Med ShopEngine, you have the flexibility to create and tailor the WooCommerce reset password page to match your brand’s identity and provide clear, user-friendly instructions to your customers.
Hur man skapar och anpassar en WooCommerce återställningslösenordssida #
För att skapa en WooCommerce-återställningslösenordssida måste du först aktivera widgeten och sedan skapa en WooCommerce-mall för återställning av lösenord.
Nödvändiga plugins:
- WooCommerce: Ladda ner plugin
- Elementor gratis: Ladda ner plugin
- ShopEngine Lite: Ladda ner plugin
- ShopEngine Pro: Skaffa plugin
Steg 1: Aktivera widgeten #
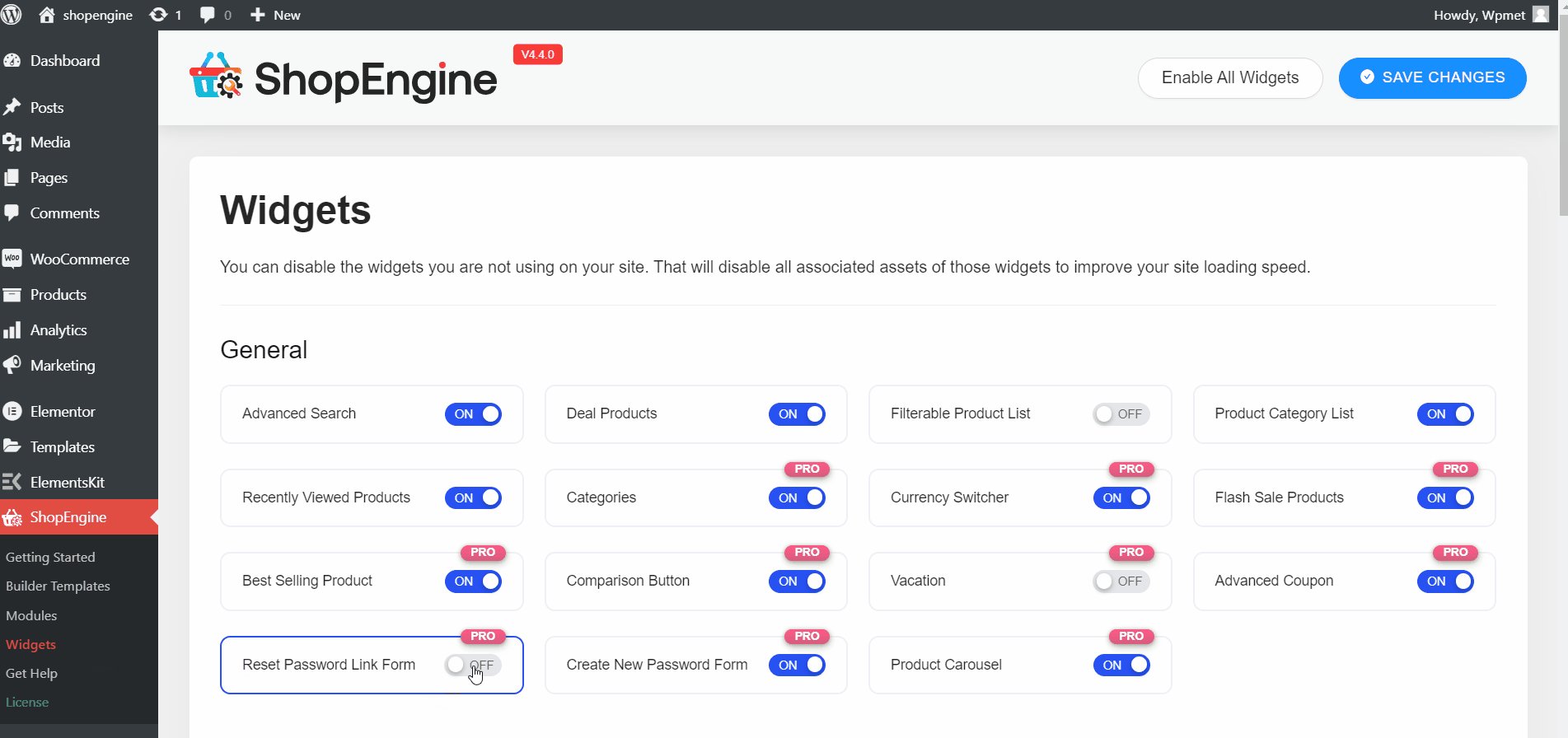
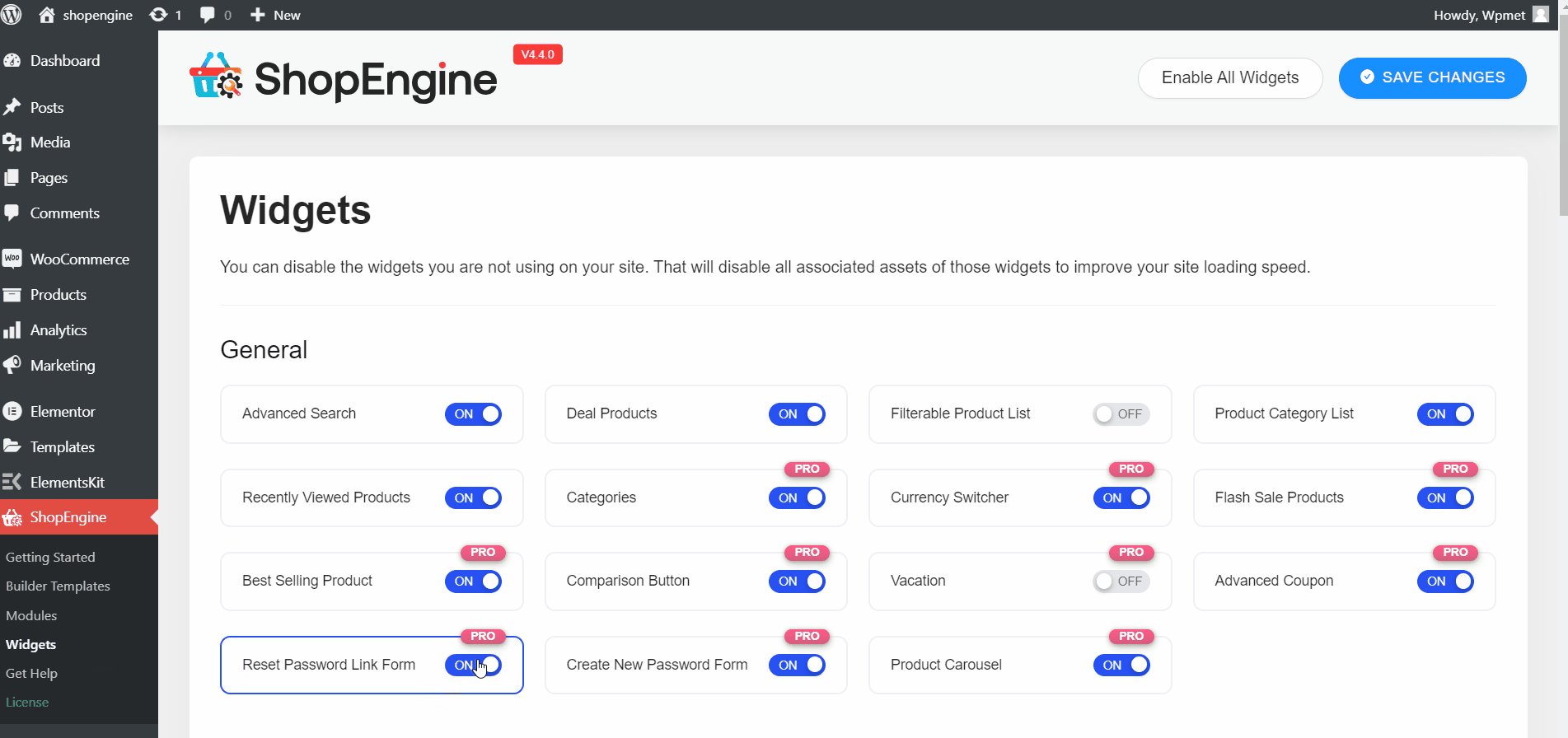
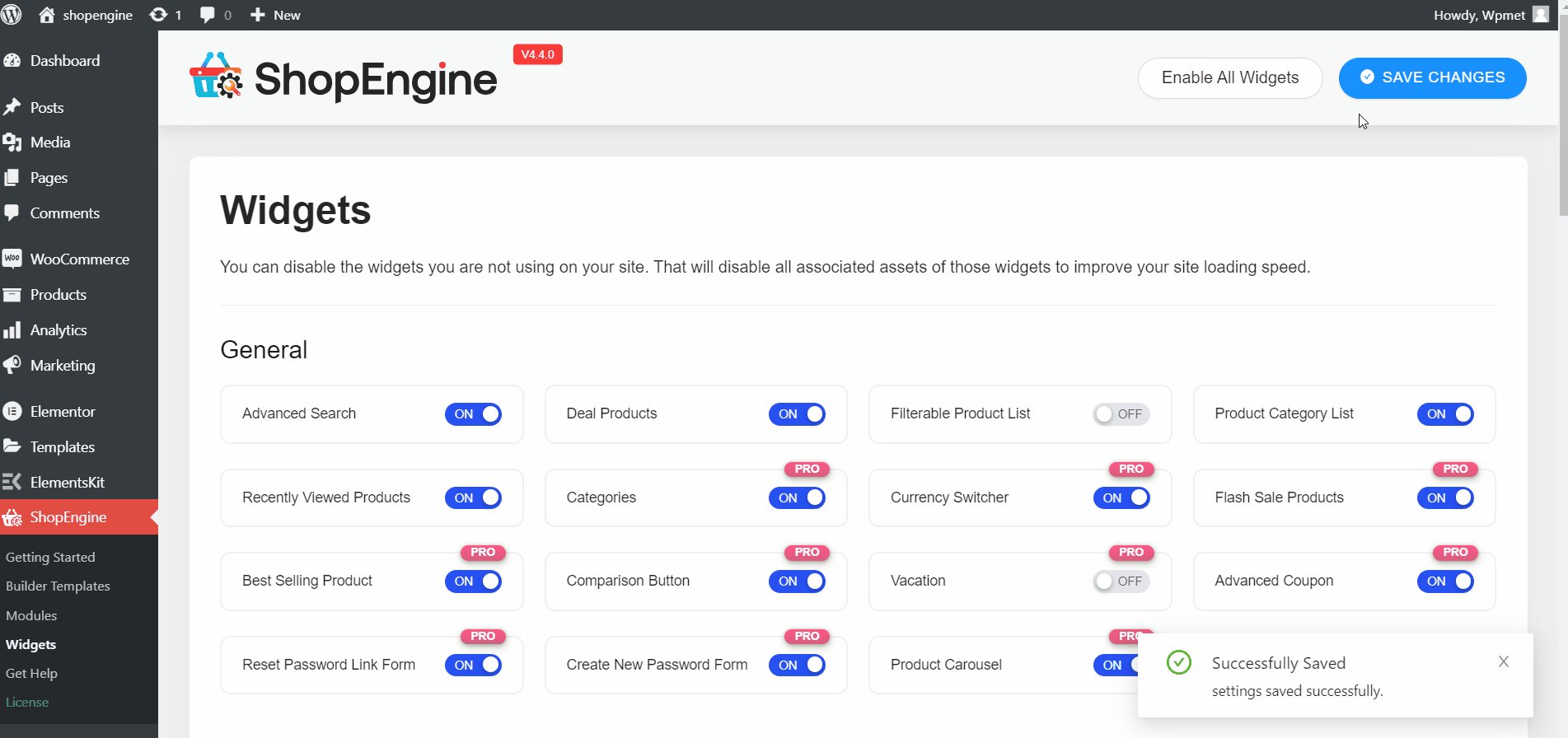
För att aktivera formuläret för återställning av lösenordslänk, logga först in på din WordPress-instrumentpanel. Efter det,
- Navigera till ShopEngine > Widgets.
- Hitta Formulär för återställning av lösenordslänk widget och växla till "PÅ“.
- Klicka på SPARA ÄNDRINGAR knappen i det övre högra hörnet.

Steg 2: Skapa sidmall för WooCommerce återställningslösenord #
Formuläret Återställ lösenordslänk är endast tillgängligt för mallen "Återställ lösenordsformulär". Därför måste du skapa en mall för denna sida.
