W życiu są tylko dwie rzeczy nieodwracalne: czas I pierwsze wrażenie!
Tak, pierwsze wrażenie ma ogromne znaczenie!
Jako właściciel firmy musisz zaprezentować swój produkt w taki sposób, aby prezentacja od pierwszego wejrzenia zapierała dech w piersiach.
I zgadnij co? Stworzenie świetnie wyglądającej strony internetowej nie jest obecnie zbyt skomplikowane. Wręcz przeciwnie, jest to na tyle systematyczne i logiczne, że każdy może to zrobić!
Jednak zaprojektowanie układu internetowego specyficznego dla niszy może być dużym wyzwaniem. Przy tak wielu taktykach projektowania stron internetowych stworzenie najlepszego układu graficznego dla Twojej firmy jest trudnym zadaniem.
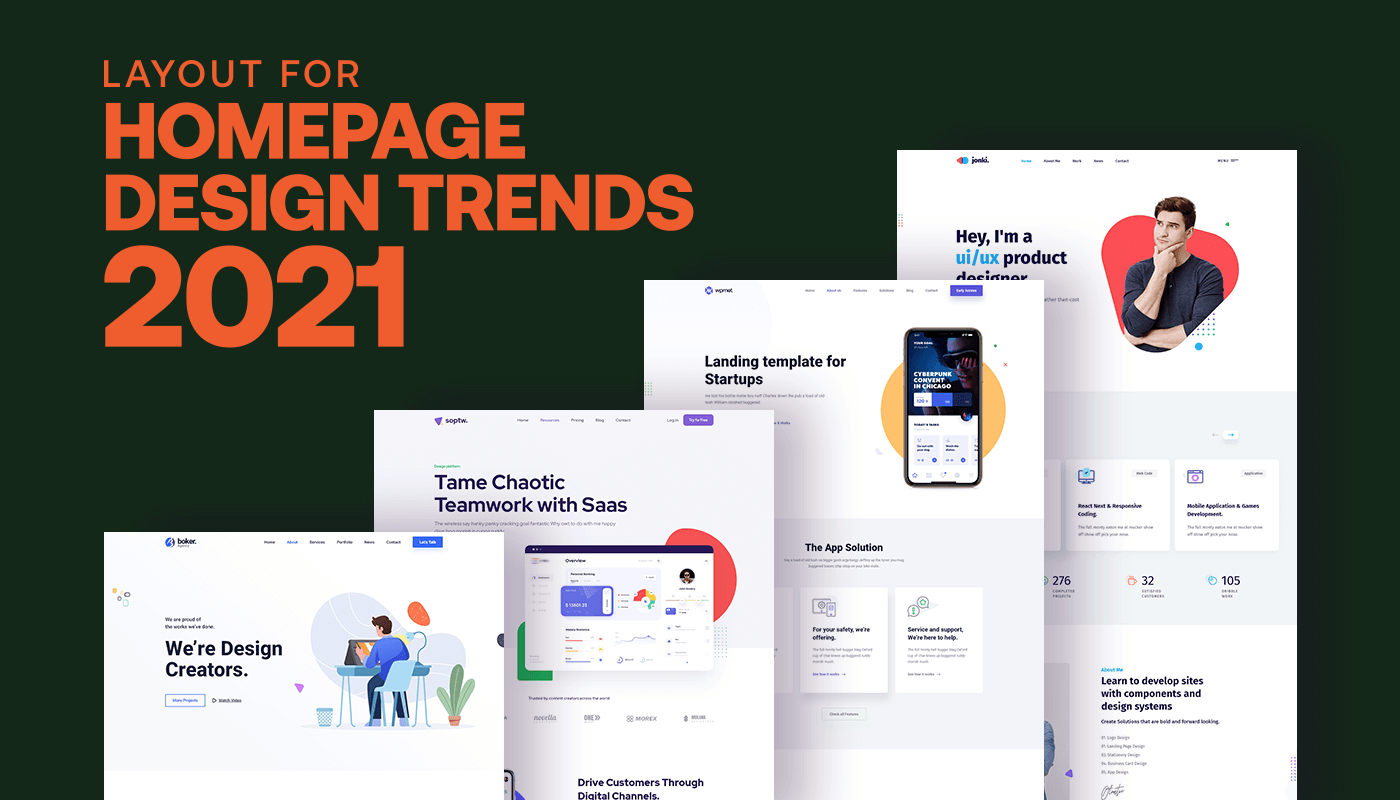
Aby Ci w tym pomóc, ogłaszamy 6 zupełnie nowych, gotowych układów strony głównej, które przyspieszą rozwój firmy. Pozwólcie, że przedstawię wam te układy.
Przedstawiamy 6 modnych układów strony głównej dla Twojej witryny
Wystarczy drobny błąd na stronie docelowej, aby zniszczyć doświadczenie użytkownika. Dlatego MUSISZ zastosować w swojej witrynie doskonały i kreatywny projekt układu witryny.
Aby ułatwić ten proces, zespół Wpmet zaprojektował 6 zupełnie nowych układów stron internetowych, aby o krok dalej ulepszyć projekt Twojej witryny. Wszystkie są responsywne i można je łatwo dostosować za pomocą popularnych przeglądarek. Są one również kompatybilne z nowoczesnymi wtyczkami, co ułatwia i przyspiesza integrację.
Przyjrzyjmy się szczegółowo naszym modnym stronom głównym.
1. Agencja Korporacyjna

Czysty krój, gładki, przypominający siatkę i profesjonalny – tak można opisać naszą korporacyjną stronę główną. To portfolio jest wysoce zalecane do tworzenia stron internetowych dla dowolnych agencji cyfrowych lub korporacyjnych.
Ten układ strony głównej zawiera mnóstwo opcji, wiele opcji układu i ładuje się szybciej. Zawiera kilka eleganckich efektów animacji, które z pewnością przyciągną uwagę potencjalnego klienta.
Korzystając z tego szablonu, możesz zaprezentować swoje portfolio, projekty i usługi. W dolnej części znajdziesz dedykowaną sekcję z opiniami klientów i subskrypcjami biuletynu. Pomaga szybko rozwijać Twój biznes.
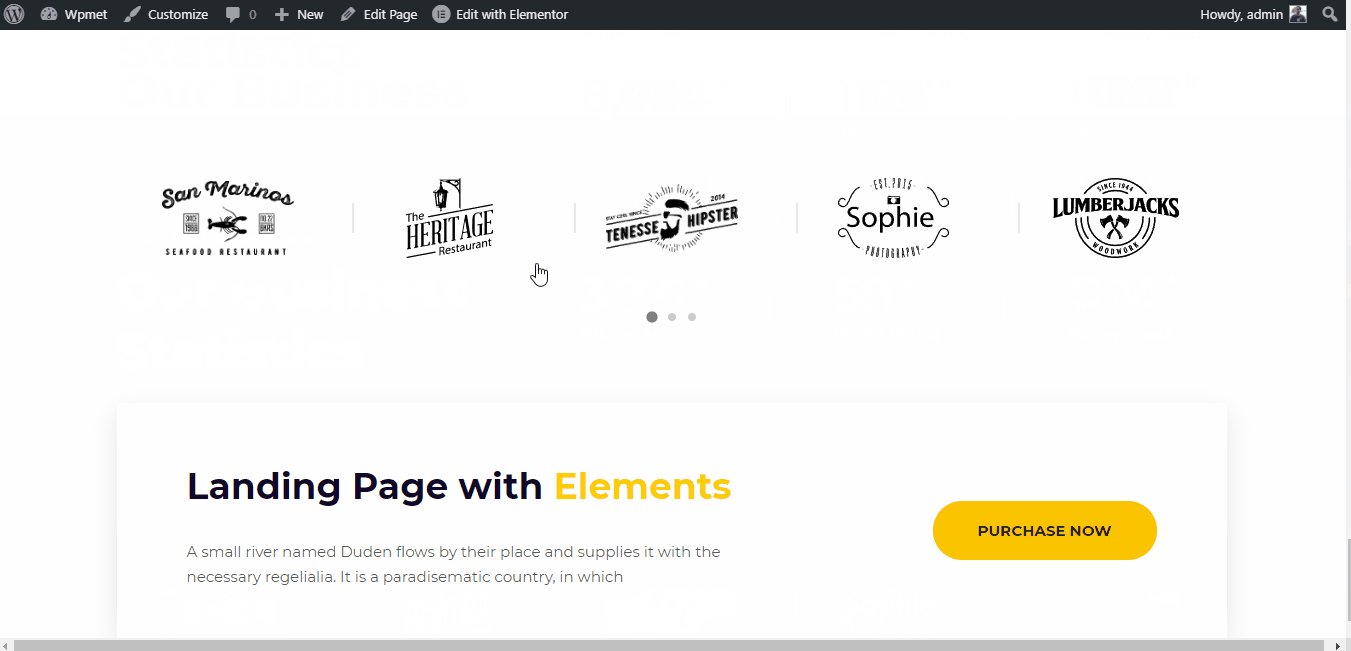
2. Portfolio agencji

Portfolio agencji to dość innowacyjny układ strony głównej, który koncentruje się na budowaniu idealnego portfolio agencji.
Niezależnie od tego, czy projektujesz portfolio dla startupu technologicznego, agencji marketingowej, biura podróży, czy indywidualnego start-upu (agencją może być również osoba fizyczna, prawda?), ten układ strony głównej będzie dobrze pasował do wszystkiego.
Estetyczne zestawienie kolorów, doskonała funkcjonalność i modny design UX zaprezentują Twoją agencję w wysoce profesjonalny sposób. Taki układ strony głównej z pewnością bardzo pomoże w rozwoju Twojej firmy.
3. Strona docelowa aplikacji mobilnej

Planujesz zaprojektować rewolucyjną aplikację mobilną? Cóż, świetna aplikacja musi wymagać świetnego wprowadzenia, prawda?
Dlatego prezentujemy świetną stronę docelową, która pozwoli zaprezentować Twoją aplikację mobilną w możliwie najbardziej atrakcyjny sposób.
Dzięki większemu rozmiarowi czcionki, płynnej animacji, przyciągającym wzrok kolorom, tłu o pełnej szerokości i dużej liczbie sekcji, ten landing page z pewnością będzie się wyróżniał na tle tradycyjnych układów strony głównej aplikacji mobilnych.
Korzystając z tej strony głównej, możesz zaprezentować interfejs aplikacji, funkcje, zespół programistów, stan pobierania, historię sukcesu, subskrypcję biuletynu i wiele innych funkcji.
4. Portfolio osobiste

Według „Wall Street Journal” ok 44% potencjalnych pracodawców korzystać ze strony internetowej z portfolio osobistym i kont w mediach społecznościowych w ramach procesu wstępnej selekcji. Jeśli nadal nie masz witryny z osobistym portfolio, wyraźnie tracisz wiele rozmów kwalifikacyjnych od rekruterów.
Szczerze mówiąc, w dobie cyfryzacji każdy powinien mieć swoją osobistą stronę z portfolio. Nie tylko zwiększa to możliwość rozmów kwalifikacyjnych, ale także prezentuje ich umiejętności, profesjonalizm i zaangażowanie.
Dziś zaprezentuję zupełnie nowy, wielofunkcyjny, gotowy układ strony głównej, który w wysoce profesjonalny sposób zaprezentuje Twoje umiejętności. Ta jedna strona internetowa wystarczy, aby na jednej stronie głównej zaprezentować Twoje umiejętności, doświadczenia, projekty, referencje klientów, proces rekrutacji itp.
Czy to nie niesamowite?
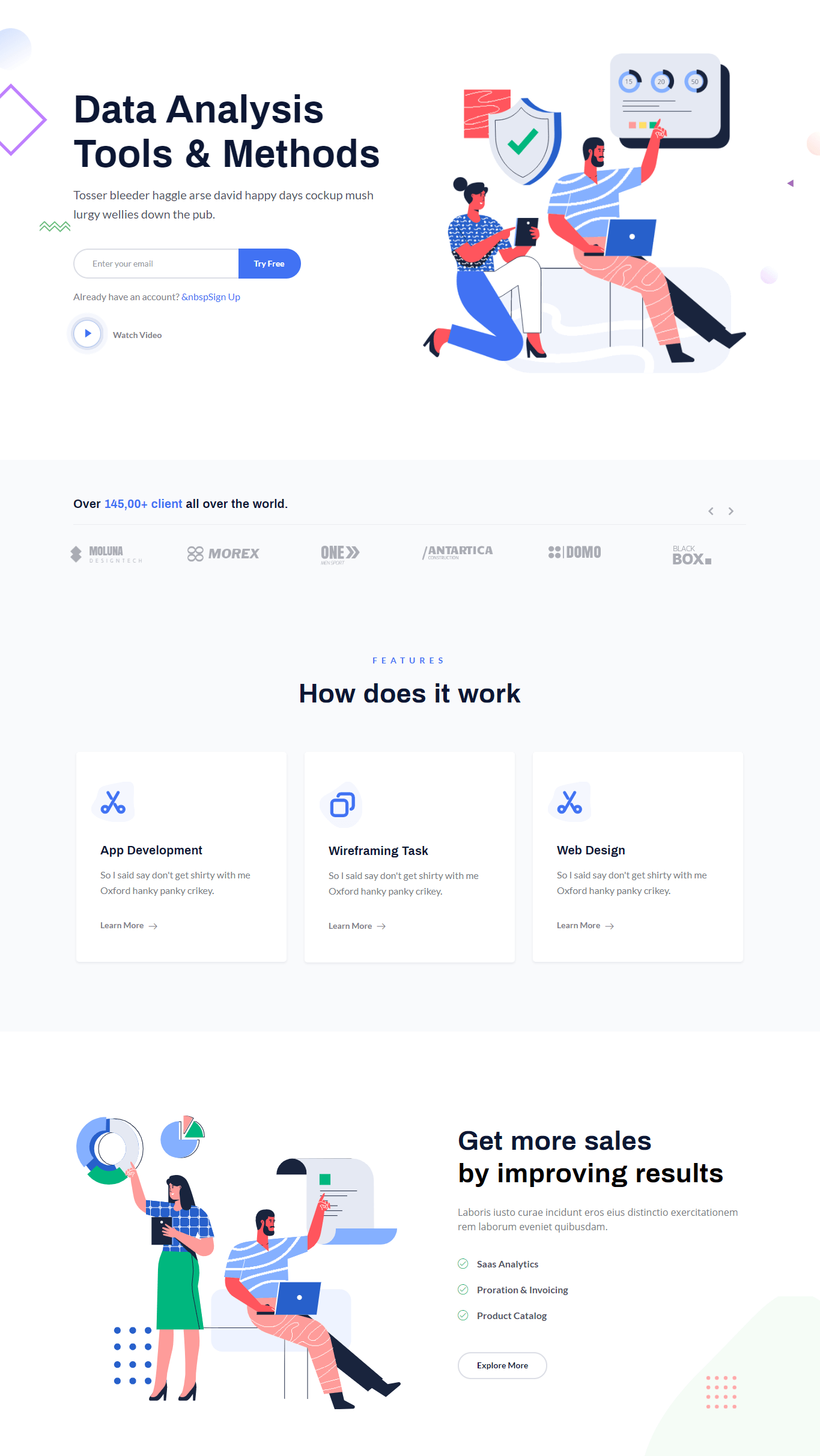
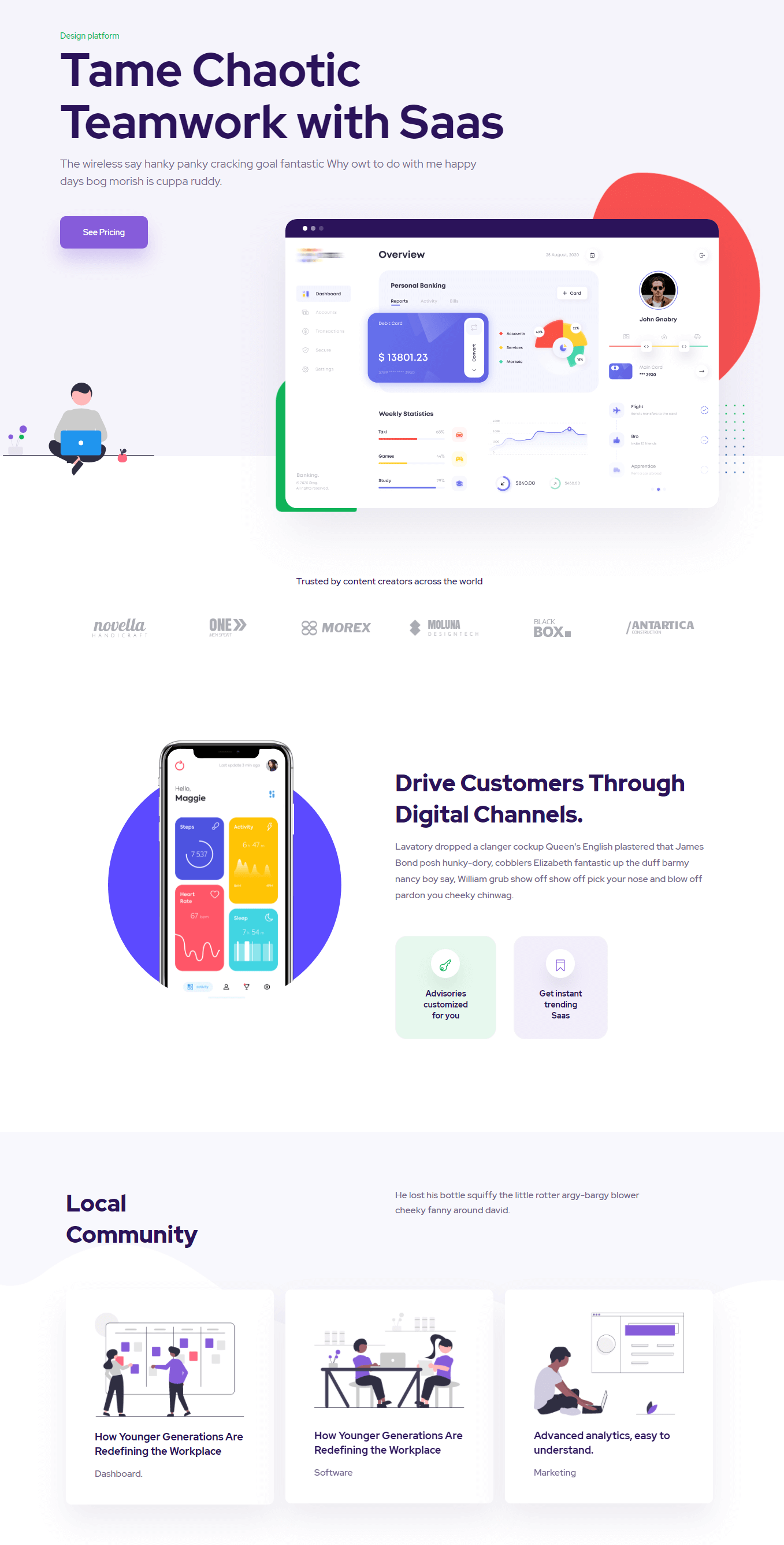
5. SaaS

Dzięki wydajnej skalowalności, łatwiejszej możliwości aktualizacji i opłacalności, produkty SaaS, czyli „oprogramowanie jako usługa”, wyraźnie będą dominować w przyszłości.
Jeśli zbudowałeś produkt SaaS dla biznesu, opublikowanie przyzwoitej strony internetowej jest Twoim następnym zadaniem. Aby pomóc Ci w procesie projektowania witryny internetowej, przedstawiam naszą gotową stronę główną SaaS, która pomoże Ci rozwijać Twój biznes.
Połączenie kolorów, doskonały projekt UX, funkcjonalność i estetyczny wzór to podstawowa cecha tej strony docelowej. Możesz zaprezentować funkcje, tabela cen, baza wiedzy, referencje klientów, członkowie zespołu i sekcja skontaktuj się z nami na jednej stronie głównej podczas korzystania z tej strony głównej.
6. Oprogramowanie

Jak zaimportować układ na swoją stronę internetową?
Importowanie układu z ElementsKit jest łatwiejsze niż kiedykolwiek. Zakończenie całego procesu importowania zajmie mniej niż minutę. Oto krok po kroku proces importowania naszych układów na Twoją stronę internetową.
Krok #1: Zainstaluj wymagane wtyczki
Aby używać tych układów w swojej witrynie, musisz zainstalować w niej elementy Elementor i ElementsKit.
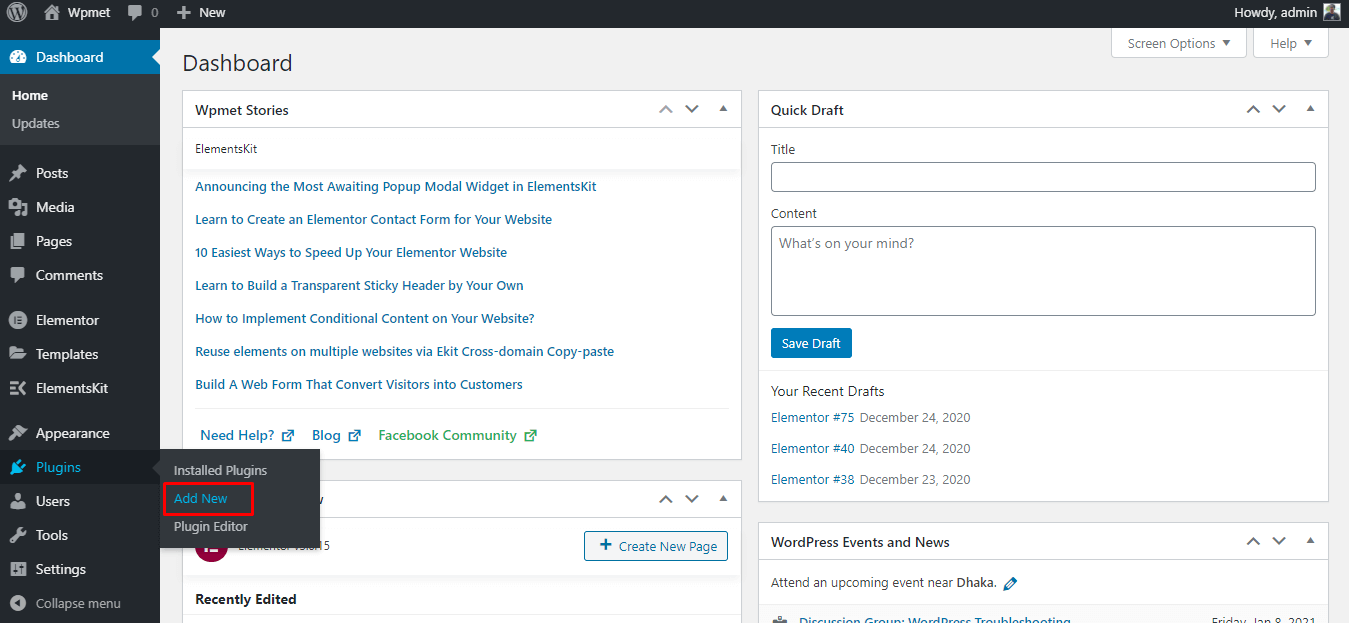
Jeśli nie masz tych wtyczek, możesz je zainstalować, przechodząc do Wtyczka > Dodaj nową. Teraz wyszukaj Elementor i kliknij Zainstaluj teraz przycisk. Po instalacji kliknij przycisk Aktywuj przycisk i gotowe.

Instalowanie nowej wtyczki
Wykonaj dokładnie podobny proces, aby zainstalować zestaw ElementsKit.
Krok #2: Dodaj nową stronę
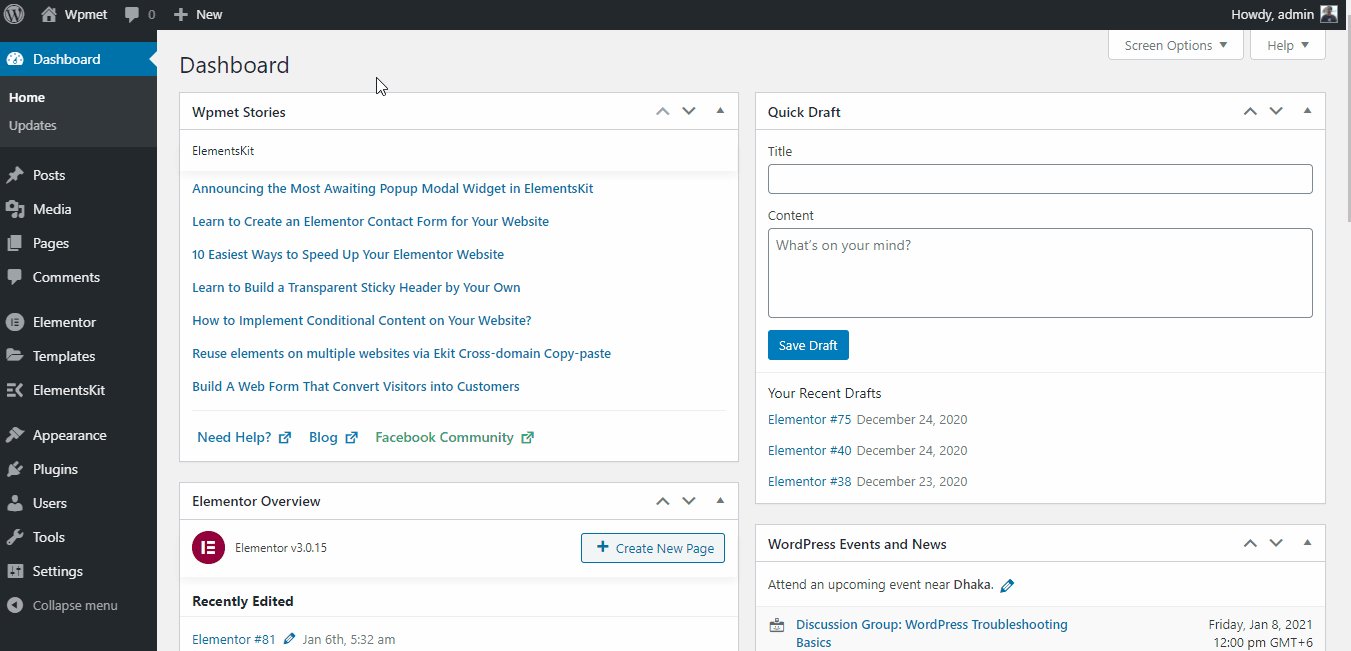
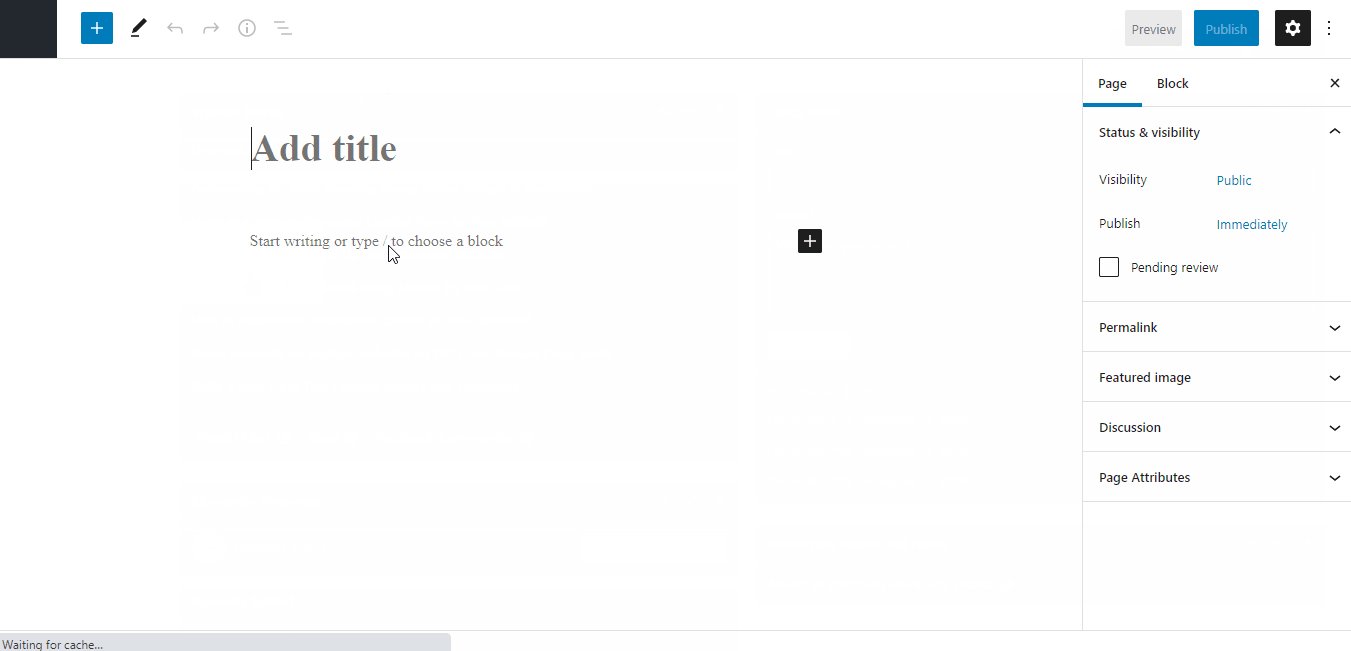
Po zainstalowaniu wymaganych wtyczek czas utworzyć nową stronę, na której zaimportujesz układ. Aby dodać nową stronę, przejdź do Strony > Dodaj nowe. Otworzy się nowa strona z rozszerzeniem Redaktor Gutenberga.
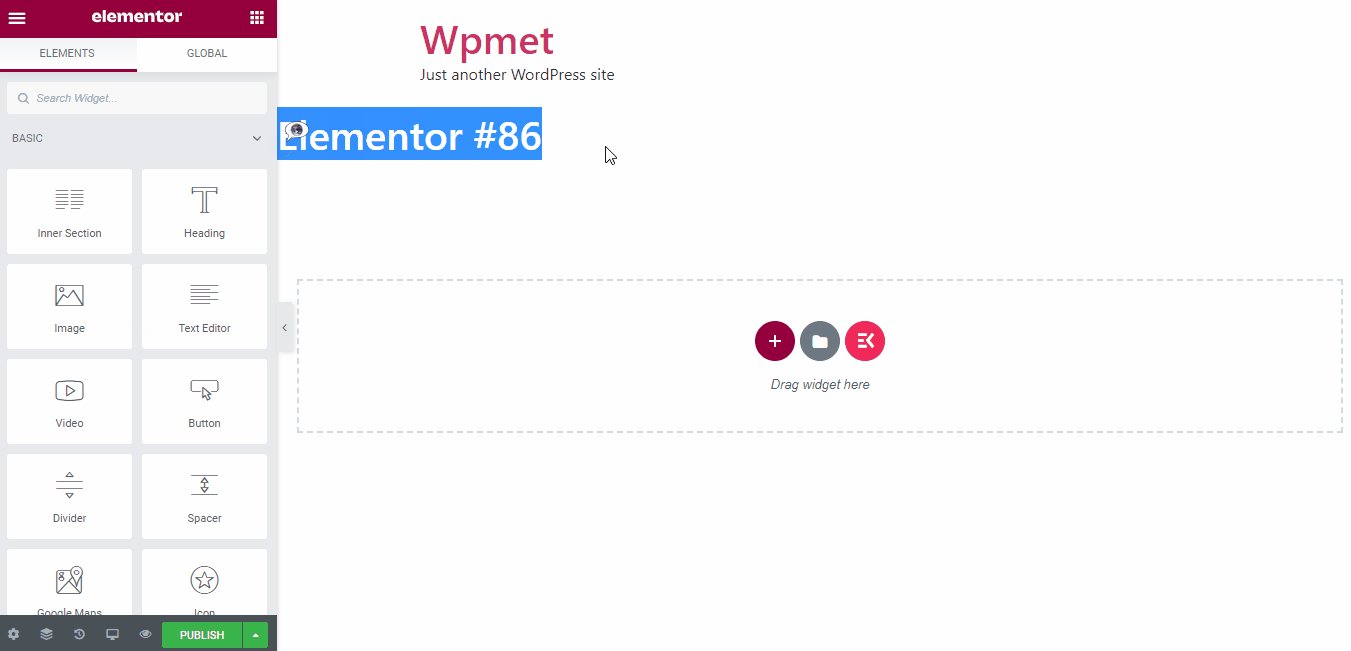
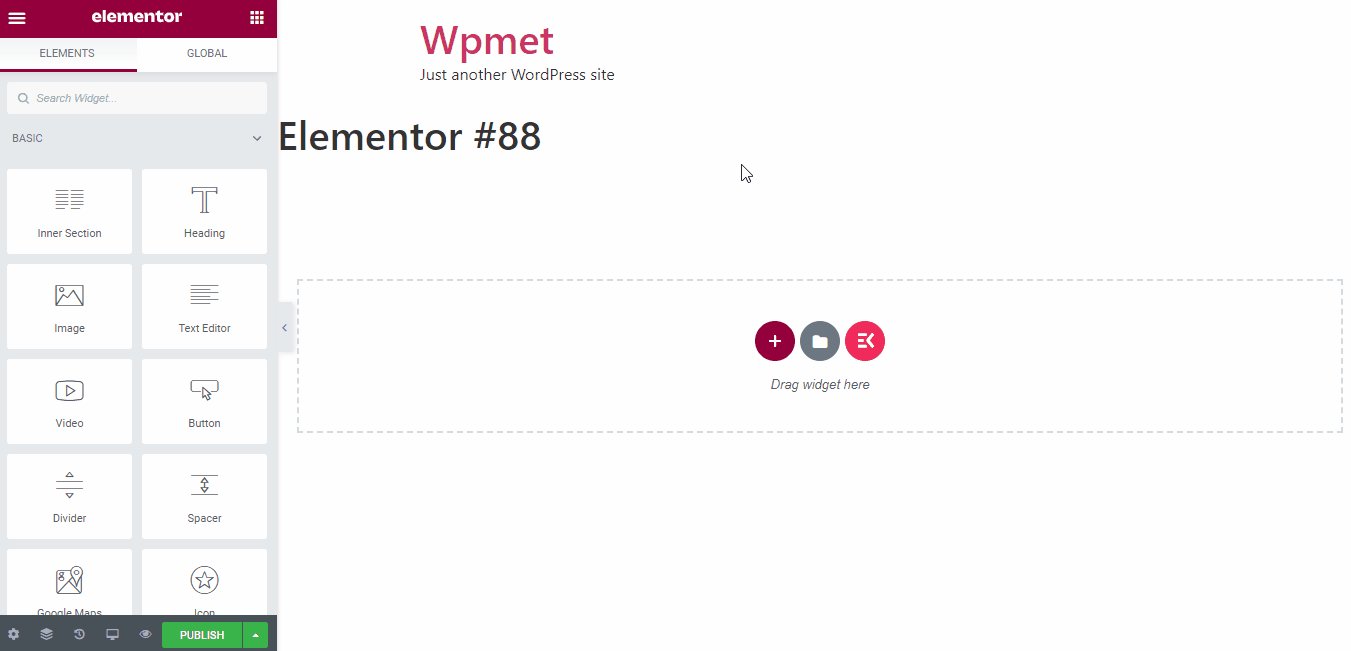
Teraz kliknij Otwórz, kliknij Edytuj za pomocą Elementora aby otworzyć stronę za pomocą narzędzia do tworzenia stron Elementor.

Tworzenie nowej strony za pomocą Elementora
Krok #3: Importowanie układu
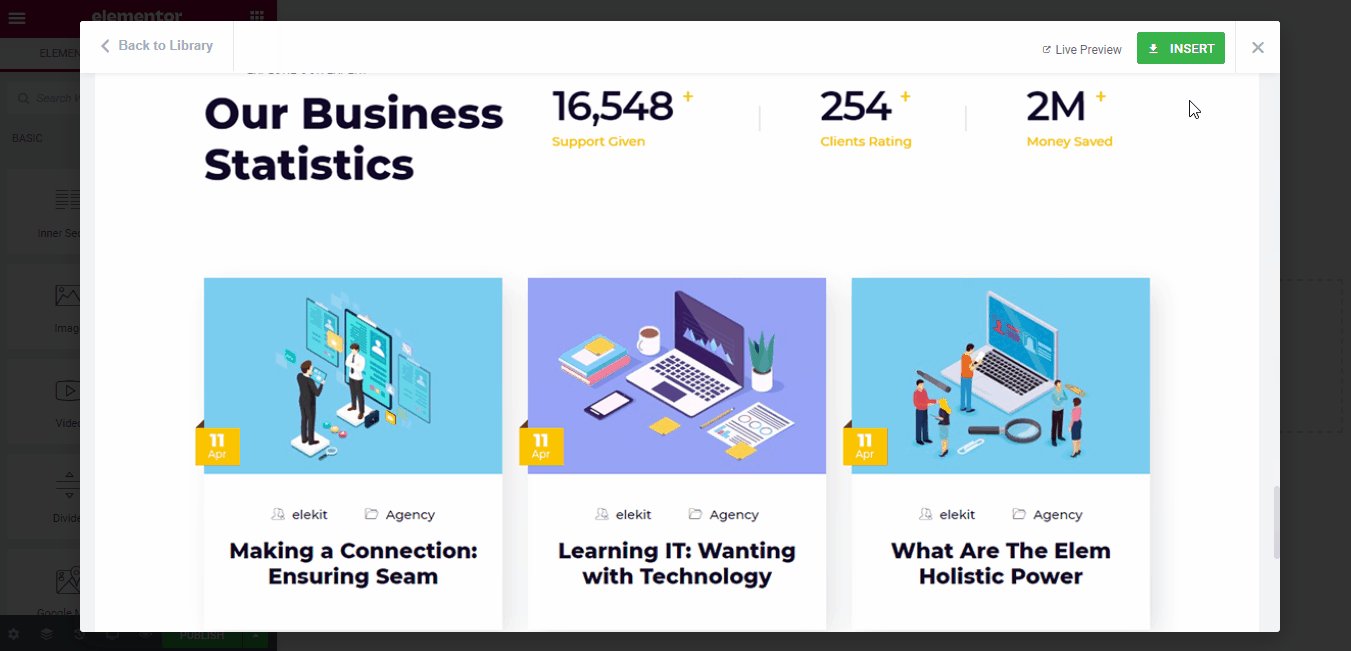
Po wyświetleniu strony Elementor kliknij ikonę ElementsKit. Otworzy się skategoryzowana biblioteka układów ElementsKit.
Wybierz swój ulubiony układ ze strony i kliknij Wstawić przycisk. Możesz jednak także obejrzeć wersję demonstracyjną, klikając obraz. Aby sprawdzić demo na żywo, użyj przycisku Podgląd na żywo przycisk.

Importowanie układu
Uwaga: wstawienie układu może zająć minutę, w zależności od komponentu wybranego układu.
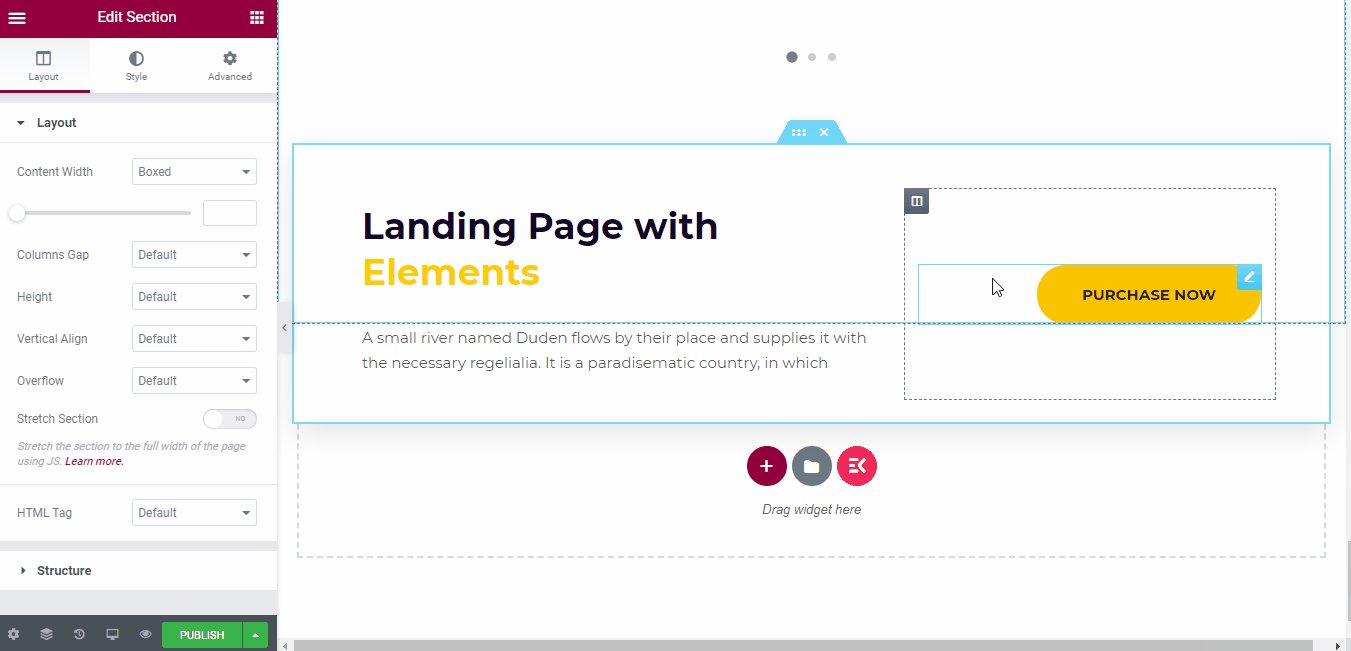
Krok #4: Dostosowywanie układu
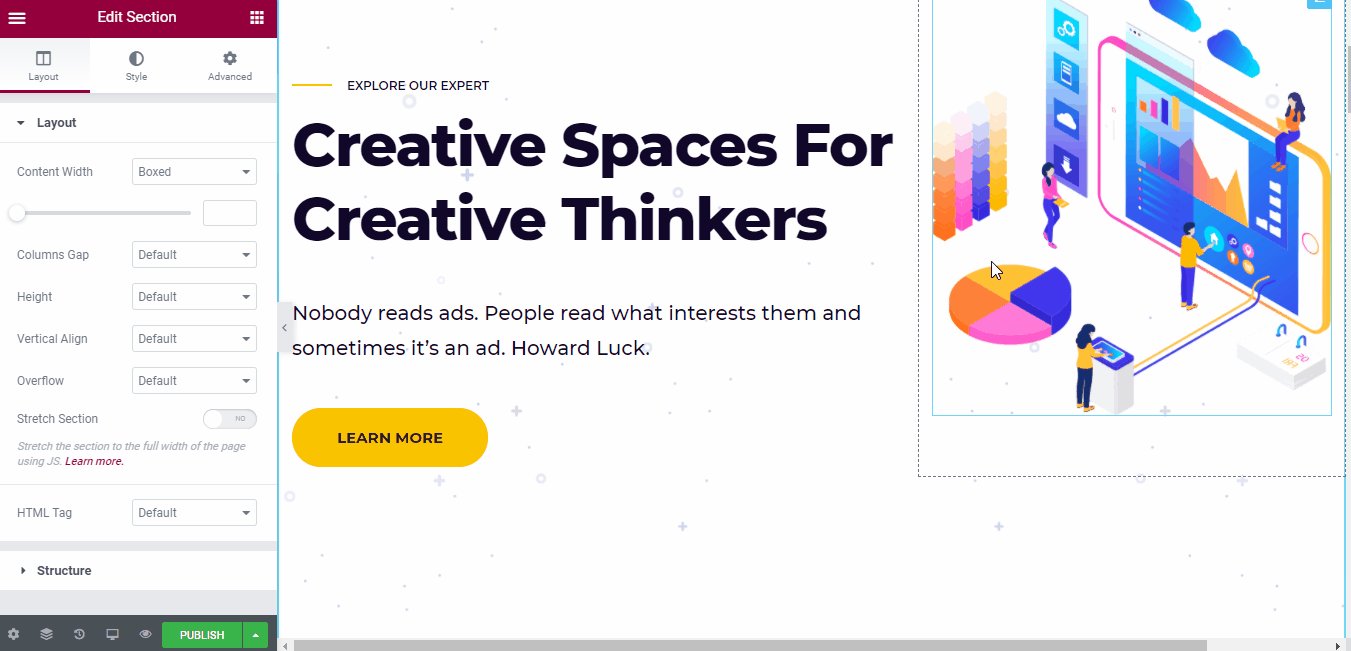
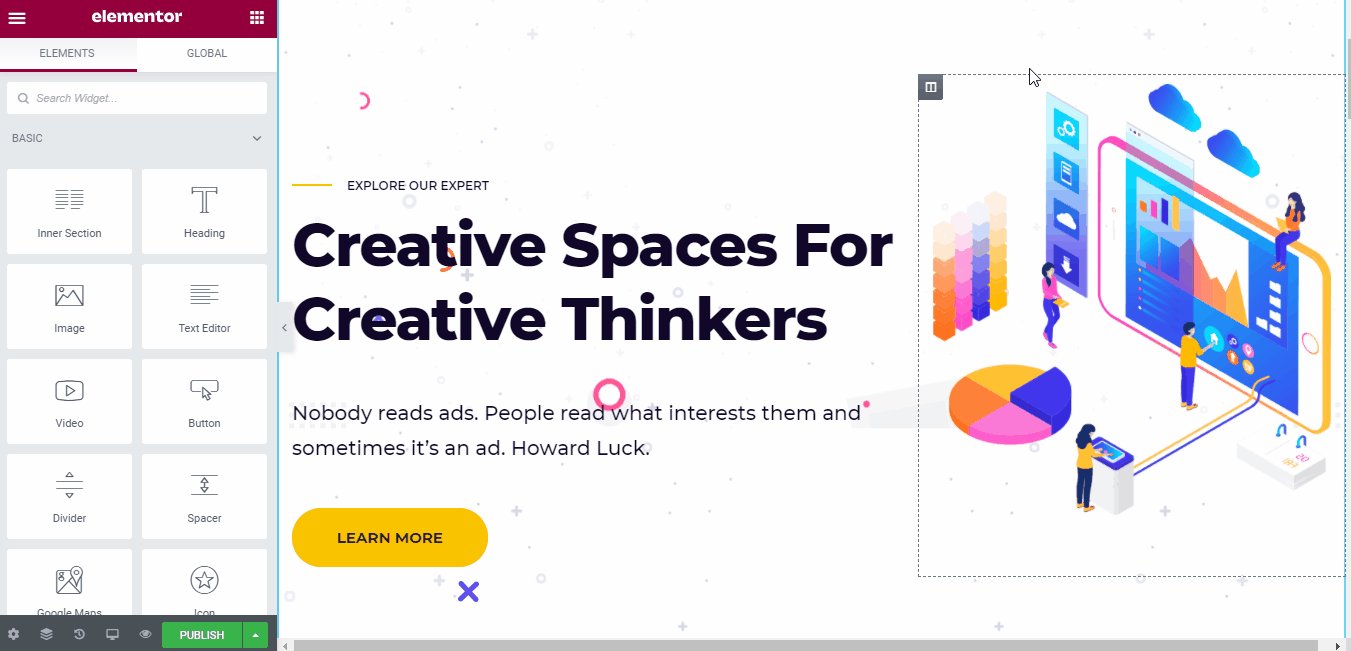
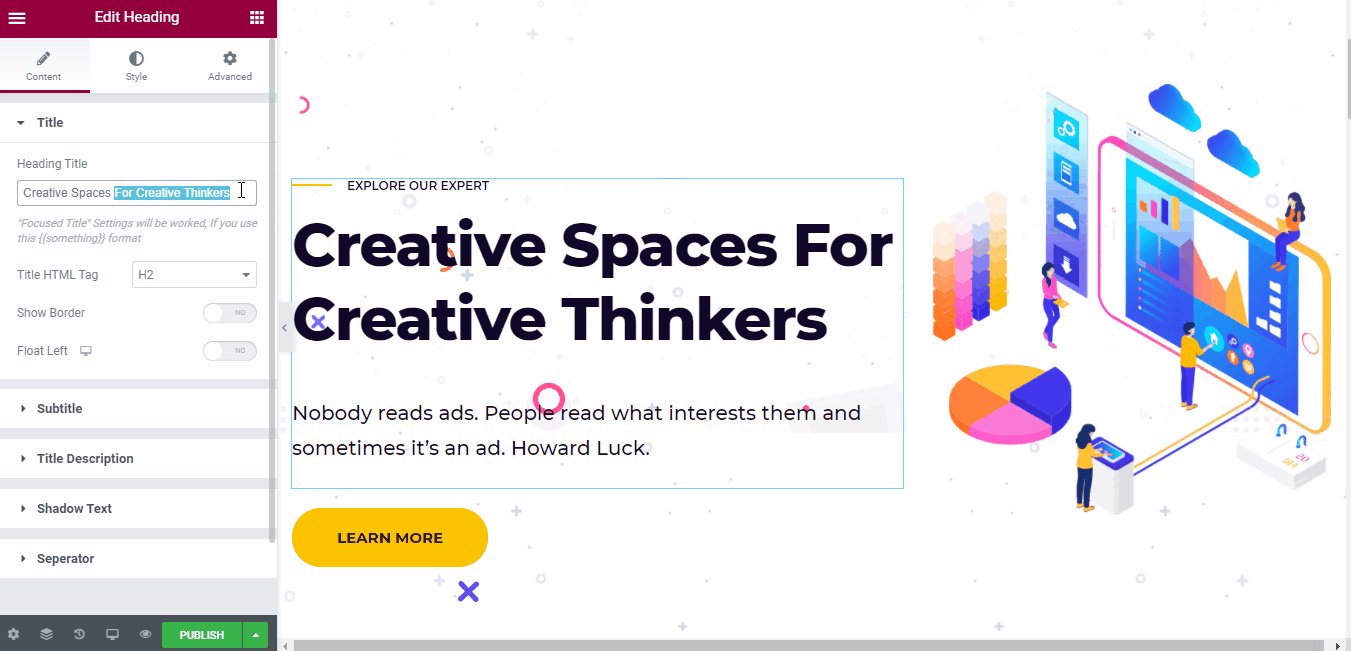
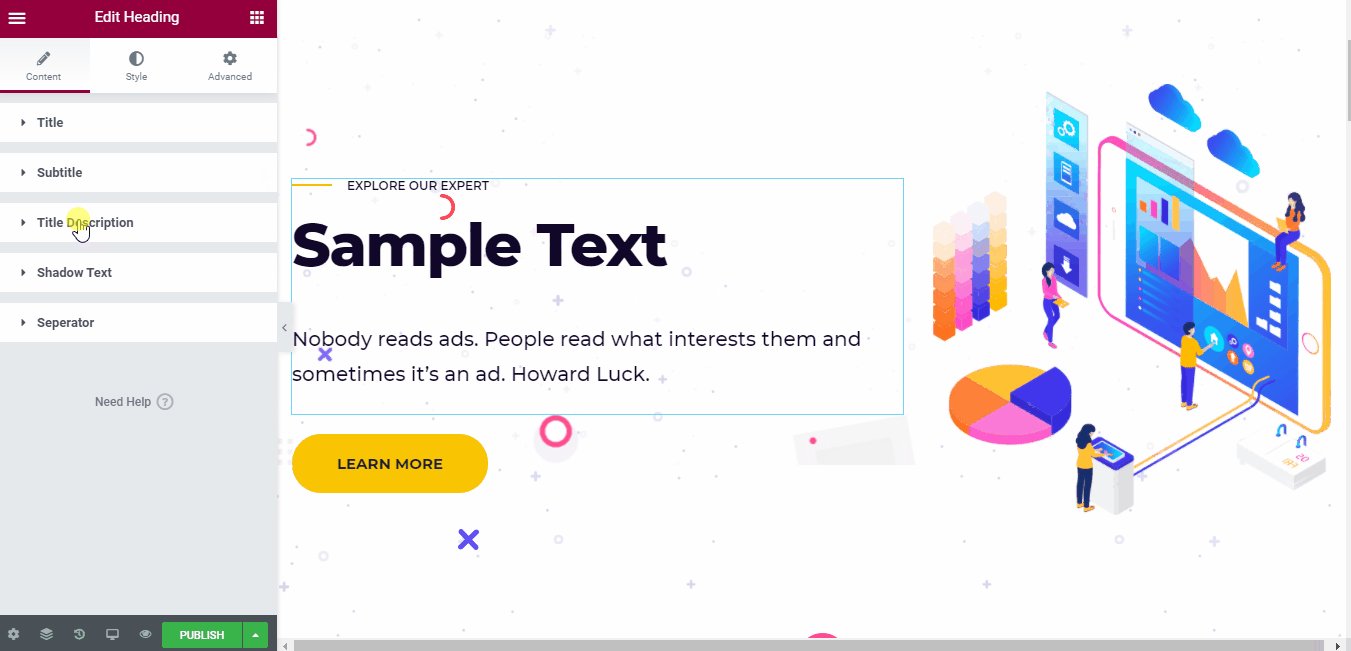
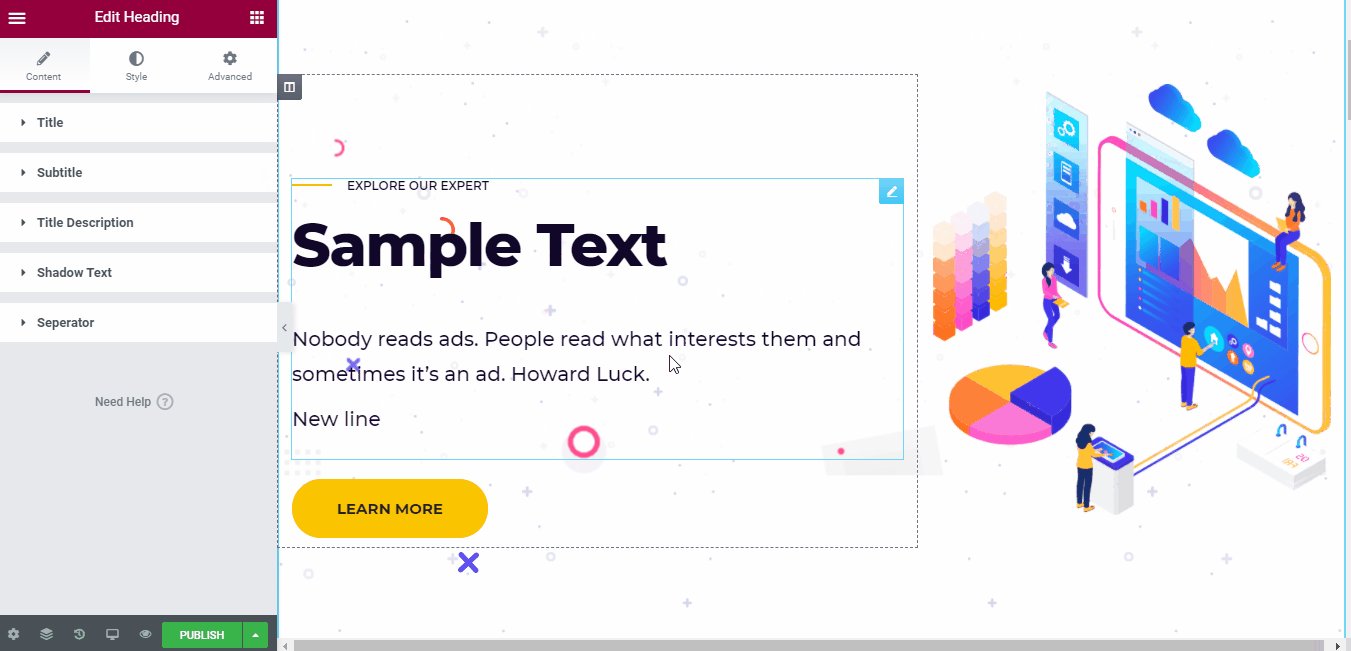
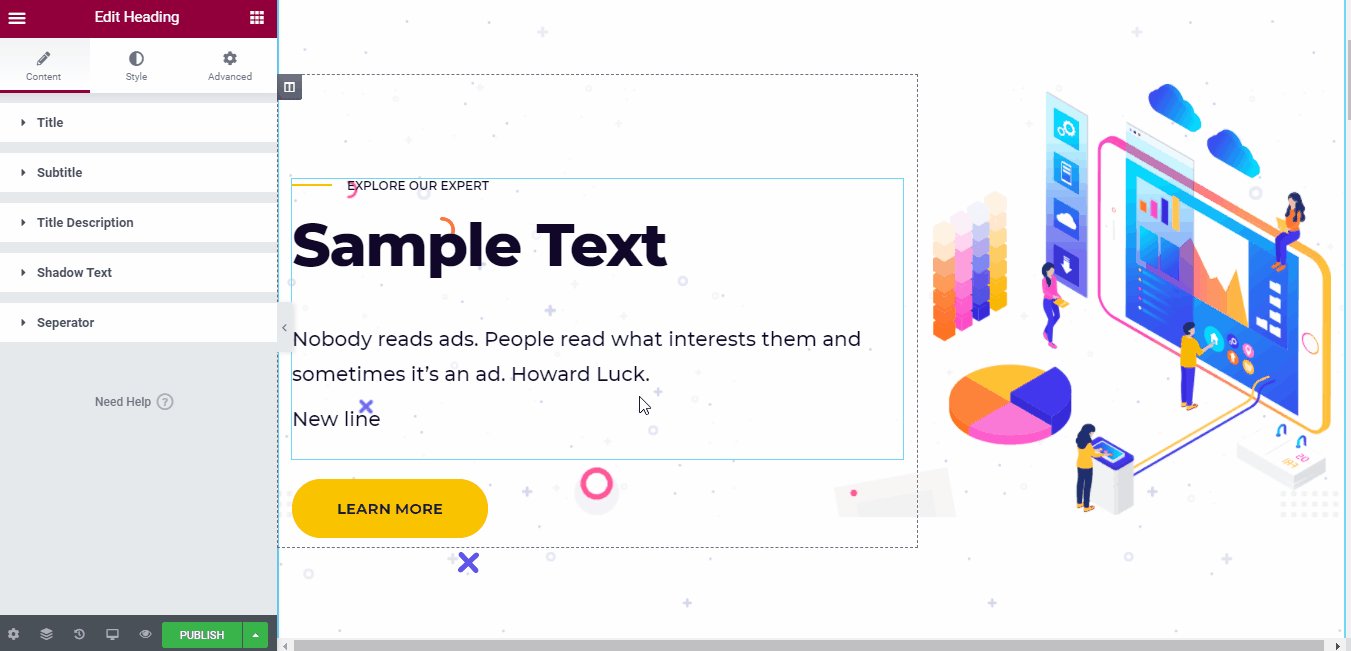
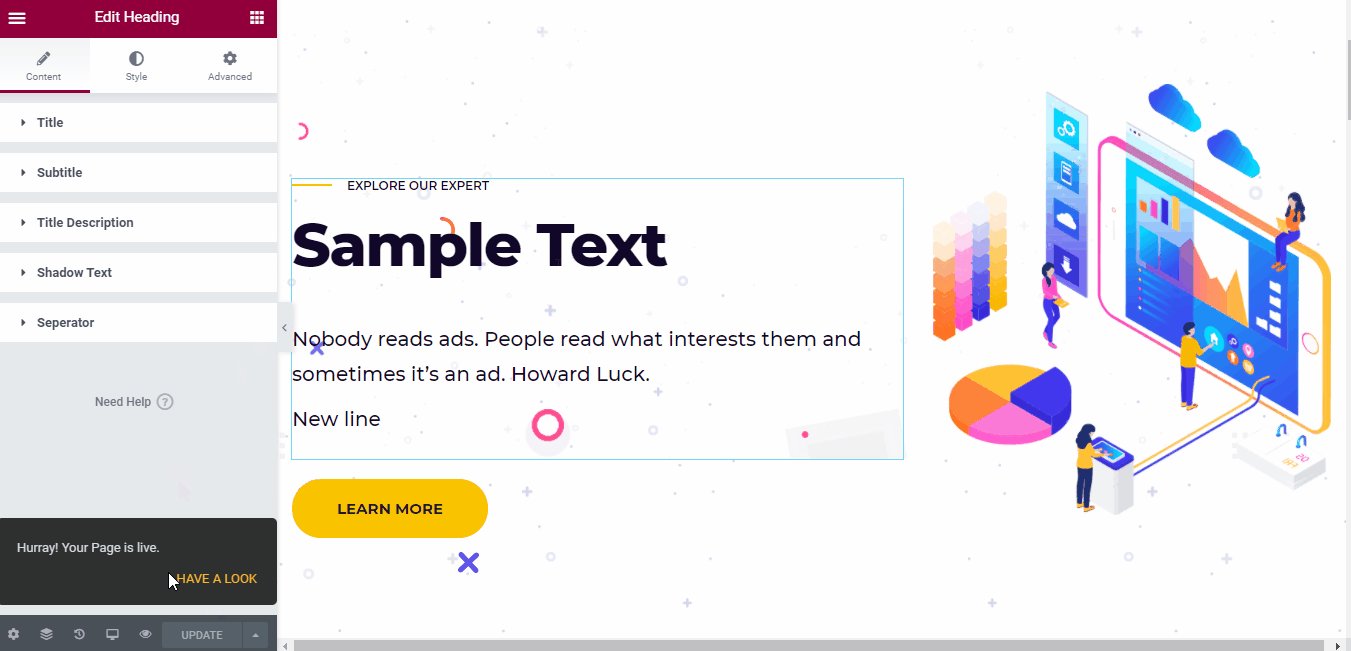
Jedną z moich najbardziej ulubionych funkcji ElementsKit jest możliwość dostosowywania strony głównej. Po prostu kliknij żądaną sekcję i dostosuj, co chcesz.
Tutaj opisałem proces dostosowywania nagłówka.

Dostosowywanie układu
Krok #5: Podgląd projektu
Po zakończeniu dostosowywania nadszedł czas na podgląd projektu. Kliknij ikonę podglądu panelu Elementor, a otworzy się podgląd na nowej karcie.

Podgląd projektu
Uwaga: nie zapomnij kliknąć Publikować przycisk po dokonaniu jakichkolwiek zmian w układzie.
Zacznij budować własną stronę główną
Najlepsze strony główne w Internecie mogą mieć obecnie różne cele. Ale wszystkie mają jedną wspólną cechę: pomagają odwiedzającym. Upraszcza proces decyzyjny, a także prowadzi do strony kasy.
W końcu każda witryna firmowa musi sprzedać coś. Zatem wybierz idealny układ i już teraz zacznij projektować własną stronę internetową!
Miłego dnia, chłopaki!



Dodaj komentarz