많은 초보자들에게 처음에는 웹사이트를 만드는 것이 두려운 것처럼 보입니다. 코딩, 프로그래밍 등의 기술적 능력이 필요하다는 것은 일반적인 오해입니다.. 다행스럽게도 코딩 방법을 배우지 않고도 자신만의 웹사이트를 쉽게 구축하는 데 사용할 수 있는 다양한 웹사이트 빌더 플랫폼이 있습니다.
요즘에는 자신만의 웹사이트를 갖는 것이 필수입니다. 소비자가 디지털 혁신을 수용함에 따라 이것이 더 많은 소비자에게 다가가고 브랜드를 선보일 수 있는 방법입니다. 따라서 웹사이트 빌더 플랫폼에 대한 수요가 증가하고 있습니다. 2027년에는 $26억 2천만 달러에 이를 것으로 예상됩니다. 점점 더 많은 기업이 자체 마케팅 및 영업 전략을 위해 웹사이트를 활용하고 있습니다. 가장 인기 있는 웹 사이트 빌더 플랫폼 중 하나는 Elementor입니다.
엘리멘터란 무엇인가요?
엘레멘터 WordPress 웹사이트를 위해 특별히 설계된 인기 있는 웹사이트 빌더 플랫폼입니다. 개발자, 디자이너, 마케팅 담당자를 포함한 모든 유형의 웹 전문가에게 적합합니다. 가장 중요한 것은 쉽게 사용할 수 있는 도구를 제공한다는 것입니다. 멋진 웹사이트를 처음부터 만들어보세요 당신의 배경에 관계없이.
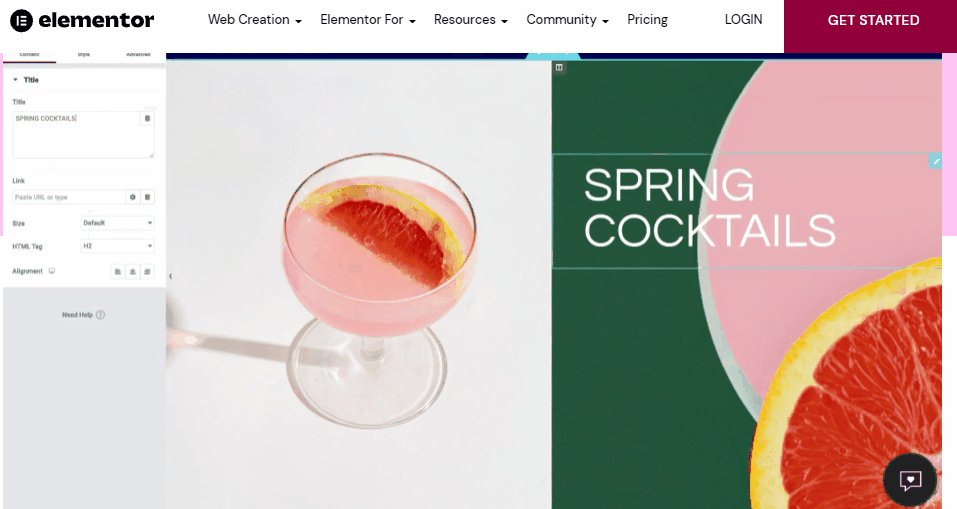
라이브 드래그 앤 드롭 편집기를 사용하면 웹사이트를 직관적이고 편리하게 디자인할 수 있습니다. 몇 번의 클릭만으로 제목, 비디오, 이미지, 버튼, 텍스트 등을 웹사이트 인터페이스에 즉시 추가할 수 있습니다. 게다가, 웹 사이트의 기능을 향상하고 더욱 매력적으로 만드는 데 사용할 수 있는 90개 이상의 다양한 위젯을 제공합니다. 좀 더 고급 옵션을 원하는 경우 Elementor는 다양한 사용자 정의 속성과 스크립트 최적화도 제공합니다. 또한 일부에 투자할 수도 있습니다. Elementor를 위한 최고의 플러그인 도구를 사용하는 동안 사용자 정의 및 생산성을 더욱 높일 수 있습니다.

Elementor를 통한 생산성 향상 팁
Elementor는 그 자체로 이미 WordPress를 위한 인상적인 웹 개발 도구입니다. 랜딩 페이지, 프로모션 페이지 등을 디자인할 수 있는 다양한 사용자 정의 옵션을 제공합니다. 또한 수많은 Elementor 추가 요소 에서 고르다. 이는 장점으로 작용하지만, 많은 도구가 어떻게 작동하는지에 대해 혼란스러울 수도 있습니다. 결과적으로 이는 전반적인 생산성에 영향을 미칩니다.
