Zaczynaj #
WooCommerce Checkout wyświetla wybór produktów i formularze kasy na jednej stronie. Dodaj produkty do zamówienia, usuń i dokonaj płatności bez opuszczania strony. Po prostu postępuj zgodnie z Proces krok po kroku:
Utwórz formularz #
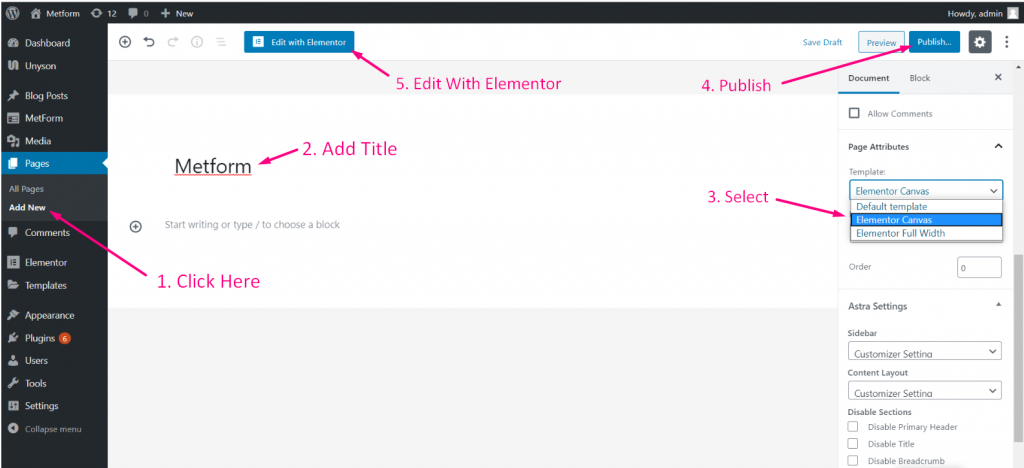
Krok=>1: Iść do Panel=> Strony=> Dodaj nowe=>
- Dodać Tytuł strony
- Wybierz Szablon Płótno Elementora
- Kliknij Publikować
- Edytuj za pomocą Elementora

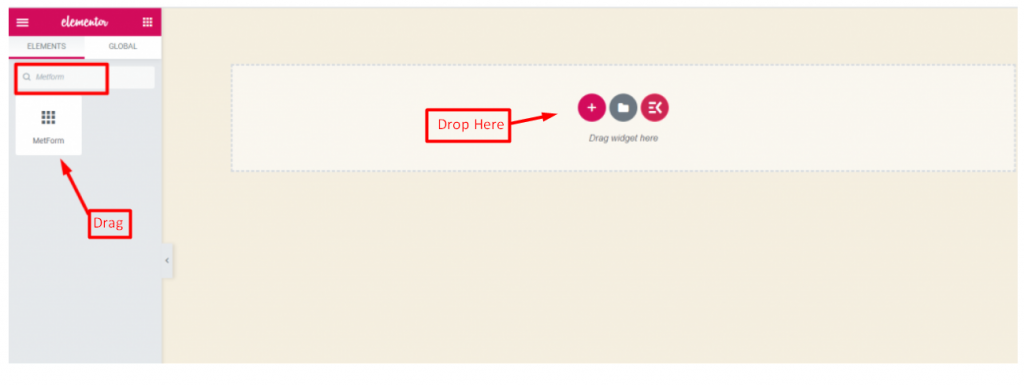
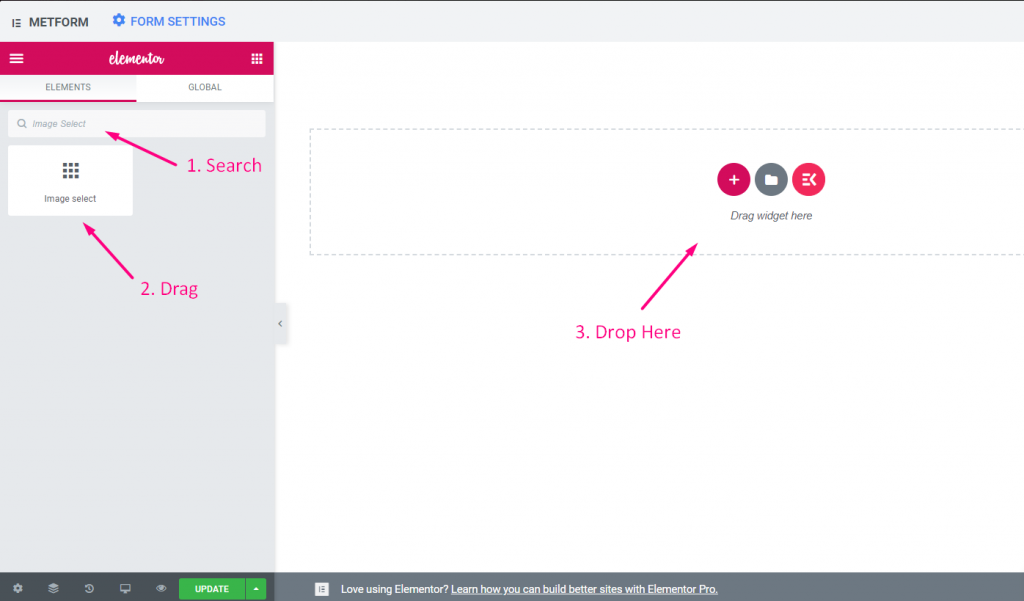
- Krok=>2: Szukaj Metform=> Przeciągnij i upuść

