Sind Sie es leid, mit Elementor immer wieder das gleiche Design für verschiedene Seiten zu erstellen? Wie wäre es, wenn Sie ein Design erstellen und es als Vorlage für Ihre zukünftigen Seiten speichern? Ja, Ich spreche vom Importieren und Exportieren von Elementor-Vorlagen.
Wenn Sie gerade erst mit dem Seitenersteller begonnen haben, wissen Sie möglicherweise nicht, wie Sie Elementor-Vorlagen auf eine andere Seite exportieren und importieren. Mach dir keine Sorge! Es ist einfacher als Sie denken.
In diesem Beitrag werde ich zeigen, wie man Elementor-Vorlagen exportiert und importiert.
Wie exportiere ich eine Elementor-Vorlage?
Haben Sie Elementor bereits installiert? Wenn nicht, Elementor installieren und befolgen Sie dann den nachstehenden Vorgang.
Bevor Sie eine Elementor-Vorlage exportieren, müssen Sie eine Vorlage erstellen. Gehen Sie zu Ihrem WordPress-Dashboard und erstellen Sie dann eine Seite, auf der Sie eine Elementor-Vorlage entwerfen möchten.
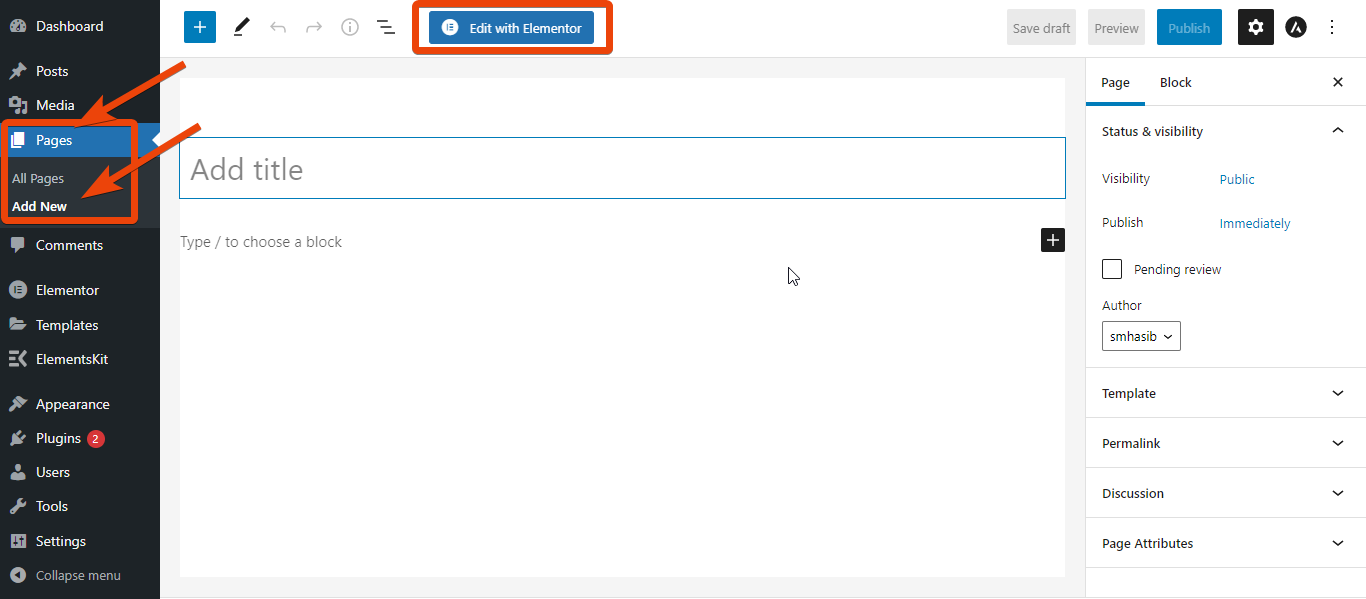
Gehe zu WordPress-Dashboard > Seiten > Neu hinzufügen. Wählen Sie nun „Mit Elementor bearbeiten“, da Sie die Vorlage mit dem Elementor-Seitenersteller erstellen möchten.

Gestalten Sie nun die Seite nach Ihren Wünschen. Hier können Sie beliebige Elemente von Elementor verwenden. Wenn Sie auf der Suche nach mehr Individualisierung sind, Verwenden Sie das ElementsKit-Addon für Elementor. Fügen Sie die Widgets hinzu und verleihen Sie der Seite das perfekte Aussehen.
