Komma igång #
Metform låter dig skapa en lång form med stor lätthet. Skapa nu WordPress Flerstegsformulär enkelt genom att använda valfri widget.
Se videoguiden för att lägga till Elementor flerstegsformulär:
Eller följ steg-för-steg-instruktionerna nedan för att lägga till ett WordPress-flerstegsformulär:
Pre-requisite: #
To create a WordPress multi-step form, you need to have the following plugins installed in your WordPress site.
- Elementor: Ladda ner plugin
- MetForm: Ladda ner plugin
- MetForm Pro: Skaffa plugin

Step 1: Create a new WordPress form with MetForm #
To create a new WordPress form with MetForm:
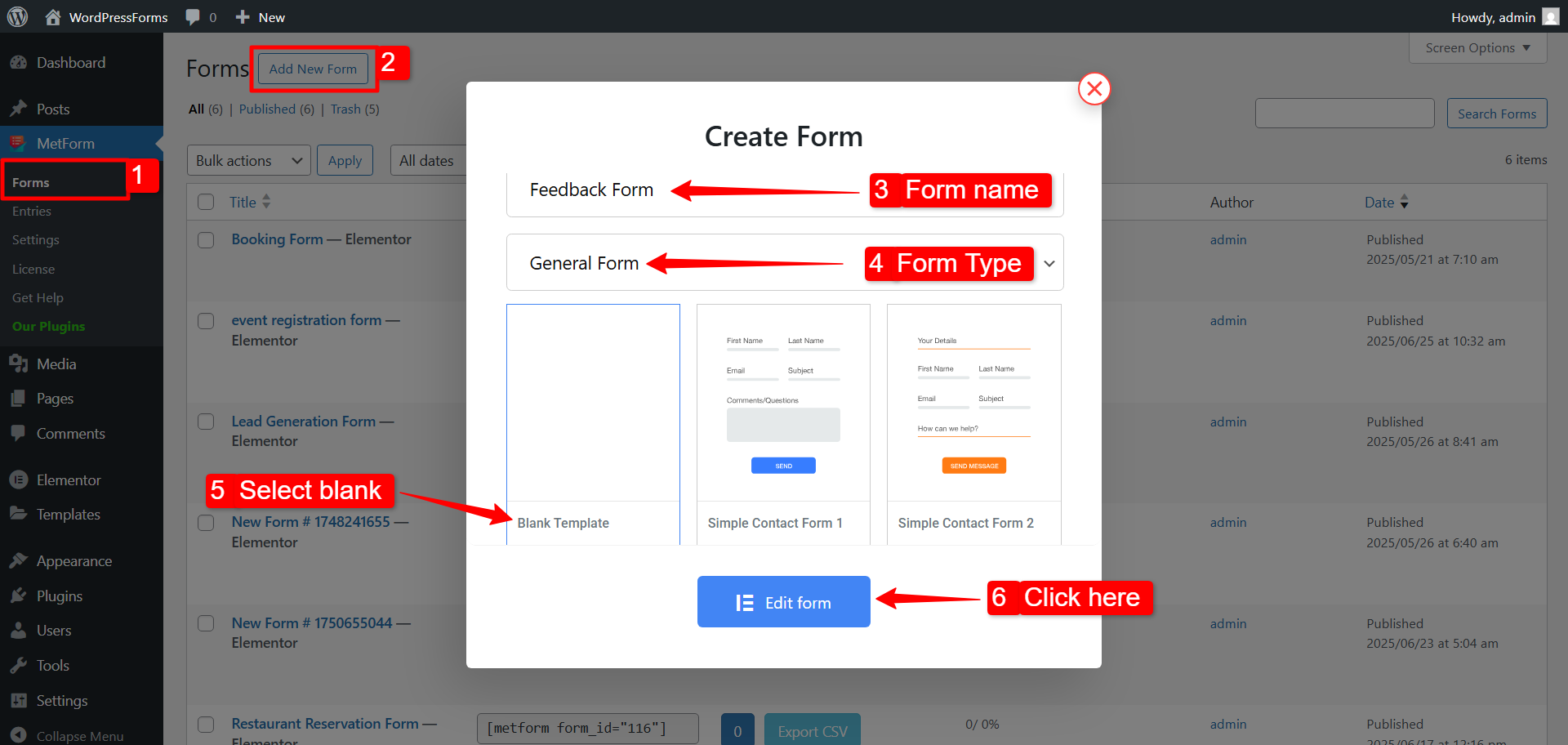
- Gå till MetForm → Forms i din WordPress-instrumentpanel.
