Für viele Anfänger wirkt die Erstellung einer Website zunächst einschüchternd. Es ist ein weit verbreitetes Missverständnis, dass dafür technische Fähigkeiten wie Codierung und Programmierung erforderlich sind. Glücklicherweise gibt es verschiedene Website-Builder-Plattformen, mit denen Sie ganz einfach Ihre eigene Website erstellen können, ohne Programmierkenntnisse zu erlernen.
Heutzutage ist eine eigene Website ein Muss. Wenn Verbraucher die digitale Transformation annehmen, können Sie auf diese Weise mehr von ihnen erreichen und Ihre Marke präsentieren. Daher die Nachfrage nach Website-Builder-Plattformen wird voraussichtlich bis 2027 $2,62 Milliarden erreichen Da immer mehr Unternehmen Websites für ihre eigene Marketing- und Vertriebsstrategie nutzen. Eine der beliebtesten Website-Builder-Plattformen ist Elementor.
Was ist Elementor?
Elementor ist eine beliebte Website-Builder-Plattform, die speziell für WordPress-Websites entwickelt wurde. Es richtet sich an alle Arten von Webprofis, einschließlich Entwickler, Designer und Vermarkter. Am wichtigsten ist, dass es Ihnen Werkzeuge zur Verfügung stellt, mit denen Sie problemlos arbeiten können Erstellen Sie atemberaubende Websites von Grund auf unabhängig von Ihrem Hintergrund.
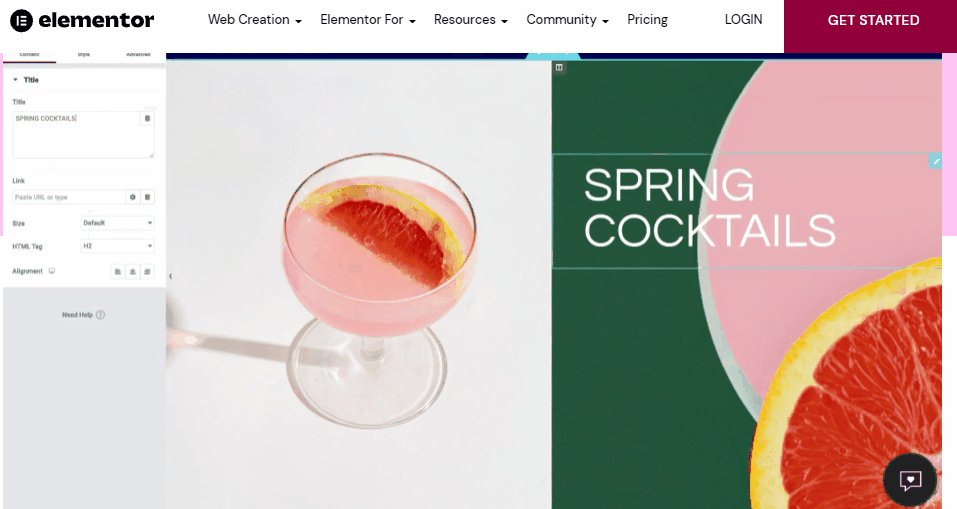
Der Live-Drag-and-Drop-Editor macht das Entwerfen von Websites intuitiv und bequem. Mit nur wenigen Klicks können Sie der Benutzeroberfläche Ihrer Website sofort Überschriften, Videos, Bilder, Schaltflächen, Text und mehr hinzufügen. Darüber hinaus bietet es über 90 verschiedene Widgets, mit denen Sie die Funktionalität Ihrer Website erhöhen und ansprechender gestalten können. Und wenn Sie erweiterte Optionen wünschen, bietet Elementor auch eine große Auswahl an benutzerdefinierten Attributen und Skriptoptimierungen. Sie können auch in einige davon investieren beste Plugins für Elementor um die Anpassung und Ihre Produktivität bei der Verwendung des Tools weiter zu steigern.

