Os links de âncora de menu Elementor são um elemento muito básico que permite adicionar um nome de âncora de menu (ID de âncora) para qualquer local do seu site. As pessoas podem clicar no link âncora e ser direcionadas diretamente para a seção por meio do ID do gancho. Basta adicionar um nome/id e definir um link âncora em outro lugar do menu.
Em outras palavras, as âncoras de menu são um processo de navegação que ajuda você a navegar de um lado a outro da página.
Agora, você está pensando em classificar seu site em uma posição mais elevada nas principais páginas de mecanismos de pesquisa, como Google, Bing e outros? 🙄
Se sim, então você veio ao lugar certo!
O âncora do menu widget é uma ferramenta maravilhosa de criação de páginas que não apenas melhorará a experiência dos visitantes, mas também os ajudará a rolar as seções de navegação. Também pode ser uma maneira engenhosa de chegar ao topo das páginas de pesquisa do Google.
E quem não quer uma vantagem gratuita no Google, certo? 😉
O que é um widget de âncora de menu?
Bem, os links de âncora de menu também são conhecidos como 'menu de salto'. Popularmente, os menus âncora do Elementor também são chamados de 'índice de conteúdo'. Os links levam você instantaneamente a uma parte específica de um artigo, uma página, uma página externa ou uma seção de preços.
As âncoras de menu Elementor são geralmente usadas como marcadores que o levarão a uma parte diferente do conteúdo.
geralmente é listado com o Um elemento (cabeçalho com o atributo name) ou algum outro elemento (nomeação com ID da âncora do menu).
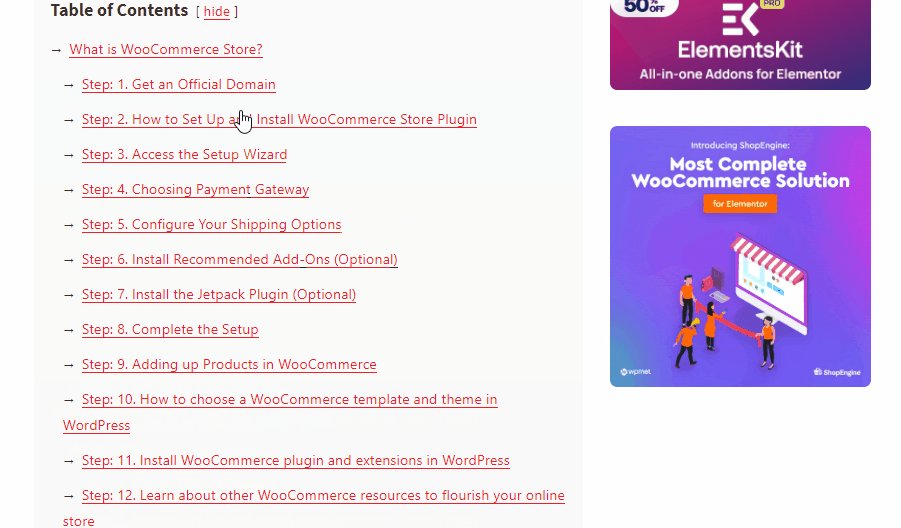
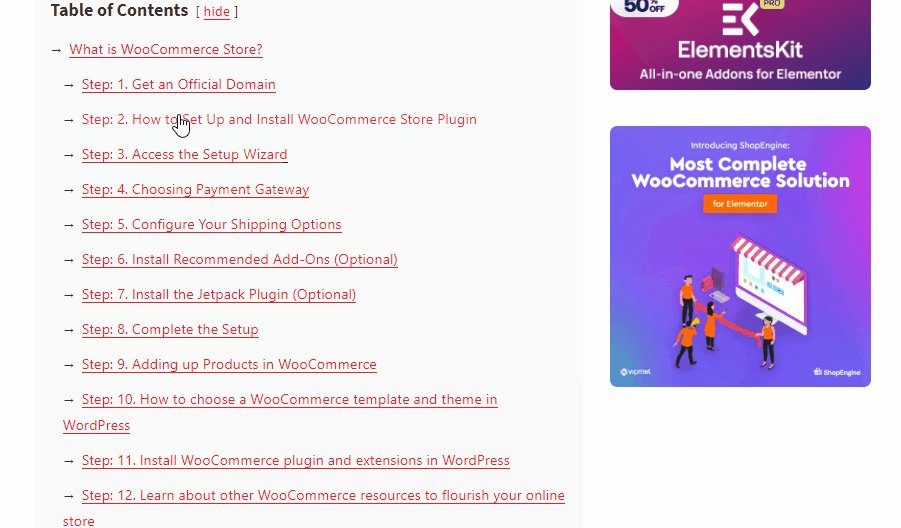
Se você está confuso sobre como entender o que é um widget de âncora de menu e como ele funciona em uma página da web. Bem, aqui está um exemplo para você:

Dê uma olhada na imagem acima, cada uma dessas listas com marcadores é uma seção âncora e cada uma das seções está conectada à outra parte da página. Assim, ao clicar neles, você será levado direto para outra seção do cabeçalho, que contém o conteúdo.
