Para muitos iniciantes, criar um site parece intimidante no início. É um equívoco comum pensar que requer habilidades técnicas, como codificação e programação. Felizmente, existem várias plataformas de criação de sites que você pode usar para criar facilmente seu próprio site sem aprender a codificar.
Ter seu próprio site é uma obrigação hoje em dia. À medida que os consumidores adotam a transformação digital, é assim que você pode alcançá-los e exibir sua marca. Conseqüentemente, a demanda por plataformas de construção de sites está projetado para atingir $2,62 bilhões até 2027 à medida que mais empresas utilizam sites para suas próprias estratégias de marketing e vendas. Uma das plataformas de construção de sites mais populares é o Elementor.
O que é Elementor?
Elementor é uma plataforma popular de criação de sites projetada especificamente para sites WordPress. Ele atende a todos os tipos de profissionais da web, incluindo desenvolvedores, designers e profissionais de marketing. Mais importante ainda, ele fornece ferramentas para que você possa facilmente crie sites incríveis do zero independentemente da sua formação.
Seu editor de arrastar e soltar ao vivo torna o design de sites intuitivo e conveniente. Com apenas alguns cliques, você pode adicionar instantaneamente títulos, vídeos, imagens, botões, texto e muito mais à interface do seu site. Além disso, oferece mais de 90 widgets diferentes que você pode usar para aumentar a funcionalidade do seu site e torná-lo mais envolvente. E se você quiser opções mais avançadas, Elementor também oferece uma ampla seleção de atributos personalizados e otimização de script. Você também pode investir em alguns dos melhores plug-ins para Elementor para aumentar ainda mais a personalização e sua produtividade ao usar a ferramenta.