Tipps zur Steigerung der Produktivität mit Elementor
Für sich genommen ist Elementor bereits ein beeindruckendes Webentwicklungstool für WordPress. Es bietet eine Vielzahl von Anpassungsoptionen für die Gestaltung Ihrer Zielseiten, Werbeseiten und mehr. Es gibt auch zahlreiche Elementor-Zusatzelemente wählen von. Dies stellt zwar einen Vorteil dar, Sie sind jedoch möglicherweise auch nicht in der Lage, die Funktionsweise der vielen Tools zu verstehen. Dies wirkt sich daher auf Ihre Gesamtproduktivität aus.
Um ein solches Szenario zu vermeiden, finden Sie hier einige Tipps, mit denen Sie Ihre Produktivität bei der Verwendung von Elementor steigern können.
1. Lernen Sie Tastaturkürzel
Sie werden es vielleicht kaum glauben, aber Tastaturkürzel können Ihre Produktivität steigern. Es hilft Ihnen, bei der Arbeit an Ihren Webseiten Zeit zu sparen, da Sie mit nur wenigen Klicks auf Ihrer Tastatur Aktionen und Befehle ausführen können. Die Zeitersparnis mag auf den ersten Blick unbedeutend erscheinen, aber Sie werden überrascht sein, wie viel Arbeitszeit dadurch eingespart werden kann, sobald sich die Zeit ansammelt. Tatsächlich, a Kürzlich durchgeführte Studie hat berechnet, dass Tastaturkürzel Ihre Gesamtproduktivität um 3,31 TP3T steigern können, was 8 ganzen Arbeitstagen in einem Jahr entspricht.
