Har du en stark vilja att arbeta för människor och göra samhället bättre? Då är att starta en ideell organisation den bästa idén. Det kräver bara att du skicka kärnbudskapet för din organisation till rätt kanal.Om du bygger en ideell webbplats blir det lätt att göra den hörd.
Faktum är att de flesta fastnar i det här steget genom att tro att det är en teknisk sak att skapa en webbplats för en ideell webbplats. Om du är en av dem, låt mig försäkra dig om att du kan göra det själv utan tvekan.
Nu kanske du undrar hur det ens är möjligt! Under hela den här bloggen kommer du att lära dig var du ska börja, vad du behöver och hur du får det gjort på kort tid.
Quick Overview
A nonprofit website is a platform that is used for charity organization to collect donation from others. Thankfully, you can build a nonprofit website without coding in WordPress. For that, you will need a domain name, hosting, CMS, theme, and plugin.
Here are the steps you need to follow to create a nonprofit website without coding:
- Select WordPres as a CMS: Download WordPress, the most popular CMS platform. WordPress comes with versatile features, an easy navigation system, and lots of third party resources. On top of that, it is free to use.
- Register a domain name: Select a domain name after checking its availability with domain registration platform. Namecheap and GoDaddy are the two most popular domain registration platforms. Visit the official website and check for the availability.
- Pick a hosting plan: Go through the available options for WordPress web hosting services and choose one that matches your needs. While finalizing the värdplan, kontrollera pris, hastighet, lagring och kundsupport.
- Install Elementor and ElementsKit: No matter what CMS you use, it will require some addons or tools to design and customize the website. Install and activate Elementor and Elementskit.
- Select ElementsKit’s charity template: Gå till din WordPress instrumentpanel > Sidor > Lägg till nytt. Från toppen av sidan väljer du "Redigera med Elementor". Now click on the ElementsKit icon from the page and choose charity template from the “template list”.
- Customize charity template: All the sections of the template are customizable. Now it is time to customize the sections according to your requirements. Choose any of section from the page and click on the edit icon. You will get all the customization options.
- Add team member: Set up your team member section from the all control settings avaialable on the left side.
- Set donation plugin: There are different donation plugins available and you can start for free. Select one to collect donations.
- Publish charity website: Finally, press the publish button to live charity website.
Vad är en ideell webbplats?
En ideell webbplats är en onlineplattform som används av en ideell eller välgörenhetsorganisation för att främja dess sak, be om donationer och ge information om dess arbete. Webbplatsen hjälper i grunden till att synliggöra organisationens vision och uppdrag för sin målgrupp.
En ideell webbplats inkluderar vanligtvis en sida med organisationens kärnbudskap, information om organisationens program och evenemang, blogg och en donationsknapp. Det här är de grundläggande sakerna som brukade vara vanliga för alla ideella organisationer. Beroende på nisch och typ av organisation kan webbplatsstrukturen variera.

Saker du behöver för att skapa en ideell webbplats
Här är målet att designa hela hemsidan själv. Men innan du börjar designprocessen behöver du några viktiga saker som nämns nedan -
Domän namn
Domännamnet kommer att vara detsamma som organisationens namn. Det kommer att vara online-identiteten för din organisation.
Värdskap
Webbhotellet kommer att vara databasen där du lagrar informationen om din organisation.
CMS
Du behöver ett innehållshanteringssystem (CMS) för att göra det enkelt att hantera innehållet.
Tema för att styla sajten
Webbplatsen kommer att kräva ett tema för bättre användargränssnitt.
Plugins för att anpassa och designa webbplatsen
Du behöver någon form av verktyg för webbplatsens design. I det ytterligare avsnittet av det här inlägget kommer du att lära dig detaljerna om var och en av dessa nämnda saker.
Steg för att bygga en ideell webbplats
Slutligen kommer du att börja själva processen att skapa en ideell webbplats från grunden. Här förklaras allt i detalj med enkla instruktioner.
Steg 1: Välj ett innehållshanteringssystem
Det första steget för att bygga en ideell webbplats är att välja rätt innehållshanteringssystem. Ett innehållshanteringssystem gör det enkelt att ladda upp, ändra, redigera och ta bort innehåll. Det betyder att du får full kontroll över ditt innehåll och att du kan välja vad du vill visa och inte.
Uppenbarligen finns det andra alternativ. Men om du inte har en hög budget eller ett team av avancerade utvecklare bör du inte satsa på något anpassat.
Annorlunda Content Management Systems finns tillgängliga där ute med en mängd funktioner. Bland dem är WordPress den mest populära. WordPress kommer med mångsidiga funktioner, ett enkelt navigeringssystem och massor av tredjepartsresurser. Utöver det är det gratis att använda.

