Cansado de fazer o mesmo design repetidamente para páginas diferentes usando Elementor? Que tal criar um design e salvá-lo como modelo para suas futuras páginas? Sim, Estou falando sobre importação e exportação de templates Elementor.
Se você acabou de começar com o construtor de páginas, talvez não saiba como exportar e importar modelos Elementor para outra página. Não se preocupe! É mais fácil do que você pensa.
Neste post vou mostrar como exportar e importar templates Elementor.
Como exportar o modelo Elementor?
Você já instalou o Elementor? Se não, instalar Elementor e siga o processo abaixo.
Antes de exportar um modelo Elementor, você precisa criar um modelo. Vá para o painel do WordPress e crie uma página onde deseja criar um modelo Elementor.
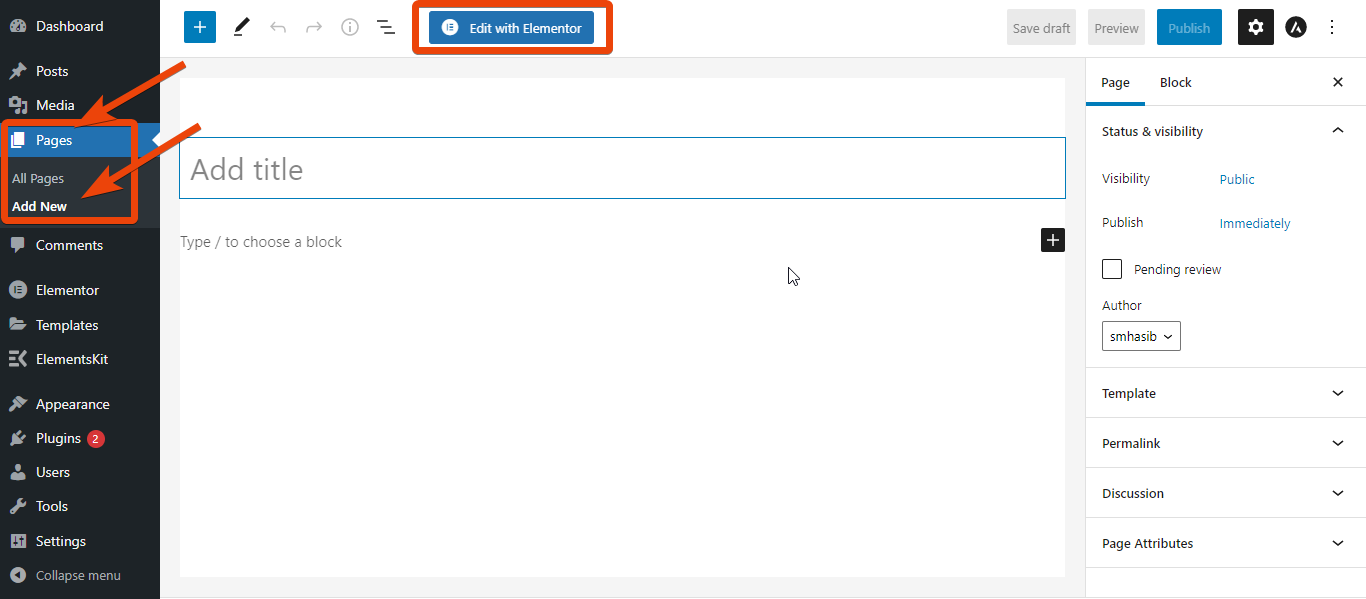
Vá para Painel do WordPress > Páginas > Adicionar novo. Agora escolha Editar com Elementor, pois você criará o modelo com o construtor de páginas Elementor.

Agora crie a página como desejar. Aqui você pode usar qualquer elemento do Elementor. Se você está procurando mais personalização, use o complemento ElementsKit para Elementor. Adicione os widgets e dê o visual perfeito à página.
