Deal Products är en allmän widget av ShopEngine som du kan använda i vilken som helst av wooCommerce-mallarna. Denna widget framhäver de produkter som är till försäljning med ett start- och slutschema för försäljning, tillgängliga produkter, det totala antalet sålda varor och många fler alternativ.
Notera: Denna widget visar bara produkter som är på försäljning med ett schema. Reaprodukter utan scheman kommer inte att visas i den här widgeten.
Låt oss lära oss hur du kan använda Deal Products Widgets på din wooCommerce-webbplats:
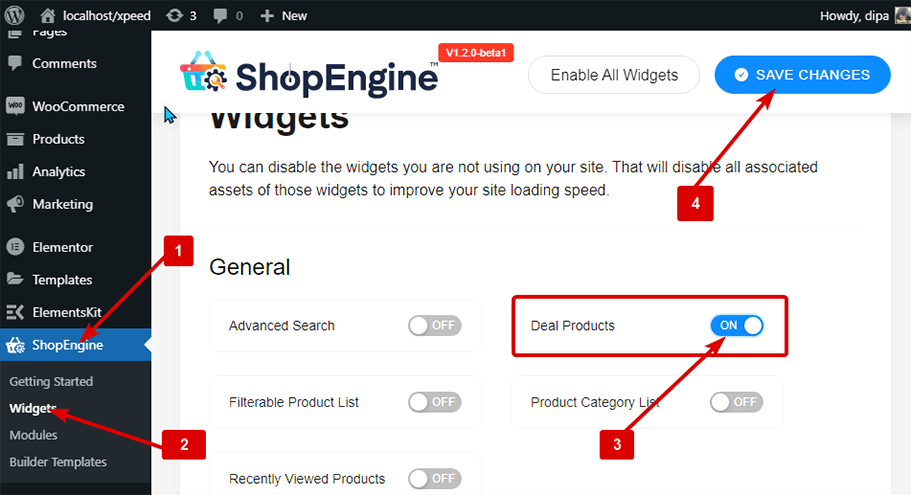
Steg 1: Aktivera widgeten Deal Products #
För att aktivera widgeten,
- Gå till ShopEngine > Widgets > Dealprodukter
- Sätta på Dela produkter under avsnittet Allmänt
- Spara ändringar

Notera: Du kan också aktivera Deal Products med en global inställning som slår på alla widgets i ShopEngine.
Steg 2: Lägg till Deal-produkter #
Innan du kan lägga till widgeten måste du först skapa en ShopEngine WooCommerce-mall. Kolla in dokumentationen på hur man skapar en mall.
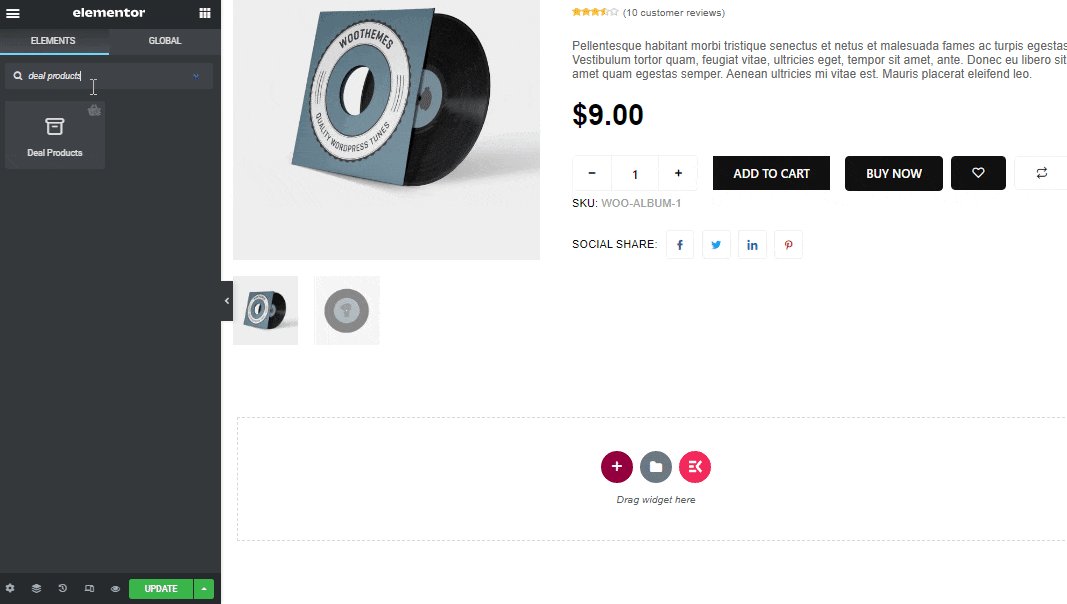
Så här lägger du till Deal-produkter:
- Gå till ShopEngine > Mallar > Valfri ShopEngine-mall
- Klicka på Redigera med Elementor

- Sök för Deal Products on Elements Search-alternativet
- Dra och släpp widgeten
- Klicka på Uppdatering för att spara ändringar.

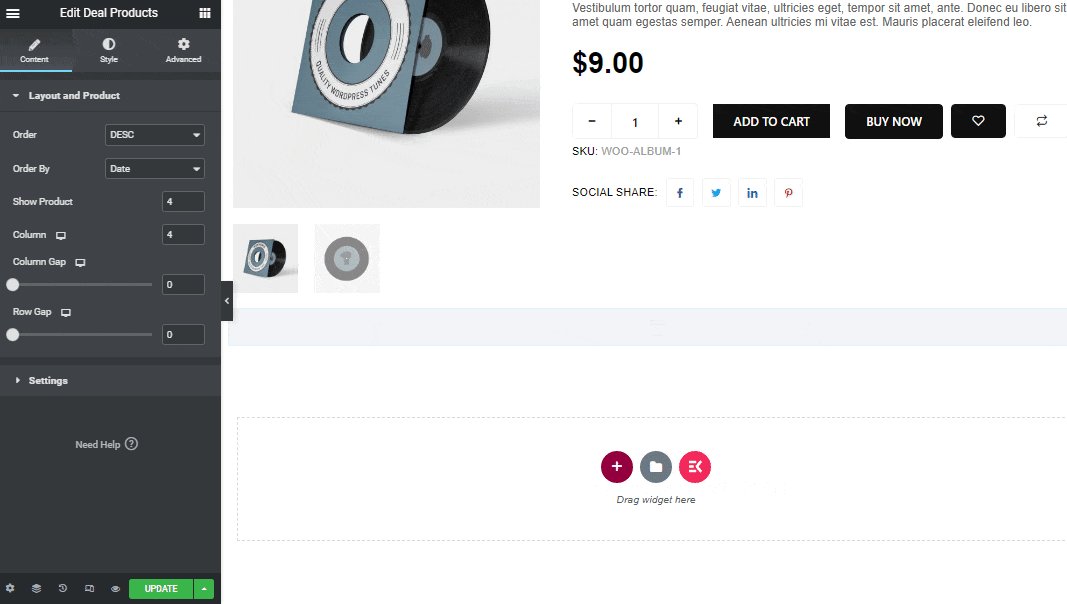
Steg 3: Innehållsinställningar för dealprodukter #
Klicka på redigeringsikonen och gå till Innehåll fliken för att anpassa följande inställningar:
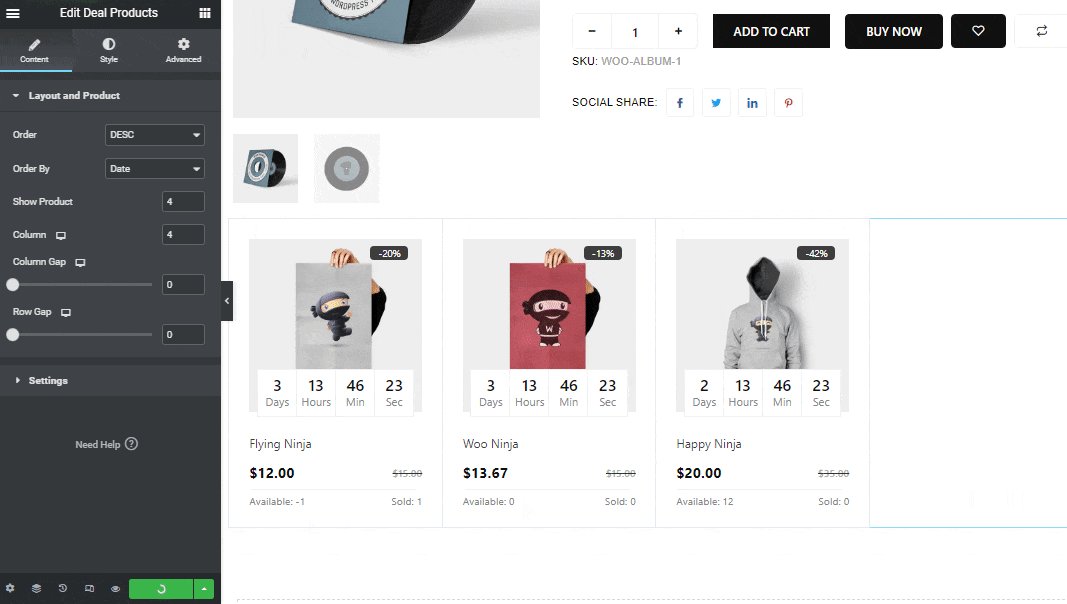
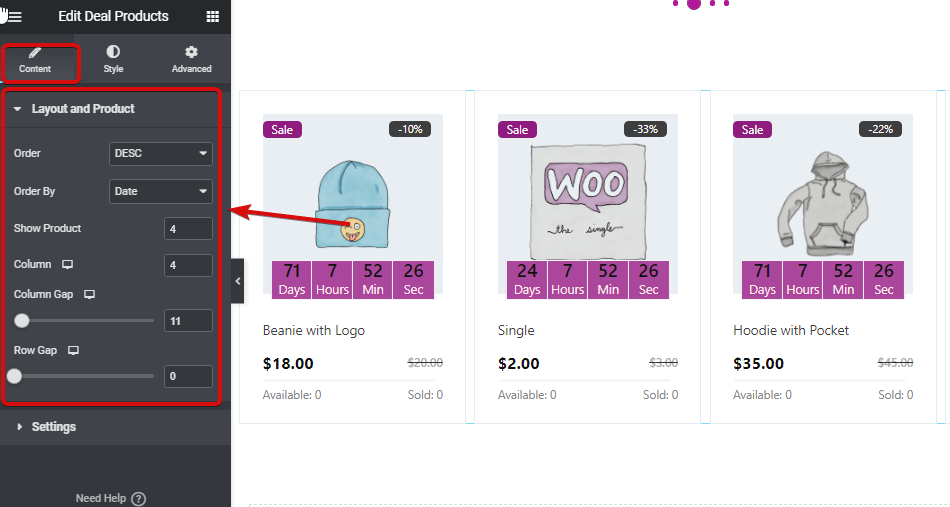
Bygga ut Layout och produkt alternativ att redigera:
- Beställa: Du kan ställa in ordningen på stigande eller fallande.
- Sortera efter: Välj mellan sorteringsalternativ inklusive ID, Titel, Namn, Datum och Popularitet.
- Visa produkt: Ställ in hur många produkter du vill visa i denna produktwidget för erbjudanden.
- Kolumn: Välj det nummer som produkten du vill visa per kolumn.
- Kolumngap: Välj det mellanrum du vill ha mellan kolumnerna.
- Radavstånd: Här kan du välja mellanrum mellan varje kolumn.

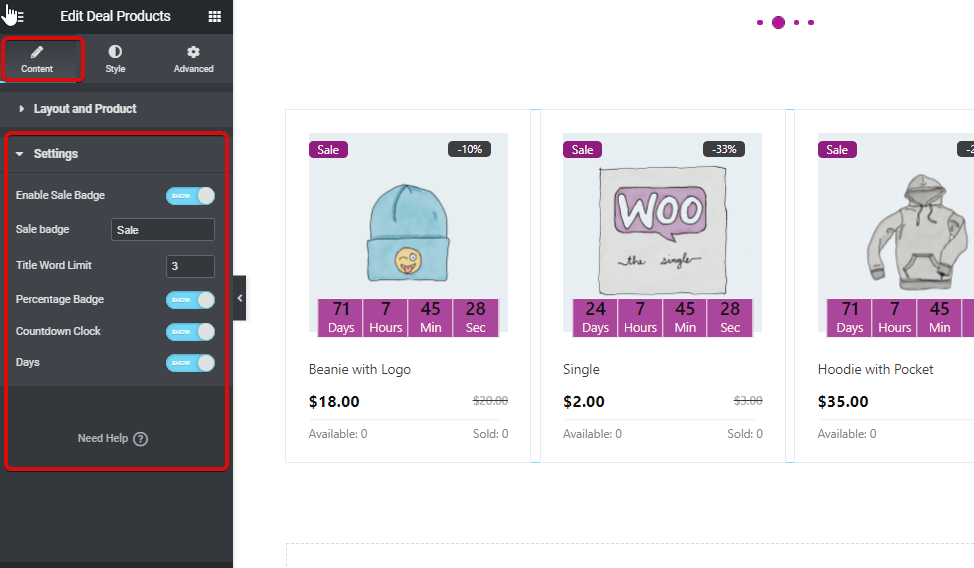
Expandera inställningar alternativ att redigera:
- Aktivera försäljningsmärke: Du kan välja att visa eller dölja reabrickan.
- Titelordsgräns: Anpassa titeln på reabrickan.
- Procentmärke: Du kan använda vänd det här alternativet för att visa försäljningsprocenten.
- Nedräkningsklocka: Aktivera det här alternativet för att visa nedräkningsklockan.
- Dagar: Om du ger för mindre än en dag kan du använda det här alternativet för att dölja dagsalternativet från nedräkningsklockan.

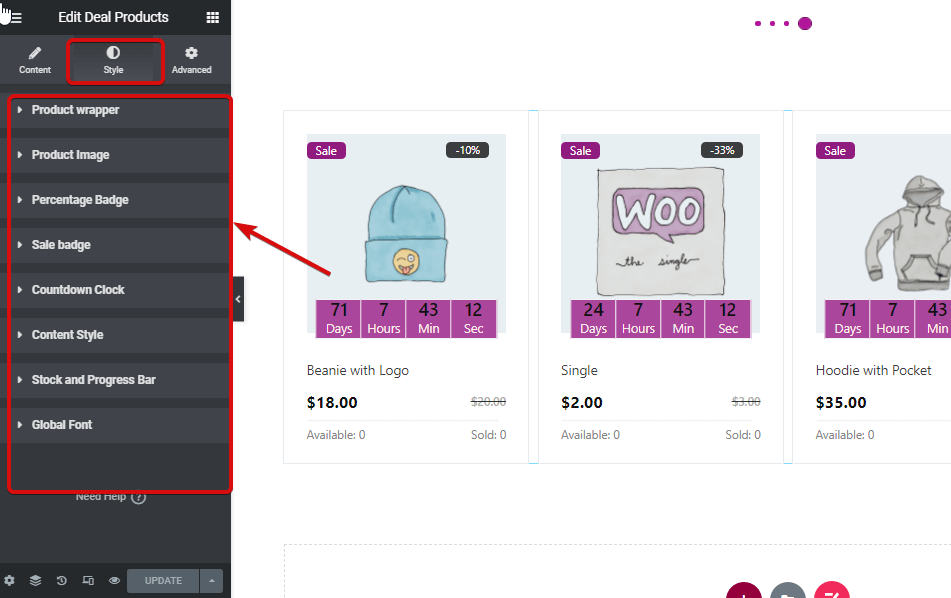
Steg 4: Stilinställningar för dealprodukter #
Gå till Stil fliken för att anpassa följande stilinställningar:

- Produktomslag
- Stoppning: Justera topp-, höger-, botten- och vänster stoppning.
- Bakgrundsfärg: Ändra bakgrundsfärgen för widgeten.
- Gränsbredd: Välj den kantbredd du vill ha runt var och en av produktsektionerna.
- Gräns färg: Välj en färg för kanten.
- Produktbild
- Höjd: Välj höjden på produktbilden för widgeten.
- Storlek: Du kan välja bildstorlek som antingen innehåll eller omslag.
- Placera: Om du bestämmer dig för att välja ett skydd får du ett annat alternativ att välja position. Här kan du välja position som topp, mitt eller botten.
- Procentmärke:
- Stoppning: Justera topp-, höger-, botten- och vänster stoppning.
- Kantradie: Välj de övre, högra, nedre och vänstra värdena för kantradien.
- Position vänster: Här kan du justera den horisontella positionen för procentmärket.
- Position överst: Justera den vertikala positionen för procentmärket.
- Färg: Välj färg för procenttexten.
- Bakgrund: Välj en bakgrundsfärg för procentmärkets bakgrund.
- Typografi: Klicka på redigera typografi för att välja teckensnittsfärg och vikt.
- Rea märke:
- Stoppning: Justera topp-, höger-, botten- och vänster stoppning.
- Kantradie: Välj de övre, högra, nedre och vänstra värdena för kantradien.
- Position vänster: Här kan du justera reabrickans horisontella position.
- Position överst: Justera reabrickans vertikala position.
- Färg: Välj färg för försäljningstexten.
- Bakgrund: Välj en bakgrundsfärg för försäljningsmärkets bakgrund.
- Typografi: Klicka på redigera typografi för att välja teckensnittsfärg och vikt.
- Nedräkningsklocka:
- Nummerfärg: Välj en färg för siffrorna i nedräkningsklockan.
- Nummertypografi: Här kan du välja teckenstorlek, vikt och transformationsstil.
- Etikettfärg: Välj färg för etiketten dag, timme, min och sek.
- Etiketttypografi: Här kan du välja teckenstorlek, vikt, transformeringsstil och linjehöjd för etiketterna.
- Bakgrund: Ändra bakgrundsfärgen för etiketterna.
- Gräns färg: Välj kantfärg.
- Gränsbredd: Välj kantens breddstorlek.
- Stoppning: Justera topp-, höger-, botten- och vänster stoppning
- Mellanslag botten: Här kan du välja bottenutrymmet.
- Countdown Wrapper Bredd: Välj bredd för hela nedräkningssektionen.
- Innehållsstil:
- Titelfärg: Ändra titelfärgen på produkten.
- Titeln Hover Color: Välj en färg för rubriken.
- Titeltypografi: Här kan du ändra teckenstorlek, vikt, transformation och linjehöjd för titeln.
- Rubrikmarginal: Välj den övre, högra, nedre och vänstra marginalen för titeln.
- Prisradsmarginal: Välj den övre, högra, nedre och vänstra marginalen för prisraden.
- Ordinarie pris färg: Välj en färg för ordinarie pris.
- Normalpristypografi: Här kan du välja teckenstorlek, vikt och förvandla det till ordinarie pris.
- Rea pris färg: Välj en färg för försäljningspriset.
- Rea pris typografi: Här kan du välja teckenstorlek, vikt och omvandla den till försäljningspriset.
- Lager och förloppsindikator
- Text färg: Ändra färgen för tillgängliga och sålda alternativ.
- Texttypografi: Här kan du välja teckenstorlek, vikt, transformation och linjehöjd för det tillgängliga och sålda alternativet.
- Line Cap Style: Du kan välja att den runda kepsen ska vara rund eller fyrkantig.
- Normal linjefärg: Välj färgen på kanten på varje lagersektion.
- Normal linjehöjd: Välj linjehöjd.
- Aktiv linjefärg: Ändra den aktiva linjens färg här.
- Aktiv linjehöjd: Här kan du välja den aktiva linjehöjden.
- Globalt teckensnitt
- Typsnittsfamilj: Här kan du ändra teckensnittsfamiljen för hela widgeten.
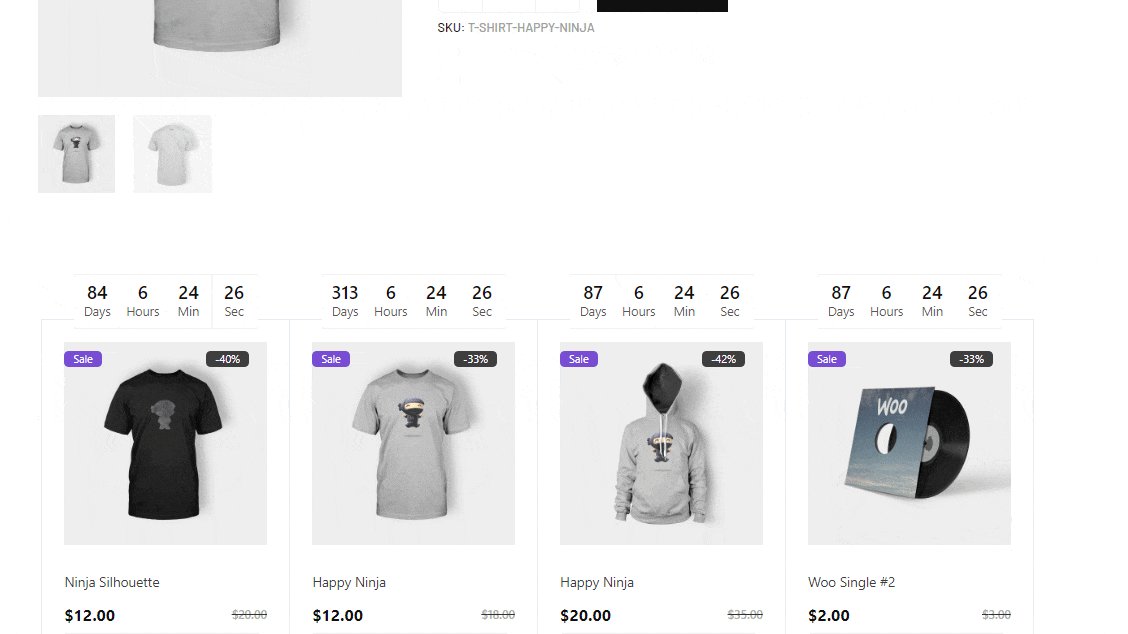
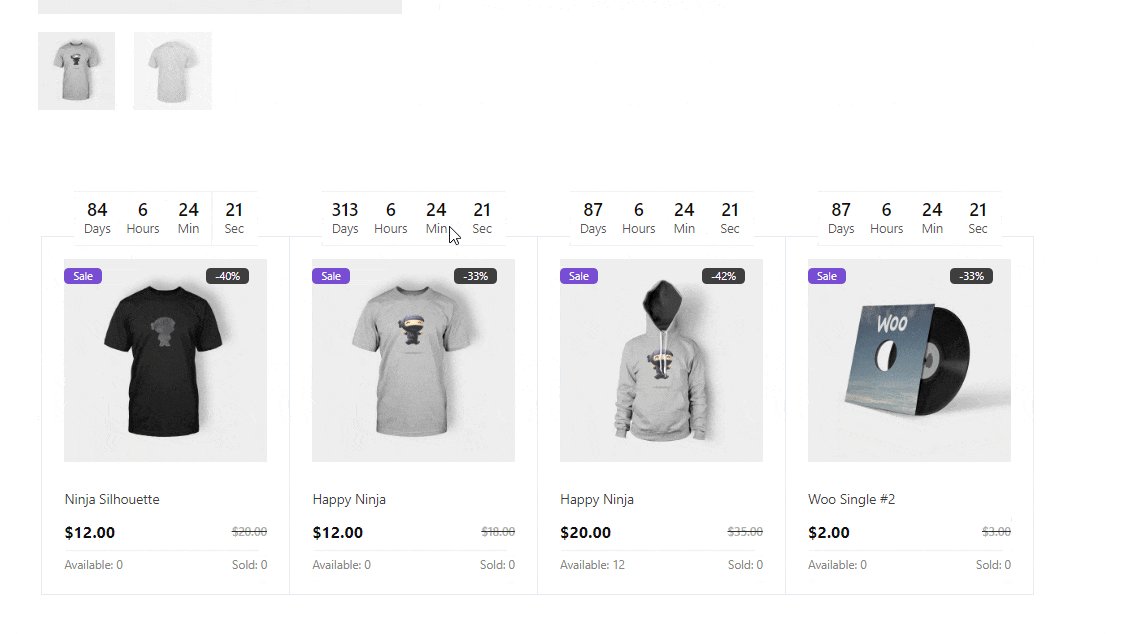
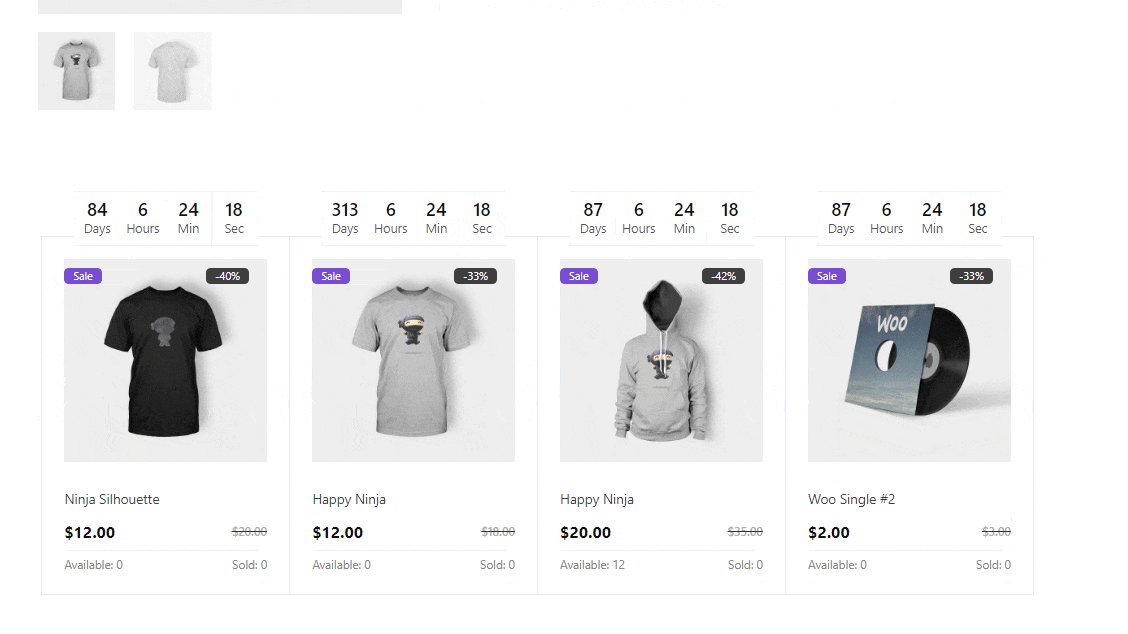
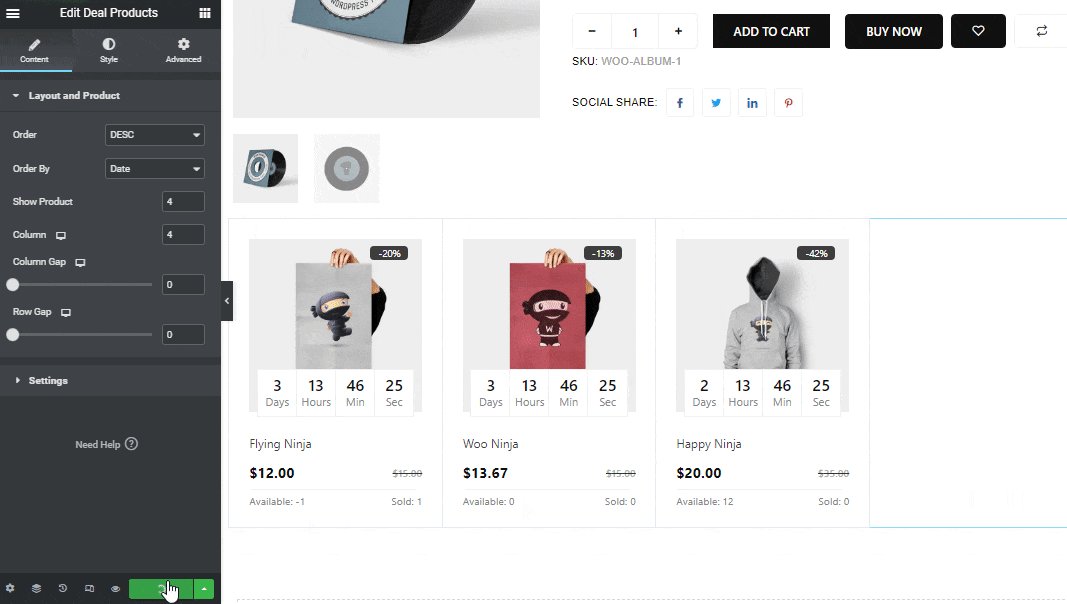
När du har gjort alla ändringar klickar du uppdatering att spara. Nu ska Deal-produkter vara synliga i skyltfönstret med all anpassning och styling.
Här är en förhandstitt på hur Deal Products Widget ser ut