Vill du börja e-postmarknadsföring? Anmälningsformulär för nyhetsbrev är det första steget till att börja med e-postmarknadsföring.
To create an efficient and functional WordPress newsletter signup form, MetForm kan hjälpa. MetForm är en komplett formulärbyggare för Elementor. Du kan skapa formulär genom att dra och släppa utan en enda kodrad.
Det kan samlas e-postprenumeranter för att skicka dem de senaste produkterna och tjänsterna via registreringsformuläret för nyhetsbrev. Du kan också skicka värdefulla idéer eller branschnyheter, kommande produktuppdateringar samt erbjuda rabatter och kuponger till dina potentiella kunder.
✨✨ Krav:
👉👉Elementor: Ladda ner Elementor Plugin
👉👉MetForm – Ladda ner Metform
👉👉MetForm Pro: Ladda ner MetForm Plugin
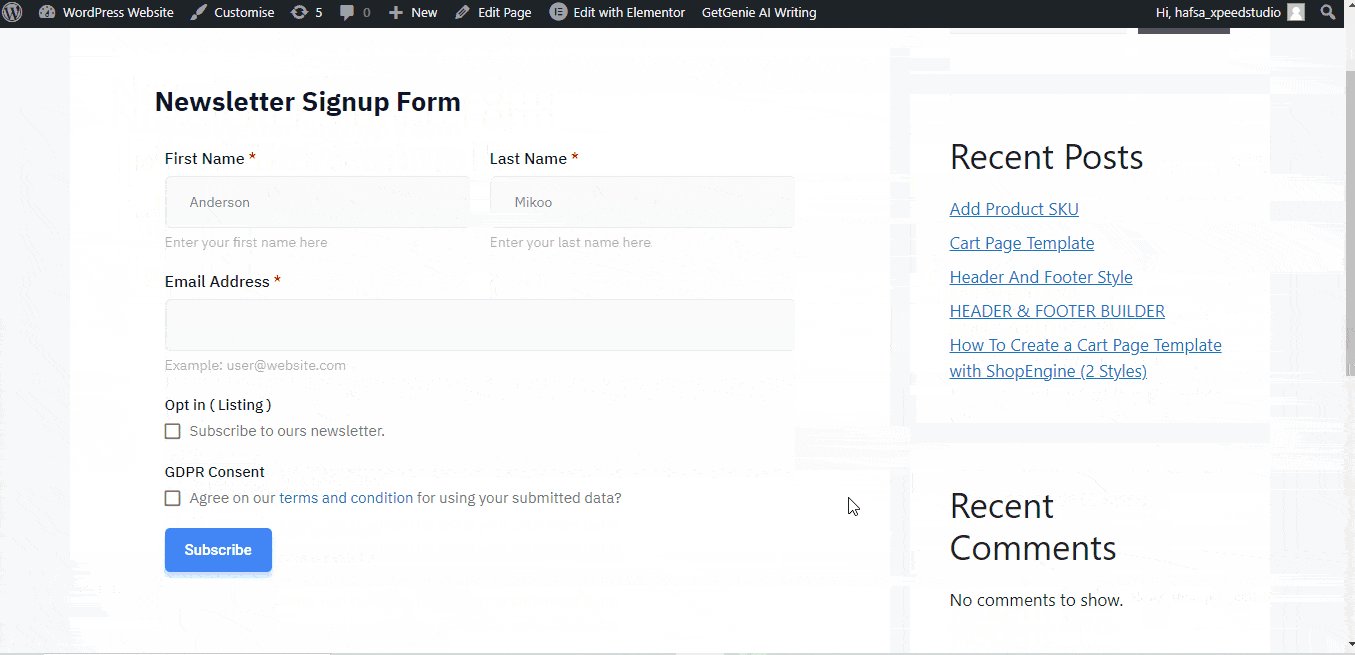
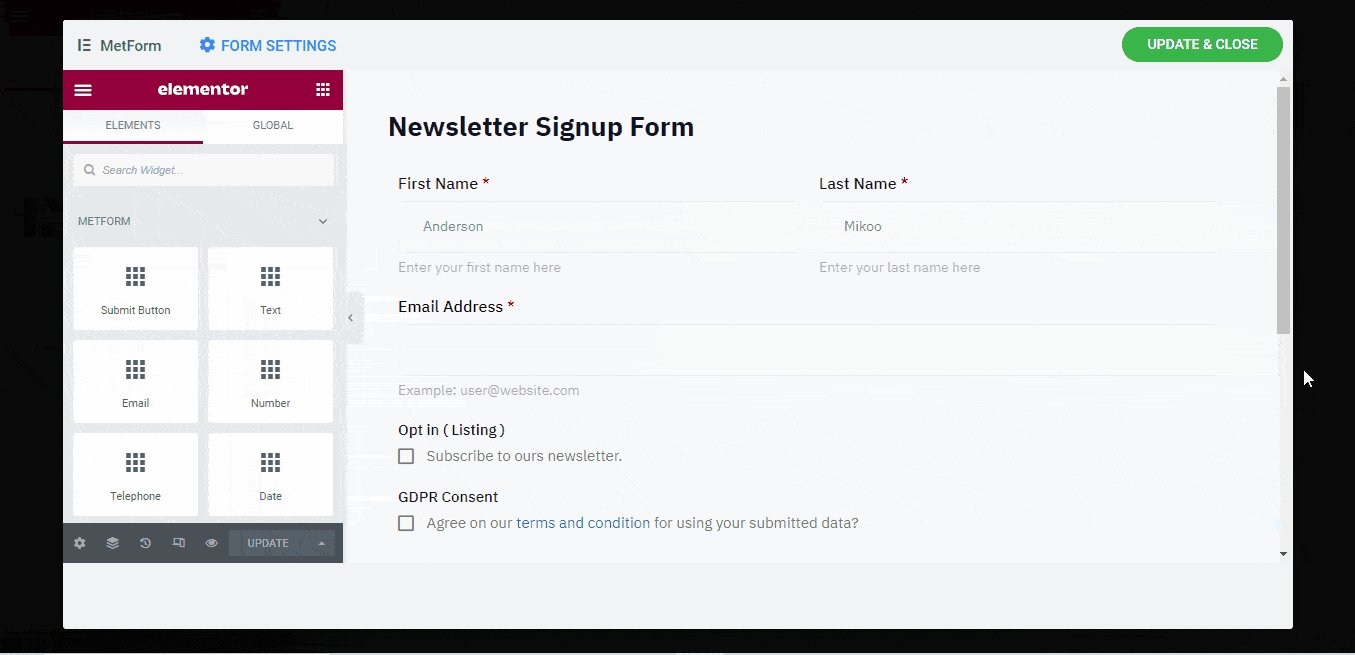
Standardelement i MetForms registreringsformulär för nyhetsbrev #
- Förnamn
- Efternamn
- E-postadress
- Kryssruta 1 (prenumerera på vårt nyhetsbrev)
- Kryssruta 2 (Kom överens om våra villkor för användning av dina inlämnade uppgifter)
- Prenumerera-knapp
How to Create WordPress Newsletter Signup Form Using MetForm (3 Steps) #
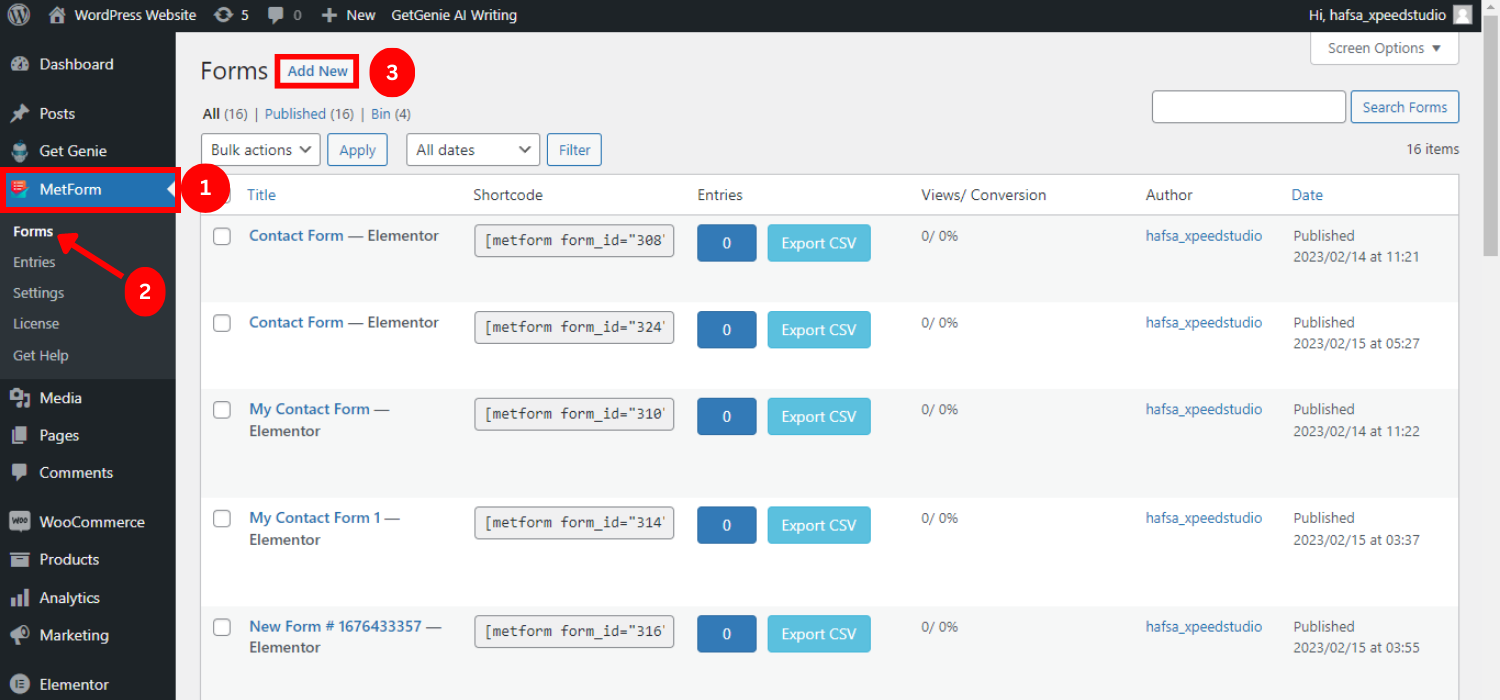