이러한 상황을 방지하기 위해 Elementor를 사용하는 동안 생산성을 향상시킬 수 있는 몇 가지 팁은 다음과 같습니다.
1. 키보드 단축키 배우기
믿기 어려울 수도 있지만 키보드 단축키를 사용하면 생산성이 향상될 수 있습니다. 키보드를 몇 번만 클릭하면 작업과 명령을 수행할 수 있으므로 웹 페이지 작업 시 시간을 절약하는 데 도움이 됩니다. 절약되는 시간은 처음에는 미미해 보일 수 있지만 일단 쌓이기 시작하면 얼마나 많은 작업 시간을 줄일 수 있는지 알면 놀랄 것입니다. 실제로, 최근 연구 키보드 단축키를 사용하면 총 생산성이 3.3% 증가할 수 있다고 계산했는데, 이는 1년에 총 8일의 근무일에 해당합니다.
다행스럽게도 Elementor에는 웹 사이트 디자인을 훨씬 더 효율적이고 직관적으로 만들 수 있는 자체 단축키 세트가 있습니다. 다음은 웹사이트를 디자인할 때 꼭 알아야 할 가장 유용한 단축키 중 일부입니다.
- 실행 취소: CMD/CTRL + Z
- 다시 실행: CMD/CTRL + SHIFT + Z
- 복사: CMD/CTRL + C
- 붙여넣기: CMD/CTRL + V
- 저장: CMD/CTRL + S
- 패널과 미리보기 간 전환: CMD/CTRL + P
- 네비게이터: CMD/CTRL + I
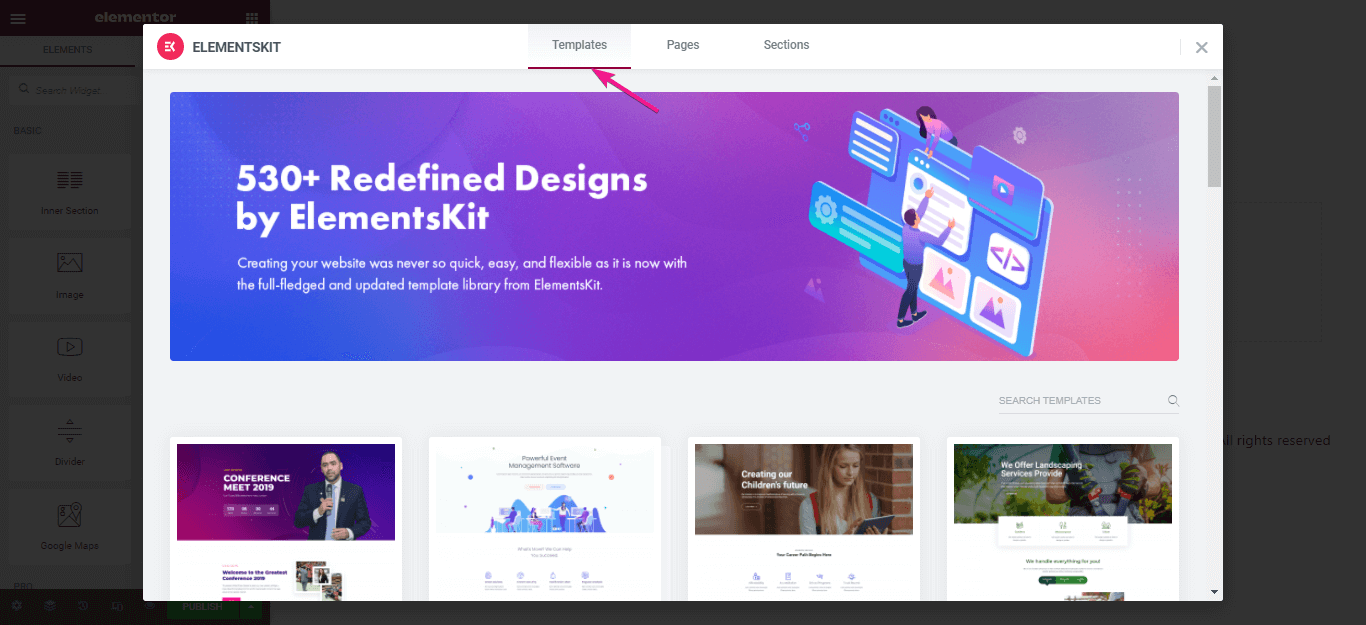
- 템플릿 라이브러리: CMD/CTRL + SHIFT + L
- 기록: CMD/CTRL + SHIFT + H
- 단축키: CMD/CTRL +
2. 템플릿 및 블록 사용
처음부터 웹사이트를 만드는 것은 시간이 많이 걸릴 수 있습니다. 웹 사이트의 실제 개발 단계를 시작하기 전에 아이디어를 생각해내는 단순한 과정은 오랜 시간이 걸릴 수 있습니다. 더 나쁜 것은 웹 디자이너와 개발자가 때때로 브레인스토밍 단계에 갇혀 다음 단계를 진행하지 못할 수도 있다는 것입니다.