Steg 2: Registrera ett domännamn
Som nämnts ovan behöver du ett domännamn som en onlineidentitet. Det måste vara unikt och catchy. Innan du ens väljer organisationens namn, kontrollera tillgängligheten för domänen.
Det kan hända att du har valt ett namn för välgörenhetsorganisationen men just det domännamnet är inte tillgängligt. Att kontrollera tillgängligheten innan du väljer namn hjälper dig att undvika problem.

Annorlunda välkända domänregistreringsplattformar finns där ute, där du kan kontrollera domännamnets tillgänglighet. Namecheap och GoDaddy är de två mest populära domänregistreringsplattformarna. Besök den officiella webbplatsen och kontrollera tillgängligheten.
Det gör det inte kosta mer än $15 om inte det är en premiumdomän. När du registrerar domännamnet väljer du .org som tillägg eftersom det är mer relevant för organisationer som välgörenhet och ideella organisationer.
Steg 3: Välj en värdplan
Nu är det dags att välja en värdleverantör där all information om din webbplats kommer att lagras. Det som är bra är att det finns speciella webbhotelltjänster för WordPress som presterar bättre än andra.
Gå igenom de tillgängliga alternativen för WordPress webbhotell och välj en som matchar dina behov. Medan man slutför värdplan, kontrollera pris, hastighet, lagring och kundsupport.

Även om prissättningen för värdtjänster varierar, kommer den genomsnittliga kostnaden att vara $3 till $50 per månad. Om du har en stram budget kan du börja med Bluehosts delade värd.
Steg 4: Installera Elementor och ElementsKit plugins
Oavsett vilket CMS du använder kommer det att kräva några tillägg eller verktyg för att designa och anpassa webbplatsen. Detsamma gäller WordPress. När du är klar med WordPress-installationen måste du installera plugins som hjälper dig att anpassa sidorna på din webbplats.
Du behöver dock inte installera för många plugins. Så vad behöver du?
Här är Elementor en användarvänlig sidbyggare som låter användare skapa sidor för WordPress-webbplatser utan kodning. Och ElementsKit är ett Elementor-tillägg som gör det möjligt att få fler funktioner för Elementor.
När du har laddat ner dessa plugins, gå till din WordPress-instrumentpanel > Plugins > Lägg till ny. Ladda sedan upp först Elementor-plugin > Installera > Aktivera. Du kan dock installera gratis version också.
Ladda nu upp ElementsKit-plugin > Installera > Aktivera.

Steg 5: Integrera ElementsKits välgörenhetsmall för ideell webbplats
Efter installationen av Elementors och ElementsKit är du nu redo att designa den ideella välgörenhetswebbplatsen. Från WordPress-instrumentpanelen måste du börja designa sidorna. Oroa dig inte! Du behöver inte skriva någon kod.
ElementsKit kommer med färdiga mallar för att designa ett brett utbud av webbplatser utan kodning. Användare kan helt enkelt välja den specifika mallen när de designar sin webbplats.
Först måste du skapa en sida för att integrera mallen. Gå till din WordPress instrumentpanel > Sidor > Lägg till nytt. Från toppen av sidan väljer du "Redigera med Elementor".

Det kommer att omdirigera dig till Elementor Editor. Klicka nu på ElementsKit-ikonen från sidan och den kommer att visa alla tillgängliga mallar.
Gå igenom mallarnas lista och välj "Välgörenhetsmall". Klicka på infoga så importeras allt demoinnehåll till sidan. Du kommer att se alla tillgängliga avsnitt som krävs för en ideell organisation.

Varje sektion av mallen är mycket anpassningsbar. Du kan ändra bilder, texter eller till och med stilar.
Steg 6: Anpassa välgörenhetsmallen
Som nämnts tidigare, alla avsnitt i mallen är anpassningsbara. Nu är det dags att anpassa sektionerna efter dina krav.
Välj någon av sektionerna på sidan och klicka på redigeringsikonen. Du kommer att få alla anpassningsalternativ. Till exempel om du vill redigera rubriken, klicka på redigera-ikonen överst i rubriken.
Nu kan du redigera rubrikens titel, länk, underrubrik, titelbeskrivning och alla saker.