- Klicka på Add New Form button at the top right corner. A pop-up window will appear.
- In that window, add a namn för formuläret.
- Set the form type to Allmän form.
- Välj blank template.
- Slutligen klickar du på Redigera formulär knapp.

Now you will be redirected to the Elementor editor, where you can start designing your WordPress multi-step form.
Step 2: Design WordPress multi-step form in Elementor editor #
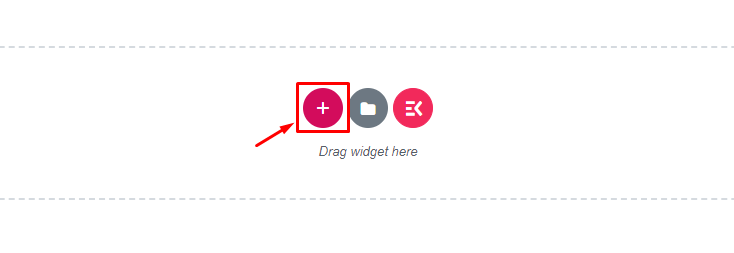
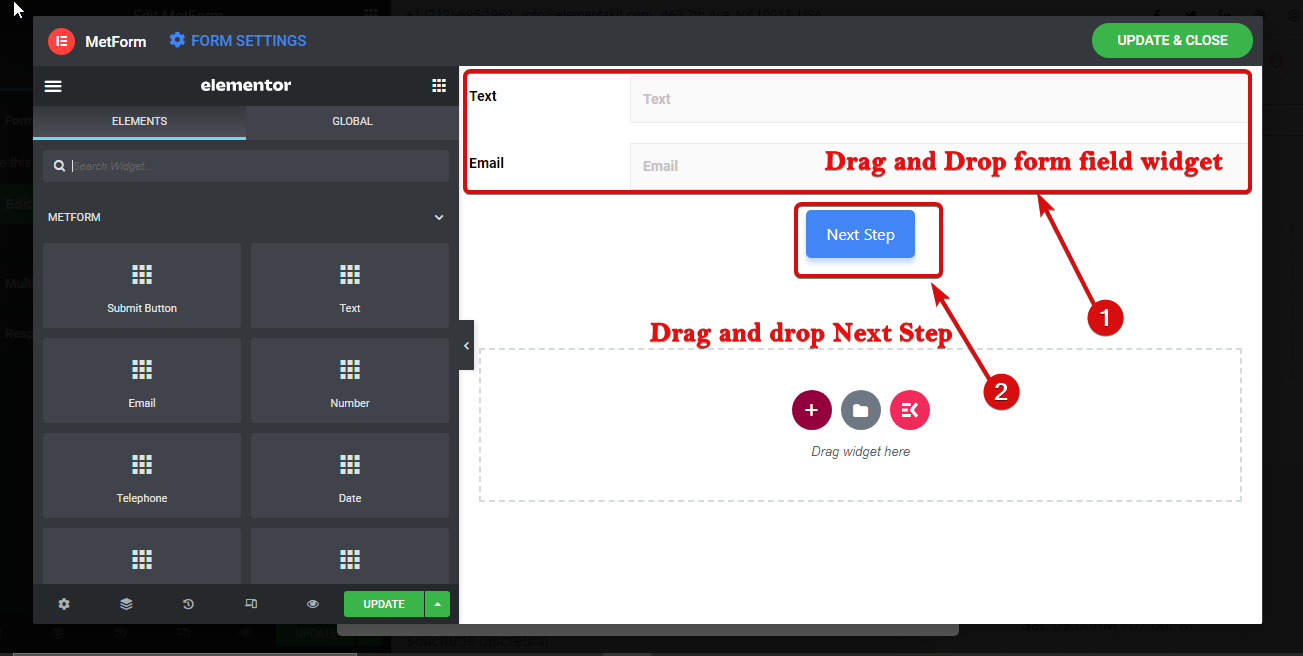
In the Elementor editor, click the ‘Plus’ sign button to add a new section.

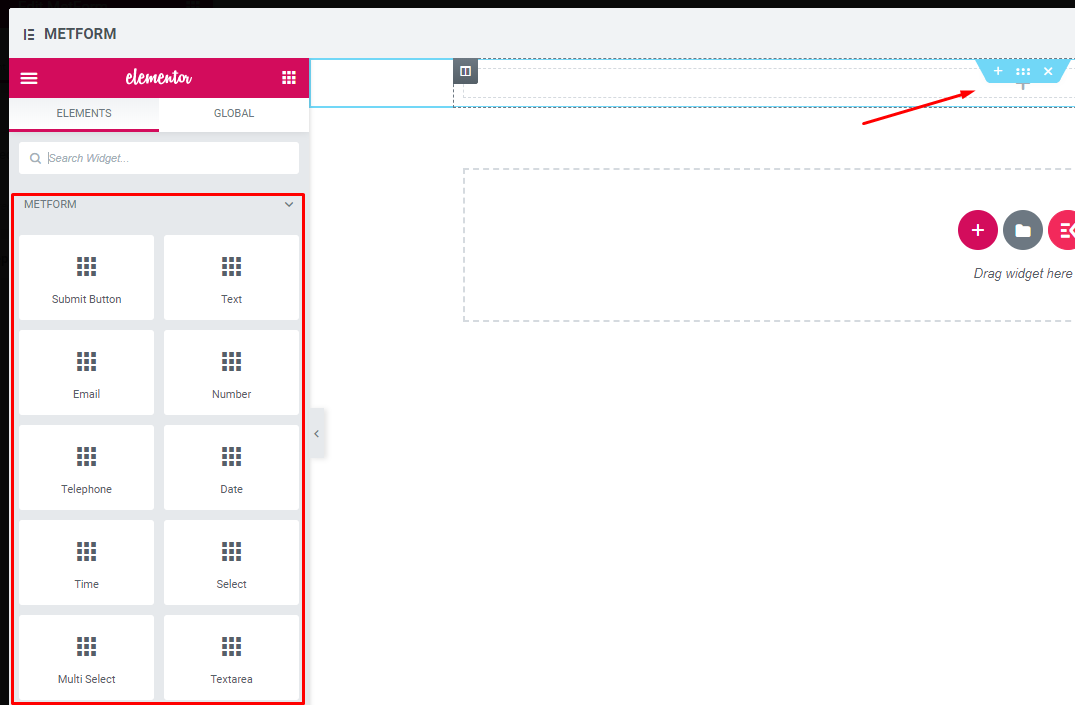
Bygg nu ditt formulär med valfri widget

Dra och släpp Nästa steg knappwidget.

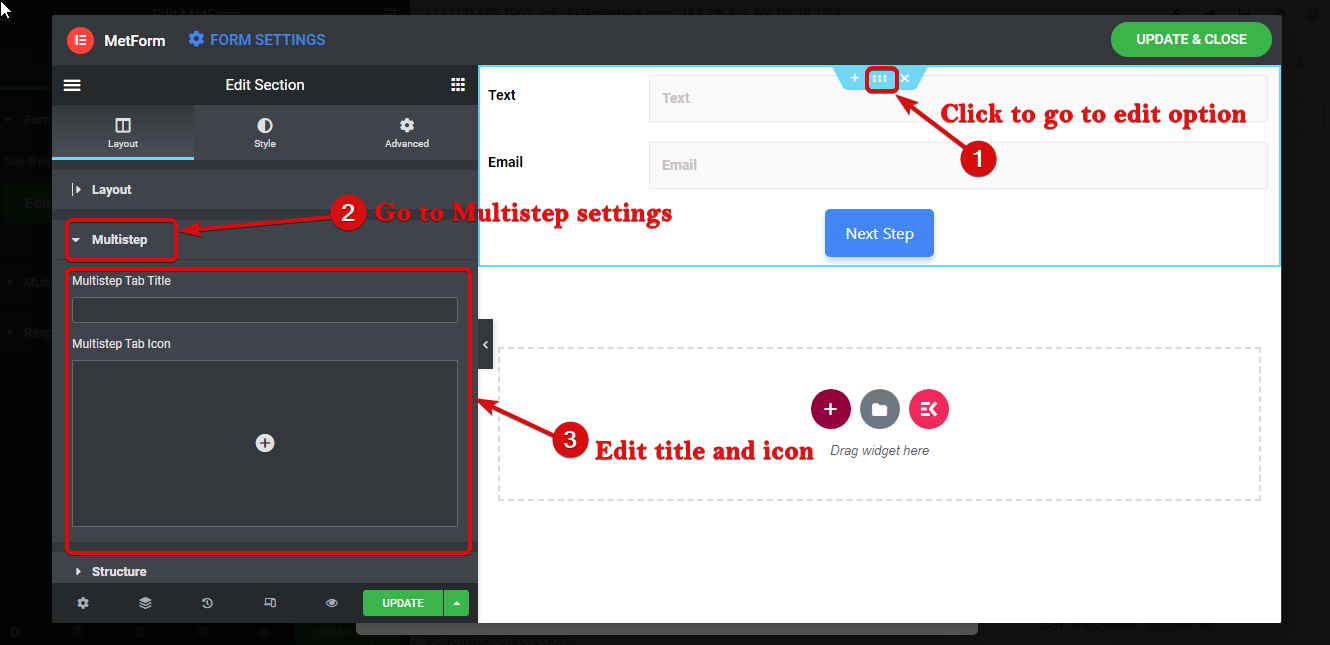
För att namnge avsnittet. Klicka på de sex prickarna för att gå till avsnittets inställningar. Gå sedan till layout ⇒ flersteg. Här ändra titeln på fliken i flera steg och lägg till en ikon om du vill. Du kan lägga till en ikon från biblioteket eller ladda upp en ny.

Step 3: Add new section for second step of the multi-step form #
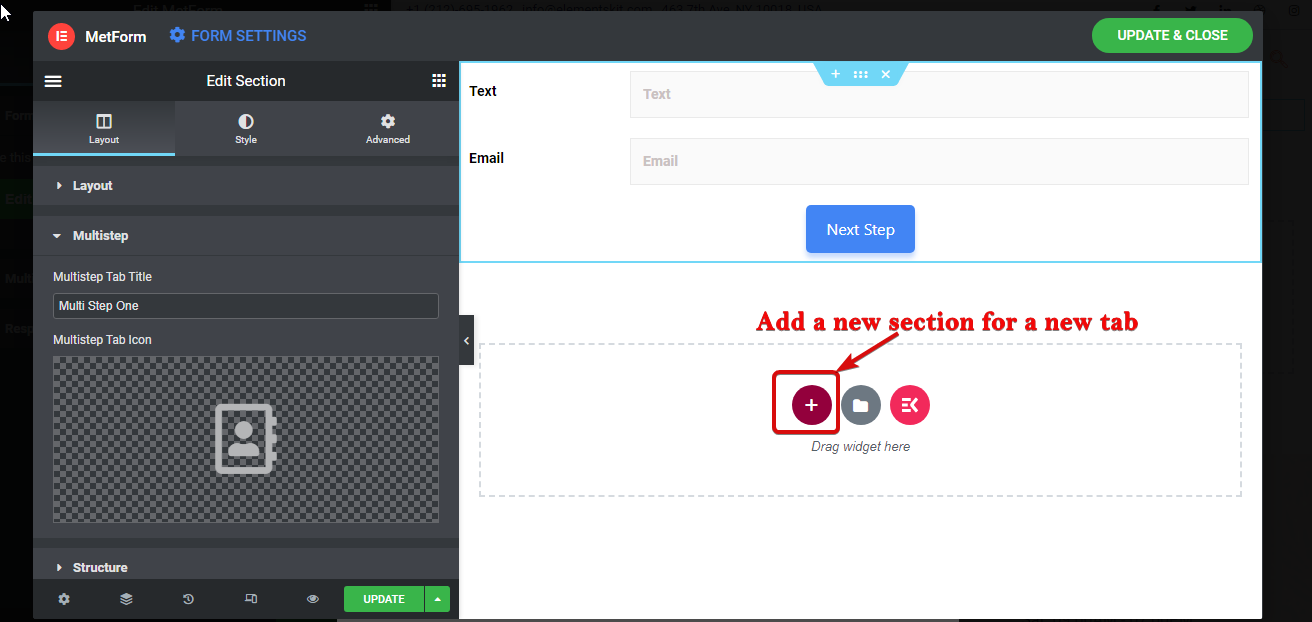
För att lägga till ett nytt steg/fas i formuläret igen, ta ett nytt avsnitt genom att klicka på +-tecknet.
Obs: Kom ihåg att du måste starta ett nytt avsnitt (inte det inre avsnittet) för en ny flik/steg i formuläret.

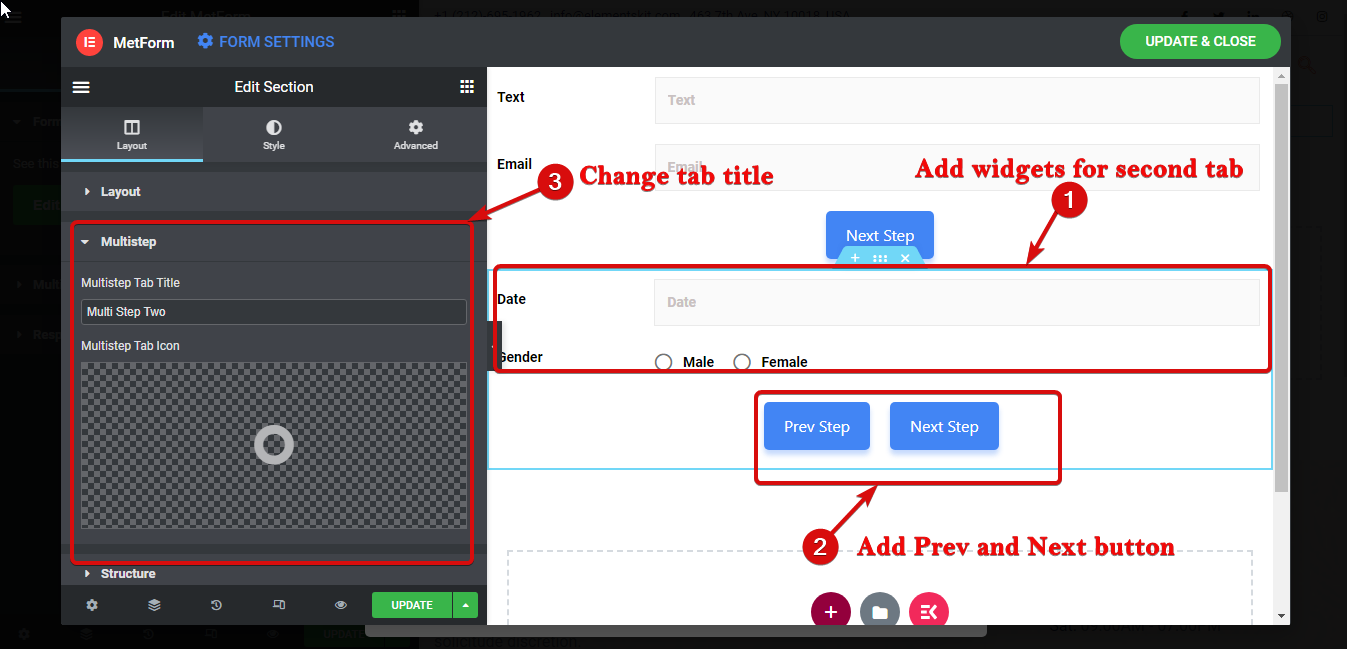
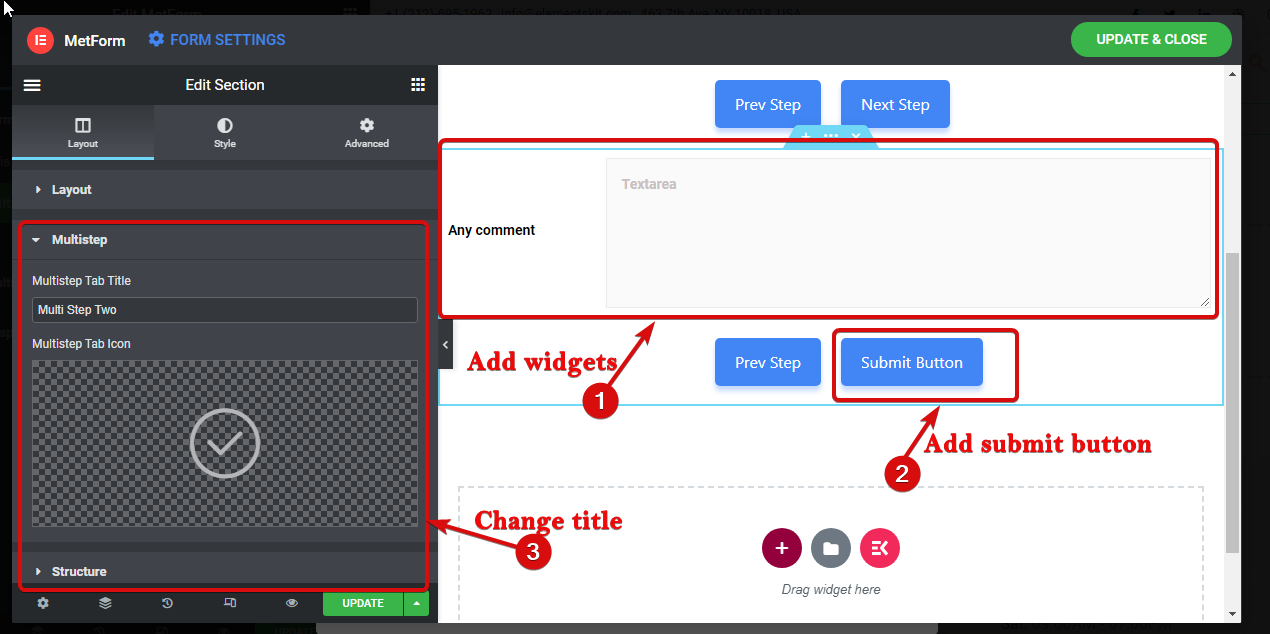
Dra och släpp nu widgetarna igen för att bygga ditt andra steg. Efter det lägg till knapparna Föregående och Nästa. Sedan följ steg 7 to give a proper name and icon to this section/tab.

Step 4: Complete deisinging the WordPress multi-step form #
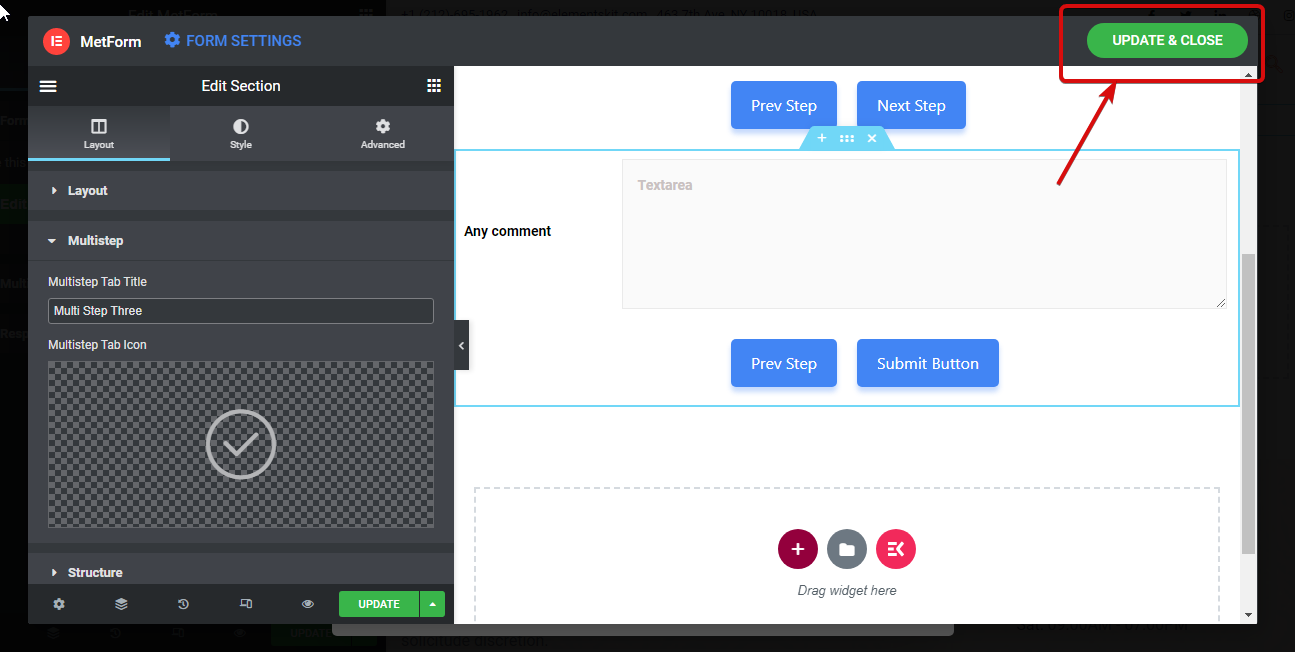
Repeat the step 3 to create another step of the form. But this time add Skicka-knappen istället för Nästa för att fylla i Elementor flerstegsformulär.

Klicka slutligen på uppdatera och stäng för att spara flerstegsformuläret och gå tillbaka till inställningarna.

Step 5: Configure WordPress multi-step form settings #
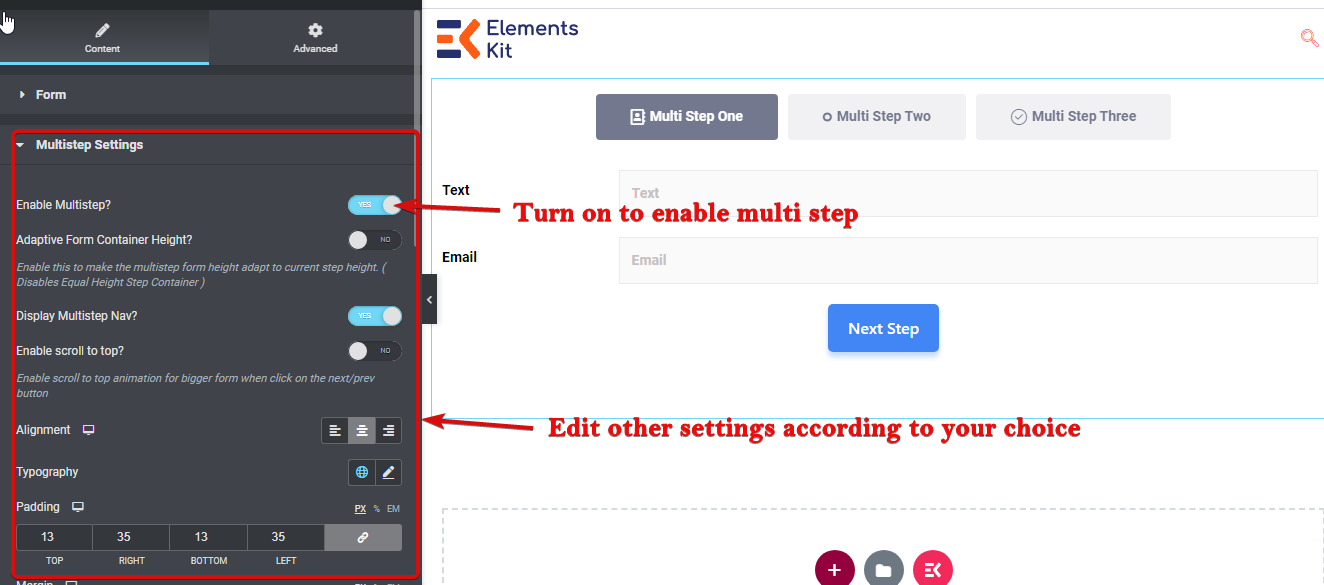
Now it’s time to turn on the multi-step feature. To do that, go to Content ⇒ multistep settings and edit the following settings:
- Enable Multi-step: Aktivera det här alternativet för att aktivera flerstegsalternativet.
- Behållarhöjd med adaptiv form: Detta alternativ gör det möjligt för formuläret att ta höjden av det aktuella steget.
- Visa flerstegsnavigering: Du kan inaktivera det här alternativet om du inte vill visa navigeringsalternativet överst.
- Aktivera rulla till toppen: Aktivera det här alternativet för att rulla till det översta alternativet.
- Inriktning: Här kan du ställa in justeringen av flerstegsnavigeringen till vänster, höger eller mitt.
- Typografi: Du kan ändra familj, vikt, transformation, linjehöjd, etc för flersteget.
- Stoppning: Ställ in vänster, höger, övre och nedre stoppning för flerstegsformuläret.
- Marginal: Justera vänster-, höger-, topp- och bottenstoppningen för flerstegsformuläret.
- Text
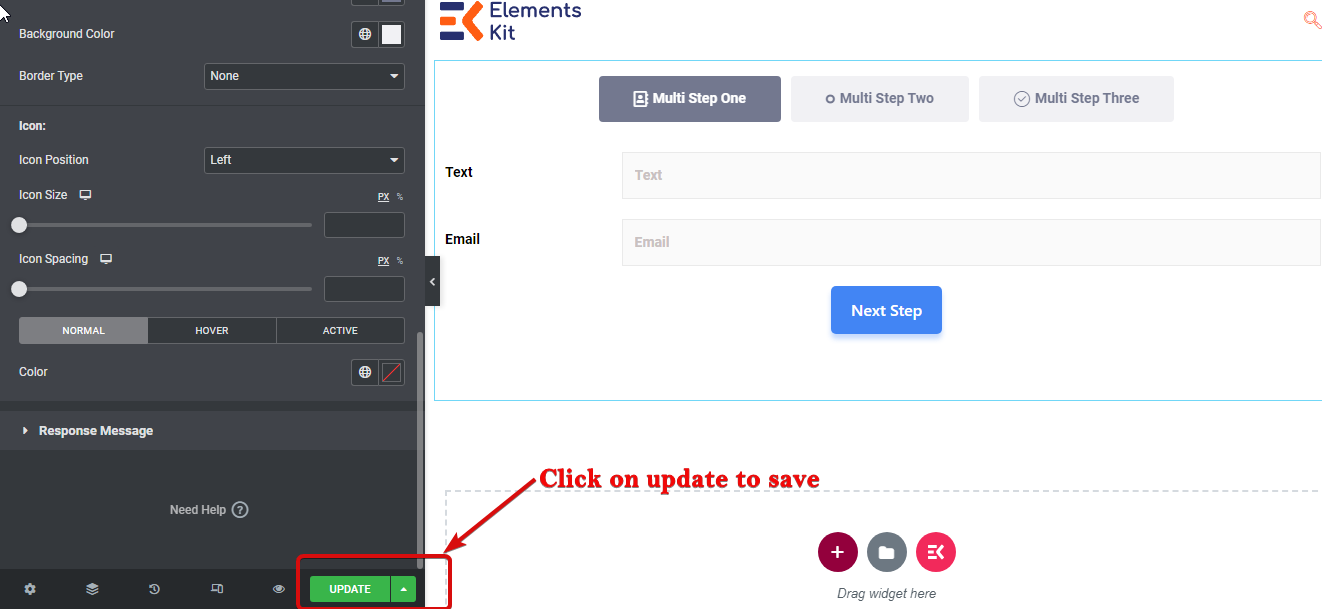
- Vanligt: Här kan du redigera färg, bakgrundsfärg, kanttyp, ikonstorlek, ikonavstånd och ikonstorlek för normalt läge.
- Aktiva: Välj färg, bakgrundsfärg, kanttyp, ikonstorlek, ikonavstånd och ikonstorlek för det aktiva läget.
- Sväva: Redigera färg, bakgrundsfärg, kanttyp, ikonstorlek, ikonavstånd och ikonstorlek för svävningsläget.

Finally, click on update to save the form with this free WordPress multistep form plugin.

Here is a created multi-step form example by MetForm: