O construtor de formulários mais flexível para Elementor-MetForm é a maneira mais rápida de criar formulários de contato fáceis de usar com o maior número de funcionalidades. Você pode criar formulários visualmente cativantes usando os layouts de web design pré-construídos de alta qualidade que vêm com o criador de formulários de contato de arrastar e soltar.
Plug-in MetForm integrates with Google reCAPTCHA giving you the option to keep your website safe from spam and abuses. Read this documentation to learn how to add reCAPTCHA to WordPress using MetForm.
How to Add reCAPTCHA Spam Protection for WordPress Form #
To create a contact form in WordPress with reCAPTCHA, you will need to have the following plugins:
Plug-ins necessários:
- Elemento: Baixar plug-in
- MetForm: Baixar plug-in
Watch the video guide on how to create contact form for WordPress with captcha:
Step 1: Generate reCAPTCHA (v2) Site Key and Secret Key from Google #
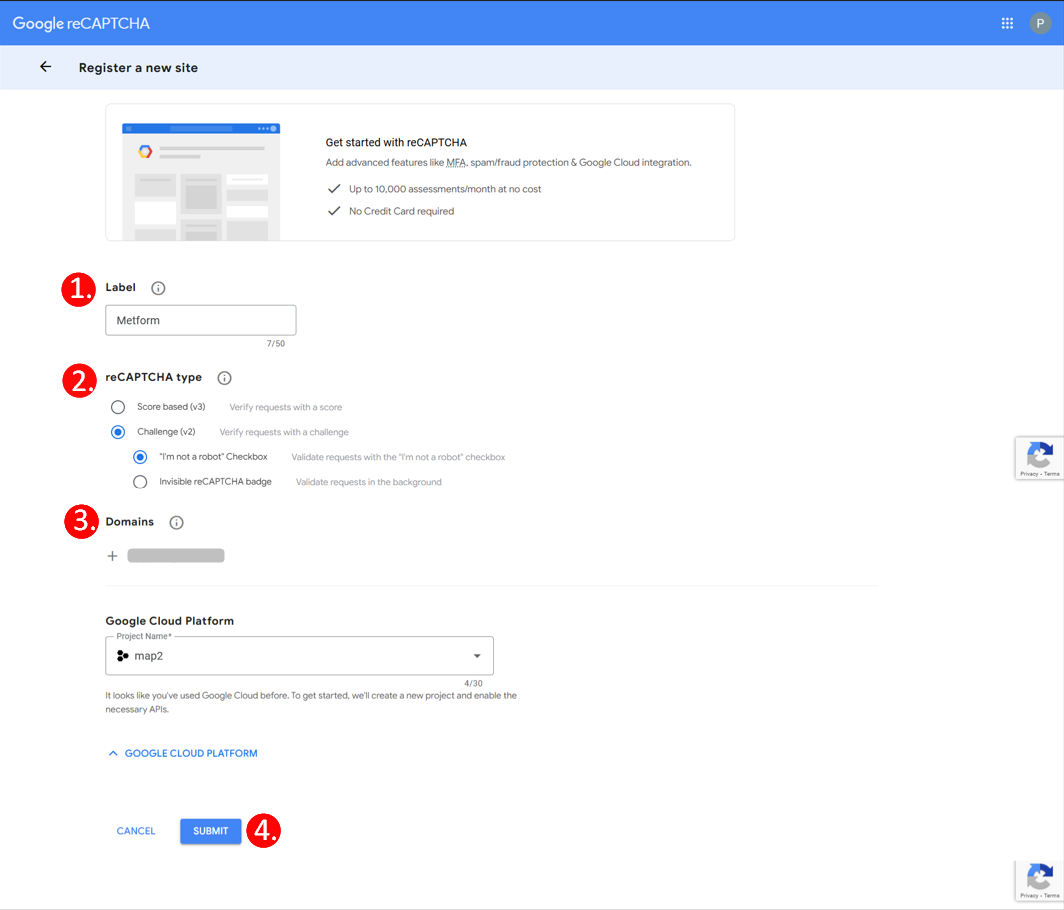
Primeiro, vá para o Página reCAPTCHA do Google para criar uma nova chave de site reCAPTCHA e uma chave secreta para seu site. Na página:
- Type a Rótulo para o site.