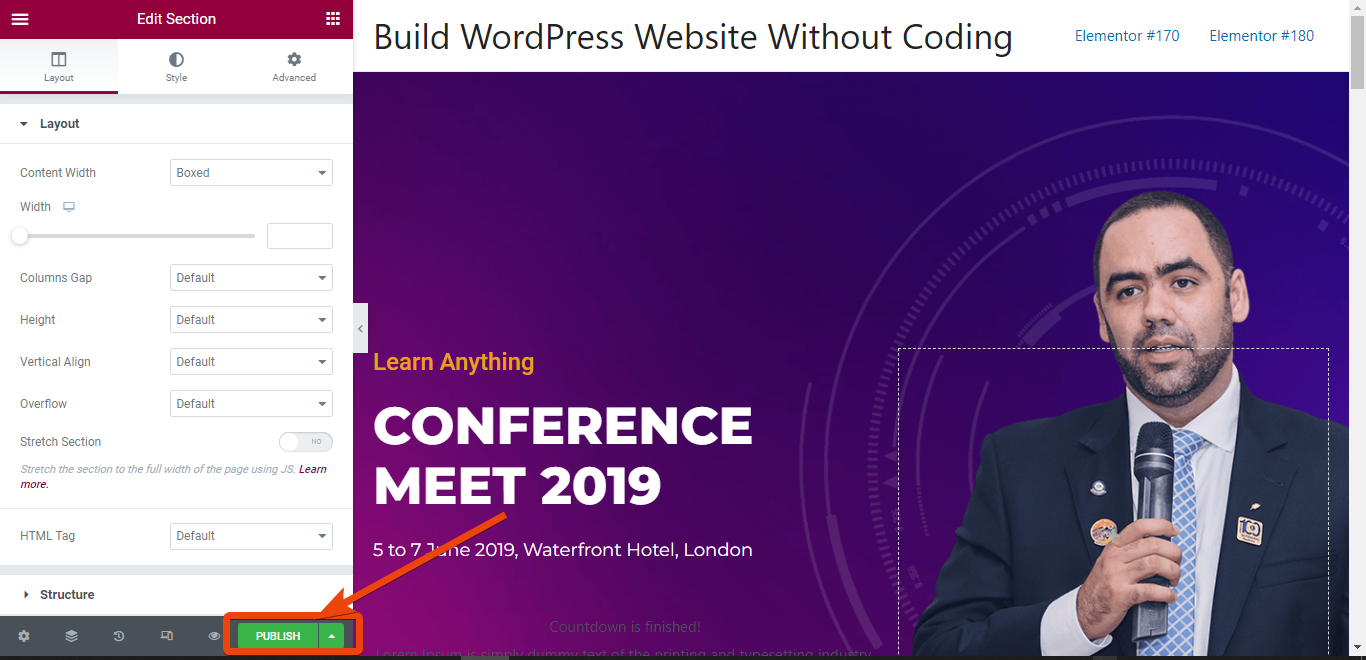
Assim que o design da página estiver pronto, publique-o e você irá exportá-lo.

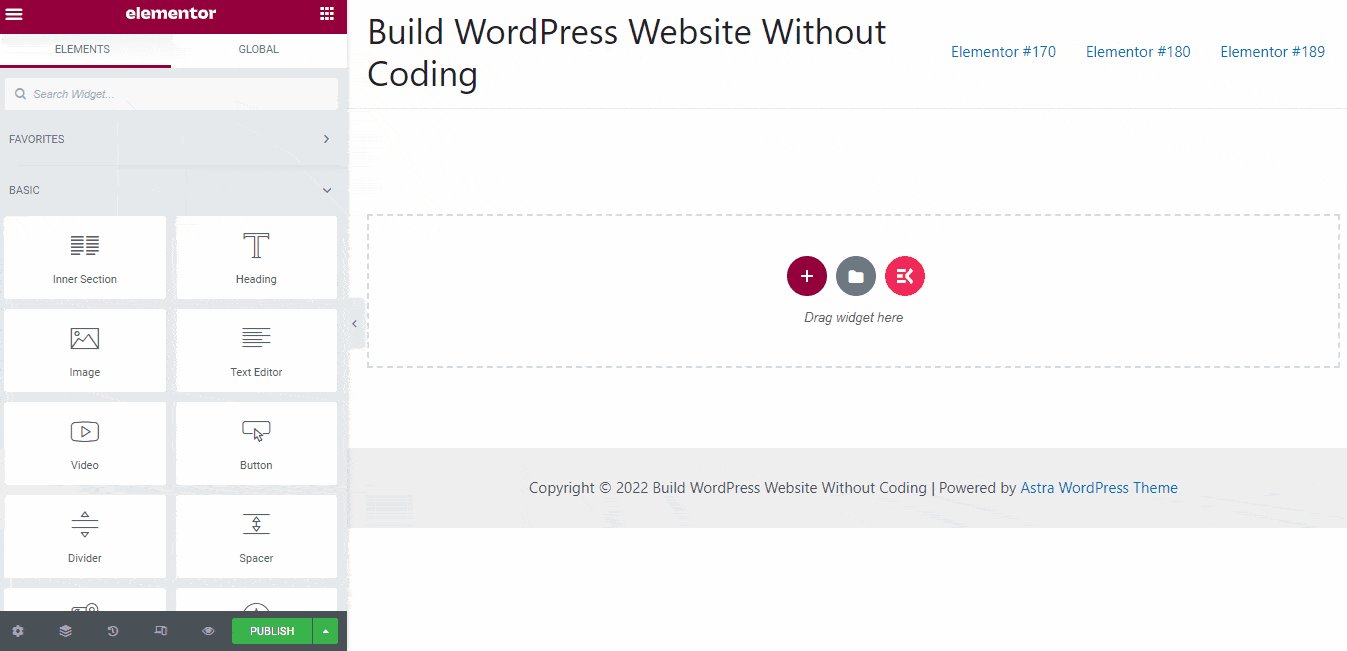
Na parte inferior esquerda do Painel do editor de páginas Elementor, você verá um botão chamado ‘Atualizar’. Ao lado do botão, você verá uma seta.

