Iniciar #
Metform permite criar um formulário extenso com grande facilidade. Agora, crie formulários WordPress Multi-Step facilmente usando qualquer widget.
Assista ao guia em vídeo para adicionar o formulário de várias etapas Elementor:
Ou siga as instruções passo a passo abaixo para adicionar um formulário WordPress de várias etapas:
Pre-requisite: #
To create a WordPress multi-step form, you need to have the following plugins installed in your WordPress site.
- Elemento: Baixar plug-in
- MetForm: Baixar plug-in
- MetForm Pro: Obtenha o plug-in

Step 1: Create a new WordPress form with MetForm #
To create a new WordPress form with MetForm:
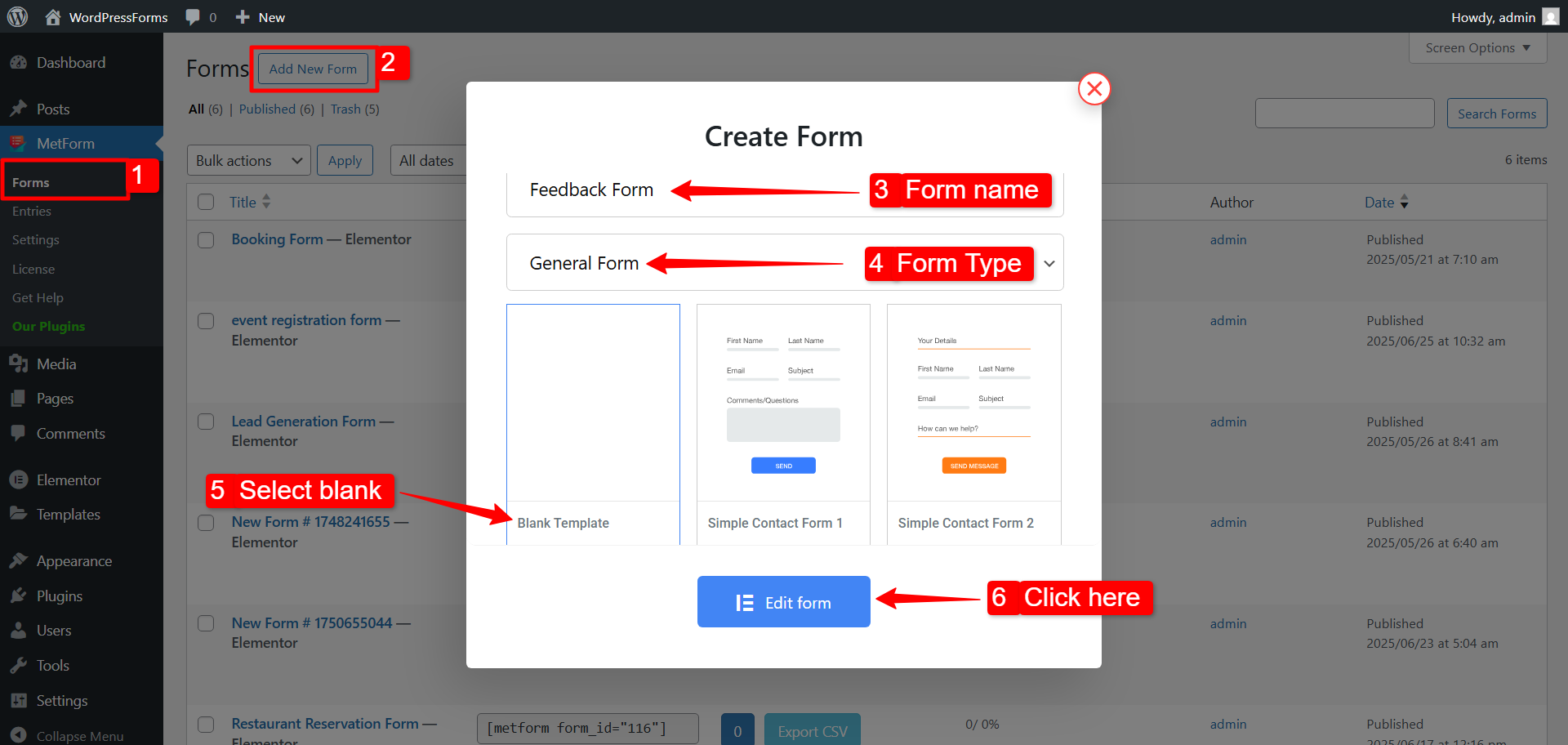
- Vá para MetForm → Forms em seu painel do WordPress.
- Clique no Add New Form button at the top right corner. A pop-up window will appear.
- In that window, add a nome para o formulário.
- Set the form type to Forma geral.
- Selecione os blank template.
- Por fim, clique no Editar formulário botão.

Now you will be redirected to the Elementor editor, where you can start designing your WordPress multi-step form.
Step 2: Design WordPress multi-step form in Elementor editor #
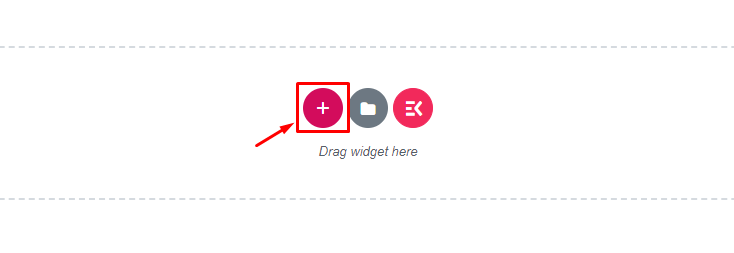
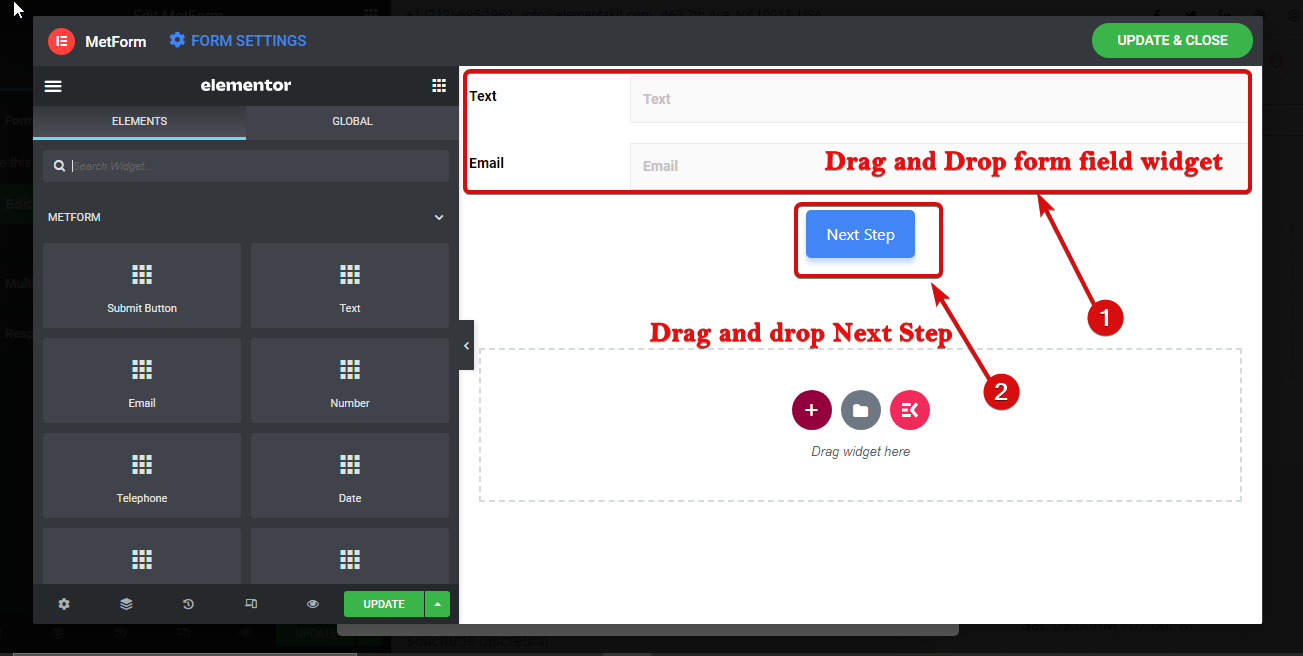
In the Elementor editor, click the ‘Plus’ sign button to add a new section.

