Du kan inkludera WhatsApp-kontaktsupport på din webbplats med ElementsKit WhatsApp-widgeten. Dra och släpp bara widgeten till Elementors designredigerare och hämta WhatsApp-knappen på webbplatsen sömlöst.
WhatsApp är ett av de mest populära alternativen för säkra meddelanden idag. Folk föredrar det som snabbmeddelandemedia. Så den här widgeten är användbar för att höra omedelbara frågor, intressen och förfrågningar från kunder.
Läs den här dokumentationen för att lära dig hur du använder Elementor WhatsApp-knappwidgeten i ElementsKit.
Steg 1: Skaffa Elementor WhatsApp-knappen på webbplatsen- ElementsKit #
För att få WhatsApp-knappen på din webbplats, aktivera först ElementsKit WhatsApp-widgeten, öppna sedan Elementor-redigeraren och dra och släpp widgeten till designområdet.
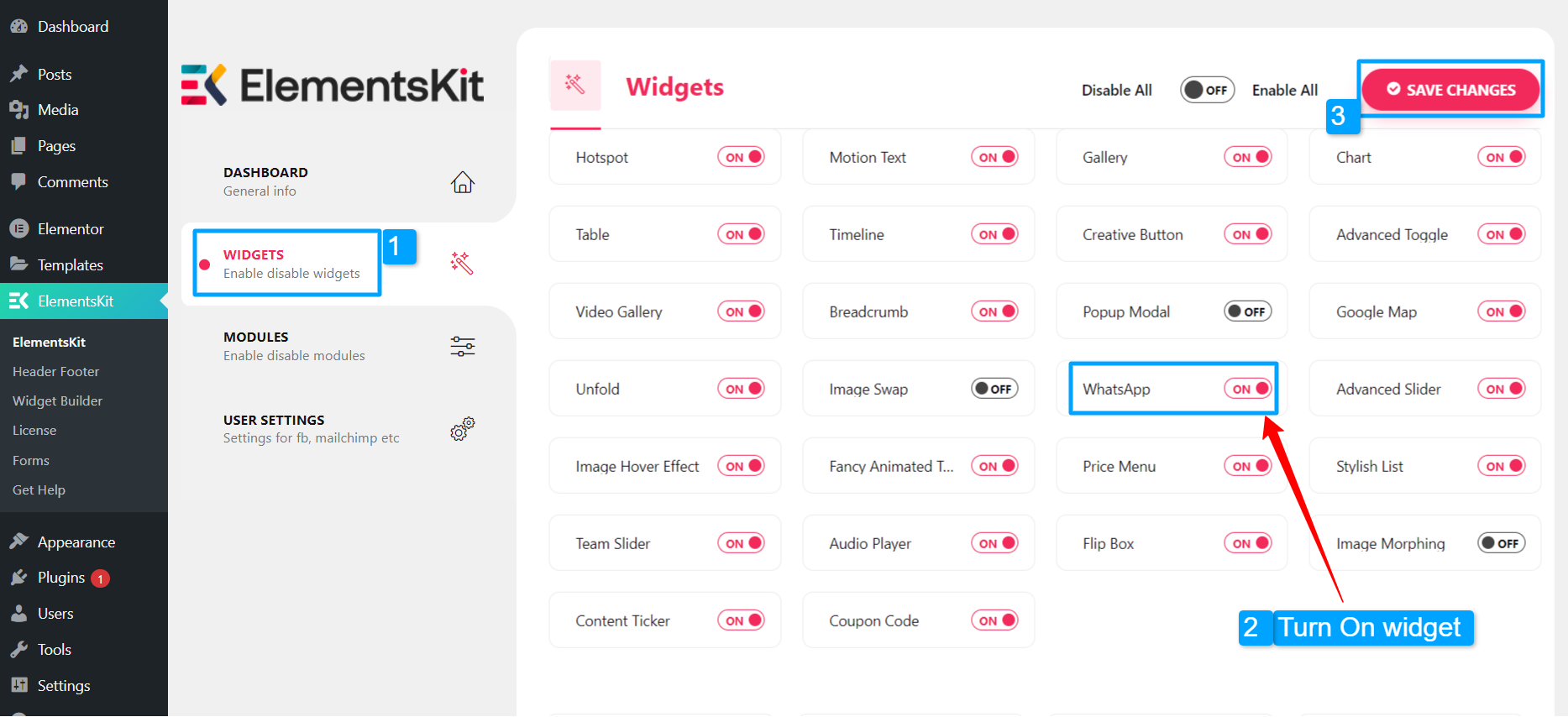
Aktivera WhatsApp-widget: #
För att aktivera widgeten:
- Navigera till ElementsKit > Widgets.
- Hitta kupongkoden och aktivera widgeten.
- Klicka på SPARA ÄNDRINGAR.

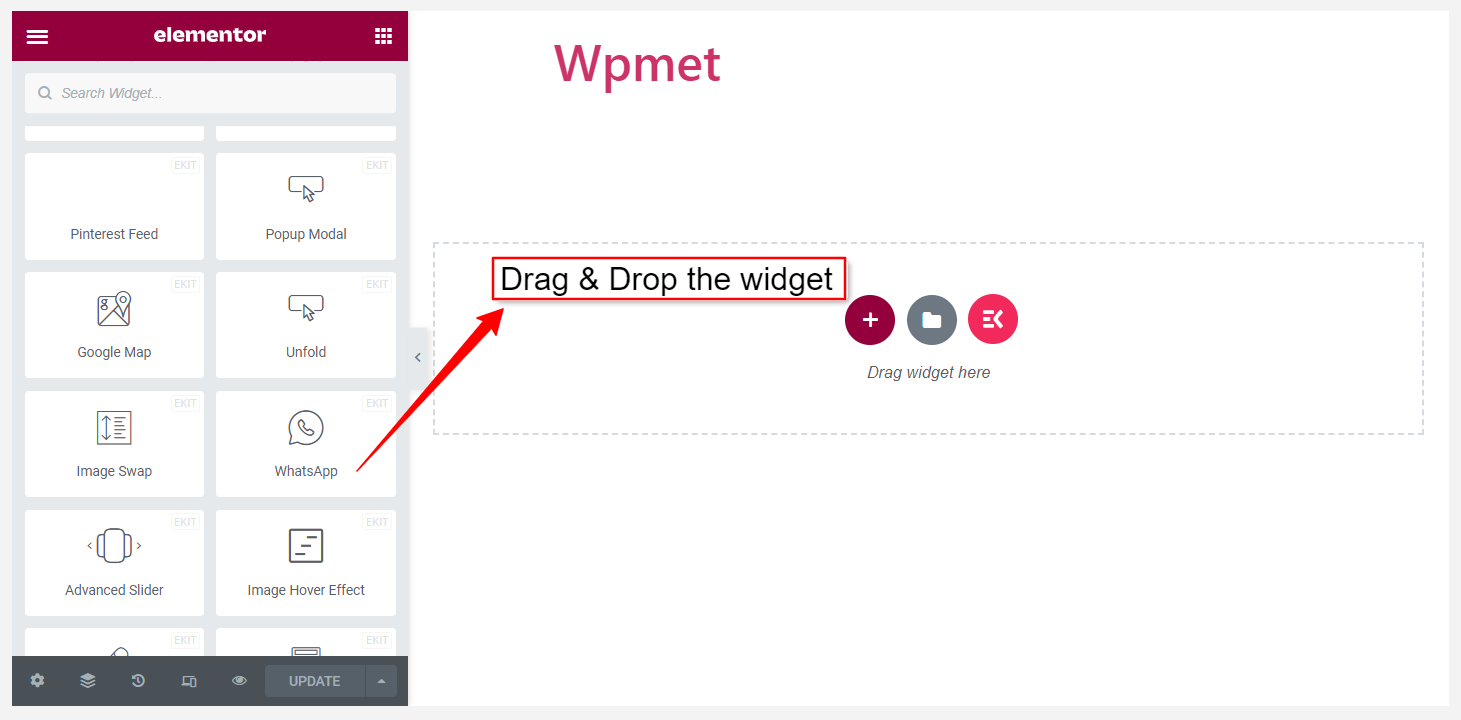
Dra och släpp widgeten: #
Efter det, dra och släpp ElementsKit Content Ticker-widgeten till designområdet i Elementor-redigeraren.

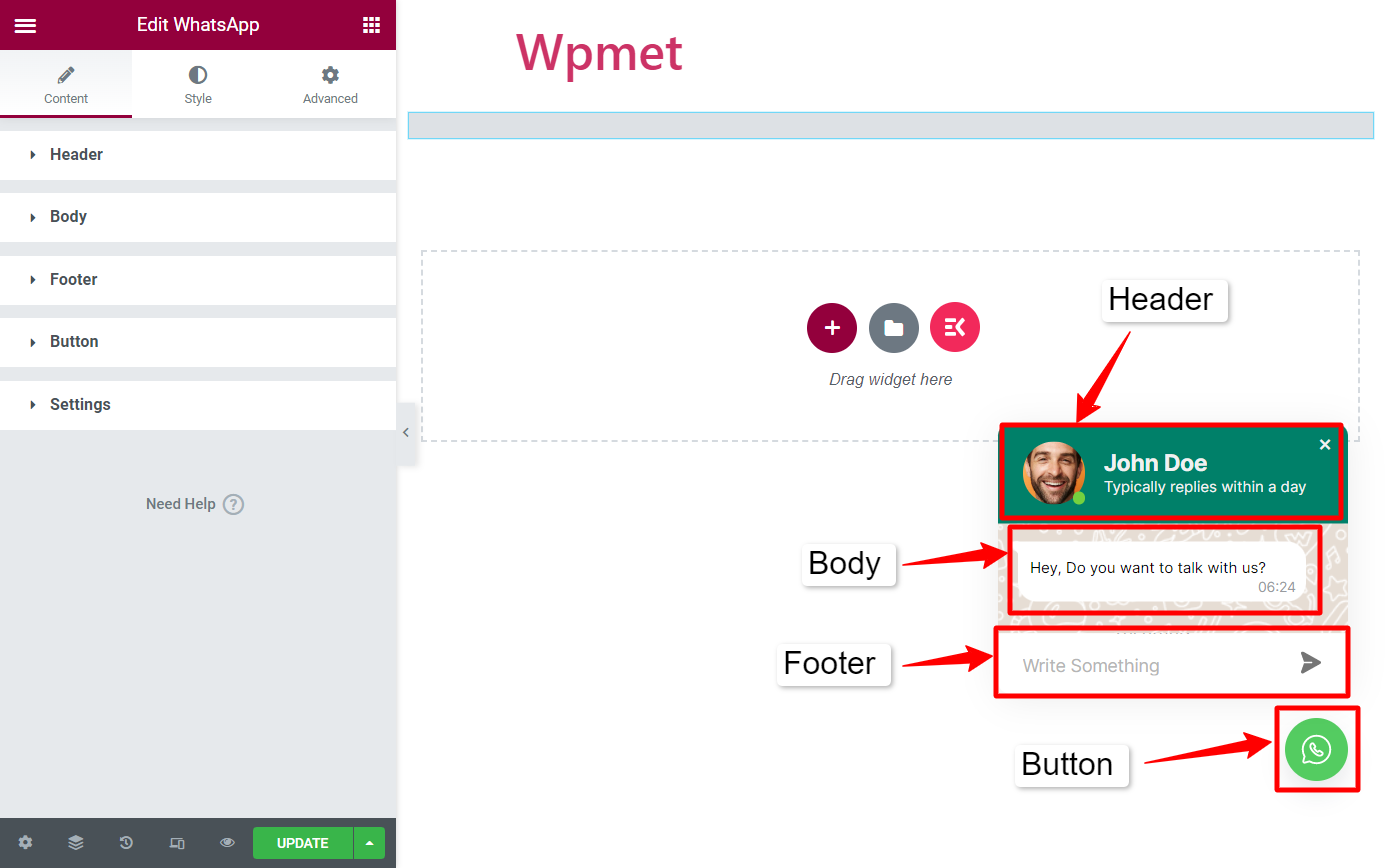
Steg 2: Konfigurera WhatsApp-widgeten #
Du kan konfigurera sidhuvud, brödtext, sidfot, knapp och inställningar för ElementsKit WhatsApp-widgeten.

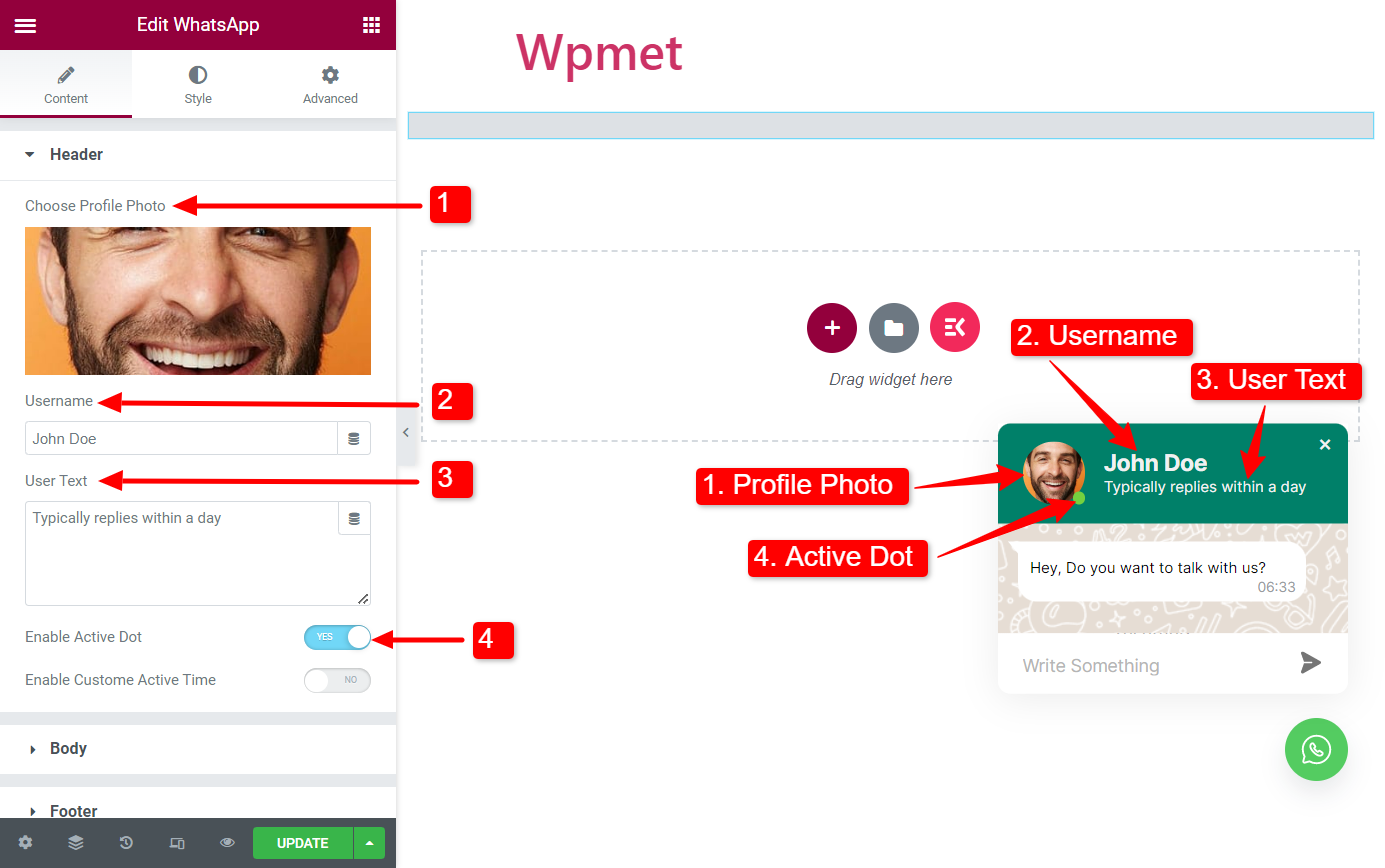
Rubrik #
- Välj profilfoto: Du kan lägga till ett profilfoto i WhatsApp-chatboxen. Ladda upp ett foto eller välj ett från WordPress mediebibliotek.
- Användarnamn: Ange ditt namn i användarnamnsfältet.
- Användartext: Du kan skriva in en kort text som visas under användarnamnet.
- Aktivera Active Dot: Visa din aktiva status genom att aktivera den aktiva punkten.

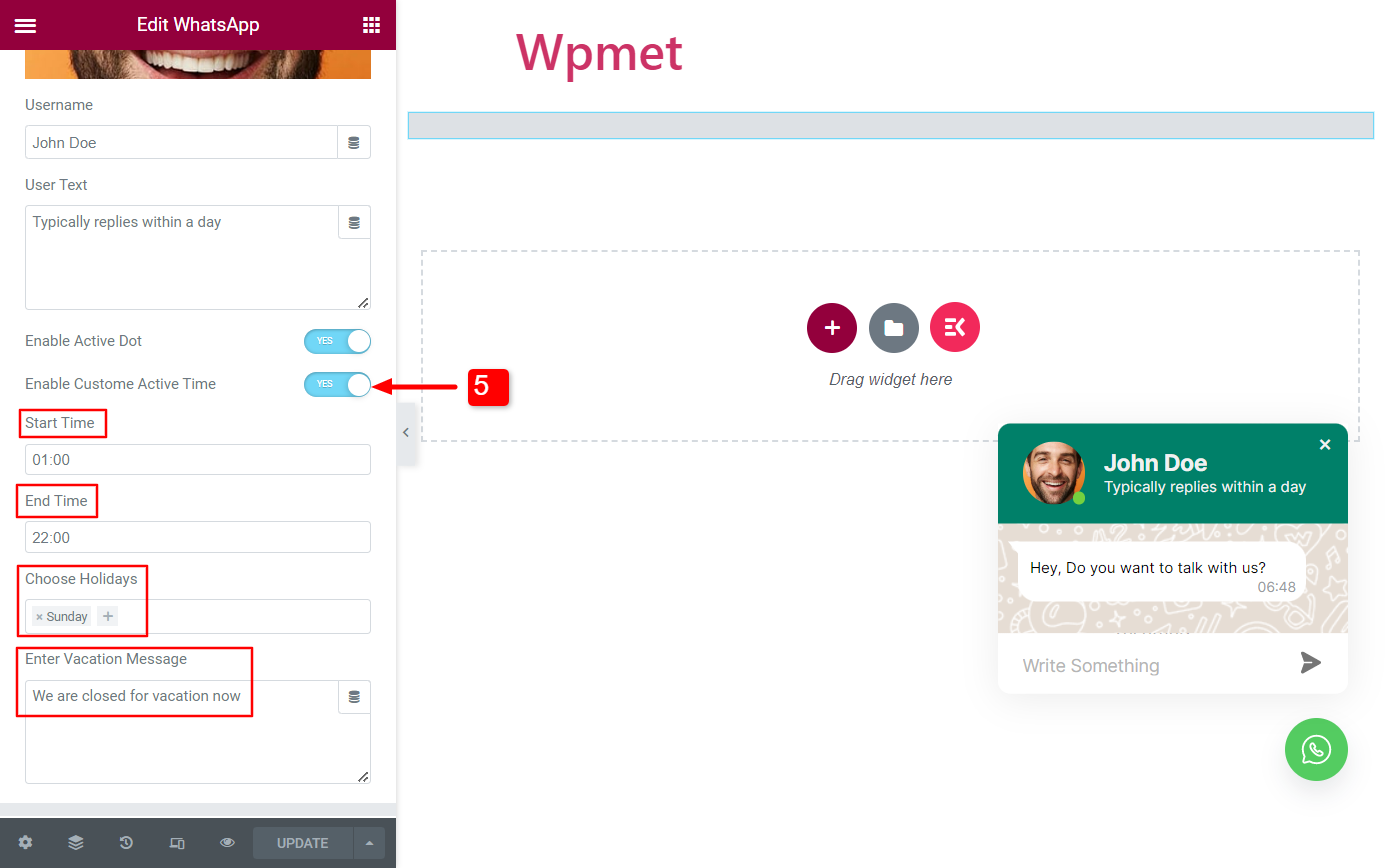
- Aktivera anpassad aktiv tid(Tillgängligt när Active Dot är aktiverat): Du kan visa aktiv status för en viss tid på dagen genom att aktivera den här funktionen. När det är aktiverat kommer följande alternativ att vara tillgängliga:
- Starttid: Ställ in en tid på dagen när du ska vara online.
- Sluttid: Ställ in en tid på dagen då du inte längre kommer att vara tillgänglig online.
- Välj helgdagar: Välj lediga dagar.
- Skriv in semestermeddelandet: Du kan ställa in ett meddelande till kunderna när du är borta på semester.

