Nós temos ambos Livre e Campo de entrada profissional for you. Here we’ll discuss the free input field, let’s start.
Campo de entrada livre #
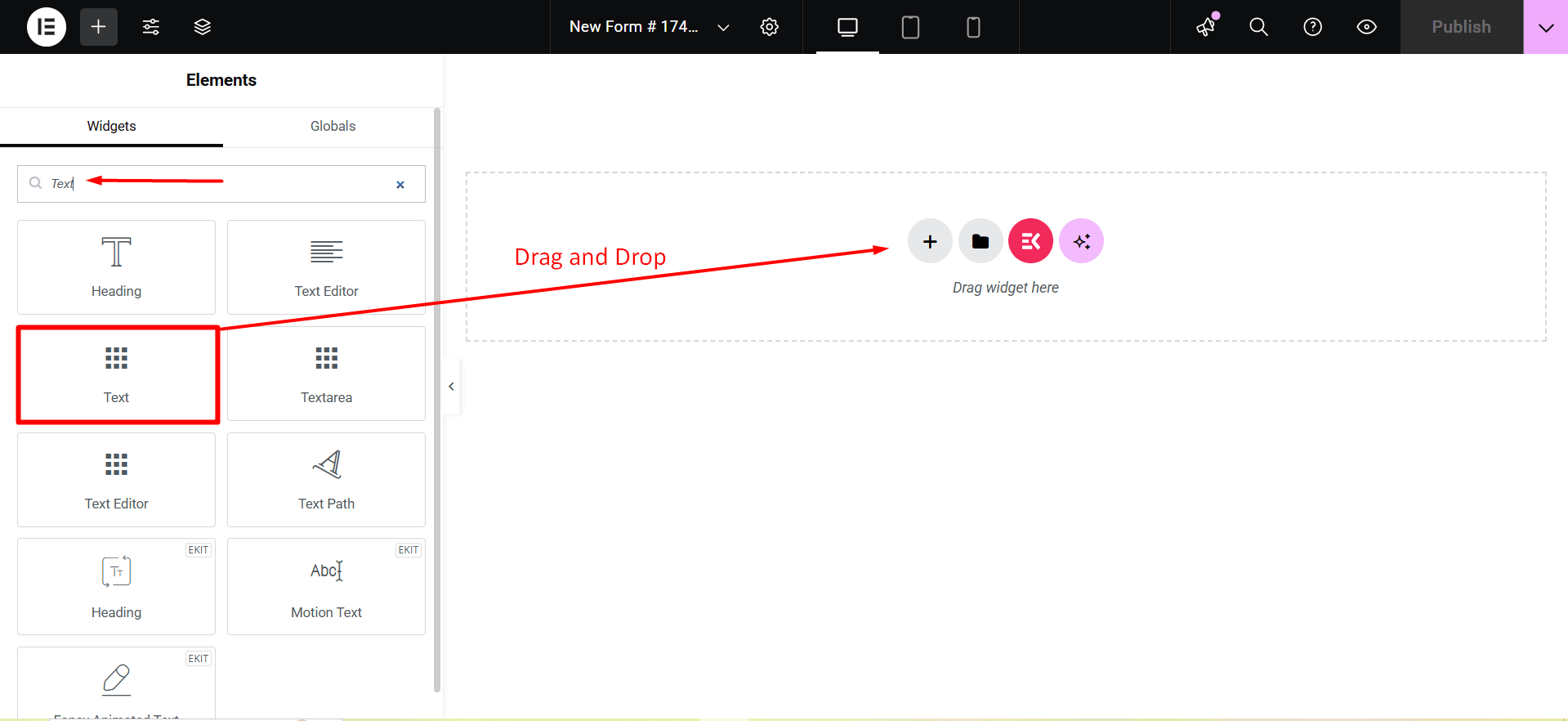
To make any form with Metform’s Free Input Fields open the page/post you want to add the form. After that, start editing with Elementor.
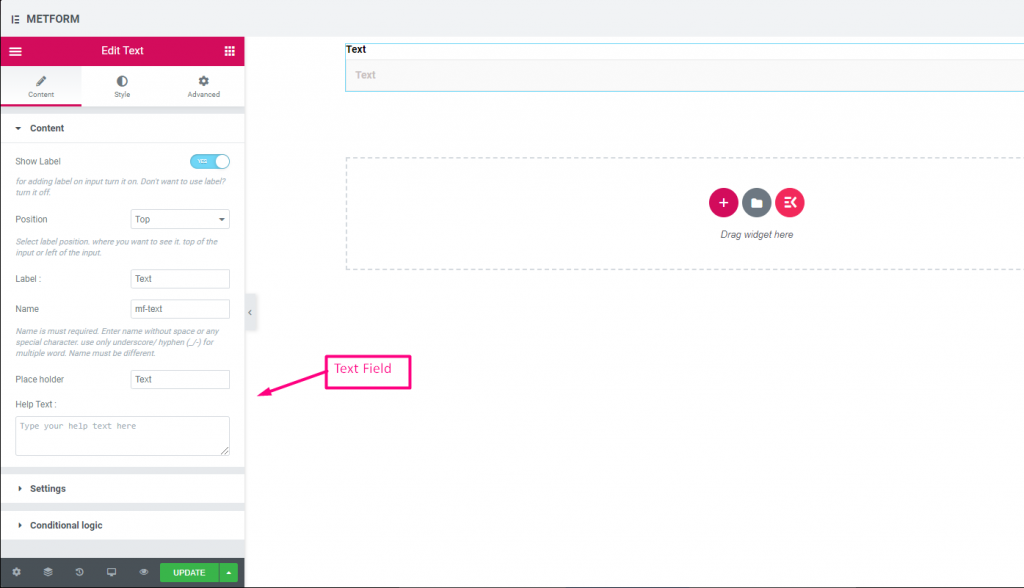
Texto #
Add Text field to input Name or any type of text.

Content Part –
Mostrar etiqueta: You can turn it ON or keep it OFF.
Posição: Select the label position where you want to see it, either at the Top or Left of the input.
Rótulo: Digite o texto do rótulo.
Nome: A name is required. Enter a name without spaces or special characters—use only an underscore (_) or hyphen (-) for multiple words. The name must be unique.
Espaço reservado: Use a placeholder to show some dummy text and help users input the correct text.
Texto de ajuda: Digite o texto a ser exibido abaixo do widget.
Configurações -
Obrigatório: Toggle this option to make it required. Users can’t submit the form without filling in the required fields.
Validation Type: Select a validation type from the drop-down.
Lógica Condicional part –
Enable: Enable or disable this option to control whether the field should be shown or hidden based on certain conditions. This helps in creating dynamic forms where fields appear only when specific criteria are met.

Check out our Demonstração ao vivo aqui.
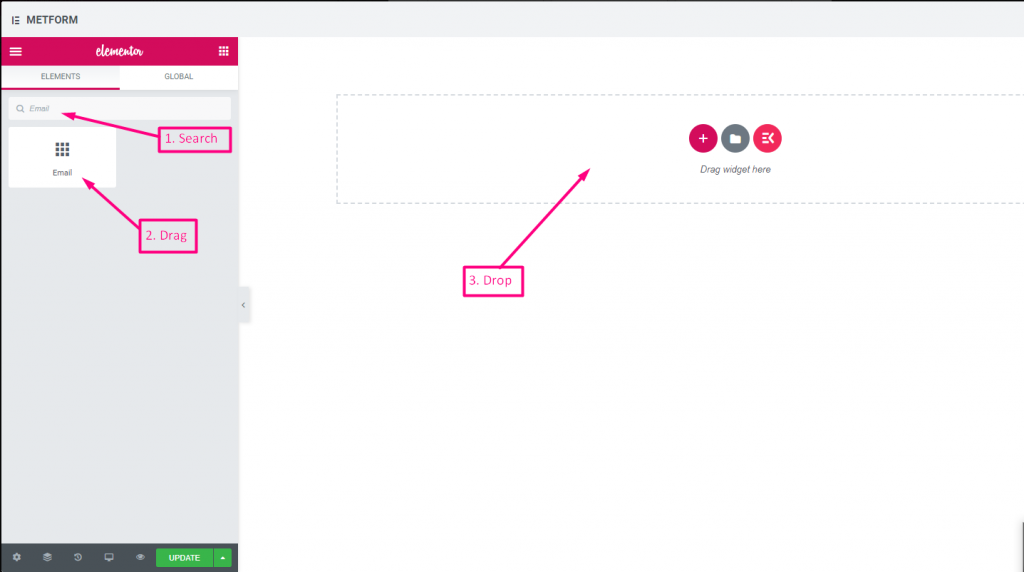
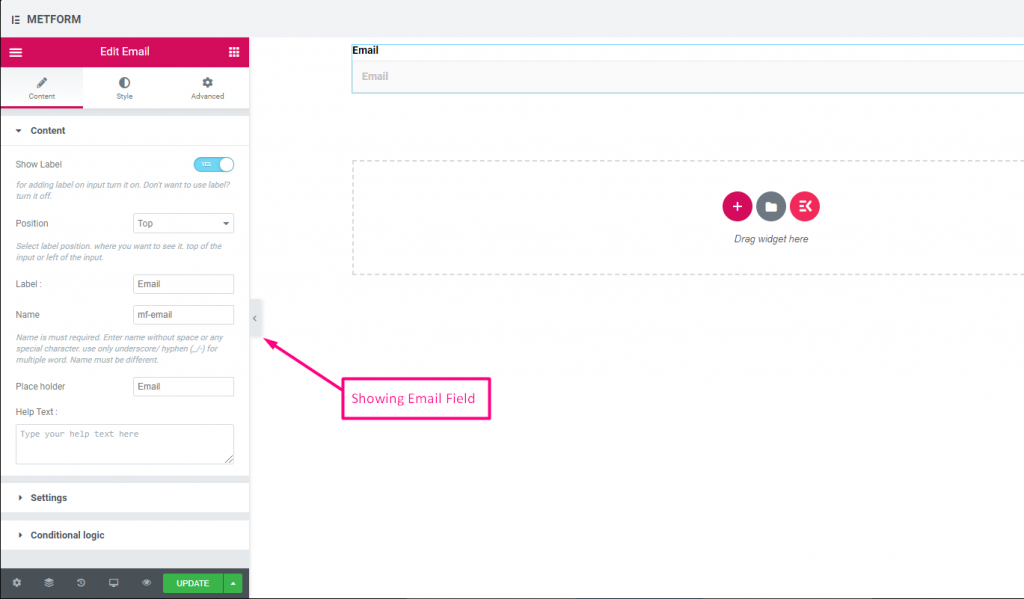
E-mail #
Certifique-se de que o usuário insira o endereço de e-mail válido no campo Formulário com entrada de e-mail.


Check out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Suporte de lugar | Use o espaço reservado para mostrar algum texto fictício e ajudar o usuário a colocar o texto correto. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Tipo de validação | Selecione o tipo de validação no menu suspenso. Por comprimento de caractere Selecione Por comprimento de caractere para configurar o comprimento mínimo e máximo de caracteres do texto Forneça também uma mensagem de aviso se a entrada não for válida Por comprimento de palavra Selecione Por comprimento da palavra para configurar o comprimento mínimo e máximo da palavra do texto. Fornece também uma mensagem de aviso se a entrada não for válida Por expressão baseada Selecione Por Expressão Baseada para configurar a validação Baseada em Expressão Forneça também uma mensagem de aviso se a entrada não for válida Selecione-o como padrão? (Padrão: Nãonão) Tornar esta opção selecionada como padrão |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
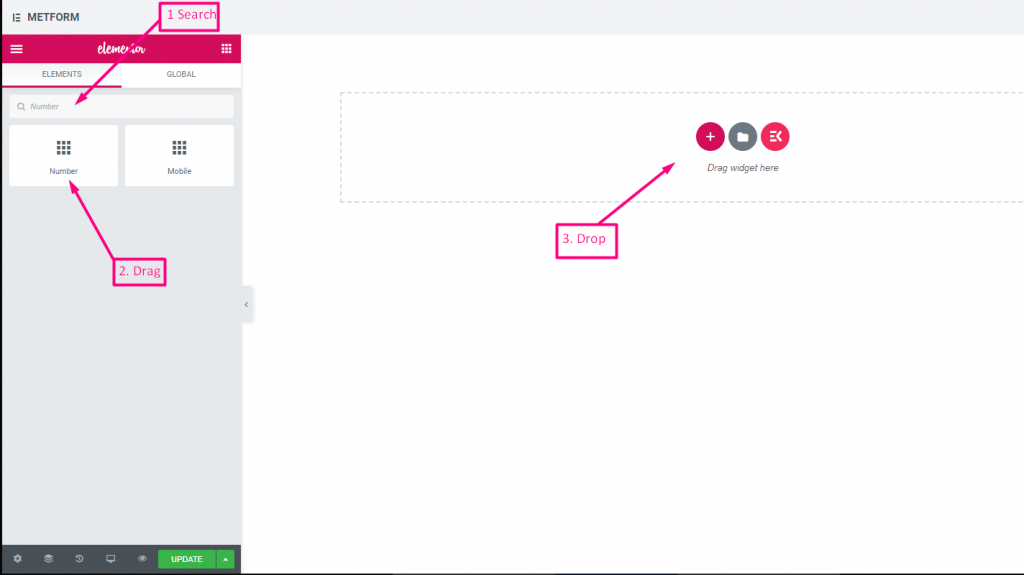
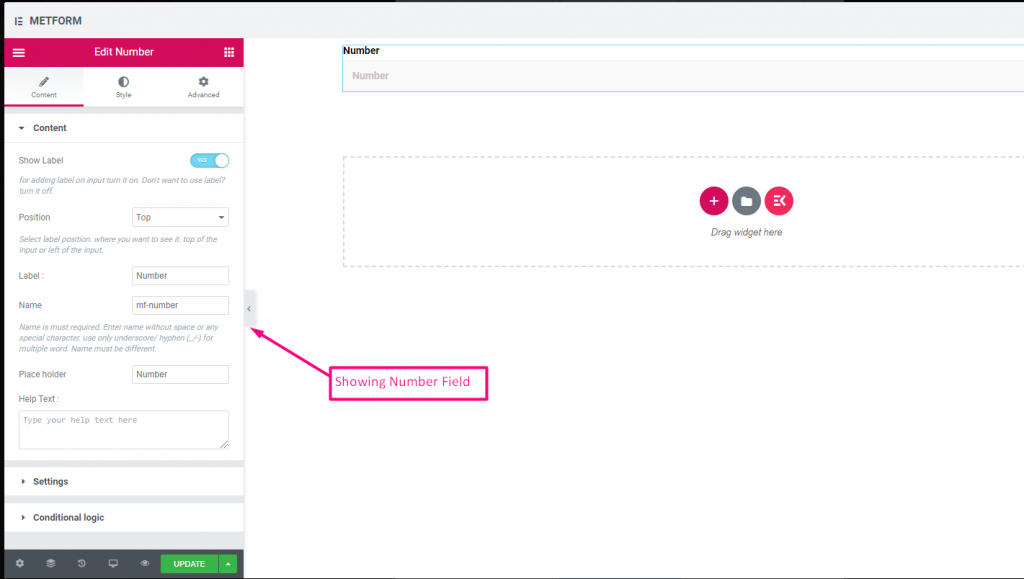
Número #
Esses campos de entrada garantirão que os usuários insiram um número válido com entrada numérica.


