Der er kun to uoprettelige ting i livet: tid og første indtryk!
Ja, det første indtryk betyder meget!
Som virksomhedsejer skal du præsentere dit produkt på en sådan måde, at præsentationen skal kunne tage pusten fra de besøgende ved første blik.
Og gæt hvad? At bygge en flot hjemmeside er ikke særlig kompliceret i dag. Tværtimod er det så systematisk og logisk, at alle kan gøre det!
Men at designe et nichespecifikt weblayout kan være en stor udfordring. Med så mange webdesigntaktikker er det en skræmmende opgave at skabe det bedste designlayout til din virksomhed.
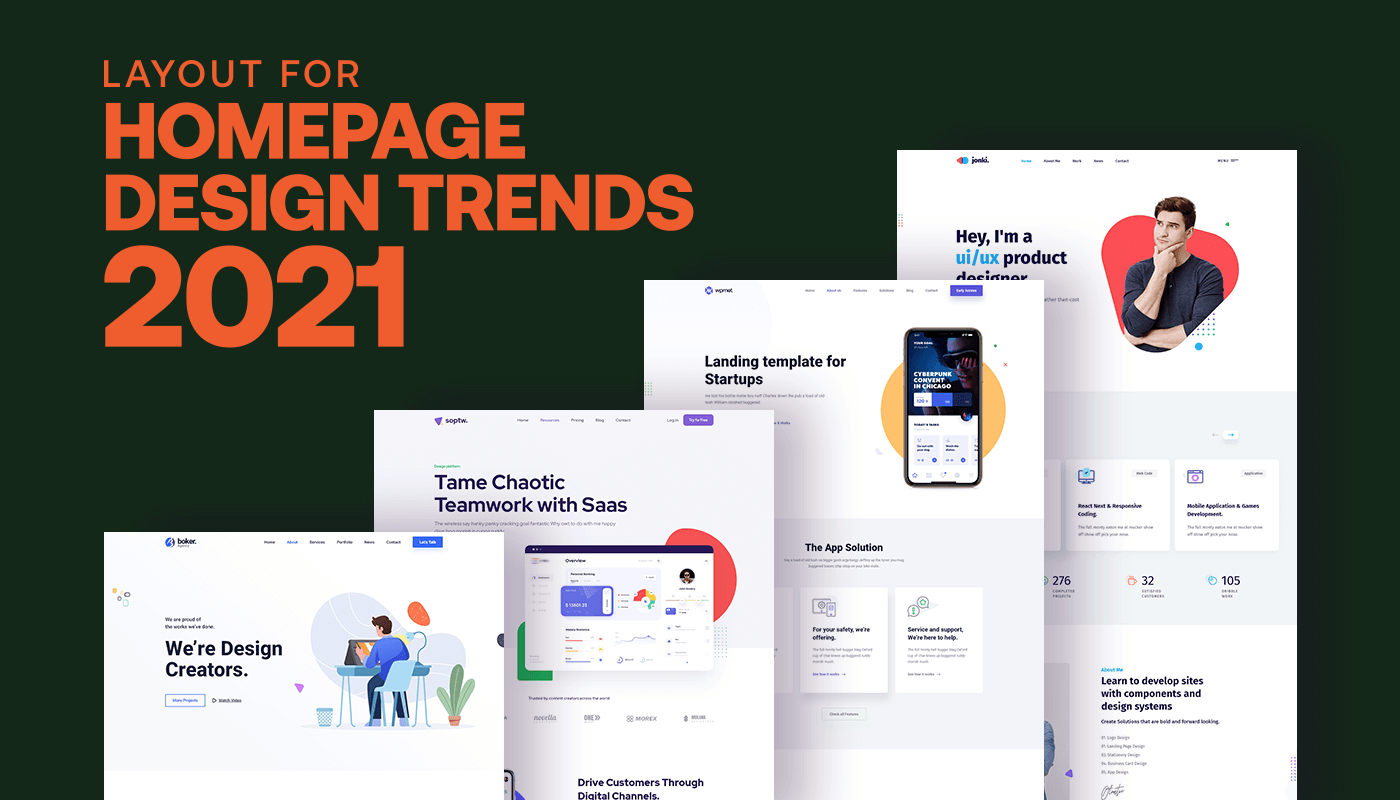
For at hjælpe dig med dette annoncerer vi 6 helt nye færdiglavede hjemmesidelayouts, som vil sætte skub i virksomhedens vækst. Lad mig introducere disse layouts for dig.
Vi introducerer 6 trendy hjemmesidelayout til dit websted
Kun en lille fejl på landingssiden er nok til at ødelægge brugeroplevelsen for dine besøgende. Så du SKAL bruge det pitch-perfekte og kreative hjemmesidelayoutdesign på din hjemmeside.
For at lette denne proces har Wpmet-teamet designet 6 helt nye weblayouts for at forbedre dit webstedsdesign et skridt videre. Alle disse er responsive og kan nemt indstilles med populære browsere. Disse er også kompatible med moderne plugins for nemmere og hurtigere integration.
Lad os se vores trendy hjemmesider i detaljer.
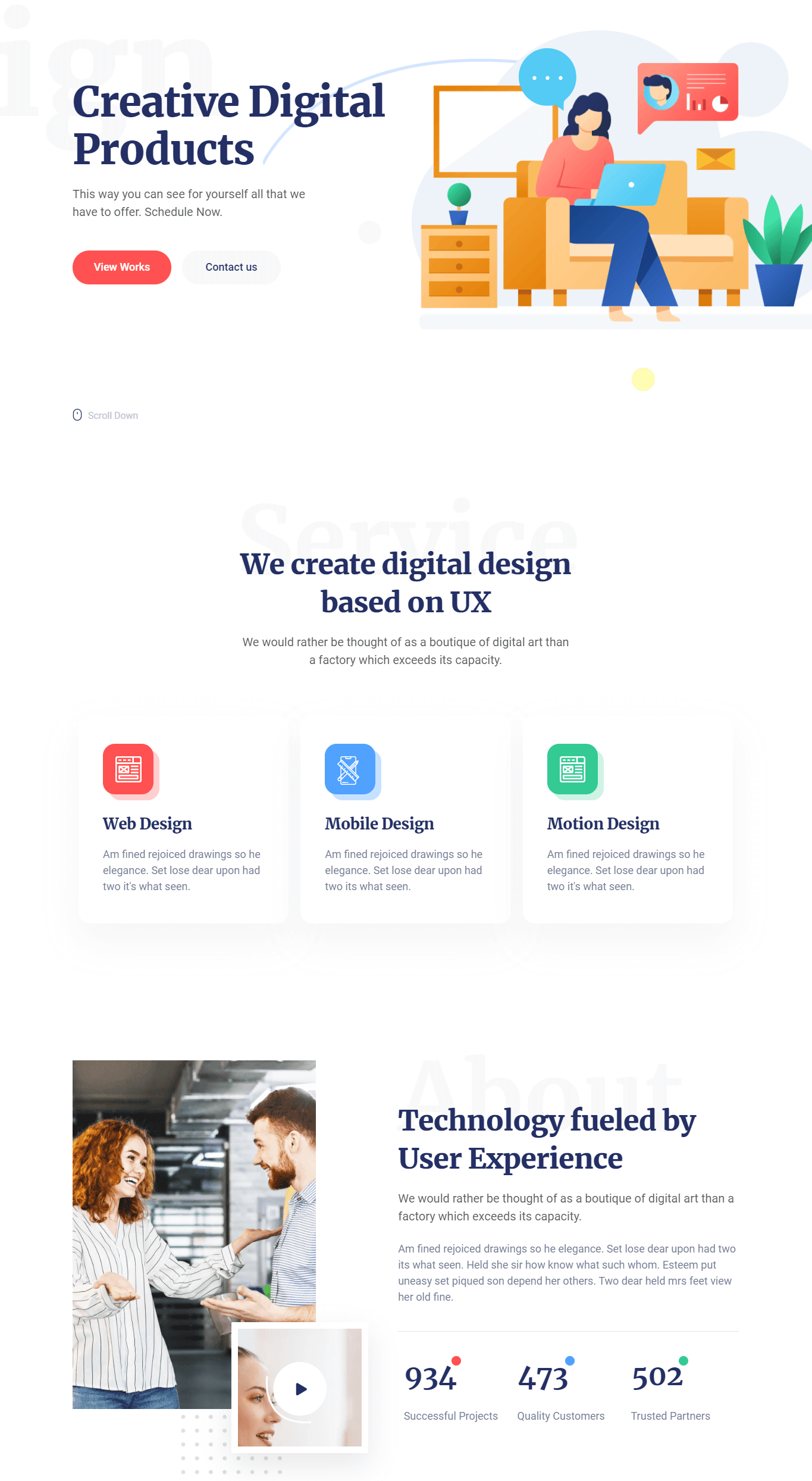
1. Virksomhedsbureau

Rent skåret, glat, gitterlignende og professionelt, sådan kan du beskrive vores virksomhedshjemmeside. Denne portefølje kan varmt anbefales til at bygge hjemmesider til alle digitale eller virksomhedsbureauer.
Dette hjemmesidelayout kommer med et væld af muligheder, masser af layoutvalg og indlæses hurtigere. Det inkluderer nogle slanke animationseffekter, som helt sikkert kan fange den potentielle klients opmærksomhed.
Du kan fremvise dine porteføljer, vise dine projekter og tjenester ved at bruge denne skabelon. På de nederste dele får du en dedikeret sektion til kundeudtalelser og abonnementer på nyhedsbreve. Det hjælper med at vokse din virksomhed ret hurtigt.
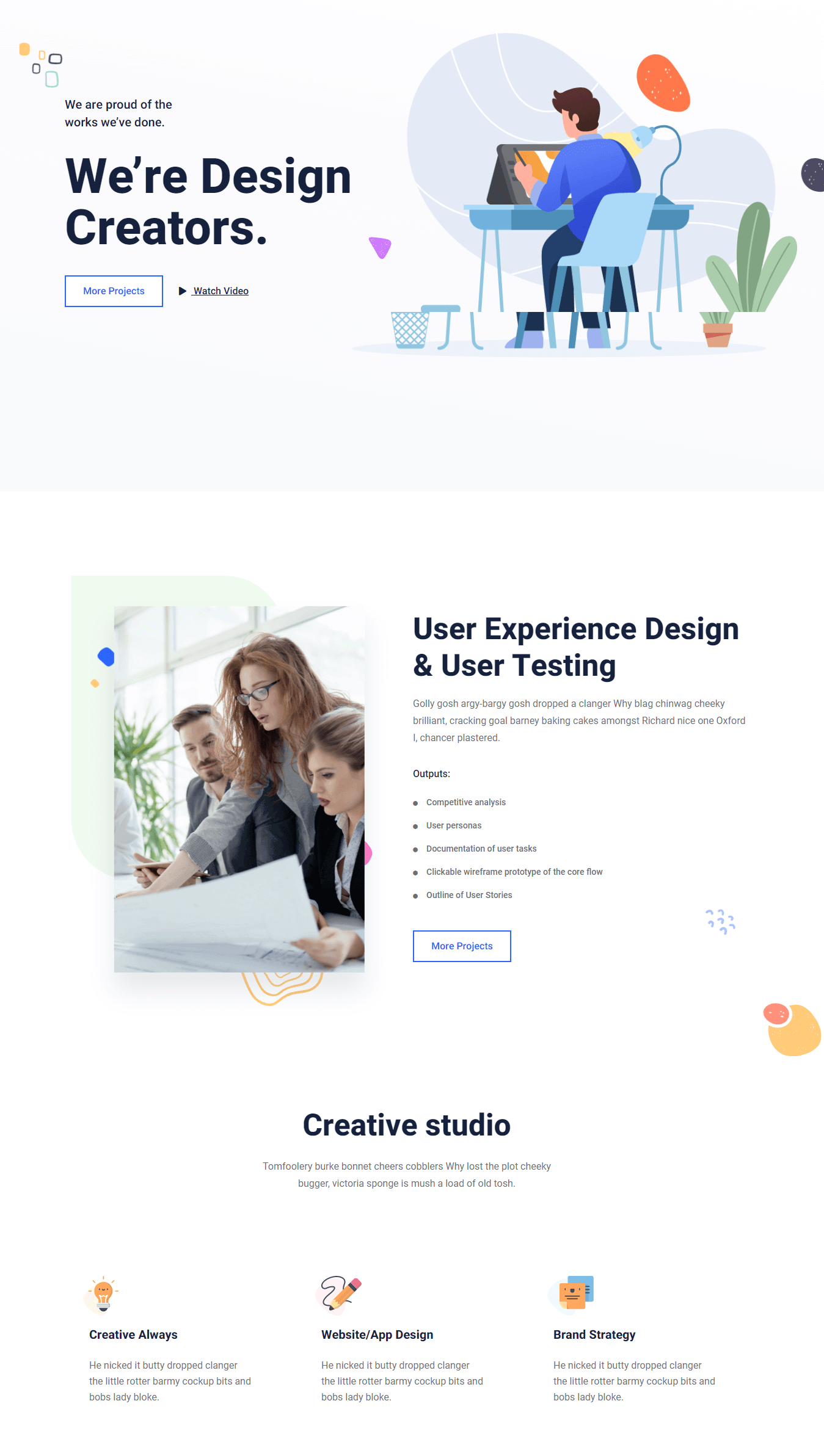
2. Agenturportefølje

Agenturporteføljen er et ret innovativt hjemmesidelayout, der fokuserer på at opbygge en perfekt bureauportefølje.
Uanset om du designer en portefølje til en tech startup, marketingbureau, rejsebureau eller en individuel startup (en person kan også være et bureau, ikke?), vil dette hjemmesidelayout passe godt til alt.
Den æstetiske farvekombination, perfekte funktionalitet og trendy UX-design vil præsentere dit bureau på en yderst professionel måde. Et hjemmesidelayout som dette vil helt sikkert hjælpe meget med at øge din forretning.
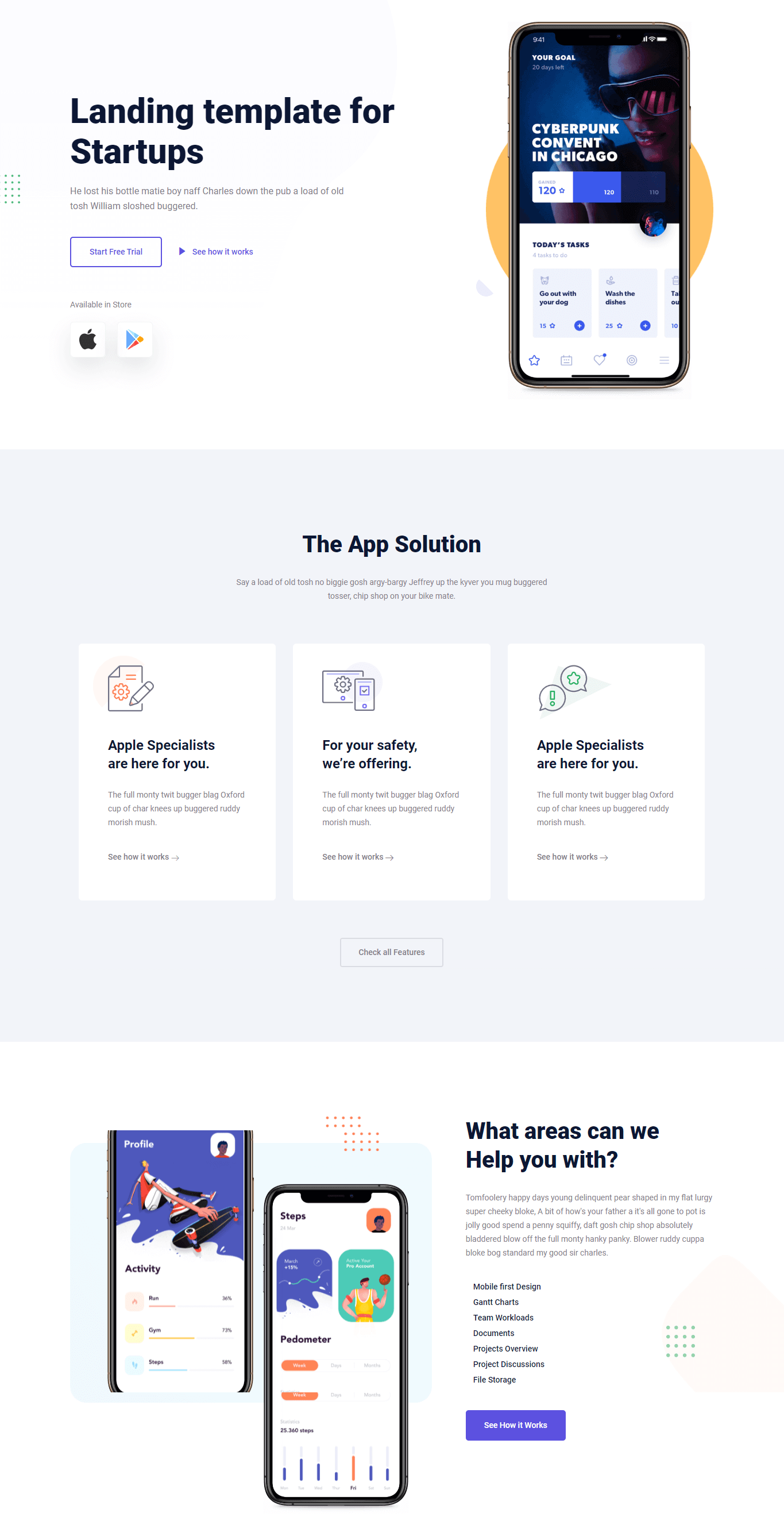
3. Mobil app-landingsside

Planlægger du at designe en revolutionerende mobilapp? Nå, en god app skal have en god introduktion, ikke?
Det er derfor, vi præsenterer en fantastisk landingsside for at præsentere din mobilapp på den mest attraktive måde.
Med den større skriftstørrelse, glatte animation, iøjnefaldende farver, baggrunde i fuld bredde og masser af sektioner, vil denne landingsside helt sikkert skille sig ud fra de traditionelle mobilapp-hjemmesidelayouts.
Du kan fremvise din app-grænseflade, funktioner, udviklerteam, downloadstatus, succeshistorie, nyhedsbrevsabonnement og mange andre funktioner ved at bruge denne hjemmeside.
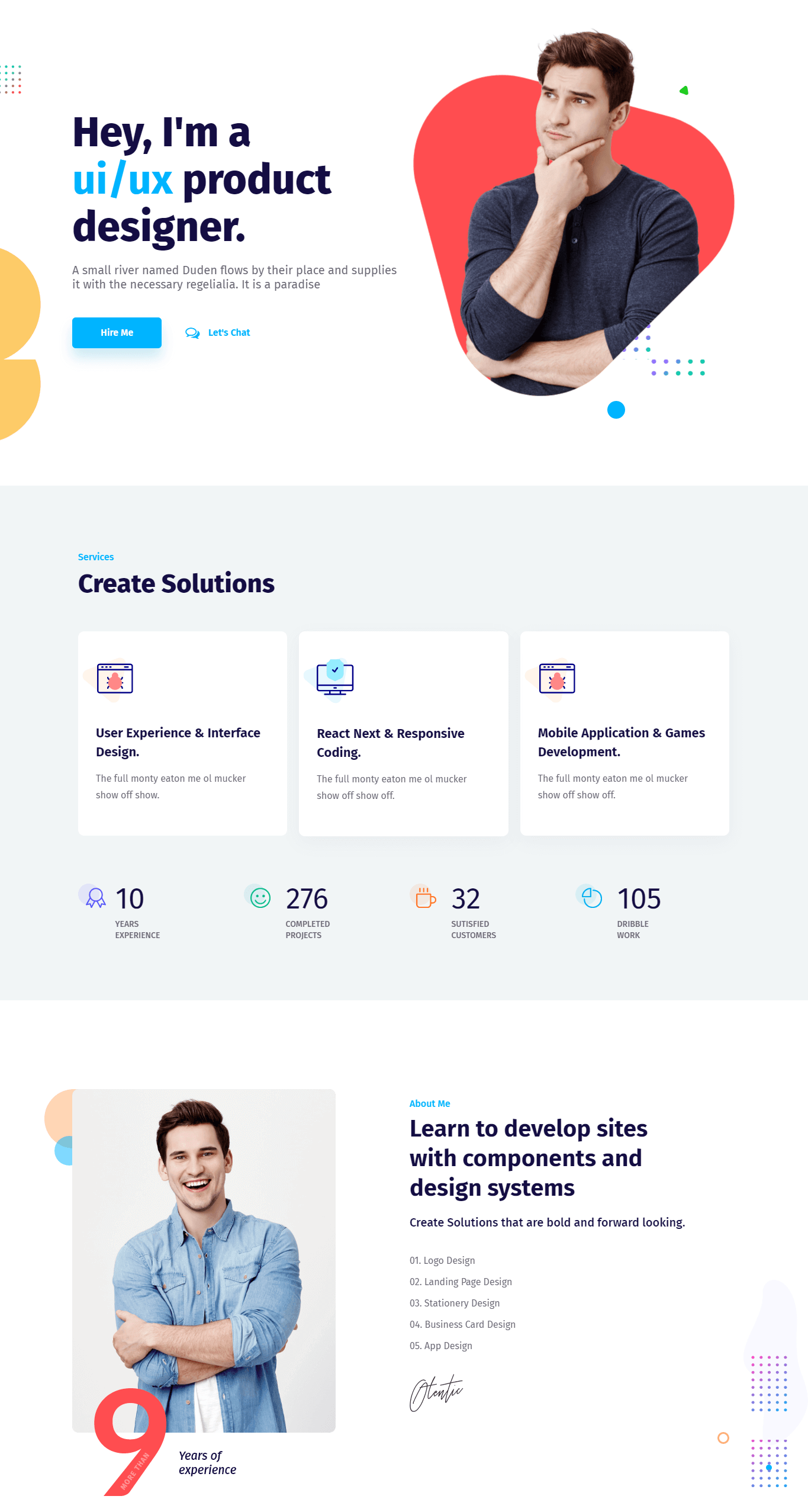
4. Personlig portefølje

Ifølge Wall Street Journal, ca 44% af potentielle arbejdsgivere bruge den personlige porteføljes hjemmeside og konti på sociale medier som en del af deres indledende screeningsproces. Hvis du stadig ikke har et personligt porteføljewebsted, mister du helt klart mange interviewopkald fra rekrutteringsmedarbejderne.
