Existem apenas duas coisas irrecuperáveis na vida: tempo e primeira impressão!
Sim, as primeiras impressões importam muito!
Como empresário, você deve apresentar seu produto de forma que a apresentação seja capaz de tirar o fôlego dos visitantes à primeira vista.
E adivinha? Construir um site atraente não é muito complicado hoje em dia. Pelo contrário, é tão sistemático e lógico que qualquer um pode fazê-lo!
Porém, projetar um layout web específico para um nicho pode ser um grande desafio. Com tantas táticas de web design, é uma tarefa difícil criar o melhor layout de design para o seu negócio.
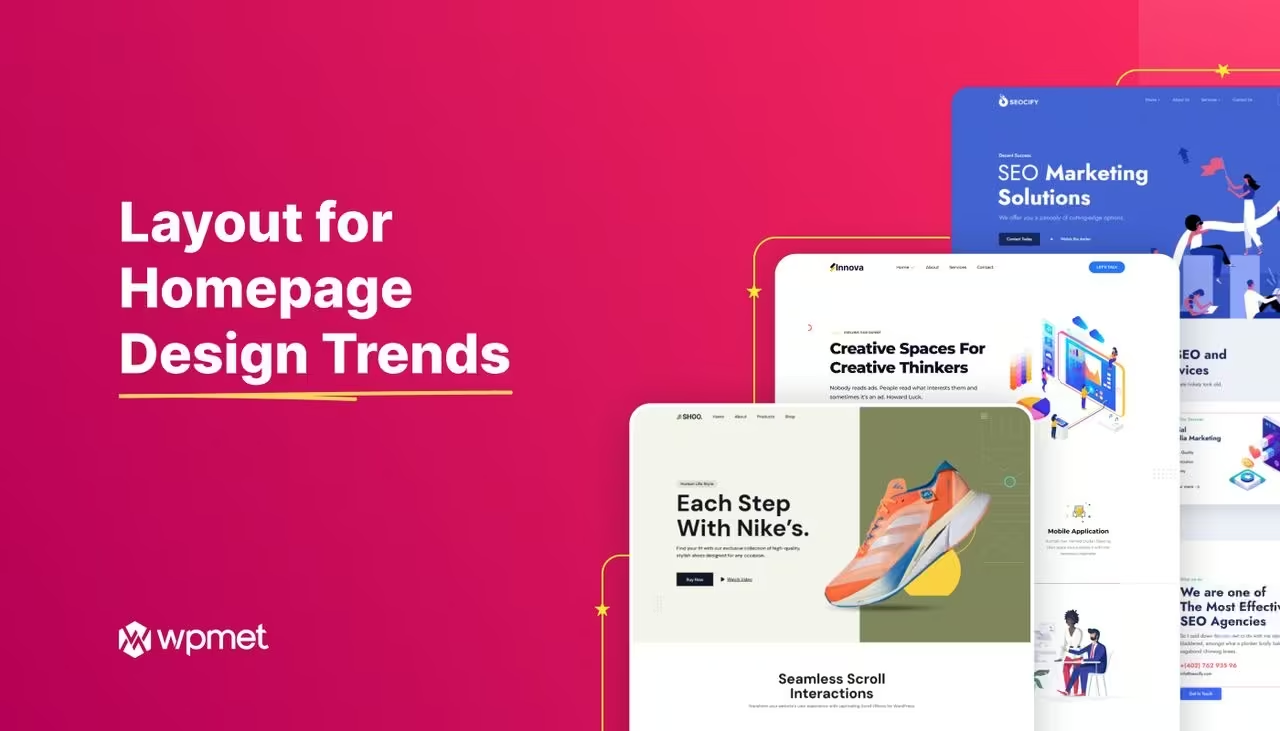
Para ajudá-lo nisso, estamos anunciando 6 novos layouts de página inicial prontos que irão impulsionar o crescimento do negócio. Deixe-me apresentar esses layouts para você.
Apresentando 6 layouts de página inicial modernos para o seu site
Apenas um pequeno erro na página de destino é suficiente para destruir a experiência do usuário dos visitantes. Portanto, você DEVE usar um design de layout de site criativo e perfeito em seu site.
Para facilitar esse processo, a equipe Wpmet projetou 6 novos layouts da web para melhorar o design do seu site um passo adiante. Todos eles são responsivos e podem ser facilmente ajustados em navegadores populares. Eles também são compatíveis com plug-ins modernos para uma integração mais fácil e rápida.
Vamos verificar detalhadamente nossas páginas iniciais da moda.
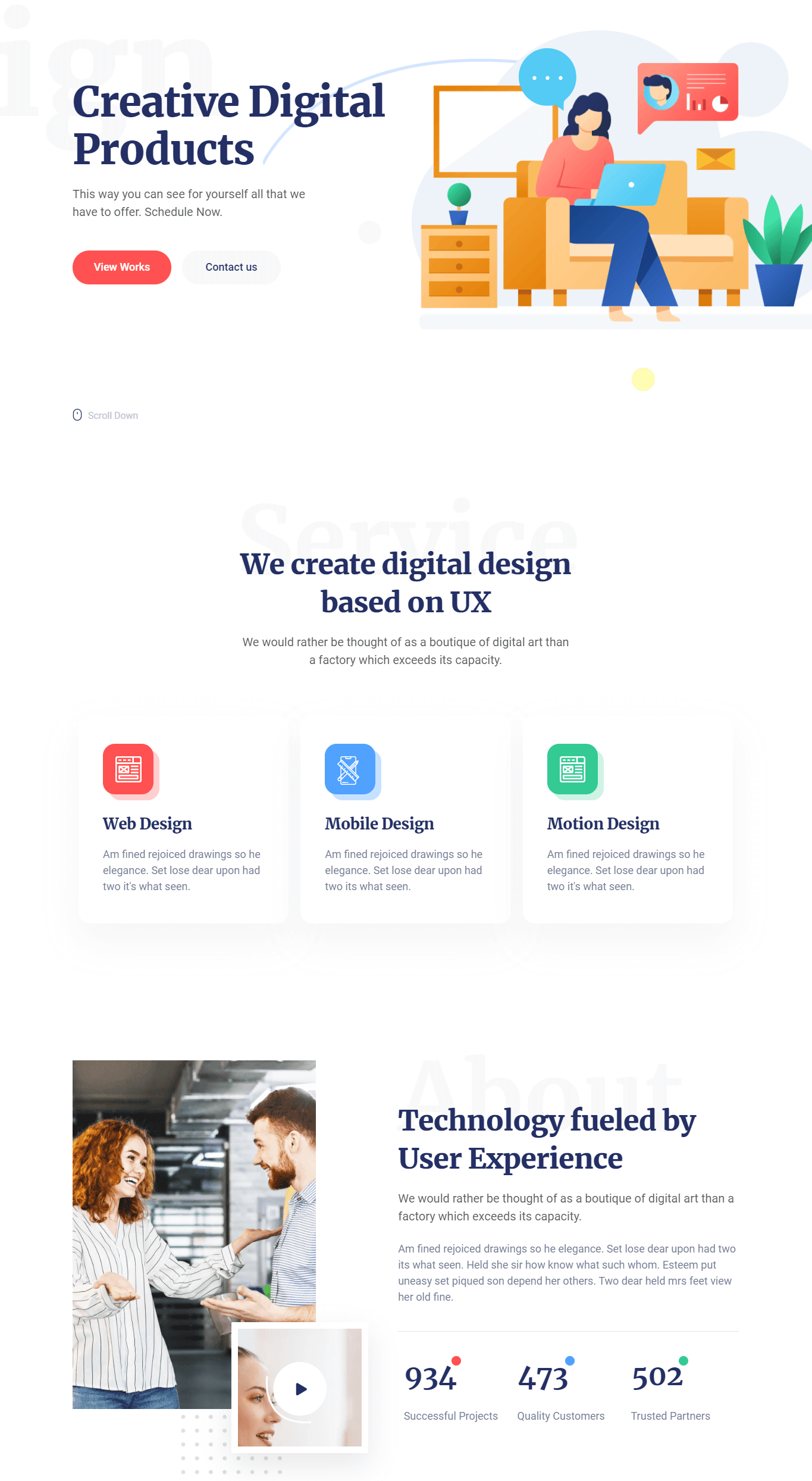
1. Agência Corporativa

Corte limpo, suave, em forma de grade e profissional, é assim que você pode descrever nossa página inicial corporativa. Este portfólio é altamente recomendado para construção de sites para qualquer agência digital ou corporativa.