Neste artigo, mostraremos que a navegação no menu pode ser encontrada em vários lugares, incluindo texto, botões, imagens e, claro, cabeçalhos H1-H6.
Vantagens e desvantagens de usar um link âncora de menu:
Nem sempre é que só porque as pessoas estão fazendo algo, você também deva fazer. Ao usar seções âncoras de menu em seu blog WordPress, existem algumas vantagens e desvantagens que você precisa ter em mente.
👍🏼 Vantagens:
- Um dos benefícios mais significativos de um link âncora de menu elementor é que ele pode melhorar a experiência do usuário quando os visitantes exploram sua página da web. Mais precisamente no caso de forma longa artigos.
- Você pode compartilhar links diretos para várias seções de um artigo usando o widget de âncora de menu do Elementor na altura do cabeçalho. Isso é fantástico para mídias sociais e até mesmo para atendimento ao cliente.
- Quando se trata de páginas de resultados de mecanismos de pesquisa (SERPs), os resultados estão frequentemente sujeitos a alterações dependendo do que aparece. No entanto, como você começará a usar âncoras de link (menus de salto) em seus artigos, há grandes chances de você vê-los aparecer na listagem SERP.
- Esses eventos de ponteiro de item de menu são fantásticos porque fornecem uma linha adicional de texto para sua página orgânica. Eles também podem ajudar a aumentar CTR porque o usuário pode notar algo relevante para sua pergunta que você não mencionou na meta descrição ou no título.
- A navegação âncora também pode ser usada para outros fins, como "Retornar ao topo" link, que é usado em conjunto com citações ^ e notas de rodapé [1].
👎🏼 Desvantagens:
- Um índice ou âncora de menu pode ajudar os visitantes gaste menos tempo em seu site. Qual é a razão para isto? Como eles estão pulando para a seção em que estão interessados, isso os impediria de ler a página inteira.
- O menu da página diretamente vinculado ao problema discutido acima pode afetar o seu receita de publicidade. O número de impressões e cliques pode ser reduzido se os leitores pularem direto para um campo de link específico.
