Jeśli jesteś utalentowanym fotografem i nie masz strony internetowej z portfolio fotograficznym, tracisz wiele możliwości. Dzięki profesjonalnej witrynie fotograficznej możesz dotrzeć do większej liczby odbiorców i docelowych klientów. A wynik? Więcej klientów i większy zysk!
Najważniejsze pytanie brzmi jak stworzyć profesjonalną witrynę fotograficzną jeśli nie jesteś koderem? Cóż, ten post na blogu ma na celu zapewnienie Ci najłatwiejszego rozwiązania.
Stworzenie strony internetowej z portfolio fotograficznym jest łatwiejsze, niż mogłoby się wydawać. Na rynku pojawiły się różne narzędzia do tworzenia stron, które są bardzo przyjazne dla początkujących. Używają ich nawet profesjonaliści.
Quick Overview
Using WordPress with beginner-friendly page builders, you can build a professional photography website in just a few hours with no coding experience. Here are the ways you have to follow to create a photography website in WordPress:
Step 1: Buy a domain name and hosting
- Choose a domain name that reflects your photography brand from providers like GoDaddy or Namecheap.
- Select affordable hosting from services such as Bluehost or Hostinger.
Krok 2: Install WordPress (CMS)
- Install WordPress directly from your hosting control panel
Step 3: Install and activate Elementora I Zestaw elementów
- Install Elementor to design pages visually in a drag-and-drop interface
- Add ElementsKit for ready-made photography templates, advanced widgets and modules
Step 4: Choose a photography-friendly theme
- Install a professional WordPress theme (e.g., BLO theme) for better design control
Step 5: Import a photography website template
- Open ElementsKit templates and select a photography layout
- Templates instantly load a professional homepage structure
- All sections are fully customizable
Step 6: Customize the portfolio design
- Edit headings, text, fonts, colors, and layouts
- Replace demo images with your own photography
Step 7: Add custom header and footer
- Use ElementsKit’s ready header and footer templates
- Customize navigation menus, branding, and contact details
Step 8: Preview and publish the website
- Preview the website on desktop and mobile views
- Publish the website once everything looks polished
Po co tworzyć stronę internetową z portfolio fotograficznym?
Nie trzeba dodawać, że każdy profesjonalista musi dotrzeć do swojej docelowej grupy odbiorców. Tradycyjnie ludzie korzystali z mediów takich jak gazety, czasopisma, billboardy itp. Jednak tendencja się zmieniła.
W dzisiejszych czasach nie ma alternatywy dla stworzenia strony portfolio, aby dotrzeć do potencjalnych klientów. Dla fotografów jest to bardziej istotne.
Posiadanie własnej strony internetowej oznacza, że możesz zaprezentować całą swoją pracę bezpośrednio na niej. Gdy ktoś zapyta o Twoją dotychczasową twórczość, wystarczy, że podasz link do swojej strony internetowej.
Jednocześnie nie będzie potrzeby prowadzenia negocjacji z klientami. Możesz podać szczegóły cen, warunki i wszystkie inne szczegóły na jednej stronie. Jest to korzystne zarówno dla fotografów, jak i klientów.
Kroki, aby stworzyć profesjonalną stronę internetową o fotografii
Jeśli nigdy wcześniej nie tworzyłeś strony internetowej, być może zastanawiasz się, co zrobić i od czego zacząć! W poniższych krokach udostępniłem wszystko od zera. Niezależnie od tego, czy jesteś początkujący, czy masz wiedzę w zakresie projektowania stron internetowych, będziesz w stanie postępować zgodnie z przewodnikiem.
Krok 1: Wybierz domenę i hosting
Pierwszym krokiem w przypadku każdego rodzaju witryny internetowej jest wybór domeny. Nazwa domeny to tożsamość strony internetowej, za pośrednictwem której ludzie będą do Ciebie trafiać. Jeśli masz nazwę dla swojej firmy, lepiej zachować tę samą nazwę domeny.

Aby kupić nazwę domeny, możesz skorzystać z platform takich jak GoDaddy i Namecheap. Odwiedź dowolną platformę i wpisz żądaną nazwę domeny w polu wyszukiwania. Zobaczysz, czy domena jest dostępna, czy nie. Znajdziesz również podobne opcje, spośród których możesz wybrać jedną. Zakup nowej nazwy domeny może kosztować około $10.
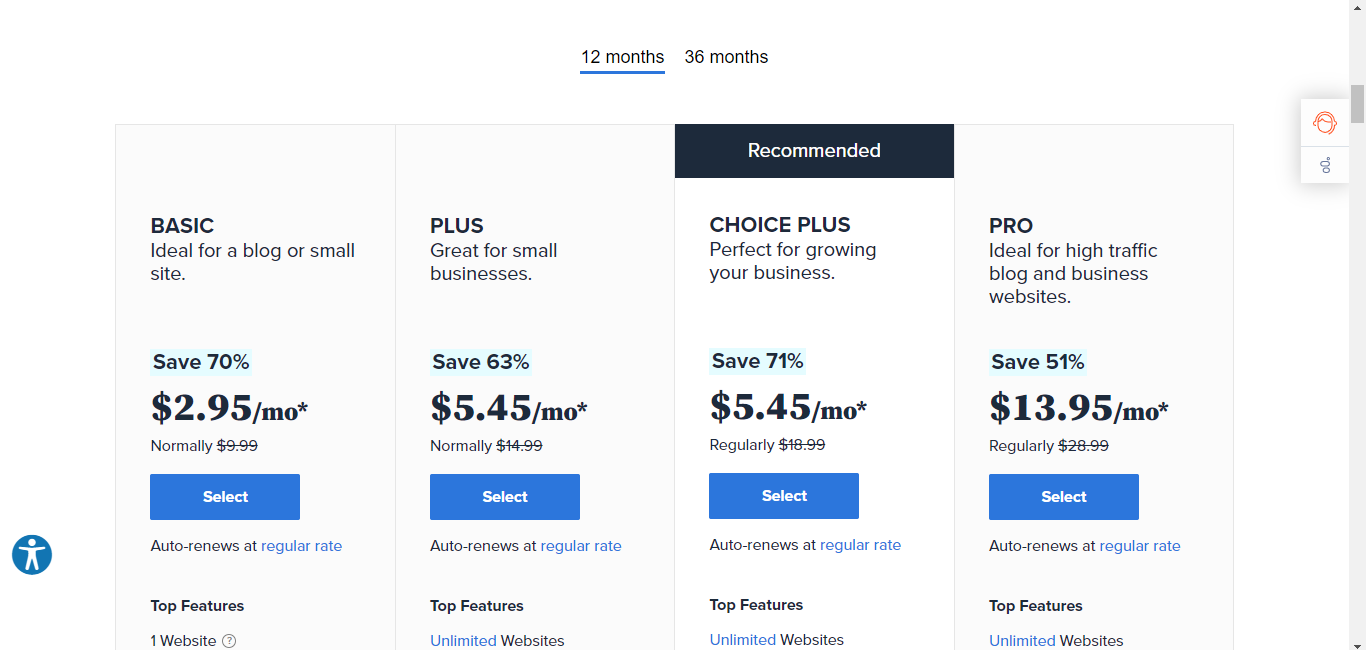
Następnie potrzebujesz usługi hostingowej, która będzie działać jako wirtualny magazyn dla witryny internetowej. Dostępne są różne niedrogie usługi hostingowe. Możesz wypróbować Bluehost i Hostinger, aby uzyskać niedrogie pakiety hostingowe. W zależności od pakietu może to kosztować około $3 miesięcznie.

Krok 2: Wybierz odpowiedni system zarządzania treścią
Chcesz stworzyć profesjonalną stronę internetową o fotografii bez kodowania, prawda? Musisz więc wybrać odpowiedni system zarządzania treścią (CMS). A gdy będziesz szukać najlepszego CMS-a, znajdziesz mnóstwo opcji.
Tutaj podzielę się procesem z CMS WordPress. Dlaczego? Ponieważ WordPress to najbardziej zaawansowany CMS typu open source, z którego możesz zacząć za darmo. Ponadto, niezależnie od wybranego pakietu hostingowego, otrzymasz instalację WordPress jednym kliknięciem.
Przejdź więc do panelu C hostingu i zainstaluj WordPress. Na przykład możesz zainstaluj WordPress dla Bluehost za pomocą kilku kliknięć.

Krok 3: Zainstaluj narzędzie do tworzenia stron
Po zainstalowaniu WordPressa na hostingu masz witrynę, na której możesz zaprezentować swoje prace. Nadszedł czas na zbudowanie witryny fotograficznej o profesjonalnym wyglądzie. Będziesz musiał utworzyć stronę główną i kilka innych niezbędnych stron.
Do tworzenia stron użyjemy tutaj narzędzia do tworzenia stron Elementor i dodatku ElementsKit dla Elementora.
Pobierz Elementora a następnie wybierz prawy pakiet ElementsKit. Uzyskasz wówczas dostęp do wszystkich funkcji ElementsKit.

Jednak zdobycie tych wtyczek nie będzie dużo kosztować.
Krok 4: Wybierz motyw
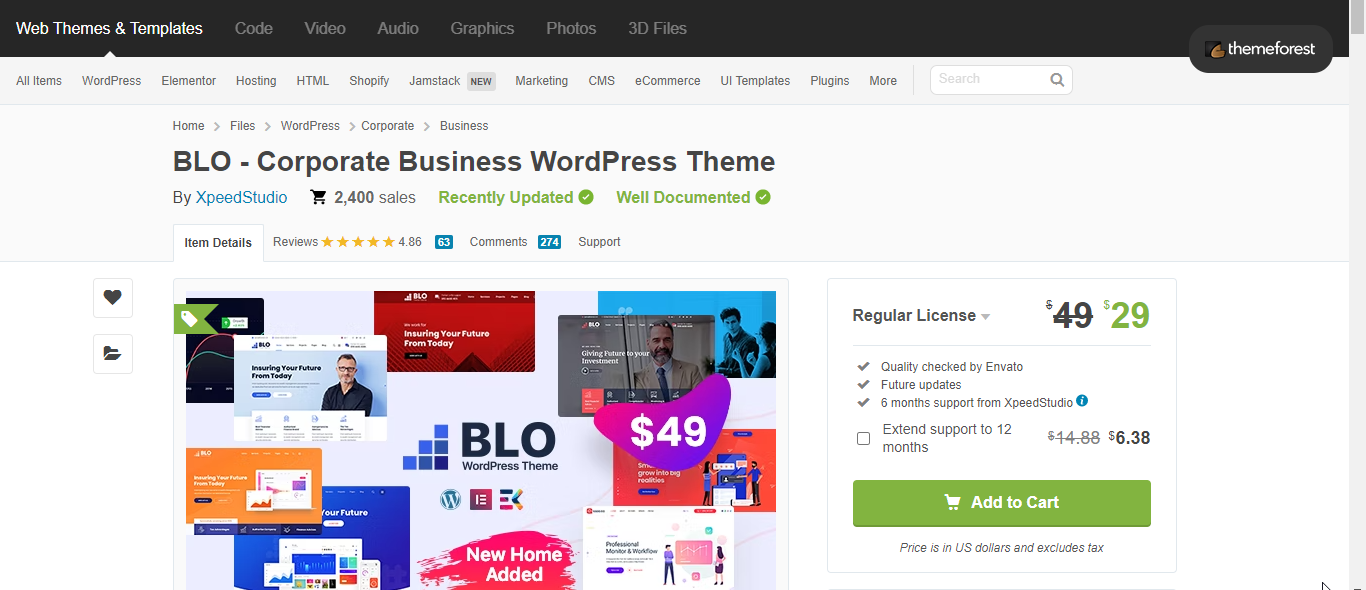
Chociaż narzędzia do tworzenia stron utworzą strony, będziesz potrzebować motywu, aby zapewnić dobry wygląd Twojej witrynie WordPress. Jeśli szukasz niedrogiej opcji, gorąco polecam skorzystanie z Motyw WordPressa BLO. Zaletą tego motywu jest to, że zawiera kilka gotowych stron, które mogą pomóc w dalszym dostosowaniu witryny portfolio fotograficznego.

Istnieją jednak również opcje bezpłatne. Jeśli nie masz budżetu na premium motyw WordPress i nie przeszkadza Ci ograniczone dostosowywanie, sprawdź darmowe portfolio motywów WordPress. Ale zawsze lepiej zacząć od premium.
Krok 5: Utwórz nową stronę i zintegruj szablon fotografii
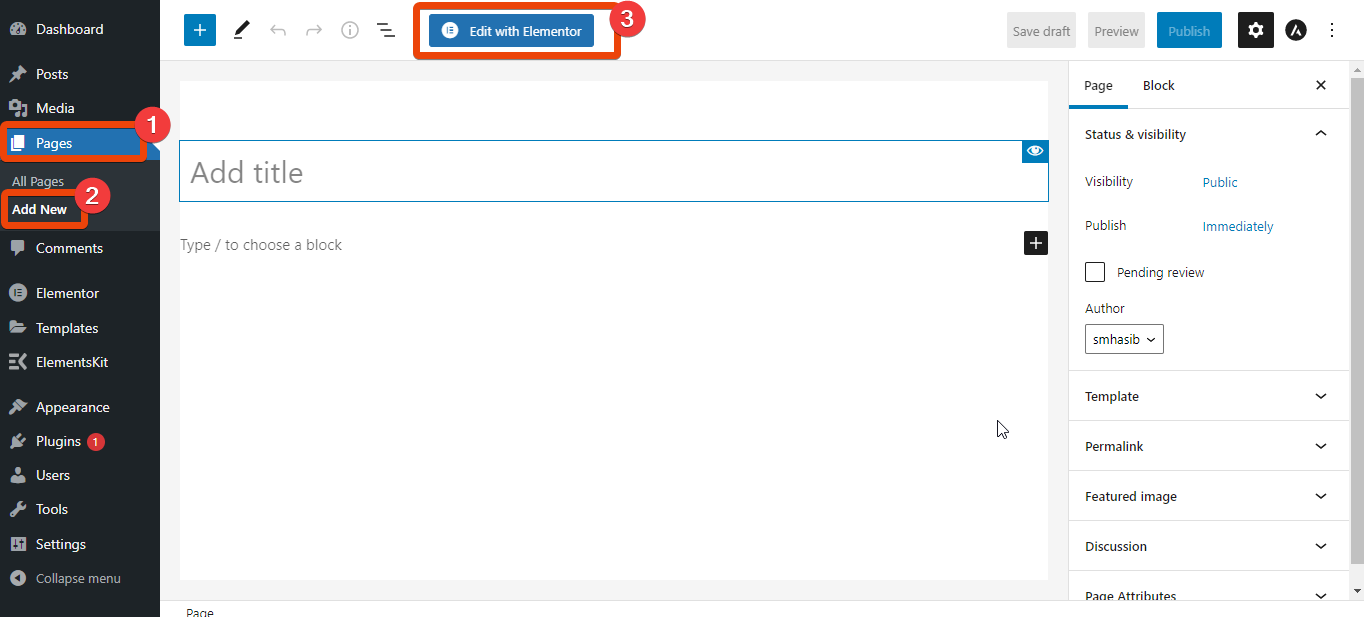
Wykonałeś powyższe kroki? Gratulacje! Wykonałeś pracę 50%, aby stworzyć stronę internetową z portfolio fotograficznym. Czas zacząć tworzyć strony. Najpierw przejdź do pulpitu nawigacyjnego WordPress> Strony> Dodaj nowy.

Utwórz nową stronę i wybierz Edytuj za pomocą Elementora. Przekieruje Cię na nową stronę, na której możesz cieszyć się funkcjami Elementora.
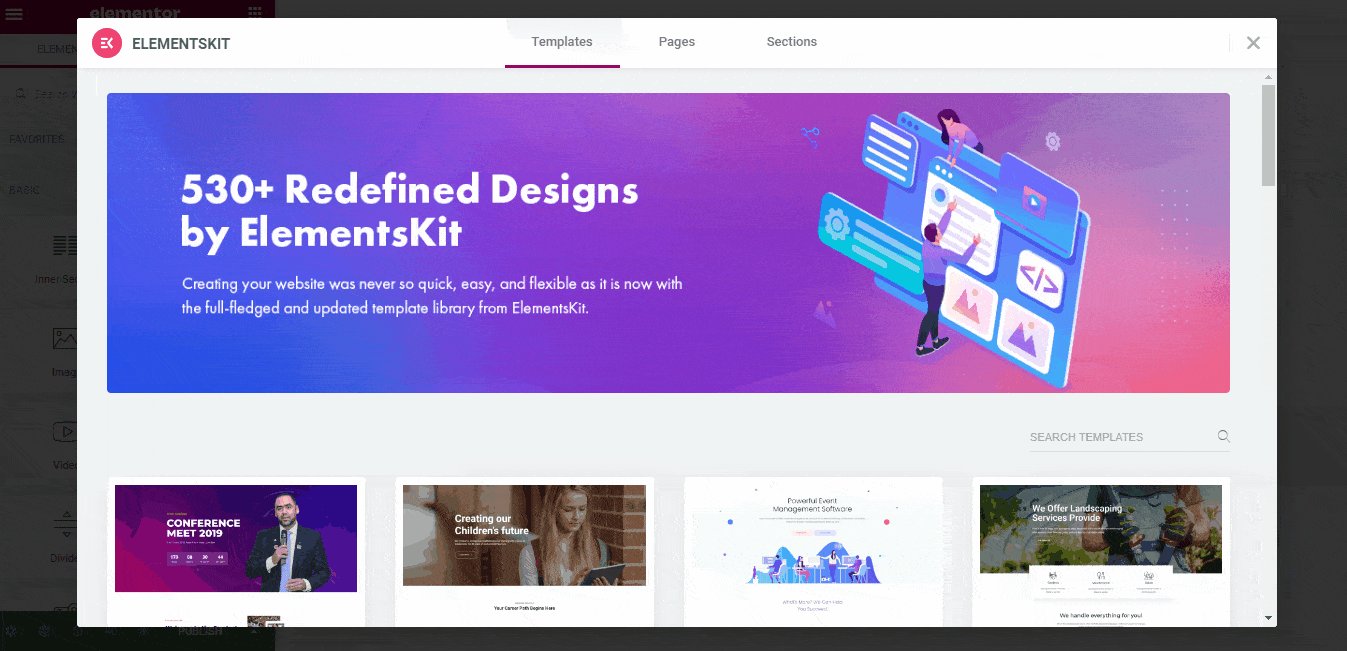
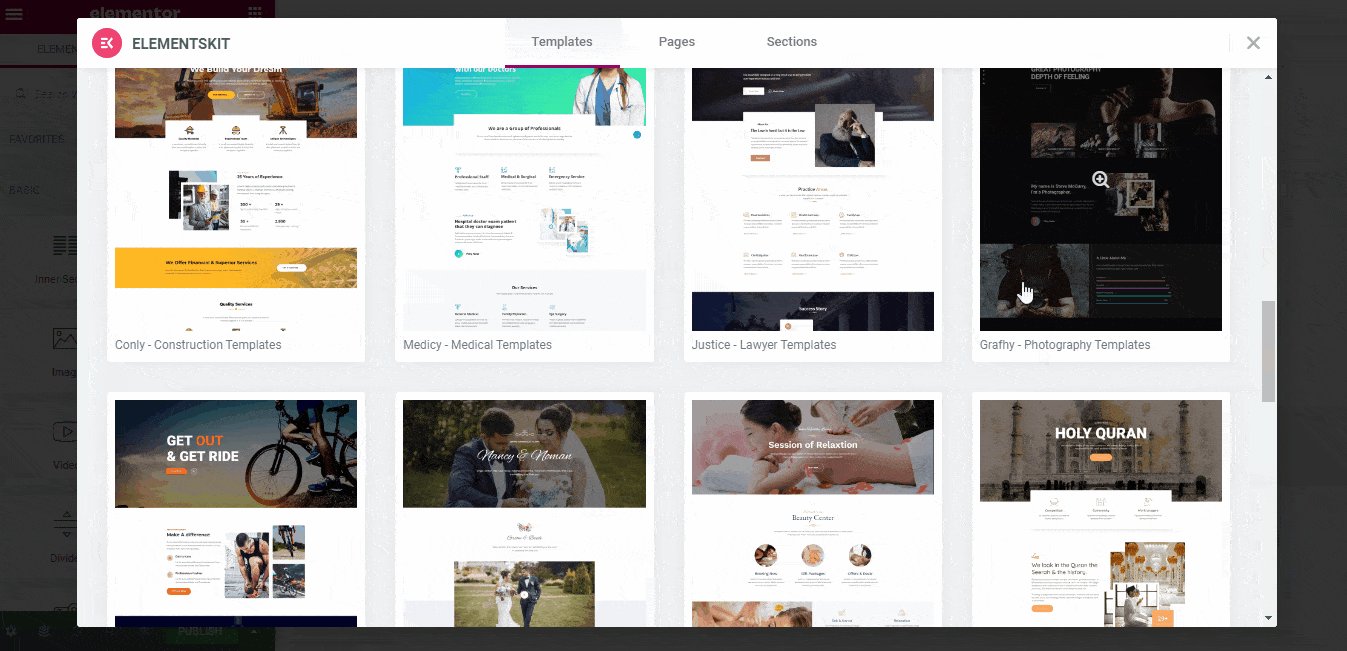
W prawym dolnym rogu kliknij przycisk EKit. Zobaczysz wszystkie dostępne szablony. Następnie wybierz z listy szablon Grafhy Photography.

Zobaczysz układ jak pokazano poniżej. Dobrą rzeczą jest to, że możesz dostosować dowolną sekcję tego szablonu.
Krok 6: Dostosuj szablon strony internetowej poświęconej fotografii
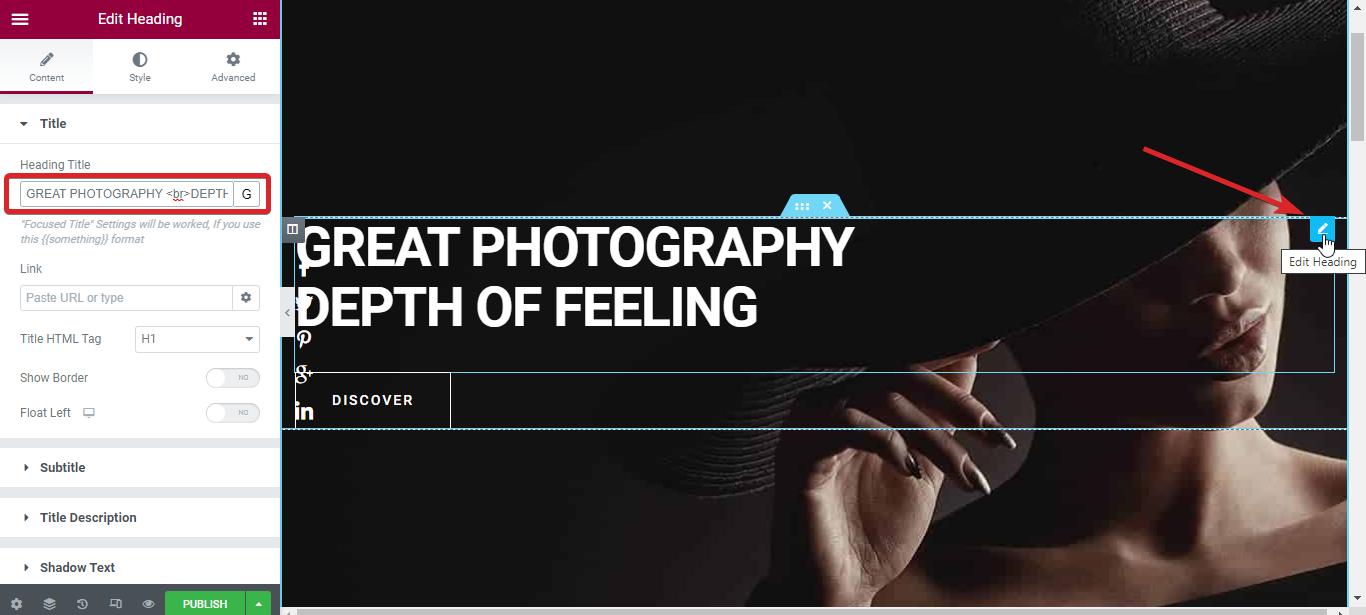
Aby dostosować dowolną sekcję tego szablonu, wystarczy kliknąć ikonę edycji. Następnie wyświetli wszystkie opcje dostosowania tej konkretnej sekcji. Na przykład, aby edytować nagłówek witryny, kliknij nagłówek, a następnie kliknij ikonę edycji.

Pokaże opcje takie jak tekst nagłówka, wyrównanie, czcionki, i więcej. Możesz wybrać niestandardowe opcje dla wszystkich tych pól.
Chcesz pokazać na stronie kilka swoich najlepszych prac? Przewiń szablon w dół, a zobaczysz sekcję o nazwie
Proces dostosowywania jest taki sam dla wszystkich sekcji. Jeśli więc zajdzie taka potrzeba, po prostu najedź kursorem na konkretny obszar, sprawdź opcje i wybierz, co chcesz pokazać.
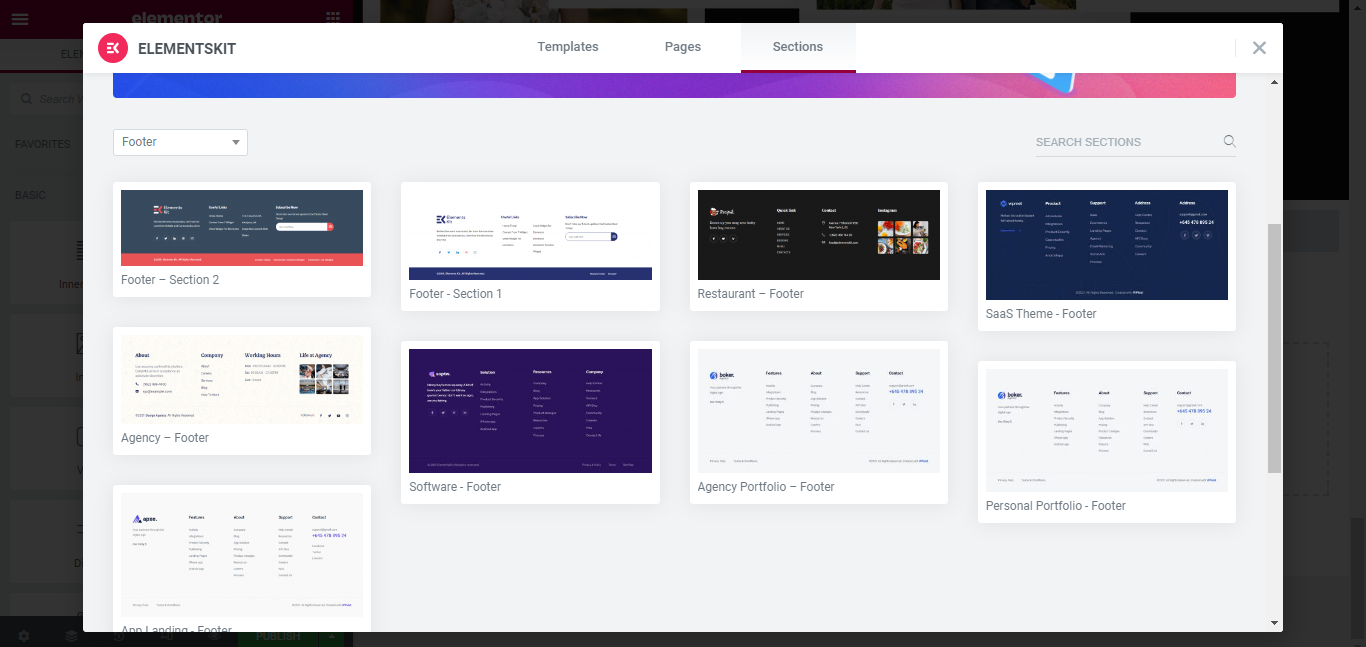
Podczas wstawiania szablonu fotografii pojawi się nagłówek witryny. Ale nie martw się, w ElementsKit dostępne są niestandardowe szablony nagłówków i stopek. Przejdź do gotowych szablonów ElementsKit > Sekcje. Następnie wybierz kategorię z listy. W przypadku nagłówka wybierz kategorię nagłówka i wybierz szablon, który Ci się podoba.

Podobnie w przypadku stopki niestandardowej wybierz stopkę jako kategorię i wybierz gotową stopkę. Podobnie jak inne szablony i gotowe sekcje, nagłówek i stopka również można w dużym stopniu dostosowywać.
Krok 9: Wyświetl podgląd strony i opublikuj
Po utworzeniu stron i wszystkich niezbędnych sekcji witryny fotograficznej wyświetl podgląd stron. Jeśli wszystko wygląda dobrze, opublikuj to.
Krok 10: Wykonaj SEO dla witryny
Wreszcie stworzyłeś profesjonalną witrynę fotograficzną. Nadszedł czas, aby zwiększyć ruch w Twojej witrynie, co wymaga optymalizacji. W tym celu w kopiach witryny należy używać słów istotnych dla branży.
Za pomocą ElementsKit możesz także utworzyć sekcję bloga, aby móc zajmować się marketingiem treści. Podobnie jak szablon fotografii, ElementsKit ma szablon bloga które możesz wykorzystać do zaprojektowania sekcji bloga w swojej witrynie. Pisz na różne tematy w oparciu o fotografię.
Często Zadawane Pytania
Oto kilka często zadawanych pytań dotyczących tworzenia profesjonalnej witryny fotograficznej.
Jaki jest cel serwisu fotograficznego?
Głównym celem tworzenia serwisu fotograficznego jest prowadzenie portfolio. Pomaga zdobyć więcej klientów i lepiej zaprezentować prace.
Jak najłatwiej stworzyć stronę internetową o tematyce fotograficznej?
Najprostszym sposobem na stworzenie serwisu fotograficznego jest użycie CMS WordPress i zaprojektowanie stron z szablonami serwisów fotograficznych. Nie będzie potrzeby pisania kodów ani projektowania stron od zera.
Ile kosztuje stworzenie strony internetowej z portfolio fotograficznym?
To zależy od tego, czego szukasz na stronie. Ale jeśli postępujesz zgodnie ze sposobem, który tutaj udostępniłem, możesz ukończyć witrynę portfolio w ramach $200-$300.
Jak stworzyć internetową galerię zdjęć?
Po zaprojektowaniu witryny fotograficznej wstaw widżet galerii Elementor i prześlij zdjęcia, które chcesz udostępnić w galerii.
Gdy utworzysz profesjonalną witrynę fotograficzną, udostępnij link do niej swoim klientom. Klienci mogą przeglądać wszystkie sekcje, w tym zdjęcia. Najlepszym pomysłem na udostępnianie zdjęć jest posiadanie na stronie internetowej sekcji galerii.
Zakończyć
Now you know the right way to create a portfolio photography website in WordPress. Follow each of the steps I have shared above and your website will be ready within a few hours. Customize the website once you are familiar with the templates, widgets, and customization.


Dodaj komentarz