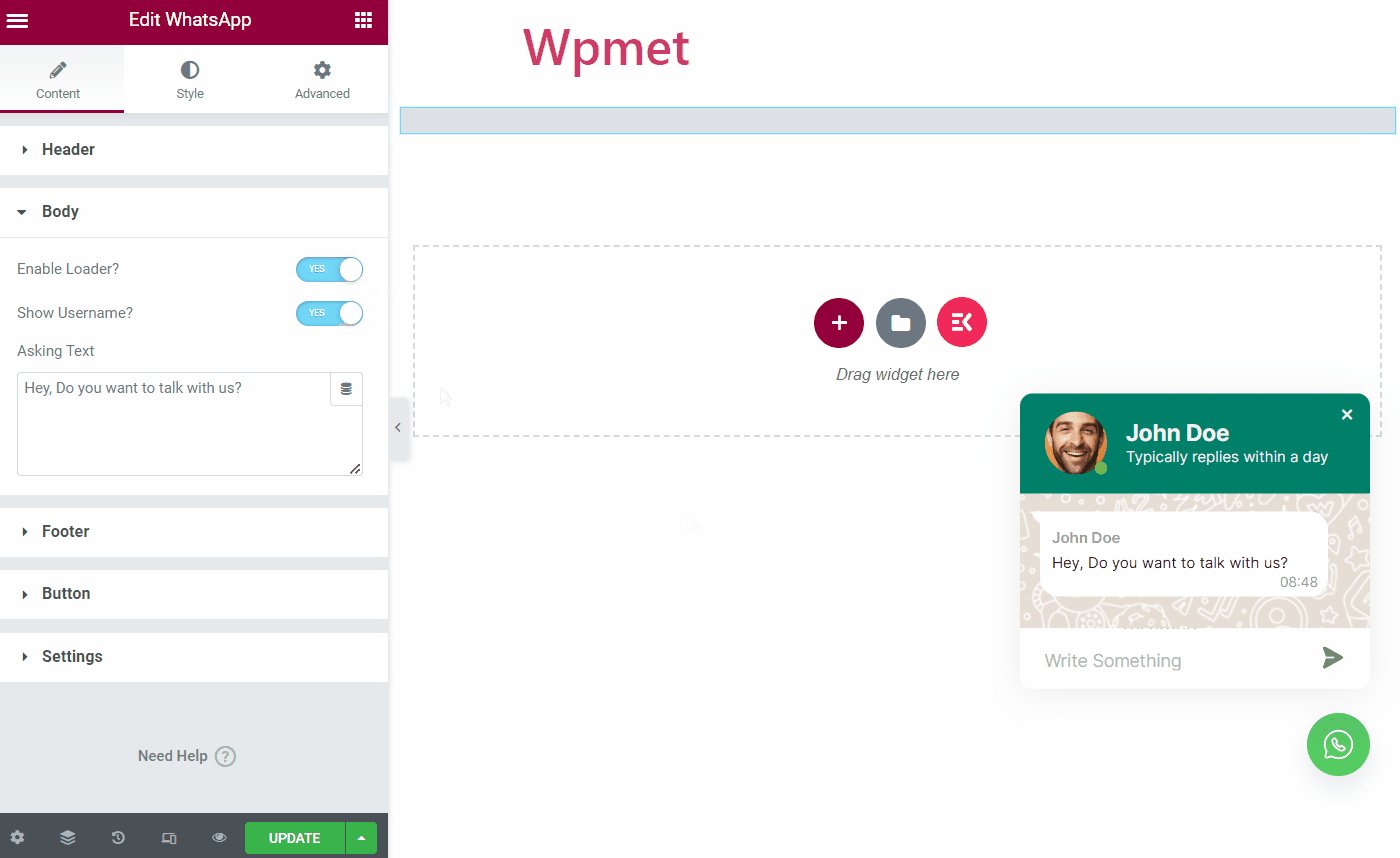
Kropp #
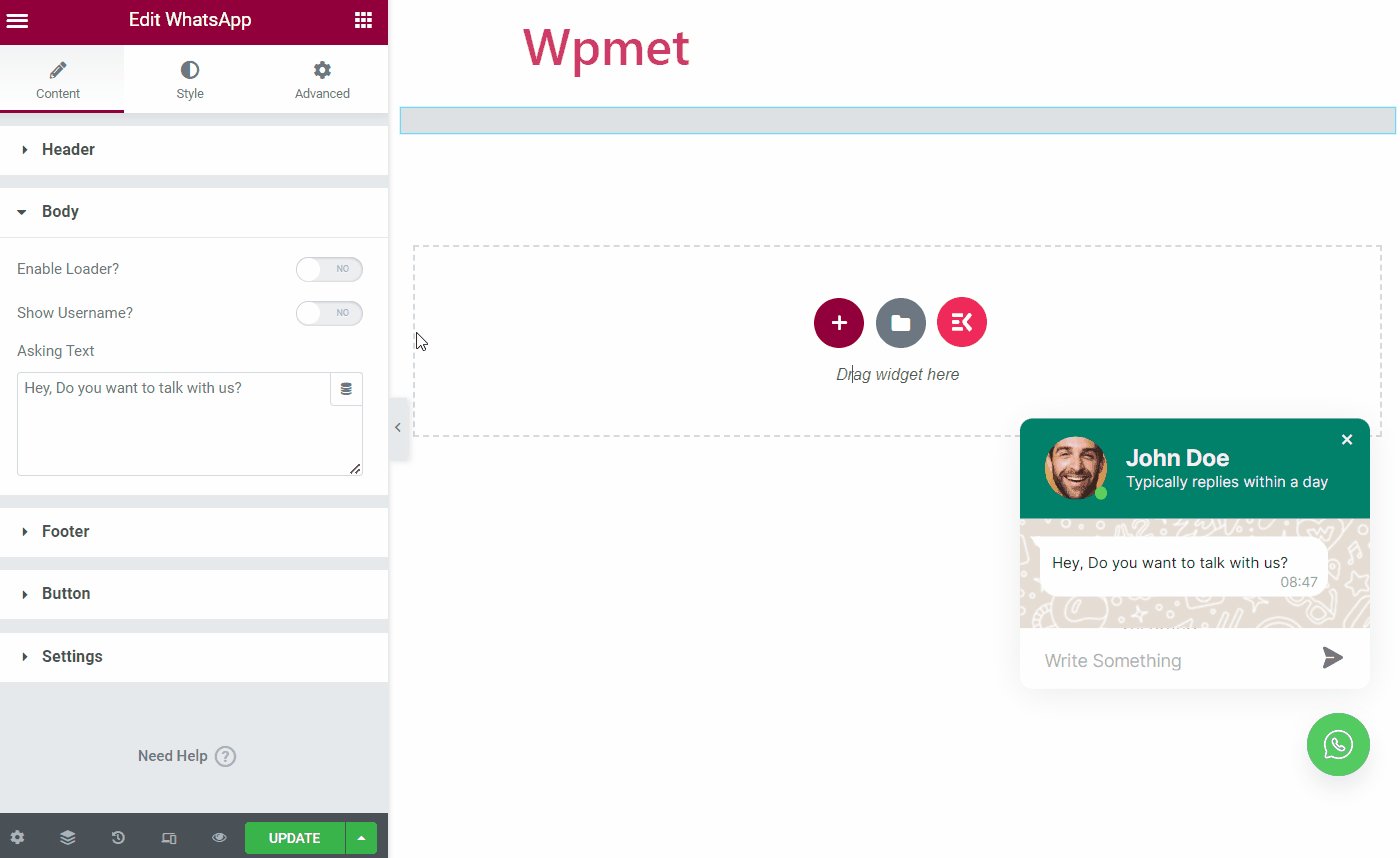
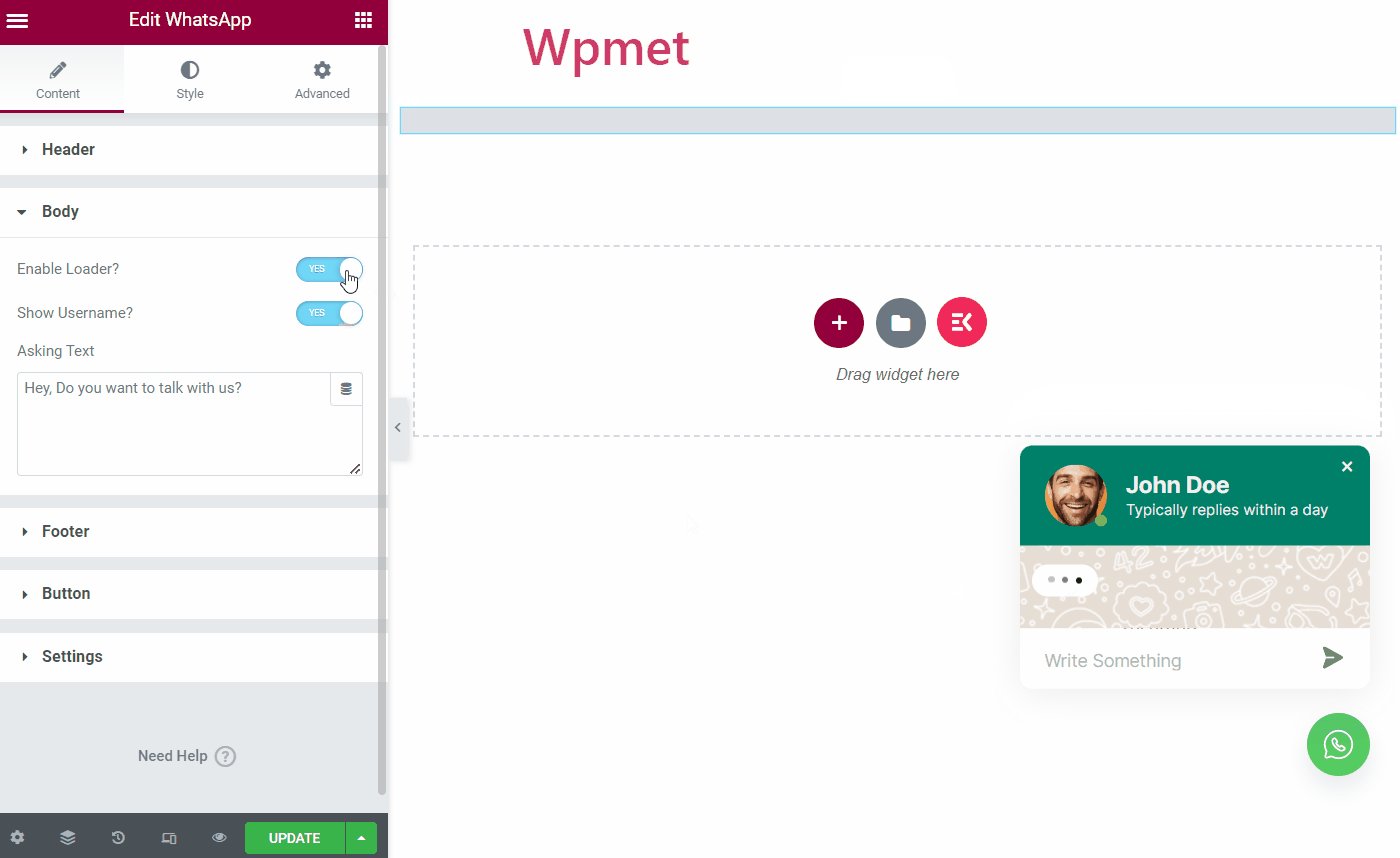
- Aktivera Loader: När det är aktiverat kommer en skrivanimation att visas på användarens skärm när du skriver.
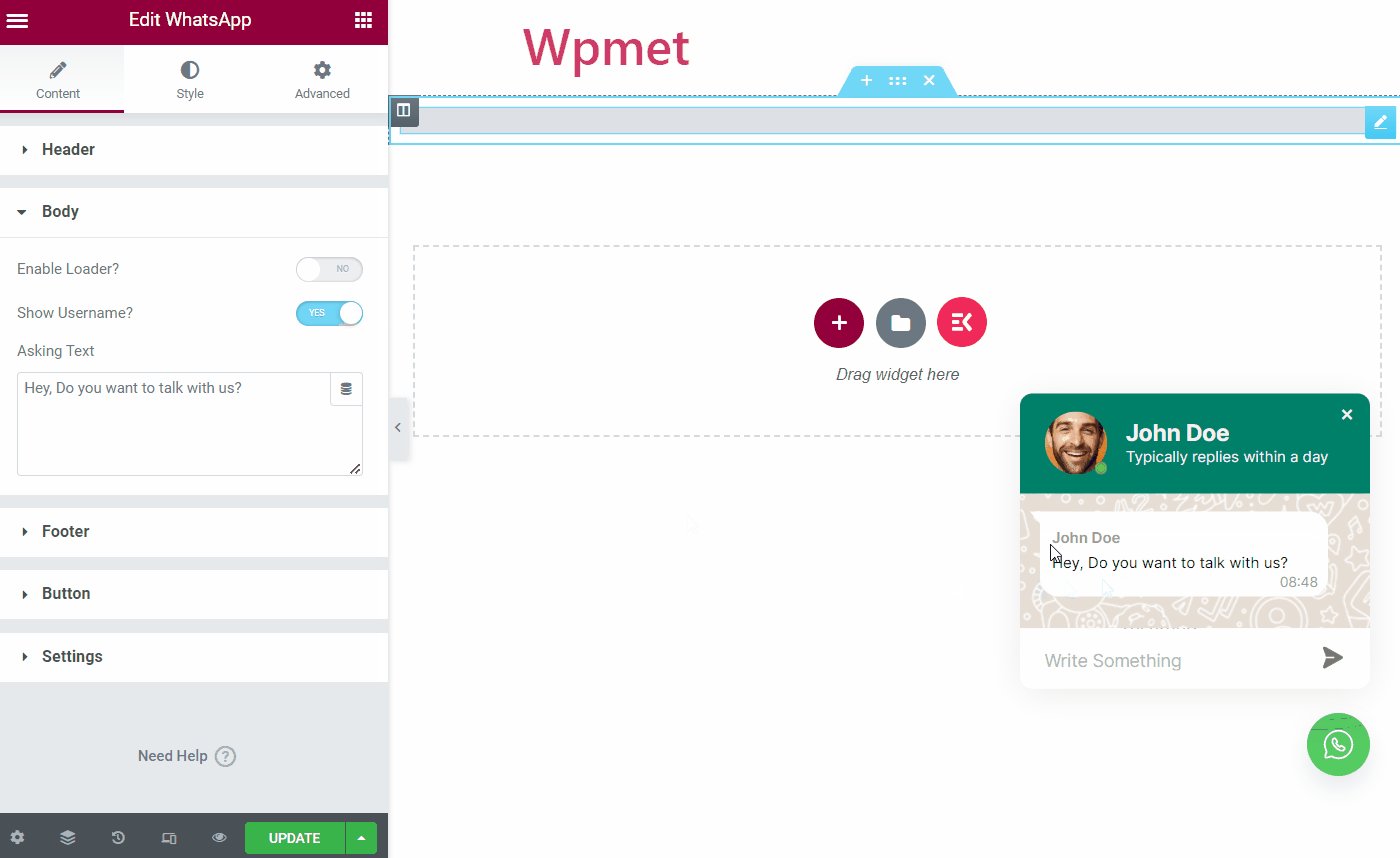
- Visa användarnamn: Du kan visa användarnamnet med meddelandet om du aktiverar det här alternativet.
- Frågar text: Den här texten visas som standard när en användare klickar på WhatsApp-knappen.

Sidfot #
ElementsKit WhatsApp-widgeten kommer med tre olika stilar för sidfotssektionen.
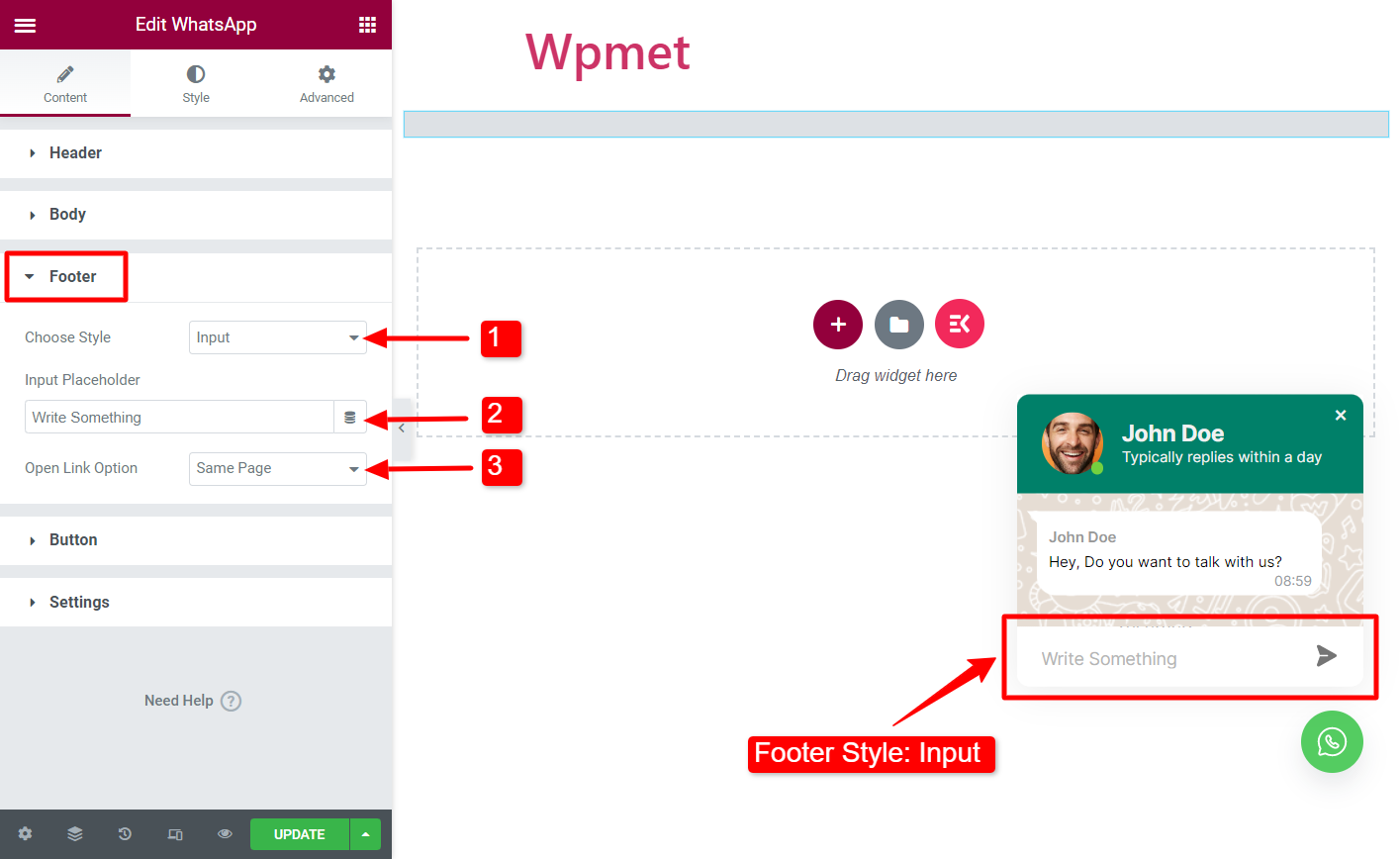
Stil: Ingång
Ett enkelt chattfält där användare kan skriva ett meddelande och skicka det.
- Välj stil: Välj stilen "Inmatning".
- Indataplatshållare: Ange en platshållartext.
- Öppna länkalternativ: När användaren klickar på skicka-knappen, välj vart de ska omdirigeras till. Det finns tre tillgängliga alternativ: 1. Samma sida, 2. Ny flik och 3. Popup.