Check out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Suporte de lugar | Use o espaço reservado para mostrar algum texto fictício e ajudar o usuário a colocar o texto correto. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Tipo de validação | Selecione o tipo de validação no menu suspenso. Por comprimento de caractere Selecione Por comprimento de caractere para configurar o comprimento mínimo e máximo de caracteres do texto Forneça também uma mensagem de aviso se a entrada não for válida Por comprimento de palavra Selecione Por comprimento da palavra para configurar o comprimento mínimo e máximo da palavra do texto. Fornece também uma mensagem de aviso se a entrada não for válida Por expressão baseada Selecione Por Expressão Baseada para configurar a validação Baseada em Expressão Forneça também uma mensagem de aviso se a entrada não for válida Selecione-o como padrão? (Padrão: Nãonão) Tornar esta opção selecionada como padrão |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
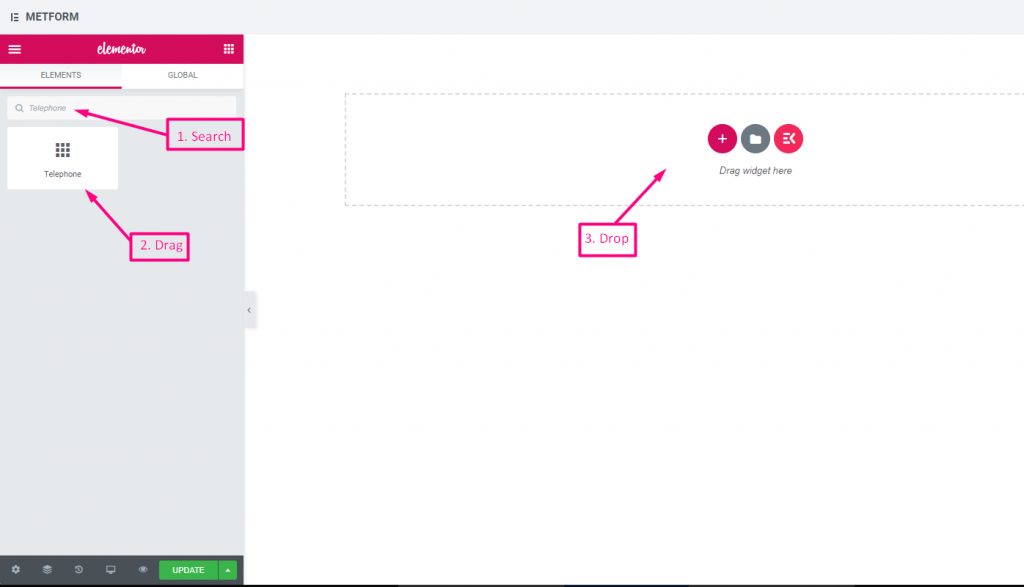
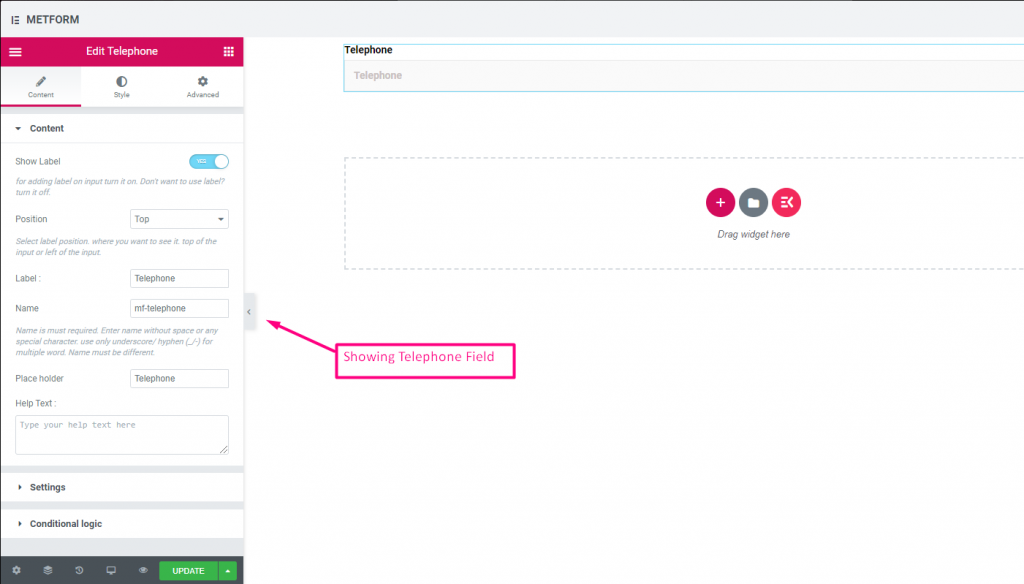
Telefone #
Permita que os usuários forneçam seu número de telefone válido para fazer conexões.


Check out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Suporte de lugar | Use o espaço reservado para mostrar algum texto fictício e ajudar o usuário a colocar o texto correto. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Tipo de validação | Selecione o tipo de validação no menu suspenso. Por comprimento de caractere Selecione Por comprimento de caractere para configurar o comprimento mínimo e máximo de caracteres do texto Forneça também uma mensagem de aviso se a entrada não for válida Por comprimento de palavra Selecione Por comprimento da palavra para configurar o comprimento mínimo e máximo da palavra do texto. Fornece também uma mensagem de aviso se a entrada não for válida Por expressão baseada Selecione Por Expressão Baseada para configurar a validação Baseada em Expressão Forneça também uma mensagem de aviso se a entrada não for válida Selecione-o como padrão? (Padrão: Nãonão) Tornar esta opção selecionada como padrão |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
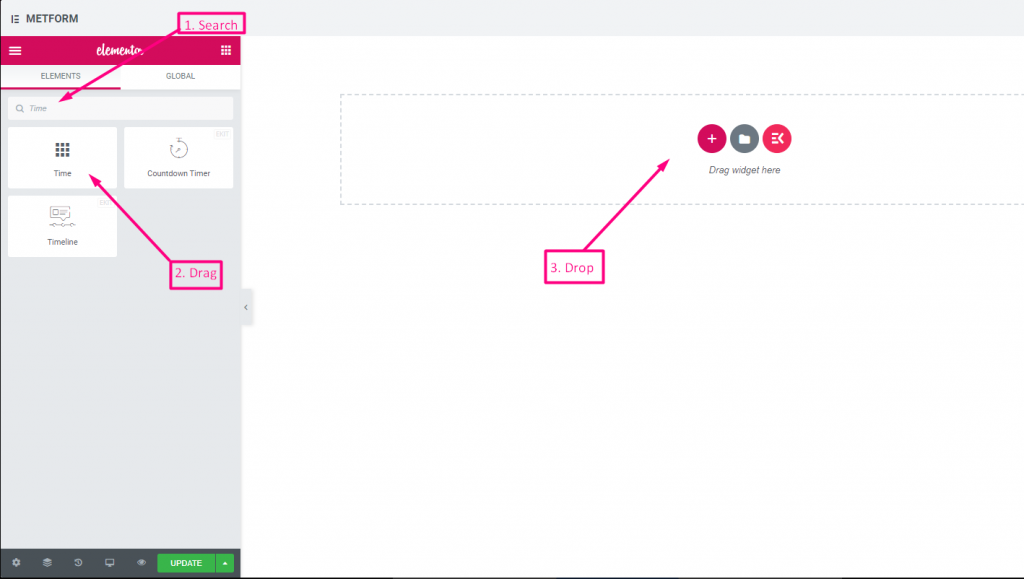
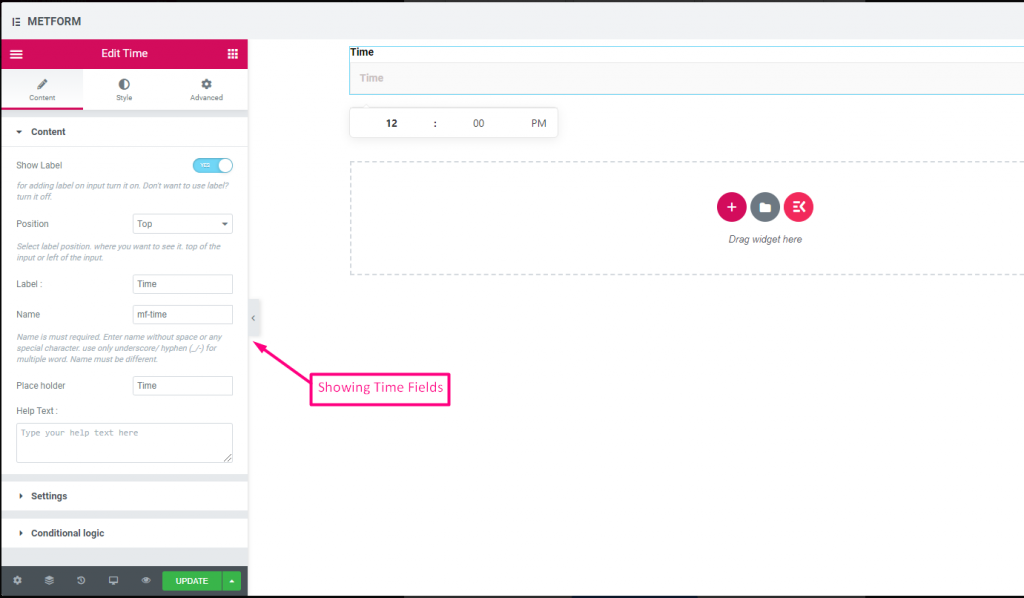
Tempo #
Ajuda os usuários a escolher seu horário preferido no cronômetro pop-down.


Check out our Demonstração ao vivo aqui.
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Suporte de lugar | Use o espaço reservado para mostrar algum texto fictício e ajudar o usuário a colocar o texto correto. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Tempo de utilização 24H | Ativar ou desativar o formato de hora de 24 horas |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
Formato 24H #
Check out our Demonstração ao vivo aqui
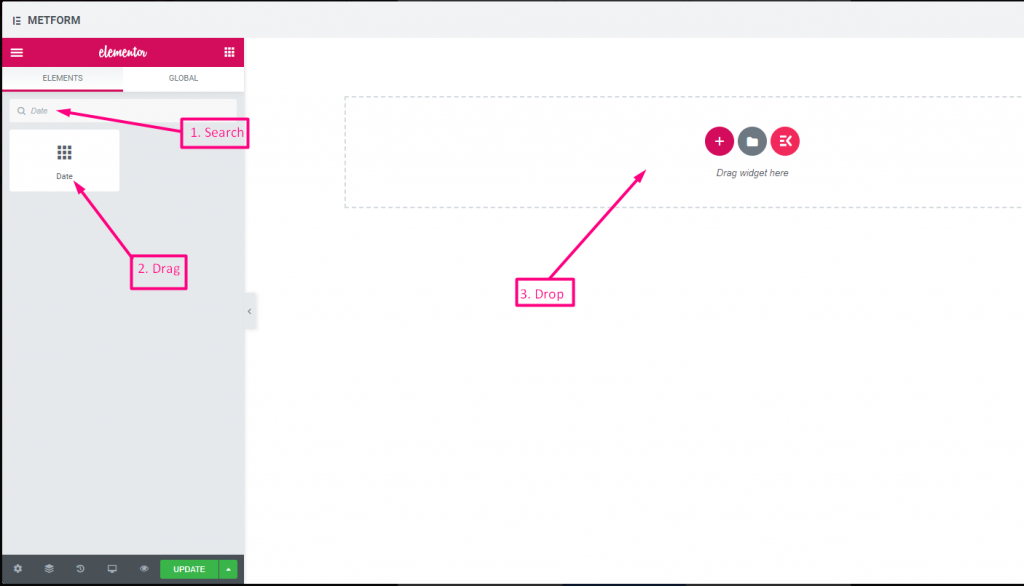
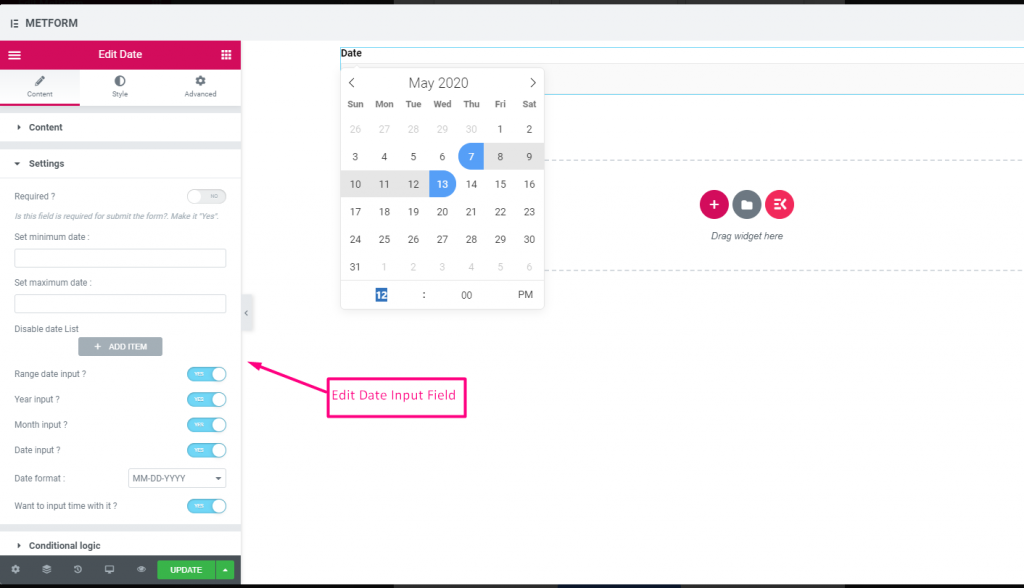
Data #
Use este campo de entrada para selecionar a data no calendário pop-down do seu formulário para torná-lo mais amigável.


