Vill du skapa ett responsivt och fullt fungerande kontaktformulär med bara ett klick? MetForm Kontaktformulär är den bästa lösningen.
Metform är ett plugin för elementor-formbyggare. Du kan skapa och anpassa 30+ mallar och 40+ inmatningsstilar inklusive kontaktformulär.
Dessutom erbjuder MetForm 3 stilar av kontaktformulärmallar med full möjlighet att utföra alla typer av anpassningar. Och du kan infoga formuläret på kontaktsidan genom att bara placera ditt ID och få ett rent och elegant utseende!
✨✨Krav:
👉👉Elementor: Ladda ner Elementor Plugin
👉👉MetForm: Ladda ner MetForm Plugin
Standardelement i MetForms kontaktformulär #
- Förnamn
- Efternamn
- E-postadress
- Ämne
- Telefon
- Hemsida
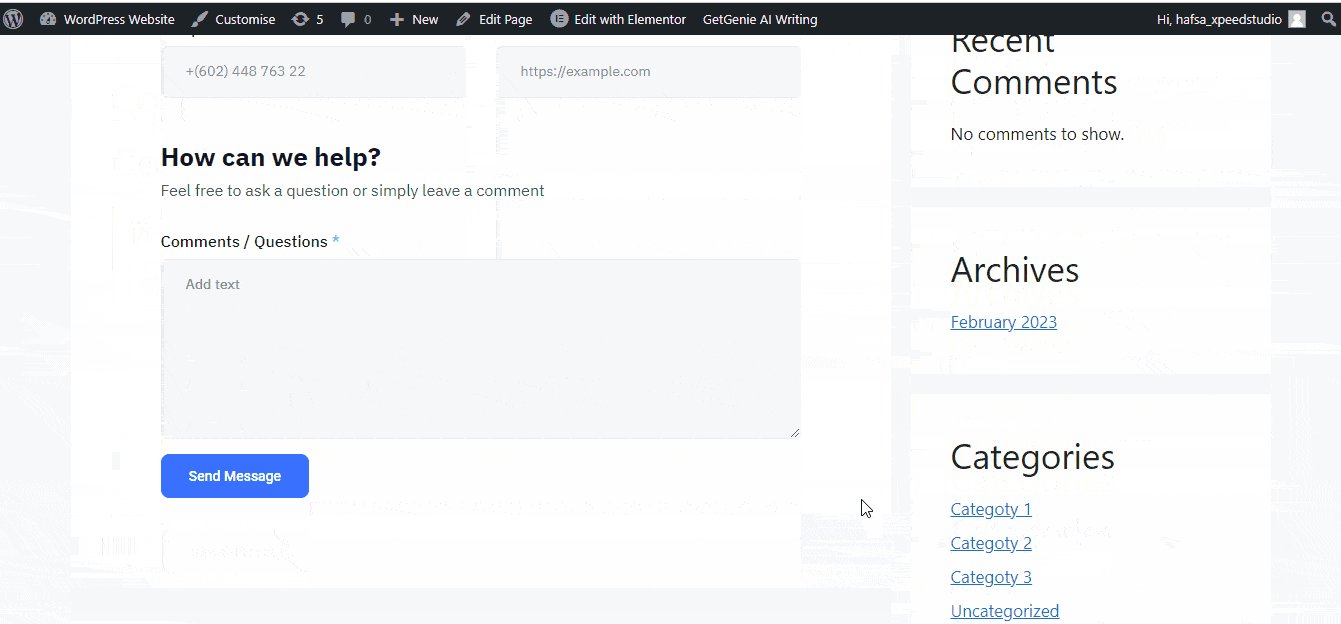
- Hur kan vi hjälpa till (textfält)
- Din plats
- Kommentarer/Frågor
- reCHATCHA
- Skicka meddelande-knapp
Hur man skapar ett kontaktformulär med MetForm #
Steg 1: Skapa ett nytt formulär #
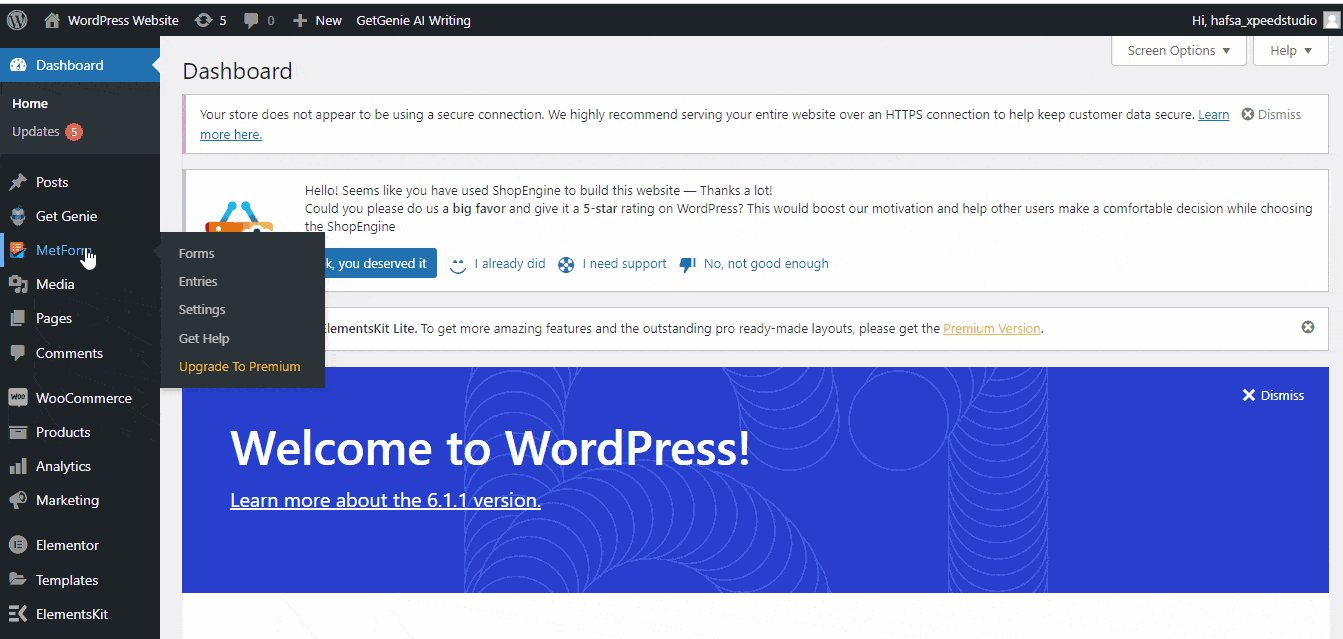
- Logga in på din WordPress-instrumentpanel
- Håll muspekaren över MetForm – > klicka "formulär"
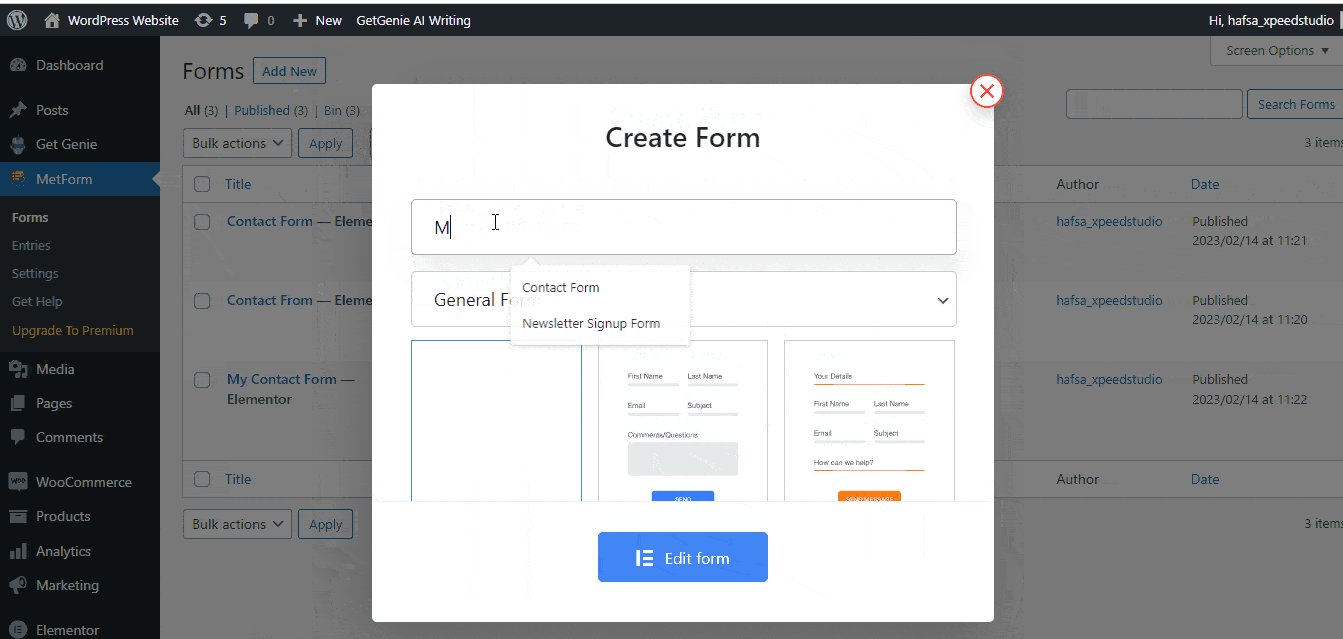
- Klicka på "Lägg till ny"
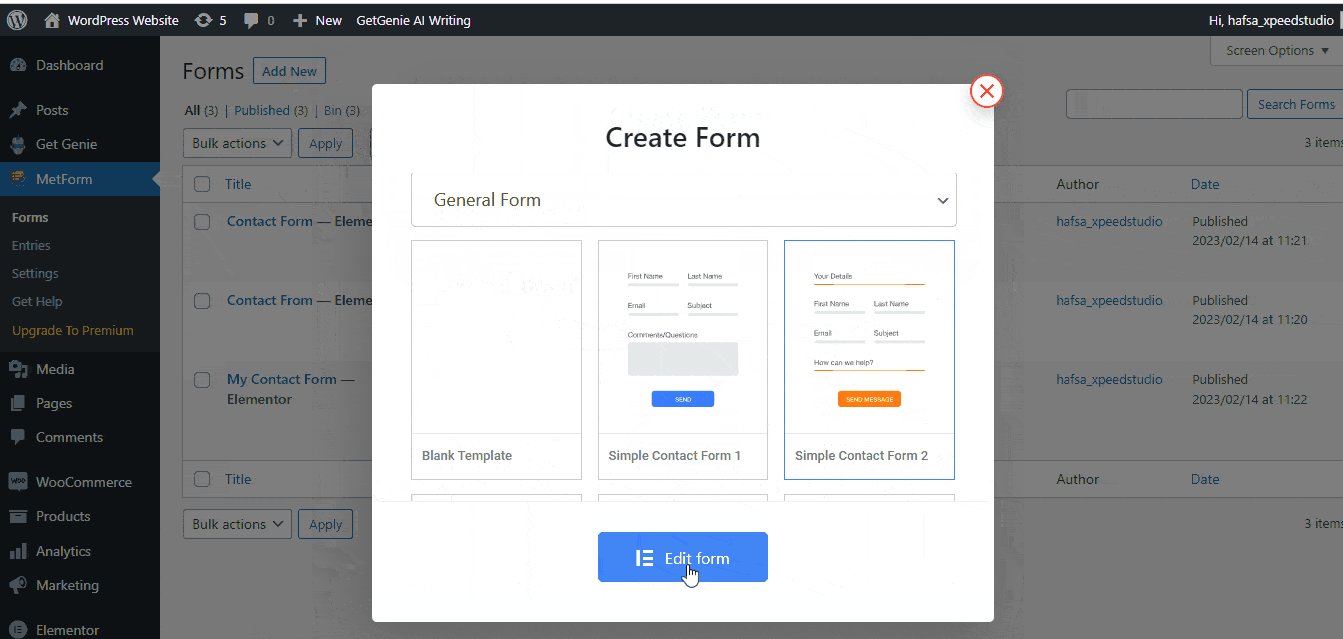
- Gå in i formnamn och välj någon av dem från 3 stilar i kontaktformuläret
- Klicka på "Redigera formulär"
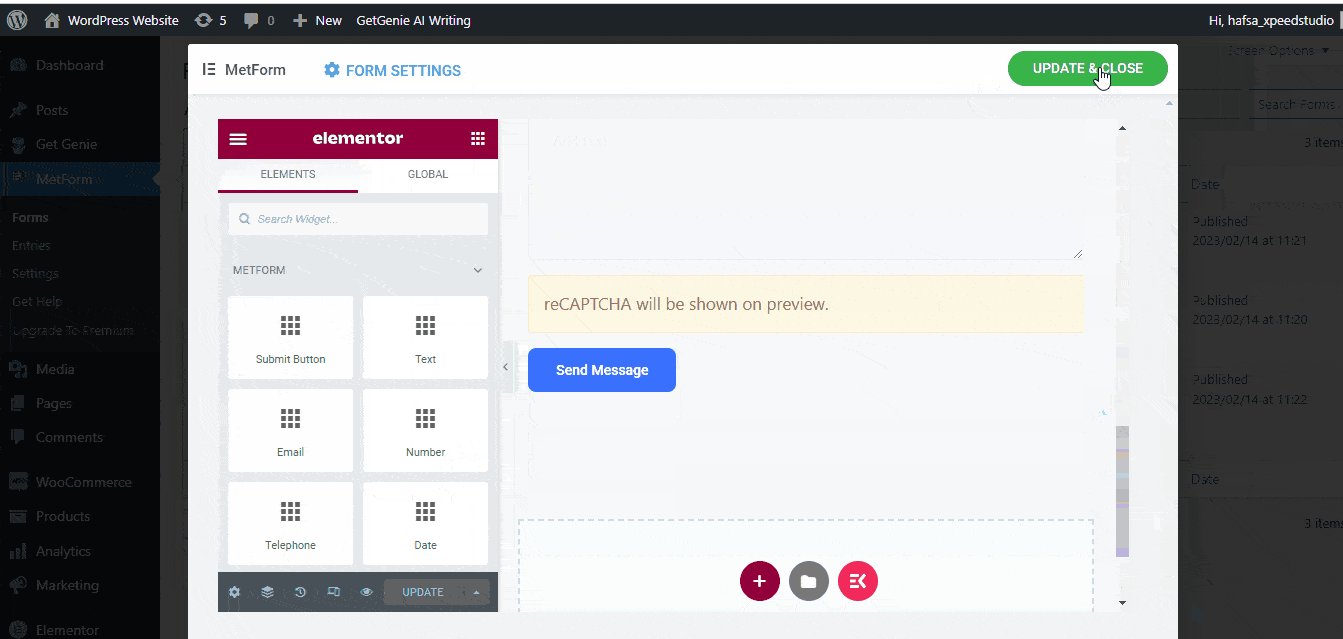
- Du kan se formulärmallen
- Klicka på "Uppdatera och stäng"

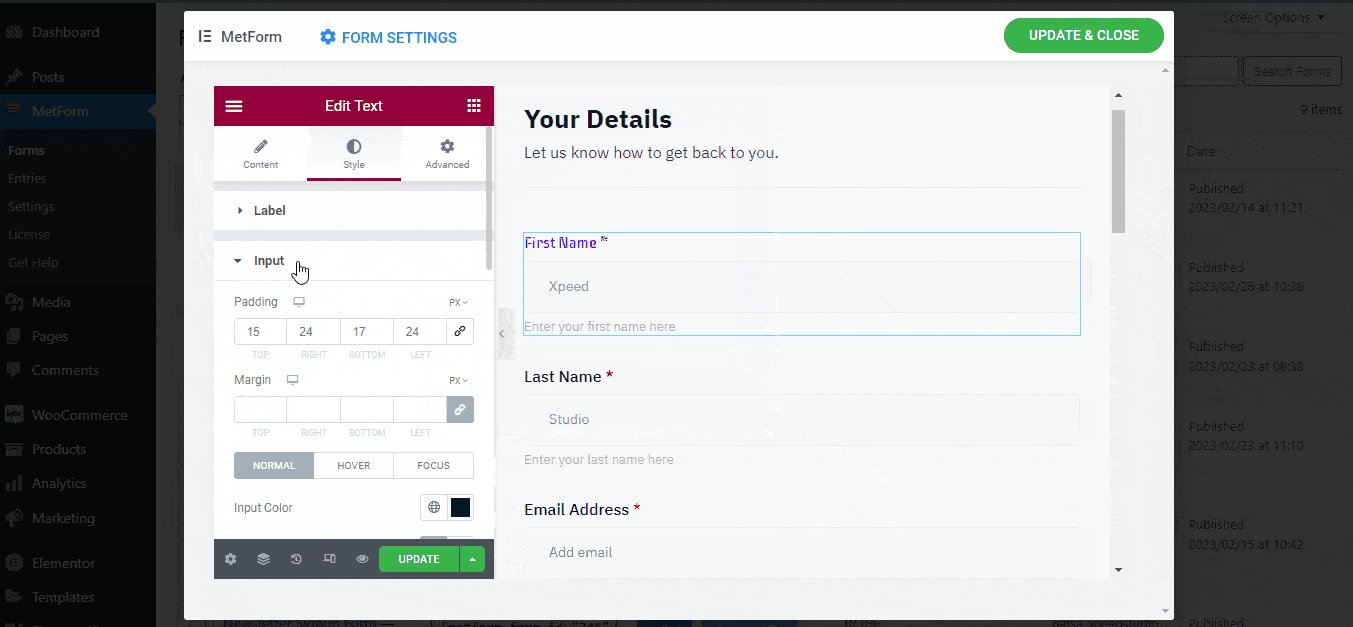
Steg 2: Anpassa det valda formuläret #
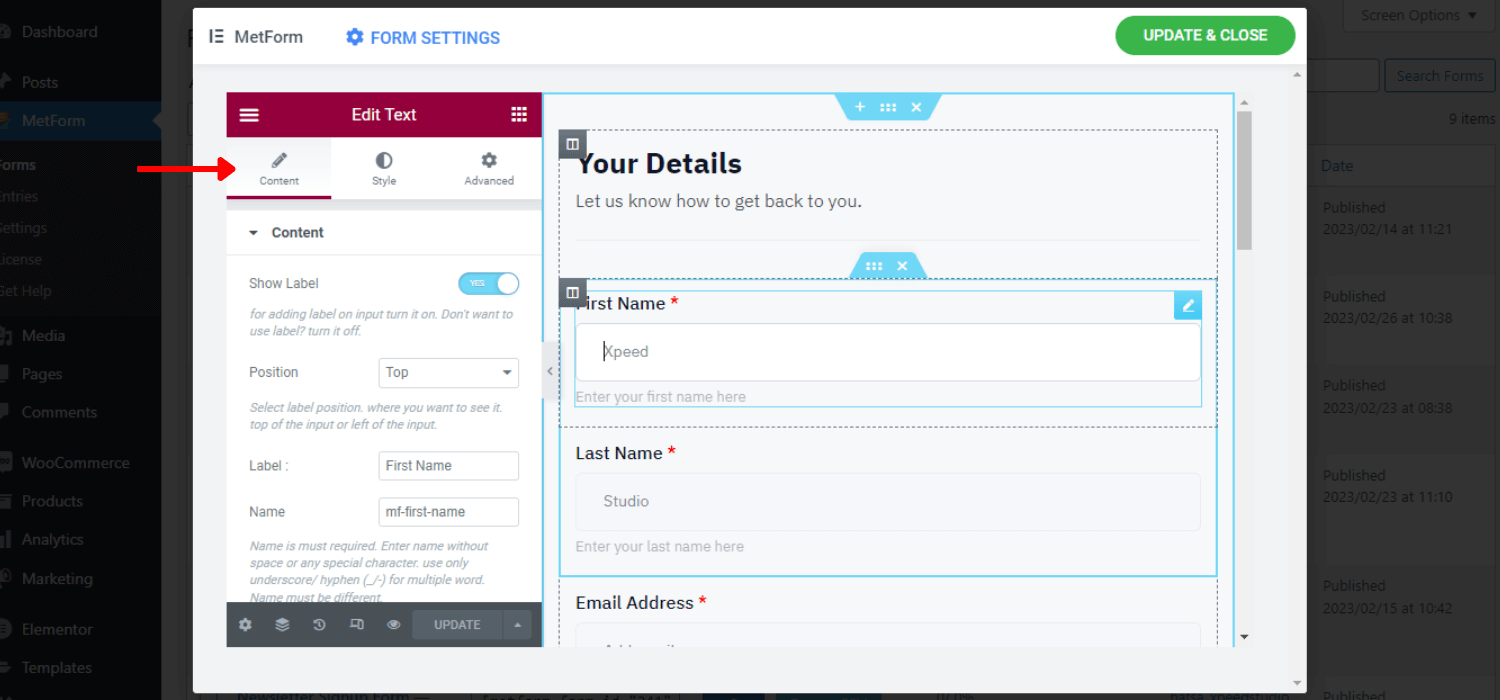
Du kan se de 3 anpassningsalternativen på vänster sida.
