De WooCommerce produktkarusell widget från ShopEngine låter dig visa produkter på ett visuellt tilltalande sätt på din webbplats. Med den här funktionen kan kunderna bläddra igenom en rad produkter utan att navigera till individuella produktsidor.
Även utställningen av flera produkter på ett litet utrymme på din WooCommerce-webbplats hjälper dem att hitta det de letar efter.
Du kan enkelt lägga till denna helt nya widget från ShopEngine till din WooCommece-webbplats i 2 steg. Dessutom kommer du att få massor av anpassningsalternativ för att matcha din webbplatss varumärke och stil.
✨✨ Krav
✅ ShopEngine Lite – Ladda ner ShopEngine Lite
✅ ShopEngine Pro – Skaffa ShopEngine Pro
✅ Elementor – Ladda ner Elementor
✅ WooCommerce – Ladda ner WooCommerce
Hur man visar WooCoomerce produktkarusell med ShopEngine #
Steg 1: Aktivera WooCommerce Product Carousel Widget #
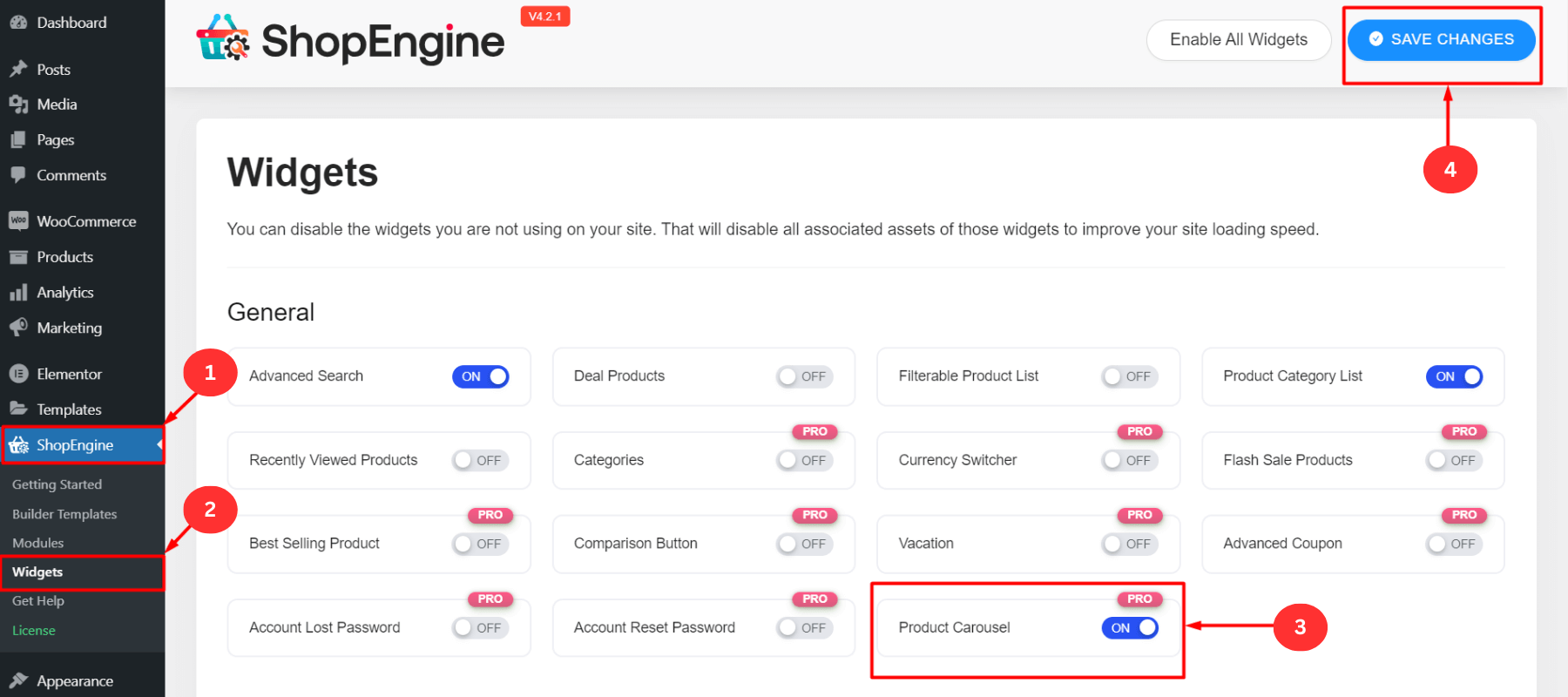
- Logga först in på din WordPress-instrumentpanel
- Klicka på ShopEngine ⇒ Widgets
- Slå på "Produktkarusell (Pro)" widget
- Klicka på "Spara ändringar"

Steg 2: Dra och släpp produktkarusellwidgeten #
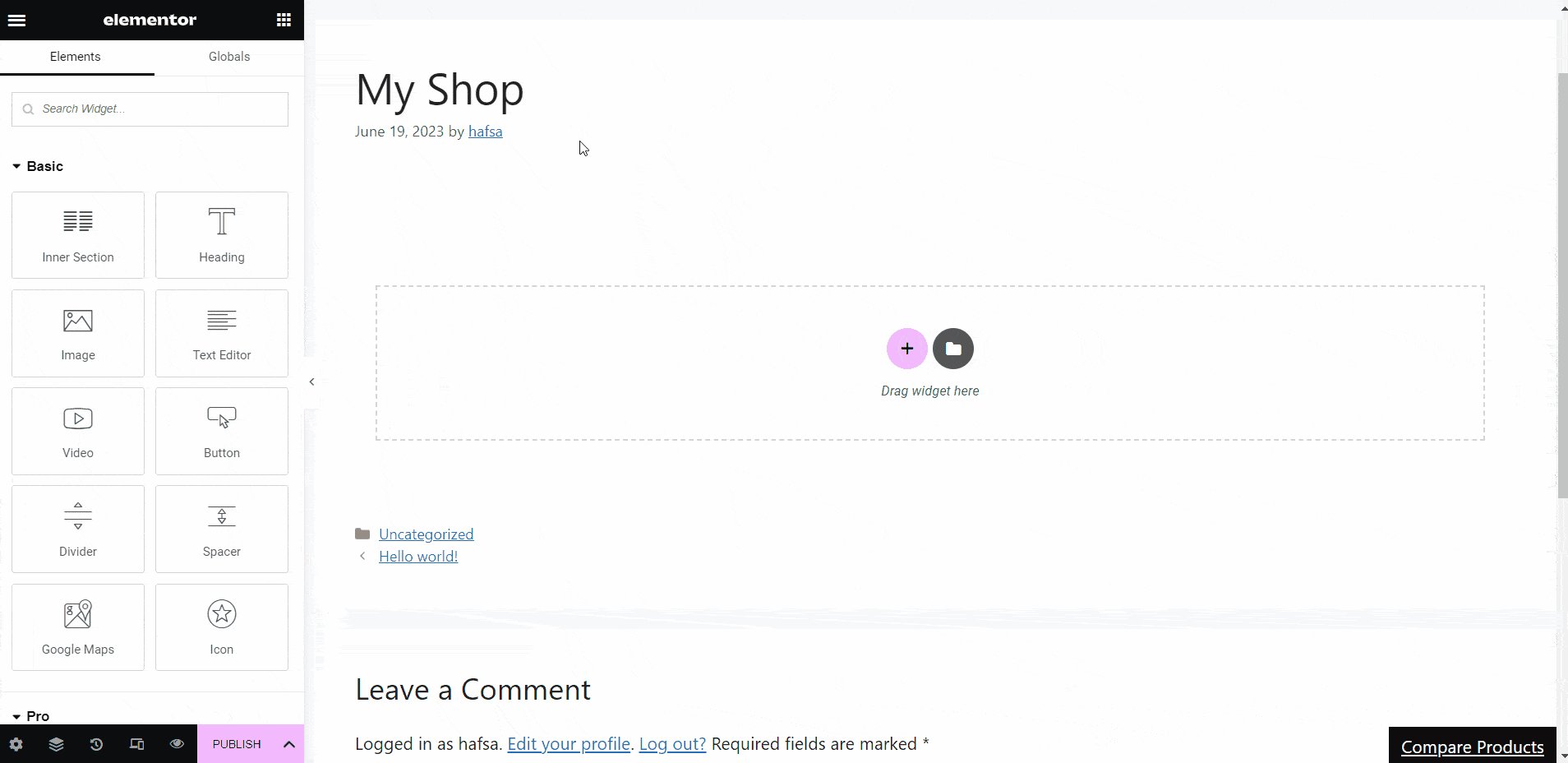
- Öppna en befintlig sida med Elementor
- Eller skapa en ny sida och öppna den sedan med "Redigera med Elementor"
- Välj en Elementor block där du vill visa produktkarusellen/slider
- Sök efter "Produktkarusell" widget i sökfältet
- Dra och släpp produktkarusellwidgeten till det valda Elementor-blocket
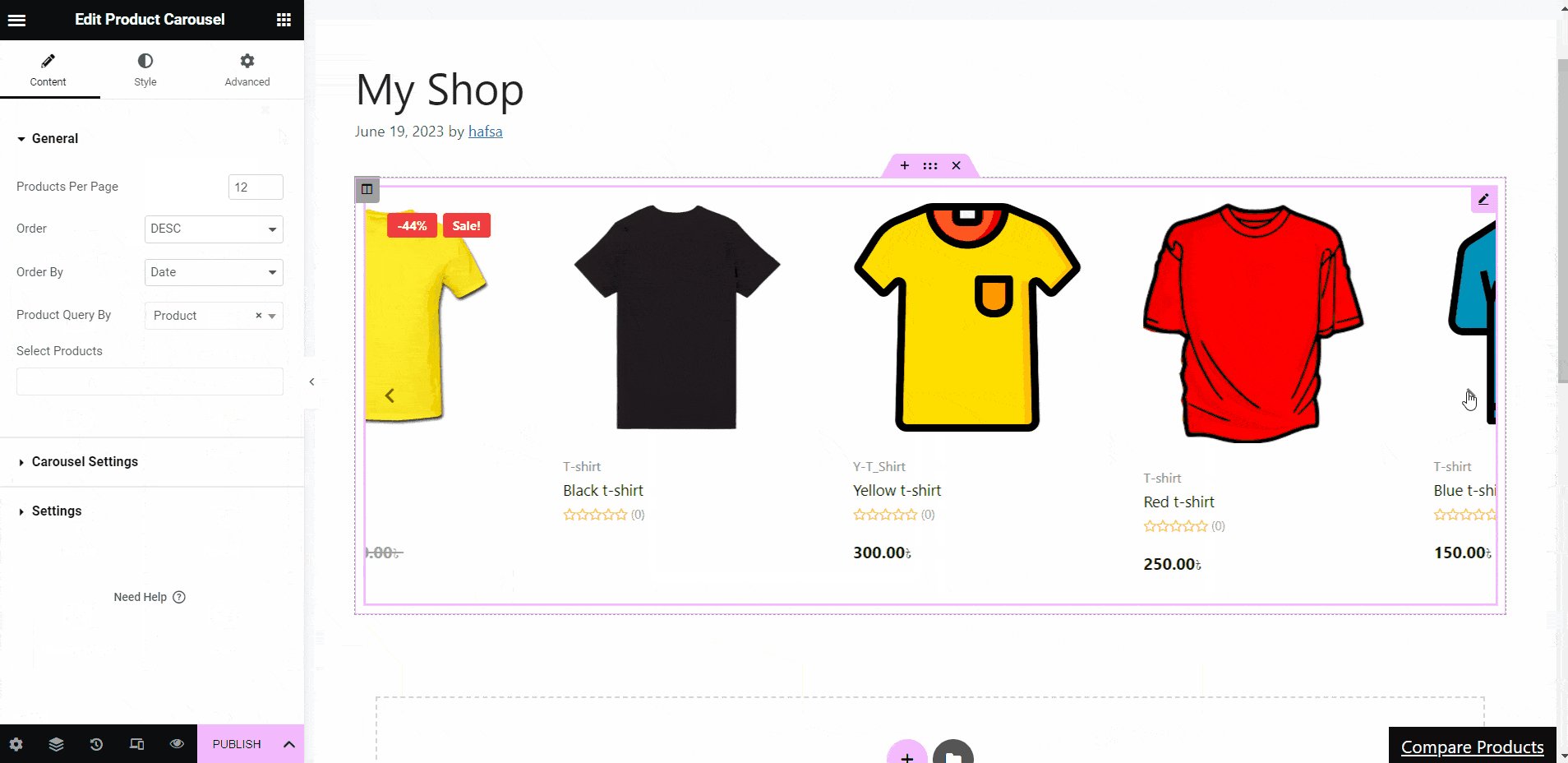
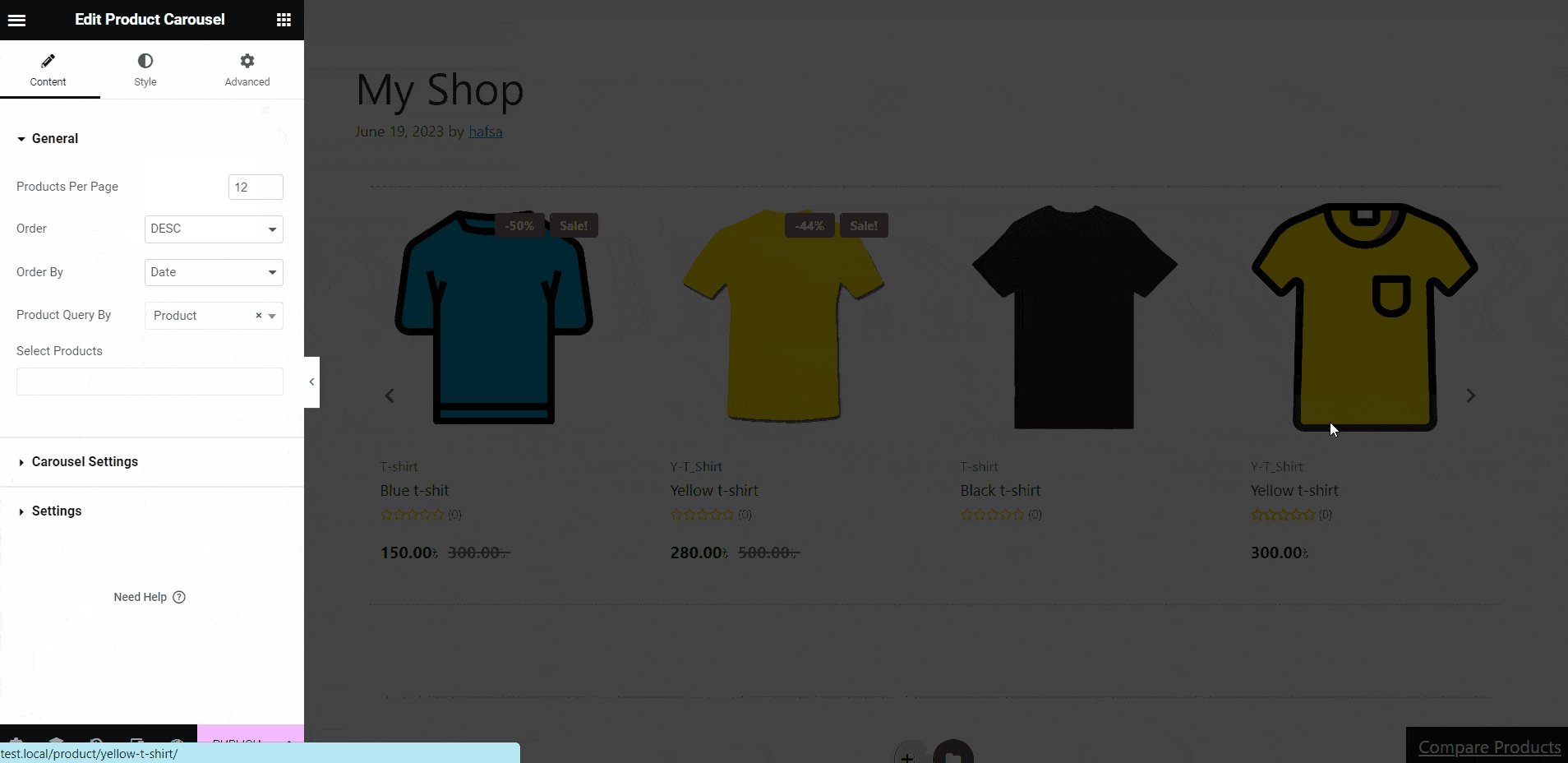
- Karusellen/skjutreglaget med din butikens produkter med visas här
- Det kommer glida automatiskt efter en viss tidsperiod (du kan justera tiden)

- Du kan se produktbild, namn, kategori, betyg, etc
- Håll muspekaren över valfri produkt att lägga till i önskelista eller varukorg
- Det kommer att visa produkten snabbtitt såväl som jämför produkt Funktioner
- Du kan se i lager, slut i lager, reabatch, rabattprocentosv tillsammans med produkter
- Du kan också anpassa egenskaperna eller behålla standardfunktionerna
- Efter all anpassning, klicka på "Publicera"
Anpassa WooCommerce-produktkarusellen med ShopEngine #
Produktkarusellwidgeten för ShopEngine är helt anpassningsbar. Du kan anpassa skjutreglagets innehåll, visningsstilar, färg, bakgrund, position och antalet produkter du vill visa. Du kan också lägga till rörelseeffekter, anpassad CSS och andra parametrar för att passa dina specifika behov.
