I collegamenti di ancoraggio del menu Elementor sono un elemento molto semplice che ti consente di aggiungere un nome di ancoraggio al menu (ID ancoraggio). qualsiasi posizione sul tuo sito web. Le persone possono fare clic sul collegamento di ancoraggio ed essere indirizzate direttamente alla sezione tramite il ID gancio. Semplicemente aggiungendo un nome/id e quindi impostando un collegamento di ancoraggio da qualche altra parte nel menu.
In altre parole, le ancore dei menu sono un processo di navigazione che ti aiuta a spostarti da un lato all'altro della pagina.
Ora, stai pensando di posizionare il tuo sito web più in alto nelle principali pagine dei motori di ricerca come Google, Bing e altri? 🙄
Se sì, allora sei arrivato nel posto giusto!
IL ancoraggio del menu widget è un meraviglioso strumento per la creazione di pagine che non solo migliorerà l'esperienza dei tuoi visitatori, ma li aiuterà anche a scorrere le sezioni di navigazione. Può anche essere un modo ingegnoso per arrivare in cima alle pagine di ricerca di Google.
E chi non vuole un vantaggio gratuito su Google, giusto? 😉
Cos'è un widget di ancoraggio del menu?
Bene, i collegamenti di ancoraggio dei menu sono noti anche come 'salta menu'. Popolarmente, i menu di ancoraggio di Elementor sono anche chiamati a 'Tabella dei contenuti'. I collegamenti ti portano immediatamente a una parte specifica di un articolo, una pagina, una pagina esterna o una sezione dei prezzi.
Gli ancoraggi del menu Elementor vengono solitamente utilizzati come punti elenco che ti porteranno a una parte diversa del contenuto.
di solito è elencato con il Un elemento (intestazione con l'attributo name) o qualche altro elemento (denominazione con ID di ancoraggio del menu).
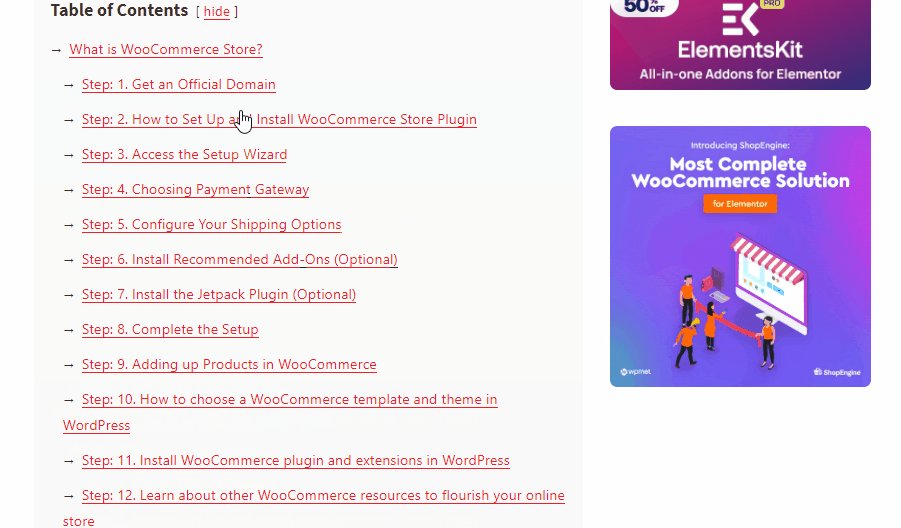
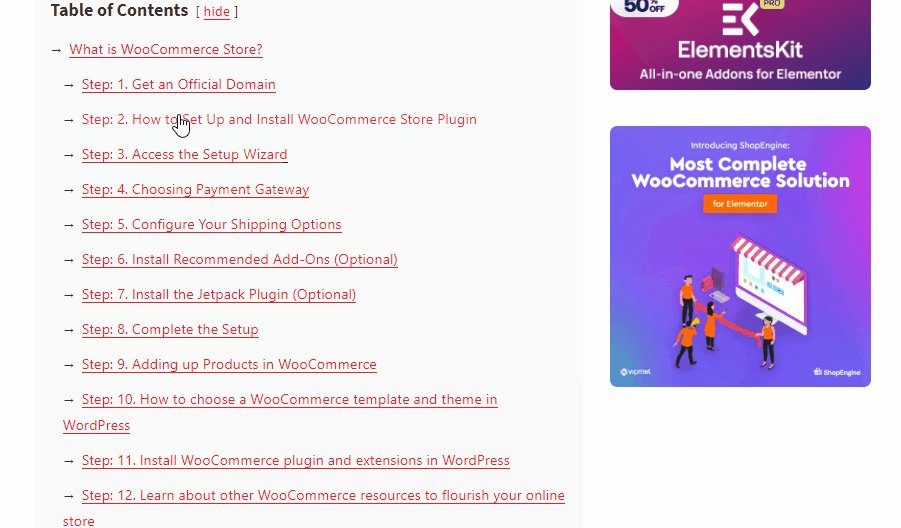
Se hai dubbi su cosa sia un widget di ancoraggio del menu e come funzioni su una pagina web. Bene, ecco un esempio per te:

Dai un'occhiata all'immagine sopra, ciascuno di questi elenchi puntati è una sezione di ancoraggio e ciascuna sezione è collegata all'altra parte della pagina. Pertanto, quando fai clic su di essi, verrai indirizzato direttamente a un'altra sezione dell'intestazione, che contiene il contenuto.
