Du måste ha hört att Adobe har förvärvat Figma med hela $20 miljarder. Detta väcker automatiskt frågan om hur Adobe kommer att hantera Figma. Kommer det att fortsätta erbjuda en gratis plan eller avbryta den? Ändå finns gratisplanen till hands men när som helst snart kan Adobe besluta att avbryta Figmas gratisplan.
Så om du är smart och proaktiv måste du tänka på några gratis Figma-alternativ uppriktig. Och för att göra din jakt enkel och smidig har jag sammanställt de topp 6 gratis Figma-alternativ. Föga överraskande har de flesta av dessa verktyg betalplaner tillsammans med gratisplaner.
Innan jag dyker djupt in i Figma-fria alternativ eller gratis Figma-likvärdiga verktyg, låt mig ge en översikt över Figma. Självklart, UI/UX designers är redan väl insatta i Figma. Men för nybörjare kommer en översikt över Figma att vara väldigt användbar, eller hur?
Quick Overview
Top free Figma alternatives include the following:
✅ InVision:
Fördelar: Optimized onboarding process. Integrates with multiple platforms.
Nackdelar: Dyrt för större team
✅ Quant-UX:
Fördelar: Code generation for HTML, CSS, etc. UI and business logic show up separate.
Nackdelar: Available only as a web application
✅ Wondershare Mockitt:
Fördelar: Offers 500+ widgets and templates. Co-edit and co-manage multiple projects.
Nackdelar: Limited screen usage in free version.
✅ Trådflöde:
Fördelar: Completely free to use. Provides better collaboration.
Nackdelar: Saknar detaljerat användarflöde
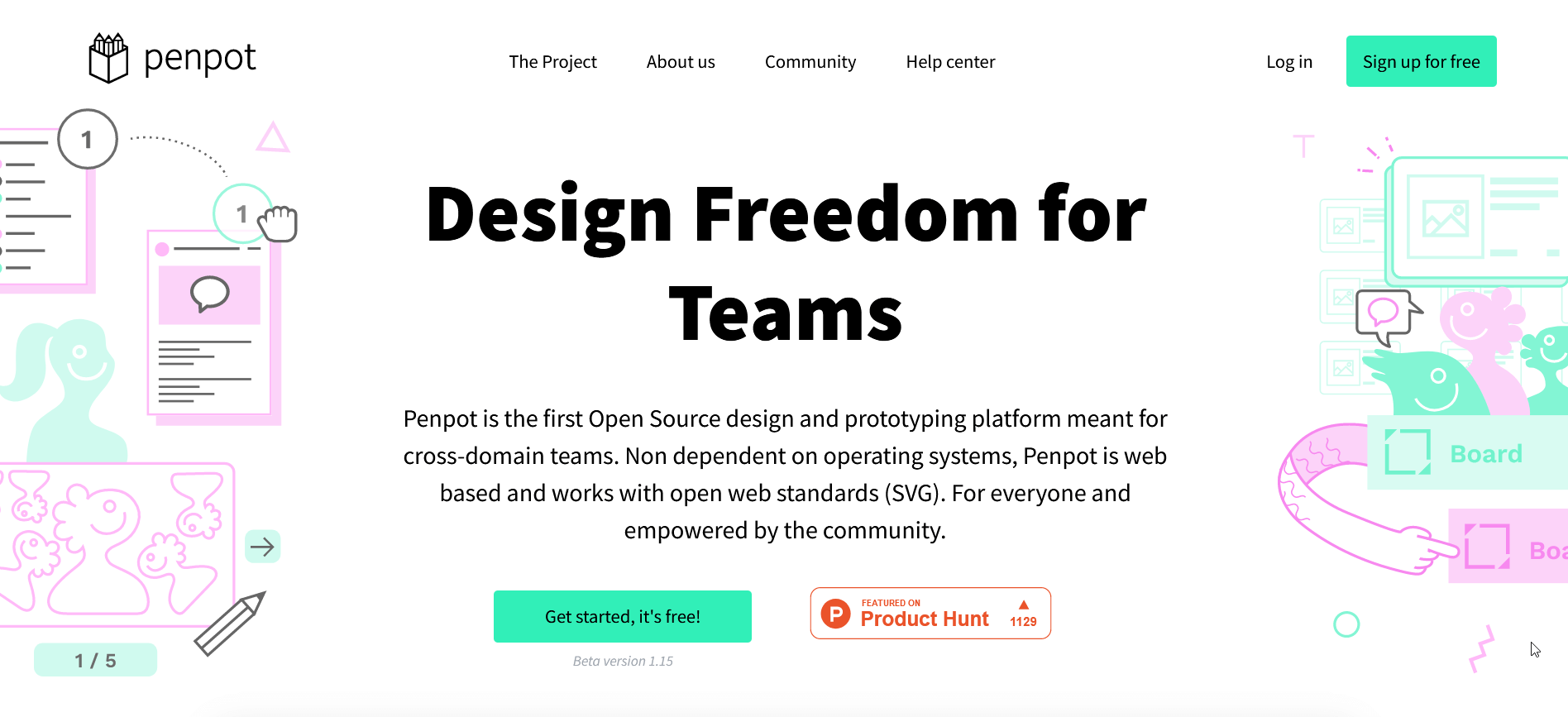
✅ Penpot:
Fördelar: Open-source and web-based. Palette integration.
