Os profissionais de marketing consideram os formulários de questionário benéficos para engajamento, promoção, tomada de decisão sobre qualquer problema e muitos outros motivos. E hoje em dia as pessoas gostam frequentemente de participar de questionários online. MetForm tornou a criação de formulários para questionários absolutamente fácil. Este recurso de teste permite adicionar seus campos preferidos a um formulário de teste.
Esta documentação mostrará como criar um formulário de teste usando o MetForm pro.
Recurso de questionário - MetForm #
Primeiramente, você deve criar um formulário de teste para usar o recurso. É simples no seu painel,
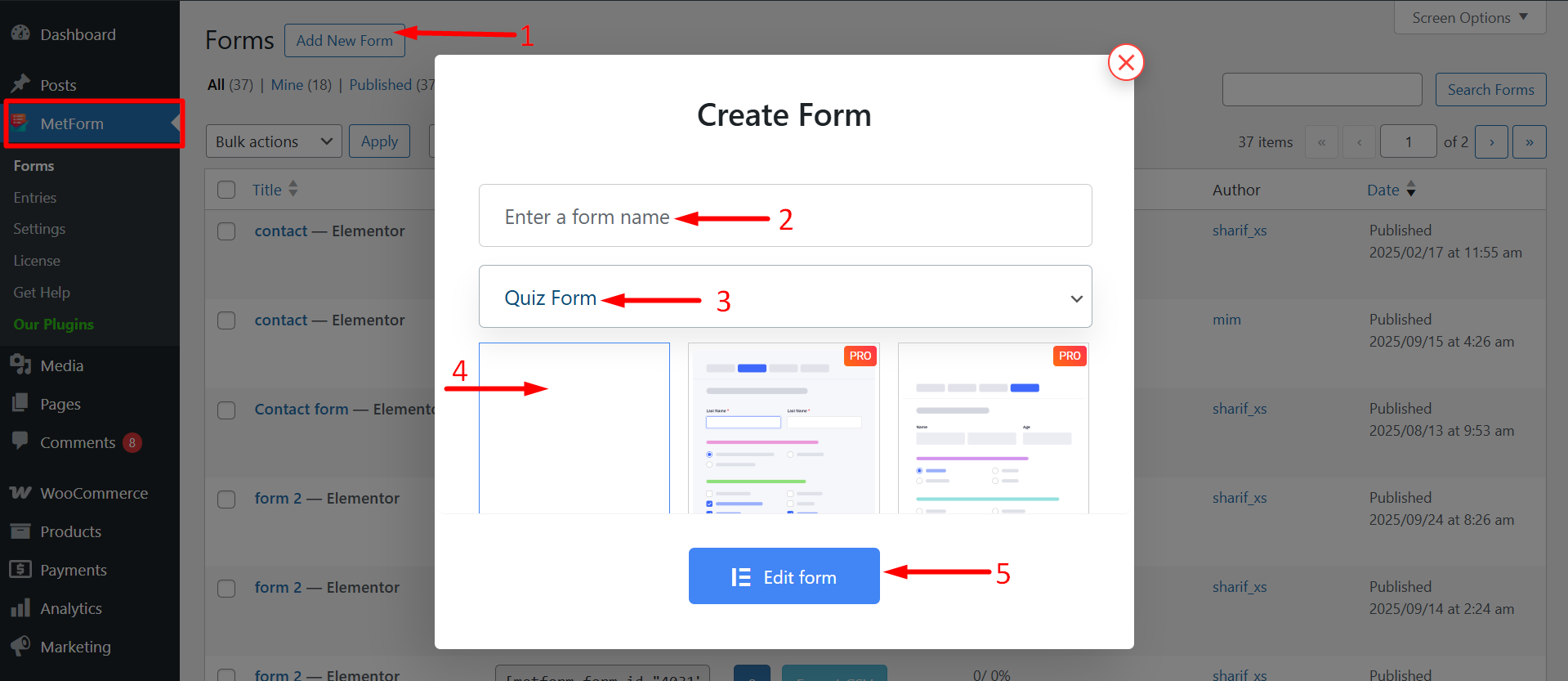
- Acesso a- Dashboard and go to MetForm
- Clique no Add New button.
- Um pop-up aparecerá, Write Form Name
- Select Form Type: Formulário de teste
- You’ll see a few nice quiz form templates; choose one. Or,r you can create one from scratch.
- Editar formulário

Você pode começar a editar agora. Além disso, você encontrará Configurações de formulário e Atualizar e Fechar opções aqui.