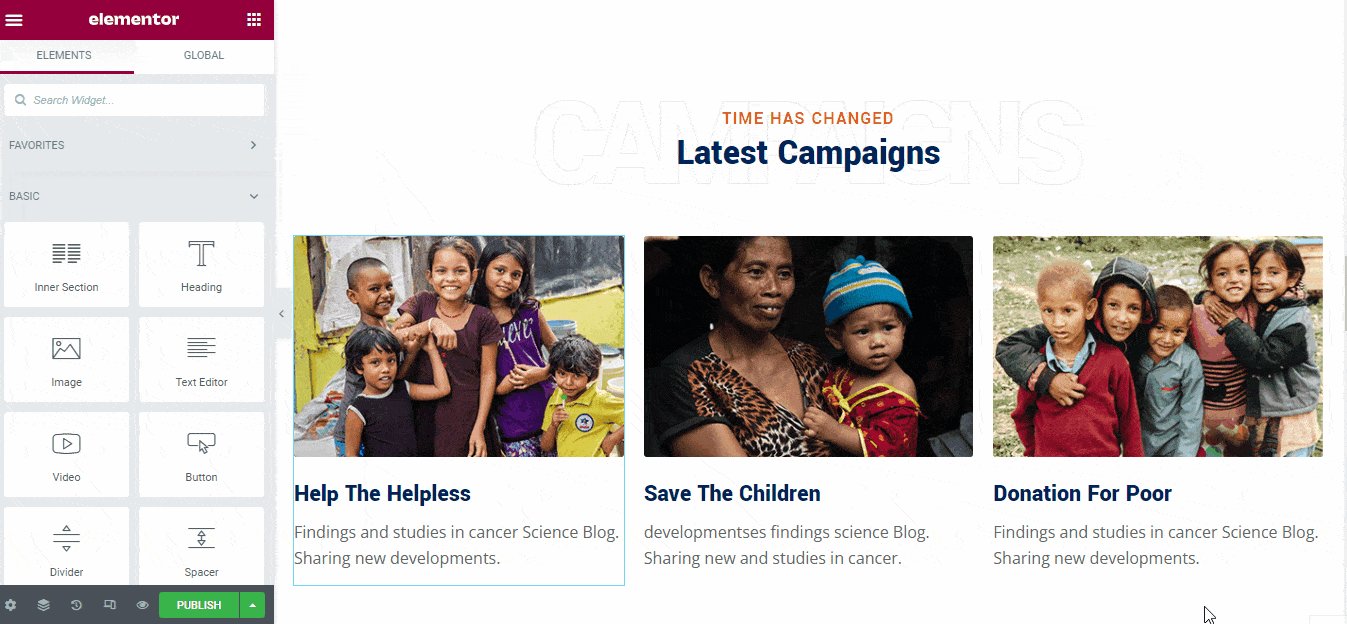
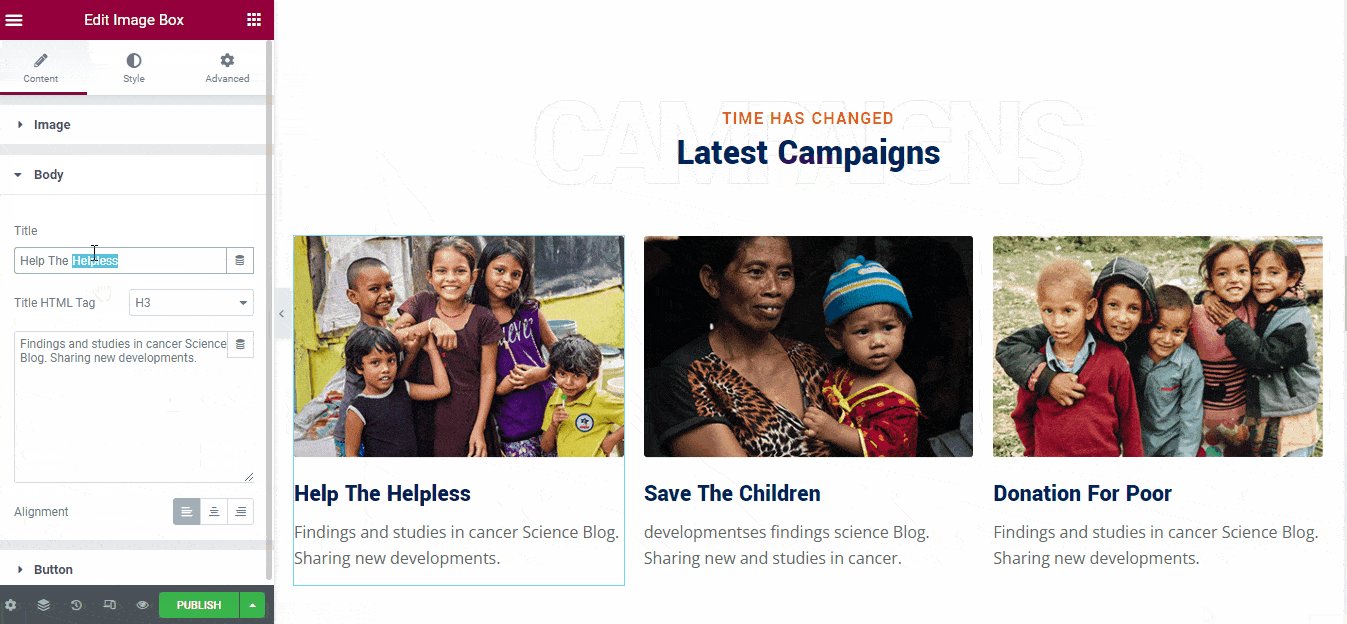
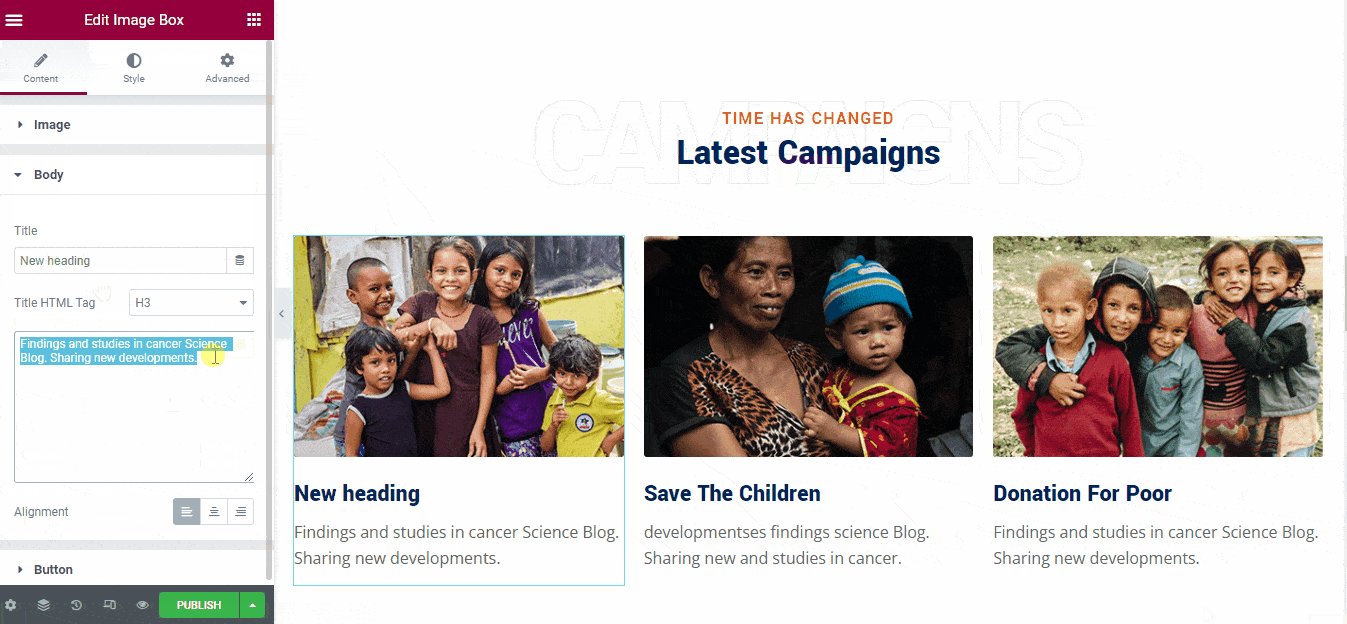
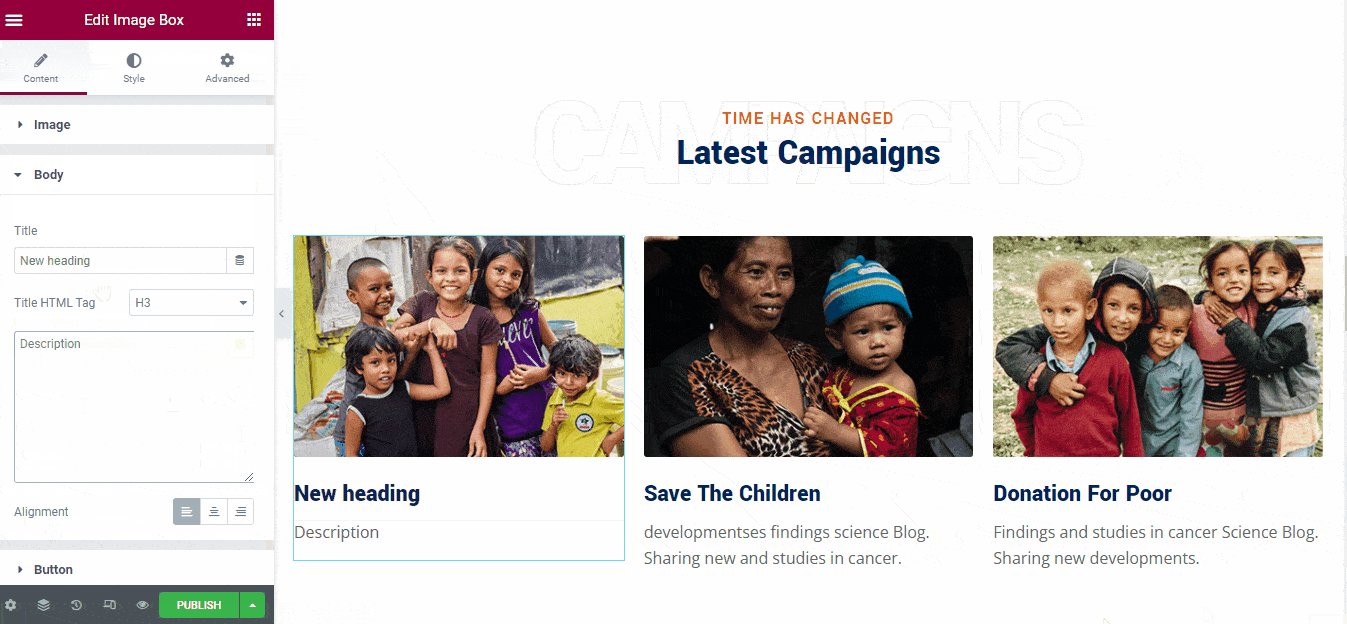
Steg 7: Visa upp dina verk
Du kanske vill visa upp alla dina verk och kampanjer för besökarna, eller hur? För detta, scrolla ner i sidredigeraren och du kommer att se en sektion med namnet senaste kampanjerna. I det här avsnittet kan du anpassa demoinnehållet med några få klick.
