흥미롭게 디자인된 텍스트가 시청자의 관심을 가장 많이 끕니다. 마케터는 화려한 효과를 적용하여 마케팅 메시지를 스타일링합니다. ElementsKit은 고급 기능이 있는 멋진 위젯을 가져왔습니다. 애니메이션과 매력적인 텍스트를 쉽게 만드는 데 도움이 됩니다.
사용 방법을 알아보자 ElementsKit 멋진 텍스트 위젯 아래 단계를 따르세요.
ElementsKit로 멋진 애니메이션 텍스트 추가 #
대시보드에 액세스 -> 페이지 또는 게시물 선택 -> ElementsKit으로 편집 클릭 -> ElementsKit Fancy Animation Text 위젯 검색 -> 위젯 드래그 앤 드롭
콘텐츠 섹션 #
여기서 당신은 볼 수 있습니다 멋진 텍스트 부분에는 다음 필드가 포함됩니다.
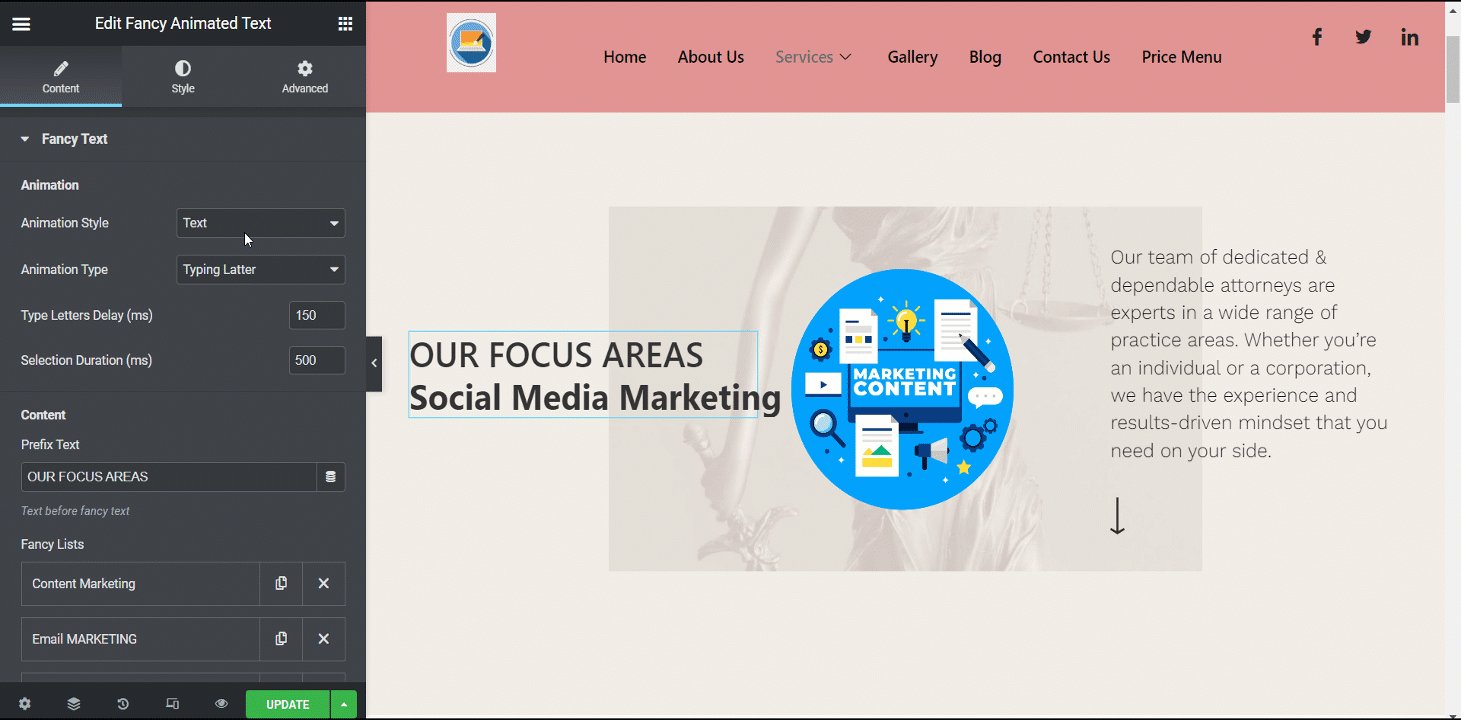
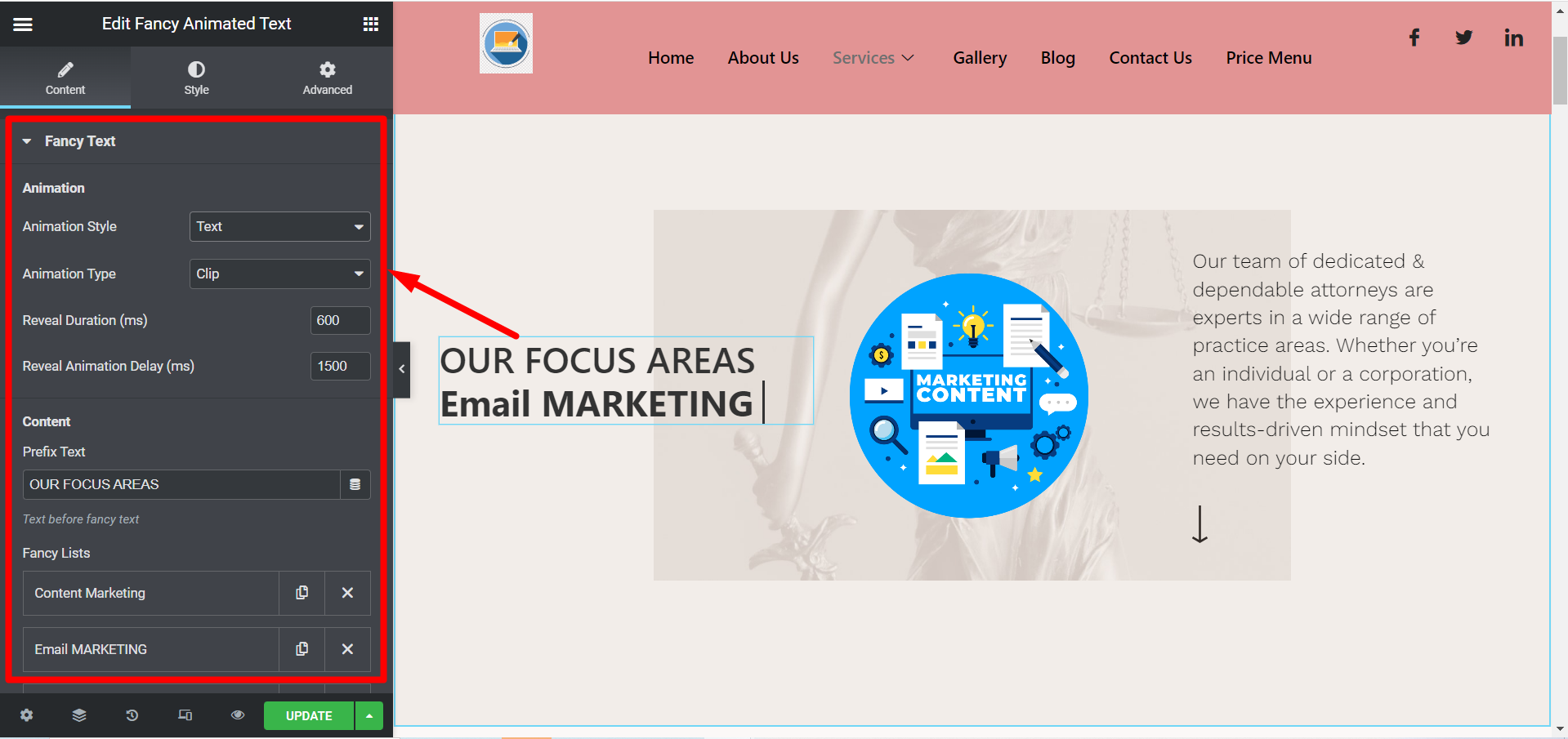
생기 #
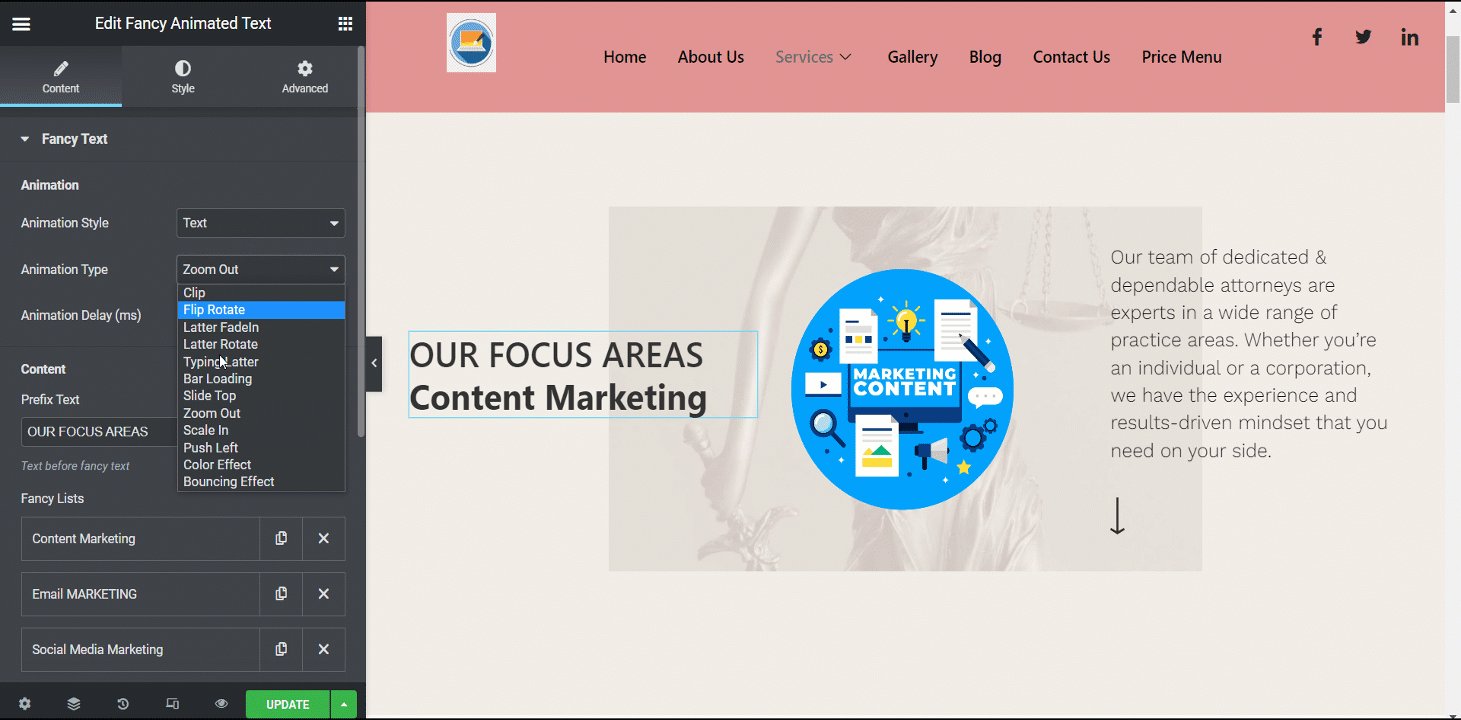
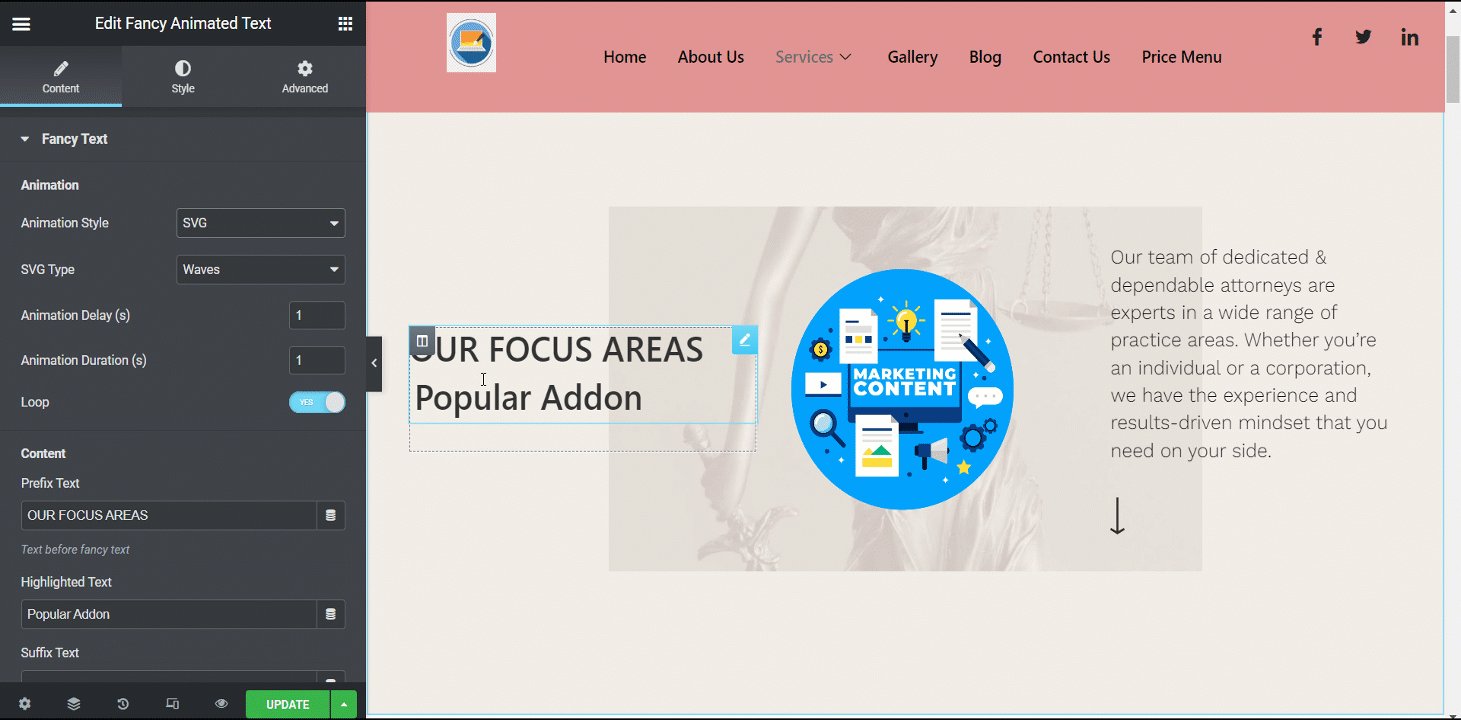
- 애니메이션 스타일- 선택할 수 있습니다 텍스트 또는 SVG 다양한 애니메이션 스타일에 맞게.
- 애니메이션 유형– 애니메이션 유형에 따라 여기에서 다양한 선택이 제공됩니다.

- 공개 기간(ms))/ 글자 입력 지연(ms)/ 애니메이션 지연 등- 애니메이션의 스타일과 유형에 따라 지속 시간을 조정해야 합니다.
- 애니메이션 지연(ms)/선택 기간(ms)/문자 지연(ms) 등 표시 이 분야는 애니메이션의 스타일 및 유형과도 연관이 있습니다.
