To use the Checkout Form‑Shipping widget, first activate it in ShopEngine → Modules. Then, drag and drop the Checkout Form‑Shipping widget onto your custom checkout page template in Elementor. Customize the fields, titles, and layout to collect shipping information accurately and provide a smooth checkout experience.
Quick Steps to Use Checkout Form‑Shipping Widget:
- Activate the Widget: Gå till ShopEngine → Modules and enable Checkout Form‑Shipping to make it available in Elementor.
- Add to Template: Open your checkout page template in Elementor and drag the widget into the desired section.
- Configure Fields: Edit the form to set field titles, adjust visibility, and rearrange the order of input fields.
- Style the Form: Använd Stil flik to customize colors, typography, spacing, and alignment for a polished look.
- Save & Publish: Save your template and publish it so the shipping form appears on the checkout page for customers.
Hur man använder Checkout Form- Shipping Widget? #
Att skapa ett kassaformulär innefattar två stora steg. 1. Skapa en mall och 2. Designa fraktformulär på Elementor.
Skapa en mall #
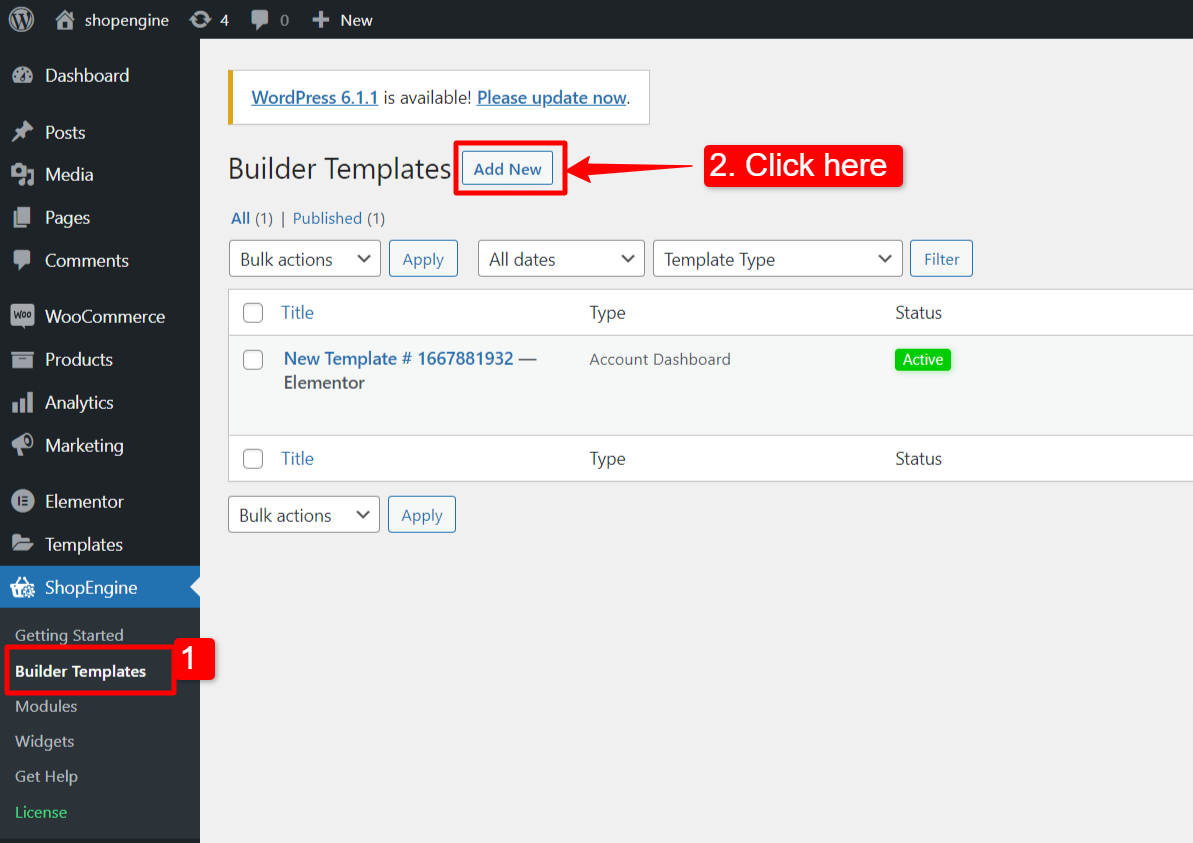
Först av allt, logga in på din WordPress-instrumentpanel och navigera till ShopEngine > Builder-mallar.
Klicka sedan på "Lägg till ny”-knappen i det övre högra hörnet.

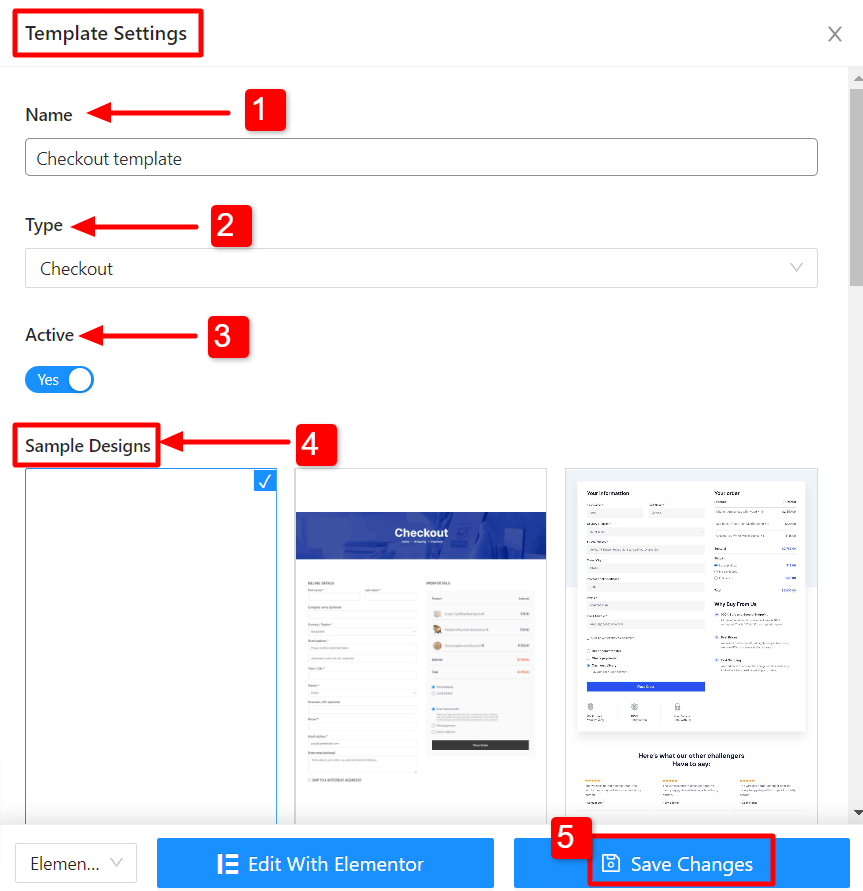
Omedelbart efter det kommer ett popup-fönster upp för mallinställningar. I fönstret Mallinställningar:
- Ange en mall namn.
