Med produktkategorilista kan du visa dina kategorier på ett mer attraktivt sätt för att låta dina kunder veta vilka typer av produkter du erbjuder och även hjälpa dem att enkelt navigera till olika kategorier.
Produktkategorilista är en allmän widget för ShopEngine, så du kan använda denna i vilken som helst av ShopEngines mallar.
Låt oss lära oss hur du kan använda produktkategorilistwidgetar på din wooCommerce-webbplats
Steg 1: Aktivera produktkategorilistwidgeten #
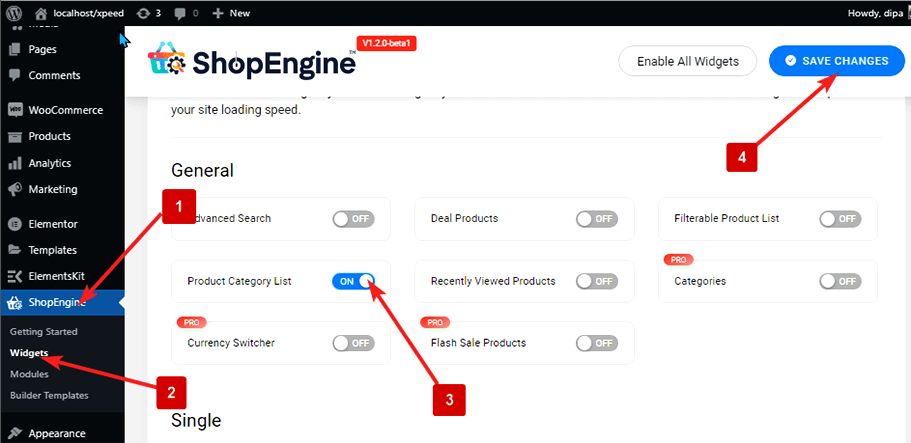
För att aktivera widgeten,
- Gå till ShopEngine > Widgets > Produktkategorilista
- Sätta på Produktkategorilista under det allmänna avsnittet
- Spara ändringar

Notera: Du kan också aktivera produktkategorilistan med en global inställning som aktiverar alla widgets i ShopEngine. För att slå på alla widgets
- Gå till ShopEngine > Widgets
- Klicka på Aktivera alla widgetar
- Spara ändringar

Steg 2: Lägg till produktkategorilista #
Tillägga Produktkategorilista:
- Gå till ShopEngine > Mallar > Valfri ShopEngine-mall
- Klicka på Redigera med Elementor

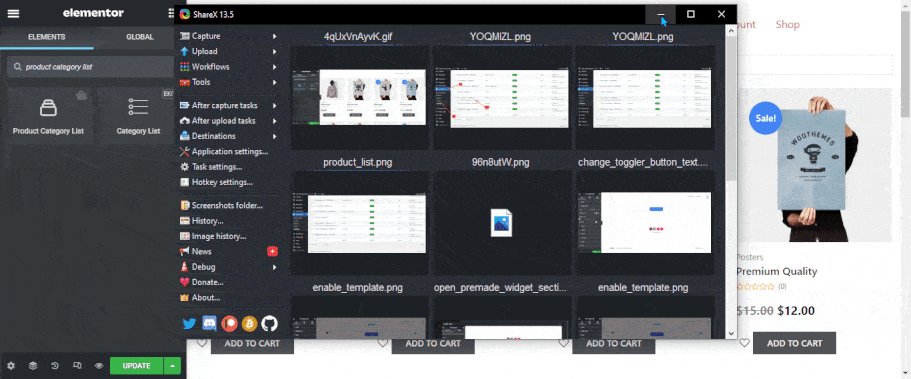
- Sök för produktkategorilista på Elements Search-alternativet
- Dra och släpp widgeten där du vill att den ska visas
- Klicka på Uppdatering för att spara ändringar.