콘텐츠 #
- 접두사 텍스트– 표시하려는 접두사 콘텐츠를 작성합니다. 즉, 멋진 애니메이션보다 먼저 작성됩니다.
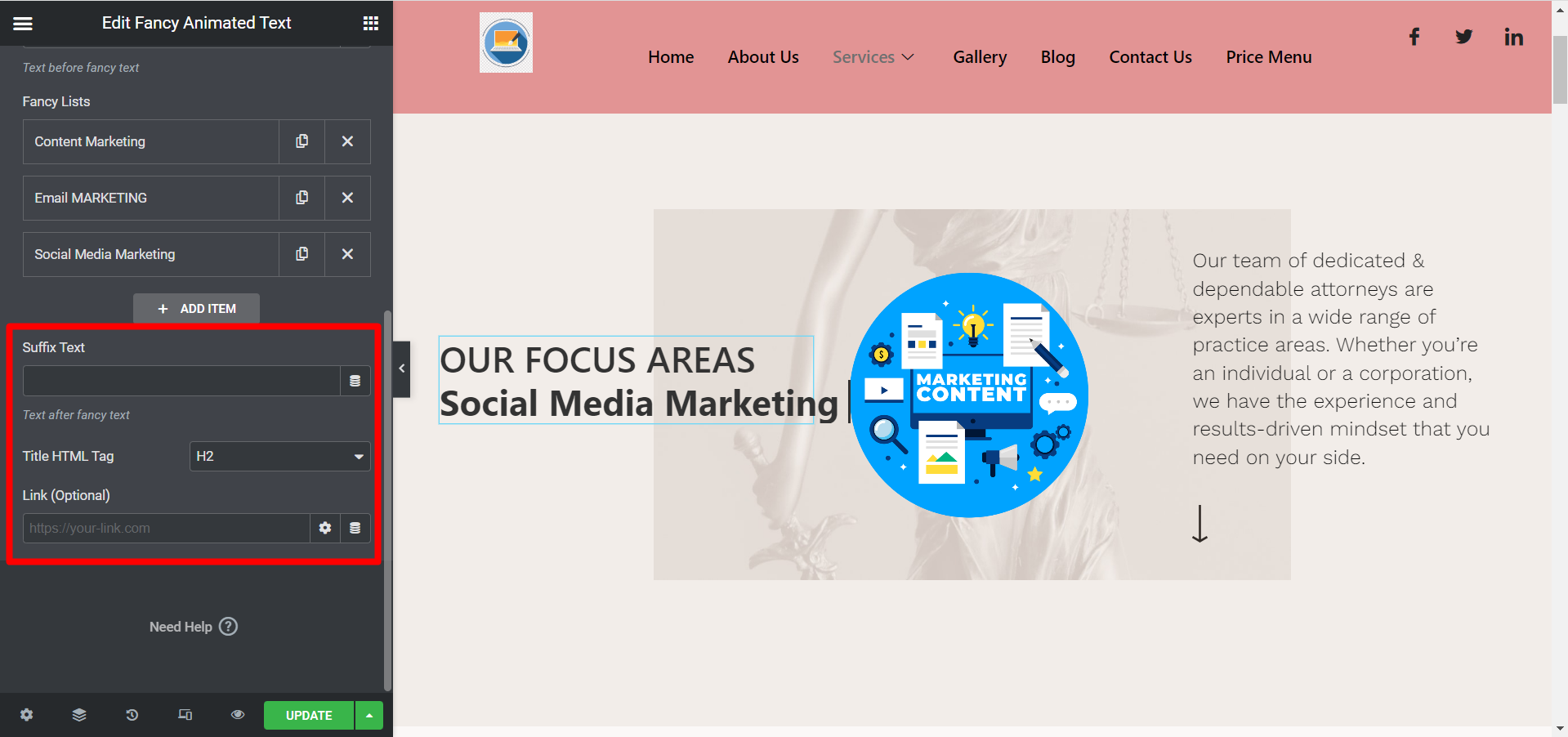
- 멋진 목록– 멋진 애니메이션을 위해 여기에 항목을 추가하세요.

- 접미사 텍스트– 표시하려는 접미사 내용을 작성합니다. 즉, 멋진 애니메이션 뒤에 작성됩니다.
- 제목 HTML 태그– 여기에서 콘텐츠의 HTML 태그를 선택하세요.
- 링크(선택사항)– 사용자가 다른 위치로 리디렉션되도록 하려면 링크를 추가하세요.