Nackdelar: Limited number of features
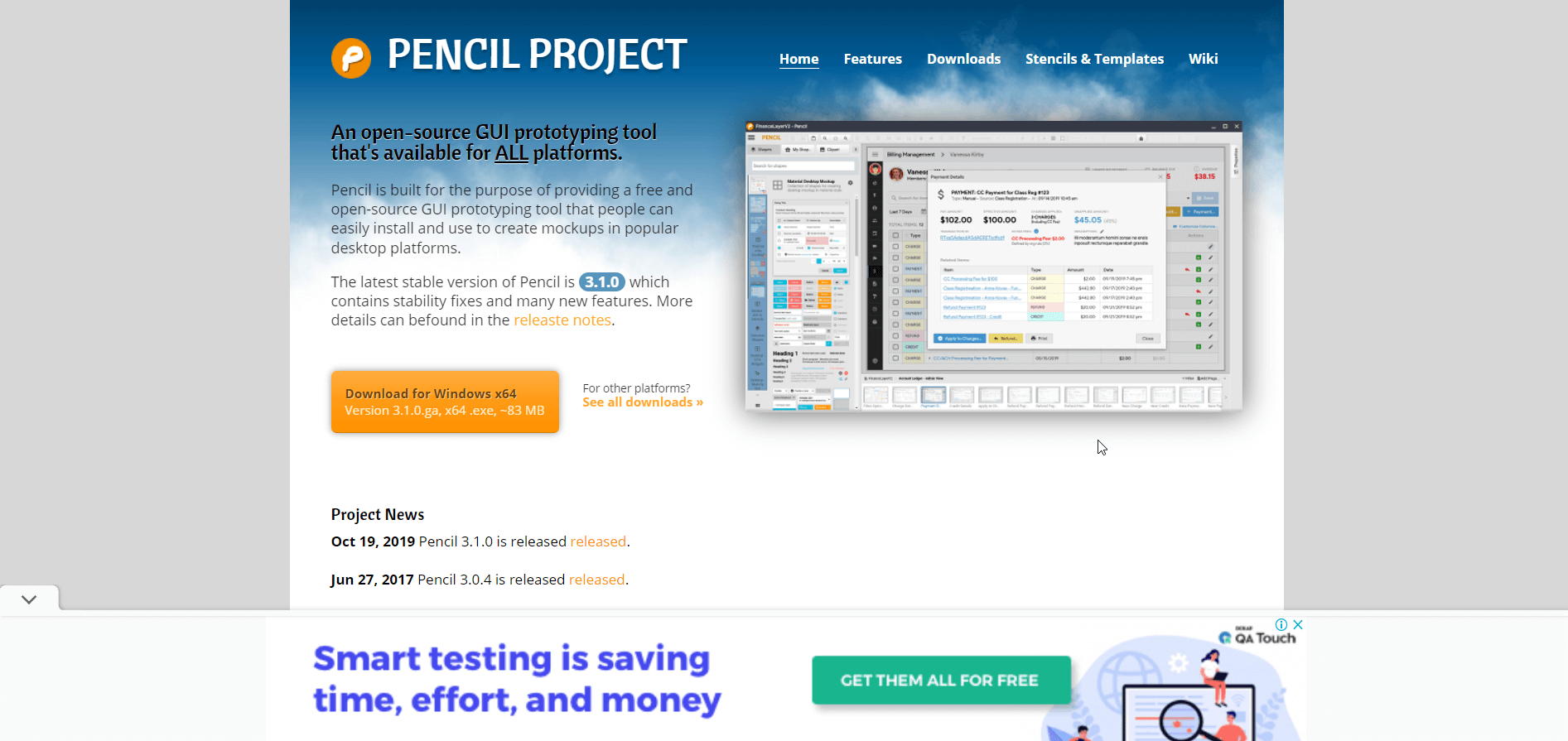
✅ Pennprojekt:
Fördelar: Flexible for Android or iOS applications. Perfect for prototypes.
