En effektiv WordPress plugin-tabell med filter låter dig visa och anpassa användardata. De elementor-tabellwidget för WordPress är användbart för att visa data på ett sorterat sätt med olika avancerade stilalternativ. Du kan designa en tabell enligt dina valda alternativ och visa information. Och det finns två alternativ för att ladda upp en befintlig innehållsförteckning.
I den här dokumentationen kommer vi att diskutera funktionerna i denna WordPress-tabellwidget.
WordPress Plugin-tabell med filter #
Navigera till ElementsKit > ElementsKit > Widgets > Slå PÅ tabellwidget > Spara ändringar

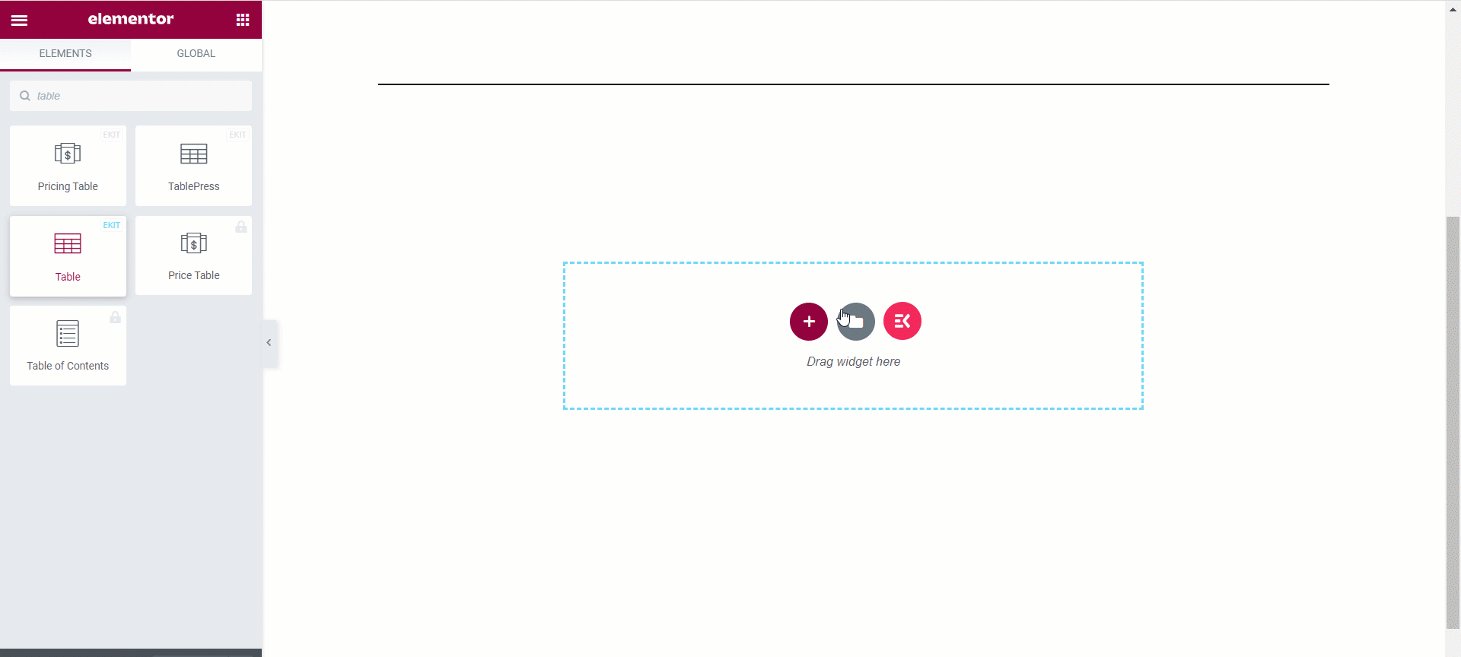