- Välj mallen Typ: Kolla upp.
- Aktivera mallen.
- Välj en Provdesign eller börja designa från början.
- Tryck slutligen på "Spara ändringar" knapp.

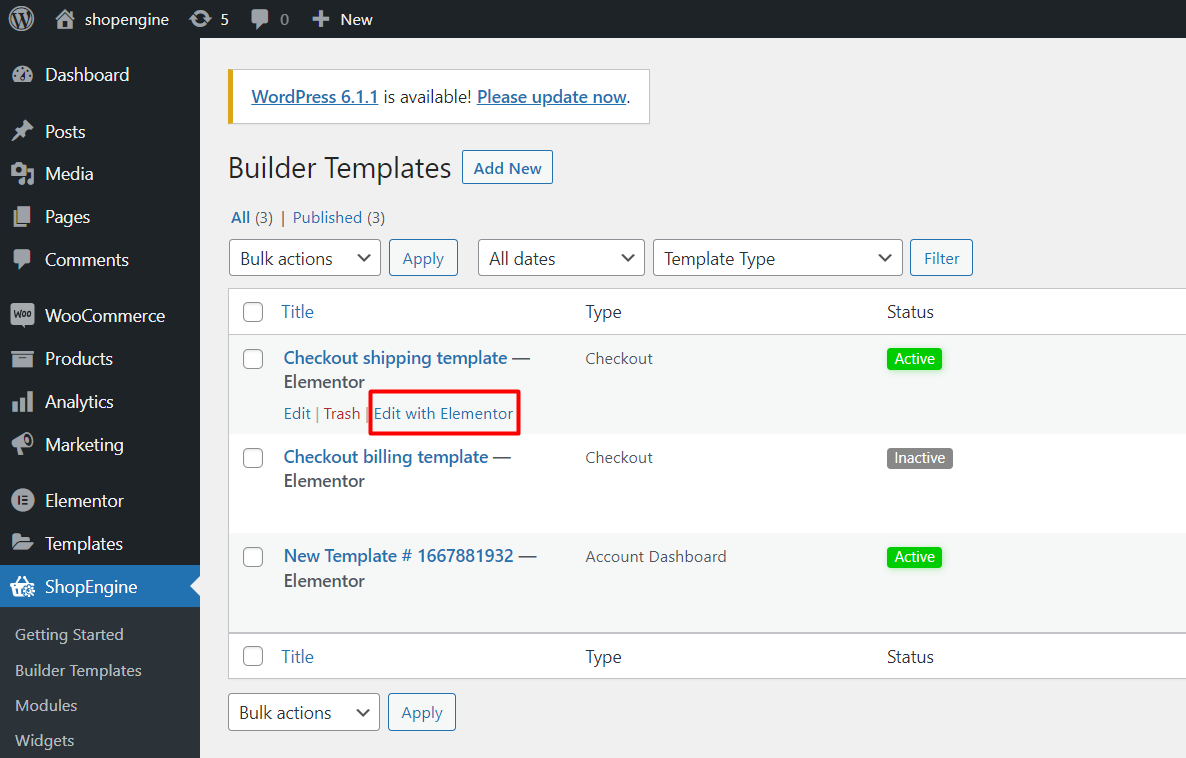
Din mall skapas och du kan se den överst på listan. Klicka nu på "Redigera med Elementor” för att växla till Elementor-fönstret.