Steg 1: Skapa ett nytt formulär #
- Gå till din WordPress-instrumentpanel
- Håll muspekaren över MetForm
- Klicka på formulär
- Klicka på "Lägg till ny"

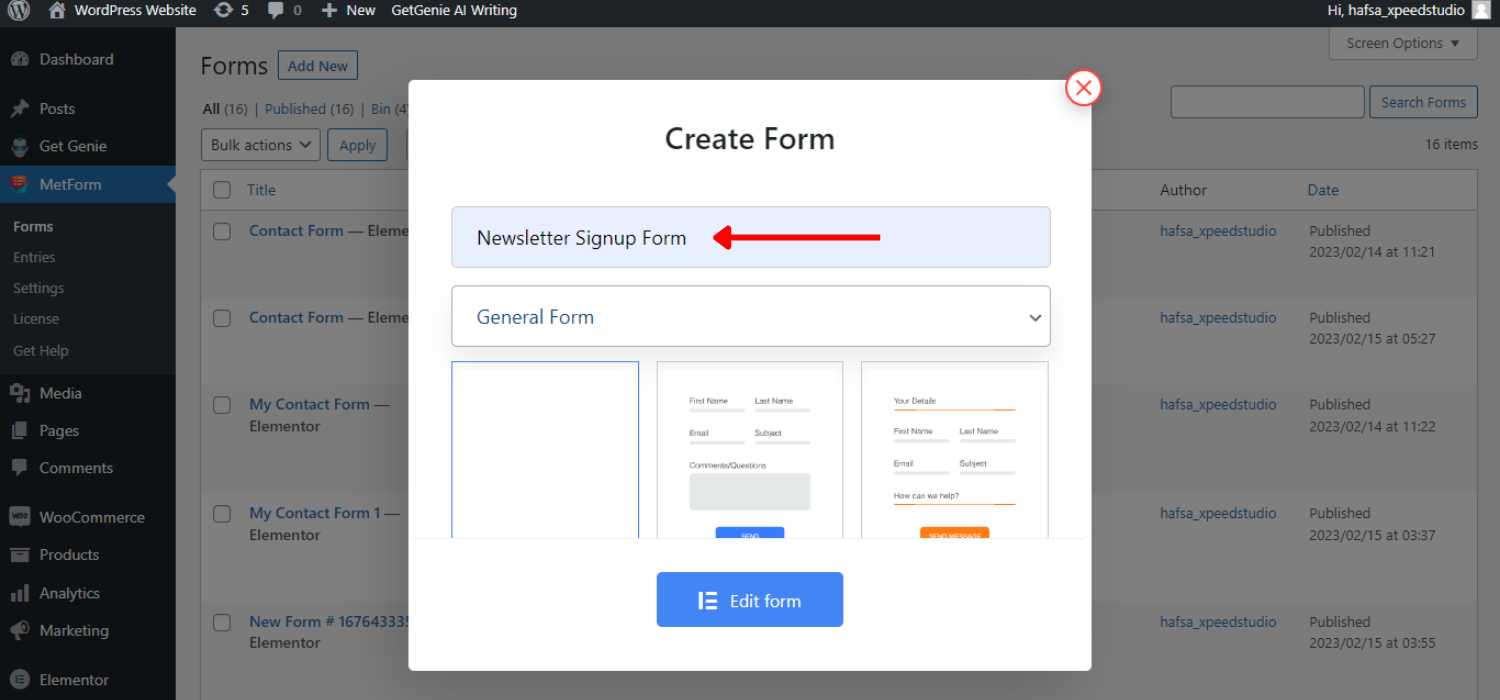
- Ge formuläret namn (försök att hålla namnet meningsfullt för enkel navigering)

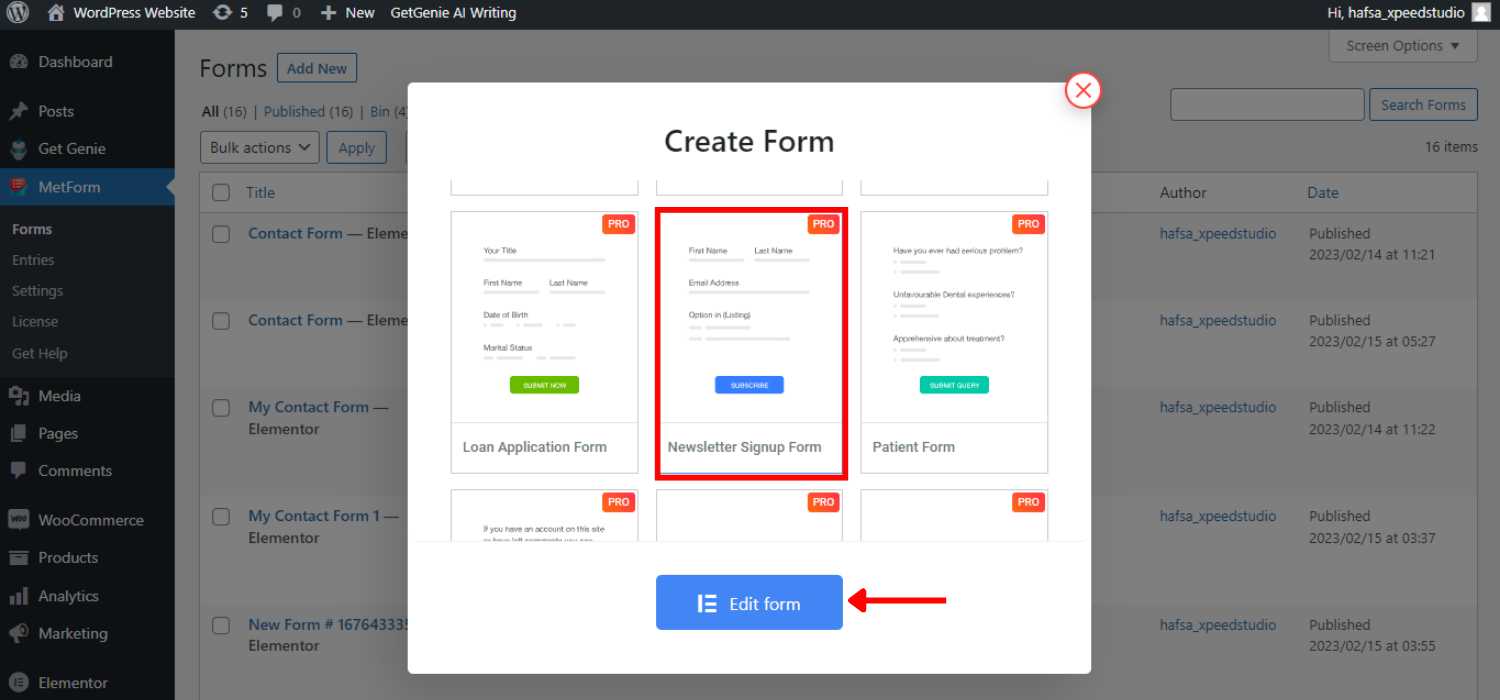
- Välj "Registreringsformulär för nyhetsbrev"
- Klicka på "Redigera formulär"

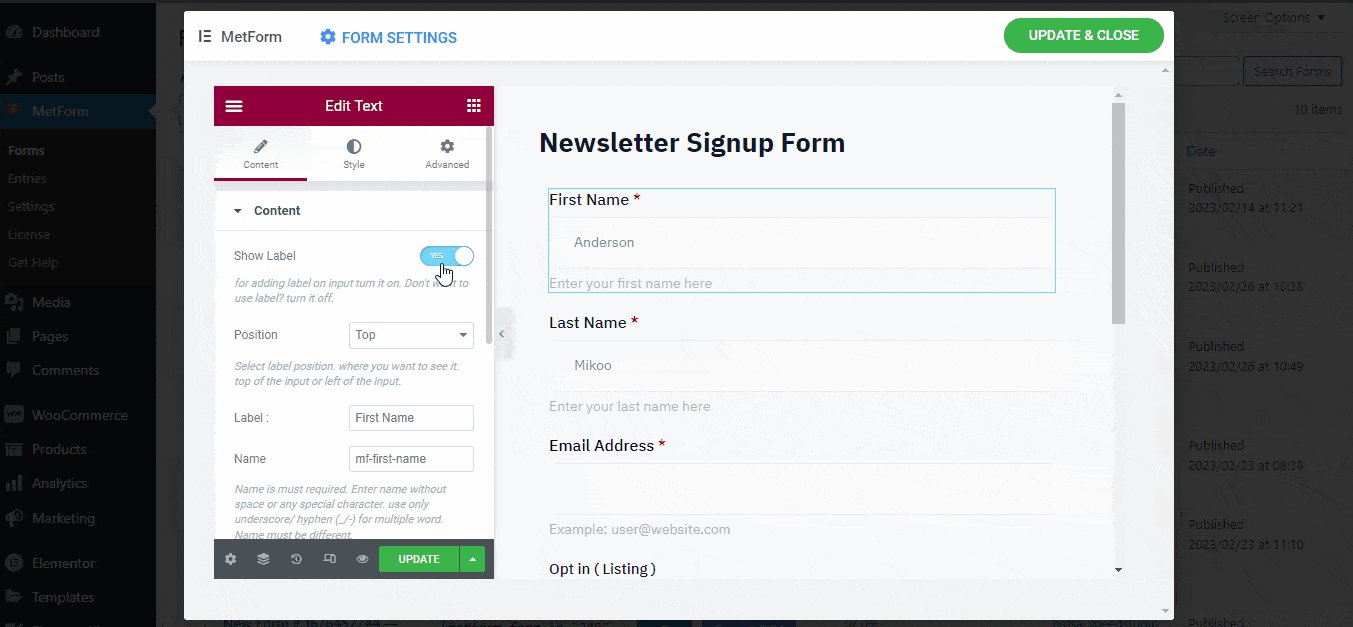
Steg 2: Anpassa formuläret #
Du kan se Elementor-elementen på vänster sida och den valda formen på höger sida. Du kan behålla den som den är eller anpassa den utifrån dina krav.
Dessutom kan du ta bort vilket element som helst eller lägga till flera funktioner genom att dra och släppa elementen i Elementor. Du kan också anpassa innehållet och stilarna i inmatningsfälten och knapparna.
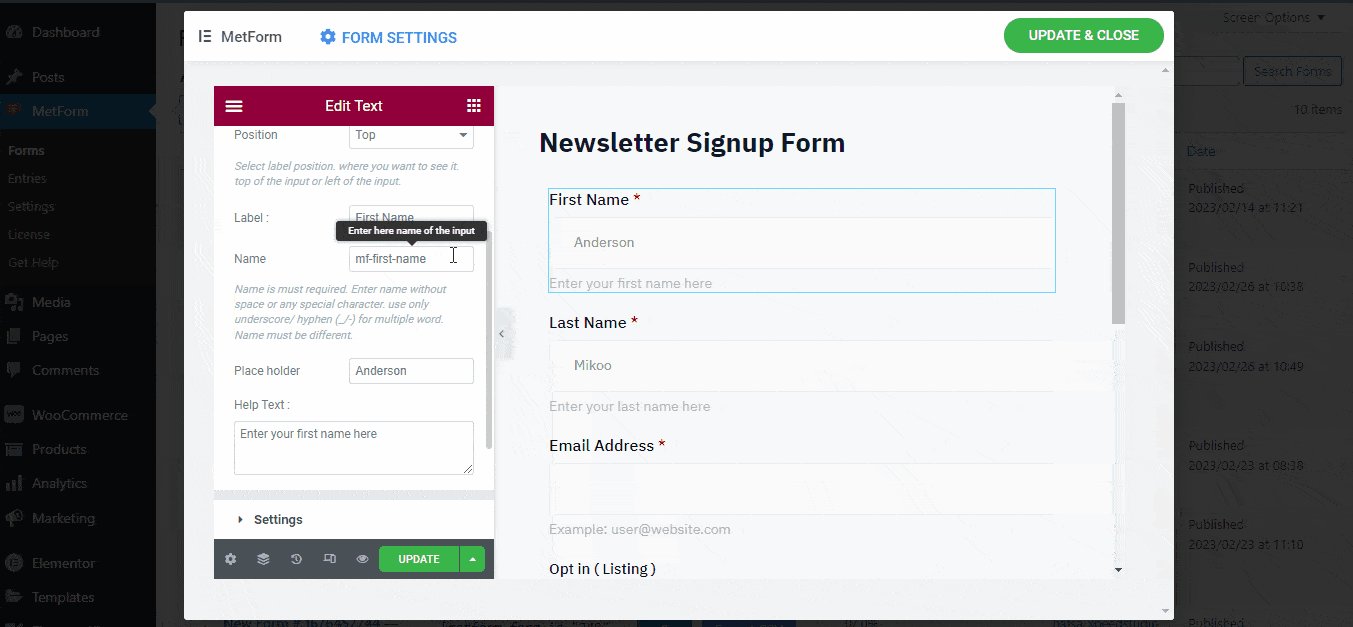
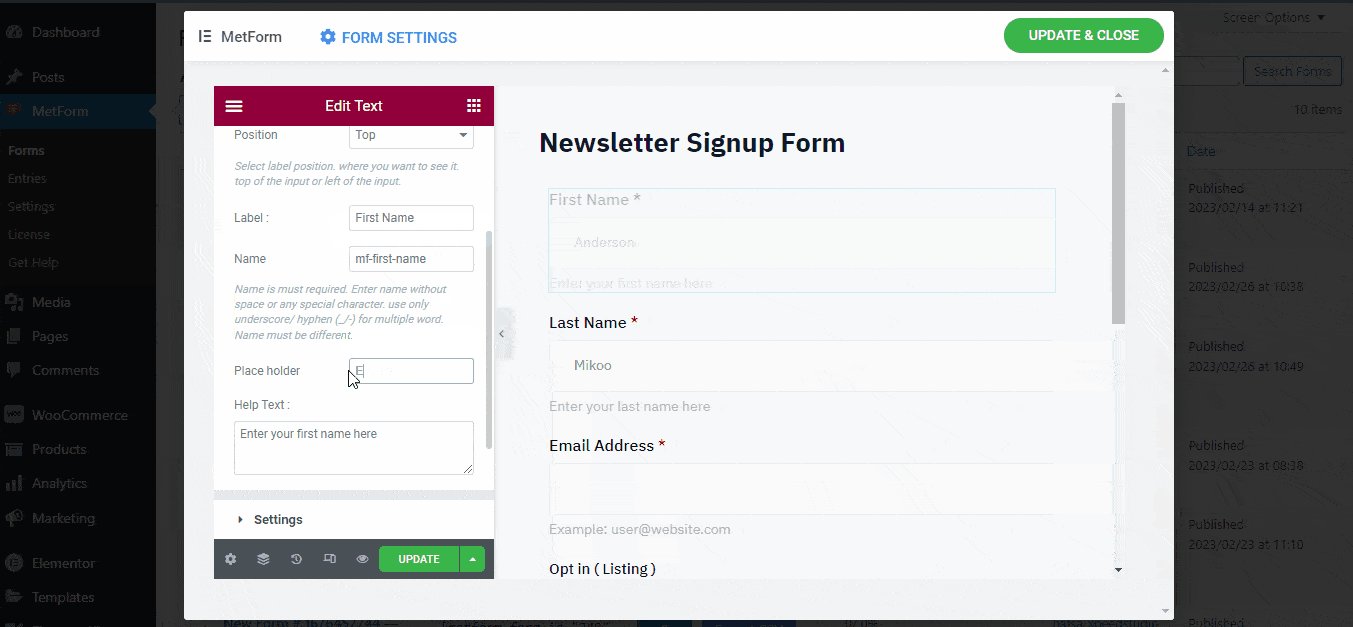
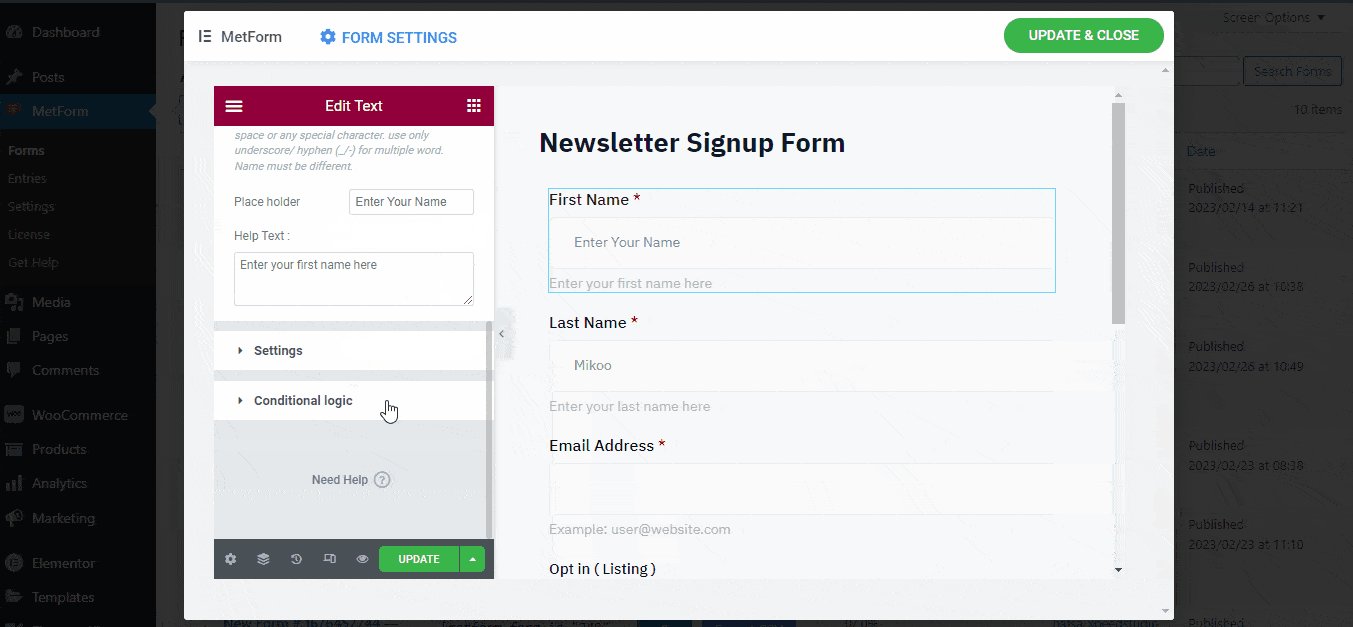
Innehållsanpassning #
- Du kan visa eller dölja etiketten
- Ändra platshållartexten
- Ställ in positionen överst eller till vänster
- Ställ in varning för obligatoriska inmatningsfält

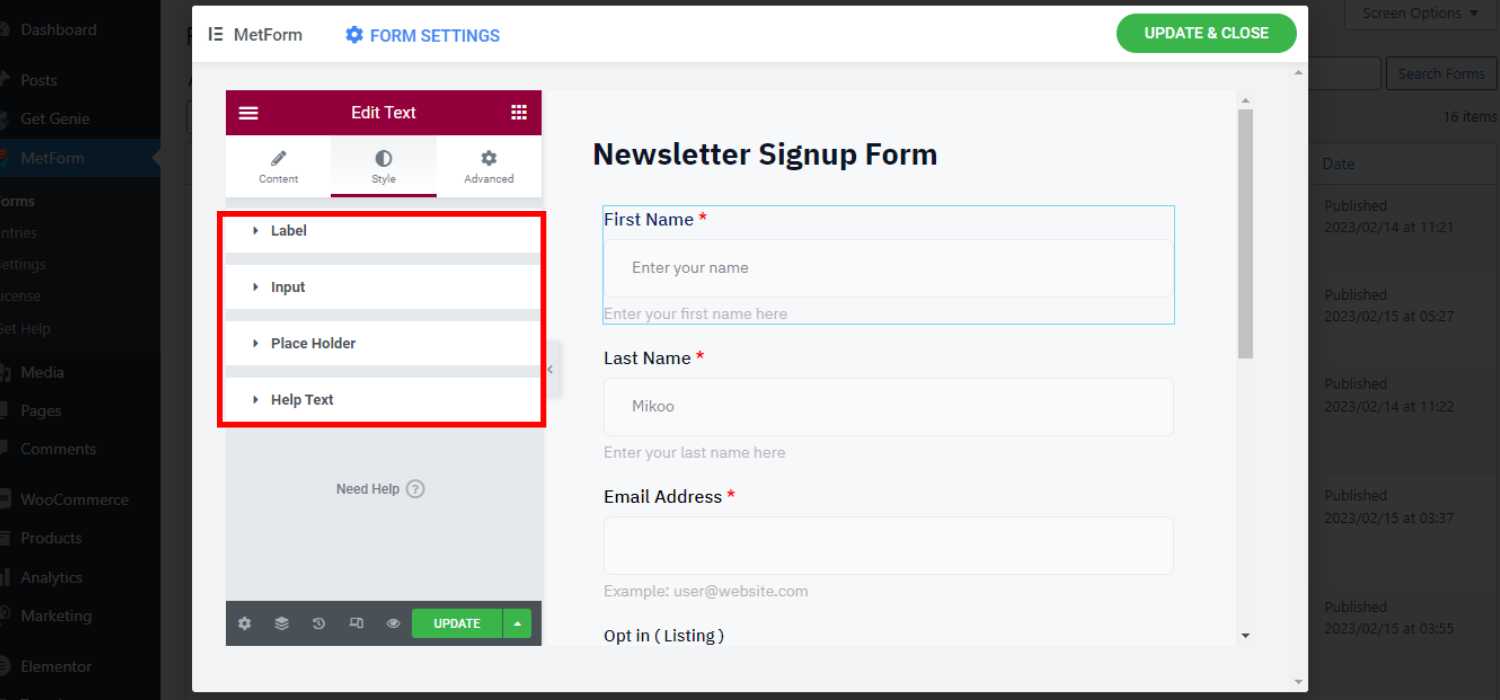
Stilanpassning #
- Kan anpassa etikettfärgen, varningstextfärgen och indikatorfärgen
- Kan ställa in utfyllnad, marginal, bakgrund, kant och typografi
- Anpassa stoppning, färg och typografi för platshållare och hjälptext

Avancerad anpassning #
- Du kan ställa in anpassad bredd, utfyllnad, marginal, position och bakgrund för formulärlayouten
- Kan också infoga anpassad CSS-kod för extra funktionstillägg
👉👉Kolla bloggen för att veta 4 sätt att lägga till anpassad CSS i Elementor
Steg 3: Infoga formuläret i Pages #
The next step is to insert the newsletter signup form template in the page or post to showcase it on your website. You can insert the Newsletter signup form in 2 ways.
För båda sätten, skapa en ny sida/inlägg eller öppna den befintliga sidan/inlägget.
Infoga registreringsformulär för nyhetsbrev från Elementor #
- Öppna sidan av "Redigera med Elementor"
- Välj Elementor-blocket
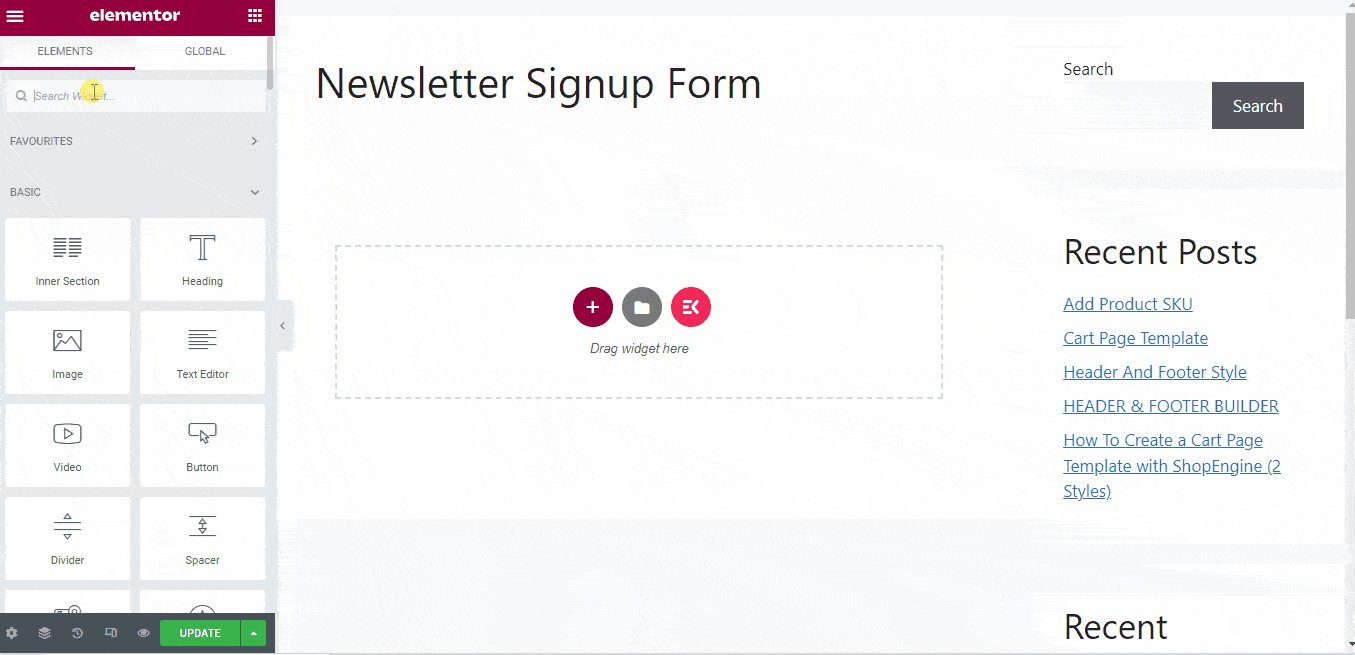
- Sök efter "MetForm" widget
- Dra och släpp MetForm-widgeten på sidan
