ShopEngine ger den ultimata möjligheten att skapa och designa din WooCommrece-webbplats med det högsta antalet anpassningsbara alternativ. Sidor från produktsidan, butikssidan, kassasidan till varukorgssidan och nästan alla andra sidor är anpassningsbara. Detta inkluderar anpassning av varukorgssidan när WooCommerce-vagnen är tom.
Anpassa när WooCommerce-vagnen är tom #
Med hjälp av Empty Cart-mallen från ShopEngine kan du styra innehållet och utseendet på kundvagnssidan när det inte finns några produkter i varukorgen. Du kan designa en anpassad mall för varukorgssidan när WooCommerce-vagnen är tom.
Läs den här dokumentationen om hur du använder ShopEngine Empty Cart Template på din webbplats.
Steg-1: Skapa en mall för den tomma kundvagnssidan #
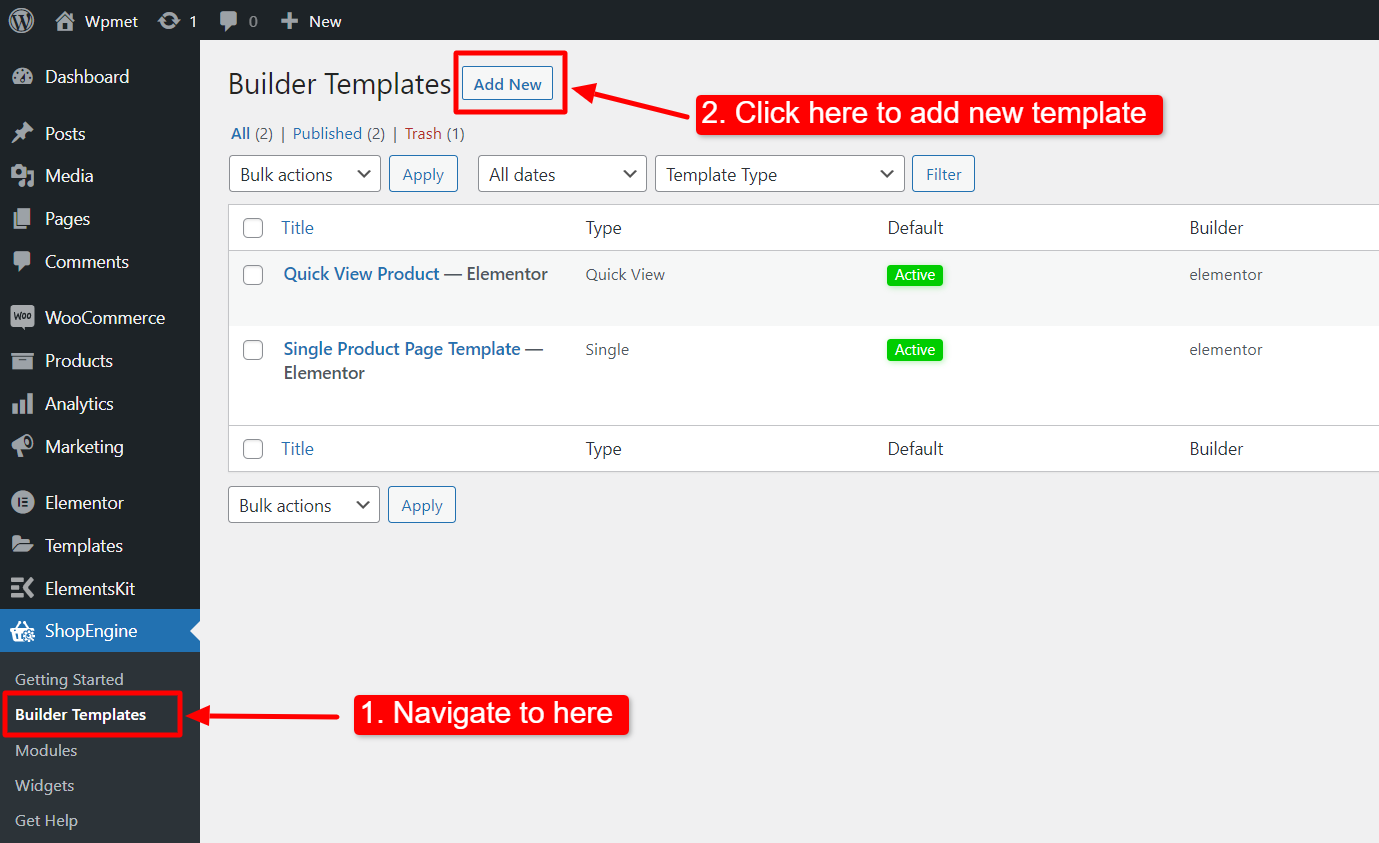
- Navigera till ShopEngine > Mallar från din WordPress-instrumentpanel.