Tipos de campo #
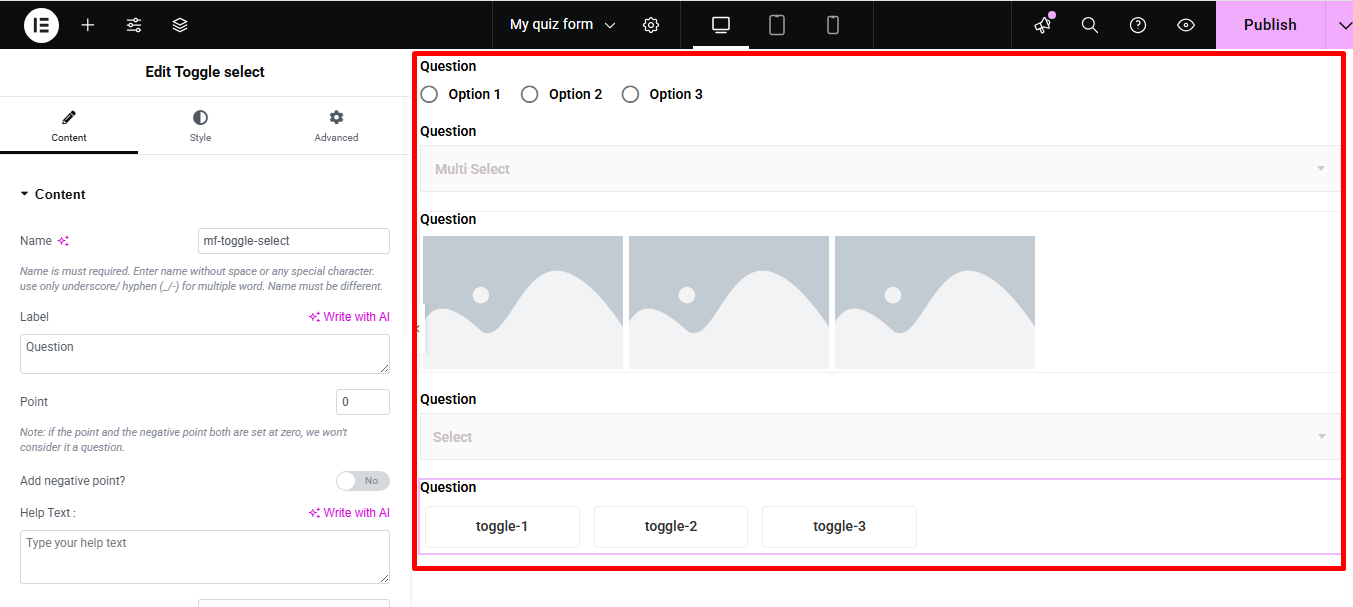
Um formulário de teste geralmente requer algumas opções padrão, bem como widgets. Usar MetForm quiz feature you will need 6 widgets- Text, Check box, Radio, Multi Select, Select, Image Select, and Toggle Select. Vamos pegar os widgets e aprender a utilizar o recurso de teste.
Texto #
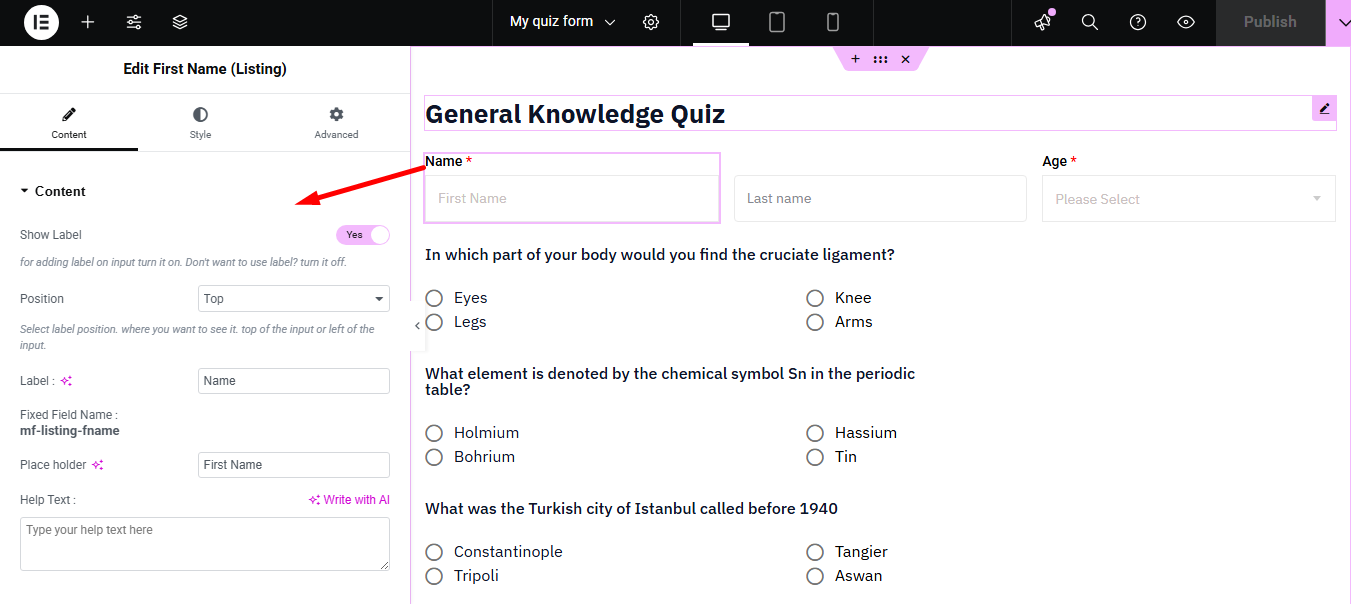
Você pode pegar um ou mais campos de texto e criar o formulário do questionário de acordo com suas preferências. Aqui você vai conseguir Conteúdo, configurações e partes de lógica condicional para editar. Por exemplo, na seção de conteúdo, os campos são:
- Nome- Defina qualquer nome exclusivo seguindo as instruções fornecidas no campo.
- Rótulo- Escreva um nome de etiqueta aqui; na verdade, é um pergunta do teste. Por exemplo, se você escrever Qual é o nome do seu país? Ele será exibido aqui.