Dois métodos simples de adicionar menu Anchor Link no Elementor:
Aqui estão os dois métodos disponíveis para adicionar links âncora de menu elementor no Elementor. Então, vamos mergulhar nisso:
Número 1: Adicionar link externo usando o widget de âncora do menu Elementor
Se você for o usuário do elemento Elementor Menu Anchor, ele ficará oculto da perspectiva do usuário e você poderá usá-lo em qualquer lugar, inclusive no menu do WordPress. Aqui está o que você precisa fazer para começar:
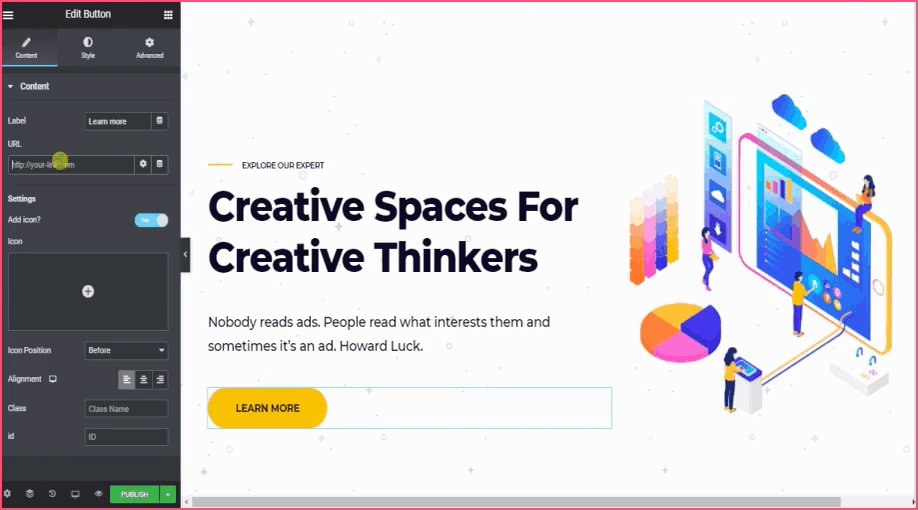
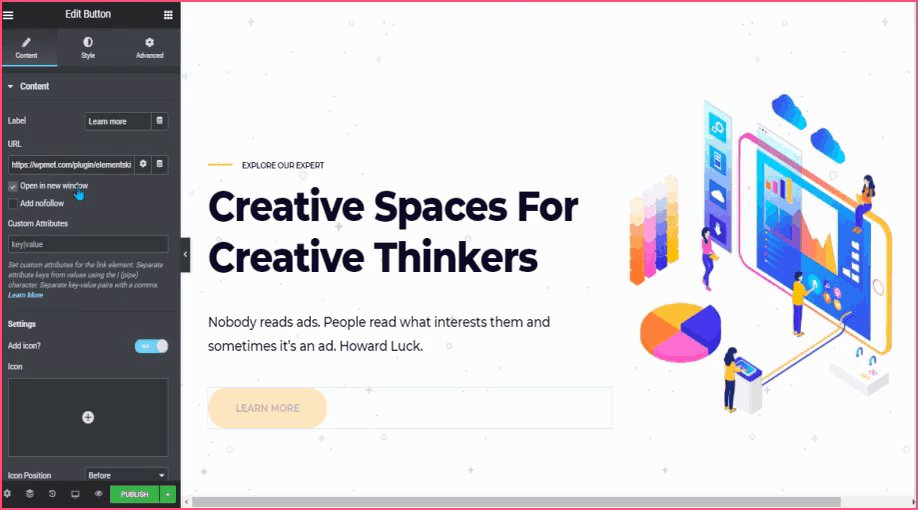
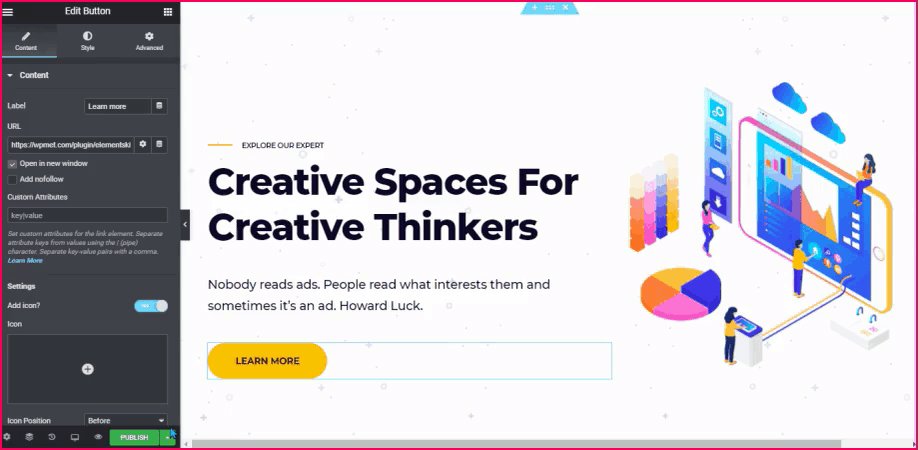
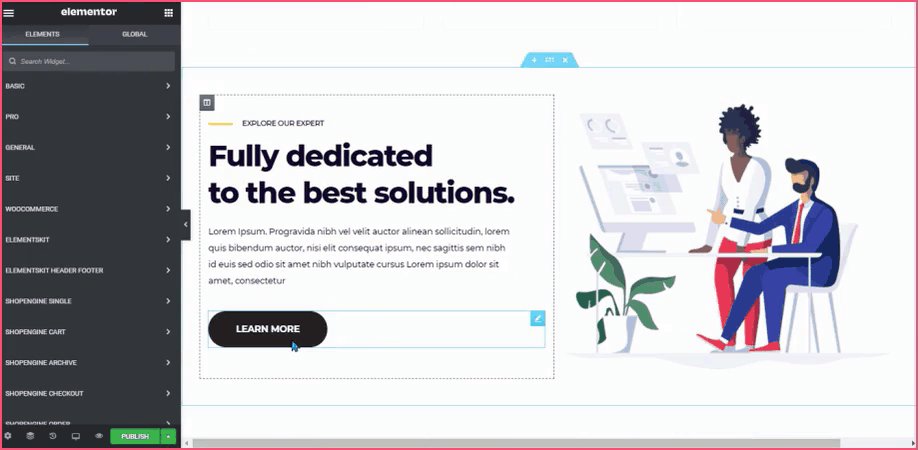
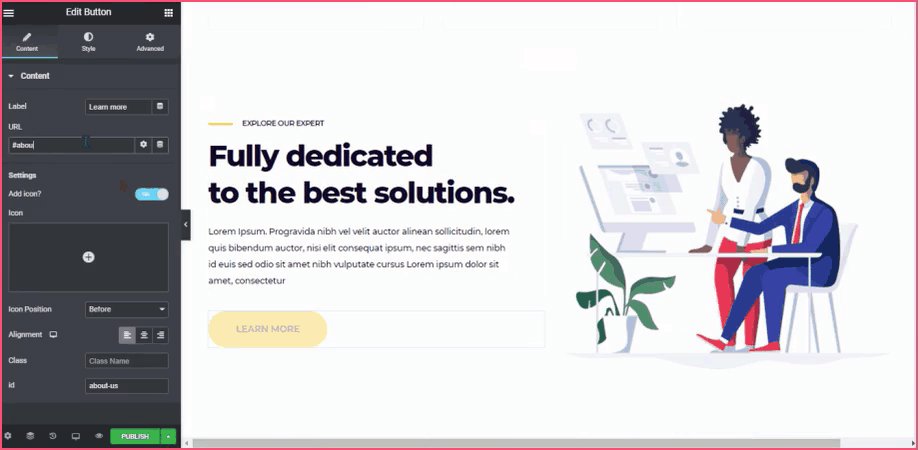
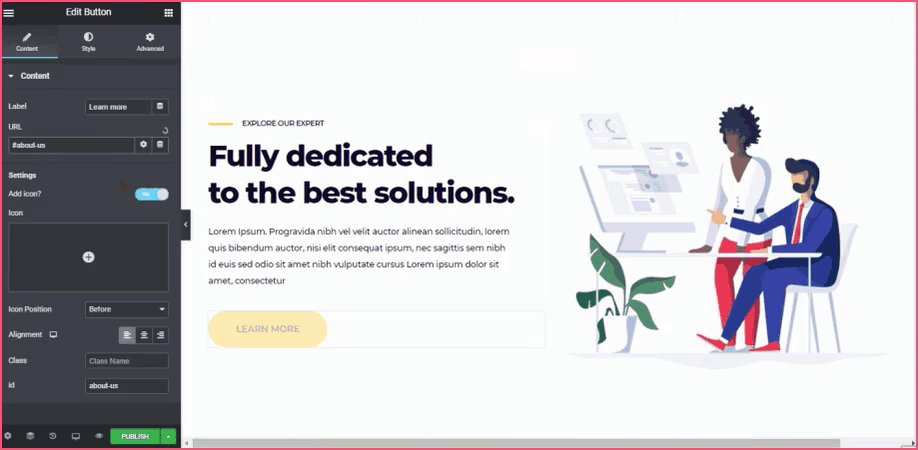
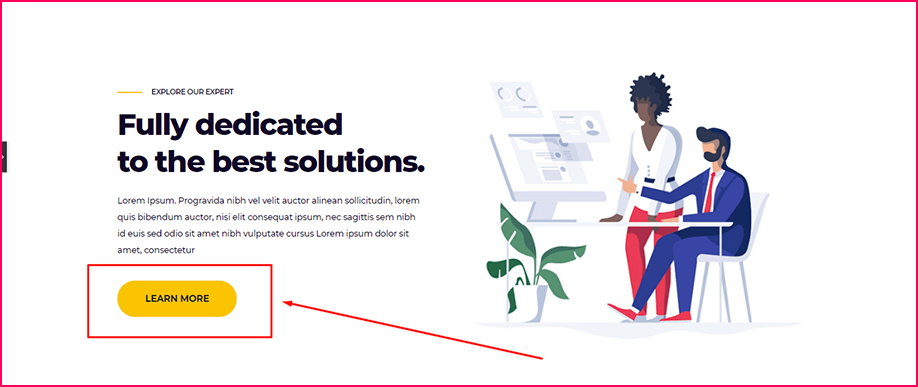
Adicionar links externos é bem simples, basta clicar no Botão CTA no qual você deseja adicionar o link. Em seguida, adicione o nome ou link no Seção URL.

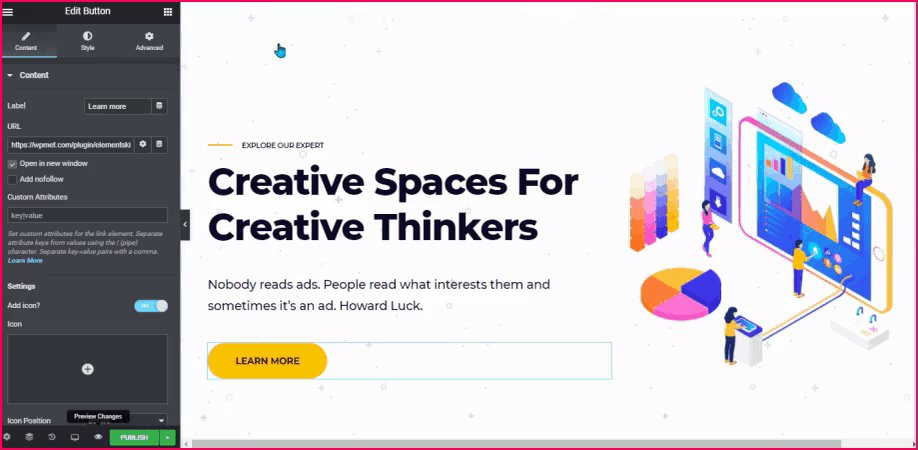
Agora basta clicar no botão do olho de visualização. Em seguida, clique no Saber mais Botão CTA. E lá ele leva você ao endereço desejado.

Número 2: Adicione links internos usando o widget Elementor Menu Anchor
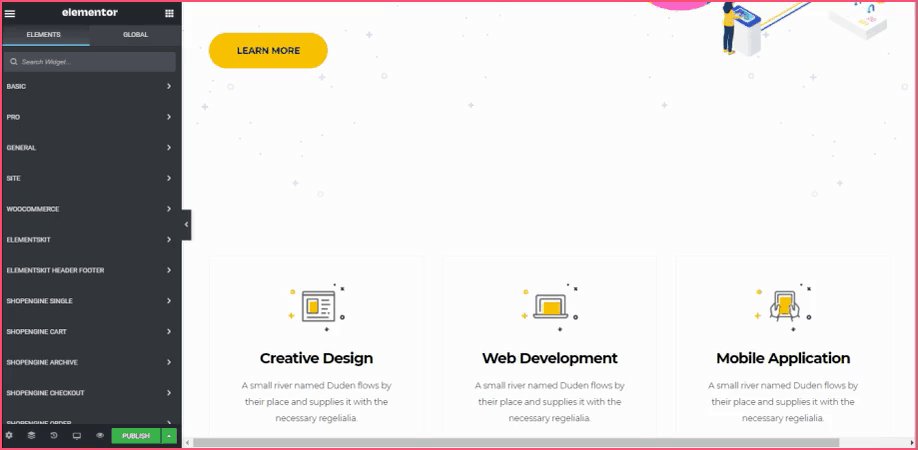
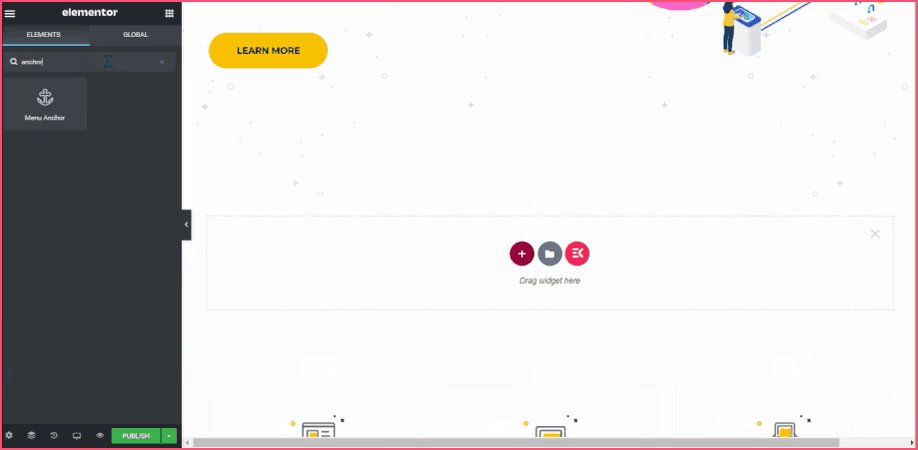
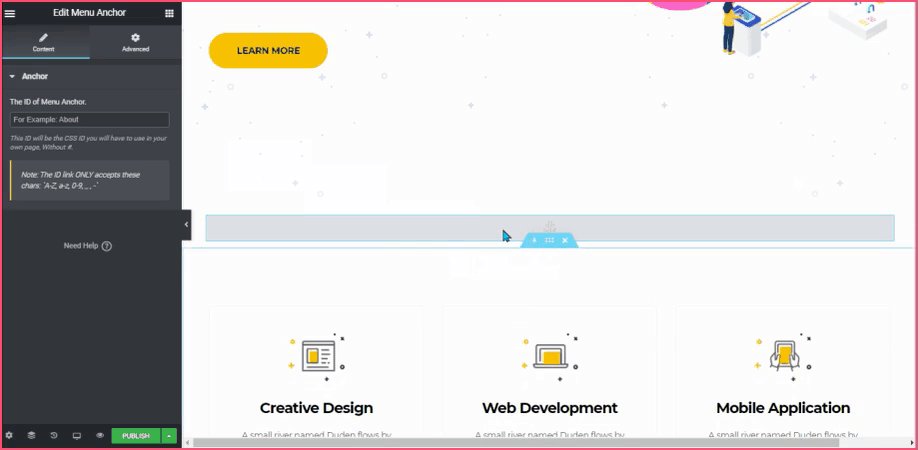
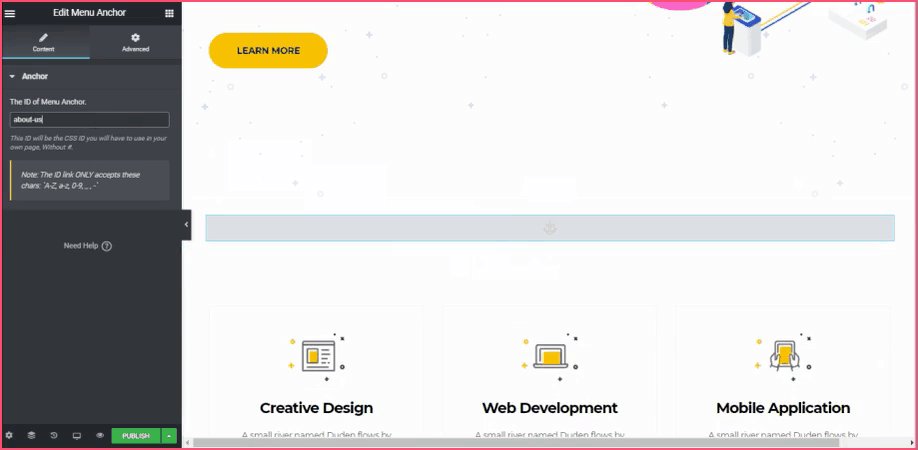
Em primeiro lugar, pesquise 'âncora' na barra de pesquisa do elementor. Então arrastar e soltar o widget Menu Anchor logo acima da seção onde você deseja que uma conexão apareça. Não se esqueça de criar um ID do link.

