Blir du uttråkad av den statiska varukorgssidan? Vad händer om du kan skapa en unik kundvagnssidamall för din WooCommerce-webbplats?
ShopEngine, en WooCommerce-byggare som är kompatibel med Elementor och Gutenberg, kommer med flera widgets inklusive Cart Table, Cart Total, Cross Sell och Return to Shop för att skapa anpassade mallar för kundvagnssidor.
Så att du kan skapa kundvagnsmallar för flera språk (WordPress stöds) för både vänster till höger (t.ex. engelska) och höger till vänster skript (t.ex. arabiska). Dessa kommer att bidra till att göra kundvagnssidan mer dynamisk och användarvänlig.
✨✨Nödvändiga plugins:
👉👉ShopEngine: Ladda ner ShopEngine
👉👉Elementor: Ladda ner Elementor
👉👉WooCommerce: Ladda ner WooCommerce
ShopEngine-widgets för varukorgssidamall: Snabböversikt #
| Widget | Syfte |
| Varukorgsbord | Bild, namn, kvantitet (kan ökas), delsumma |
| Kundvagn totalt | Visa delsumma, fraktkostnad, totalkostnad, utcheckning |
| Korsförsäljning | För att visa produkter |
| Återgå till Butik-knappen | Fortsätt handla |