Innehållsanpassning #
Du kan anpassa innehållet i WooCommerce-produktkarusellen från ShopEngine med hjälp av följande inställningar:
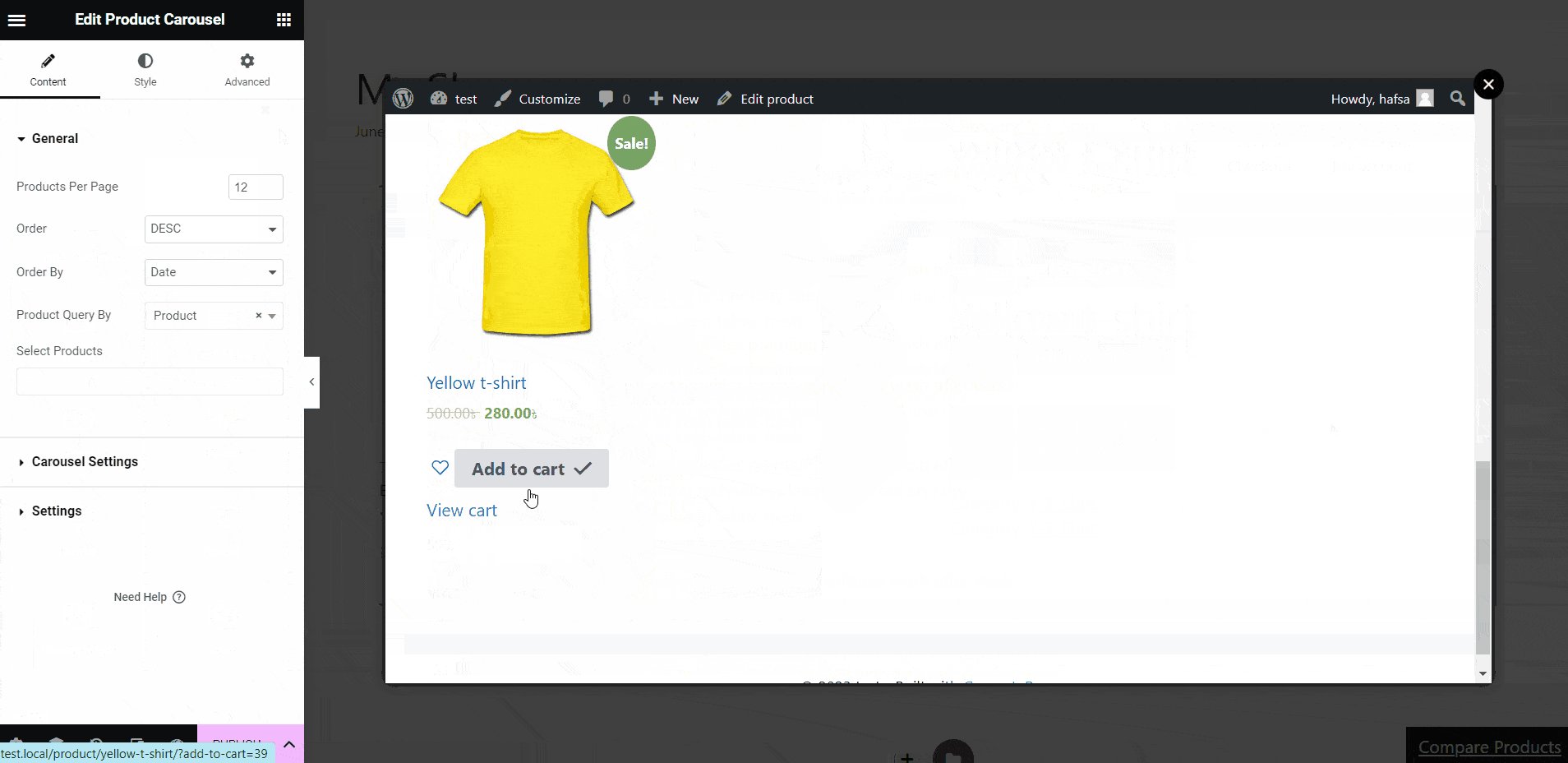
Allmän #
- Produkt per sida: Ställ in antalet produkter du vill visa per sida i skjutreglaget
- Beställa: Ordna produkterna i ASC (stigande) eller DESC (fallande) ordning
- Sortera efter: Visa ordningen på karusellprodukterna efter ID, titel, namn, datum, populär, modifierad, pris, försäljning, topprankad, slumpmässig, SKU eller lagerstatus
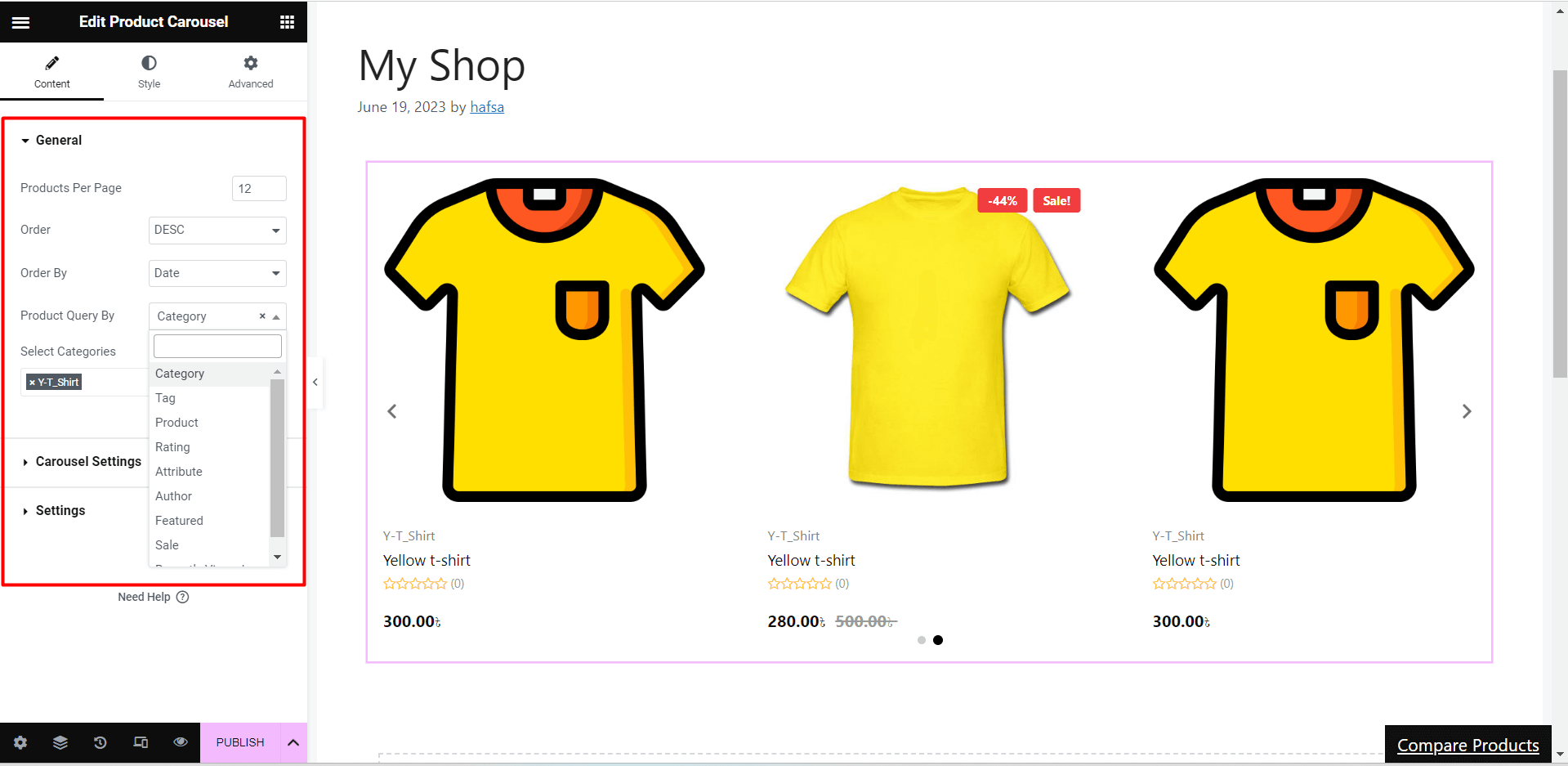
- Produktfråga av: Filtrera produkter efter kategori, taggar, produkter, attribut, författare, utvalda, rea och nyligen visade

