Har du problem med att lägga till automatiskt fylla i fält i WordPress-form? Eller har du ingen aning om hur man gör? Vi kommer att lära dig hur du gör det mest omfattande.
Genom att integrera automatiskt ifyllda formulärfält i din plattform eller webbplats ger användarna en effektiv, tidsbesparande mekanism som ökar användarnas tillfredsställelse. Det eliminerar besväret med att upprepade gånger ange identisk information i flera former, vilket gör användarens resa smidigare och roligare.
Låt oss ta steget och börja vår resa vidare hur man lägger till automatiskt fylla i fält i WordPress-form.
Att reda ut konceptet med automatiskt fyllda fält
Vad är ett Auto-Populate Field i WordPress?
En automatiskt fylla i fält i WordPress är ett dynamiskt formulärelement som automatiskt fyller i sitt innehåll baserat på fördefinierade data eller användarinmatning. Det uppnås vanligtvis med hjälp av frågesträngar eller data från andra formulärfält, vilket gör att fylla i formulär mer effektivt och användarvänligt.
Att ha ett formulär för automatisk fyllning är dessutom ett bevis på ditt engagemang för att optimera användarupplevelser. Det återspeglar en djup förståelse för dina användares behov och en genuin önskan att effektivisera deras interaktioner med din plattform. Detta användarcentrerade tillvägagångssätt kan främja långsiktig lojalitet och positiv mun till mun, vilket i slutändan driver affärstillväxt och framgång.
Hur förbättrar ett automatiskt fylla fält användarupplevelsen?
Här är några anledningar till att det förbättrade användarupplevelsen:
✔️ Förbättrar noggrannheten
Ett automatiskt ifyllningsfält förbättrar noggrannheten genom att fylla i formulärsvar för besökare. Automatiskt fylla i fält eliminerar behovet av manuell datainmatning. Det är mer sannolikt att misstag och inkonsekvenser inträffar när användare skriver sin information. Fyll i fält automatiskt för att säkerställa att informationen i formuläret är korrekt och konsekvent.
✔️ Minimerar frekvensen för att lämna formulär
Ett automatiskt ifyllningsfält påskyndar ifyllandet av formulär, vilket minskar nedläggningen. Det leder till en högre sannolikhet för formövergivande. Långa, komplexa formulär kan överväldiga användare och leda till en högre frekvens av att lämna formulär.
✔️ Håller data synkroniserade och uppdaterade
Ett automatiskt ifyllningsfält fyller automatiskt i data från en enda källa. Det säkerställer att alla dataexempel är desamma och uppdaterade. Om en användare uppdaterar sin kontaktinformation i sin profil kommer det att återspeglas i vilken form som helst.
Komma igång med MetForm Pro
Vi vet att det finns olika plugins tillgängliga på marknaden idag. Alla har samma syfte och funktion men har olika egenskaper.
I den här artikeln kommer vi att använda MetForm, en idealisk plugin för att bygga WordPress-formulär. Eftersom vi här talar om "Fält för automatisk fyllning", vi behöver MetForm Pro-versionen.
Låt oss först veta dess Pro-funktioner som gör det till ett idealiskt plugin:
- Flerstegsformulär: Dela upp långa formulär i användarvänliga avsnitt, vilket ökar ifyllningsfrekvensen.
- Villkorlig logik: Ordna frågor i kategorier, visa relevanta frågor baserat på användarval.
- Beräkning: Använd detta proffsfält för att utföra omedelbara beräkningar och visa resultat.
- WooCommerce Checkout: Kombinera produktval och kassaformulär på en enda sida.
- REST API-stöd: Integrera formulärinlämningar med tredje parts API-URL:er eller Webhook.
- Zapier-integration: Integrera MetForm med Zapier för förbättrad automatisering.
- Fält för automatisk fyllning: Anpassa formulärfält med extra inställningar för förbättrad funktionalitet.