Este layout de página inicial vem com inúmeras opções, muitas opções de layout e carrega mais rápido. Inclui alguns efeitos de animação elegantes que podem certamente capturar a atenção do cliente potencial.
Você pode mostrar seus portfólios, exibir seus projetos e serviços usando este modelo. Nas partes inferiores, você terá uma seção dedicada para depoimentos de clientes e assinaturas de boletins informativos. Isso ajuda a expandir seu negócio muito rapidamente.
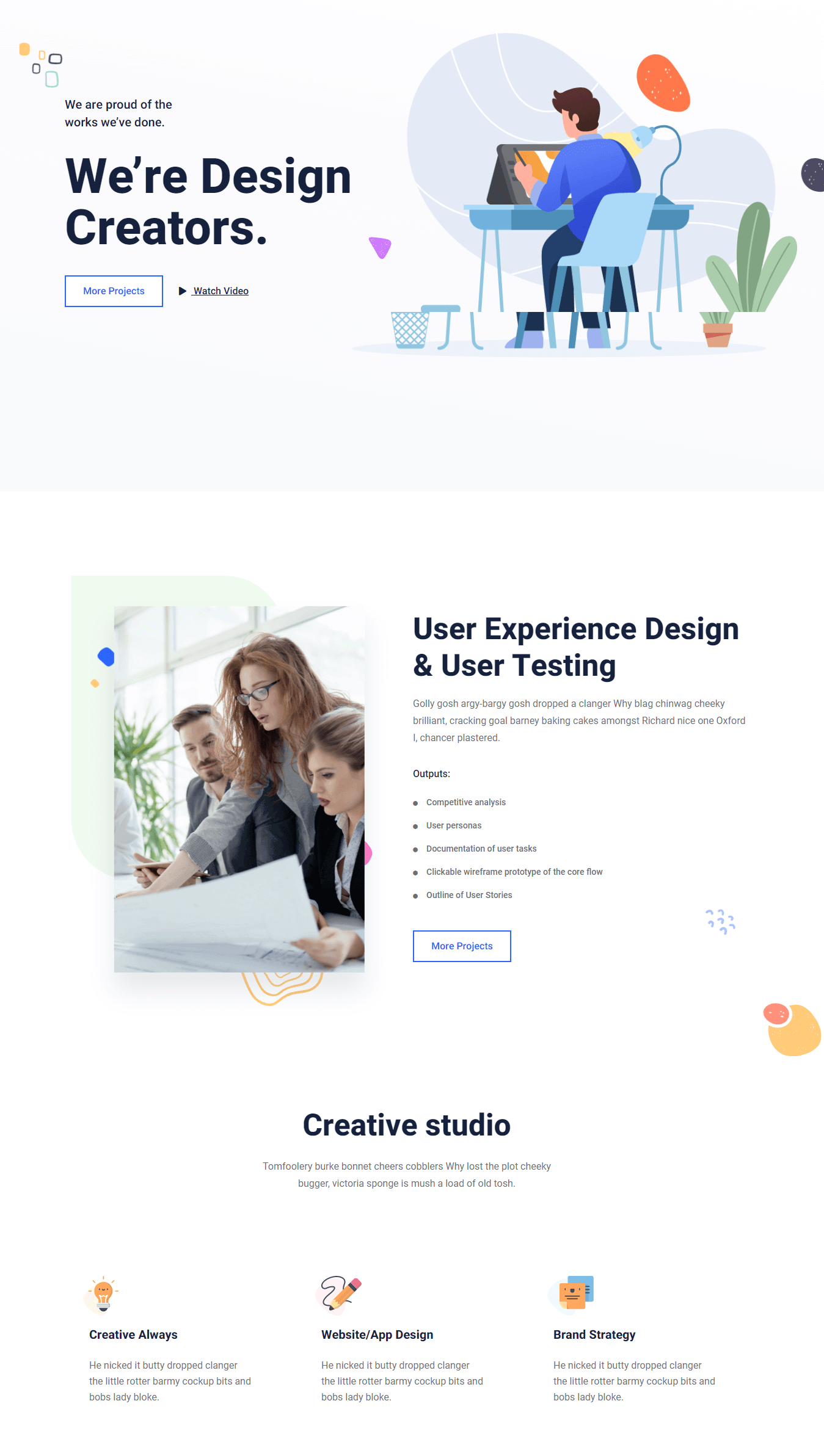
2. Portfólio de Agência

O portfólio da agência é um layout de página inicial bastante inovador que se concentra na construção de um portfólio de agência perfeito.
Esteja você projetando um portfólio para uma startup de tecnologia, agência de marketing, agência de viagens ou uma startup individual (um indivíduo também pode ser uma agência, certo?), este layout de página inicial será adequado para tudo.
A combinação estética de cores, funcionalidade perfeita e design UX moderno apresentarão sua agência de maneira altamente profissional. Um layout de página inicial como esse com certeza ajudará muito a aumentar o seu negócio.
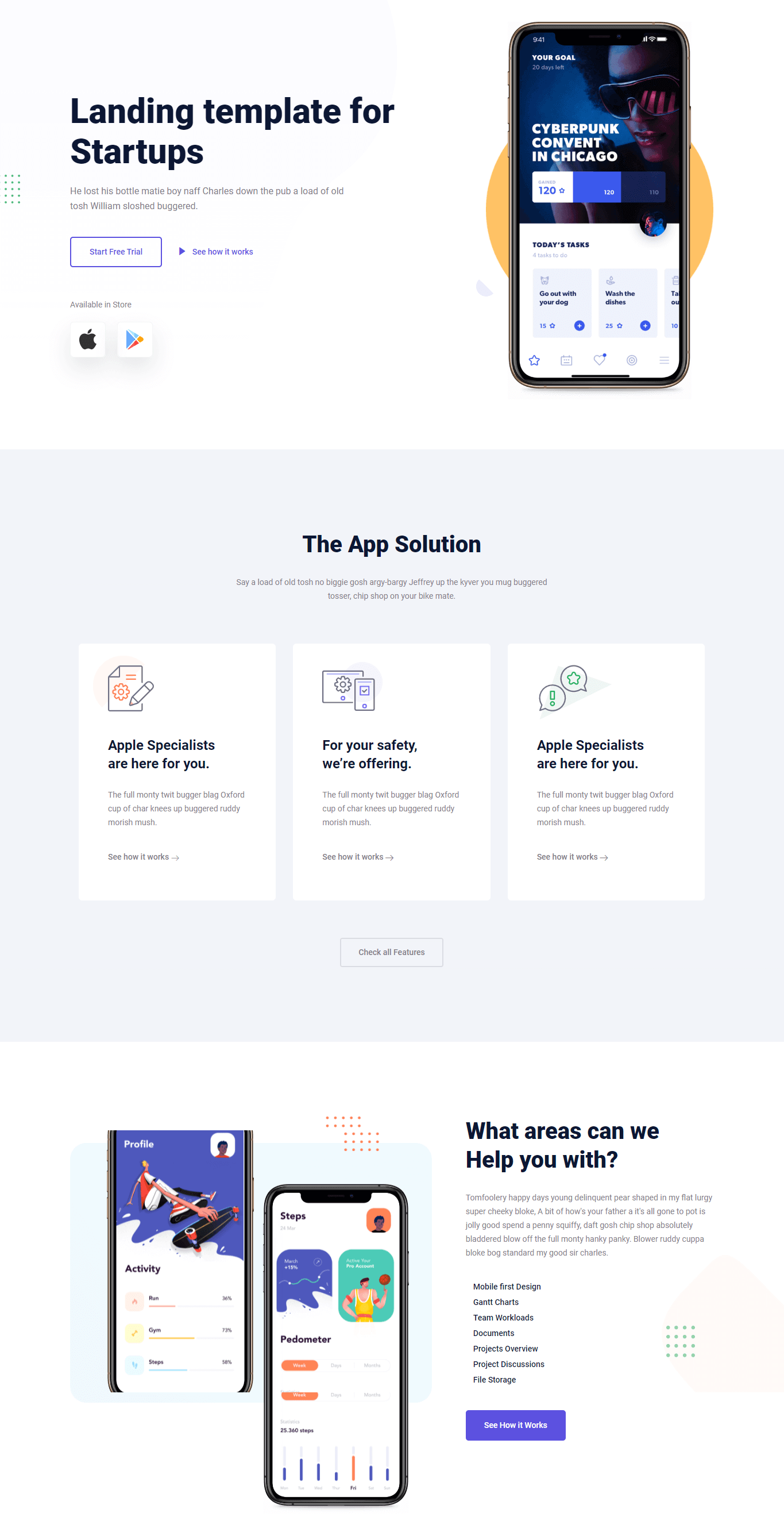
3. Página inicial do aplicativo móvel

Você está planejando criar um aplicativo móvel revolucionário? Bem, um ótimo aplicativo precisa de uma ótima introdução, certo?