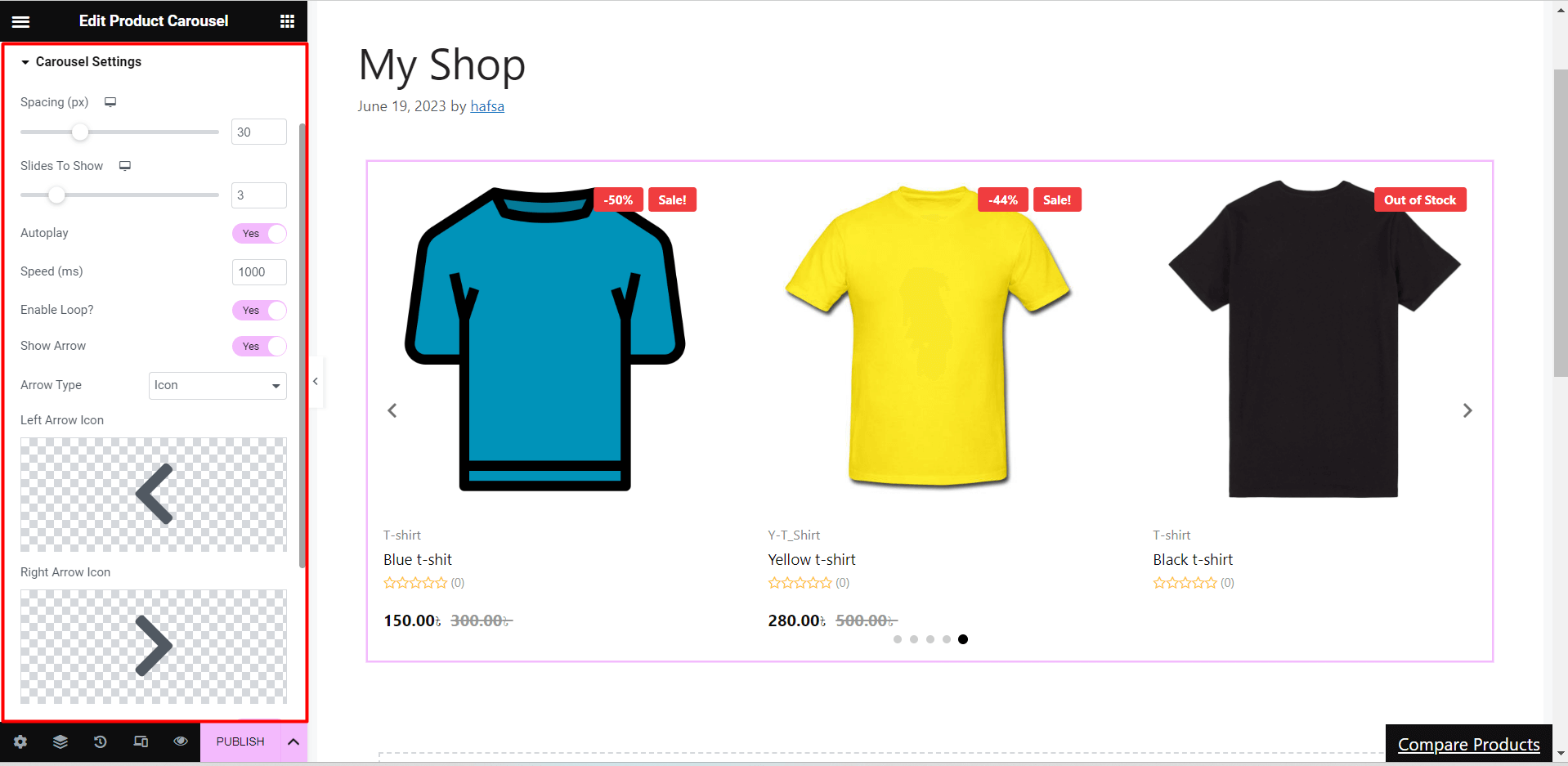
Karusellinställningar #
- Mellanrum: Justera avståndet mellan produkterna
- Bilder att visa: Ställ in ett nummer (1,2,3….n) för att visa den mängden produkter åt gången
- Autospela: Aktivera för automatisk uppspelning av reglaget
- Hastighet(ms): Ställ in tiden i millisekunder (1s =1000ms) för automatisk uppspelning
- Aktivera loop: Aktivera eller inaktivera skjutreglaget
- Visa pil: Aktivera eller inaktivera pilen för nästa/föregående alternativ
- Ikontyp: Välj ikontyp som ikon, text eller ikon med text för nästa/föregående alternativ
- Visa prick: Ställ in för att ange hur många bilder som finns i reglaget.