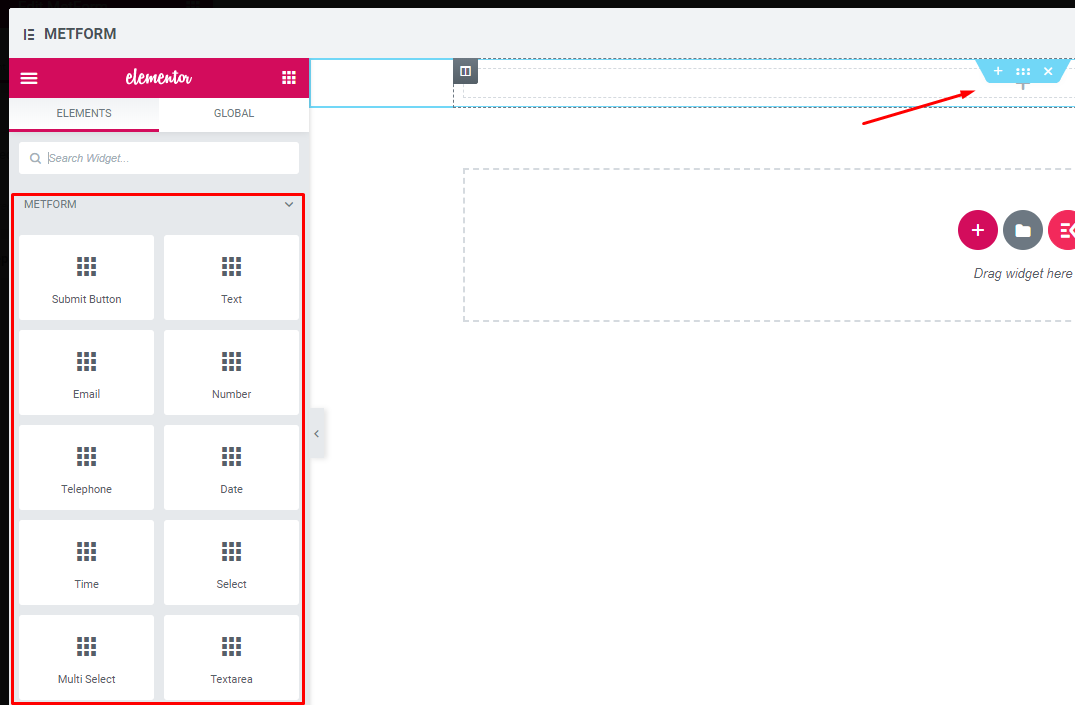
Agora crie seu formulário usando qualquer widget

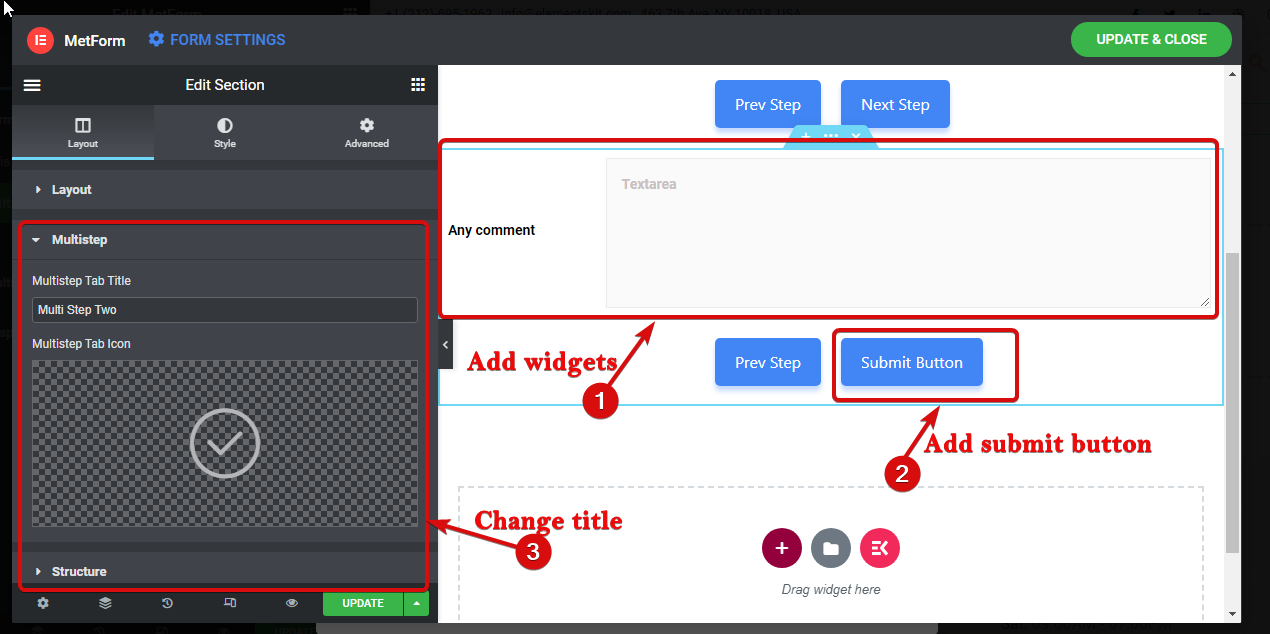
Arraste e solte o Próxima Etapa widget de botão.

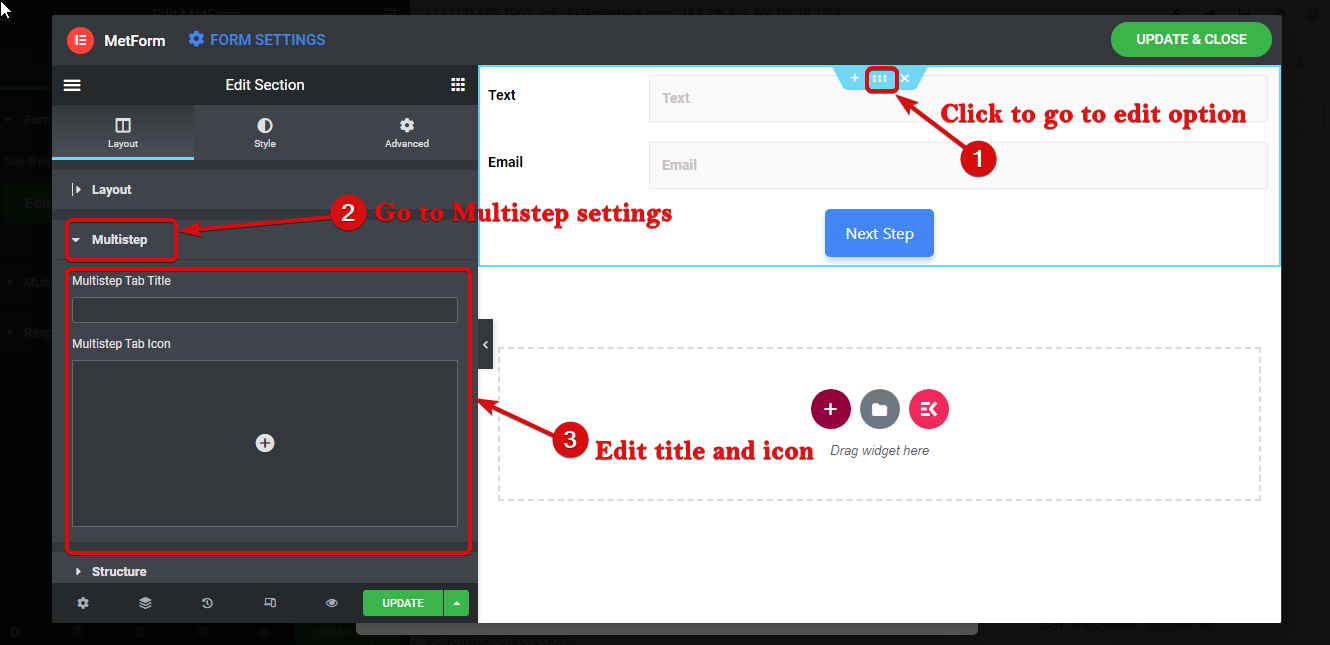
Para nomear a seção. Clique nos seis pontos para acessar as configurações da seção. Então vá para layout ⇒ multipasso. Aqui altere o título da guia de várias etapas e adicione um ícone se você quiser. Você pode adicionar um ícone da biblioteca ou fazer upload de um novo.

