Vi har båda Fri och Pro Inmatningsfält for you. Here we’ll discuss the free input field, let’s start.
Gratis inmatningsfält #
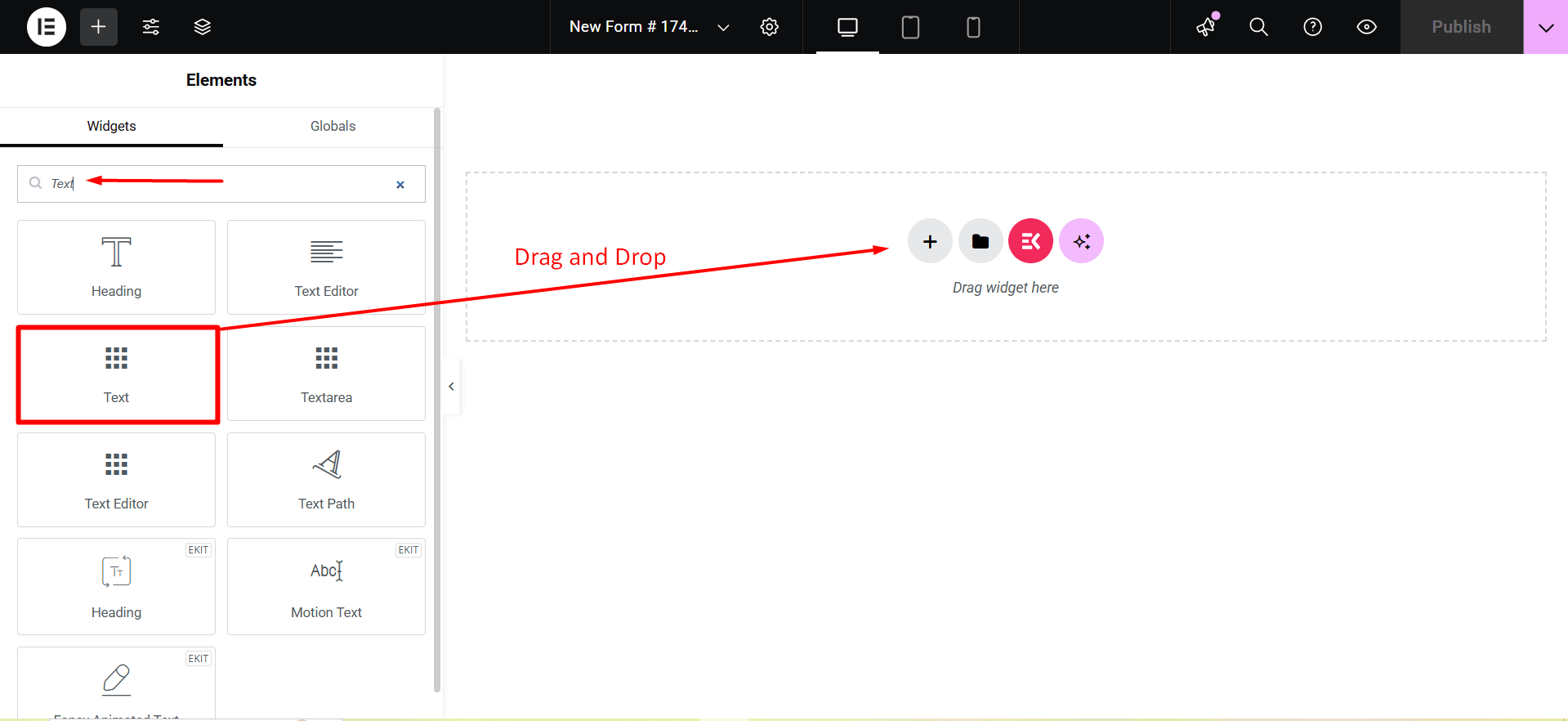
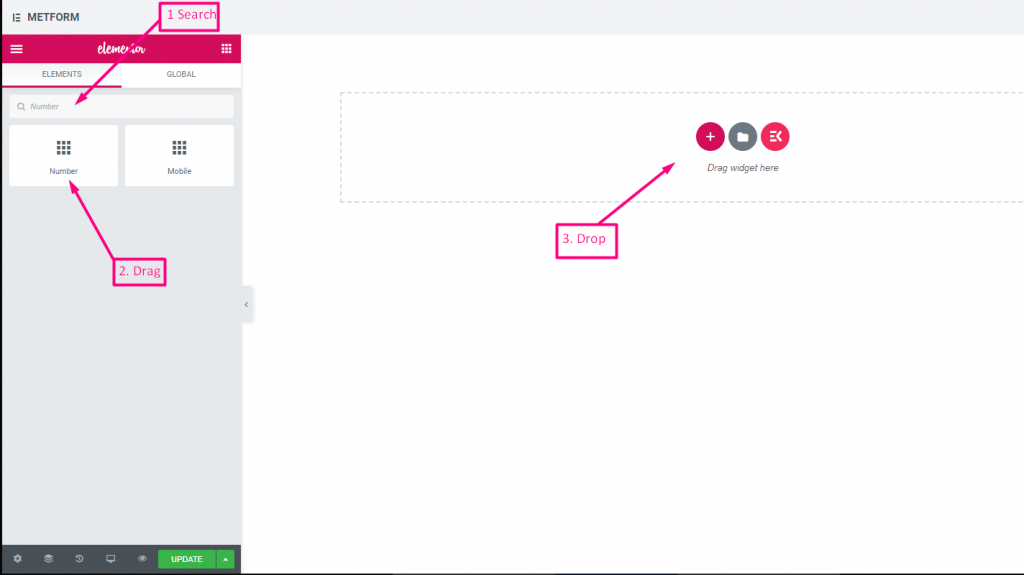
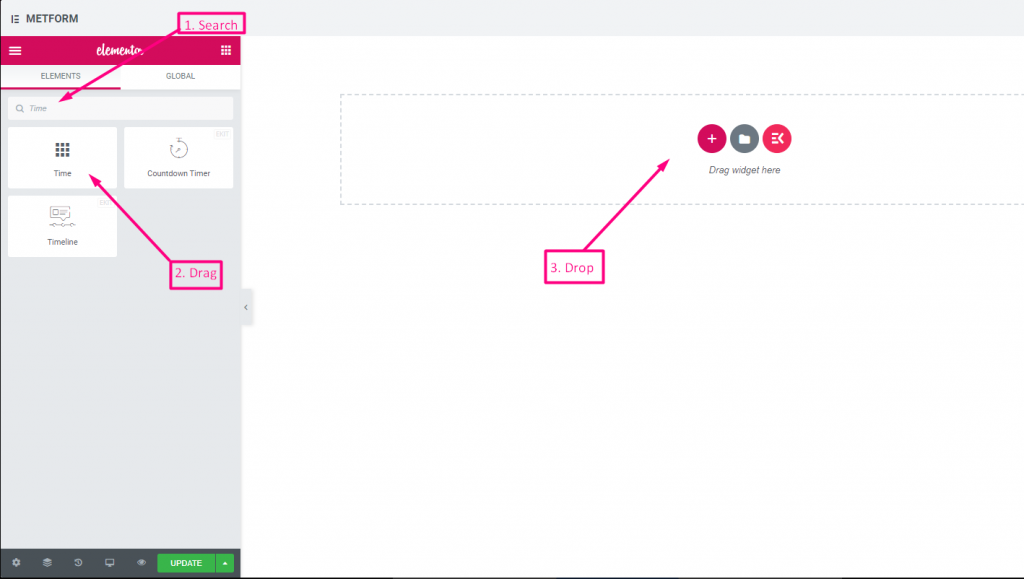
To make any form with Metform’s Free Input Fields open the page/post you want to add the form. After that, start editing with Elementor.
Text #
Add Text field to input Name or any type of text.

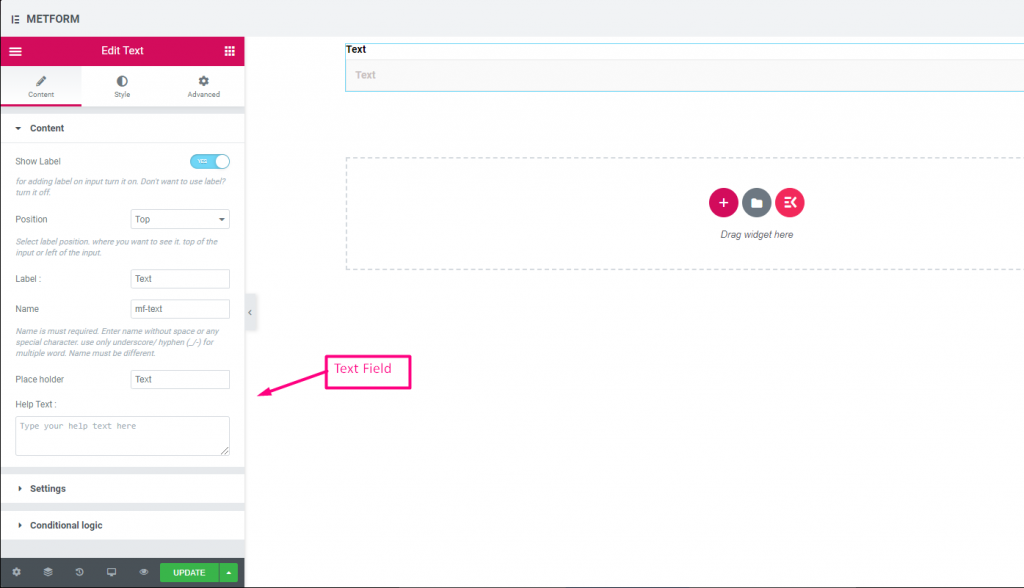
Content Part –
Visa etikett: You can turn it ON or keep it OFF.
Placera: Select the label position where you want to see it, either at the Top or Left of the input.
Märka: Skriv etiketttexten.
Namn: A name is required. Enter a name without spaces or special characters—use only an underscore (_) or hyphen (-) for multiple words. The name must be unique.
Platshållare: Use a placeholder to show some dummy text and help users input the correct text.
Hjälp text: Skriv texten som ska visas under widgeten.
Inställningar -
Nödvändig: Toggle this option to make it required. Users can’t submit the form without filling in the required fields.
Validation Type: Select a validation type from the drop-down.
Villkorlig logik part –
Enable: Enable or disable this option to control whether the field should be shown or hidden based on certain conditions. This helps in creating dynamic forms where fields appear only when specific criteria are met.

Check out our Live demo här.
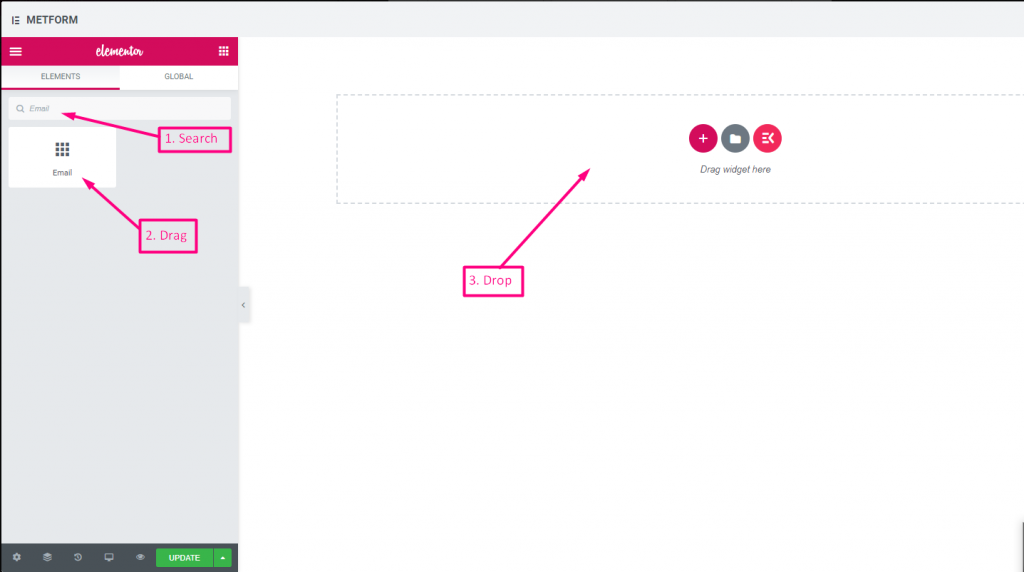
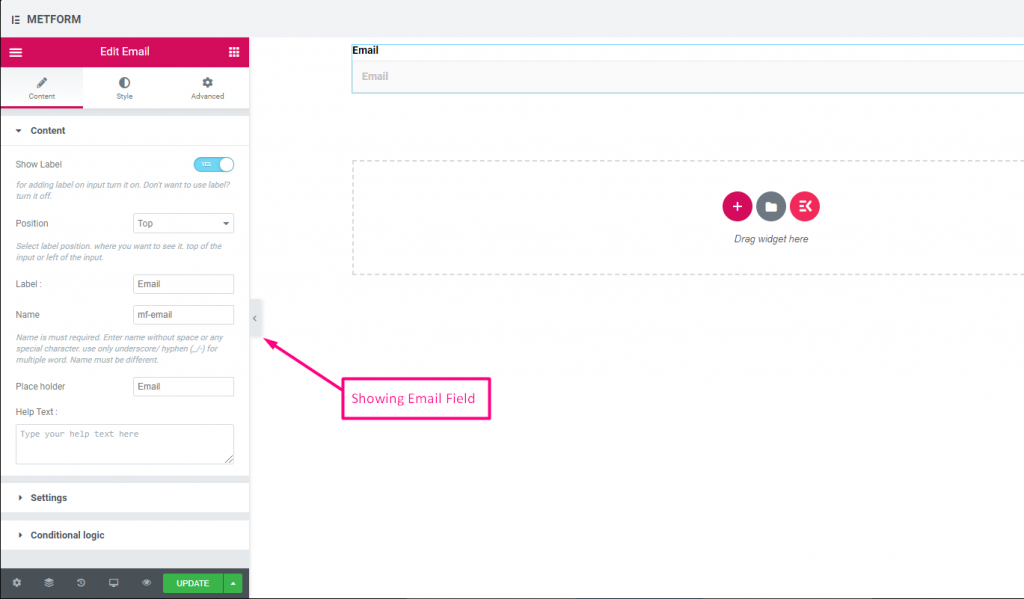
E-post #
Se till att användaren anger den giltiga e-postadressen i ditt formulär med e-postinmatningsfält.