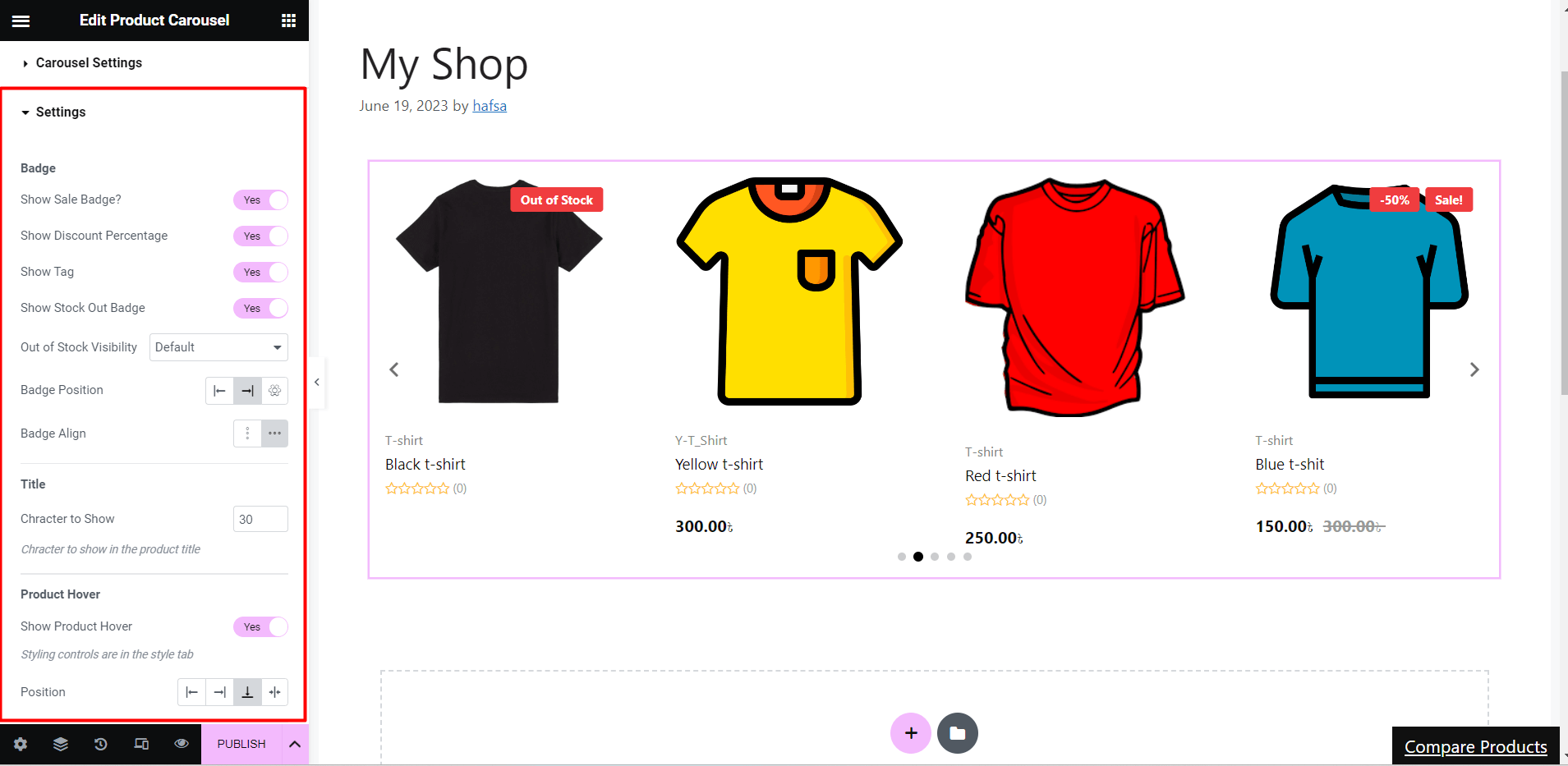
inställningar #
- Bricka
- Slå på/av märket för showrea, visa rabattprocent, visa taggen och visa lageroutmärket
- Visa eller dölj Ej i lager
- Justera märkets position och inriktning (t.ex. vänster, mitten, höger)
- Titel
- Ställ in värdena för tecknet som ska visas i produktkarusellen
- Produkt Hover
- Aktivera eller inaktivera alternativet för att visa produktens svävare
- Ställ in svävningspositionen till vänster, höger, mitten eller botten

- Pris
- Ställ in prislappens justering till start, centrera eller slut
- Aktivera/inaktivera show-off-taggen
- Kategori
- Slå på/av alternativet för showkategori
- Ställ in numret för kategorigräns som ska visas med produktkarusellen
- Visa betyg
- Aktivera alternativet visa betyg för att visa användarbetyg tillsammans med produkter eller låt det vara avstängt om du inte vill visa betygen
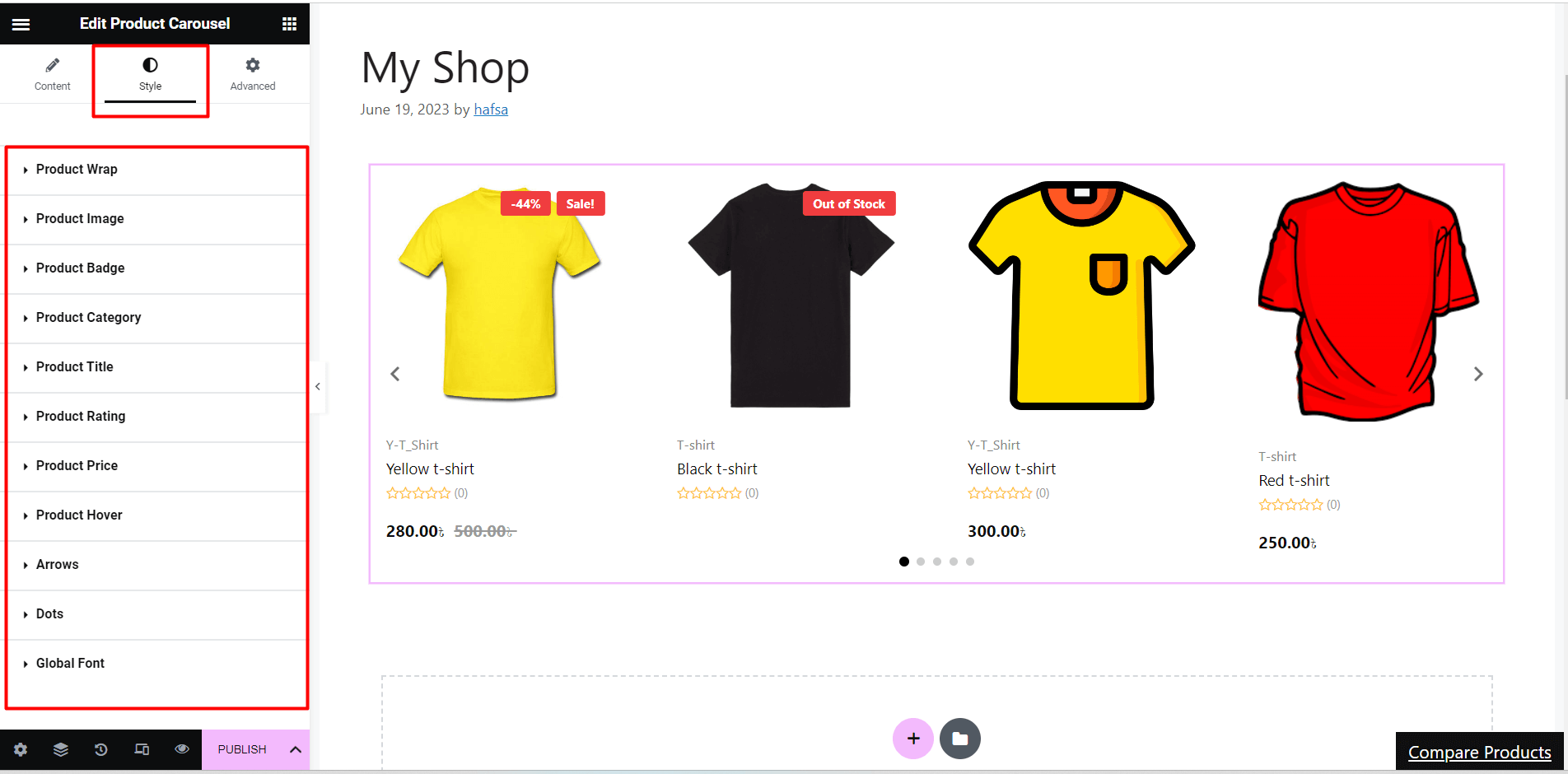
Stilanpassning #

Produktomslag #
- Innehållsjustering: Justera karusellinnehållet till vänster, höger eller mitten
- Bakgrundsfärg: Anpassa karusellens bakgrundsfärg
- Kolumn Gap: Ställ in e-värde(px) för att definiera gapet mellan produkter
- Stoppning: Ställ in anpassade utfyllnadsvärden för vänster, höger, topp och botten
- Gräns: Lägg till solid, dubbel, prickad, streckad, spårkant eller behåll den som standard
Produktbild #
- Bildbakgrund: Anpassa bildens bakgrundsfärg
- Marginal: Ställ in anpassade värden för topp-, botten-, vänster- och högermarginalen