Nackdelar: User interface is out-fashioned.
Vad är Figma:
Enkelt uttryckt, Figma är ett samarbetsdesignverktyg som vanligtvis används för att designa användargränssnitt. Det är en sprickverktyg för att designa webbsidor, prototyper och app-gränssnitt. Den bästa delen av designverktyget är dess massa praktiska funktioner inklusive robusta vektorverktyg, realtidsfeedback, omedelbar delning av pågående verk, obegränsade lager, etc.
Figma är, till skillnad från andra liknande designverktyg, helt webbläsarbaserat. Det betyder att du inte behöver installera programvaran på olika enheter eller plattformar för att komma åt dina projekt. Istället kan du komma åt ditt projekt när som helst från vilken enhet som helst bara genom att öppna din webbläsare.
Det som gör att Figma sticker ut är dess möjlighet att skapa och lagra 3 aktiva projekt samtidigt. Och det är coolt, eller hur? Det ger dig en enorm möjlighet att lära dig och experimentera med små projekt.
Varför behöver du Figma-alternativ:
Även om Figma kommer med användbara funktioner och fördelar, den har också sin egen uppsättning nackdelar. Undrar vad de är? Tja, det är precis vad jag kommer att beröra i det här avsnittet. På grund av dessa nackdelar med Figma måste du leta efter Figma-alternativ.
Bortsett från det har Figmas nyliga förvärv av Adobe skapat oro bland användarna också. Inte på grund av förvärvet, utan snarare på grund av rädslan för att förlora tillgången till dess community-kurerade resurser tillsammans med tillgången till en gratis plan.
Oavsett om du vill designa UI för din WordPress webbplats eller vilken app som helst, kommer du att stöta på Figma nackdelar. Låt oss ta en snabb titt på varför du behöver Figma-alternativ just-
- En tung applikation att använda
- Kräver ett avancerad system för att köras
- Zoomningsfunktionen är inte upp till målet
- Designeronboarding är en stor utmaning
- Premiumplanen är inte budgetvänlig
Topp 6 gratis Figma-alternativ att välja mellan:
Nu är det dags att bli introducerad till topp 6 gratis och öppen källkod Figma-alternativ. Jag har utfört djupgående forskning om öppen källkod Figma alternativ för att få bästa av UI och UX-designverktyg. Dessa Figma-liknande verktyg är funktionsrika, användarvänliga och användbara för UI- och UX-designer. Låt oss kolla in dem-
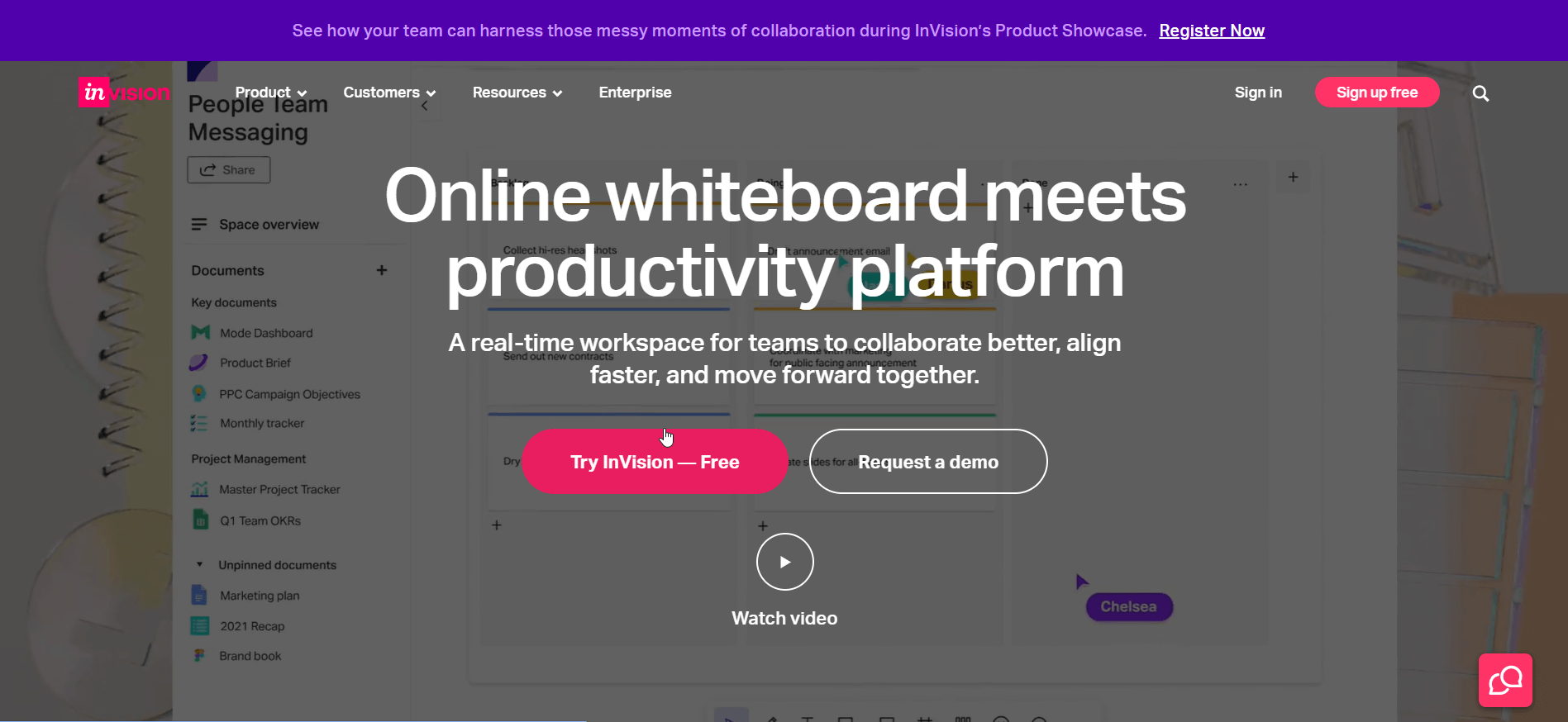
InVision:
InVision är en prototypverktyg och ett knäckande alternativ till Figma. Det utnyttjas för både design och utveckling av användargränssnitt/upplevelse. InVision är en medlemsbaserad plattform men det som är bra är att det låter både medlemmar och icke-medlemmar samarbeta i ett projekt.

InVision har en arbetsyta i realtid för team att samarbeta bra och snabbare anpassa sig till varandra. Med samarbetsfunktionerna i denna Figma-motsvarighet kan designers som arbetar med ett projekt enkelt lägga till och se kommentarer och brainstorma visuellt.
Inte bara designerna, utan även utvecklarna kan också kommunicera sina uppgifter med stor komfort. Jämfört med Figma är dess uppgraderingspriser mycket mer konkurrenskraftiga och flexibla. Dess gratisplan tillåter 10 aktiva användare med 3 dokumentskapelser. InVisions premiumplaner erbjuder fler funktioner och förmåner.
Kärnhöjdpunkter:
- Massor av anpassningsalternativ finns tillgängliga
- Enkelt och intuitivt
- Gratis plan låter 10 aktiva användare och 3 dokument skapa
- Enkel projektledning för designers
- Designa samarbete och organisation
- Designa kommentarer och feedback
Fördelar:
- Optimerad onboardingprocess
- Bra kontroll över design
- Integreras med flera plattformar som Slack, Sketch, Microsoft Teams, Adobe, etc.