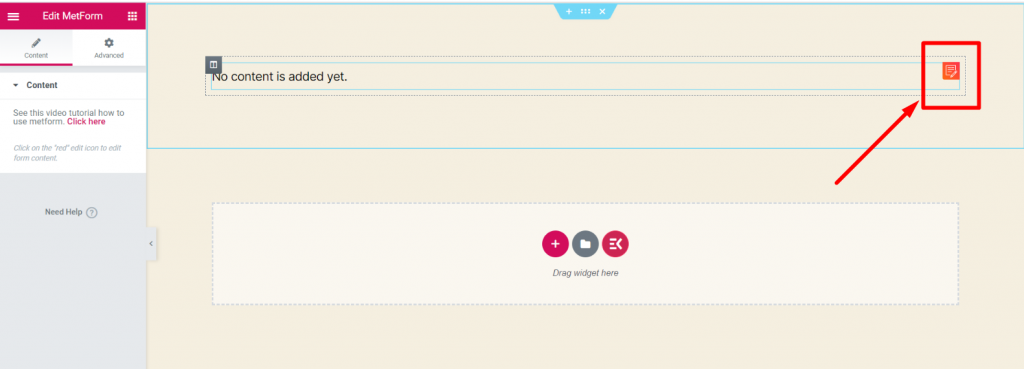
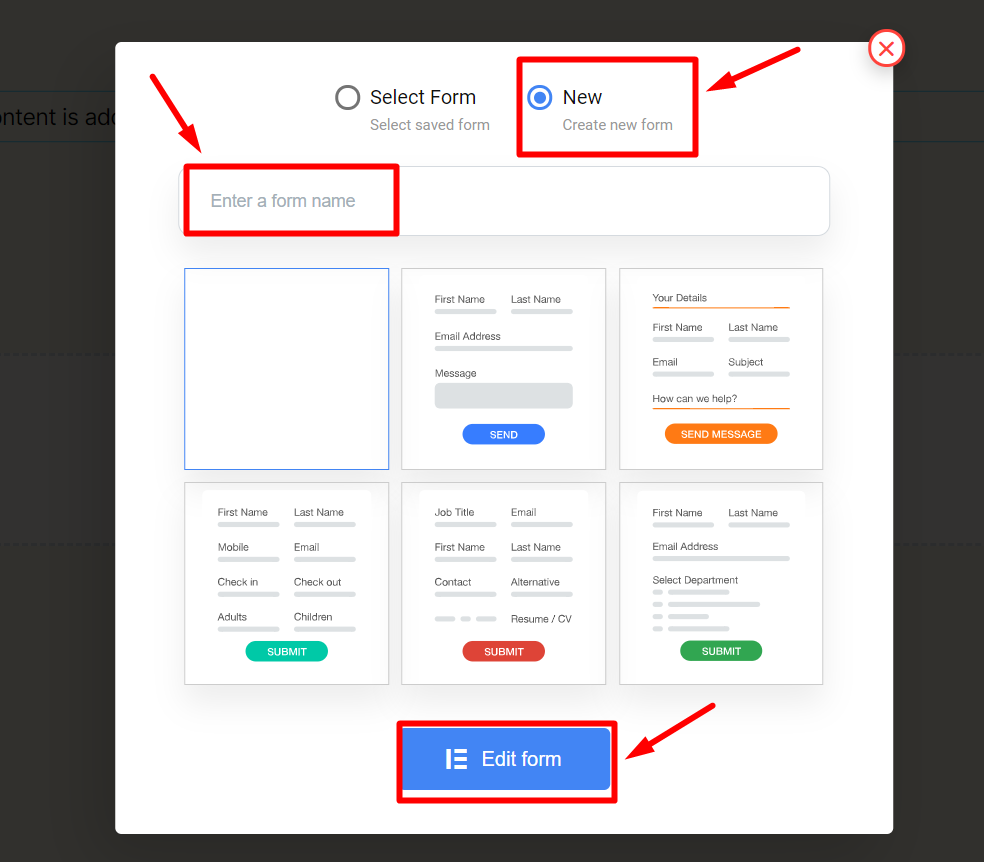
- Krok=>3: Kliknij wybraną Ikonę