Glücklicherweise verfügt Elementor über eigene Hotkeys, die das Website-Design wesentlich effizienter und intuitiver machen können. Hier sind einige der nützlichsten Tastenkombinationen, die Sie beim Entwerfen Ihrer Website unbedingt kennen müssen:
- Rückgängig machen: CMD/STRG + Z
- Wiederherstellen: CMD/STRG + UMSCHALT + Z
- Kopieren: CMD/STRG + C
- Einfügen: CMD/STRG + V
- Speichern: CMD/STRG + S
- Zwischen Panel und Vorschau wechseln: CMD/STRG + P
- Navigator: CMD/STRG + I
- Vorlagenbibliothek: CMD/STRG + UMSCHALT + L
- Verlauf: CMD/STRG + UMSCHALT + H
- Tastenkombinationen: CMD/STRG +
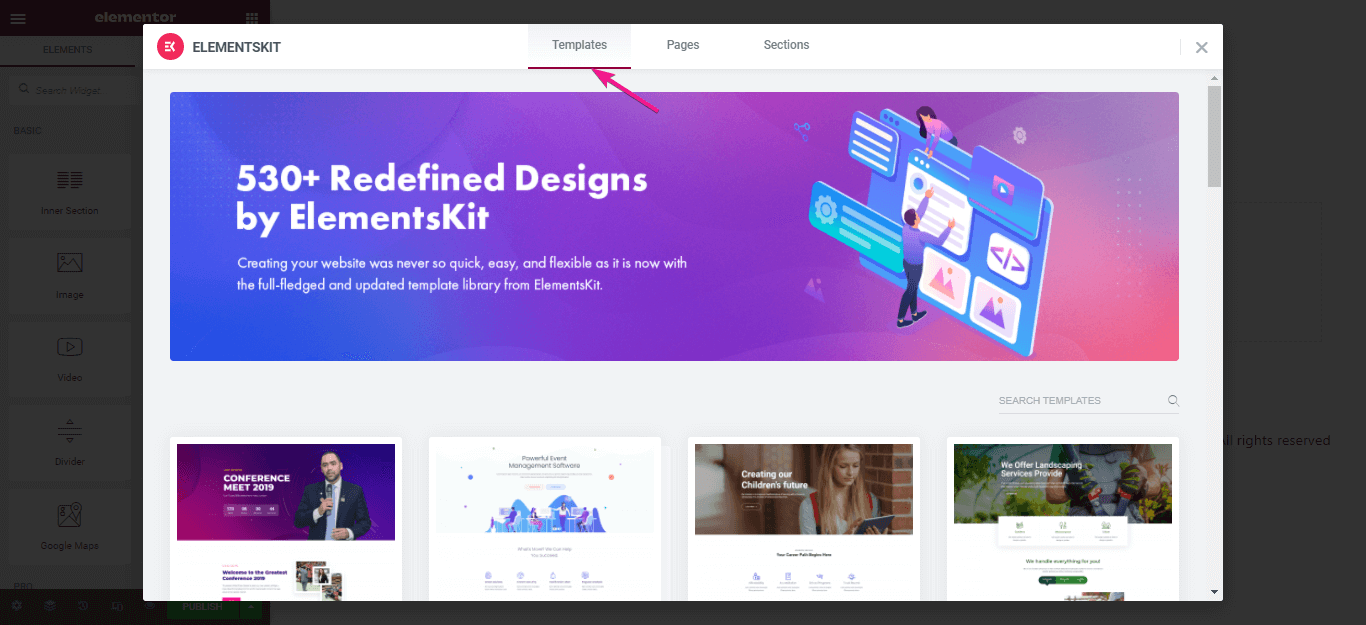
2. Verwenden Sie Vorlagen und Blöcke
Das Erstellen einer Website von Grund auf kann zeitaufwändig sein. Allein der Prozess der Ideenfindung kann lange dauern, bevor Sie mit der eigentlichen Entwicklungsphase Ihrer Website beginnen können. Schlimmer noch: Webdesigner und Entwickler bleiben manchmal in der Brainstorming-Phase stecken und können den nächsten Schritt nicht machen.
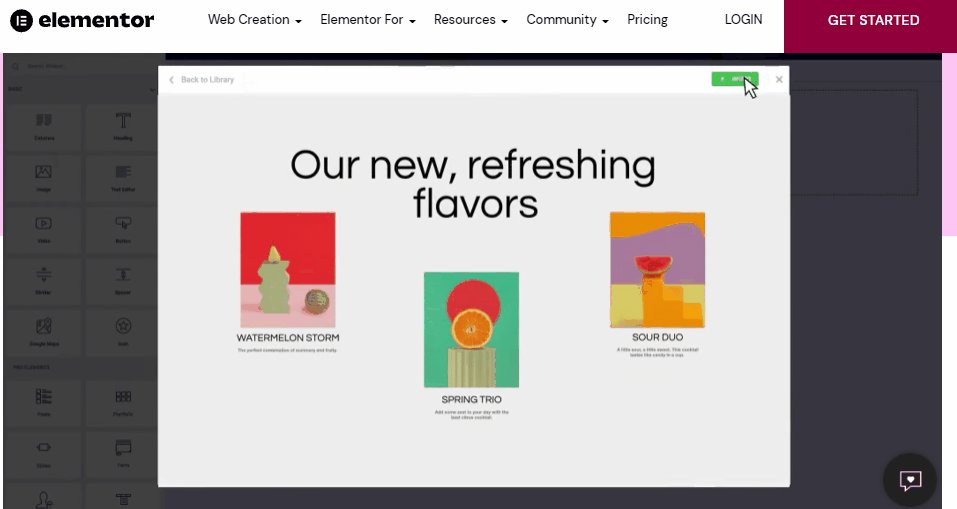
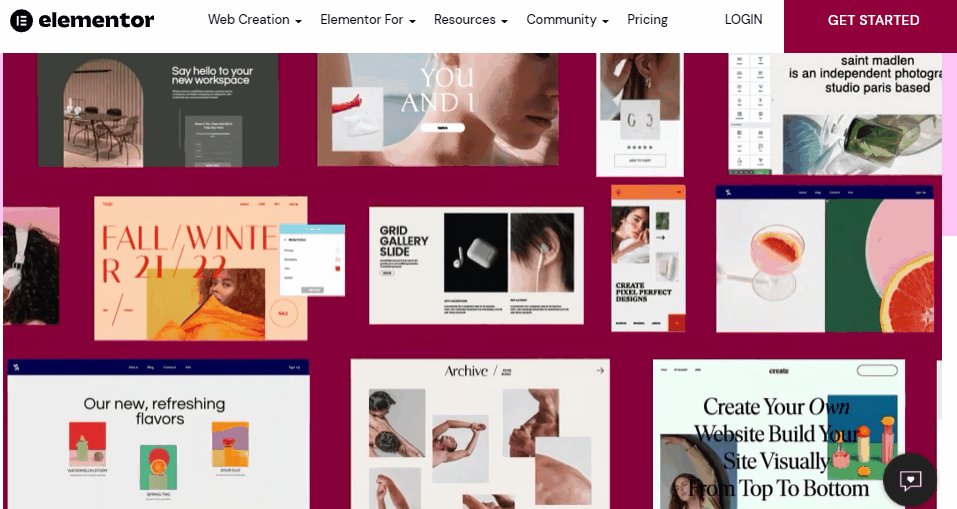
Der beste Weg, Ihrer Kreativität freien Lauf zu lassen, ist die Verwendung von Vorlagen für Ihre Website. Die Verwendung von Vorlagen für Ihre Websites bedeutet nicht, dass Sie Ihre Designs auf das beschränken müssen, was bereits bereitgestellt wird. Vorlagen in Elementorbieten beispielsweise zahlreiche Anpassungsmöglichkeiten, um Ihre Webseiten einzigartig zu machen. Sie können einige davon auch installieren beste Elementor-Add-ons um Ihre Vorlagenbibliothek zu erweitern. Diese Vorlagen dienen dann als Ausgangspunkt für Ihre Kreativität.