- Designad för alla från frilansare till globala företag
- Versionshistorik tillgänglig
Nackdelar:
- Dyrt för större team
- Integration kan ibland vara opålitlig
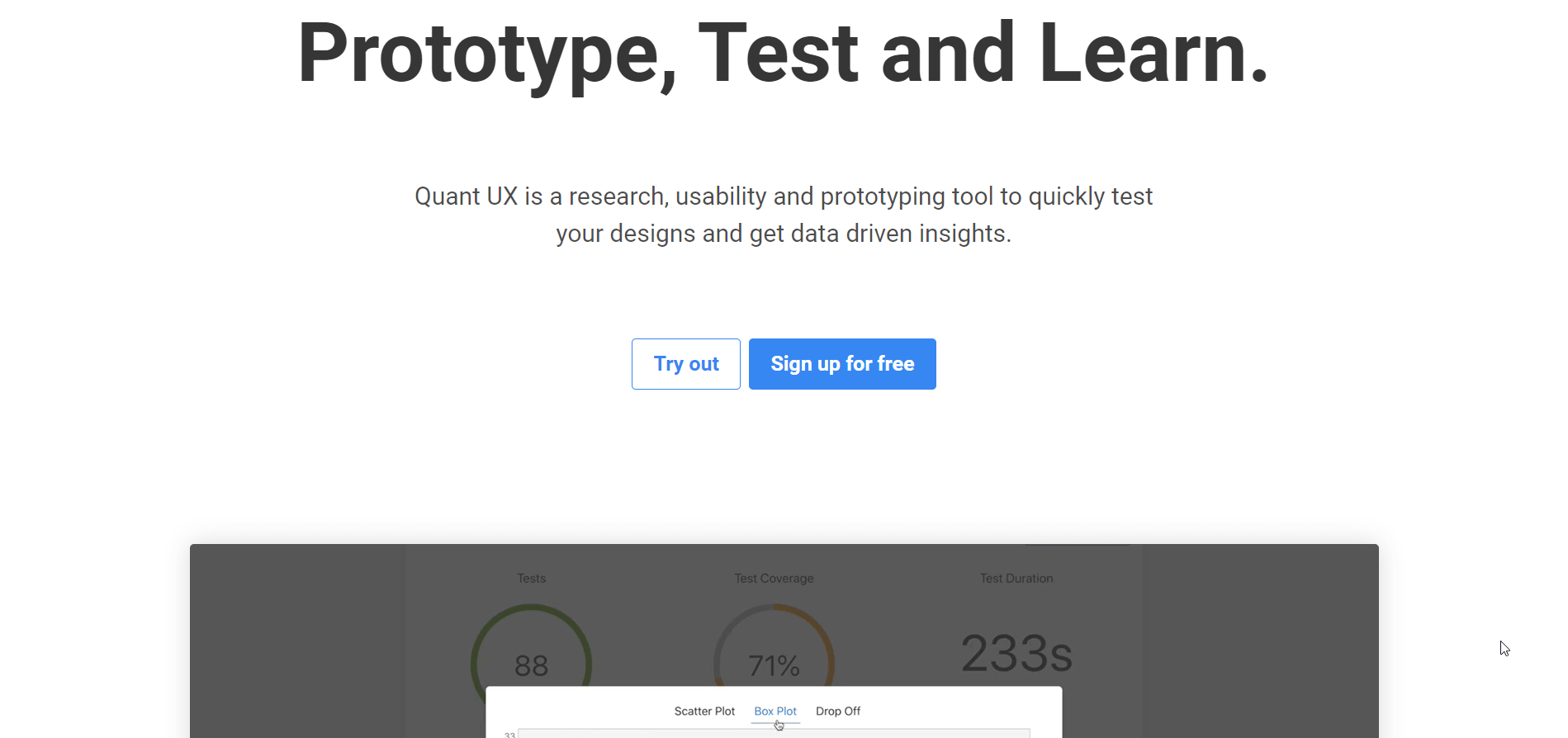
Quant-UX:
Quant-UX kommer med en robust designgränssnitt som konkurrerar bra för att ersätta Figma. Denna webbapplikation fokuserar mycket på att göra överlämningsprocessen till utvecklare så enkel och bekväm som möjligt. Quant-UX kommer med en enastående funktion och det är förmågan att isolera designlogik och affärslogik.

Detta exekveras med hjälp av QUX-komponenten som skapar kod i farten. Med detta prototypdesignverktyg har du möjlighet att skapa en anpassad prototyp. Du kan också välja alla tillgängliga skärmstorlekar för en Android-telefon, iPhone eller stationär dator.
En iögonfallande aspekt av Quant-UX är att nya funktioner ständigt läggs till den. Webbapplikationen är fokuserad på att testa saker genom att låta dig importera dina mönster eller skapa en enkel mockup. Dessutom låter verktyget dig komma åt vissa saker utan att registrera dig. Men för att kunna njuta av alla funktioner måste du registrera dig för ett konto.
Kärnhöjdpunkter:
- Ett utmärkt verktyg för prototyper och testning
- Ger begränsad åtkomst utan att registrera dig
- Nya betafunktioner läggs till hela tiden
- Alternativ för självvärd tillgängligt
Fördelar
- Robusta verktyg för visuell design
- Kodgenerering för HTML, CSS, etc. sker i farten
- Användargränssnitt och affärslogik visas separat, vilket ger designers och utvecklare större frihet att välja verktyg
- Levereras med komponentstyling med ett rikt tillgångsbibliotek
- Viktigast av allt, 100% öppen källkod
Nackdelar
- Endast tillgänglig som webbapplikation och inget alternativ för nedladdning
- Ger begränsad kontroll över tillgångar.
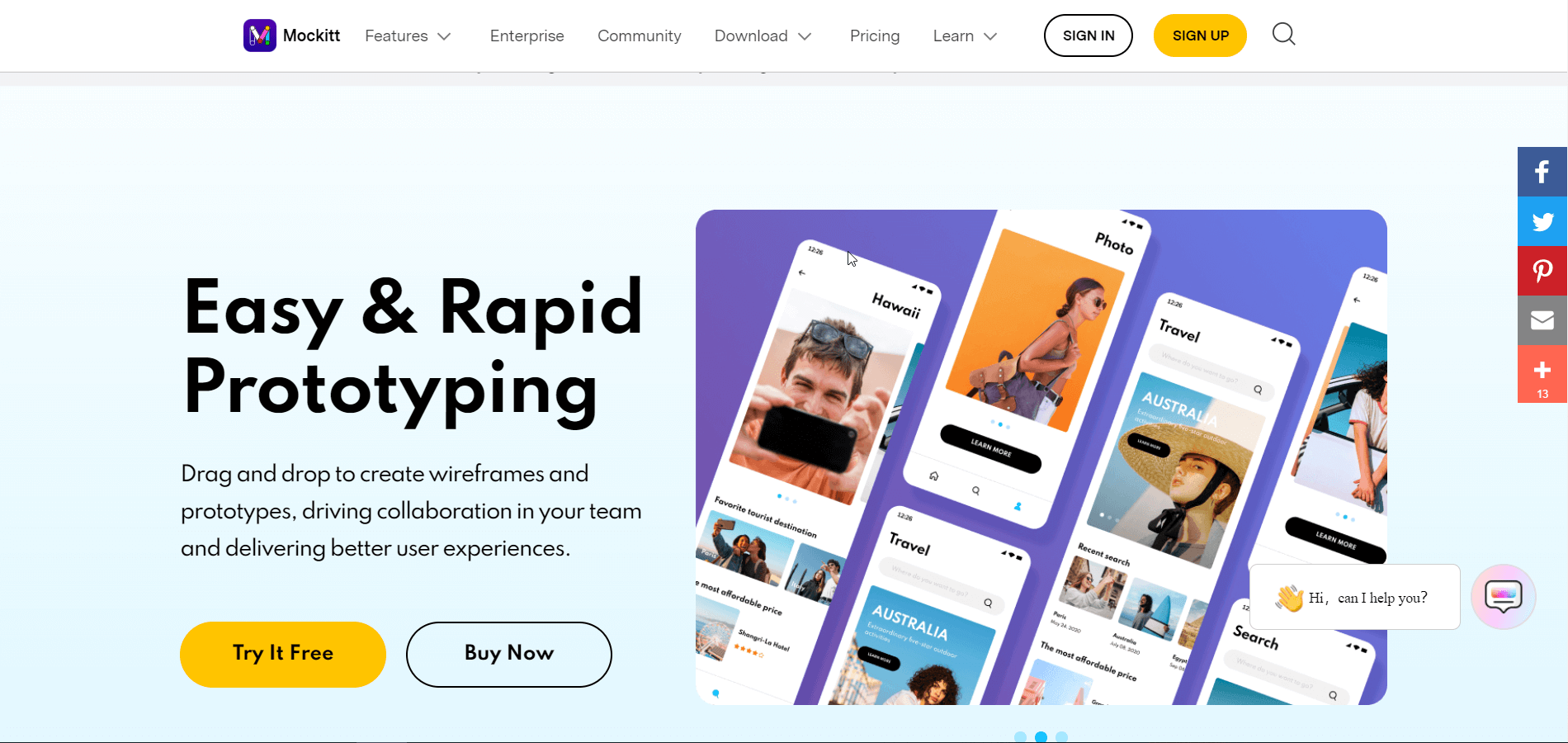
Wondershare Mockitt är ett annat UI-designverktyg som liknar Figma. Inte bara det erbjuder anpassningsfunktioner och samarbetsförmåga, men också det ger dig bredare OS-plattformsstöd. Dessa plattformar inkluderar webbläsare, Windows, macOS och Ubuntu (Linux) med realtidssynkronisering.

Om du letar efter ett designverktyg med enkelt användargränssnitt men kraftfulla funktioner, är Mockitt plattformen för dig. Tack vare dess nollinlärningskurva låter även nybörjare distribuera denna intuitiva UI/UX-designapp. Det gör att du kan producera pixelperfekt och skalbar vektorgrafik så att du kan koncentrera dig på form och form.