- Krok=>4: Możesz też wybrać Nowy=> Wpisz swoje Nazwa formularza=> Kliknij Edytuj formularz

Ustaw wartość produktu #
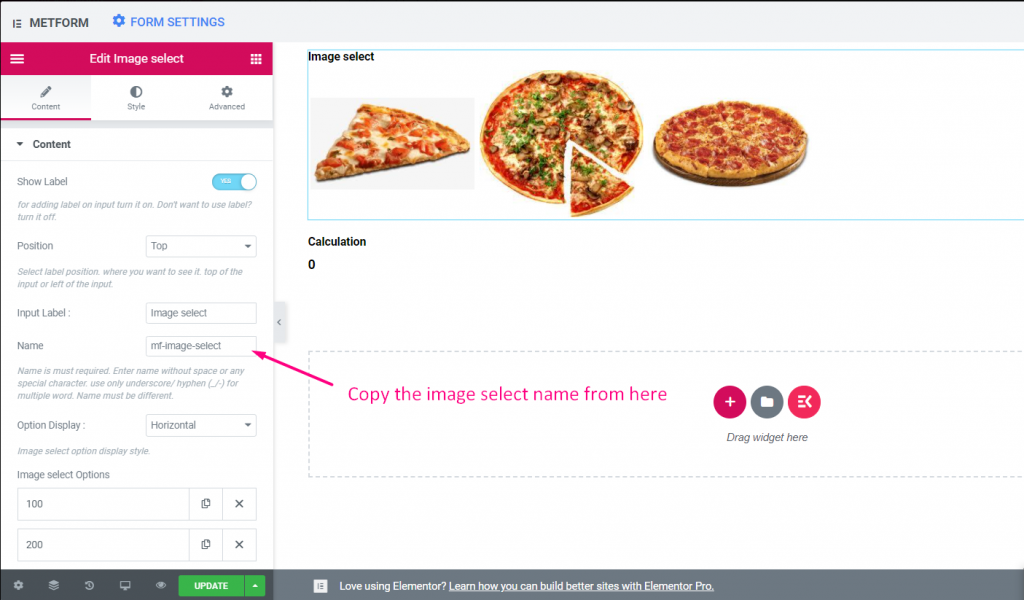
- Krok=>1: The Utworzony formularz pojawi się => Teraz szukaj Wybierz obraz=> Ciągnąć=> Upuszczać

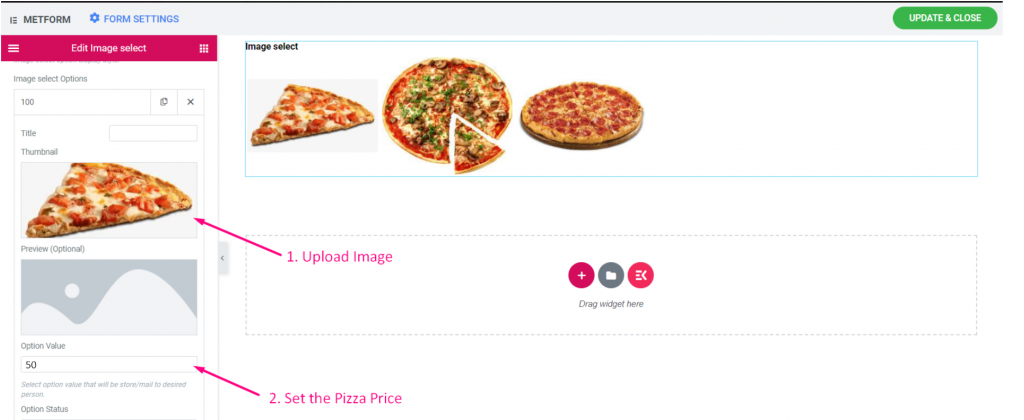
Krok=>2:
- Załaduj obrazek
- Ustaw cenę produktu. Dla przykładu: 50