- Escolha o tipo reCAPTCHA. Aqui escolhemos o reCAPTCHA v2.
- Add the Domínio do seu site.
- Clique Enviar botão.

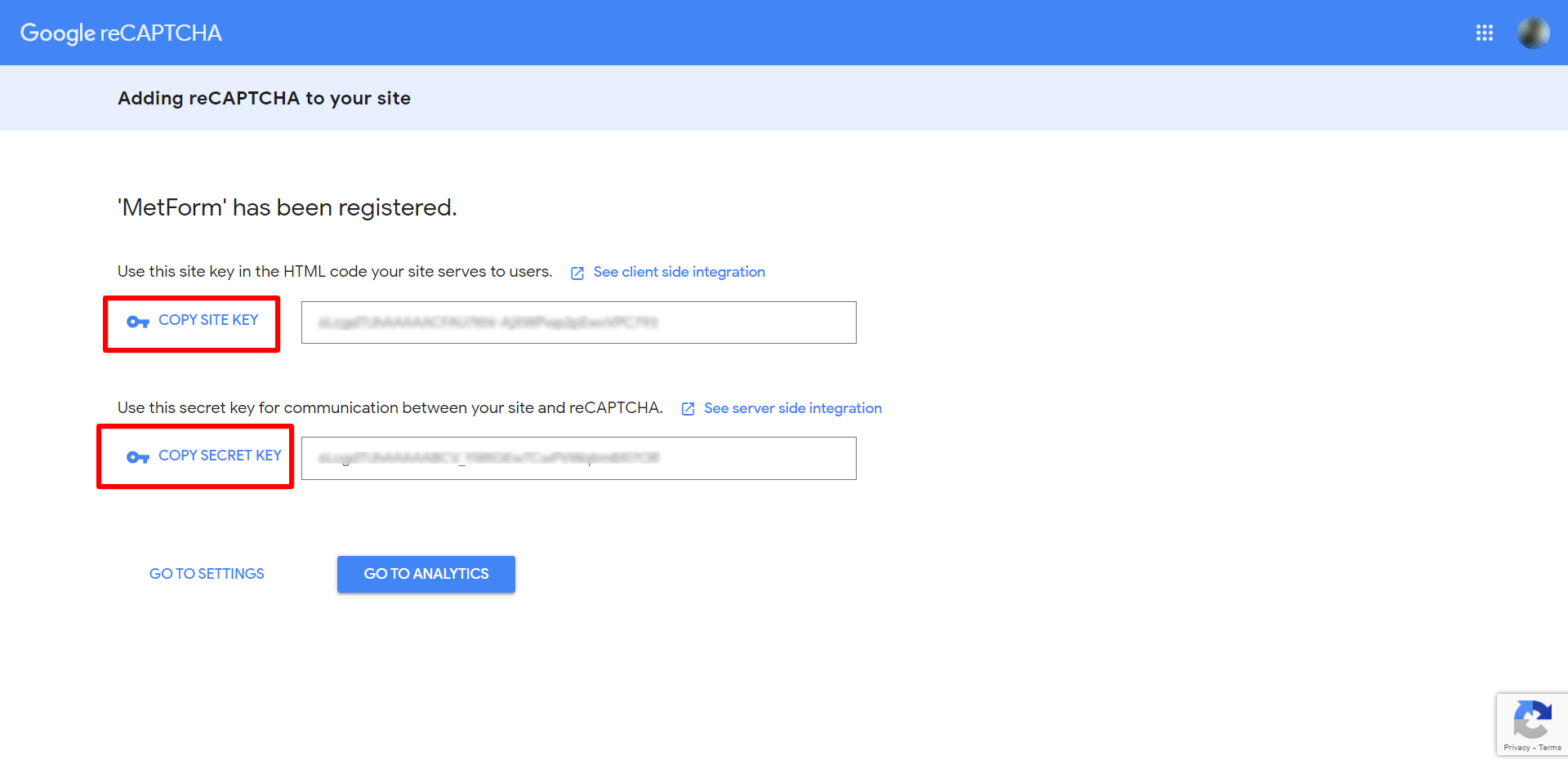
5. On the next page, you will get the Chave do site e Chave secreta para