Check out our Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Platshållare | Använd platshållaren för att visa lite dummytext och hjälpa användaren att lägga in korrekt text. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Valideringstyp | Välj valideringstyp i rullgardinsmenyn. Efter teckenlängd Välj Efter teckenlängd för att ställa in minsta och maximala teckenlängd för texten Ge även ett varningsmeddelande om inmatningen inte är giltig Efter ordlängd Välj Efter ordlängd för att ställa in minsta och maximala ordlängd för texten Ge även ett varningsmeddelande om inmatningen inte är giltig Baserat på uttryck Välj Per uttrycksbaserat för att ställa in validering uttrycksbaserat Ge även ett varningsmeddelande om inmatningen inte är giltig Välj det som standard? (Standard: Nejne) Välj det här alternativet som standard |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
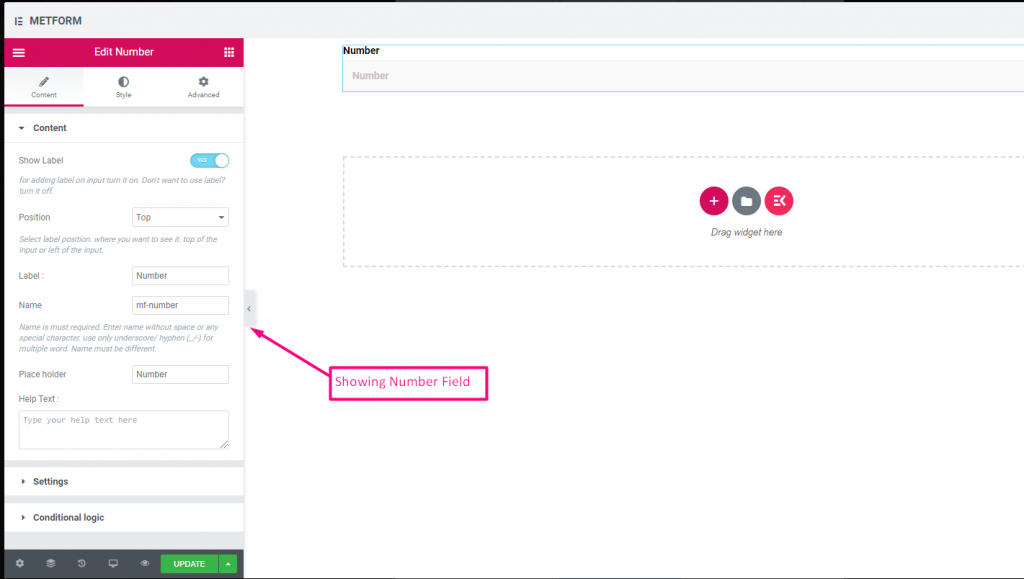
siffra #
Detta inmatningsfält säkerställer att användare anger ett giltigt nummer med numerisk inmatning.


Check out our Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Platshållare | Använd platshållaren för att visa lite dummytext och hjälpa användaren att lägga in korrekt text. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Valideringstyp | Välj valideringstyp i rullgardinsmenyn. Efter teckenlängd Välj Efter teckenlängd för att ställa in minsta och maximala teckenlängd för texten Ge även ett varningsmeddelande om inmatningen inte är giltig Efter ordlängd Välj Efter ordlängd för att ställa in minsta och maximala ordlängd för texten Ge även ett varningsmeddelande om inmatningen inte är giltig Baserat på uttryck Välj Per uttrycksbaserat för att ställa in validering uttrycksbaserat Ge även ett varningsmeddelande om inmatningen inte är giltig Välj det som standard? (Standard: Nejne) Välj det här alternativet som standard |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
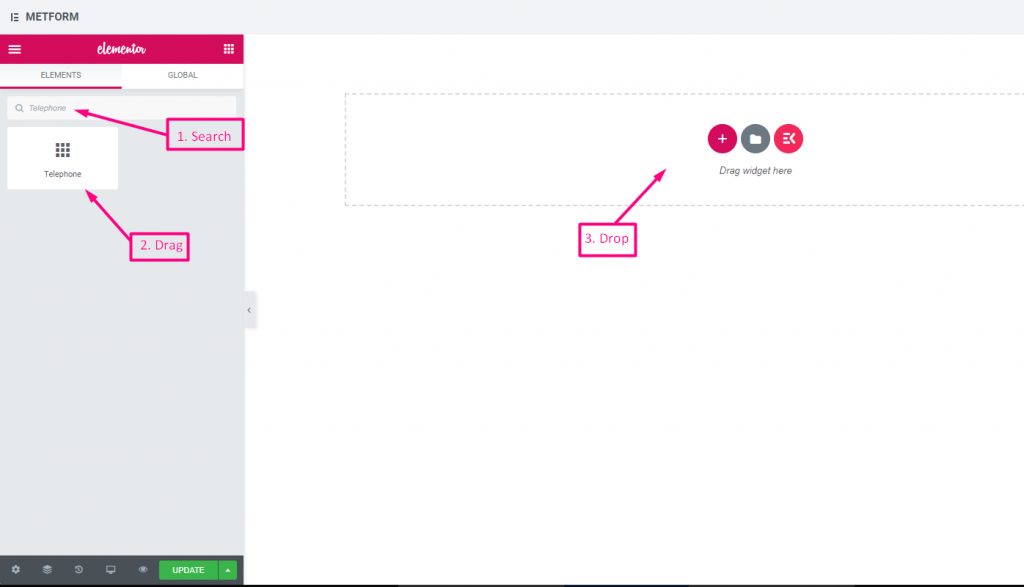
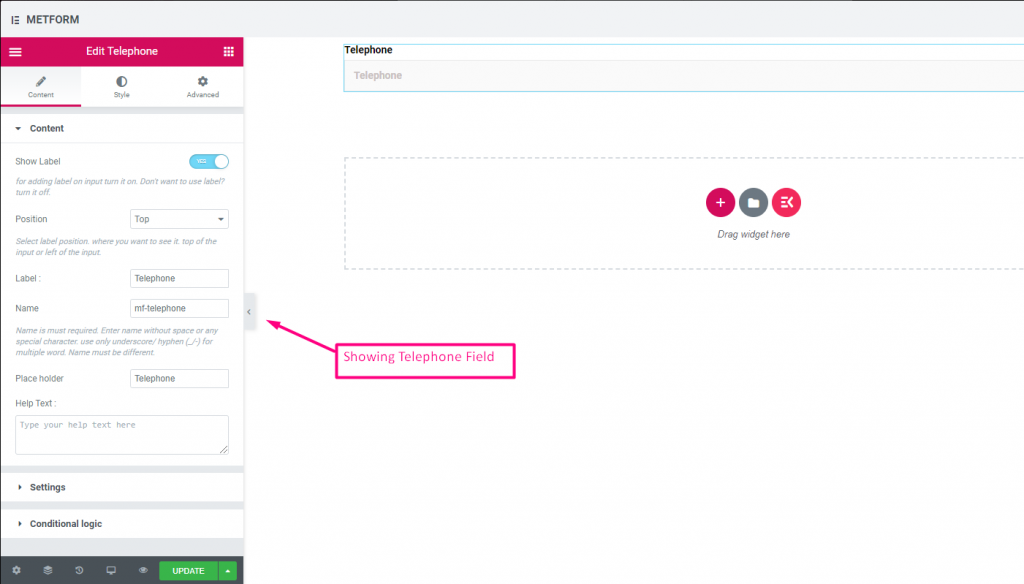
Telefon #
Tillåt användare att ge sitt giltiga telefonnummer för att göra anslutningar.


Check out our Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Platshållare | Använd platshållaren för att visa lite dummytext och hjälpa användaren att lägga in korrekt text. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Valideringstyp | Välj valideringstyp i rullgardinsmenyn. Efter teckenlängd Välj Efter teckenlängd för att ställa in minsta och maximala teckenlängd för texten Ge även ett varningsmeddelande om inmatningen inte är giltig Efter ordlängd Välj Efter ordlängd för att ställa in minsta och maximala ordlängd för texten Ge även ett varningsmeddelande om inmatningen inte är giltig Baserat på uttryck Välj Per uttrycksbaserat för att ställa in validering uttrycksbaserat Ge även ett varningsmeddelande om inmatningen inte är giltig Välj det som standard? (Standard: Nejne) Välj det här alternativet som standard |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
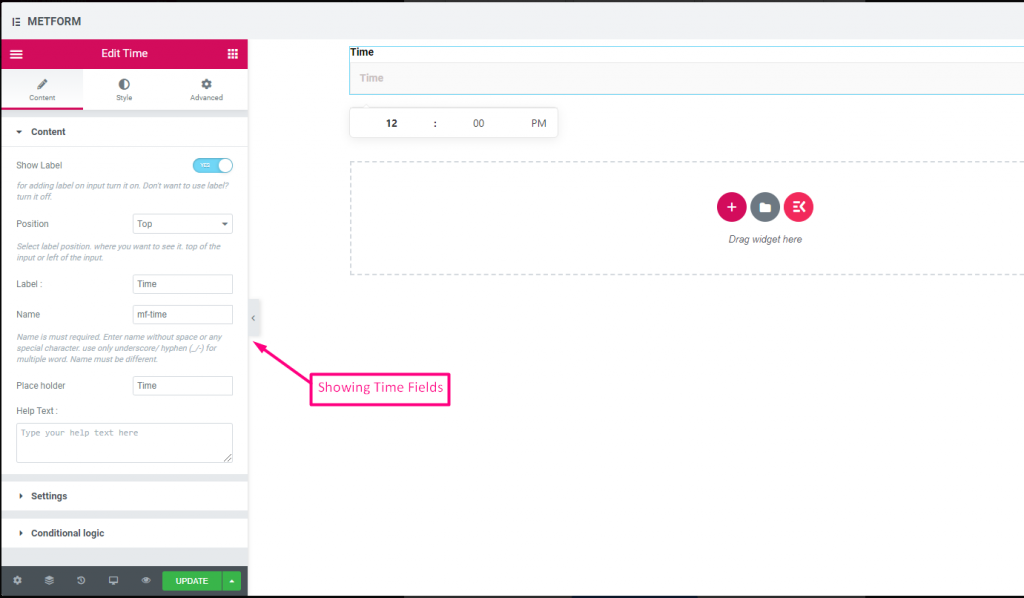
Tid #
Hjälper användare att hämta sin föredragna tid från pop-down timer.


Check out our Live demo här.
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Platshållare | Använd platshållaren för att visa lite dummytext och hjälpa användaren att lägga in korrekt text. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Användningstid 24 H | Aktivera eller inaktivera tid 24-timmarsformat |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
24H-format #
Check out our Live demo här
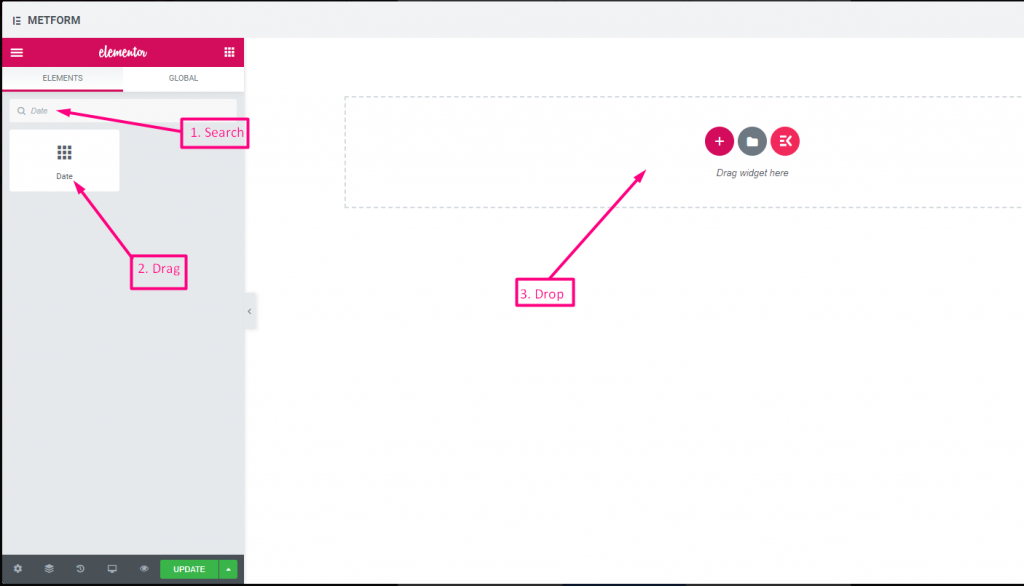
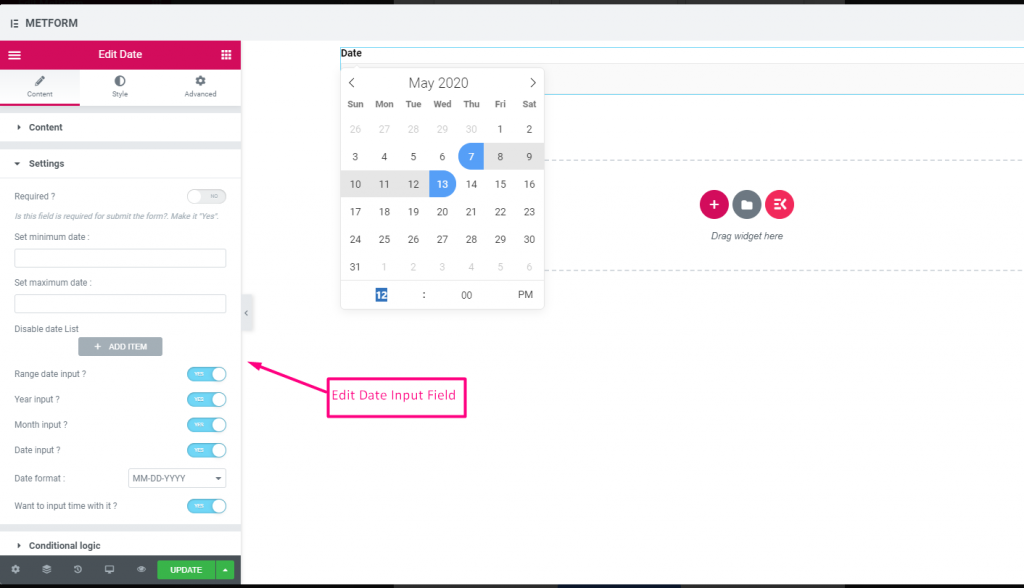
Datum #
Använd det här inmatningsfältet för att välja Datum från popdown-kalendern till ditt formulär för att göra det mer användarvänligt.