Produktmärke #
- Typografi: Välj anpassat teckensnitt, teckenstorlek, teckensnittsvikt, transformation, radhöjd och ordavstånd
- Färg: Anpassa produktmärkets färg, bakgrundsfärg, procentandel märkesbakgrund och taggmärkesbakgrund
- Andra egenskaper: Ställ in ett mellanrumsvärde (px), anpassad utfyllnad, marginal, kant och kanttyp
Produktkategori #
- Typografi: Anpassa teckensnitt, teckenstorlek, teckensnittsvikt, transformation, radhöjd och ordavstånd för kategori
- Färg: Ställ in anpassade egenskaper för normal färg och kategorisvävning
- Stoppning: Justera utfyllnadsvärdena för vänster, höger, övre och nedre
Produkttitel #
- Typografi: Välj titeltyp (normal/hovra), lägg till ett anpassat teckensnitt och anpassa relaterade egenskaper med teckensnitt
Produktbetyg #
- Betygsstjärnans storlek: Justera stjärnstorleken för produktkarusellen
- Stjärnfärg: Anpassa färgen för tom och fylld stjärnfärg
- Övriga: Ställ in anpassad typografi och färg för antal stjärnor, justera vänster, höger, topp och botten stoppning
Produktpris #
- Färg: Ställ in en anpassad färg för pristext och reaprisfärg
- Typografi: Välj ett anpassat teckensnitt och mellanslag mellan priserna
Produkt Hover #
- Färg: Välj text och bakgrundsfärg för hovring
- Textstorlek: Justera karusellens teckensnittsstorlek medan du håller muspekaren
- Mellanrum mellan föremål: Ställ in utrymme mellan objekten
- Gräns: Välj kanttyp (t.ex. heldragen, dubbel, streckad), kantradius och omslutningsmarginal
Pilar #