In questo articolo ti mostreremo che la navigazione nei menu può essere trovata in una varietà di posti, inclusi testo, pulsanti, immagini e ovviamente intestazioni H1-H6.
Vantaggi e svantaggi dell'utilizzo di un collegamento di ancoraggio al menu:
Non è sempre vero che solo perché le persone fanno qualcosa, dovresti farlo anche tu. Quando utilizzi le sezioni di ancoraggio del menu sul tuo blog WordPress, ci sono alcuni vantaggi e svantaggi che devi tenere a mente.
👍🏼Vantaggi:
- Uno dei vantaggi più significativi di un collegamento di ancoraggio al menu Elementor è che può farlo migliorare l'esperienza dell'utente quando i visitatori esplorano la tua pagina web. Più precisamente nel caso di forma lunga articoli.
- Puoi condividere collegamenti diretti a varie sezioni all'interno di un articolo utilizzando il widget di ancoraggio del menu per Elementor all'altezza dell'intestazione. Questo è fantastico per i social media e persino per il servizio clienti.
- Quando si tratta di pagine dei risultati dei motori di ricerca (SERP), i risultati sono spesso soggetti a cambiamenti a seconda di ciò che appare. Tuttavia, poiché inizierai a utilizzare gli ancoraggi dei collegamenti (menu di scorrimento) nei tuoi articoli, ci sono alte probabilità che li vedrai apparire nell'elenco SERP.
- Questi eventi del puntatore di voci di menu sono fantastici perché ti forniscono un file riga di testo aggiuntiva per la tua pagina organica. Possono anche contribuire ad aumentare CTR perché l'utente potrebbe notare qualcosa di rilevante per la sua domanda che non hai menzionato nella meta descrizione o nel titolo.
- La navigazione con ancoraggio può essere utilizzata anche per altri scopi, ad esempio "Ritorna su" link, che viene utilizzato insieme alle citazioni ^ e alle note a piè di pagina [1].
👎🏼 Svantaggi:
- Un sommario o un'ancora di menu potrebbero aiutare i visitatori trascorri meno tempo sul tuo sito. Qual è la ragione di ciò? Dal momento che stanno saltando alla sezione che li interessa, di conseguenza, li priverebbero della lettura dell’intera pagina.
- Il menu della pagina direttamente collegato al problema discusso sopra può influire sul tuo entrate pubblicitarie. Il numero di impressioni e clic può essere ridotto se i lettori passano direttamente a un campo di collegamento specifico.