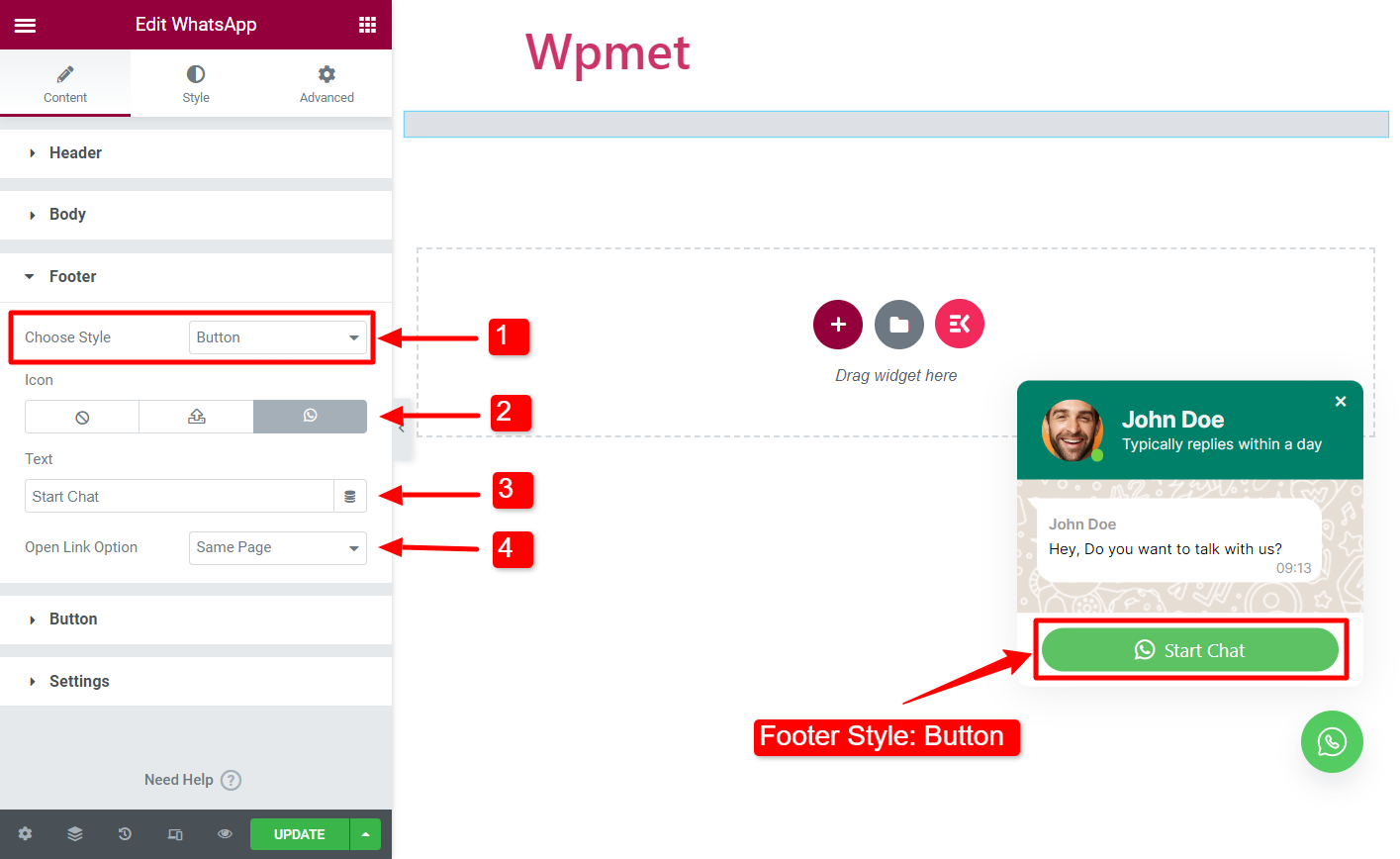
Stil: Knapp
I den här stilen visas en knapp. Genom att klicka på knappen kan användare skicka meddelanden till dig via WhatsApp-webben.
- Välj stil: Välj stilen "Knapp".
- Ikon: Du kan lägga till en ikon på meddelandeknappen. Ladda upp en ikon som SVG eller välj en från Elementors ikonbibliotek.
- Text: Ange en knapptext.
- Öppna länkalternativ: När användaren klickar på skicka-knappen kan användare omdirigeras till något av följande: 1. Samma sida, 2. Ny flik och 3. Popup.

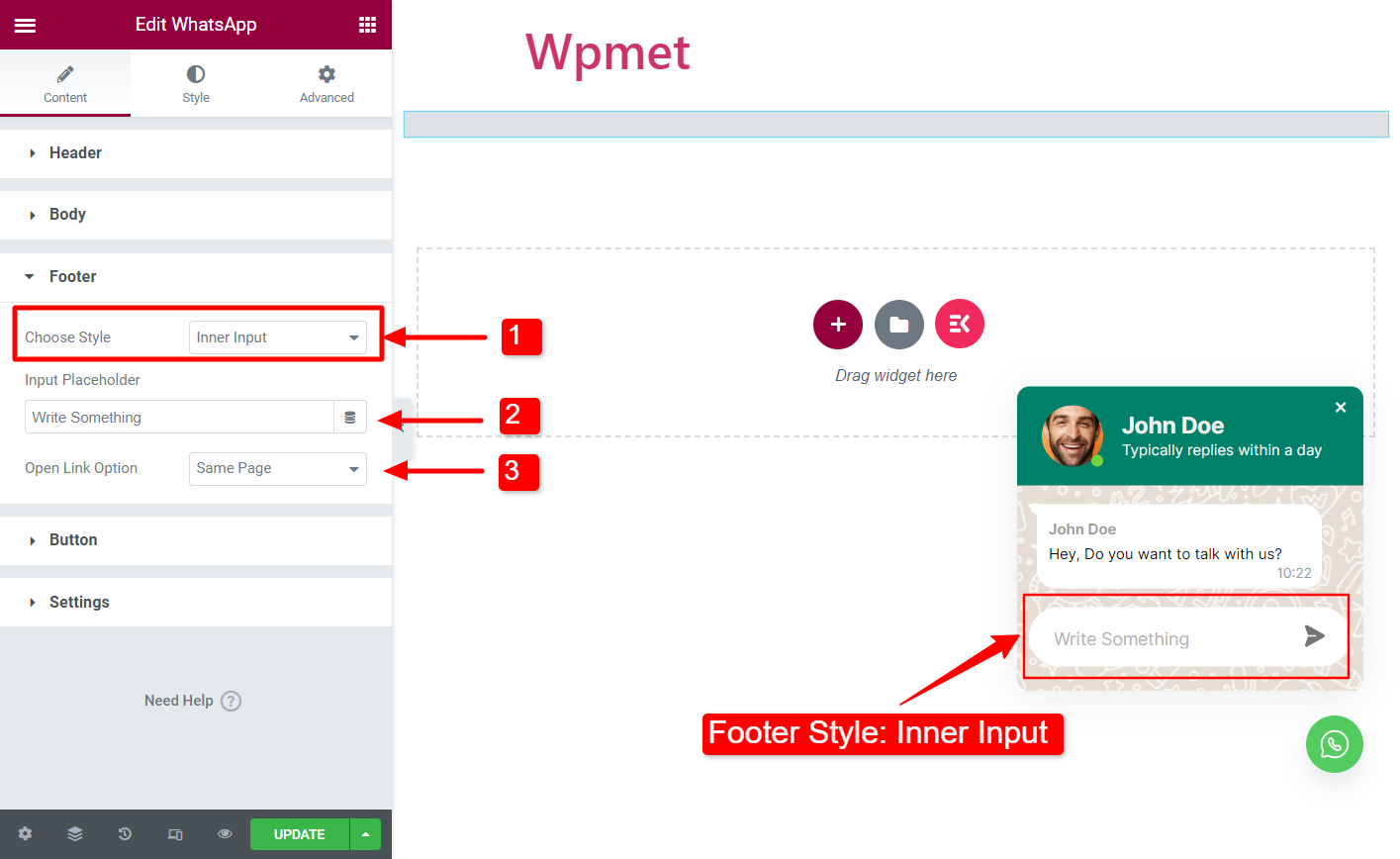
Stil: Inre ingång
Ett enkelt chattfält men fältet är vikt inuti WhatsApp-fönstret.
- Välj stil: Välj stilen "Inre ingång“.
- Indataplatshållare: Ange en platshållartext.
- Öppna länkalternativ: När användaren klickar på skicka-knappen, välj vart de ska omdirigeras till. Det finns tre tillgängliga alternativ: 1. Samma sida, 2. Ny flik och 3. Popup.

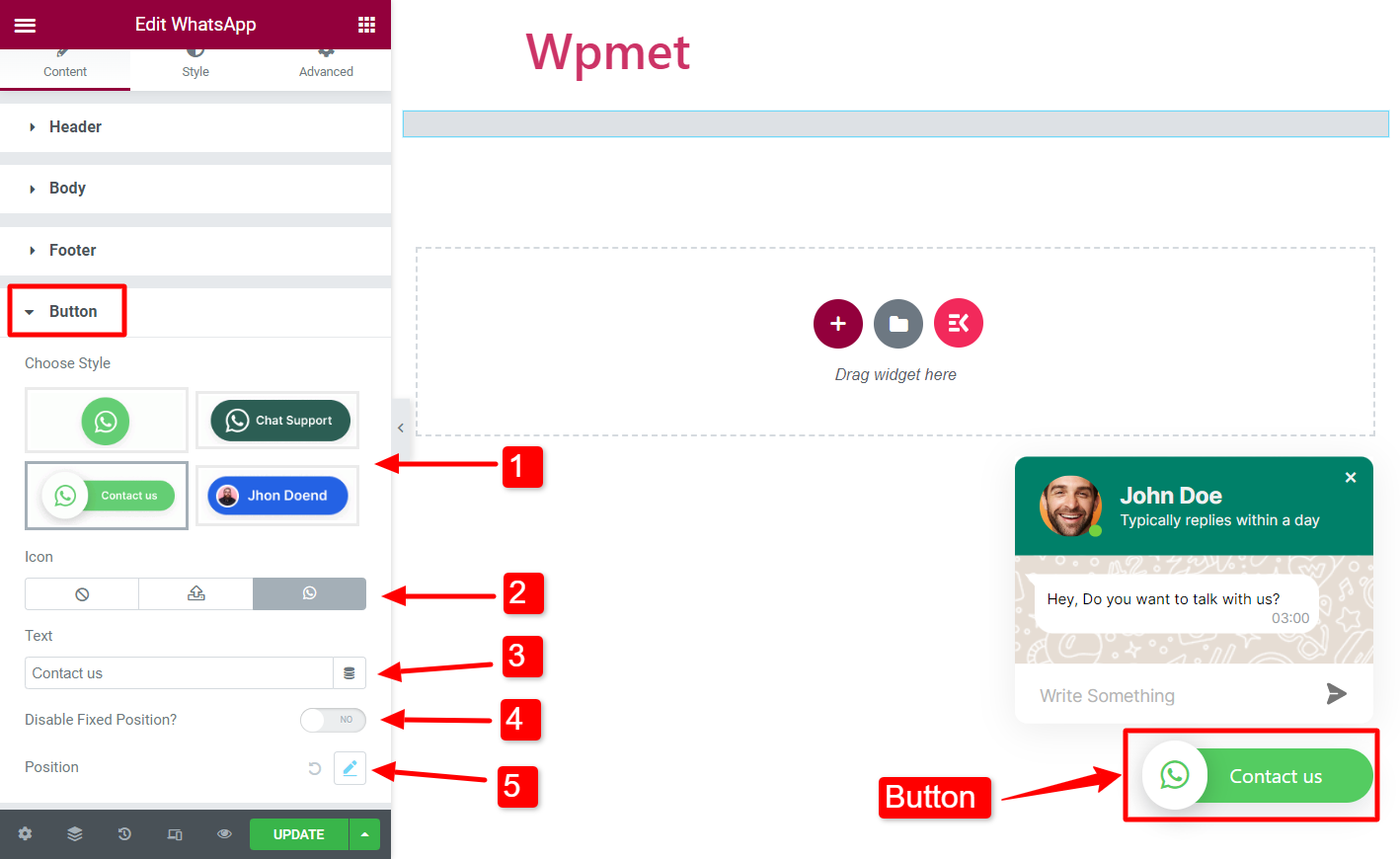
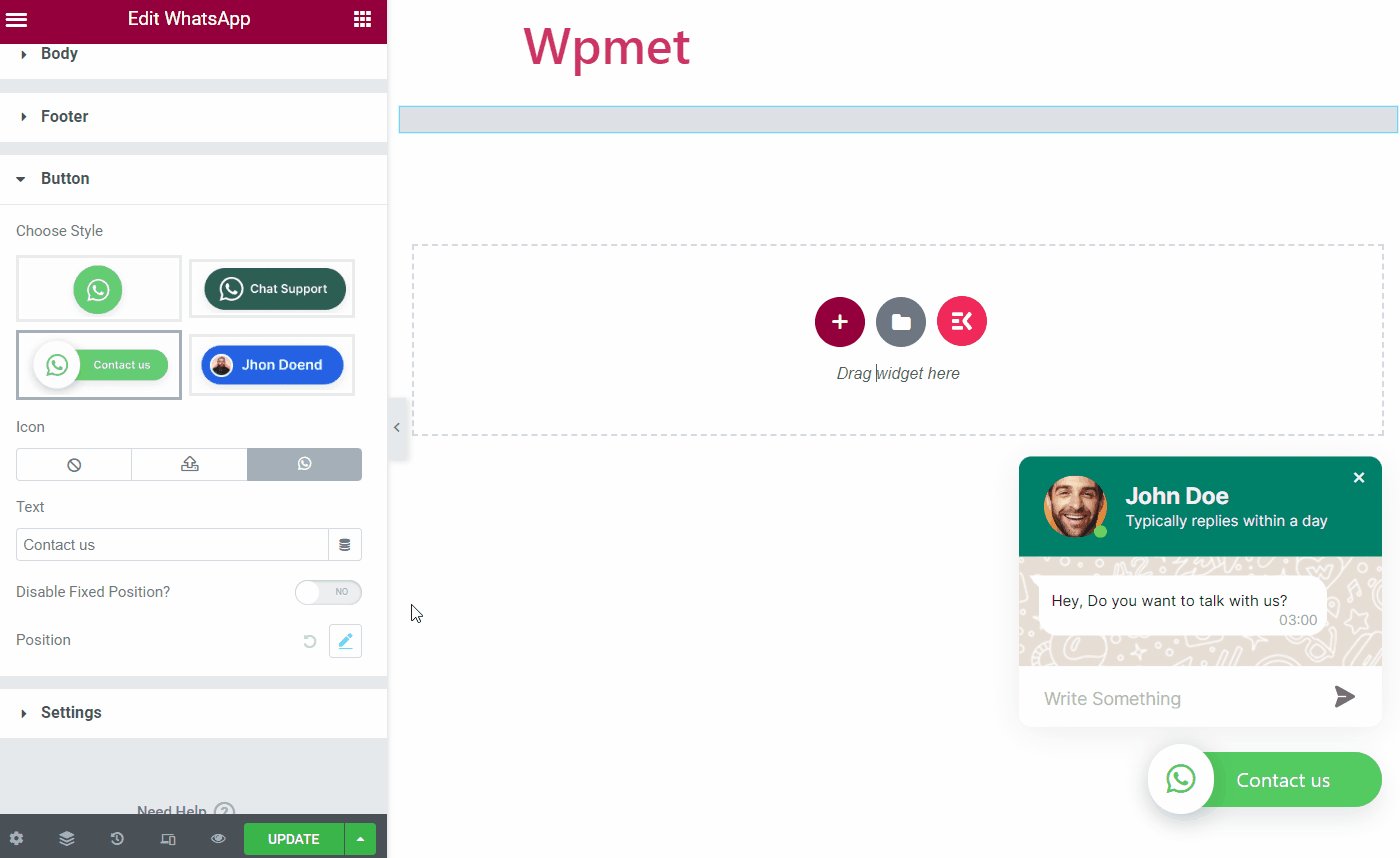
Knapp #
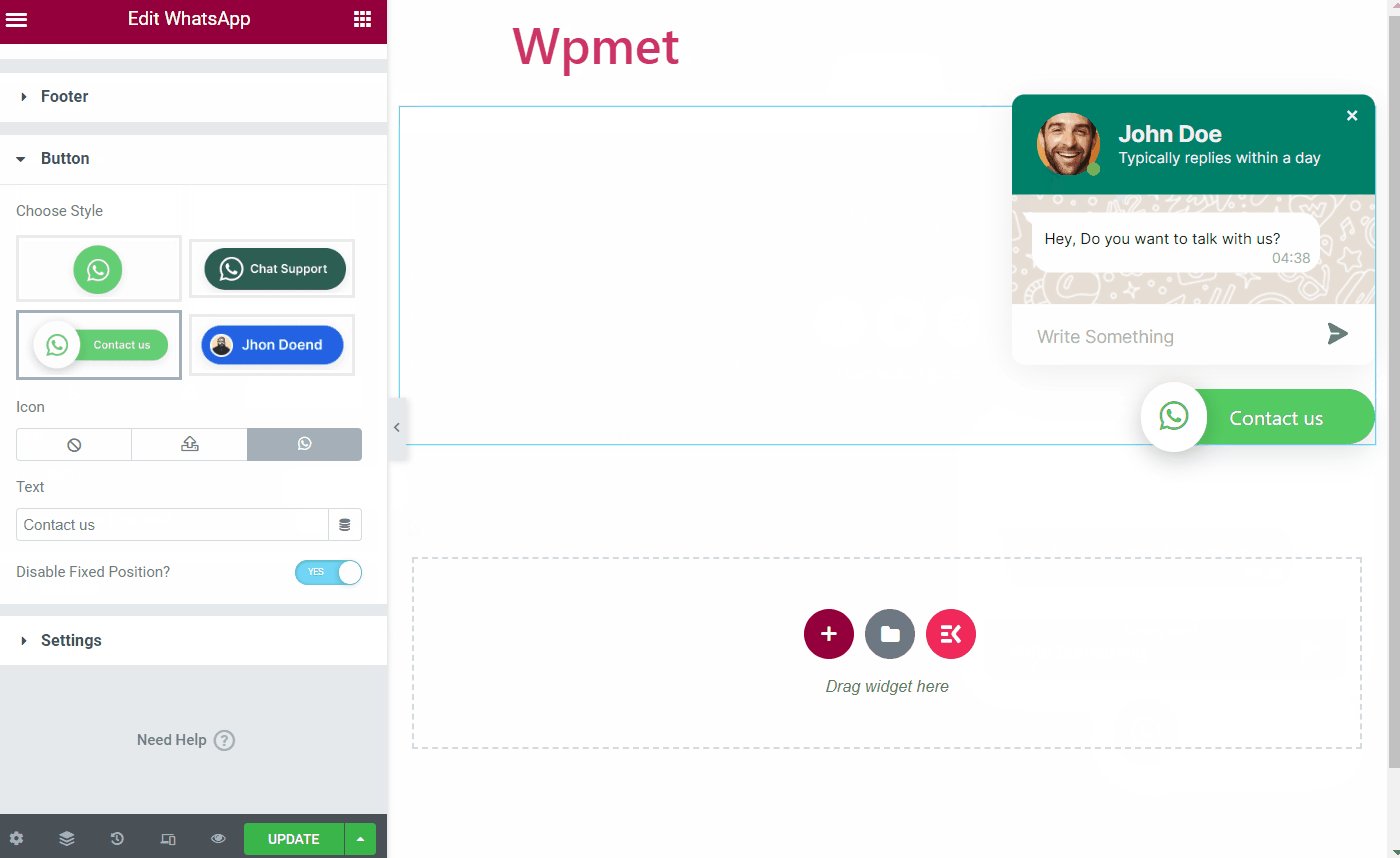
- Välj stil: Välj knappstil från de givna alternativen.
- Ikon: Du kan lägga till en ikon för Elementor WhatsApp-knappen (om stilen du väljer har ett ikonalternativ tillgängligt).
- Text: Lägg till en text på knappen (om stilen du väljer har ett ikonalternativ tillgängligt).