Klicka på redigeringsikonen så får du möjlighet att byta bild, rubrik under bild och beskrivning för bilden. Du kan välja vilken bild som helst för varje avsnitt och sedan lägga till nya rubriker och beskrivningar.

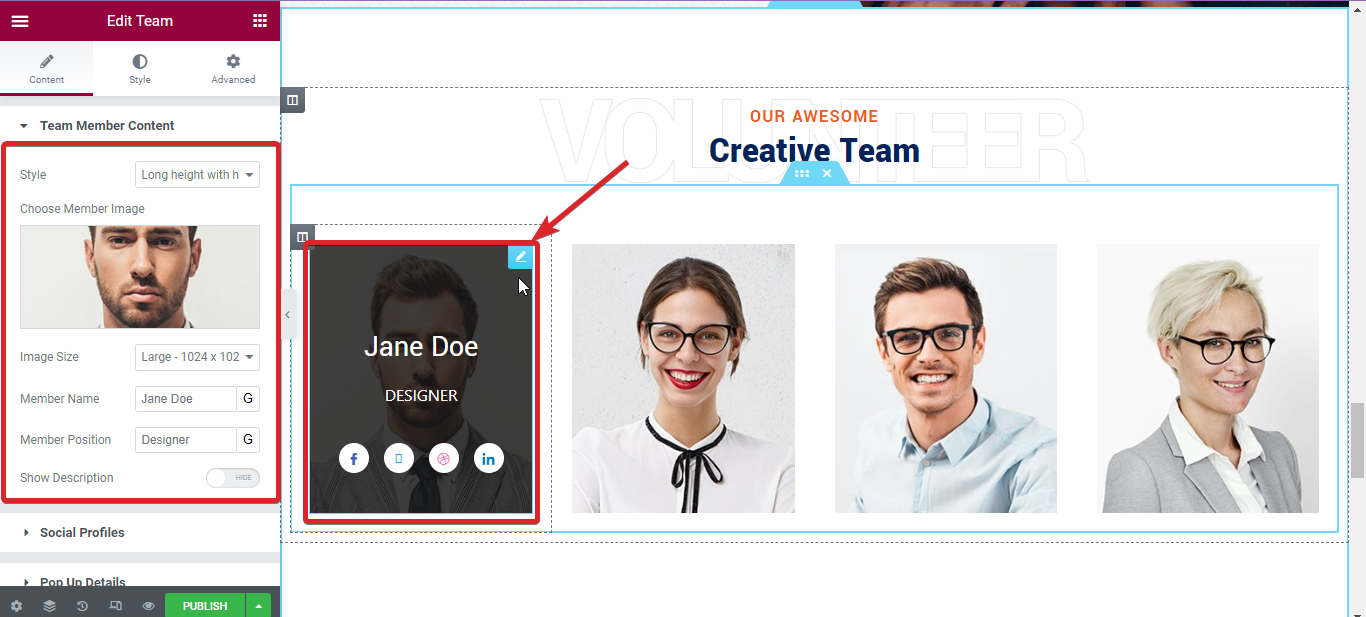
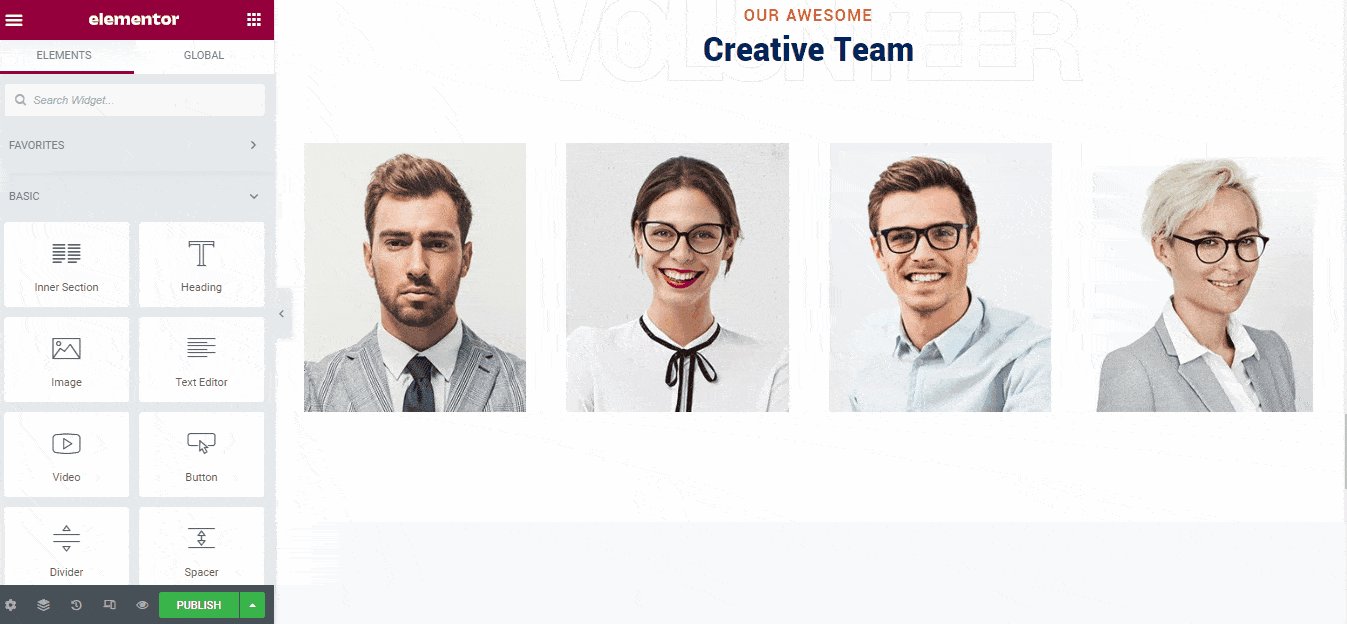
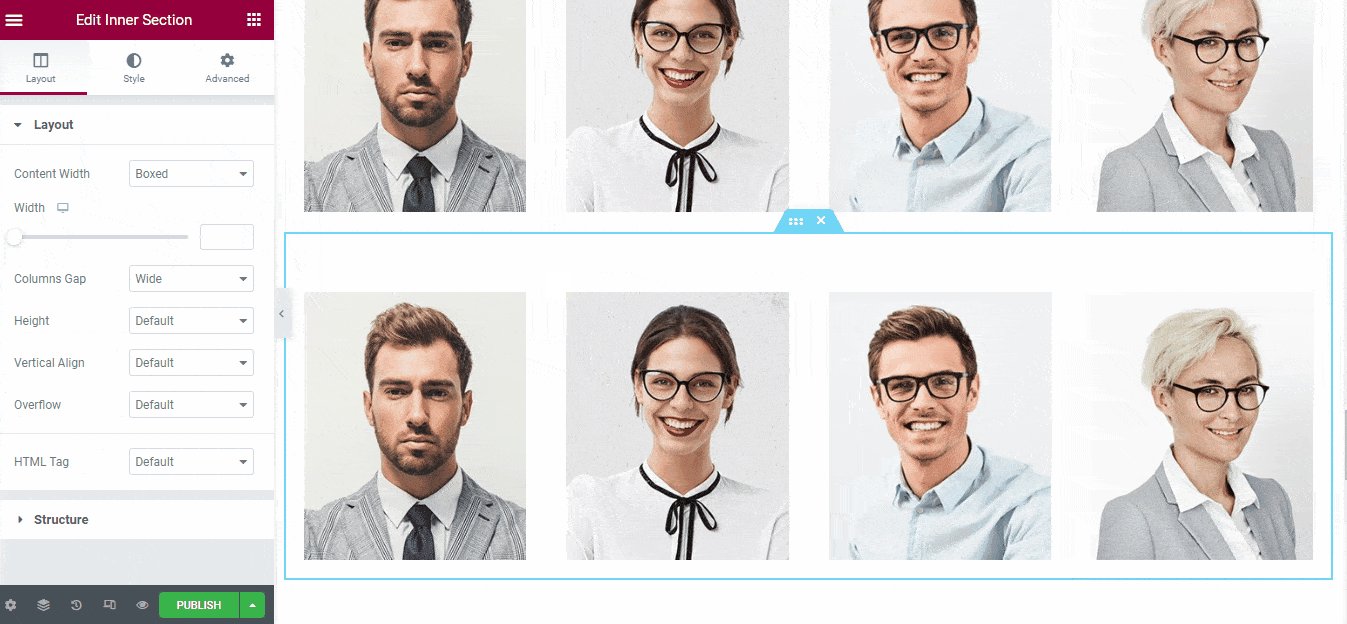
Steg 8: Lägg till dina teammedlemmar
På mallsidan finns en färdig sektion för teammedlemmarna som har rubriken "VÅRT AWESOME Creative Team". Det finns demobilder och