Textos com design interessante chamam mais a atenção do espectador. Os profissionais de marketing estilizam suas mensagens de marketing aplicando efeitos sofisticados. ElementsKit trouxe um widget maravilhoso com recursos avançados. Ajuda a criar textos animados e atraentes com facilidade.
Vamos aprender como usar Widget de texto sofisticado do ElementsKit seguindo as etapas abaixo.
Adicionando texto de animação sofisticado com ElementsKit #
Acesse seu painel -> Selecione qualquer página ou postagem -> Clique em editar com ElementsKit -> Pesquisar widget de texto de animação extravagante do ElementsKit -> Arraste e solte o widget
Seção de conteúdo #
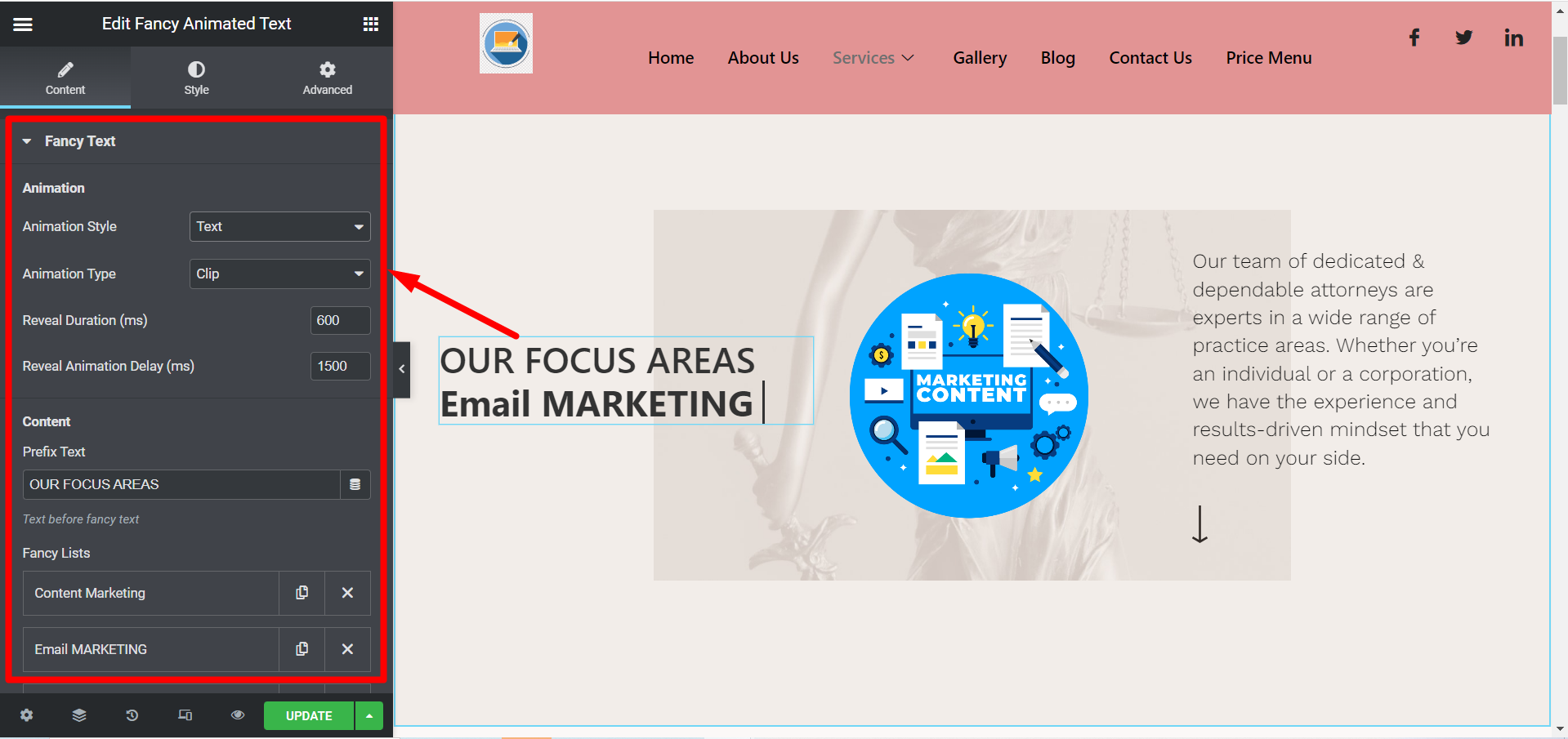
Aqui você verá Texto extravagante parte, contém os seguintes campos-
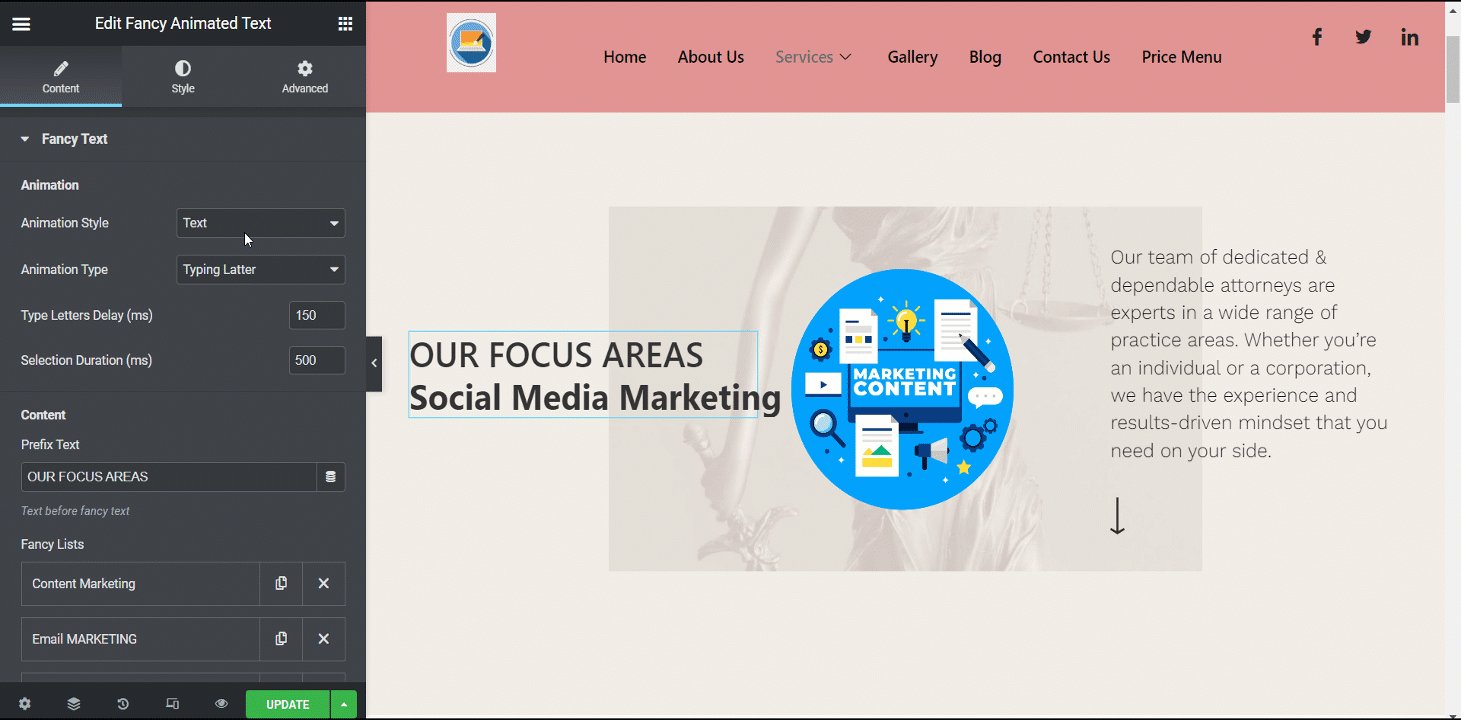
Animação #
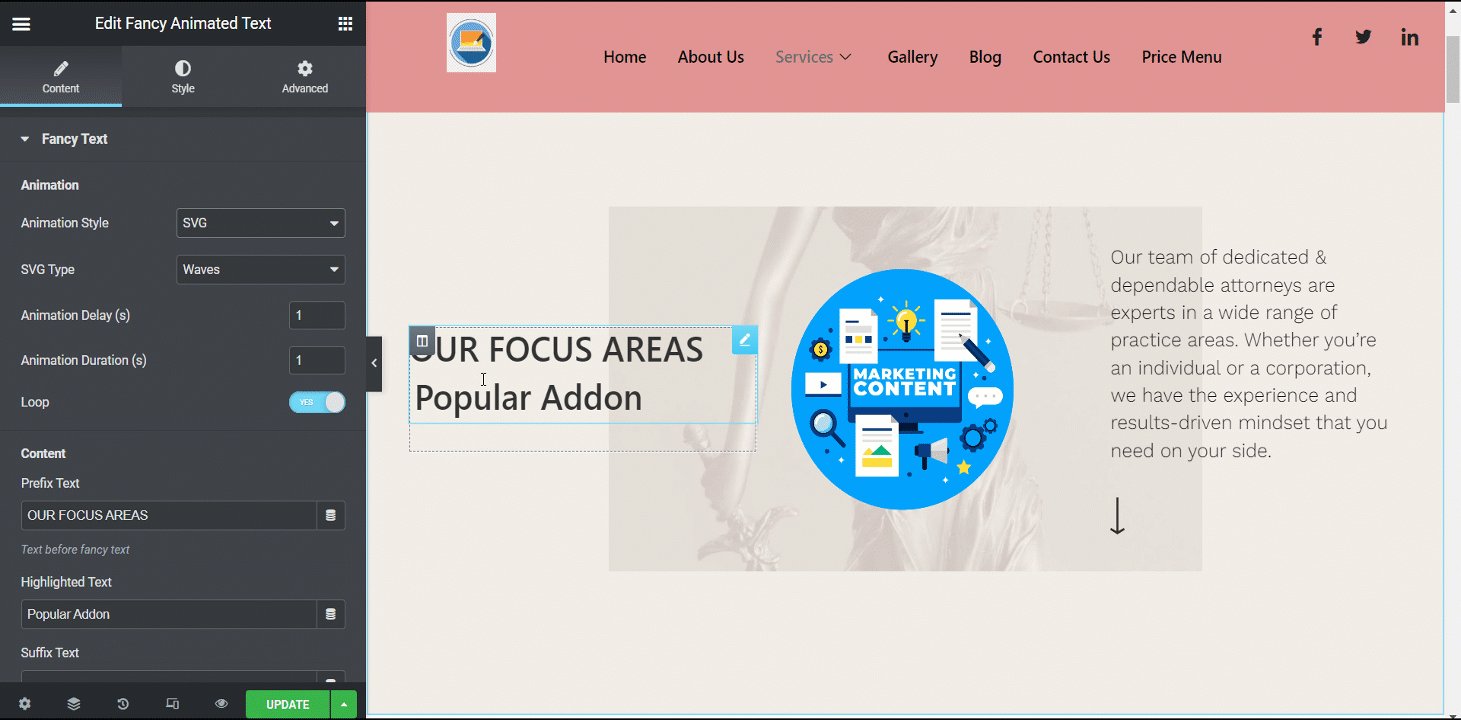
- Estilo de animação- Você pode selecionar Texto ou SVG para diferentes estilos de animação.
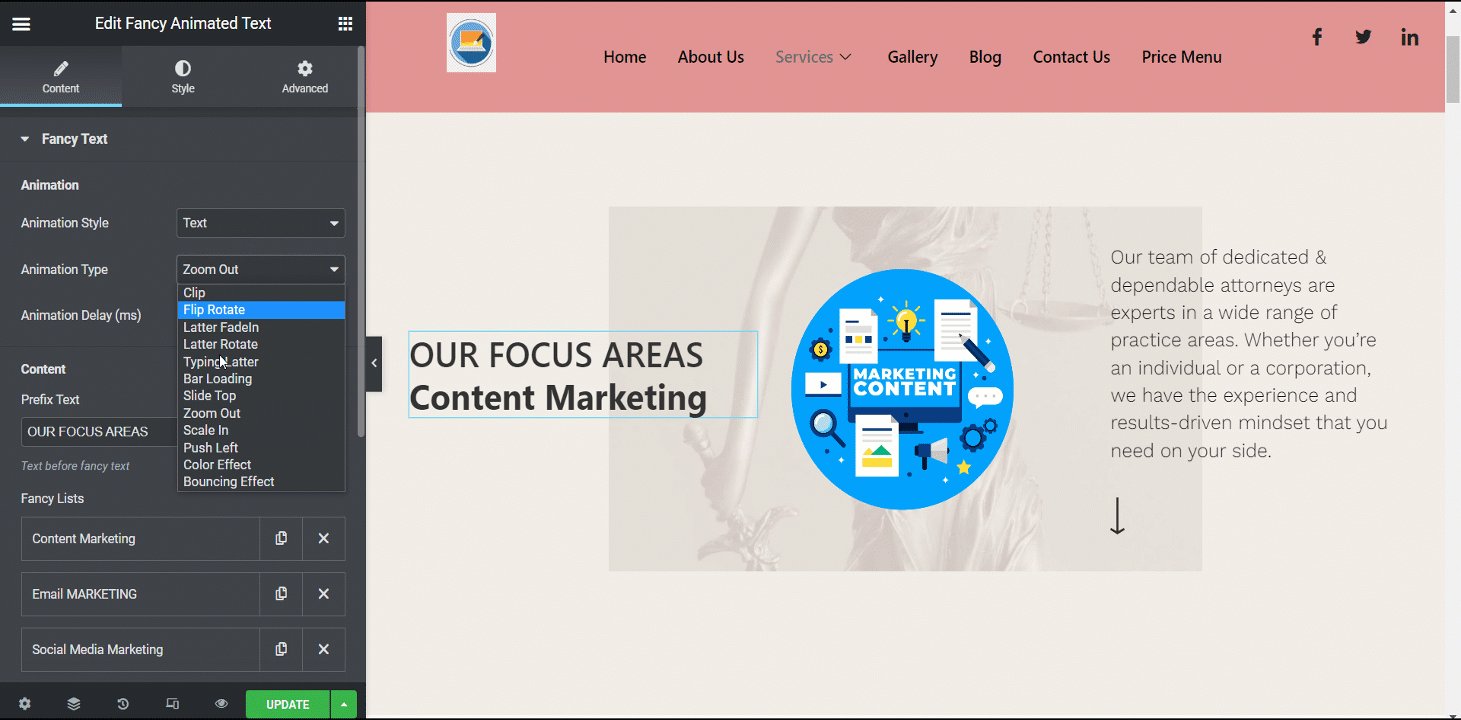
- Tipo de animação– Com base no seu tipo de animação, você terá várias opções aqui.

- Duração da revelação (ms)/ Atraso de letras de tipo (ms)/ Atraso de animação etc.- De acordo com o estilo e tipo de animação, você deve ajustar a duração.
- Revelar atraso de animação (ms)/duração da seleção (ms)/atraso de letras (ms) etc.- Este campo também está associado ao estilo e tipo de animação.
Contente #
- Texto do prefixo– Escreva o conteúdo do prefixo que deseja exibir. Isso significa que será escrito antes da animação sofisticada.
- Listas sofisticadas– Adicione itens aqui para uma animação sofisticada.

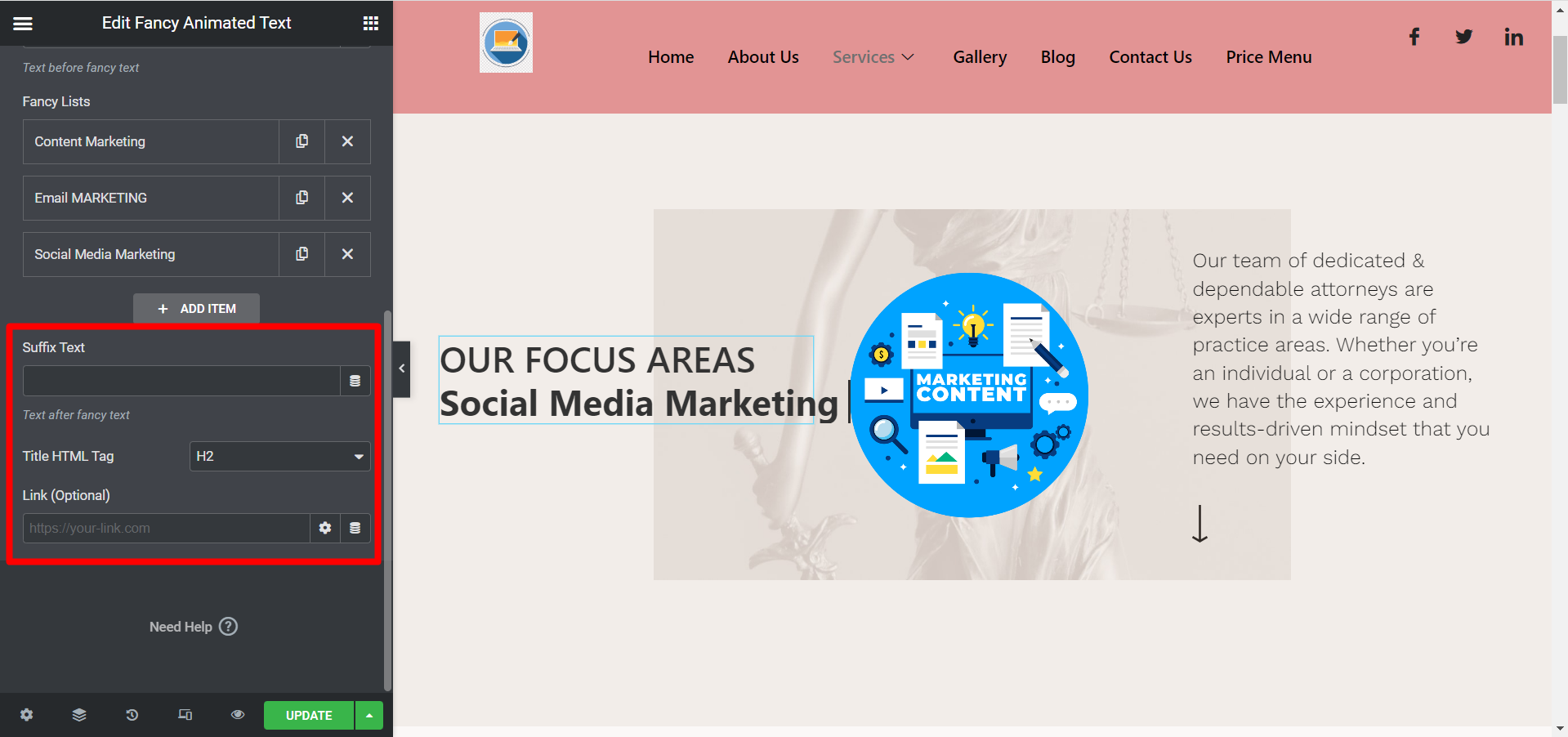
- Sufixo Texto– Escreva o conteúdo do sufixo que deseja exibir. Isso significa que será escrito após a animação sofisticada.
- Tag HTML do título– Selecione a tag HTML do conteúdo aqui.
- Link (opcional)– Adicione qualquer link se quiser que os usuários redirecionem para qualquer outro local.

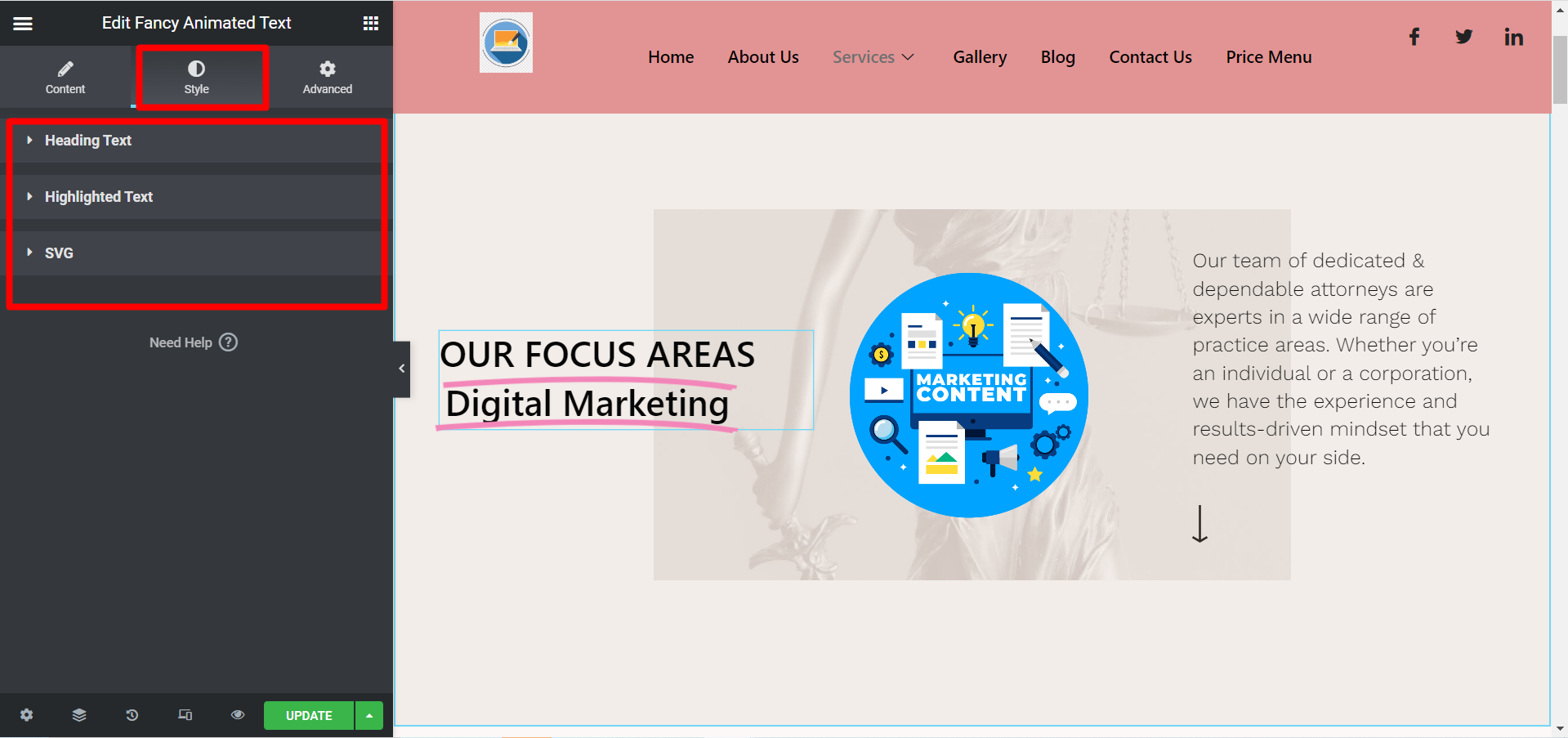
Seção de estilo #
- Texto do título- Aqui você pode ajustar alinhamento, tipografia, cor, etc.
- Texto destacado- Use este campo para ajustar tipografia, cor e preenchimento.
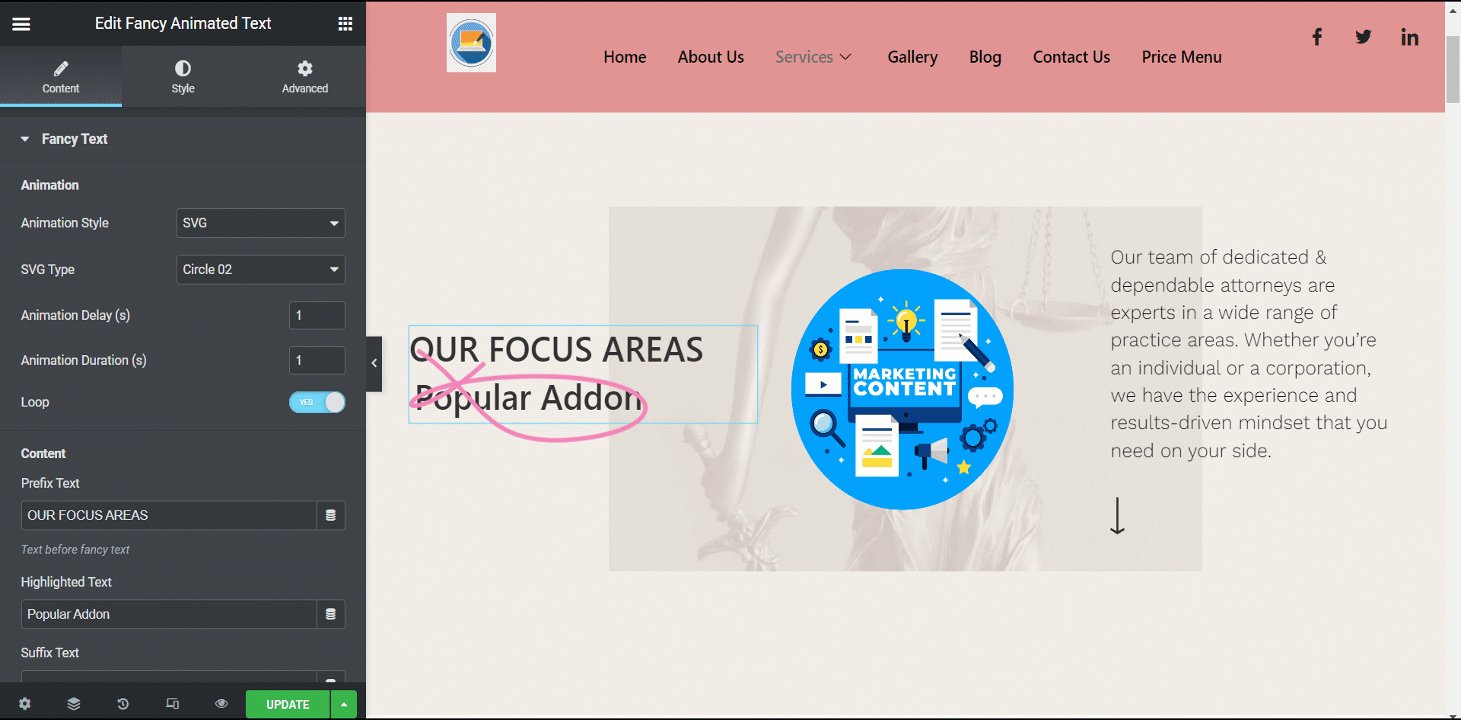
- SVG- selecione a cor e a espessura do traço aqui.