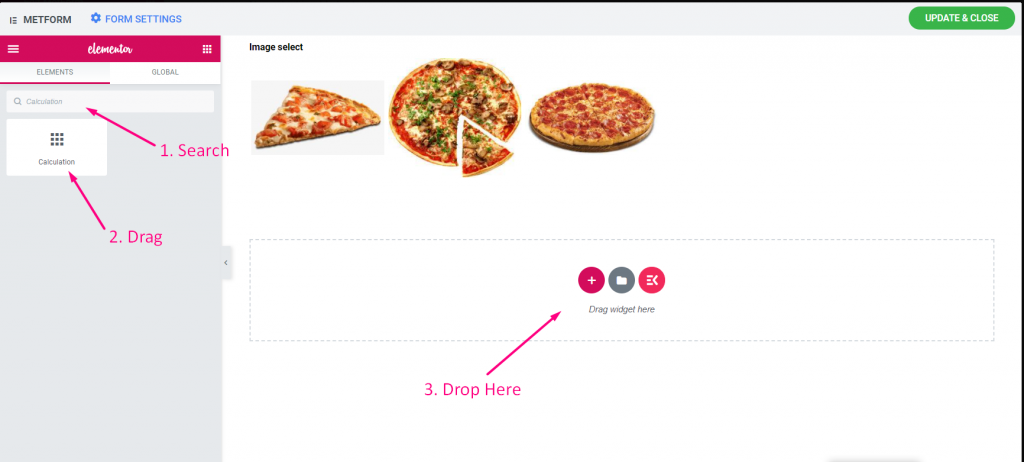
Krok=>3:
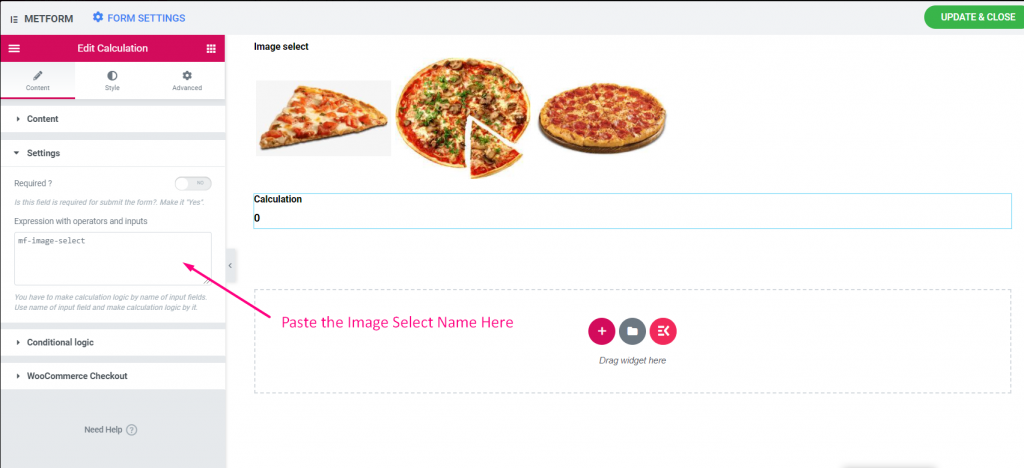
Teraz wyszukaj Obliczenie=> Ciągnąć=> Upuszczać