Und dank des Live-Drag-and-Drop-Editors von Elementor war das Anpassen von Vorlagen noch nie so einfach. Sie können ganz einfach Texte, Überschriften, Bilder, Spalten und Videos zu Ihren Webseiten hinzufügen, um die vorgefertigte Vorlage zu beleben. Es wird Ihnen auch ermöglicht Erstellen Sie Ihre eigene Blog-Beitragsvorlage um die Markenkonsistenz aufrechtzuerhalten.
3. Durchsuchen Sie den Elementor Finder
Elementor hat viel zu bieten. Daher wird darüber nachgedacht eine der besten Website-Builder-Plattformen. Neue Benutzer können jedoch von den zahlreichen Möglichkeiten, die ihnen geboten werden, überwältigt sein. Am Ende verbrauchen sie mehr Zeit Erkunden und Machen Sie sich mit den Tools, Widgets und Funktionen vertraut, die Elementor bietet.

Dies manuell durchzuführen kann jedoch zu zeitaufwändig und kontraproduktiv sein. Sie müssen durch Hunderte von Widgets, Vorlagen und Tools scrollen und klicken, bevor Sie endlich finden, wonach Sie suchen.
Anstatt dies manuell zu tun, Stellen Sie sicher, dass Sie stattdessen den Elementor Finder verwenden. Dabei handelt es sich um eine Suchleiste innerhalb der Anwendung selbst, in die Sie einfach eingeben können, wonach Sie suchen, und die Anwendung findet es sofort. Dies erleichtert die Navigation zwischen Seiten und Dashboard-Einstellungen und spart Ihnen mehr Zeit und Mühe.