Kärnhöjdpunkter:
- Ett stort och gratis tillgångsbibliotek med alla designrelaterade ikoner, komponenter, widgets och mallar
- En mängd rika designverktyg
- Ett antal presentationslägen för att få dina kundpresentationer att verkligen sticka ut
- Enkel delning av prototyper att visa på stationära och mobila enheter
- En molnversion tillgänglig för direkt webbläsaråtkomst
- En uttömmande handoff-mekanism som frigör dina designers och stärker dina utvecklare
Fördelar:
- Snabbt och responsivt gränssnitt
- Erbjuder 500+ widgets och mallar
- Samredigera och samleda flera projekt
- Omfattande designverktyg med anpassningsbara komponenter
- Omfattande bibliotek av tillgångar och effekter
- Arbetsanläggning från var som helst med ett enda konto
- Plattformsoberoende
Nackdelar:
- Begränsad skärmanvändning tillgänglighet i gratisversionen
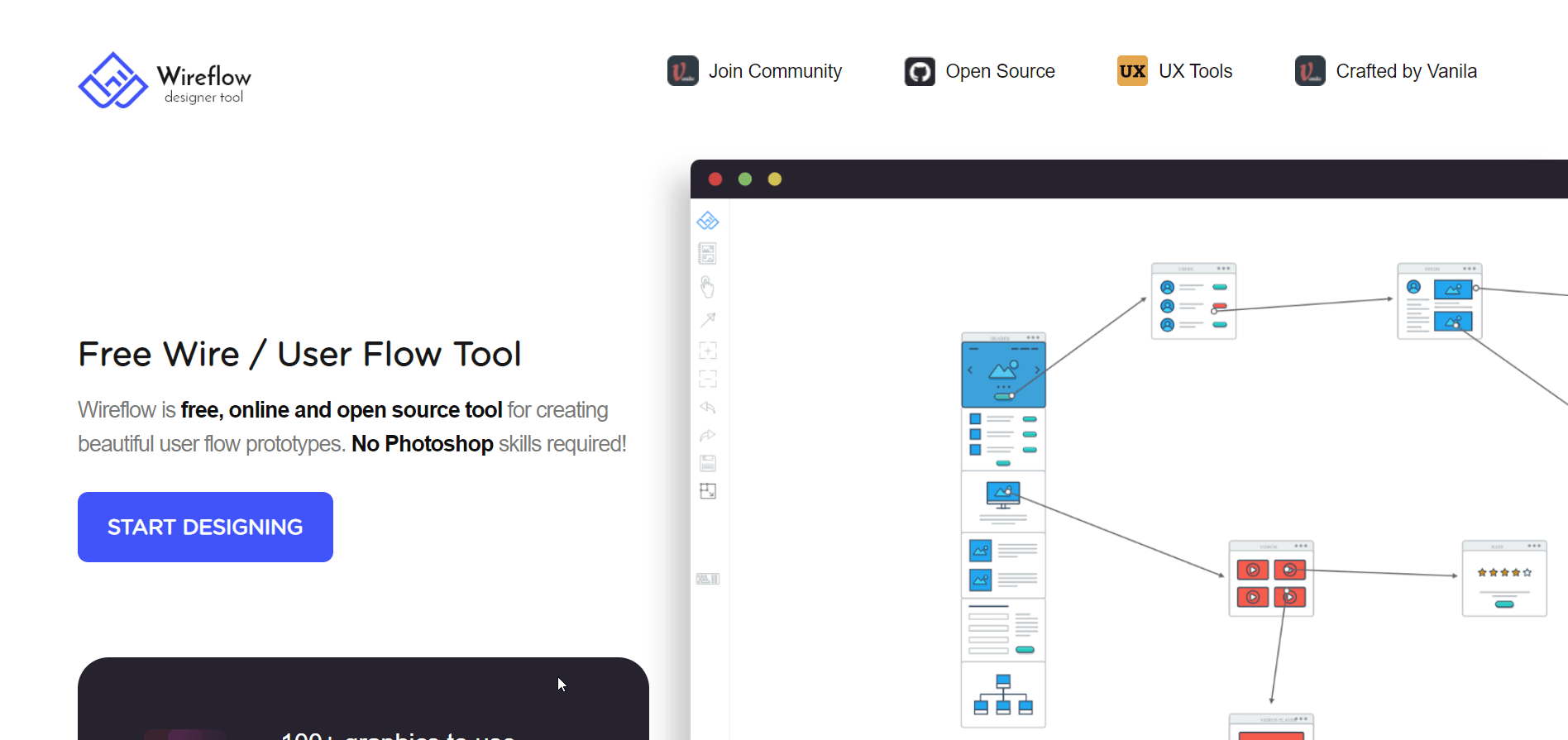
Wireflow:
Wireflow är ett majestätiskt prototypverktyg för användarflöde som låter dig designa fascinerande prototyper av webbplatser, appar och digitala produkter. Designverktygets speciella attraktion är att det inte har något betalalternativ. Det betyder att det är gratis att använda.