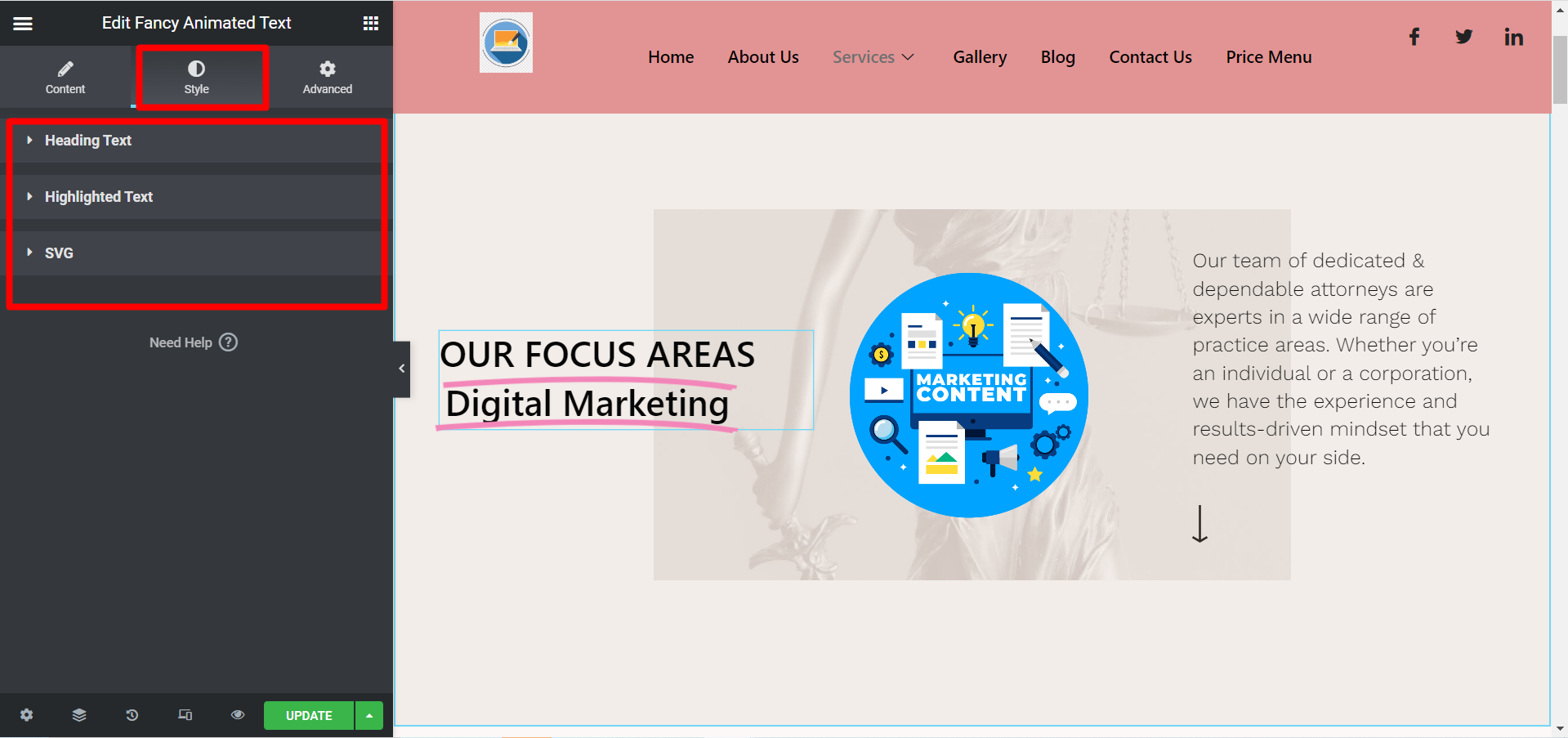
스타일 섹션 #
- 제목 텍스트- 여기서 정렬, 활자체, 색상 등을 조정할 수 있습니다.
- 강조된 텍스트- 이 필드를 사용하여 타이포그래피, 색상 및 패딩을 조정합니다.
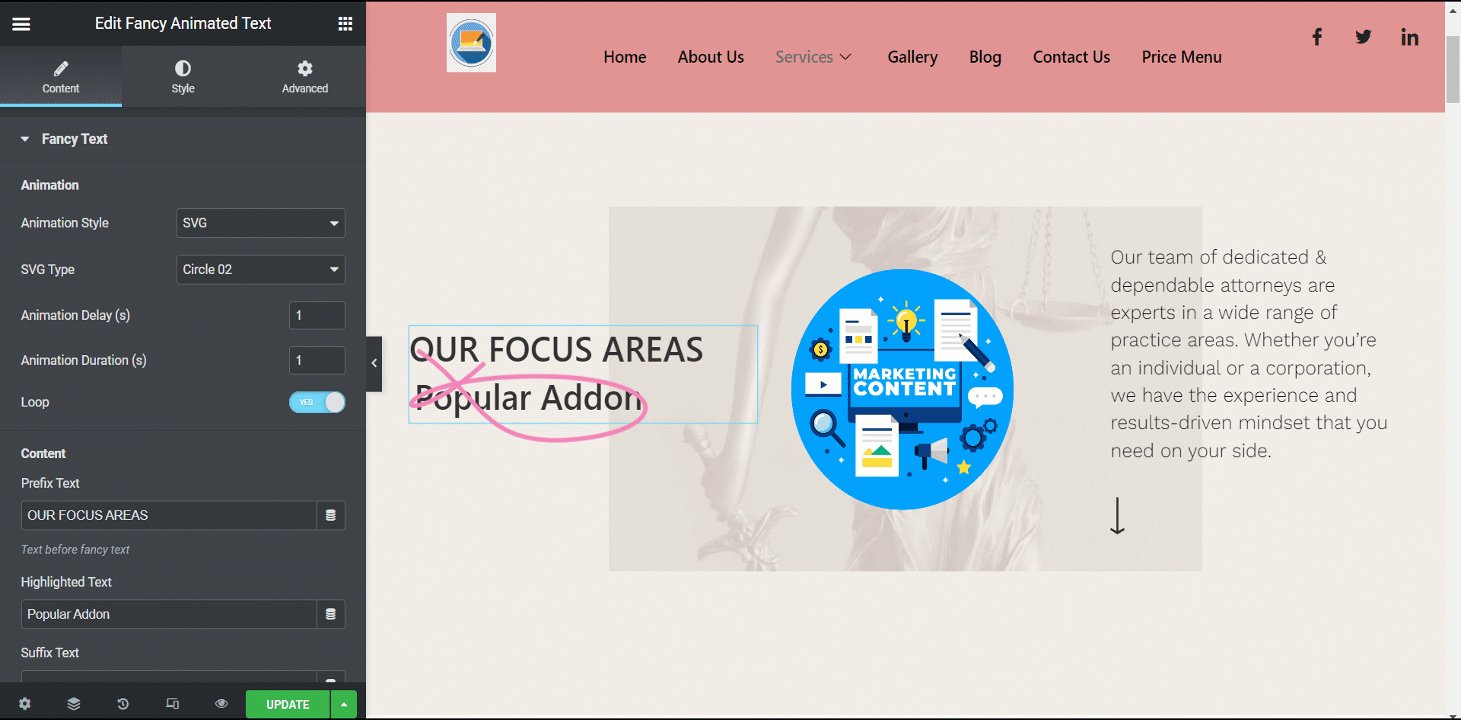
- SVG- 여기에서 획 색상과 획 두께를 선택하세요.