Tabell #
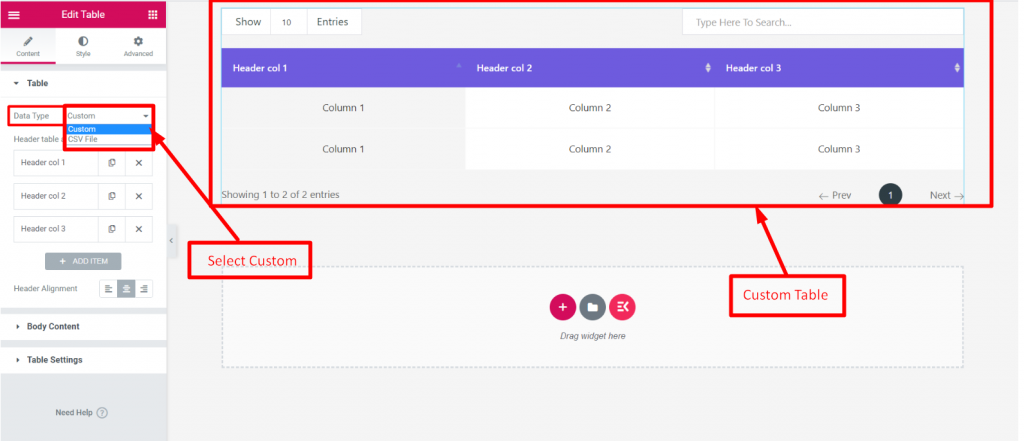
Det finns två alternativ för datatyp, Anpassad och CSV. Du kan anpassa dina data eller så kan du också ladda upp en CSV-fil. Låt oss se hur de fungerar.
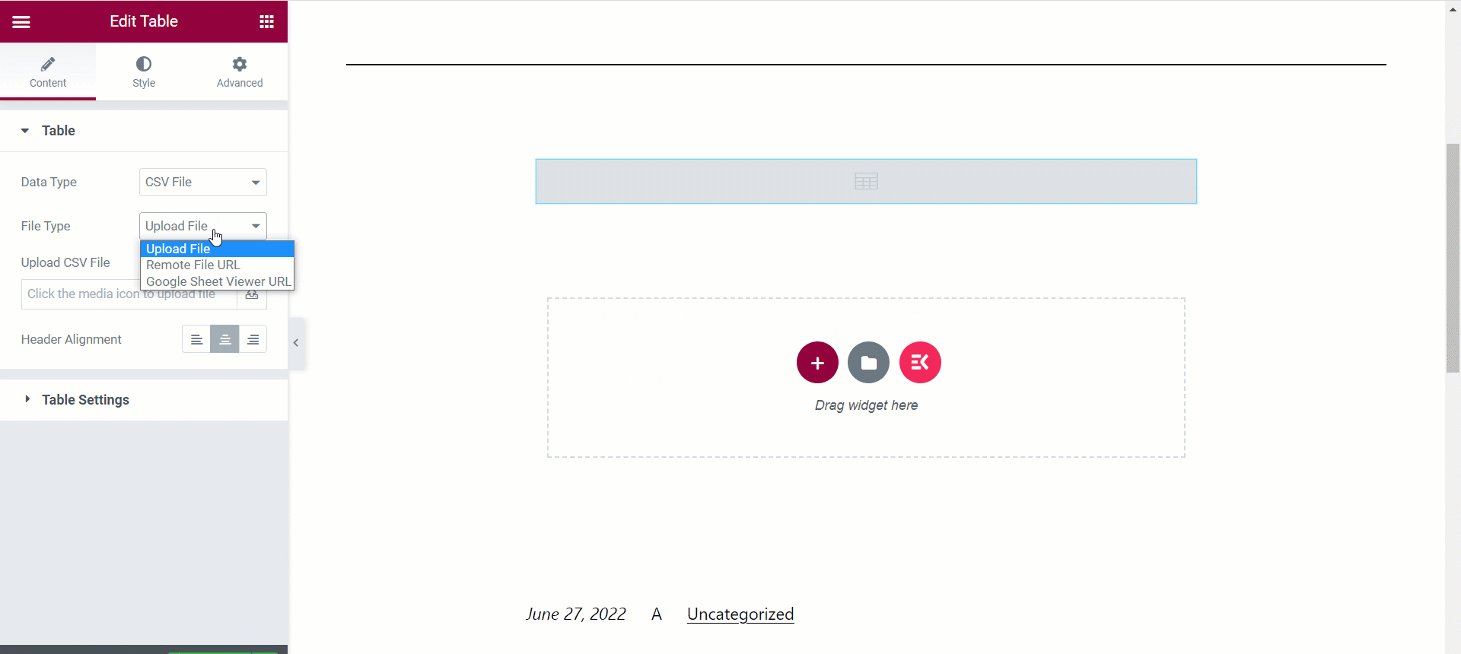
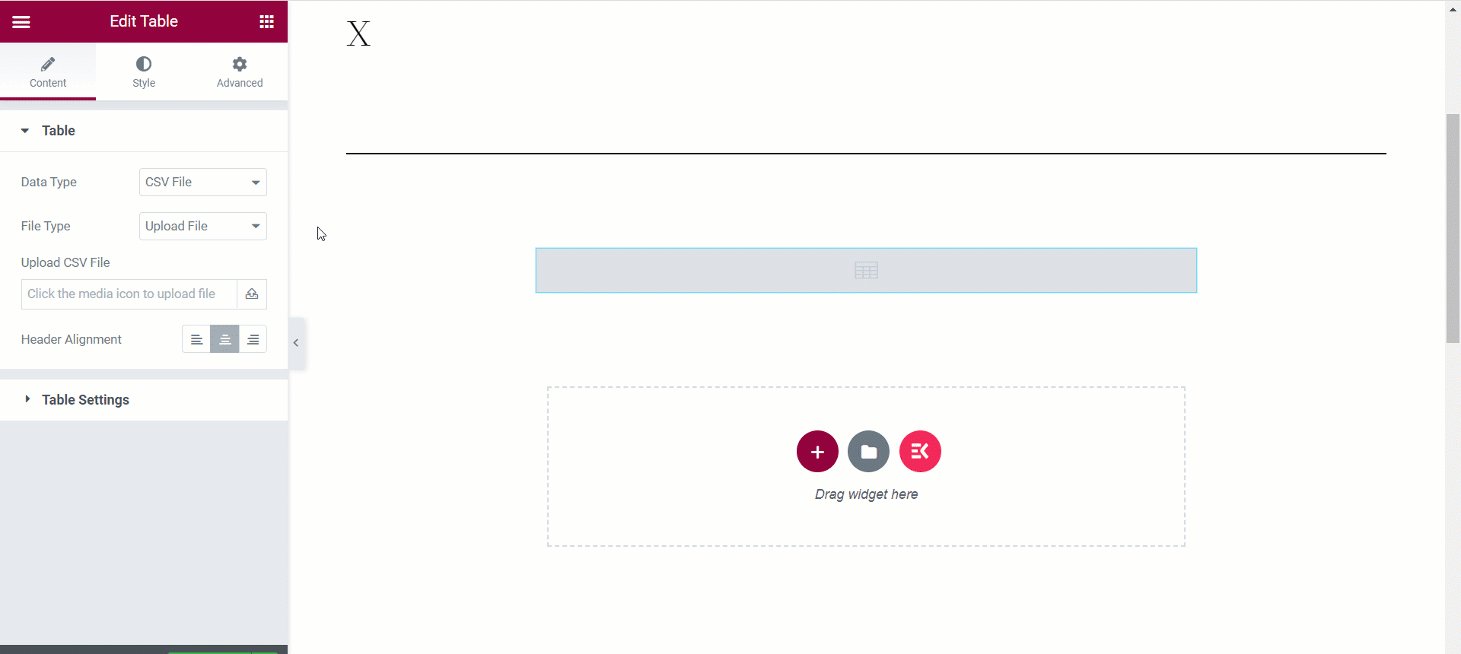
Datatyp - CSV #
- Välj datatyp: CSV-fil
- Filtyp: Ladda upp fil
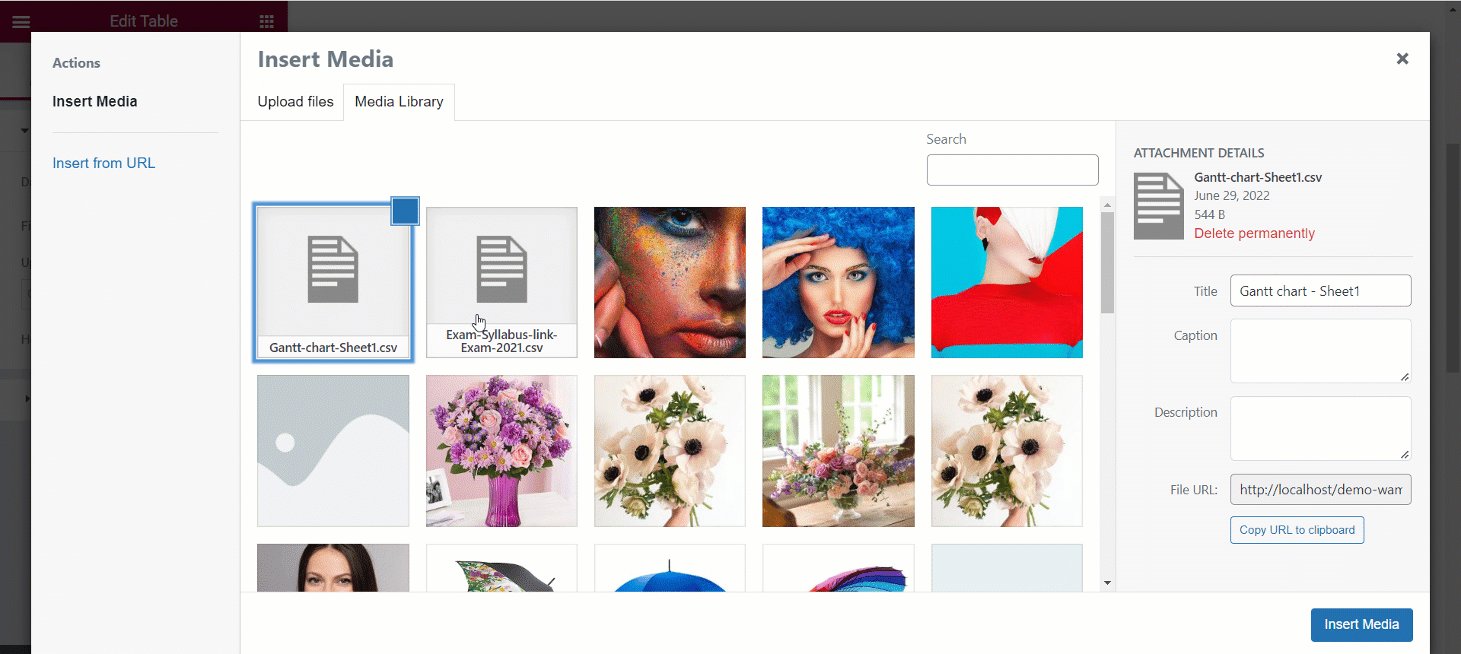
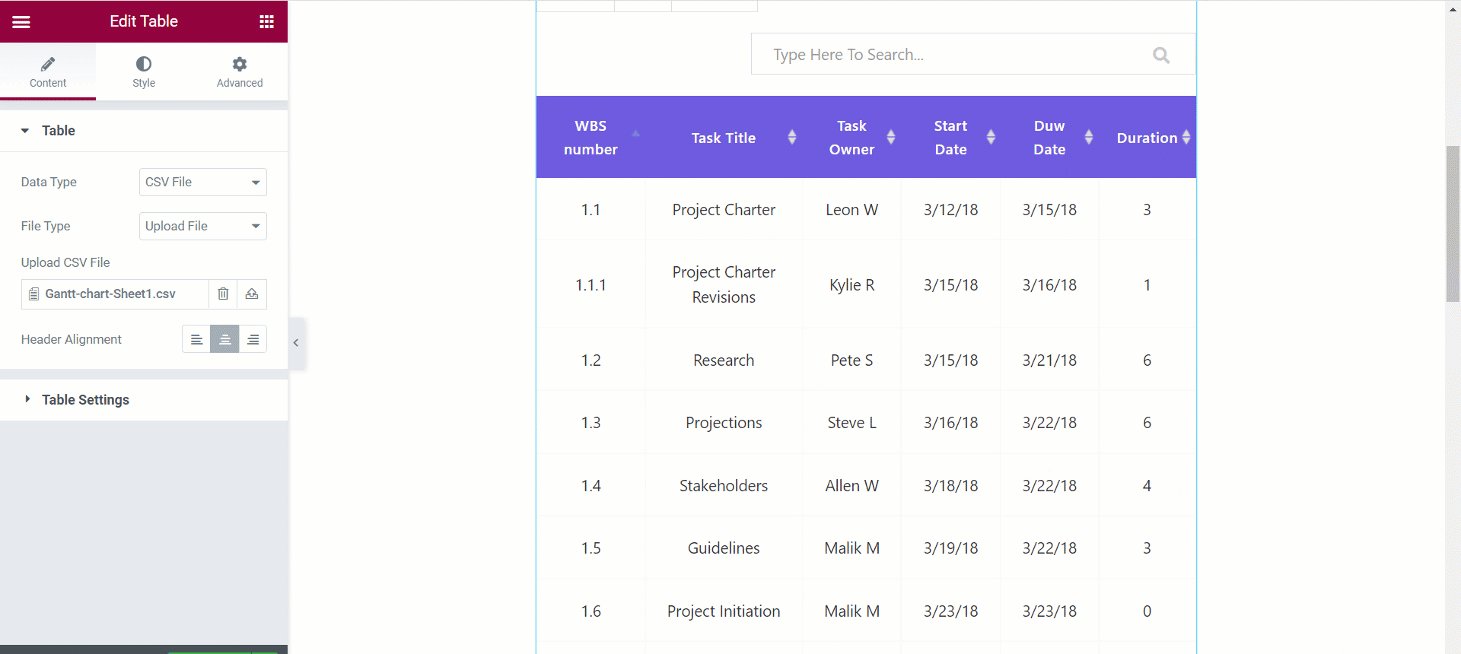
- Ladda upp en CSV-fil. Och om du redan har laddat upp en fil Infoga media leta sedan upp filen och klicka på infoga.
- Header Alignment: Ställ tabellens rubrikjustering till vänster, mitten eller höger.