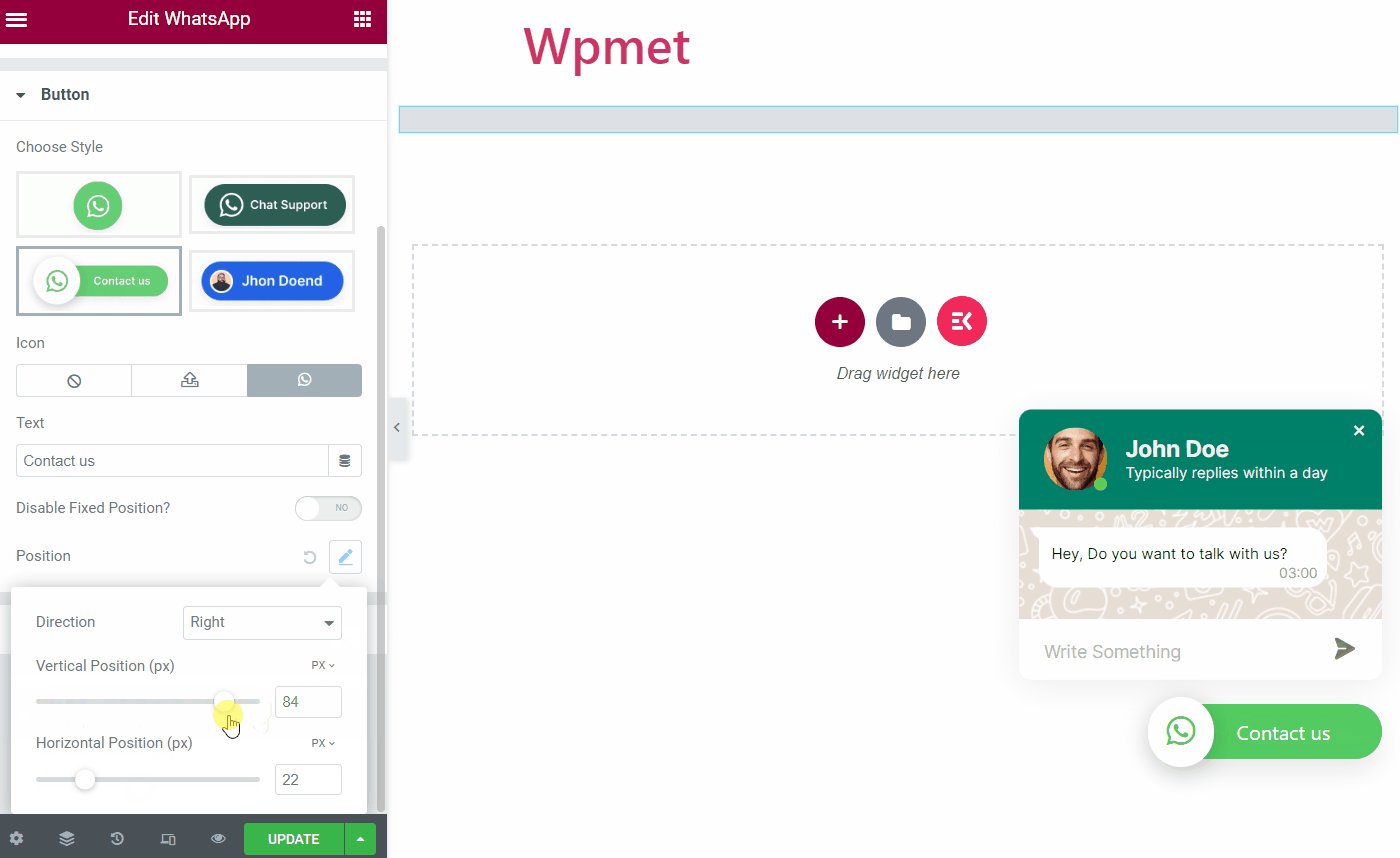
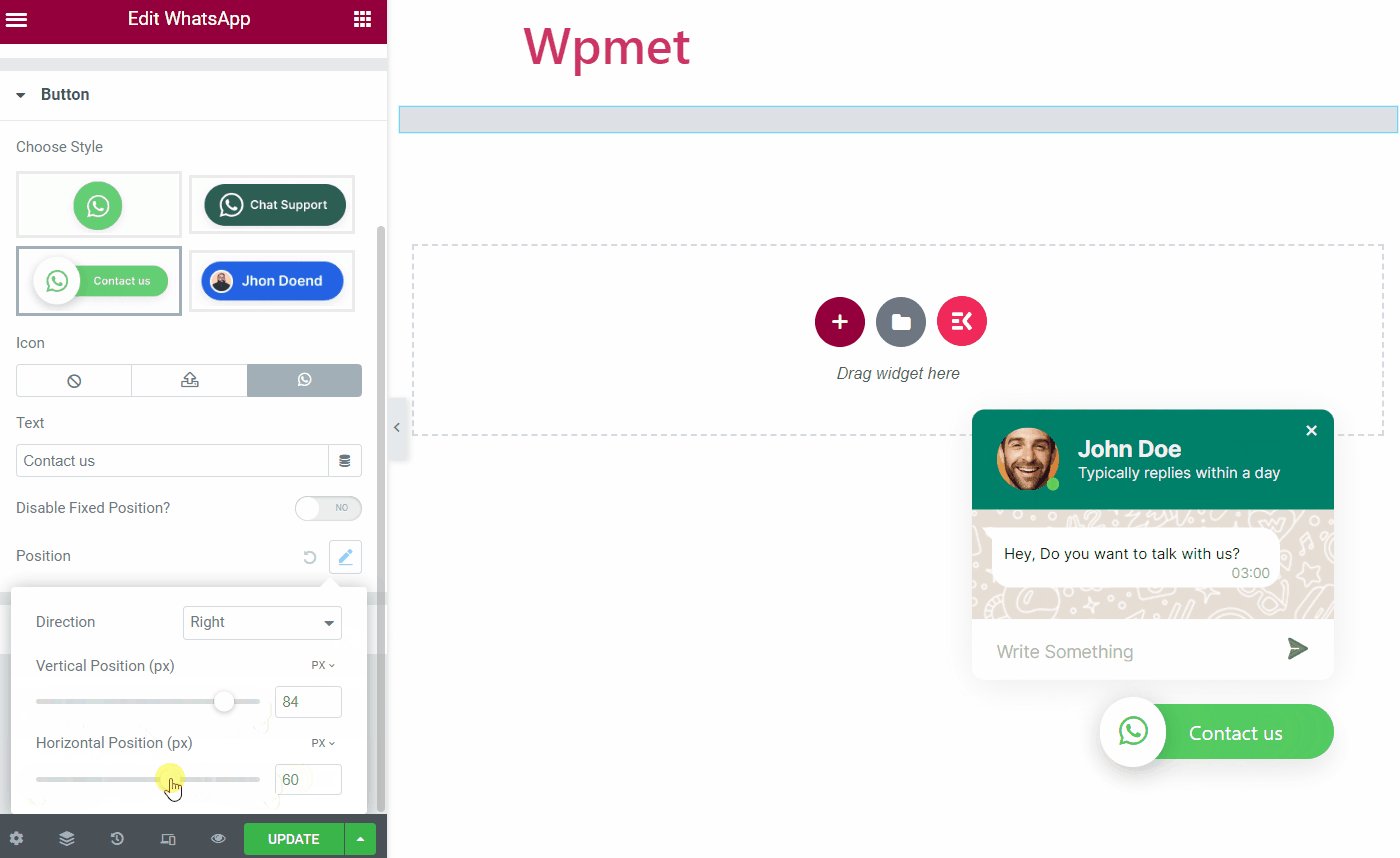
- Inaktivera fast position: När AV, kommer knappens position att vara fast. Annars kan du ändra knappens position.
- Placera (anpassad): Du kan ändra knappens position om den fasta positionen är inaktiverad.

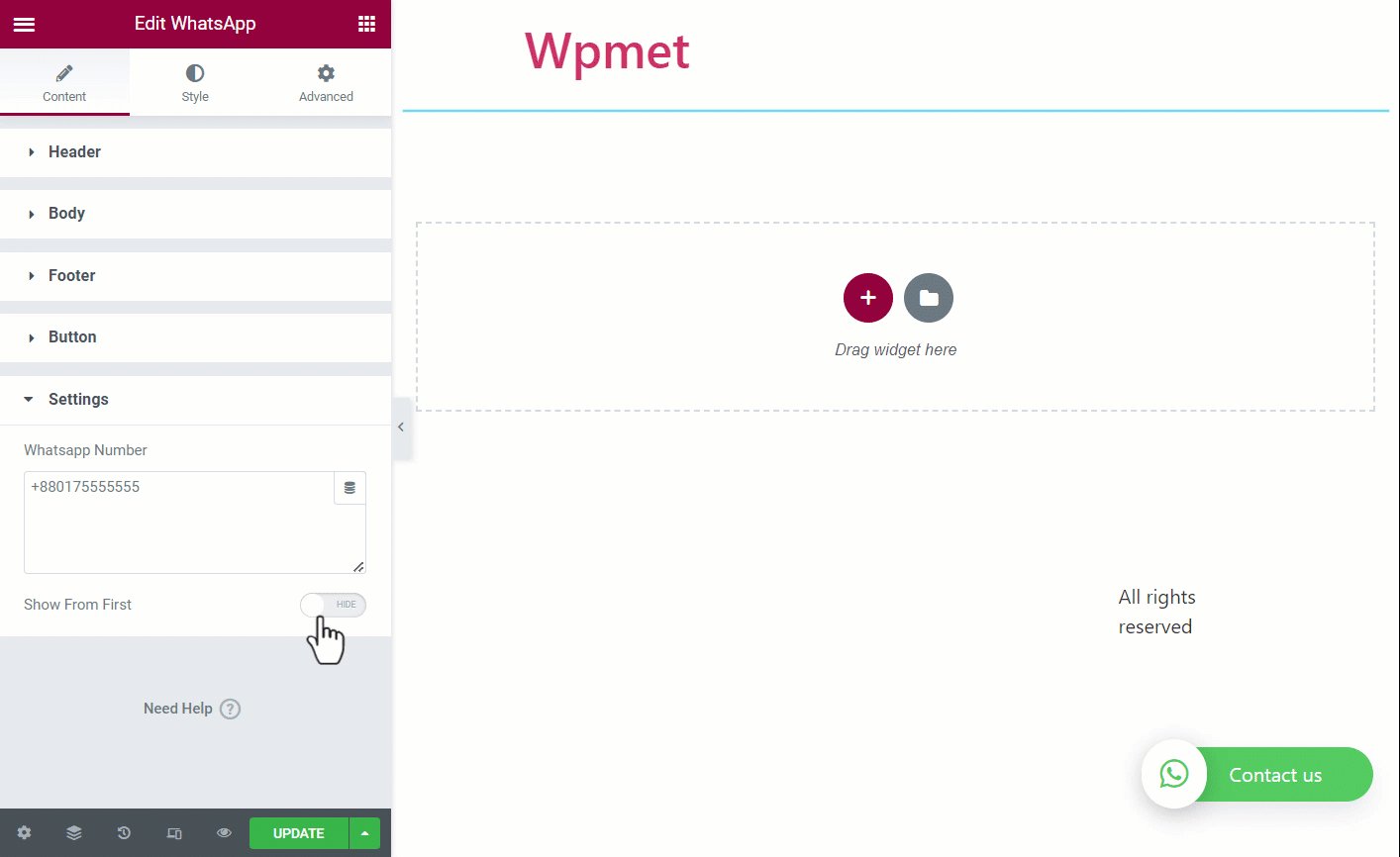
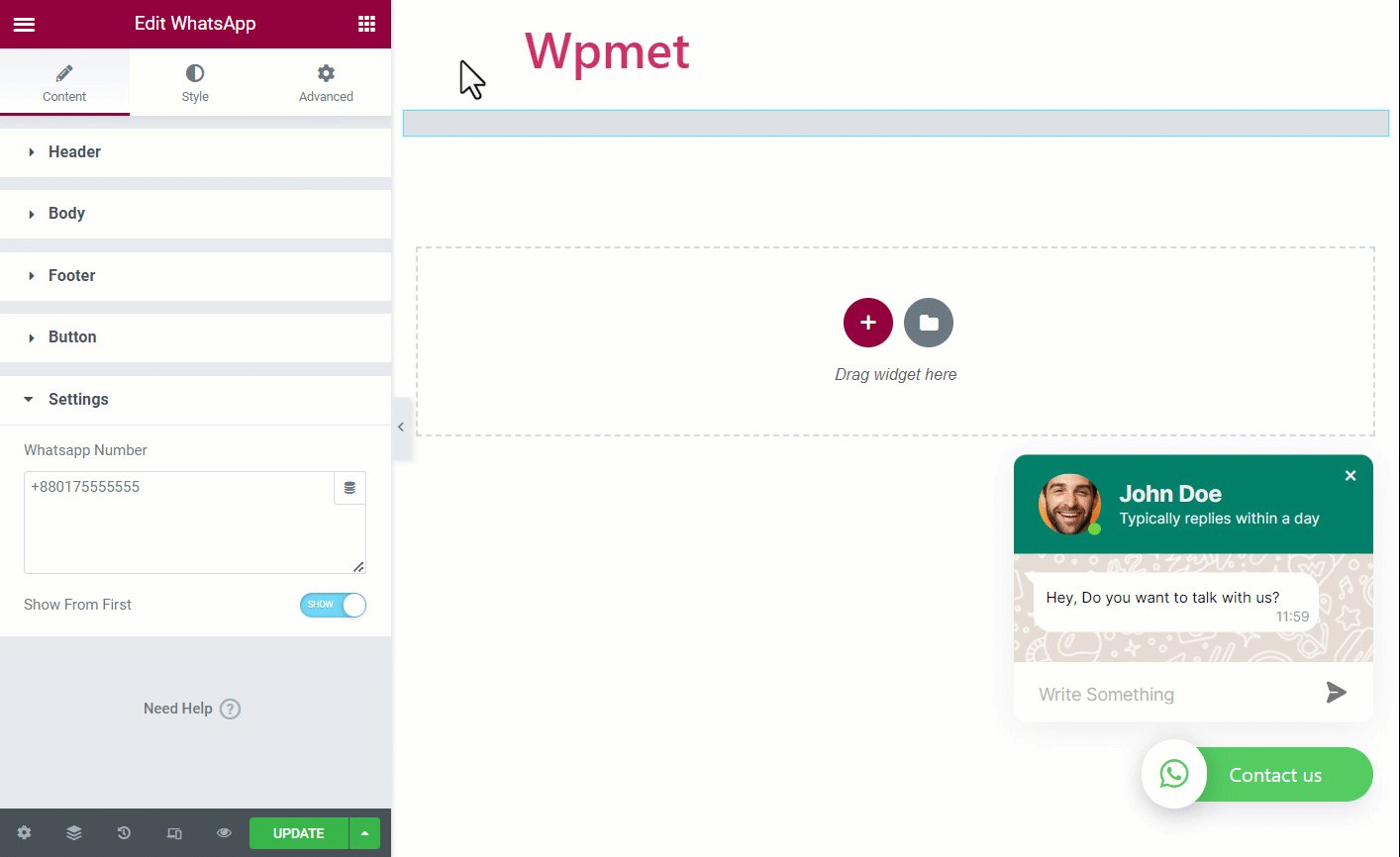
inställningar #
- WhatsApp-nummer: Här kan du lägga ditt kontaktnummer för WhatsApp-tjänsten. Detta är numret som du har ställt in WhatsApp-widgeten för användare.
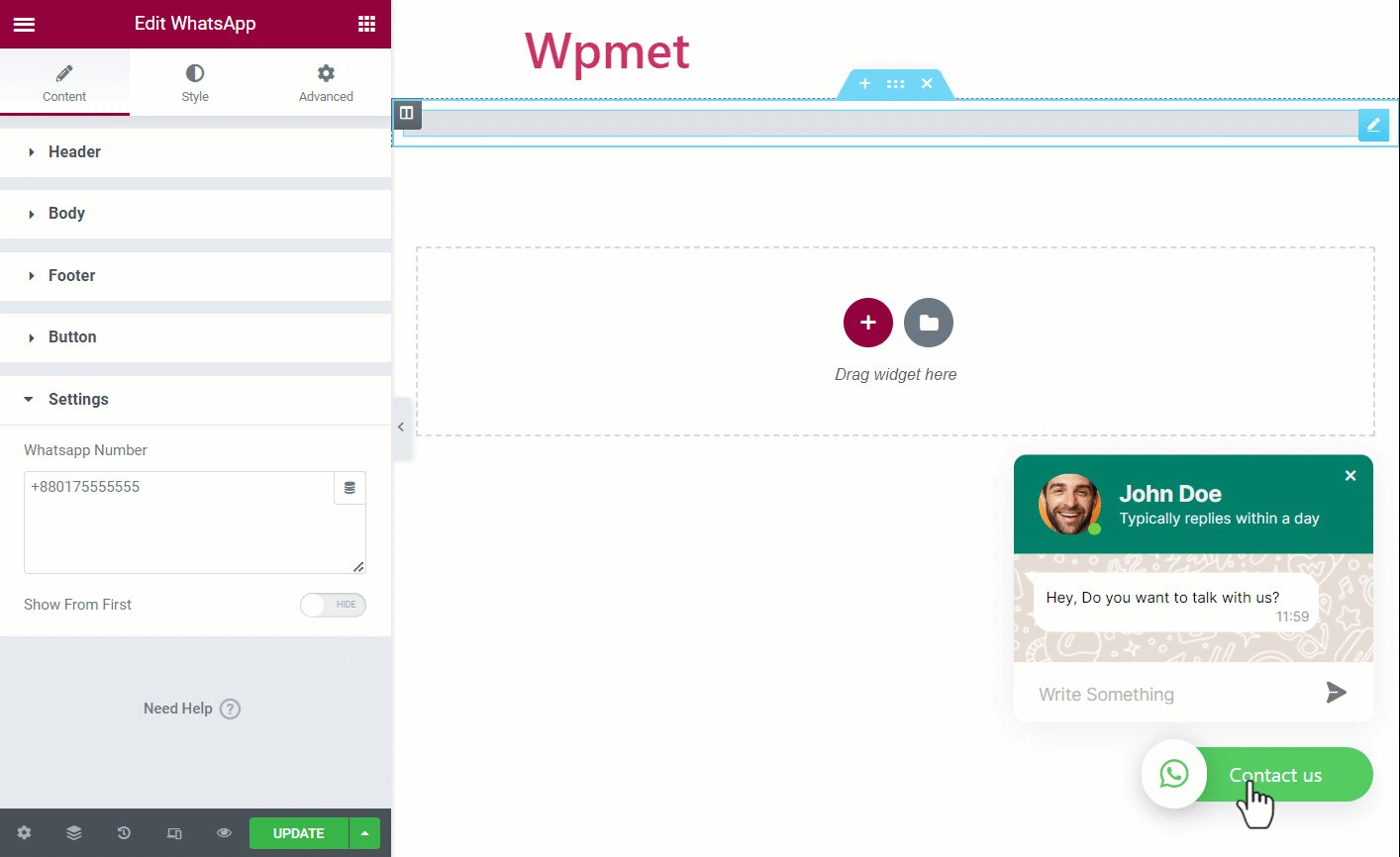
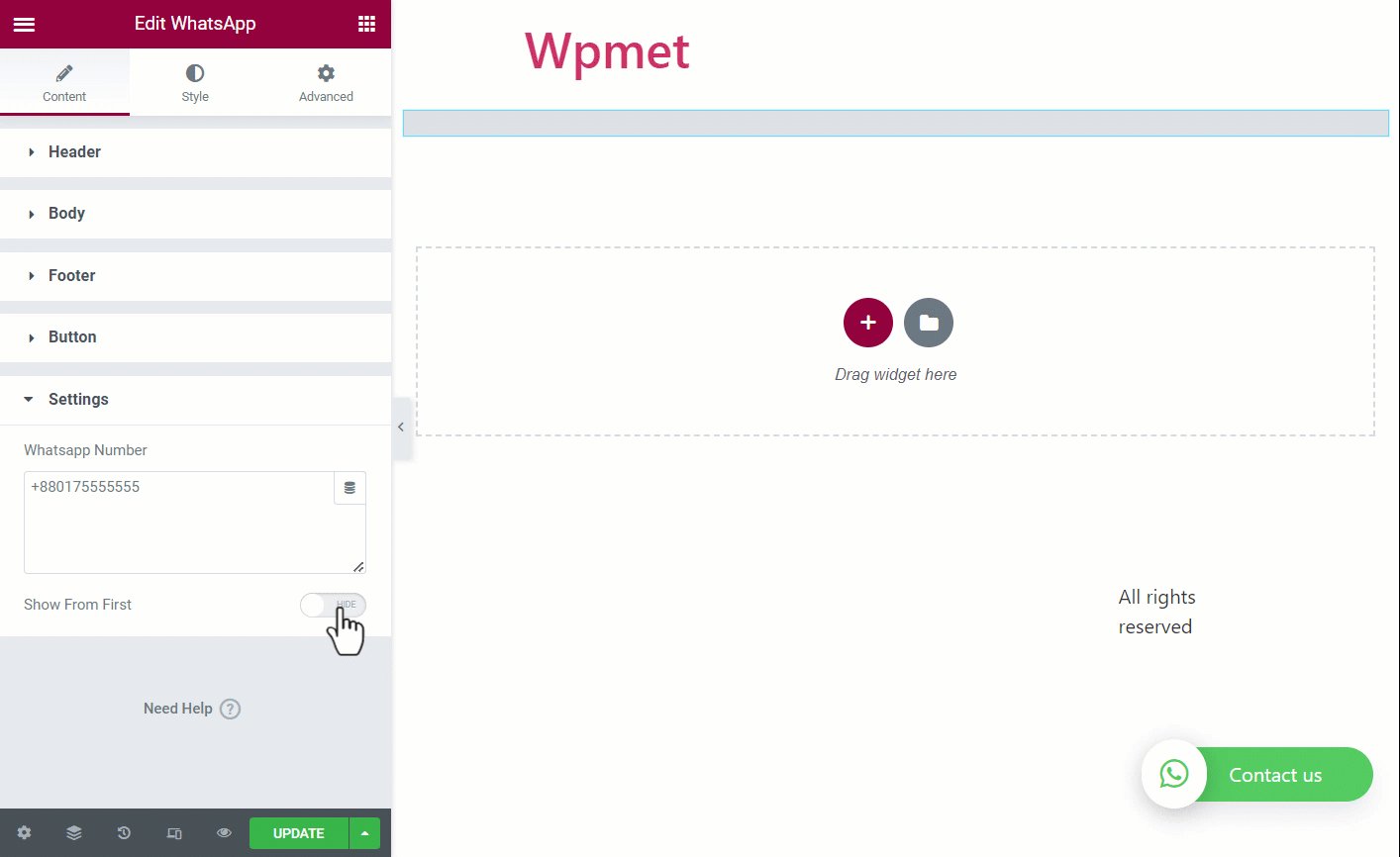
- Visa från första: Om du ställer in Show då kommer chattrutan att dyka upp från början en besökare besöker din webbplats. Och om du ställer in Dölj då ser de bara ikonen och måste klicka på den för att starta en chatt.