- Klicka på Lägg till ny knapp för att skapa en ny mall.

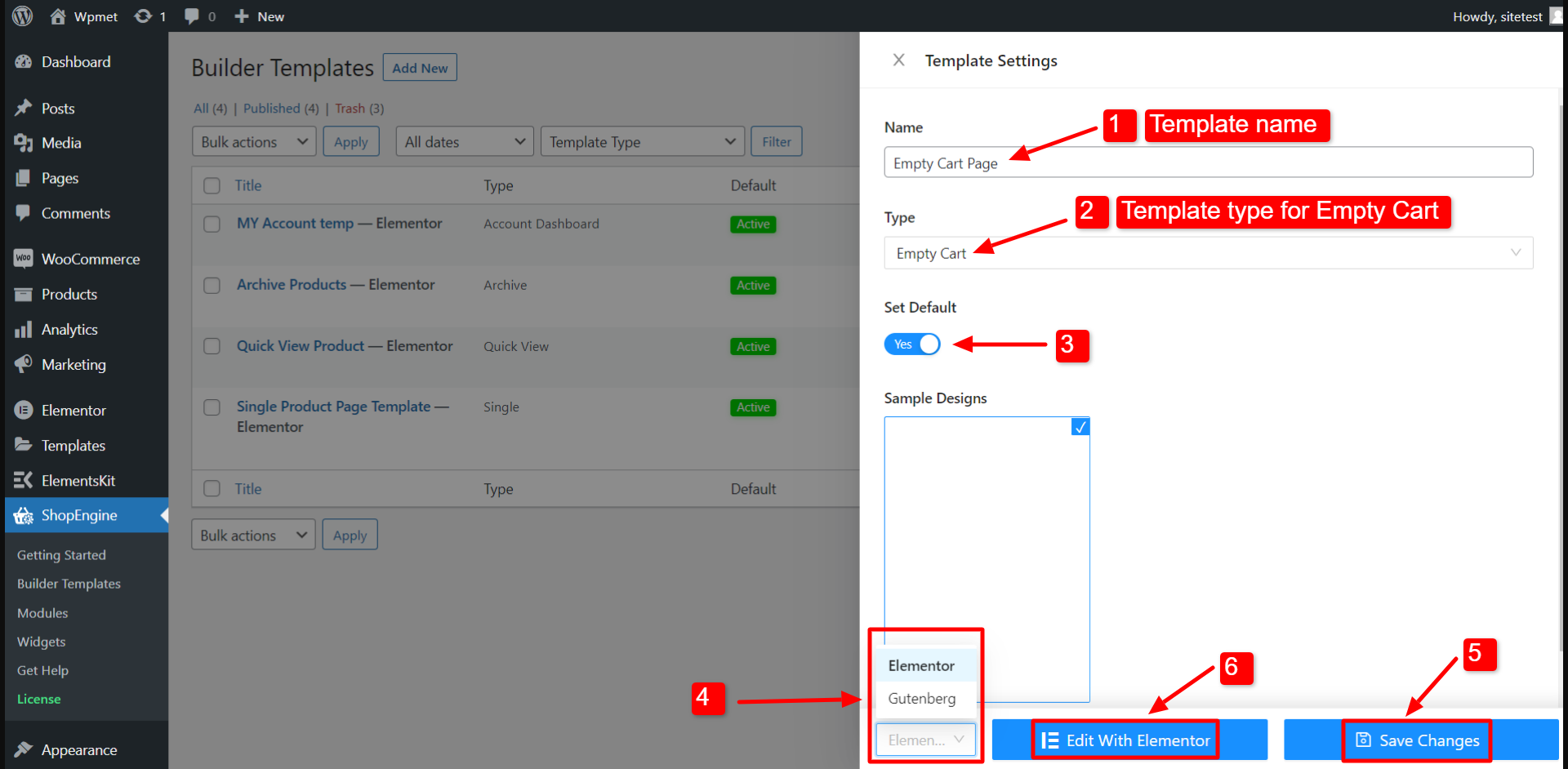
Efter det kommer ett off-canvas-fönster att dyka upp för mallinställningar. I mallinställningarna,
- Ange en mall namn.