4. Personalisieren Sie das Editor-Panel
Elementor verfügt über einen Editorbereich, in dem Sie Ihre bevorzugten Widgets und Tools anheften können. Dadurch wird sichergestellt, dass Sie problemlos darauf zugreifen können, ohne sich die Mühe machen zu müssen, durch die hundert verfügbaren Optionen zu scrollen oder sie in den Elementor-Finder einzugeben. Stattdessen haben Sie alles, was Sie brauchen, in einem Panel.
Machen Sie also das Beste aus dieser Funktion, indem Sie das Editor-Panel nach Ihren Wünschen personalisieren. Markieren Sie Ihre bevorzugten Widgets und Tools, damit sie alle im Panel angezeigt werden. Und wenn Sie ein solches Widget oder Tool nicht mehr benötigen, Sie können die Markierung einfach aufheben, um zu vermeiden, dass Ihr Editor-Panel mit Dingen überfüllt wird, die Sie nicht benötigen.
5. Finden Sie die richtigen Add-ons
Aufgrund der Beliebtheit von Elementor bei Webentwicklern und Designern Es gibt Hunderte kompatibler Elementor-Add-Ons die Sie innerhalb der Plattform installieren können. Diese Elementor-Add-ons bieten Ihnen mehr Tools, Widgets, Vorlagen und Funktionen, um Ihre Website dynamischer und einzigartiger zu machen. Wenn Sie also mit der Bibliothek von Elementor nicht mehr zufrieden sind, Sie können jederzeit ein Add-on eines Drittanbieters installieren, um Ihren Webdesign-Prozess zu verbessern. Mehr als das, Einige Elementor-Add-Ons können auch dazu beitragen, Ihre Produktivität zu steigern.
Bei der großen Auswahl an kostenlosen Elementor-Add-ons ist es verlockend, alles zu installieren, was Ihnen ins Auge fällt. Aber Zu viele Add-ons können die Leistung der Plattform in Bezug auf Ladezeit, Geschwindigkeit und Stabilität beeinträchtigen. Anstatt also die besten kostenlosen Elementor-Add-Ons auf einmal zu installieren, sollten Sie Ihre Auswahl auf das beschränken, was Sie wirklich benötigen.
Darüber hinaus gibt es in WordPress viele der besten Elementor-Add-ons für WooCommerce, mit denen Sie Ihre E-Commerce-Site in wenigen Minuten erstellen können. Darüber hinaus sind diese besten Elementor-Addons für WooCommerce auch 100% anpassbar.
In WordPress finden Sie auch viele Premium-Add-ons für Elementor. Diese Premium-Add-ons für Elementor bieten verschiedene erweiterte Elemente, um die Erstellung und Wartung von Websites zu vereinfachen. Darüber hinaus reagieren diese Elementor-Add-On-Elemente hervorragend auf Gerät und Geschwindigkeit.

Tatsächlich einer der wesentliche Add-ons für Elementor ist ElementsKit. Es ist ein All-in-One-Addon für Elementor das Ihnen Kopf- und Fußzeilen-Builder, Megamenü-Builder, soziale Feeds und mehr bietet.
Zusammenfassung
Eine eigene Website zu haben ist mehr als nur vorteilhaft. Heutzutage ist es auch ein Muss, wenn Sie mit Ihren Verbrauchern in Kontakt treten möchten. Glücklicherweise können Sie jetzt unabhängig von Ihrem Hintergrund einzigartige und dynamische Websites erstellen. Dank Plattformen wie Elementor ist die Gestaltung Ihrer Webseiten intuitiver und bequemer geworden. Solche Tools erleichtern auch die Integration anderer Software in Ihre Website wie CRM-Software für kleine Unternehmen.
Und wenn Sie Ihre Produktivität mit Elementor weiter steigern möchten, gibt es viele Widgets, fertige Vorlagen, und verfügt darüber ElementsKit hat Angebote. Machen Sie also das Beste aus Elementor, indem Sie das beste verfügbare Add-on nutzen.


Schreibe einen Kommentar