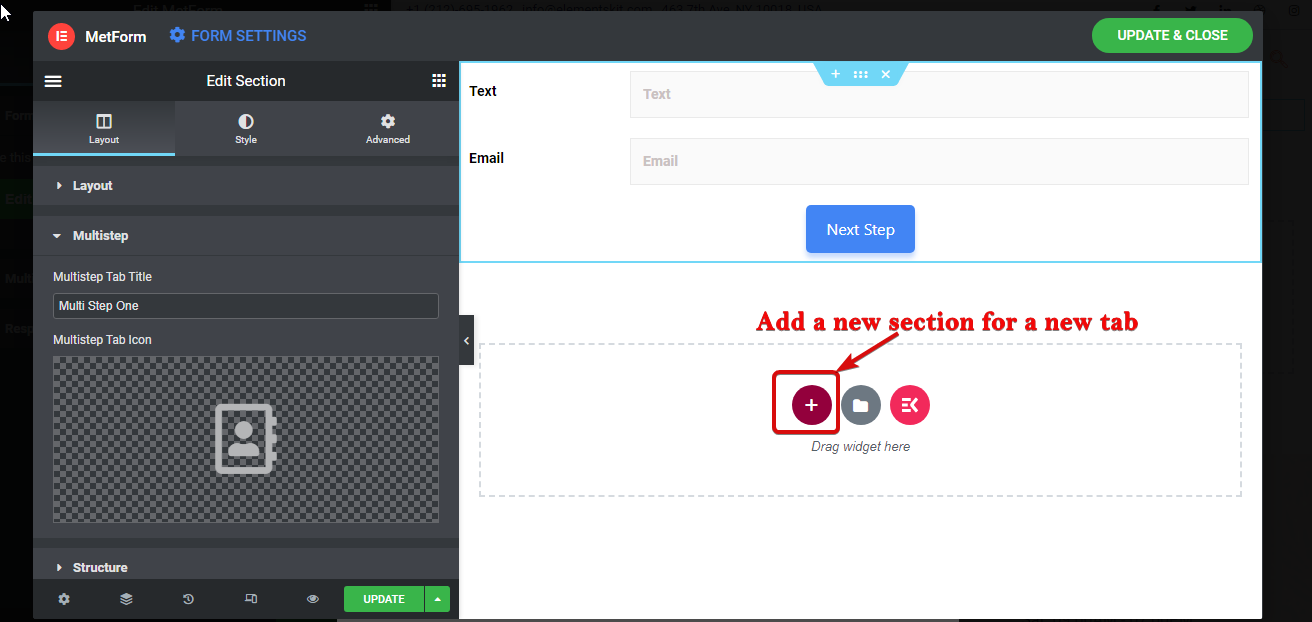
Step 3: Add new section for second step of the multi-step form #
Para adicionar uma nova etapa/fase do formulário, abra novamente uma nova seção clicando no sinal +.
Nota: Lembre-se, você precisa iniciar uma nova seção (não a seção interna) para uma nova guia/etapa do formulário.