Check out our Demonstração ao vivo aqui
Entrada de intervalo de datas #
Check out our Demonstração ao vivo aqui
Selecione data com entrada de hora #
Check out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Suporte de lugar | Use o espaço reservado para mostrar algum texto fictício e ajudar o usuário a colocar o texto correto. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Definir data mínima ou máxima | Forneça data mínima e máxima |
| Data de desativação | Insira sua data de fechamento ou data de desativação |
| Entrada de data de intervalo | Ativar intervalo de entrada de data Ativar ou desativar a entrada de data do intervalo, entrada de data em data ou ano ou mês. Formato de data: selecione Formato de data no menu suspenso. Por exemplo: DD-MM-AAAA |
| Hora de entrada | Você pode adicionar hora com a data. |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
Selecione #
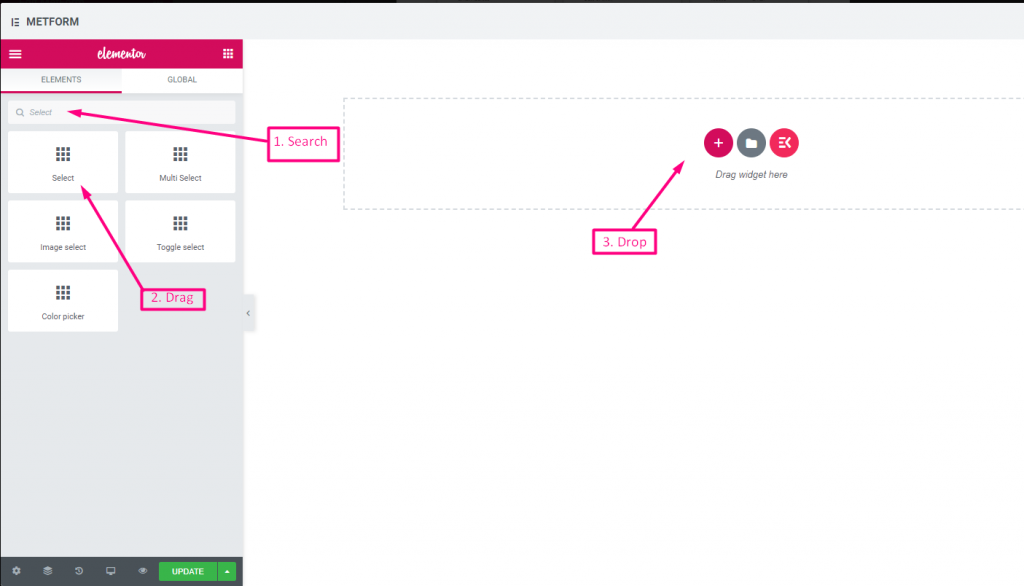
Adicione uma lista suspensa de opções para os usuários escolherem, pesquise o widget pelo nome e arraste e solte o widget no local desejado.


Check out our Demonstração ao vivo aqui
Opção de pesquisa como rótulo #
Check out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
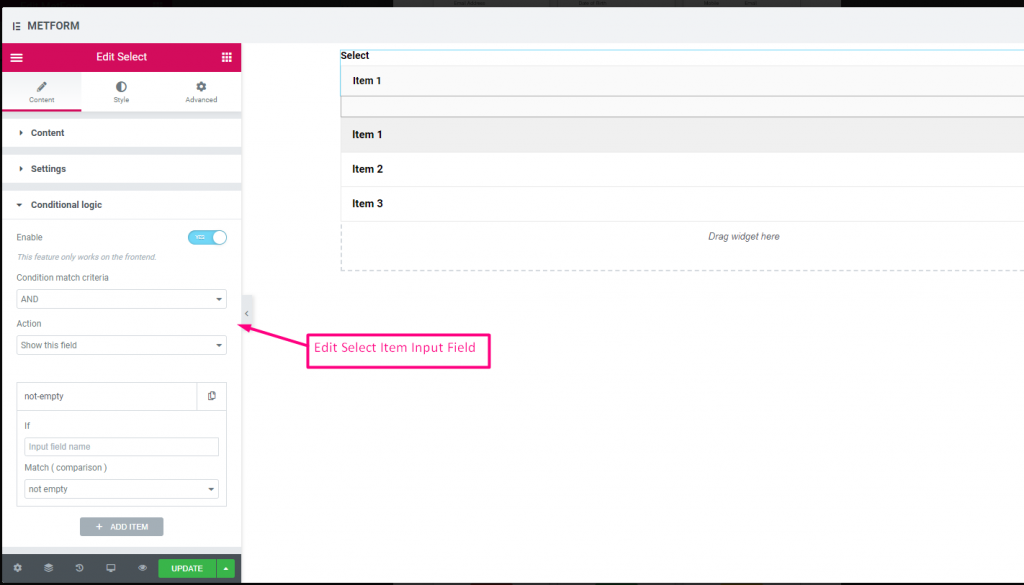
| Lista suspensa | Adicionar/editar/clonar/remover opções no menu suspenso. Texto do campo de entrada Selecione o texto da lista que será mostrado ao usuário. Valor do campo de entrada Selecione o valor da lista que será armazenado/enviado para a pessoa desejada. Status (Padrão: Habilitar) Quer fazer uma opção? qual usuário pode ver a opção, mas não pode selecioná-la. faça com que ele seja desativado. Selecione-o como padrão? (Padrão: Não) Tornar esta opção selecionada como padrão |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
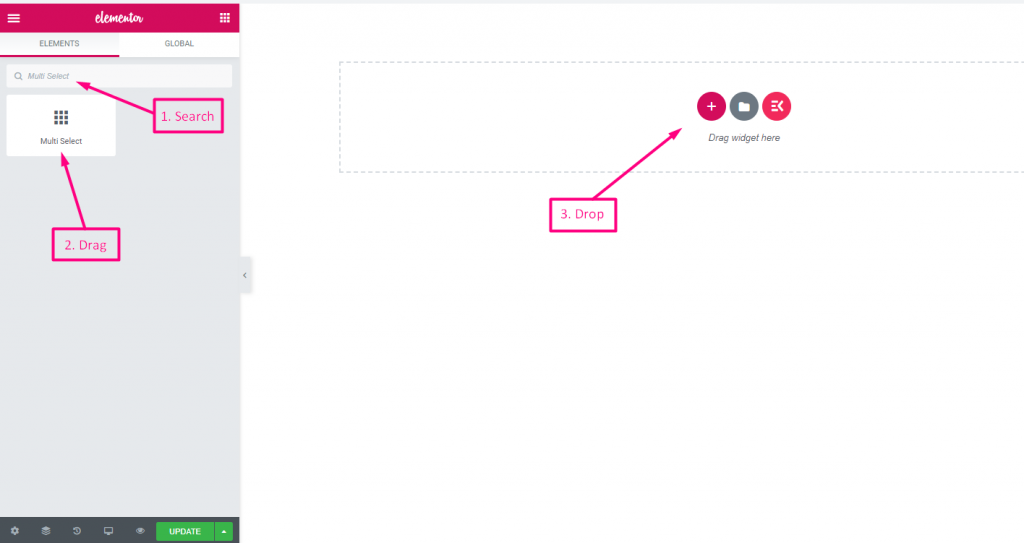
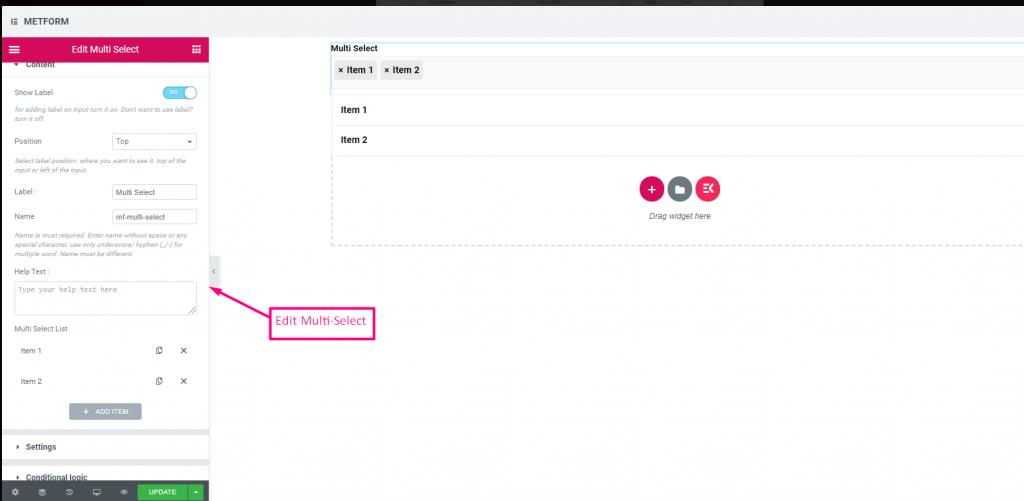
Seleção múltipla #
Selecione Vários itens no menu suspenso de cada vez.


Check out our Demonstração ao vivo aqui
Valores padrão selecionados #
Check out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Lista suspensa | Adicionar/editar/clonar/remover opções no menu suspenso. Texto do campo de entrada Selecione o texto da lista que será mostrado ao usuário. Valor do campo de entrada Selecione o valor da lista que será armazenado/enviado para a pessoa desejada. Status (Padrão: Habilitar) Quer fazer uma opção? qual usuário pode ver a opção, mas não pode selecioná-la. faça com que ele seja desativado. Selecione-o como padrão? (Padrão: Não) Tornar esta opção selecionada como padrão |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
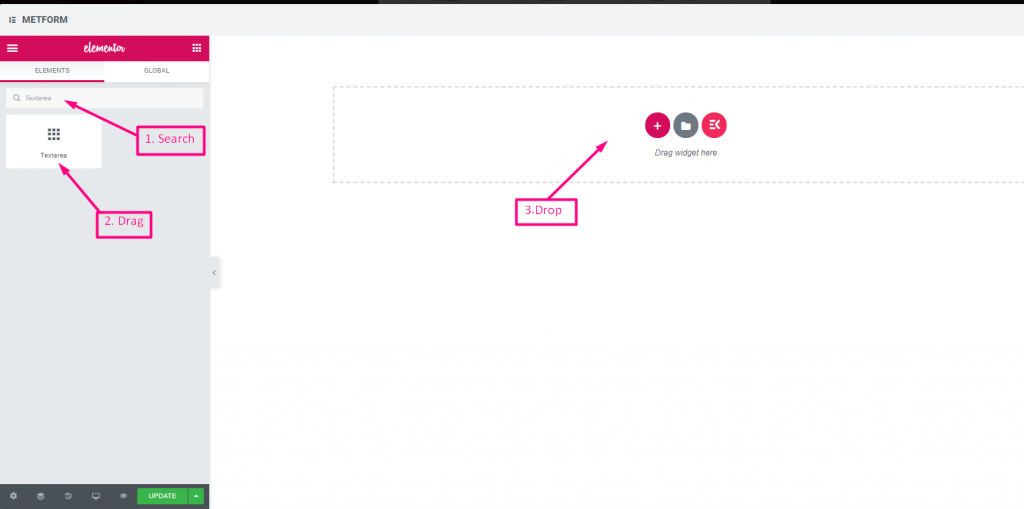
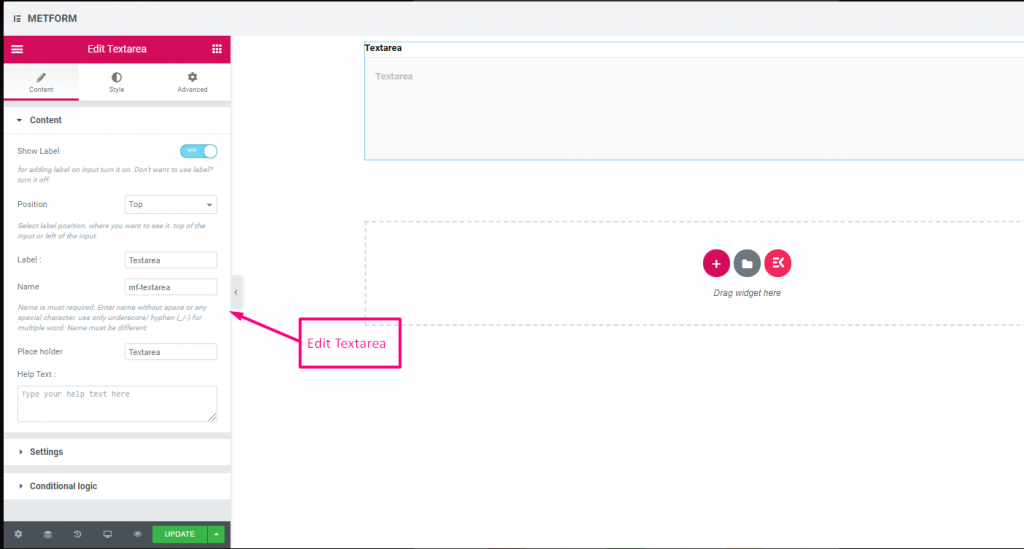
Área de texto #
Ajuda a adicionar um grande número de conteúdo, revisar e comentar ao seu formulário.


Check out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Lista suspensa | Adicionar/editar/clonar/remover opções no menu suspenso. Texto do campo de entrada Selecione o texto da lista que será mostrado ao usuário. Valor do campo de entrada Selecione o valor da lista que será armazenado/enviado para a pessoa desejada. Status (Padrão: Habilitar) Quer fazer uma opção? qual usuário pode ver a opção, mas não pode selecioná-la. faça com que ele seja desativado. Selecione-o como padrão? (Padrão: Não) Tornar esta opção selecionada como padrão |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Tipo de validação | Selecione o tipo de validação no menu suspenso. Por comprimento de caractere Selecione Por comprimento de caractere para configurar o comprimento mínimo e máximo de caracteres do texto Forneça também uma mensagem de aviso se a entrada não for válida Por comprimento de palavra Selecione Por comprimento da palavra para configurar o comprimento mínimo e máximo da palavra do texto. Fornece também uma mensagem de aviso se a entrada não for válida Por expressão baseada Selecione Por Expressão Baseada para configurar a validação Baseada em Expressão Forneça também uma mensagem de aviso se a entrada não for válida Selecione-o como padrão? (Padrão: Nãonão) Tornar esta opção selecionada como padrão |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
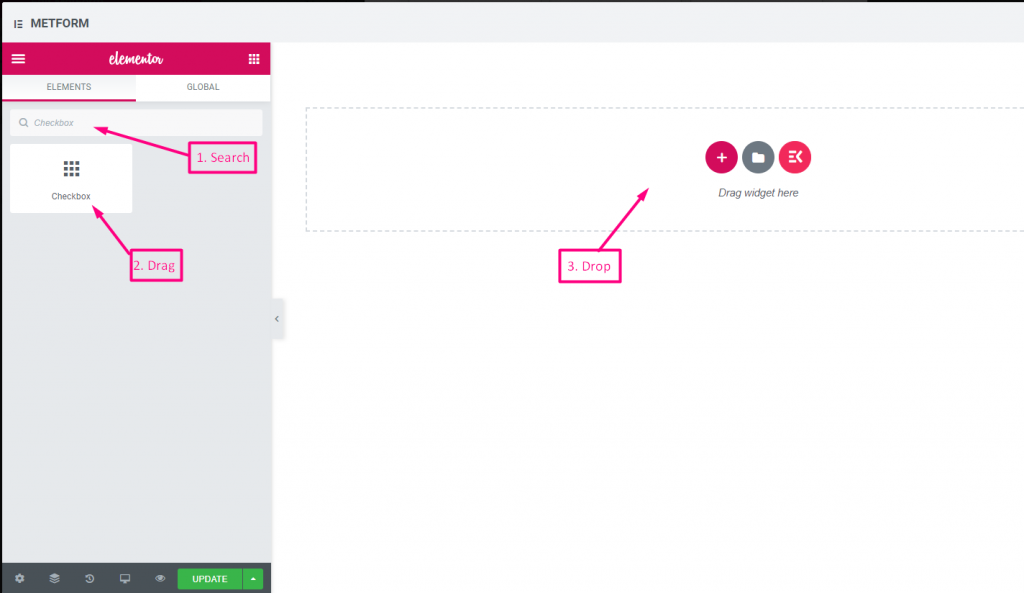
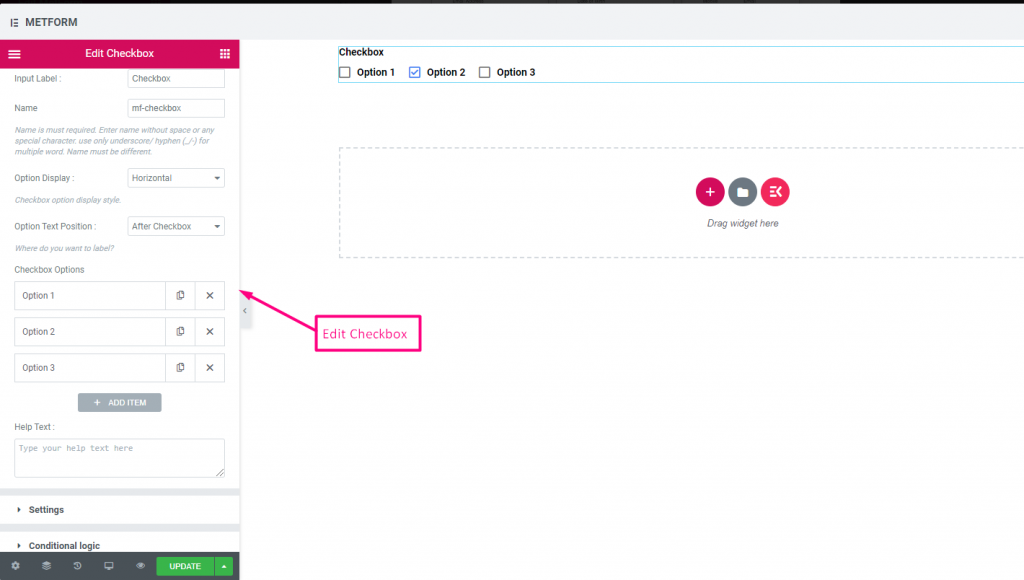
Caixa de seleção #
Permita que os usuários selecionem vários itens em seu formulário ao mesmo tempo com Checkbox.