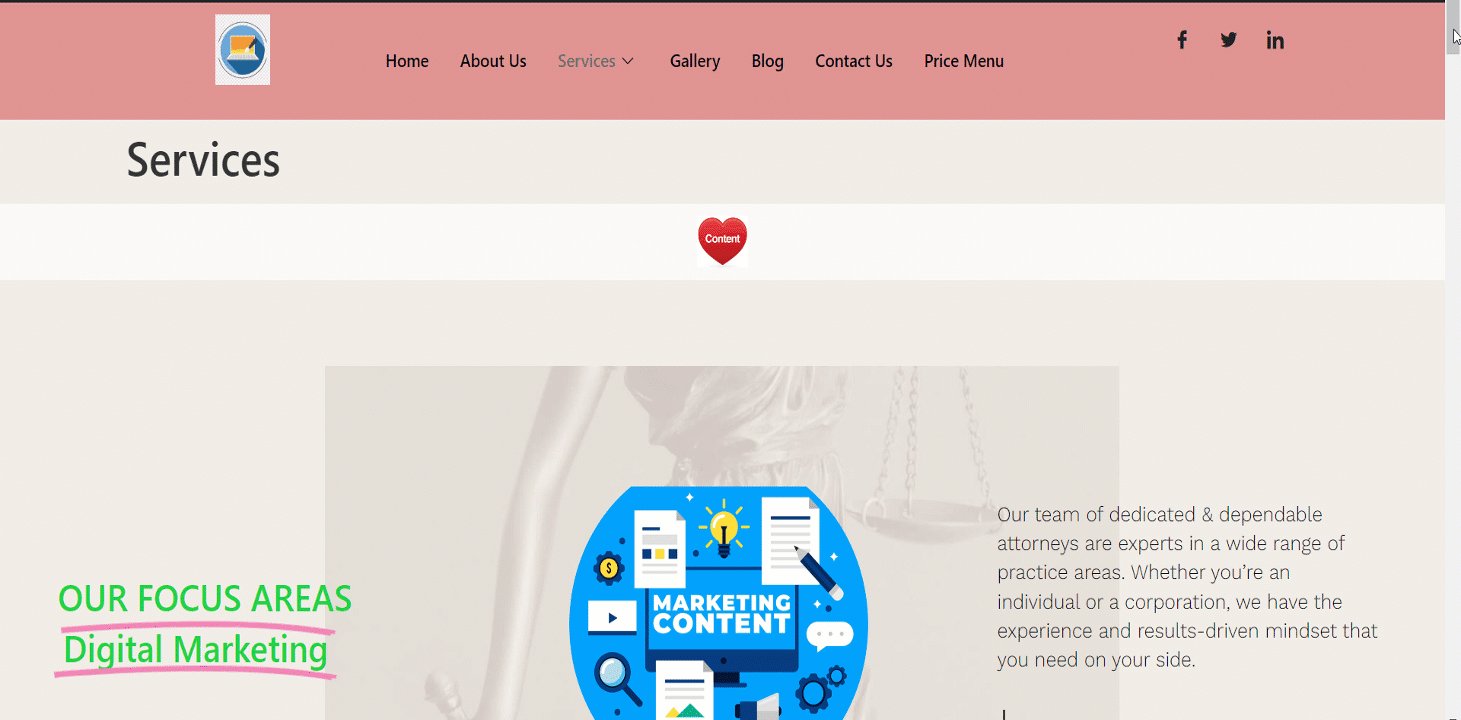
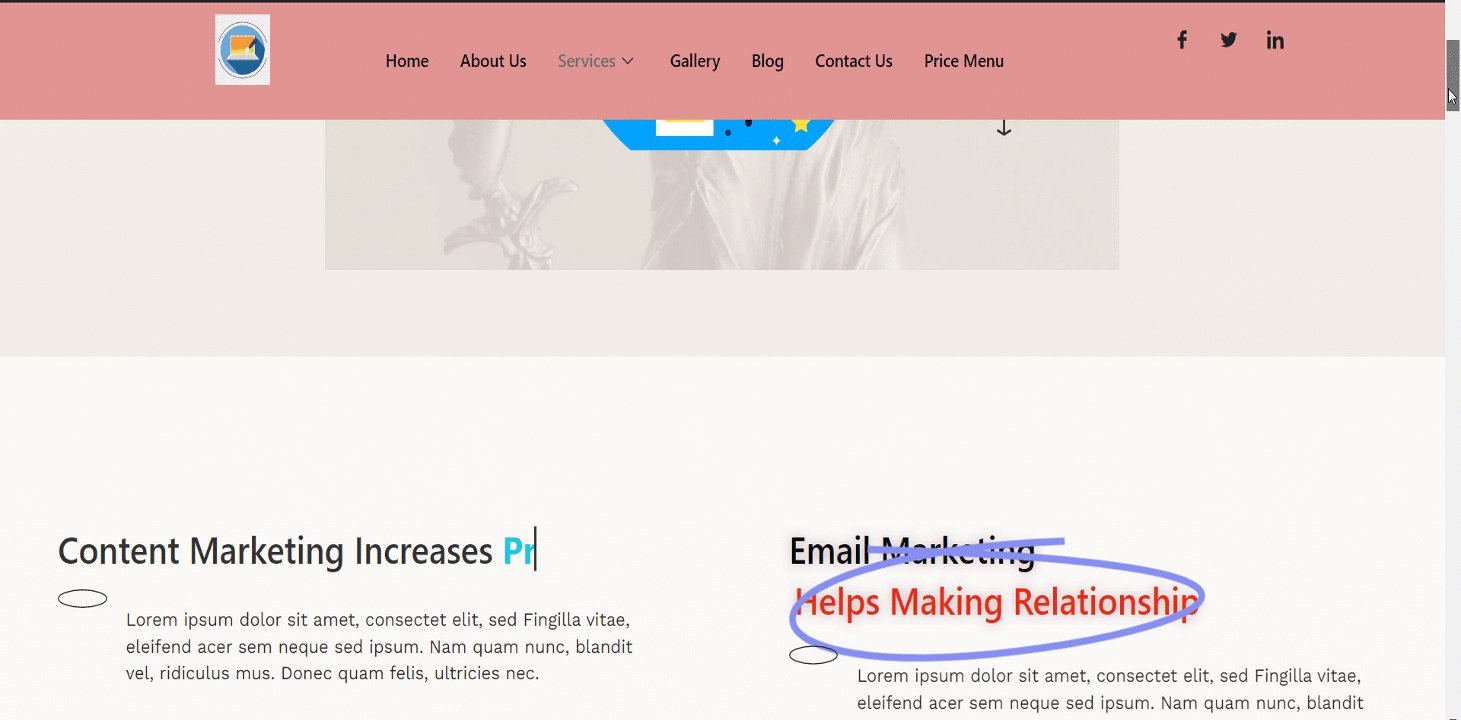
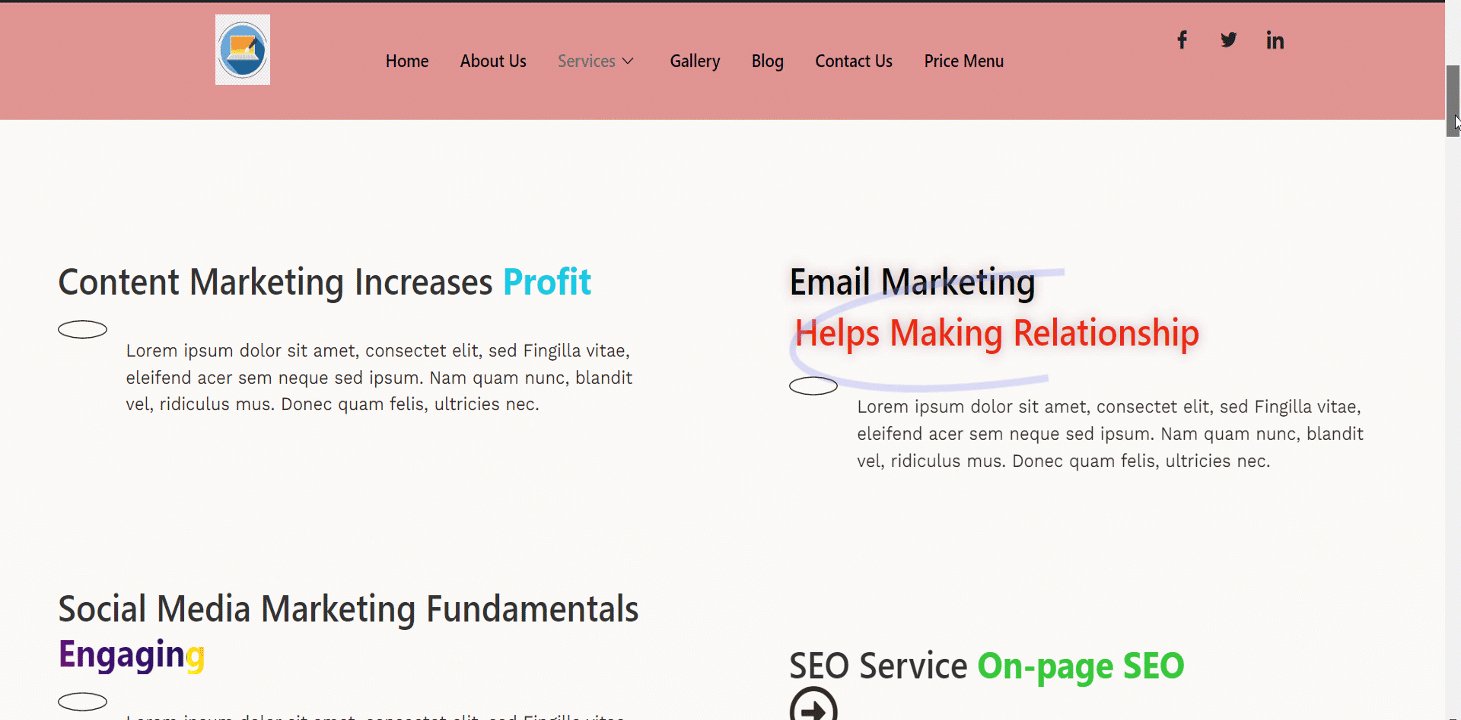
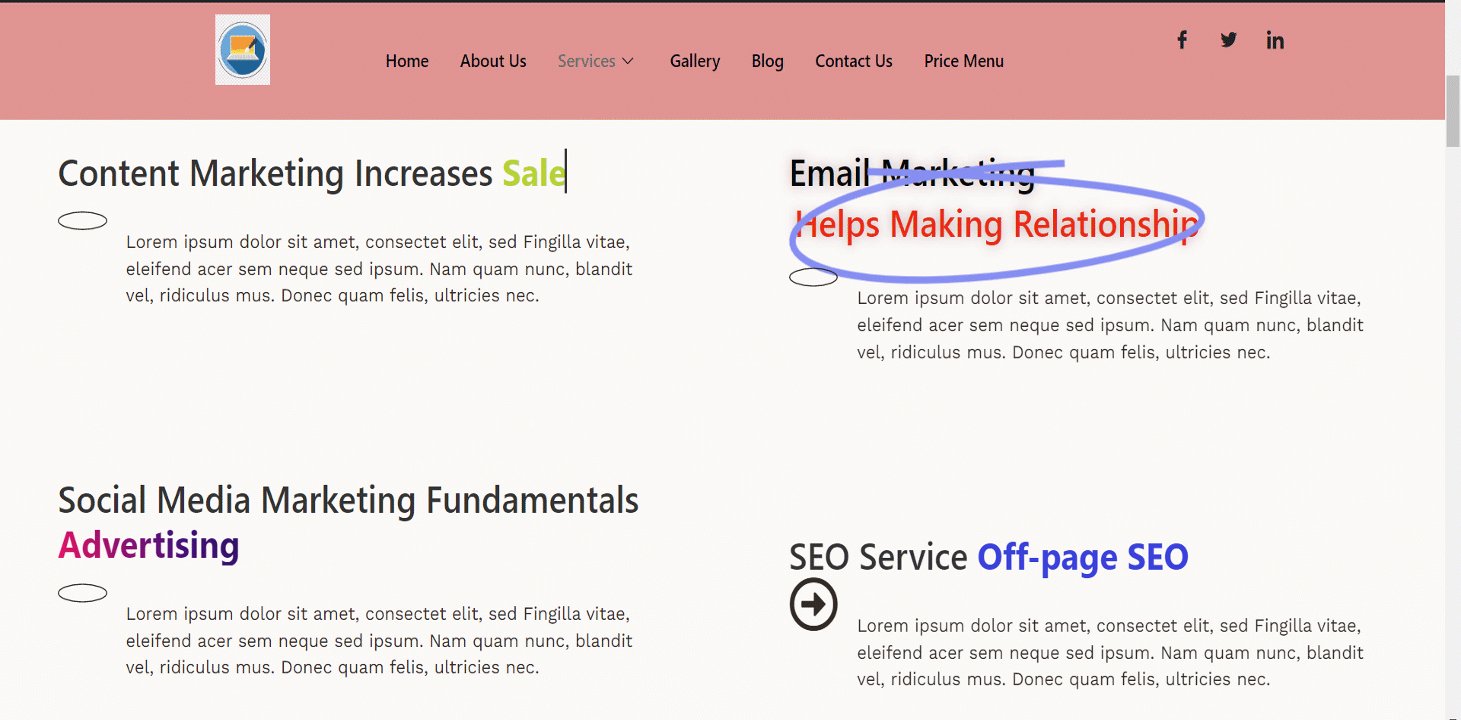
Depois de editar e definir o estilo de todas as instruções necessárias, clique em atualizar e veja as alterações no front end. Um exemplo é-

Use a ferramenta útil hoje, é rápida e bem sistemática. Você pode tornar suas manchetes importantes e declarações promocionais mais atraentes personalizando o conteúdo com a ajuda do widget de texto sofisticado do ElementsKit.