Due semplici metodi per aggiungere il menu Anchor Link in Elementor:
Ecco i due metodi disponibili per aggiungere collegamenti di ancoraggio al menu Elementor in Elementor. Quindi tuffiamoci dentro:
Numero 1: aggiungi un collegamento esterno utilizzando il widget di ancoraggio del menu Elementor
Se sei un utente dell'elemento Ancoraggio del menu Elementor, sarà nascosto dal punto di vista dell'utente e potrai utilizzarlo ovunque, incluso nel menu WordPress. Ecco cosa devi fare per iniziare:
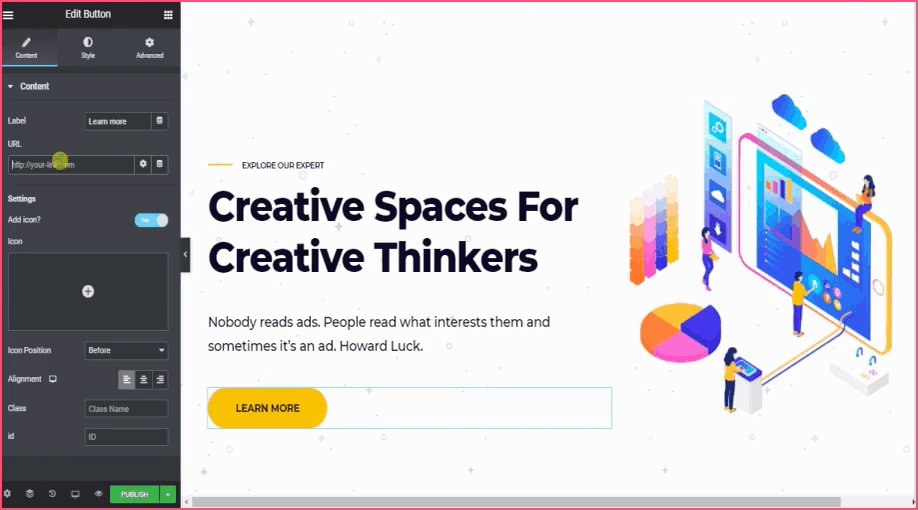
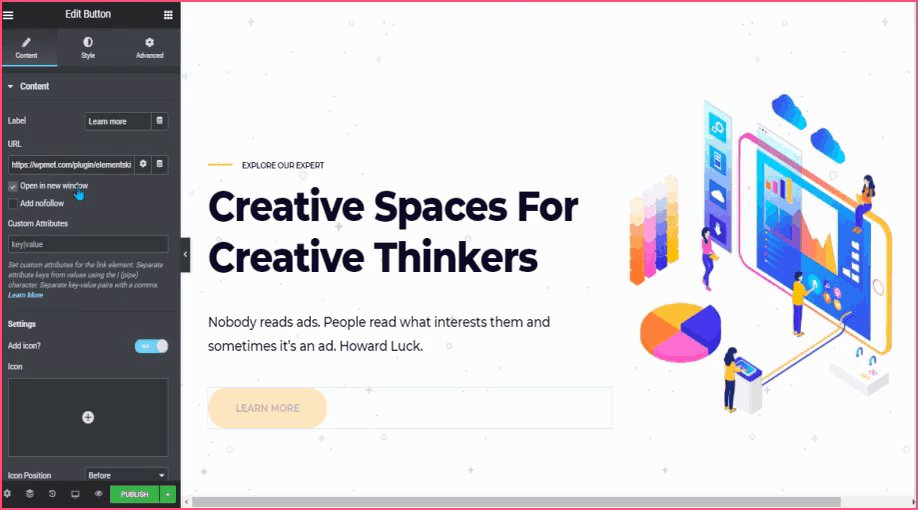
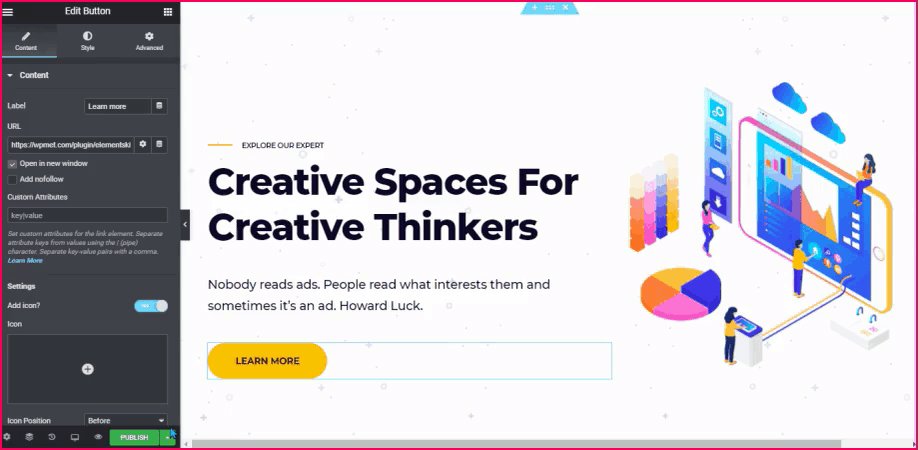
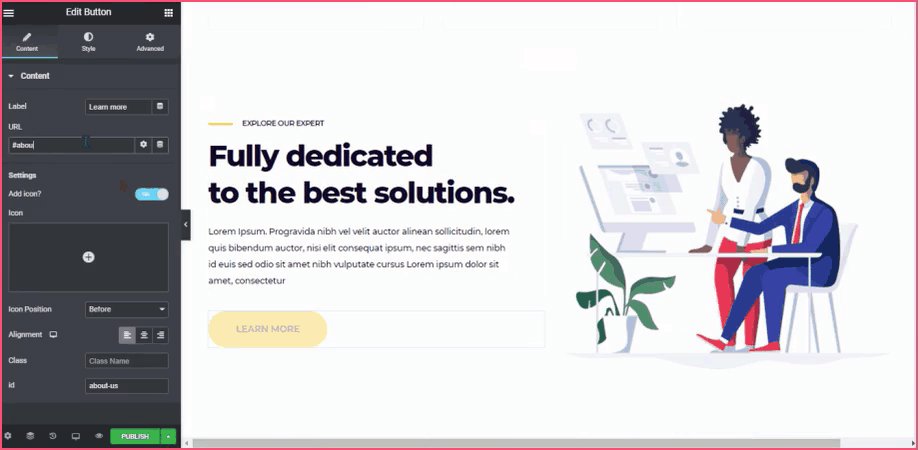
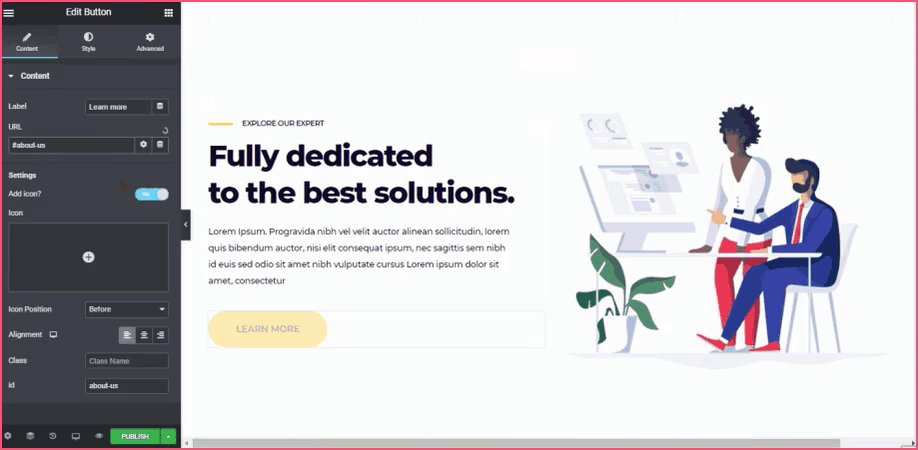
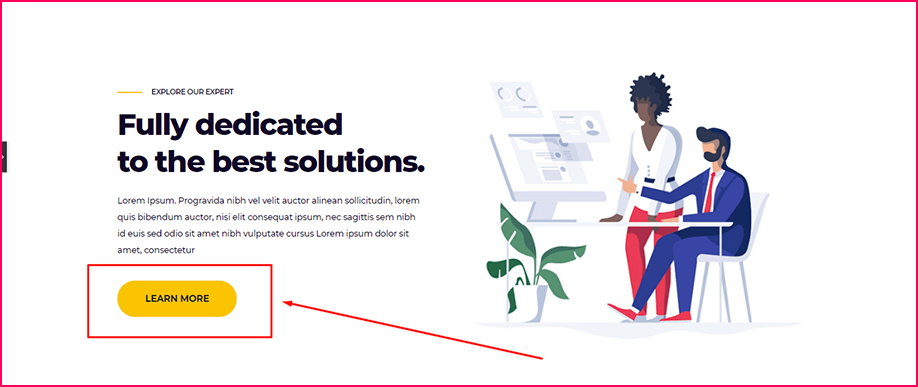
Aggiungere collegamenti esterni è piuttosto semplice, tutto ciò che devi fare è semplicemente fare clic su Pulsante CTA in cui desideri aggiungere il collegamento. Quindi aggiungi il nome o il collegamento nel file Sezione URL.