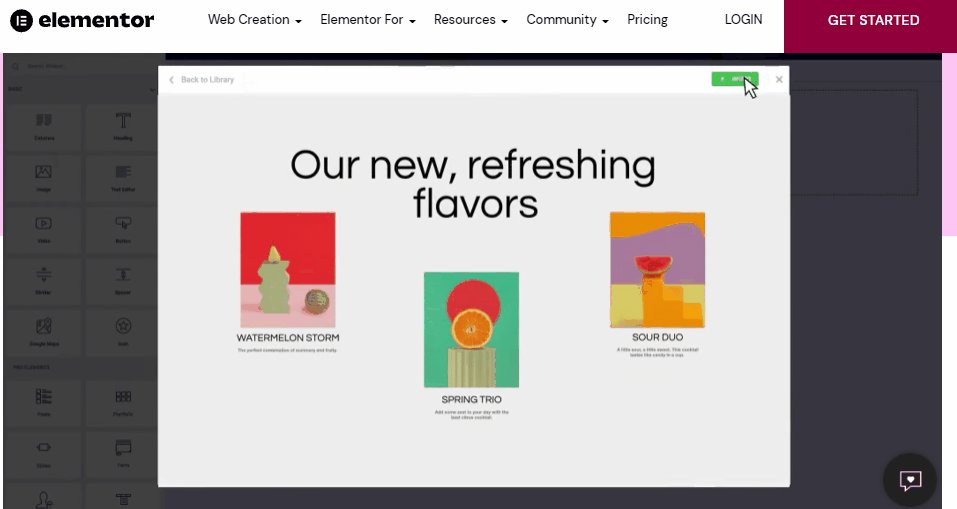
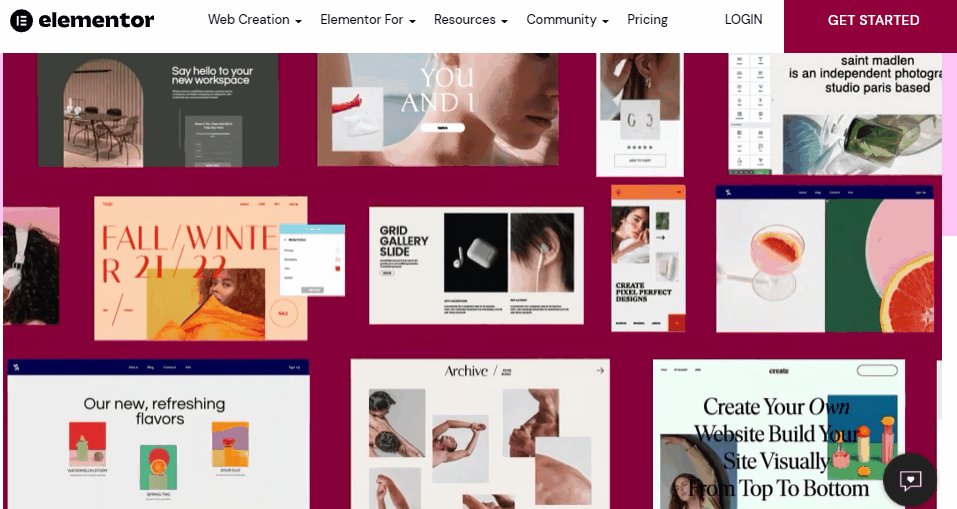
창의적인 아이디어를 이끌어내는 가장 좋은 방법은 웹사이트에 템플릿을 사용하는 것입니다. 웹사이트에 템플릿을 사용한다고 해서 이미 제공된 것만으로 디자인을 제한하는 것은 아닙니다. Elementor의 템플릿예를 들어, 웹페이지를 고유하게 만들 수 있는 다양한 사용자 정의 옵션을 제공합니다. 다음 중 일부를 설치할 수도 있습니다. 최고의 Elementor 애드온 템플릿 라이브러리를 확장합니다. 그러면 이러한 템플릿은 창의성을 위한 출발점이 될 것입니다.

