Quick Overview
This tutorial guide will present creating a shop page template with ShopEngine. You will require the following tools for this guide:
Tools used: WooCommerce, Elementor, and ShopEngine.
First, you need to install and activate these plugins, then follow the four easy steps. Throughout this process, you can add a fully customizable shop page with product archive widgets.
Hur man skapar en mall för butikssidor med ShopEngine #
För att designa en WooCommerce-butik måste du deklarera din "affär” sida som kommer att användas för att visa dina senaste produkter. Här får du några specificerade ShopEngine-produktarkivwidgetar inklusive Arkivtitel, Arkivprodukt, Antal arkivresultat osv. Med hjälp av dessa widgets kan du enkelt ordna din webbutik på önskat sätt.
- Följ bara steg för steg-processen för att skapa och försköna din mall för butikssida with ShopEngine, the free shop page builder:
Steg 1: Skapa en butiksmall #
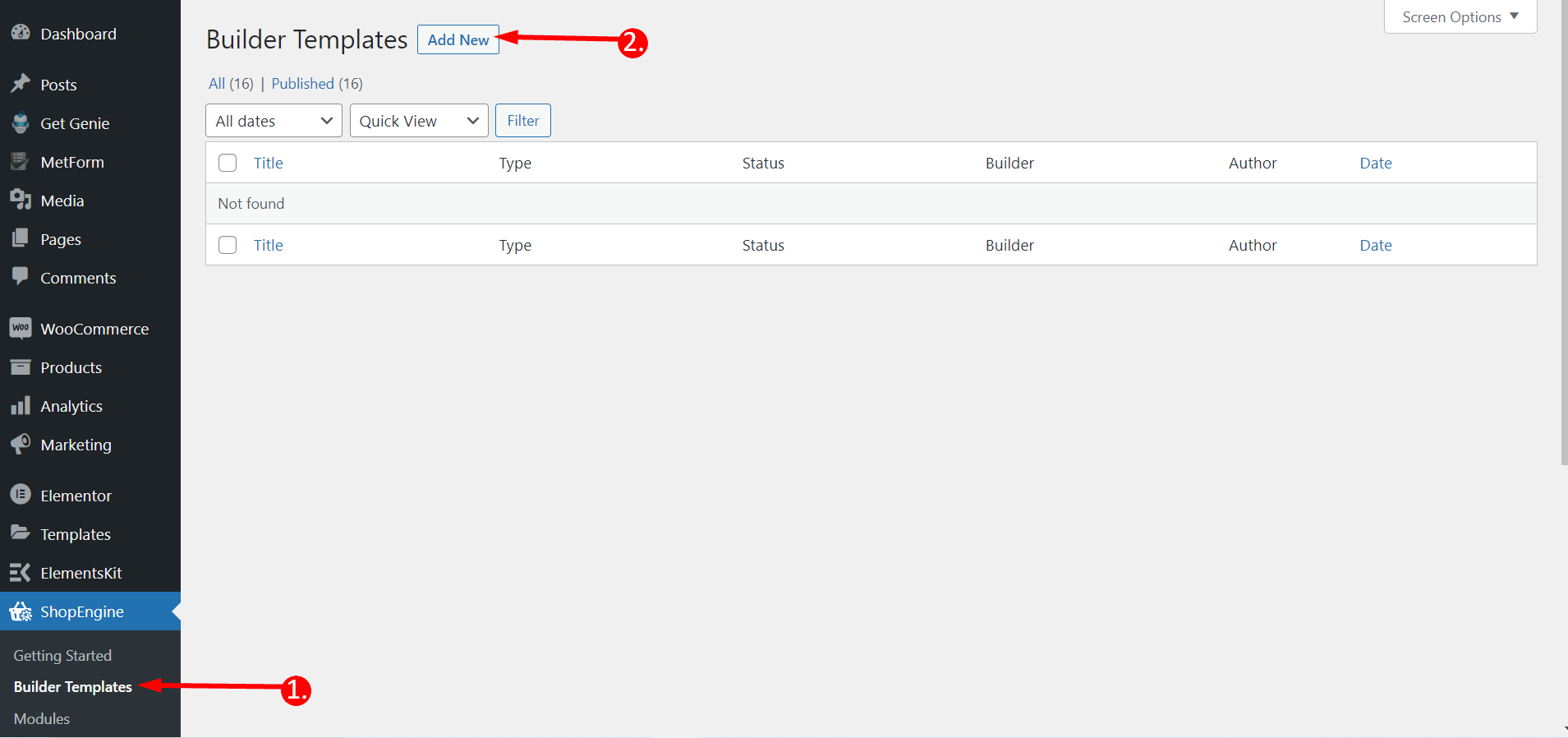
- Gå till ShopEngine-> 1. Builder mallar > 2. Lägg till ny.