É por isso que apresentamos uma ótima landing page para apresentar seu aplicativo mobile da forma mais atrativa possível.
Com tamanho de fonte maior, animação suave, cores atraentes, planos de fundo de largura total e muitas seções, esta página de destino certamente se destacará dos layouts tradicionais de página inicial de aplicativos móveis.
Você pode mostrar a interface do seu aplicativo, recursos, equipe de desenvolvedores, status de download, história de sucesso, assinatura de boletim informativo e muitos outros recursos usando esta página inicial.
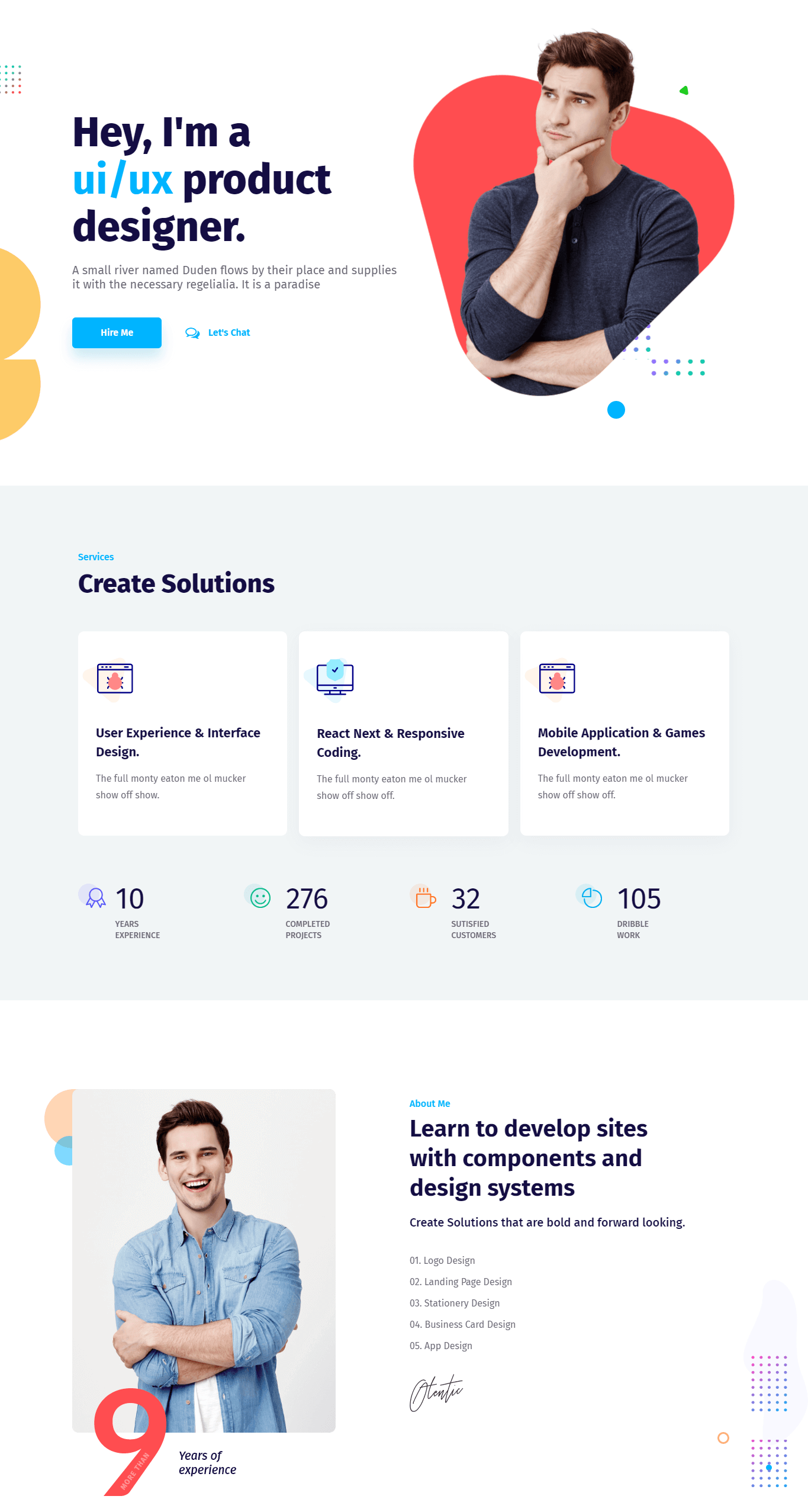
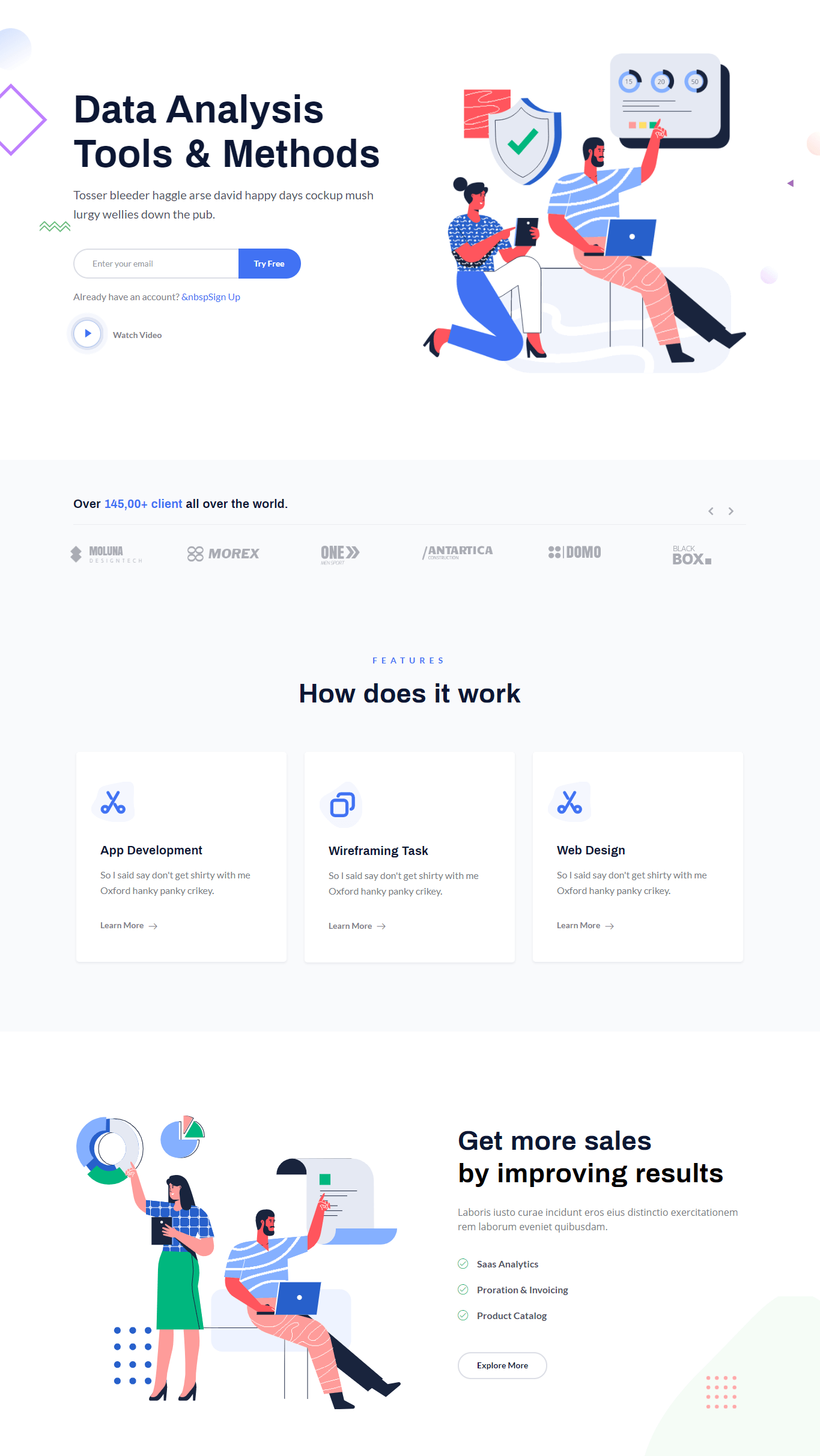
4. Portfólio Pessoal

De acordo com o Wall Street Journal, cerca de 44% de potenciais empregadores usar o site do portfólio pessoal e as contas de mídia social como parte do processo de triagem inicial. Se você ainda não tem um site de portfólio pessoal, está claramente perdendo muitas ligações para entrevistas dos recrutadores.