- Krok=>4: Skopiuj wybór obrazu Nazwa

Krok=>5: Wklej Obraz Wybierz nazwę na Obliczenia=> Ustawienia=> Sekcja wyrażeń

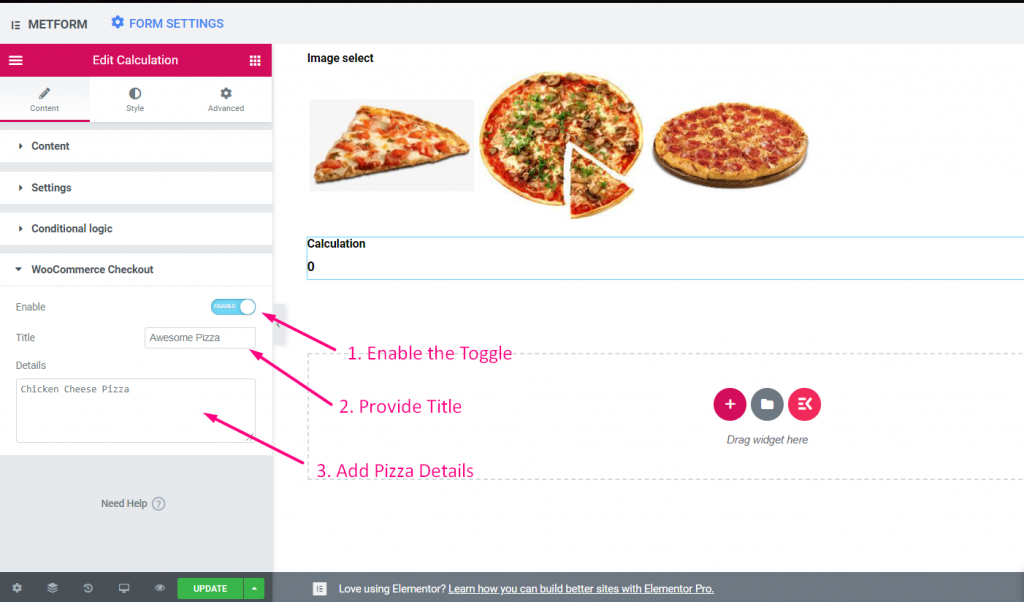
Krok=>6:
- Iść do WooCommerce Do kasy=> Włącz przełącznik => Podaj tytuł => Dodaj szczegóły pizzy

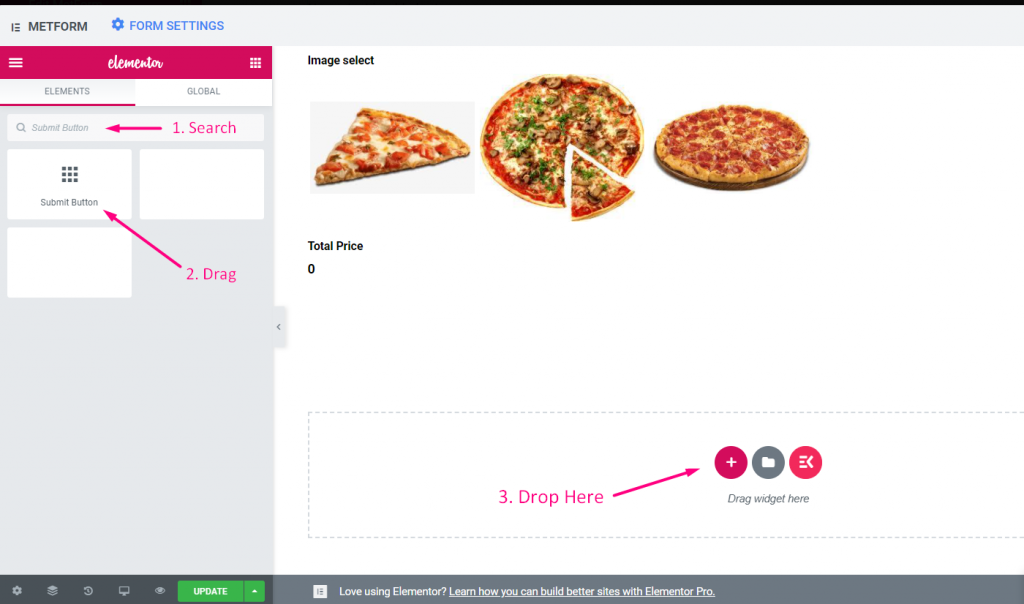
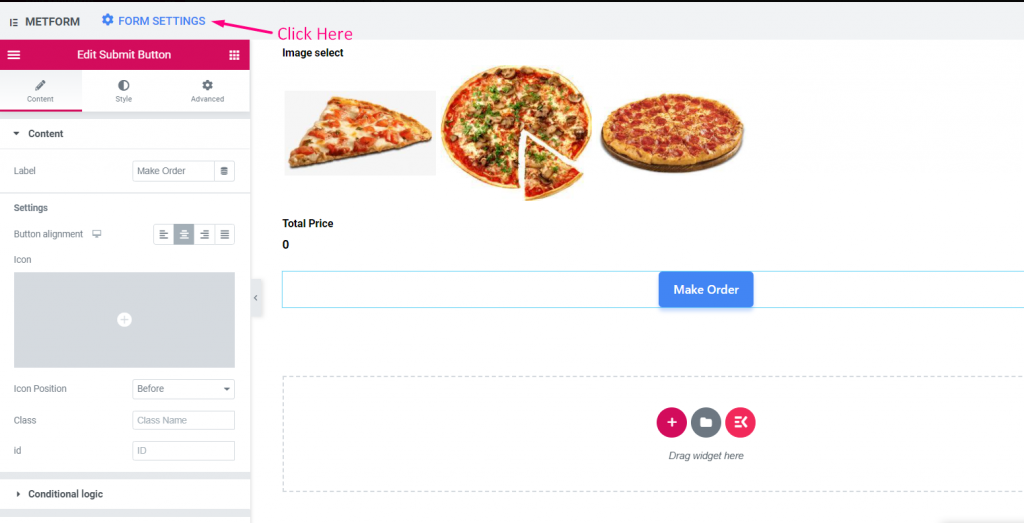
- Krok=>7: Teraz wyszukaj Przycisk Prześlij=> Ciągnąć=> Upuszczać