Så här skapar du en mall:
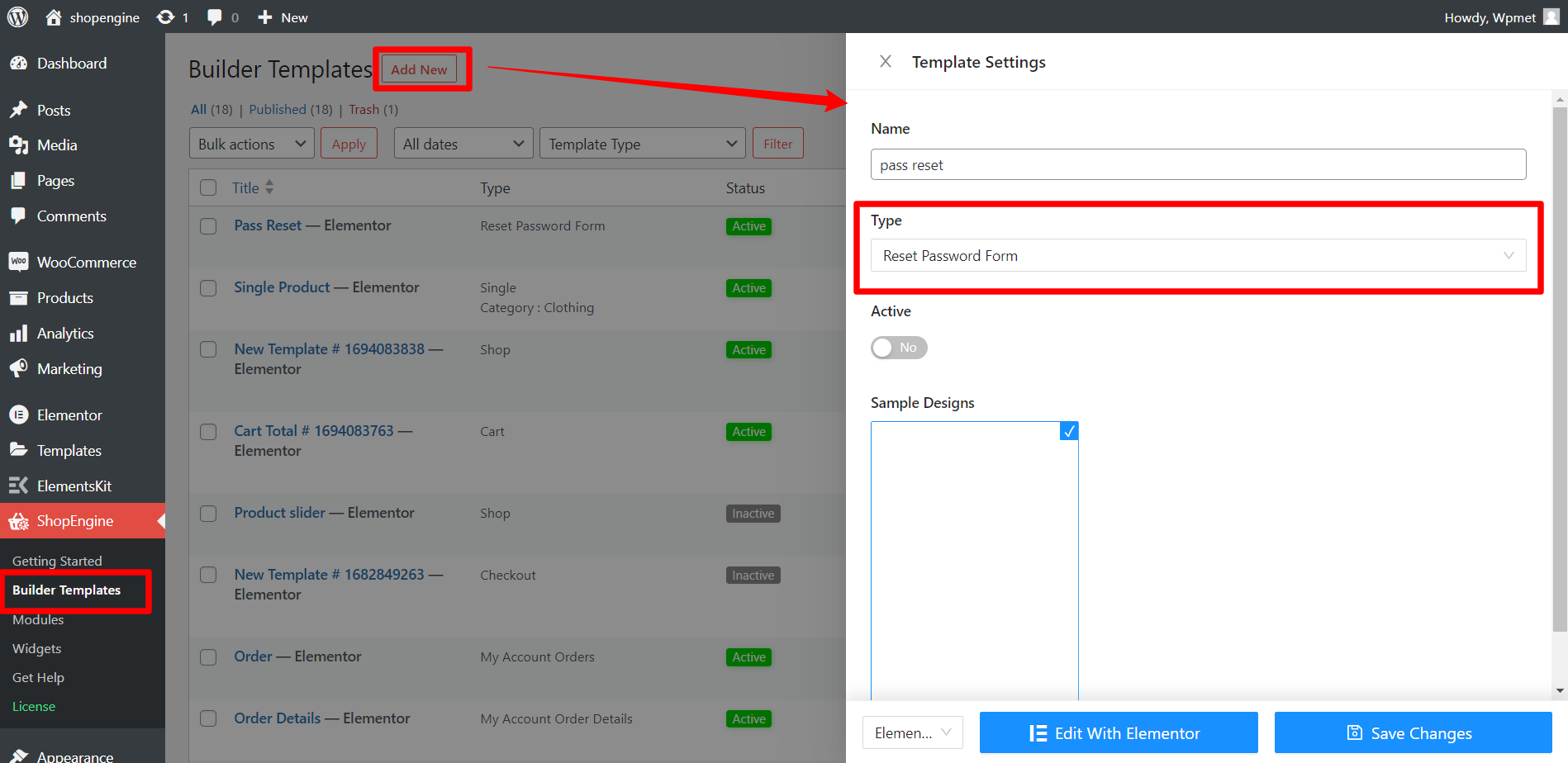
Gå till ShopEngine > Builder Template > Lägg till ny, och konfigurera mallen från Mallinställningar.