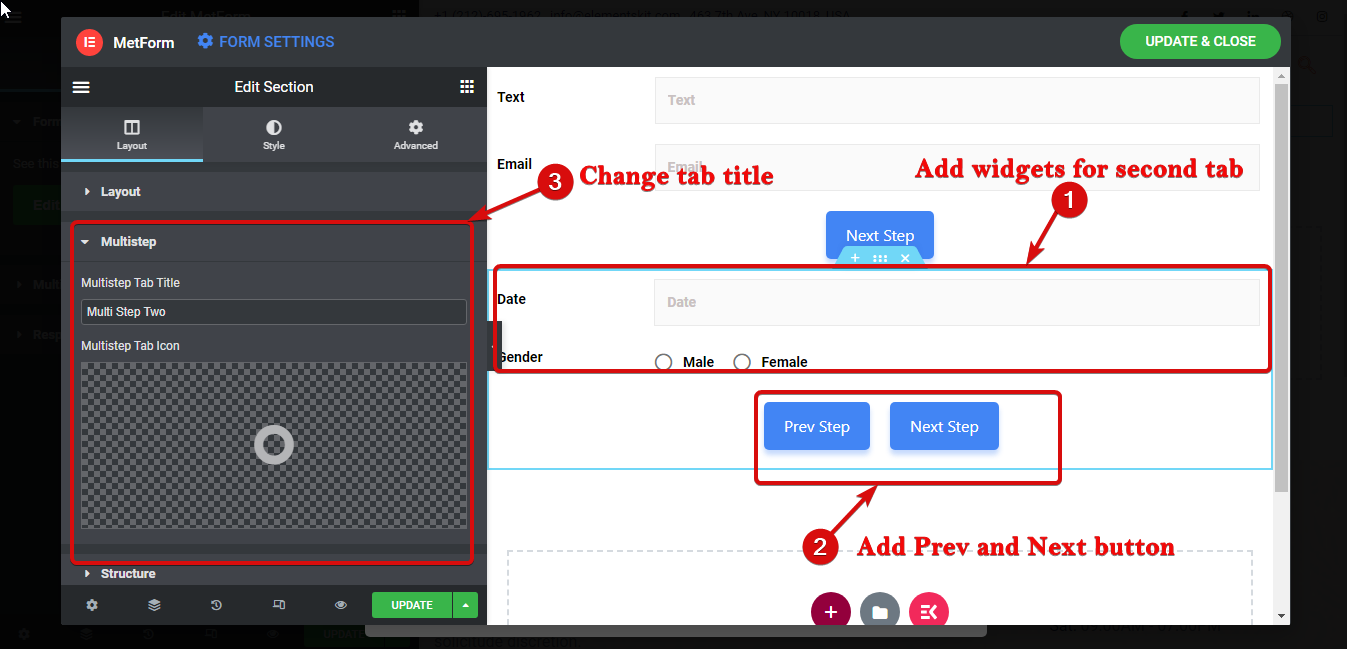
Agora arraste e solte os widgets novamente para construir sua segunda etapa. Depois disso adicionar botões Anterior e Próximo. Então siga o passo 7 to give a proper name and icon to this section/tab.

Step 4: Complete deisinging the WordPress multi-step form #
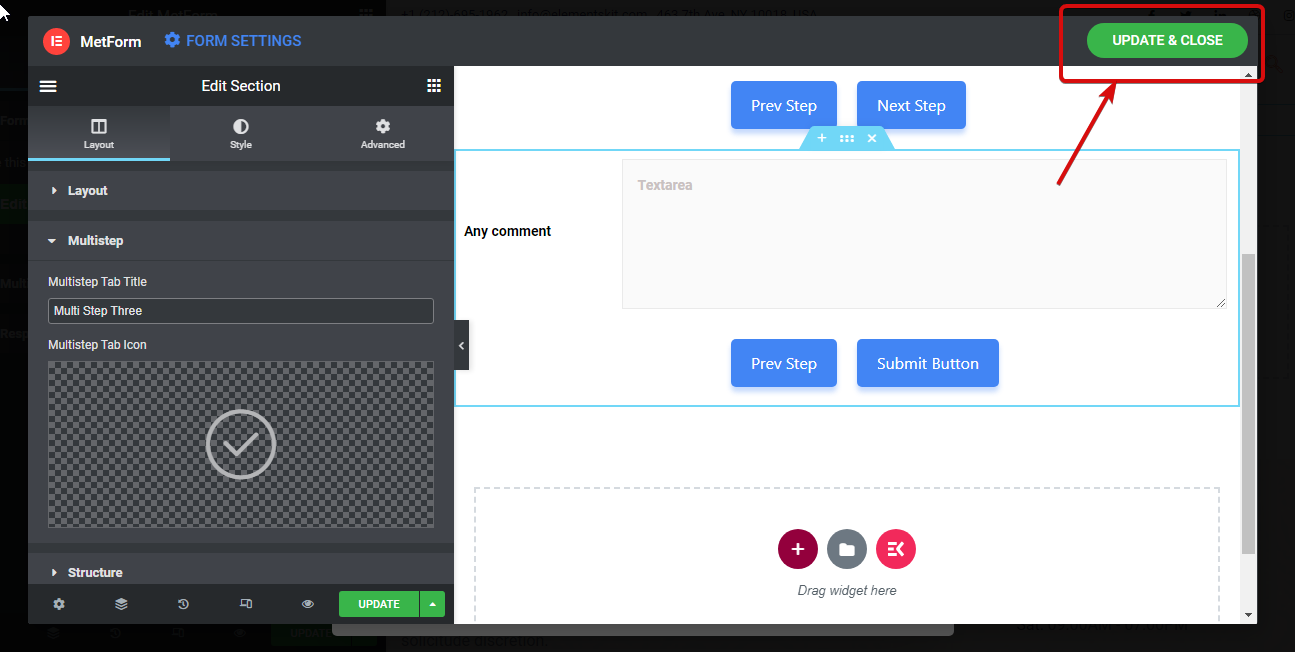
Repeat the step 3 to create another step of the form. But this time add botão enviar em vez de Próximo para preencher o formulário de várias etapas do Elementor.