- Apontar- Você deve definir uma marca ou ponto para essa pergunta do questionário.
- Adicionar resposta para a pergunta?– Alternar SIM, você tem que definir a resposta para a pergunta. Se você não definir nenhuma resposta, o sistema não será capaz de detectar a resposta correta.
- Responder- Escreva a resposta se você definiu o botão acima como SIM.
- Adicionar ponto negativo?– Você pode adicionar um ponto negativo para uma resposta errada, se desejar.
- Espaço reservado- Escreva qualquer coisa para exibir no local. Por exemplo, se você escrever Texto, o usuário entenderá que deve escrever textos aqui.
- Texto de ajuda- Este campo fornece dicas ou instruções para qualquer dúvida para benefício dos usuários.

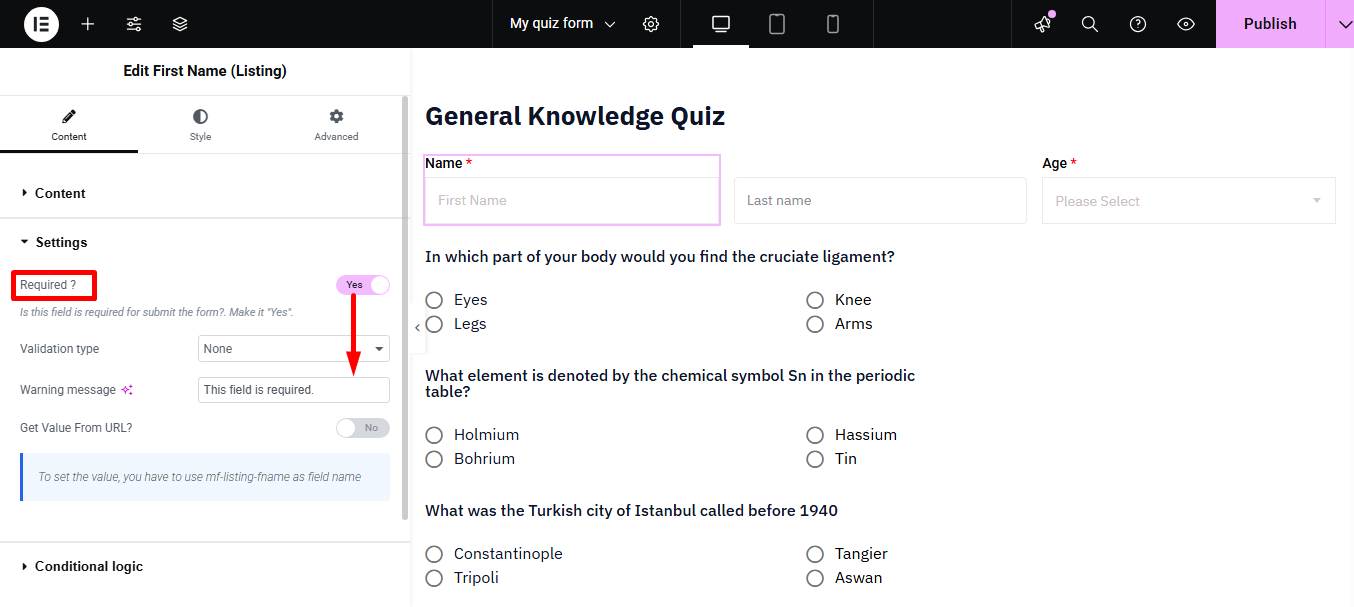
No Seção de configurações, as opções de personalização são-
- Obrigatório?– Se você acha que Campo de texto é mandatório, defina como SIM. O usuário deve preencher ou tocar na opção.
- Mensagem de aviso- Se o campo for obrigatório, defina aqui uma mensagem de aviso. Por exemplo - Este campo é obrigatório.
- Tipo de validação- Você pode definir validação por comprimento de caractere ou palavra e comprimento de expressão. E com base nas suas configurações, você pode ajustar os pequenos campos relacionados de acordo.

- Obter valor do URL?- Isso é conhecido como campo de preenchimento automático. Este recurso do MetForm permite alterar o URL para adicionar valores padrão para campos como Caixa de seleção, Switch, Rádio, etc.. E os visitantes do site encontrarão esses campos como uma condição habilitada.
- Lógica Condicional- Você pode ativar esta opção se desejar definir a condição AND ou OR para qualquer opção e MOSTRAR ou OCULTAR qualquer opção.
Verifique isso detalhado documentação para obter uma compreensão clara o Obter valor do URL? campo.
Caixa de seleção #
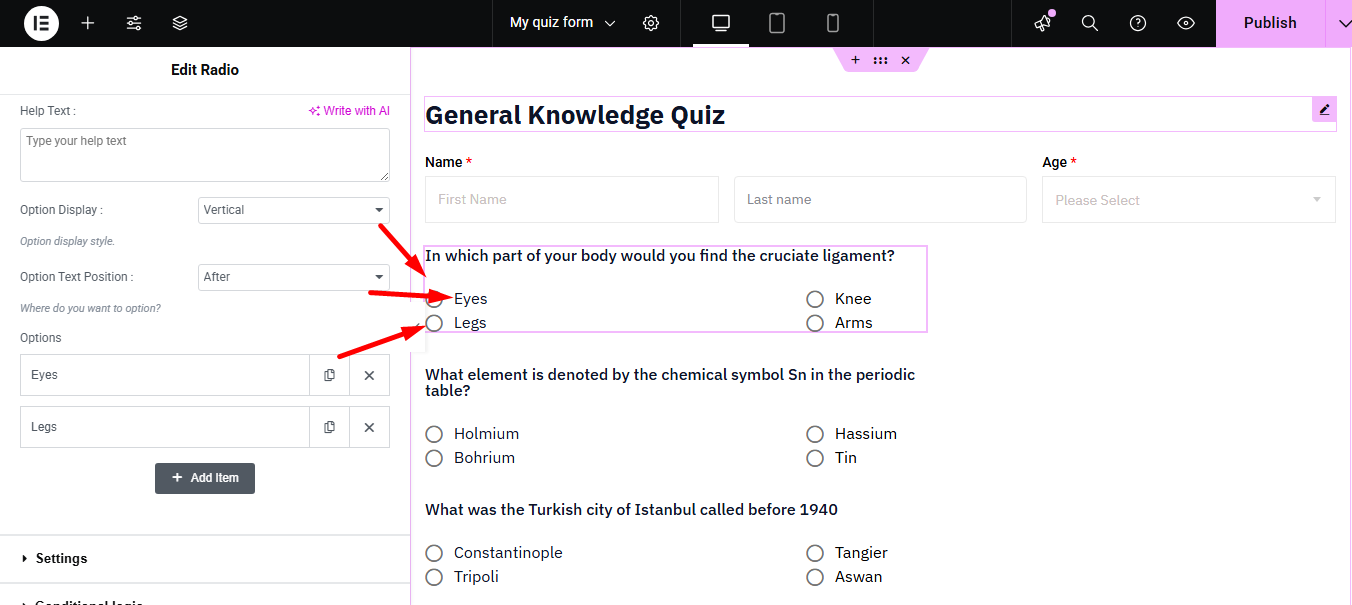
Usando este widget, você pode definir as opções de escolha de resposta para os usuários. Possui os mesmos campos do Campo de Texto e possui três opções extras:
- Opção de exibição- Existem opções para mostrar a caixa Verticalmente ou Horizontalmente.
- Posição do texto da opção- Você pode manter o texto antes ou depois da caixa.
- Opções- Você pode dar ao usuário e aos participantes do questionário diversas opções, se necessário.

A vantagem da caixa de seleção é que o usuário pode escolher mais de uma opção.
A quiz form may also include options such as Rádio, Seleção múltipla, Selecione, Seleção de imagem, e Alternar seleção. Essas opções' Conteúdo, configurações e lógica condicional são todos iguais a Caixa de seleção. Você pode personalizar cada opção de acordo com suas preferências. Um formulário de teste usado para ter um Botão de envio também.

Observação- There is no option to select multiple answers for Radio and Select widgets.
No entanto, como você viu, as opções de edição têm predefinir respostas corretas, pontos de ajuste e marcas negativas definindo alternativas.
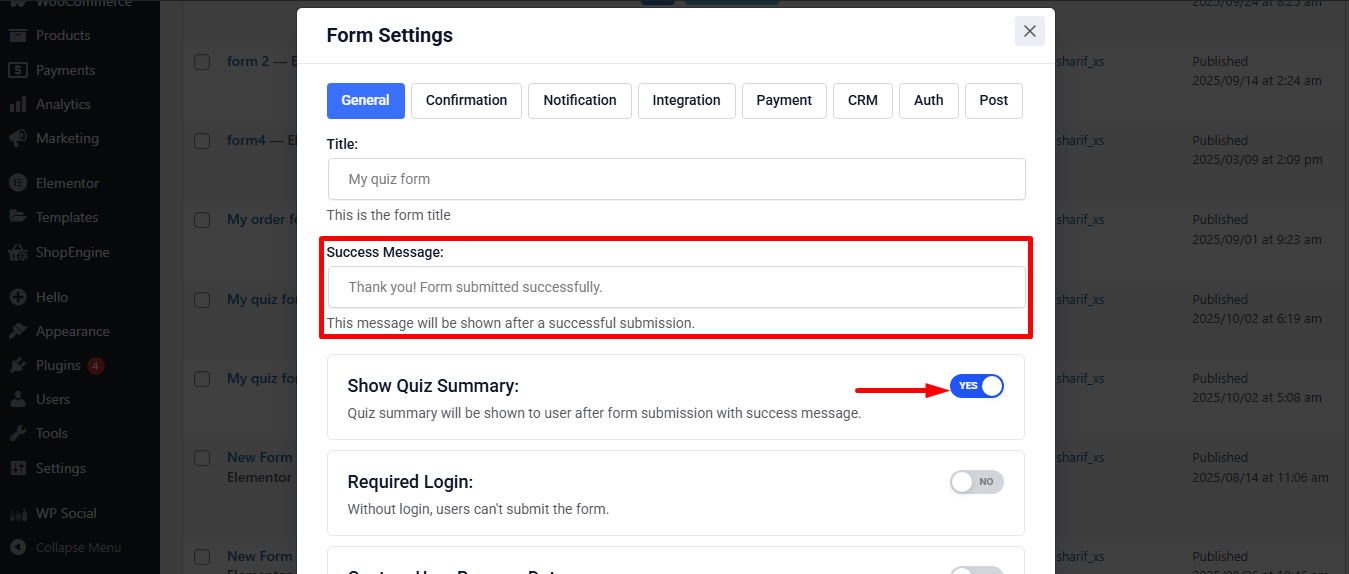
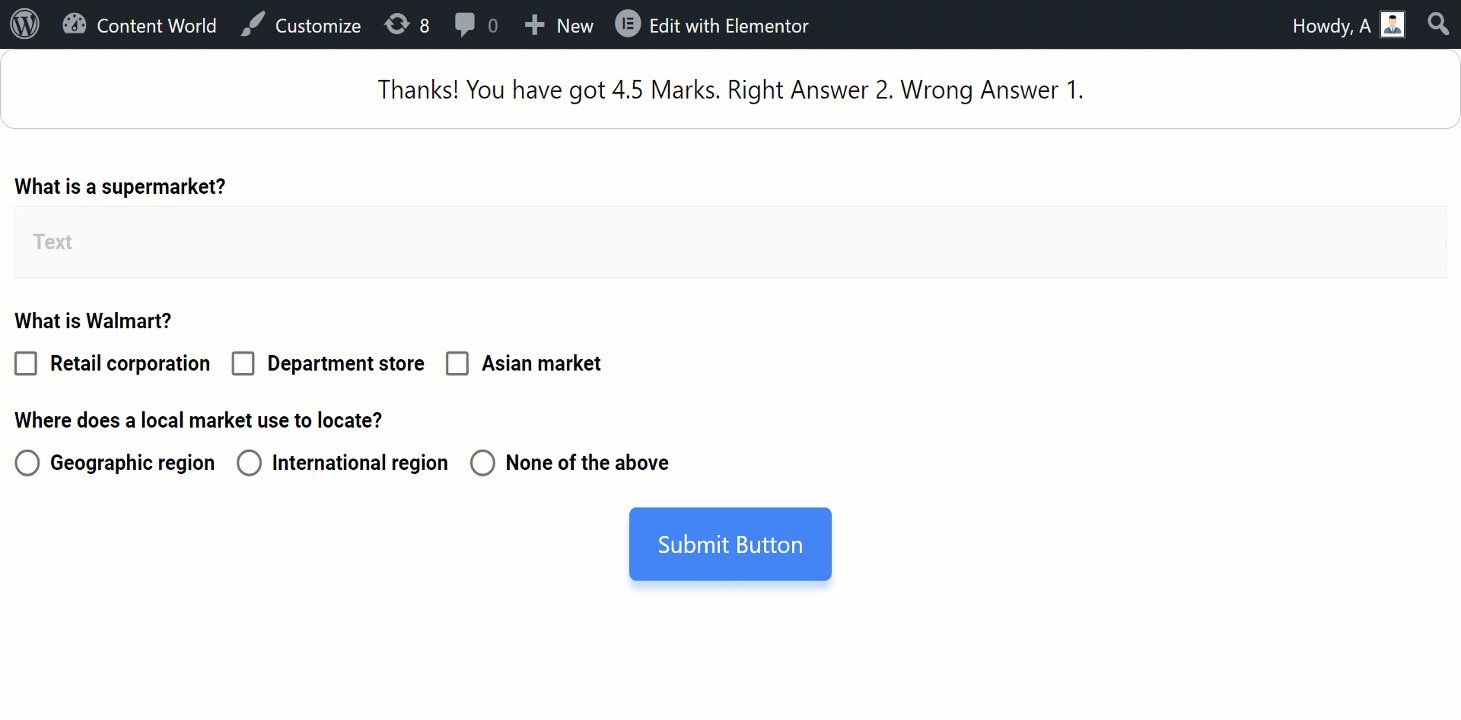
Novamente, após enviar o formulário, ele irá enviar uma mensagem de agradecimento junto com o resultado instantaneamente. Antes disso, certifique-se de ter escrito o Mensagem de sucessoe habilitou o Mostrar resumo do questionário opções do Nas configurações.

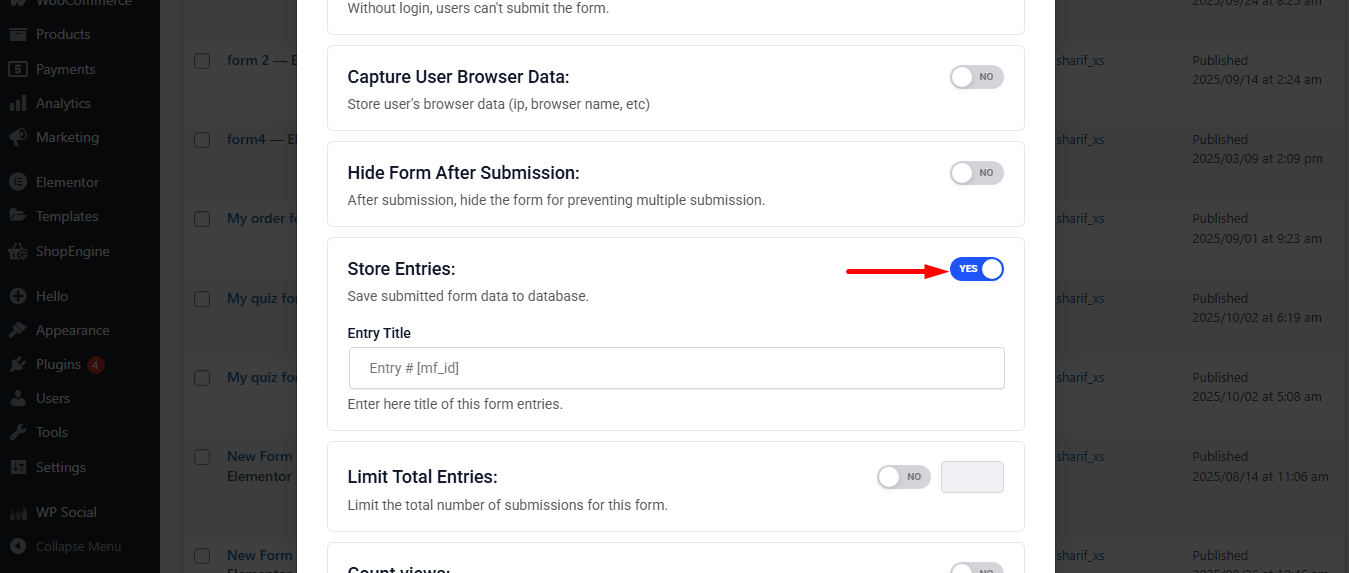
Novamente, se você esquecer de ativar Entradas na loja, você não encontrará nenhum dado do questionário armazenado no histórico de entrada do formulário. Faça isso a partir do Nas configurações.

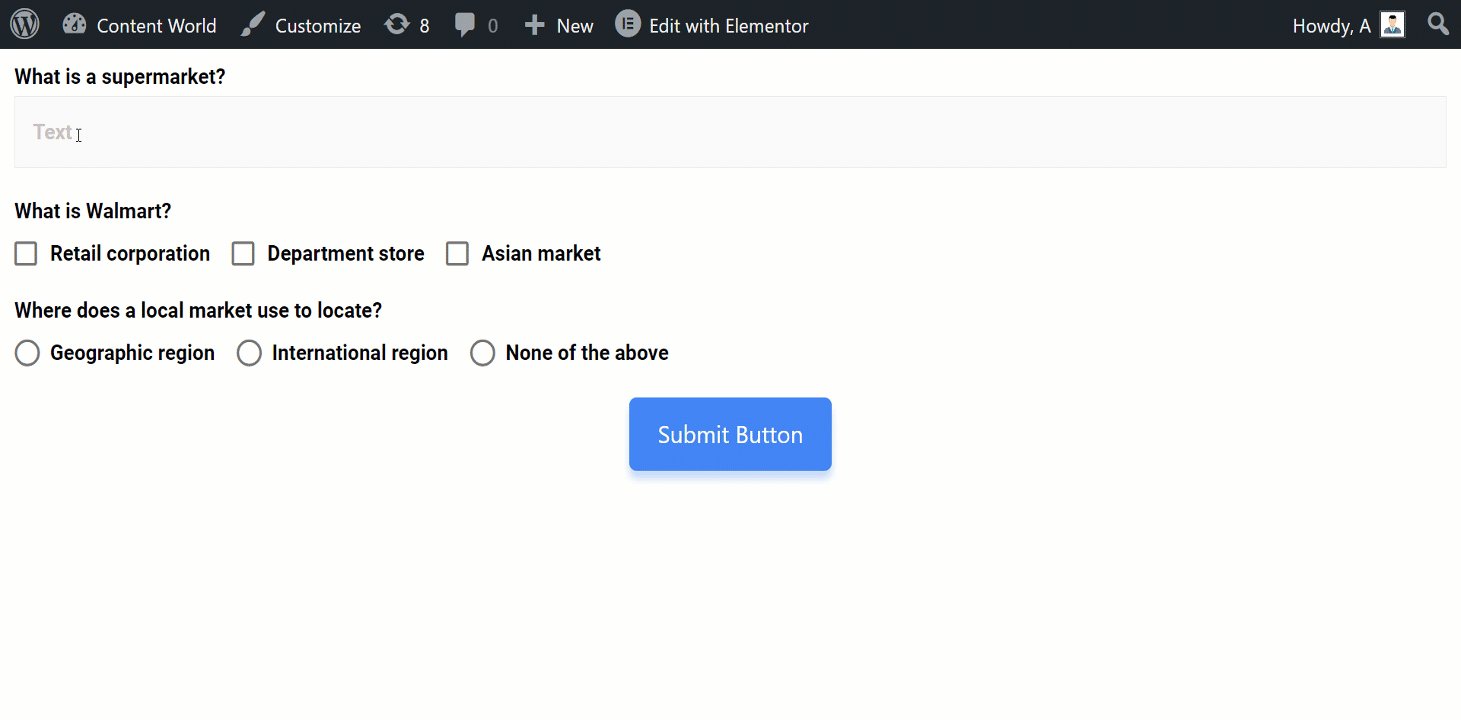
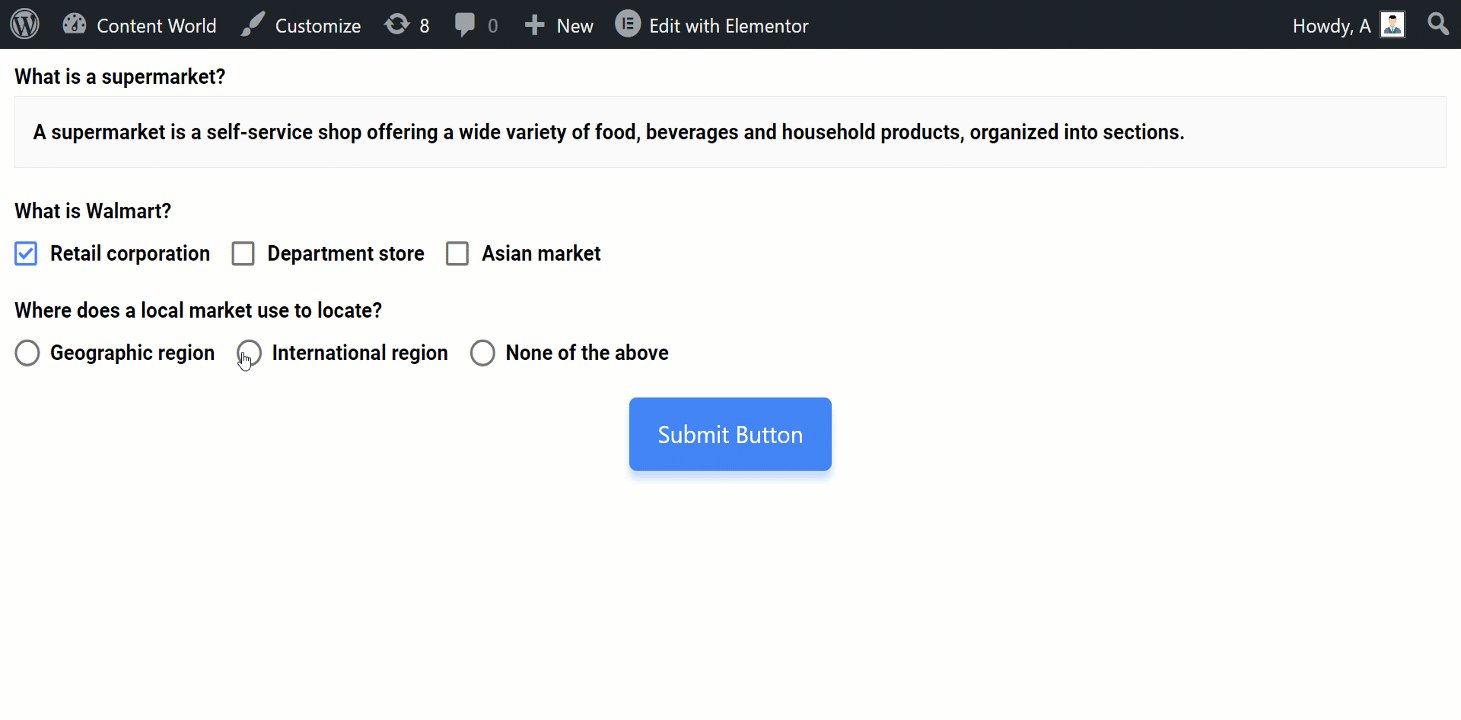
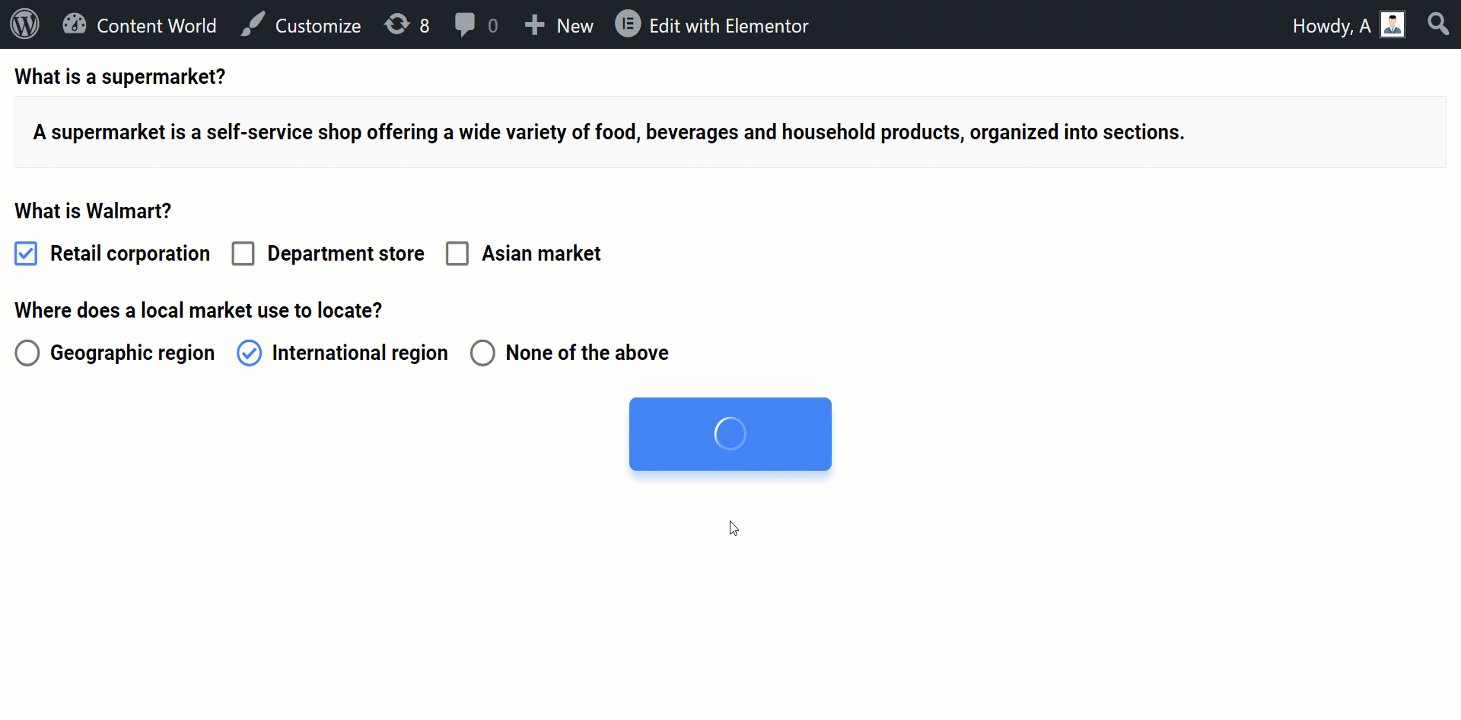
Preparamos um exemplo personalizando três editores de formulários. Lembre-se de que só funcionará no frontend. E, se você não predefinir as respostas para cada um dos 7 widgets, o sistema não detectará nenhuma resposta e retornará a marca 0.