Läs dokumentationen: Hur man skapar en mall för återställning av lösenord för detaljer.

Därefter klickar du på knappen "Redigera med Elementor" för att anpassa mallen i Elementor Editor.
Steg 3: Anpassa widgeten Reset Password Form #
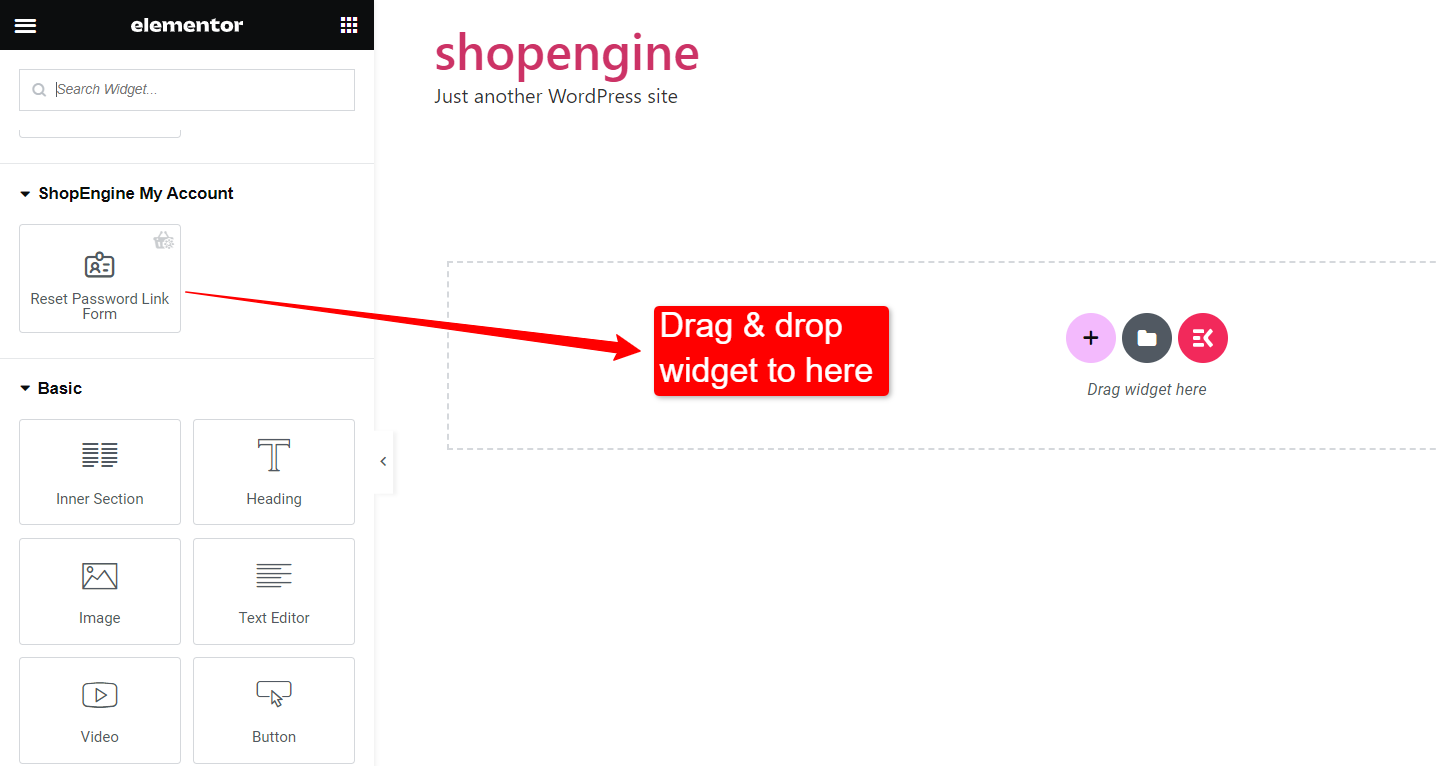
Dra och släpp widgeten Återställ lösenordsformulär i designområdet i Elementor Editor.

Med widgeten Reset Password Form kan du anpassa Märka, Inmatning, och Knapp stilar.