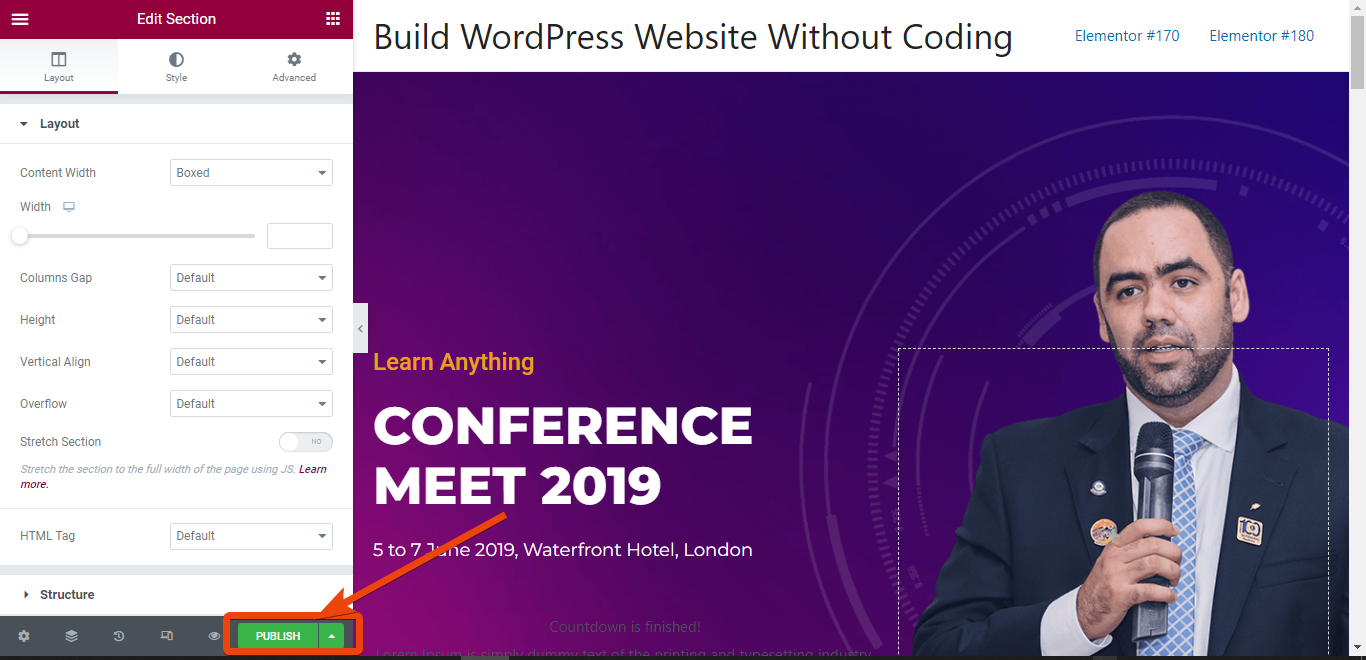
Sobald das Design der Seite fertig ist, veröffentlichen Sie es und exportieren Sie es anschließend.

Links unten im Im Dashboard des Elementor-Seiteneditors sehen Sie eine Schaltfläche mit der Bezeichnung „Aktualisieren“.. Neben der Schaltfläche sehen Sie einen Pfeil.

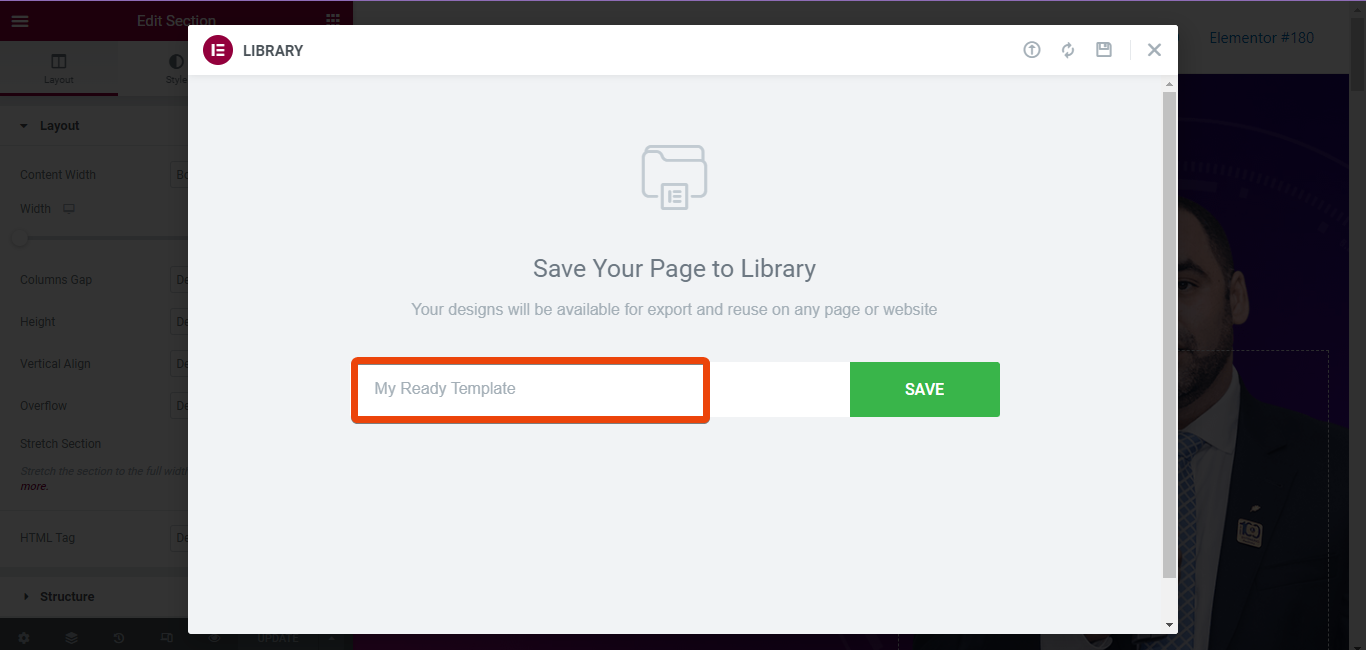
Klicken Sie darauf und es wird angezeigt 'Als Vorlage speichern' Möglichkeit. Klicken Sie auf die Schaltfläche, geben Sie der Vorlage einen Namen und klicken Sie auf Speichern. Es wird eine erstellt Elementor-Vorlage als .json-Datei. Die fertigen Vorlagen werden in der Liste angezeigt, von wo aus Sie sie für andere Seiten importieren können.

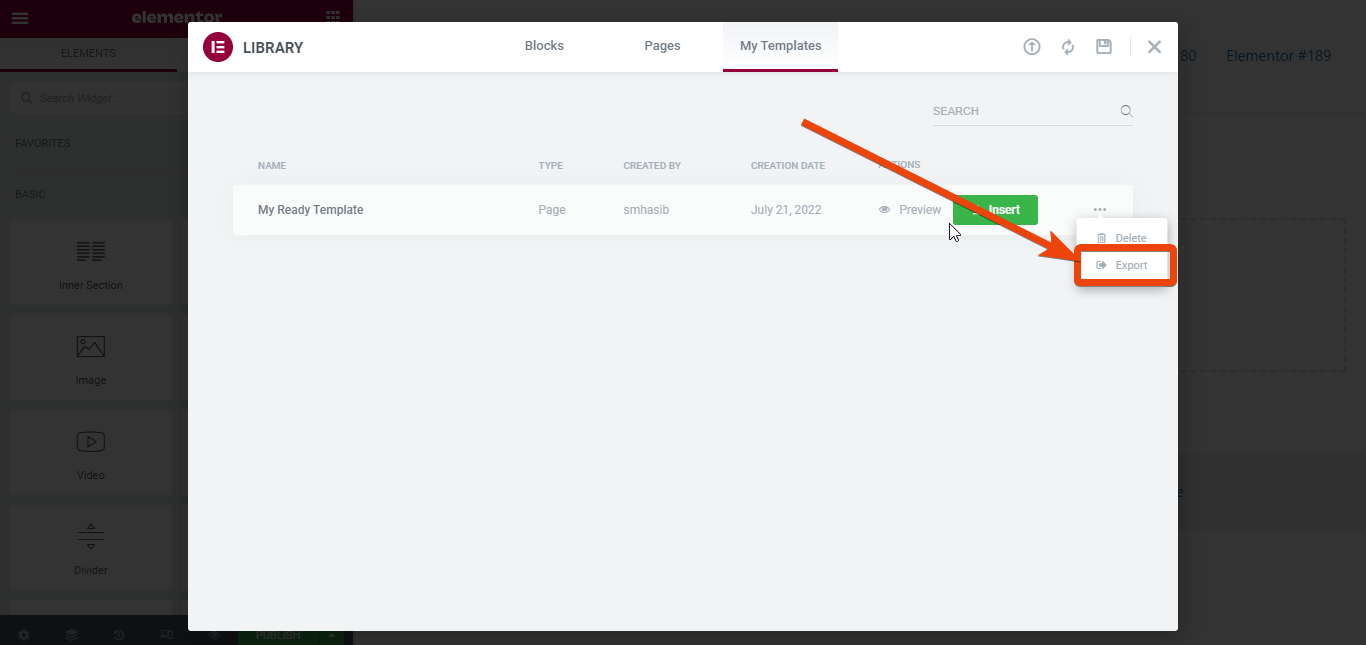
Um die Vorlage zu exportieren und auf Ihrem PC zu speichern, gehen Sie zu „Meine Vorlagen“. Anschließend exportieren Sie die Vorlage aus den gespeicherten Vorlagen und speichern sie auf Ihrem PC. Sie können es dann auch für andere Seiten und jede andere Website verwenden.

So importieren Sie eine Elementor-Vorlage
In den vorherigen Schritten haben Sie gesehen, wie Sie die Elementor-Vorlage exportieren. Nachdem Sie eine Vorlage exportiert haben, können Sie eine Elementor-Vorlage auf eine Seite einer WordPress-Website importieren.
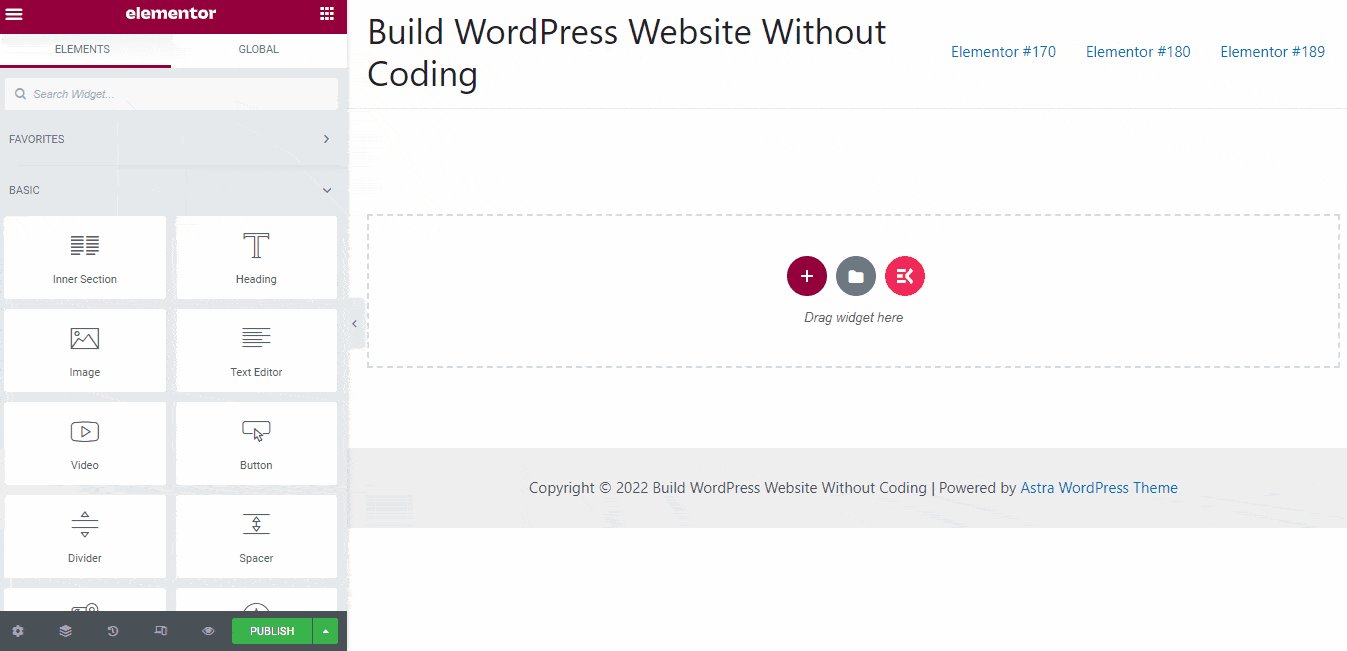
Um eine Vorlage mit Elementor zu importieren, erstellen Sie eine Seite im WordPress-Dashboard und wählen Sie dann „Mit Elementor bearbeiten“. Alternativ können Sie die Vorlage auch zu einer vorhandenen Seite hinzufügen.

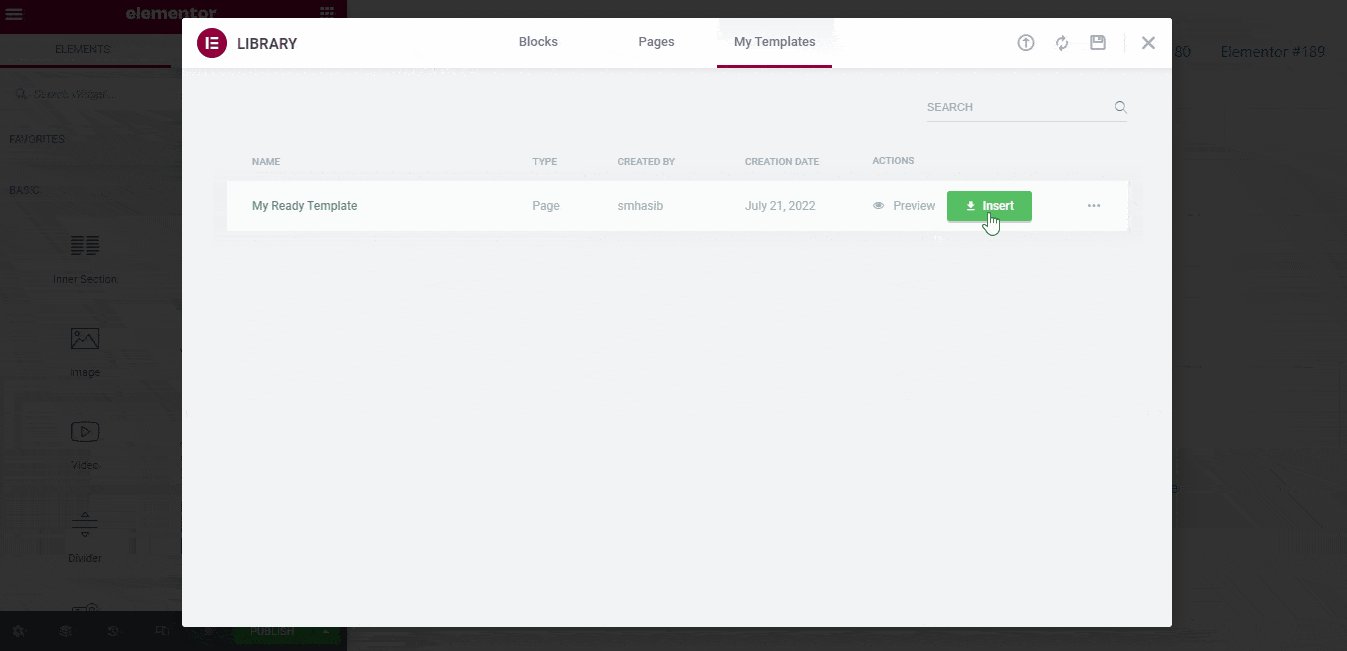
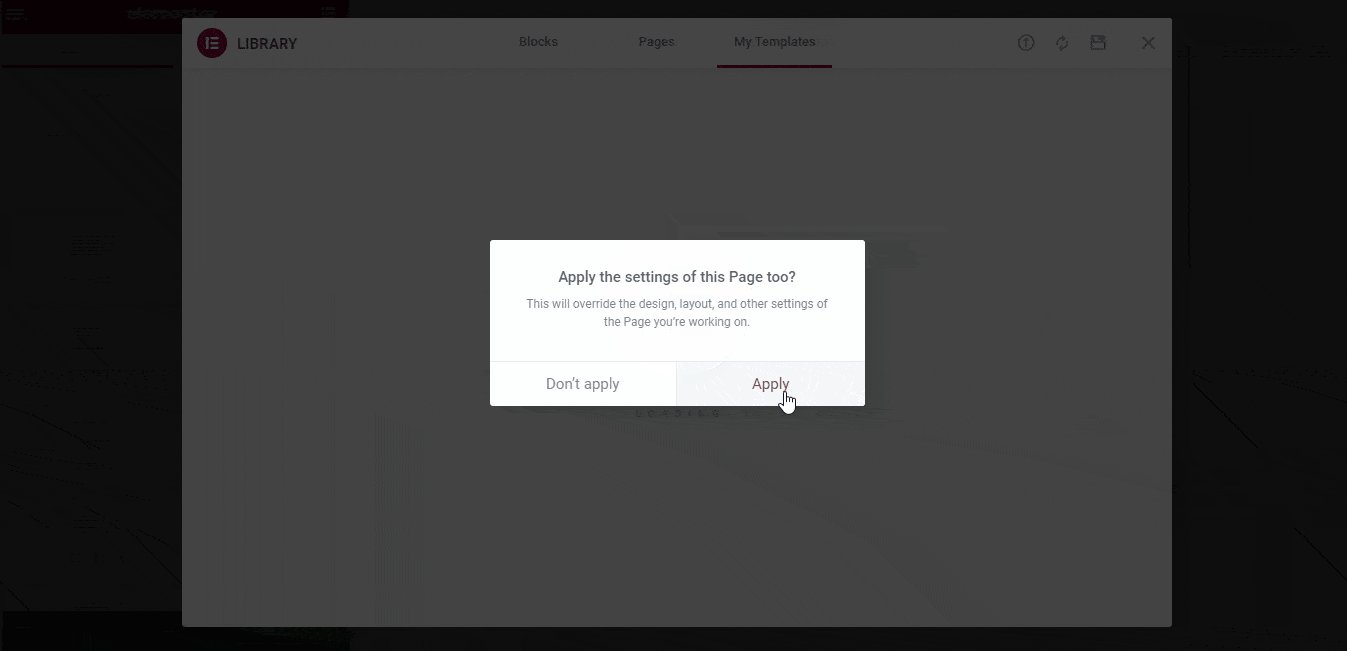
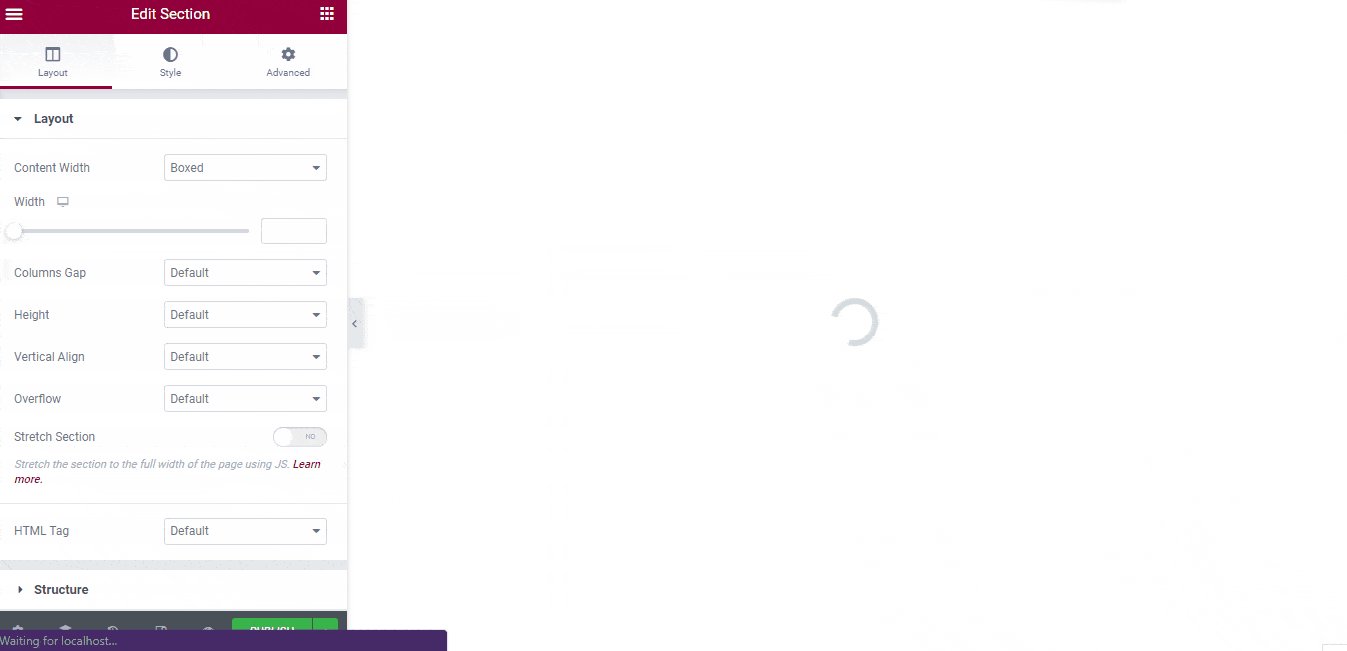
Sobald Sie im Elementor-Seiteneditor gelandet sind, klicken Sie auf die Option „Vorlage hinzufügen“. Navigieren Sie nun zur Registerkarte „Meine Vorlage“ und Sie sehen alle Ihre gespeicherten Vorlagen. Wenn Sie die Vorlage auf Ihren Computer exportiert haben, können Sie die Vorlage auch von dort hochladen. Egal, ob es sich um die bestehende oder eine neue Website handelt, Sie können die fertigen Elementor-Vorlagen verwenden.
Suchen Sie nach der besten Möglichkeit, Elementor Flexbox zu nutzen? Schauen Sie sich den Beitrag unten an 👇👇
So verwenden Sie den Elementor Flexbox Container in 6 einfachen Schritten
Was tun, wenn der Export/Import von Elementor-Vorlagen nicht funktioniert?
Wenn Sie vor langer Zeit eine Elementor-Vorlage erstellt haben und versuchen, diese für eine WordPress-Website zu verwenden, stellen Sie möglicherweise fest, dass die Vorlage nicht funktioniert. In diesem Fall können Sie die Elementor-Vorlage nicht exportieren und importieren. Dies liegt meist an unterschiedlichen Versionen von Elementor.
Eine Elementor-Vorlage, die mit einer alten Version erstellt wurde, funktioniert möglicherweise nicht mit der neuesten Version. Wenn Sie die alte Vorlage für Ihre WordPress-Website verwenden möchten, müssen Sie die Version von Elementor herunterstufen.
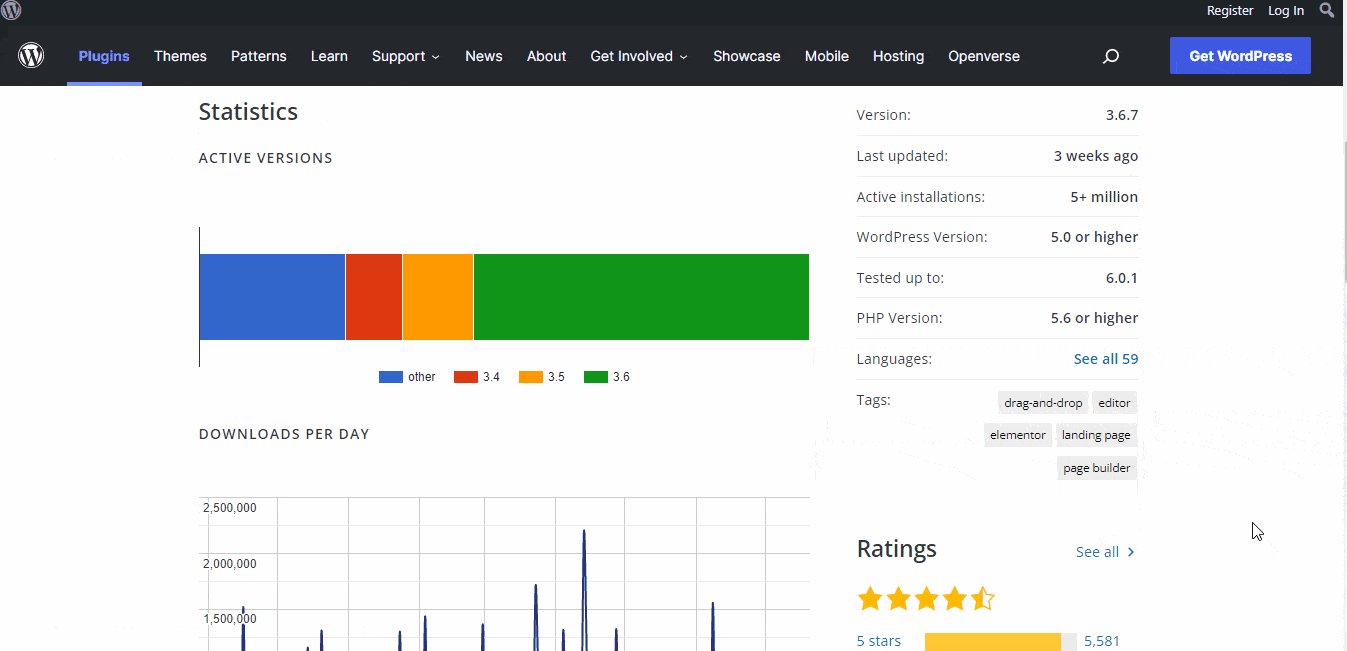
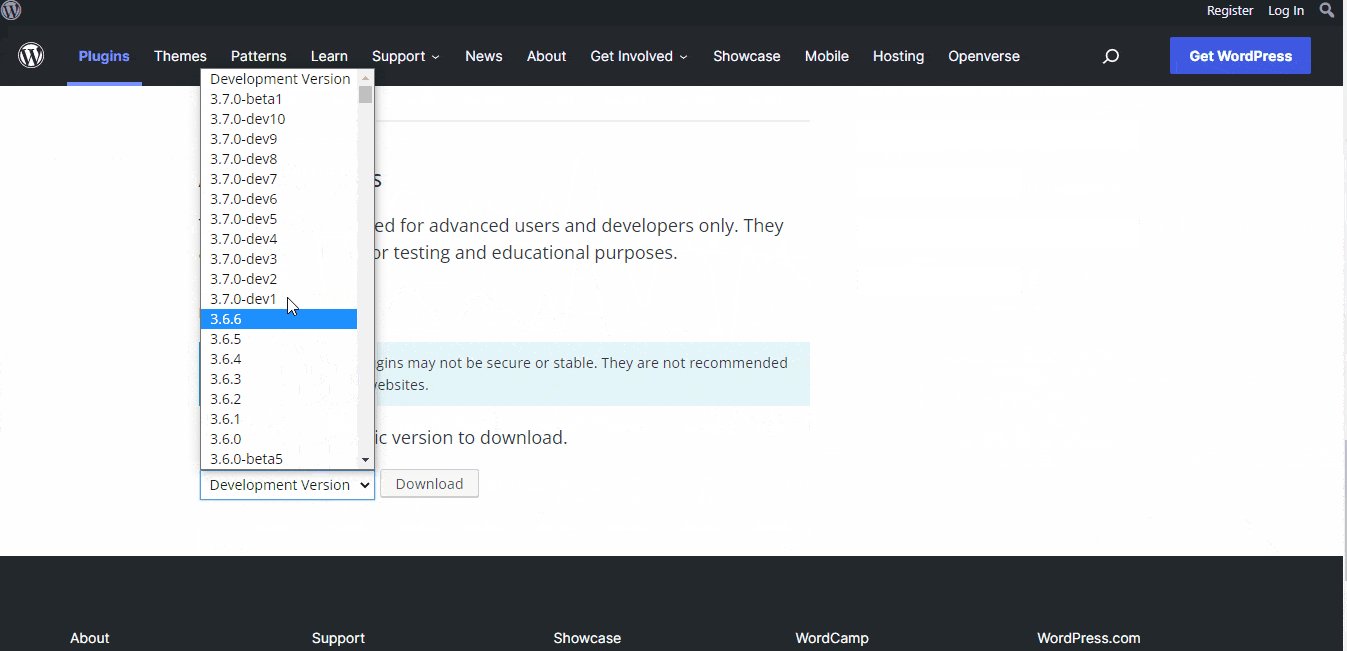
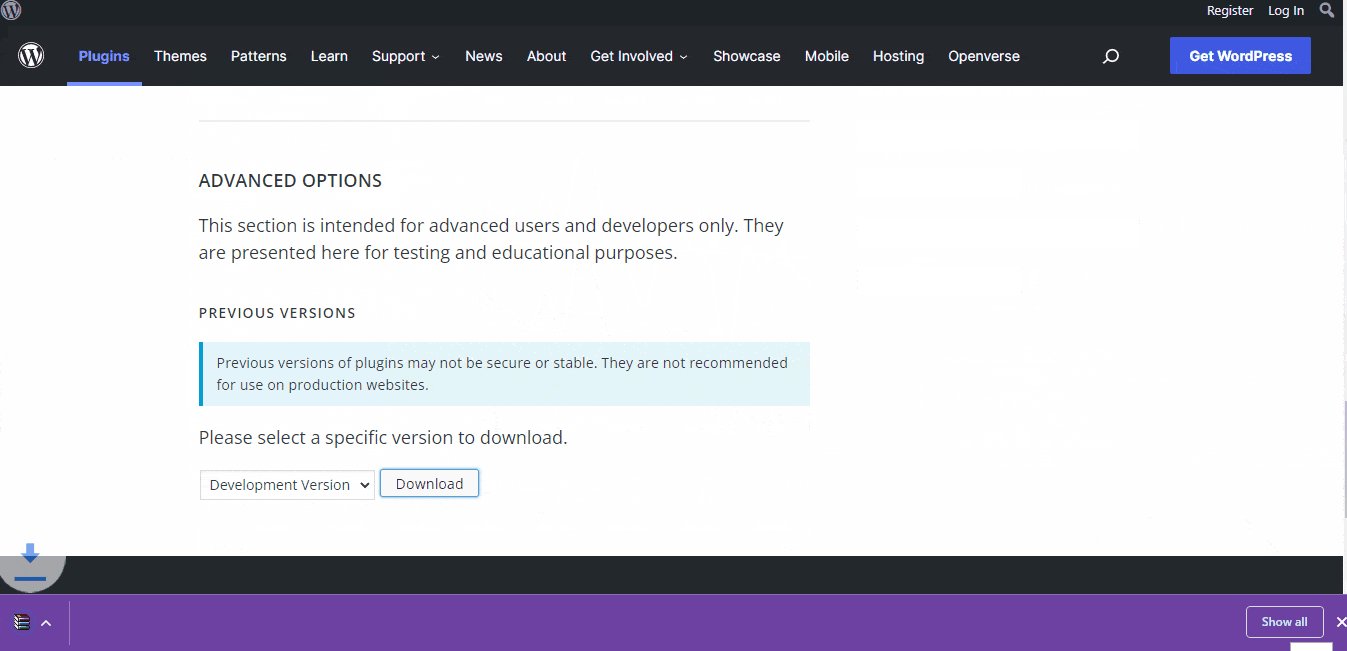
Um die Version von Elementor herunterzustufen, gehen Sie zu wordpress.org und suchen Sie nach Elementor. Gehen Sie auf der Elementor-Seite zur erweiterten Ansicht und wählen Sie unten links die Elementor-Version aus, die Sie für die Vorlage verwendet haben.

Wie erstelle ich eine Elementor-Vorlage?
Sie können eine Elementor-Vorlage auf die gleiche Weise erstellen wie das Entwerfen einer Seite mit Elementor. Bevor Sie beginnen, erstellen Sie einfach eine Liste der Elemente, die Sie auf einer Seite integrieren möchten.
Wählen Sie im nächsten Schritt aus der Widget-Bibliothek die Widgets aus, die Sie für das Design benötigen. Wenn Sie das ElementsKit-Addon installiert haben, es wird ein Bonus sein und Sie werden jede Menge neue Optionen zum Entwerfen einer neuen Elementor-Vorlage finden.
Sogar mit der kostenlosen Version von ElementsKitkönnen Sie erweiterte Funktionen nutzen. Und die Pro-Version gibt Ihnen grenzenlose Freiheit, eine perfekte Seite für Ihre WordPress-Website zu entwerfen.
Weitere Elementor-Leitfaden-Blogs:
1. So erstellen Sie ein bedingtes Elementor-Logikformular in 5 Schritten
2. 5 Tipps zur Steigerung der Produktivität mit Elementor-Tools
3. So erstellen Sie eine benutzerdefinierte Elementor-Blogpost-Vorlage (einfache Anleitung)

Letzte Worte
Jetzt wissen Sie, wie es geht Elementor-Vorlage exportieren und importieren. Dadurch reduzieren Sie Ihren Aufwand und Ihre Zeit für die Gestaltung einer neuen Webseite. Sie können sogar einen bestimmten Abschnitt einer Website sofort replizieren. Probieren Sie es aus und versuchen Sie, verschiedene Vorlagen zu erstellen, um Zeit zu sparen.

Schreibe einen Kommentar