Klick här för att komma igång med MetForm Pro.
Lägga till ett fält för automatisk fyllning i WordPress-formulär med MetForm
Fältet för automatisk fyllning är en premiumfunktion inom MetForm. Det låter dig ställa in standardkonfigurationer för att fylla i formuläret på ett meningsfullt sätt. Visa enkelt upp element i aktiverat tillstånd för dina besökare eller kunder. Du kan enkelt tilldela standardvärden till fält genom att ändra webbadressen, vilket effektiviserar processen för att skapa formulär som aldrig förr.
Du kan använda den här funktionen för att automatiskt fylla i fält som:
- Växla
- Välj bild
- BNP-medgivande
- Kryssruta
Lägga till ett Auto-Populate-fält för Switch
Följ stegen för att skapa ett automatiskt ifyllningsfält för Switch:
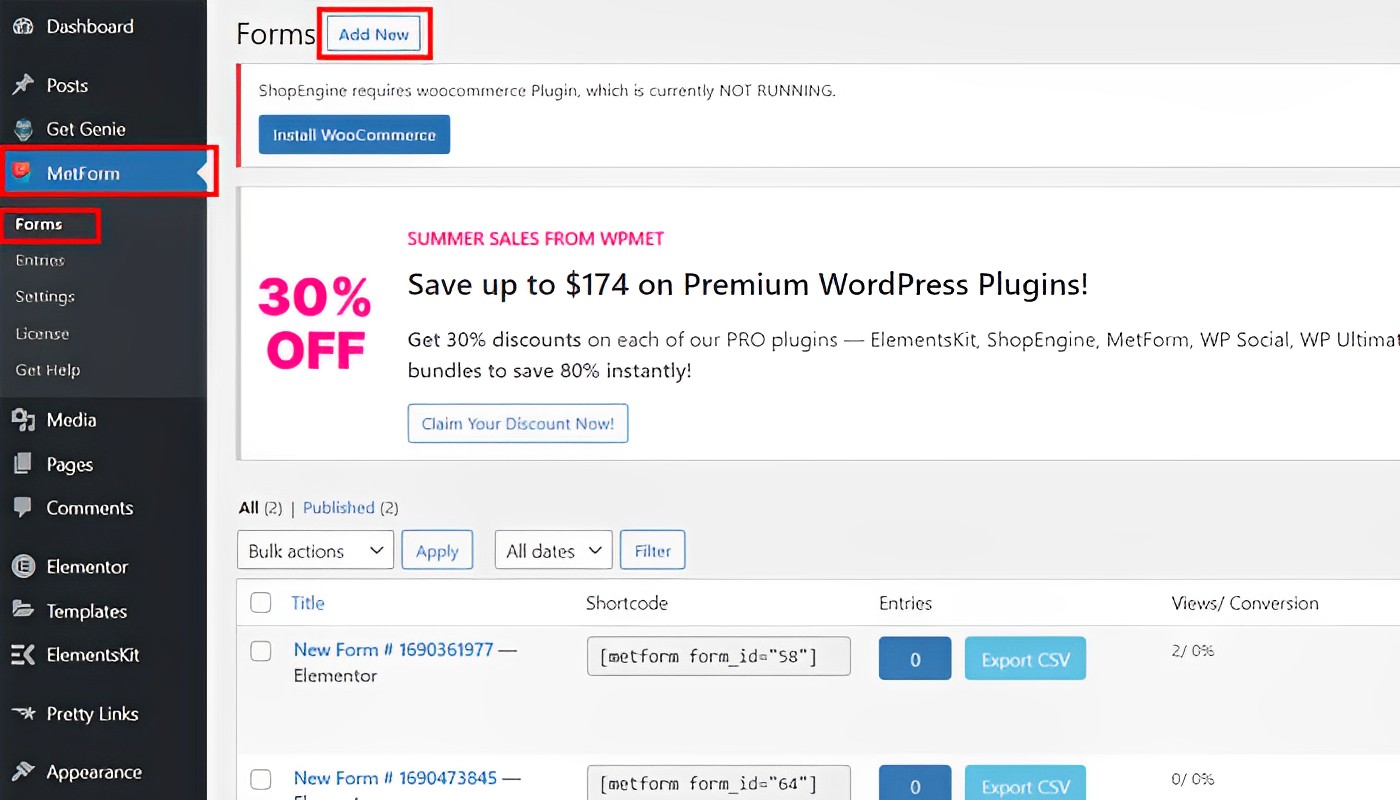
1. Öppna din webbplats och navigera till din instrumentpanel➡Locate MetForm från menyn➡Välj "Form” ➡Klicka ”Lägg till ny". Du kommer att hänvisas till de olika formerna.

