WordPress oferuje domyślną stopkę zawierającą różne typy treści, ale jej doskonała edycja nie jest bułką z masłem. Musisz znać odpowiedni proces edycji stopki witryny WordPress zgodnie z własnymi potrzebami.
W tym artykule zebrano szczegółowy przewodnik, który poinformuje Cię, jak edytować stopkę w WordPressie bez żadnych problemów z kodowaniem. Ponadto ten blog rzuci światło na znaczenie dostosowywania/edytowania stopek i elementów, które należy w nich uwzględnić.
Przejdźmy więc do szczegółów, aby dowiedzieć się, jak edytować i dostosowywać stopkę WordPress!
Stopka w WordPressie odnosi się do sekcji wyświetlanej u dołu stron internetowych, zawierającej informacje takie jak informacje o prawach autorskich, dane kontaktowe, uchwyty w mediach społecznościowych, zasady prywatności itp.
Obszar stopki WordPress jest w pełni konfigurowalny, co pozwala wykorzystywać widżety, moduły lub kody do wyświetlania treści tak, jak chcesz.
Jest mało prawdopodobne, aby domyślna stopka WordPress była dokładnie zgodna z wizerunkiem Twojej marki. Dokonując edycji w stopce, możesz dostosować stopkę swojej witryny WordPress do swojej marki. Następujące korzyści powodują konieczność edycji stopki WordPress przed uruchomieniem witryny:
- Brakuje zwykłej stopki WordPress unikalny i lepszy UX dla Twoich gości.
- Możliwości promocji lub budowania marki tank ze względu na użycie niestandardowych stopek.
- Twoja stopka prawdopodobnie będzie wyglądać podobnie do stopki wielu konkurentów.
- Domyślny może nie zapewniać elastyczność zawierać ważne linki i szczegóły.
- Nawigacja nie będzie tak skuteczny przy użyciu domyślnej stopki.

Treść i elementy, które należy uwzględnić w stopce, różnią się w zależności od celu witryny, branży i wymagań prawnych. Jest jednak kilka rzeczy, które należy uwzględnić w każdej stopce. Sprawdźmy, co warto rozważyć dodając w stopce:
- Informacja o prawach autorskich
- Polityka prywatności
- Regulamin
- Szczegóły kontaktu
- Ikony mediów społecznościowych z linkami
- Formularz subskrypcji
- Referencje
- Menu nawigacji
- Usługi lub produkty
- Obszar partnerski
- Polityka zwrotów
- Zarejestruj się/Zaloguj się
- Nagrody lub certyfikaty
- Logo firmy
W tym przewodniku zestawimy 3 różne metody edycji stopek w WordPress. Wszystkie te trzy opcje zapewnią Ci elastyczność dostosowywania stopek Twojej witryny.
Zacznijmy od wszystkich metod edycji stopki w WordPressie, jedna po drugiej:
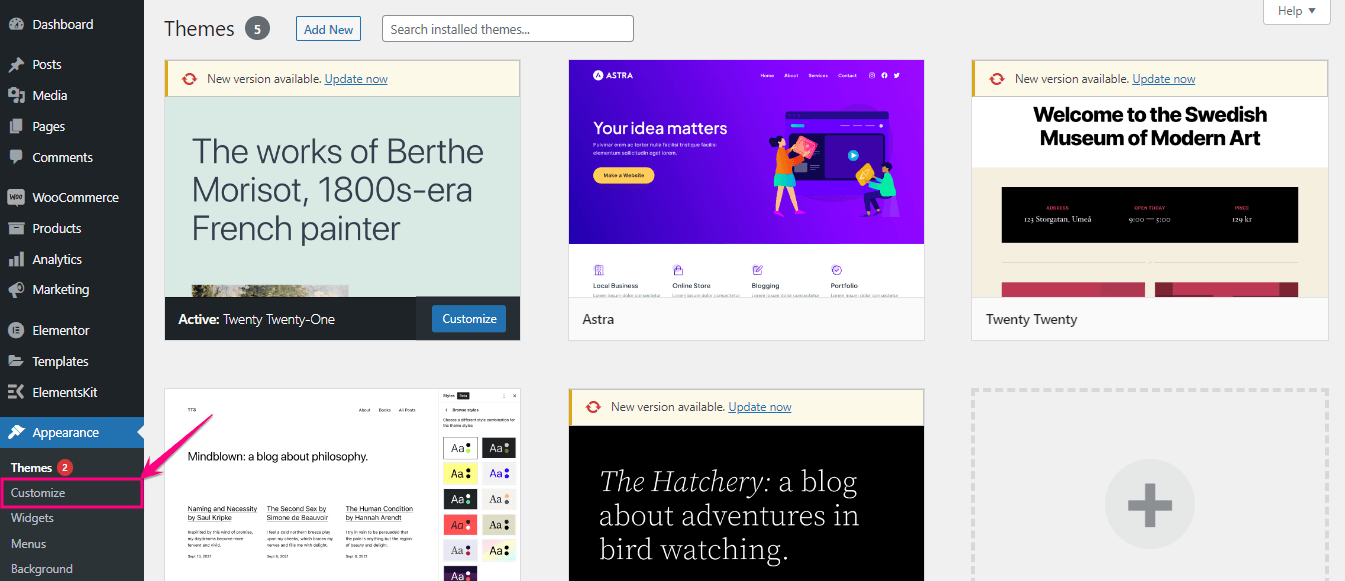
Motywy w WordPress mają specjalny moduł dostosowywania, który umożliwia edycję w czasie rzeczywistym podczas dostosowywania witryny. Jednak te ustawienia różnią się w zależności od motywu. Aby uzyskać dostęp do tych dostosowań motywu, musisz najpierw przejdź do Wygląd >> Dostosuj.