| Meddelande om tom varukorg | Visa meddelandet "Din varukorg är tom för närvarande". |
| Uppdatera varukorgen | Uppdatera nyligen valda objekt |
| Rensa vagnen | Ta bort alla föremål |
| Kupongknapp | För att ange kupongkod |
Hur man skapar en mall för kundvagnssidor med ShopEngine – 2 stilar #
It’s time to go through the steps to create the cart page template. You can use Border Cart Style as well as RTL(right to left) style to design your own template. And you don’t need to switch between the editor and the preview mode to see your design.
Stil 1 – Border Cart Style #
Steg 1: Skapa en ny kundvagnsmall #
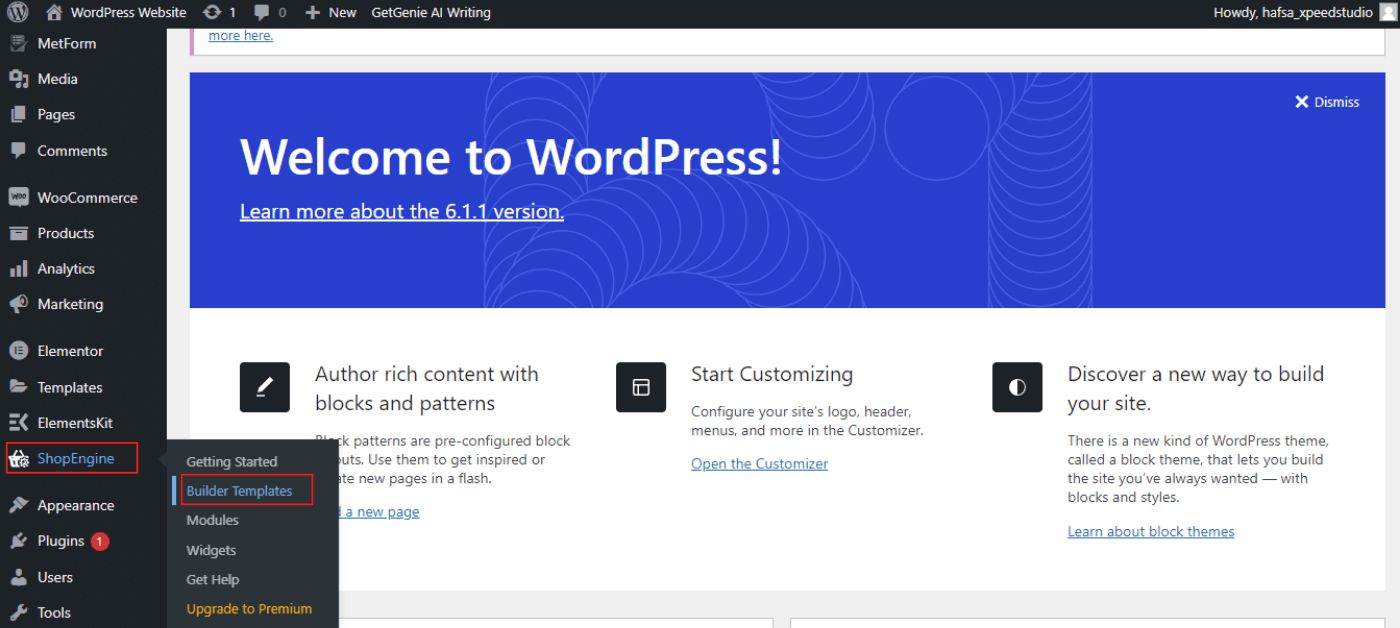
- Efter att ha loggat in på din WordPress-instrumentpanel, gå till "ShopEngine" -> "Builder Templates"

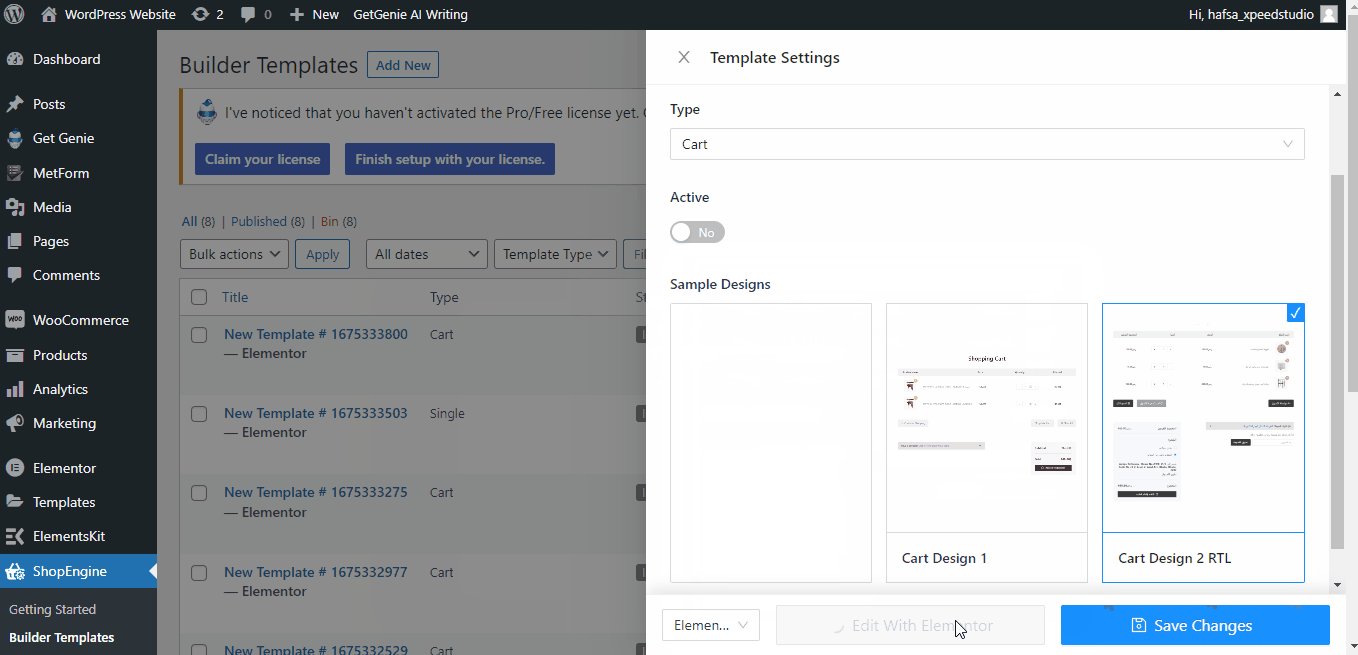
- Klicka på "Lägg till ny". En flik för mallinställningar dyker upp
- Ställ in "Mallnamn”. Nästa, Välj Sidtyp -> Varukorg
- Du kan slå på "Aktiva" knappen eller håll den avstängd. Det kan också ändras efter att ha slutfört malldesignen.