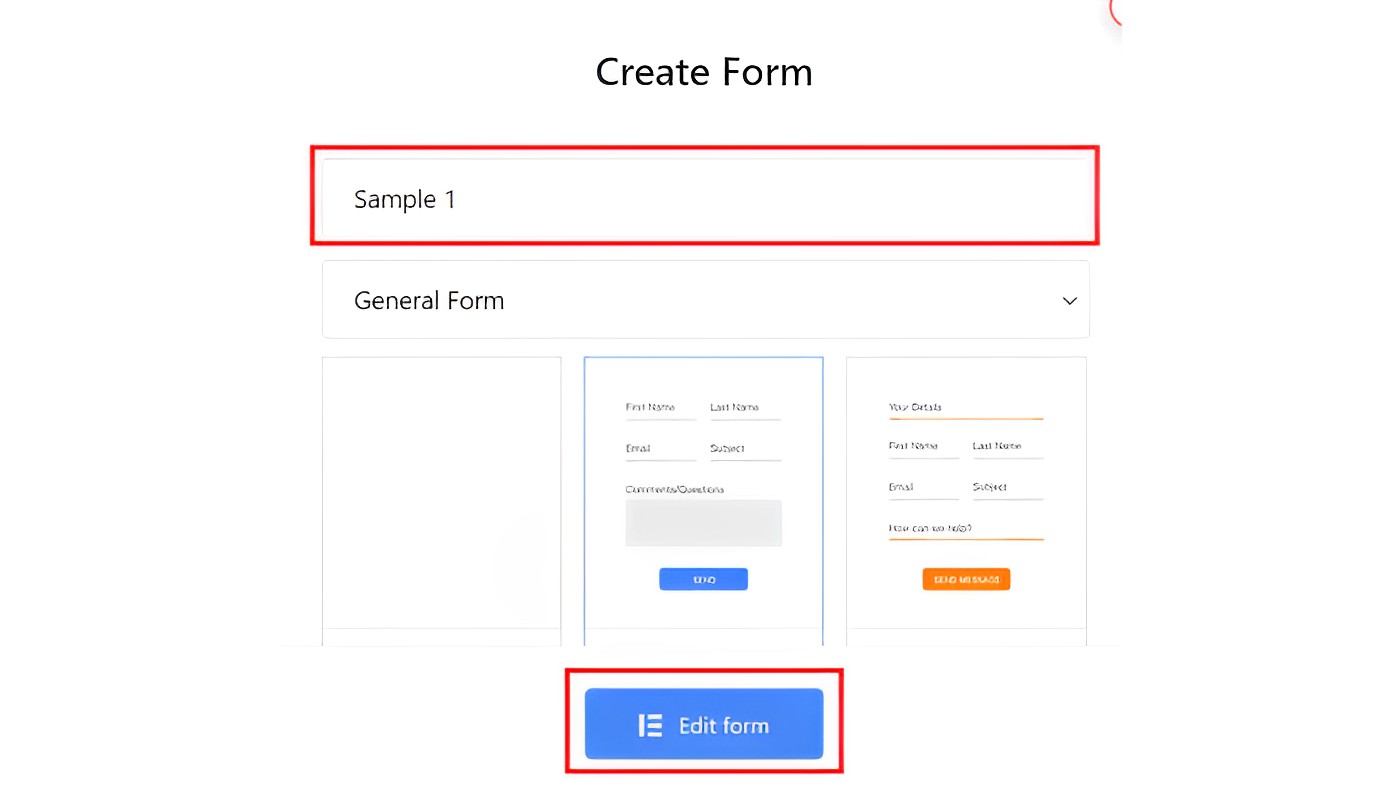
2. Ange din Form Namn och välj din mall (Obs: om du vill skapa ditt formulär från början, välj det tomma formuläret). Klicka på "Redigera formulär” för att omdirigera dig till dess inställningar.