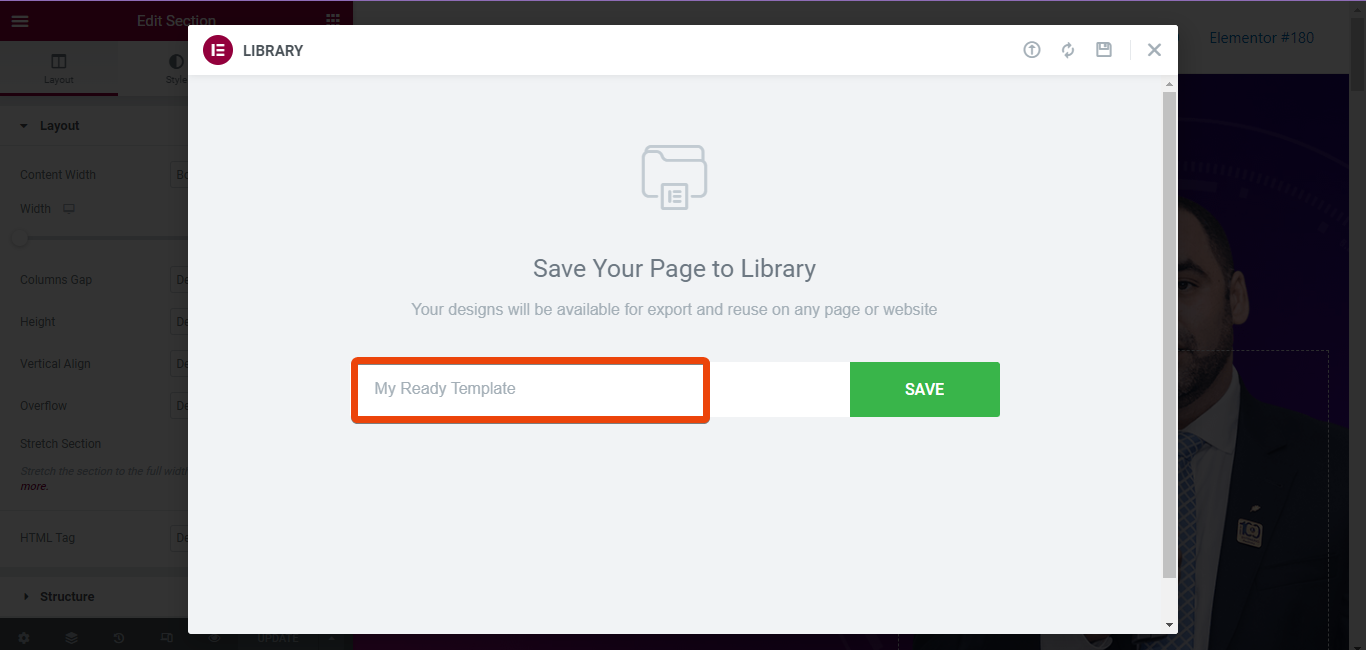
Clique nele e ele mostrará o 'Guardar como modelo' opção. Aperte o botão, dê um nome ao modelo e clique em salvar. Isso criará um Modelo Elementor como um arquivo .json. Você verá os modelos prontos na lista de onde poderá importá-los para outras páginas.