Design fraktformulär på Elementor #
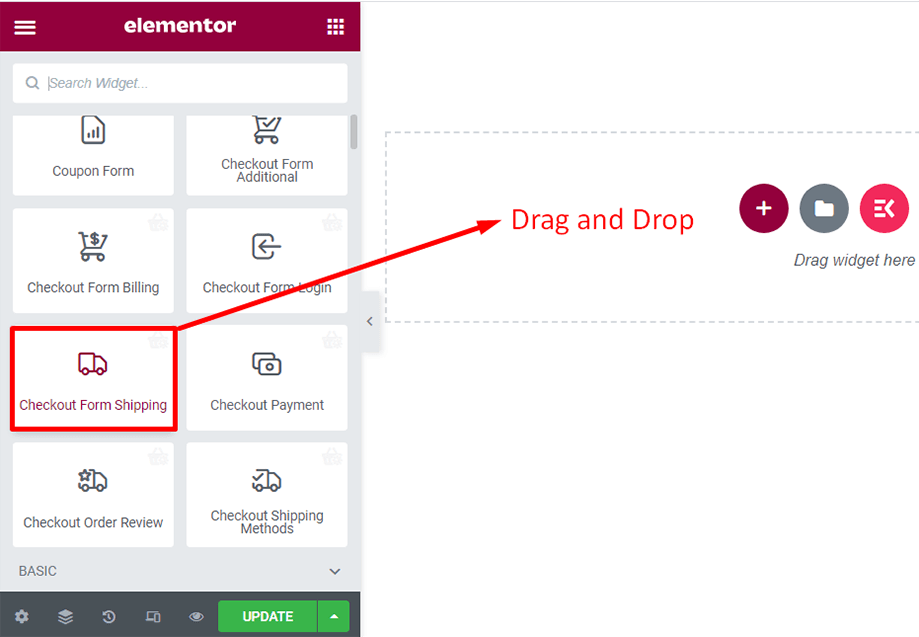
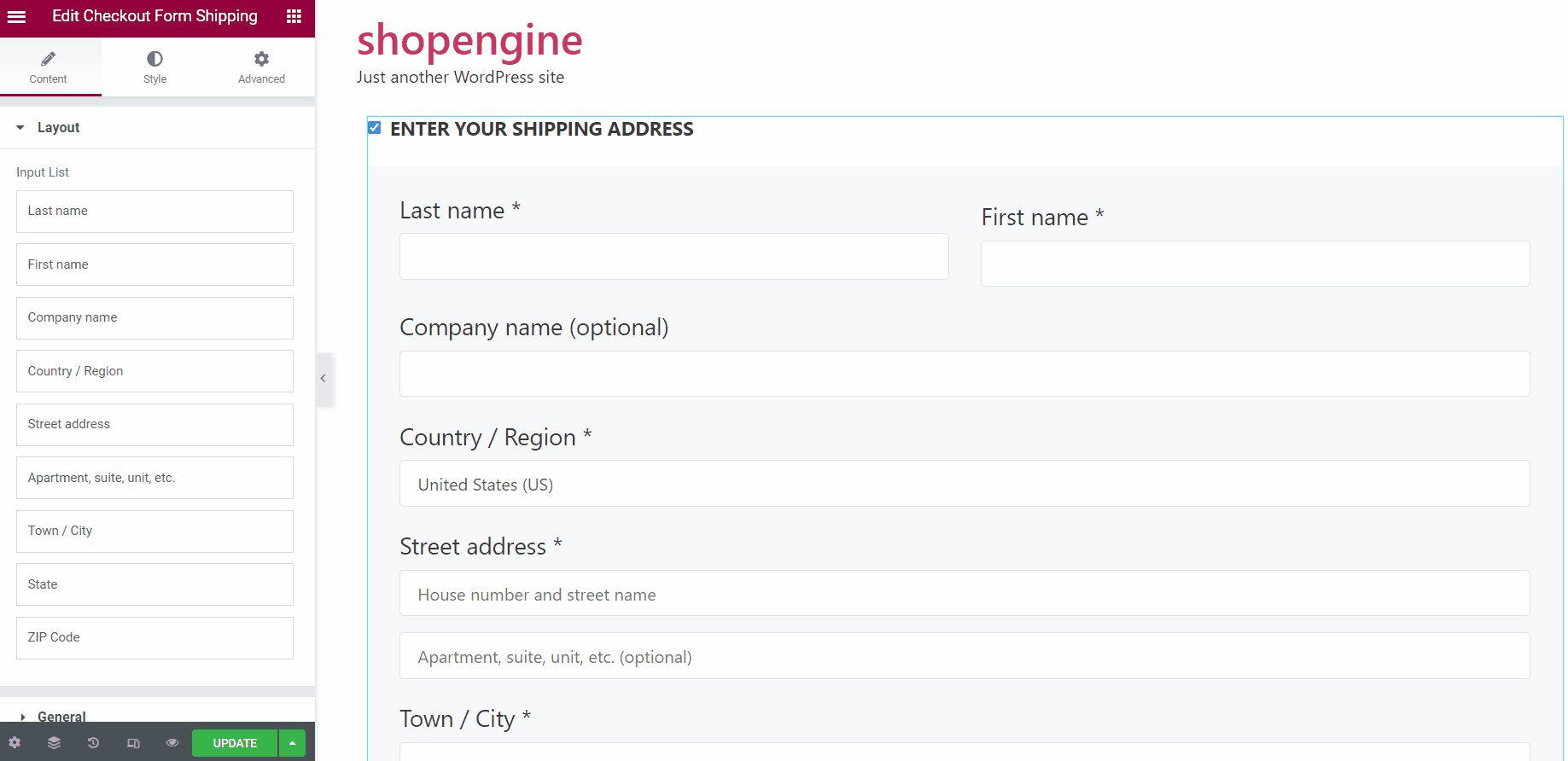
I det här steget kommer du att designa ett fraktformulär för kassasidan. I Elementor-redigeraren, dra och släpp widgeten Checkout Form Shipping i designområdet.

Utcheckningsformuläret kommer att dyka upp direkt efter det.
Under fliken Innehåll
Du kan ändra layout och titel på kassans fraktformulär.
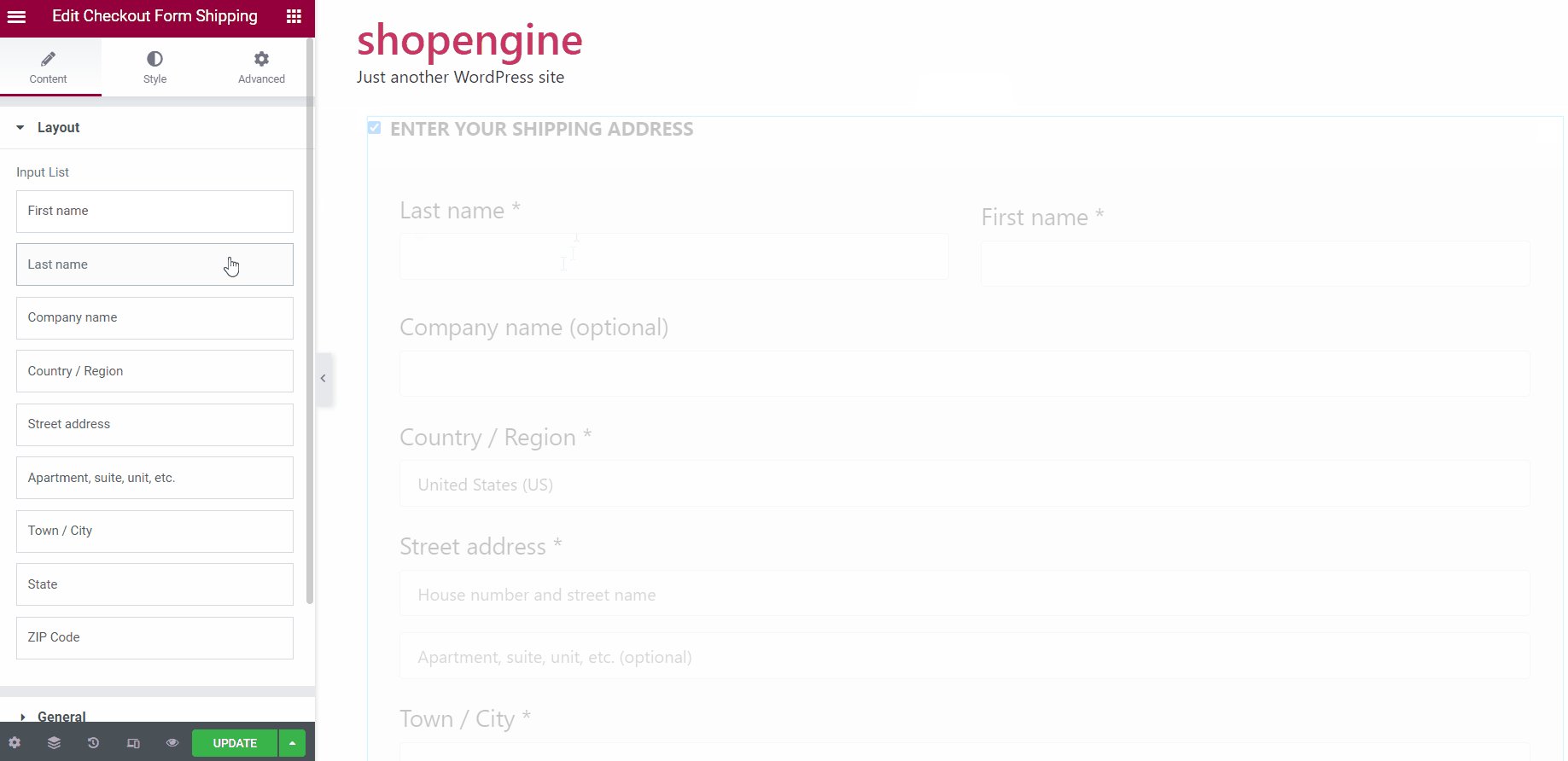
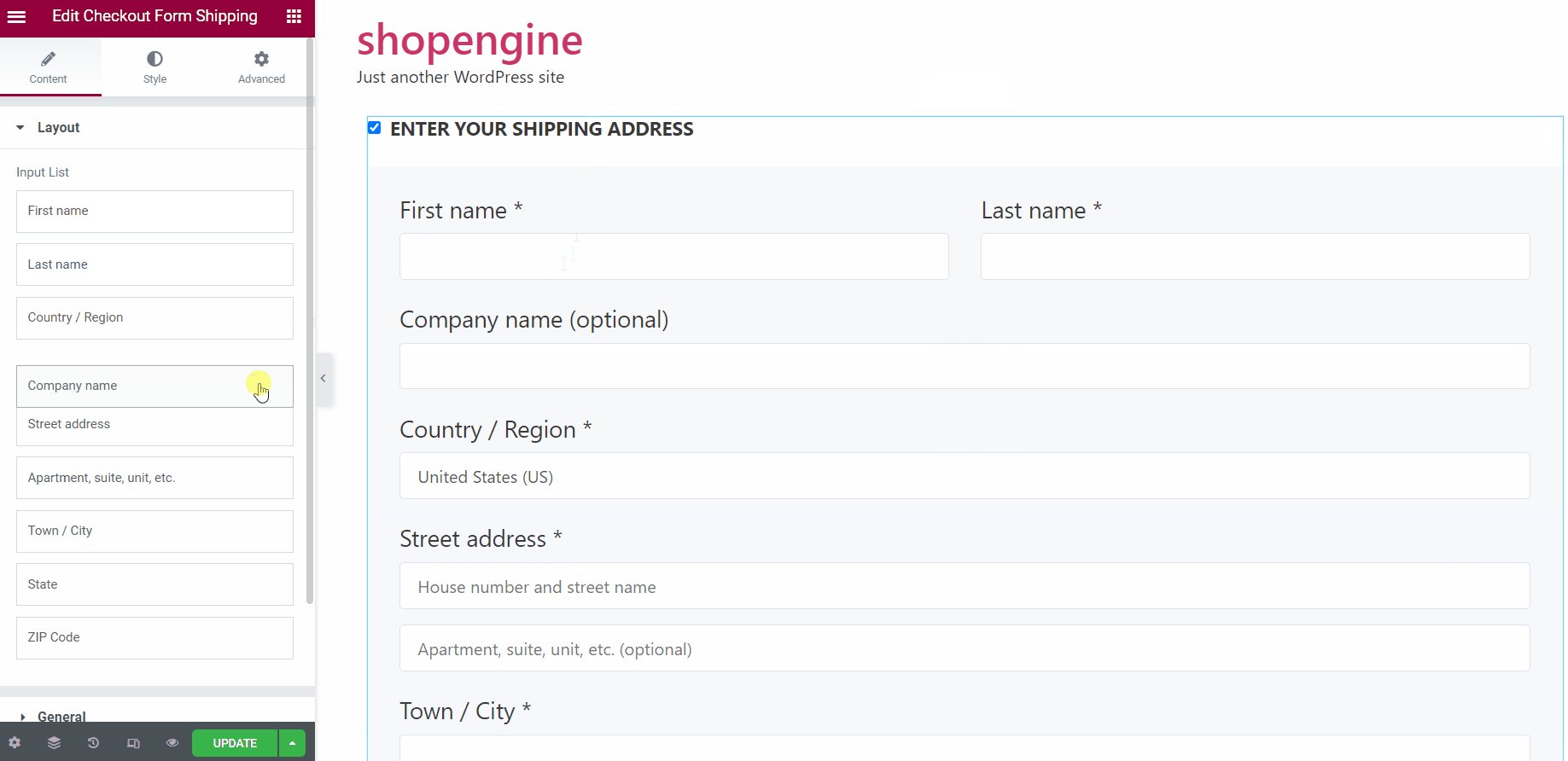
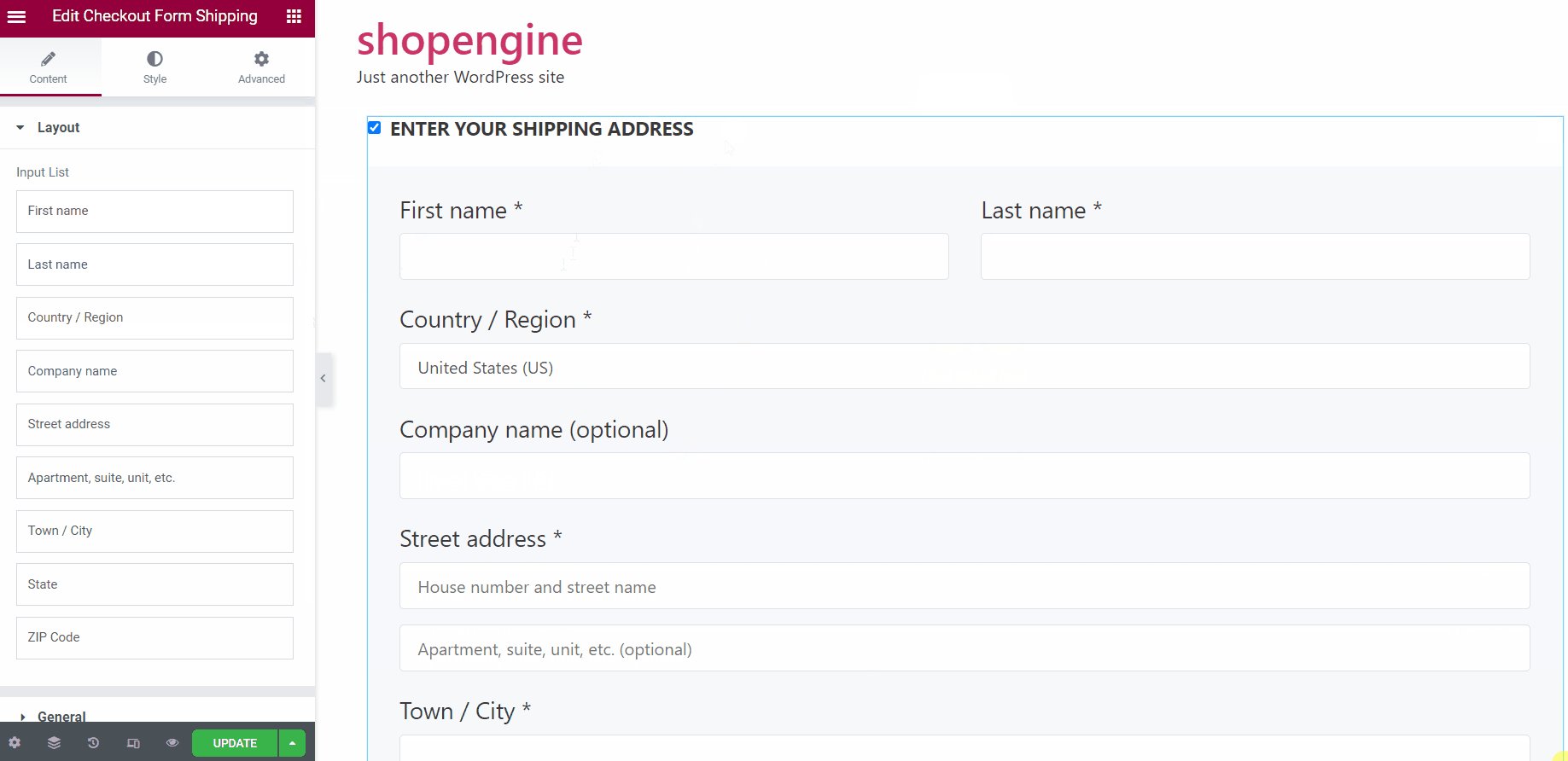
I den Layout avsnitt kan du sortera inmatningsfältet och ändra sekvensen för fälten manuellt.
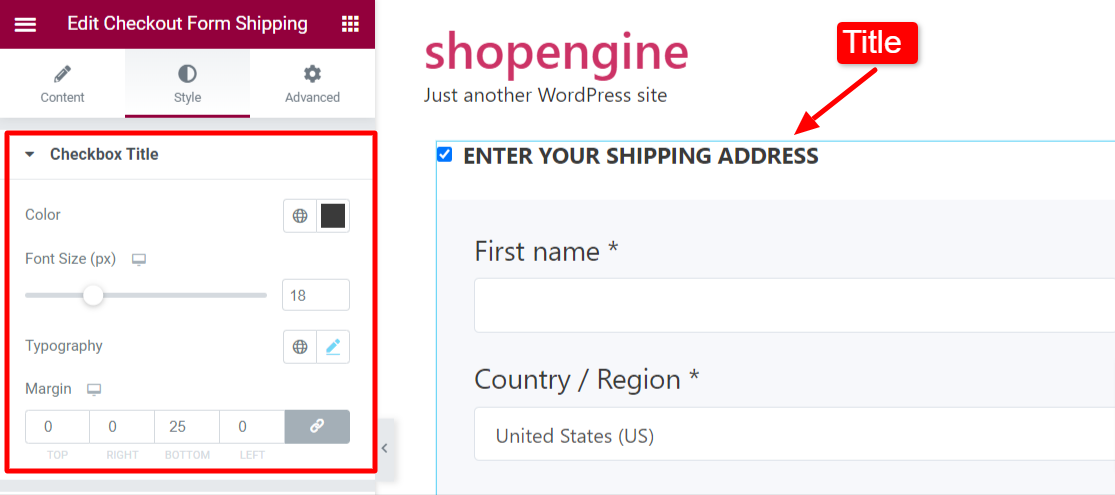
Du kan redigera kryssrutans titel från fliken Stil med hjälp av parametrar som färg, teckenstorlek och marginal.

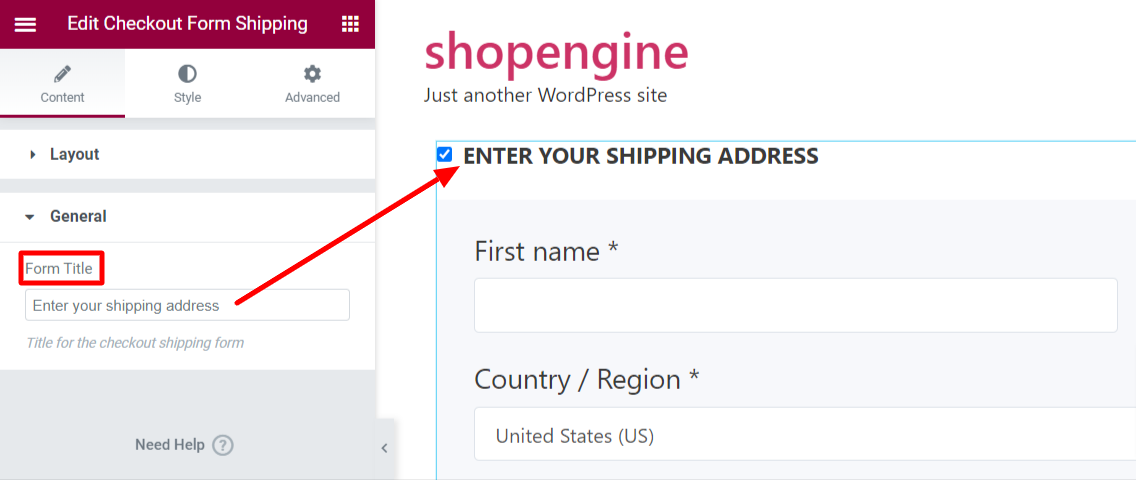
I den Allmän avsnitt kan du lägga till en Formulärtitel för fraktformuläret för Checkout.

Under fliken Stil
Du kan anpassa Kryssrutans titel genom att ändra färg, teckenstorlek, typografi och marginal.

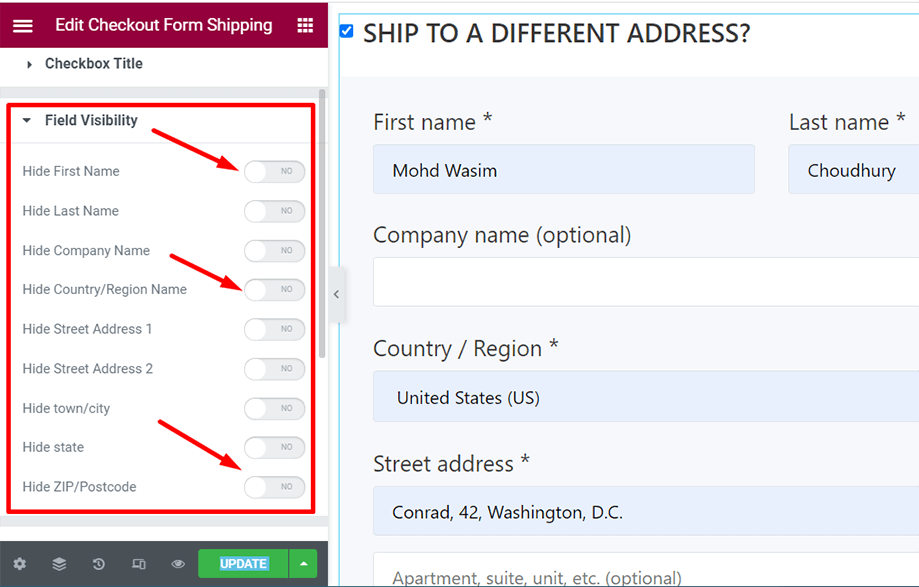
Du kan också visa eller dölja olika element i formuläret som förnamn, efternamn, företagsnamn, gatuadress, etc. genom att aktivera reglage i Fältsynlighet sektion.

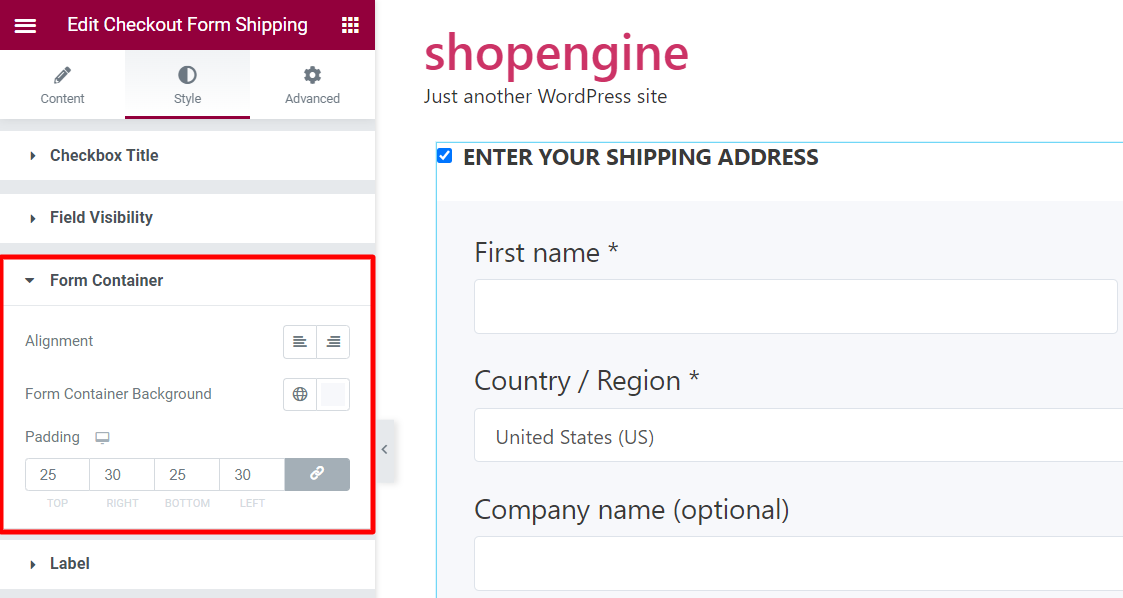
I den Blankettbehållare avsnitt, kan du ställa in behållarens justering, välja Formulärbehållarbakgrund och Utfyllnad.

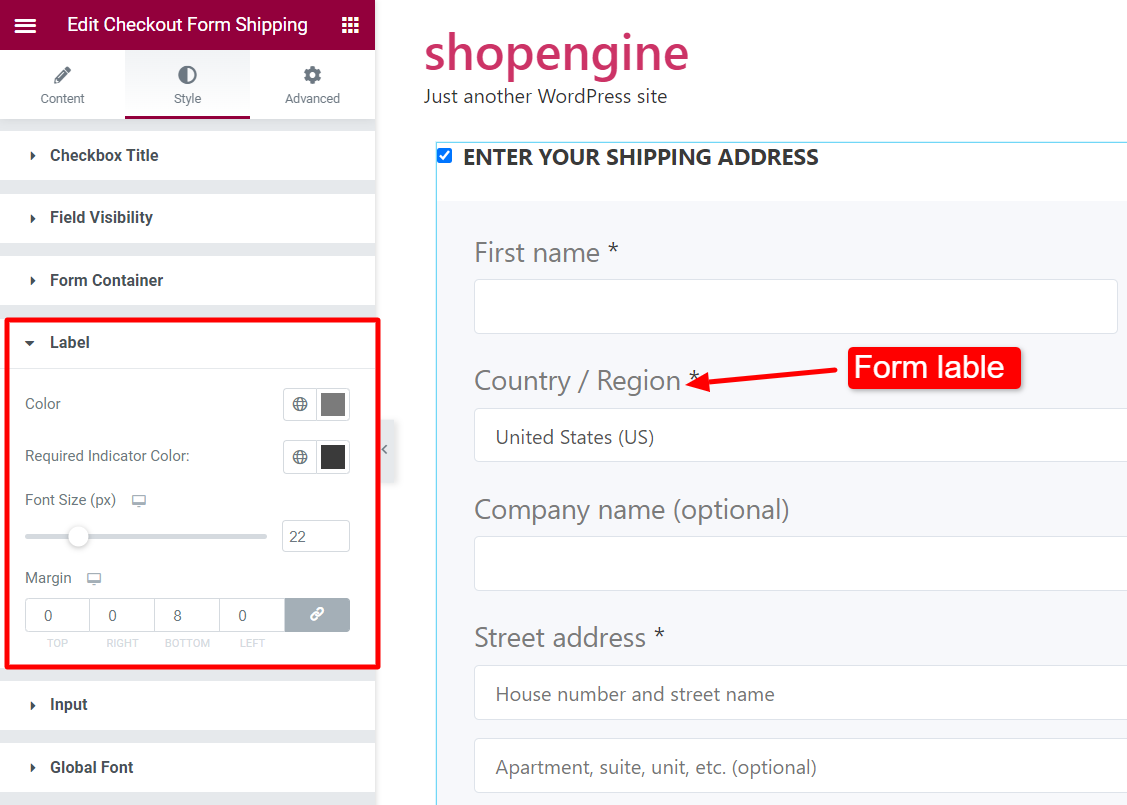
I den Märka kan du välja Färg, Obligatorisk indikatorfärg, Teckenstorlek och Marginal.

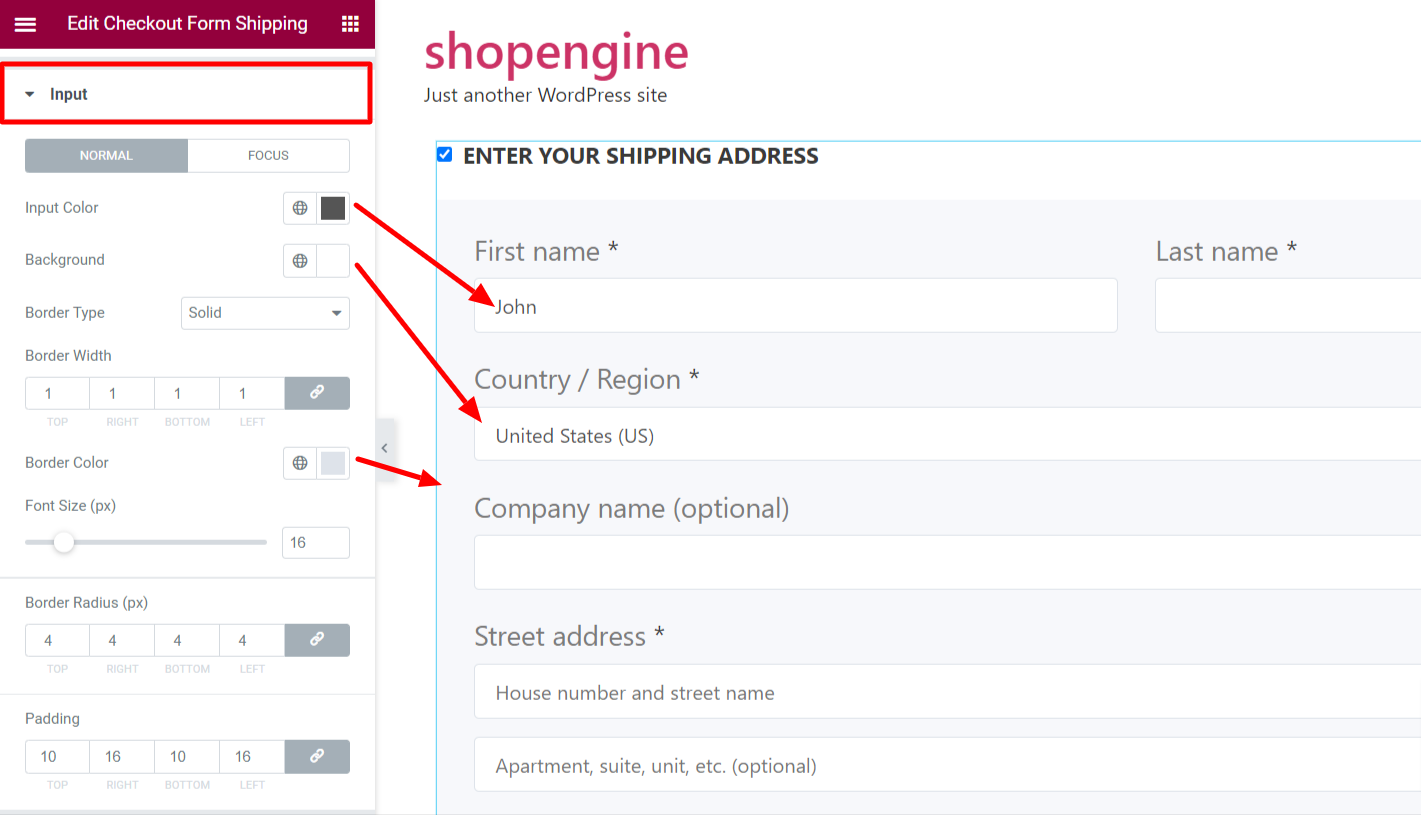
Du kan anpassa Inmatning fältet och dess utseende från de givna alternativen som Inmatningsfärg, Bakgrund, Kantfärg, Teckenstorlek och så vidare.