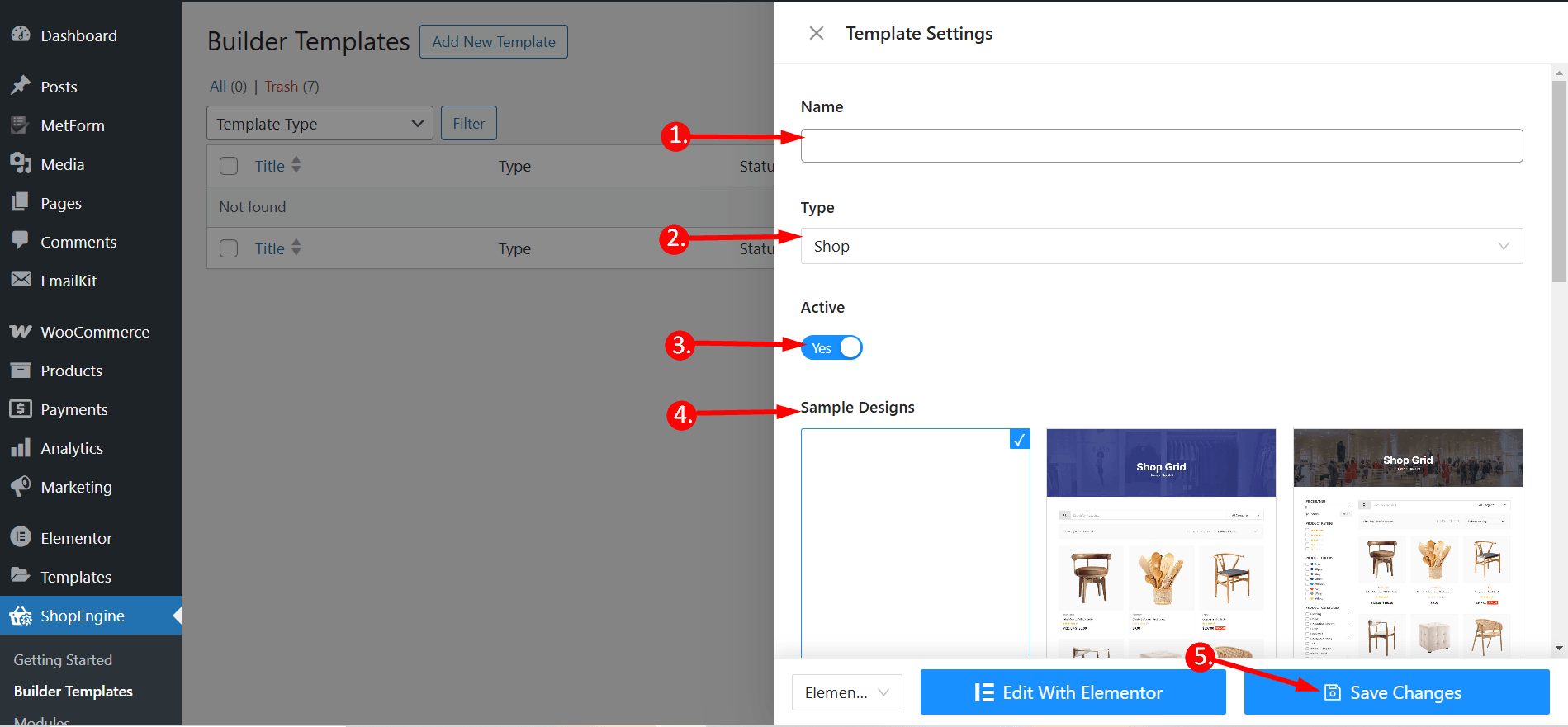
- Förse Mallnamn
- Välj sidtyp: affär
- Aktivera aktiv: Ja
- Välj en design från Exempel på design
- Klicka nu på Spara ändringar.

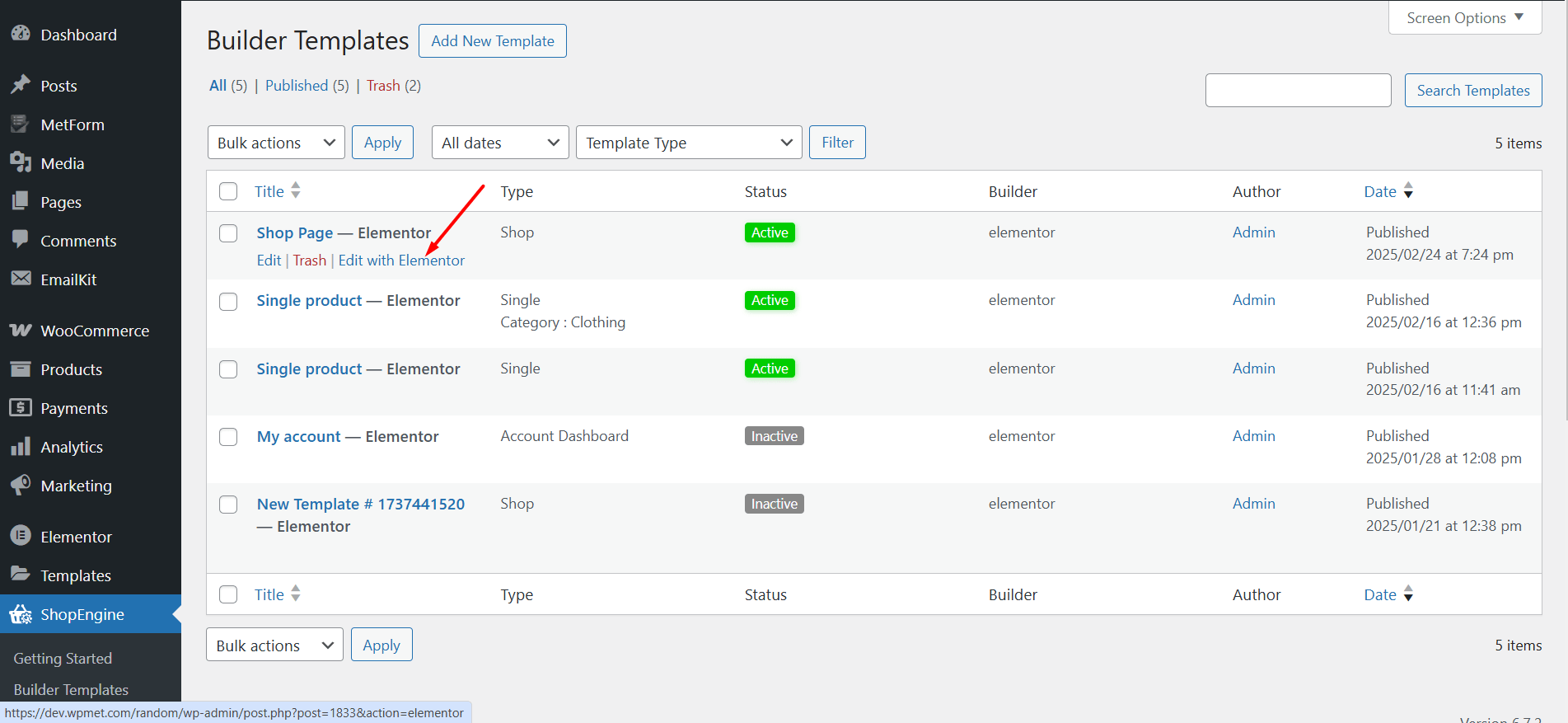
- Inom kort efter det kan du se att mallen är skapad och synlig överst på malllistan. Klicka på "Redigera med Elementor" för att växla till Elementor-fönstret.

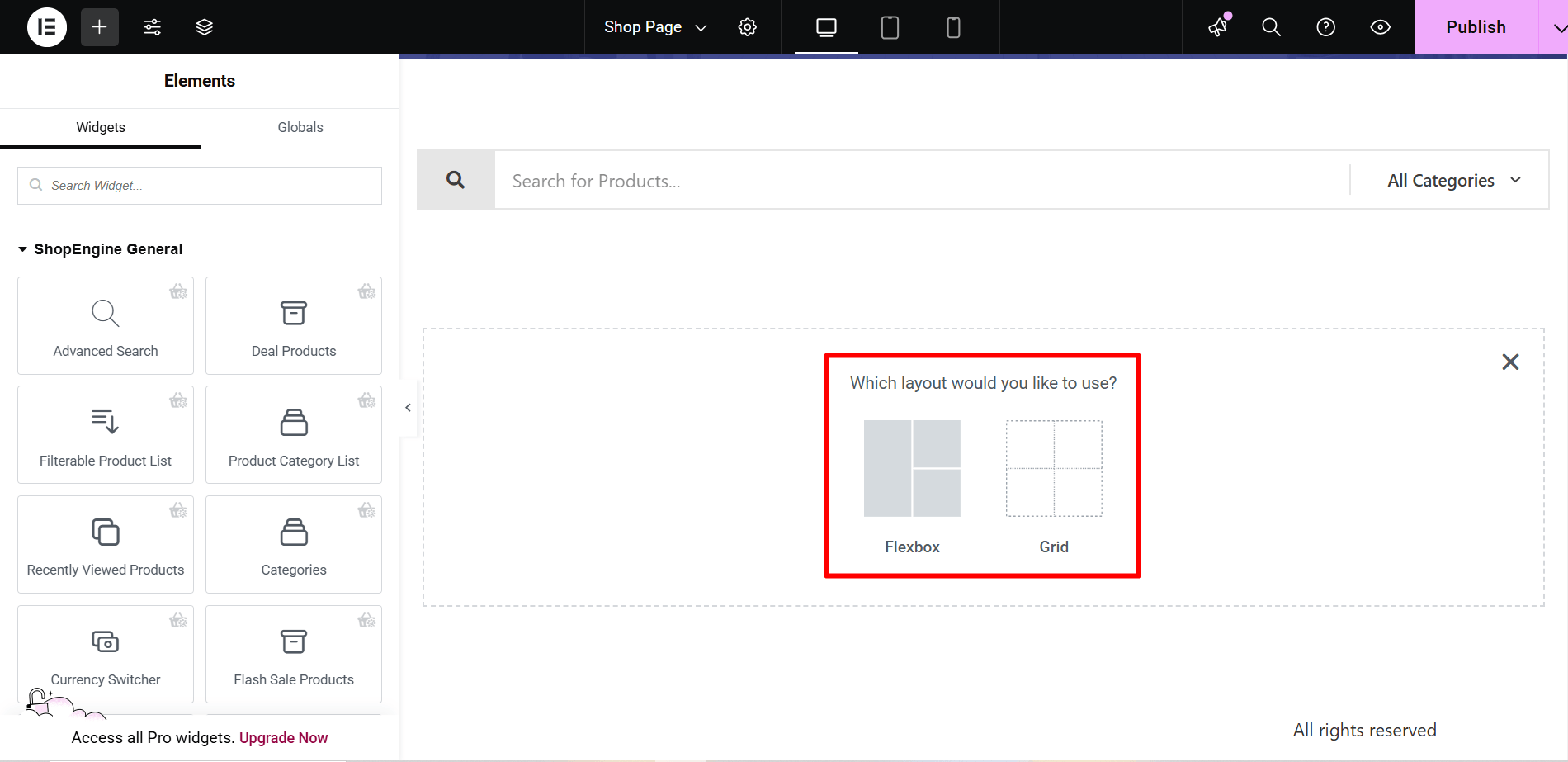
Steg 2: Välj Struktur #
- Välj din struktur från det valda området.

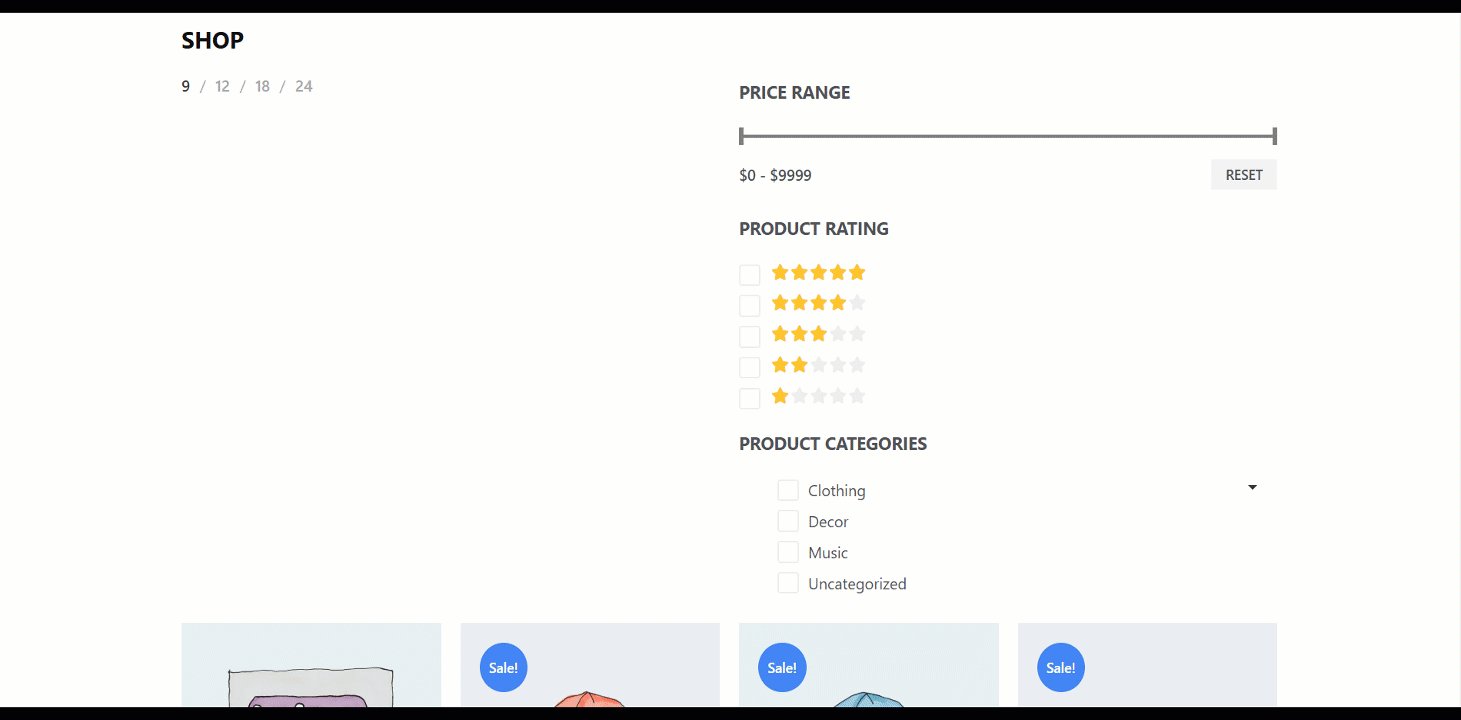
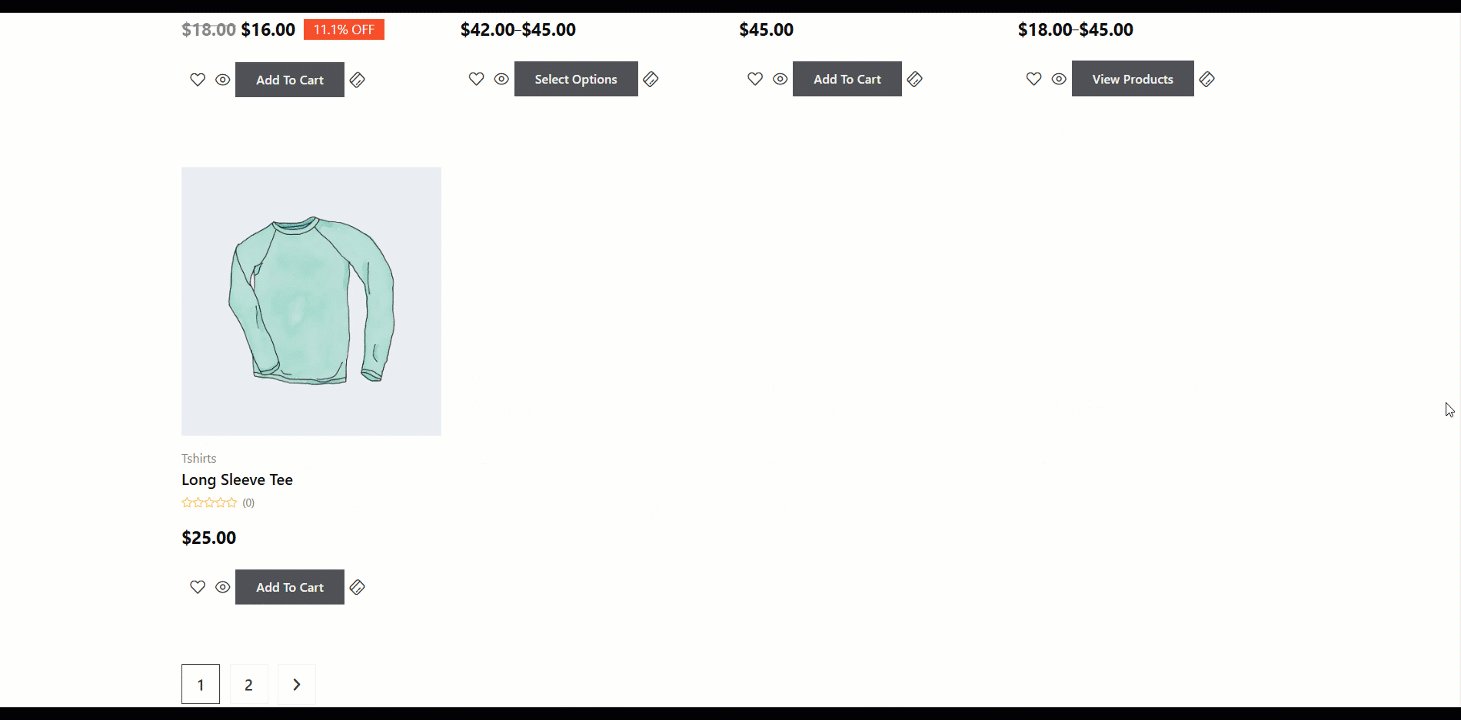
Steg 3: Försköna din butikssida Mall med produktarkivwidgets #
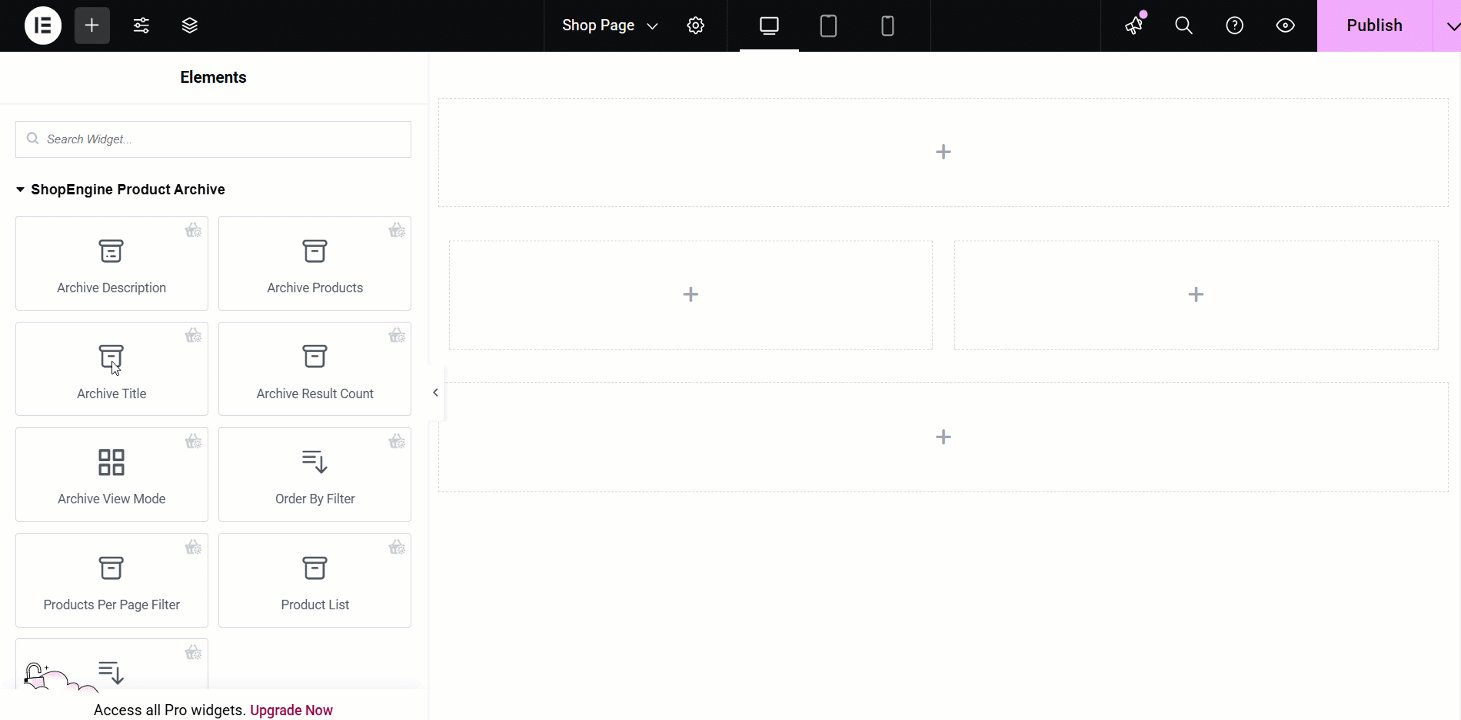