Check out our Live demo här
Inmatning av datumintervall #
Check out our Live demo här
Välj Datum med tidsinmatning #
Check out our Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Platshållare | Använd platshållaren för att visa lite dummytext och hjälpa användaren att lägga in korrekt text. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Ställ in lägsta eller högsta datum | Ange lägsta och högsta datum |
| Inaktivera datum | Ange ditt stängda datum eller inaktivera datum |
| Inmatning av intervalldatum | Aktivera intervall Datuminmatning Aktivera eller inaktivera intervall datuminmatning , datuminmatning i datumvis, eller årsvis eller månadsvis. Datumformat : Välj Datumformat från rullgardinsmenyn. Till exempel: DD-MM-ÅÅÅÅ |
| Inmatningstid | Du kan lägga till tid med datum. |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
Välj #
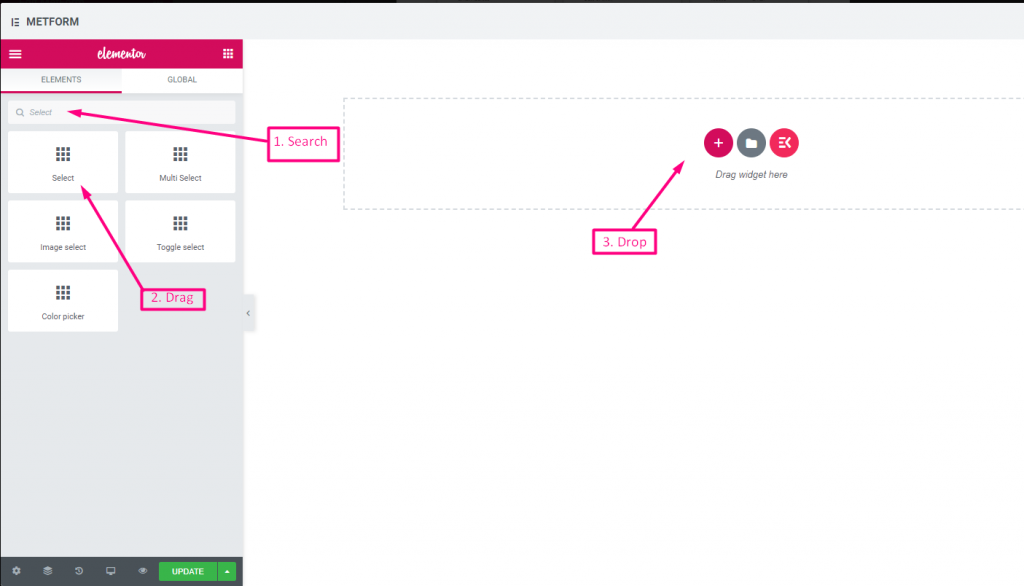
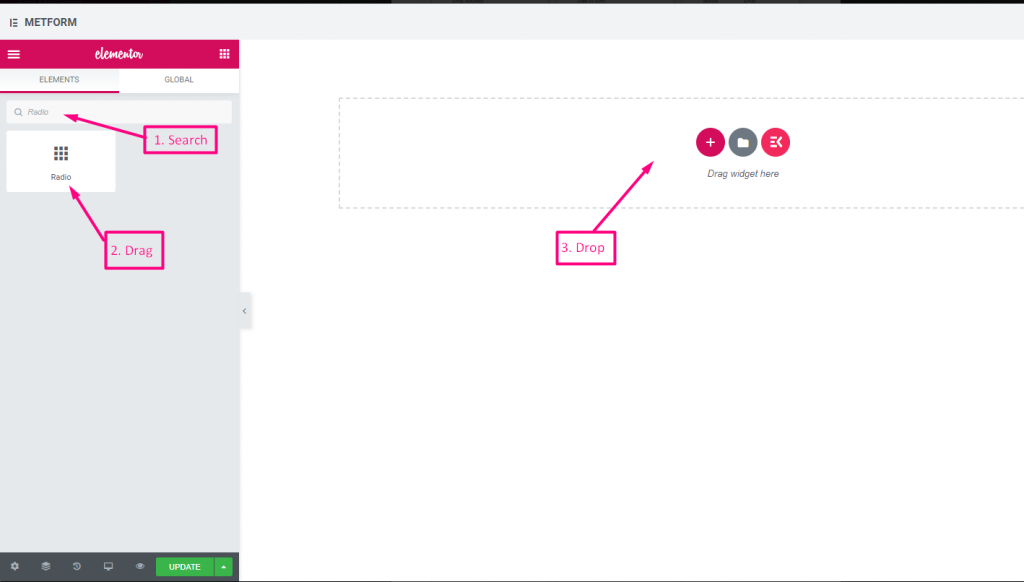
Lägg till en rullgardinslista med alternativ som användarna kan välja mellan, sök widgeten efter dess namn och dra och släpp widgeten till önskad plats.


Check out our Live demo här
Sökalternativ som etikett #
Check out our Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
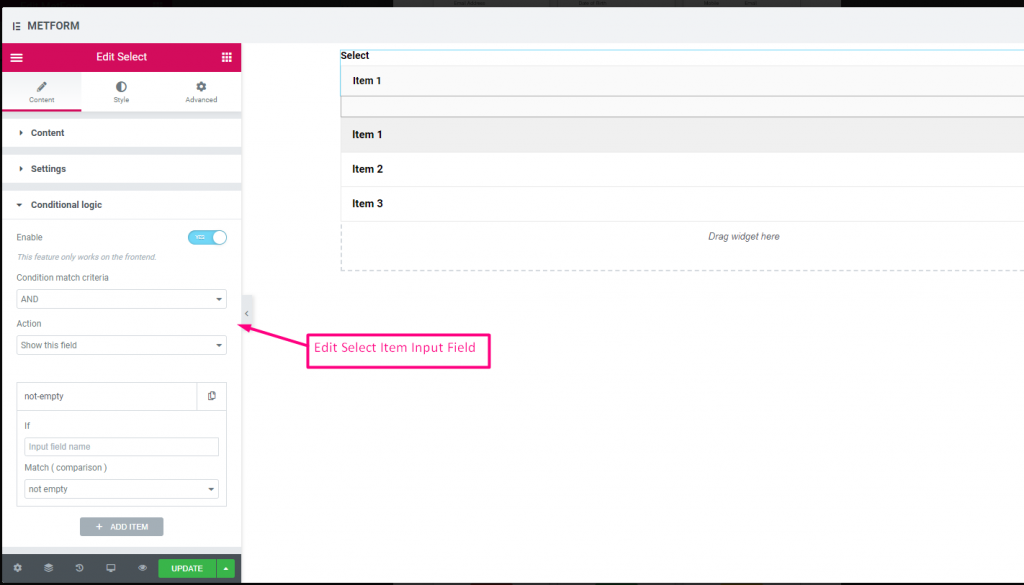
| Dropdown-lista | Lägg till/redigera/klona/ta bort alternativ i rullgardinsmenyn. Inmatningsfältstext Välj listtext som ska visas för användaren. Inmatat fältvärde Välj listvärde som ska lagras/postas till önskad person. Status (Standard: Gör det möjligt) Vill du göra ett alternativ? vilken användare kan se alternativet men kan inte välja det. gör den inaktiverad. Välj det som standard? (Standard: Nej) Välj det här alternativet som standard |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
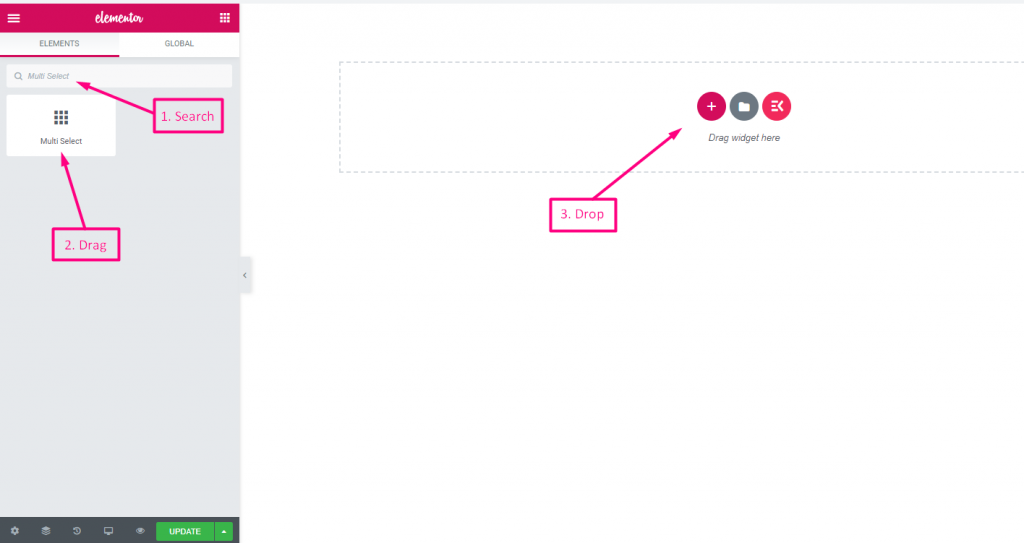
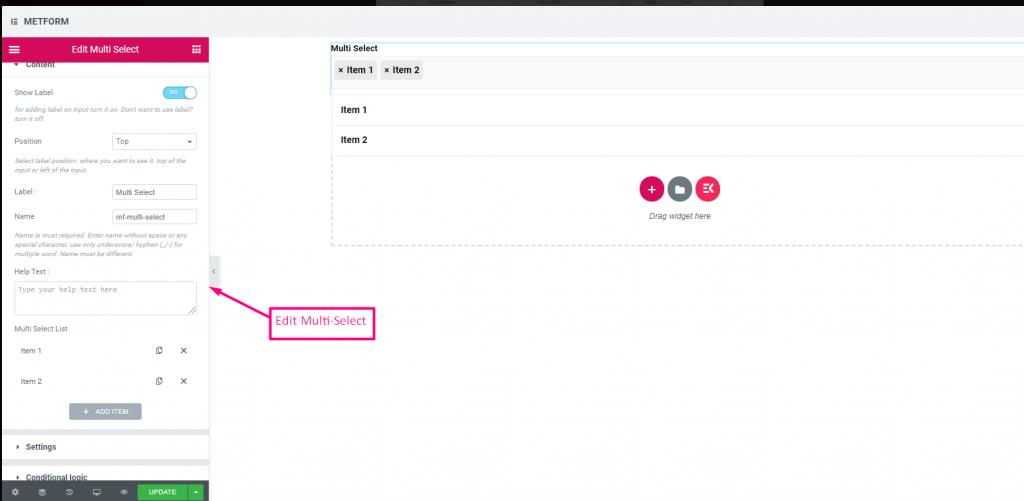
Flera val #
Välj Flera objekt i rullgardinsmenyn samtidigt.


Check out our Live demo här
Standard valda värden #
Check out our Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Dropdown-lista | Lägg till/redigera/klona/ta bort alternativ i rullgardinsmenyn. Inmatningsfältstext Välj listtext som ska visas för användaren. Inmatat fältvärde Välj listvärde som ska lagras/postas till önskad person. Status (Standard: Gör det möjligt) Vill du göra ett alternativ? vilken användare kan se alternativet men kan inte välja det. gör den inaktiverad. Välj det som standard? (Standard: Nej) Välj det här alternativet som standard |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
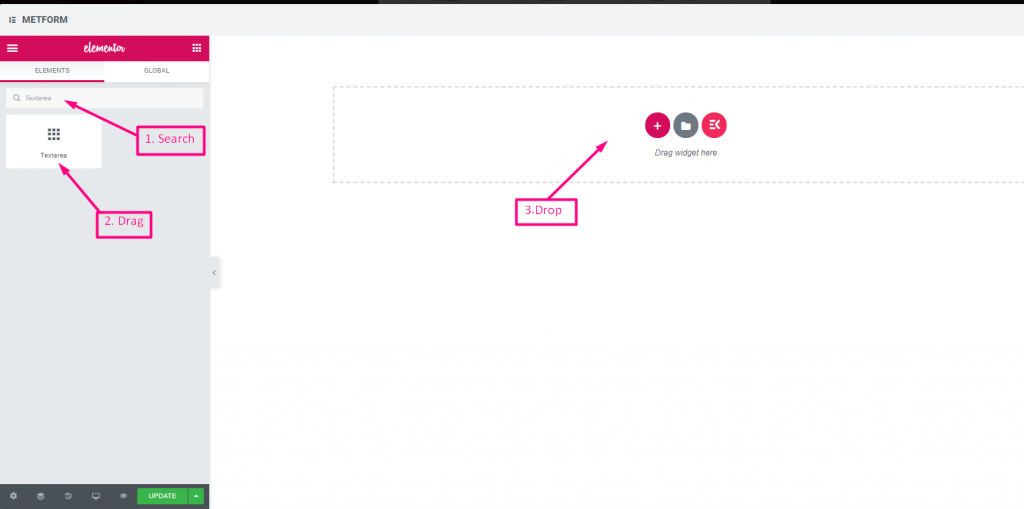
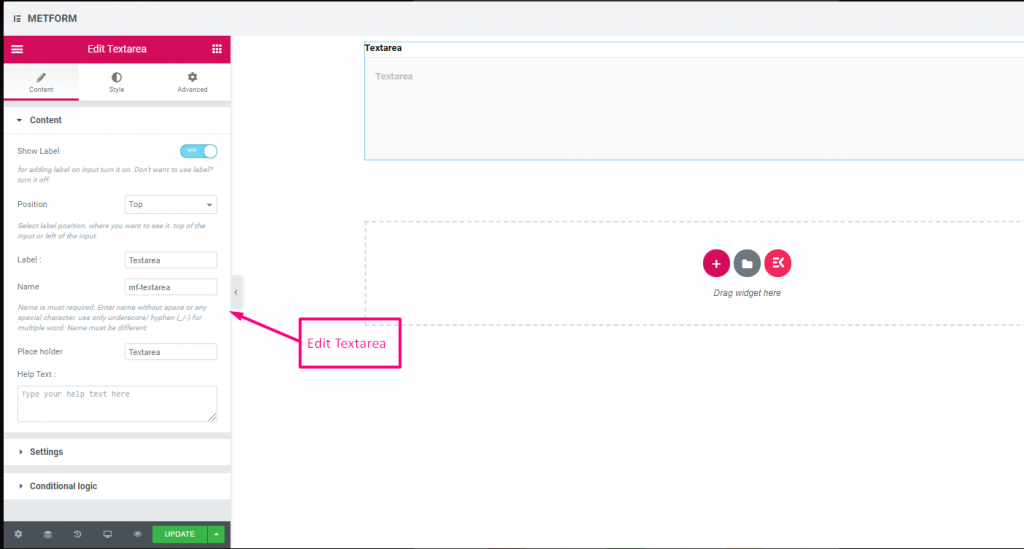
Text-område #
Hjälper till att lägga till ett stort antal innehåll, granska, kommentera i ditt formulär.


Check out our Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Dropdown-lista | Lägg till/redigera/klona/ta bort alternativ i rullgardinsmenyn. Inmatningsfältstext Välj listtext som ska visas för användaren. Inmatat fältvärde Välj listvärde som ska lagras/postas till önskad person. Status (Standard: Gör det möjligt) Vill du göra ett alternativ? vilken användare kan se alternativet men kan inte välja det. gör den inaktiverad. Välj det som standard? (Standard: Nej) Välj det här alternativet som standard |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Valideringstyp | Välj valideringstyp i rullgardinsmenyn. Efter teckenlängd Välj Efter teckenlängd för att ställa in minsta och maximala teckenlängd för texten Ge även ett varningsmeddelande om inmatningen inte är giltig Efter ordlängd Välj Efter ordlängd för att ställa in minsta och maximala ordlängd för texten Ge även ett varningsmeddelande om inmatningen inte är giltig Baserat på uttryck Välj Per uttrycksbaserat för att ställa in validering uttrycksbaserat Ge även ett varningsmeddelande om inmatningen inte är giltig Välj det som standard? (Standard: Nejne) Välj det här alternativet som standard |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
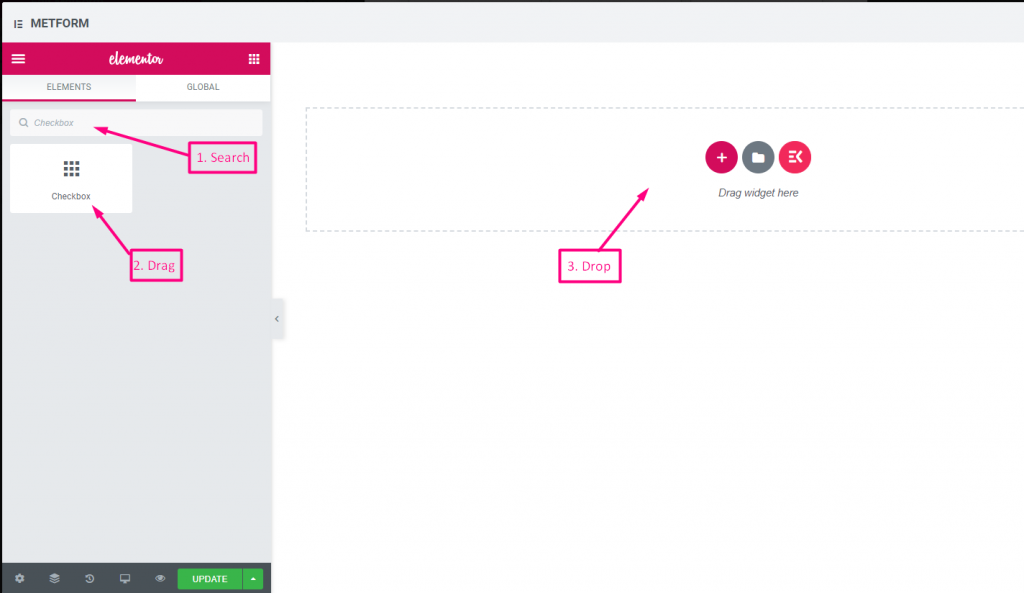
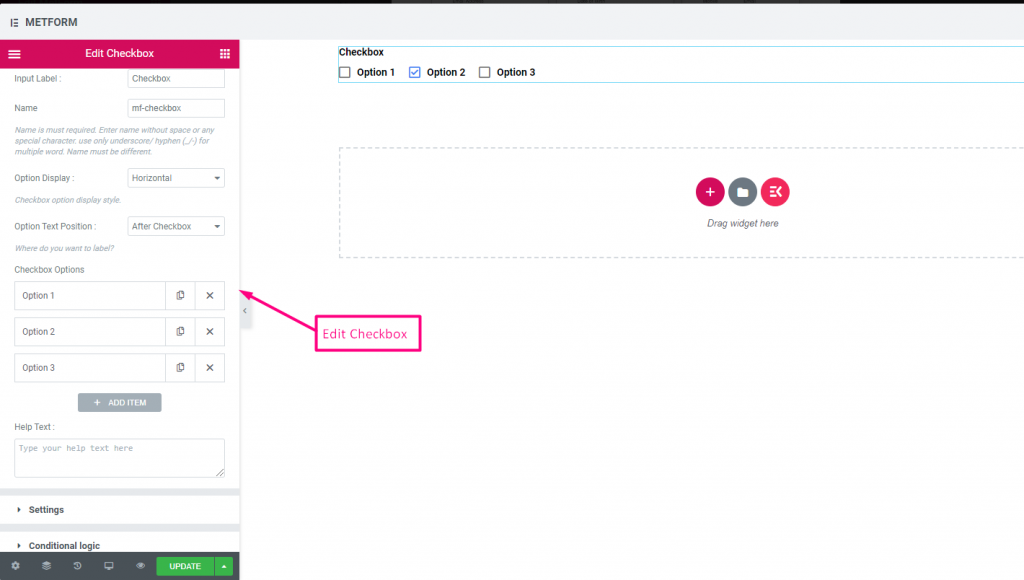
Kryssruta #
Tillåt användare att välja flera objekt i ditt formulär samtidigt med kryssrutan.


Check out our Live demo här
Vertikal #
Check out our Live demo här
Ikonposition efter text #
Check out our Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Alternativ Display | Skärmalternativ Vågrätt eller Vertikalt |
| Alternativ Textposition | Visningsalternativ textposition: Före kryssrutan eller Efter kryssrutan |
| Kryssruta Alternativ | Lägg till/redigera/klona/ta bort alternativ i rullgardinsmenyn. Kryssruta alternativ Text Välj alternativtext som ska visas för användaren. Alternativ värde Välj alternativvärde som ska vara butik/post till önskad person. Status (Standard: Aktiva) Vill du göra ett alternativ? vilken användare kan se alternativet men kan inte välja det. gör den inaktiverad. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
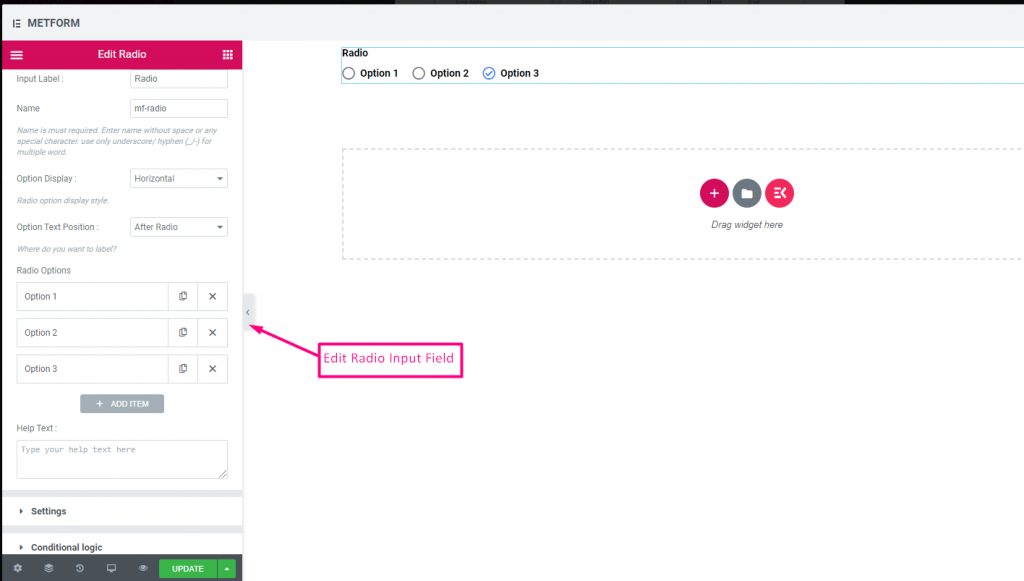
Radio #
Tillåt användare att bara välja ett exklusivt objekt från de flera alternativen.


Check out our Live demo här
Vertikal #
Check out our Live demo här
Ikonposition efter text #
Check out our Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Alternativ Display | Visa radioalternativ Vågrätt eller Vertikalt |
| Alternativ Textposition | Visa radioalternativ Textposition: Innan Radio eller Efter Radio |
| Radioalternativ | Lägg till/redigera/klona/ta bort alternativ i rullgardinsmenyn. Radio alternativ Text Välj alternativtext som ska visas för användaren. Radiovärde Välj alternativvärde som ska vara butik/post till önskad person. Status (Standard: Aktiva) Vill du göra ett alternativ? vilken användare kan se alternativet men kan inte välja det. gör den inaktiverad. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
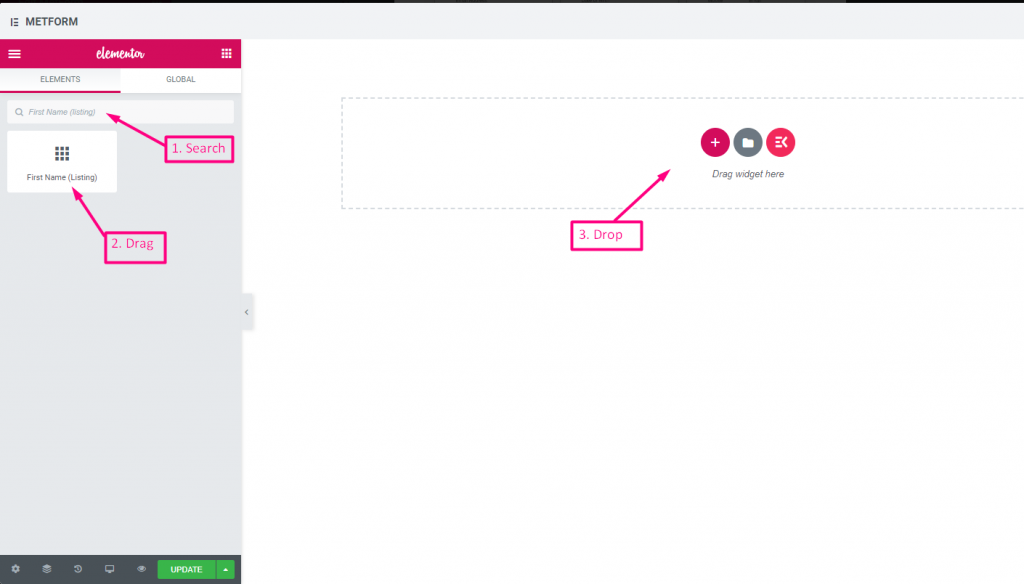
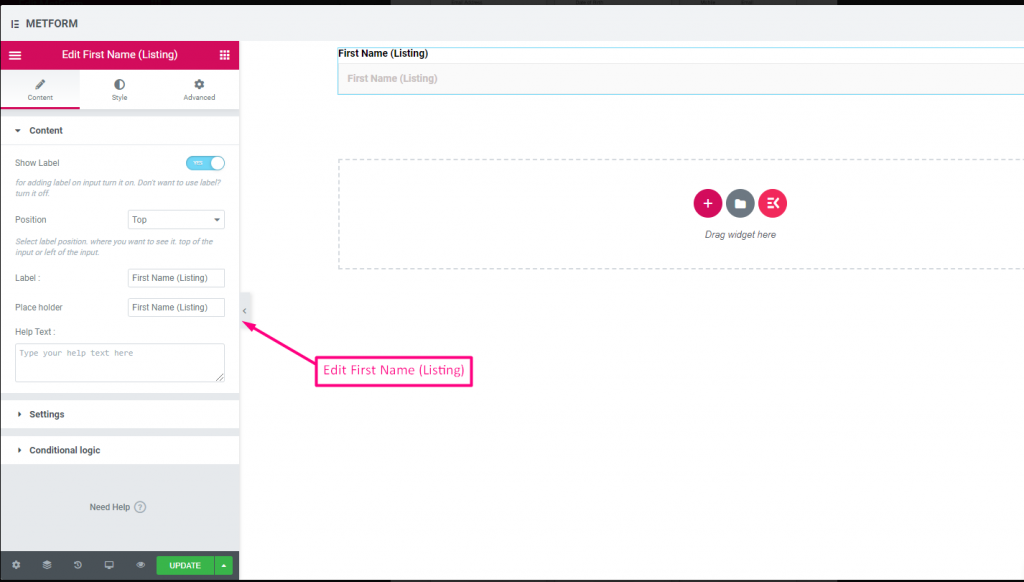
Förnamn (förteckning) #
Tillåt användare att ange sitt förnamn för att visa dem i en listningsmetod på e-postlistan. Till exempel: Mailchimp


| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| Platshållare | Använd platshållaren för att visa lite dummytext och hjälpa användaren att lägga in korrekt text. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Valideringstyp | Välj valideringstyp i rullgardinsmenyn. Efter teckenlängd Välj Efter teckenlängd för att ställa in minsta och maximala teckenlängd för texten Ge även ett varningsmeddelande om inmatningen inte är giltig Efter ordlängd Välj Efter ordlängd för att ställa in minsta och maximala ordlängd för texten Ge även ett varningsmeddelande om inmatningen inte är giltig Baserat på uttryck Välj Per uttrycksbaserat för att ställa in validering uttrycksbaserat Ge även ett varningsmeddelande om inmatningen inte är giltig Välj det som standard? (Standard: Nejne) Välj det här alternativet som standard |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
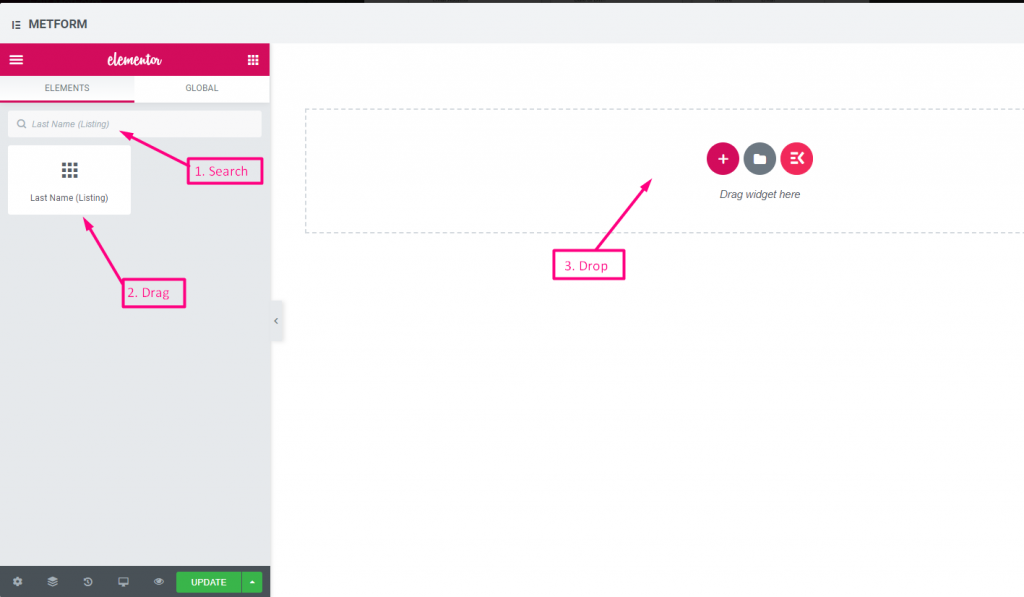
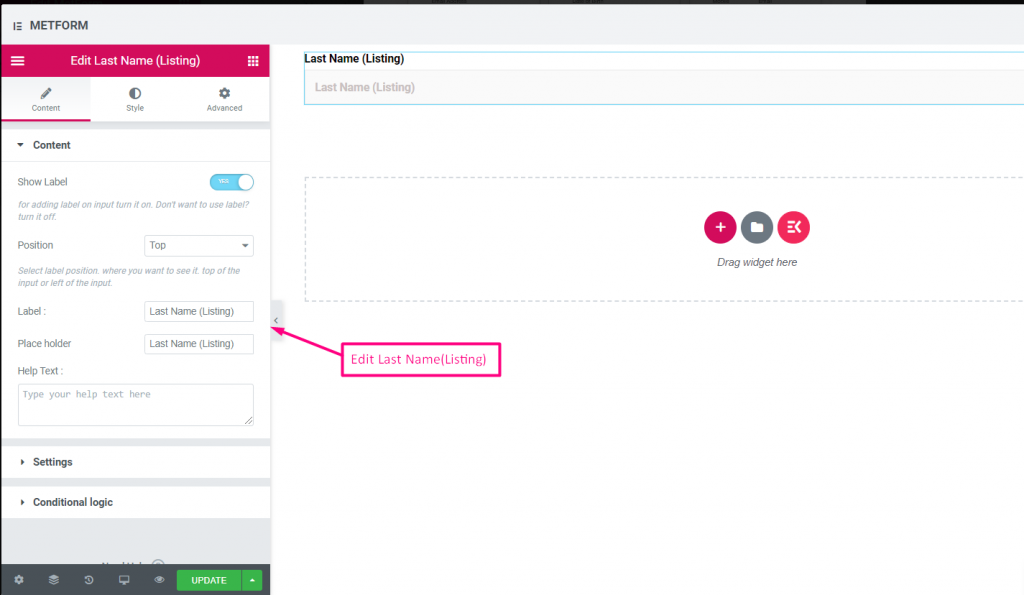
Efternamn (förteckning) #
Tillåt användare att ange sitt efternamn för att visa dem i en listningsmetod på e-postlistan. Till exempel: Mailchimp


| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| Platshållare | Använd platshållaren för att visa lite dummytext och hjälpa användaren att lägga in korrekt text. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Valideringstyp | Välj valideringstyp i rullgardinsmenyn. Efter teckenlängd Välj Efter teckenlängd för att ställa in minsta och maximala teckenlängd för texten Ge även ett varningsmeddelande om inmatningen inte är giltig Efter ordlängd Välj Efter ordlängd för att ställa in minsta och maximala ordlängd för texten Ge även ett varningsmeddelande om inmatningen inte är giltig Baserat på uttryck Välj Per uttrycksbaserat för att ställa in validering uttrycksbaserat Ge även ett varningsmeddelande om inmatningen inte är giltig Välj det som standard? (Standard: Nejne) Välj det här alternativet som standard |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
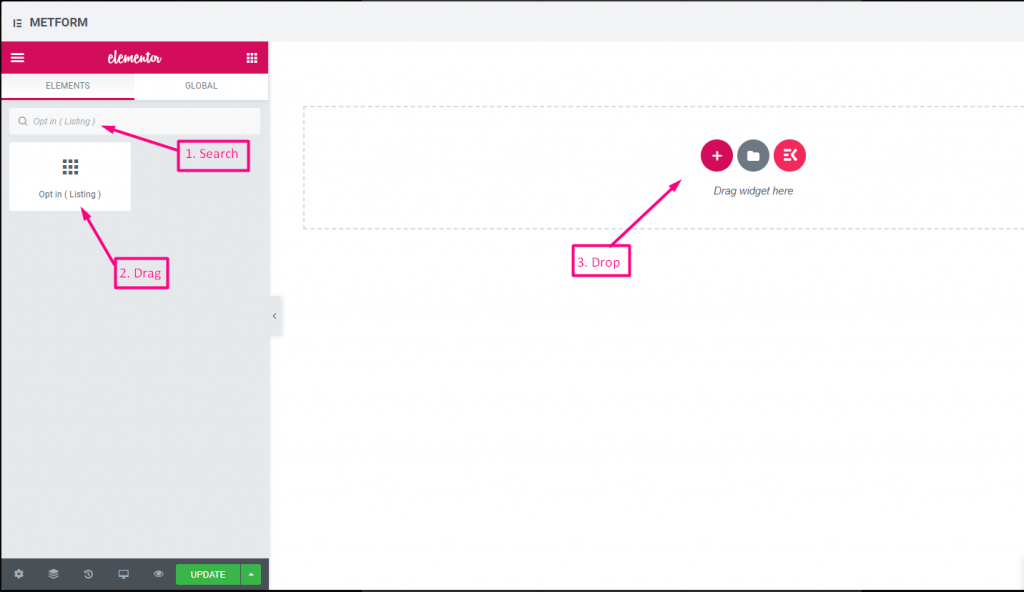
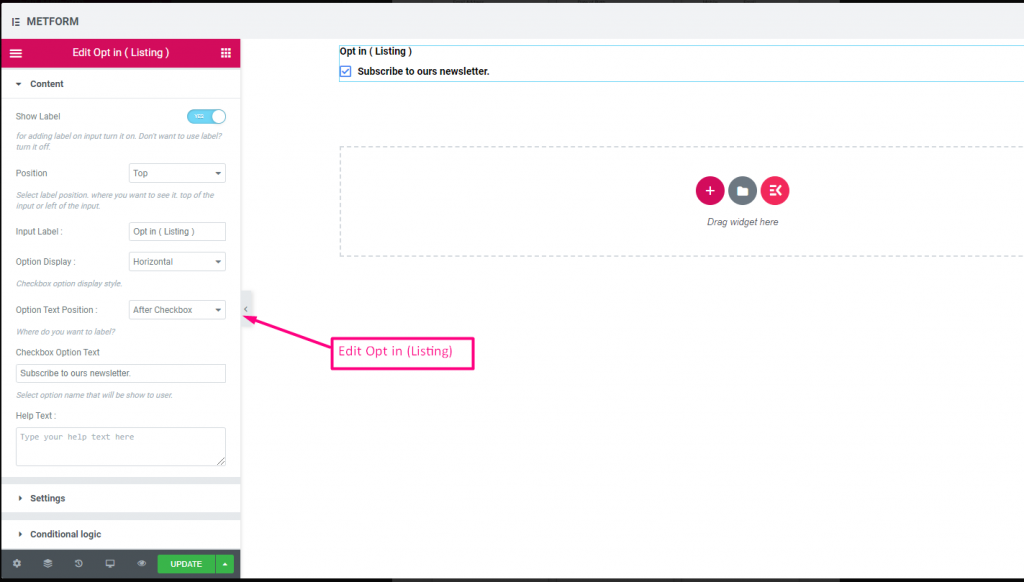
Registrera dig #
Använd opt-in-fältet i ditt formulär och gör din användare som en prenumererad mailchimp-kontaktanvändare genom att klicka på kryssrutan "Prenumerera på vårt nyhetsbrev".


Check out our Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Inmatningsetikett | Skriv etiketttexten. |
| Alternativ Display | Visa opt-in listningsalternativ Vågrätt eller Vertikalt |
| Alternativ Textposition | Visa Opt In listning Alternativ Text Position: Innan Kryssrutan eller Efter Kryssruta |
| Kryssruta Alternativ Text | Berätta kort om alternativ som kommer att visas för användaren. Till exempel: "Prenumerera på vårt nyhetsbrev“ |
| Hjälp text | Skriv texten som ska visas under widgeten. Rikta och leverera enkelt meddelanden till rätt personer med hjälptext |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
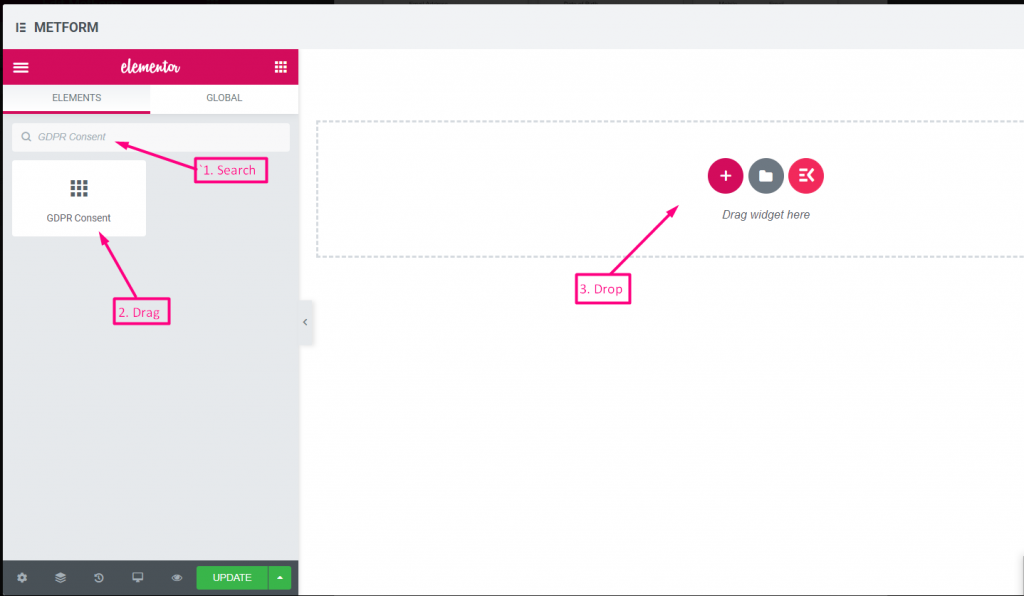
GDPR-samtycke #
Aktivera GDPR (General Data Protection Regulation)-klagomål i ditt formulär innan du samlar in användardata eftersom det förklarar hur du vanligtvis använder användardata för att skydda dig från lagar.


Kolla upp out our Live demo här
Med textlänk #
Kolla upp out our Live demo här
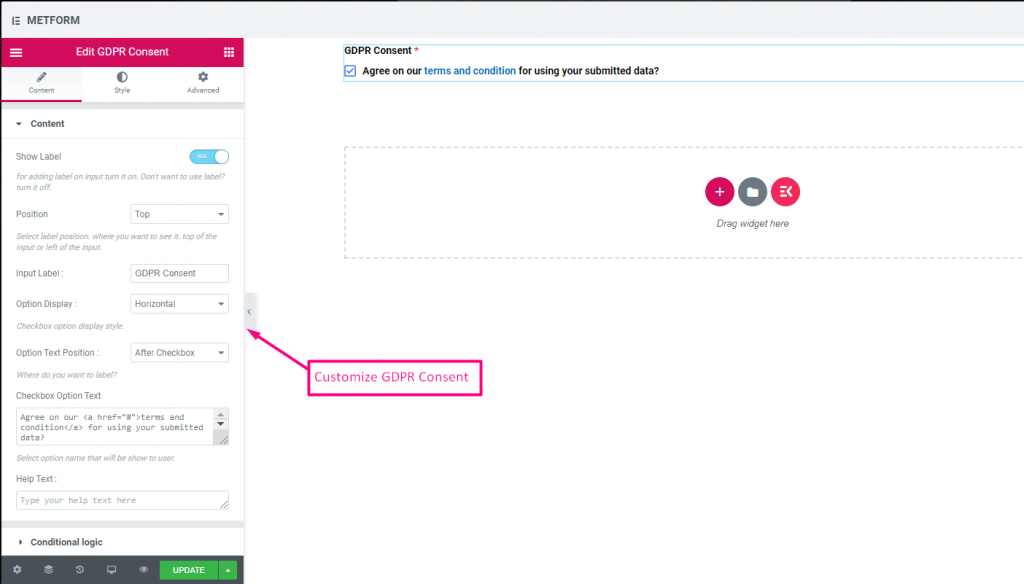
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Inmatningsetikett | Skriv etiketttexten. |
| Alternativ Display | Visa alternativ för GDPR-samtycke Vågrätt eller Vertikalt |
| Alternativ Textposition | Visa textposition för GDPR-samtyckesalternativ: Innan Kryssrutan eller Efter Kryssruta |
| Kryssruta Alternativ Text | Berätta kort om alternativ som kommer att visas för användaren. Till exempel: ”Kom överens om vårt villkor för att du använder dina inlämnade uppgifter?” |
| Hjälp text | Skriv texten som ska visas under widgeten. Rikta och leverera enkelt meddelanden till rätt personer med hjälptext |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
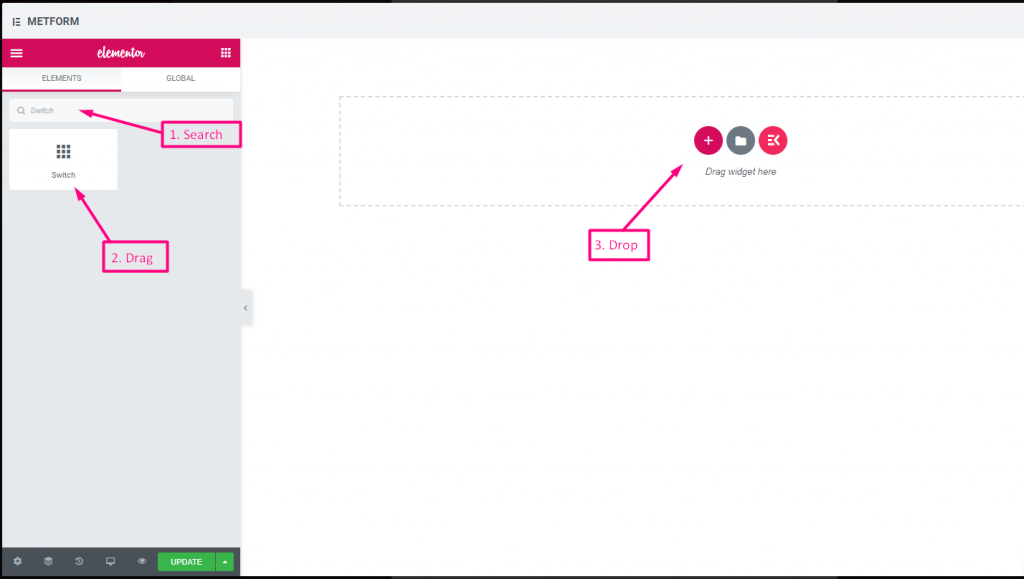
Växla #
Kontrollera enkelt ingången för Ja/Nej eller På/Av-växlingsbrytare, precis som en ljusströmbrytare.


Check out our Live demo här
Anpassad alternativtext #
Check out our Live demo här
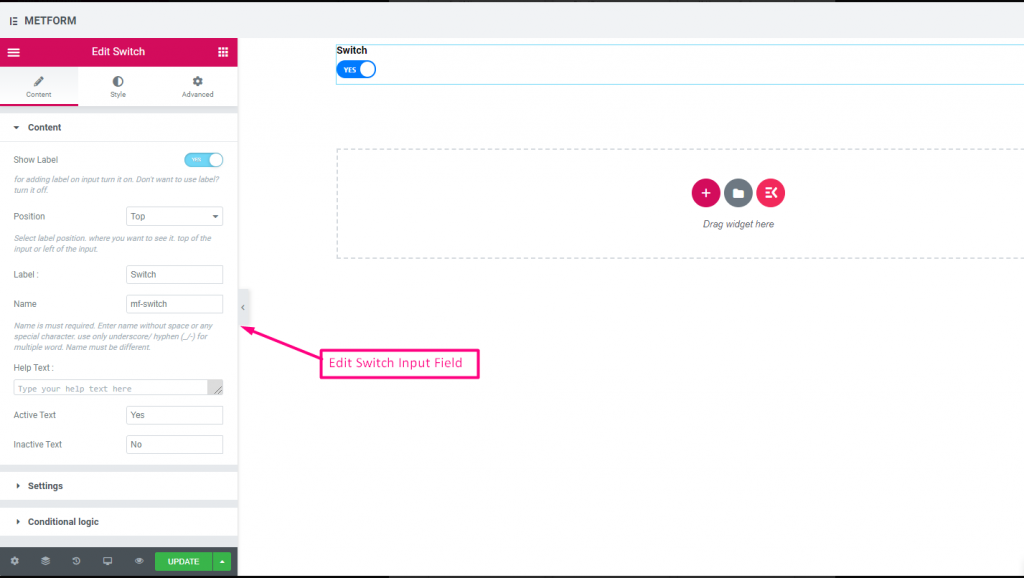
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Aktiv eller inaktiv text | Ange aktiv eller inaktiv text. Till exempel: Ja eller Nej |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
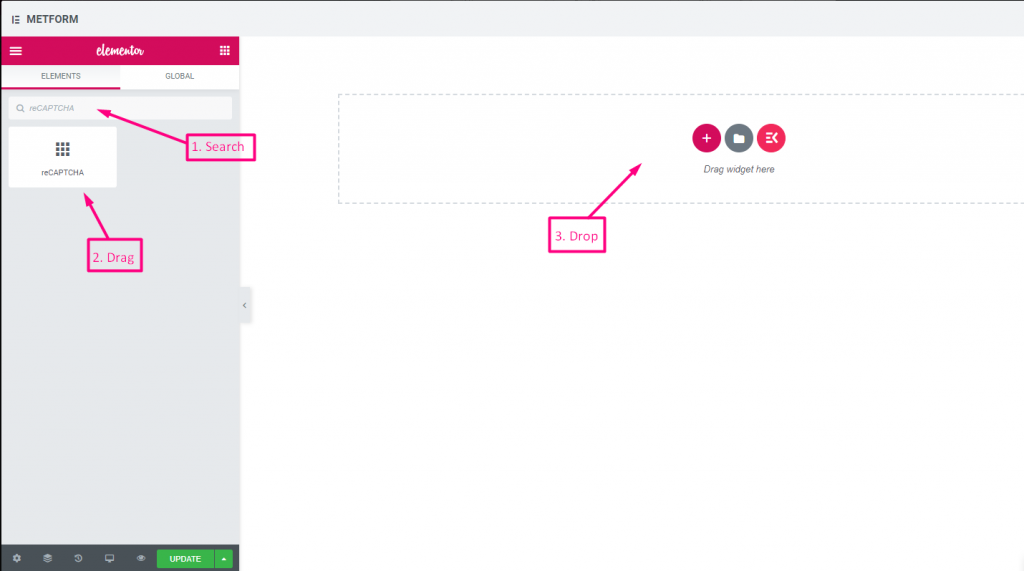
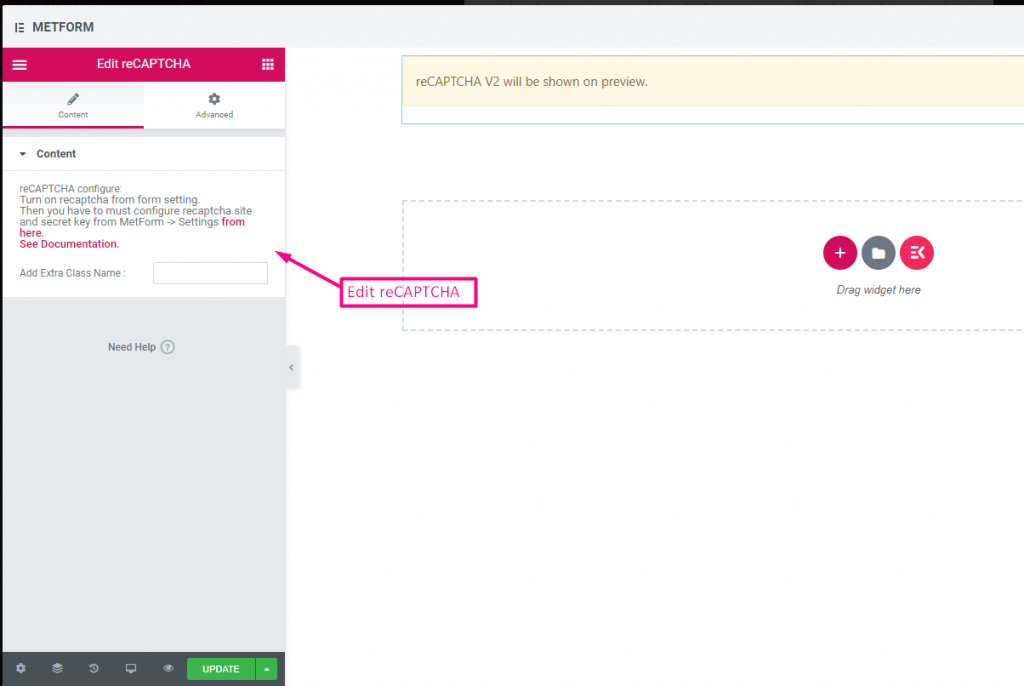
reCAPTCHA #
Tillåt dig att integrera Google reCAPTCHA för att skydda din webbplats från oönskad spam och otillåten trafik.


Check out our Live demo här
| alternativ | Beskrivning |
|---|---|
| reCAPTCHA confiqure | Slå på reCAPTCHA från inställningen. Då måste du konfigurera reCAPTCHA-webbplatsen och den hemliga nyckeln från MetForm -> Inställningar härifrån. Se Dokumentation. |
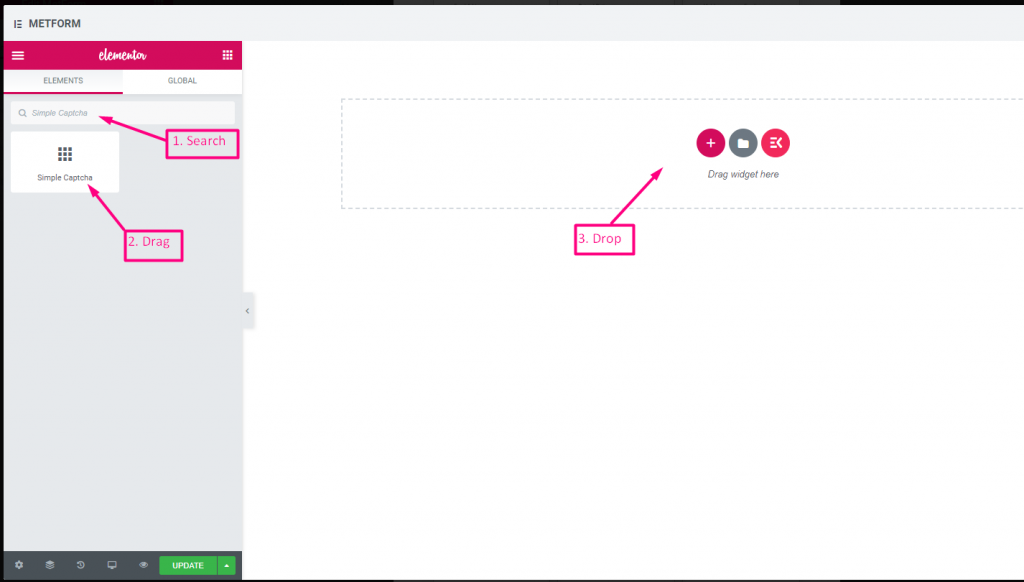
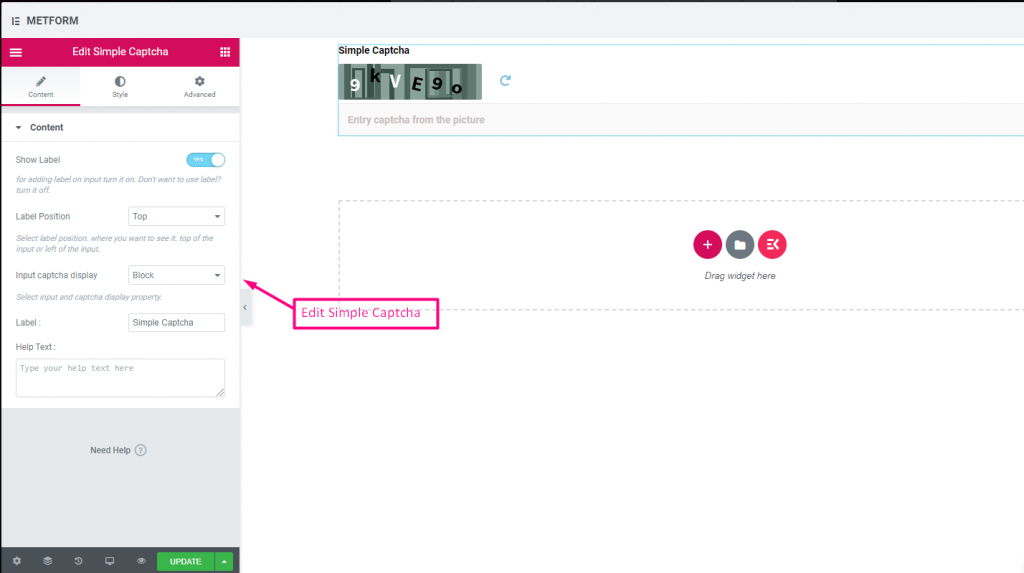
Enkel reCAPTCHA #
Skyddar din webbplats från oönskade bots och spam.


Check out our Live demo här
Inline-alternativ #
Check out our Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Inmatning av CAPTCHA-skärm | Mata in din reCAPTCHA i ett block eller visa inmatningsfältet på en rad. |
| Märka | Skriv etiketttexten. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
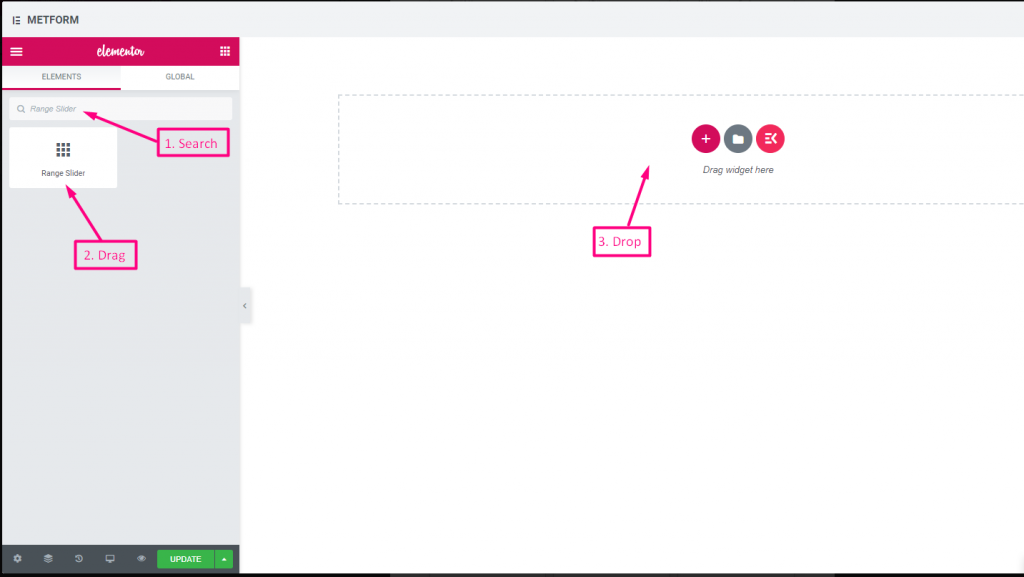
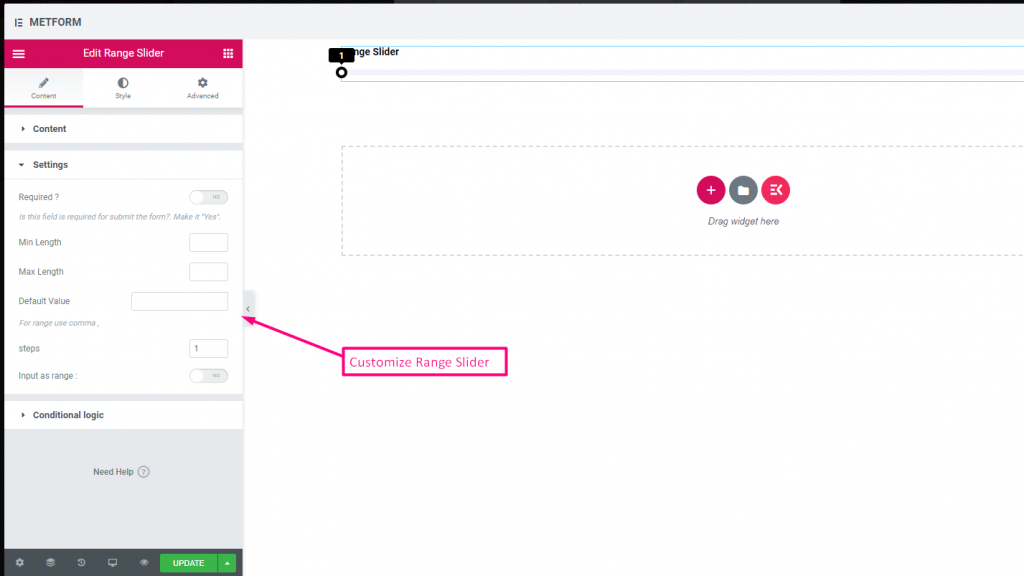
Range Slider #
Ställ in ditt max- eller minintervallvärde till din form genom att använda den supercoola Range-reglaget. Allt du behöver göra är att bara dra båda ändarna tills ditt lämpliga värde kommer.


Check out our Live demo här
Standardvärde #
Kolla upp out our Live demo här
Multi Range Ingång #
Kolla upp out our Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Min Längd | Ställ in minsta intervallvärde |
| Maxlängd | Ställ in det maximala intervallet |
| Standardvärde | Ställ in ditt standardvärde, Använd kommatecken för att ställa in intervallvärdet |
| Steg | Lägg till stegvärde för att lägga till intervall för steg efter steg |
| Mata in som intervall | Växla detta alternativ för att ställa in intervall som krävs eller inte |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
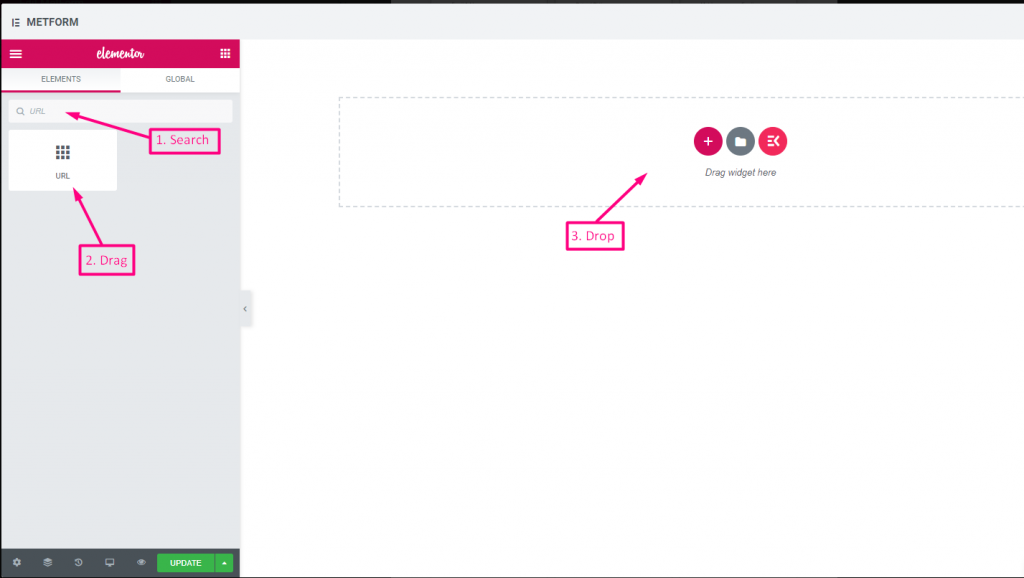
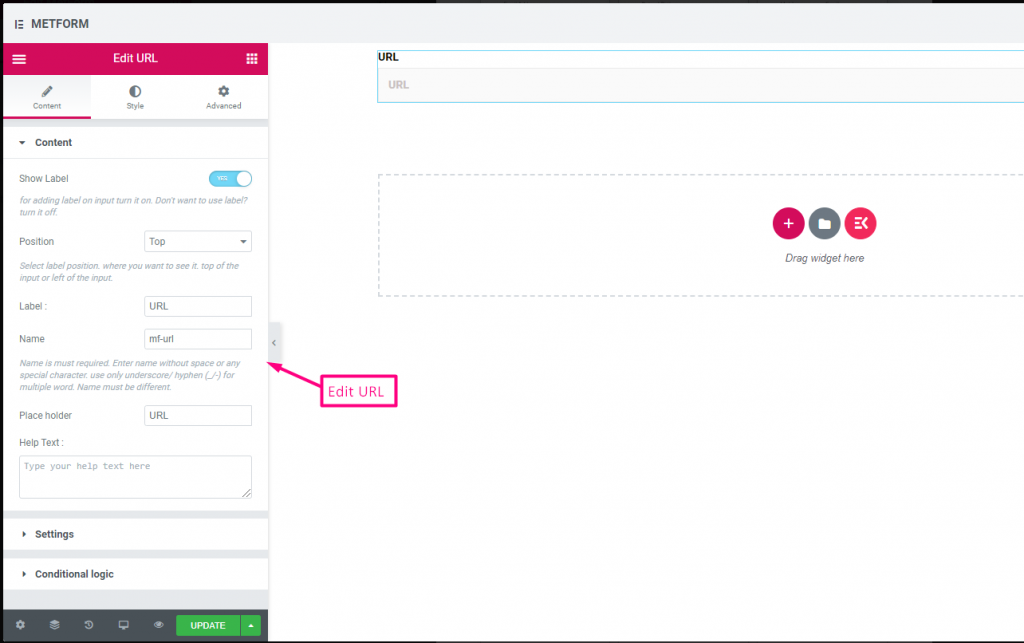
URL #
Lägg bara till URL till ditt formulär med hjälp av vårt URL-inmatningsfält. Det säkerställer att användare anger en giltig URL i formulärfältet.


Check out our Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Platshållare | Använd platshållaren för att visa lite dummytext och hjälpa användaren att lägga in korrekt text. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
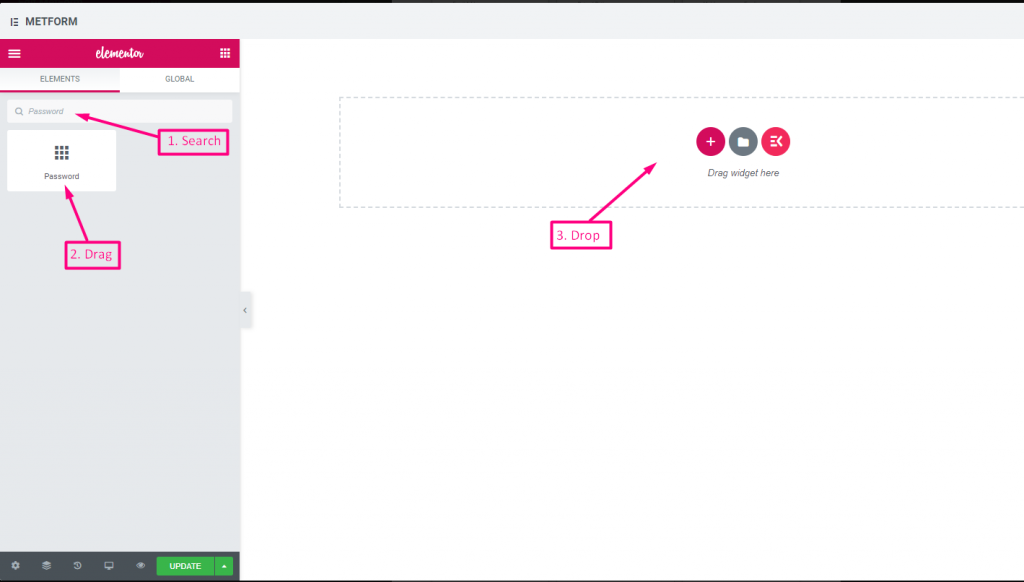
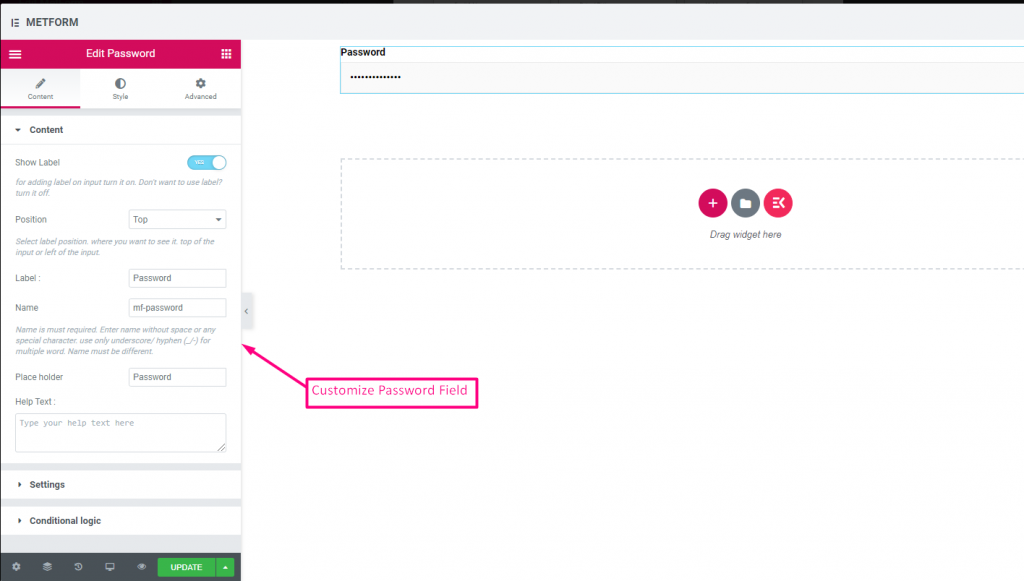
Lösenord #
Om du vill att din användare ska ge ett starkt lösenord, använd vårt lösenordsinmatningsfält. Det ser till att användarna får ett skyddat lösenord och kan ändra det när det behövs.


Check out our Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Platshållare | Använd platshållaren för att visa lite dummytext och hjälpa användaren att lägga in korrekt text. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Valideringstyp | Välj valideringstyp i rullgardinsmenyn. Efter teckenlängd Välj Efter teckenlängd för att ställa in minsta och maximala teckenlängd för texten Ge även ett varningsmeddelande om inmatningen inte är giltig Efter ordlängd Välj Efter ordlängd för att ställa in minsta och maximala ordlängd för texten Ge även ett varningsmeddelande om inmatningen inte är giltig Baserat på uttryck Välj Per uttrycksbaserat för att ställa in validering uttrycksbaserat Ge även ett varningsmeddelande om inmatningen inte är giltig Välj det som standard? (Standard: Nejne) Välj det här alternativet som standard |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
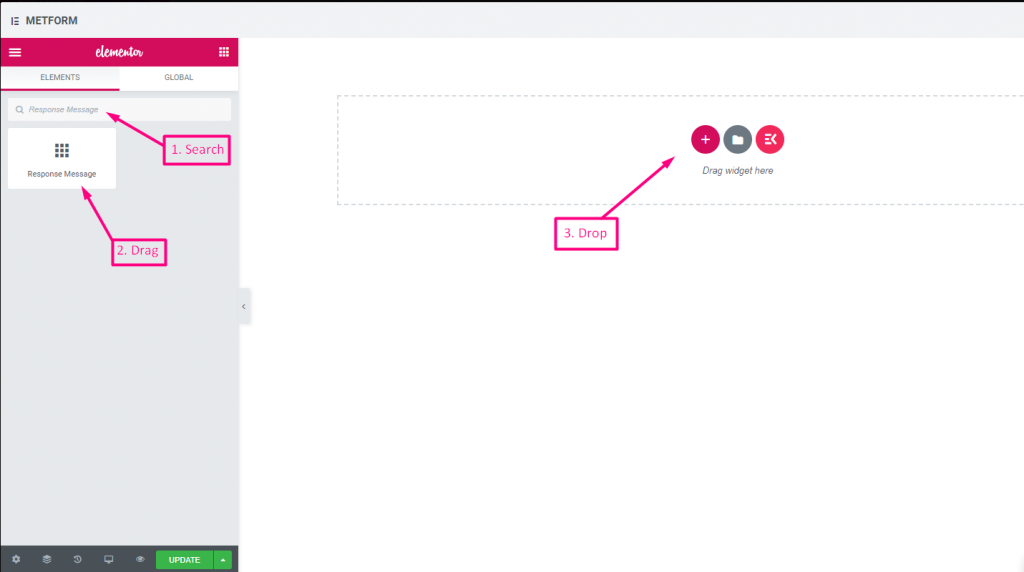
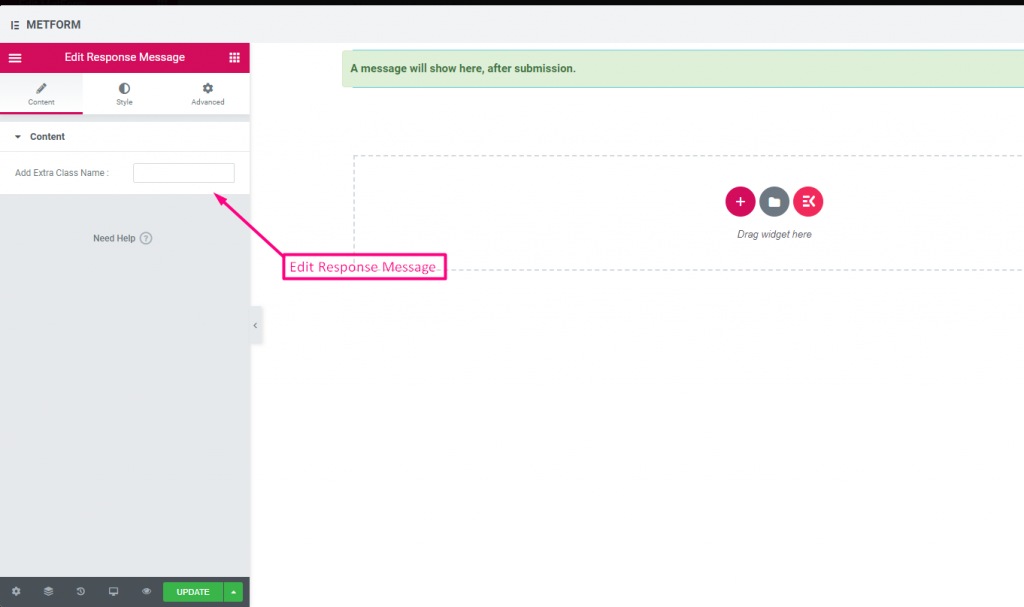
Svarsmeddelande #


Check out our Live demo här:
| alternativ | Beskrivning |
|---|---|
| Lägg till framgångsmeddelande | Ge ett framgångsrikt meddelande efter att formuläret har skickats in |
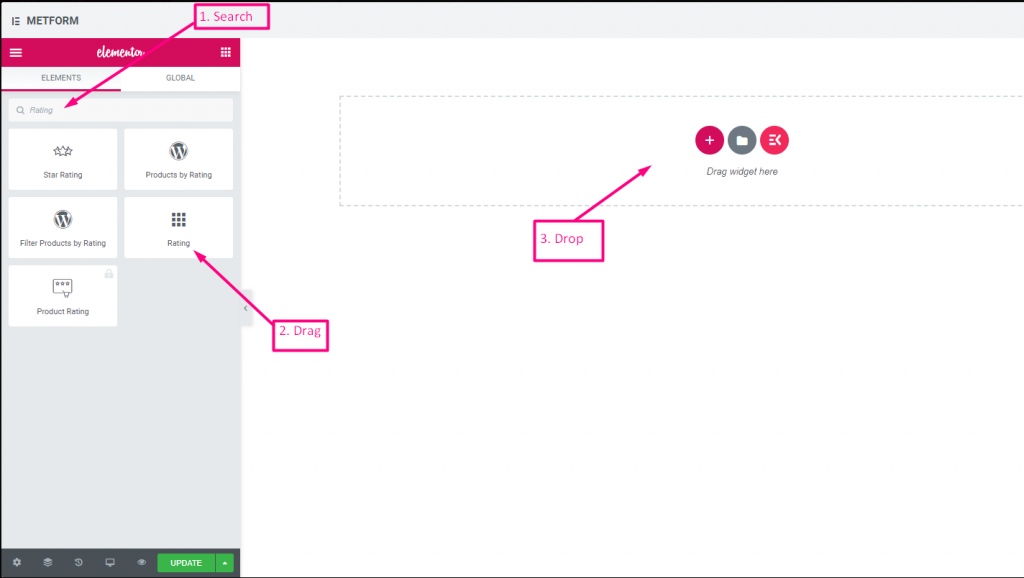
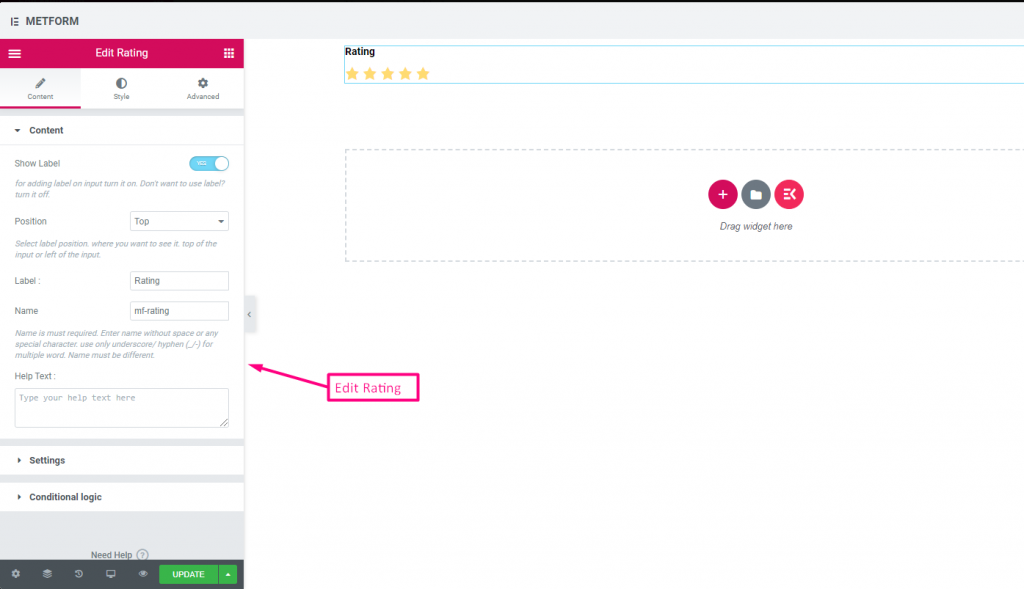
Betyg #
Samla betyg från kunder med Betyg inmatningsfält, sök i inmatningsfältet efter dess namn och dra och släpp inmatningsfältet till önskad plats. Hjälper till att få kundrecension och bygga upp ett bra band mellan ägare och kund.


Check out our Live demo här:
Valfritt antal stjärnor #
Check out our Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Antal betygsstjärnor | Anpassa ditt betygsnummer. Som standard: 3 |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
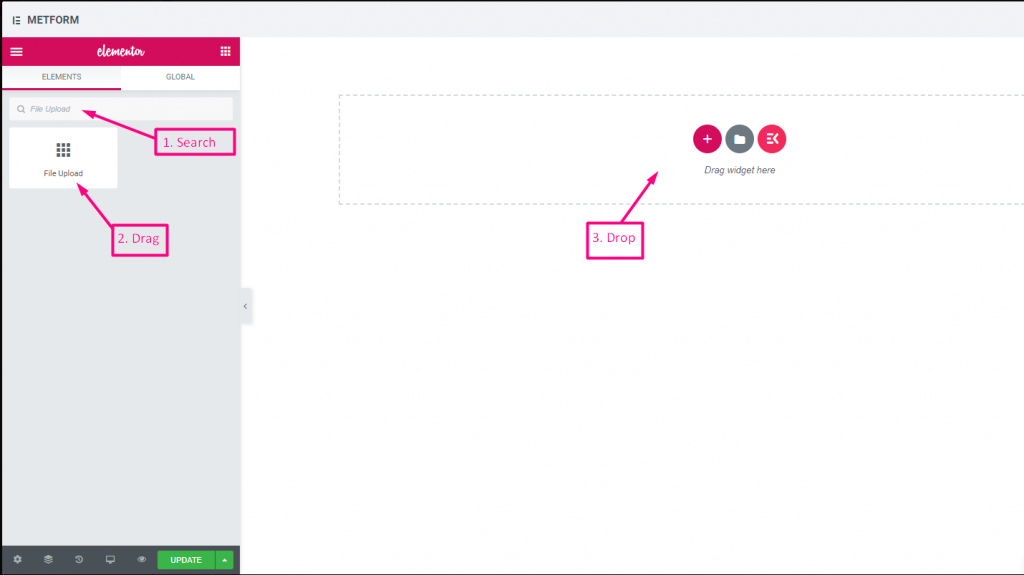
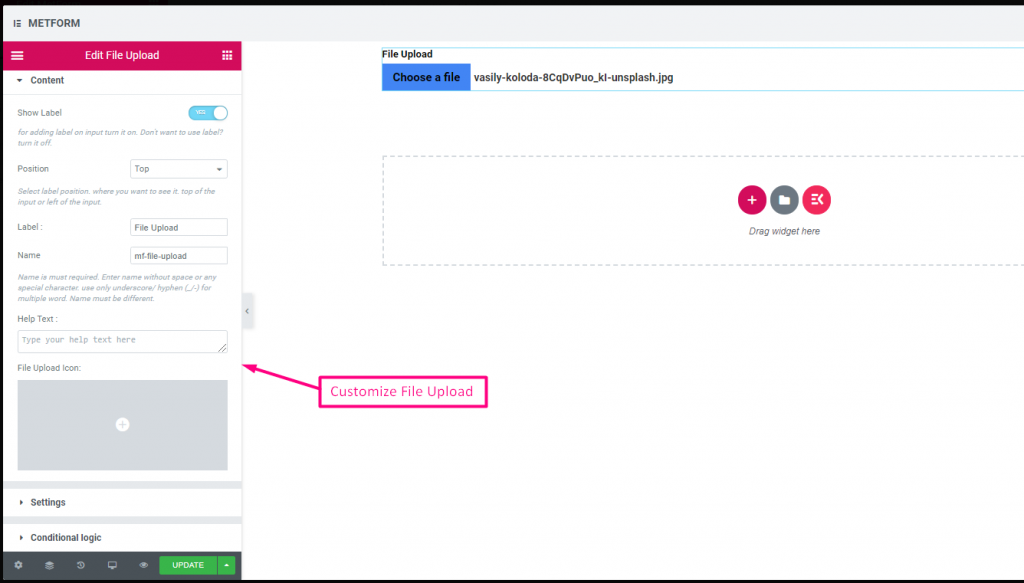
Filuppladdning #
Metform gör det väldigt enkelt att lägga till Filuppladdning widget till dina formulär, sök i inmatningsfältet efter dess namn och dra och släpp inmatningsfältet till önskad plats.


Check out our Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Filuppladdningsikon | Du kan ladda upp från vårt ikonbibliotek eller ladda upp SVG |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Filstorleksgräns | Standard: 128KB Lägg till den anpassade filstorleken för uppladdning av filer. |
| Filtyper | Standard: .jpg, .jpeg, .gif, .png Lägg till/redigera filtypen som får laddas upp från rullgardinsmenyn. |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
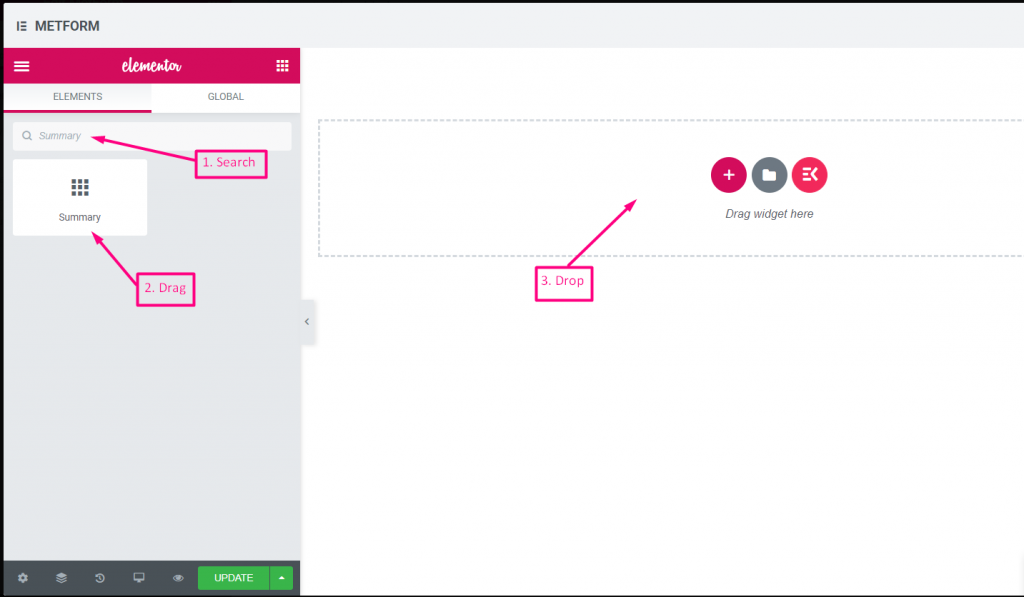
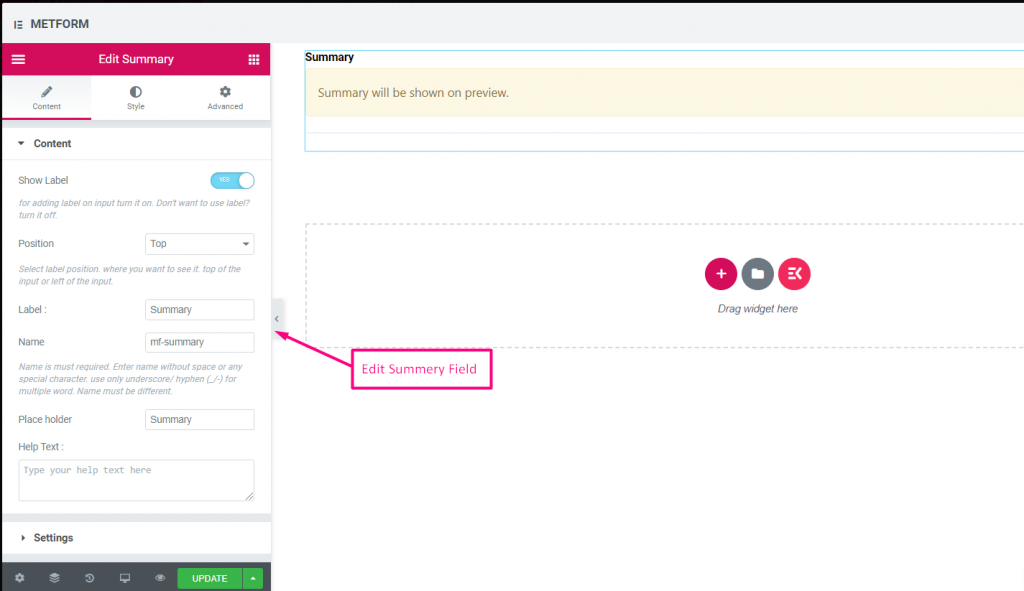
Sammanfattning #
Ge en sammanfattning innan prenumeration för att bygga upp en bra kommunikation med din kund.


| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
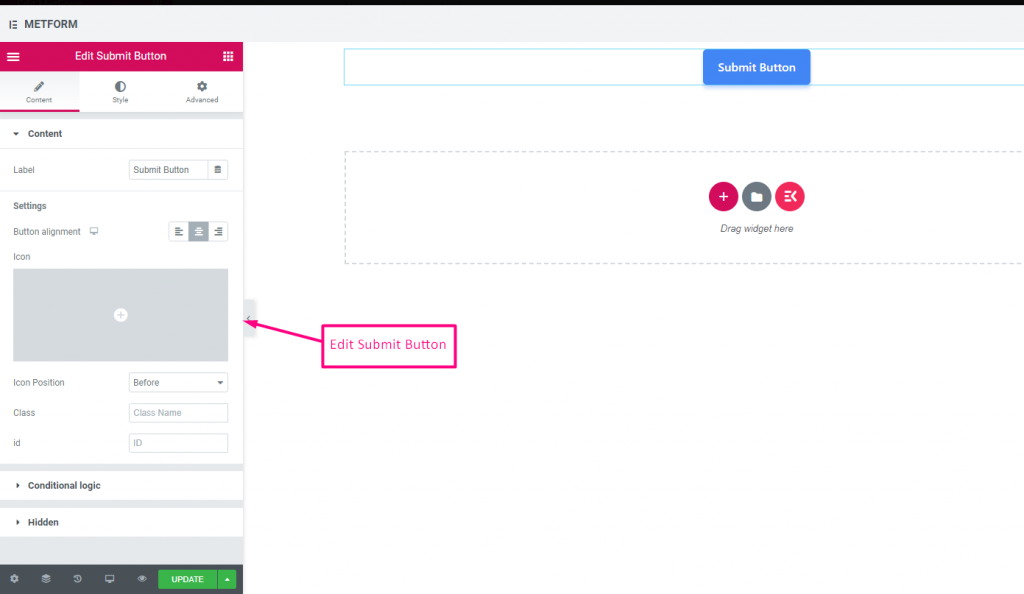
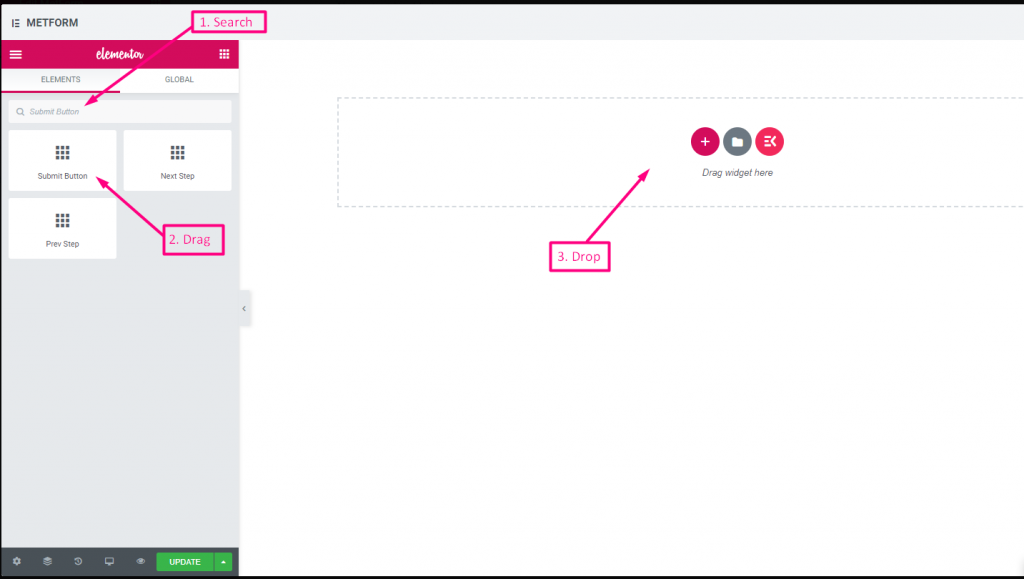
Skickaknapp #
Skicka in ditt formulär med detta fält och lagra data i backend.


| alternativ | Beskrivning |
|---|---|
| Märka | Skriv etiketttexten. |
| Knappjustering | Välj knappposition. där du vill se den. Vänster, Center eller Höger i formuläret. |
| Ikon | Du kan ladda upp från vårt ikonbibliotek eller ladda upp SVG |
| Ikon Position | Välj ikonpositionen Före eller Efter |
| Klass | Ange klassnamn |
| ID | Ange klass-ID |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
| Dold | Listan över dold inmatning visas i baksidan. Ingångsvärde, Ingångsnamn, Ingångsklass |