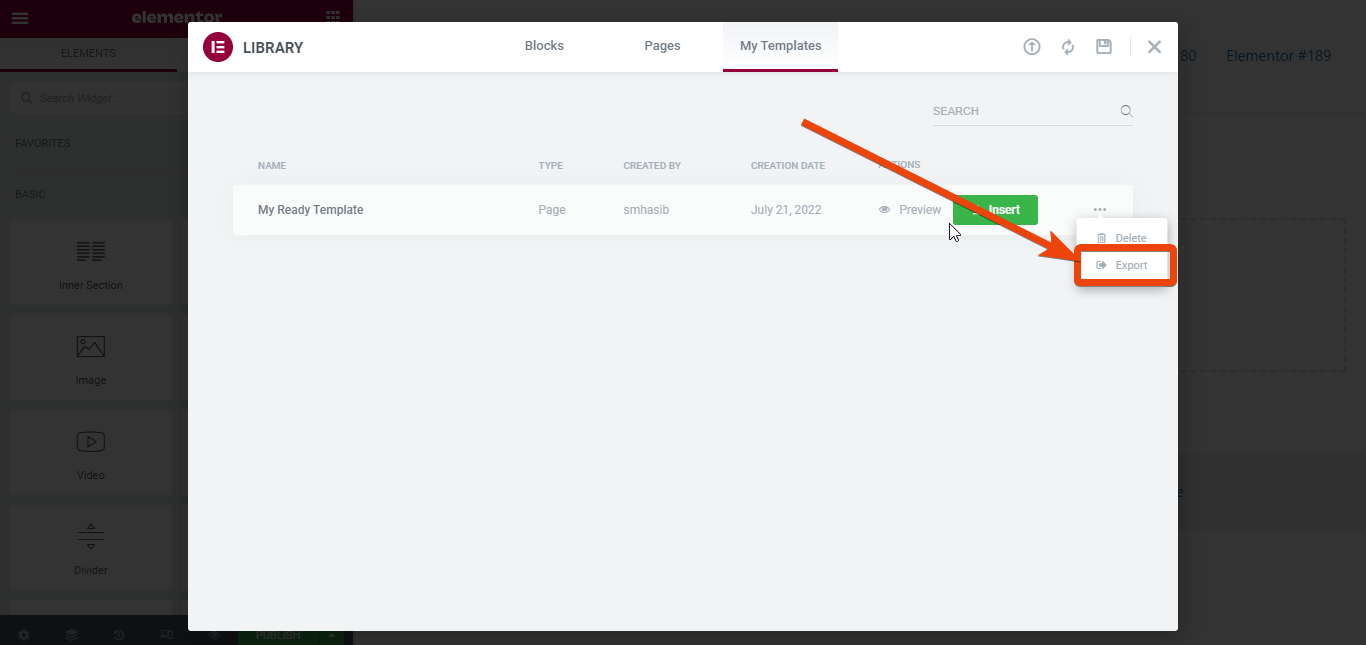
Para exportar e salvar o modelo em seu PC, vá para Meus Modelos. Em seguida, exporte o modelo dos modelos salvos e salve-o em seu PC. Você pode então usá-lo para outras páginas e também para qualquer outro site.

Como importar o modelo Elementor
Nas etapas anteriores, você viu como exportar o template Elementor. Depois de exportar um modelo, você pode importar o modelo Elementor para a página de um site WordPress.
Para importar um modelo com Elementor, crie uma página no painel do WordPress e escolha 'Editar com Elementor'. Ou você também pode adicionar o modelo a uma página existente.

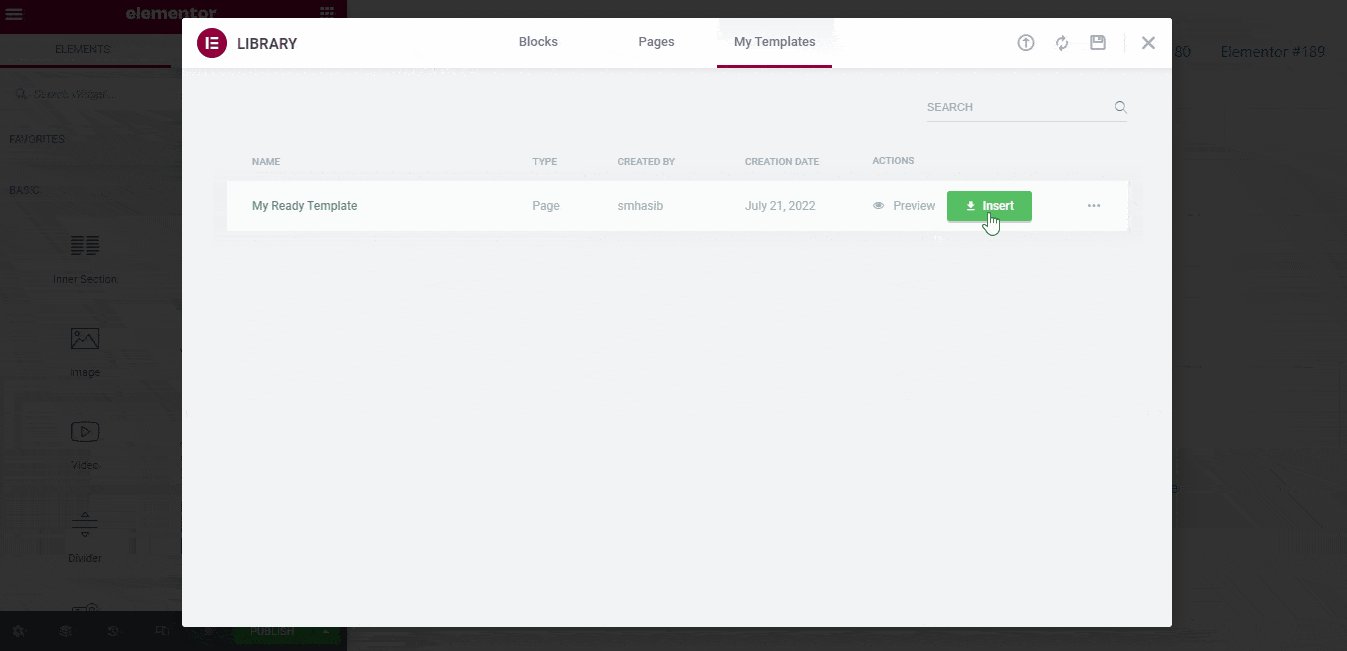
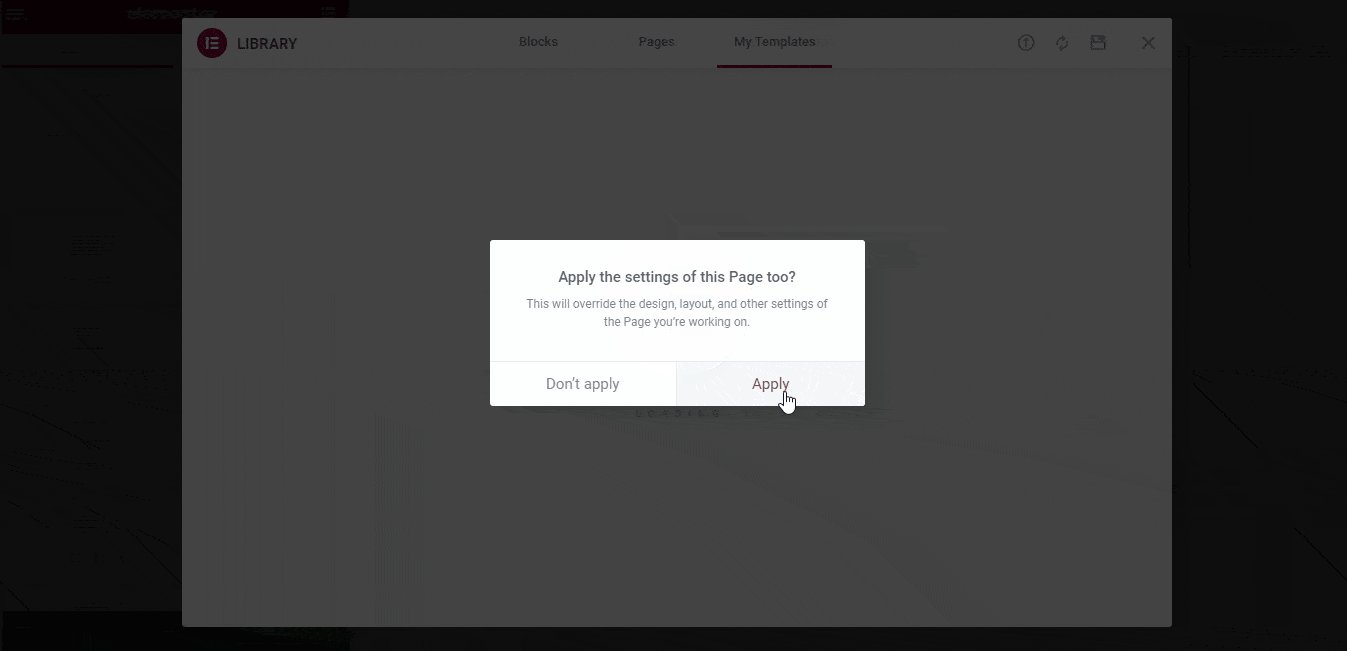
Assim que chegar ao editor de páginas Elementor, clique na opção ‘Adicionar modelo’. Agora navegue até a guia ‘Meu modelo’ e você verá todos os seus modelos salvos. Se você exportou o modelo para o seu computador, também poderá carregá-lo de lá. Portanto, seja o site existente ou um novo, você pode usar os modelos prontos do Elementor.
Procurando a melhor maneira de usar o Elementor Flexbox? Confira a postagem abaixo 👇👇
O que fazer se a exportação/importação do modelo Elementor não estiver funcionando?
Se você criou um modelo Elementor há muito tempo e está tentando usá-lo em um site WordPress, poderá descobrir que o modelo não está funcionando. Nesse caso, você não poderá exportar e importar o modelo Elementor. Isso acontece principalmente devido a versões distintas do Elementor.
Um modelo Elementor criado com uma versão antiga pode não funcionar com a versão mais recente. Se você quiser usar o modelo antigo para o seu site WordPress, você terá que fazer o downgrade da versão do Elementor.
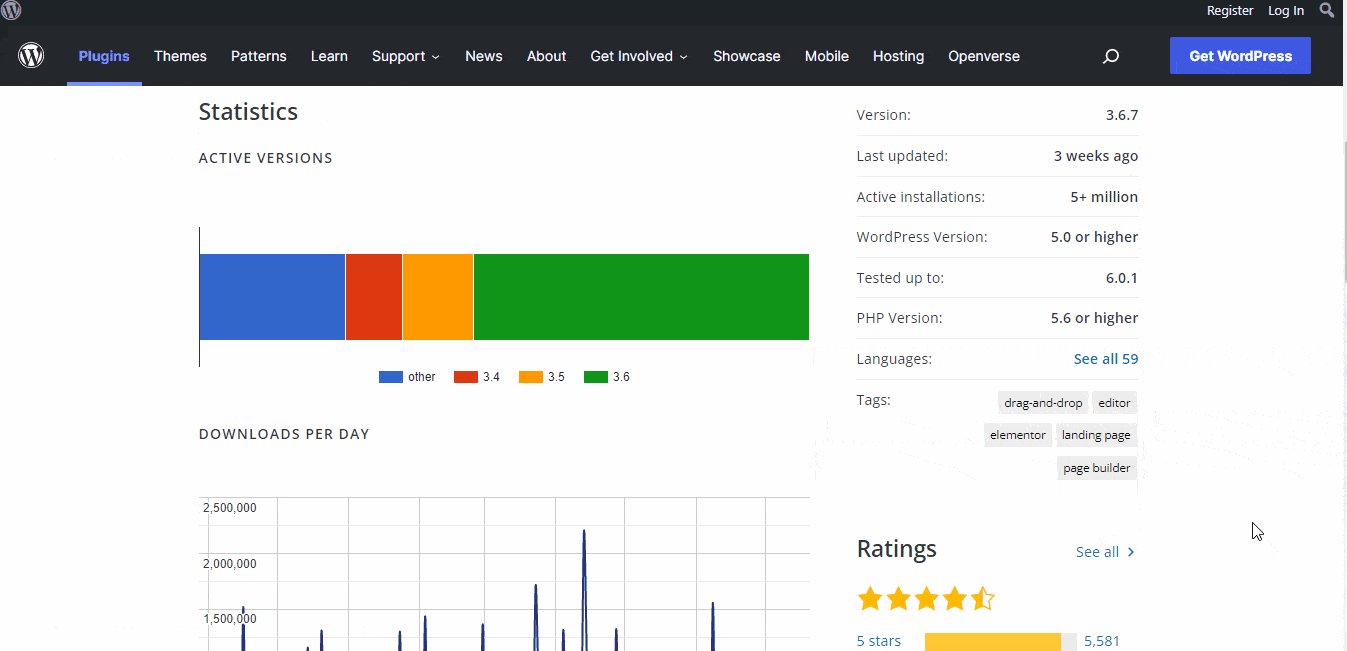
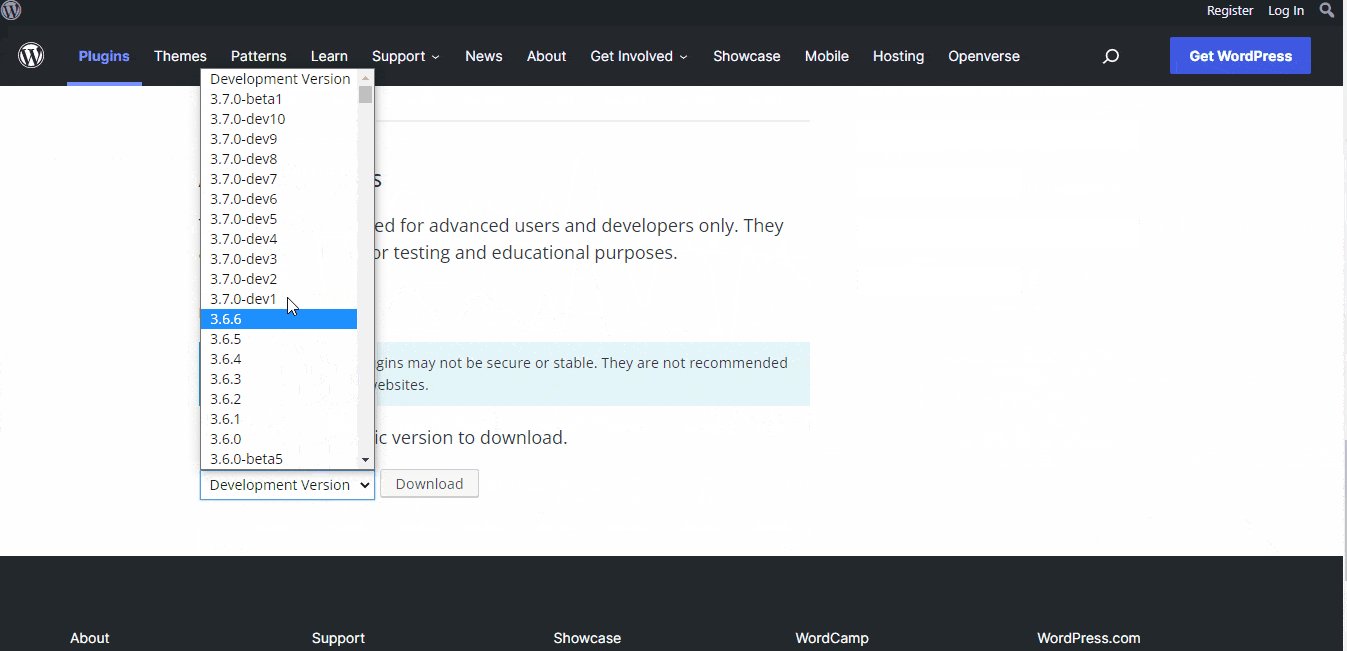
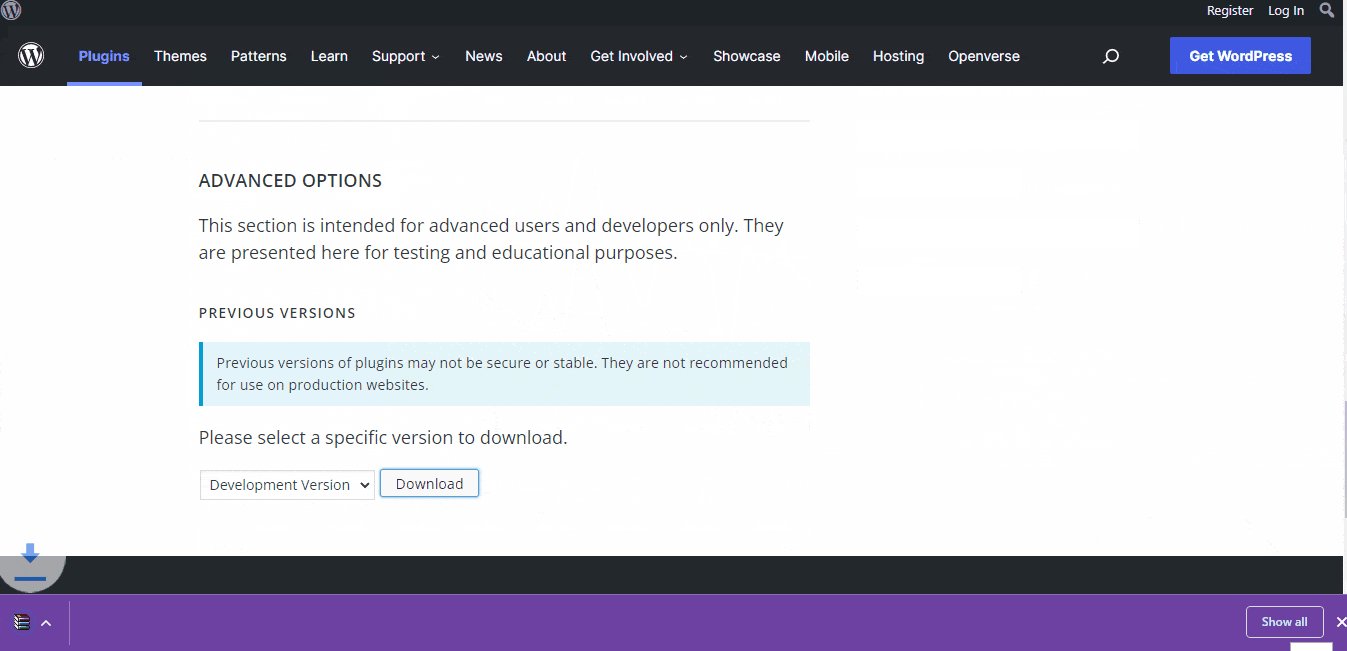
Para fazer o downgrade da versão do Elementor, acesse wordpress.org e pesquise Elementor. Na página do Elementor, vá para a visualização avançada e no canto inferior esquerdo escolha a versão do Elementor que você usou para o template.

Como criar um modelo Elementor?
Você pode criar um modelo Elementor da mesma forma que cria uma página com Elementor. Antes de começar, basta fazer uma lista dos elementos que deseja integrar em uma página.
Na próxima etapa, na biblioteca de widgets, escolha os widgets necessários para o design. Se você instalou o complemento ElementsKit, será um bônus e você encontrará inúmeras novas opções para criar um novo modelo Elementor.
Até com a versão gratuita do ElementsKit, você pode aproveitar recursos avançados. E a versão pro lhe dará liberdade ilimitada para criar uma página perfeita para o seu site WordPress.
Mais blogs de guias Elementor:
1. Como construir um formulário lógico condicional Elementor em 5 etapas
2. 5 dicas para aumentar a produtividade com ferramentas Elementor
3. Como criar um modelo de postagem de blog Elementor personalizado (guia fácil)

Palavras finais
Agora você sabe como exportar e importar modelo Elementor. Isso reduzirá seu esforço e tempo para criar uma nova página da web. Você pode até replicar instantaneamente uma seção específica de um site. Vá em frente e tente criar modelos diferentes para economizar tempo.


Deixe um comentário