Agora é só rolar para a outra seção na qual deseja que seus leitores prestem atenção. Gostaríamos de adicionar nossa seção âncora ao nosso 'Saber mais' botão neste exemplo. E para fazer isso, você precisa selecionar o elemento Button no Elementor Editor.

Então, usando o '#' símbolo, copie e cole o ID da sua âncora do menu Elementor em sua conexão de botão de call to action desejada.
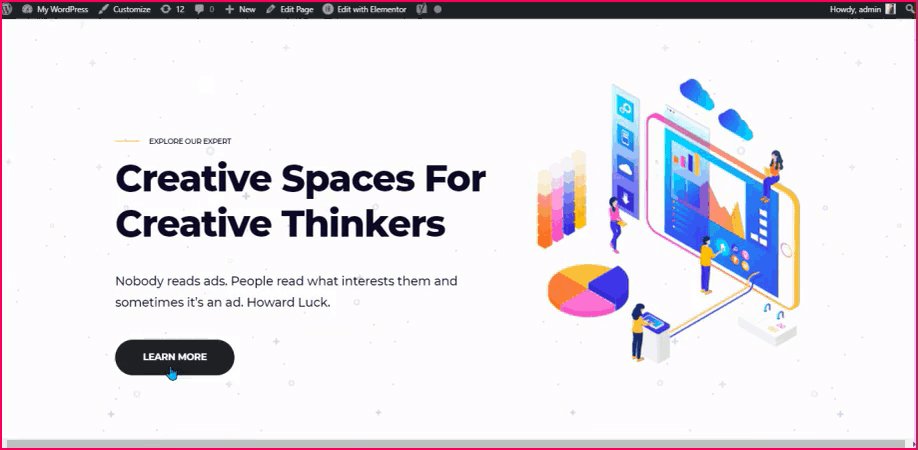
Quando um usuário clica no 'Saber mais' botão, eles serão imediatamente redirecionados para a âncora do menu que geramos anteriormente. A imagem do resultado é mostrada abaixo para ajudá-lo a entendê-la melhor.
Dê uma olhada ao redor! 😮

Agora, se você clicar aqui 'Saber mais' botão aqui, você será levado em o topo ↑ da página.
🔔 Quer obter mais exposição do seu site WordPress? Então confira nosso blog mais recente em 👉🏻 Como incorporar feed do Instagram em um site WordPress
Resumo
A navegação dos itens de menu tem sido uma seção muito importante no WordPress. Principalmente para quem prefere a versão longa do conteúdo (4.000 palavras ou mais), em que a rolagem pode ser uma tarefa árdua. Widgets de itens de menu permitir que os usuários naveguem rapidamente de uma seção para outra eles estão interessados.
Permita que seus usuários encontrem o que estãoprocuro mais rapidamente. Em outras palavras, o widget de item de menu pode economizar o tempo dos leitores e levá-los a visitar seu site com frequência.
No entanto, se você deixar seu convidado feliz imediatamente, ele poderá se inscrever no seu boletim informativo ou realizar mais pesquisas sobre o que você está vendendo. Também pode ajudá-lo a gerar leads se eles se inscreverem no seu site por meio do endereço de e-mail.
Se você gostou deste artigo, certamente encontrará mais dicas e blogs úteis juntando-se ao nosso Comunidade WPmet Além disso, não se esqueça de se inscrever em nosso canal no YouTube para tutoriais úteis.



Deixe um comentário