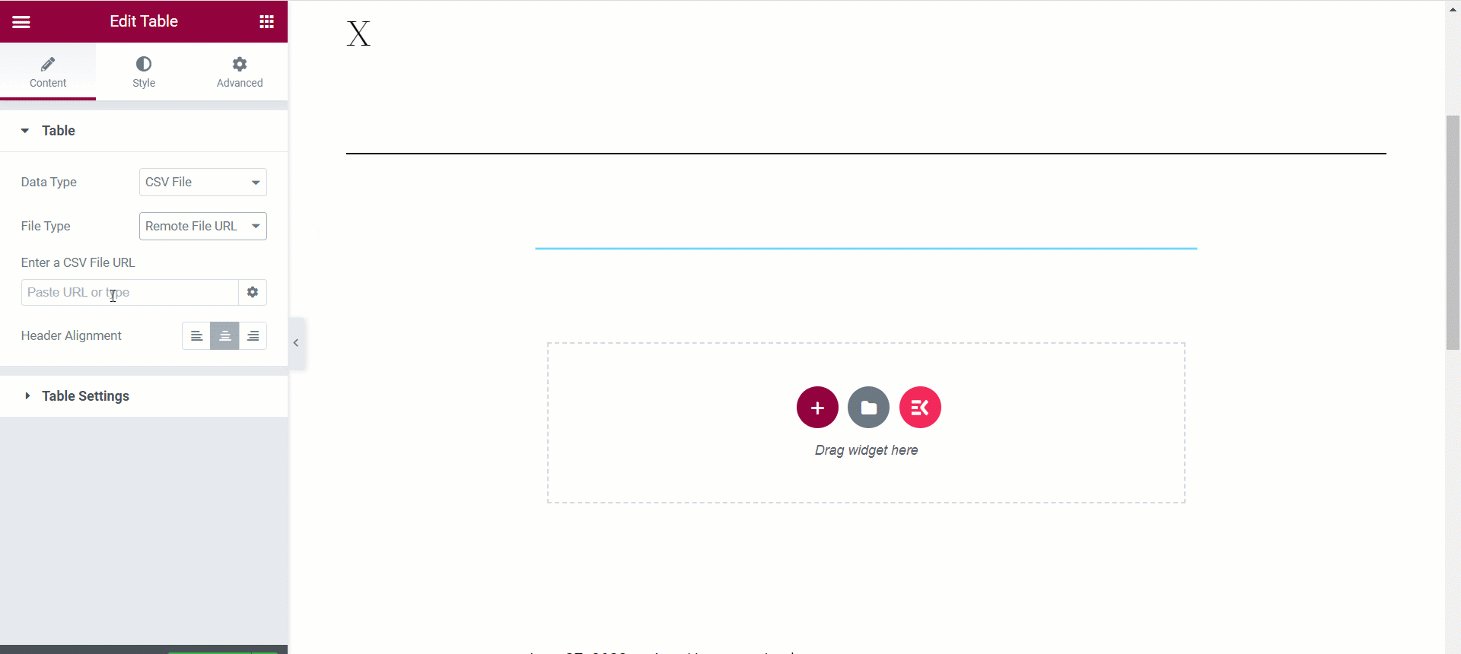
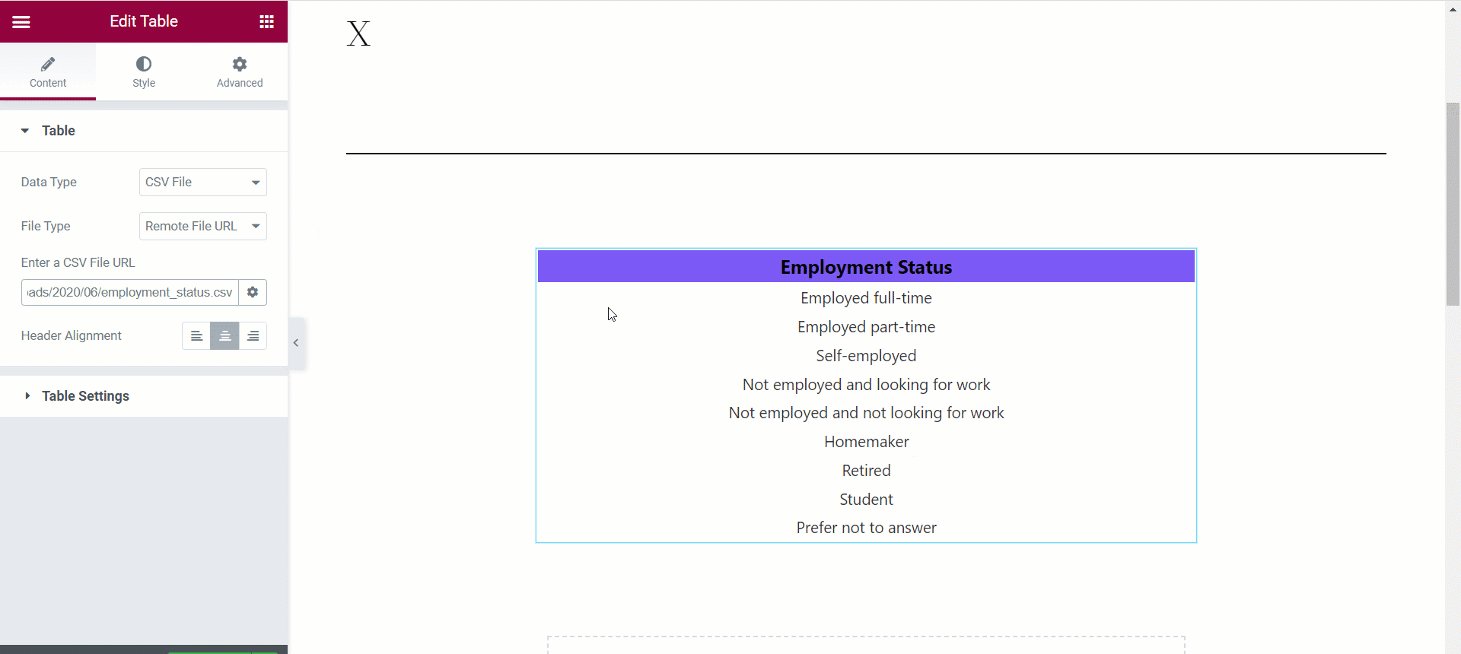
Fjärrfil-URL– Om du väljer den här filtypen kan du visa data med en CSV-fil som finns på en annan server. För det, efter att ha valt Fjärrfil-URL bara ange CSV-filens URL i fältet.