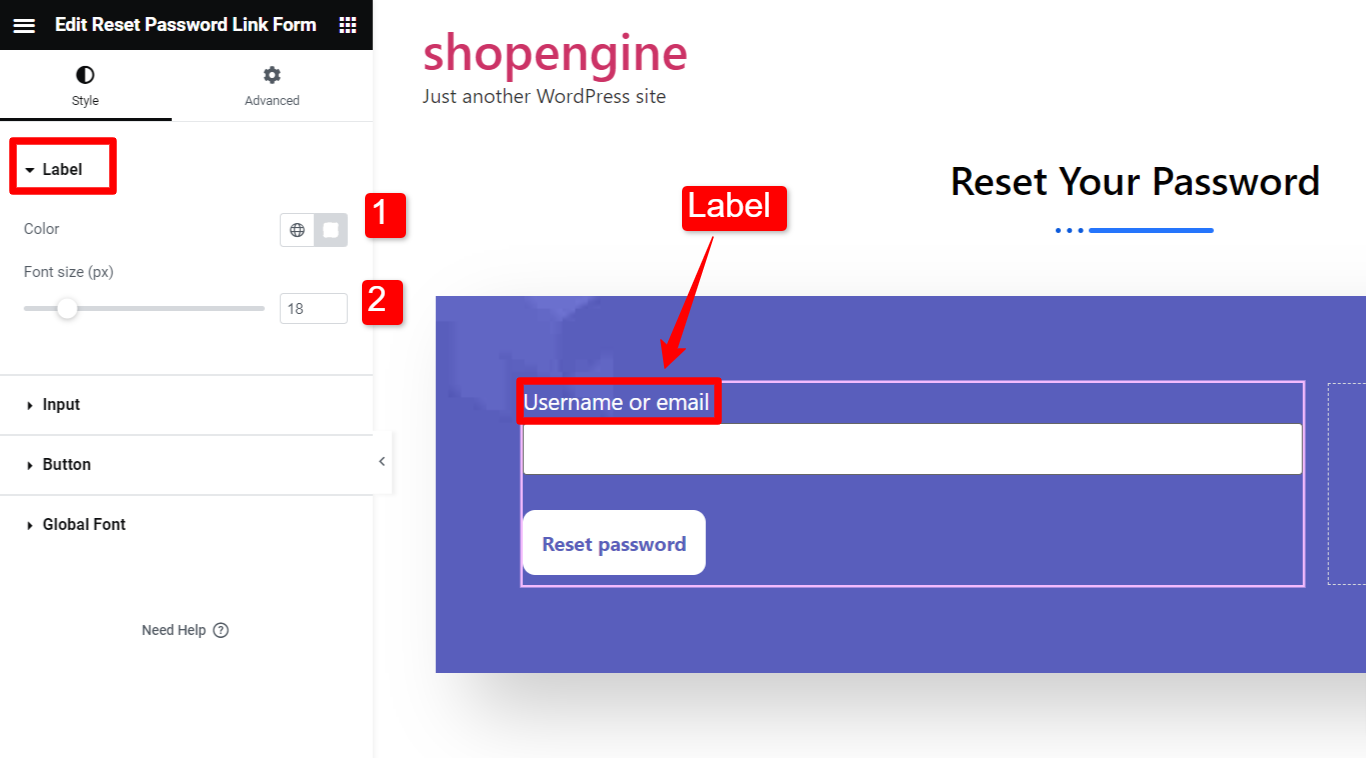
3.1 Etikett
Följande anpassningsbara alternativ är tillgängliga för Label:
- Välj texten Färg av etiketten.
- Justera Textstorlek för etiketttext.

