Para organizar um evento de maneira tranquila e bem-sucedida, um formulário de evento é crucial para coletar as informações necessárias dos participantes. Uma ferramenta poderosa para criar um formulário de registro de evento é o construtor de formulários MetForm.
MetForm oferece um amigo do usuário Event form template para o seu site WordPress. Você poderá criar um formulário totalmente funcional para qualquer evento pequeno ou comercial.
Além disso, este modelo de formulário é totalmente compatível com Elementor. Além disso, existem mais de 40 opções de estilo para campos de entrada, botões e layout de formulário. Assim, você pode personalizar o modelo de formulário de acordo com os requisitos.
✨✨Requisitos
👉👉Elemento: Baixe o plug-in Elementor
👉👉MetFormulário: Baixe o plug-in MetForm
Elementos padrão para formulário de evento MetForm #
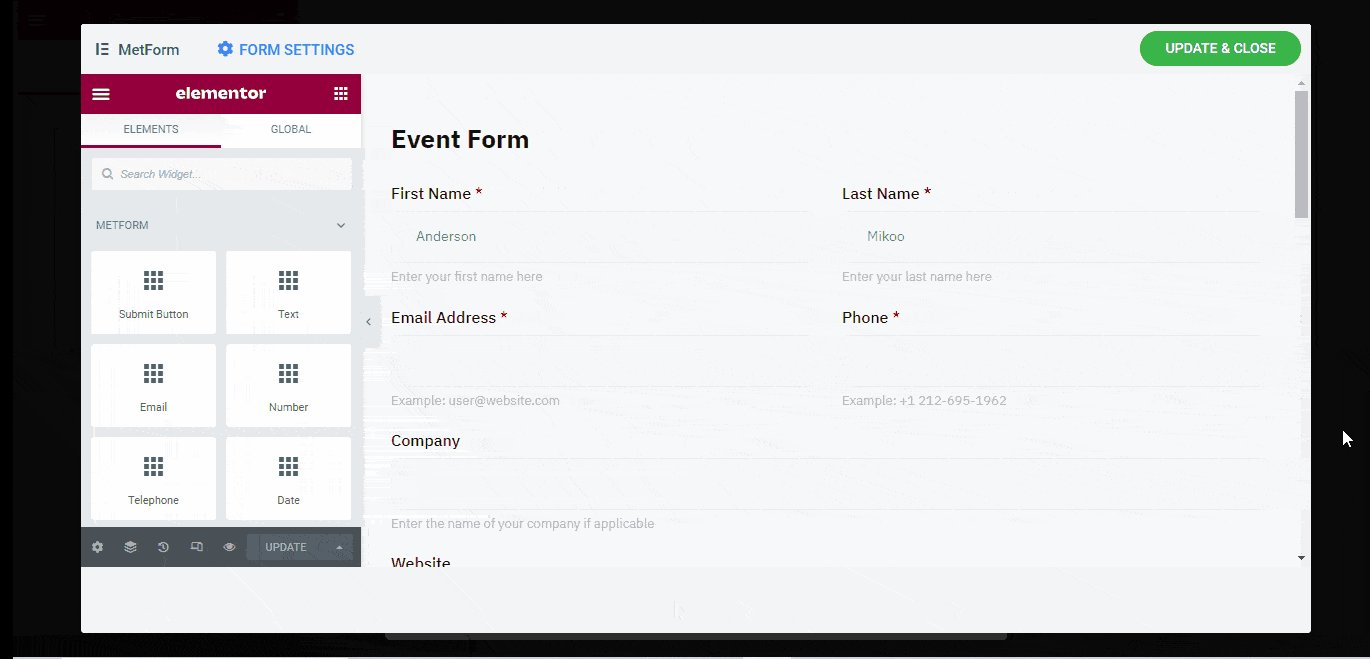
- Primeiro nome
- Sobrenome
- Endereço de email
- Nome da companhia (opcional)
- URL do site (opcional)
- Você já participou antes (botão de opção)
- Necessidade dietética (múltiplas opções)
- Você precisa de alguma assistência especial (Sim/Não)
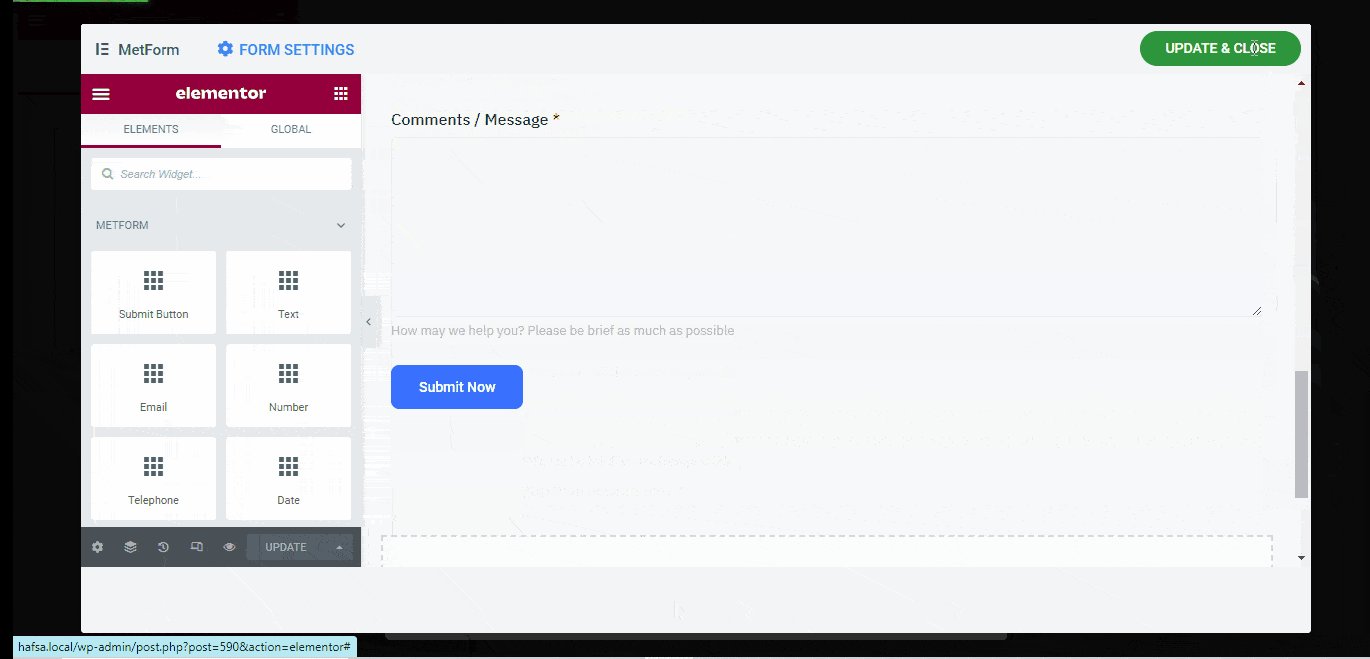
- Comentários/Mensagem
- Botão de envio
How to Create an Event Form using MetForm ( 2 Ways) #
1. Crie e insira um novo formulário de evento com Elementor #
Para criar um novo formulário de evento em segundos, crie primeiro uma nova página/postagem. Ou você pode abrir qualquer página ou postagem existente com Elementor.
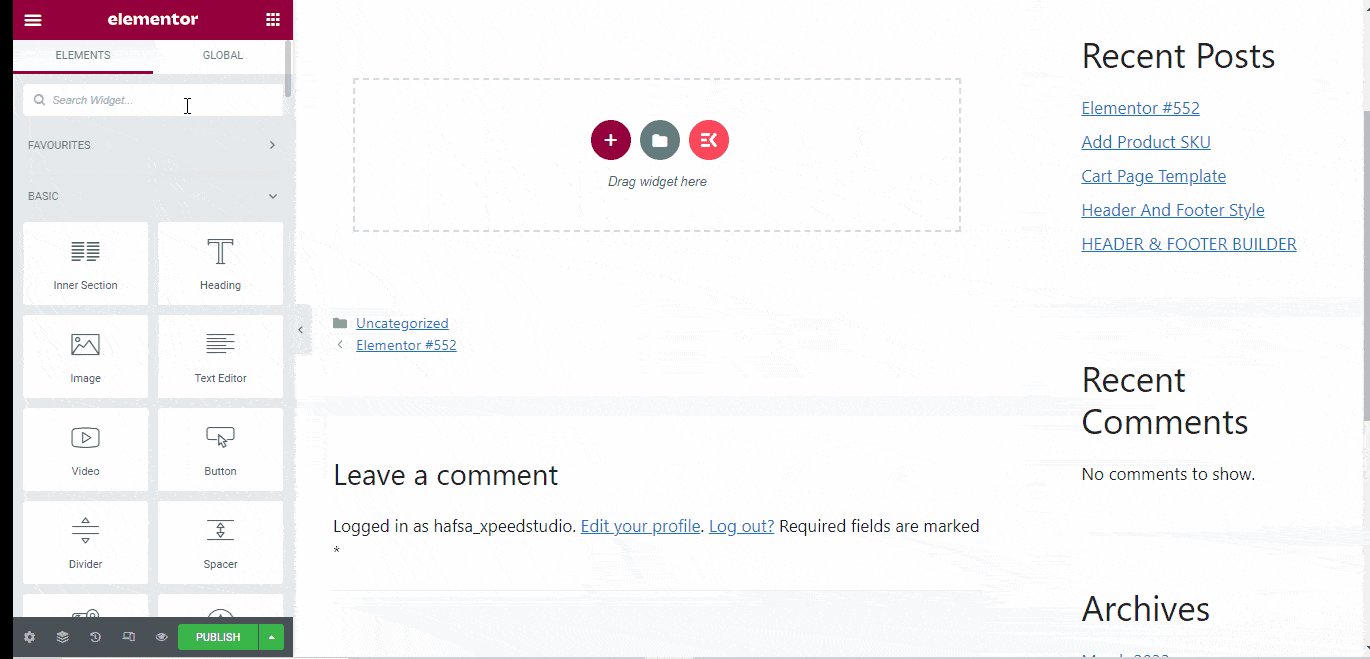
- Procure o Widget MetForm
- Arraste e solte o widget dentro do bloco Elementor