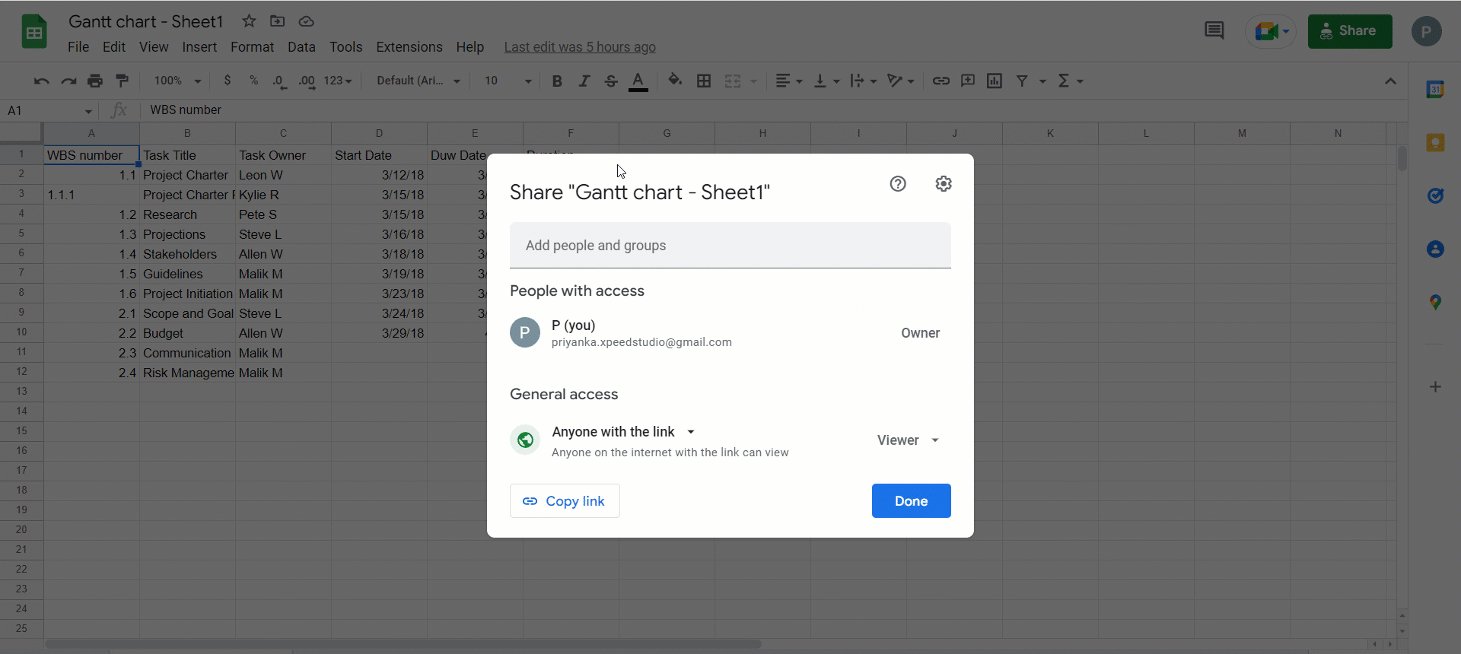
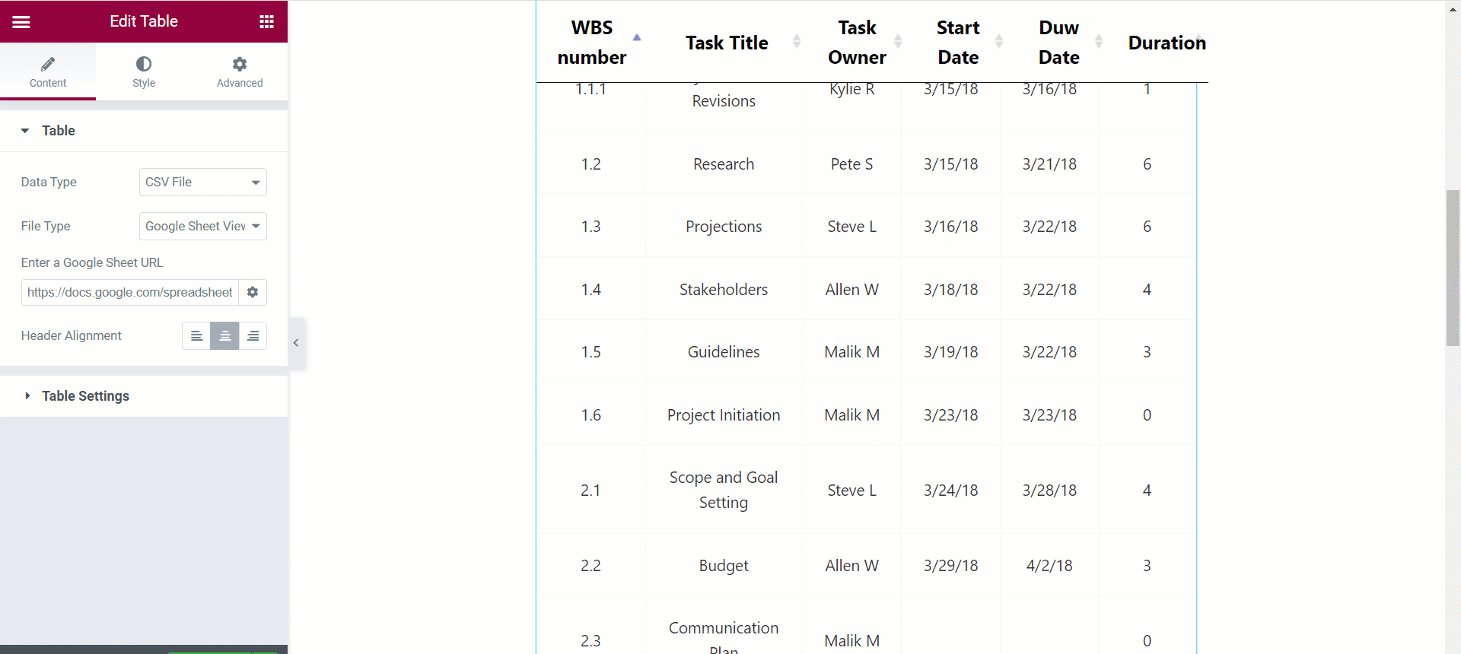
Webbadress för Google Sheet Viewer– Återigen, för att använda Google-arkdata i din WordPress-tabell, välj den här filtypen och ange Google Sheet-URL i fältet. Du måste komma ihåg att webbadressen för Google-ark ska ha åtkomst till Alla på internet med den här länken kan se.