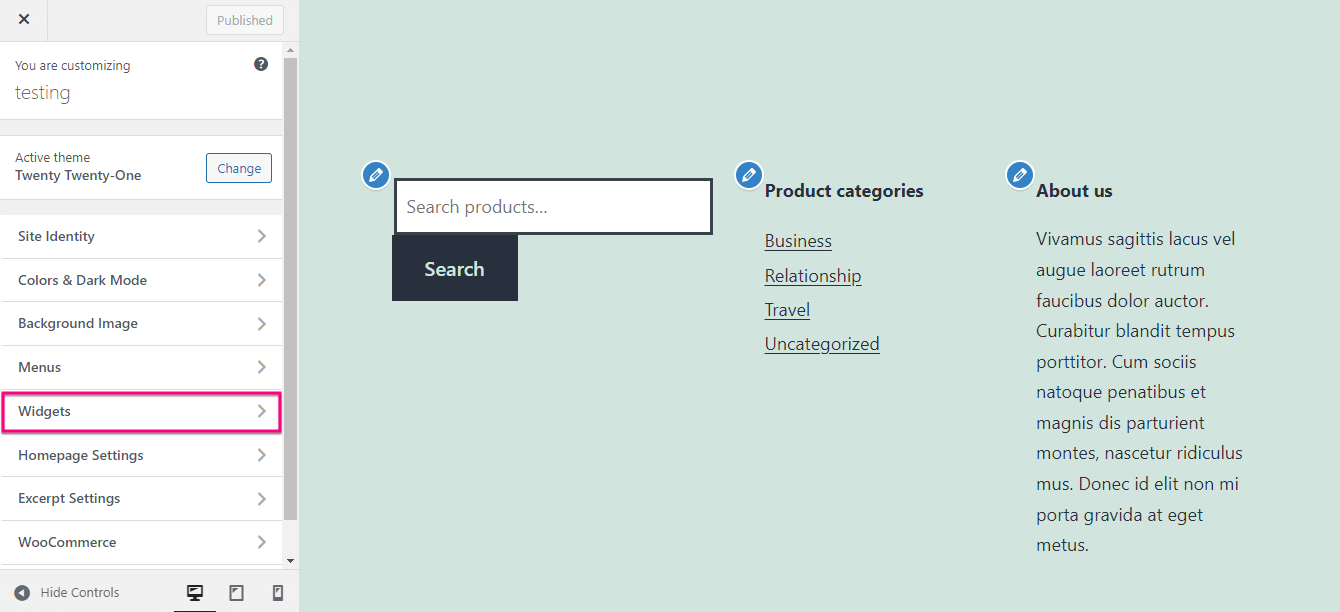
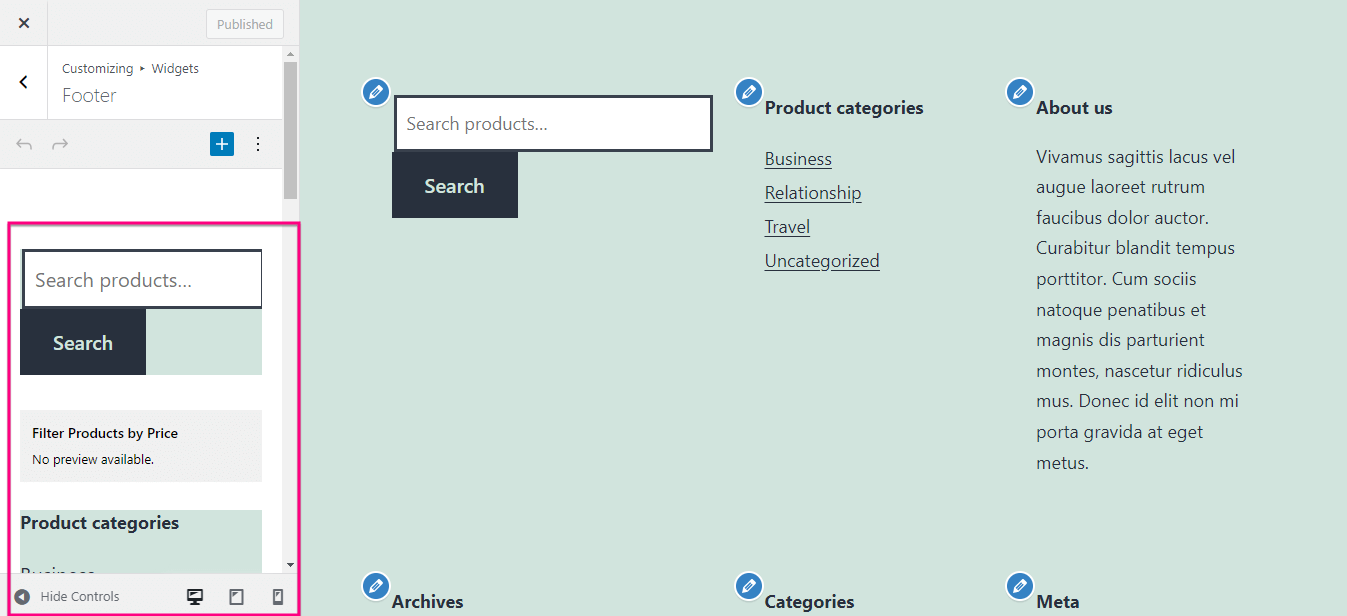
Po wybraniu opcji „Dostosuj” w zakładce Wygląd zostaniesz przekierowany do narzędzia Theme Customizer, skąd musisz kliknij Widżety. Następnie kliknij Stopka, aby zmienić stopkę WordPress.

