Se sei un fotografo esperto e non disponi di un sito Web con un portfolio fotografico, stai perdendo molte opportunità. Con un sito web di fotografia professionale, puoi raggiungere più pubblico e clienti mirati. E il risultato? Più clienti e più profitti!
La domanda più grande è come creeresti un sito web di fotografia professionale se non sei un programmatore? Bene, questo post del blog fornisce la soluzione più semplice per te.
Creare un sito web con un portfolio fotografico è più semplice di quanto potresti pensare. Sono entrati sul mercato diversi page builder altamente adatti ai principianti. Anche i professionisti li utilizzano.
Perché creare un sito web di portfolio fotografico?
Inutile dire che ogni professionista deve raggiungere il suo pubblico target. Tradizionalmente, le persone provavano media come giornali, riviste, cartelloni pubblicitari, ecc. Ma la tendenza è cambiata.
Al giorno d'oggi non esiste alternativa alla creazione di un sito Web portfolio per raggiungere potenziali clienti. Per i fotografi è più rilevante.
Avere il tuo sito web significa che puoi mostrare tutto il tuo lavoro direttamente sul sito web. Ogni volta che qualcuno ti chiede dei tuoi lavori precedenti, puoi semplicemente fornire il collegamento al tuo sito web.
Allo stesso tempo, non ci sarà alcuna necessità di negoziazione con i clienti. Puoi fornire i dettagli sui prezzi, i termini e le condizioni e tutti gli altri dettagli in un'unica pagina. È vantaggioso sia per i fotografi che per i clienti.