Steg 3: Anpassa Elementor WhatsApp-knappen #
Du kan ändra stilen och utseendet på WhatsApp-knappen och chattboxen med ElementsKit.
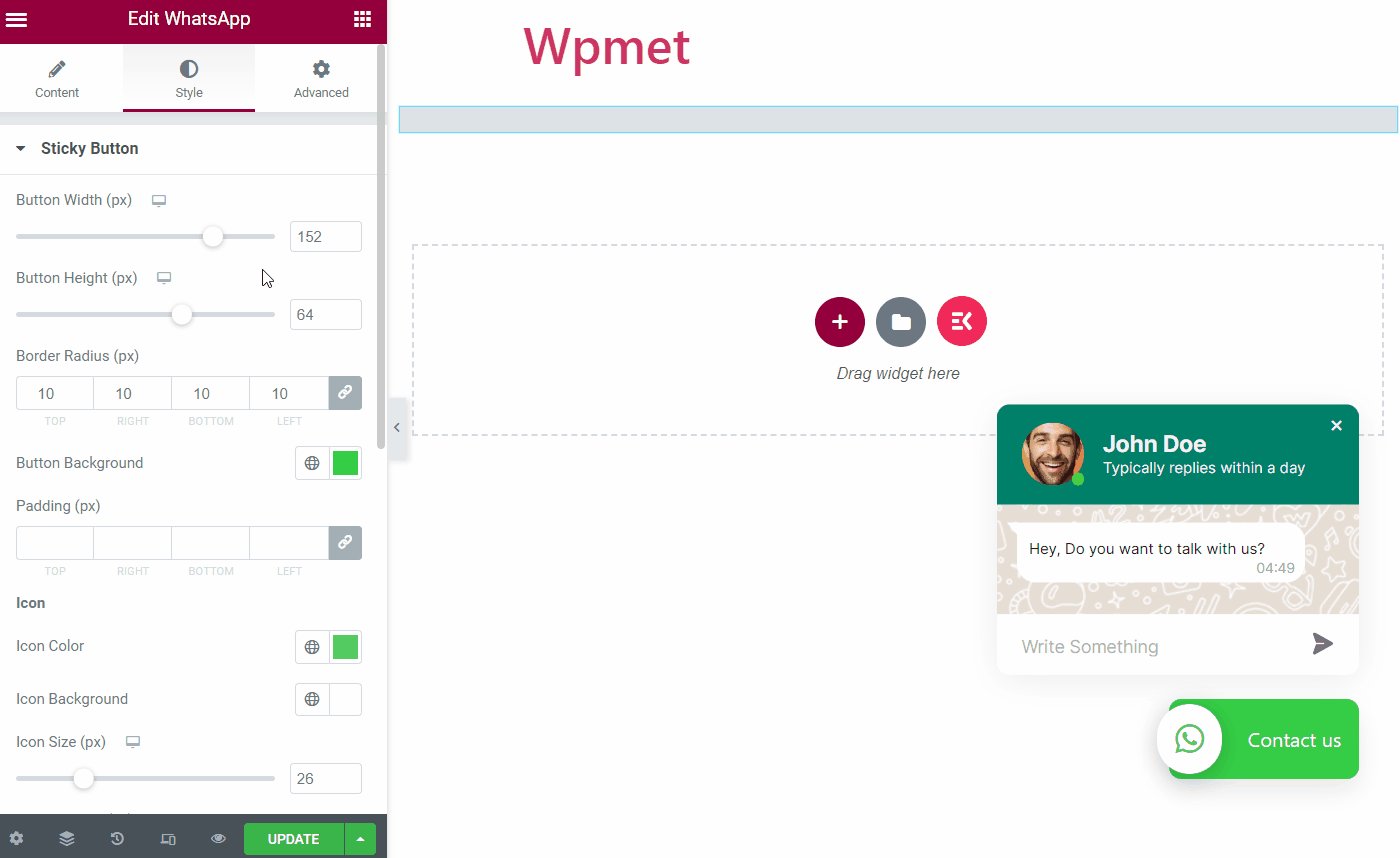
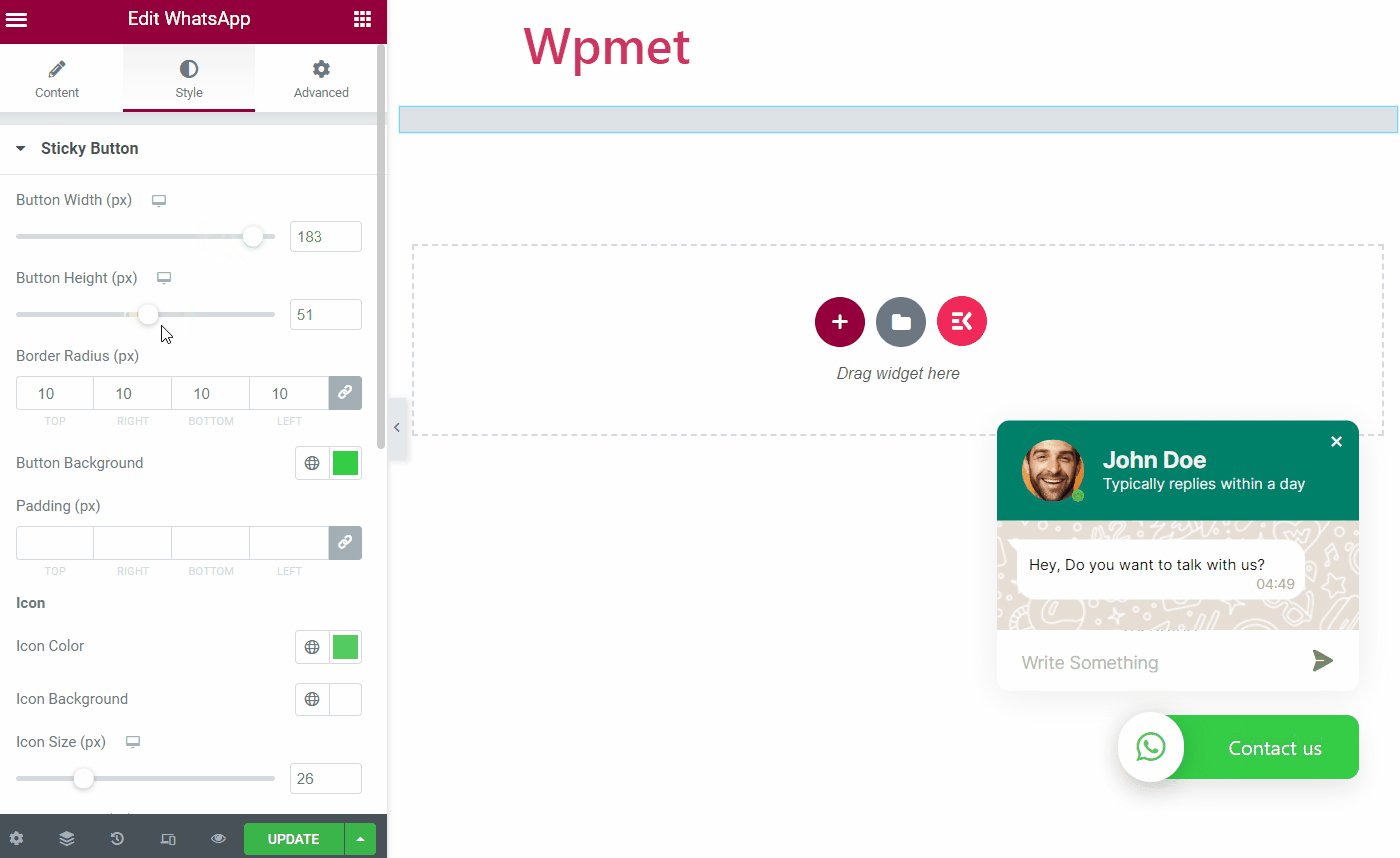
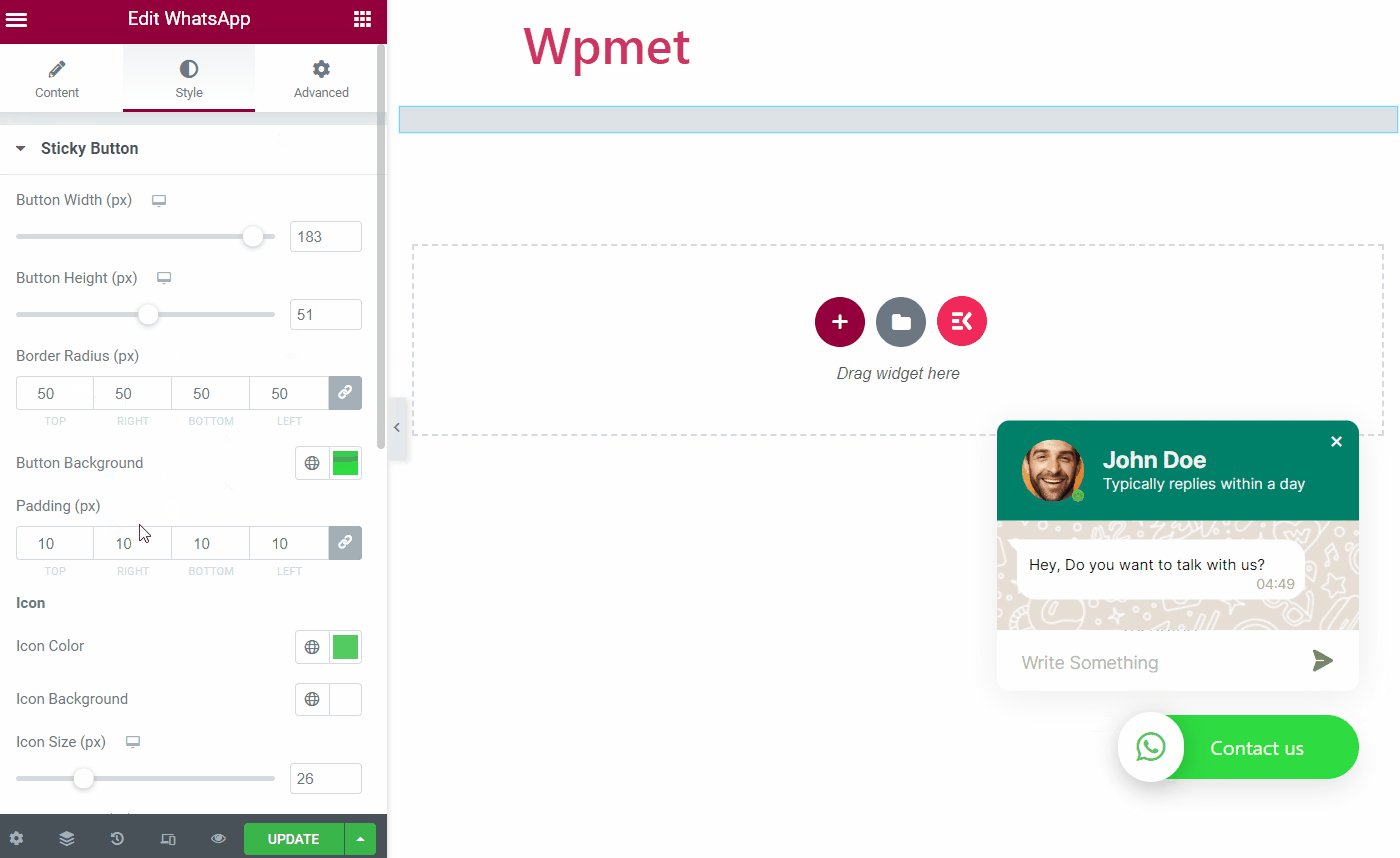
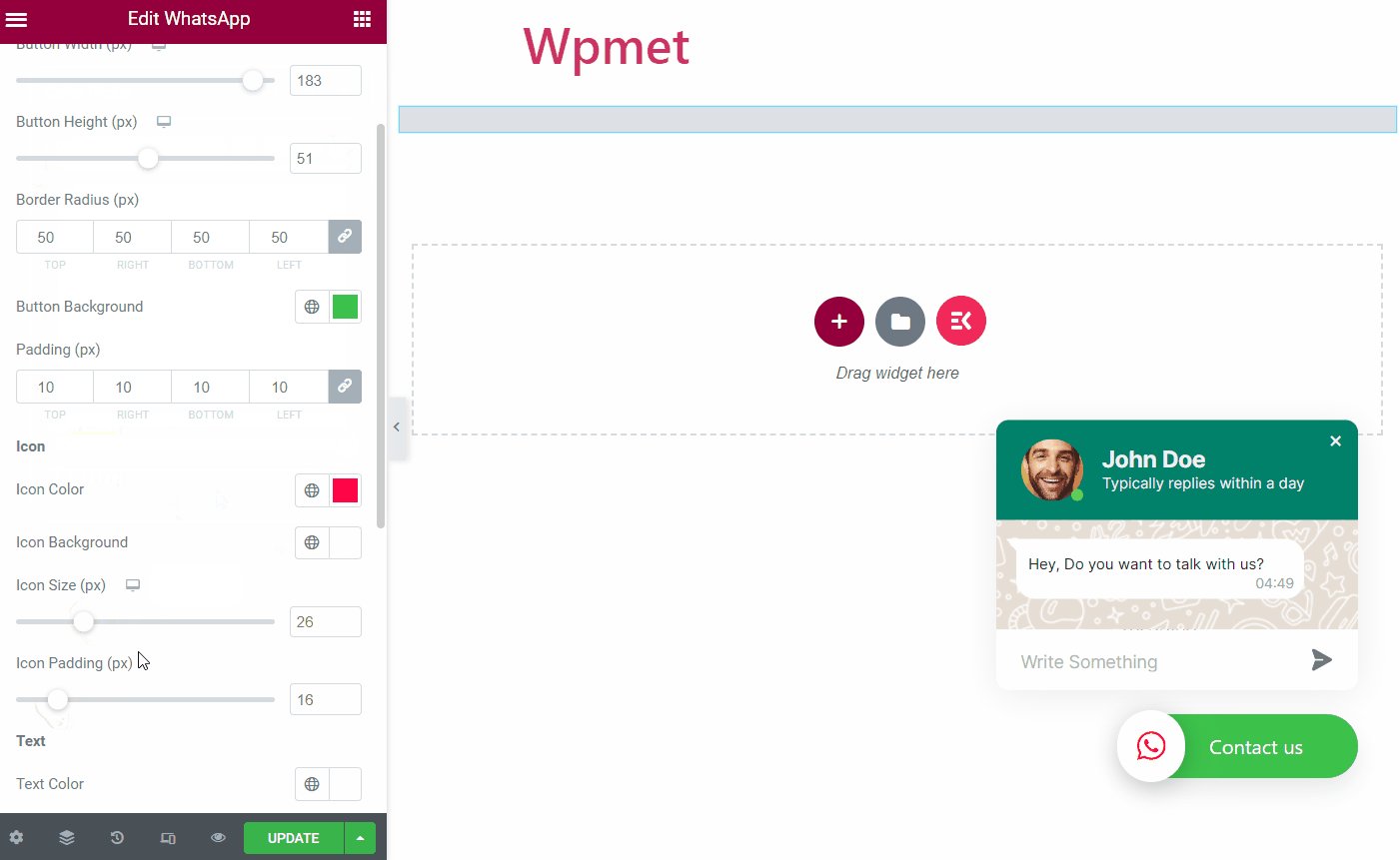
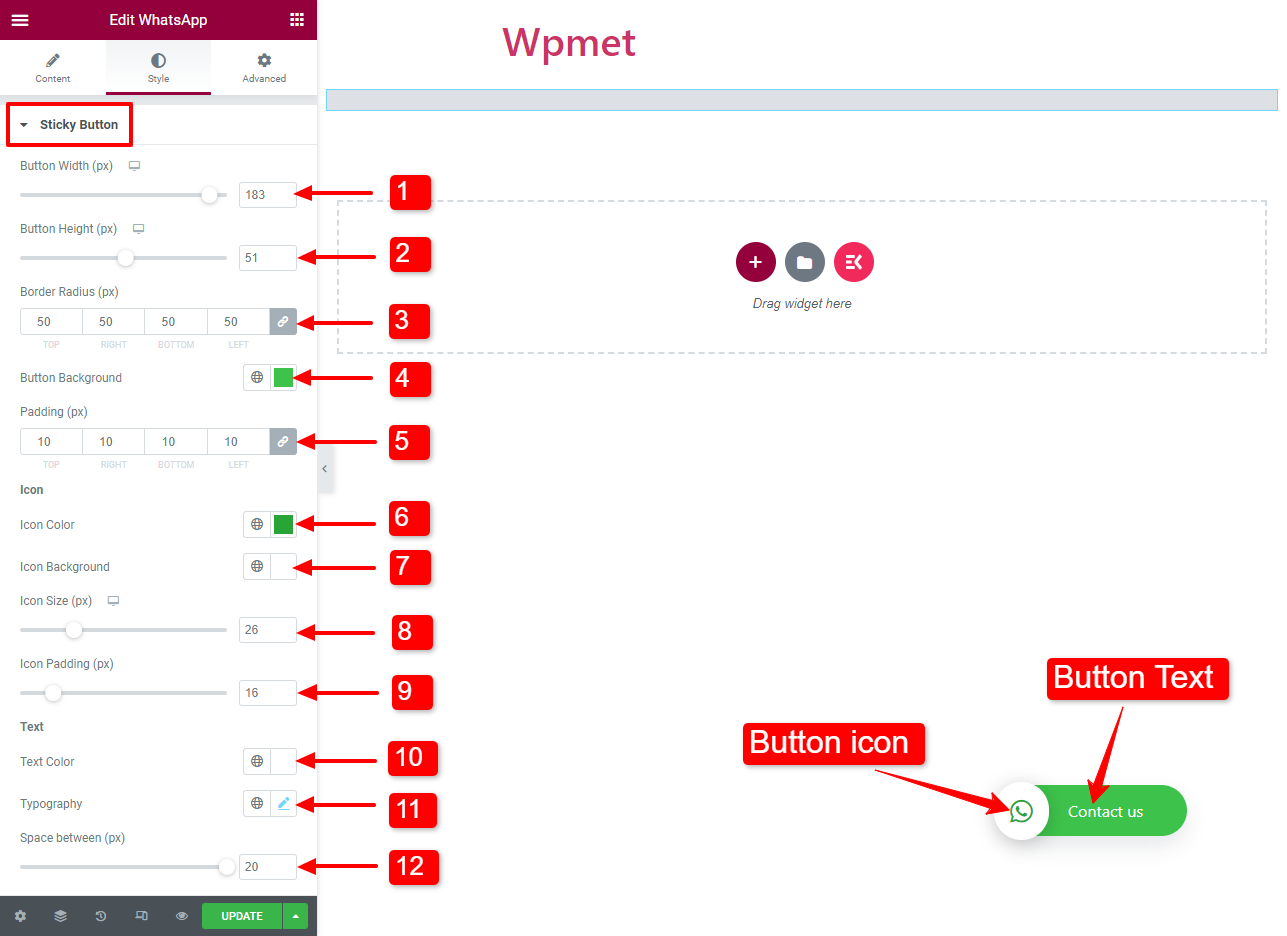
Klibbig knapp #
- Knappbredd: Du kan justera bredden på WhatsApp-kontaktknappen.
- Knapphöjd: Du kan också justera höjden på WhatsApp-kontaktknappen.
- Kantradie: Ändra formen på knappen med kantradie.
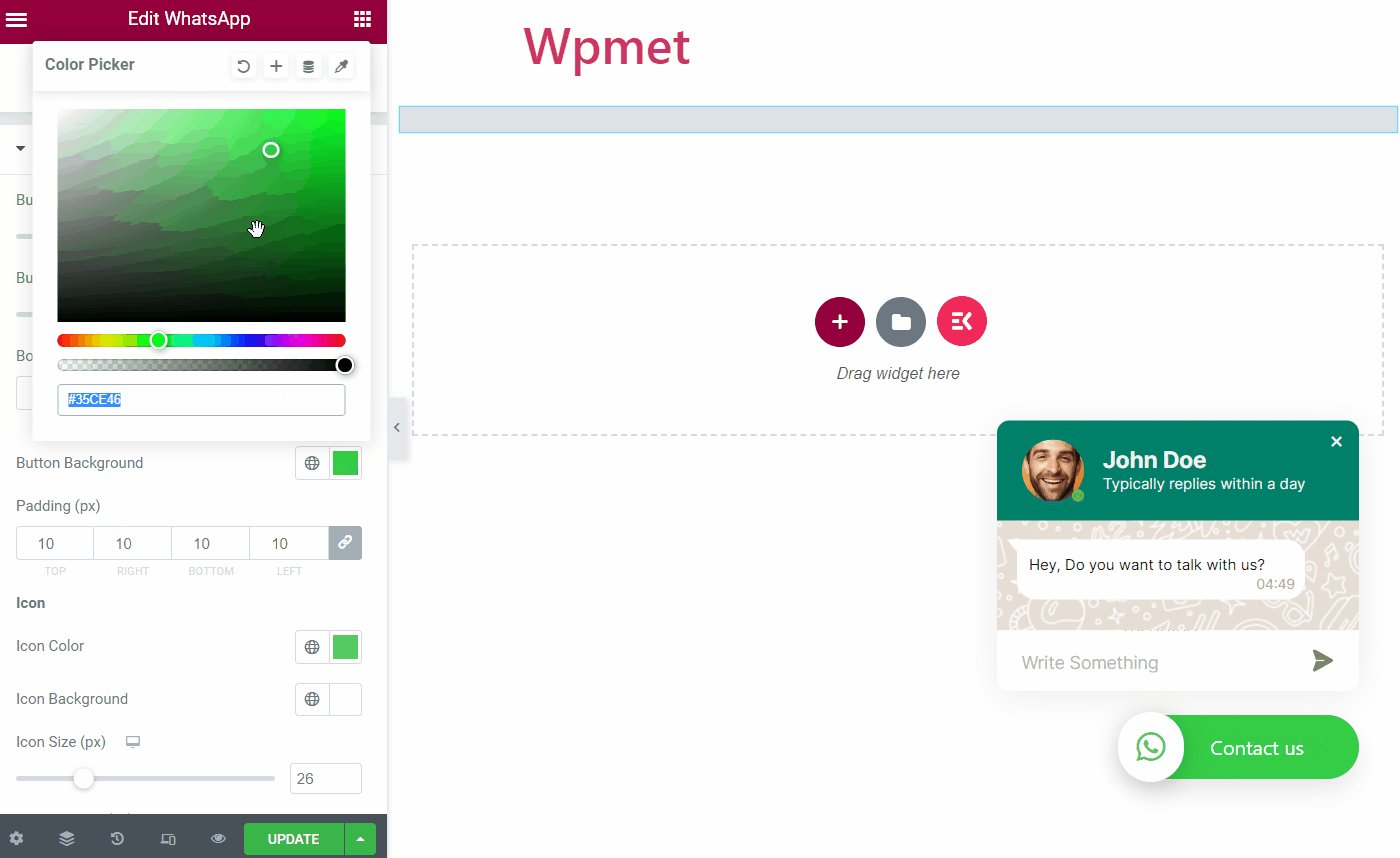
- Knappbakgrund: Välj en färg för WhatsApp-knappen.
- Stoppning: Justera stoppningen på knappen.