teammedlemsrubriker. Byt ut demobilderna med dina egna bilder från teammedlemmar. Ändra även namn, sociala profiler och beteckning enligt dina behov.

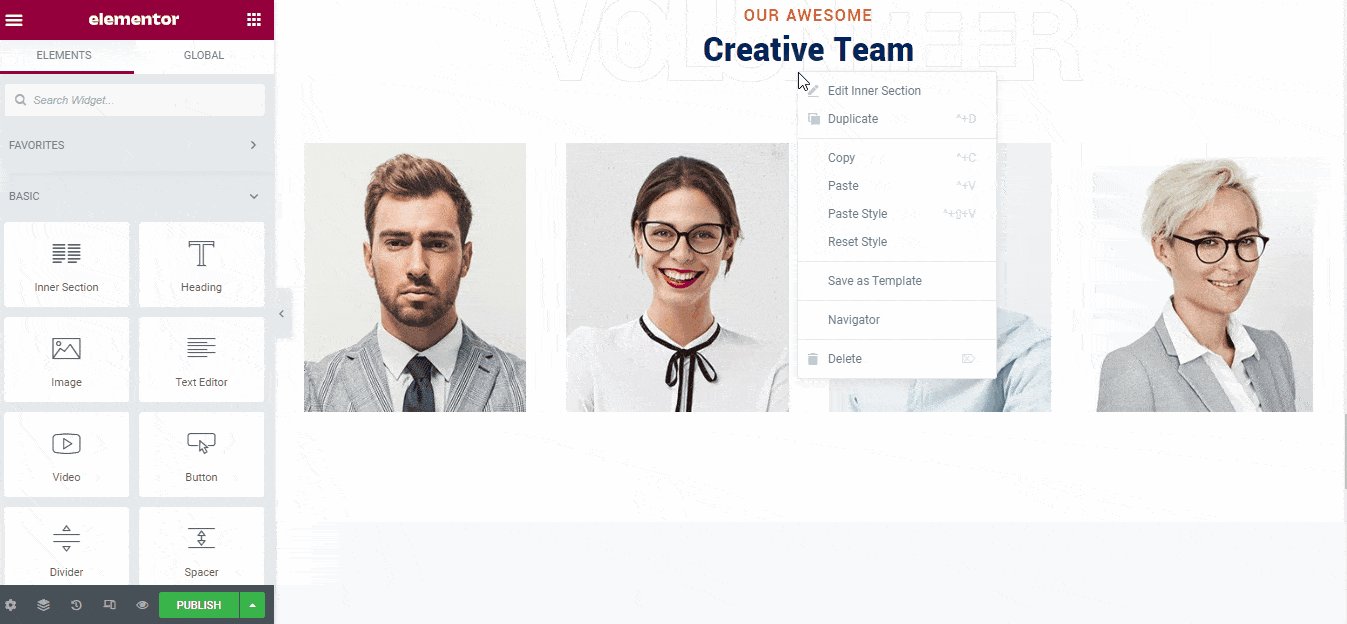
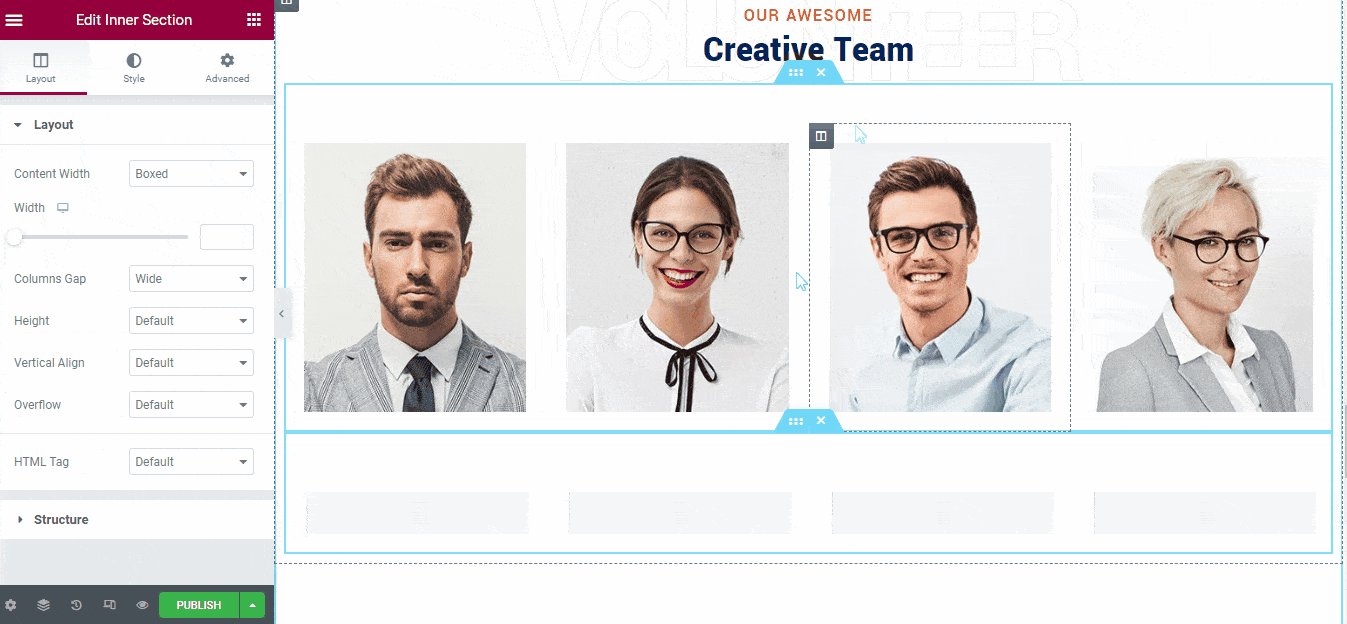
Det finns bara fyra demoteammedlemmar. Du kanske behöver mer. För detta kan du enkelt duplicera hela avsnittet och lägga till nya teammedlemmar.

På samma sätt, om du går igenom de andra avsnitten i mallen, kan du enkelt redigera och anpassa dem.
Som standard kommer mallen att ha sidhuvud och sidfot. Men du kan skapa anpassad sidhuvud och sidfot med Elementor om du vill.
Steg 9: Integrera ett donationsplugin
Till en början kanske du inte har någon plan för att samla in donationer. Men om du vill samla in donationer i framtiden måste du integrera minst ett donationsplugin.
Det finns olika donationsplugins tillgängliga och du kan börja gratis. Du kan till exempel börja med GiveWP – Donation Plugin och Fundraising Platform.

Steg 10: Förhandsgranska och publicera den ideella webbplatsen
Slutligen, förhandsgranska sidorna du har skapat och om allt ser bra ut, publicera dem.
Funktioner att integrera i en ideell webbplats
Om du vill bygga en effektiv ideell webbplats som får mer engagemang måste du inkludera några viktiga funktioner på webbplatsen.
- Måste hålla en sida med organisationens vision
- Om du accepterar donation, nämn det tydligt och behåll en betalningsport
- Webbplatsen bör ha ett lättförståeligt navigationssystem
- Låt folk veta om ditt team med en lagets sida
- Använd bilder och videor av hög kvalitet om dina kampanjer
Slutord
Genom att följa stegen ovan kan du enkelt bygga en ideell webbplats från grunden. Eftersom du kommer att använda färdig mall kommer det inte att behövas skriva koder. Dessutom, välgörenhetsmall för ElementsKit är mycket anpassningsbar som ger ett professionellt utseende till webbplatsen.


Lämna ett svar