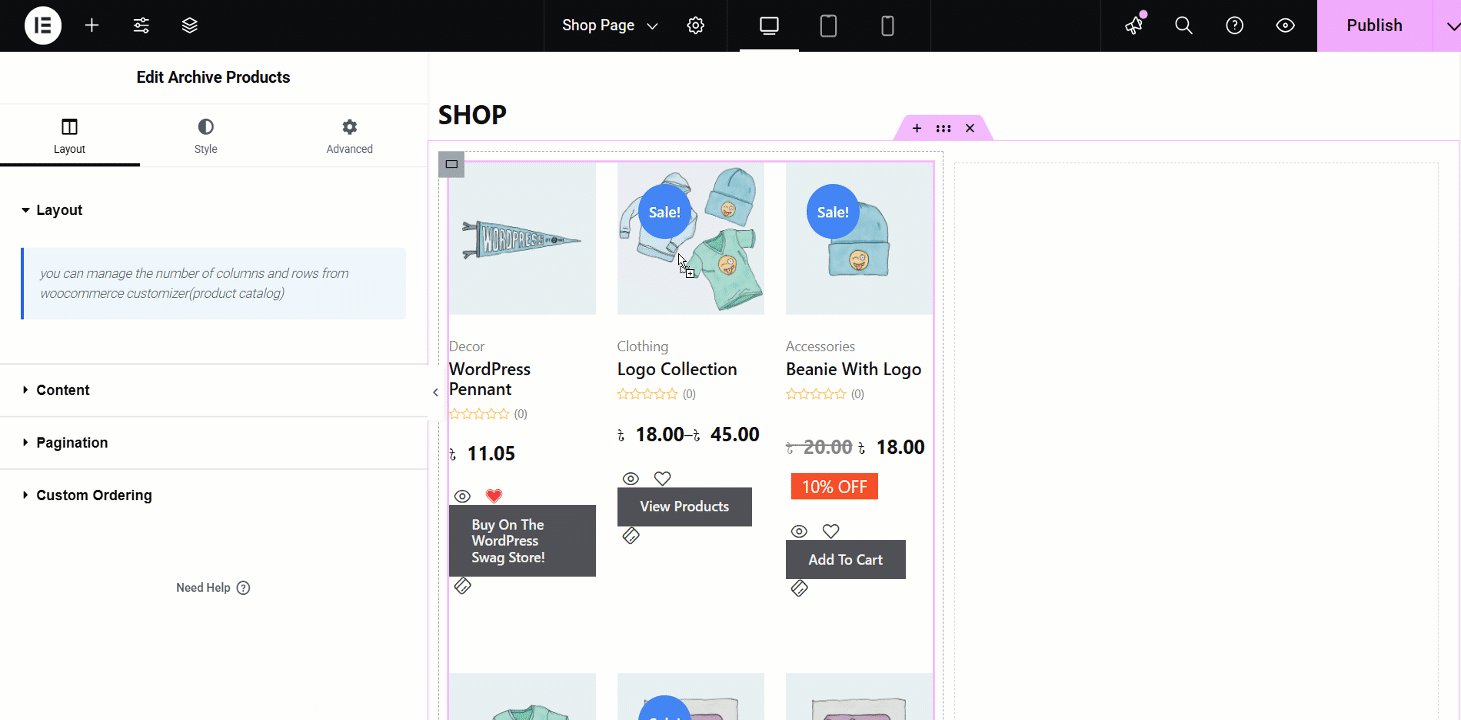
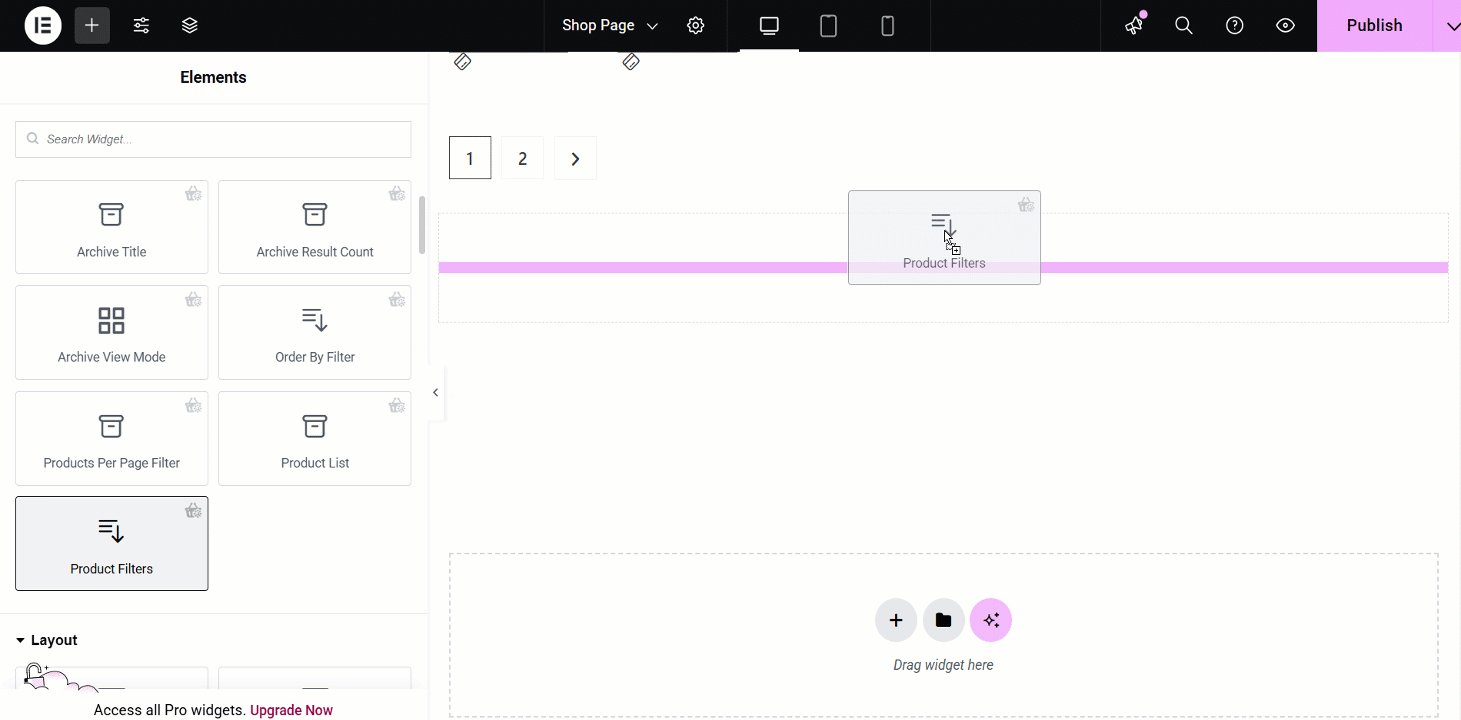
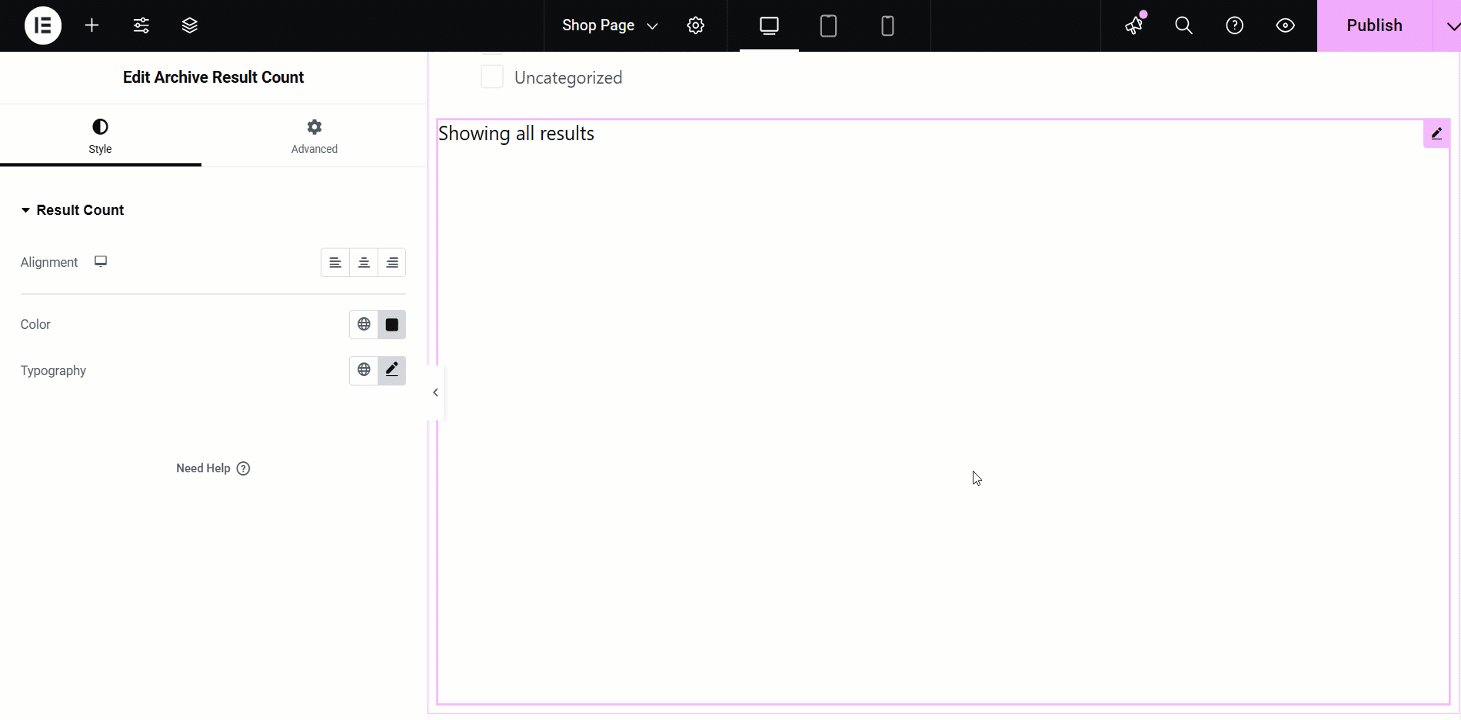
Gå till ett produktarkivblock och infoga. Alternativt