sondern ihnen auch beim Scrollen in Navigationsabschnitten hilft. Es kann auch eine einfallsreiche Möglichkeit sein, auf den Google-Suchseiten ganz oben zu landen.
Und wer möchte nicht einen kostenlosen Vorteil bei Google haben, oder? 😉
Was ist ein Menü-Anker-Widget?
Nun, Menü-Anker-Links werden auch als „Menü-Anker-Links“ bezeichnet 'Sprungmenü'. Im Volksmund werden Elementor-Ankermenüs auch als bezeichnet 'Inhaltsverzeichnis'. Über Links gelangen Sie sofort zu einem bestimmten Teil eines Artikels, einer Seite, einer externen Seite oder einem Preisabschnitt.
Elementor-Menüanker werden normalerweise als Aufzählungspunkte verwendet, die Sie zu einem anderen Teil des Inhalts führen.
Es wird normalerweise entweder mit dem aufgeführt Ein Element (Header mit dem Namensattribut) oder ein anderes Element (Benennung mit Menüanker-ID).
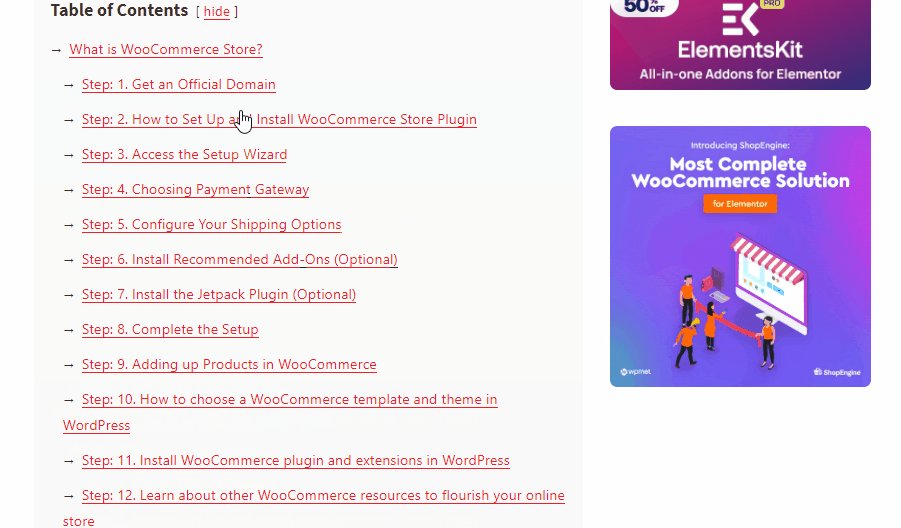
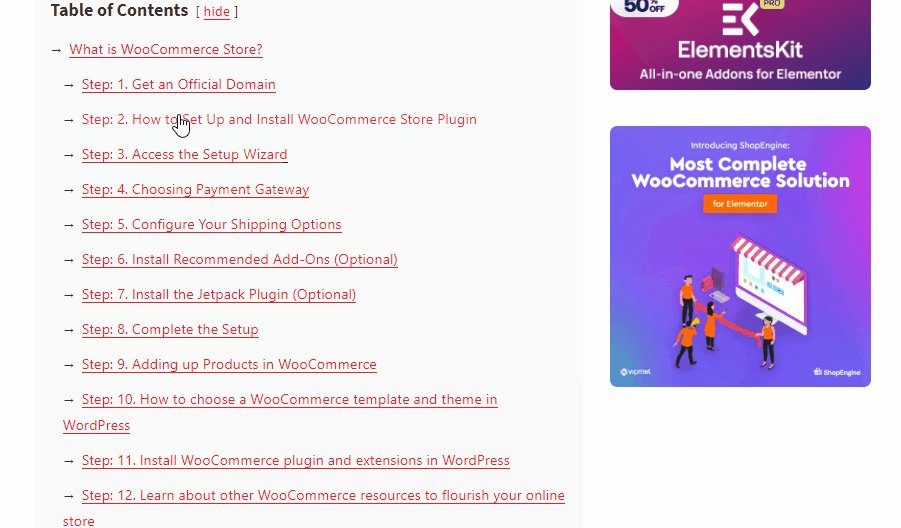
Wenn Sie nicht wissen, was ein Menüanker-Widget ist und wie es auf einer Webseite funktioniert. Nun, hier ist ein Beispiel für Sie:

Schauen Sie sich das Bild oben an. Jede dieser Listen mit Aufzählungszeichen ist ein Ankerabschnitt und jeder Abschnitt ist mit dem anderen Teil der Seite verbunden. Wenn Sie also darauf klicken, gelangen Sie direkt zu einem anderen Kopfbereich, der den Inhalt enthält.