Tutaj możesz dostosuj każdą sekcję z opcjami wyświetlanymi po lewej stronie.

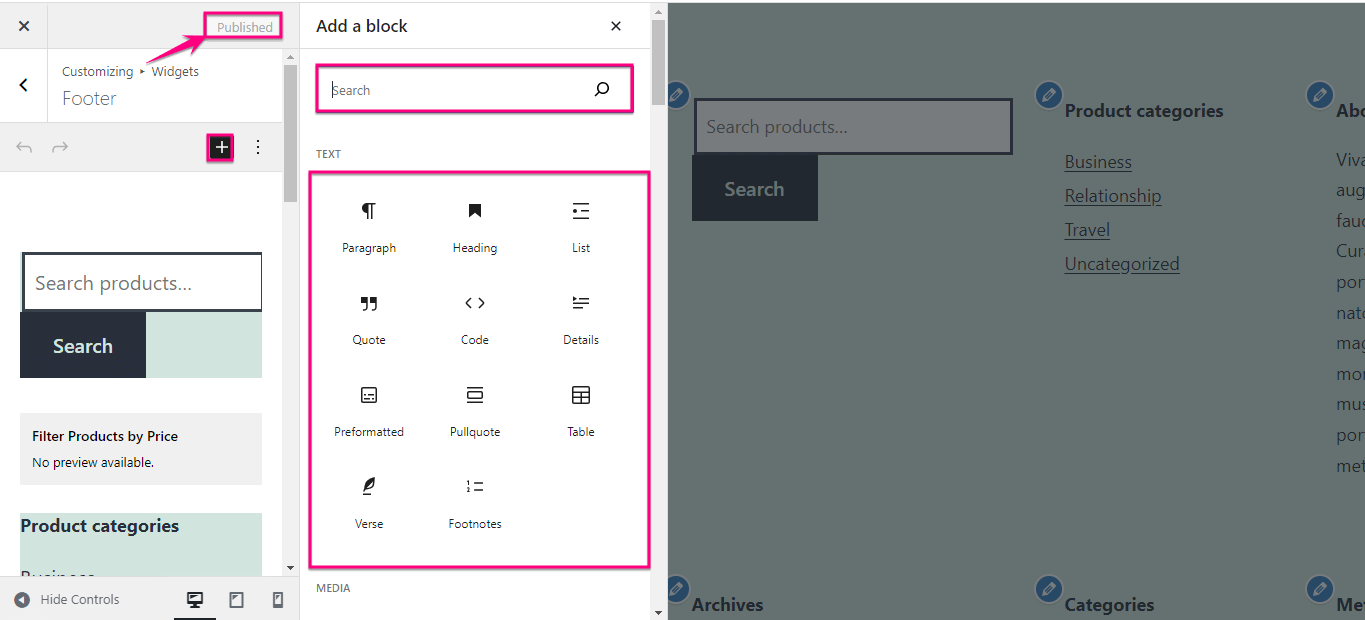
Co więcej, możesz także dodawać nowe bloki według klikając ikonę „+”.. Teraz, wyszukaj blok I naciśnij umieścić w stopce. Tutaj możesz jednocześnie dostosowywać i przeglądać zmiany. Wreszcie, po wprowadzeniu wszystkich zmian, naciśnij przycisk Publikuj przycisk.

Aby utworzyć niestandardową stopkę za pomocą szablonu, musisz najpierw wybrać plik Wtyczka do tworzenia stopek WordPress. Tutaj skorzystamy Zestaw elementów, wszechstronny dodatek do Elementora, który nie tylko działa jako narzędzie do tworzenia stopek, ale także zawiera wszystkie niezbędne elementy, takie jak pokazując referencje, dodawanie niestandardowych zakładekitp.
Posiada narzędzie do tworzenia stopek nagłówka, które zawiera bibliotekę wbudowanych szablonów. Poza tym szablony te są w pełni konfigurowalne i nie wymagają kodu 100%.
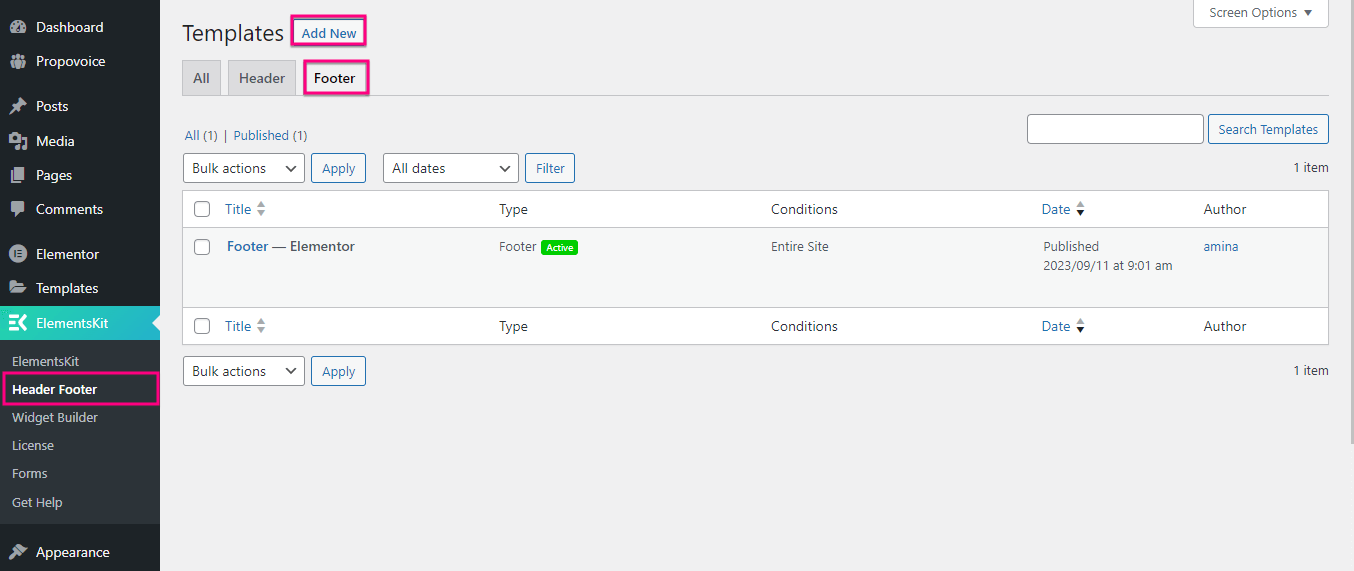
Teraz, aby utworzyć niestandardową stopkę WordPress przy użyciu wbudowanego szablonu ElementsKit, najpierw zainstaluj i aktywuj tę wtyczkę. Po tym, odwiedź swój pulpit nawigacyjny WordPress i przejdź do ElementsKit >> Stopka nagłówka. Następnie, kliknij zakładkę Stopka I kliknij „Dodaj nowy” przycisk.