kan du designa din egen. Här får du några specificerade ShopEngine-produktarkivwidgetar inklusive Arkivtitel, Produktfilter, Filtrera produkter per sida, Arkivprodukt, Antal arkivresultat, etc. Låt oss se hur du lägger till dem:
- Dra och släpp bara widgetarna på det valda området

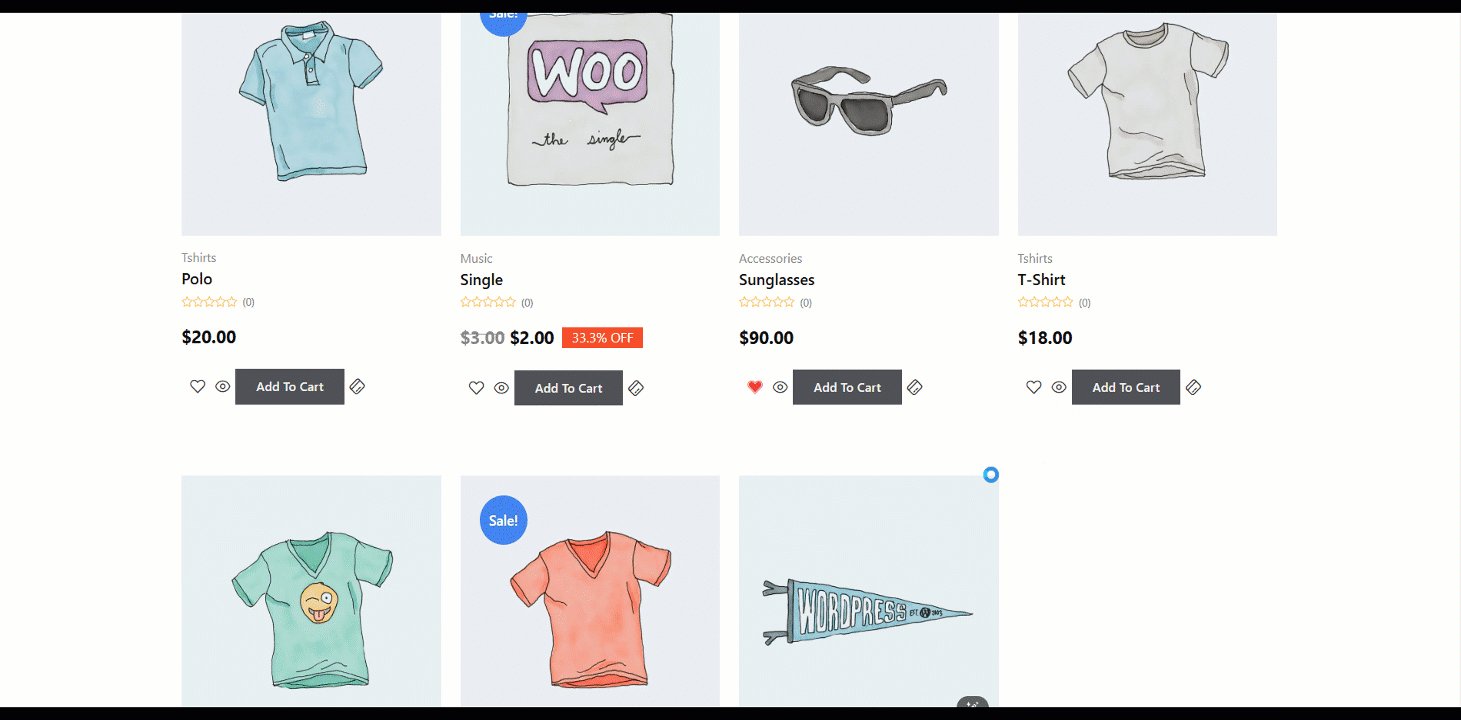
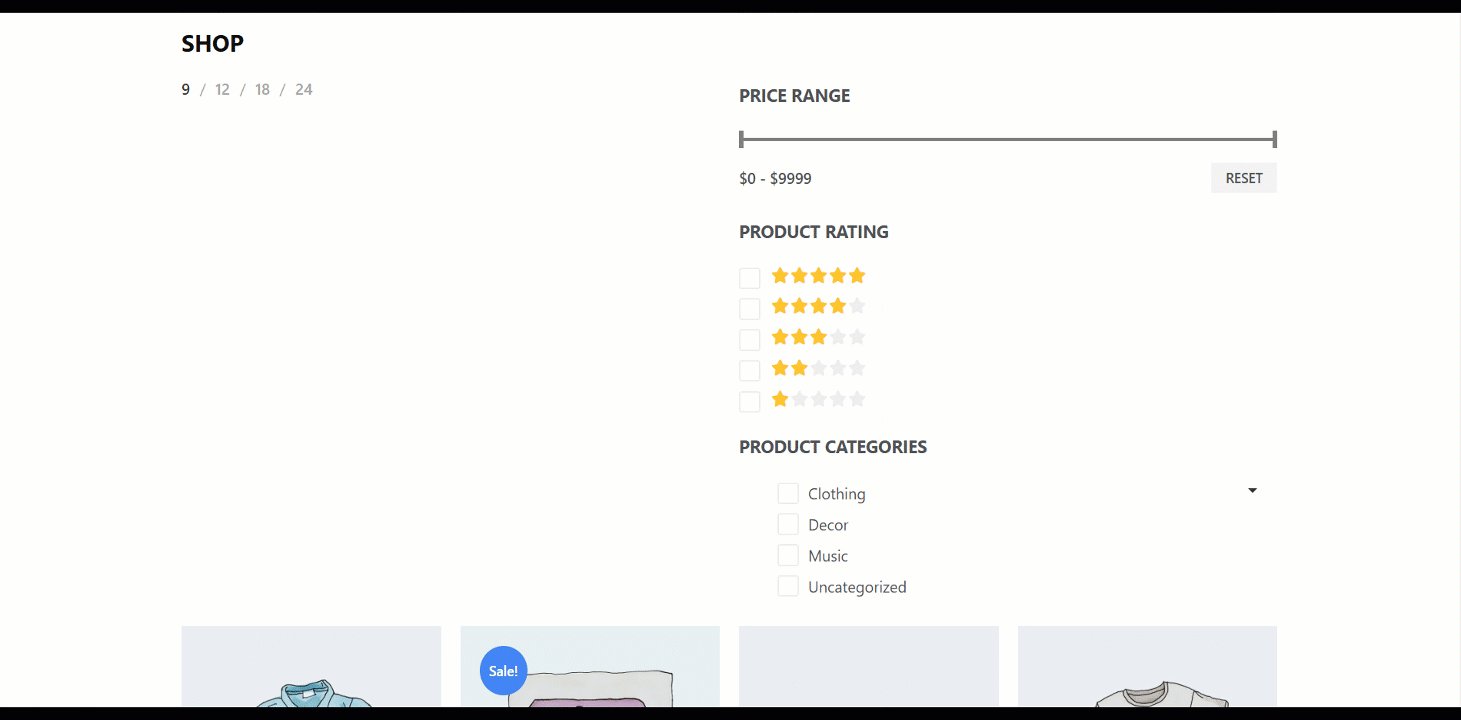
Steg 4: Publicera din butikssida Mall #
- När du är färdig med designen klickar du Uppdatering.
- Gå nu till Butikssida-> Du kan se att din önskade butikssida visas i enlighet med detta.