- Välj mallen Typ som: Tom vagn.
- Aktivera Sätta som normalt alternativet för att ställa in mallen som standard tom kundvagnssida.
- Välj om du vill redigera sidan med Elementor eller Gutenberg.
- Klicka nu på Spara ändringar.
- Slutligen, klicka på Redigera med Elementor (eller Redigera med Gutenberg) för att öppna redigeraren.

Anpassa nu siddesignen på editorn.
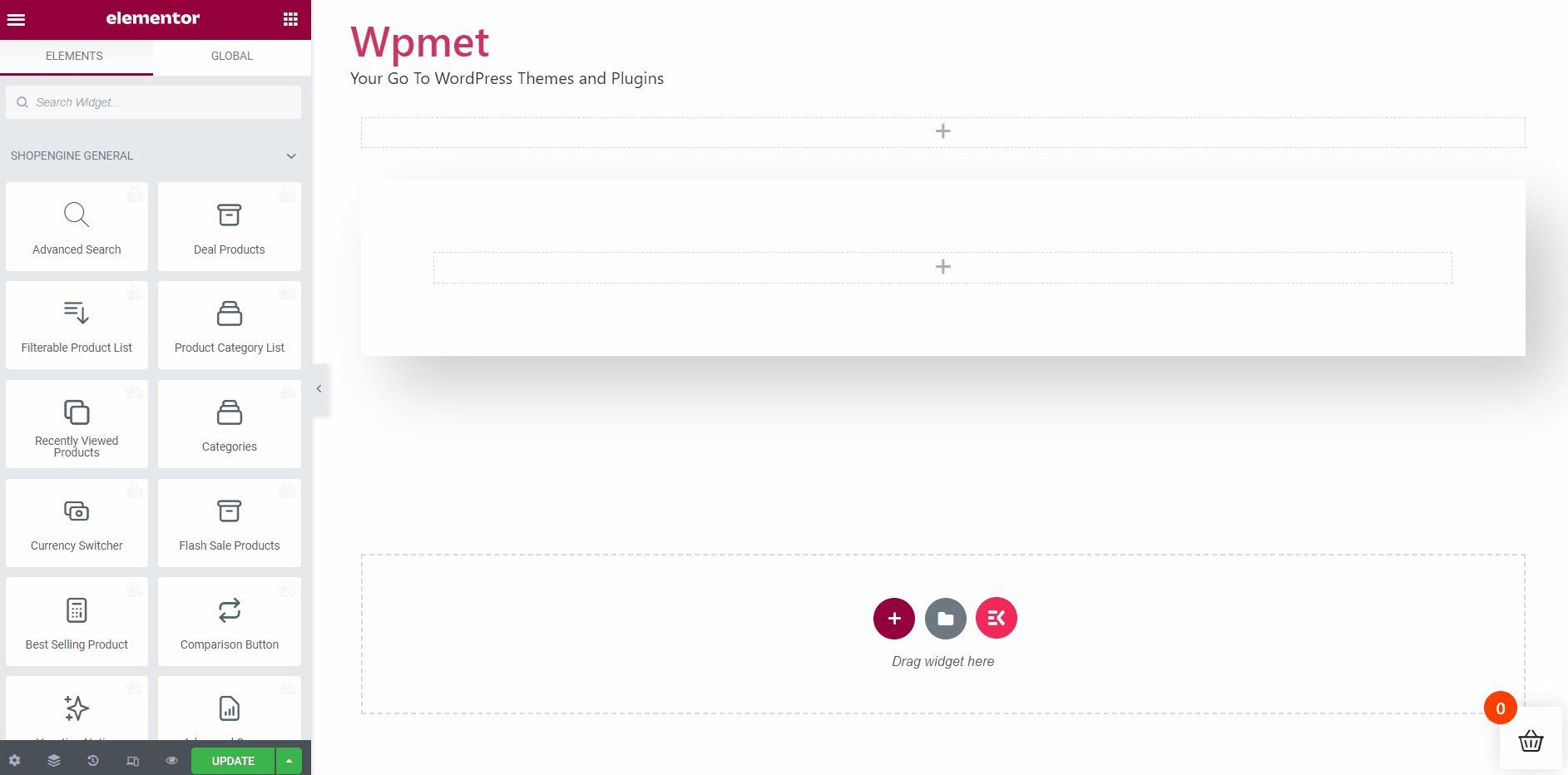
Steg-2: Designa en tom kundvagnssida #
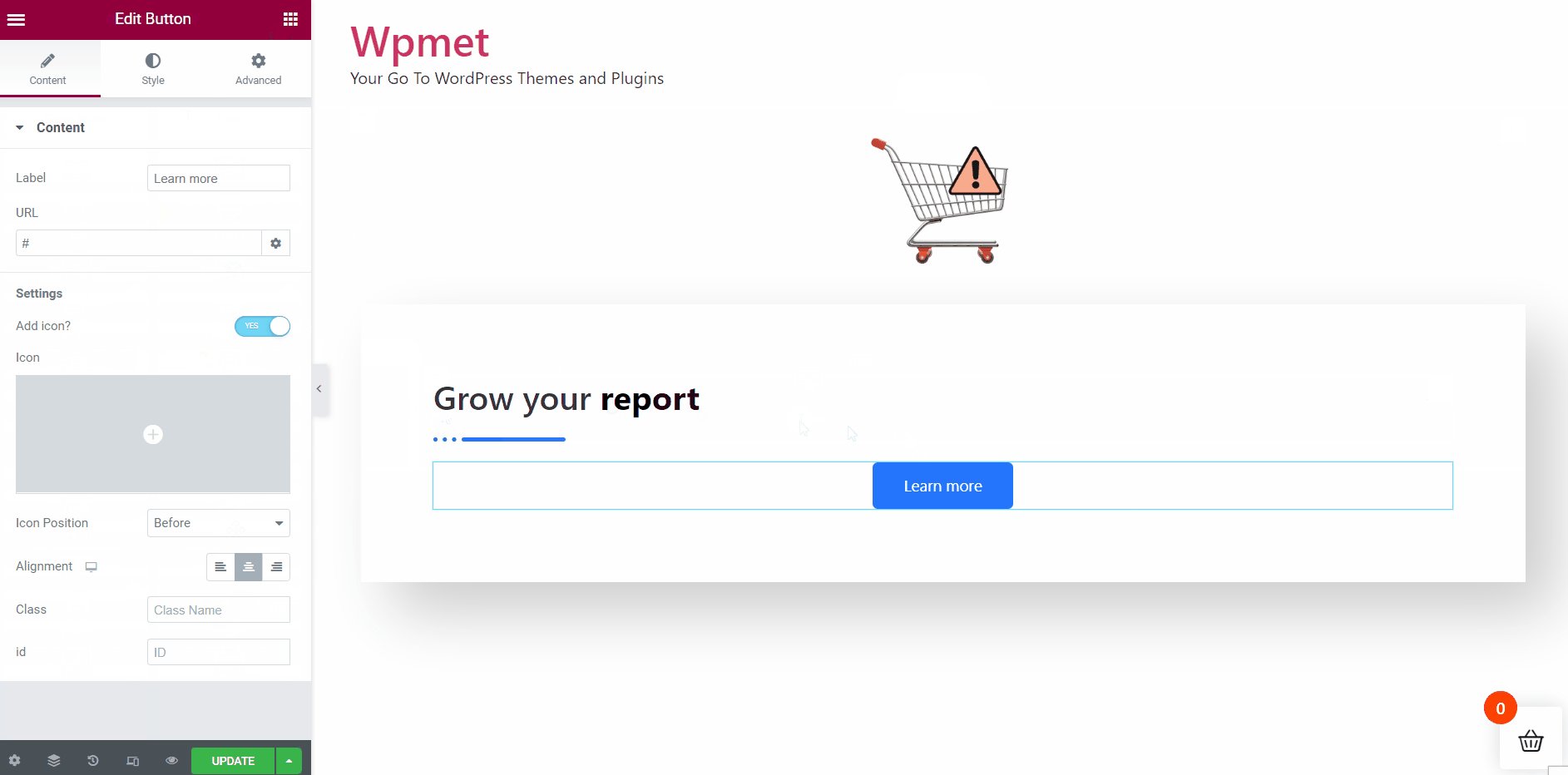
På redaktörssidan kan du designa den tomma kundvagnssidan som du vill. För att visa dig en demo här har vi designat en exempelmall för WooCommerces tomma kundvagnssida.

Tryck slutligen på uppdateringsknappen för att slutföra anpassningen. Nu kan du förbättra användarupplevelsen av din webbplats med en sofistikerad design även när WooCommerce-vagnen är tom.