Para ser honesto, todos deveriam ter seu próprio site de portfólio pessoal nesta era de digitalização. Não só aumenta a possibilidade de entrevistas, mas também mostra sua habilidade, profissionalismo e dedicação.
Hoje vou apresentar um layout de página inicial totalmente novo e multifuncional que apresentará suas habilidades de maneira altamente profissional. Este único site é suficiente para apresentar suas habilidades, experiências, projetos, depoimentos de clientes, processo de contratação, etc. em uma única página inicial.
Não é incrível?
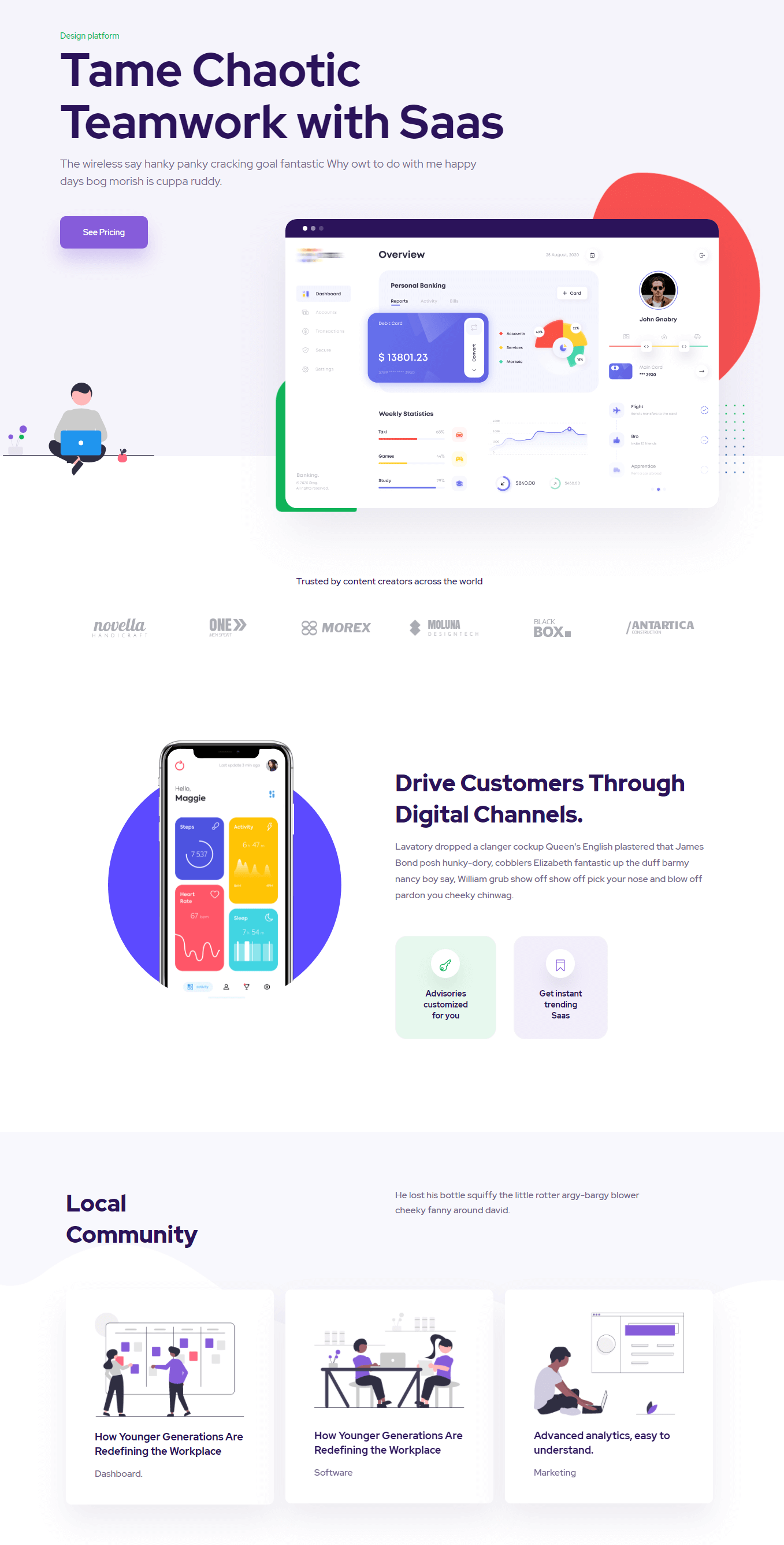
5. SaaS

Com escalabilidade eficiente, capacidade de atualização mais fácil e economia em recursos, os produtos SaaS, também conhecidos como 'Software como Serviço', estão claramente dominando no futuro.
Se você criou um produto SaaS para negócios, publicar uma página da web decente é sua próxima tarefa imediata. E, para ajudá-lo neste processo de design de site, estou apresentando nossa página inicial SaaS pronta para expandir seus negócios.
A combinação de cores, design UX perfeito, funcionalidade e padrão de design estético são os principais recursos desta página de destino. Você pode mostrar os recursos, tabela de preços, base de conhecimento, depoimento de clientes, membros da equipe e seção entre em contato conosco dentro de uma única página inicial ao usar esta página inicial.
6. Programas

Como importar um layout para o seu site?
Importar um layout do ElementsKit é mais fácil do que nunca. Levará menos de um minuto para concluir todo o processo de importação. Aqui está o processo passo a passo de importação de nossos layouts para o seu site.
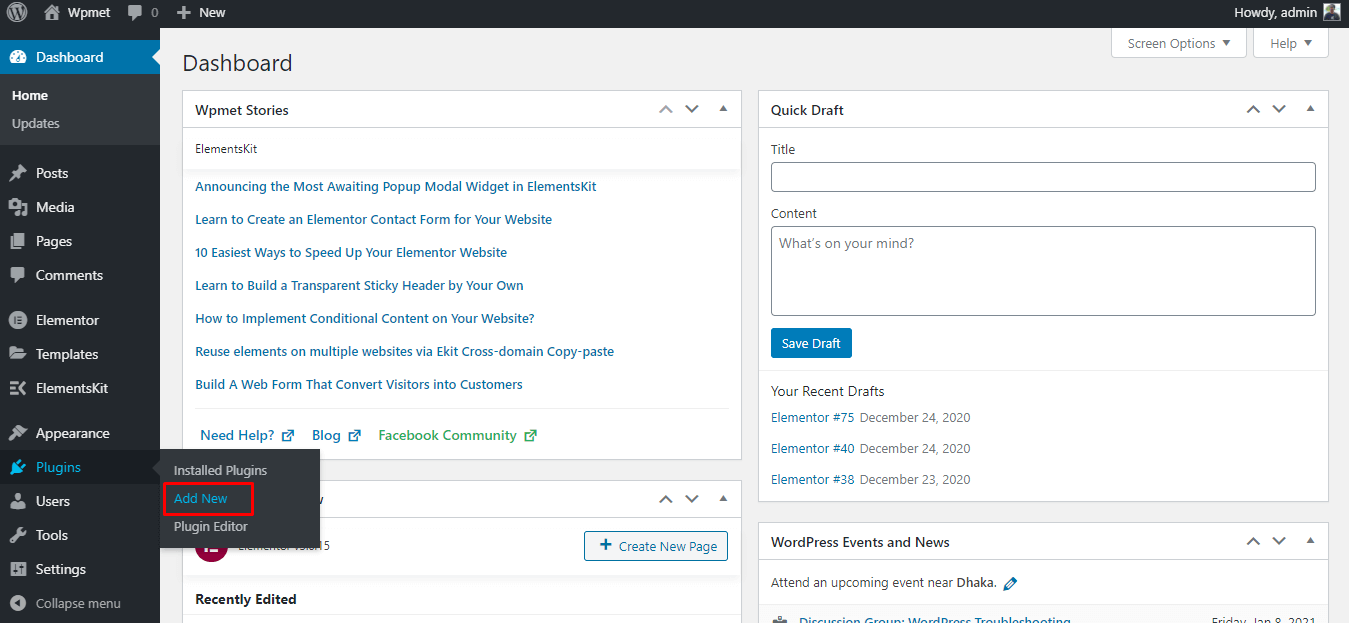
Etapa #1: Instale os plug-ins necessários
Para usar esses layouts em seu site, você precisará do Elementor e do ElementsKit instalados em seu site.
Se você não tiver esses plug-ins, poderá instalá-los seguindo para Plug-in > Adicionar novo. Agora, pesquise Elementor e clique no botão instale agora botão. Após a instalação, clique no botão Ativar botão e pronto.

Instalando novo plugin
Siga também o processo exatamente semelhante para instalar o ElementsKit.
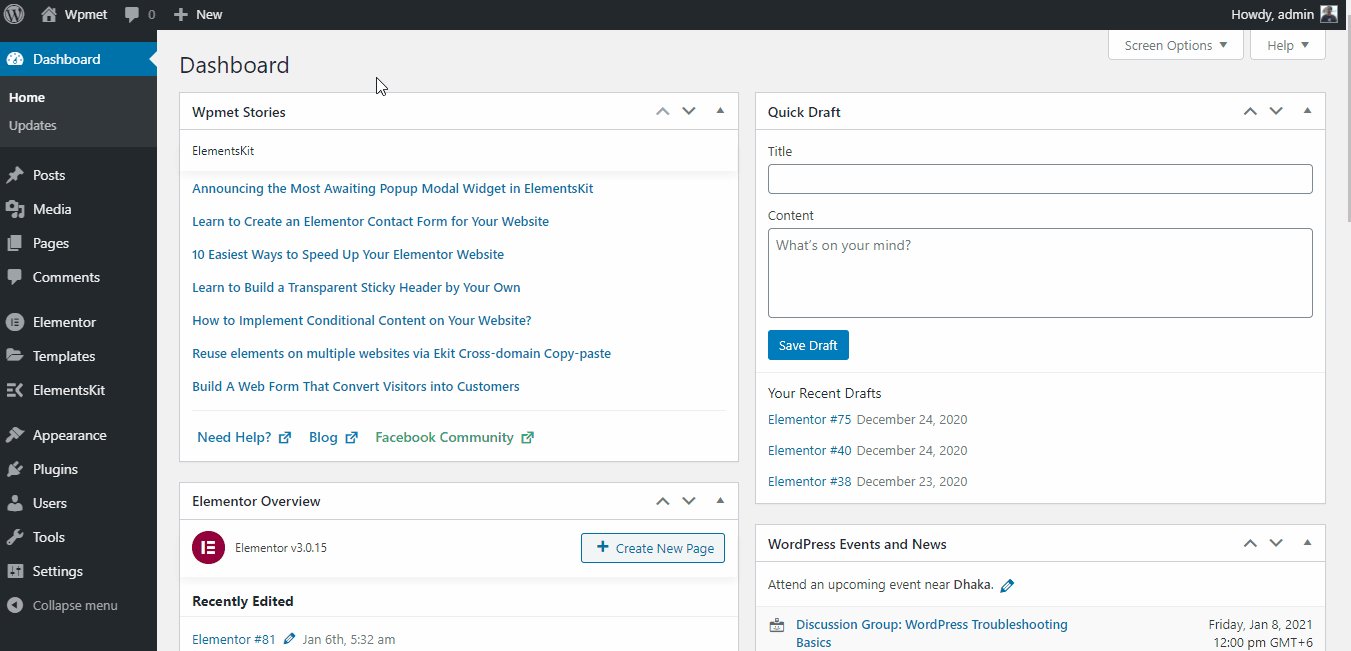
Etapa #2: Adicionar uma nova página
Após instalar os plugins necessários, é hora de criar uma nova página onde você importará o layout. Para adicionar uma nova página, vá para Páginas > Adicionar novo. Irá abrir a nova página com o Editor de Gutenberg.
Agora, clique em abrir, clique em Editar com Elementor para abrir a página com o construtor de páginas Elementor.

Criando uma nova página com Elementor
Etapa #3: Importando o Layout
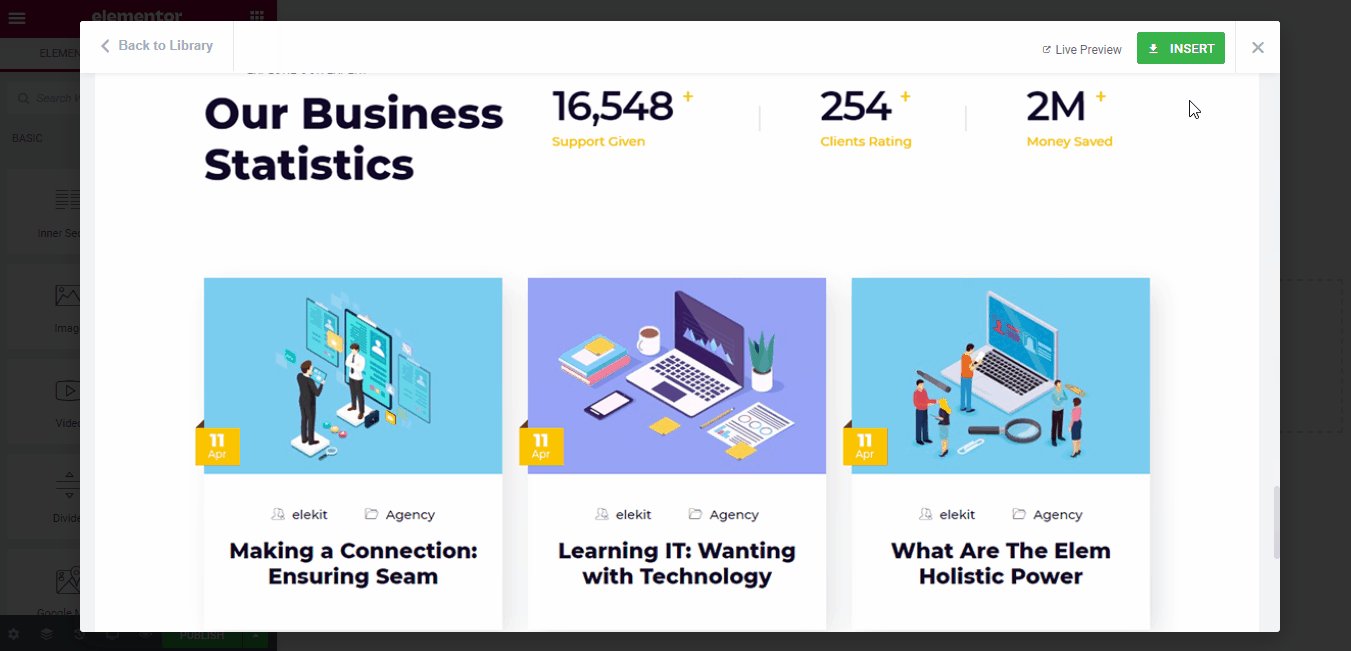
Depois que a página Elementor aparecer, clique no ícone ElementsKit. Isso abrirá a biblioteca de layout categorizada do ElementsKit.