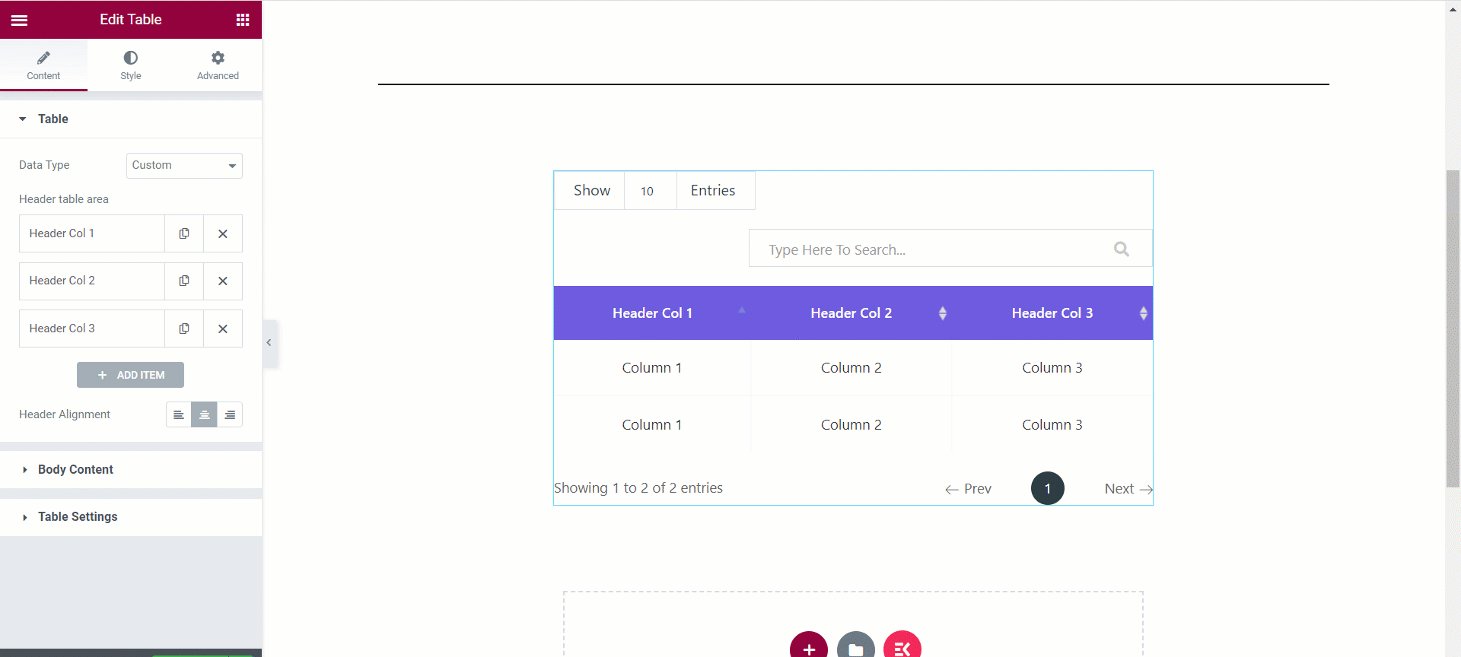
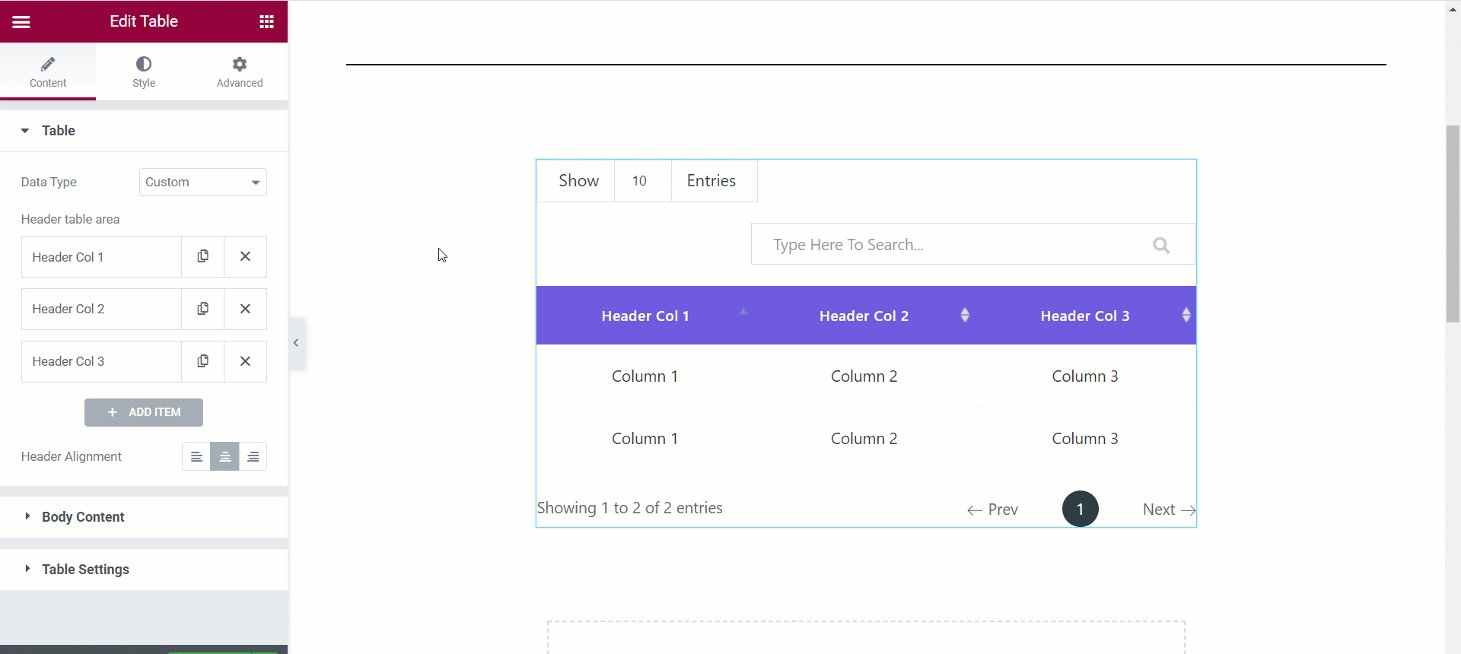
Datatyp- Anpassad #
Välj Beställnings från alternativet. Låt oss se hur du kan anpassa en tabell och infoga dina data därefter.

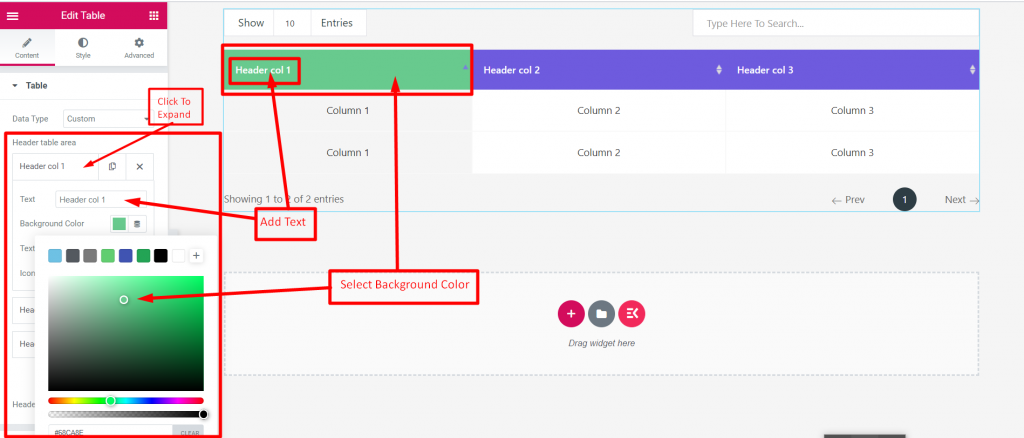
Rubriktabellområde– Klicka på alternativet
- Den kommer att utökas
- Lägg till eller redigera text
- Ställ in rubrikbakgrundsfärg

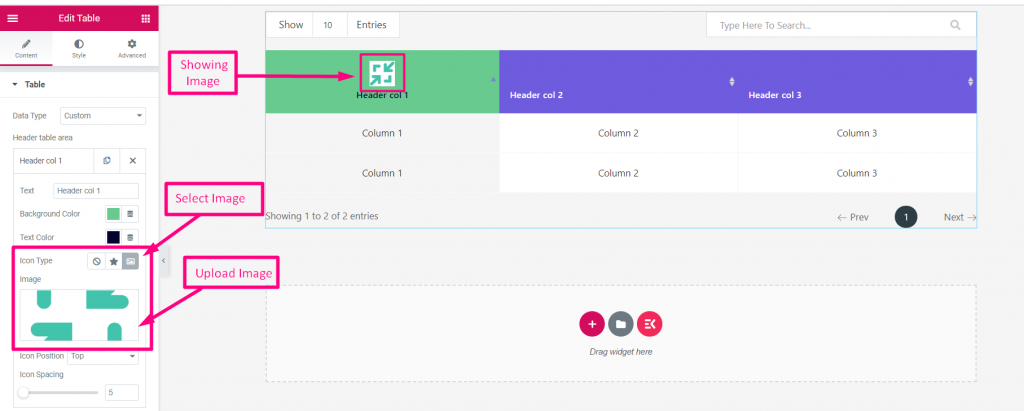
Ikontyp: Ingen, ikon eller bild sedan Ladda upp bild i nästa alternativ.

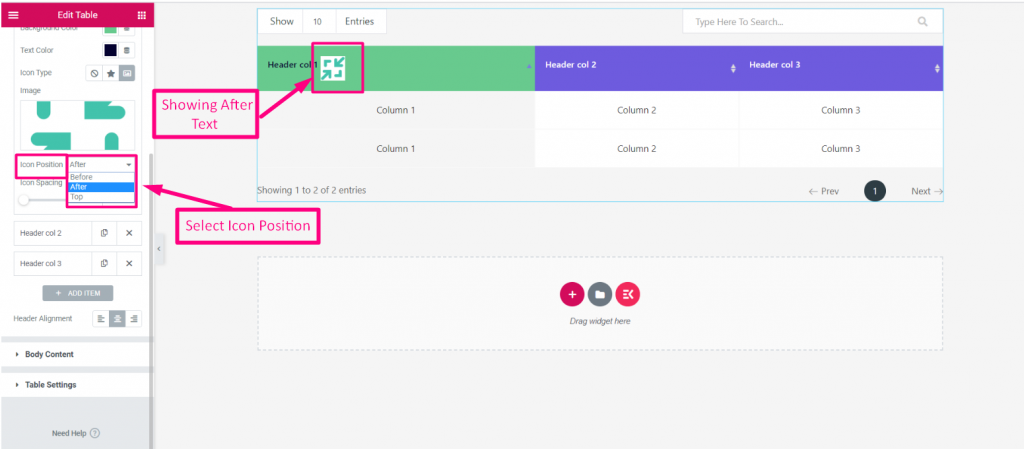
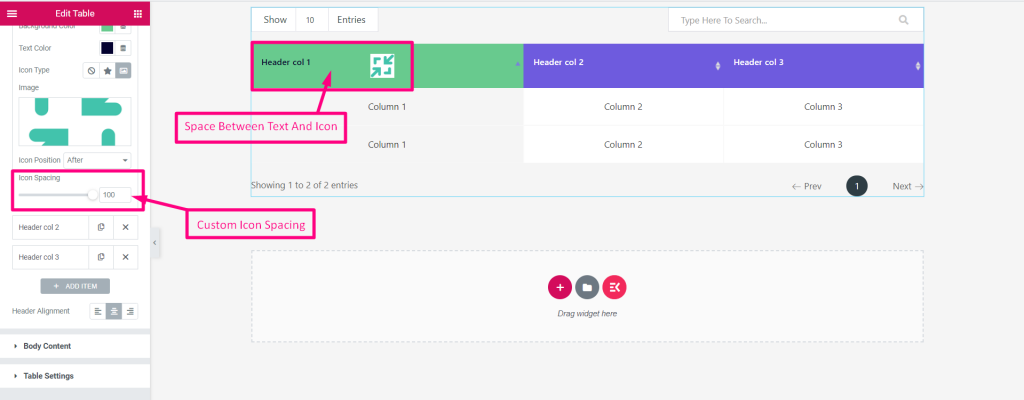
Ikon Position– Välj Före, Efter eller överst