Elementor의 라이브 드래그 앤 드롭 편집기 덕분에 템플릿을 사용자 정의하는 것이 그 어느 때보다 쉬워졌습니다. 웹 페이지에 텍스트, 헤드라인, 이미지, 칼럼, 비디오를 쉽게 추가하여 미리 만들어진 템플릿에 활기를 불어넣을 수 있습니다. 또한 이를 통해 다음을 수행할 수 있습니다. 나만의 블로그 게시물 템플릿 만들기 브랜드 일관성을 유지하는 데 도움이 됩니다.
3. Elementor Finder를 통한 검색
Elementor는 많은 것을 제공합니다. 따라서 다음과 같이 간주됩니다. 최고의 웹 사이트 빌더 플랫폼 중 하나. 그러나 신규 사용자는 앞에 놓인 수많은 선택 사항에 압도당할 수 있습니다. 그들은 결국 더 많은 시간을 사용하게 된다 Elementor가 제공하는 도구, 위젯 및 기능을 탐색하고 숙지합니다.

그러나 이를 수동으로 수행하는 것은 시간이 너무 많이 걸리고 비생산적일 수 있습니다. 원하는 것을 마침내 찾기 전에 수백 개의 위젯, 템플릿 및 도구를 스크롤하고 클릭해야 합니다.
이 작업을 수동으로 수행하는 대신 대신 Elementor Finder를 사용하세요. 이는 애플리케이션 자체에 있는 검색 표시줄로, 찾고 있는 내용을 간단히 입력하면 즉시 해당 내용을 찾아줍니다. 이를 통해 페이지와 대시보드 설정 사이를 더 쉽게 탐색할 수 있어 더 많은 시간과 노력을 절약할 수 있습니다.
4. 편집자 패널을 개인화하세요
엘레멘터 즐겨찾는 위젯과 도구를 고정할 수 있는 편집기 패널 섹션이 있습니다. 이를 통해 사용 가능한 수백 가지 옵션을 스크롤하거나 Elementor Finder에 입력하는 수고를 겪지 않고도 해당 옵션에 쉽게 액세스할 수 있습니다. 대신 하나의 패널에 필요한 모든 것이 있습니다.
따라서 편집자 패널을 마음껏 개인화하여 이 기능을 최대한 활용하세요. 즐겨찾는 위젯과 도구를 표시하여 패널에 모두 표시되도록 하세요. 그리고 그러한 위젯이나 도구가 더 이상 필요하지 않다면, 필요하지 않은 항목으로 인해 편집기 패널이 복잡해지는 것을 방지하기 위해 표시를 해제하면 됩니다.
5. 적합한 추가 기능 찾기
웹 개발자와 디자이너들 사이에서 Elementor의 인기로 인해, 수백 가지의 호환 가능한 Elementor 애드온이 있습니다 플랫폼 내에 설치할 수 있습니다. 이러한 Elementor 추가 기능은 귀하의 웹사이트를 더욱 역동적이고 독특하게 만드는 데 필요한 더 많은 도구, 위젯, 템플릿 및 기능을 제공합니다. 따라서 Elementor의 라이브러리가 더 이상 만족스럽지 않다면 웹 디자인 프로세스를 향상시키기 위해 언제든지 타사 추가 기능을 설치할 수 있습니다. 그 이상, 일부 Elementor 추가 기능은 생산성을 높이는 데 도움이 될 수도 있습니다.
선택할 수 있는 무료 Elementor 추가 기능이 너무 많아서 눈에 띄는 것은 무엇이든 설치하고 싶은 유혹이 듭니다. 하지만 추가 기능이 너무 많으면 로딩 시간, 속도 및 안정성 측면에서 플랫폼 성능에 영향을 미칠 수 있습니다. 따라서 최고의 무료 Elementor 추가 기능을 한 번에 설치하는 대신 실제로 필요한 것에 따라 선택 사항을 제한하는 것이 좋습니다.
또한 WordPress에는 몇 분 안에 전자상거래 사이트를 만들 수 있는 최고의 WooCommerce용 Elementor 애드온이 많이 있습니다. 또한 WooCommerce를 위한 최고의 Elementor 애드온은 100%로 사용자 정의할 수도 있습니다.