- Clique em “Editar formulário” na barra lateral esquerda
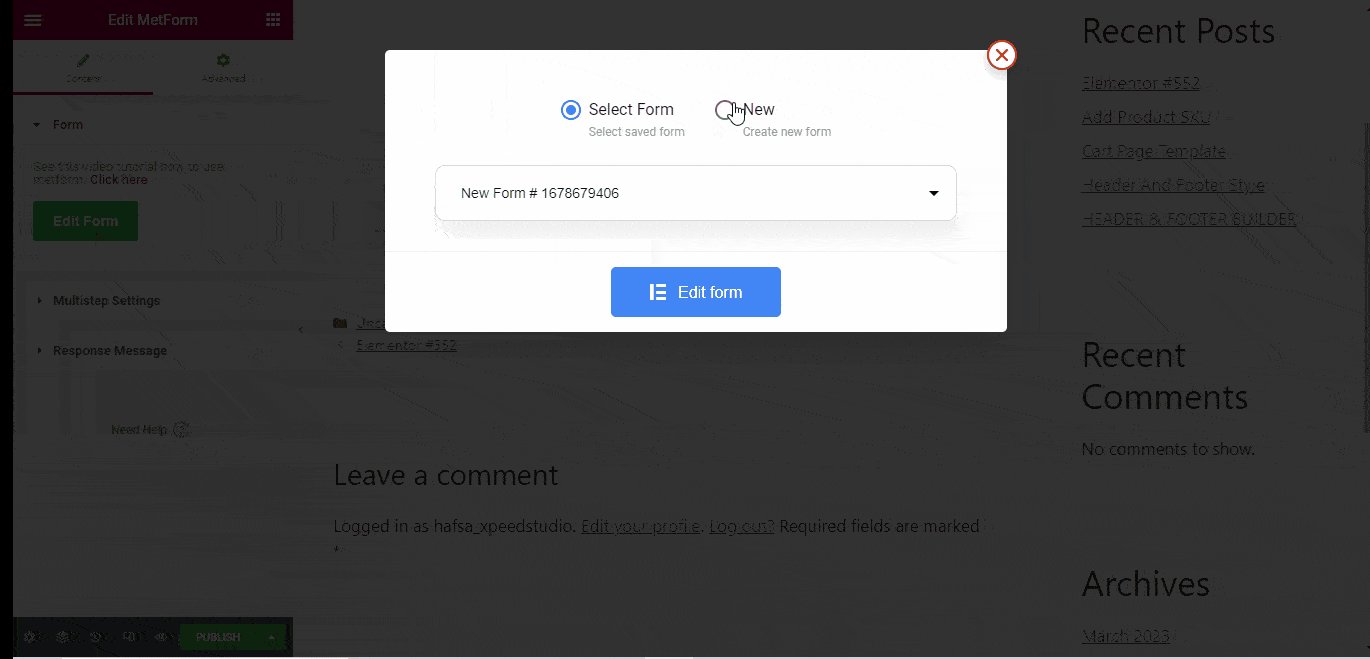
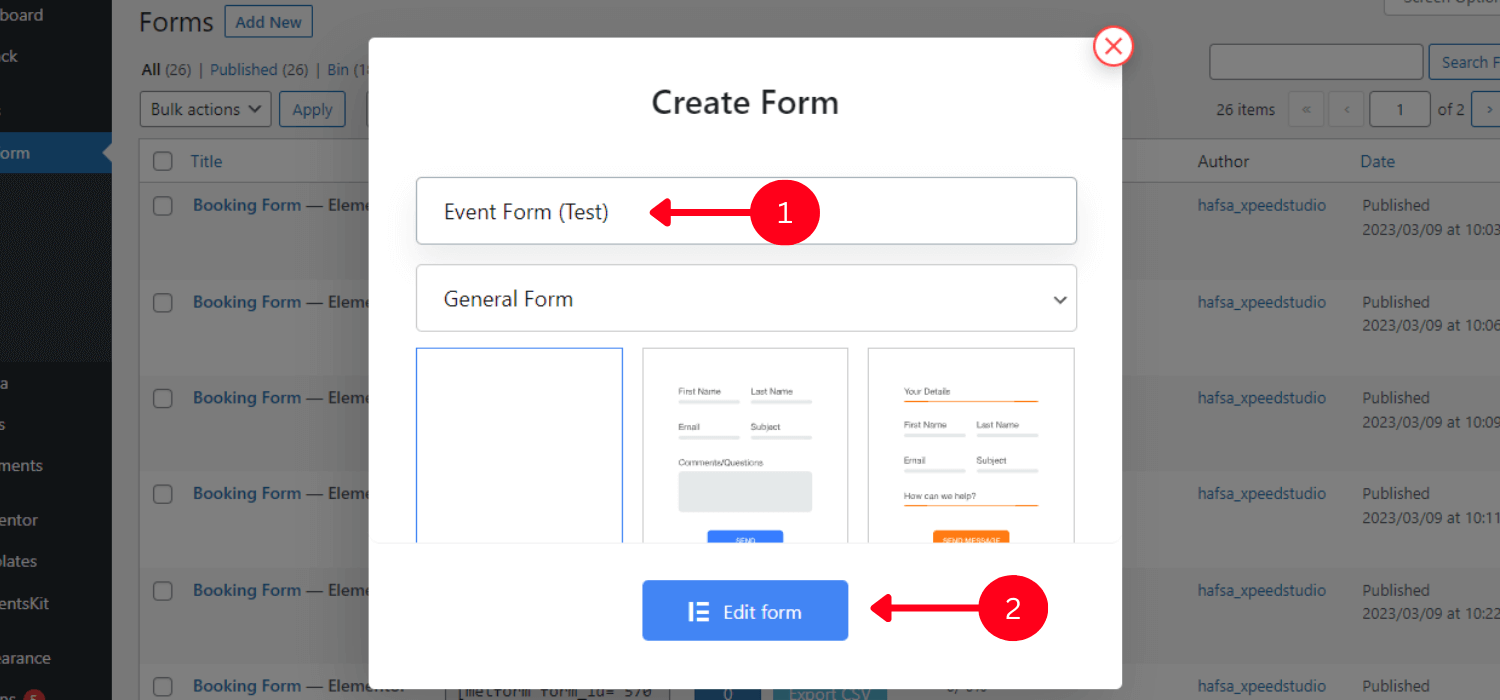
- Selecione os "Novo" opção na janela pop-up
- Dê o nome do formulário e tente mantê-lo significativo para navegação posterior
- Escolha o Formulário de Evento entre mais de 30 modelos
- Clique no “Editar formulário”

Você pode personalizá-lo de acordo com suas necessidades ou mantê-lo como está
- Clique em “Atualizar e Fechar”
- Clique em "Publicar"
Personalize o modelo de formulário de evento MetForm #
Todos os modelos de formulário do MetForm, incluindo o formulário de evento, são totalmente personalizáveis. Você pode personalizar o conteúdo e também os estilos dos campos de entrada. Além disso, você pode personalizar o layout, os efeitos e a animação do formulário nas configurações avançadas.
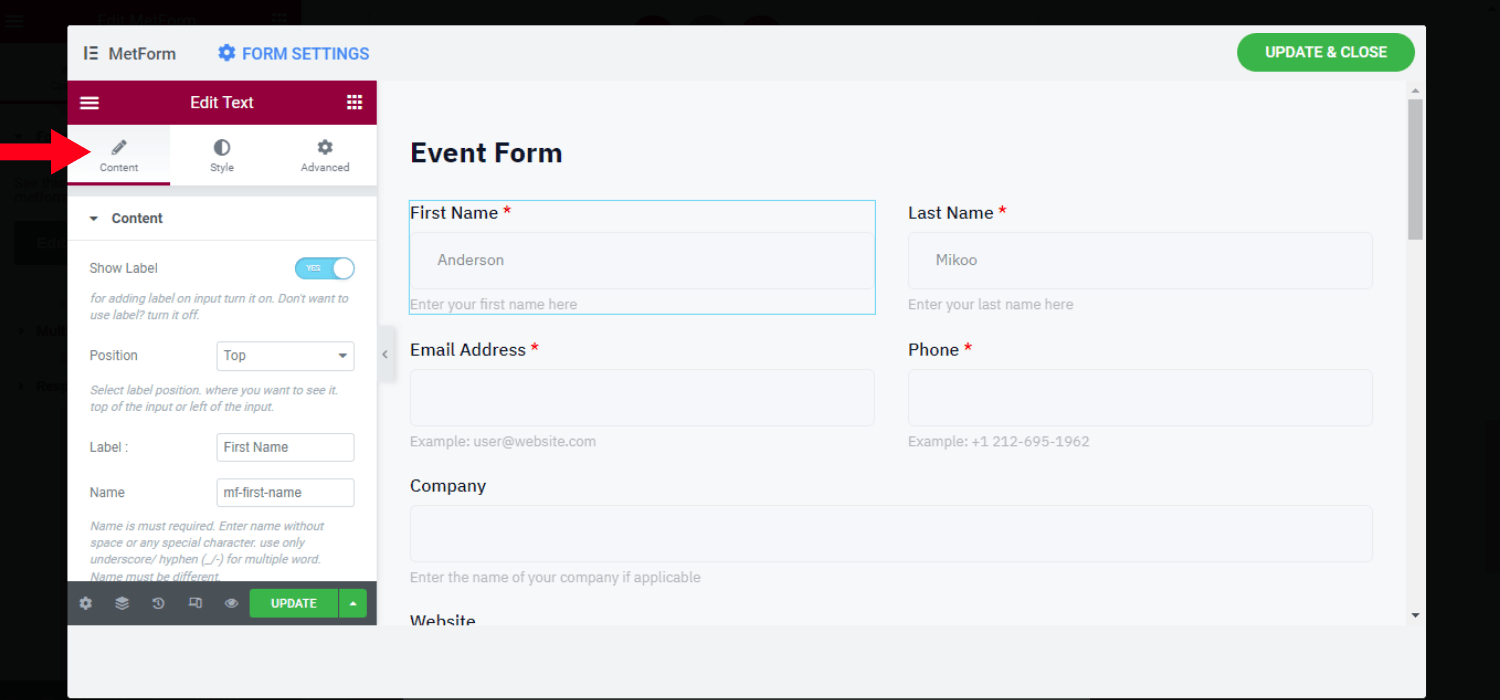
Personalização de conteúdo #
- Mostrar/ocultar o rótulo do campo de entrada
- Definir posição para esquerda ou superior
- Alterar o texto do rótulo
- Personalize o nome
- Definir o espaço reservado
- Incluir texto de ajuda
- Defina o tipo de validação (por exemplo, por comprimento de caracteres, comprimento de palavras)
- Definir campo de informações obrigatório ou opcional
- Opção para obter valor do URL
- Pode aplicar lógica condicional

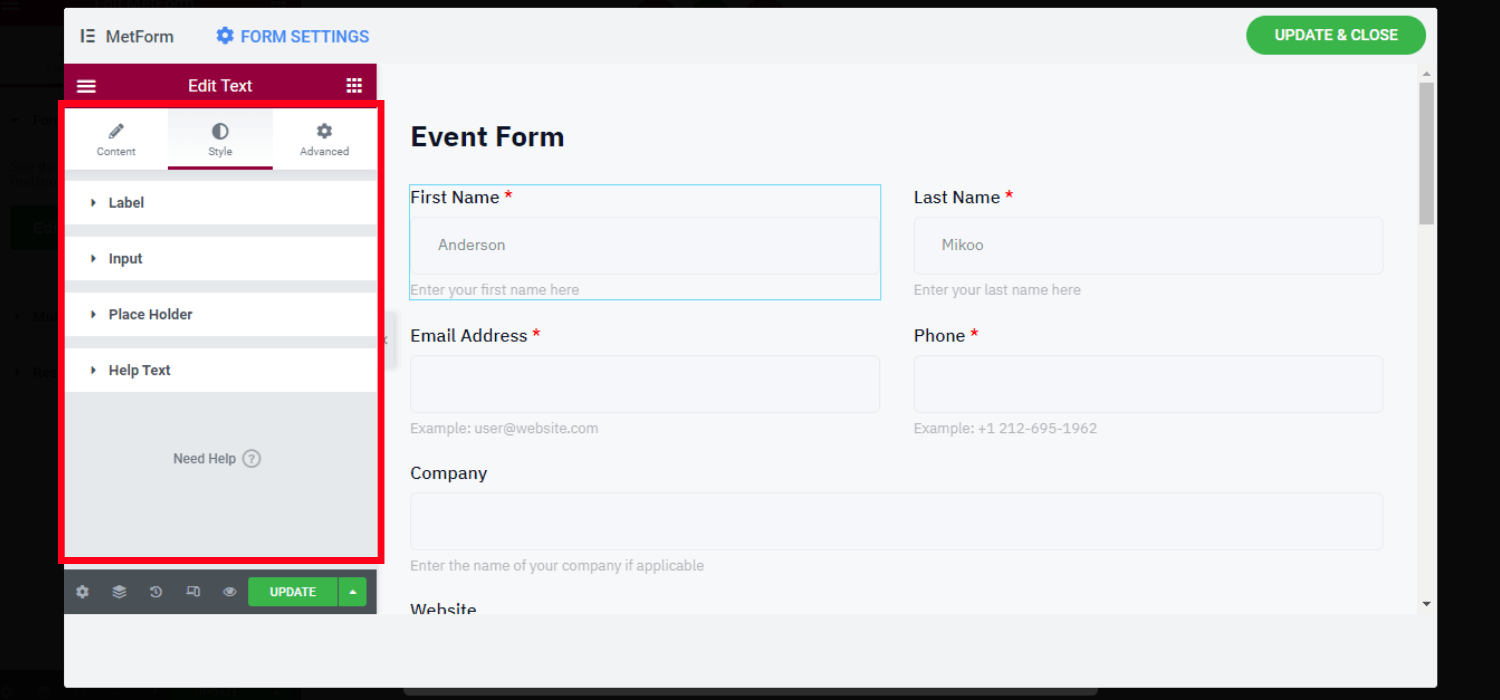
Personalização de estilo #
Você pode personalizar o rótulo e inserir estilos de campo aqui. Além disso, você pode alterar as propriedades de estilo do espaço reservado e ajudar o texto
👉Etiqueta
- Personalize a cor, tipografia, preenchimento e margem
👉Entrada
- Personalize o preenchimento e a margem
- Definir cor de entrada (normal, passar o mouse, foco)
- Alterar o tipo e a cor do plano de fundo