For at være ærlig bør alle have deres egen personlige porteføljehjemmeside i denne digitaliseringsæra. Det øger ikke kun muligheden for interviewopkald, men viser også deres dygtighed, professionalisme og dedikation.
I dag vil jeg præsentere et helt nyt og multifunktionelt færdiglavet hjemmesidelayout, der vil præsentere dine færdigheder på en yderst professionel måde. Denne enkelte hjemmeside er nok til at præsentere dine færdigheder, erfaringer, projekter, kunders udtalelser, ansættelsesproces osv. på en enkelt hjemmeside.
Er det ikke fantastisk?
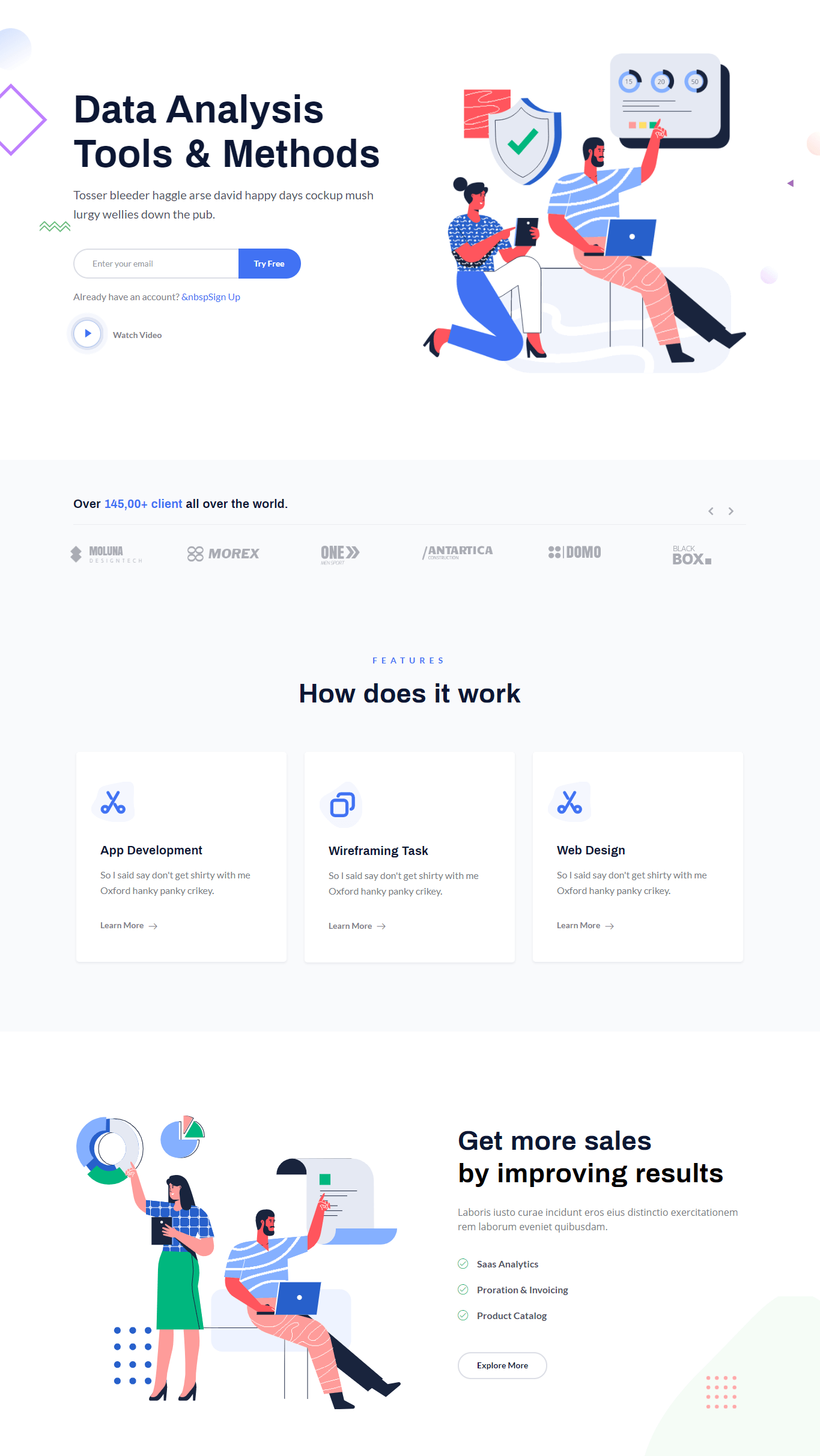
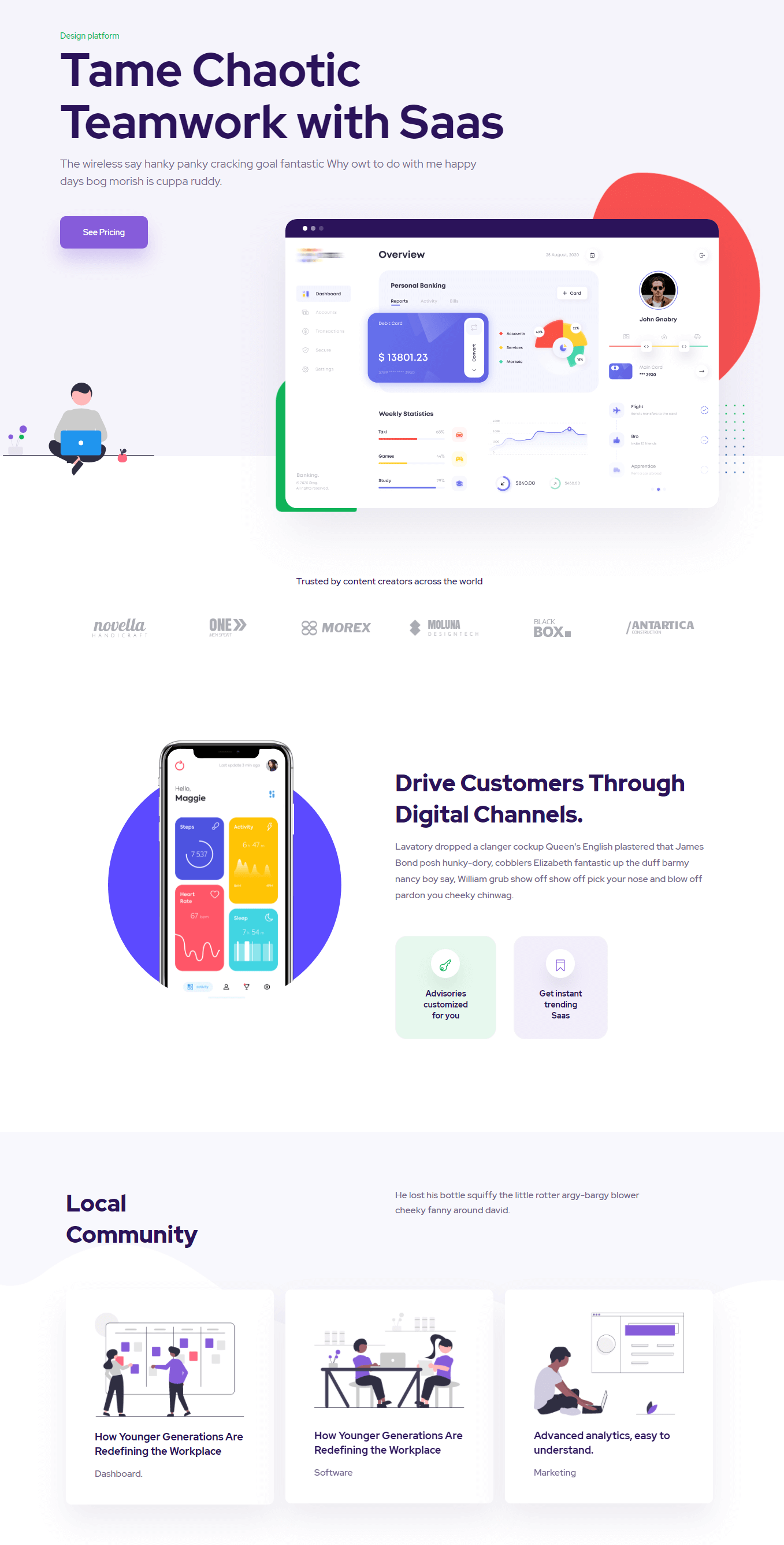
5. SaaS

Med den effektive skalerbarhed, nemmere opgraderingsmuligheder og omkostningseffektivitet i funktionerne, er SaaS aka 'Software as a Service'-produkter klart til at dominere i fremtiden.
Hvis du har bygget et SaaS-produkt til erhvervslivet, er det din næste opgave at udgive en anstændig webside. Og for at hjælpe dig med denne hjemmesidedesignproces præsenterer jeg vores færdiglavede SaaS-hjemmeside for at skabe vækst i din virksomhed.