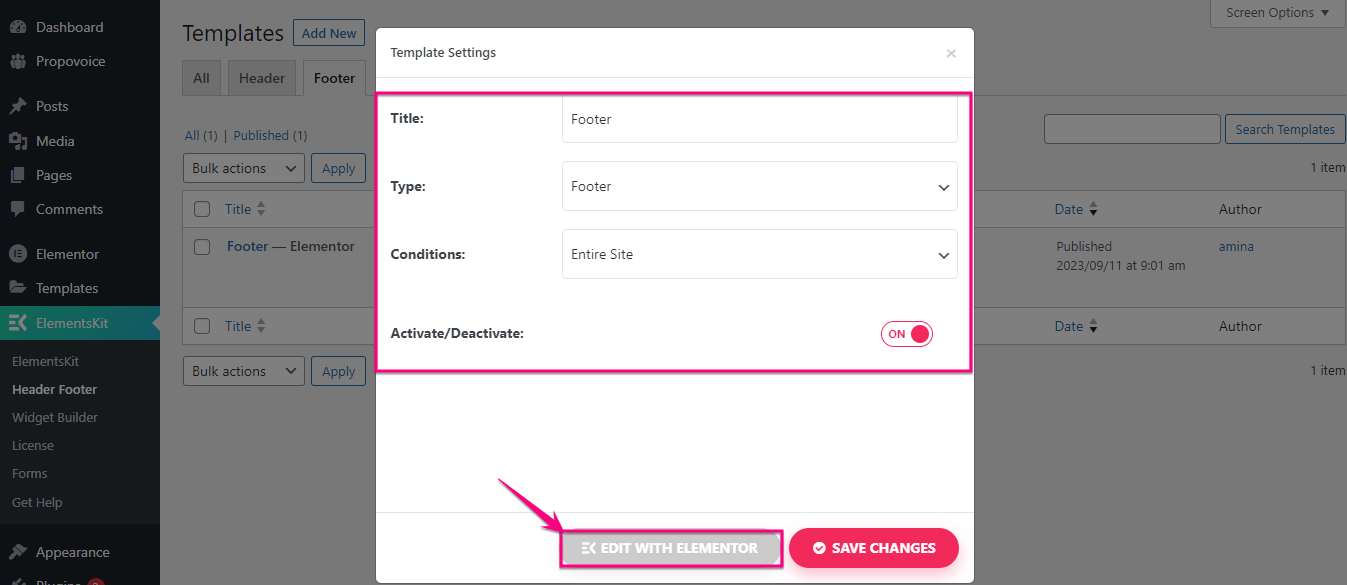
Otworzy się nowa zakładka, w której musisz wypełnić pola Tytuł, Typ, I Warunki. Następnie włącz przełącznik „Aktywuj/Dezaktywuj” i naciśnij przycisk „Edytuj za pomocą Elementora”.

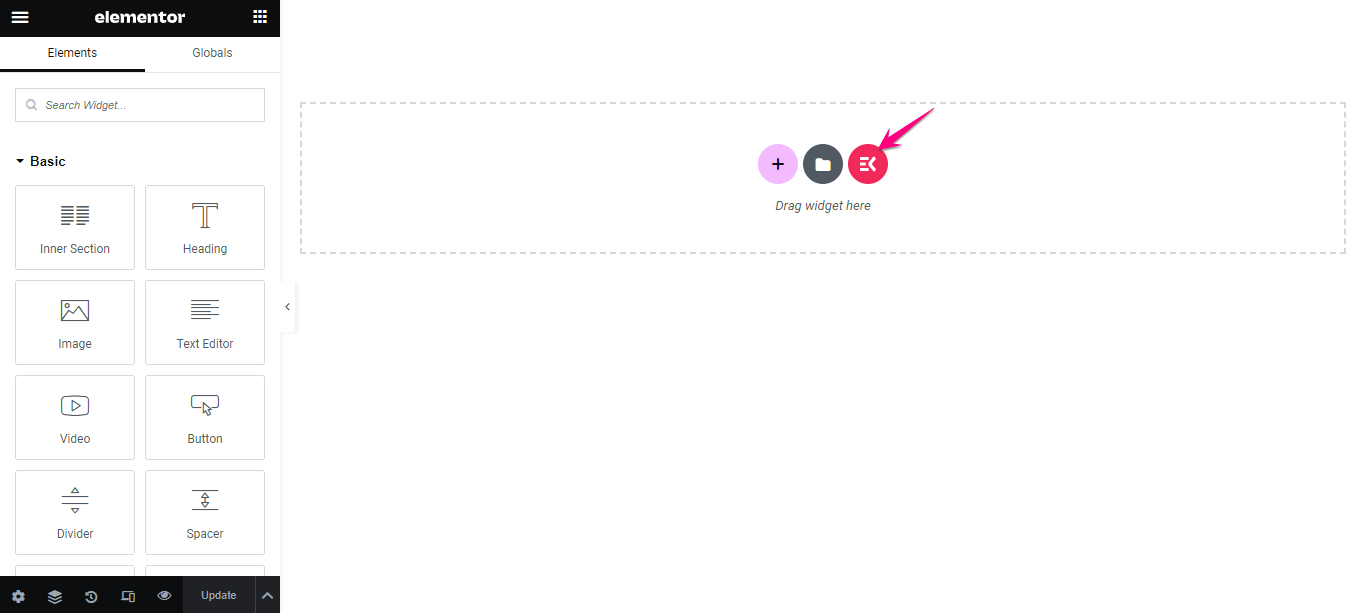
W ten sposób zostaniesz przekierowany do edytora Elementora, gdzie musisz naciśnij ElementsKit ikona umożliwiająca zmianę stopki WordPress przy użyciu wbudowanych szablonów.

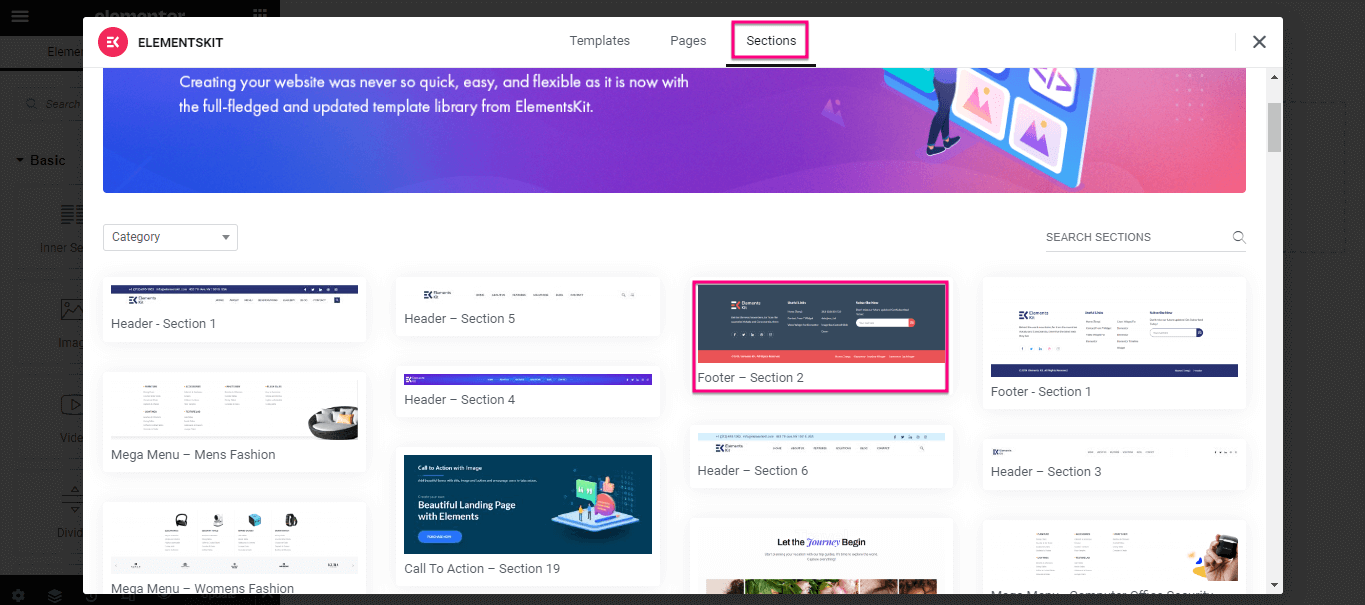
Po naciśnięciu ikony ElementsKit pojawi się nowa zakładka o nazwie Biblioteka szablonów. Tutaj musisz kliknij zakładkę „Sekcje”. I wybierz stopkę który pasuje jak ulał do Twojej marki.

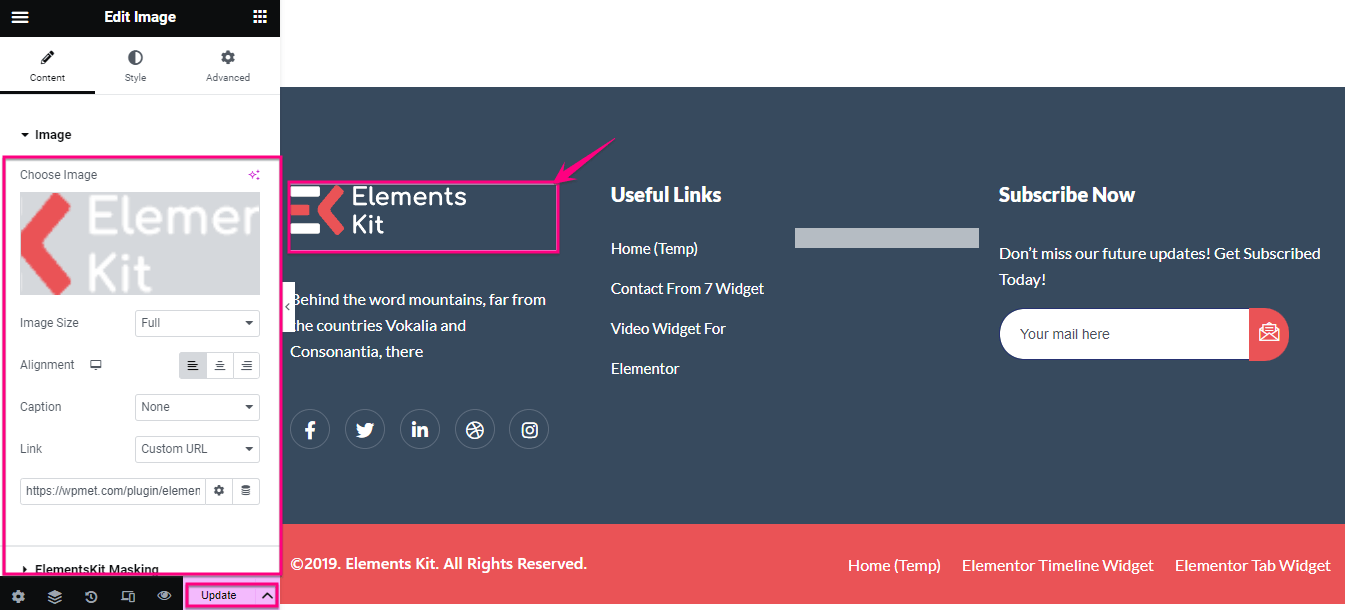
Teraz musisz edytować tę stopkę, klikając każdą sekcję. Na przykład kliknij obraz i dostosuj go za pomocą opcji dostępnych po lewej stronie. Podobnie edytuj wszystkie sekcje tego szablonu stopki WordPress. Wreszcie, naciśnij przycisk Aktualizuj aby Twoja niestandardowa stopka była aktywna.

Potrzebujesz dodatkowej pomocy, aby rozpocząć pracę z niestandardową stopką? Obejrzyj ten samouczek wideo, aby dostosować stopki w WordPress:
Możesz także dostosować stopkę, korzystając z edytora bloków wprowadzonego w WordPress 5.9. Ale musisz do tego użyć motywu opartego na blokach. Tutaj używamy motywu Twenty Twenty-Three, aby zademonstrować, jak zmienić stopkę w WordPressie za pomocą bloków.
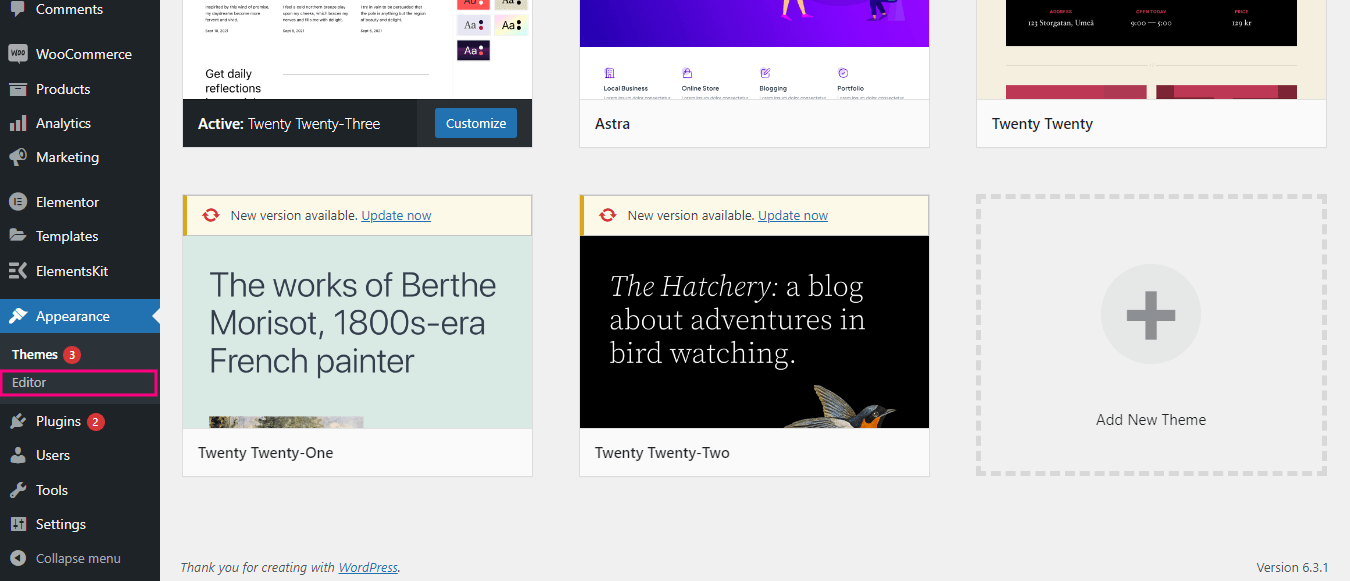
Po pierwsze, musisz odwiedź swojego administratora deska rozdzielcza i przejdź do Wygląd >> Edytor z deski rozdzielczej.

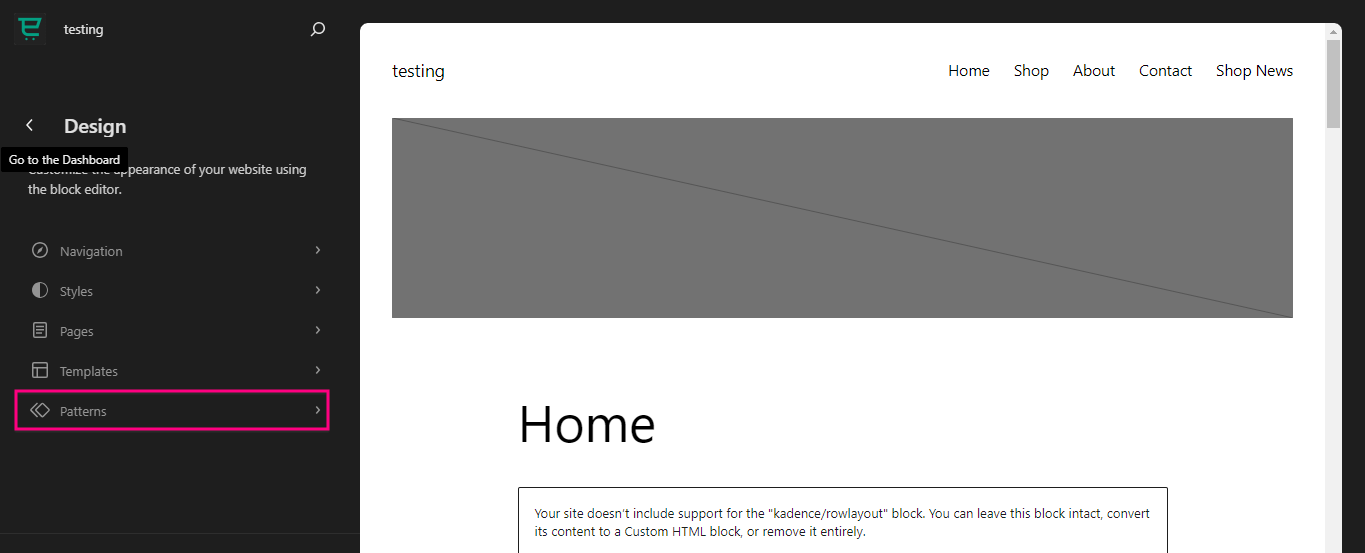
Spowoduje to przejście do edytora blokowego, z którego musisz to zrobić kliknij zakładkę Wzory w obszarze Projekty.

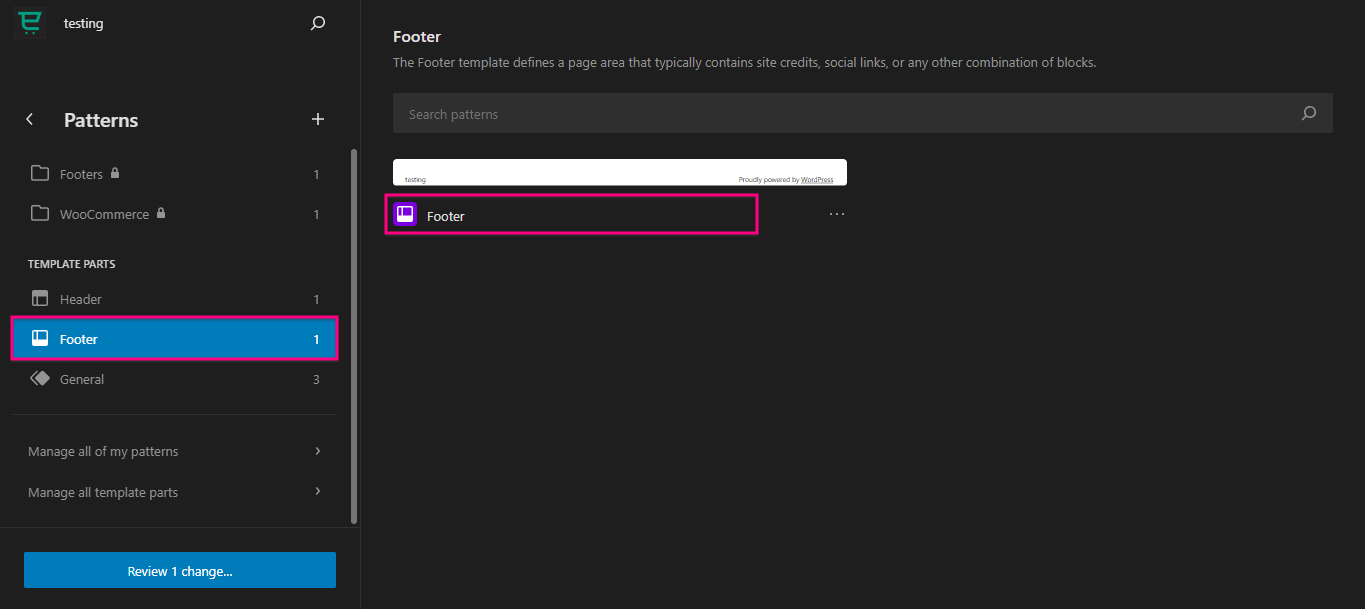
Stąd przewiń w dół, aż zobaczysz stopkę. Po znalezieniu Stopka, kliknij To. Następnie, naciśnij ponownie po dodaniu go do edytora bloków.

Teraz, naciśnij ikonę edycji aby dostosować stopkę WordPress.