Por fim, clique em atualizar e fechar para salvar o design do formulário de várias etapas e voltar às configurações.

Step 5: Configure WordPress multi-step form settings #
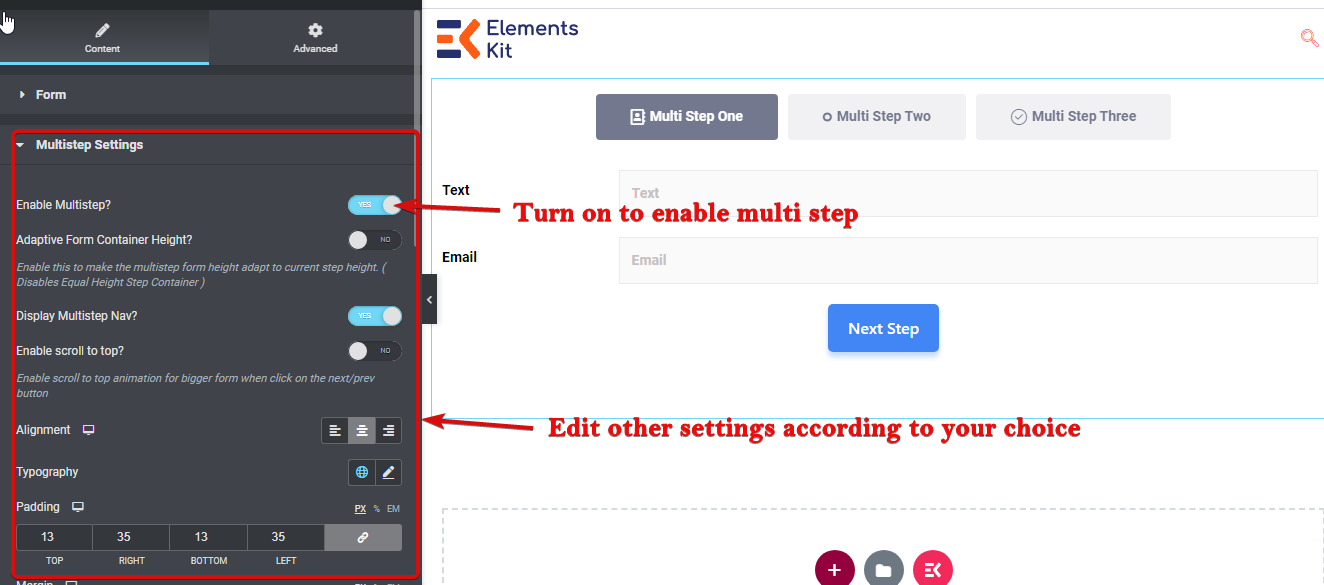
Now it’s time to turn on the multi-step feature. To do that, go to Content ⇒ multistep settings and edit the following settings:
- Enable Multi-step: Ative esta opção para ativar a opção de várias etapas.