3. Lägg till avsnitt (+)➡Leta efter Växla och dra widgeten.
3.1. Gå till "inställningar" ➡ Slå på "Få värde från URL?"
3.2. Gå till "Innehåll” ➡ange namnet för ditt växlingsfält (t.ex. "växla" som namn)➡skriv in "ja" i "Aktiv text" fält.
4. Klicka på "Uppdatering" knapp.
Lägga till ett fält för automatisk fyllning för bildval
Följ dessa steg för att lägga till bildvalet i ditt autofyllningsfält:
1. Lägg till avsnitt (+)➡Klicka på de 3 raderna➡Leta efter Välj bild och dra widgeten.
2. Gå till "inställningar" ➡ Slå på "Få värde från URL?"
3. Gå till "Innehåll” ➡ och skriv in namn välj fält för din bild (t.ex. "bild” som namn).
4. Under "Bild Välj Alternativ,” kommer du att se en lista med objekt för ditt bildval.
5. Klicka på det första objektet➡. Ladda upp din miniatyrbild➡Under "Alternativ värde,” ange numret för bildsekvensen (ex. 1).
6. Upprepa steg 5 tills du har slutfört installationen av dina objekt. Obs: Du kan lägga till så många objekt du vill.
7. Klicka på "Uppdatering" knapp.
Lägga till ett Auto-Populate-fält för GDPR-samtycke
Följ dessa steg för att lägga till GDPR-samtycke till ditt automatiska ifyllningsfält:
1. Lägg till avsnitt (+)➡Klicka på de tre raderna➡Leta efter "GDPR-samtycke” och dra widgeten.
2. Gå till "inställningar" ➡ Slå på "Få värde från URL?"
3. Gå till "Innehåll" ➡Ange namnet "hålla med" för ditt GDPR-samtycke➡Klicka på "Uppdatering" knapp.
Lägga till ett fält för automatisk fyllning för kryssruta
Följ dessa steg för att lägga till en kryssruta i fältet för automatisk fyllning:
1. Lägg till avsnitt (+)➡Klicka på de tre raderna➡Leta efter "Kryssruta" och dra widgeten.
2. Gå till "inställningar" ➡ Slå på "Få värde från URL?"
3. Gå till "Innehåll" ➡Ange namnet "kryssruta" ➡Under "Alternativ för kryssruta", du kommer att se en lista med alternativ (Obs! Du kan lägga till så många kryssrutor du vill). Se till att du kommer ihåg alternativvärdet du angav, eftersom det borde behövas när du aktiverar ditt kryssruta autofält i din slutliga utdata.
4. Klicka på "Uppdatering" knappen➡Klicka på "Uppdatera & Stäng”-knappen i det övre högra hörnet av skärmen. Sedan kommer du att dirigeras till din MetForm-meny.
Slutlig utgång
Se ditt formulär för att se det slutliga resultatet. Så här ser vårt autofyllningsexempel ut:
För att aktivera din Växla automatiskt fylla i fält, gå till URL➡enter "?switch=ja" i slutet av din URL➡Klicka på "Stiga på" knapp. Obs: Se till att ange rätt namn och den aktiva texten. Om de skrevs med den första bokstaven som versal, måste du ange den på samma sätt.