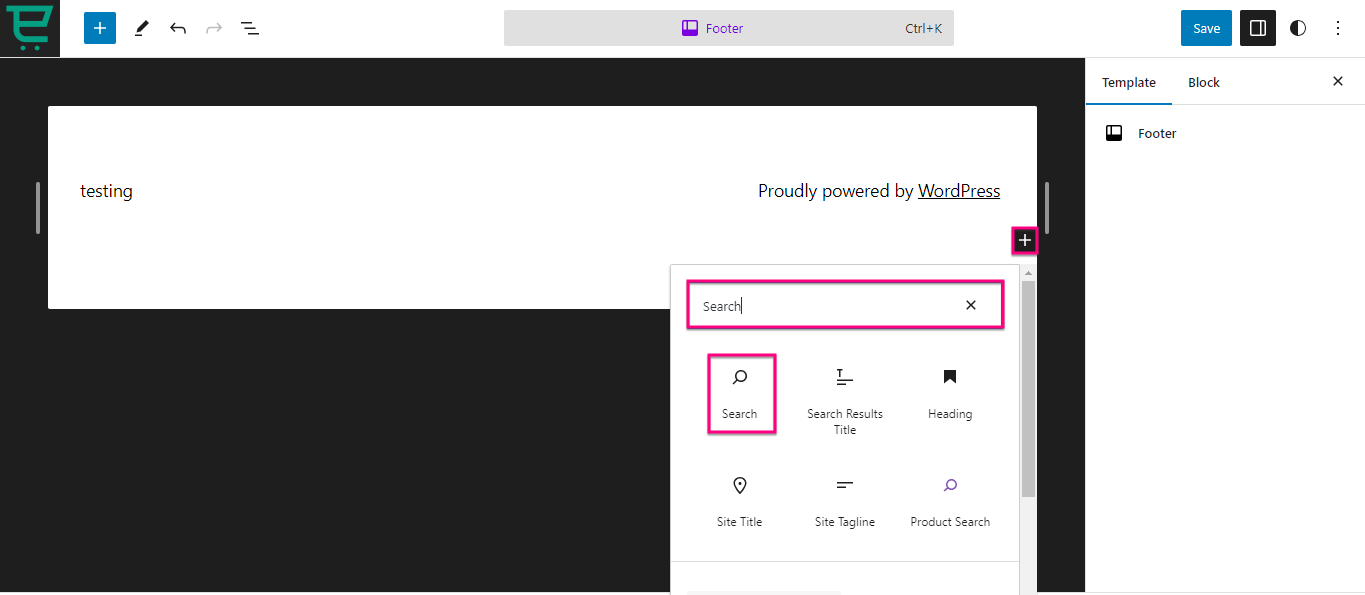
Tutaj możesz wybrać różne bloki, według których chcesz zbudować dostosowaną stopkę WordPress klikając ikonę „+”. I badawczy to na karcie Szukaj.

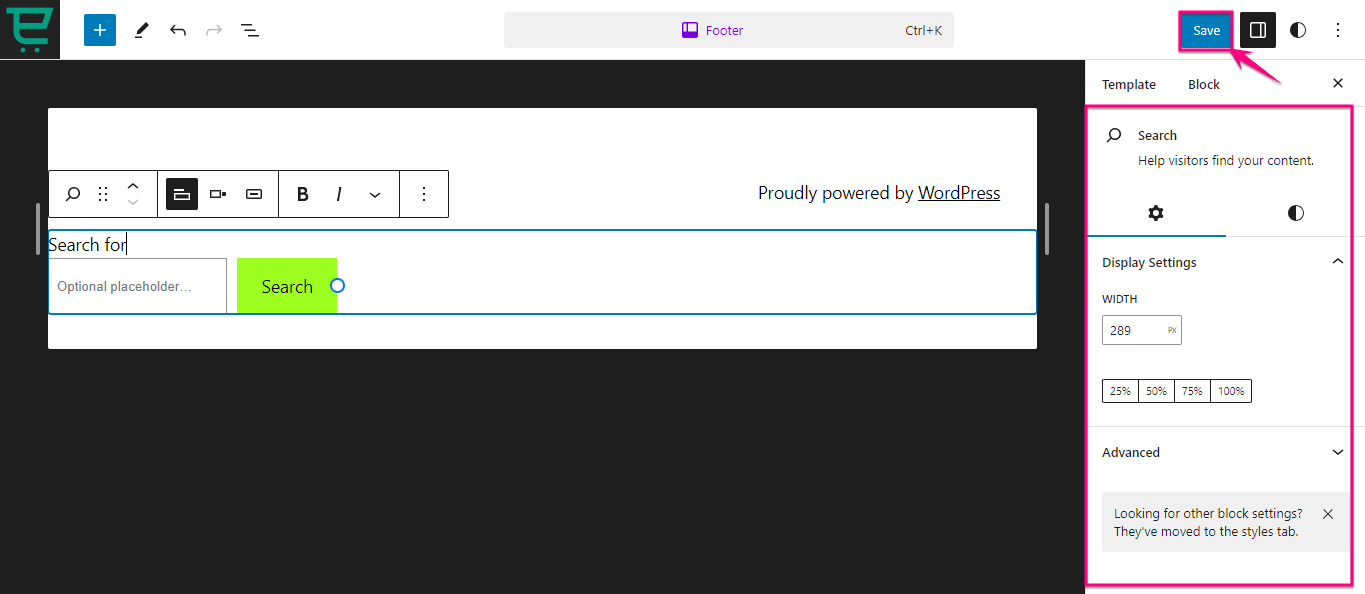
Również znajdziesz ustawienia Do wyświetlacz, kolor i typografia po prawej stronie dla każdego bloku. Po dostosowaniu stopki WordPress za pomocą Edytora bloków, naciśnij „Zapisz” przycisk. Dzięki temu Twoja stopka WordPress zbudowana z bloków będzie aktywna.
Podsumowując
Stopka WordPress oferuje ogromne możliwości w zakresie lepszego zaangażowania użytkowników, wydajności i budowania marki. Dzięki temu stopka Twojej witryny będzie nie tylko idealnie dopasowana do Twojej marki, ale także zapewni odbiorcom lepszą obsługę.
Na szczęście istnieją różne metody tworzenia niestandardowej stopki. Powyżej zebraliśmy już trzy różne metody, które nie wymagają umiejętności kodowania. Zastosuj więc dowolną z tych trzech metod i wzmocnij stopkę WordPress niestandardową edycją.

Dodaj komentarz