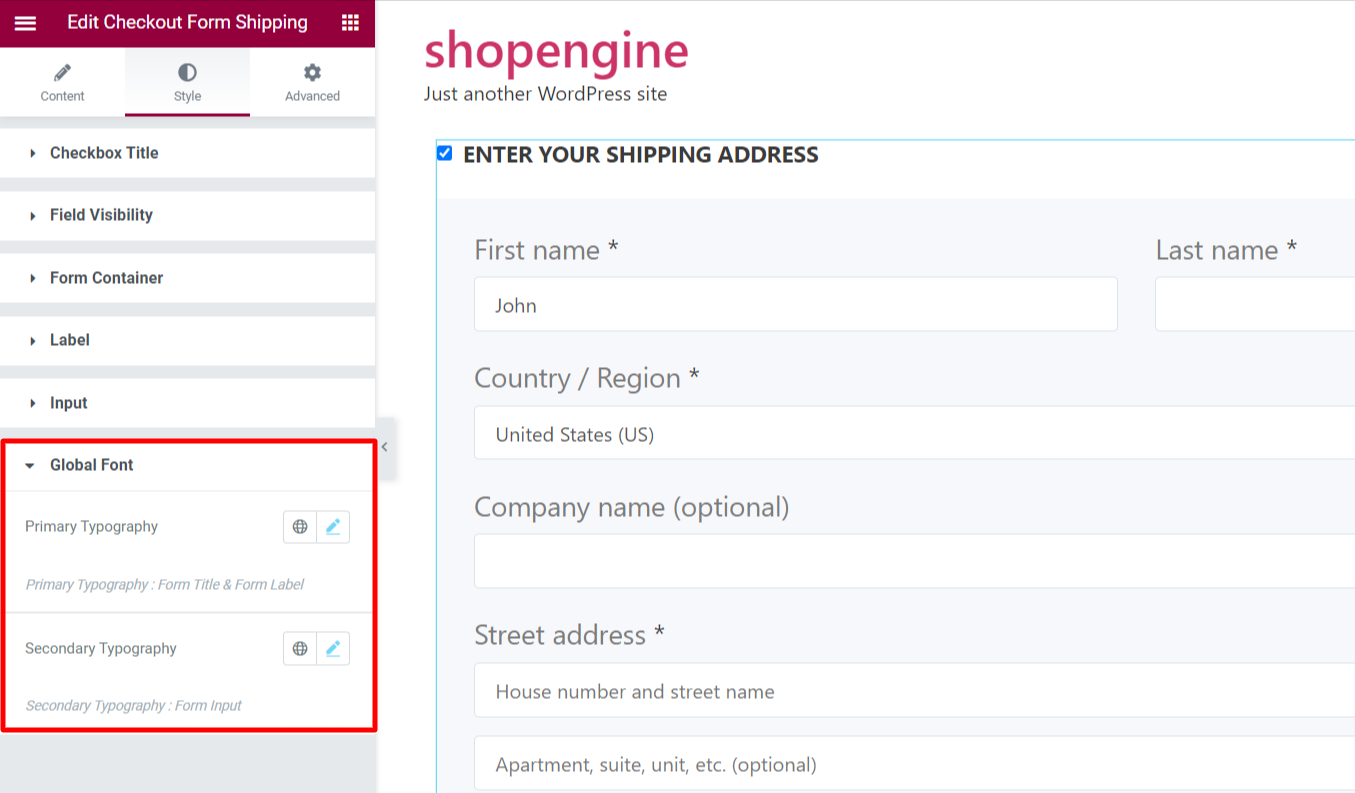
Med Globalt teckensnitt kan du justera texttypografin från parametrarna Primär och Sekundär Typografi för kassans fraktformulär.

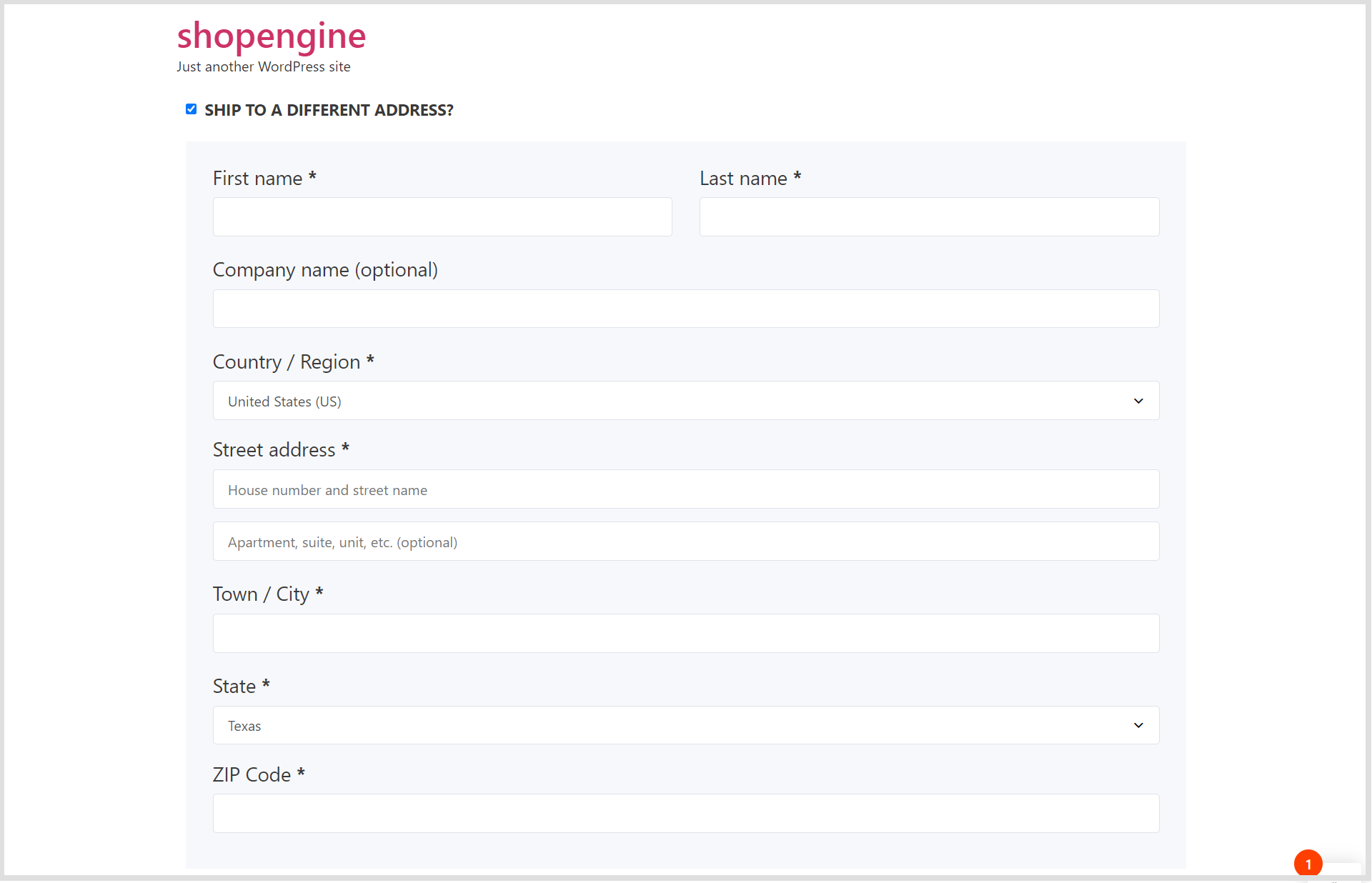
Från skärmdumpen nedan kan du se fraktformuläret med alla fraktdetaljer.

Så här kan du utnyttja widgeten Checkout Form- Shipping och ge dina kunder en smidig upplevelse.
För att få tillgång till ytterligare kassafält, aktivera modulen för kassa-ytterligare fält och ta en titt på kassans ytterligare fält. Gör sedan nödvändiga ändringar i de ytterligare fälten.