- Definir imagem de fundo
- Personalize o estilo da borda (por exemplo, nenhum, sólido, duplo)
- Defina a largura da borda, o raio, a sombra da caixa e a cor
👉Espaço reservado
- Personalize a tipografia e a cor
👉Texto de ajuda
- Alterar a tipografia, a cor e o valor do preenchimento

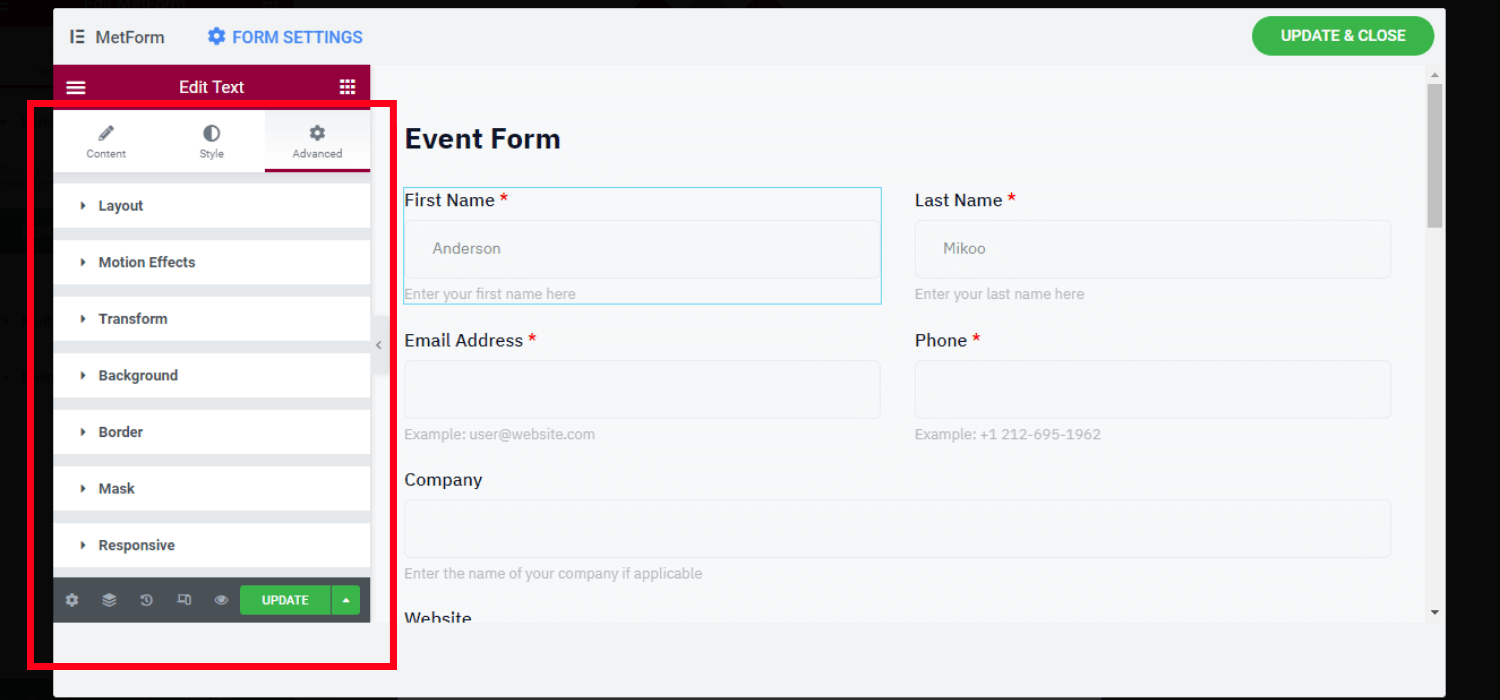
Configurações avançadas de personalização #
- Personalize toda a largura, margem, preenchimento, posição e índice z do layout
- Inclui vários efeitos de movimento para campos de entrada
- Alterar o tipo e a cor de fundo do layout
- Personalize a borda, a máscara e a capacidade de resposta do dispositivo
- Defina atributos e CSS personalizado

2. Escolha o modelo de formulário de evento e insira-o na página/postagem #
Como o MetForm oferece um modelo de formulário de evento totalmente pronto, você pode simplesmente escolher este primeiro, personalizá-lo e inseri-lo novamente para fins futuros.
Para isso, você deve inserir o formulário utilizando o nome do formulário ou o shortcode exclusivo.
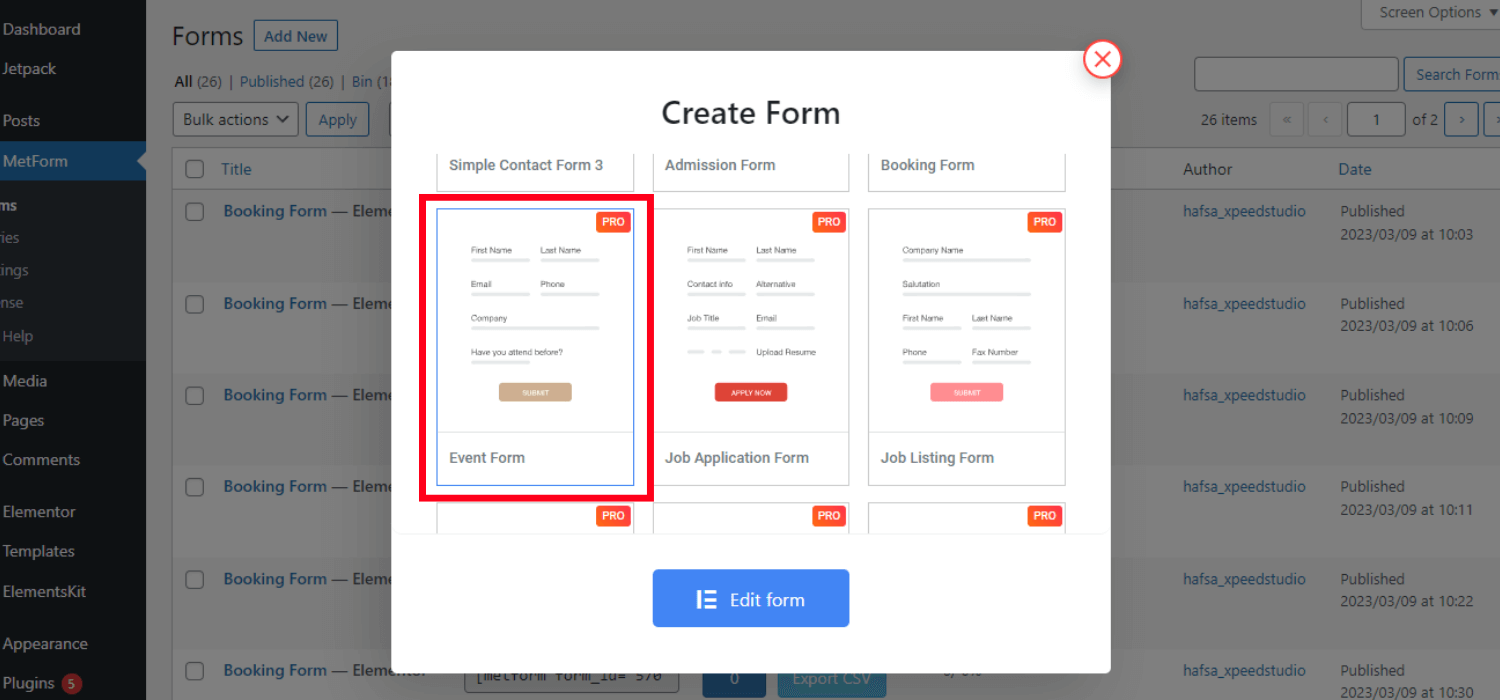
Etapa 1: crie um novo formulário de evento #
- Faça login no seu painel do WordPress
- Passe o mouse sobre MetForm
- Clique em formulários
- Clique em "Adicionar novo"
- Escolha o Formulário de evento

- Defina o formulário nome
- Clique em “Editar formulário”

Etapa 2: insira o formulário do evento #
Você pode inserir o formulário MetForm Event diretamente com Elementor ou usar o shortcode.
✅✅Insira o formulário Evento usando Elementor
Para inserir o formulário do evento, você pode abrir uma página ou postagem nova ou existente com Elementor.
- Procure o MetForm ferramenta
- Arraste e solte dentro da página/postagem
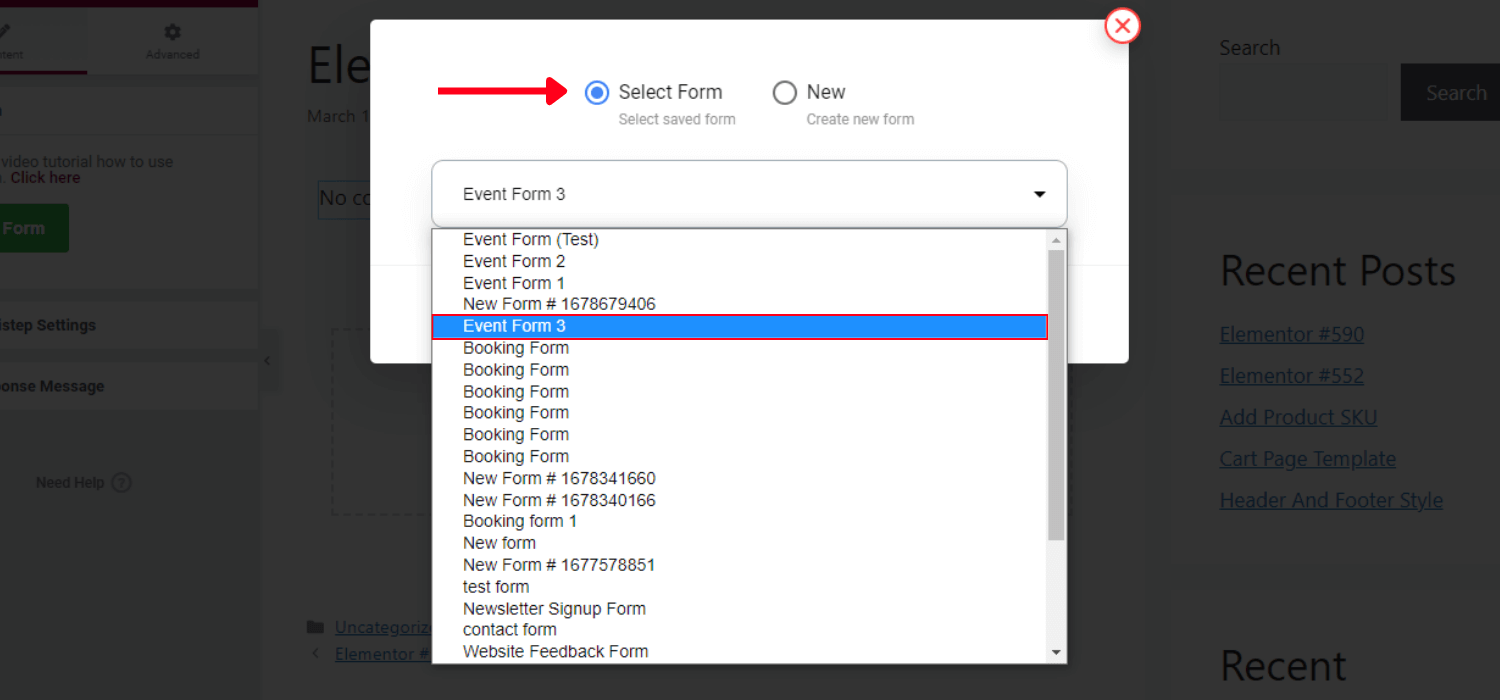
- Clique no “Editar formulário” na barra lateral esquerda
- Escolha o formulário nome

- Clique em “Editar formulário”
- Clique em Salvar fechar
- Clique em atualizar
✅✅Insira o formulário do Evento usando Shortcode
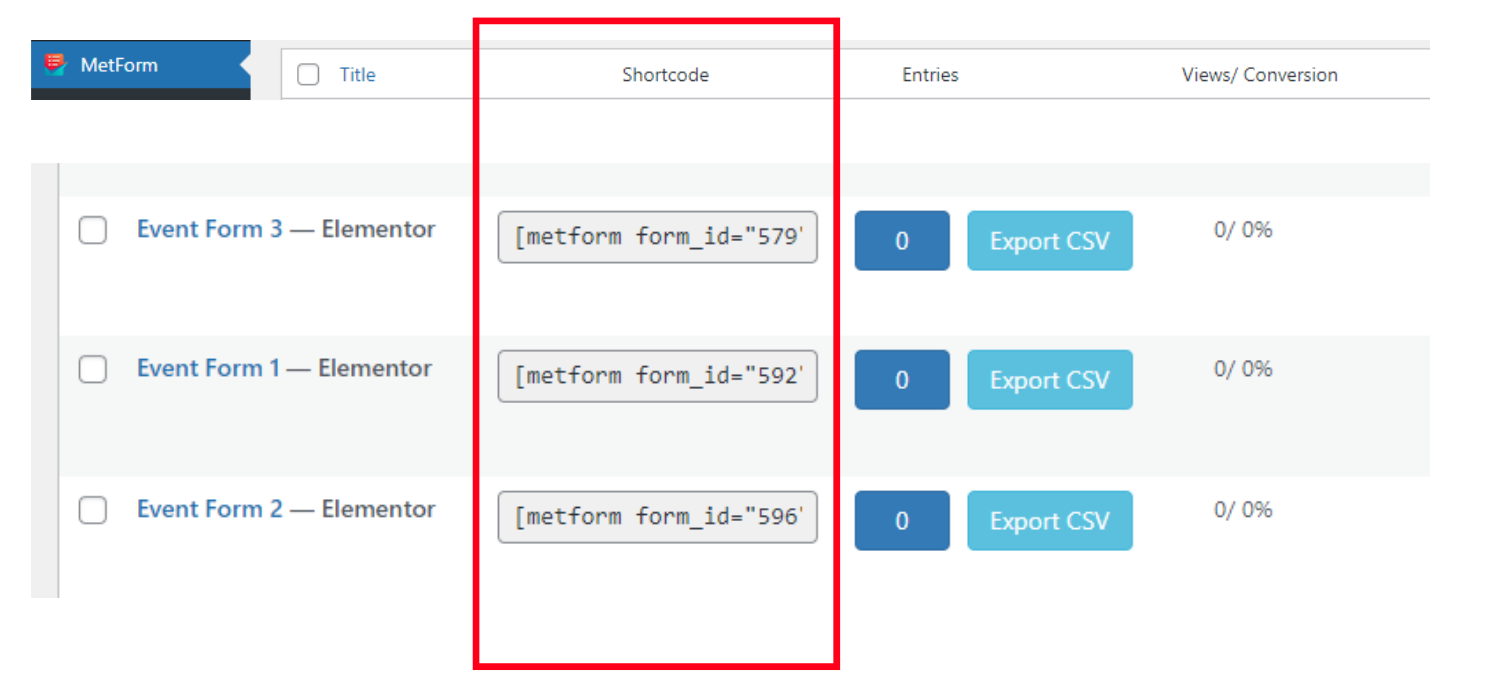
Vou ao MetForm -> Formulários. Você obterá todos os modelos de formulário criados aqui junto com o shortcode exclusivo. Copie o código de acesso do seu modelo de formulário de evento preferido.