WordPress에서는 Elementor용 프리미엄 애드온도 많이 찾을 수 있습니다. Elementor용 프리미엄 애드온은 웹 사이트 구축 및 유지 관리 경험을 원활하게 하기 위해 다양한 고급 요소를 제공합니다. 게다가 이러한 Elementor 애드온 요소는 장치와 속도에 있어 매우 반응이 좋습니다.

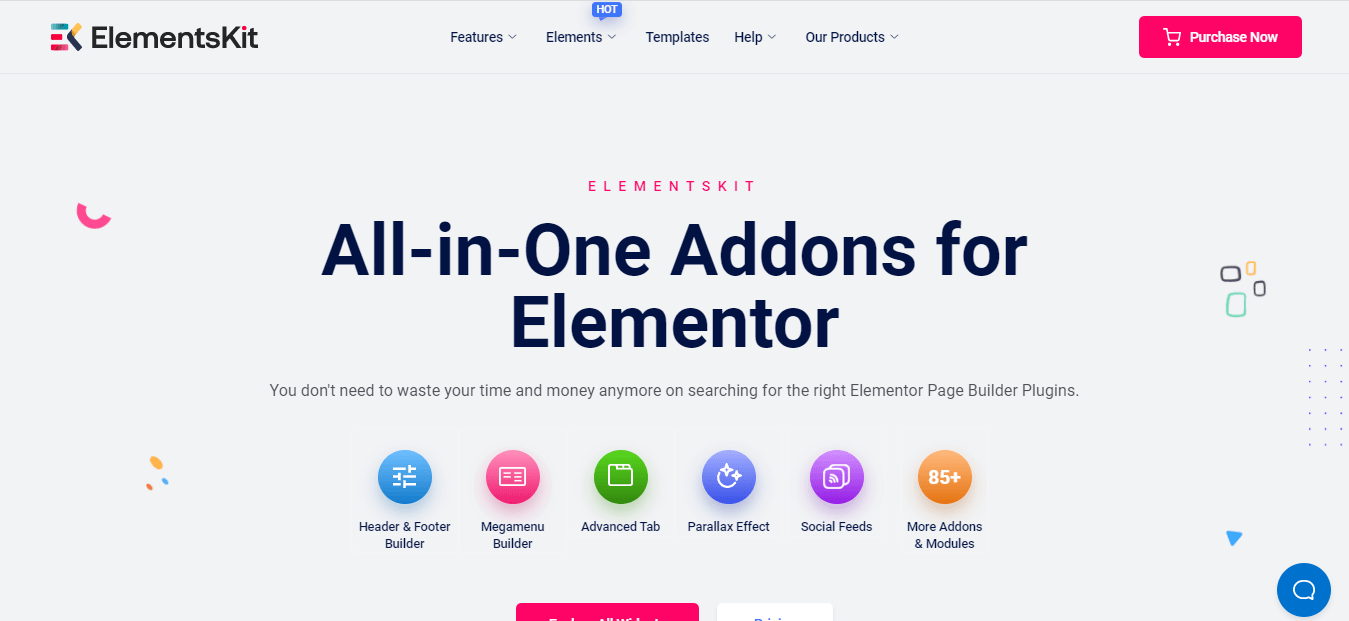
사실, 그 중 하나는 Elementor의 필수 추가 기능 ElementsKit입니다. 이것은 Elementor용 올인원 애드온 머리글 및 바닥글 빌더, 메가메뉴 빌더, 소셜 피드 등을 제공합니다.
마무리
자신만의 웹사이트를 갖는 것은 단지 유익한 것 이상입니다. 요즘에는 소비자와 연결하려는 경우에도 필수입니다. 다행스럽게도 이제 귀하의 배경이 무엇인지에 관계없이 독특하고 역동적인 웹사이트를 만들 수 있습니다. Elementor와 같은 플랫폼 덕분에 웹 페이지 디자인이 더욱 직관적이고 편리해졌습니다. 이러한 도구를 사용하면 다른 소프트웨어를 웹사이트에 더 쉽게 통합할 수도 있습니다. 중소기업용 CRM 소프트웨어 등.
그리고 Elementor를 사용하여 생산성을 더욱 높이고 싶다면 다양한 위젯이 있습니다. 준비된 템플릿, 그리고 그 기능은 ElementsKit 제안을 해야 합니다. 따라서 최고의 애드온을 활용하여 Elementor를 최대한 활용하세요.




답글쓰기