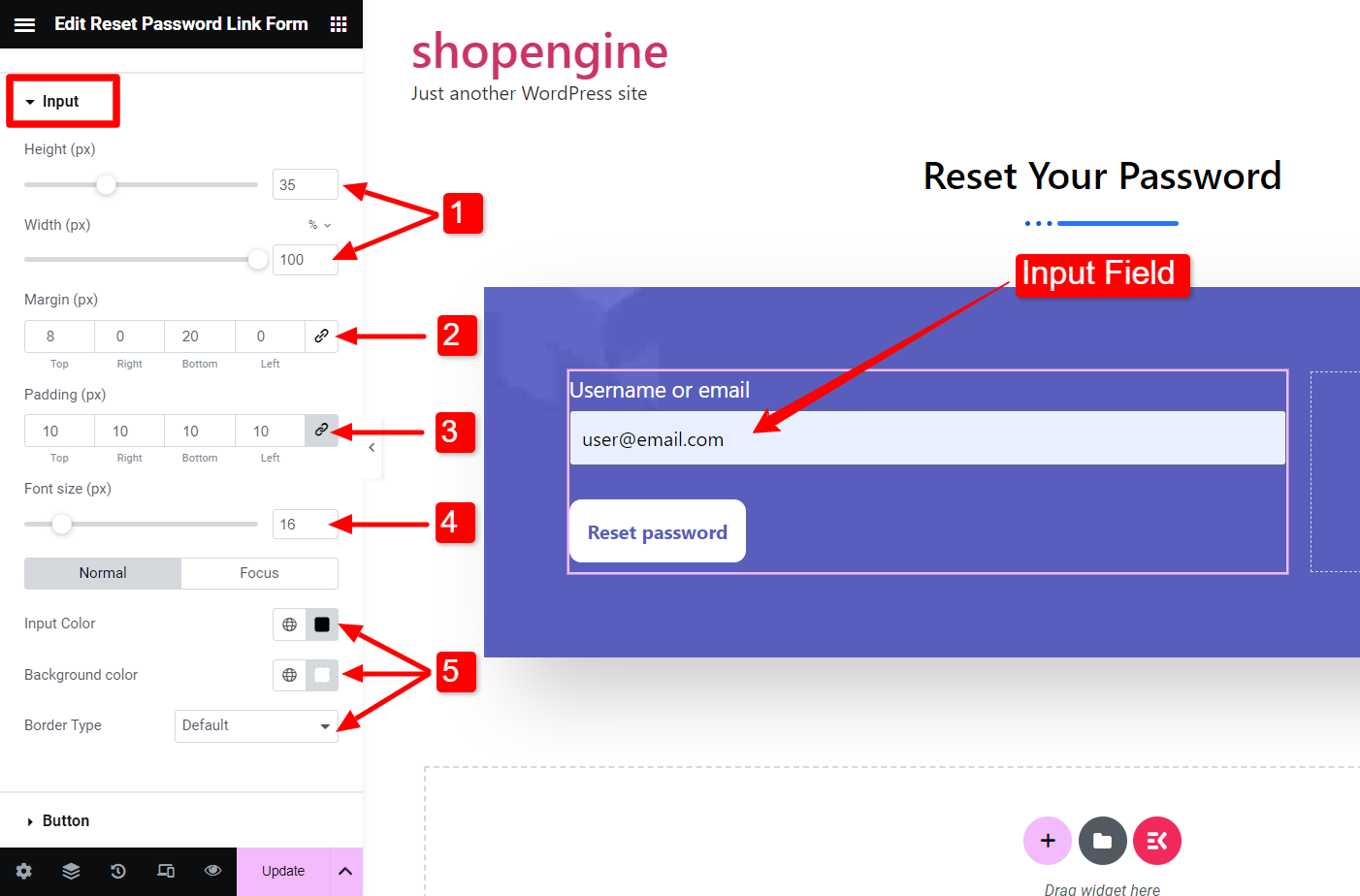
3.2 Ingång
Du kan anpassa inmatningsfältet enligt följande:
- Justera Höjd och Bredd av inmatningsfältet individuellt.
- Ställ in Marginal för inmatningsfältet.
- Ställ in Stoppning för inmatningsfältet.
- Justera Textstorlek för inmatningstexten.
- Du kan ställa in individuellt Ingångsfärg (text färg), Bakgrundsfärg, och Kanttyp för det normala och fokuserade tillståndet.

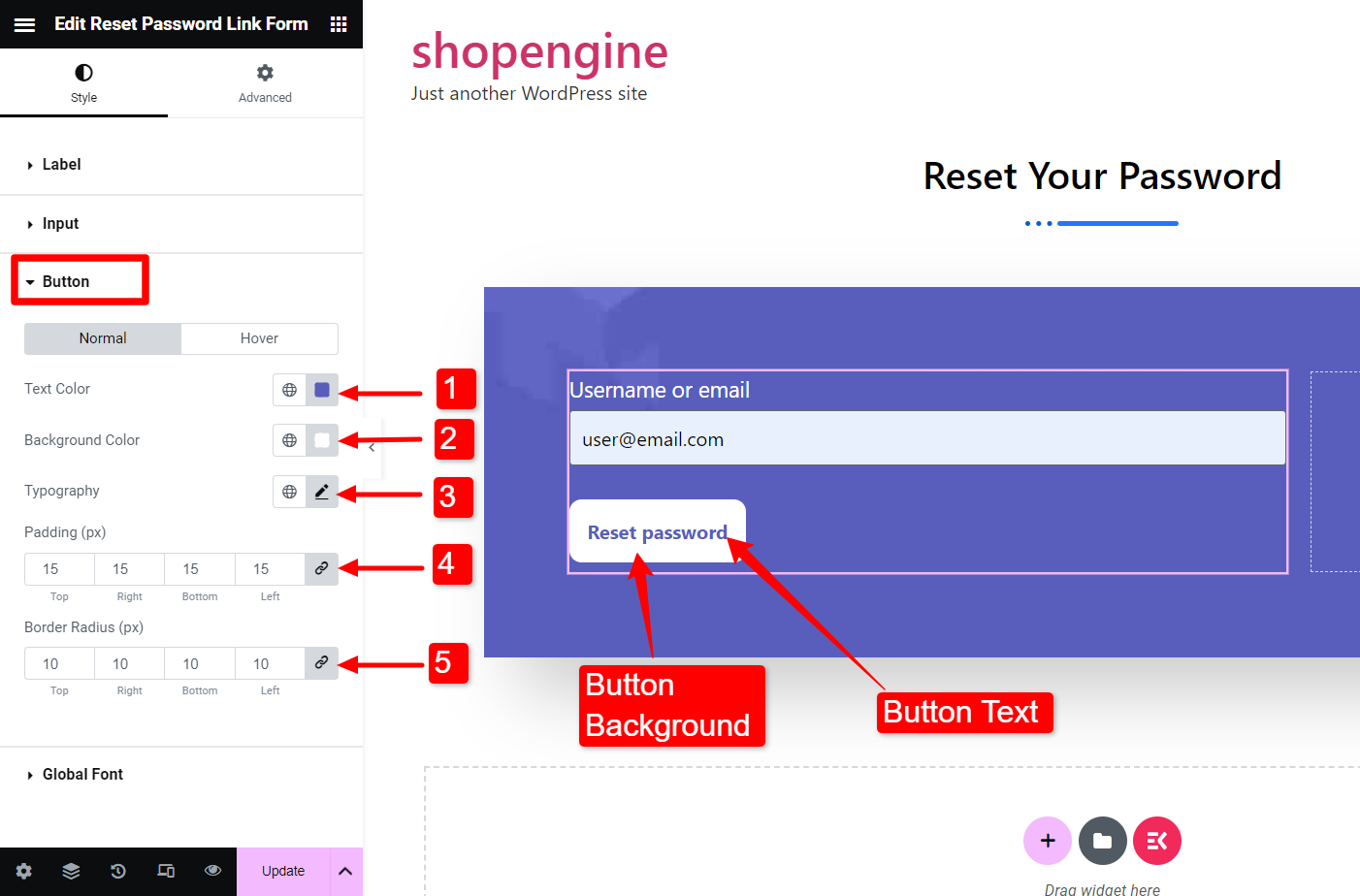
3.3 Knapp
Knappstilarna kan också anpassas.
- Välj en Text färg för knapptext.
- Välj en Bakgrundsfärg för knappen.
- Ställ in Typografi för knapptexten.
- Justera Stoppning av knappen.
- Justera Gränsradie.
Du kan ställa in separata stilar för tillstånden Normal och Hover för knappen.

Slutligen träffade Uppdatering för att slutföra anpassningen.
ShopEngine kommer med massor av fler fantastiska funktioner för att göra livet enkelt när du bygger WooCommerce-webbplatser. Skaffa ShopEngine Pro och få tillgång till avancerade funktioner just nu!