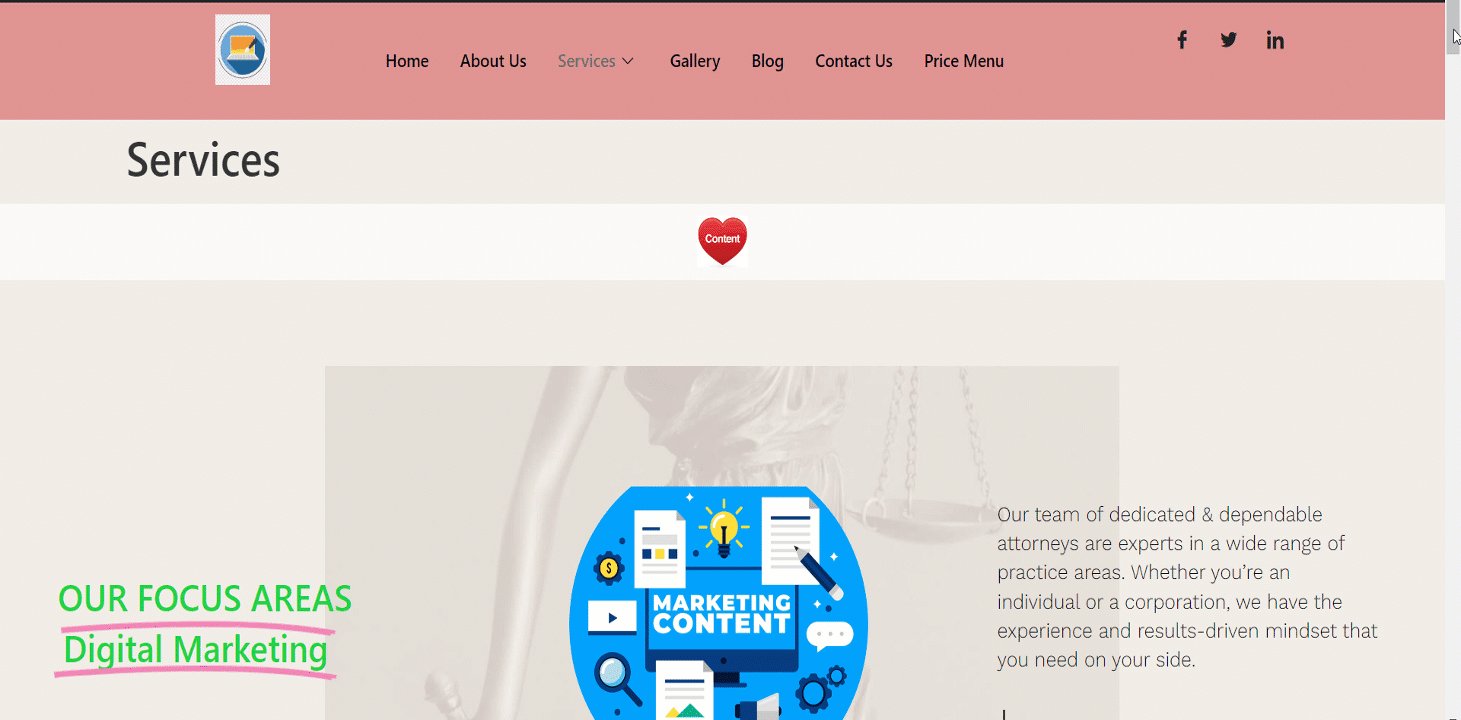
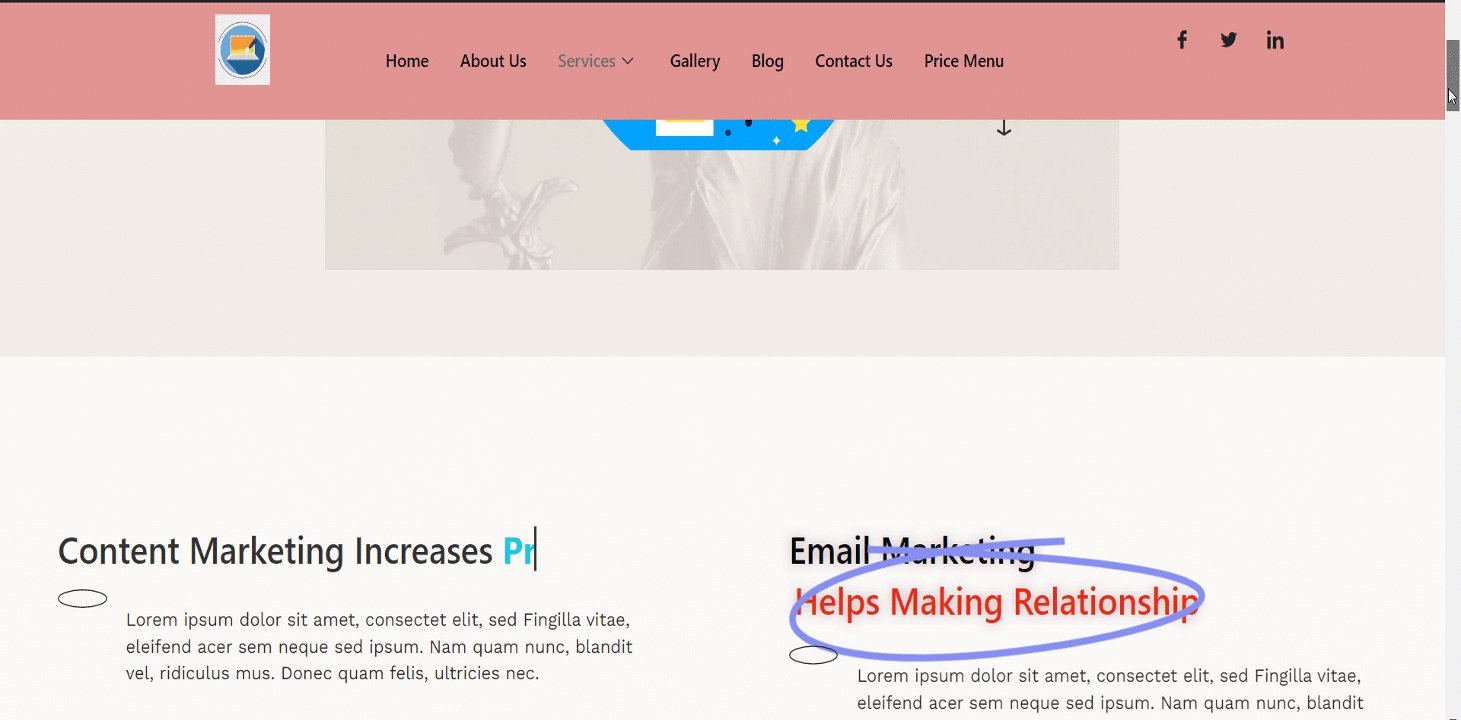
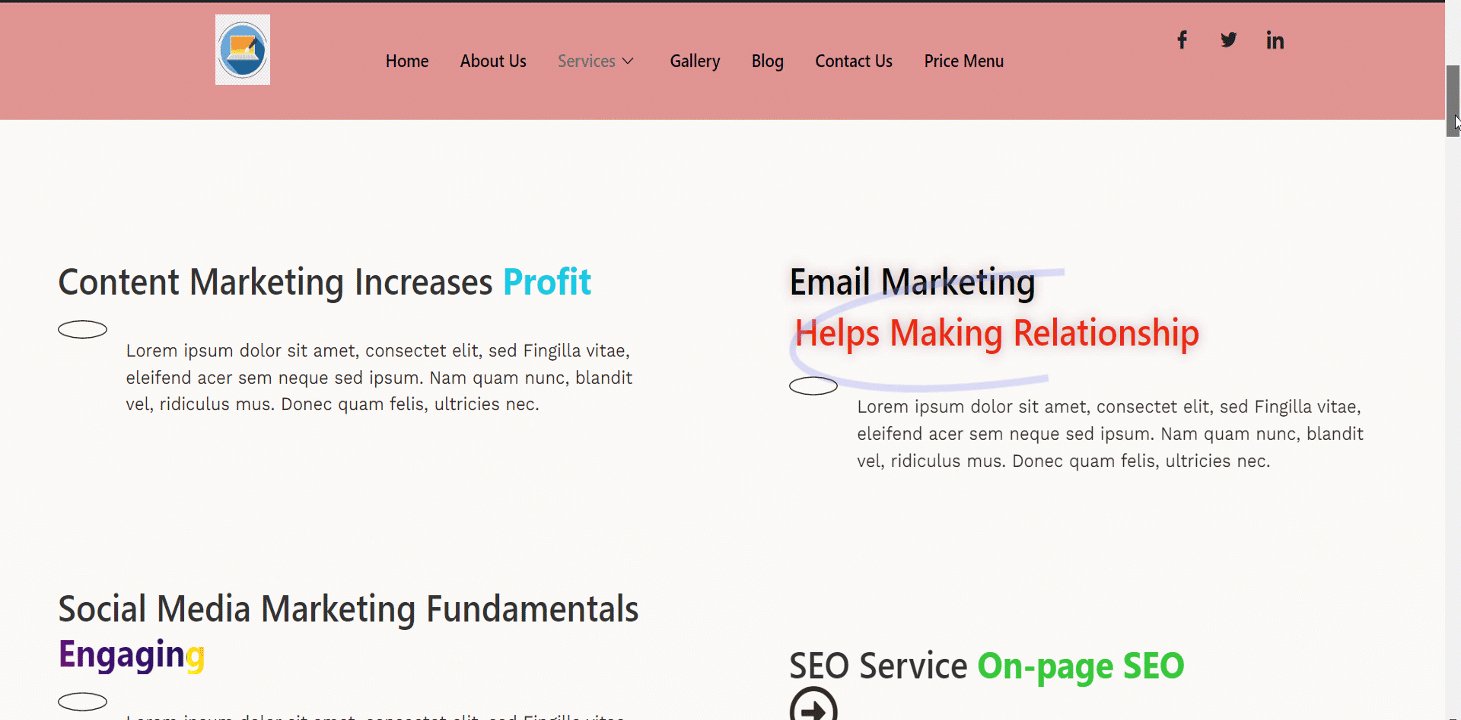