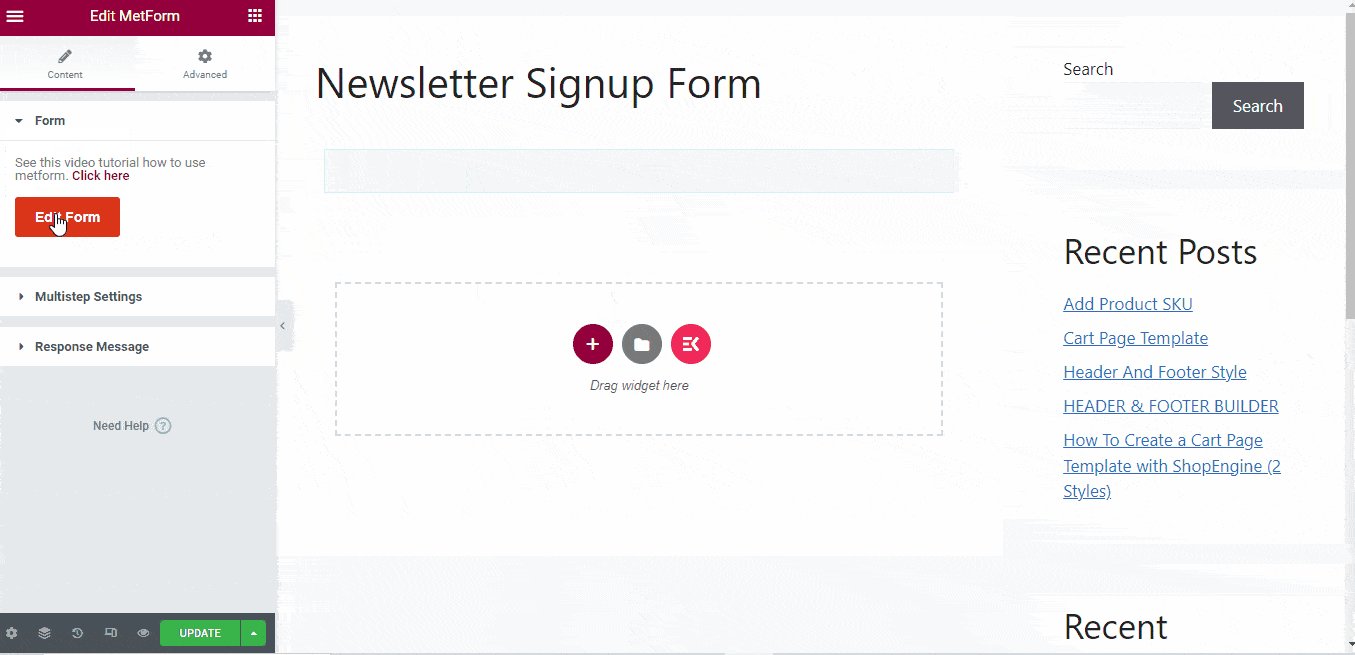
- Knacka på "Redigera formulär"
- Välj formuläret
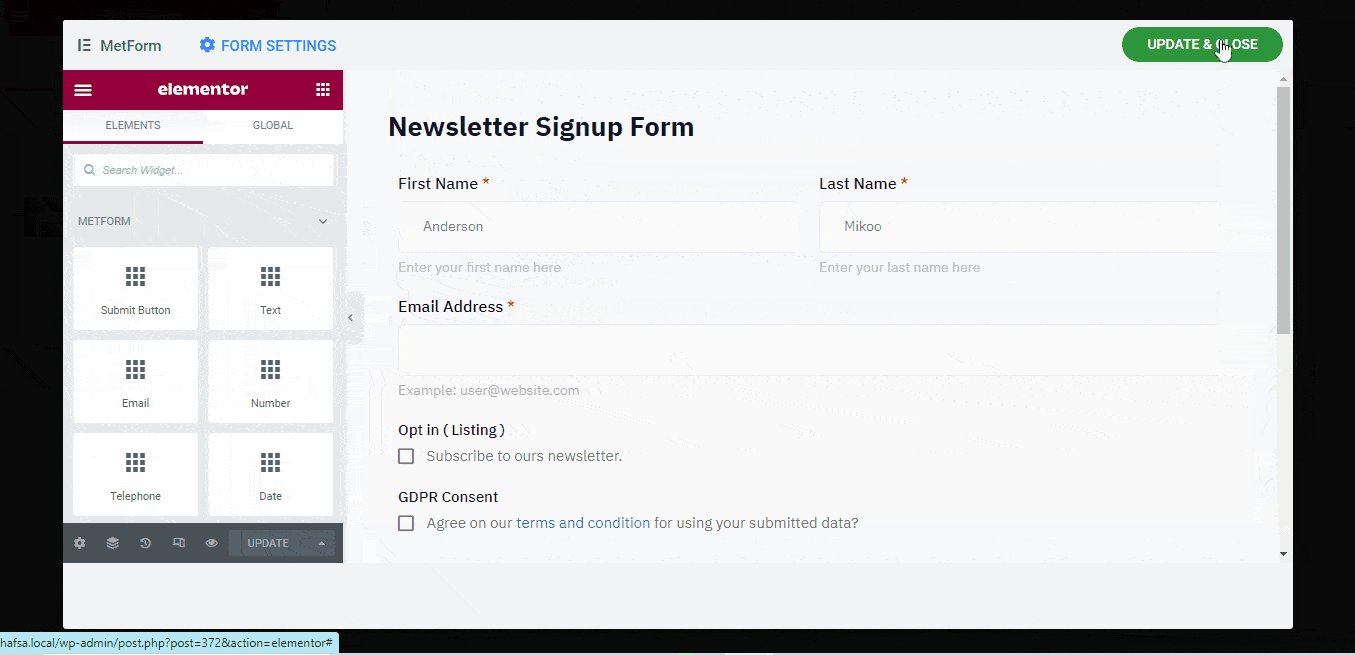
- Klicka på "Spara och stäng"
- Klicka på "Uppdatering"

Infoga registreringsformulär för nyhetsbrev med kortkod #
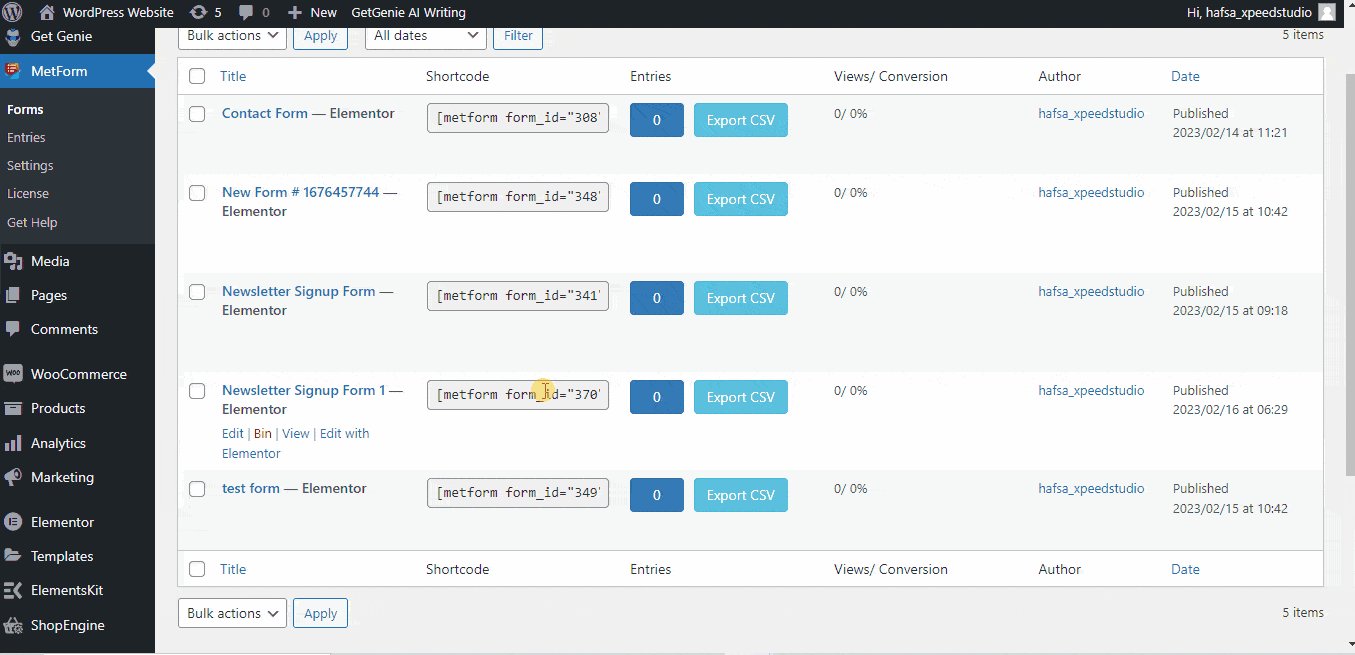
- Gå till MetForm -> former . Du kan se alla formulär här kopplade till en unik kortkod
- Kopiera den skapade kortkoden för registreringsformuläret för nyhetsbrevet
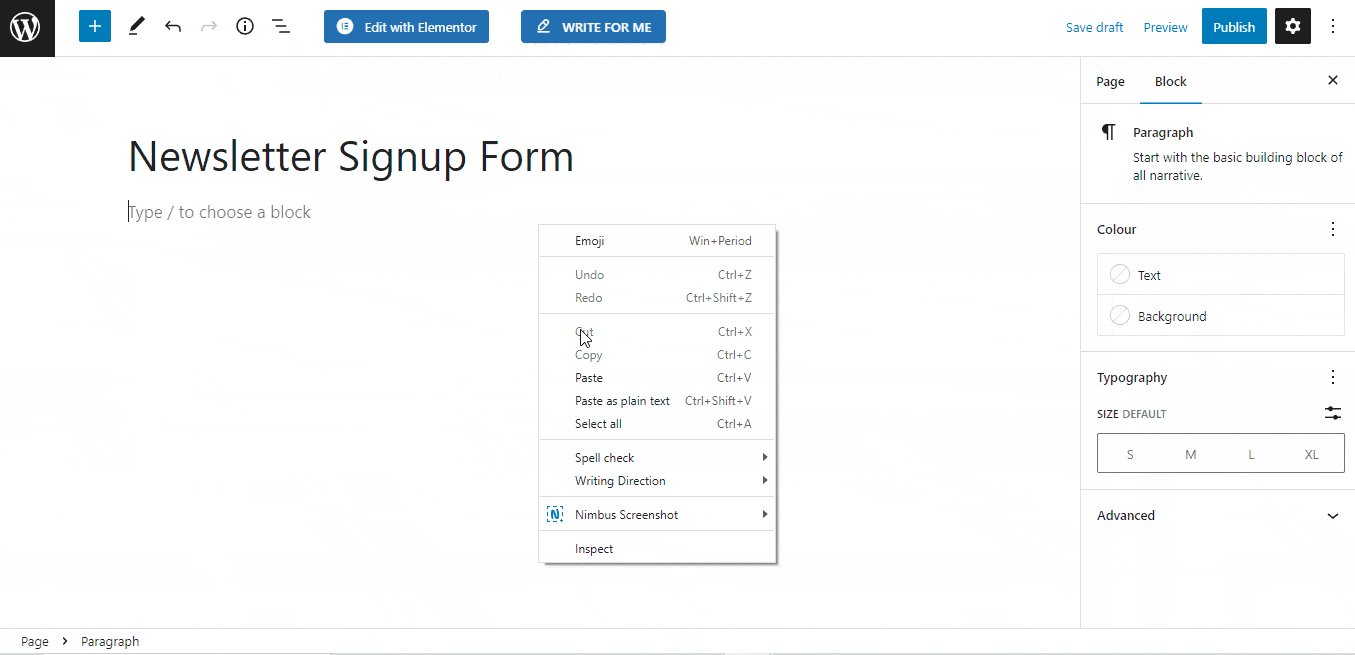
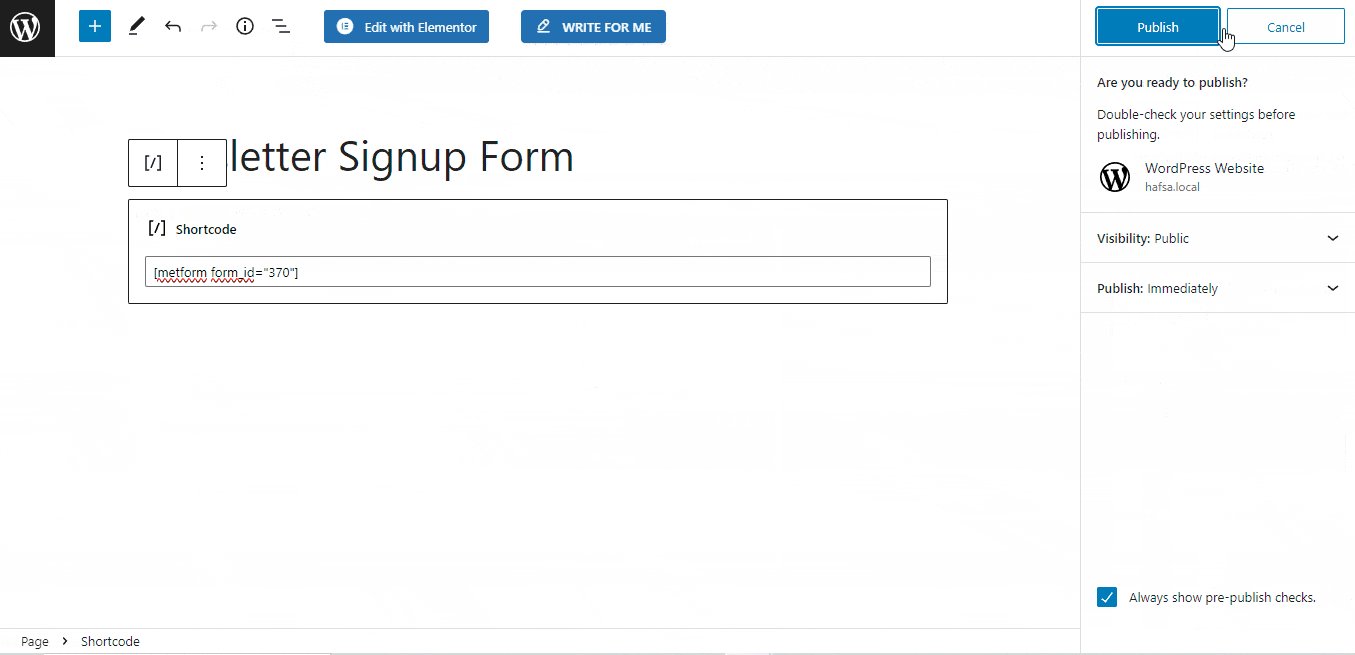
- Klistra kortkoden på din önskade sida
- Klicka på "Publicera" to live your WordPress newsletter signup form.