👉👉Copie e cole o shortcode no bloco de texto
- cópia de o shortcode do formulário Evento
- Colar o shortcode na página/post que você deseja adicionar ao formulário
- Clique em "Publicar"
👉👉Use o widget Shortcode
- Abra uma página/postagem com elementor
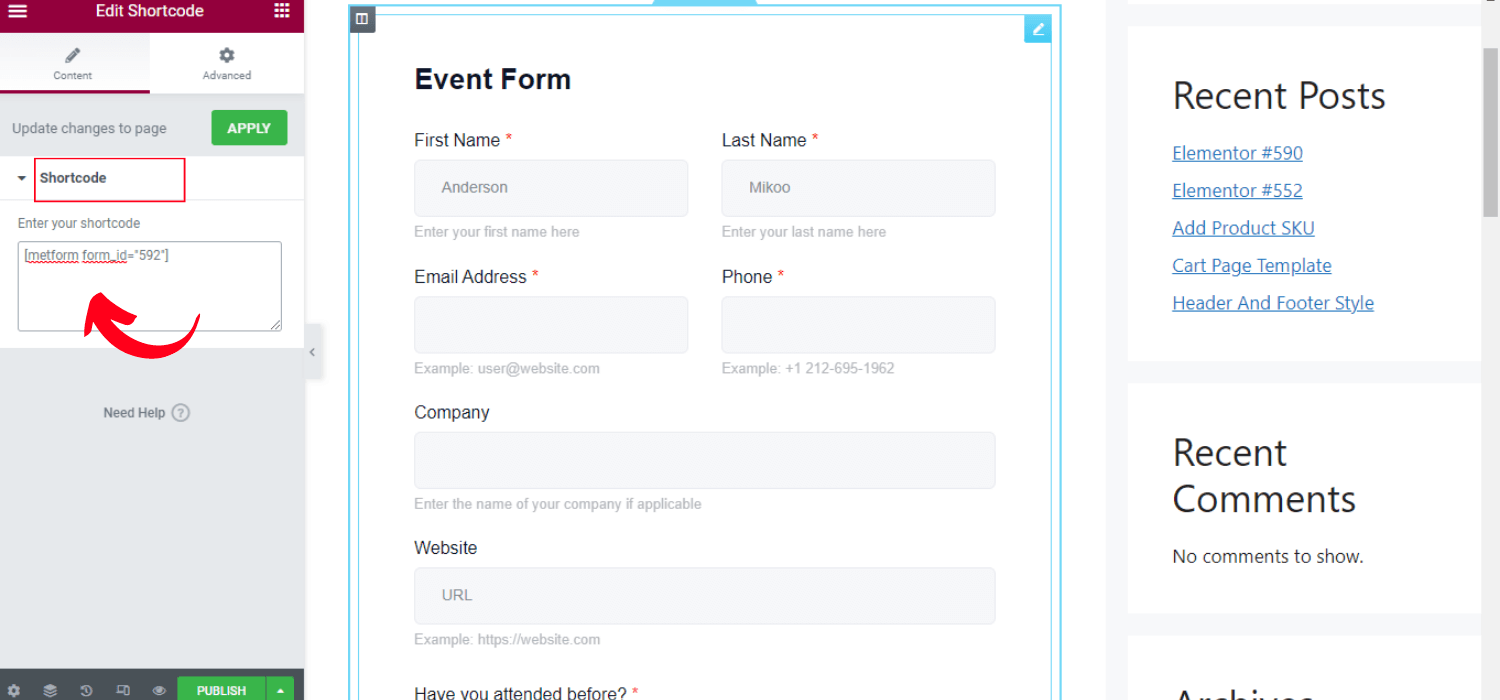
- Procure o Widget de código curto
- Arraste e solte o widget
- Colar o shortcode do formulário no campo shortcode
- Clique em "Publicar"

Isso é tudo. No geral, criar e adicionar formulários MetForm é um processo muito simples e direto.
Whether a small gathering or a large conference, hopefully now you can create an Event form and insert it into your WordPress website.