Dicas para aumentar a produtividade com Elementor
Por si só, Elementor já é uma ferramenta de desenvolvimento web impressionante para WordPress. Ele oferece uma vasta gama de opções de personalização para projetar suas páginas de destino, páginas de promoções e muito mais. Existem também numerosos Elementos complementares Elementor escolher a partir de. Embora isso seja uma vantagem, você também pode não saber como suas muitas ferramentas funcionam. Como resultado, isso afeta sua produtividade geral.
Para evitar tal cenário, aqui estão algumas dicas que você pode seguir para aumentar sua produtividade ao usar o Elementor.
1. Aprenda atalhos de teclado
Pode ser difícil de acreditar, mas os atalhos do teclado podem aumentar sua produtividade. Ajuda você a economizar tempo enquanto trabalha em suas páginas da web, pois você pode executar ações e comandos com apenas alguns cliques no teclado. A duração do tempo que economiza pode parecer insignificante à primeira vista, mas você ficará surpreso ao ver quanto tempo de trabalho ele pode reduzir quando começar a se acumular. Na verdade, um estudo recente calculou que os atalhos do teclado podem aumentar sua produtividade total em 3,3%, o que equivale a 8 dias úteis inteiros em um ano.
Felizmente, Elementor tem seu próprio conjunto de teclas de atalho que podem tornar o design de sites muito mais eficiente e intuitivo. Aqui estão alguns de seus atalhos mais úteis que você definitivamente precisa saber ao projetar seu site:
- Desfazer: CMD/CTRL + Z
- Refazer: CMD/CTRL + SHIFT + Z
- Copiar: CMD/CTRL + C
- Colar: CMD/CTRL + V
- Salvar: CMD/CTRL + S
- Alternar entre painel e visualização: CMD/CTRL + P
- Navegador: CMD/CTRL + I
- Biblioteca de modelos: CMD/CTRL + SHIFT + L
- Histórico: CMD/CTRL + SHIFT + H
- Atalhos: CMD/CTRL +
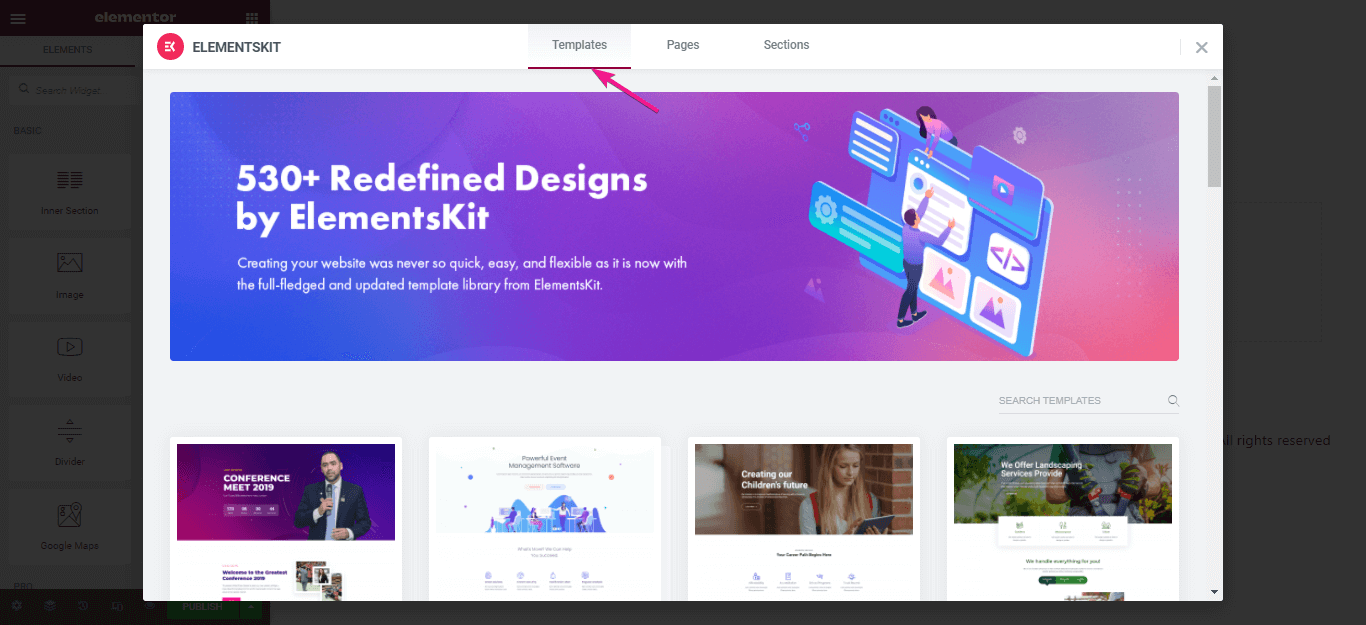
2. Use modelos e blocos
Criar um site do zero pode ser demorado. O mero processo de ter uma ideia pode levar muito tempo antes que você possa iniciar o estágio de desenvolvimento real do seu site. Pior ainda, web designers e desenvolvedores às vezes podem ficar presos na fase de brainstorming, impedindo-os de dar o próximo passo.
A melhor maneira de fazer fluir a criatividade é usar modelos para o seu site. Usar modelos para seus sites não significa limitar seus designs ao que já é fornecido. Modelos no Elementor, por exemplo, oferecem uma ampla gama de opções de personalização para tornar suas páginas da web únicas. Você também pode instalar alguns dos melhores complementos Elementor para expandir sua biblioteca de modelos. Esses modelos servirão então como ponto de partida para sua criatividade.

E graças ao editor de arrastar e soltar ao vivo do Elementor, personalizar modelos nunca foi tão fácil. Você pode adicionar facilmente textos, títulos, imagens, colunas e vídeos às suas páginas da web para animar o modelo predefinido. Também permitirá que você crie seu próprio modelo de postagem de blog para ajudar a manter a consistência da marca.
3. Pesquise no Elementor Finder
Elementor tem muito a oferecer. Portanto, considera-se uma das melhores plataformas de construção de sites. No entanto, novos usuários podem ficar sobrecarregados com as inúmeras opções apresentadas diante deles. Eles acabam gastando mais tempo explorando e se familiarizando com as ferramentas, widgets e recursos que o Elementor oferece.

No entanto, fazer isso manualmente pode ser muito demorado e contraproducente. Ele força você a rolar e clicar em centenas de widgets, modelos e ferramentas antes de finalmente encontrar o que procura.
Em vez de fazer isso manualmente, certifique-se de usar o Elementor Finder. Esta é uma barra de pesquisa dentro do próprio aplicativo, onde você pode simplesmente digitar o que procura e ele o localizará instantaneamente para você. Isso facilita a navegação entre as páginas e as configurações do painel, economizando mais tempo e esforço.
4. Personalize o Painel do Editor
Elementor tem uma seção de painel do editor onde você pode fixar seus widgets e ferramentas favoritos. Isso garante que você possa acessá-los facilmente, sem se preocupar em percorrer as centenas de opções disponíveis ou digitá-las no Elementor Finder. Em vez disso, você tem tudo que precisa em um painel.
Portanto, aproveite ao máximo esse recurso personalizando o Painel do Editor de acordo com sua preferência. Marque seus widgets e ferramentas favoritos para que todos apareçam no painel. E se você não precisar mais desse widget ou ferramenta, você pode simplesmente desmarcá-lo para evitar sobrecarregar o Painel do Editor com coisas que você não precisa.
5. Encontre os complementos certos
Como resultado da popularidade do Elementor entre desenvolvedores e designers web, existem centenas de complementos Elementor compatíveis que você pode instalar dentro da plataforma. Esses complementos Elementor fornecerão mais ferramentas, widgets, modelos e funcionalidades para tornar seu site mais dinâmico e único. Então, se você não está mais satisfeito com a biblioteca do Elementor, você sempre pode instalar um complemento de terceiros para aprimorar seu processo de web design. Mais que isso, alguns complementos do Elementor também podem ajudar a aumentar sua produtividade.
Com tantos complementos gratuitos do Elementor para escolher, é tentador instalar qualquer coisa que chame sua atenção. Mas muitos complementos podem afetar o desempenho da plataforma em termos de tempo de carregamento, velocidade e estabilidade. Portanto, em vez de instalar os melhores complementos gratuitos do Elementor de uma só vez, considere limitar suas escolhas de acordo com o que você realmente precisa.
Além disso, existem muitos dos melhores complementos Elementor para WooCommerce disponíveis no WordPress, pelos quais você pode criar seu site de comércio eletrônico em poucos minutos. Além disso, esses melhores complementos Elementor para WooCommerce também são 100% personalizáveis.
No WordPress, você também encontrará muitos complementos premium para Elementor. Esses complementos premium para Elementor oferecem vários elementos avançados para facilitar a experiência de construção e manutenção de sites. além disso, esses elementos de complementos Elementor são super responsivos ao dispositivo e à velocidade.

Na verdade, um dos complementos essenciais para Elementor é ElementsKit. É um complemento tudo-em-um para Elementor que fornece construtor de cabeçalho e rodapé, construtor de megamenu, feeds sociais e muito mais.
Empacotando
Ter seu próprio site é mais do que benéfico. Hoje em dia também é imprescindível se você deseja se conectar com seus consumidores. Felizmente, agora você pode criar sites exclusivos e dinâmicos, independentemente de sua experiência. Graças a plataformas como Elementor, projetar suas páginas web tornou-se mais intuitivo e conveniente. Essas ferramentas também facilitam a integração de outros softwares ao seu site como software CRM para pequenas empresas.
E se você quiser aumentar ainda mais sua produtividade usando Elementor, existem muitos widgets, modelos prontose recursos que Kit de Elementos tem para ofertas. Portanto, aproveite ao máximo o Elementor aproveitando o melhor complemento disponível.


Deixe um comentário