reCAPTCHA. Copie-os para uso posterior.

Step 2: Enable reCAPTCHA for WordPress #
Para adicionar reCAPTCHA ao Metform:
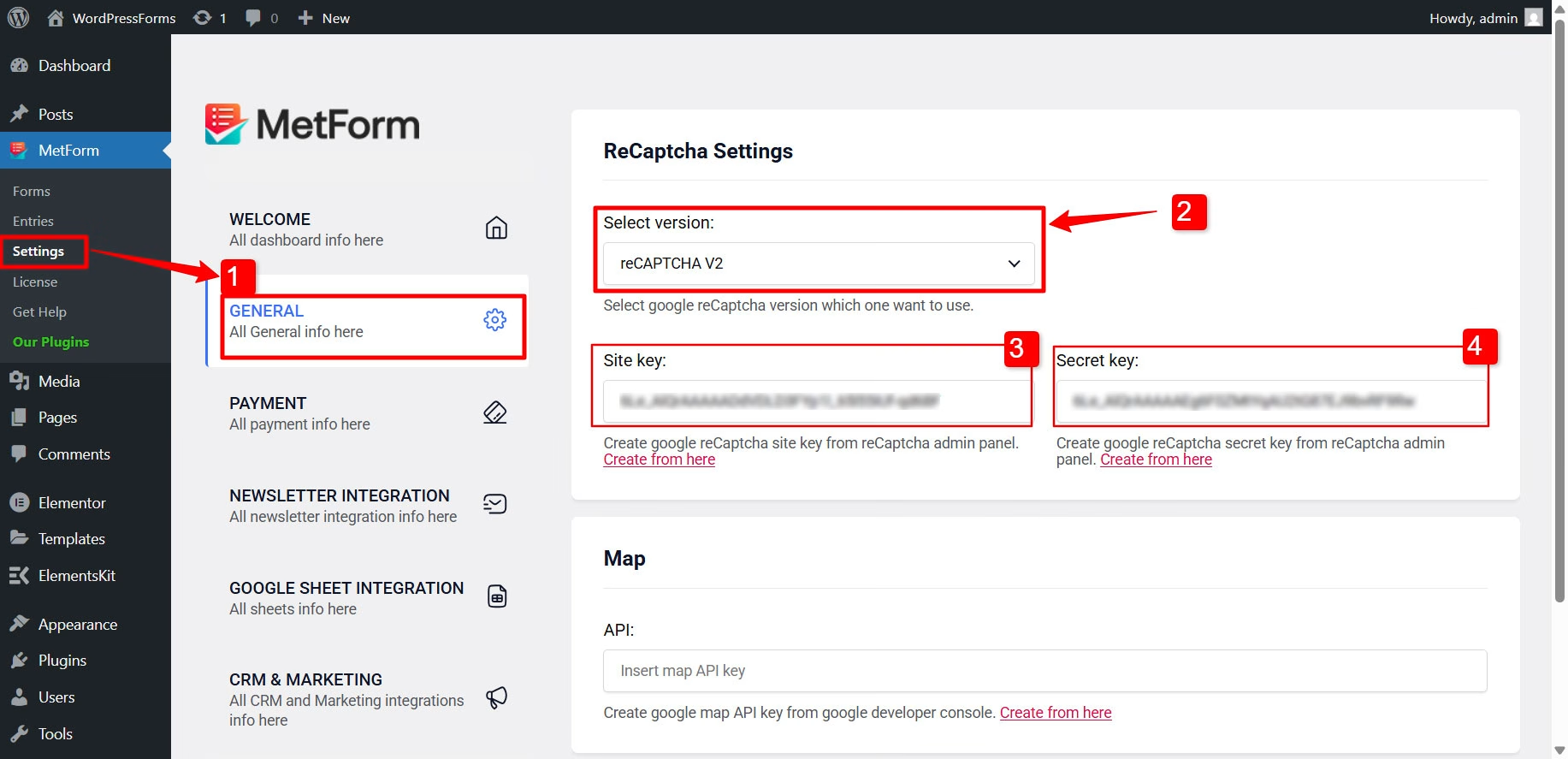
- Navegar para Metform > Configurações > Geral do seu painel do WordPress.