Ikonavstånd– Anpassat ikonavstånd mellan text och ikon

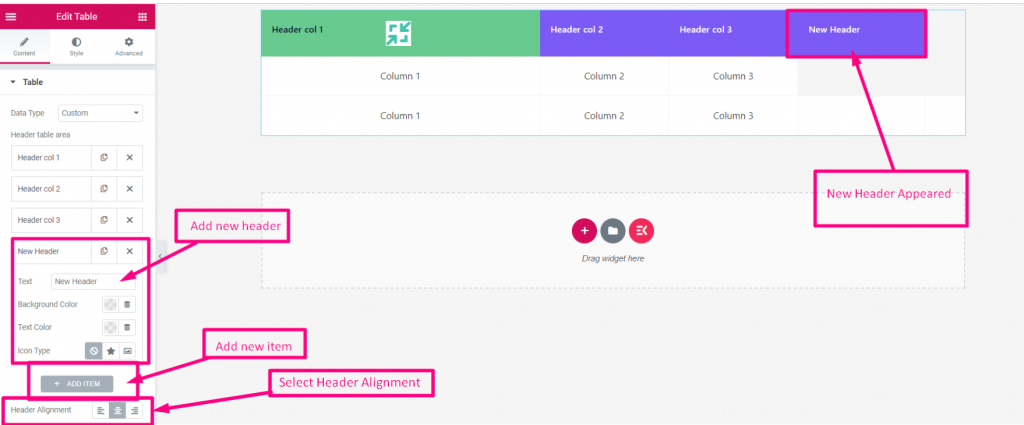
Lägg till vara- Se alternativen
- Lägg till eller redigera rubrik
- Lägg till ny rubrik
- Välj rubrikjustering: vänster, mitten eller höger

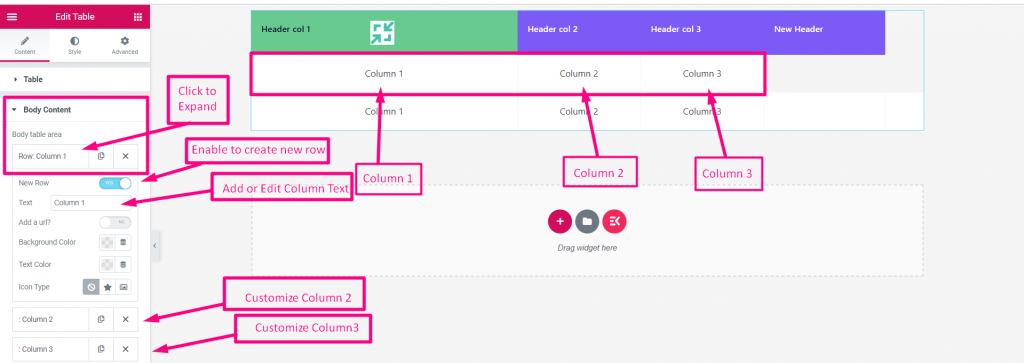
Kroppsinnehåll #
- Klicka för att expandera
- Aktivera ny rad
- Lägg till eller redigera kolumntext
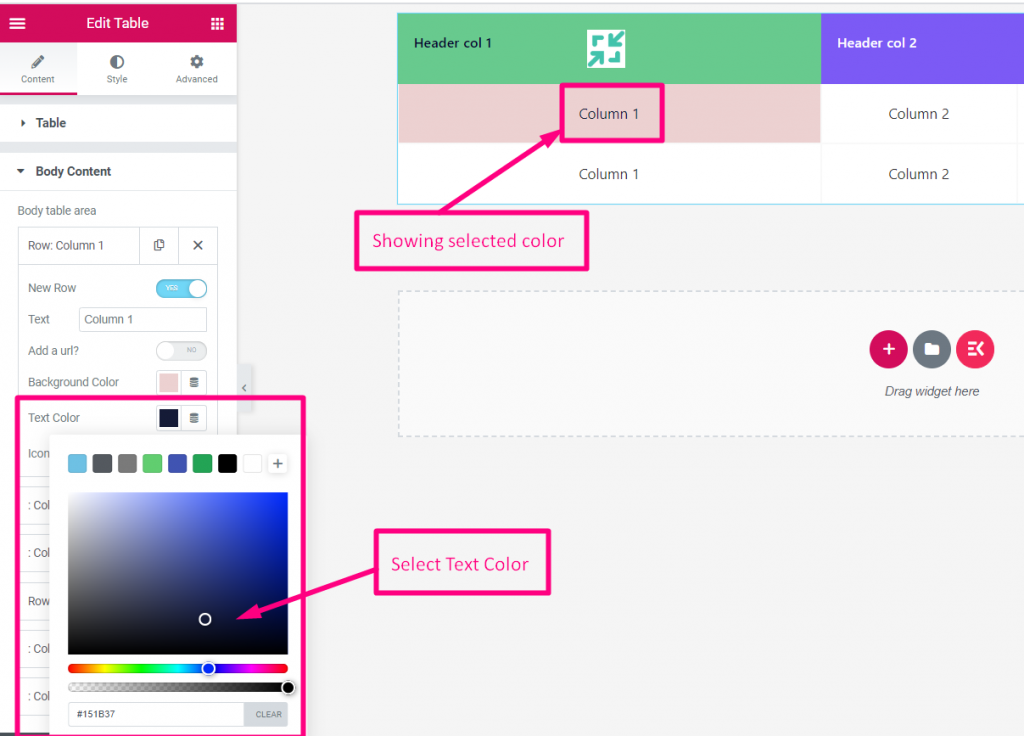
- Anpassa valfri kolumn

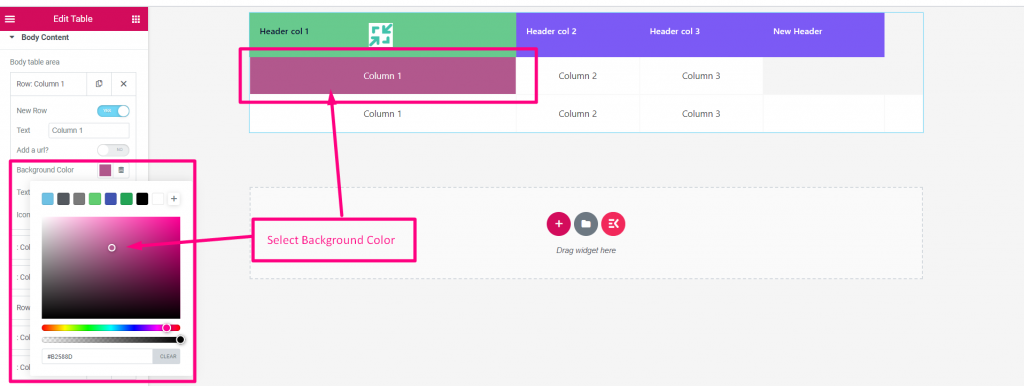
Kolumn bakgrundsfärg– Välj någon Bakgrundsfärg från paletten.