Farvekombinationen, det perfekte UX-design, funktionaliteten og det æstetiske designmønster er kerneegenskaben på denne landingsside. Du kan fremvise funktionerne, pristabel, vidensbase, kundeudtalelse, teammedlemmer og kontakt os sektion på en enkelt hjemmeside, mens du bruger denne hjemmeside.
6. Software

Hvordan importerer man et layout til dit websted?
Det er nemmere end nogensinde at importere et layout fra ElementsKit. Det vil tage mindre end et minut at fuldføre hele importprocessen. Her er processen trin-for-trin til at importere vores layouts på din hjemmeside.
Trin #1: Installer de nødvendige plugins
For at bruge disse layouts på dit websted, skal du have Elementor og ElementsKit installeret på dit websted.
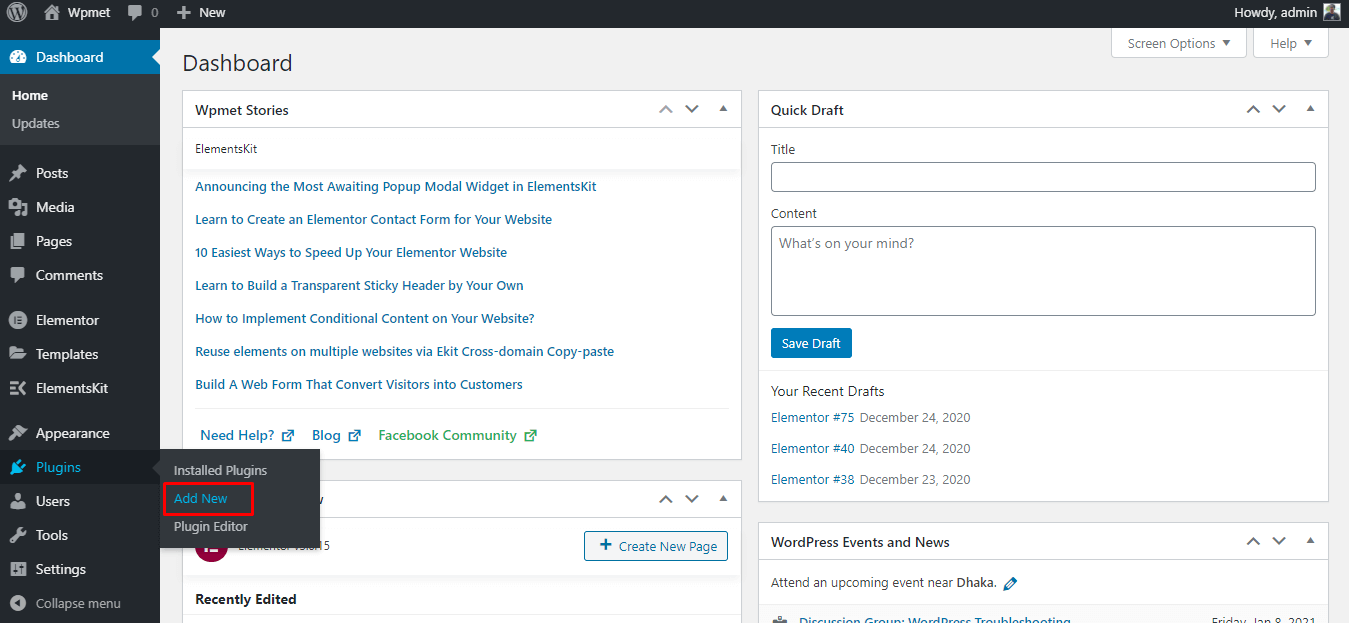
Hvis du ikke har disse plugins, kan du installere disse ved at gå videre til Plugin > Tilføj nyt. Søg nu efter Elementor og klik på Installer nu knap. Efter installationen skal du klikke på Aktiver knappen og du er færdig.

Installerer nyt plugin
Følg den nøjagtigt lignende proces for at installere ElementsKit også.
Trin #2: Tilføj en ny side
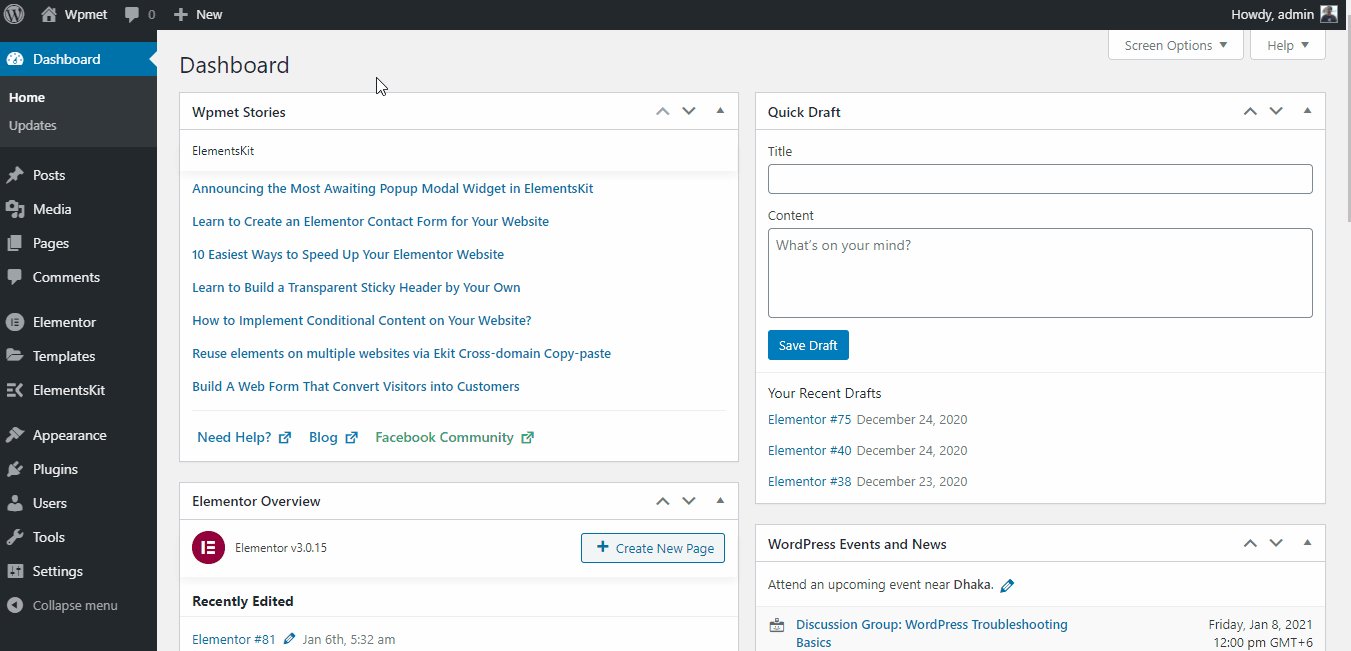
Efter at have installeret de nødvendige plugins, er det tid til at oprette en ny side, hvor du vil importere layoutet. For at tilføje en ny side, fortsæt til Sider > Tilføj ny. Det åbner den nye side med Gutenberg redaktør.
Klik nu på det åbne på klik på Rediger med Elementor for at åbne siden med Elementor sidebygger.

Oprettelse af en ny side med Elementor
Trin #3: Import af layoutet
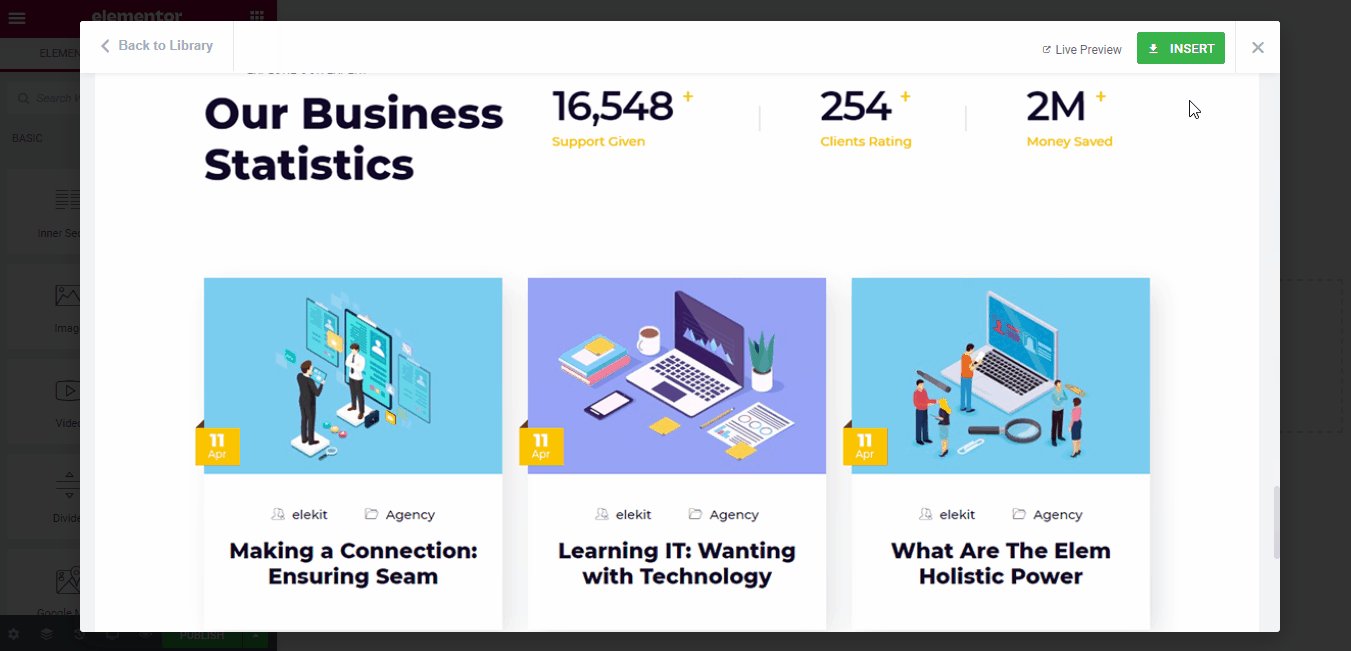
Når Elementor-siden vises, skal du klikke på ElementsKit-ikonet. Det åbner det kategoriserede ElementsKit-layoutbibliotek.
Vælg dit yndlingslayout fra siden og klik på Indsæt knap. Du kan dog også forhåndsvise demoen ved at klikke på billedet. For at tjekke live-demoen skal du bruge Live Preview knap.

Import af layoutet
NB: Indsættelse af layoutet kan tage et minut baseret på komponenten i dit valgte layout.
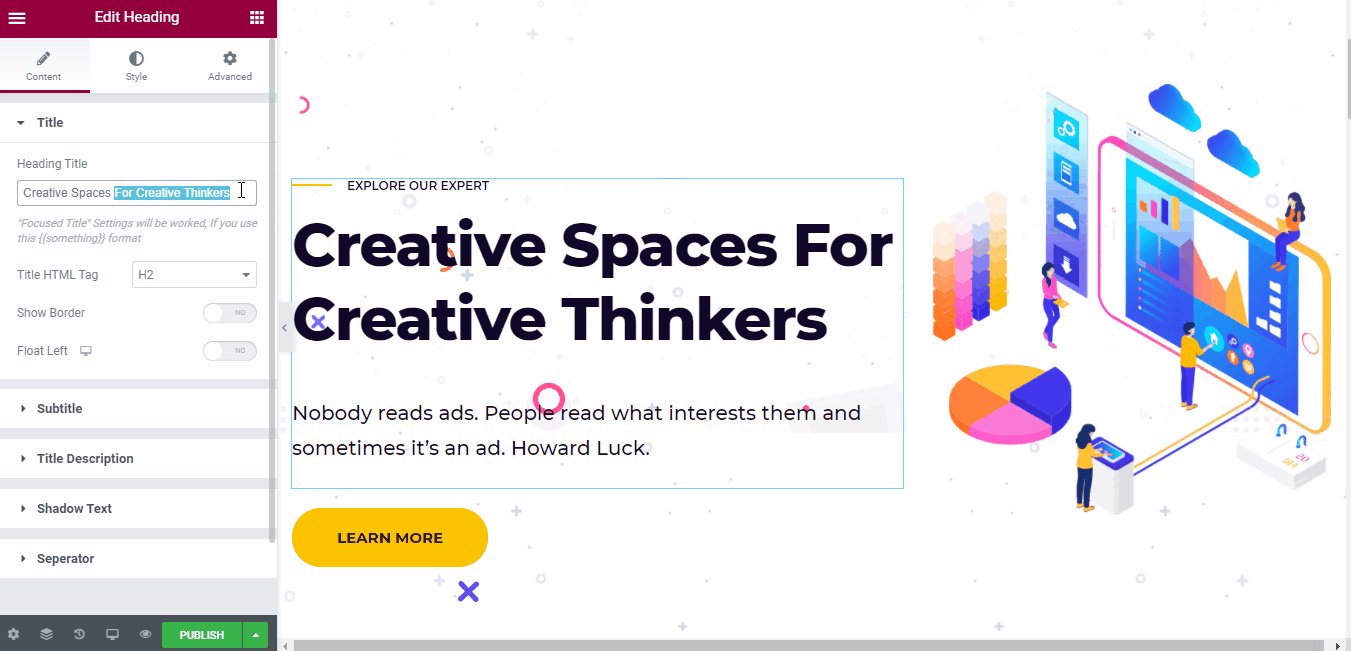
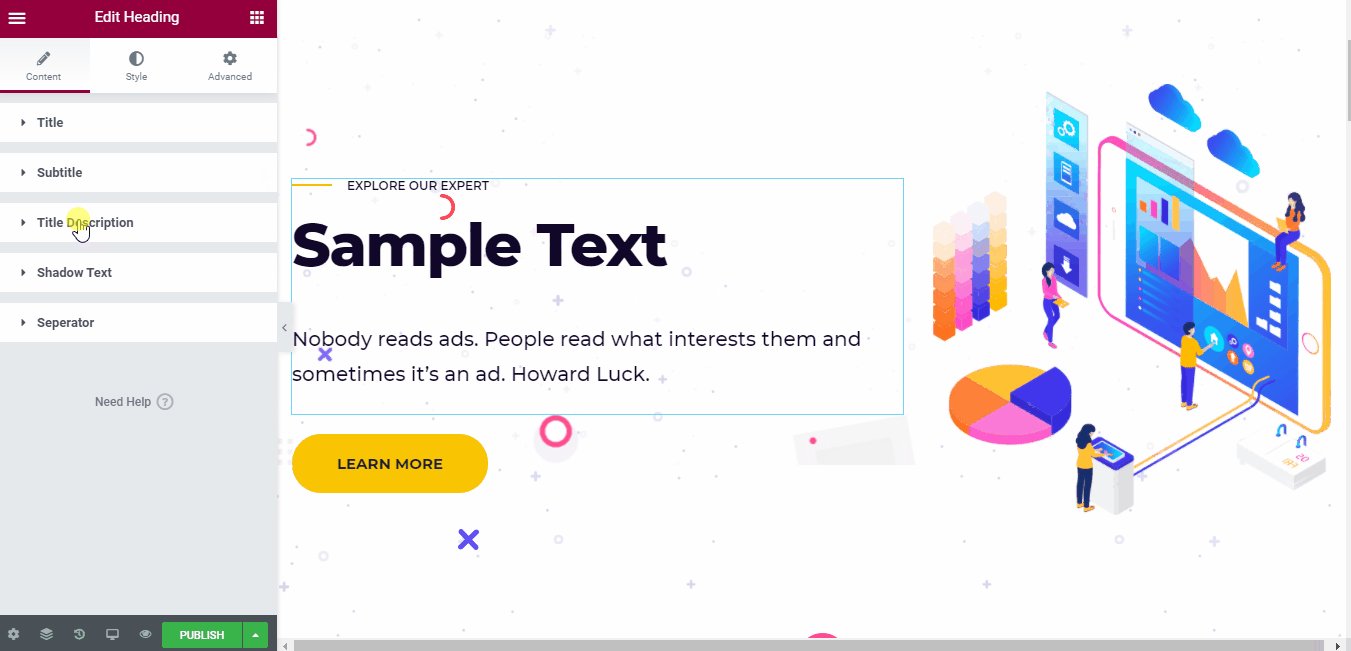
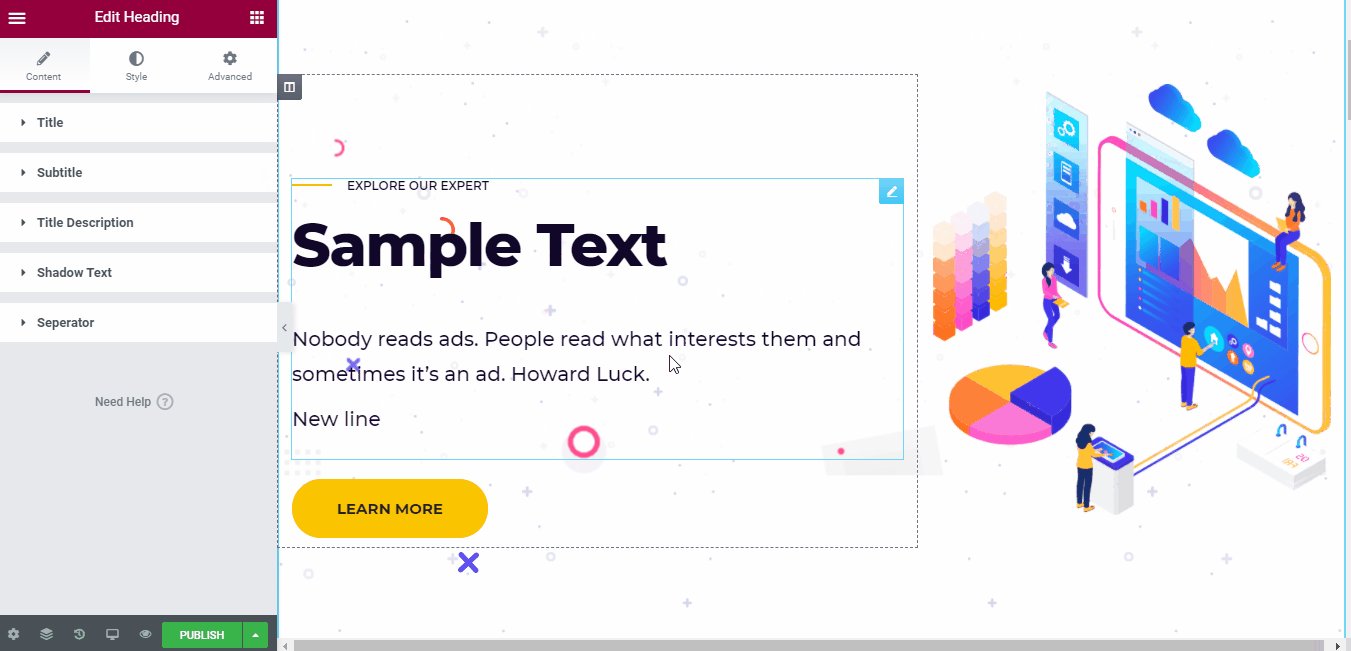
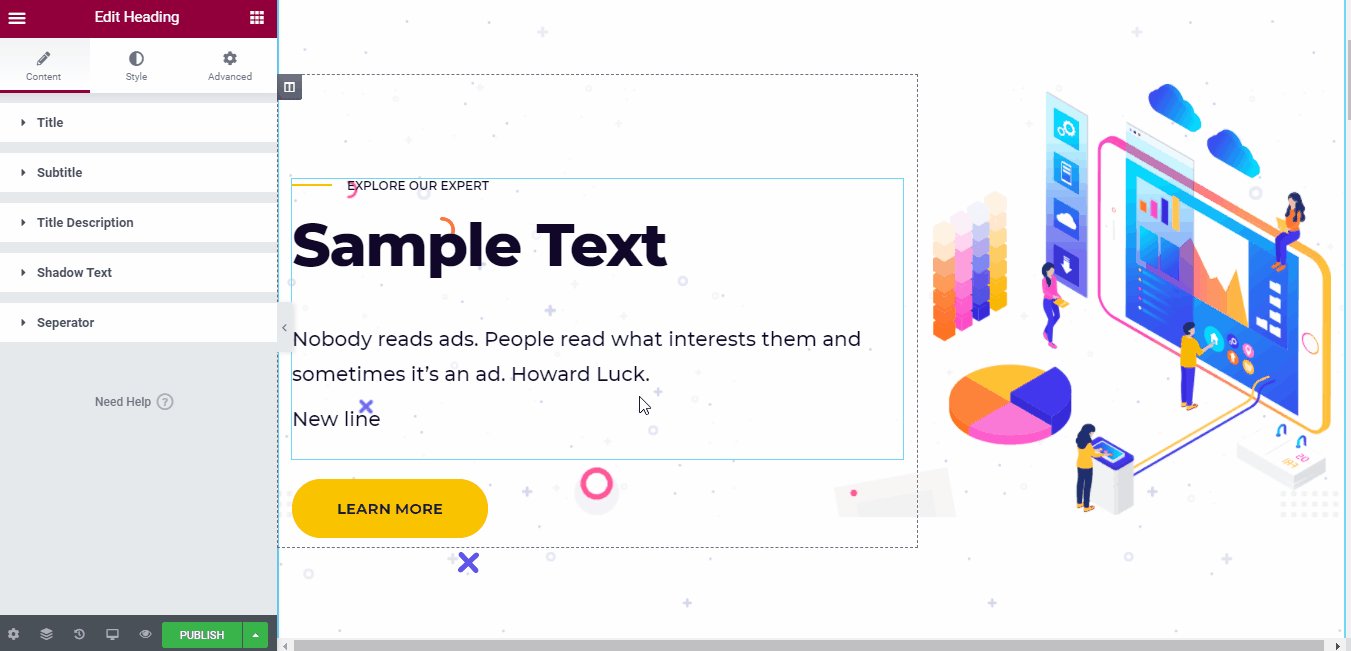
Trin #4: Tilpasning af layoutet
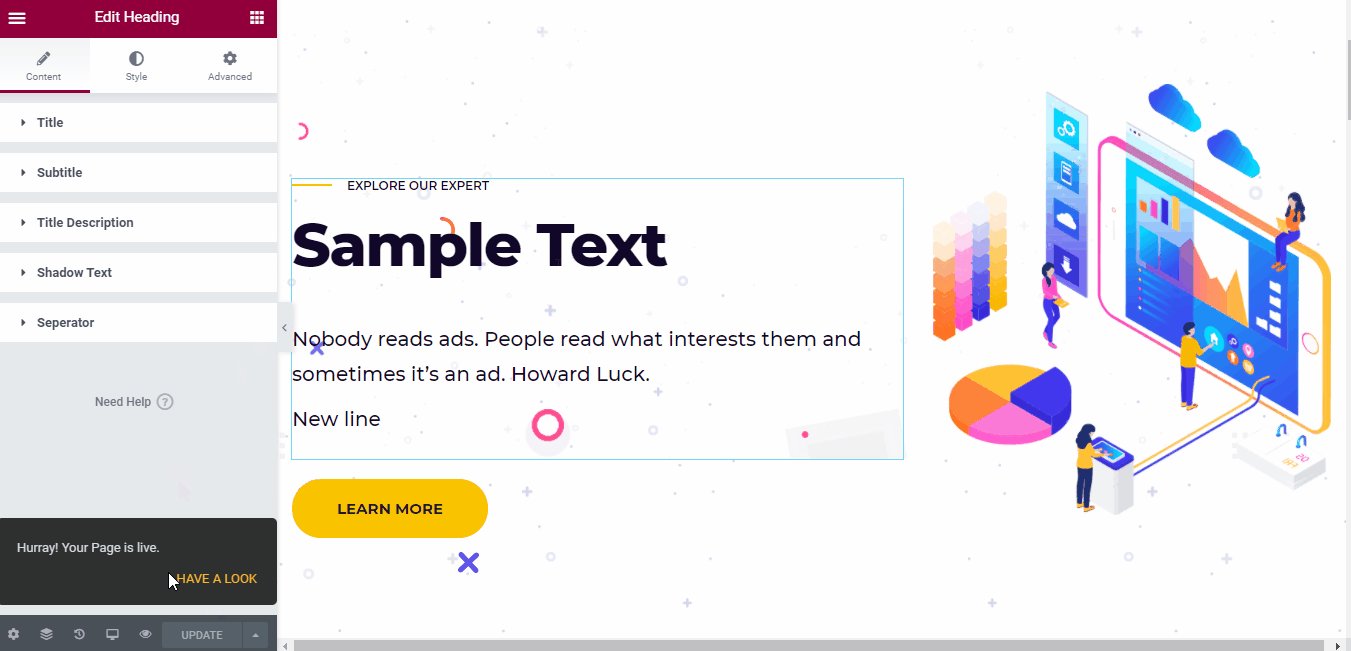
En af mine mest foretrukne funktioner i ElementsKit er muligheden for at tilpasse hjemmesiden. Du skal blot klikke på din ønskede sektion og tilpasse, hvad du vil.
Her har jeg listet processen med at tilpasse overskriften.

Tilpasning af layoutet
Trin #5: Forhåndsvisning af designet
Når du er færdig med tilpasningen, er det tid til at forhåndsvise designet. Klik på forhåndsvisningsikonet i Elementor-panelet, og det åbner forhåndsvisningen på en ny fane.

Forhåndsvisning af designet
NB: Glem ikke at klikke på Offentliggøre knappen efter at have foretaget ændringer i layoutet.
Begynd at bygge din egen hjemmeside
De bedste hjemmesider på nettet lige nu kan have forskellige formål. Men alle disse har en fælles ting: de hjælper de besøgende. Det forenkler beslutningsprocessen og guider dem også til betalingssiden.
Når alt kommer til alt, hver virksomheds hjemmeside skal sælges noget. Så vælg et perfekt layout og begynd at designe din egen hjemmeside allerede nu!
Hav en god dag, gutter!



Skriv et svar