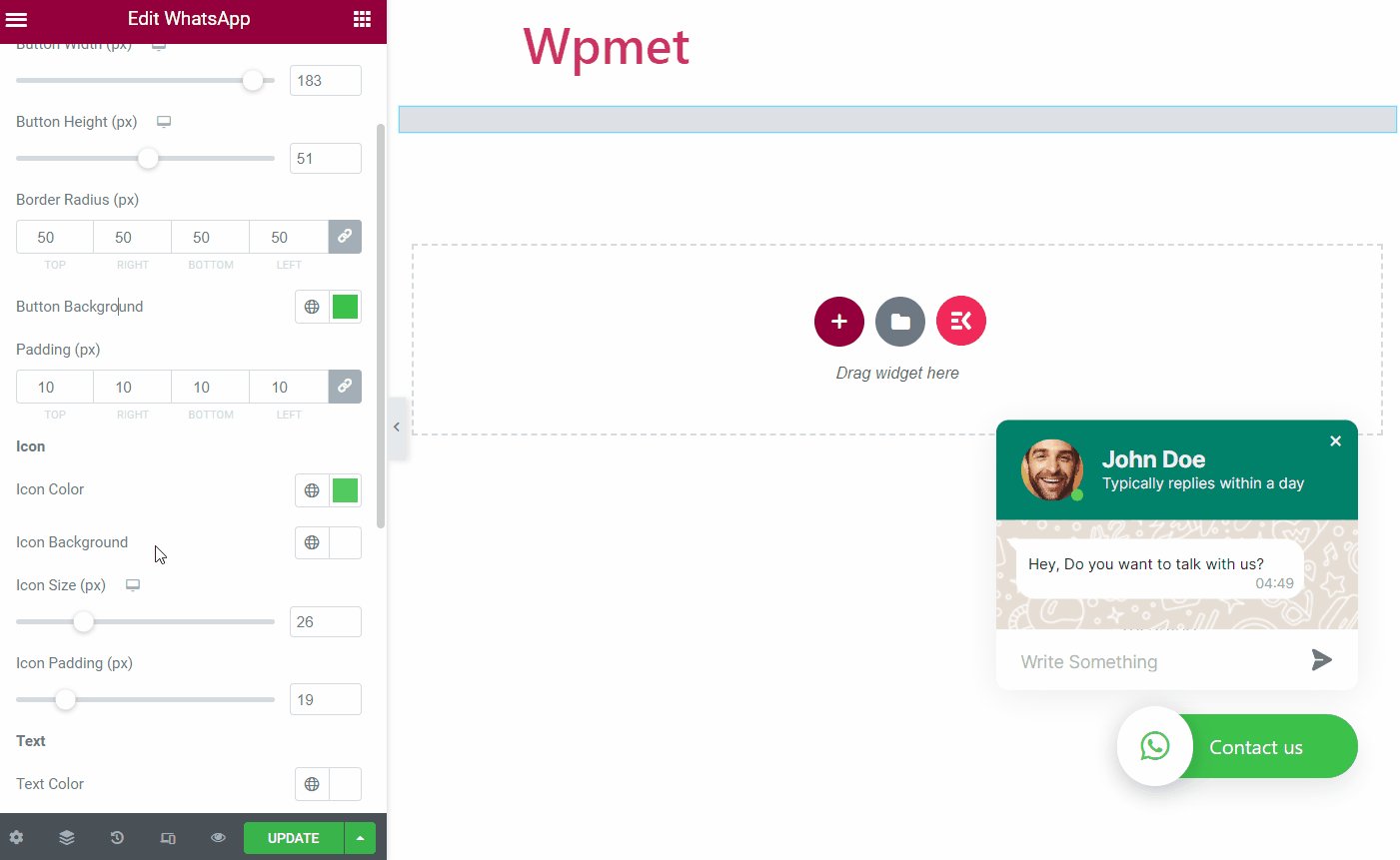
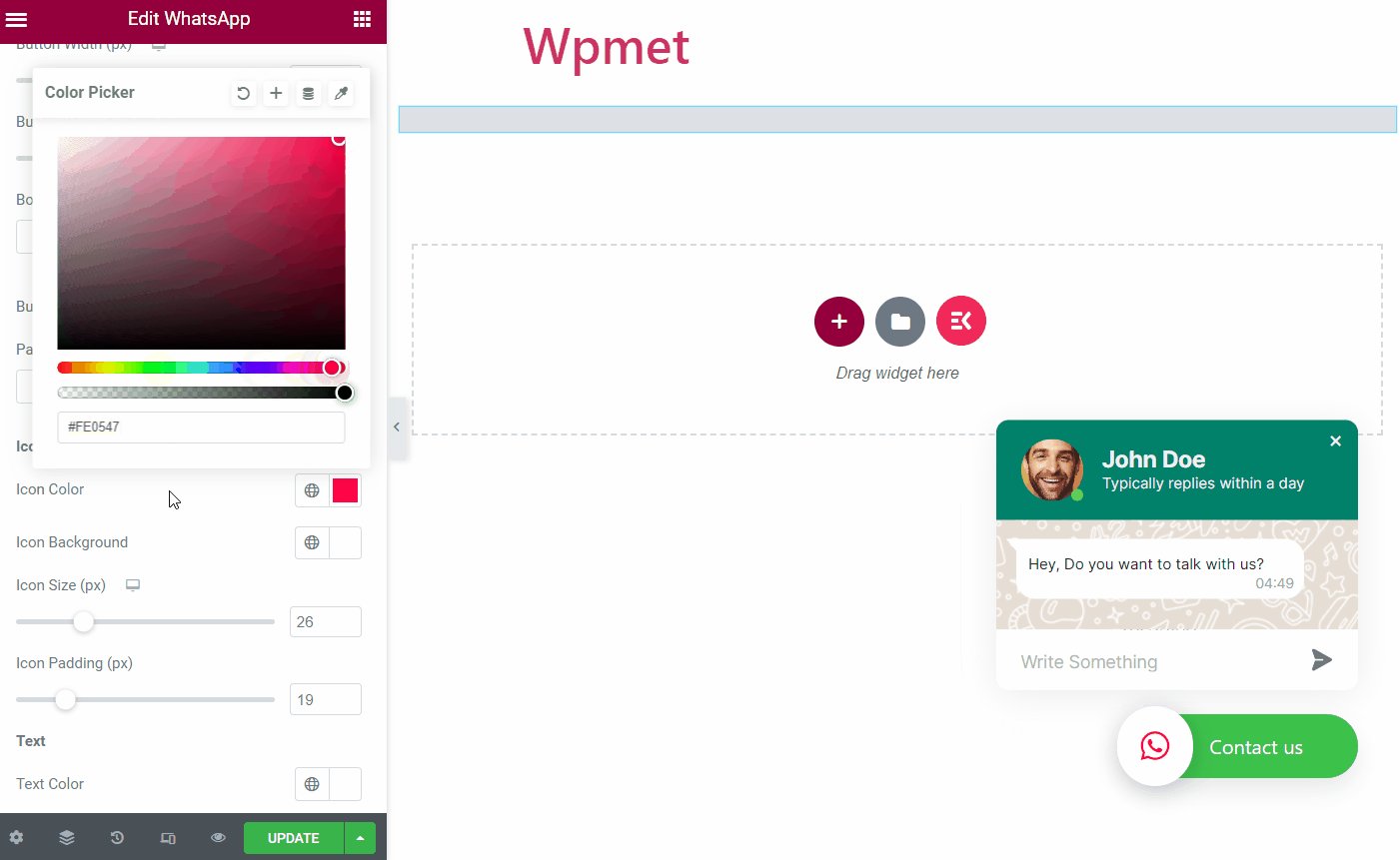
- Ikonfärg: Välj en färg för WhatsApp-ikonen med knappen.
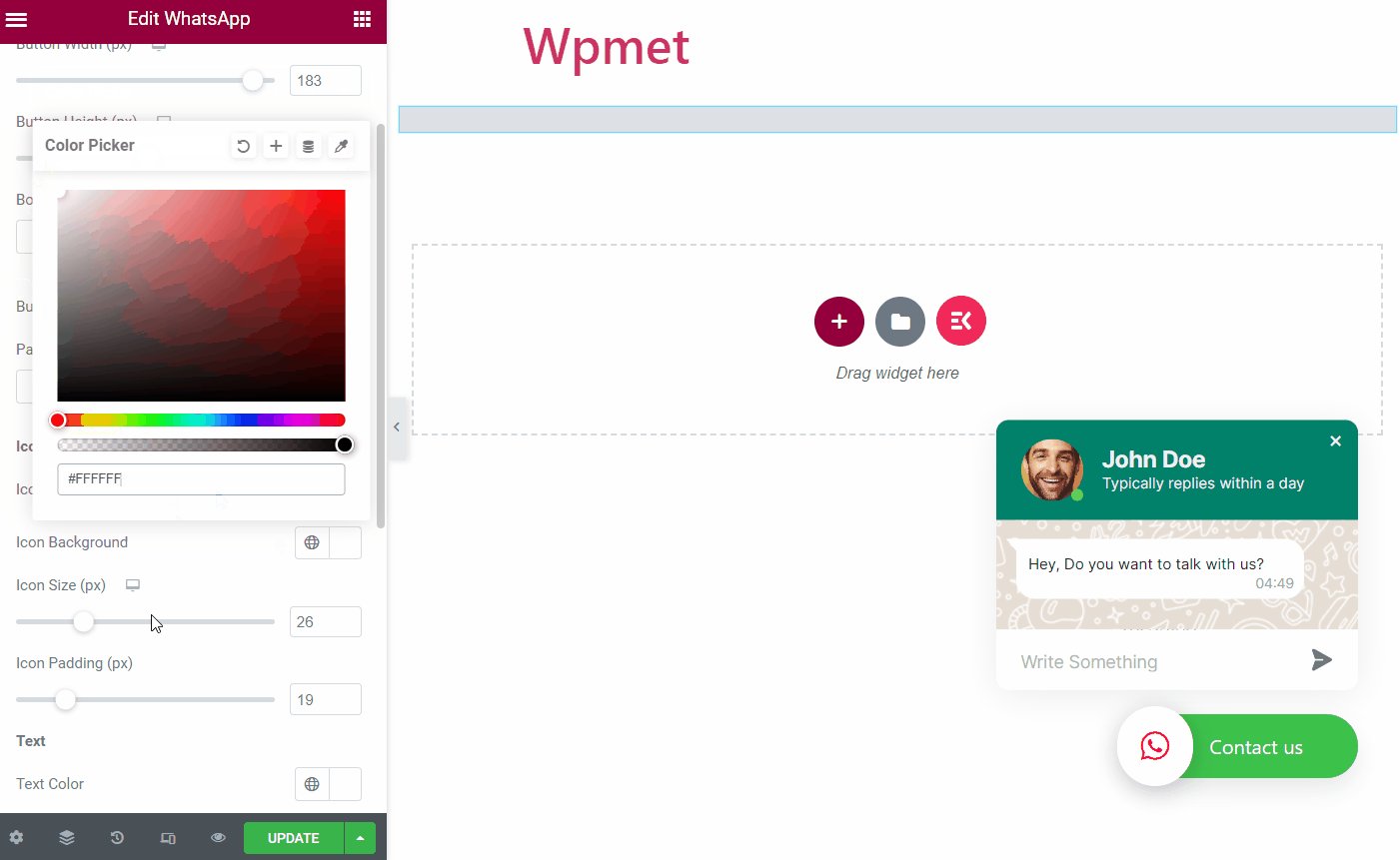
- Ikonbakgrund: Välj en bakgrundsfärg för ikonen.
- Ikonstorlek: Justera ikonstorleken.
- Ikonutfyllnad: Du kan justera stoppningen för knappikonen.

- Text färg: Välj en färg för knapptexten.
- Typografi: Ställ in typografin för knapptexten.
- Mellanrum mellan: Justera avståndet mellan knapptexten och ikonen.

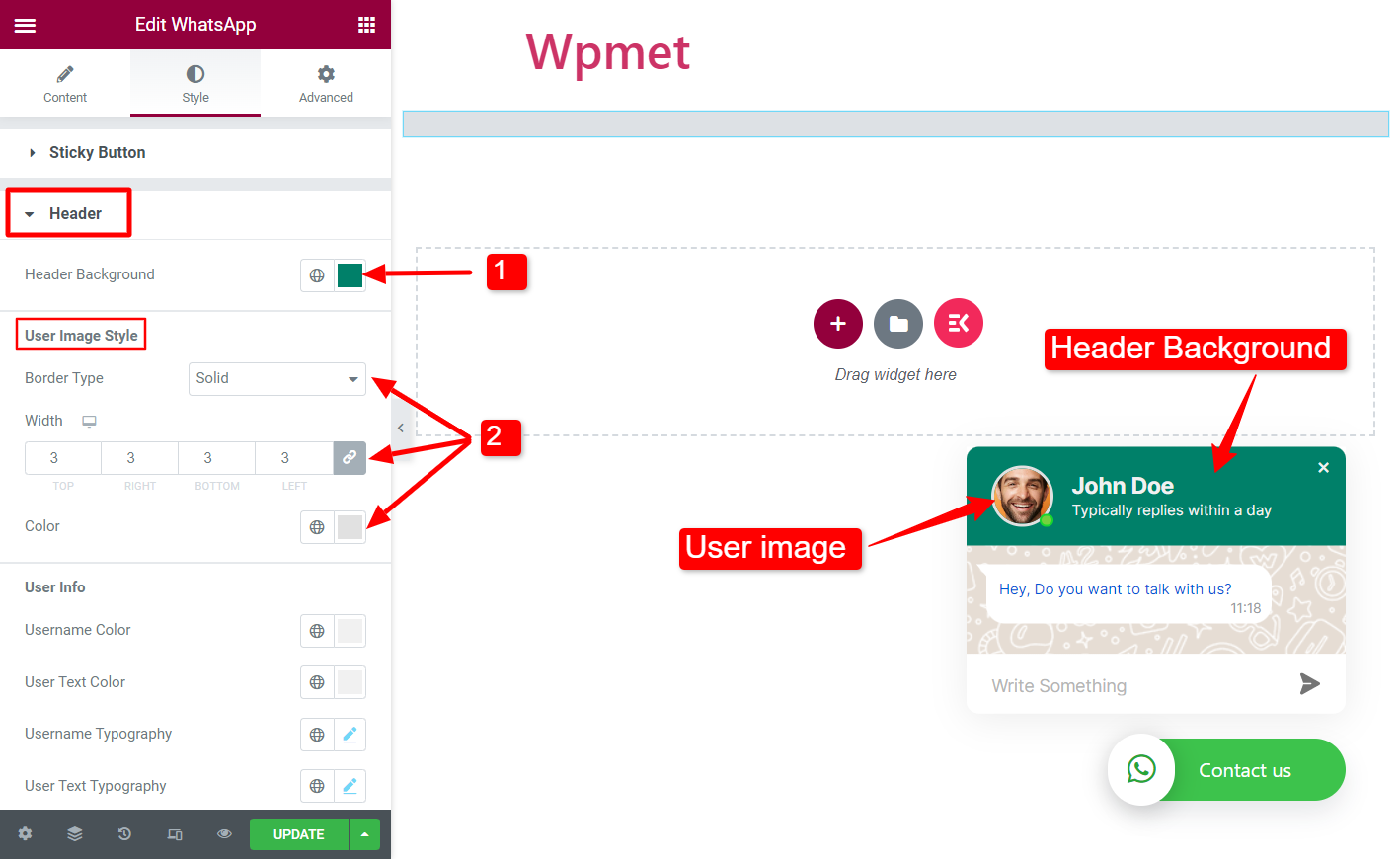
Rubrik #
- Rubrikbakgrund: Välj en färg för rubrikbakgrunden för WhatsApp-chatboxen.
- Användarbildstil – kanttyp, bredd och färg: Du kan välja en kanttyp för användarbilden, ställa in kantbredden och välja en kantfärg.

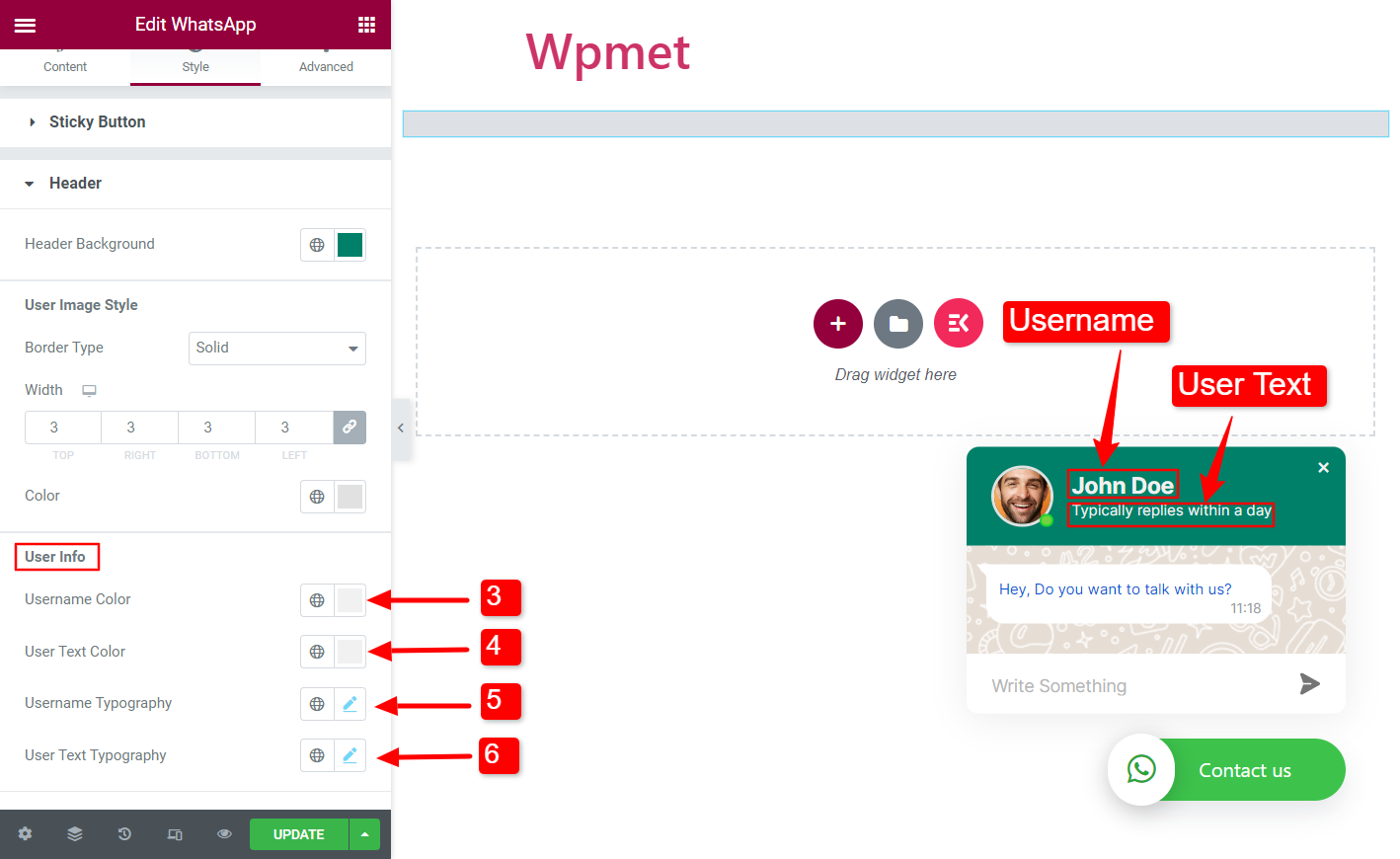
- Användarnamn Färg: Välj en färg för användarnamnet i rubriken.
- Användartextfärg: Välj en färg för texten under användarnamnet.
- Användartypografi: Ställ in typografin för användarnamnet i rubriken.
- Användartexttypografi: Ställ in typografin för texten under användarnamnet.

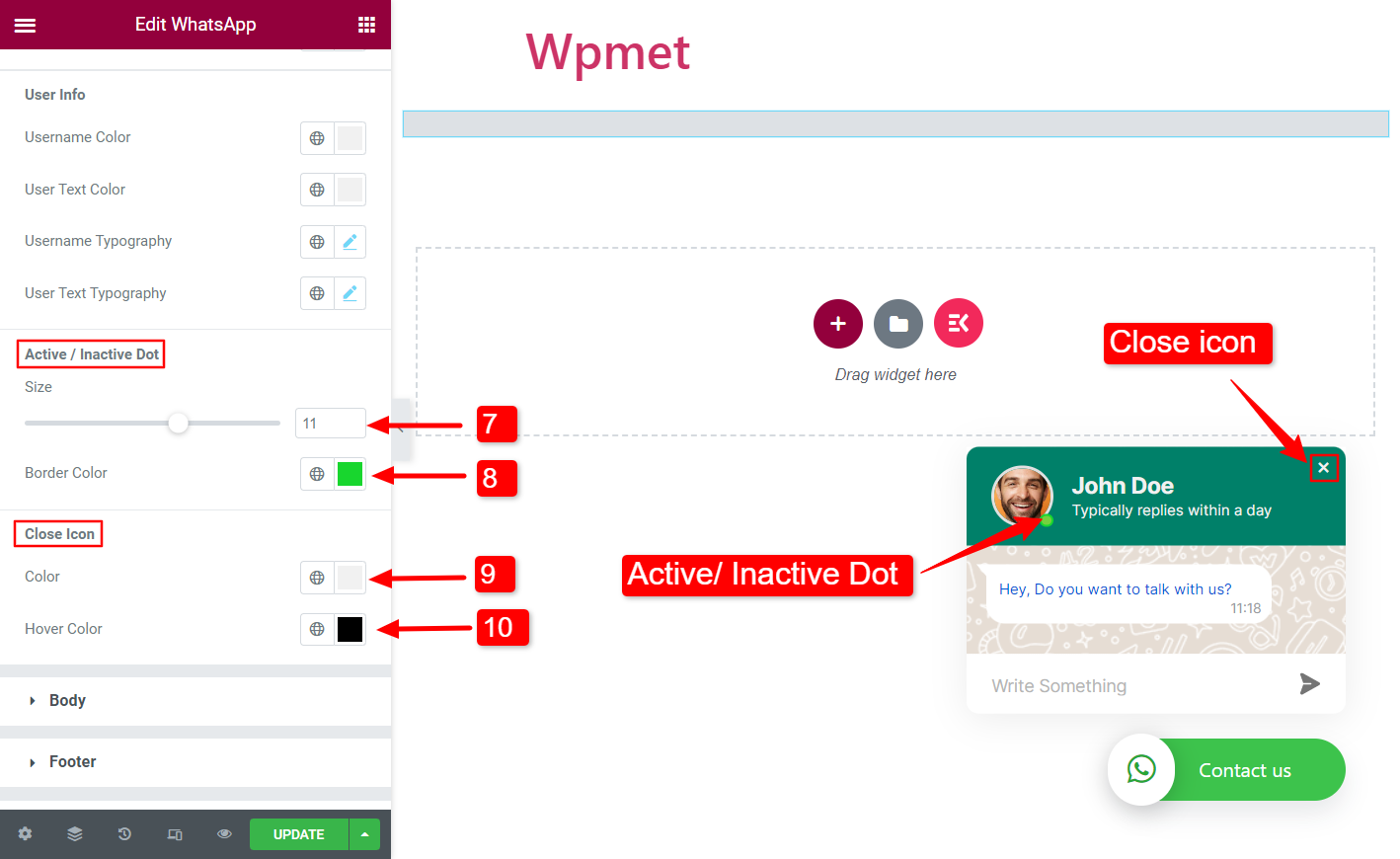
- Aktiv / Inaktiv prick – Storlek: Justera storleken på den aktiva/inaktiva punkten.
- Aktiv/inaktiv prick – kantfärg: Välj en kantfärg för den aktiva/inaktiva punkten.
- Stäng ikon – Färg: Ställ in en färg för stängningsikonen för chatboxen.
- Stäng ikon – Hover Color: Välj en färg för chatboxens stängningsikon när du håller muspekaren.

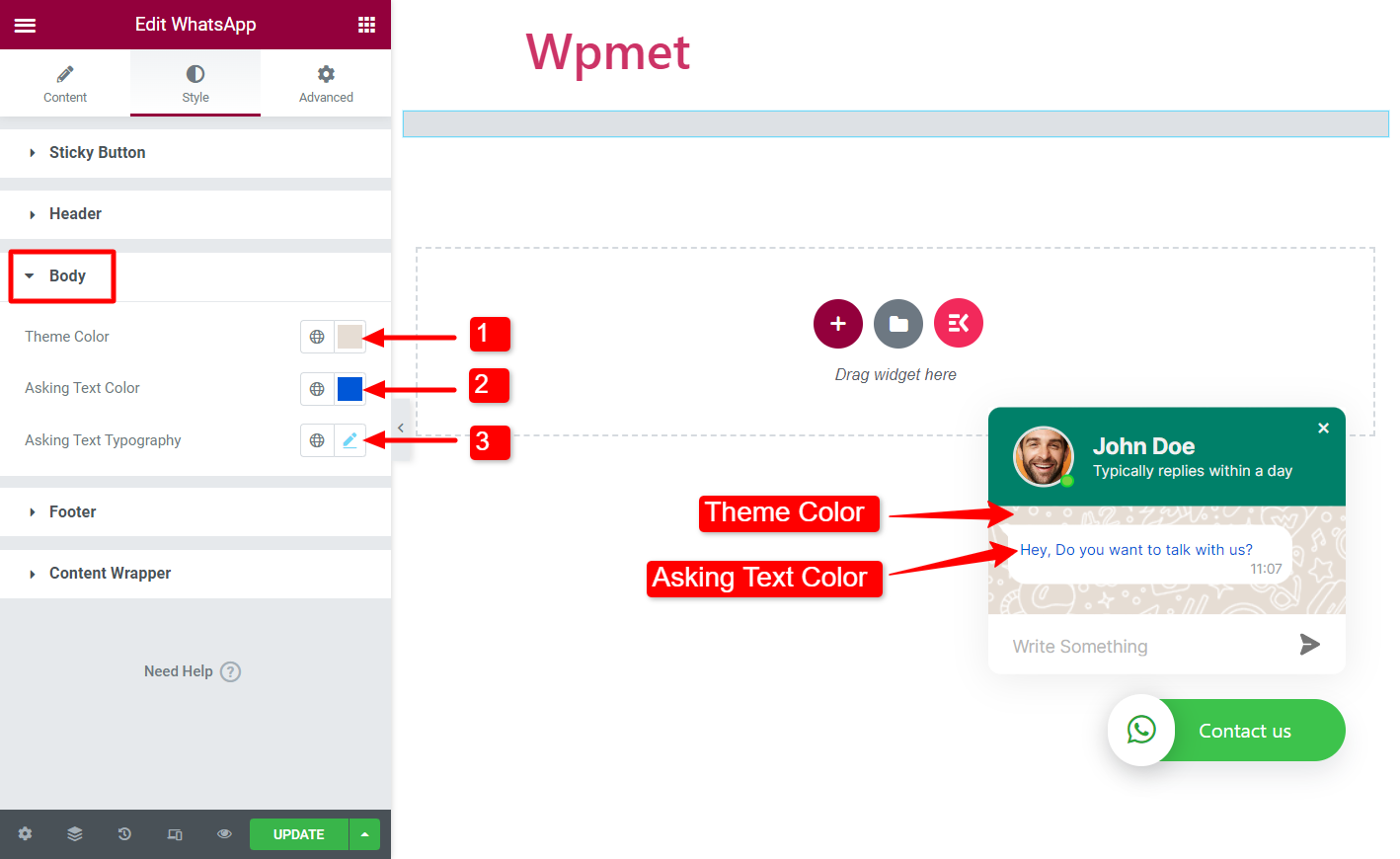
Kropp #
- Temafärg: Välj en färg för kroppsdelen.
- Frågande textfärg: Välj en textfärg för meddelandet.
- Frågar texttypografi: Ställ in typografin för meddelandetexten.

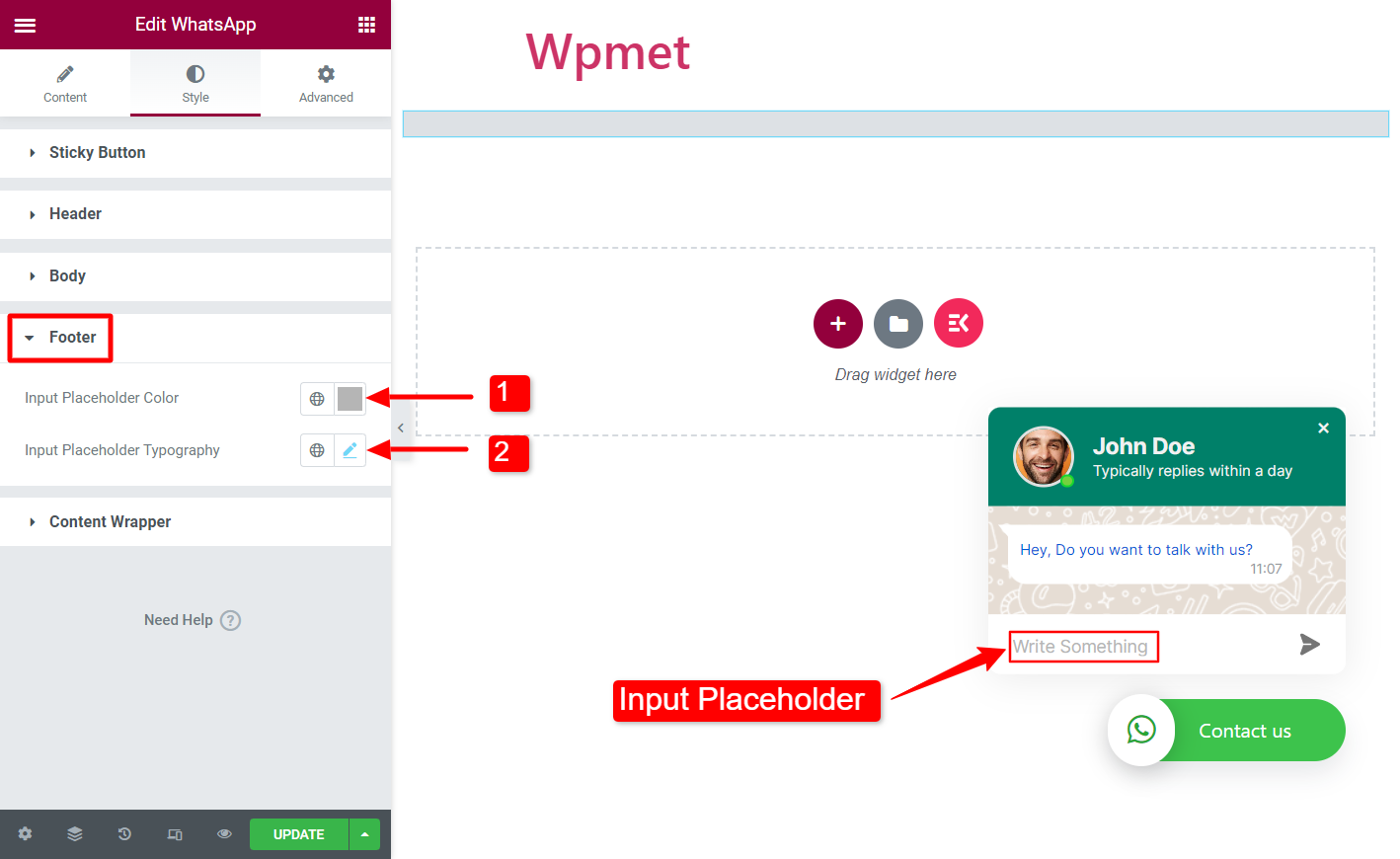
Sidfot #
- Inmatningsplatshållarfärg: Välj en färg för platshållartexten i inmatningsfältet.
- Indataplatshållartypografi: Ställ in typografin för platshållartexten i inmatningsfältet.

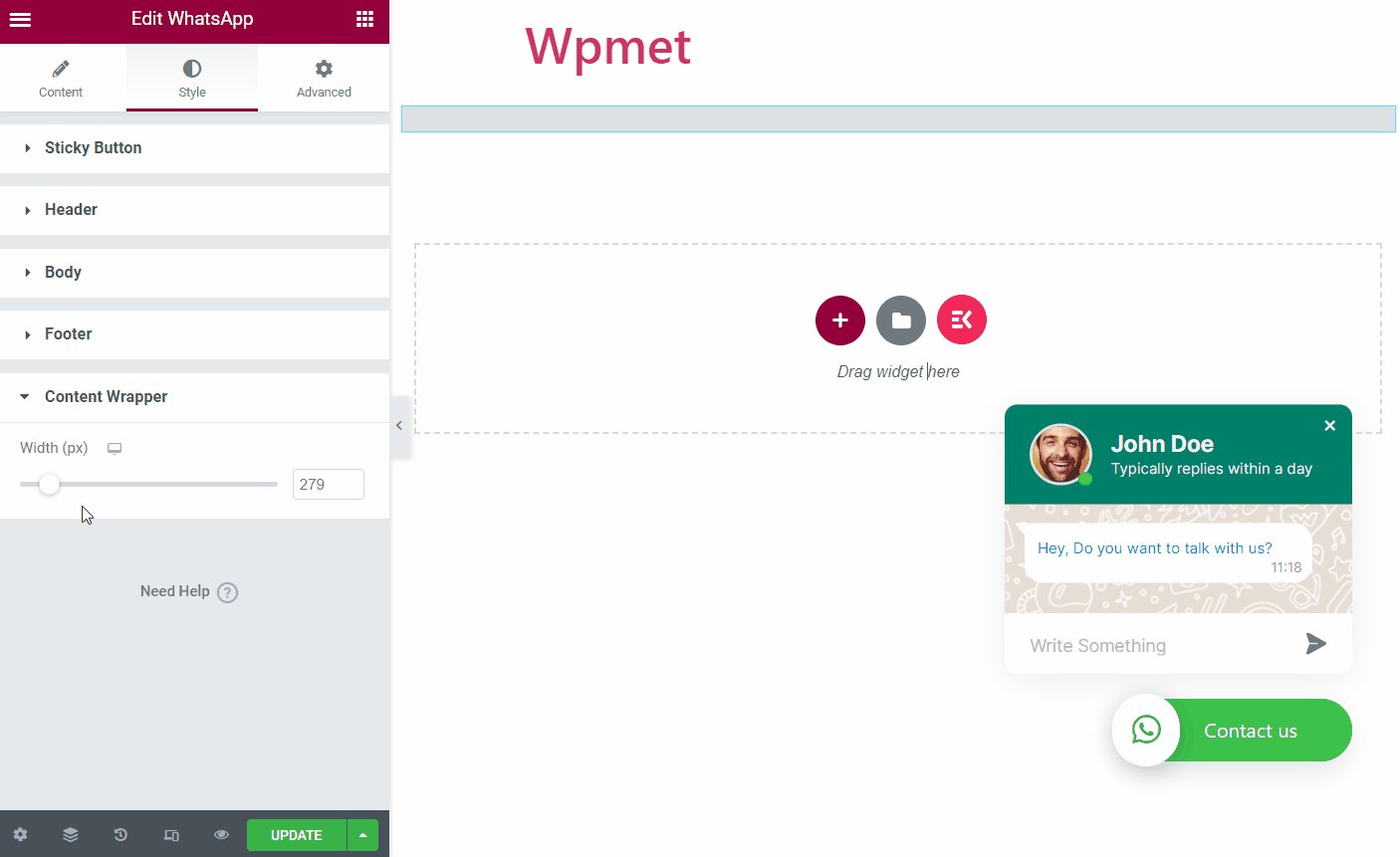
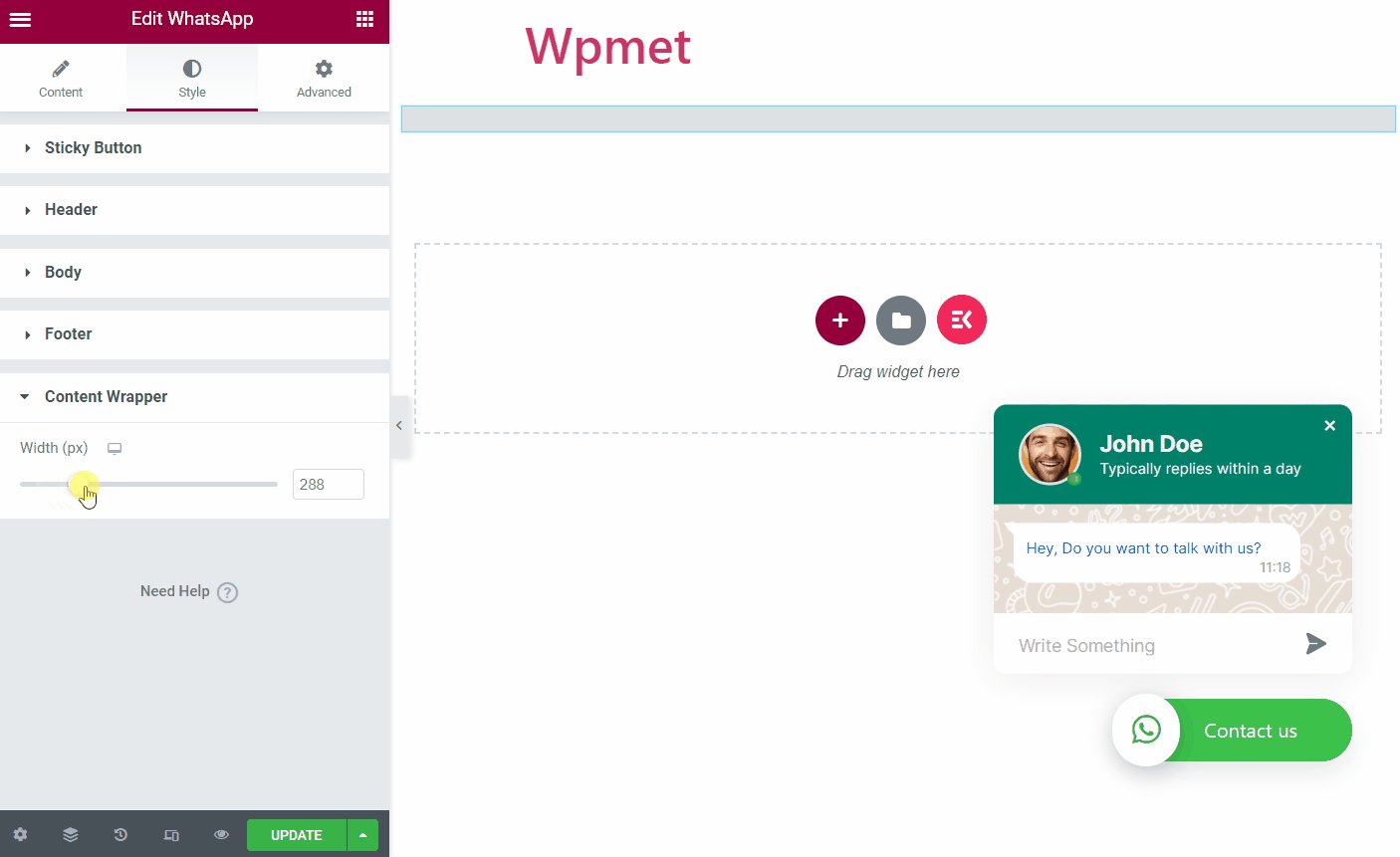
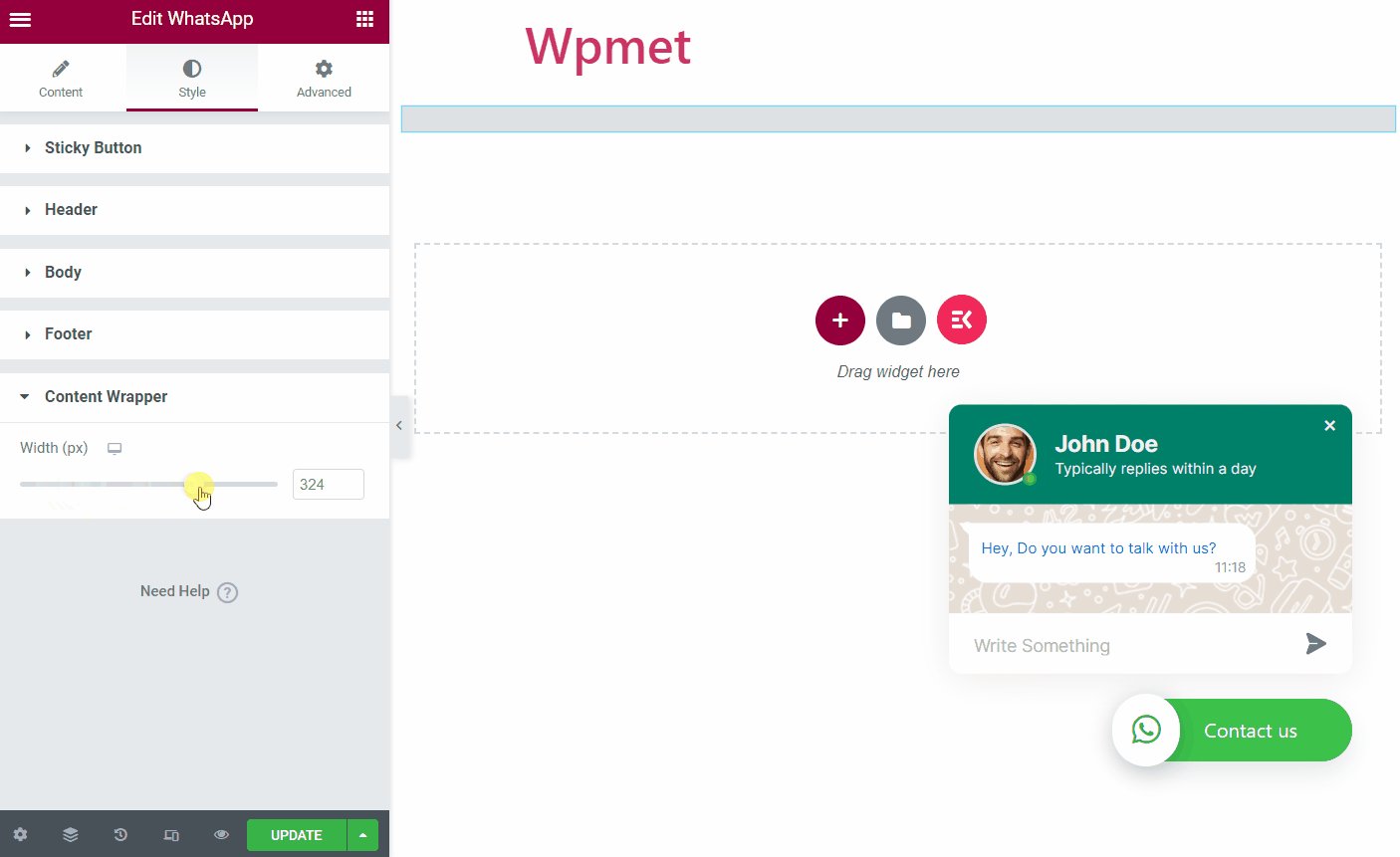
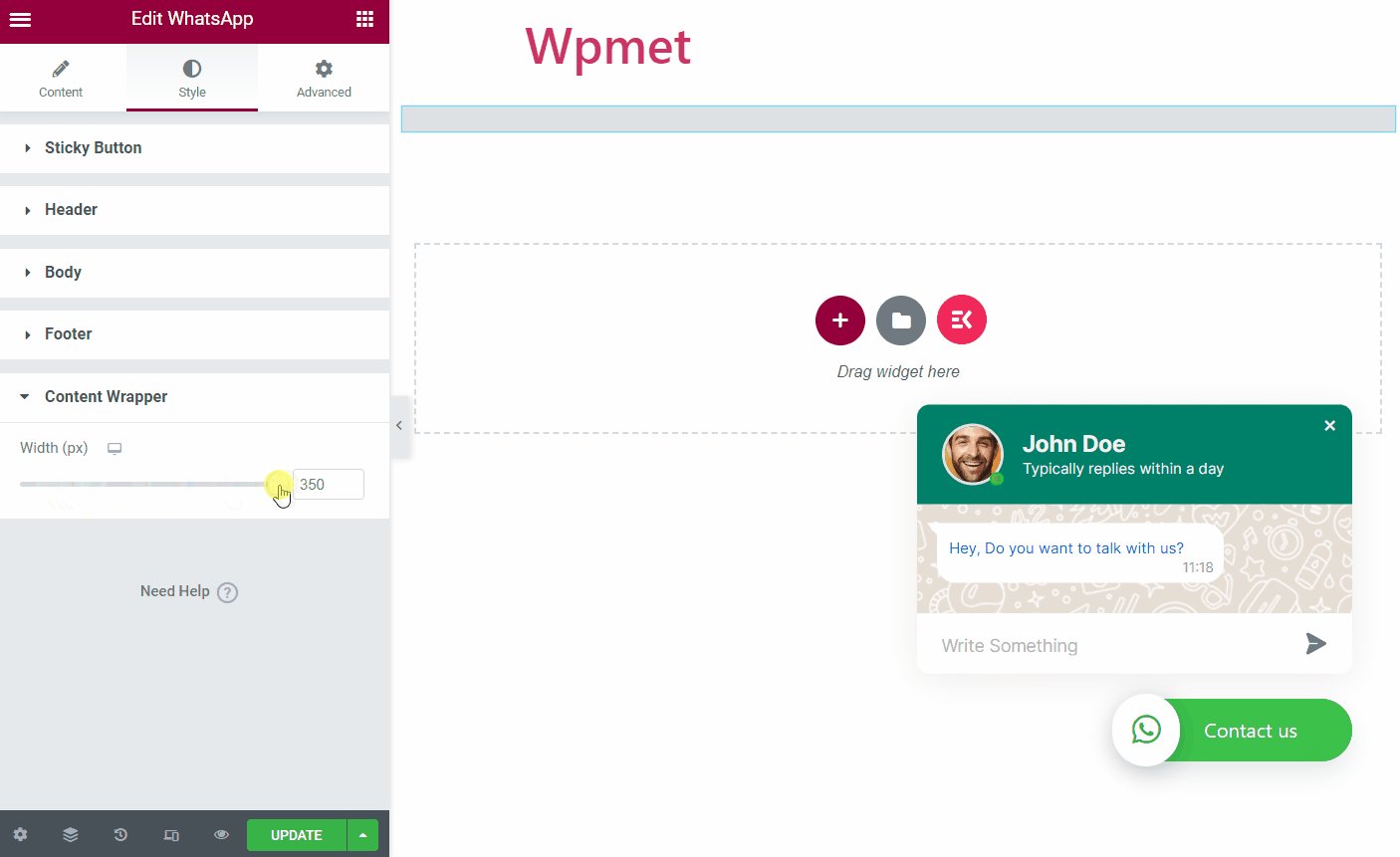
Innehållsomslag #
I det här avsnittet kan du justera bredden på WhatsApp-chattrutan.

Liksom WhatsApp-widgeten kommer ElementsKit med hundratals avancerade element för Elementor. Skaffa ElementsKit och använd dessa element för att bygga WordPress-webbplatser med fulla funktioner.