- Debaixo de reCAPTCHA Settings, select the Google reCaptcha version: V2 or V.
- Introduzir o Chave do site that your have generated earlier.
- Then, enter ther Chave secreta that your have generated along with.
- Scroll down in the page and click the Salvar alterações botão.

Step-3: Add reCAPTCHA to WordPress Form in Elementor #
Para adicionar o reCAPTCHA em um formulário:
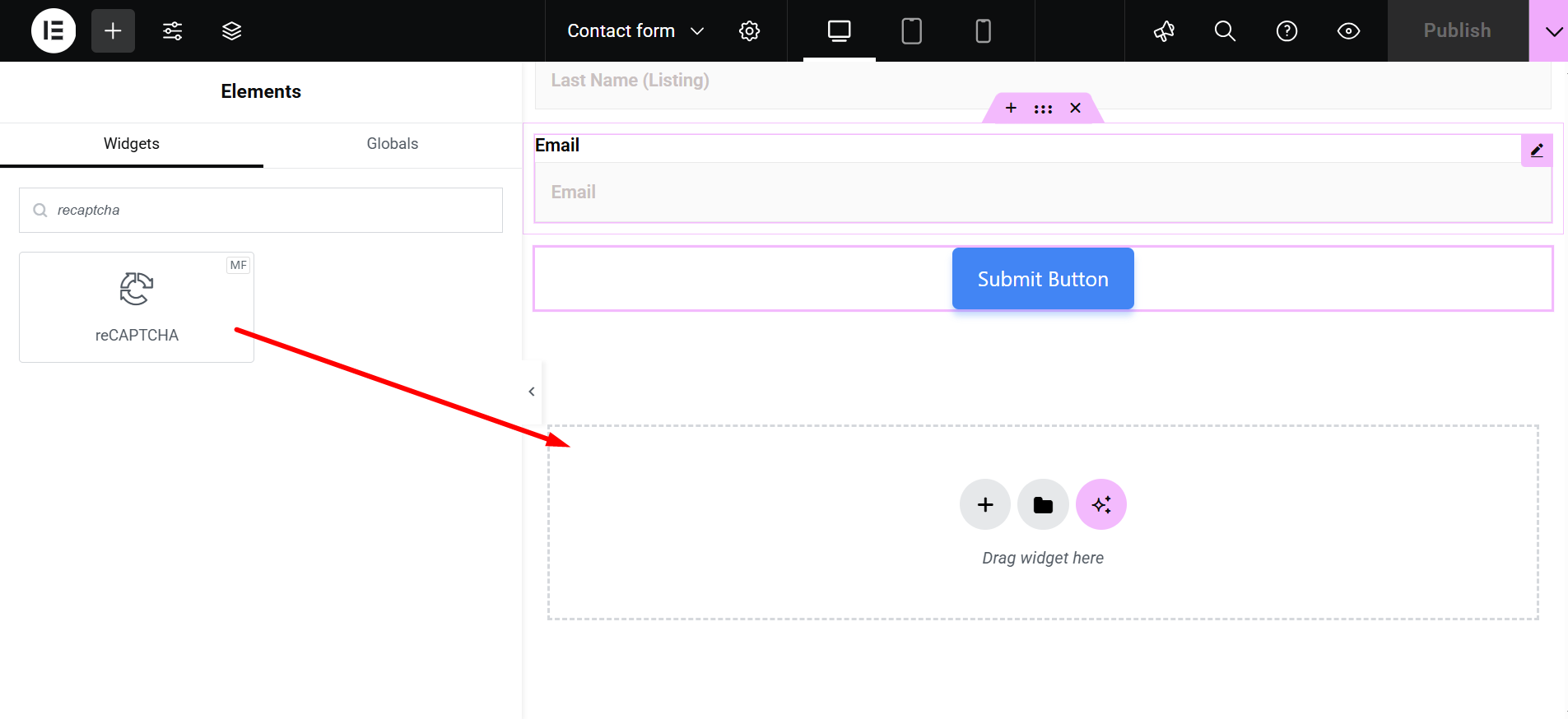
- Create a new form or open a form with Elementor editor.
- Encontre o Widget reCAPTCHA no painel do editor. Em seguida, arraste-o para o design.

Observação- Duas das demonstrações do MetForm são projetadas com campos reCaptcha. Esses são o Formulário de contato simples 1 e o Formulário de contato simples 2. Para uma demonstração em branco ou outra demonstração, você deve arrastar e soltar o widget reCaptcha e trabalhar com ele.
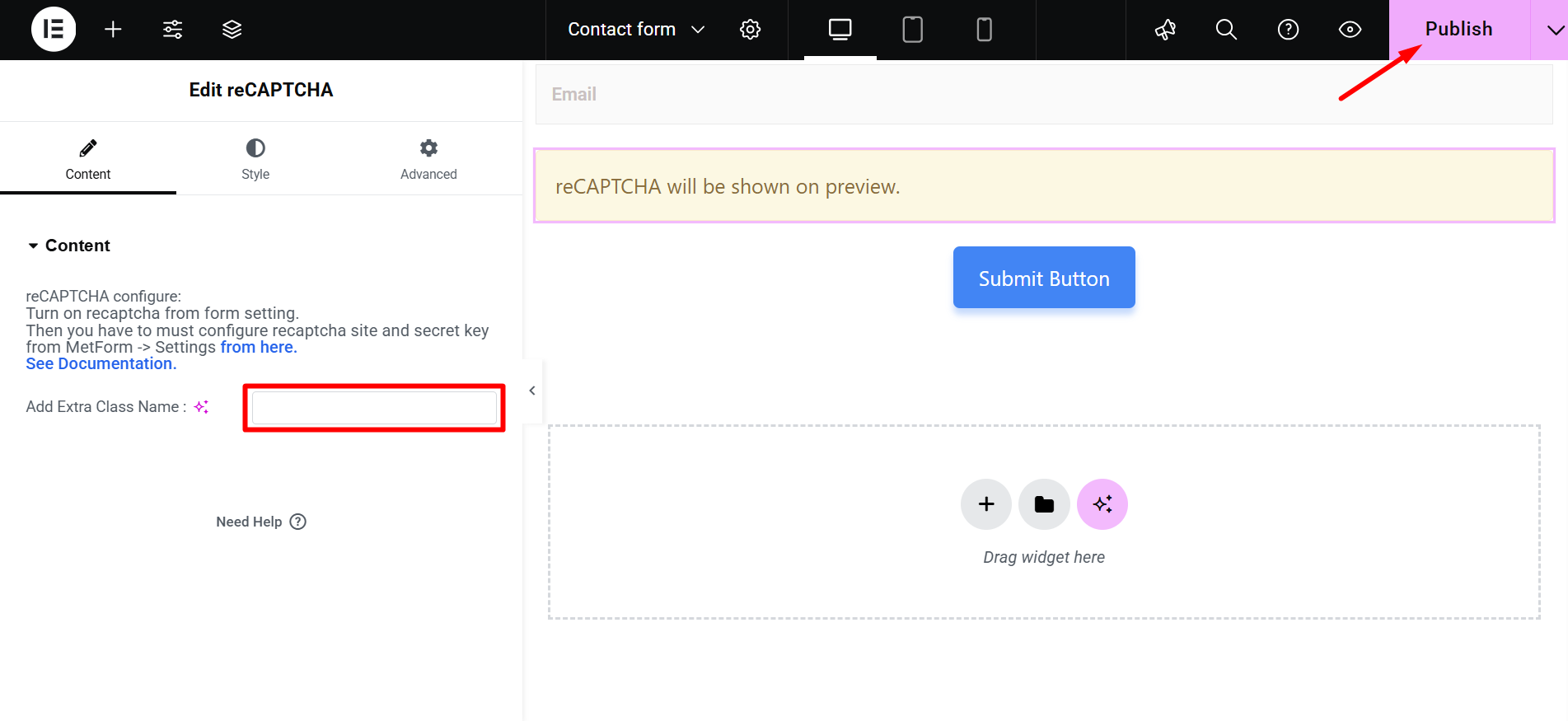
3. Adicionar nome de classe extra, onde você pode adicionar uma nova classe ao wrapper do Recaptcha, então você poderá adicionar CSS/JS personalizado à classe.
4. Click the Atualizar botão para finalizar o processo.

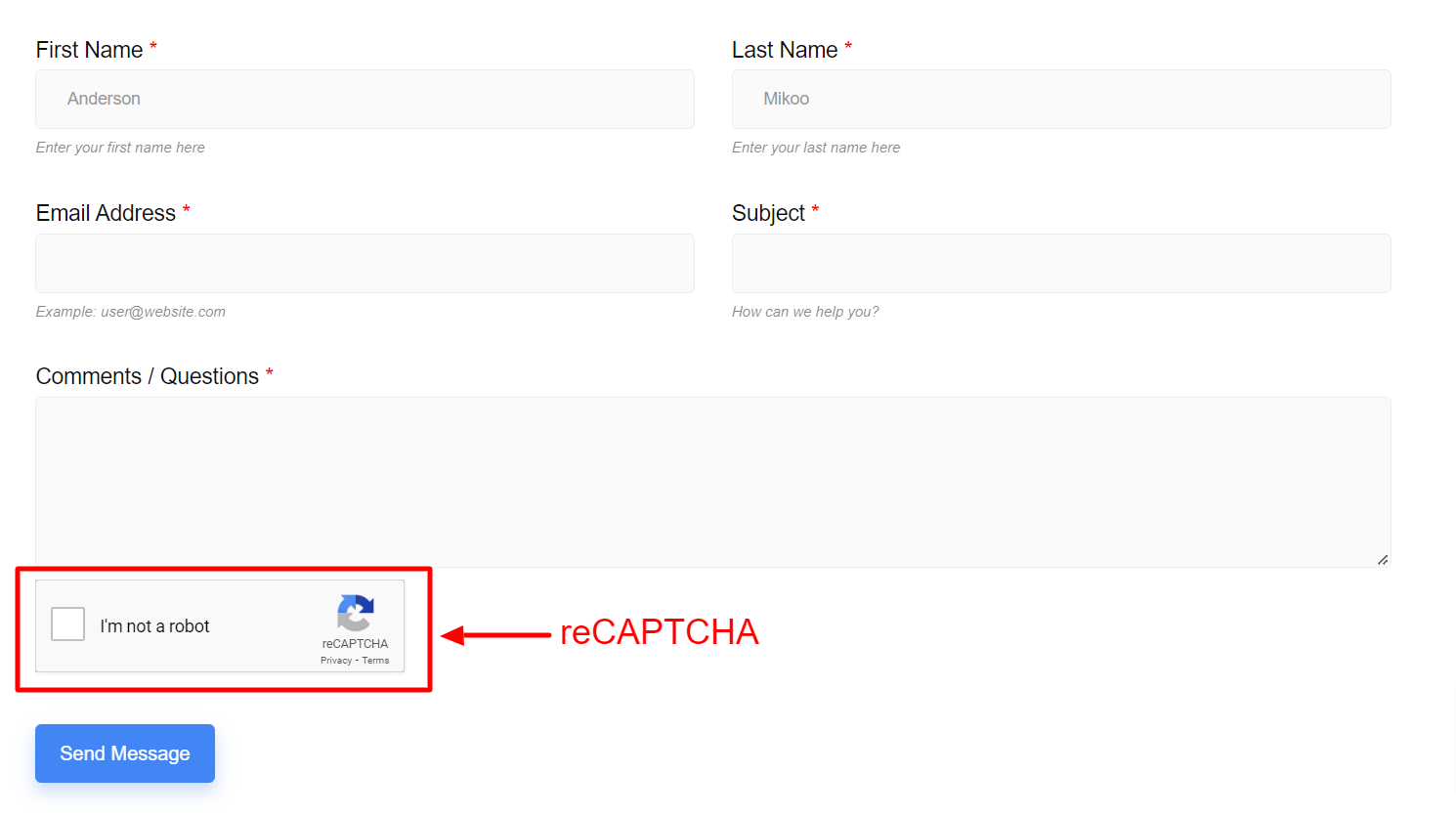
5. Finally, see the preview of reCAPTCHA on the página de visualização.
[Nota: a visualização do reCAPTCHA não está disponível no editor. O reCAPTCHA será mostrado na página de visualização.]