Passaggi per creare un sito web di fotografia professionale
Se non hai mai creato un sito web prima, forse ti starai chiedendo cosa fare e da dove iniziare! Nei passaggi seguenti, ho condiviso tutto da zero. Che tu sia un principiante o che tu abbia qualche conoscenza di web design, sarai in grado di seguire la guida.
Passaggio 1: scegli un dominio e un hosting
Il primo passo per qualsiasi tipo di sito web è la scelta di un dominio. Il nome di dominio è l'identità di un sito web attraverso il quale le persone ti raggiungeranno. Se hai un nome per la tua attività, è meglio mantenere lo stesso nome di dominio.

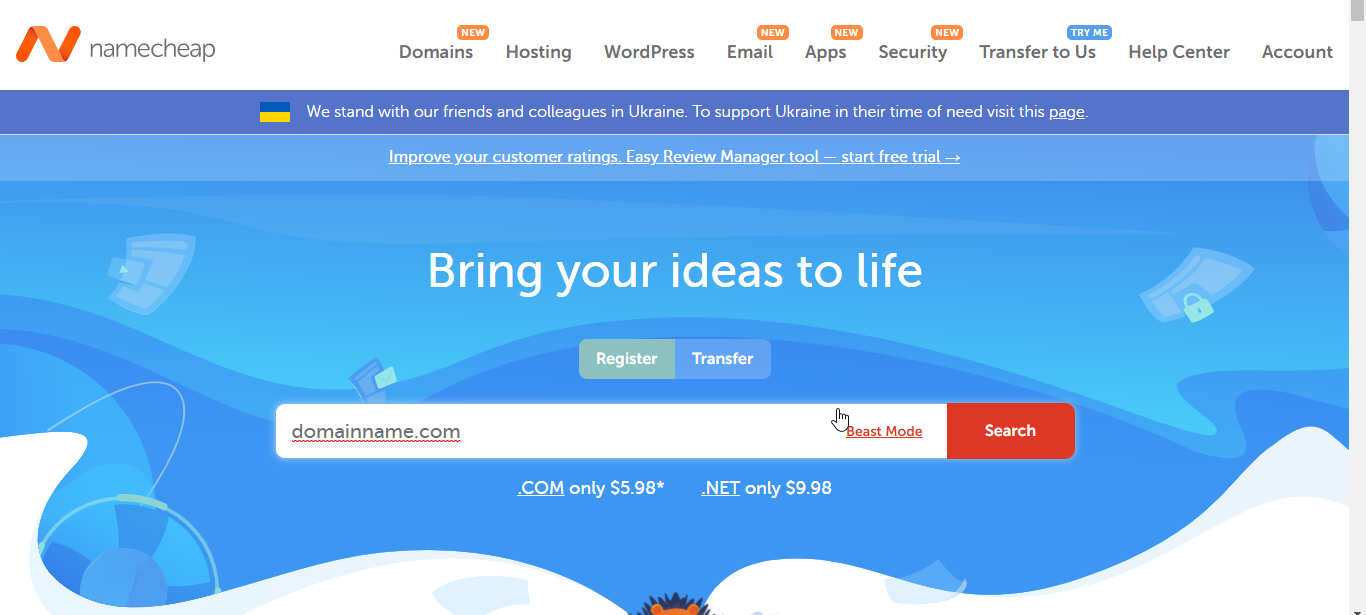
Per acquistare un nome di dominio, puoi utilizzare piattaforme come GoDaddy e Namecheap. Visita una qualsiasi delle piattaforme e digita il nome di dominio desiderato nella casella di ricerca. Vedrai se il dominio è disponibile o meno. Inoltre, troverai opzioni simili tra cui puoi sceglierne una. L'acquisto di un nuovo nome di dominio potrebbe costare circa $10.
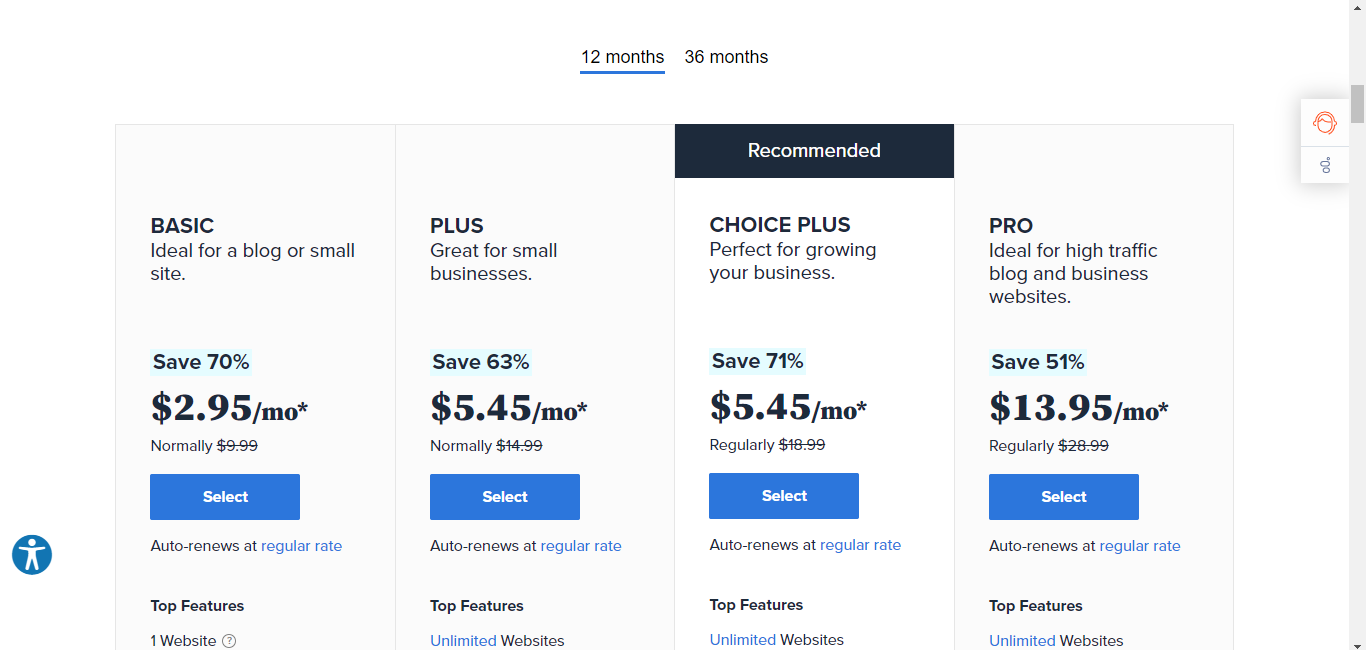
Successivamente, è necessario un servizio di web hosting che funzioni come archivio virtuale per il sito web. Sono disponibili diversi servizi di hosting a prezzi accessibili. Puoi provare Bluehost e Hostinger per pacchetti di hosting convenienti. A seconda del pacchetto, potrebbe costare circa $3 al mese.

Passaggio 2: scegli il giusto sistema di gestione dei contenuti
Vuoi creare un sito Web di fotografia professionale senza codifica, giusto? Quindi, devi scegliere il giusto sistema di gestione dei contenuti (CMS). E quando cerchi il miglior CMS, troverai tantissime opzioni.
Qui condividerò il processo con il CMS WordPress. Perché? Perché WordPress è il CMS open source più avanzato da cui puoi iniziare gratuitamente. Inoltre, qualunque sia il pacchetto di hosting che sceglierai, otterrai un'installazione di WordPress con un clic.
Quindi, vai al pannello C dell'hosting e installa WordPress. Ad esempio, puoi installa WordPress per Bluehost con pochi clic.

Passaggio 3: installa il generatore di pagine
Dopo aver installato WordPress con il tuo hosting, hai un sito dove puoi mostrare i tuoi lavori. Ora è il momento di creare un sito Web di fotografia dall'aspetto professionale. Dovrai creare la home page e alcune altre pagine essenziali.
Per creare le pagine, qui utilizzeremo il page builder Elementor e il componente aggiuntivo ElementsKit per Elementor.
Scarica Elementor e poi scegli quello giusto pacchetto di ElementsKit. Quindi avrai accesso a tutte le funzioni di ElementsKit.

Tuttavia, non costerà molto ottenere questi plugin.
Passaggio 4: scegli un tema
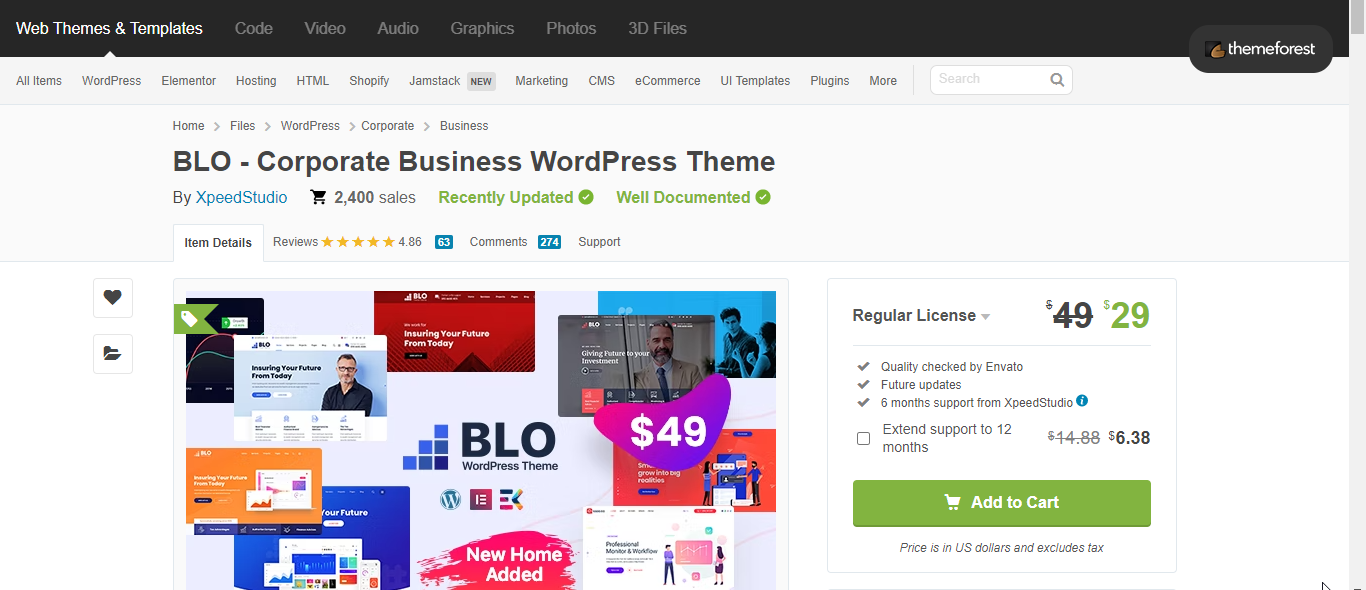
Sebbene i creatori di pagine creeranno le pagine, avrai bisogno di un tema per dare un bell'aspetto al tuo sito Web WordPress. Se stai cercando un'opzione conveniente, ti consiglio vivamente di utilizzare il Tema WordPress BLO. Il vantaggio di questo tema è che ha alcune pagine già pronte che potrebbero aiutarti per ulteriori personalizzazioni al sito web del portfolio fotografico.

Tuttavia, ci sono anche opzioni gratuite. Se non disponi di budget per un tema WordPress premium e sei d'accordo con una personalizzazione limitata, controlla il temi WordPress portfolio gratuiti. Ma è sempre meglio iniziare con uno premium.
Passaggio 5: crea una nuova pagina e integra il modello fotografico
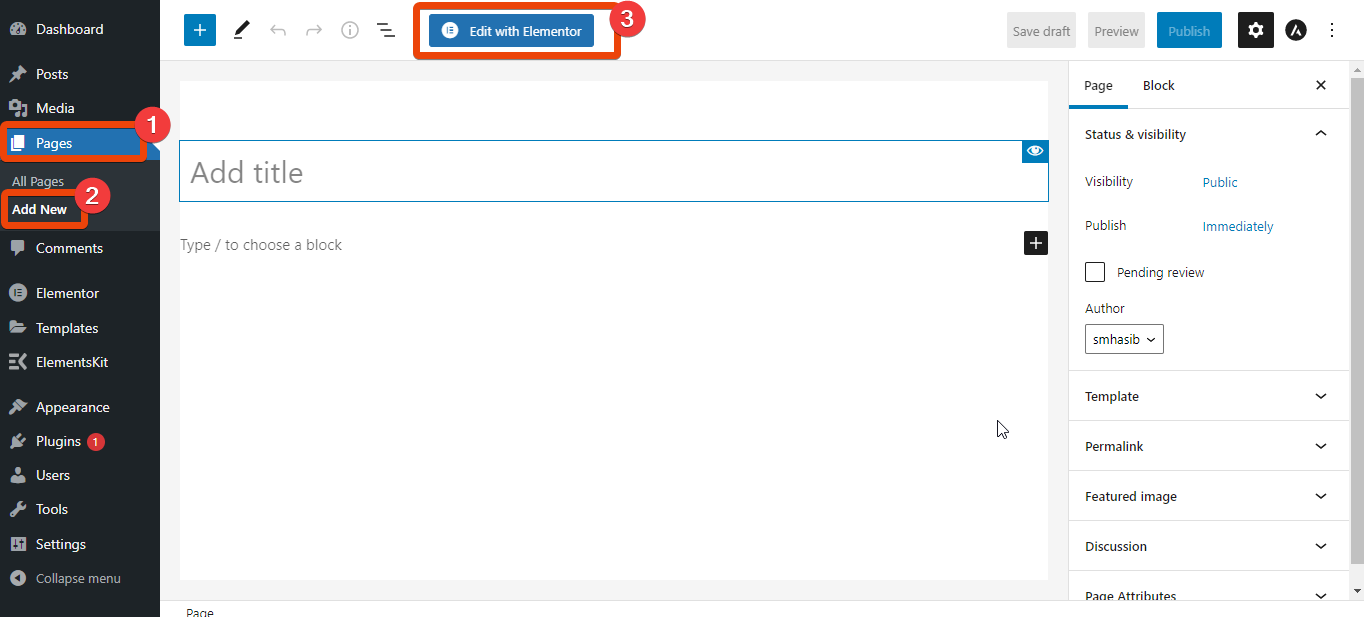
Hai completato i passaggi precedenti? Congratulazioni! Hai svolto il lavoro 50% per creare un sito Web di portfolio fotografico. È ora di iniziare a creare le pagine. Per prima cosa, vai sulla dashboard di WordPress > Pagine > Aggiungi nuovo.

Crea una nuova pagina e seleziona Modifica con Elementor. Ti reindirizzerà a una nuova pagina dove potrai usufruire delle funzionalità di Elementor.
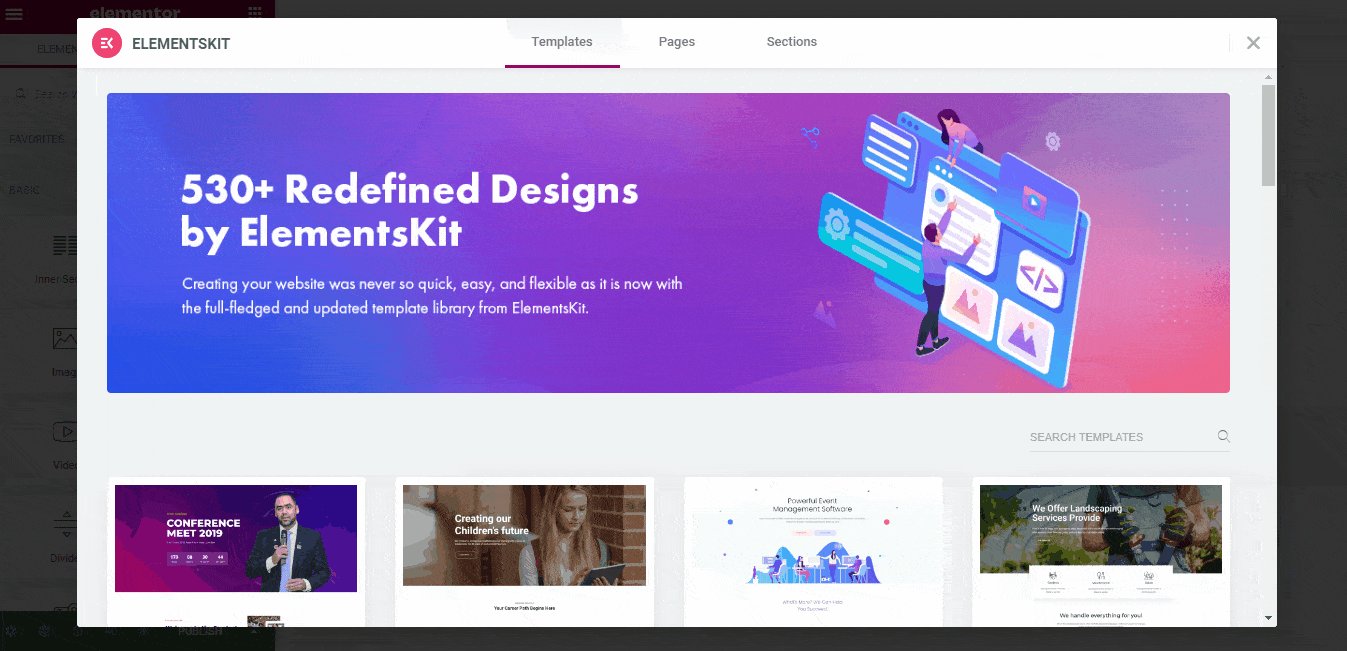
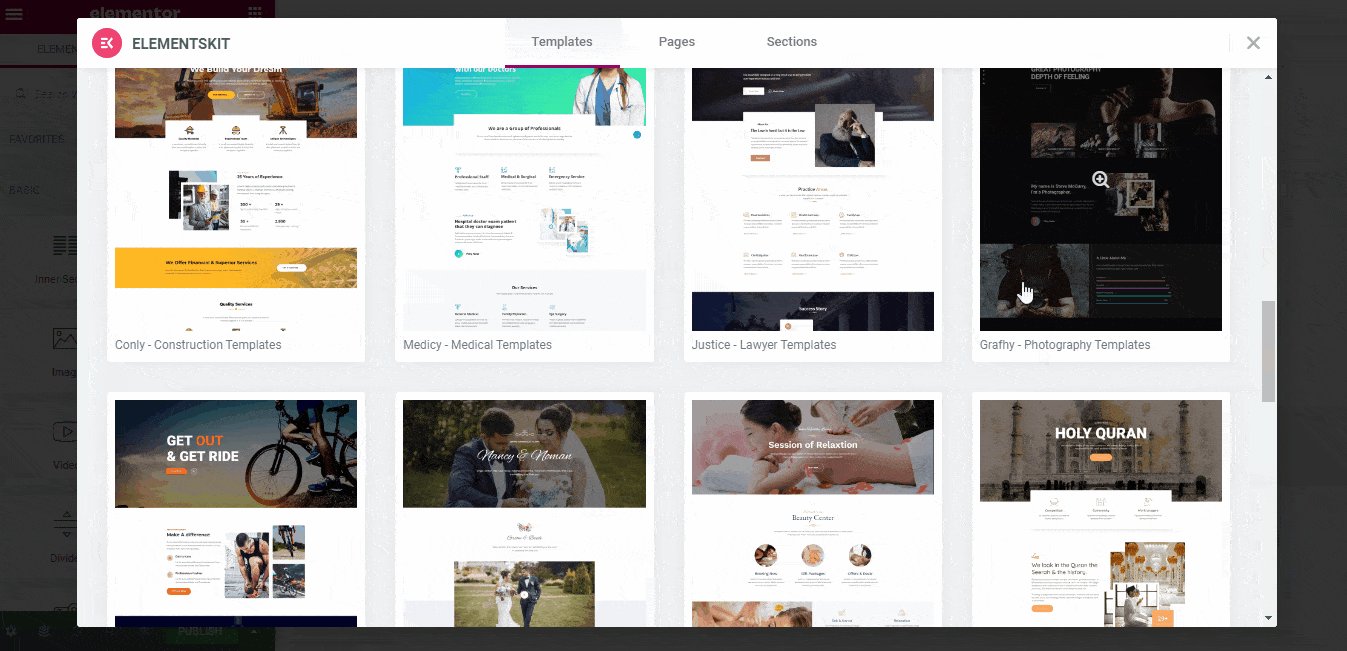
In basso a destra, fare clic sul pulsante EKit. Vedrai tutti i modelli disponibili. Da lì, seleziona il modello Grafhy Photography dall'elenco.

Vedrai un layout come mostrato di seguito. La cosa buona è che puoi personalizzare qualsiasi sezione di questo modello.
Passaggio 6: personalizza il modello del sito web di fotografia
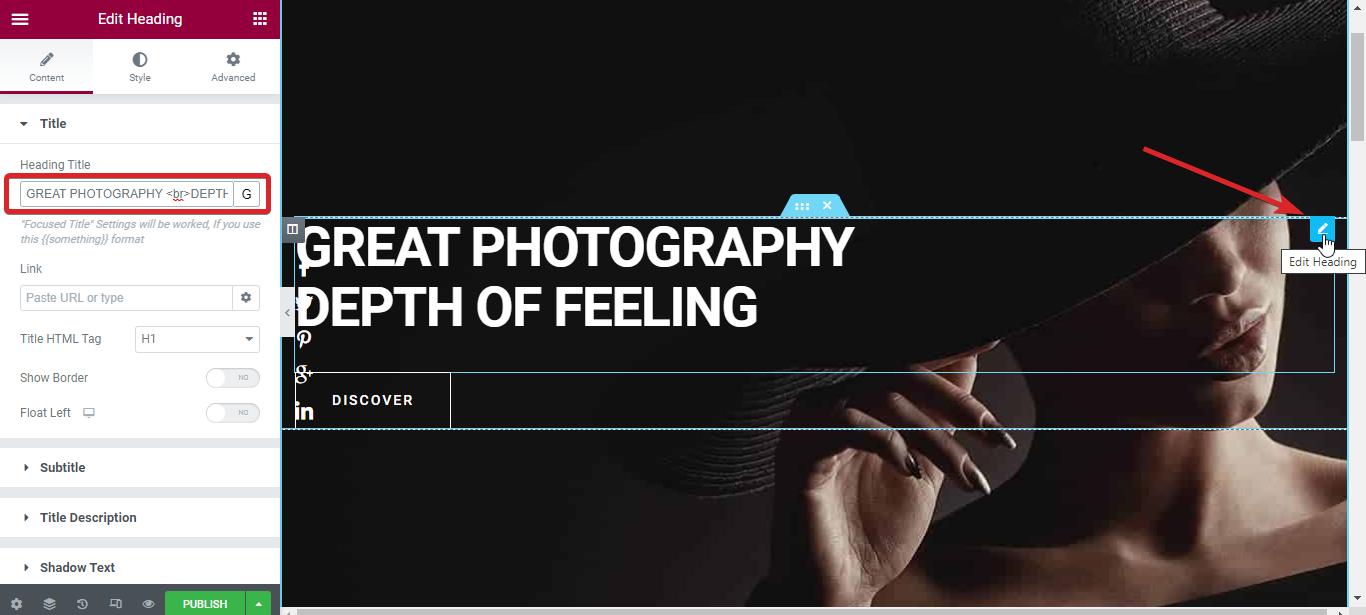
Per personalizzare una qualsiasi delle sezioni di questo modello, devi solo fare clic sull'icona di modifica. Mostrerà quindi tutte le opzioni per personalizzare quella particolare sezione. Ad esempio, per modificare l'intestazione del sito, fare clic sull'intestazione e quindi fare clic sull'icona di modifica.

Mostrerà le opzioni come testo dell'intestazione, allineamento, caratterie altro ancora. Puoi scegliere opzioni personalizzate per tutti questi campi.
Vuoi mostrare alcuni dei tuoi migliori lavori nel sito? Scorri verso il basso sul modello e vedrai una sezione denominata
Il processo di personalizzazione è lo stesso per tutte le sezioni. Quindi, quando necessario, passa con il mouse sull'area specifica, controlla le opzioni e scegli cosa vuoi mostrare.
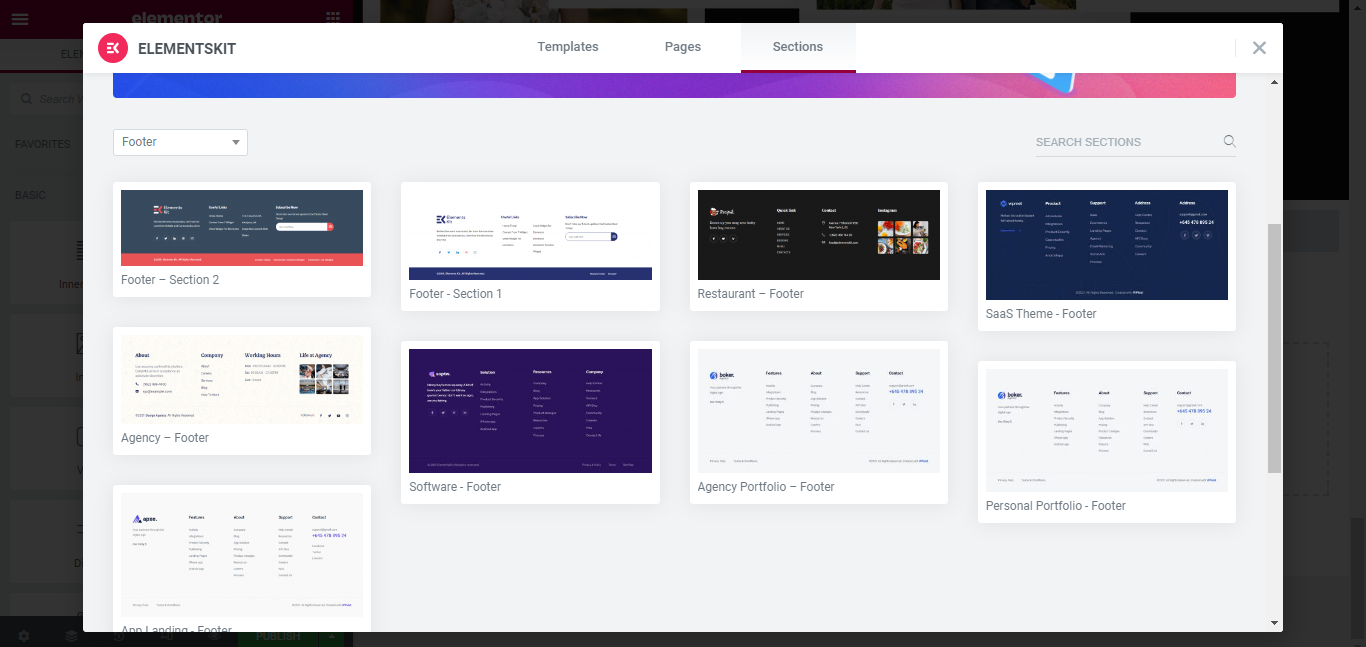
Durante l'inserimento del template fotografico comparirà l'intestazione del sito. Ma non preoccuparti, con ElementsKit sono disponibili modelli di intestazione e piè di pagina personalizzati. Vai ai modelli pronti di ElementsKit > Sezioni. Quindi scegli la categoria dall'elenco. Per l'intestazione, scegli la categoria dell'intestazione e seleziona il modello che ti piace.

Allo stesso modo, per un piè di pagina personalizzato, seleziona il piè di pagina come categoria e scegli un piè di pagina pronto. Come altri modelli e sezioni già pronte, anche l'intestazione e il piè di pagina sono altamente personalizzabili.
Passaggio 9: visualizza l'anteprima della pagina e pubblica
Una volta create le pagine e tutte le sezioni necessarie del sito di fotografia, visualizza l'anteprima delle pagine. Se tutto sembra a posto, pubblicalo.