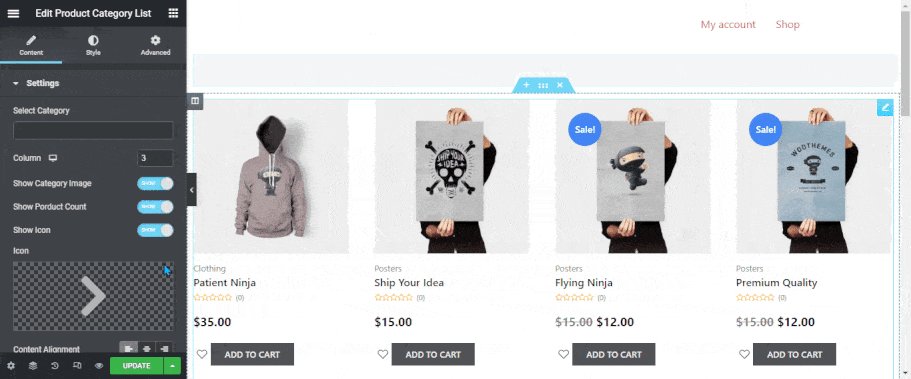
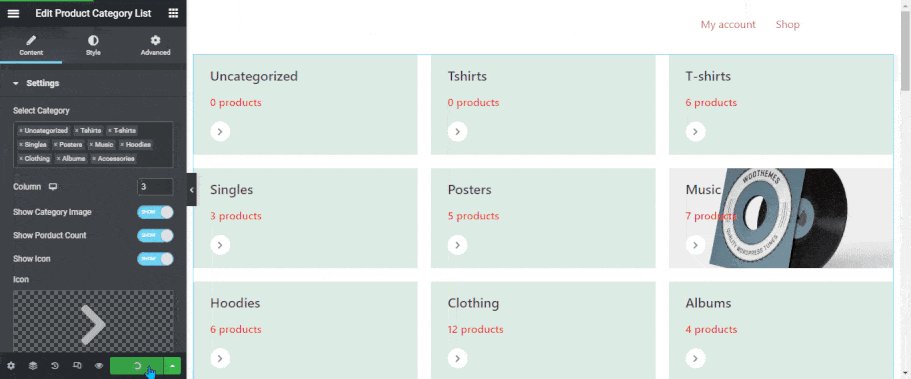
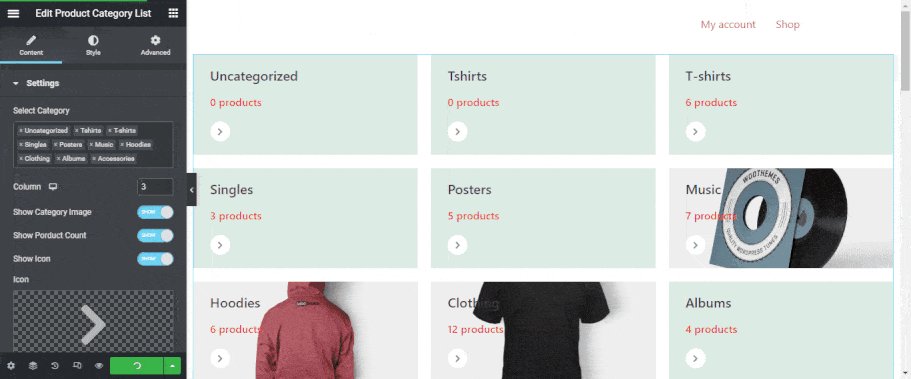
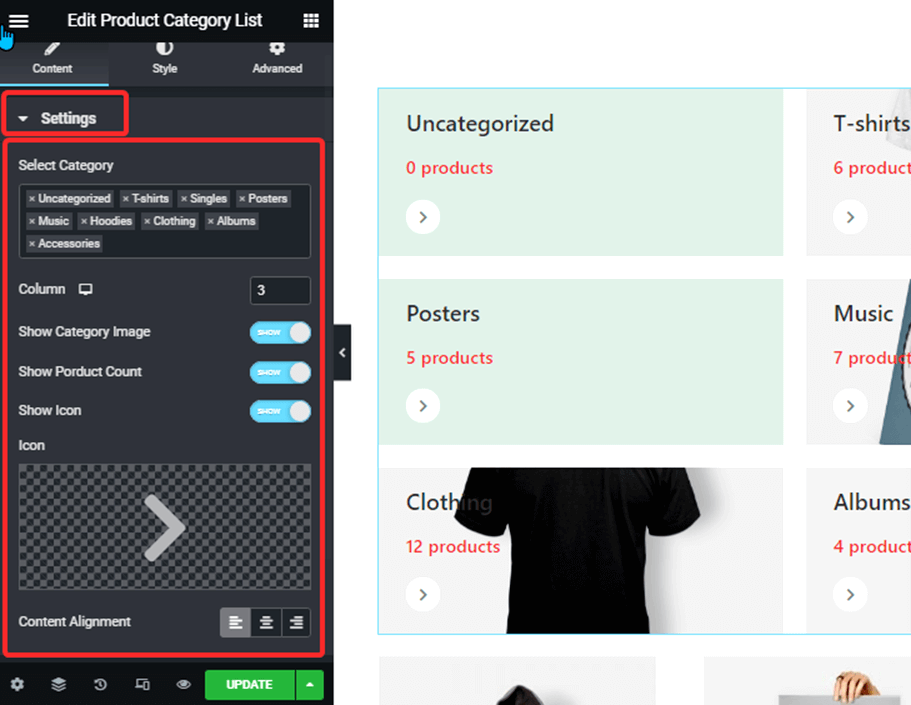
Steg 3: Konfigurera widgetinställningar #
Du kan anpassa följande inställningar för produktkategorilistan:

Steg 4: Stilinställningar #
Du kan ändra följande stilinställningar:

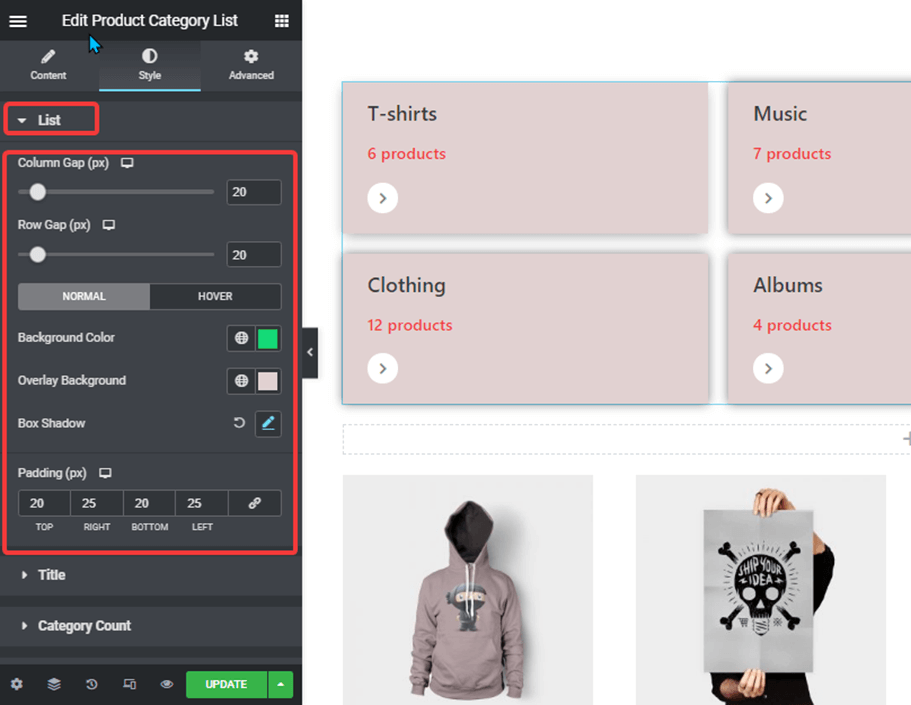
Lista: #
Här kan du ändra alla inställningar relaterade till kategorilistan:
- Kolumngap: Ställ in gapet mellan två kolumner i pixlar.
- Radavstånd: Ställ in gapet mellan två rader i pixlar.
- Vanligt: Ställ in bakgrundsfärg, överlagringsfärg och box-skugga för den normala vyn.
- Sväva: Ställ in bakgrundsfärg, överlagringsfärg och box-skugga som du vill visa när någon svävar.
- Stoppning: Ställ in vänster-, höger-, topp- och bottenutfyllnad för var och en av kategorierna i pixlar.
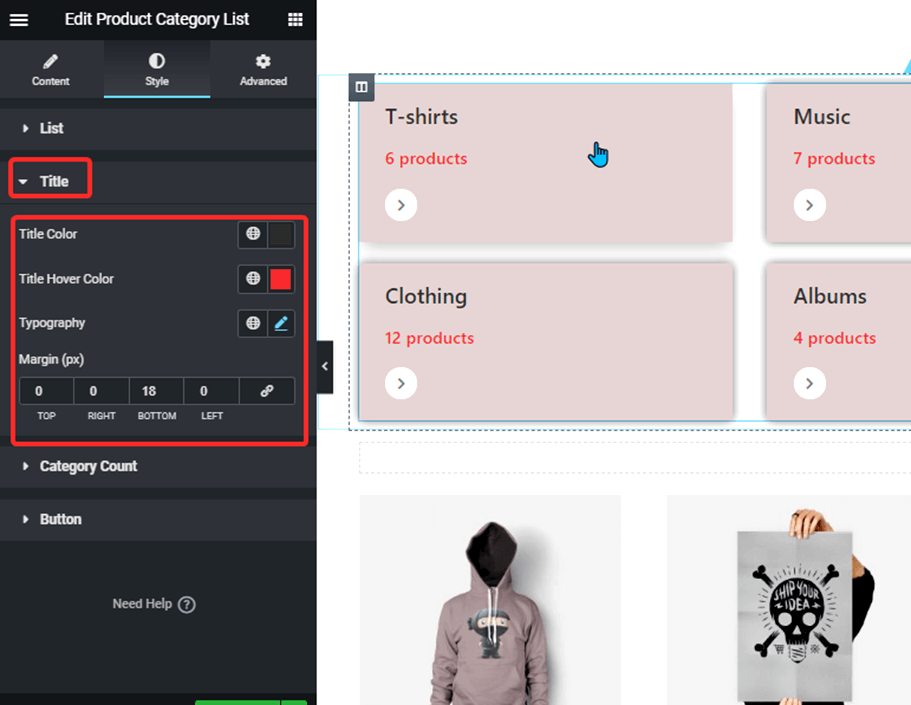
Titel: #
Här kan du ställa in stilen för titeln:

- Titelfärg: Ställ in rubrikfärgen för kategorin.
- Titeln Hover Color: Ställ in titelfärgen visas när någon svävar.
- Typografi: Ställ in typsnittsfamilj, teckenstorlek, vikt, radhöjd och välj hur texten ska omvandlas.
- Marginal: Ställ in topp, botten, vänster och höger marginal.
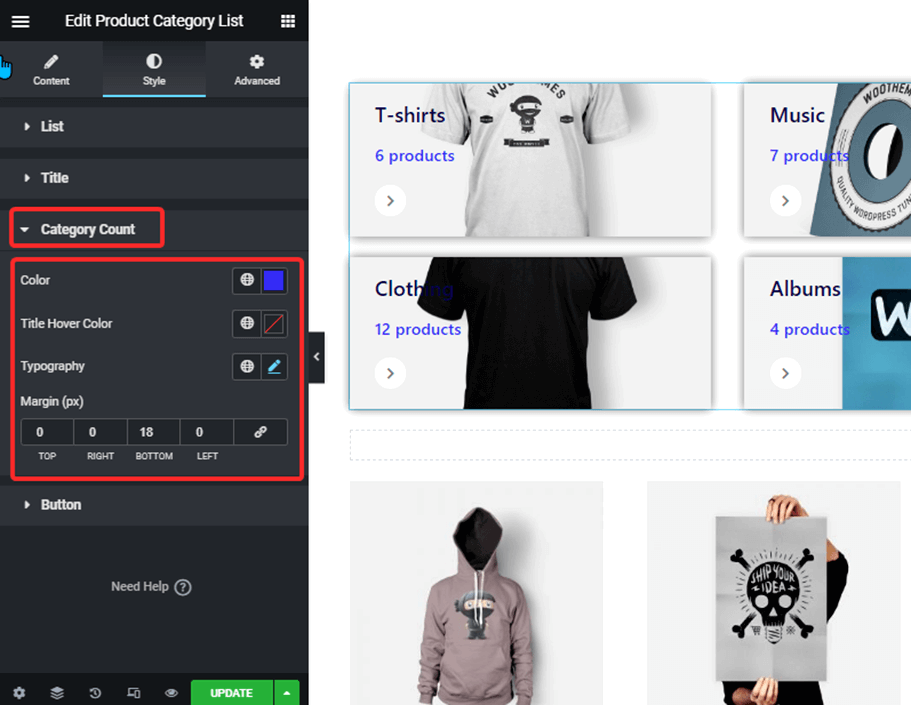
Kategoriantal: #
Här kan du ställa in stilen för kategoriantal:

:
- Färg: Ändra färg för kategorinumret.
- Titeln Hover Color: Ställ in titelfärgen visas när någon svävar.
- Typografi: Ställ in typsnittsfamilj, teckenstorlek, vikt, radhöjd och välj hur texten ska omvandlas.
- Marginal: Ställ in topp, botten, vänster och höger marginal.
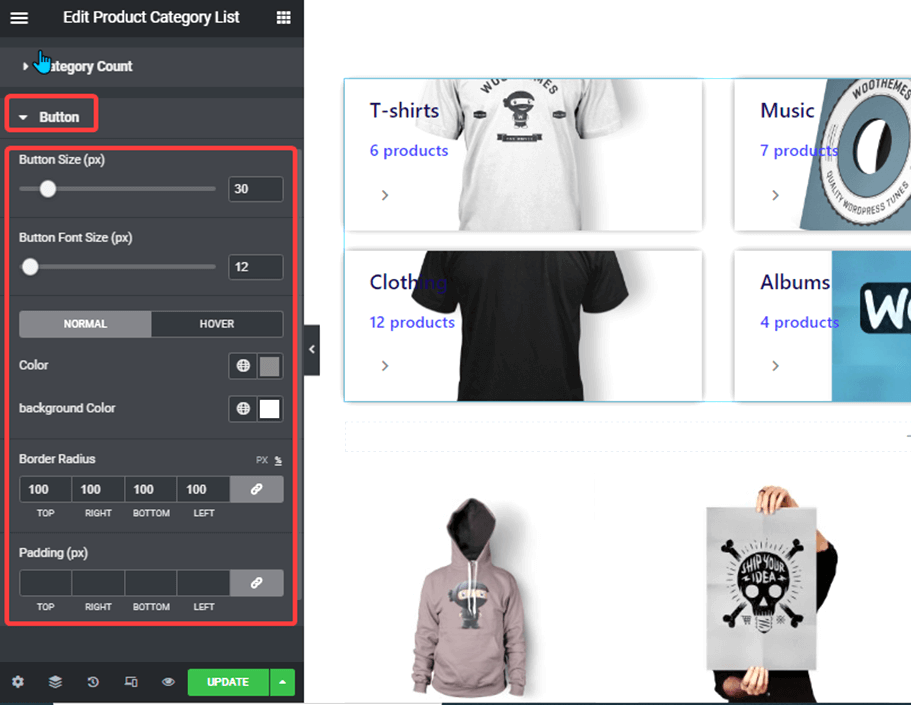
Knapp: #
Här kan du ställa in stilen för knappen:

- Knappstorlek: Ställ in storleken för knappsektionen.
- Knappens teckenstorlek: Ställ in teckenstorleken för knappikonen.
- Färg: Ställ in färgen på knappen.
- Bakgrundsfärg: Ställ in bakgrundsfärgen för knappsektionen.
- Gränsradie: Ställ in ramradien för bakgrundsdelen av ikonen.
- Stoppning: Ställ in de övre, högra, vänstra och nedre utfyllnadsvärdena för ikonsektionen.
När du har gjort alla ändringar klicka på uppdatering att spara.