Utöver det behöver du inte registrera dig för ett konto för att komma åt verktyget. Allt du behöver göra är att besöka deras hemsida och komma igång direkt därifrån. Och sedan kan du brainstorma och samarbeta med andra för att planera ditt projekt.
Även om det inte har förekommit någon ny utvecklingsaktivitet för Wireflow sedan 2021, är den fortfarande aktiv och är fortfarande ett av de bästa valen för gratis och öppen källkodslösningar. För ytterligare information om Wireflow, kan du kolla in dess GitHub-sida.
Kärnhöjdpunkter:
- Helt gratis att använda.
- Inget premiumalternativ är tillgängligt
- Upprätthålls inte aktivt
Fördelar:
- Ger bättre samarbete
- Avskräcker projekthalkar och dyr omdesign
- Cracker av ett verktyg för brainstorming
Nackdelar:
- Saknar detaljerat användarflöde
Penpott:
Penpot får snabb dragning bland UI- och UX-designers och står sig bra som en solid Figma-liknande programvara eller till och med en Figma-mördare. Användarna gillar uppenbarligen verktyget och dess erbjudanden. Det är främst designat för team över flera domäner.

Penpot är oberoende av operativsystemet och är en helt webbaserad plattform. Det som gör att Penpot sticker ut är att den använder SVG som sitt ursprungliga format, vilket är sällsynt men också ger betydande fördelar för designers.
Kärnhöjdpunkter:
- Alternativ för självhotell tillgängligt
- Använder SVG som det inbyggda formatet.
- Helt webbaserat och ett plattformsoberoende verktyg
- Gemenskapsstyrd
Fördelar:
- Öppen källkod och webbaserad plattform
- Palettintegration
- Feedback integrerat med verktyget
- Bibliotek och UI-kit tillgängliga
Nackdelar:
- Ett begränsat antal funktioner är tillgängliga
Pennprojekt:
Pencil Project är ett grafiskt användargränssnittsverktyg som utnyttjas av både designers och utvecklare. De använder det för att bygga webbsidor, prototyper och mockups med hjälp av olika inbyggda verktyg. Eftersom artikeln handlar om gratis och öppen källkod, är Pencil Project ett av de bästa valen med tanke på funktionerna det erbjuder.

Förutom att distribuera verktyget för att designa GUI från grunden, innehåller Pencil Project förbyggda former för olika kategorier av design. Pencil Project är inte vektorbaserat, till skillnad från Figma. Istället exporteras dess projekt antingen som webbsidor, PNG-filer eller PDF- eller SVG-filer.
Kärnhöjdpunkter:
- Gratis och öppen källkod
- Enkelt och hjälpsamt för frontend
- Exporterbar i olika filformat som PNG, SVG, PDF, etc.
- Möjliggör design av wireframes, prototyper och mockups för både Android och desktop
Fördelar:
- Ett flexibelt verktyg för att utveckla Android- eller IOS-applikationer.
- Det perfekta verktyget för att göra prototyper och designa trådramar.
- Ingen begränsning på antalet mockupdesigner och delning med människor
Nackdelar:
- Lite långsam att öppna
- Användargränssnittet är omodernt
Över till dig
För att sammanfatta, Figma är ett majestätiskt användargränssnitt och UX design verktyg och det råder ingen tvekan om det. Ändå ser en stor del av UI- och UX-designers Figma som sitt bästa designverktyg. Oavsett om det är för prototyper, wireframing eller komplett gränssnittsdesign är Figma fortfarande deras bästa val.
Men det betyder inte att du inte ska tänka på Figma-alternativ. Faktum är att om du vill behärska både UI- och UX-design bör du ha kompetens i andra liknande designappar och verktyg. Och om några av dessa verktyg är öppen källkod är det grädde på moset.
Detta är precis vad den här texten fokuserade på och samlade de bästa 6 gratis Figma-alternativen. Du är varmt välkommen att välja någon av dem som du tycker är användbar och bekväm. Jag önskar dig all lycka för ditt kommande designprojekt! För att veta mer om oss och våra produkter, besök vår hemsida.


Lämna ett svar