Innehåll #
- Kan visa/dölja etiketten
- Välj en position för vänster eller topp
- Ändra inmatningsfältets namn och etikett
- Ändra platshållaren
- Ställ in inmatningsfältet efter behov eller valfritt
- Infoga valfri URL

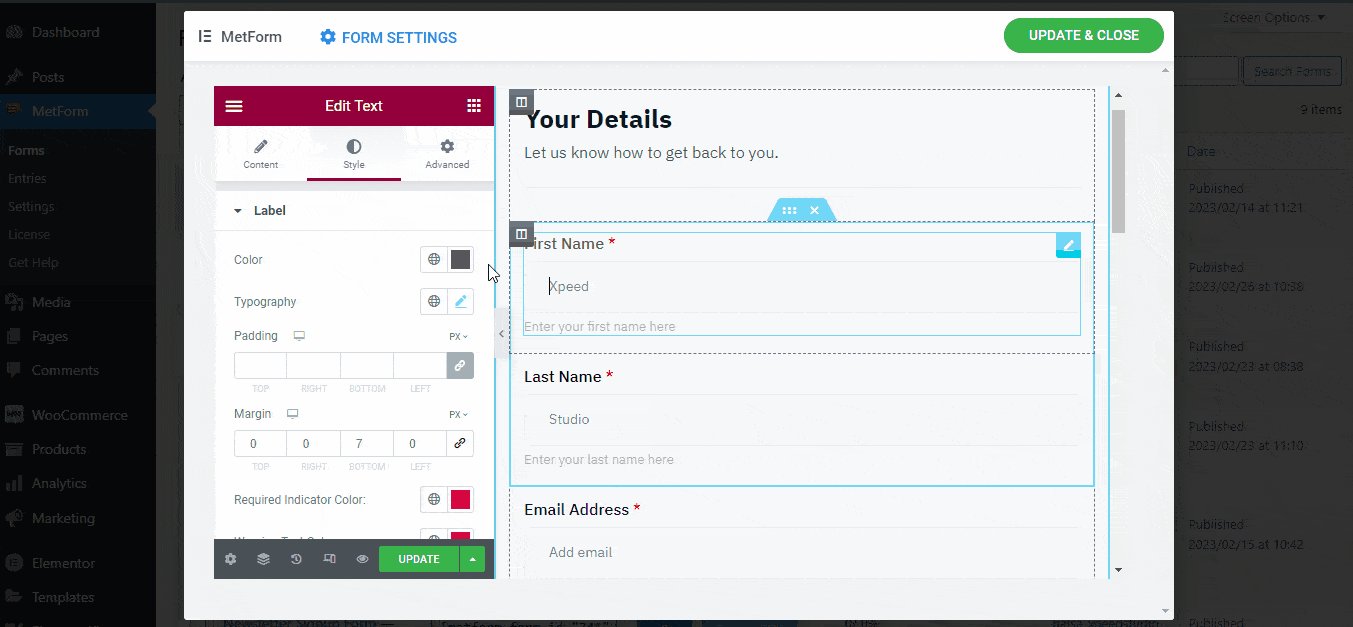
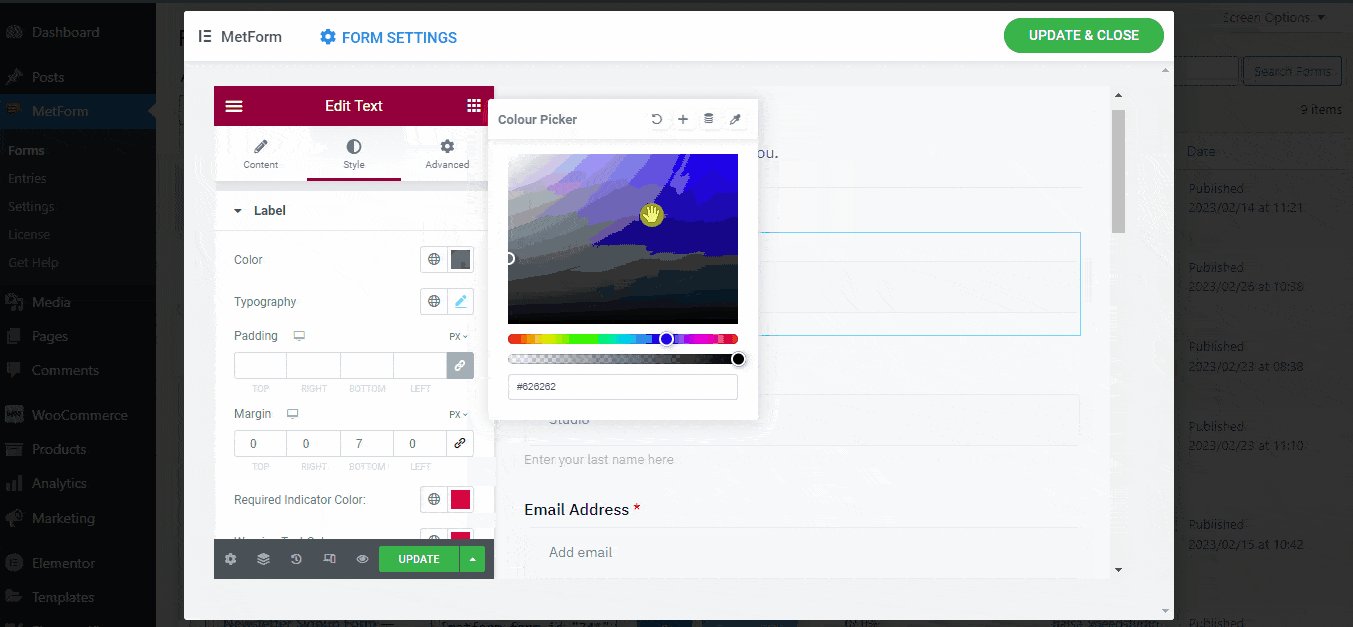
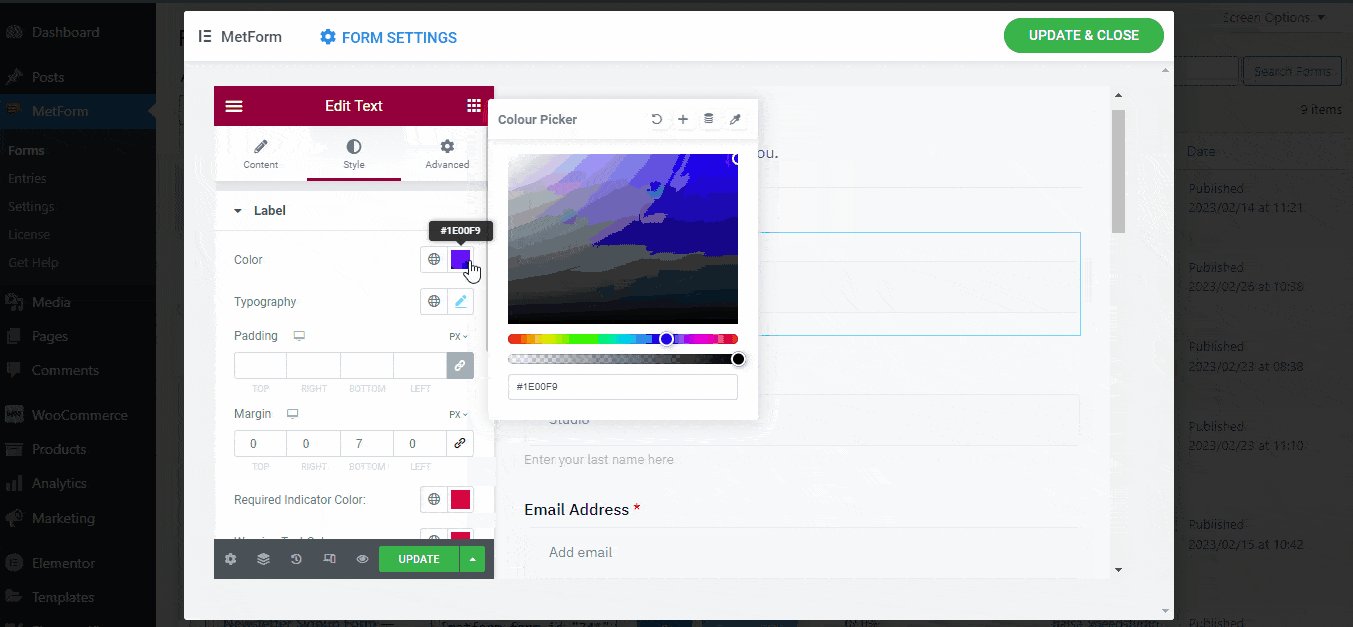
Stil #
- Öka eller minska bredden
- Kan använda en anpassad typsnittsfärg och bakgrundsfärg
- Ändra typografin
- Anpassa utfyllnad, marginalvärden
- Ställ in anpassad varningsfärg för obligatoriskt fält
- Justera fälten åt vänster, centrera, justera eller höger

Avancerad #
- Kan lägga till en kant
- Använd attribut och transformationer
- Kontrollera känsligheten på olika enheter
- Lägg till anpassad CSS för anpassad formulärstil
✨✨ Vill du lägga till anpassad CSS?
👉👉 Här är det enkla 4 sätt att lägga till anpassad CSS i Elementor
- Du kan lägga till och redigera alla element i Elementor i kontaktformulärmallen
- Dessutom kan du också integrera reCAPTCHA med kontaktformuläret.
🙌🙌Vill använda reCAPTCHA?
👉👉Kolla den här bloggen för hur man integrerar recaptcha i MetForm?
Hur infogar man MetForm kontaktformulärmall till sidor? #
Du kan infoga MetForm kontaktformulärmallen på vilken sida som helst på två sätt. Du kan antingen använda Elementor eller helt enkelt kopiera och klistra in formulärets kortkod på sidan.
Infoga MetForm kontaktformulär via Elementor #
Skapa en ny sida eller öppna en befintlig sida och "Redigera med Elementor"
- Sök efter "MetForm" widget
- Dra och släpp widgeten på sidan
- Klicka på "Redigera formulär"
- Välj formnamn
- Klicka på Spara & Stäng
- Knacka på "Uppdatering"

Notera: Du kan redigera mallen härifrån samt skapa ett nytt formulär.
Infoga MetForm kontaktformulär med kortkod #
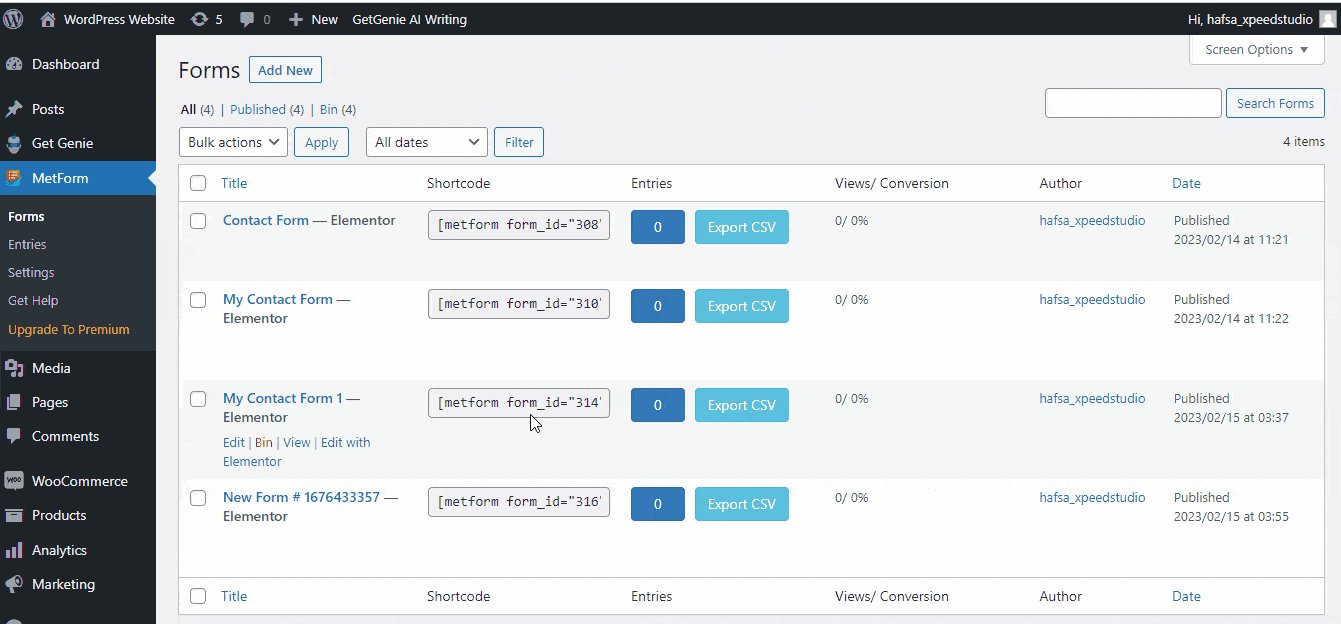
Gå först till "formulär" of the MetForm, you will see the unique shortcodes assigned with every form. To insert the customized contact form template,
- Kopiera formulärets kortkod
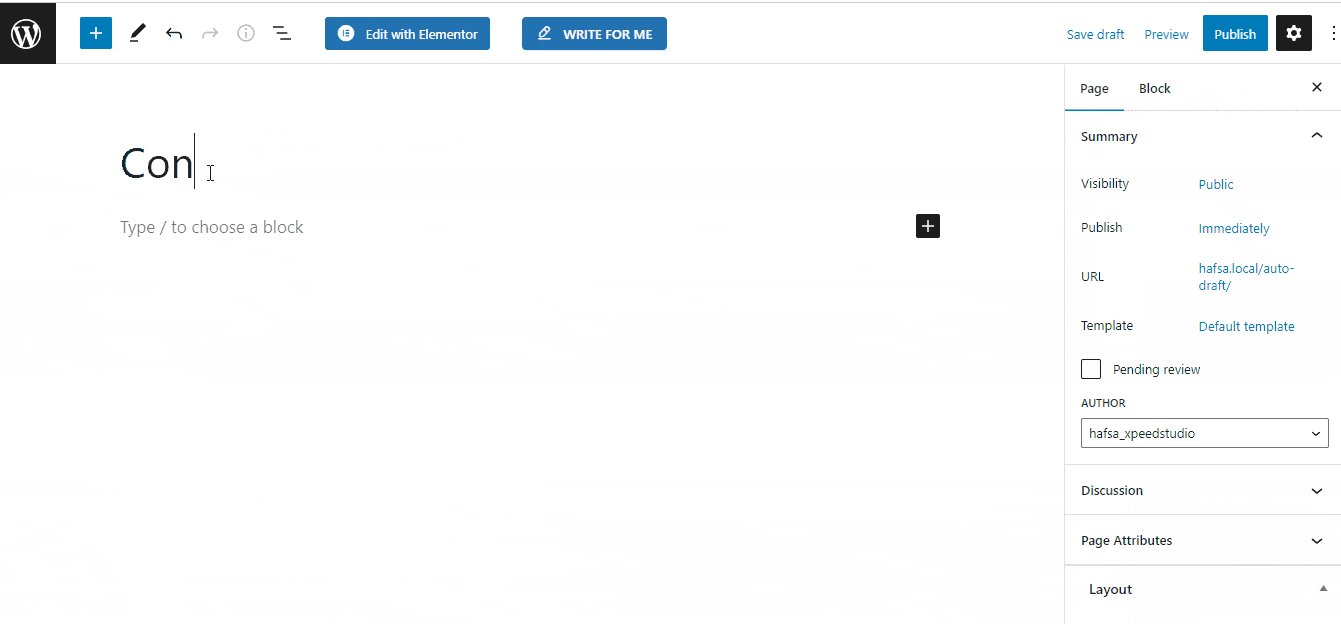
- Skapa en ny sida
- Eller öppna den befintliga kontaktsidan och klicka på "Redigera"
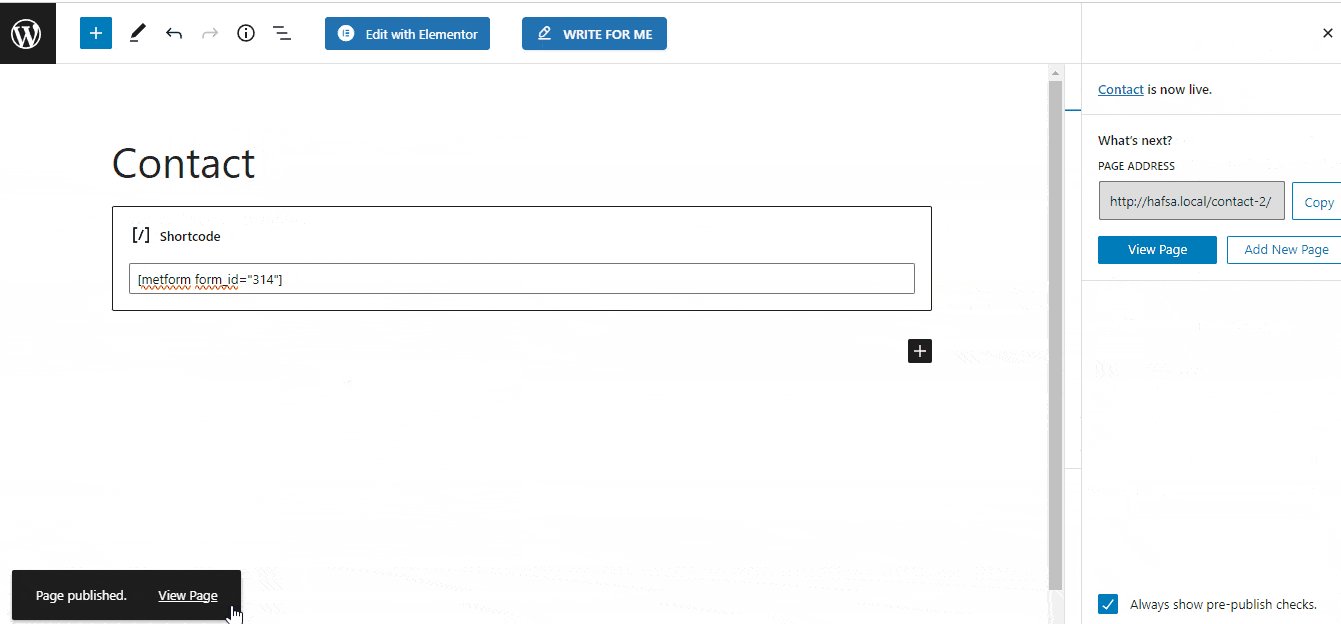
- Klistra formulärkortkoden på sidan du vill infoga formuläret
- Klicka på "Publicera"