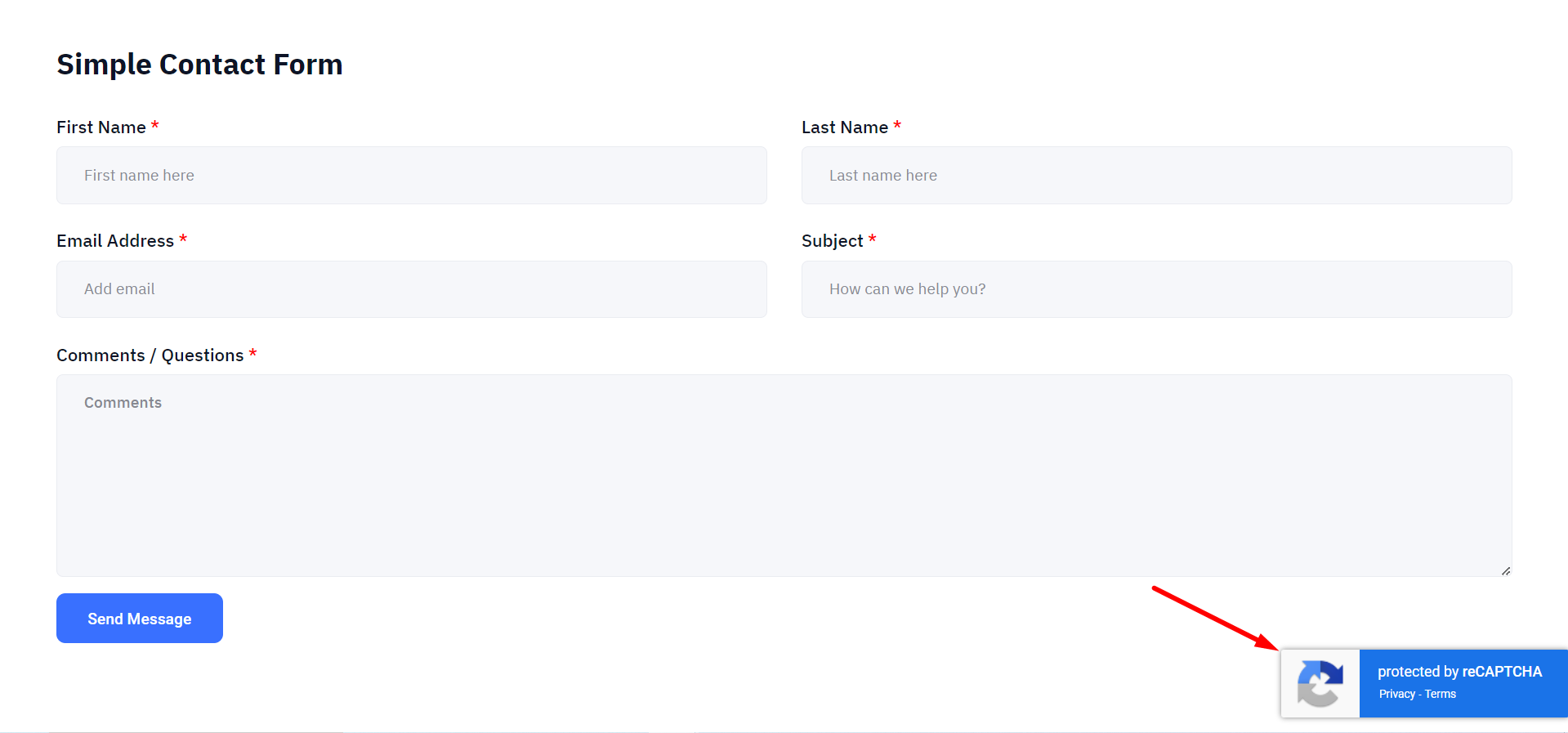
Aplicando reCAPTCHA (v3) #
Para aplicar o reCAPTCHA v3, você deve começar na Etapa 1. Comece gerando as duas chaves para v3. Em seguida, vá para a Etapa 2, selecione v3 e copie e cole as chaves.
Verifique a visualização do formulário agora –

By following the steps above, you can easily integrate reCAPTCHA on Elementor using the MetForm reCAPTCHA WordPress plugin.