Kolumntextfärg- Välj någon Kolumntextfärg från paletten

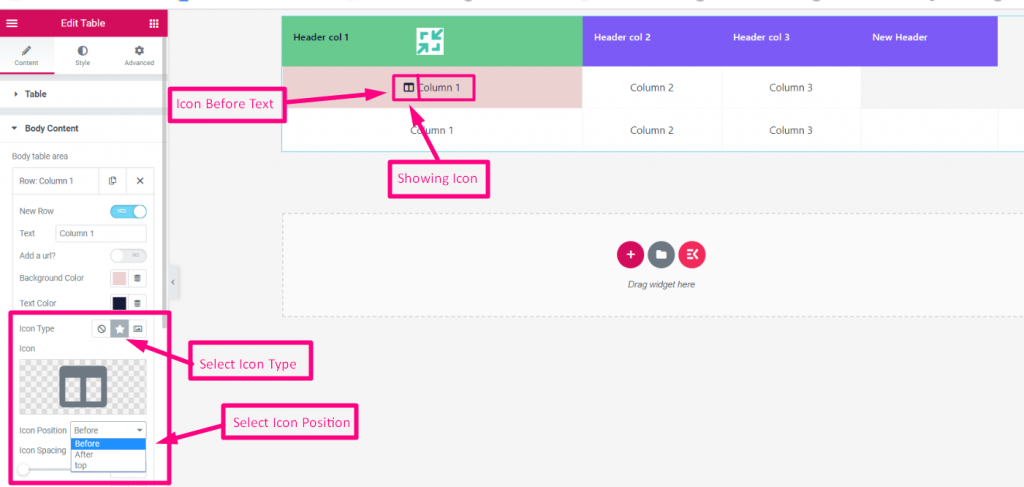
- Ikontyp- Välj: Ingen, Ikon eller Bild
- Ikon- Ladda upp ikon
- Ikonposition- Före, efter eller på toppen

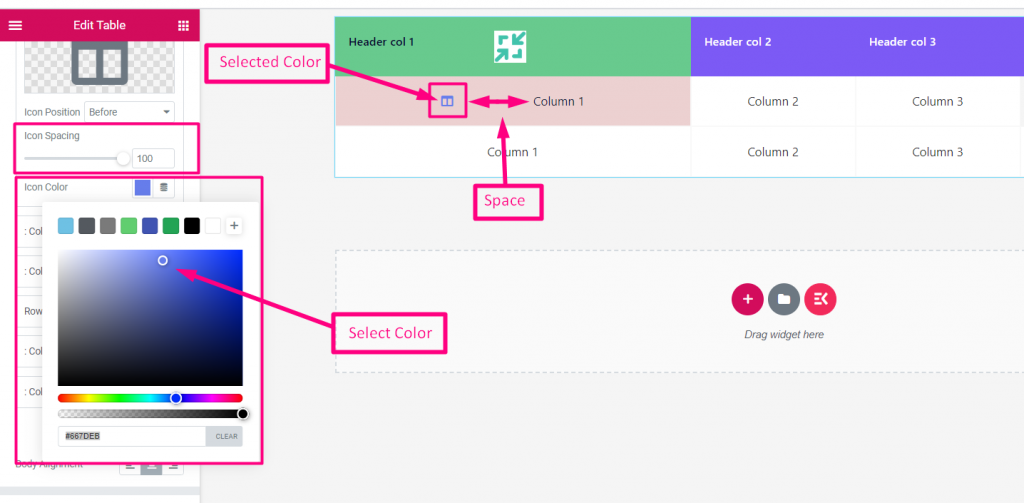
Kolumnikonavstånd- Ställ in avståndet mellan text och ikon och välj ikonbakgrundsfärg.

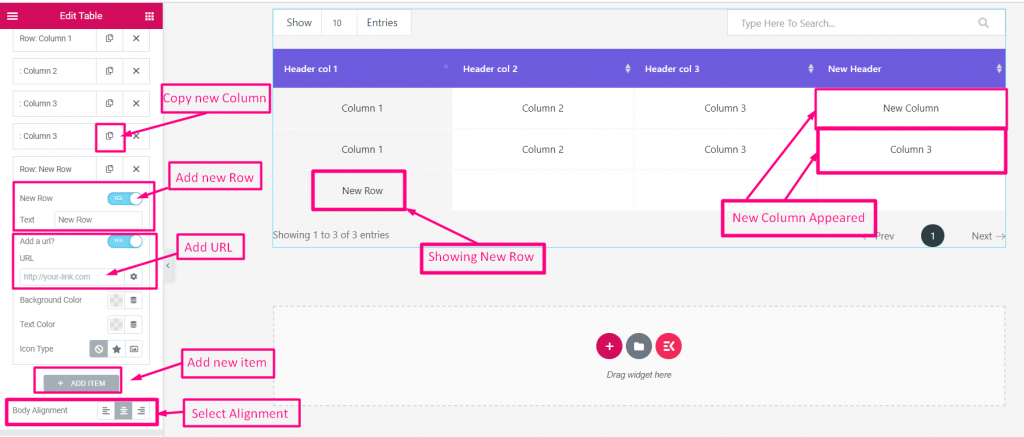
Lägg till ny–
- Du kan Kopiera den befintliga kolumnen
- Göra det möjligt att Lägg till ny rad
- Lägg till URL
- Lägg till nytt föremål
- Välj justering: Vänster, mitten eller höger

Dukning #
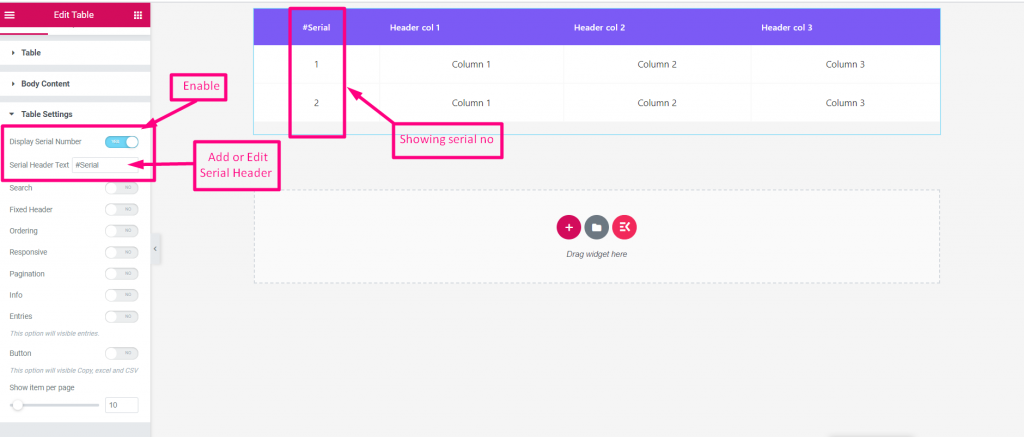
- Visa serienummer- Aktivera för att visa serienummer.
- Seriell rubriktext- Lägg till eller redigera seriell rubrik.

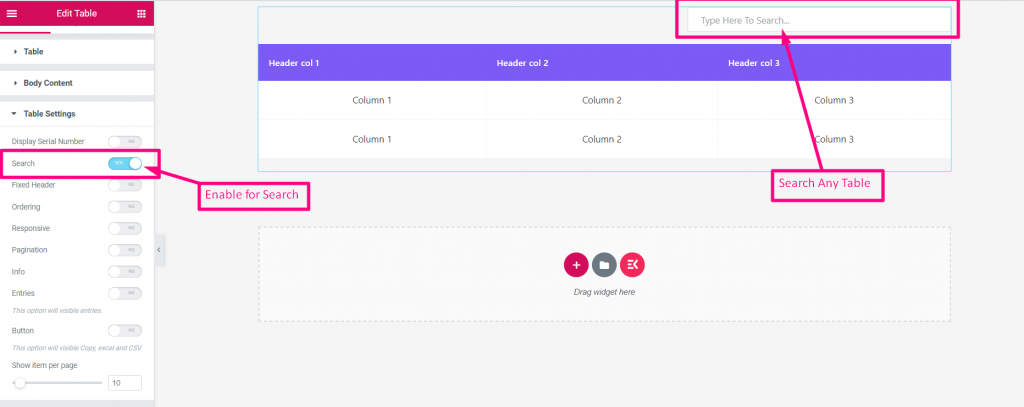
Sök- Aktivera för att söka efter alla objekt från tabellen

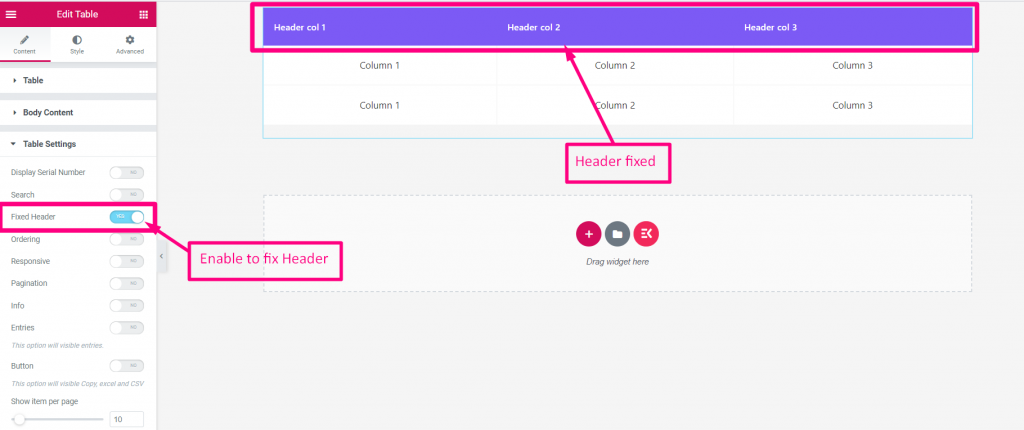
Fast rubrik- Aktivera för att fixa din rubrik