- Pilposition: Ställ in x- och y-axeln för vänster och höger pilikon/textposition
- Färg: Anpassa pilens färg och bakgrund
- Gräns: Ställ in en ram (heldragen, dubbel, streckad, prickad eller ingen) och anpassad ramradie
- Stoppning: Justera utfyllnad för pilikon, text eller textikon
Punkt #
- Mellanrum mellan: Justera avståndet mellan prickarna
- Opacitet: Öka eller minska punktens opacitet/transparens
- Höjd-bredd: Ställ in anpassad höjd och bredd för karusellprickar
- Gräns: Ställ in ram runt prickar och kantradie
- Aktiva: Ställ in den aktiva punkten och dess bakgrund, position, höjd, widget och kanttyp
Globalt teckensnitt #
- Typsnittsfamilj: Använd globalt teckensnitt (t.ex. Arial, Tahoma, Times New Roman, etc) för hela produktkarusellen
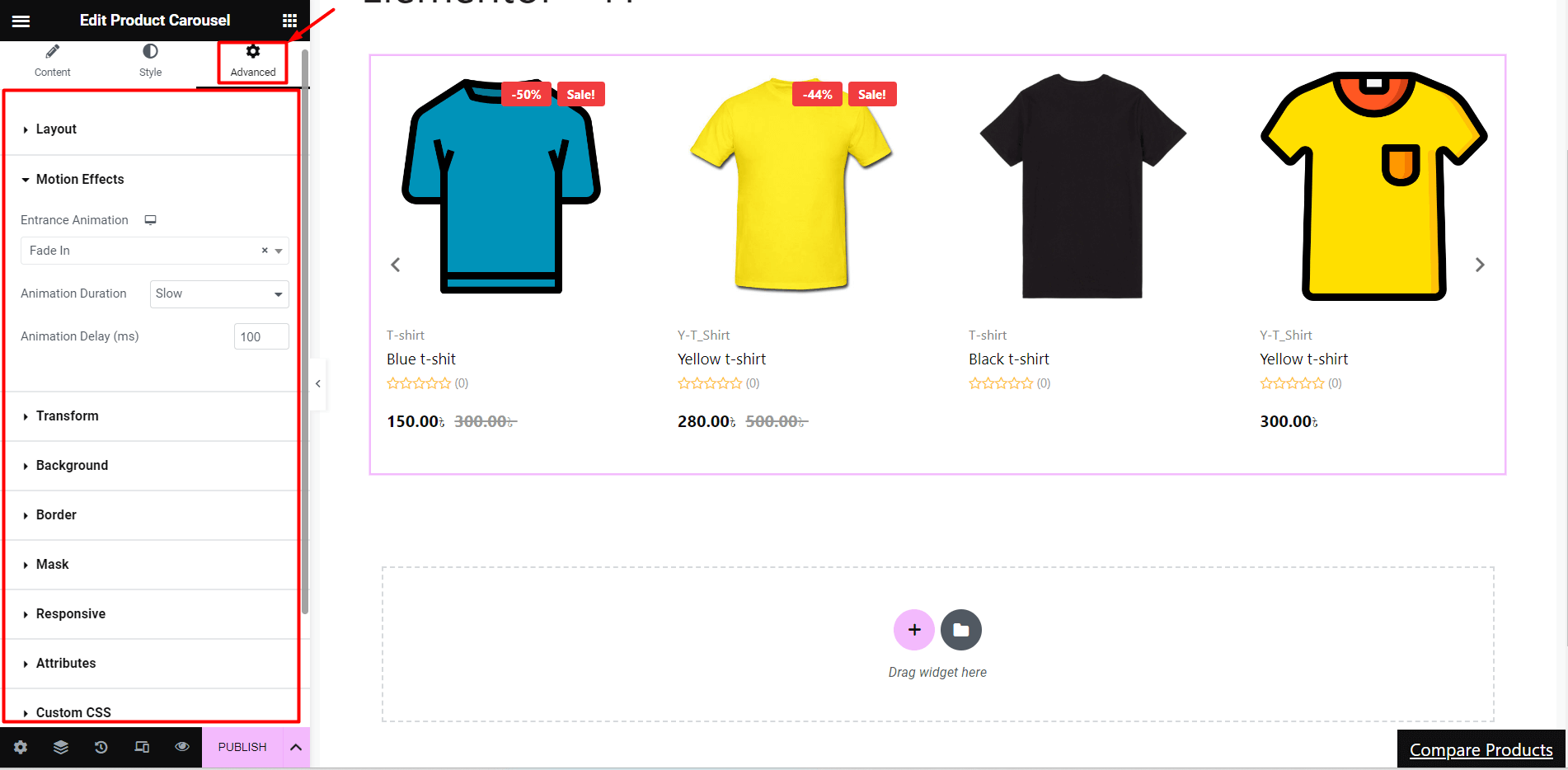
Avancerad anpassning #
- Ställ in anpassad bredd, marginal, utfyllnad, position och z-index för hela layouten
- Lägg till olika rörelseeffekter (t.ex. tona in, tona ut, zooma in) till inmatningsfälten
- Anpassa egenskaperna för animeringens varaktighet (långsam, normal eller snabb) och fördröjning (ms)
- Anpassa bakgrundstypen och färgen på layouten
- Välj kant, mask och enhetskänslighet
- Lägg till attribut och anpassad CSS för extra funktioner

Genom att visa upp olika produkter på ett visuellt tilltalande och interaktivt sätt, kan produktskjutarens funktion för ShopEngines produktkarusellwidget kan förbättra användarupplevelsen och öka försäljningen av din WooCommerce-webbplats.