- Krok=>8: Kliknij na Ustawienie formularza

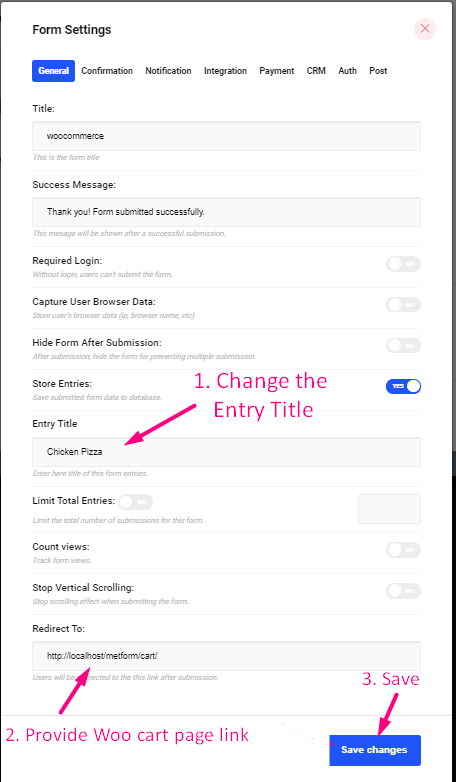
Krok=>9:
- Dodaj lub edytuj dowolny tytuł wpisu stąd.
- Zapewnić Link przekierowujący do strony koszyka WooCommerce
- Zapisz zmiany

Widok witryny #
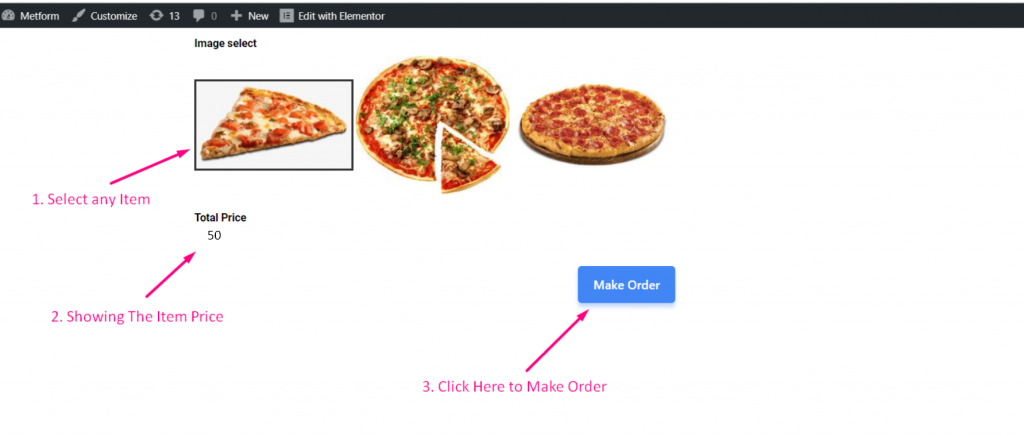
Krok=>1: Teraz przejdź do witryny=> Wybierz dowolny element=> Kliknij Złóż zamówienie

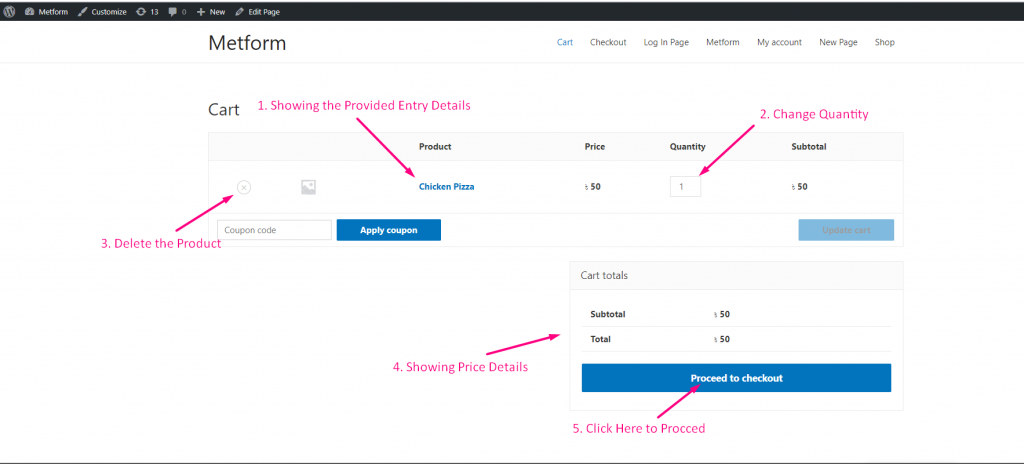
Krok=>2: Spowoduje to przeniesienie do strony koszyka WooCommerce, którą podałeś na stronie Ustawienia formularza
- Wyświetlanie szczegółów wpisu, jakie podałeś Tytuł wpisu ustawień formularza.
- Ustaw Ilość produktu
- Pokazywanie Szczegóły ceny
- Teraz kliknij Przejdź do kasy

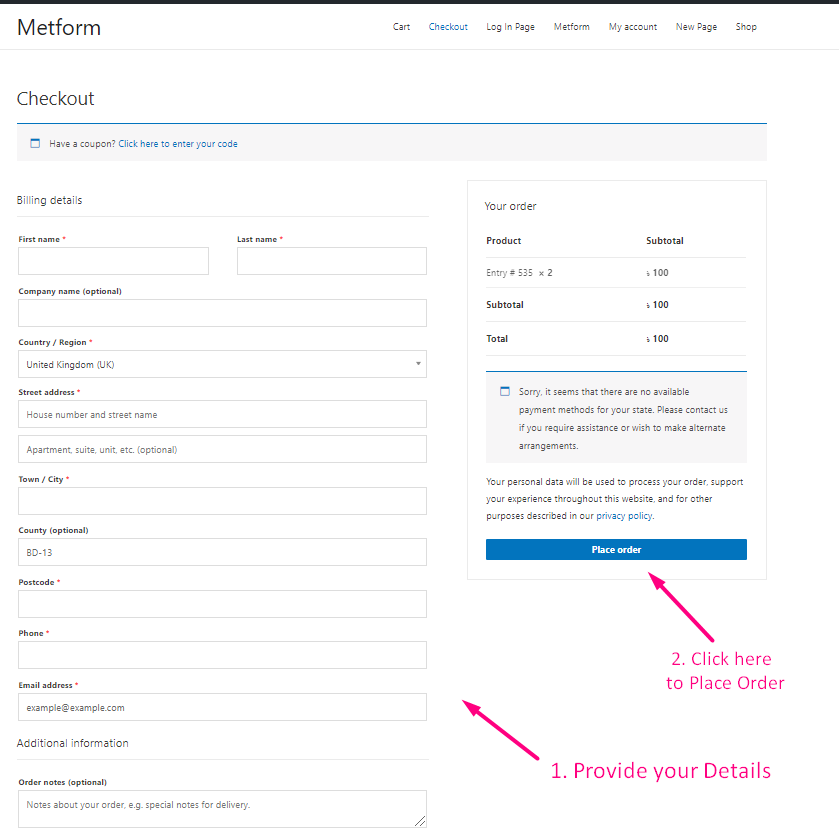
Krok=>3: To przeniesie się do Strona kasy WooCommerce
- Podaj swoje Szczegóły płatności
- Kliknij Złożyć zamówienie