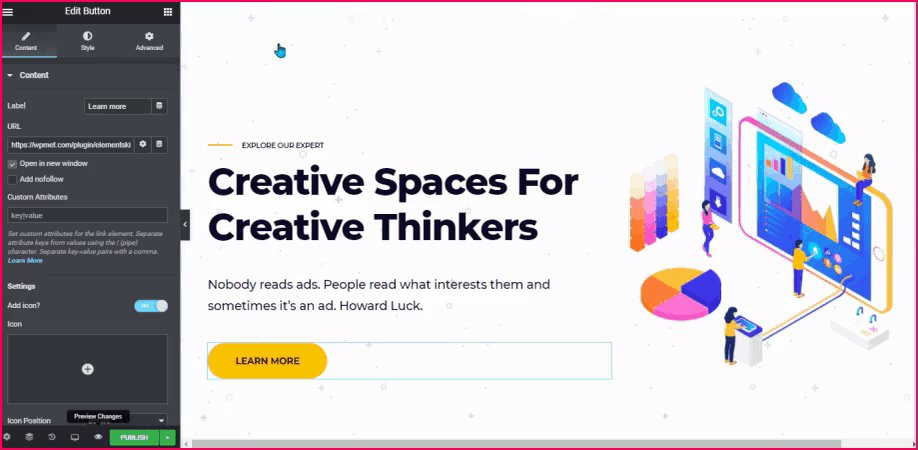
Ora basta fare clic sul pulsante dell'occhio di anteprima. Quindi fare clic su Saperne di più Pulsante CTA. E lì ti porta all'indirizzo desiderato.

Numero 2: aggiungi collegamenti interni utilizzando il widget di ancoraggio del menu Elementor
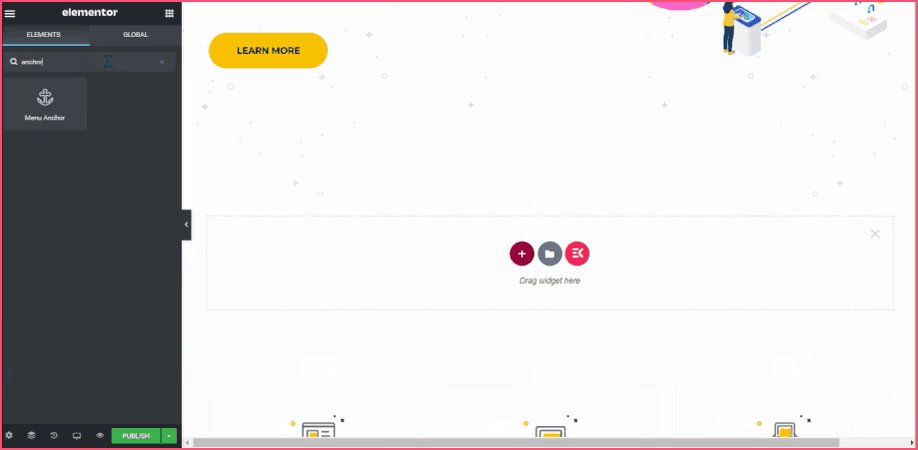
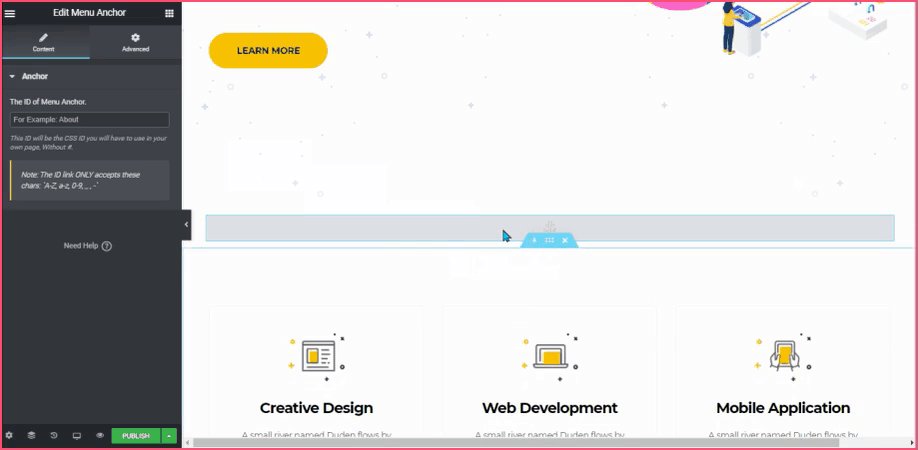
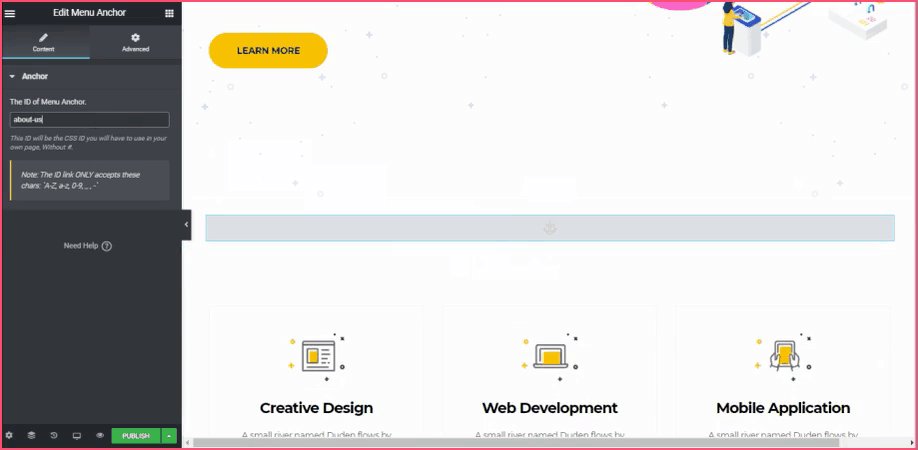
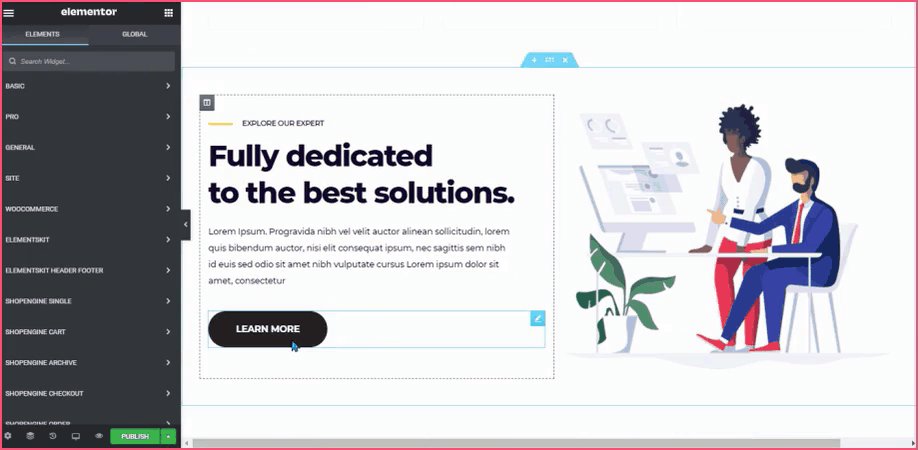
Innanzitutto, cerca 'ancora' sulla barra di ricerca dell'elemento. Poi trascinare e rilasciare il widget Ancoraggio menu appena sopra la sezione in cui desideri che venga visualizzata una connessione. Non dimenticare di creare un file ID collegamento.