Passaggio 10: eseguire la SEO per il sito Web
Finalmente hai creato un sito web di fotografia professionale. È ora di portare un po' di traffico al tuo sito web e ciò richiede l'ottimizzazione del tuo sito web. Per questo, è necessario utilizzare parole rilevanti per il settore nelle copie del sito.
Puoi anche creare una sezione blog con ElementsKit in modo da poter fare content marketing. Come il modello fotografico, ElementsKit ha un modello di blog che puoi utilizzare per progettare la sezione blog per il tuo sito web. Scrivi su diversi argomenti basati sulla fotografia.
Domande frequenti
Ecco alcune domande frequenti su come creare un sito web di fotografia professionale.
Qual è lo scopo di un sito web di fotografia?
Lo scopo principale della creazione di un sito Web di fotografia è mantenere un portfolio. Aiuta ad acquisire più clienti e a mostrare i lavori in un modo migliore.
Qual è il modo più semplice per creare un sito web di fotografia?
Il modo più semplice per creare un sito Web di fotografia è utilizzare il CMS WordPress e progettare pagine con modelli di siti Web di fotografia. Non sarà necessario scrivere codici o progettare pagine da zero.
Quanto costa creare un sito web di portfolio fotografico?
Dipende da cosa cerchi sul sito. Ma se segui il modo che ho condiviso qui, puoi completare un sito Web di portfolio all'interno di $200-$300.
Come faccio a creare una gallery fotografica online?
Dopo aver progettato il sito Web di fotografia, inserisci il widget della galleria Elementor e carica le foto che desideri condividere nella galleria.
Una volta creato un sito Web di fotografia professionale, condividi il collegamento al sito Web con i tuoi clienti. I clienti possono esplorare tutte le sezioni comprese le foto. Mantenere una sezione gallery nel sito Web è l'idea migliore per condividere foto.
Incartare
Ora conosci il modo giusto per creare un sito web di fotografia portfolio. Segui ciascuno dei passaggi che ho condiviso sopra e il tuo sito web sarà pronto entro poche ore. Personalizza il sito Web una volta acquisita familiarità con i modelli, i widget e la personalizzazione.




Lascia un commento