- Altura do contêiner de formulário adaptável: Esta opção permitirá que o formulário assuma a altura do degrau atual.
- Exibir navegação em várias etapas: Você pode desativar esta opção caso não queira mostrar a opção de navegação na parte superior.
- Ative a rolagem para o topo: Ative esta opção para rolar até a opção superior.
- Alinhamento: Aqui você pode definir o alinhamento da navegação de várias etapas para a esquerda, direita ou centro.
- Tipografia: Você pode alterar a família, o peso, a transformação, a altura da linha, etc. para as etapas múltiplas.
- Preenchimento: Defina o preenchimento esquerdo, direito, superior e inferior para o formulário de várias etapas.
- Margem: Ajuste o preenchimento esquerdo, direito, superior e inferior do formulário de várias etapas.
- Texto
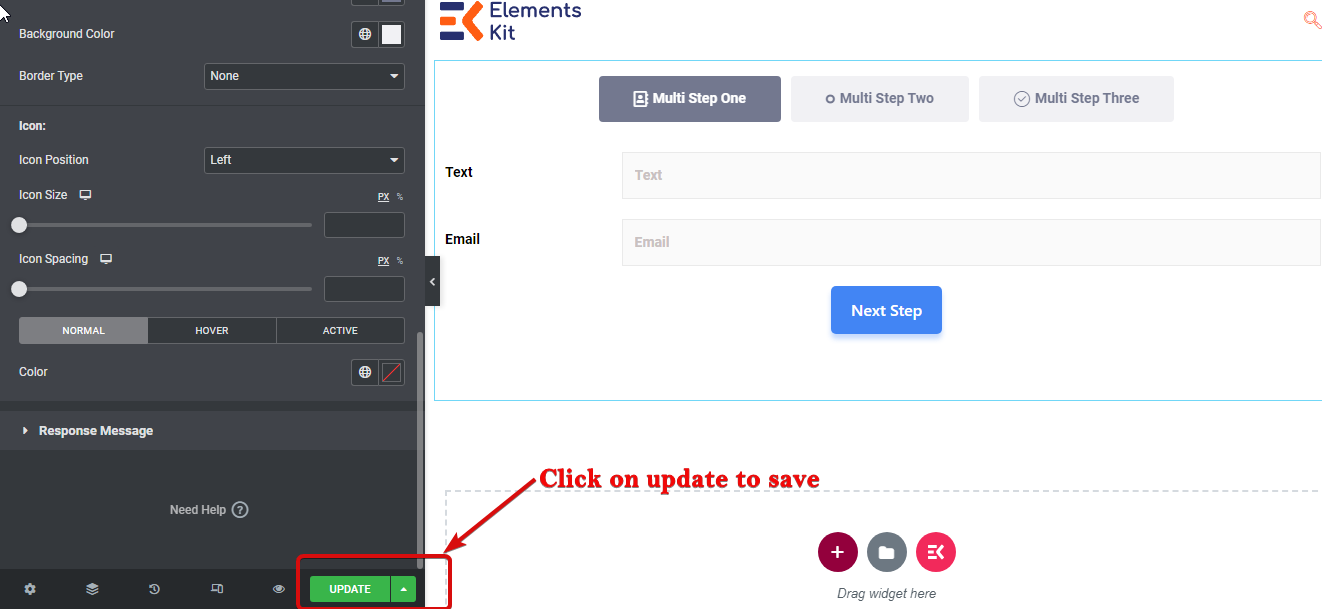
- Normal: Aqui você pode editar a cor, a cor de fundo, o tipo de borda, o tamanho do ícone, o espaçamento dos ícones e o tamanho do ícone para o modo normal.
- Ativo: Escolha a cor, a cor de fundo, o tipo de borda, o tamanho do ícone, o espaçamento dos ícones e o tamanho do ícone para o modo ativo.
- Flutuar: Edite a cor, a cor de fundo, o tipo de borda, o tamanho do ícone, o espaçamento dos ícones e o tamanho do ícone para o modo suspenso.

Finally, click on update to save the form with this free WordPress multistep form plugin.

Here is a created multi-step form example by MetForm: