Användningen av glasmorfism i design har blivit allt mer populär de senaste åren. Du kan använda ett frostat glaslook för att ge elementen ett interaktivt utseende och känsla. De ElementsKit Glass Morphism-modul låter dig enkelt tillämpa glasmorfismen på vilken Elementor-baserad sida eller webbplats som helst.
I det här inlägget kommer du att lära dig hur du lägger till en glasmorfismeffekt till vilken Elementor-widget som helst.
Hur man lägger till glasmorfismeffekter till valfri Elementor-widget #
Följ stegen nedan för att få en komplett genomgång för att få en stil som ser ut i glas till din Elementor-webbplats.
Steg-1: Aktivera glasmorfismmodulen #
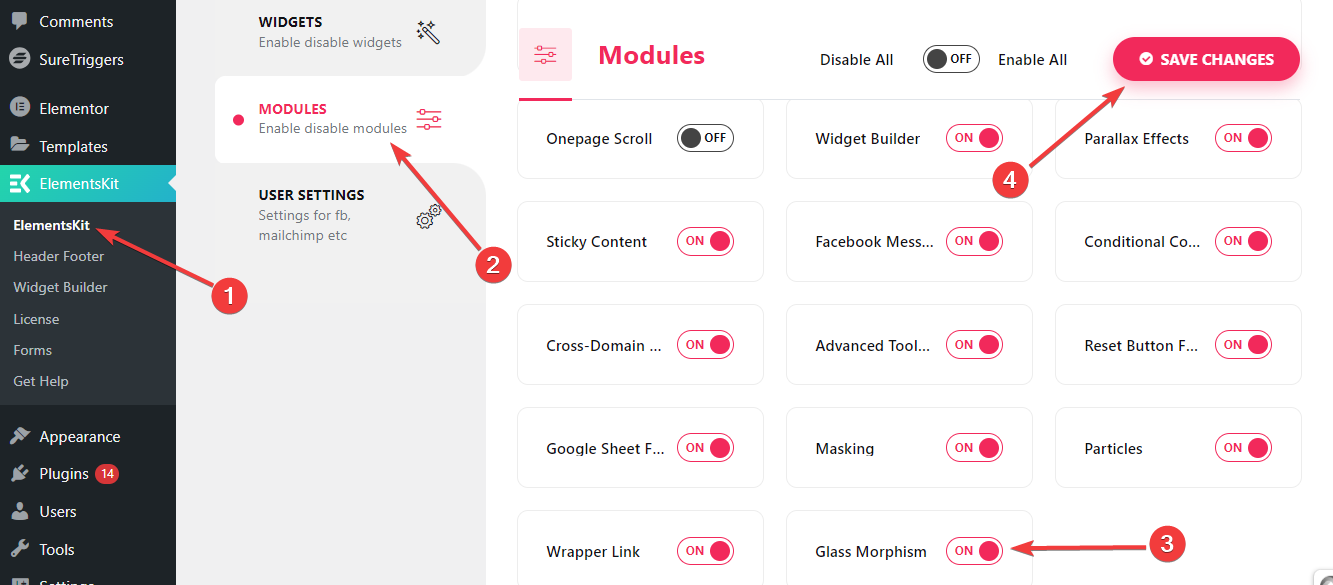
För att komma igång måste du manuellt aktivera modulen Glass Morphism. För detta, från din WordPress-instrumentpanel,

- Följ ElementsKit > MODULER.
- Hitta Glasmorfism modul.
- Aktivera växlingsknappen bredvid den.
- Tryck sedan på "Spara ändringar”-knappen i det övre högra hörnet.
Nu kommer du att se funktionen Glass Morphism i den avancerade fliken i valfri widget eller kolumn.
Steg 2: Lägg till glasmorfismeffekten #
Du kan lägga till Glass Morphism-effekter för styling av produktartiklar, bildgallerier, prissektioner, jämförelser och många fler.
Att göra detta,
- Lägg till valfri sida eller inlägg och redigera med Elementor.
- Infoga sedan en kolumn eller widget.
- Gå nu till fliken Avancerade inställningar.
- Och öppna "ElementsKit Glasmorfism" inställningar.
- Klicka på redigeringsikonen och den kommer att avslöja alla funktioner i Glass Morphism-styling.
Låt oss se hur den här funktionen fungerar 👇
Fläck #

Definiera ett oskärpa värde beroende på hur suddig ytan du vill ha för designen. Oskärpa effekter ger en glasliknande estetik till din design genom att lägga till färgglada och genomskinliga lager mellan designelementen. Således visar den ett flerskiktigt utseende till designen.
Ljusstyrka #

Använd skjutreglaget eller lägg till ett anpassat värde för att justera ljusstyrkan på glasmorfismdesignen.
Kontrast #

Definiera graden av kontrast. Det hjälper till att upprätthålla den visuella hierarkin samtidigt som du använder flera designelement samtidigt.
Mättnad #

Använd det här skjutreglaget eller ange ett anpassat värde för att styra grånivån i elementfärgen. Om du ökar mättnadsnivån kommer det att göra din färg mer levande. Omvänt kommer en minskning av mättnaden att göra att färgtonen blir matt.
Gråskala #

Härifrån kan du applicera grå nyanser på din design. Du bestämmer hur ljus eller mörk designen ska vara i grå nyanser. Att välja ett högre intervall ger den mörkaste versionen av designen. Om du anger ett lägre värde får din design ljusstyrka.
Nyans #

Nyans är en term som används för att beskriva intensiteten i blandningen mellan två färger. Här ändrar du inte huvudfärgen, du justerar bara hur ljus den är mot dess motsvarande färg.
Till exempel, om du lägger till två färger som röd och rosa, har din design två nyanser. Och reglaget låter dig ändra intensiteten för båda färgerna.
Den här inställningen är baserad på ett färghjul från 0 till 360. Här,
- 0 hänvisar till rött.
- 120 hänvisar till grönt.
- 240 hänvisar till blått.
Nu är det din tur. Vi har visat hur man använder alla ElelmentsKit Glass Morphism-funktioner för att skapa en tilltalande frostad glaslook var som helst på Elementors webbplats.