Escolha seu layout favorito na página e clique no botão Inserir botão. No entanto, você também pode visualizar a demonstração clicando na imagem. Para verificar a demonstração ao vivo, use o Visualização ao vivo botão.

Importando o layout
NB: A inserção do layout pode demorar um minuto com base no componente do layout escolhido.
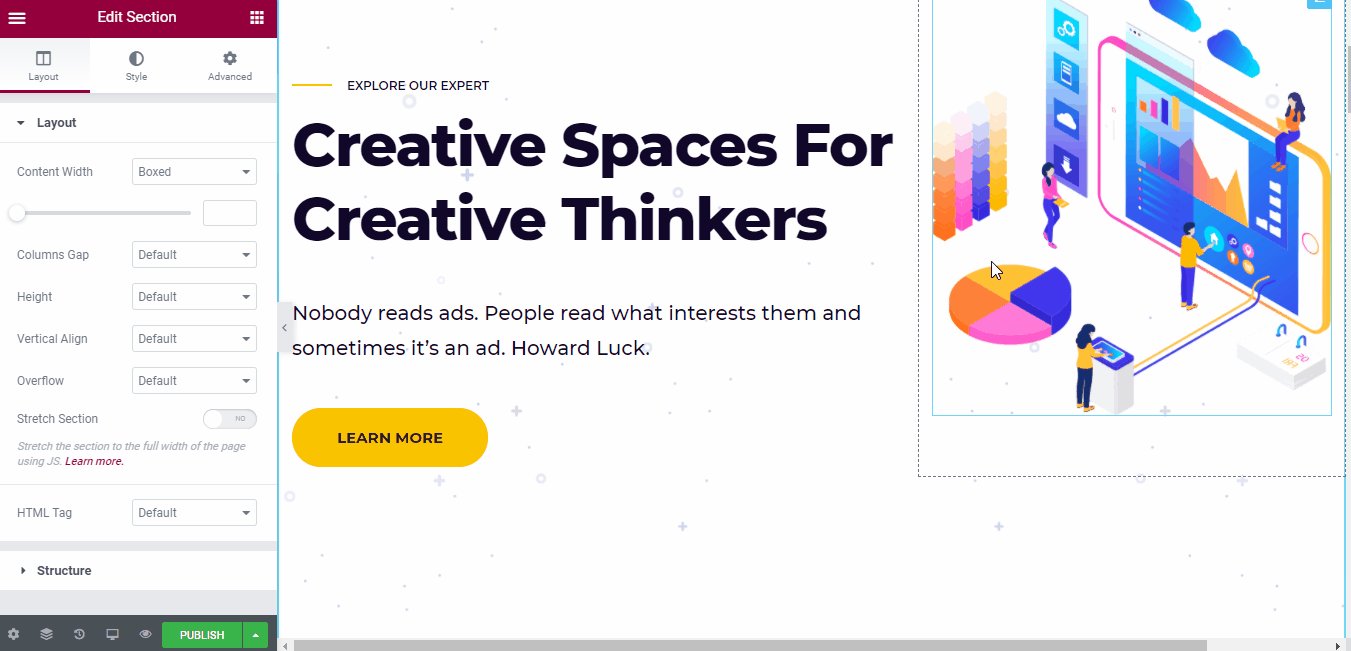
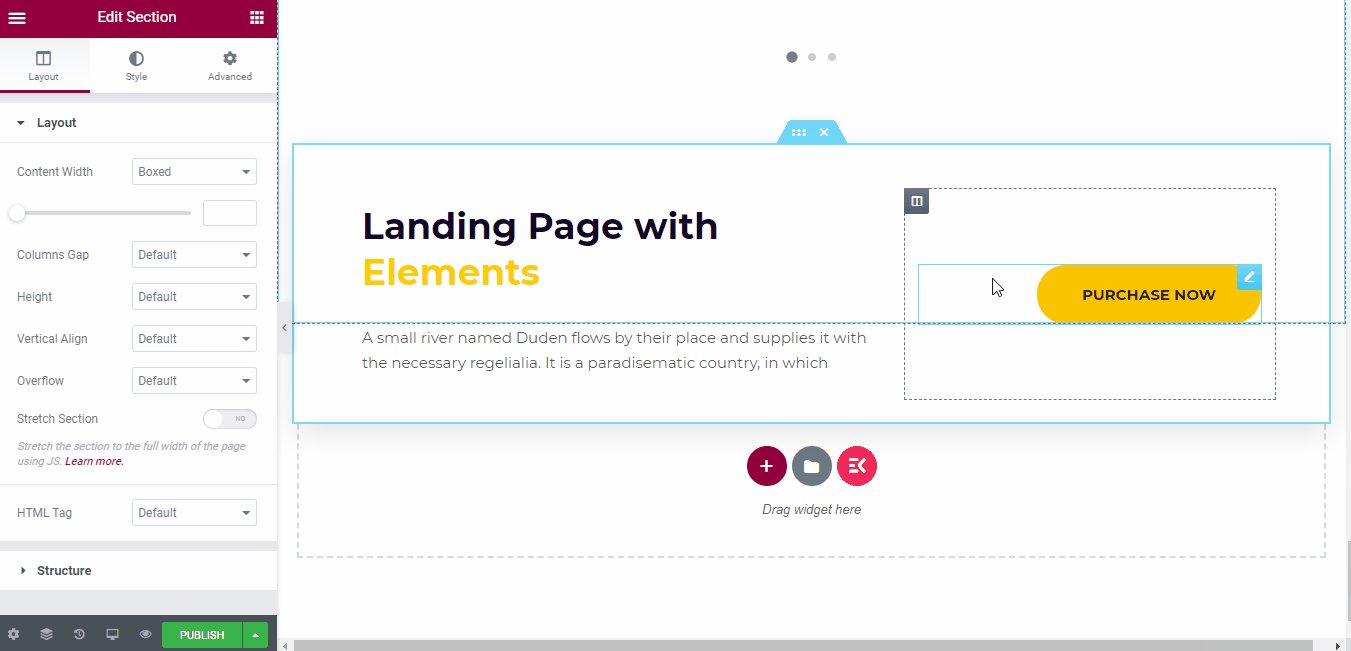
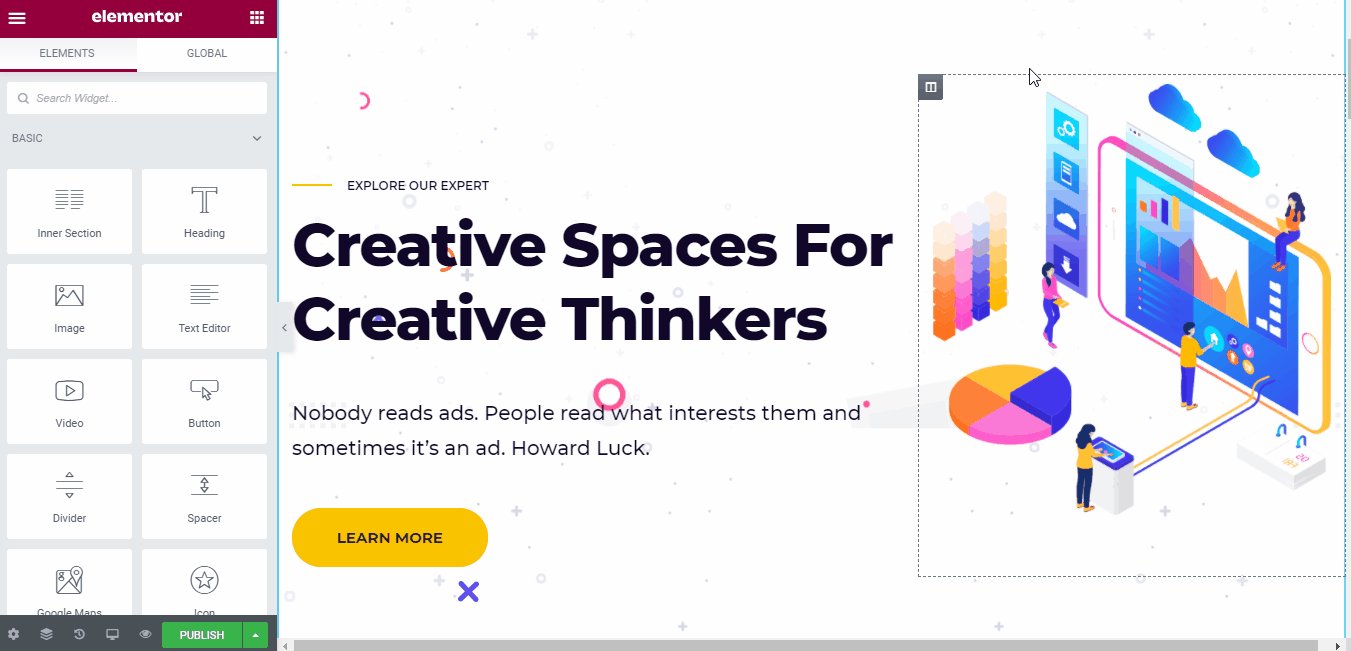
Etapa #4: Personalizando o Layout
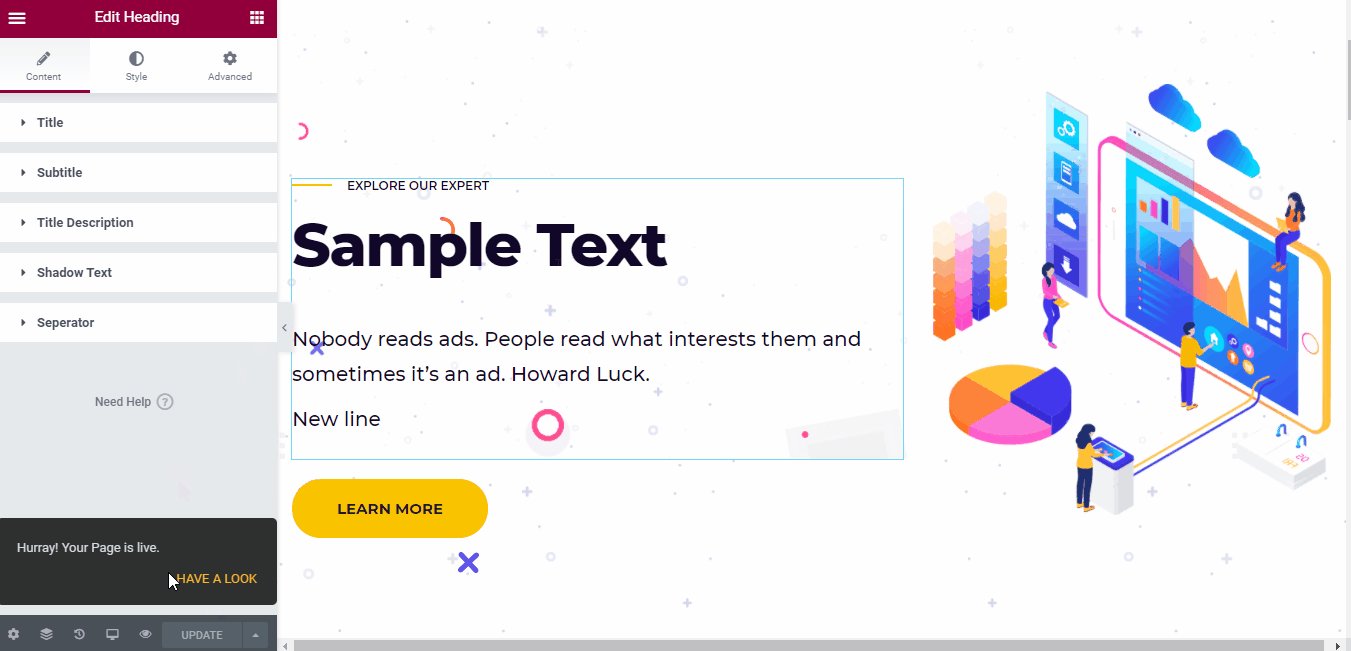