- Välj "Tom provdesign" att utveckla din egen design med hjälp av widgets för kundvagnssidor
- Klicka nu på "Redigera med Elementor"

Steg 2: Välj blockstrukturen #
Därefter kan du se alla widgets på vänster sida. På höger sida måste du välja blockstrukturen. Du kan dra och släpp widgetarna för att skapa designen.
Steg 3: Försköna din kundvagnssidamall med kundvagnswidgets #
Gå till ett ShopEngine Cart Block och du kan designa din egen. Här får du några specificerade ShopEngine Cart Widgets inklusive Cart Table, Cart Total, Cross-sells, Empty Cart meddelande, Return to Shop, etc. Du behöver bara dra följande widgets och släppa dem på det valda området.
Dessutom kan du använda Elementors widgets som rubriker, textredigerare, knappar, bildwidgets etc.
Låt oss se hur du anpassar dem:

Steg 4: Publicera mallen för din kundvagn #
- När du är färdig med designen klickar du "Uppdatering".
- Gå nu till Varukorgssida -> Du kan se att din önskade kundvagnssida visas i enlighet med detta.
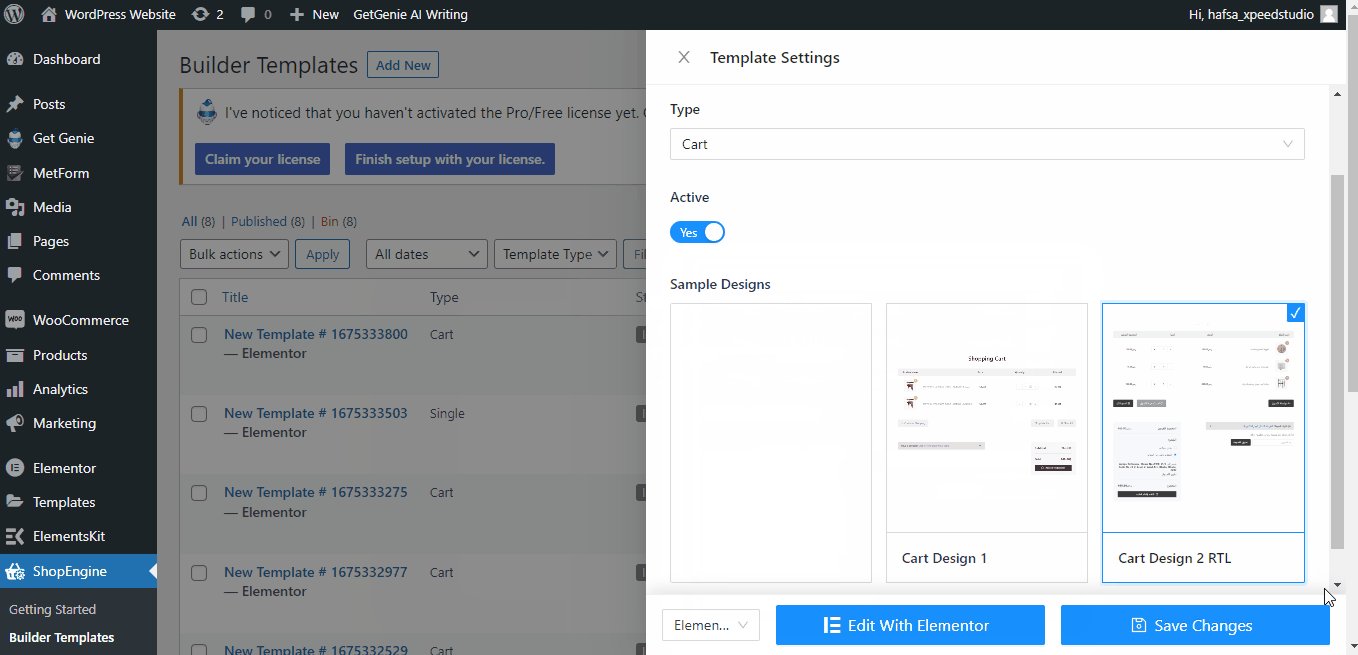
Stil 2 – RTL-stil #
Proceduren för att skapa vagnsidmallen i RTL-stil är densamma som gränsvagnsstilen. Du behöver bara starta dem i din högra riktning.
Denna stil är mest användbar för höger till vänster språk som arabiska, urdu, persiska, etc.
Obs: Se till att du har ändrat webbplatsens språkinställning till ditt föredragna språk. Gå till Inställningar ⇒ Allmänt ⇒ välj “Site Language”.
👉👉Läs mer – Hur man använder RTL-layout i ShopEngine-mallar
Så här infogar du förbyggd ShopEngine-vagnssidamall #
Har du inte tid att designa från grunden? Oroa dig inte!
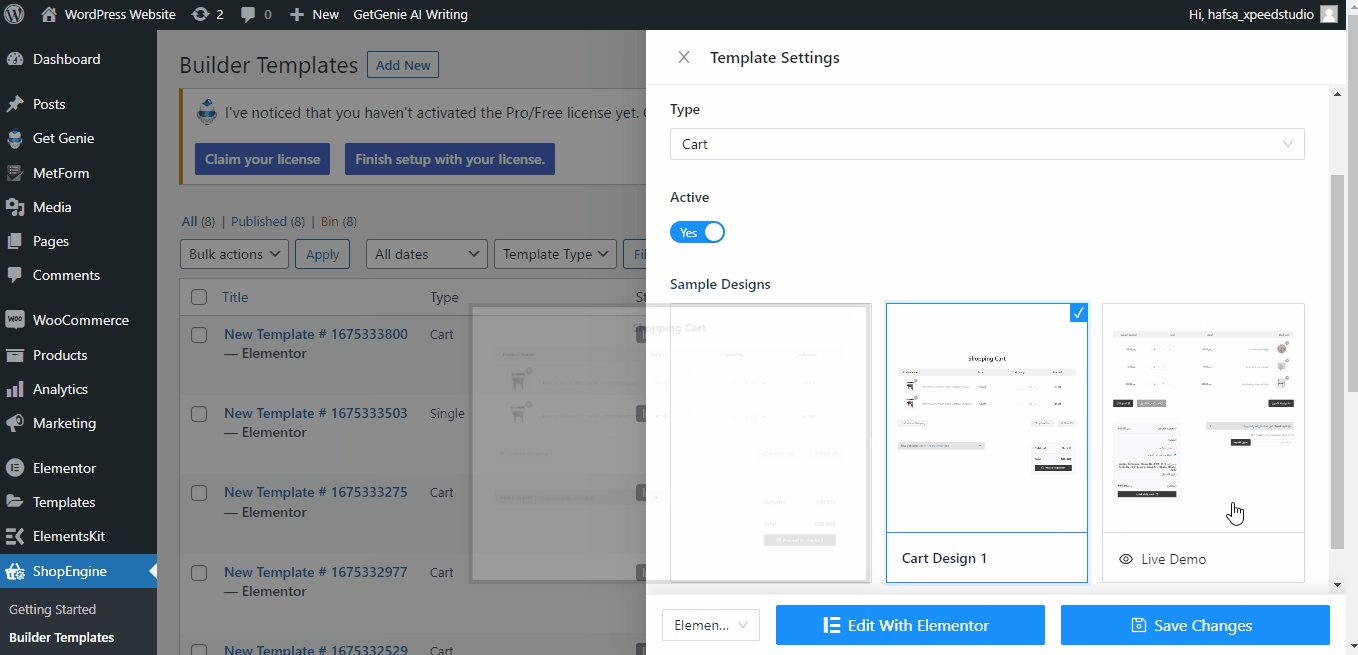
ShopEngine har 2 förbyggda kundvagnsmallar som Border Cart Style och RTL.
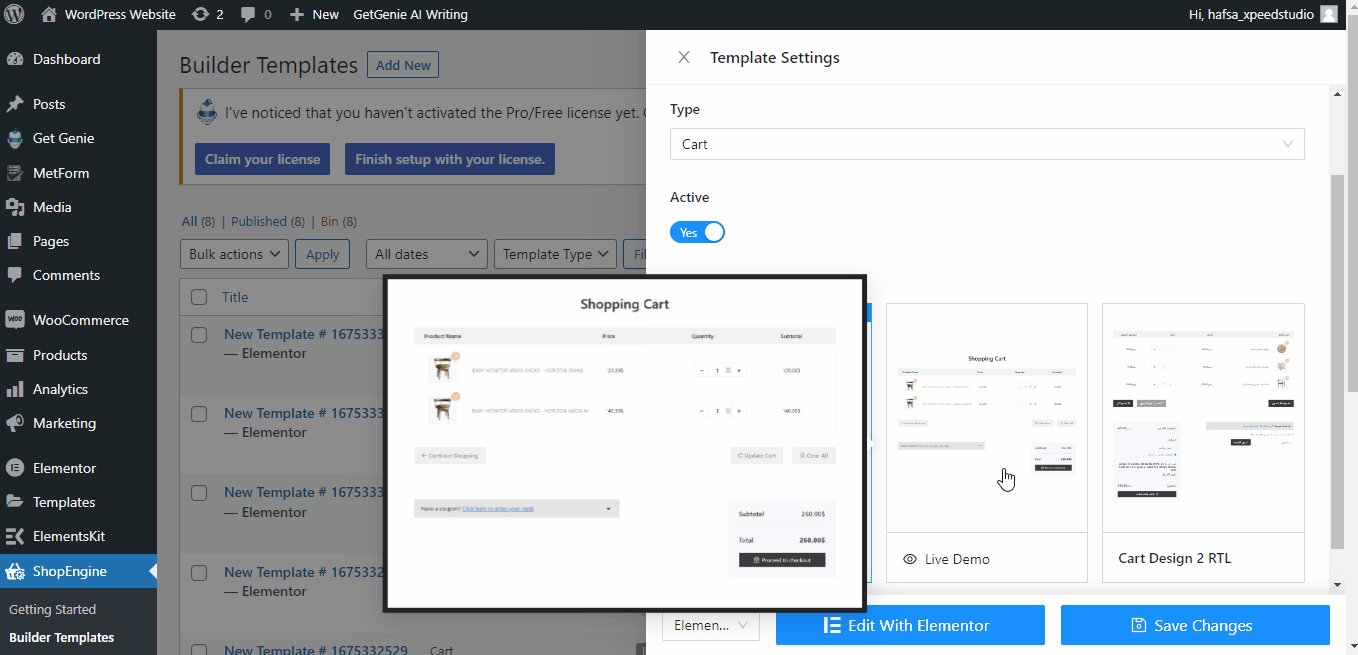
- Navigera i ShopEngine som steg 1 i Border Cart Style
- Välj den Border Cart Style eller RTL mall istället för att välja en tom provdesign
- Klicka på "Redigera med Elementor"
Du kan också anpassa dem enligt dina preferenser genom att använda andra widgets eller omorganisera eller ändra befintliga widgets.
- Klicka på "Uppdatering"

Så varför väntar du? Designa din kundvagnssida mer dynamiskt med ShopEngine Cart Page mallar.