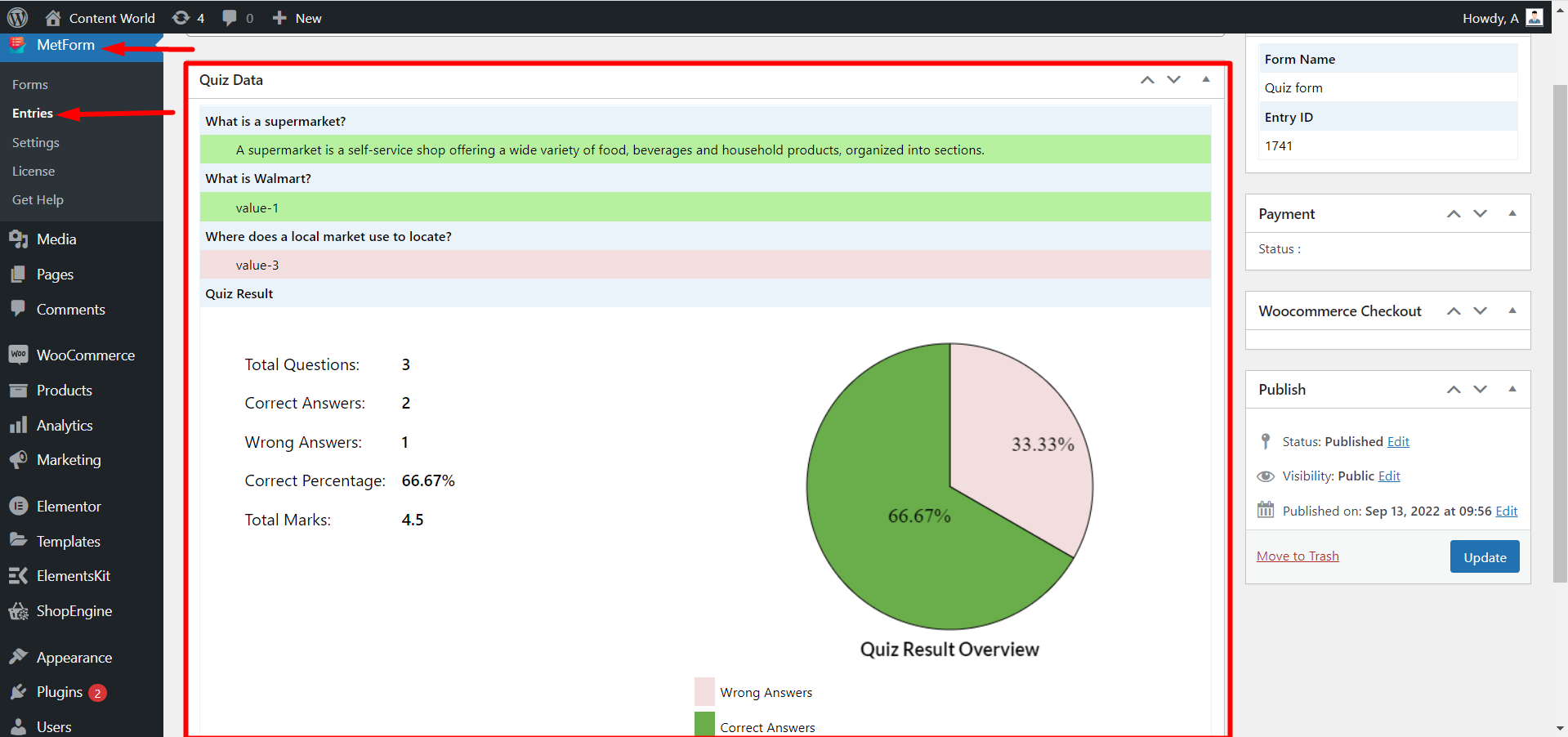
Para verificar os dados do questionário e o resultado na visão geral, acesse Painel -> MetForm -> Encontrar entradas -> Encontre seu formulário de teste e clique em visualizar. Aqui está o nosso resultado após enviar o formulário de acordo com a receita acima-

The MetForm quiz feature gives you all the customization options you need to make a beautiful quiz form. It is not complex and saves time efficiently while ensuring a standard form structure.





