ShopEngine är en komplett WooCommerce-lösning för Elementor. Funktionerna i ShopEngine inkluderar WooCommerce Checkout Form Inloggning widget som låter dig designa ett anpassat inloggningsformulär när användare loggar in på ett befintligt konto i kassan.
Läs den här dokumentationen för att lära dig hur du skapar och anpassar inloggningsformuläret för kassan med ShopEngine.
Steg 1: Aktivera widgeten #
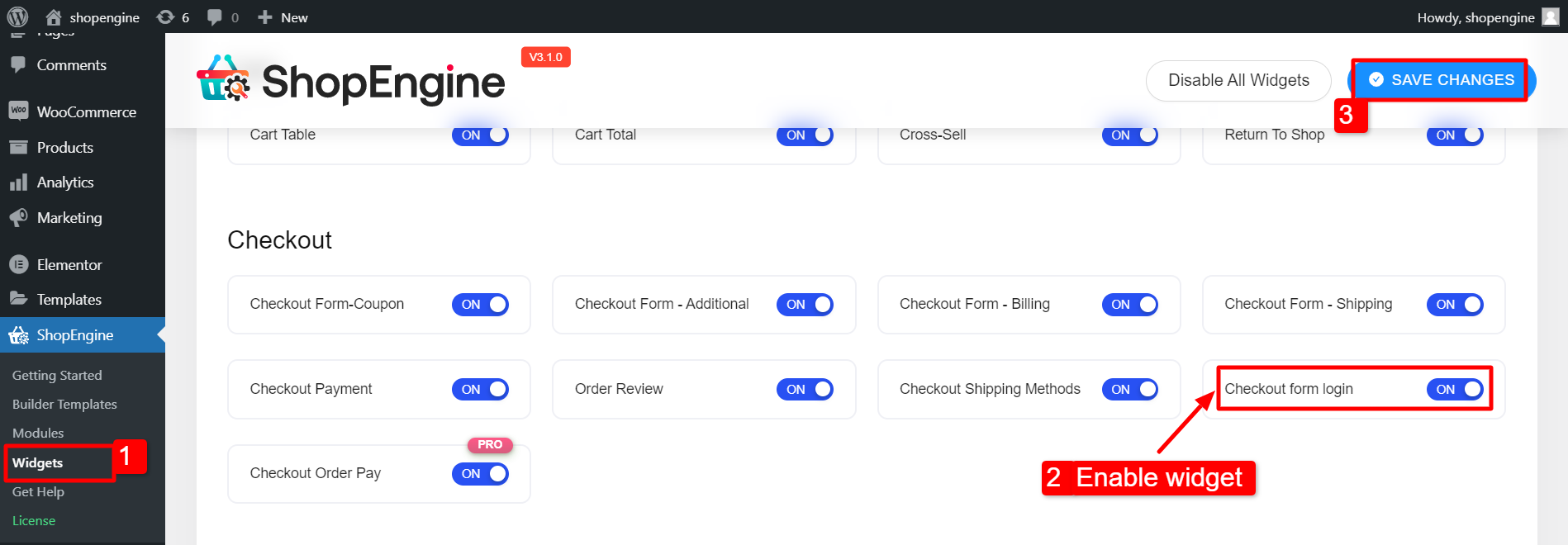
För det första, för att aktivera "Checkout Form Login"-widgeten:
- Navigera till ShopEngine > Widgets från din WordPress-instrumentpanel.
- Hitta Inloggning i kassaformuläret widget.
- Aktivera widgeten genom att vrida reglaget till PÅ.
- Klicka på SPARA ÄNDRINGAR knapp.

Steg 2: Konfigurera inställningar #
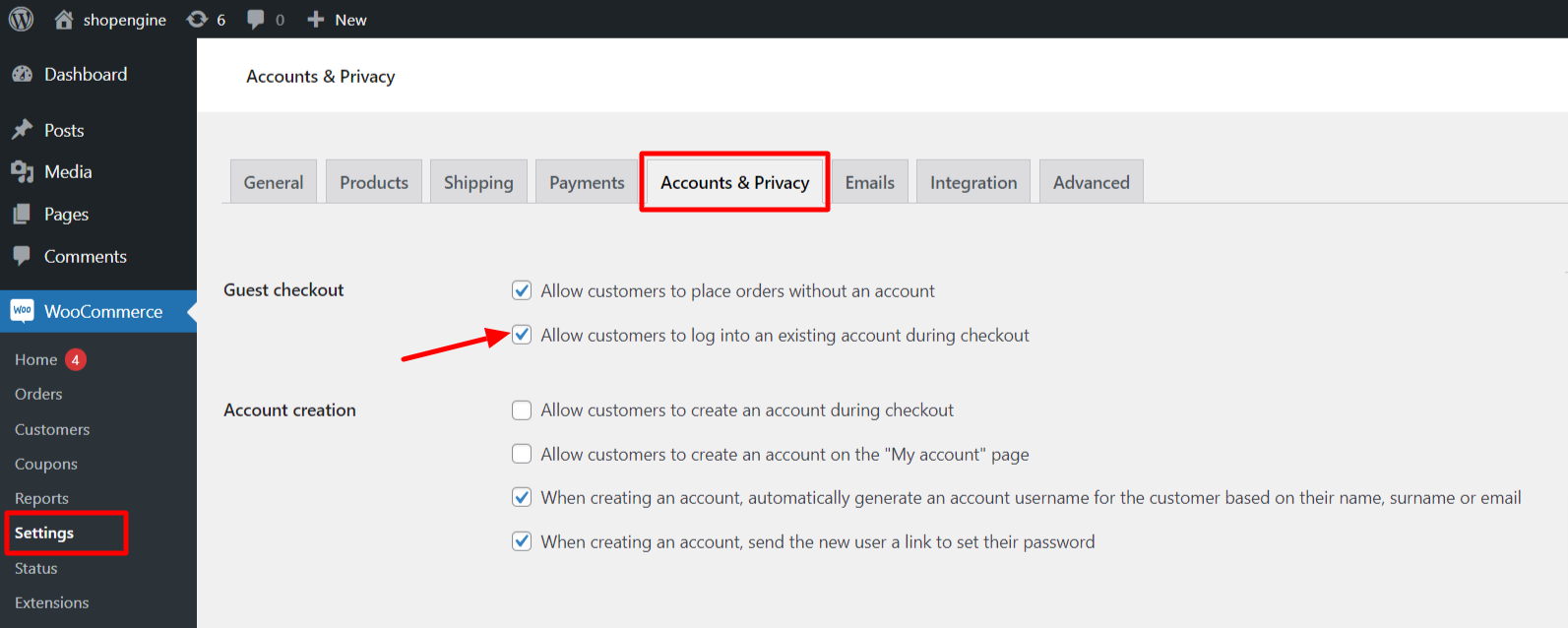
Så här aktiverar du kundinloggning under kassan:
- Navigera till WooCommerce > Inställningar från WordPress instrumentpanel.
- Byta till Konto & Sekretess.
- Under gästutcheckning väljer du "Tillåt kunder att logga in på ett befintligt konto under kassan" alternativet.
- Scrolla ner på sidan och klicka på Spara ändringar.

Steg 3: Anpassa inloggning för kassaformulär #
Öppna nu Checkout-mallen med Elementor.
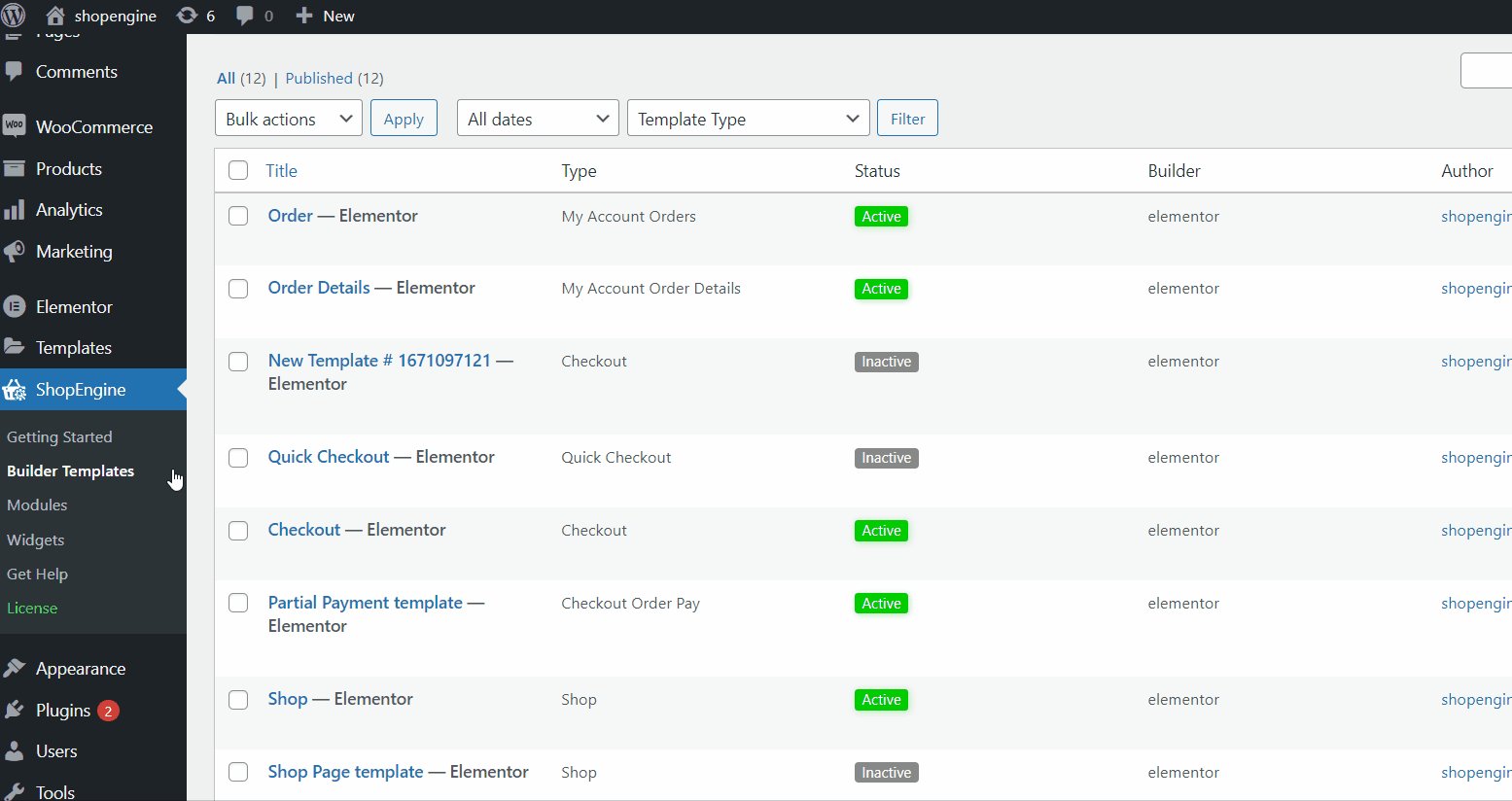
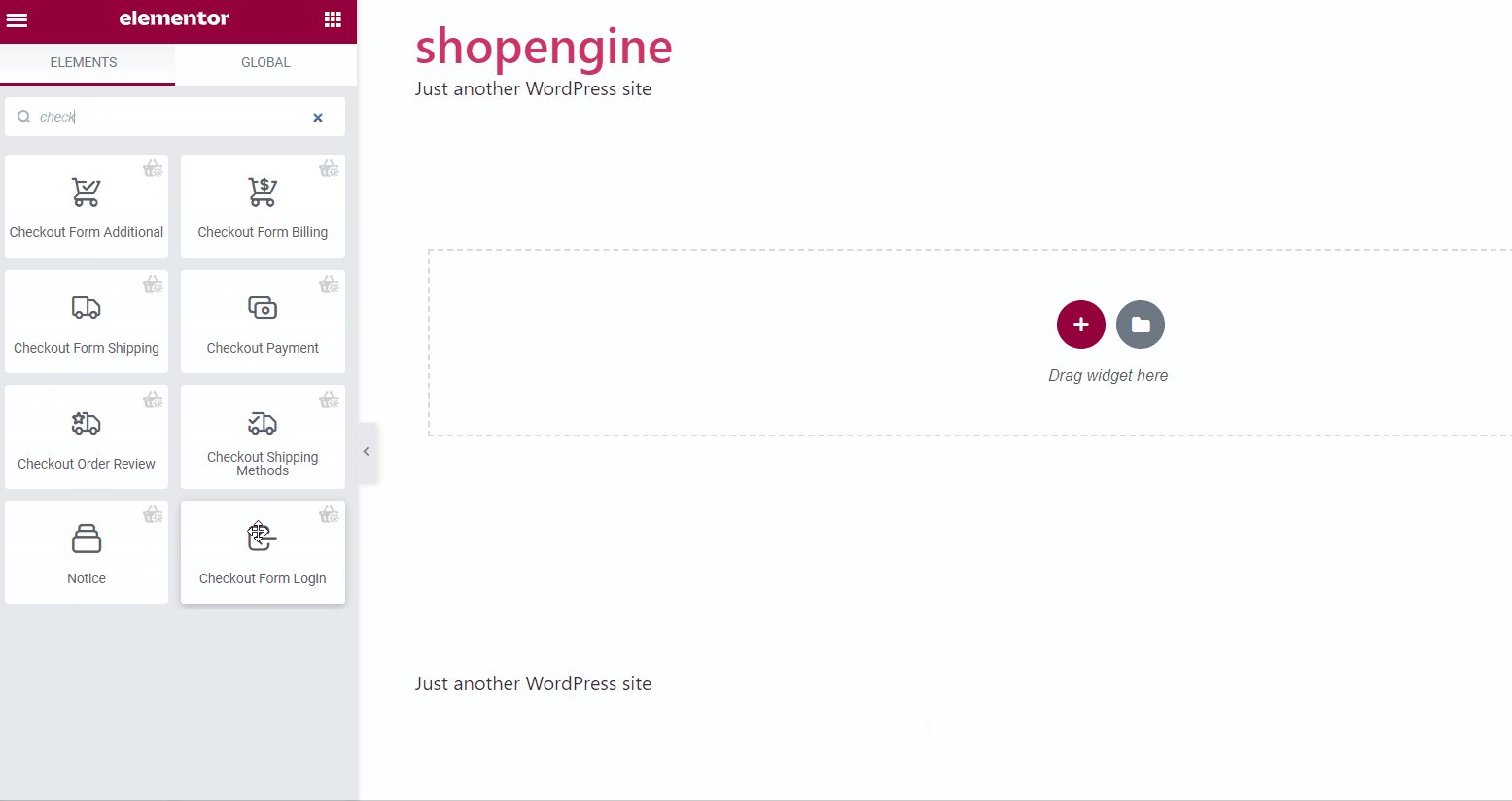
Gå till ShopEngine > Builder Mall. Hitta Checkout-mallen och klicka på "Redigera med Elementor" tillsammans med mallen.
Efter det, expandera formuläret genom att klicka på växlingsrubriken.

Om du inte har skapat en kassamall ännu, följ vår dokumentation på
hur man skapar en WooCommece Checkout-sida med ShopEngine.
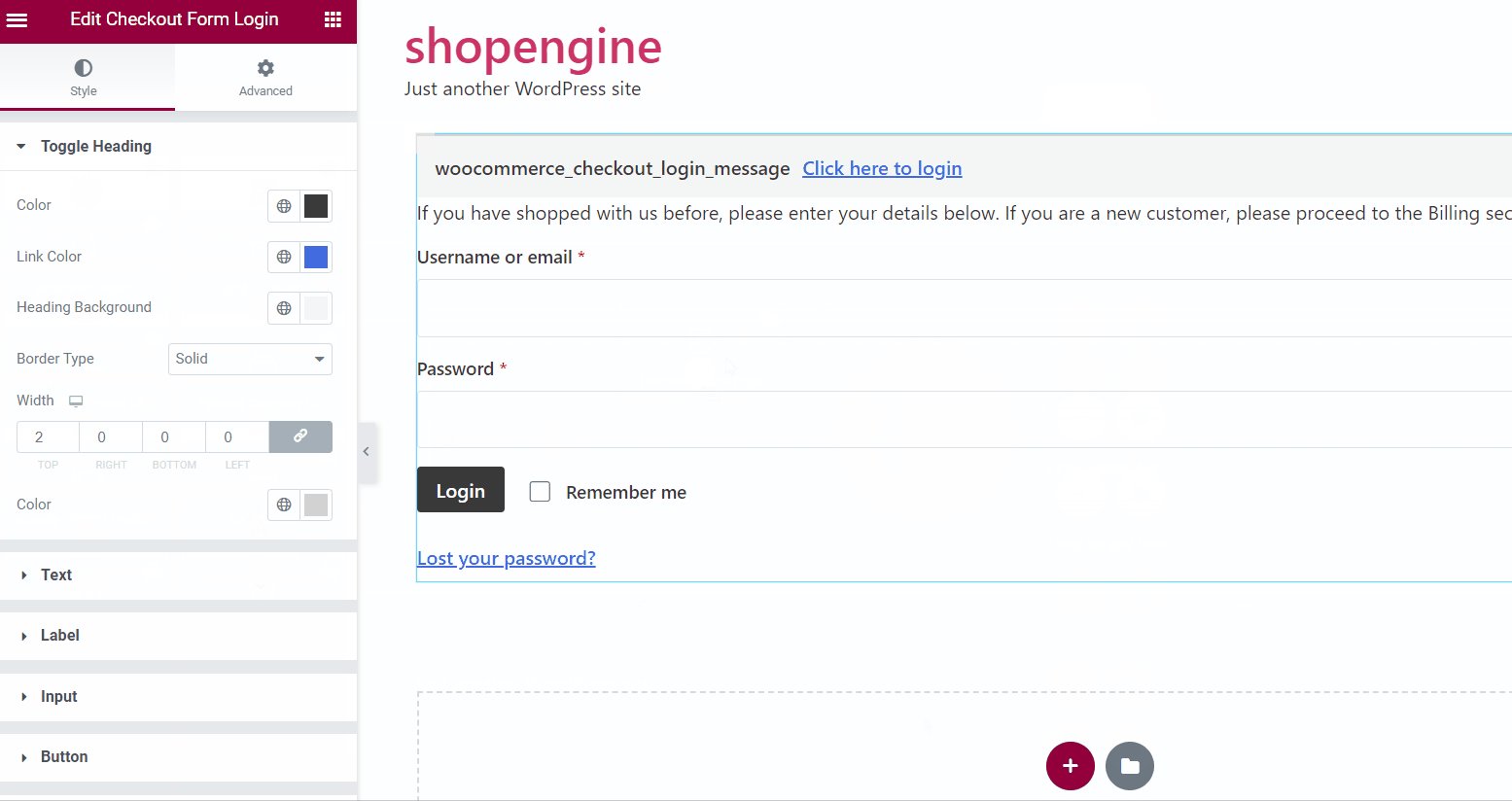
Efter det kan du anpassa utseendet på WooCommerce-checkoutinloggningsformuläret.
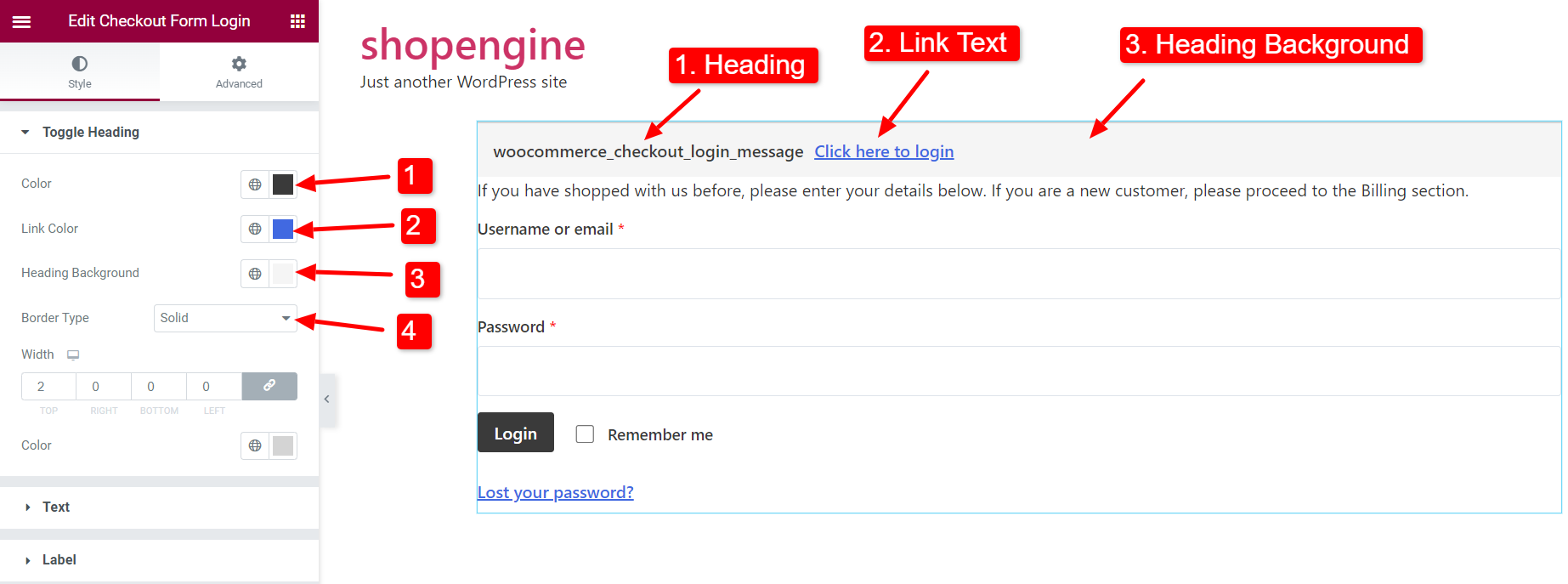
3.1 Växla rubrik #
I avsnittet Växla rubrik,
- Välj en Färg för rubriken.
- Välj en Länkfärg för texter med hyperlänkar.
- Välj en Rubrik Bakgrund Färg.
- Du kan också välja en kanttyp, bredd och färg för att växla rubrik.

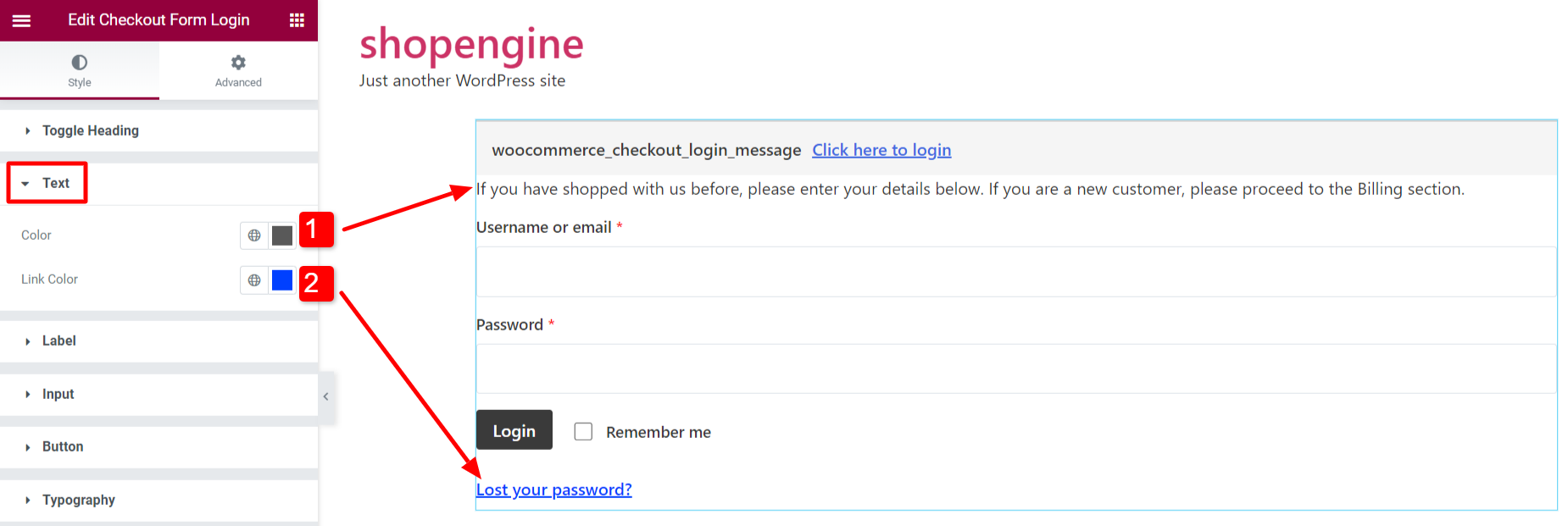
3.2 Text #
För texten i inloggningsformuläret för WooCommerce kassan,
- Välj en text Färg.
- Välj en Länkfärg för texten med hyperlänk.

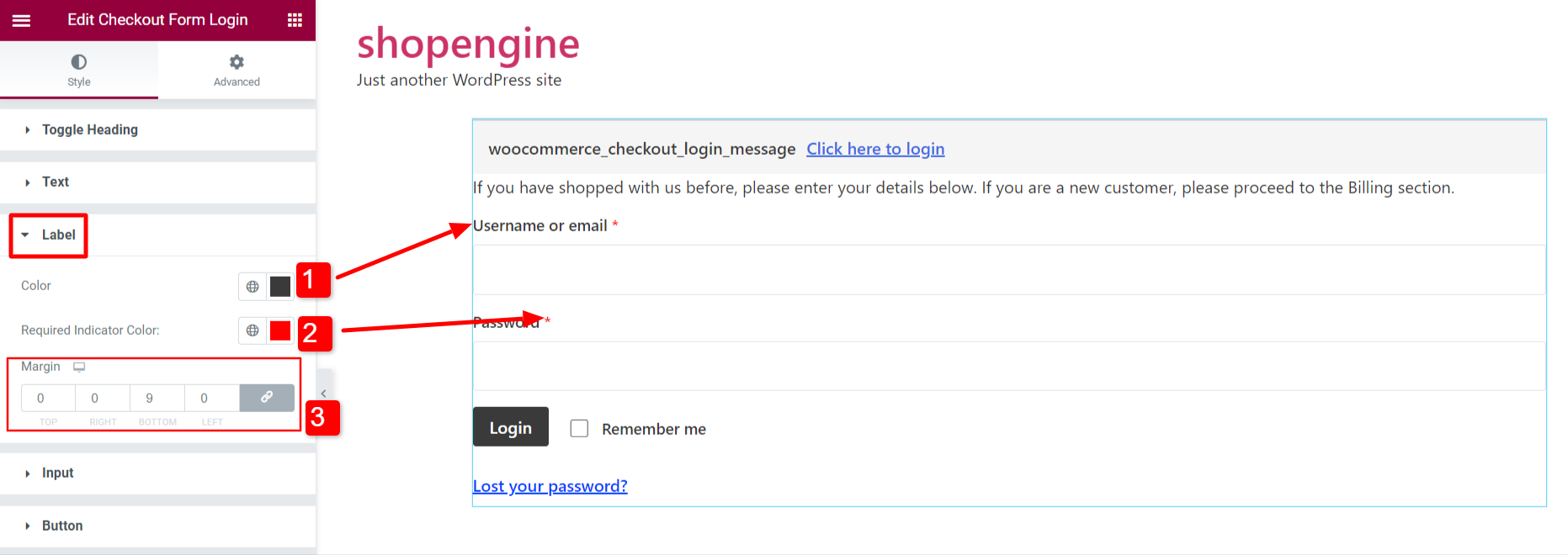
3.3 Etikett #
För etiketterna i inloggningsformuläret för WooCommerce kassan,
- Välj en text Färg för etiketten.
- Välj en Obligatorisk indikatorfärg för det obligatoriska formulärfältet.
- Justera Marginal för etiketter.

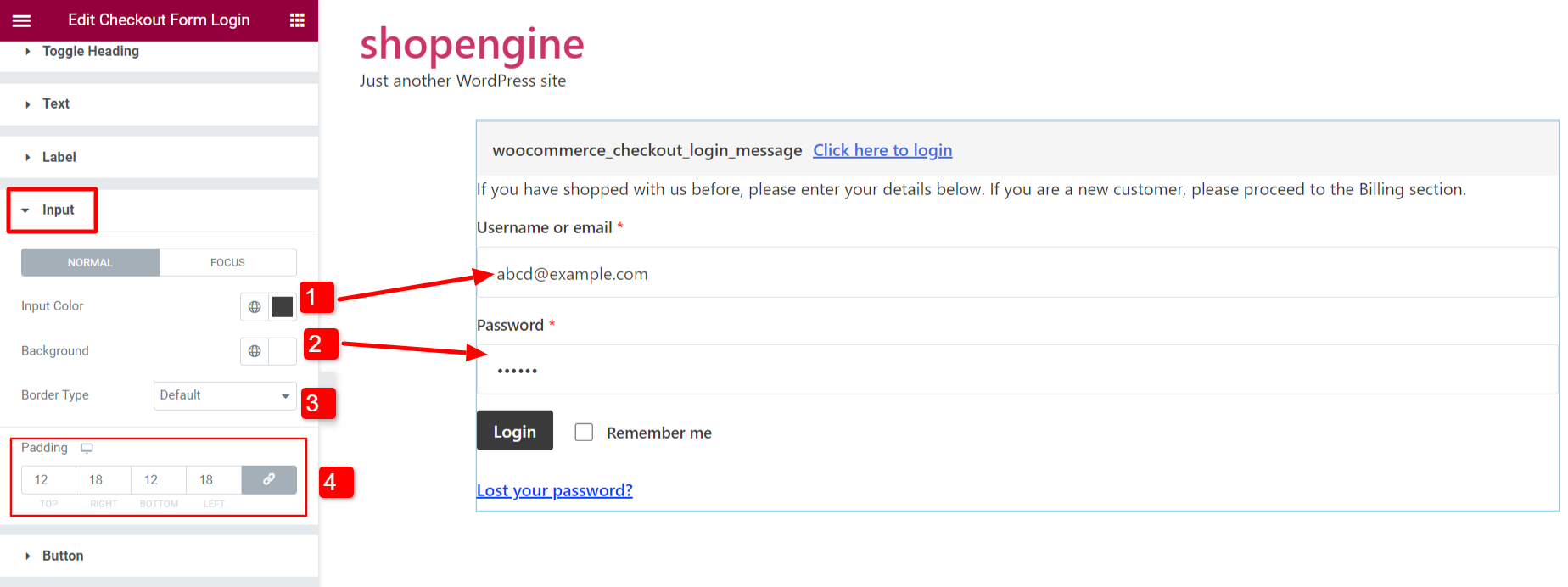
3.4 Ingång #
För att anpassa inmatningsfältet för inloggningsformuläret,
- Välj en inmatningsfärg för texten.
- Välj Bakgrund färg för inmatningsfältet.
- Ställ in Kanttyp.
- Justera Stoppning av inmatningsfältet.

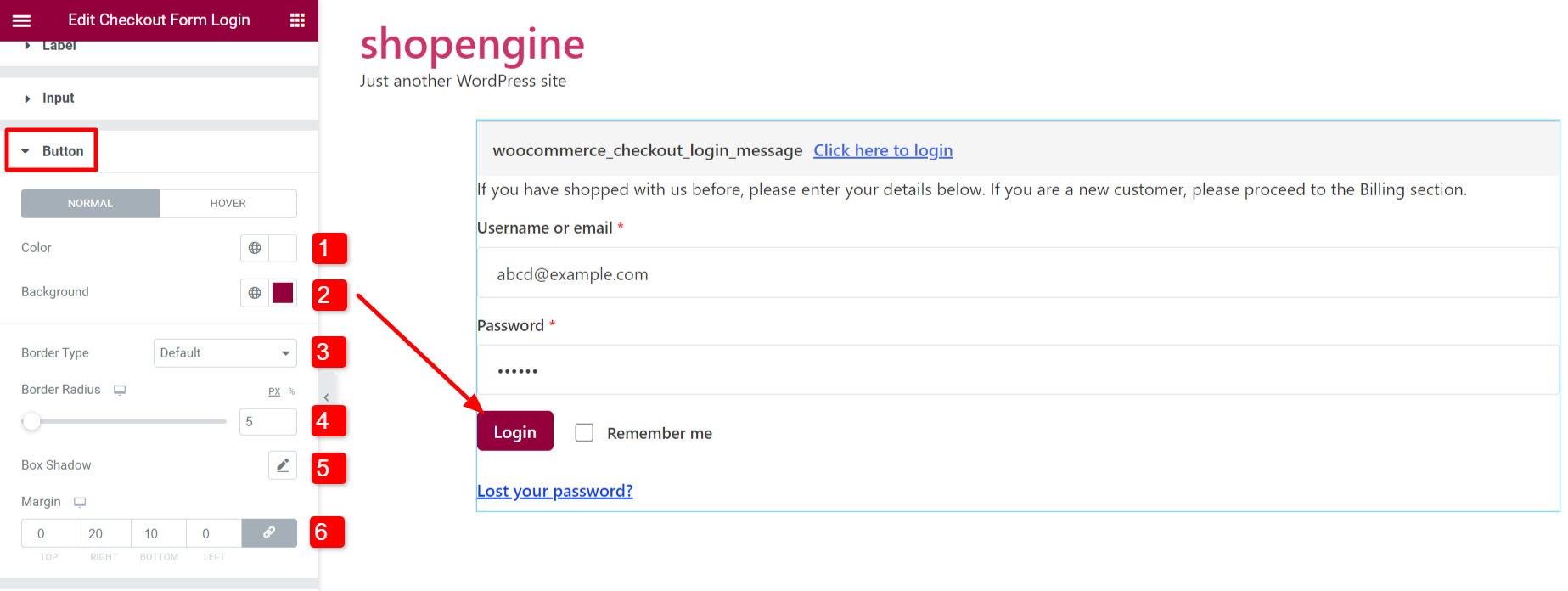
3.5 Knapp #
Du kan anpassa stilarna för formulärsändningsknappen.
- Välj Färg av knapptexten.
- Välj knappen Bakgrundsfärg.
- Ställ in Kanttyp.
- Justera Gränsradie.
- Justera Box Shadow.
- Ställ in Marginal av knappen.
Du kan välja olika textfärger och bakgrundsfärger för "Normal" och "Hover" tillstånd.

3.6 Typografi #
Ställ in primär och sekundär typografi för texterna i inloggningsformuläret.
- Primär typografi fungerar för Växla rubrik och text.
- Sekundär typografi fungerar för inmatningsfältet och knappen Skicka.

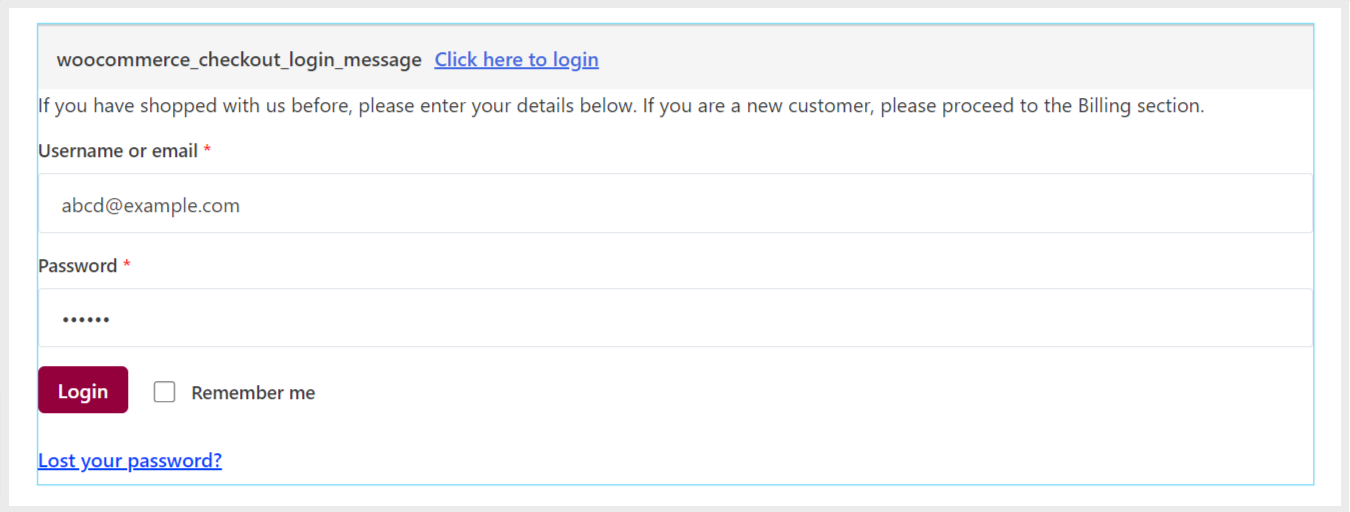
Äntligen har du ett anpassat inloggningsformulär för WooCommerce kassan redo för din webbplats.