Um dos meus recursos favoritos do ElementsKit é a facilidade de personalizar a página inicial. Basta clicar na seção desejada e personalizar o que quiser.
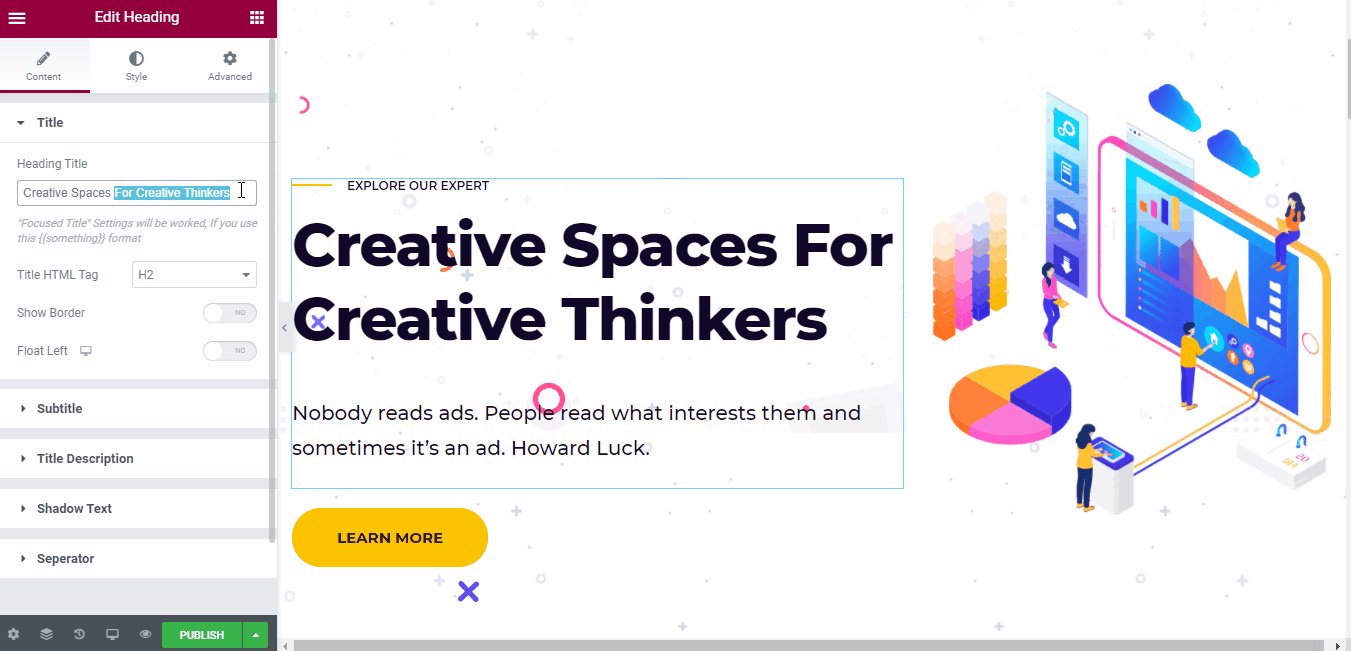
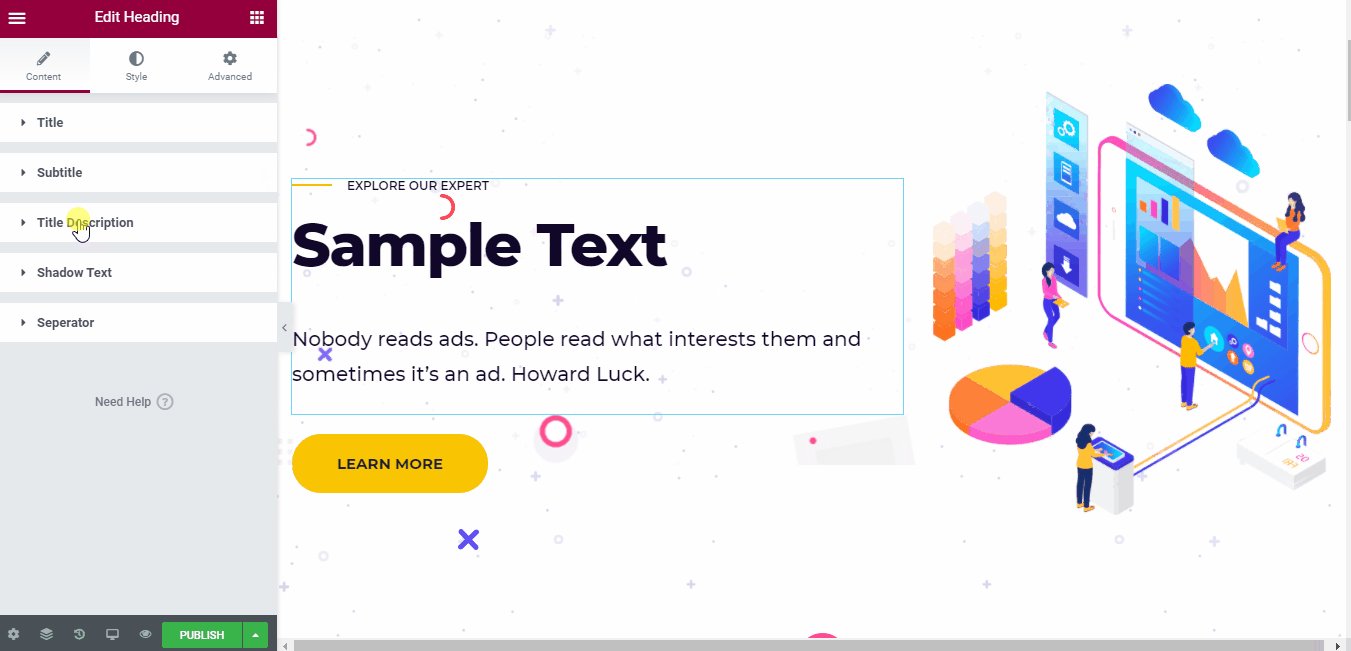
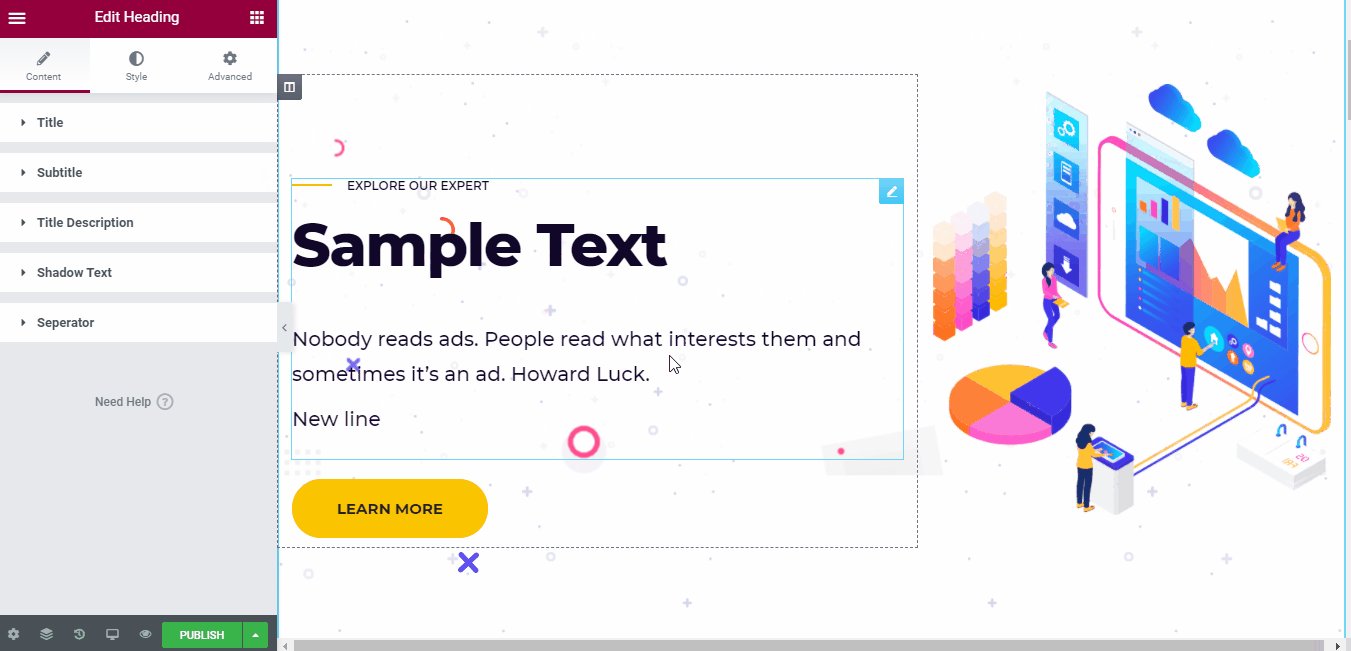
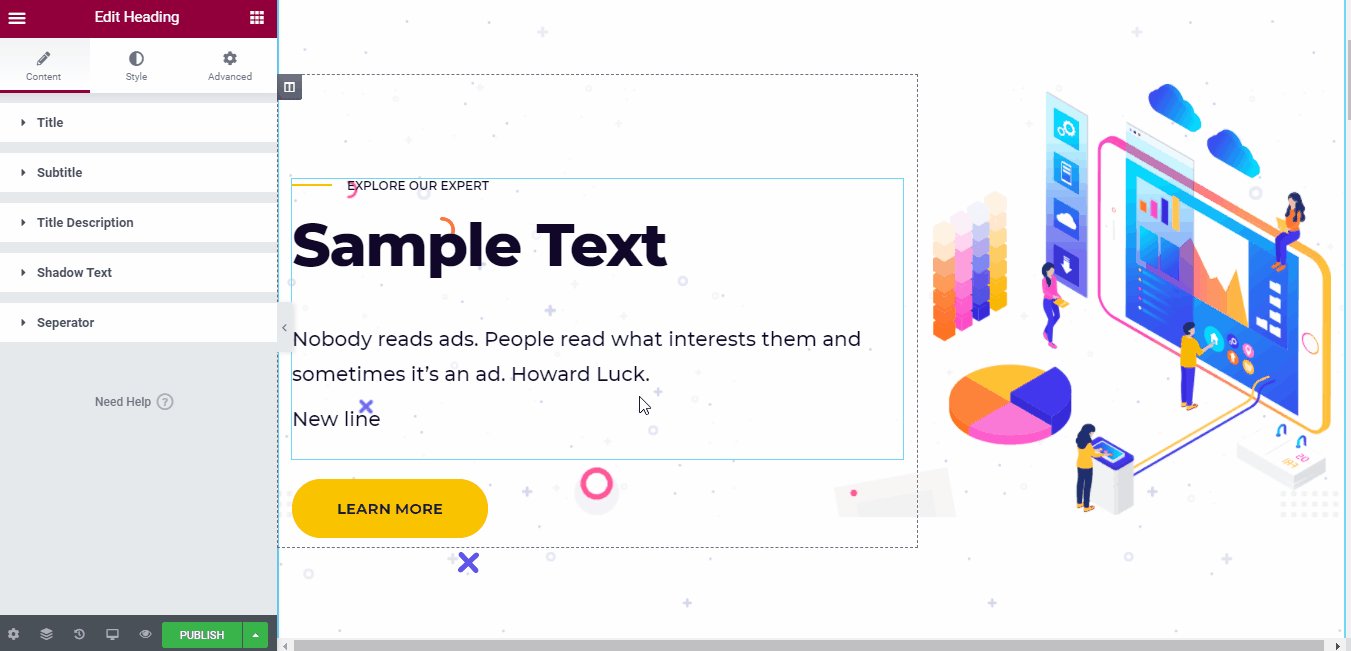
Aqui listei o processo de personalização do título.

Personalizando o layout
Etapa #5: Visualizando o Design
Depois de concluir a personalização, é hora de visualizar o design. Clique no ícone de visualização do painel Elementor e a visualização será aberta em uma nova aba.

Pré-visualizando o design
Obs: Não se esqueça de clicar no Publicar botão depois de fazer qualquer alteração no layout.
Comece a construir sua própria página inicial
As melhores páginas iniciais da web atualmente podem ter objetivos diferentes. Mas todos eles têm um ponto em comum: ajudam os visitantes. Simplifica o processo de tomada de decisão e também os direciona para a página de checkout.
Afinal, todo site de negócios precisa vender algo. Então, escolha um layout perfeito e comece a criar seu próprio site agora mesmo!
Tenham um bom dia, pessoal!

Deixe um comentário