Ora scorri l'altra sezione a cui vuoi che i tuoi lettori prestino attenzione. Vorremmo aggiungere la nostra sezione di ancoraggio al nostro 'Saperne di più' pulsante in questo esempio. E per fare ciò, devi selezionare l'elemento Button in Elementor Editor.

Quindi, utilizzando il '#' simbolo, copia e incolla il file ID del tuo ancoraggio del menu Elementor nella connessione del pulsante di invito all'azione desiderato.
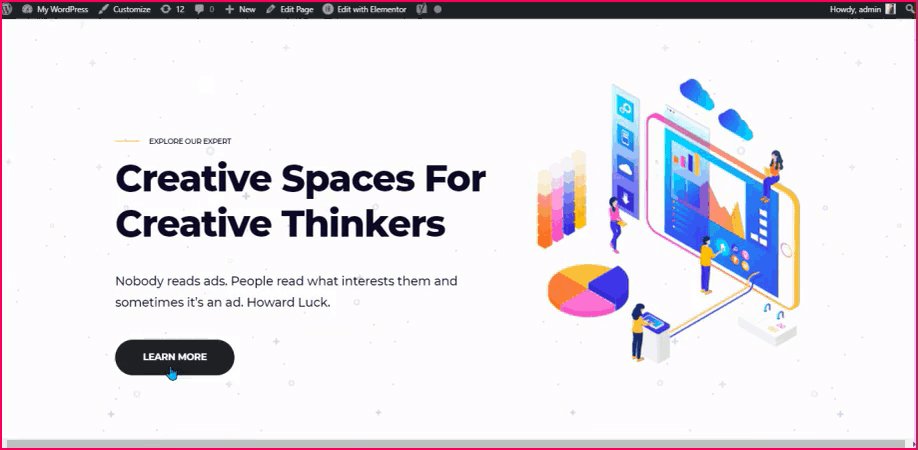
Quando un utente fa clic su 'Saperne di più' pulsante, verranno immediatamente reindirizzati al Menu Anchor che abbiamo generato in precedenza. L'immagine del risultato è mostrata di seguito per aiutarti a capirla meglio.
Dai un'occhiata in giro! 😮

Ora se fai clic su questo 'Saperne di più' pulsante qui, ti porterà a la cima ↑ della pagina.
🔔 Vuoi ottenere più visibilità dal tuo sito WordPress? Allora dai un'occhiata al nostro ultimo blog su 👉🏻 Come incorporare il feed di Instagram sul sito Web WordPress
Riepilogo
La navigazione delle voci di menu è stata una sezione molto importante in WordPress. Soprattutto per coloro che tendono alla versione dei contenuti di lunga durata (4.000 parole o più), in cui lo scorrimento può essere un lavoro ingrato. Widget delle voci di menu consentire agli utenti di navigare rapidamente da una sezione all'altra sono interessati.
Consenti ai tuoi utenti di trovare ciò che stanno cercandocercando più rapidamente. In altre parole, il widget della voce di menu potrebbe far risparmiare tempo ai tuoi lettori e spingerli a visitare frequentemente il tuo sito.
Tuttavia, se rendi subito felici i tuoi ospiti, potranno iscriversi alla tua newsletter o condurre ulteriori ricerche su ciò che vendi. Può anche aiutarti a generare lead se si iscrivono al tuo sito tramite il loro indirizzo email.
Se ti è piaciuto questo articolo, troverai sicuramente alcuni suggerimenti e blog più utili iscrivendoti al nostro Comunità WPmet Inoltre, non dimenticare di iscriverti al nostro canale su Youtube per tutorial utili.



Lascia un commento