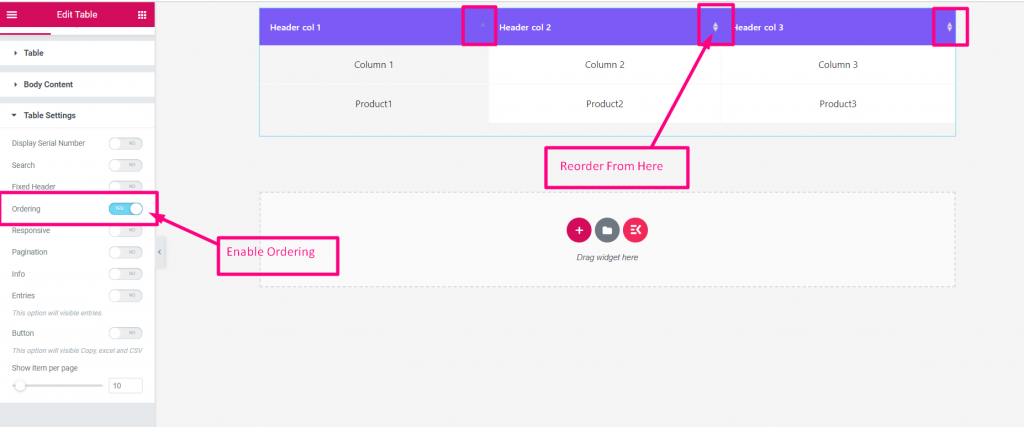
Beställning- Aktivera beställning för att beställa om valfri artikel

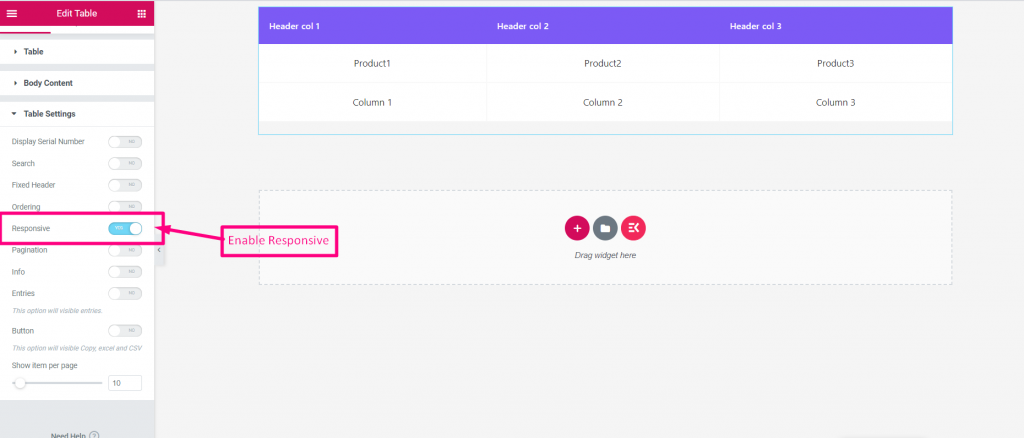
Aktivera Responsive- Aktivera bara alternativet om du behöver

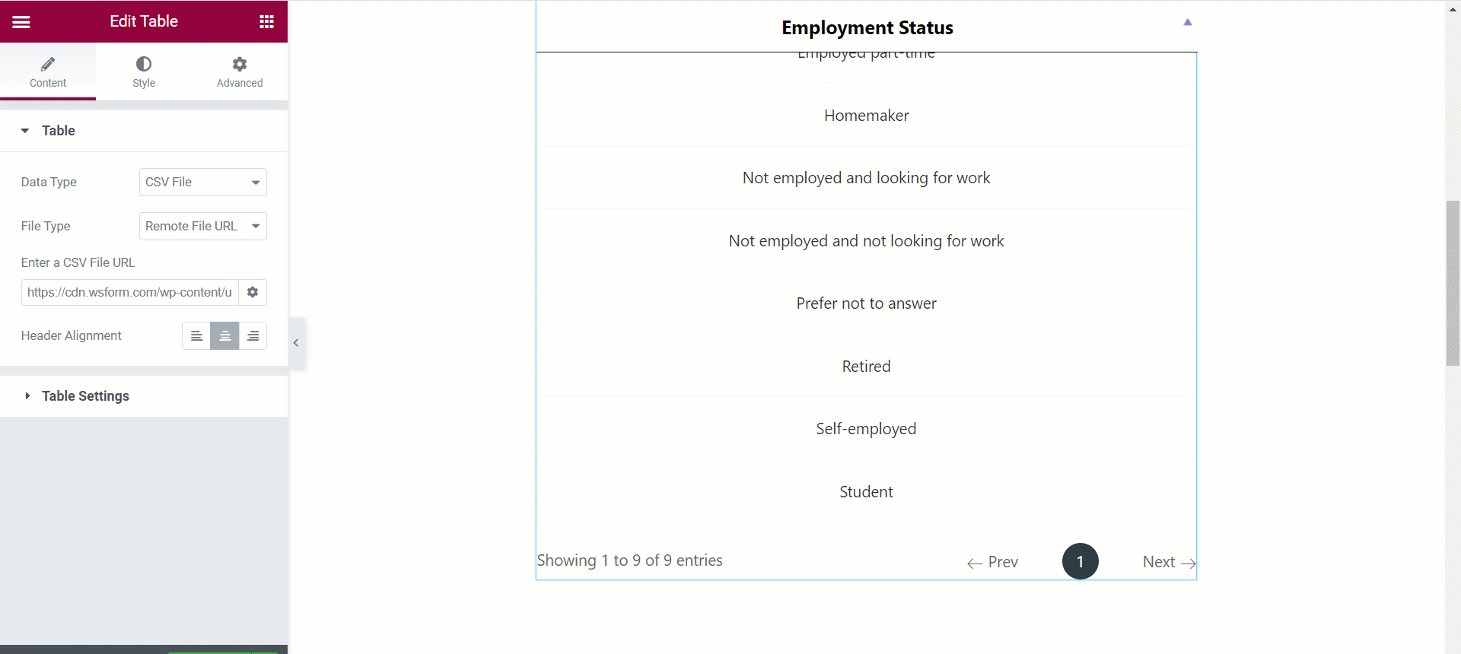
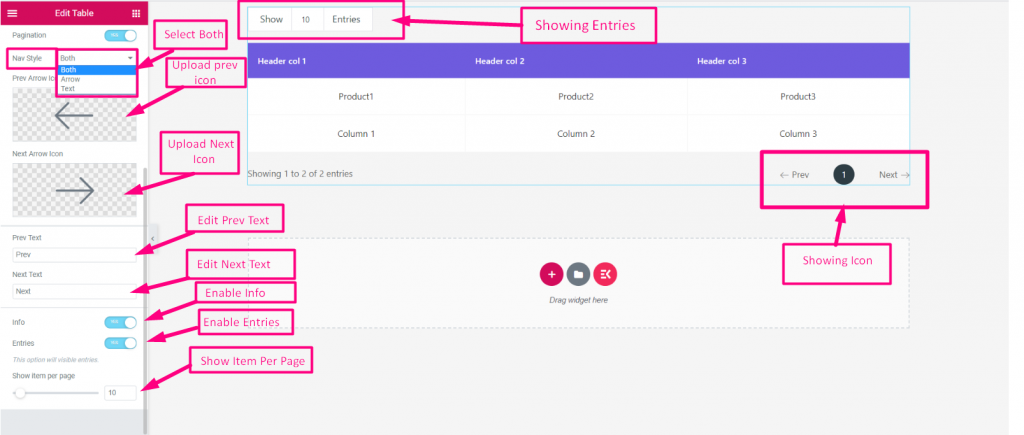
Paginering- Det finns några steg här
- Aktivera paginering
- Du kan visa endast pil eller bara text. Du kan också välja Båda
- Ladda upp föregående pil och nästa pil
- Lägg till eller redigera föregående text och nästa text
- Aktivera Info
- Aktivera poster
- Visa objekt per sida

Så den här tabellwidgeten tillhandahåller standardbordsvisningsmöjligheter för applikationer. Hope, du kanske hittar detta lättanvända och ett tidsbesparande verktyg.