För att aktivera din bild för att välja och växla fält, gå till din nuvarande URL➡skriv in "&image=1" ➡Hit "Enter" knapp. Resultatet kommer att skilja sig beroende på namnet och alternativvärdet som du infogar.
För att lägga till din GDPR-samtycke, gå till din nuvarande URL➡skriv in "&håller med=om” ➡ Tryck på "Stiga på" knapp.
För att lägga till ditt kryssrutafält, gå till din nuvarande URL➡skriv in "&checkbox=värde-1” ➡Träffa "Enter" knapp. Om du vill lägga till mer än ett alternativ måste du separera värdet med ett kommatecken (,) (“&checkbox=värde-1,värde-2“).

Vanliga frågor
Är kodningskunskap nödvändig för att använda MetForm?
Inga kodningskunskaper krävs för att använda MetForm-plugin på din webbplats. Den erbjuder en dra-och-släpp-formulärbyggare Elementor. Du kan designa formulär med kortkoder eller välja bland över 30 fördesignade formulärstilar. Att använda MetForm för kontaktformulär eliminerar behovet av att köpa Elementor Pro-versionen.
Vad krävs för att använda MetForm?
MetForm är ett tillägg designat för Elementor-byggaren. Det gör det möjligt för användare att skapa olika former. Det enda behovet är Elementor-plugin. Vi rekommenderar att du använder den senaste versionen av Elementor för att utnyttja funktionerna i MetForm.
Behöver MetForm Elementor Pro?
Du behöver inte köpa Elementor Pro för att använda vårt plugin. MetForm fungerar med den tillgängliga versionen av Elementor. Men du kan använda MetForm tillsammans med Elementor Pro om du behöver extra funktioner.
Hur lång är support- och uppdateringsperioden för MetForm?
Det årliga paketet med MetForm inkluderar ett års support och uppdateringar från vårt team. Eller så erbjuder livstidspaketet livstidsuppdateringar och support.
Kommer användningen av MetForm att sakta ner min webbplats?
Inte alls. MetForm är byggd för optimal prestanda. Den levererar optimerad kod för att säkerställa en smidig användarupplevelse.
Kan MetForm användas med vilket WordPress-tema som helst?
Självklart! MetForm är kompatibel med valfritt teman. Vi har testat vårt plugin med alla populära teman för att säkerställa sömlös integration.
Kan jag använda MetForm på min kunds webbplatser?
Jo det kan du! Alla prissättningsalternativ för MetForm tillåter användning på din kunds webbplatser. Det ger dig flexibilitet när det gäller att erbjuda formbyggande lösningar.
🔥🔥🔥 Letar du efter steg för hur man lägger till ett flerstegsformulär i WordPress? Tja, kolla in dessa 5 enkla steg för att lägga till ett flerstegsformulär.🔥🔥🔥
Slutlig tanke på MetForm
Att ha ett automatiskt ifyllda fält i ett WordPress-formulär kan spara tid och ansträngning under processen för att skapa formulär utan att kräva kodningskunskaper. Integrera MetForm i din WP Forms dynamiska fältpopulation för en användarvänlig upplevelse av att fylla i formulär. Att köpa MetForm Pro ger dig dessutom tillgång till värdefulla verktyg som optimerar formulärbygget.
MetForm erbjuder en värdefull lösning för din webbplats. Med sitt intuitiva gränssnitt och ett brett utbud av anpassningsbara formulärelement låter den dig skapa olika typer av formulär snabbt och enkelt. Dess dra-och-släpp-funktionalitet och fördesignade mallar låter dig bygga och distribuera professionella formulär.
Dra nytta av denna möjlighet att förenkla dina formulär och göra dina användare nöjda. För att få ut det mesta av dina WordPress-formulär, uppgradera till MetForm Pro idag!

Lämna ett svar