Check out our Demonstração ao vivo aqui
Vertical #
Check out our Demonstração ao vivo aqui
Posição do ícone após o texto #
Check out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Exibição de opções | Opções de exibição Horizontalmente ou Verticalmente |
| Opções Posição do Texto | Posição do texto da opção de exibição: Antes da caixa de seleção ou Após a caixa de seleção |
| Opções de caixa de seleção | Adicionar/editar/clonar/remover opções no menu suspenso. Opção de caixa de seleção Texto Selecione o texto da opção que será mostrado ao usuário. Valor da opção Selecione o valor da opção que será armazenado/enviado para a pessoa desejada. Status (Padrão: Ativo) Quer fazer uma opção? qual usuário pode ver a opção, mas não pode selecioná-la. faça com que ele seja desativado. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
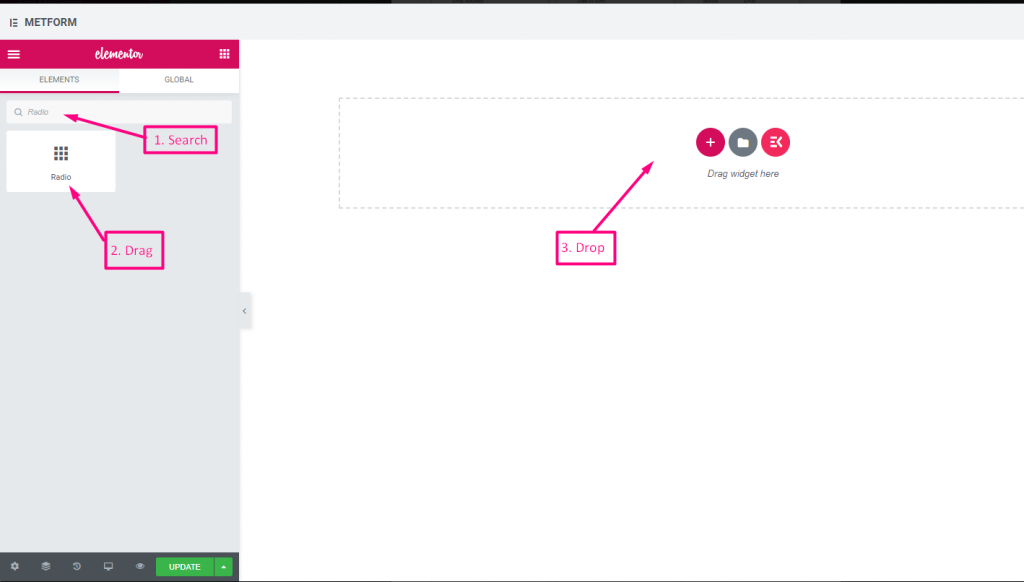
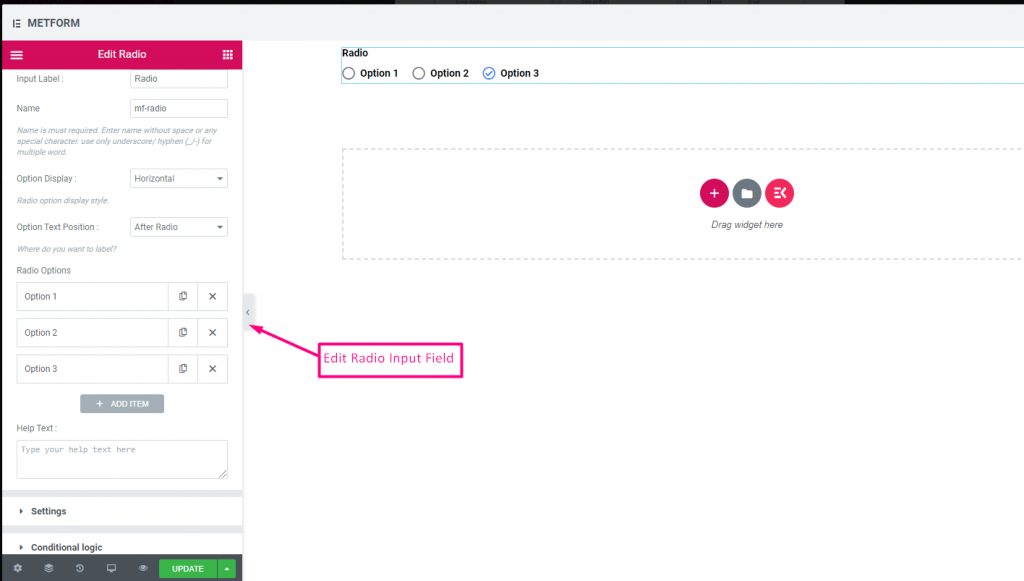
Rádio #
Permitir que os usuários selecionem apenas um item exclusivo entre as diversas opções.


Check out our Demonstração ao vivo aqui
Vertical #
Check out our Demonstração ao vivo aqui
Posição do ícone após o texto #
Check out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Exibição de opções | Exibir opções de rádio Horizontalmente ou Verticalmente |
| Opções Posição do Texto | Exibir posição do texto da opção de rádio: Antes Rádio ou Depois Rádio |
| Opções de rádio | Adicionar/editar/clonar/remover opções no menu suspenso. Rádio opção Texto Selecione o texto da opção que será mostrado ao usuário. Valor do rádio Selecione o valor da opção que será armazenado/enviado para a pessoa desejada. Status (Padrão: Ativo) Quer fazer uma opção? qual usuário pode ver a opção, mas não pode selecioná-la. faça com que ele seja desativado. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
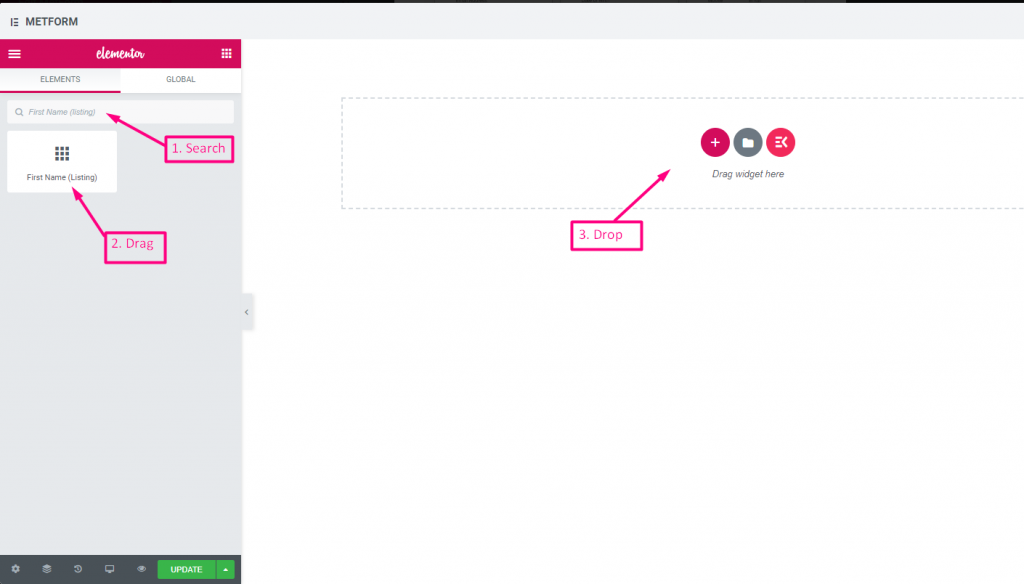
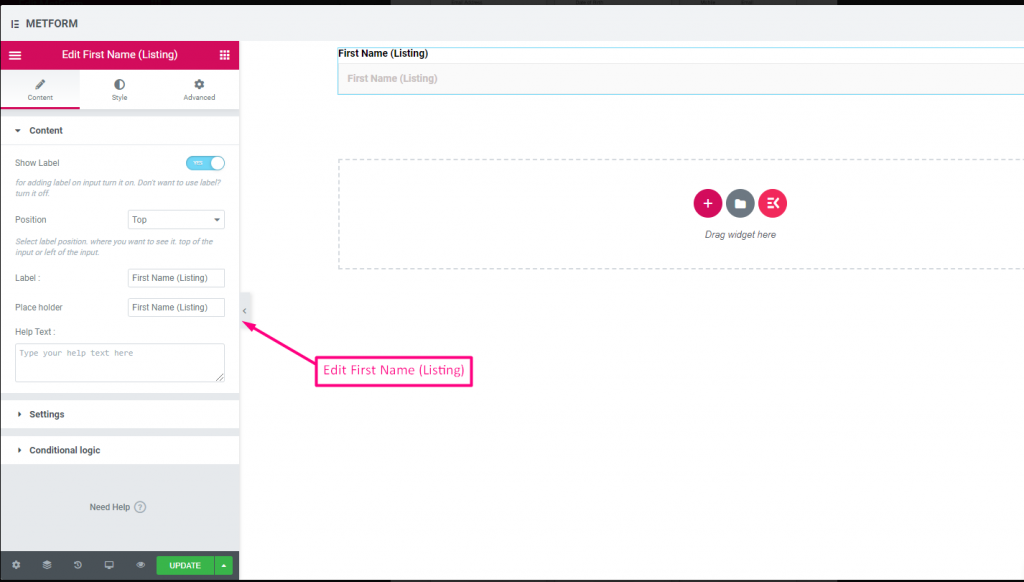
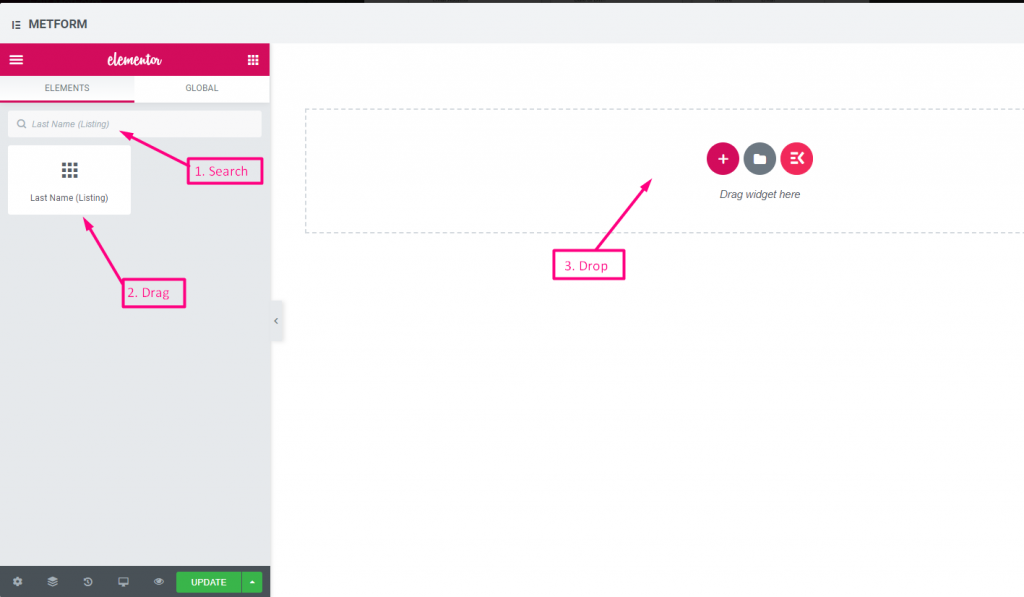
Primeiro Nome (Listagem) #
Permita que os usuários forneçam seu nome para exibi-los em um método de listagem na lista de e-mails. Por exemplo: Mailchimp


| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Suporte de lugar | Use o espaço reservado para mostrar algum texto fictício e ajudar o usuário a colocar o texto correto. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Tipo de validação | Selecione o tipo de validação no menu suspenso. Por comprimento de caractere Selecione Por comprimento de caractere para configurar o comprimento mínimo e máximo de caracteres do texto Forneça também uma mensagem de aviso se a entrada não for válida Por comprimento de palavra Selecione Por comprimento da palavra para configurar o comprimento mínimo e máximo da palavra do texto. Fornece também uma mensagem de aviso se a entrada não for válida Por expressão baseada Selecione Por Expressão Baseada para configurar a validação Baseada em Expressão Forneça também uma mensagem de aviso se a entrada não for válida Selecione-o como padrão? (Padrão: Nãonão) Tornar esta opção selecionada como padrão |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
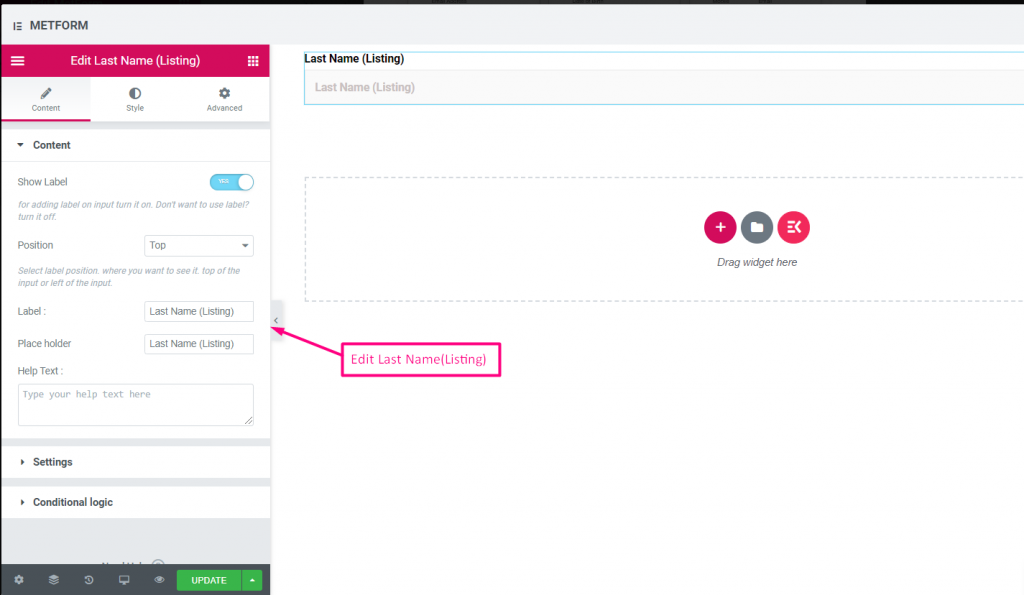
Sobrenome (Listagem) #
Permita que os usuários forneçam seu sobrenome para exibi-los em um método de listagem na lista de discussão. Por exemplo: Mailchimp


| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Suporte de lugar | Use o espaço reservado para mostrar algum texto fictício e ajudar o usuário a colocar o texto correto. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Tipo de validação | Selecione o tipo de validação no menu suspenso. Por comprimento de caractere Selecione Por comprimento de caractere para configurar o comprimento mínimo e máximo de caracteres do texto Forneça também uma mensagem de aviso se a entrada não for válida Por comprimento de palavra Selecione Por comprimento da palavra para configurar o comprimento mínimo e máximo da palavra do texto. Fornece também uma mensagem de aviso se a entrada não for válida Por expressão baseada Selecione Por Expressão Baseada para configurar a validação Baseada em Expressão Forneça também uma mensagem de aviso se a entrada não for válida Selecione-o como padrão? (Padrão: Nãonão) Tornar esta opção selecionada como padrão |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
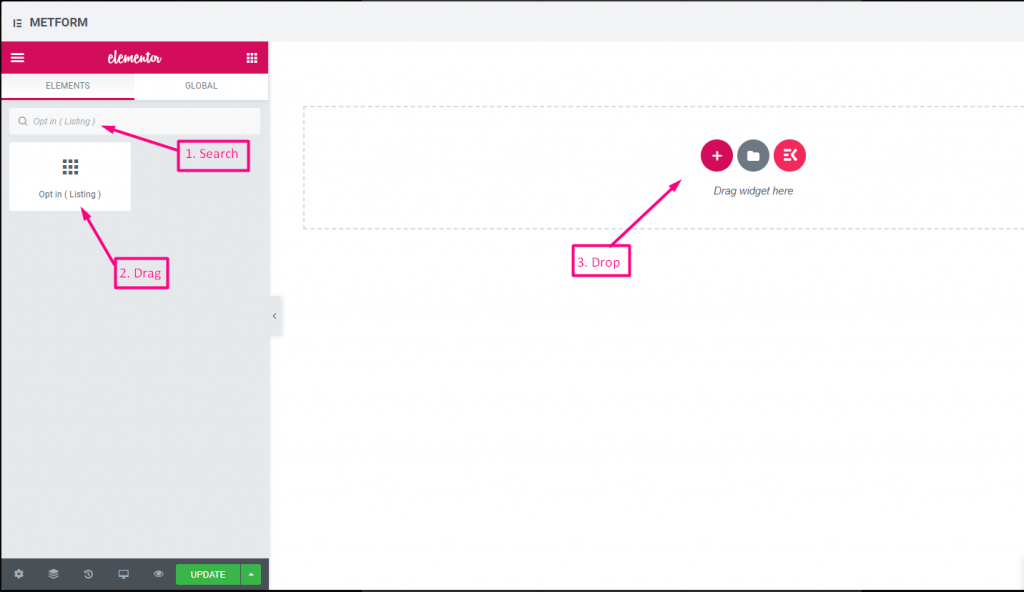
Lista de aceitação #
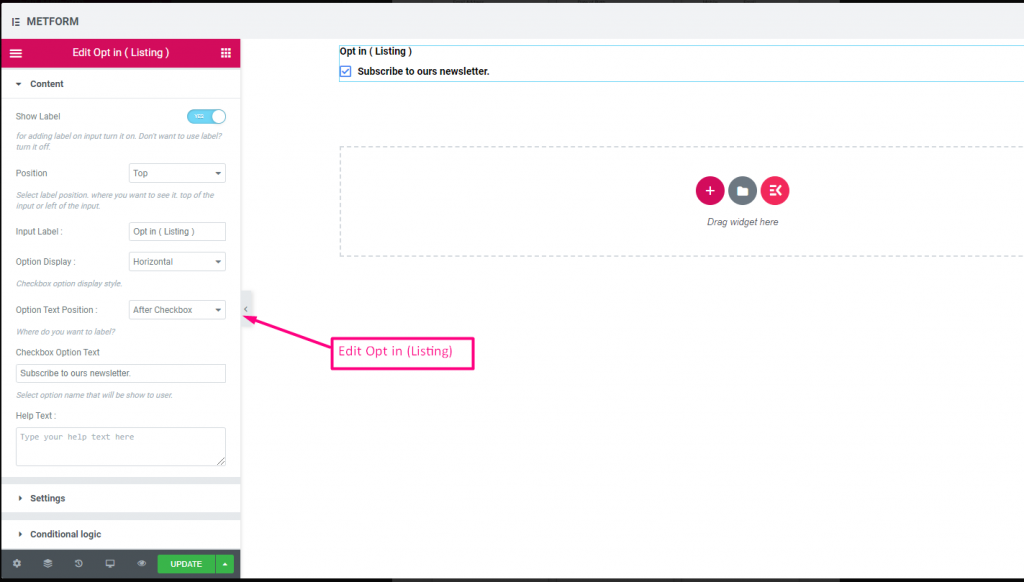
Use o campo opt-in em seu formulário e torne seu usuário um usuário inscrito do mailchimp para entrar em contato clicando na caixa de seleção “Assinar nossa newsletter”.


Check out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Etiqueta de entrada | Digite o texto do rótulo. |
| Exibição de opções | Exibir opção de listagem de aceitação Horizontalmente ou Verticalmente |
| Opções Posição do Texto | Exibir listagem de aceitação Posição do texto da opção: Antes Caixa de seleção ou Depois Caixa de seleção |
| Texto da opção da caixa de seleção | Dê um breve resumo das opções que serão mostradas ao usuário. Por exemplo: "Assine a nossa newsletter“ |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. Direcione e entregue mensagens facilmente às pessoas certas com texto de ajuda |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
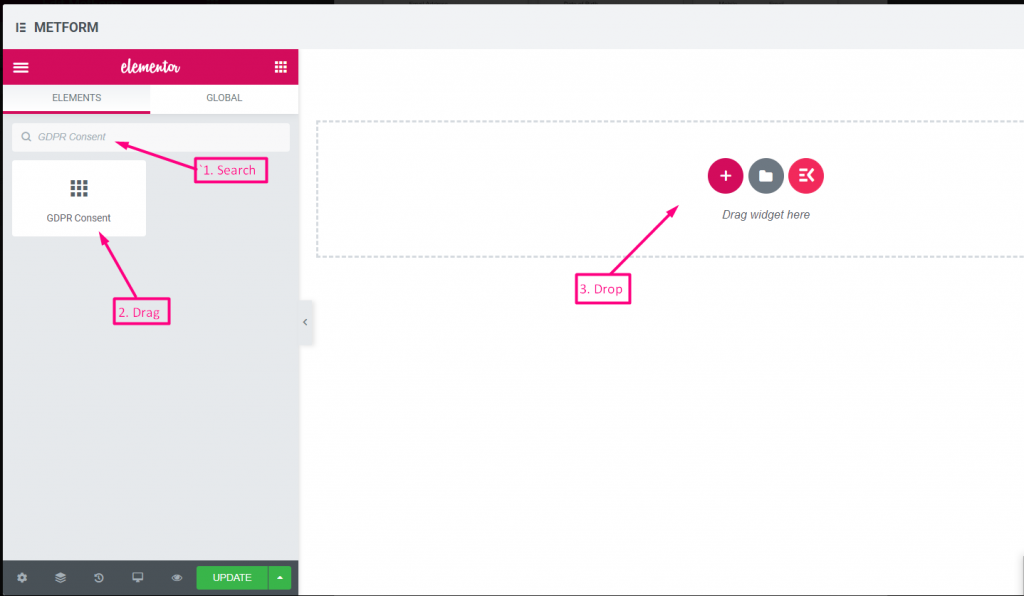
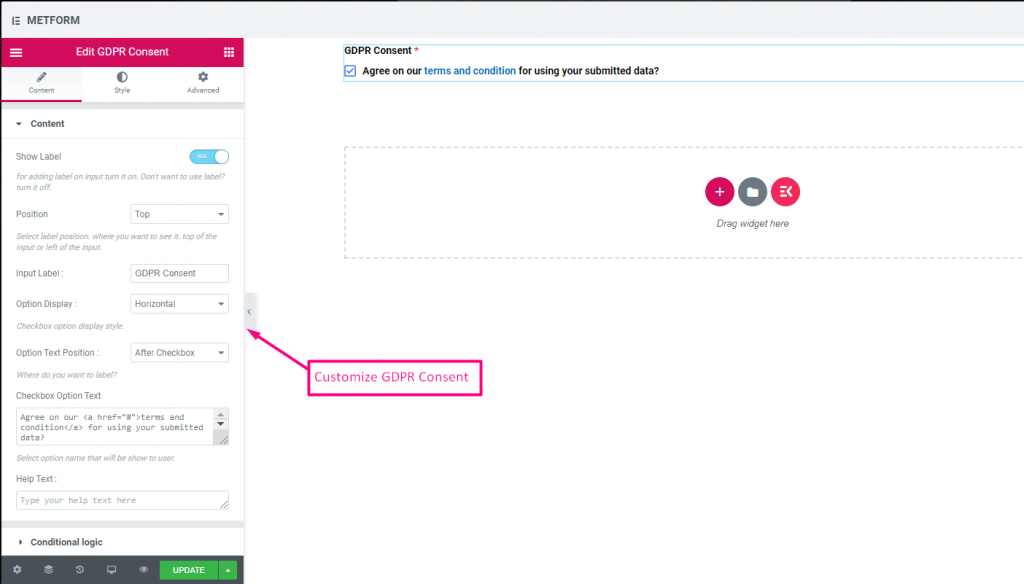
Consentimento do GDPR #
Ative reclamações do GDPR (Regulamento Geral de Proteção de Dados) em seu formulário antes de coletar dados do usuário, pois ele explica como você normalmente usa os dados do usuário para se proteger de ações legais.


Verificar out our Demonstração ao vivo aqui
Com link de texto #
Verificar out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Etiqueta de entrada | Digite o texto do rótulo. |
| Exibição de opções | Exibir opções de consentimento do GDPR Horizontalmente ou Verticalmente |
| Opções Posição do Texto | Exibir posição do texto da opção de consentimento do GDPR: Antes Caixa de seleção ou Depois Caixa de seleção |
| Texto da opção da caixa de seleção | Dê um breve resumo das opções que serão mostradas ao usuário. Por exemplo: “Concordar com o nosso termos e Condições por usar os dados enviados?” |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. Direcione e entregue mensagens facilmente às pessoas certas com texto de ajuda |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
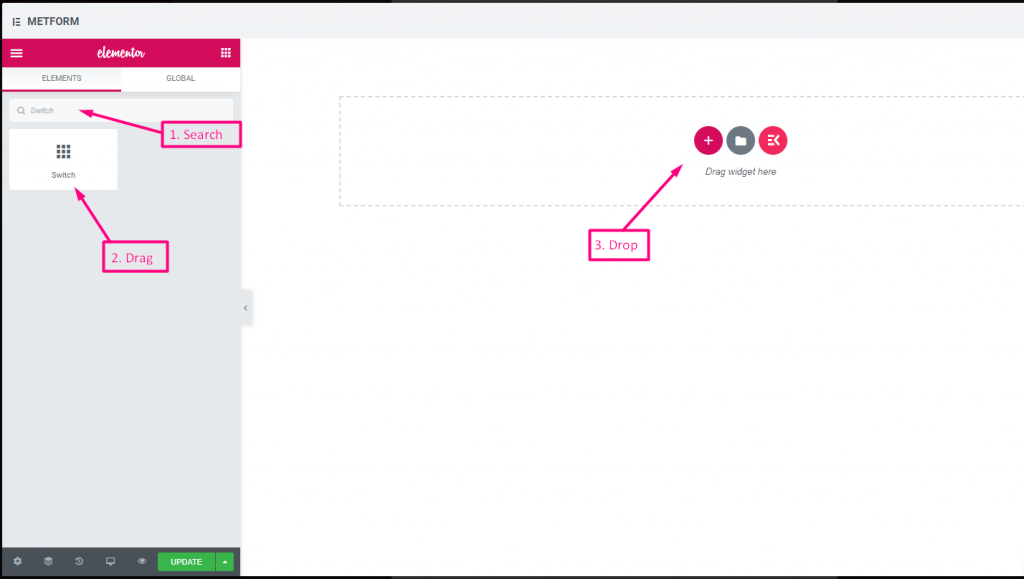
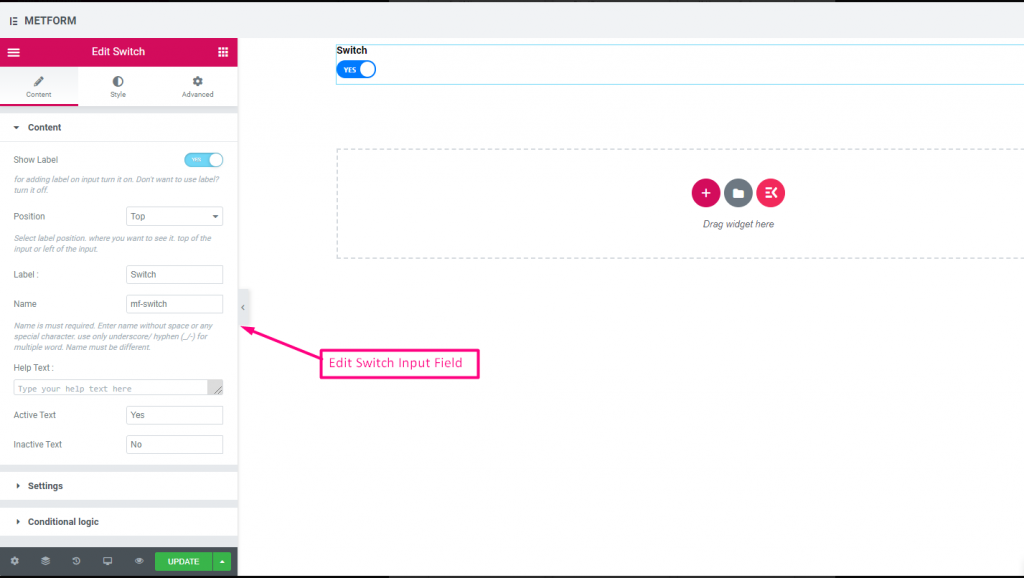
Trocar #
Controle facilmente a entrada da caixa de seleção Sim/Não ou Liga/Desliga, como um interruptor de luz.


Check out our Demonstração ao vivo aqui
Texto de opção personalizada #
Check out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Texto ativo ou inativo | Forneça texto ativo ou inativo. Por exemplo: Sim ou Não |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
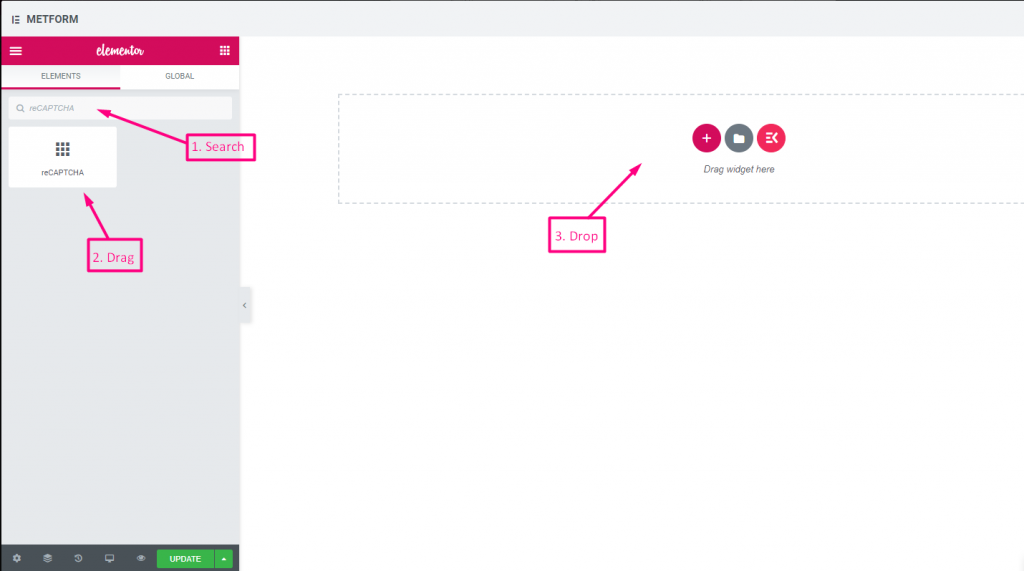
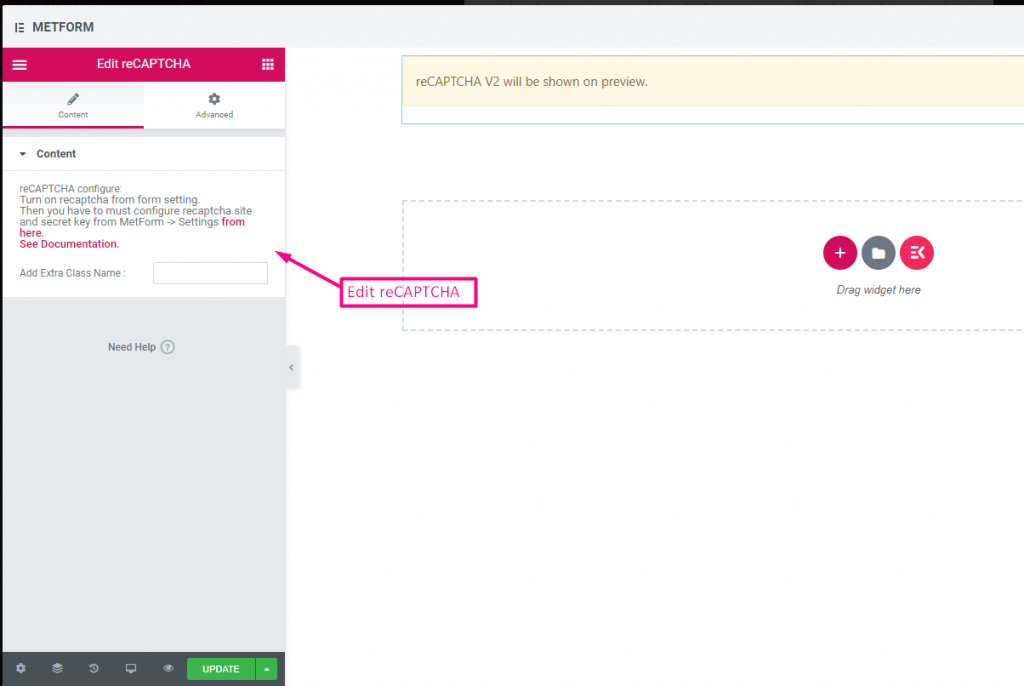
reCAPTCHA #
Permitem que você integre o Google reCAPTCHA para manter seu site protegido contra spam indesejado e tráfego abusivo.


Check out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| configuração reCAPTCHA | Ative o reCAPTCHA na configuração. Então você deve configurar o site reCAPTCHA e a chave secreta em MetForm -> Configurações daqui. Consulte a documentação. |
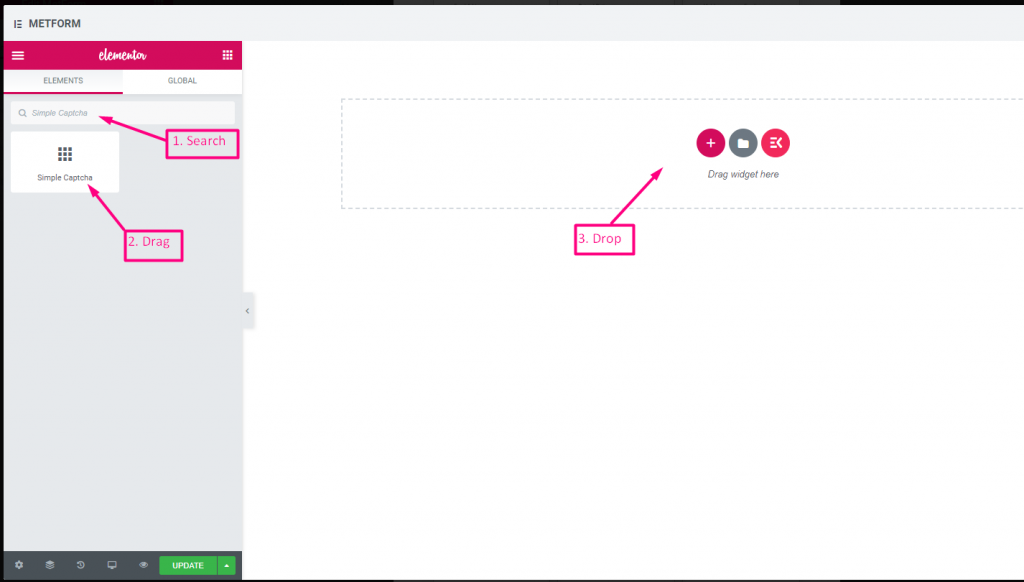
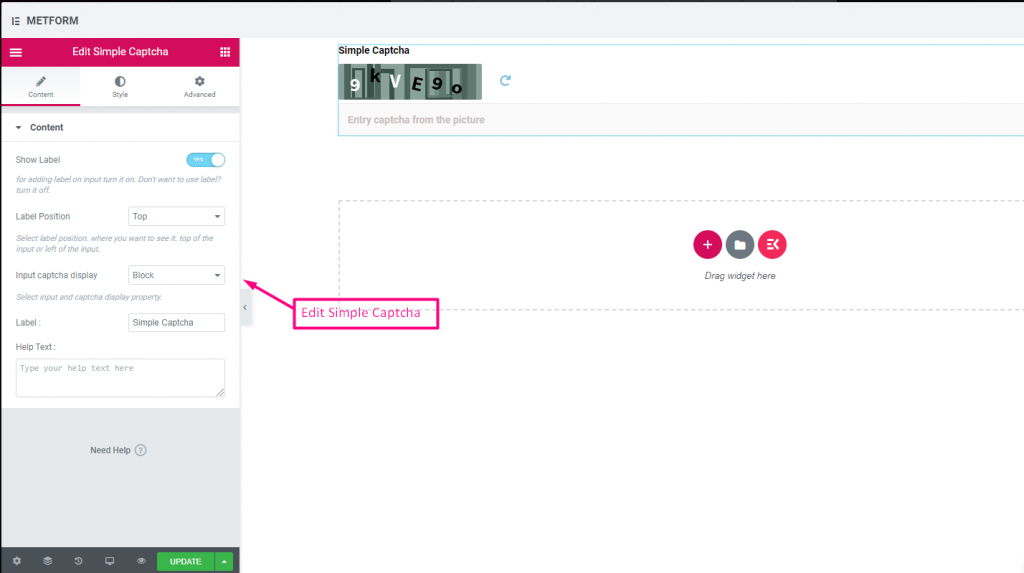
ReCAPTCHA simples #
Protege seu site contra bots indesejados e spam.


Check out our Demonstração ao vivo aqui
Opções embutidas #
Check out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Exibição de entrada CAPTCHA | Insira seu reCAPTCHA em um bloco ou mostre o campo de entrada em uma linha. |
| Rótulo | Digite o texto do rótulo. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
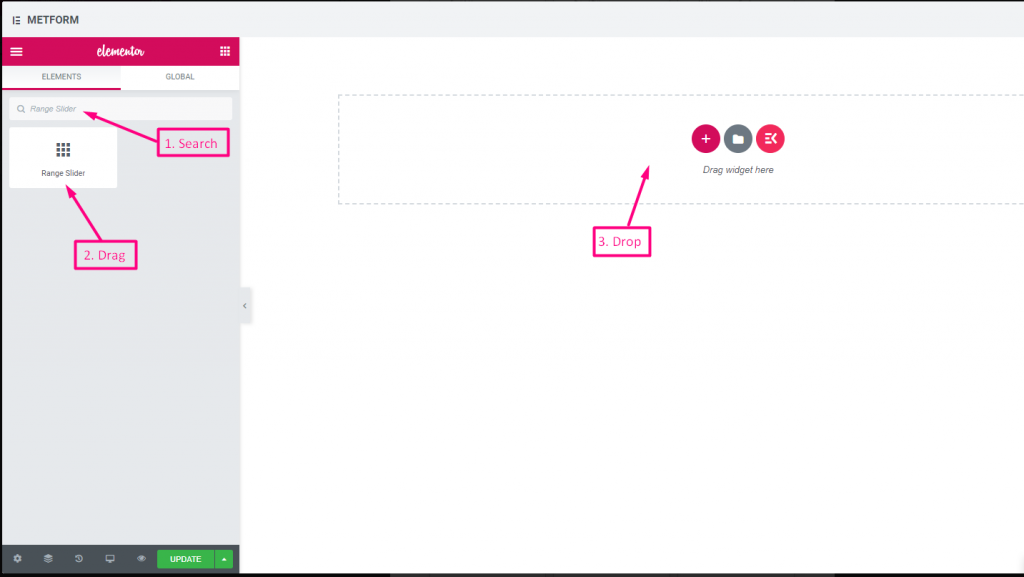
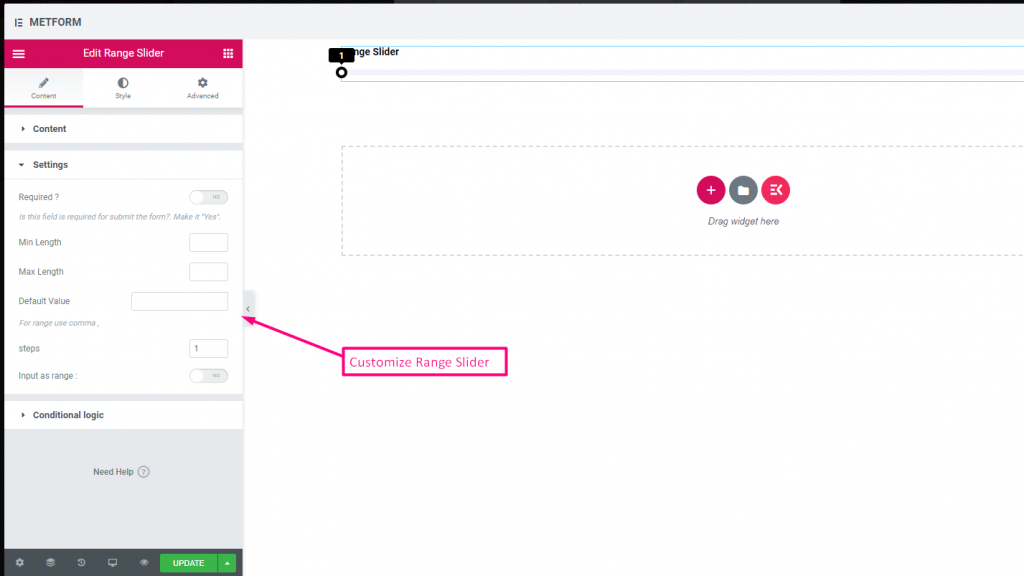
Controle deslizante de intervalo #
Defina o valor do intervalo máximo ou mínimo para o seu formulário usando o controle deslizante de intervalo super legal. Tudo o que você precisa fazer é arrastar ambas as extremidades até que o valor apropriado chegue.


Check out our Demonstração ao vivo aqui
Valor padrão #
Verificar out our Demonstração ao vivo aqui
Entrada multifaixa #
Verificar out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Comprimento mínimo | Defina o valor do intervalo mínimo |
| Comprimento máximo | Defina o valor do intervalo máximo |
| Valor padrão | Defina seu valor padrão, use vírgula para definir o valor do intervalo |
| Passos | Adicione o valor das etapas para adicionar intervalo a passo após passo |
| Insira como intervalo | Alterne esta opção para configurar o intervalo necessário ou não |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
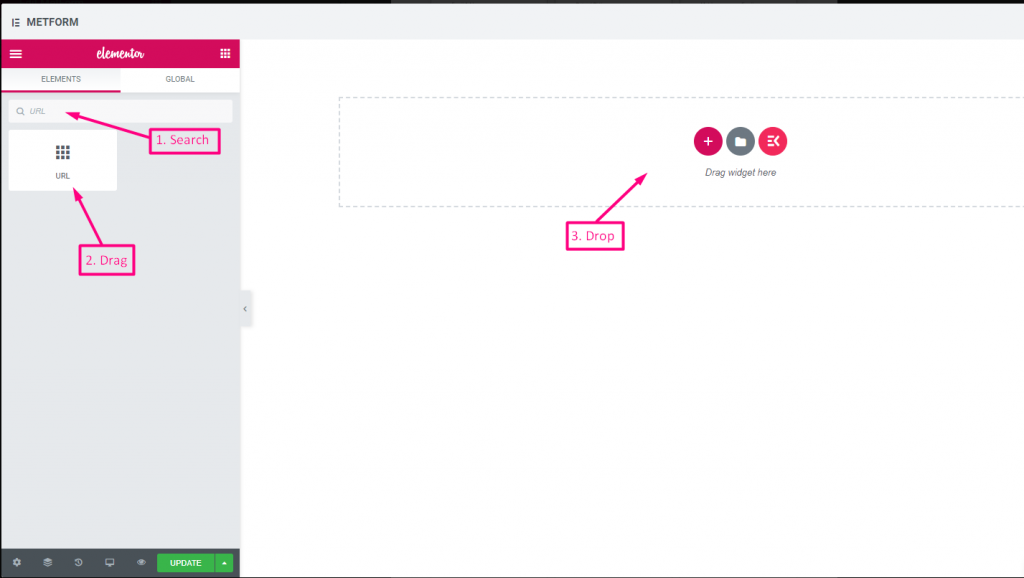
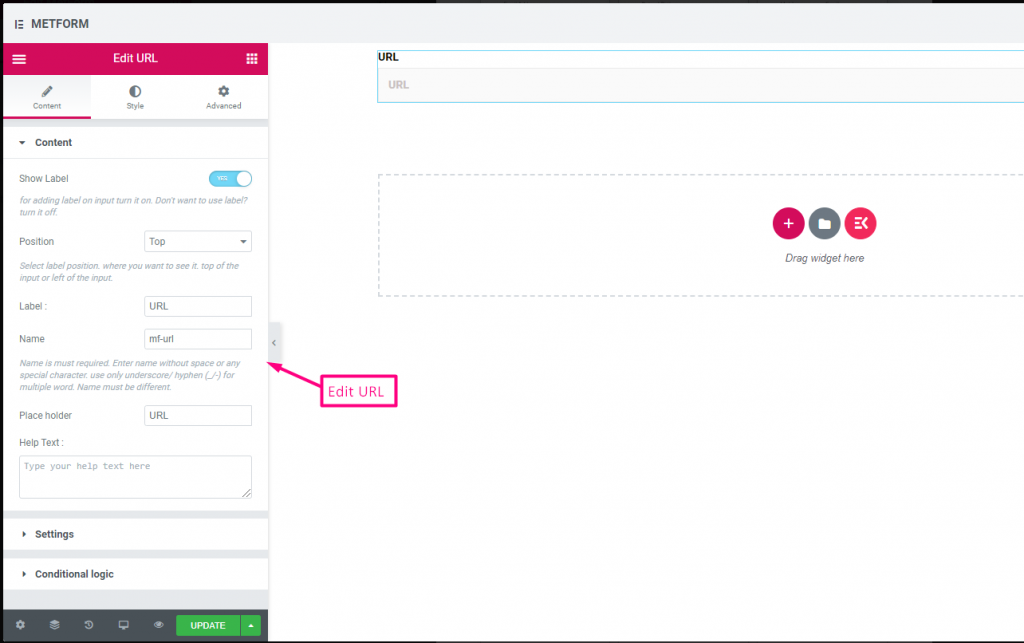
URL #
Basta adicionar URL ao seu formulário usando nosso campo de entrada de URL. Ele garante que os usuários insiram um URL válido no campo do formulário.


Check out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Suporte de lugar | Use o espaço reservado para mostrar algum texto fictício e ajudar o usuário a colocar o texto correto. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
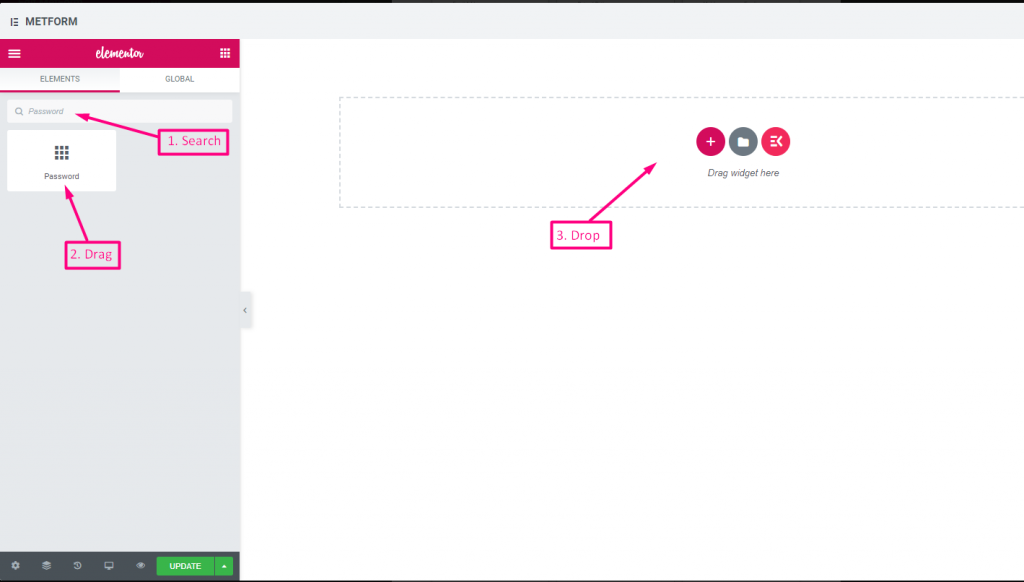
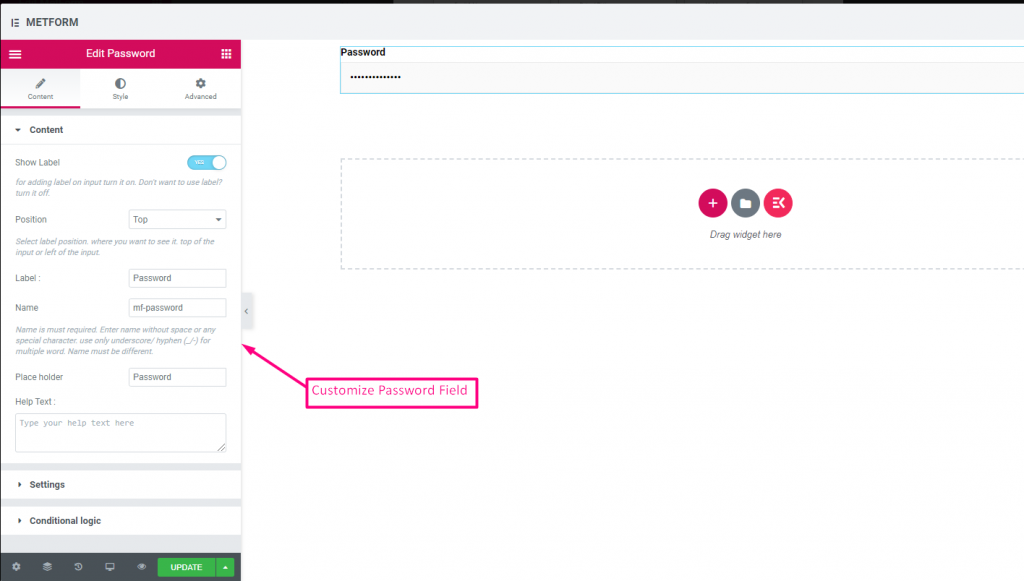
Senha #
Se você deseja que seu usuário forneça uma senha forte, use nosso campo de entrada de senha. Ele garante que os usuários obtenham uma senha protegida e possam alterá-la quando necessário.


Check out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Suporte de lugar | Use o espaço reservado para mostrar algum texto fictício e ajudar o usuário a colocar o texto correto. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Tipo de validação | Selecione o tipo de validação no menu suspenso. Por comprimento de caractere Selecione Por comprimento de caractere para configurar o comprimento mínimo e máximo de caracteres do texto Forneça também uma mensagem de aviso se a entrada não for válida Por comprimento de palavra Selecione Por comprimento da palavra para configurar o comprimento mínimo e máximo da palavra do texto. Fornece também uma mensagem de aviso se a entrada não for válida Por expressão baseada Selecione Por Expressão Baseada para configurar a validação Baseada em Expressão Forneça também uma mensagem de aviso se a entrada não for válida Selecione-o como padrão? (Padrão: Nãonão) Tornar esta opção selecionada como padrão |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
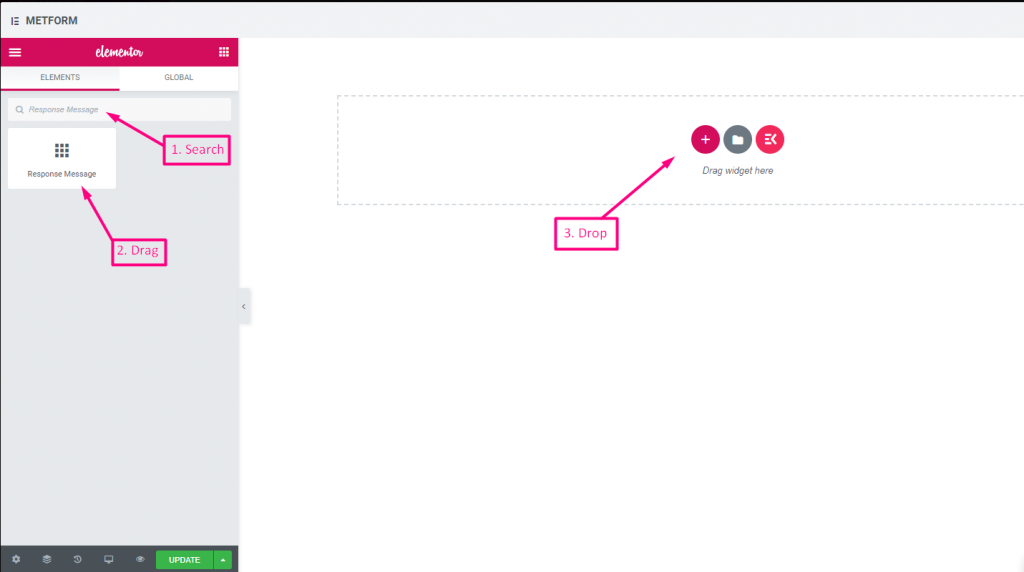
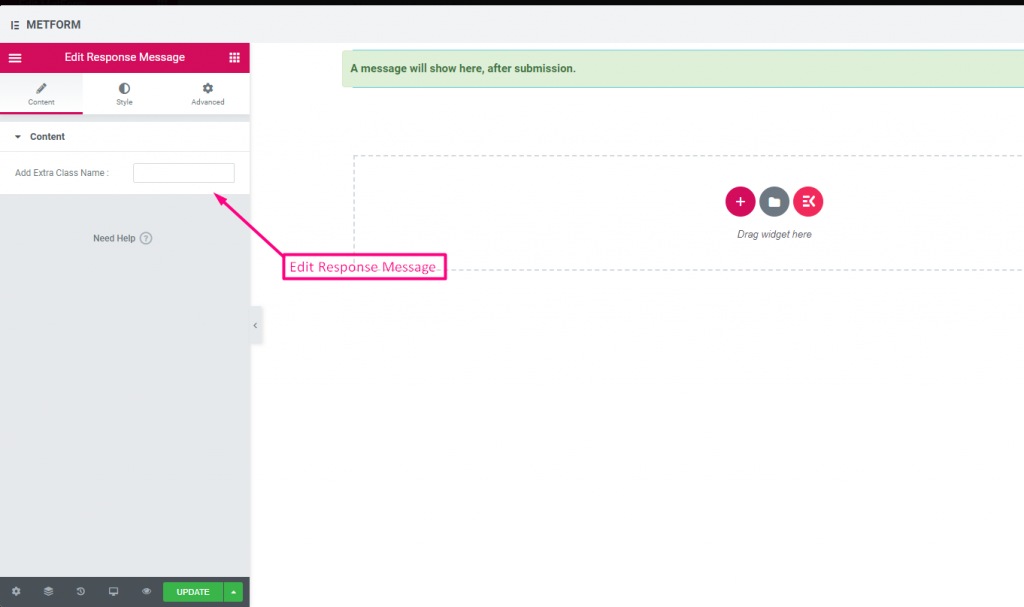
Mensagem de resposta #


Check out our Demonstração ao vivo aqui:
| Opções | Descrição |
|---|---|
| Adicionar mensagem de sucesso | Fornecer mensagem de sucesso após o envio do formulário |
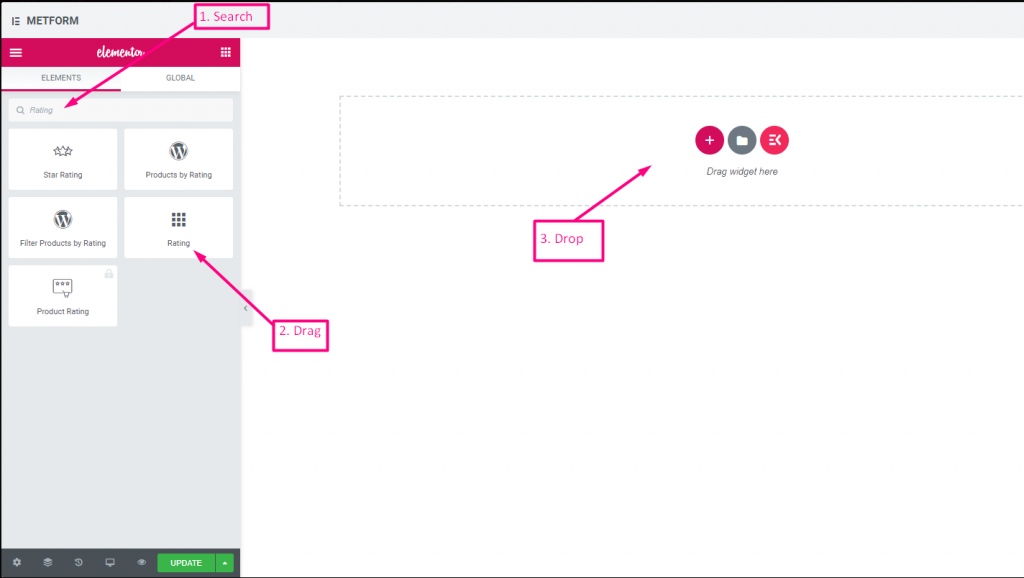
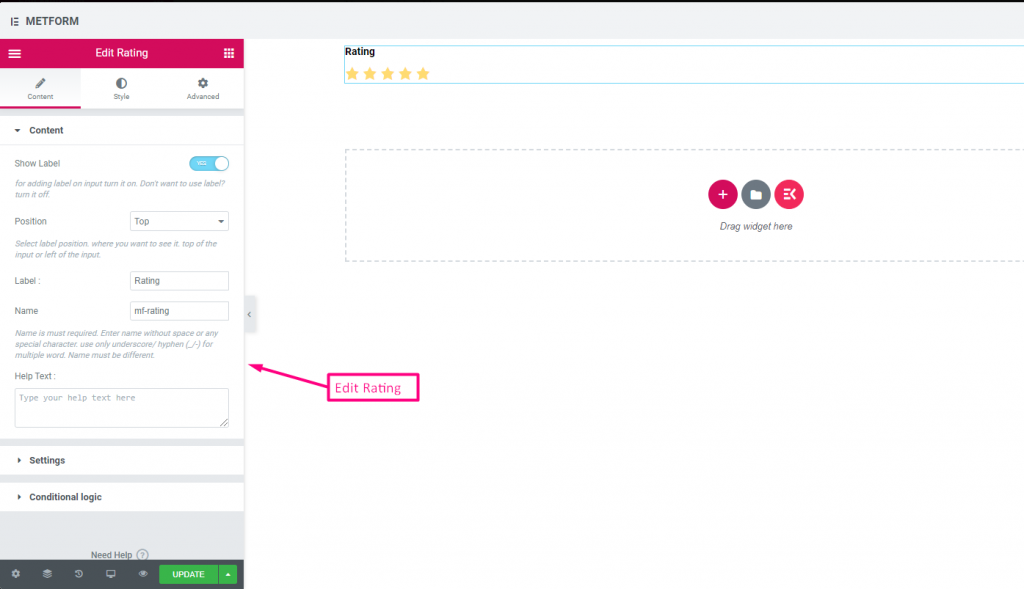
Avaliação #
Colete avaliações de clientes com Avaliação campo de entrada, pesquise o campo de entrada pelo nome e arraste e solte o campo de entrada no local desejado. Ajuda a obter avaliações do cliente e a construir um bom vínculo entre proprietário e cliente.


Check out our Demonstração ao vivo aqui:
Qualquer número de estrelas #
Check out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Número de estrelas de avaliação | Personalize o seu número de classificação. Por padrão: 3 |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
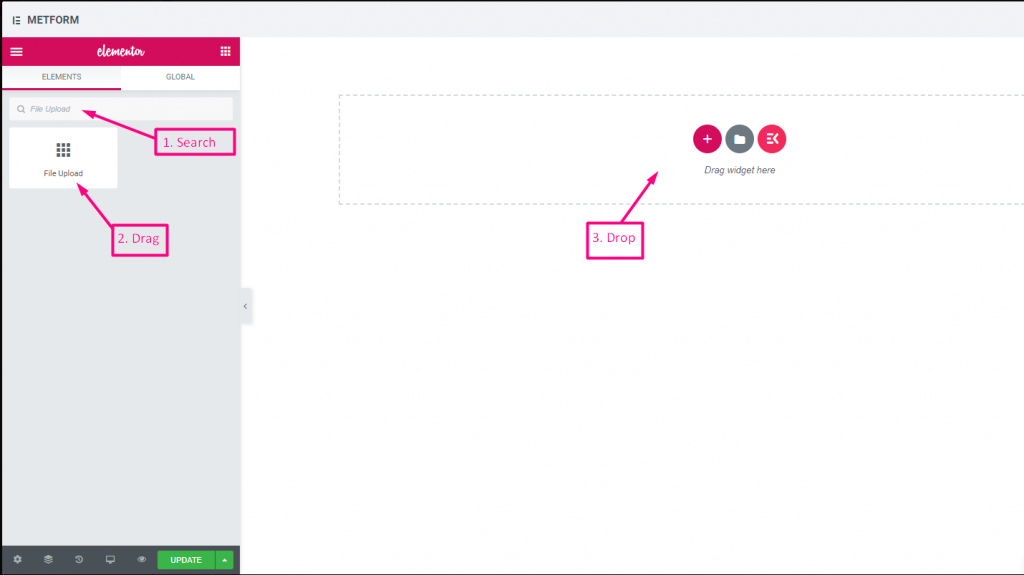
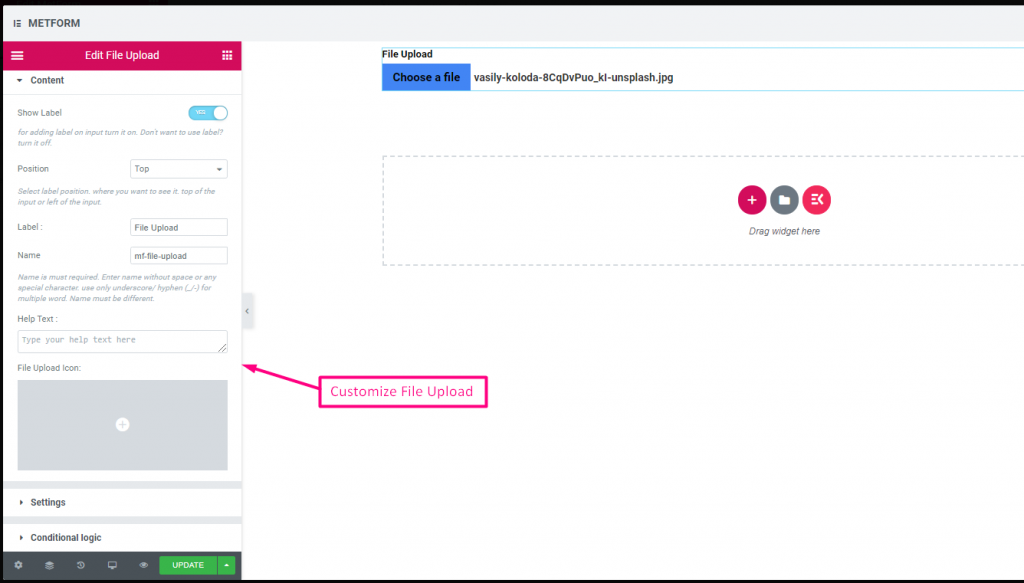
Upload de arquivo #
Metform torna muito fácil adicionar Upload de arquivo widget em seus formulários, pesquise o campo de entrada pelo nome e arraste e solte o campo de entrada no local desejado.


Check out our Demonstração ao vivo aqui
| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Ícone de upload de arquivo | Você pode fazer upload de nossa biblioteca de ícones ou fazer upload de SVG |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
| Limite de tamanho de arquivo | Padrão: 128 KB Adicione o tamanho de arquivo personalizado para upload de arquivos. |
| Tipos de arquivo | Padrão: .jpg, .jpeg, .gif, .png Adicione/edite o tipo de arquivo que pode ser carregado no menu suspenso. |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
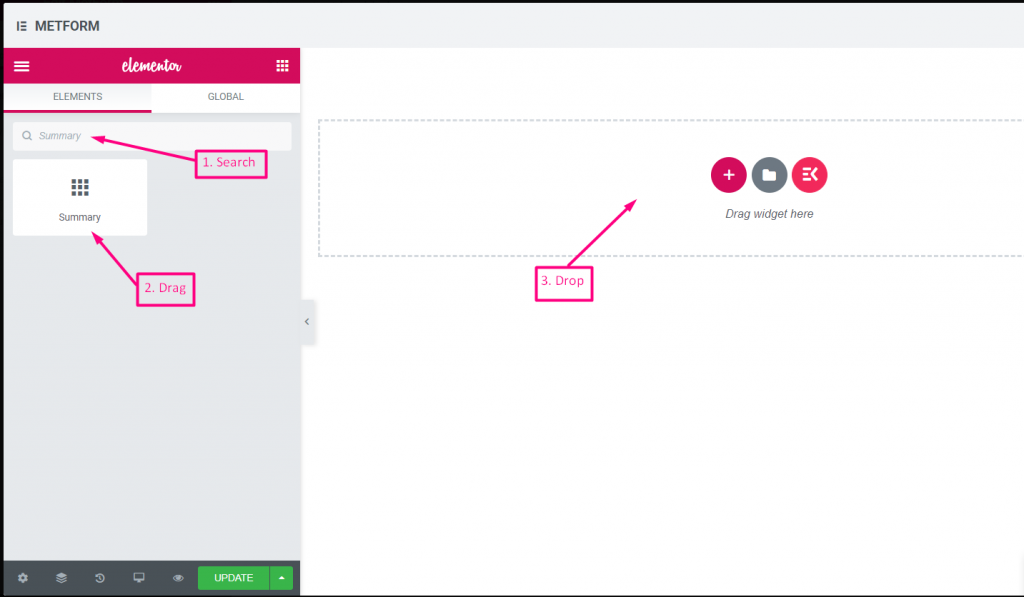
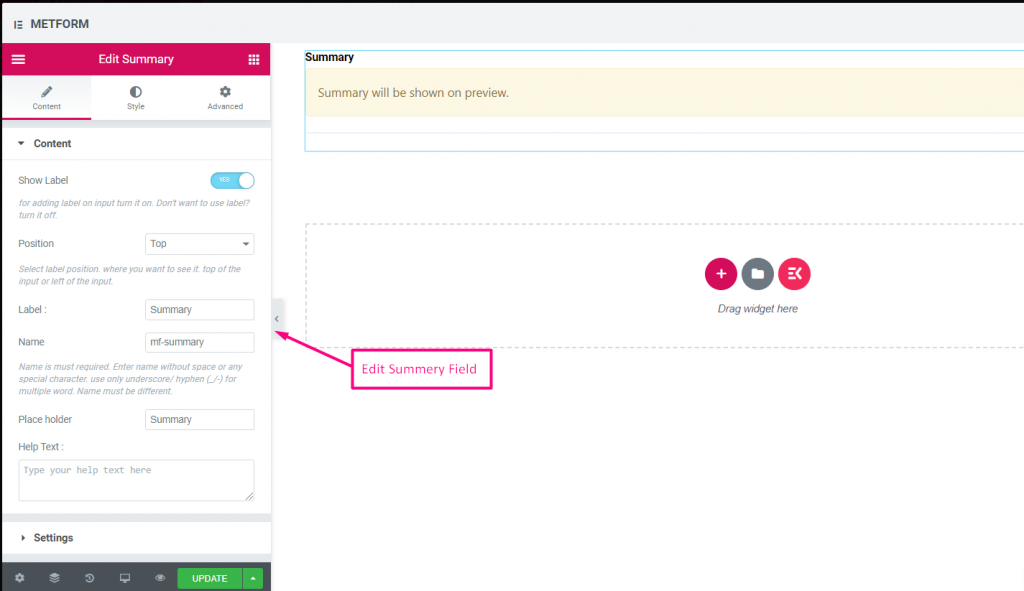
Resumo #
Forneça um resumo antes da assinatura para construir uma boa comunicação com seu cliente.


| Opções | Descrição |
|---|---|
| Mostrar etiqueta | Ativar/desativar etiqueta. |
| Posição | Padrão: Principal Selecione a posição do rótulo. onde você quer ver. parte superior ou esquerda da entrada. |
| Rótulo | Digite o texto do rótulo. |
| Nome | O nome é obrigatório. Insira um nome sem espaço ou qualquer caractere especial. use apenas sublinhado/hífen (_/-) para várias palavras. O nome deve ser diferente. |
| Texto de ajuda | Digite o texto a ser exibido abaixo do widget. |
| Obrigatório | Padrão: Não Alterne esta opção para torná-la obrigatória. Os usuários não podem enviar os formulários sem preencher os campos obrigatórios. |
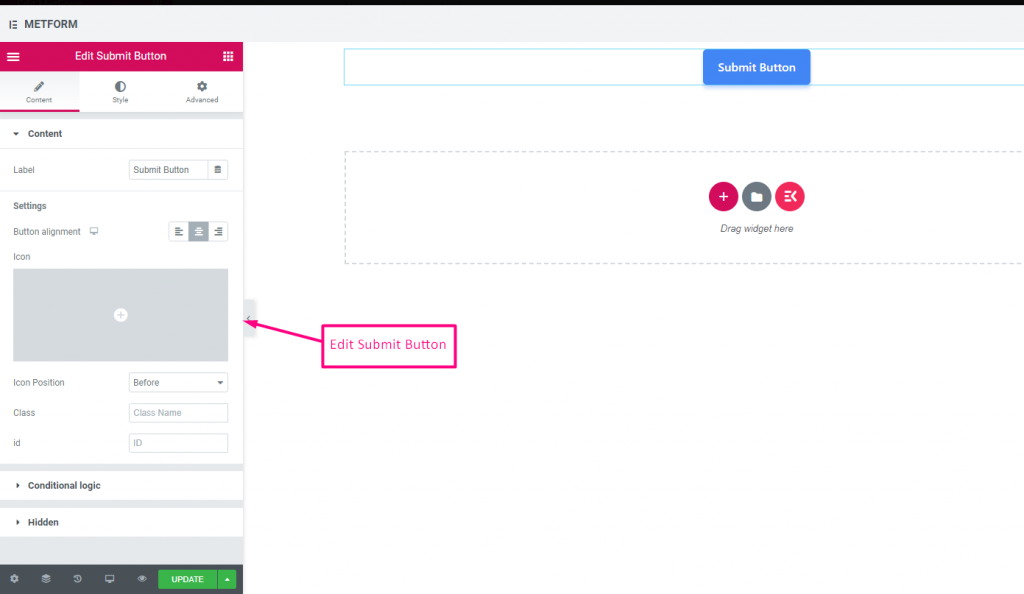
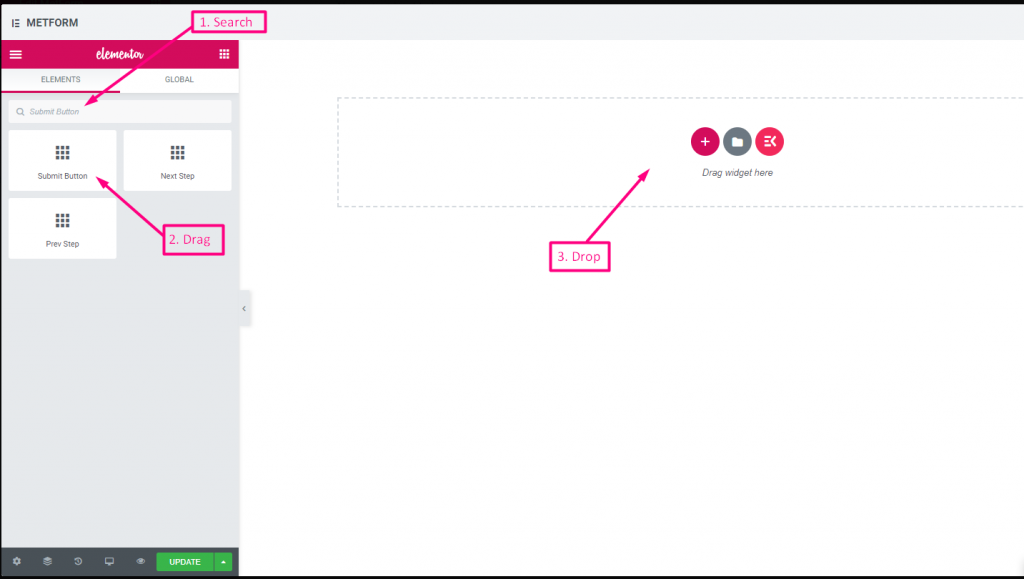
Botão de envio #
Envie seu formulário com este campo e armazene os dados no back-end.


| Opções | Descrição |
|---|---|
| Rótulo | Digite o texto do rótulo. |
| Alinhamento de botões | Selecione a posição do botão. onde você quer ver. Esquerda, Centro ou Direita no formulário. |
| Ícone | Você pode fazer upload de nossa biblioteca de ícones ou fazer upload de SVG |
| Posição do ícone | Selecione a posição do ícone Antes ou Depois |
| Aula | Forneça o nome da classe |
| EU IA | Forneça o ID da classe |
| Lógica Condicional | Mostrar/ocultar este campo com base em determinados critérios. |
| Escondido | A lista de entradas ocultas será exibida no back-end. Valor de entrada, nome de entrada, classe de entrada |





