Você quer que a entrada dos usuários do seu formulário Elementor corresponda aos seus requisitos? Precisa restringir certos formatos ou expressões? Ou talvez você esteja procurando adicionar alguma personalização? Aplicar validação personalizada ao formulário do seu site pode fazer isso.
Mas, apesar de sua eficácia, não é uma captura fácil para todos os proprietários de sites. Principalmente para aqueles sem nenhum conhecimento de codificação e que usam construtores de páginas como o Elementor. Como sabemos? Porque temos uma ferramenta de construção de formulários de arrastar e soltar dedicada aos usuários do Elementor – MetForm. Você pode definir validação personalizada na interface do construtor.
Você pode ler mais sobre sua implementação neste tutorial “como adicionar regras de validação personalizadas no formulário Elementor”.
Quick Overview
Integrating custom field validation in Elementor form fields requires form builder that comes with this opportunity. WordPress plugin like MetForm has this function in its premium version. So, you will need both the free and premium version installed on your site.
Plugins needed: Elementor, MetForm free, and MetForm pro.
You can add validation rules on diverse fields of WordPress forms such as text, email, number, telephone, text area, name, and password fields. Besides, after adding field validation, you need to test it on the frontend for final check. The entire process takes only a few minutes to accomplish with MetForm, the best WordPress field validation form builder.
O que é validação personalizada no formulário Elementor
As validações personalizadas do Elementor são soluções personalizadas que permitem que você aplique regras e critérios personalizados para campos de formulário além dos recursos de validação padrão do Elementor. Dessa forma, você pode forçar os remetentes a inserir apenas informações ou dados corretos. Por exemplo, você pode exigir que os usuários insiram dados em um formato específico ou impedi-los de usar certos caracteres em campos de formulário.
A validação personalizada também melhora a experiência do usuário. Ela ajuda você a mostrar mensagens de feedback instantâneas em qualquer envio errado.
Limitações da validação padrão no formulário Elementor
Configurar processos de validação personalizados em widgets de formulário Elementor requer trabalhar com ganchos de ação. Você pode usar ganchos de ação para um tipo de campo de formulário Elementor específico ou todos os tipos de campo. Aqui, a maior desvantagem é que a implementação do gancho requer algum conhecimento técnico. Isso pode acabar sendo desafiador para usuários não técnicos do Elementor, pois não se alinha com a filosofia sem código de um construtor WordPress.
Além disso, você estará limitado a apenas algumas coisas básicas ao usar a validação padrão no Elementor. Você não pode definir requisitos para algumas expressões específicas. Mesmo se você estiver codificando, obstáculos sempre estarão lá.
Como adicionar regras de validação personalizadas no formulário Elementor
Como já discutimos a complexidade de usar código para usuários do Elementor. A melhor maneira de adicionar regras de validação personalizadas em um formulário do Elementor é usar um plugin que ressoe com o mesmo ambiente de um construtor de páginas WordPress de arrastar e soltar.

Um plugin de formulário dedicado para Elementor é o MetForm. Com este plugin, você não precisa usar nenhum conhecimento de codificação ou passar por nenhuma curva de aprendizado longa. Verifique seu instalação e ativação guia.
Então, usando o O plugin MetForm cria um formulário for your website, you can create your WordPress form from scratch or use premade templates. In both cases, you can apply custom WordPress field validation.
So, let’s know how to add custom validation to the Elementor form with MetForm, the best WordPress field validation plugin.
Aplicar validações personalizadas em um formulário é como personalizar o formulário. Não podemos identificar os requisitos de todos. Mas o que podemos fazer é mostrar um processo de validação personalizado para todos os tipos de campos desejados em seu formulário.
Vamos aplicar validação personalizada para os campos do formulário Elementor:
Add Custom WordPress Validation to Text Field
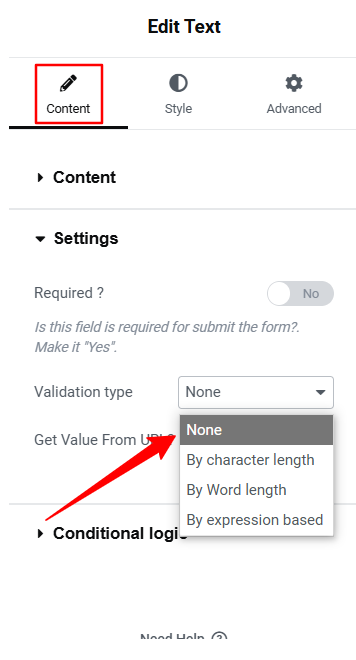
Você pode definir a maioria dos campos de formulário no Metform como obrigatórios ou devem ser enviados. Nas configurações do widget de campo, vá para Contente aba, sob o Configurações opção, alterne o botão ao lado de “Obrigatório". Isso revelará uma nova caixa para mensagens de aviso. Digite sua mensagem de aviso aqui.
Você pode então selecionar o tipo de validação no menu suspenso para enviar o campo de tipo de texto:

- Por comprimento de caractere: Defina o comprimento mínimo e máximo de caracteres do texto enviado.
- Por comprimento de palavra: Defina o número máximo e mínimo de palavras.
- Por expressão baseada: Insira regras de formulário para expressão para validação.
Você também pode mostrar uma mensagem de aviso para qualquer entrada errada na sua validação personalizada.
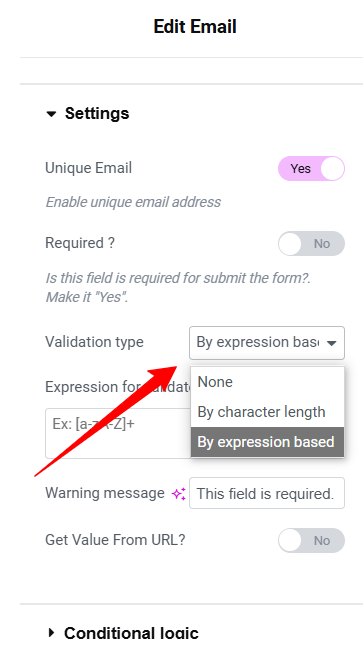
Adicionar validação personalizada aos campos de e-mail do formulário Elementor
Você pode definir validação personalizada para endereços de e-mail exclusivos apenas alternando o botão. Então, no menu suspenso de validação, siga os seguintes passos para definir a validação do comprimento do e-mail:

- Por comprimento de caractere: Defina o comprimento mínimo e máximo de caracteres do texto enviado para configurar regras de validação de e-mail.
- Por expressão baseada: Configure a validação baseada em expressão.
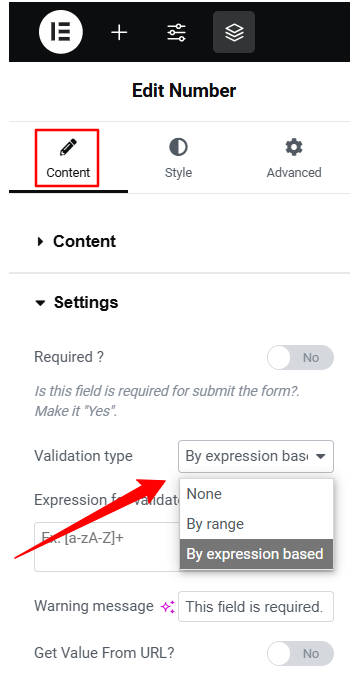
Adicionar validação personalizada aos campos numéricos
Para requisitos numéricos, você pode definir os seguintes tipos de validação:

- Por intervalo: Determine o intervalo mínimo e máximo para o campo numérico.
- Por expressão baseada: Defina validação com base em expressões.
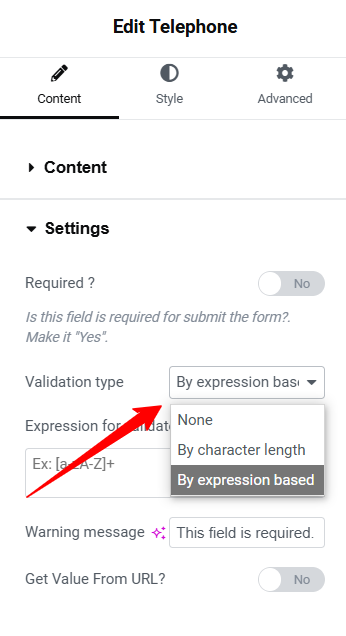
Adicionar validação personalizada aos campos de telefone
Aqui estão as validações disponíveis para o seu campo Telefone no ElementsKit.

- Por comprimento de caractere: Atribua o número mínimo e máximo de dígitos para o telefone.
- Por expressão baseada: Defina a sequência de caracteres para validar o formato da entrada do usuário.
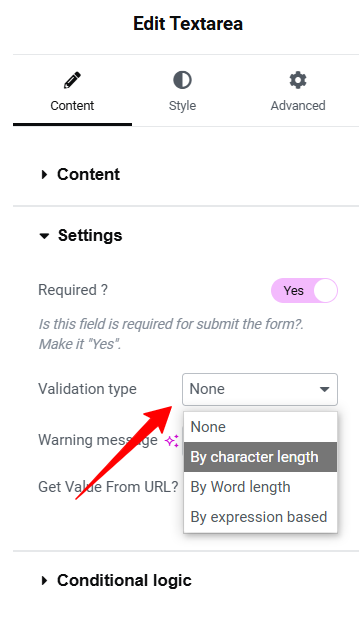
Adicionar validação personalizada aos campos de área de texto
Use a validação para orientar os usuários no preenchimento da área de texto de acordo com o formato especificado.

- Por comprimento de caractere: Defina o limite mínimo e máximo de caracteres para envios de texto de formulários do Elementor.
- Por comprimento de palavra: Defina o número máximo e mínimo de palavras.
- Por expressão baseada: Validar texto usando expressões para verificar a formatação correta.
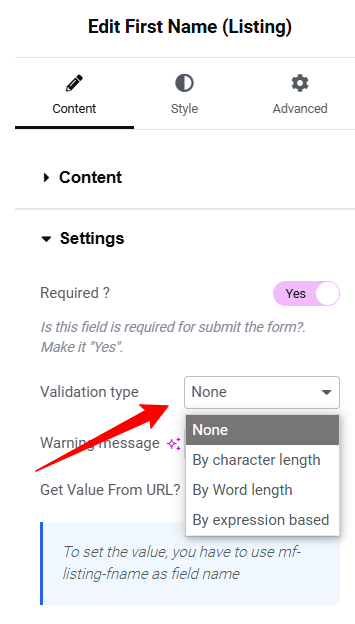
Adicionar validação personalizada aos campos de nome e sobrenome
Os tipos de validação para os elementos de campo de primeiro nome e sobrenome são os mesmos. Você pode definir o seguinte:

- Por comprimento de caractere: Defina o comprimento mínimo e máximo de caracteres para o nome e sobrenome do remetente.
- Por comprimento de palavra: Defina o número máximo e mínimo de palavras.
- Por expressão baseada: Validar texto usando expressões para verificar a formatação correta.
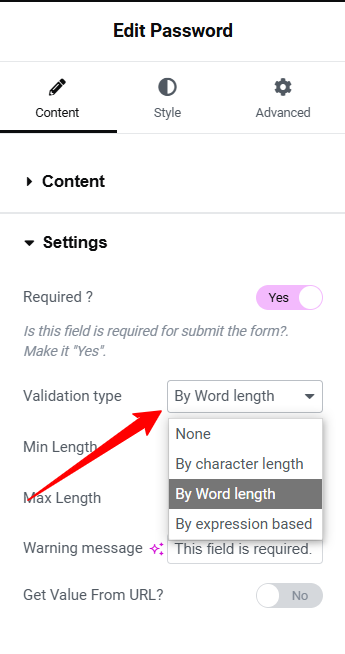
Adicionar validação personalizada aos campos de senha
Peça aos usuários que definam suas senhas com as seguintes condições:

- Por comprimento de caractere: Defina o comprimento máximo e mínimo de caracteres para a senha.
- Por comprimento de palavra: Valide a senha definindo o número máximo e mínimo de palavras.
- Por expressão baseada: Método baseado em expressão para validar o formato da senha do remetente.
Verificando a validação do formulário Elementor no front-end
Após configurar a validação personalizada no seu formulário Elementor, o próximo passo importante é testar completamente o formulário no front-end. Aqui, você pode fazer mais do que apenas visualizar seu formulário. Deve haver mais alguns passos antes que seu formulário de validação do WordPress seja publicado.
Primeiro, insira os dados do formulário, como um e-mail exclusivo e um número de telefone válido que estejam em conformidade com suas regras de validação personalizadas. Em seguida, envie o formulário de validação do WordPress. Se ele for aceito sem erros de formulário do Elementor, sua validação personalizada está funcionando corretamente.
Em seguida, insira alguma entrada inválida que vá contra as regras de validação personalizadas para verificar a precisão da aceitação do formulário Elementor, como formato incorreto ou caracteres extras, e clique no botão enviar. Se seu formulário WordPress for enviado, sua validação personalizada não está funcionando. No entanto, se o formulário não for enviado, isso indica que a validação personalizada está funcionando corretamente.
Aqui, uma coisa importante que você precisa notar é a mensagem de erro. Ela deve aparecer para entrada incorreta para orientar os usuários a fazer o envio apropriado. Em alguns casos, você pode aplicar lógica condicional, então você precisa testar o formulário naquele ambiente. Além disso, verifique seu formulário em diferentes dispositivos e navegadores.
➡️ Acesse o blog para aprender 👉 how to create high converting lead form in Elementor.
Identifique suas necessidades de validação personalizada
We’ve demonstrated how to add custom validation rules in an Elementor form. Now it’s your turn to apply validation to your form fields. But first, be sure to identify your specific needs. Determine the data that requires a particular format for accurate validation.
Além disso, há um risco de spam ou envios maliciosos. Identifique quais campos podem ser alvos de hackers e aplique validação a essas áreas para evitar ataques em potencial.
Personalizar o formulário do seu site Elementor é uma maneira eficaz de garantir que os usuários forneçam informações precisas. Ao adicionar validação personalizada, é igualmente importante focar em mensagens claras de feedback ou aviso.
Outro ponto-chave é a necessidade de um plugin para implementar facilmente campos personalizados no formulário Elementor. Recomendamos usar um Plugin de formulário Elementor como o MetForm, pois elimina desafios técnicos e fornece uma interface de construtor moderna e amigável. Além disso, simplifica o processo de criação de qualquer tipo de formulário, incluindo Formulário de pesquisa WordPress, formulário de doação, forma lógica condicional, Formulário de Contato, etc.


Deixe um comentário