In diesem Artikel zeigen wir Ihnen, dass die Menünavigation an verschiedenen Stellen zu finden ist, darunter Text, Schaltflächen, Bilder und natürlich H1-H6-Überschriften.
Vor- und Nachteile der Verwendung eines Menü-Ankerlinks:
Es ist nicht immer so, dass man es auch tun sollte, nur weil andere etwas tun. Wenn Sie Menü-Ankerabschnitte in Ihrem WordPress-Blog verwenden, müssen Sie einige Vor- und Nachteile berücksichtigen.
👍🏼 Vorteile:
- Einer der wichtigsten Vorteile eines Elementor-Menü-Ankerlinks besteht darin, dass er dies kann Verbesserung der Benutzererfahrung wenn Besucher Ihre Webseite erkunden. Genauer gesagt im Fall von lange Form Artikel.
- Sie können direkte Links zu verschiedenen Abschnitten innerhalb eines Artikels teilen, indem Sie das Menü-Anker-Widget für Elementor auf der Kopfzeilenhöhe verwenden. Das ist fantastisch für soziale Medien und sogar den Kundenservice.
- Wenn es darum geht Suchmaschinen-Ergebnisseiten (SERPs), die Ergebnisse können sich je nach dem, was erscheint, oft ändern. Da Sie jedoch anfangen, Link-Anker (Sprungmenüs) in Ihren Artikeln zu verwenden, ist die Wahrscheinlichkeit hoch, dass Sie diese in der SERP-Liste sehen.
- Diese Menüpunktzeigerereignisse sind fantastisch, weil sie Ihnen eine bieten zusätzliche Textzeile für Ihre organische Seite. Sie können auch zur Steigerung beitragen CTR weil dem Benutzer möglicherweise etwas auffällt, das für seine Frage relevant ist, das Sie in der Meta-Beschreibung oder im Titel nicht erwähnt haben.
- Die Ankernavigation kann auch für andere Zwecke verwendet werden, z "zurück nach oben" Link, der in Verbindung mit Zitaten ^ und Fußnoten verwendet wird [1].
👎🏼 Nachteile:
- Ein Inhaltsverzeichnis oder ein Menüanker könnten Besuchern helfen Verbringen Sie weniger Zeit auf Ihrer Website. Was ist der Grund dafür? Da sie zu dem Abschnitt springen, der sie interessiert, wäre ihnen dadurch die Möglichkeit entzogen, die gesamte Seite zu lesen.
- Das Seitenmenü, das direkt mit dem oben besprochenen Problem verknüpft ist, kann Auswirkungen auf Ihr Problem haben Werbeeinnahmen. Die Anzahl der Impressionen und Klicks kann reduziert werden, wenn Leser direkt zu einem bestimmten Linkfeld springen.
Zwei einfache Methoden zum Hinzufügen eines Anker-Link-Menüs in Elementor:
Hier sind die beiden verfügbaren Methoden zum Hinzufügen von Elementor-Menüankerlinks in Elementor. Also lasst uns eintauchen:
Nummer 1: Fügen Sie einen externen Link mit dem Elementor-Menü-Anker-Widget hinzu
Wenn Sie der Benutzer des Elementor-Menüankerelements sind, wird es aus der Sicht des Benutzers ausgeblendet und Sie können es überall verwenden, auch in Ihrem WordPress-Menü. Folgendes müssen Sie tun, um loszulegen:
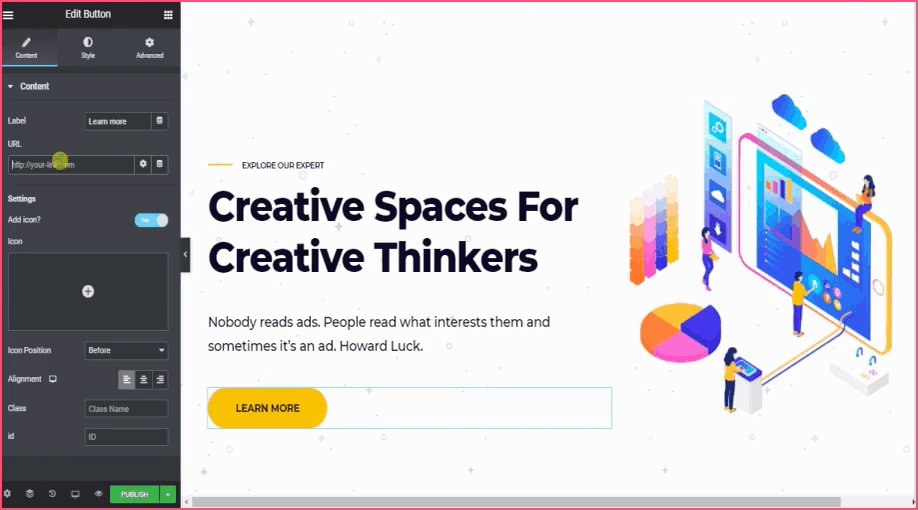
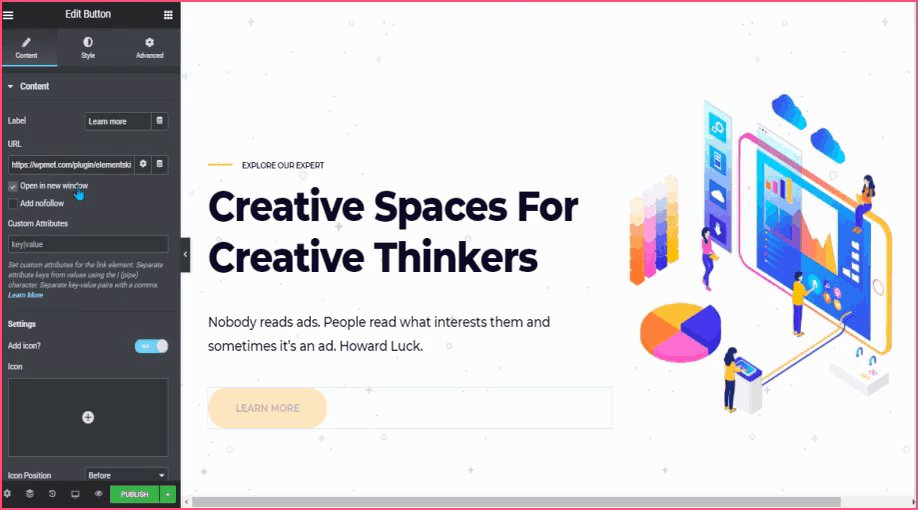
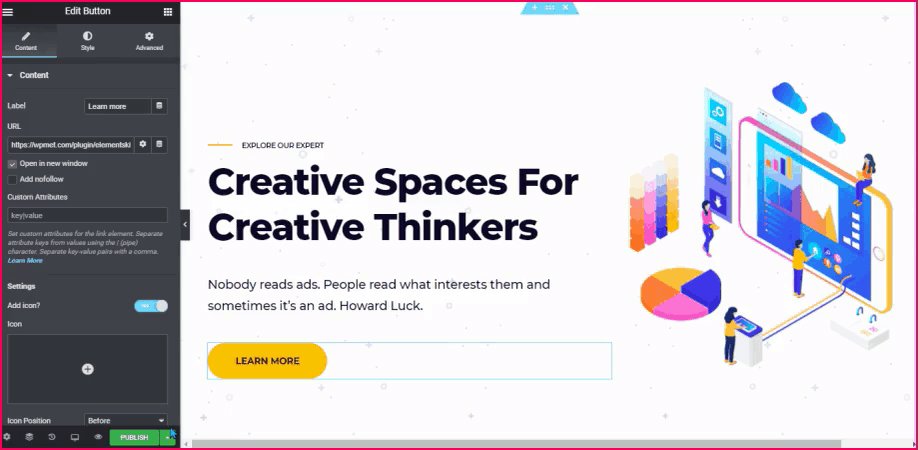
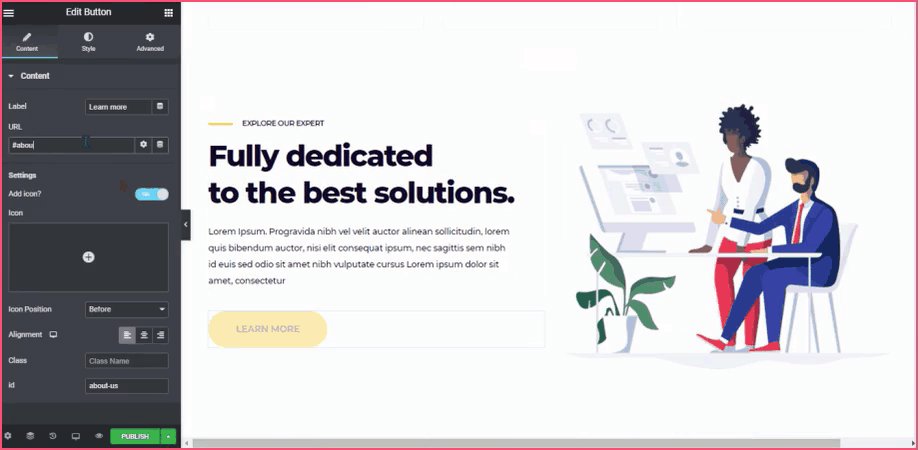
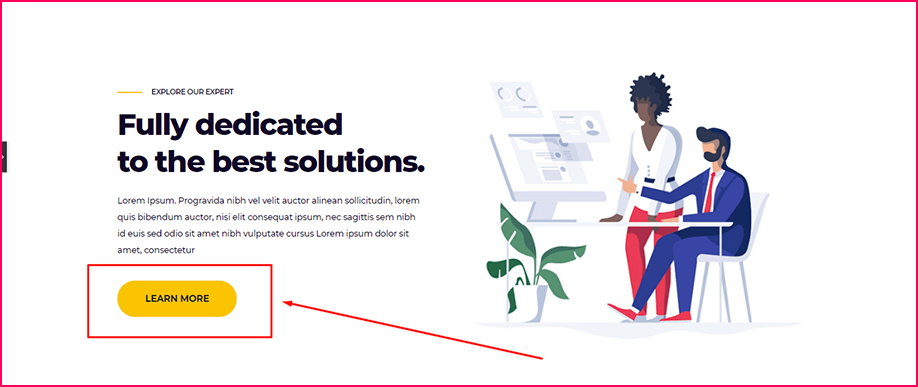
Das Hinzufügen externer Links ist ziemlich einfach. Sie müssen lediglich darauf klicken CTA-Taste in dem Sie den Link hinzufügen möchten. Fügen Sie dann den Namen oder Link hinzu URL-Bereich.

Klicken Sie nun einfach auf die Vorschau-Augen-Schaltfläche. Klicken Sie dann auf Erfahren Sie mehr CTA-Taste. Und schon gelangen Sie zu Ihrer Wunschadresse.

Nummer 2: Fügen Sie interne Links mit dem Elementor Menu Anchor Widget hinzu
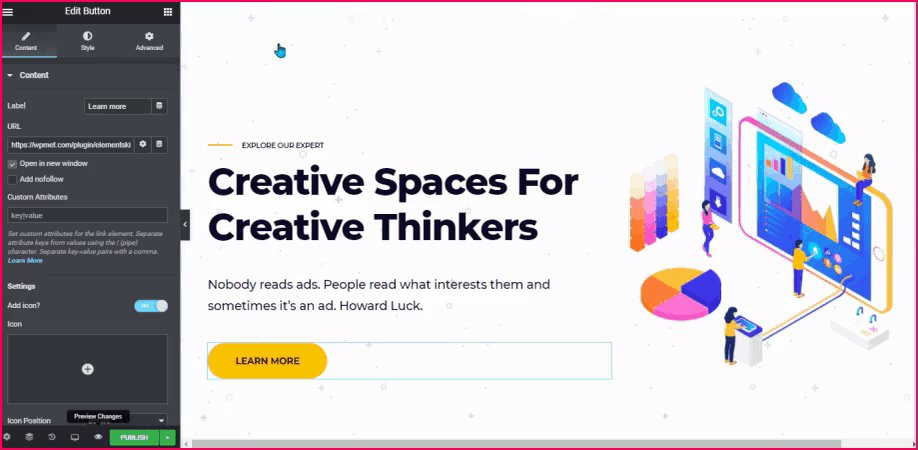
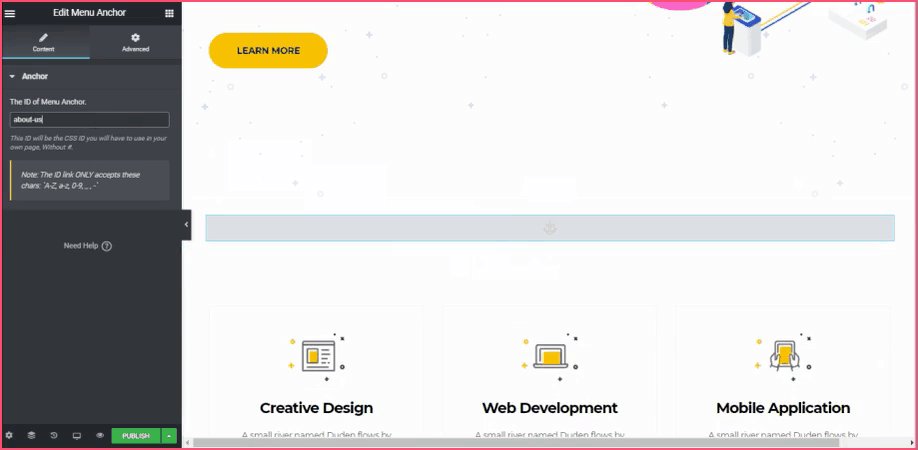
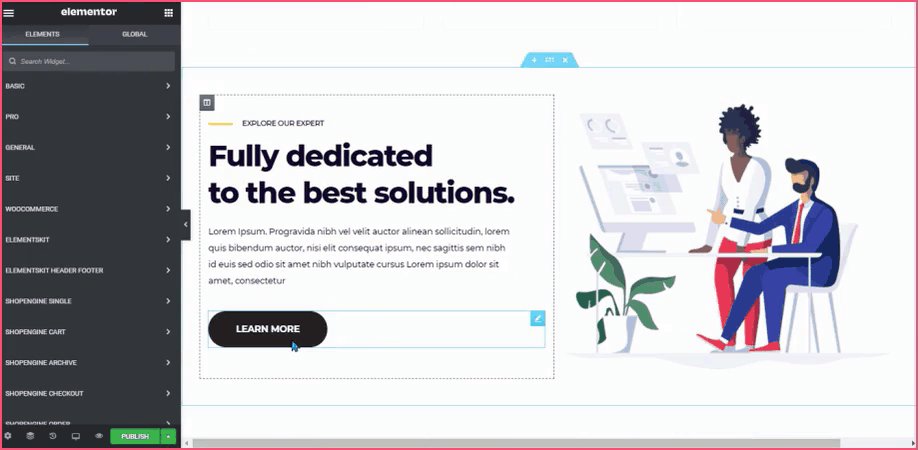
Zuerst suchen 'Anker' in der Elementor-Suchleiste. Dann Drag & Drop das Menü-Anker-Widget direkt über dem Abschnitt, in dem eine Verbindung angezeigt werden soll. Vergessen Sie nicht, eine zu erstellen Link-ID.

Scrollen Sie nun einfach zu dem anderen Abschnitt, auf den Ihre Leser aufmerksam machen sollen. Wir möchten unseren Ankerbereich zu unserem hinzufügen 'Erfahren Sie mehr' Schaltfläche in diesem Beispiel. Und dazu müssen Sie das Schaltflächenelement im Elementor-Editor auswählen.

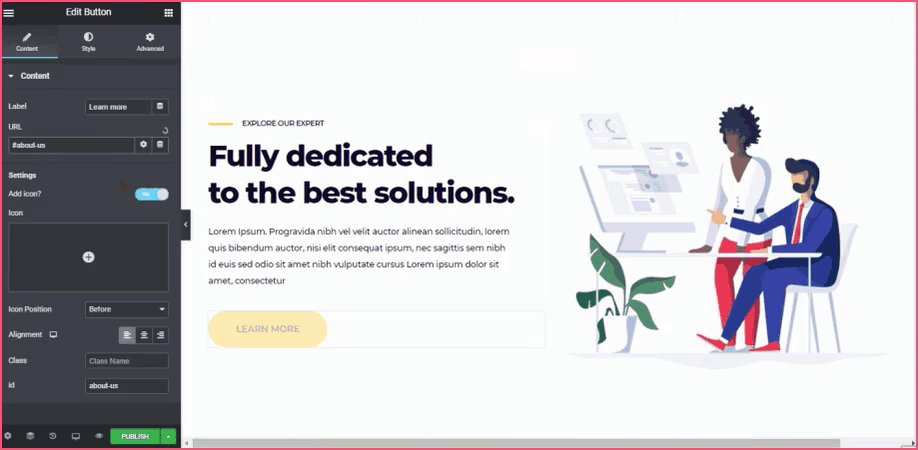
Dann verwenden Sie die '#' Symbol, kopieren Sie das Symbol und fügen Sie es ein ID Ihres Elementor-Menüankers in Ihre gewünschte Call-to-Action-Button-Verbindung ein.
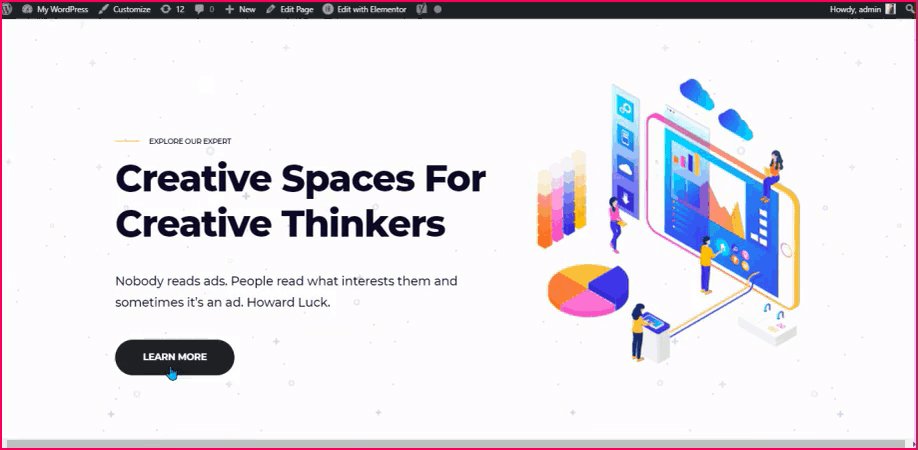
Wenn ein Benutzer auf klickt 'Erfahren Sie mehr' Wenn Sie auf die Schaltfläche klicken, werden sie sofort zu dem Menüanker weitergeleitet, den wir zuvor erstellt haben. Das Ergebnisbild wird unten angezeigt, damit Sie es besser verstehen.
Sieh dich um! 😮

Wenn Sie nun darauf klicken 'Erfahren Sie mehr' Klicken Sie hier, Sie werden weitergeleitet die Spitze ↑ der Seite.
🔔 Möchten Sie Ihrer WordPress-Site mehr Aufmerksamkeit verschaffen? Dann schauen Sie sich unseren neuesten Blog auf 👉🏻 an So betten Sie einen Instagram-Feed auf einer WordPress-Website ein
Zusammenfassung
Die Navigation durch Menüelemente ist ein sehr wichtiger Abschnitt in WordPress. Besonders für diejenigen, die sich eher für die lange Version von Inhalten (4.000 Wörter oder mehr) interessieren, bei der das Scrollen mühsam sein kann. Menüelement-Widgets Ermöglichen Sie Benutzern die schnelle Navigation von Abschnitt zu Abschnitt sie interessieren sich dafür.
Ermöglichen Sie Ihren Benutzern, das zu finden, was sie suchenIch suche nach mehr. Mit anderen Worten: Das Menüelement-Widget könnte Ihren Lesern Zeit sparen und sie dazu anregen, Ihre Website häufig zu besuchen.
Wenn Sie Ihren Gast jedoch sofort glücklich machen, kann er sich für Ihren Newsletter anmelden oder weitere Nachforschungen zu Ihren Angeboten anstellen. Es kann Ihnen auch bei der Generierung von Leads helfen, wenn diese Ihre Website über ihre E-Mail-Adresse abonnieren.
Wenn Ihnen dieser Artikel gefallen hat, werden Sie sicherlich noch weitere hilfreiche Tipps und Blogs finden, wenn Sie sich bei uns anmelden WPmet-Community Vergessen Sie auch nicht, unseren Kanal zu abonnieren Youtube für nützliche Tutorials.



Schreibe einen Kommentar