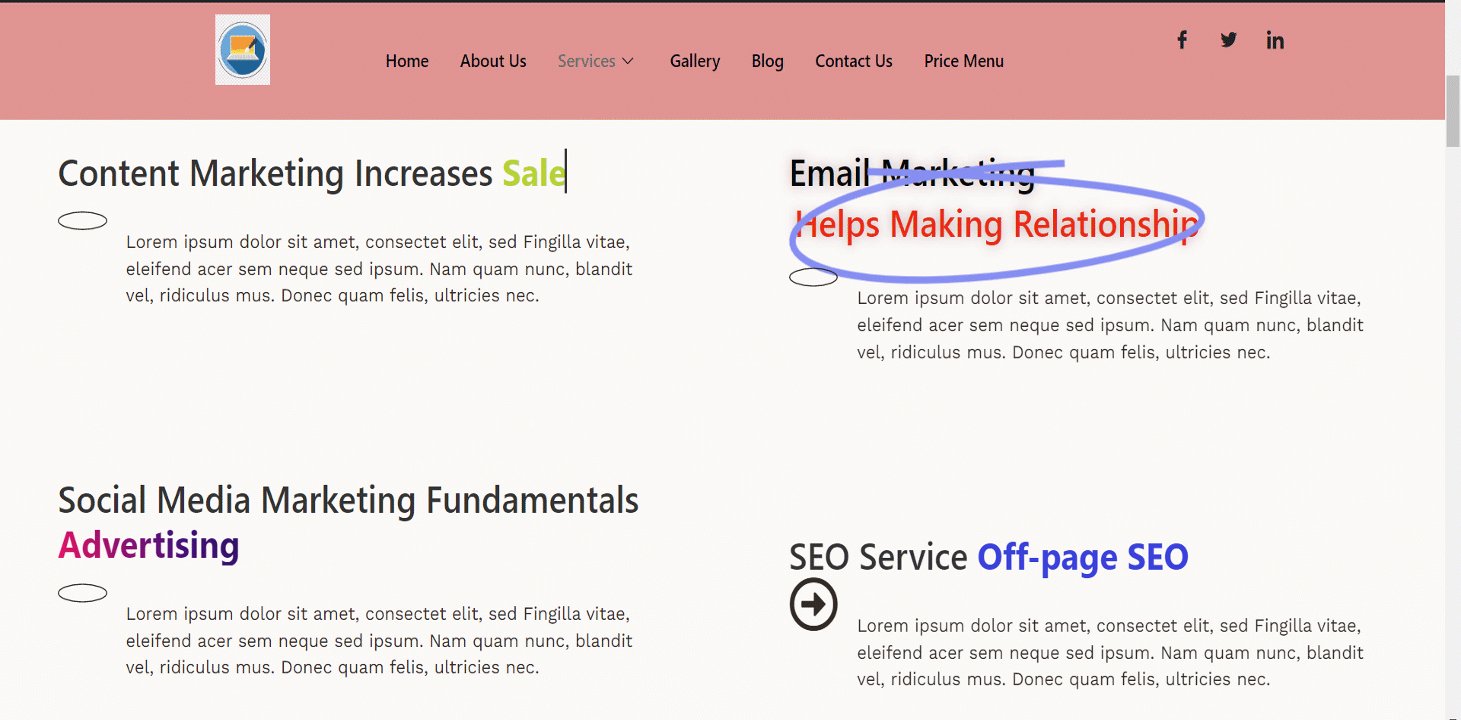
모든 필수 문장을 편집하고 스타일을 지정한 후 업데이트를 클릭하고 프런트 엔드에서 변경 사항을 확인하세요. 예를 들어-

오늘 유용한 도구를 사용하세요. 빠르고 체계적입니다. ElementsKit 멋진 텍스트 위젯의 도움으로 콘텐츠를 사용자 지정하여 중요한 헤드라인과 홍보 문구를 더욱 눈길을 끌게 만들 수 있습니다.




