재고 문제 없이 급성장하는 온라인 상점을 소유하는 꿈을 꾸시나요?
Dropshipping 사업으로 시작하십시오. 제품을 물리적으로 보관하지 않고 판매하는 곳입니다. 그리고 WordPress는 이를 가능하게 하는 세계에서 가장 인기 있는 웹사이트 플랫폼입니다. 이는 귀하의 직송 제국을 위한 완벽한 기반을 제공합니다.
하지만 방문자를 충성도 높은 고객으로 전환하는 최고의 직송 웹사이트를 어떻게 구축합니까? 이 종합 가이드를 따라 온라인 비즈니스가 급증하는 것을 지켜보세요.
전자상거래의 꿈을 이룰 준비가 되셨나요? 시작하자!
🧐 직송이란 무엇입니까?
Dropshipping은 제품을 실제로 재고로 유지하지 않고 온라인으로 판매하는 소매 주문 처리 모델입니다. 고객이 주문하면 제3자 공급업체(일반적으로 도매업체 또는 제조업체)로부터 품목을 구매한 후 해당 품목을 고객에게 직접 배송합니다.
주요 플레이어에 대한 분석은 다음과 같습니다.
당신(직송업자): 온라인 매장 운영, 마케팅, 고객 서비스, 주문 관리 등을 담당합니다.
공급자: 재고를 보관하고, 주문을 포장 및 배송하고, 반품을 관리합니다.
고객: 온라인 매장에서 제품을 구매하고 공급업체로부터 직접 제품을 받습니다.
이렇게 생각해보세요. 당신은 공급자와 고객 사이의 다리 역할을 합니다. 웹사이트에 제품을 나열하고, 주문을 받고, 고객 문의를 처리하고, 대금을 징수합니다. 하지만 제품을 직접 만지는 일은 절대 없습니다.
🛒 Dropshipping 비즈니스를 위한 최고의 온라인 플랫폼
다양한 플랫폼이 직송을 제공하지만 WordPress가 가장 밝게 빛납니다. 이유는 다음과 같습니다.
🔥 사용하기 쉽습니다: WordPress는 사용자 친화적인 인터페이스로 유명합니다. 이를 통해 초보자도 쉽게 자신만의 웹사이트를 만들고 관리할 수 있습니다.
🔥 고도로 맞춤화 가능: WooCommerce는 방대한 테마와 플러그인 라이브러리를 제공합니다. 이를 통해 귀하의 브랜드와 틈새 시장에 맞게 직송 매장을 개인화할 수 있습니다.
🔥 확장 가능: 비즈니스가 성장함에 따라 WooCommerce 스토어에 더 많은 기능을 쉽게 추가할 수 있습니다.
🔥 접근 가능: WordPress와 WooCommerce는 모두 오픈 소스 소프트웨어이므로 무료로 사용할 수 있습니다.

만드는 방법에 대한 전체 기사를 보려면 WooCommerce 웹사이트 실제 단계별 이미지가 포함된 a부터 z까지의 Bigginers 가이드 및 설명… 아래 버튼을 확인해주세요👇👇👇
WordPress에서 최고의 Dropshipping 웹사이트를 구축하는 단계
수많은 플랫폼과 끝없는 조언을 통해 최고의 직송 웹사이트를 구축하는 것은 부담스러울 수 있습니다. 두려워하지 마세요, 야심찬 기업가 여러분! 이 가이드는 소음을 차단합니다. WordPress에서 전환율이 높은 직송 강국을 만들기 위한 단계별 로드맵을 제공합니다.
적합한 틈새 시장과 제품을 선택하는 것부터 자신 있게 출시하고 전환을 최적화하는 것까지. 귀하의 온라인 비전을 생산자 직송 제국으로 전환하는 데 필요한 필수 도구와 전략을 제공해 드리겠습니다.
1. Dropshipping 웹 사이트 구축의 전제 조건
시작하기 전에 필수 도구가 있는지 확인하세요.
➡️ 워드프레스: 웹 호스팅에 WordPress를 설치하고 구성합니다.
➡️ 우커머스: 이 무료 플러그인은 온라인 스토어 기능을 강화합니다.
➡️ 보안 소켓 계층 (SSL) 자격증: 웹사이트를 안전하게 보호하고 고객의 신뢰를 구축하세요. CA(인증서 에이전트)로부터 인증서를 얻을 수 있습니다. 또는 웹 호스트에게 사내 대안을 제공하는지 문의하세요.
2. 테마를 선택하고 WooCommerce 사이트를 디자인하세요
첫인상이 중요합니다. 브랜드와 틈새시장을 반영하는 시각적으로 매력적인 테마를 선택하세요. 원활한 통합을 위해 WooCommerce에 최적화된 테마를 선택하세요. 색상, 글꼴, 로고로 사용자 정의하여 독특한 온라인 개성을 만들어보세요.
WooCommerce 빌더 및 사용자 정의 플러그인의 경우 현재 시장에 많이 나와 있습니다. WooCommerce 사이트를 디자인하기 위해 하나를 선택하는 것은 어려울 수 있습니다. 따라서 신중한 선택이 필수입니다. WooCommerce 사이트에 가장 적합한 선택을 보여준 것은 ShopEngine입니다.
왜 ShopEngine인가요?
- 드래그 앤 드롭 WooCommerce 빌더.
- Elementor용 경량 WooCommerce 솔루션.
- WooCommerce 사이트의 빠른 로딩을 보장합니다.
- 제품 비교, 위시리스트, 결제 및 결제 프로세스, 주문 관리 등 WooCommerce에 필요한 기능이 가득합니다…
- 고도로 사용자 정의 가능한 위젯과 모듈을 사용합니다.

3. 틈새시장과 제품을 선택하세요
눈에 띄는 특정 틈새 시장에 집중하세요. 철저한 경쟁사 조사를 수행하고, 시장 동향을 면밀히 조사하고, 수요가 많고 경쟁이 낮은 제품을 정확히 찾아낼 수 있습니다. 또한 타겟 고객의 공감을 불러일으키는 엄선된 셀렉션을 제공할 수도 있습니다.
제품을 선택하기 전에 판매하려는 유형을 결정하십시오. 예를 들어, 의류와 액세서리가 초점이라면 스타일이나 대상 고객에 따라 범위를 좁혀보세요. 프로세스를 보다 원활하게 진행하려면 익숙하고 열정적인 틈새 시장을 선택하는 것을 잊지 마세요.
틈새시장을 선택한 후에는 경쟁이 낮고 수요가 높은 제품을 찾으세요. Amazon 및 기타 온라인 플랫폼의 트렌드를 확인하여 베스트셀러 및 최고 등급 제품을 탐색할 수 있습니다.
4. 생산자 직송 공급업체 및 공급업체 찾기
고품질 제품, 경쟁력 있는 가격, 효율적인 주문 처리 서비스를 통해 신뢰할 수 있는 생산자 직송 공급업체를 조사하세요. 다양한 제품, 빠른 배송, 투명한 커뮤니케이션을 제공하는 업체를 우선시하세요.
수많은 온라인 마켓플레이스에는 전 세계적으로 다양한 직송 공급업체 및 공급업체가 있습니다. 다음은 최고의 직송 시장을 간략하게 정리한 것입니다. 그곳에서 잠재적 공급업체를 탐색할 수 있습니다.
- 엣시
- 도바
- 세일후
- 알리 익스프레스
5. 상점에 제품 추가
WooCommerce를 사용하여 선택한 제품을 가져오거나 수동으로 추가하세요. SEO를 위해 제품 설명과 제목을 최적화합니다. 고품질 이미지를 업로드하고 고유한 판매 포인트를 강조하세요.
다음으로 이동하여 프로세스에 액세스하세요. 제품 > 새로 추가 대시보드에서 모든 필수 세부 정보를 제공하고 제품을 게시하면 다양한 WooCommerce 기능에 액세스할 수 있습니다. 이는 다음 단계에서 중요해집니다. 귀하의 생산자 직송 정보를 이러한 새 제품에 연결하게 됩니다.
6. WooCommerce 요소 설정
이것은 일이 흥미로워지는 곳입니다! WooCommerce에는 다양한 플러그인이 있습니다. 이를 통해 매장의 기능을 확장하고 더욱 사용자 친화적으로 만들 수 있습니다.
다음은 몇 가지 필수 WooCommerce 요소입니다.
- 제품 관리: 상품정보, 변형, 설명, 이미지 등을 추가, 편집, 관리합니다.
- 재고 관리: 제품 재고 수준을 추적하고 재고 부족 알림을 설정합니다.
- 주문 관리: 주문 처리, 환불 관리, 고객 상호 작용 추적.
- 고객 계정: 고객 계정 생성 및 관리, 위시리스트 제공, 주문 추적 촉진.
- 결제 및 결제: 안전한 거래를 위해 다양한 결제 게이트웨이를 구성하세요. 또한 게스트 및 빠른 결제 옵션을 제공하세요.
- 배송, 이행 및 반품: 배송비와 지역을 설정하세요. 배송업체와 통합하세요. 주문 추적 및 반품 옵션을 제공합니다. 필요한 경우 제품 교환을 허용합니다.
- 추천 슬라이더 및 고객 리뷰: 신뢰와 사회적 증거를 구축합니다. 긍정적인 피드백을 보여주세요.
더 이상 걱정하지 마세요! WooCommerce와 ShopEngine의 조합이 여러분을 도와드립니다! ShopEngine은 가장 필수적인 요소에 대한 편리한 솔루션을 제공합니다. 이 플러그인은 다음과 같이 설계되었습니다:
- 쇼핑 페이지 빌더
- 장바구니 페이지 빌더
- 페이지 빌더를 확인하세요
- 내 계정 페이지 빌더
- 성공 페이지 빌더
- 빠른 결제 빌더
- 빠른 보기 빌더
이제 ShopEngine을 사용하여 WooCommerce 요소 중 일부를 설정하는 방법을 가르쳐 드리겠습니다!
ShopEngine으로 쇼핑 페이지 구축
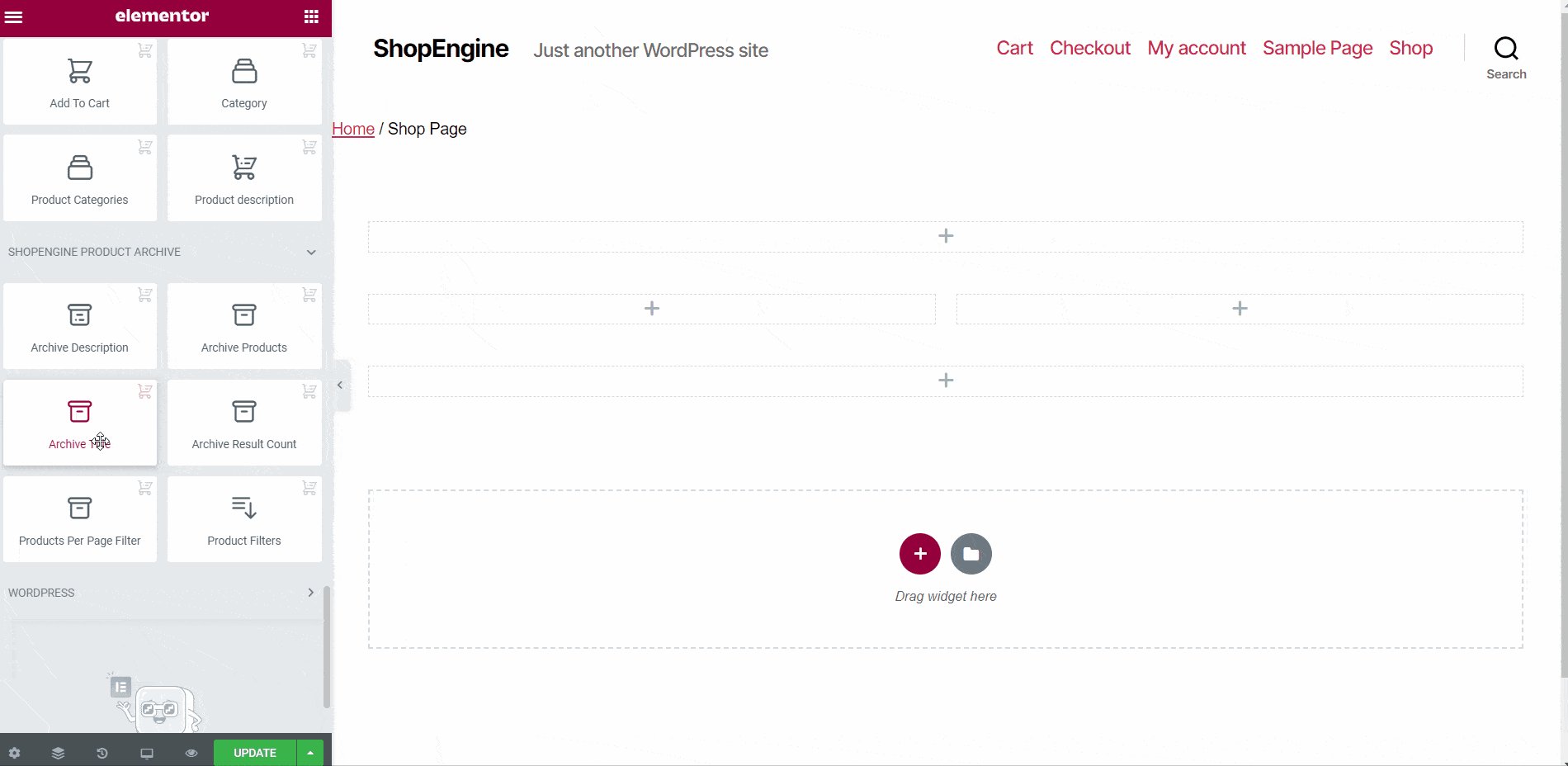
1. 상점 템플릿 생성: WordPress 대시보드 ➡ 빌더 템플릿 ➡ 새로 추가로 이동합니다.
2. 템플릿에 이름을 입력합니다. ➡ 페이지 유형으로 "쇼핑"을 선택합니다. ➡ 활성 활성화 ➡ "샘플 디자인"에서 디자인을 선택합니다. ➡ 변경 사항을 저장합니다.

3. 템플릿이 생성되어 템플릿 목록에 표시되면 "Elementor로 편집"을 클릭하여 Elementor 창으로 전환합니다.
4. 선택한 영역에서 구조를 선택하세요.
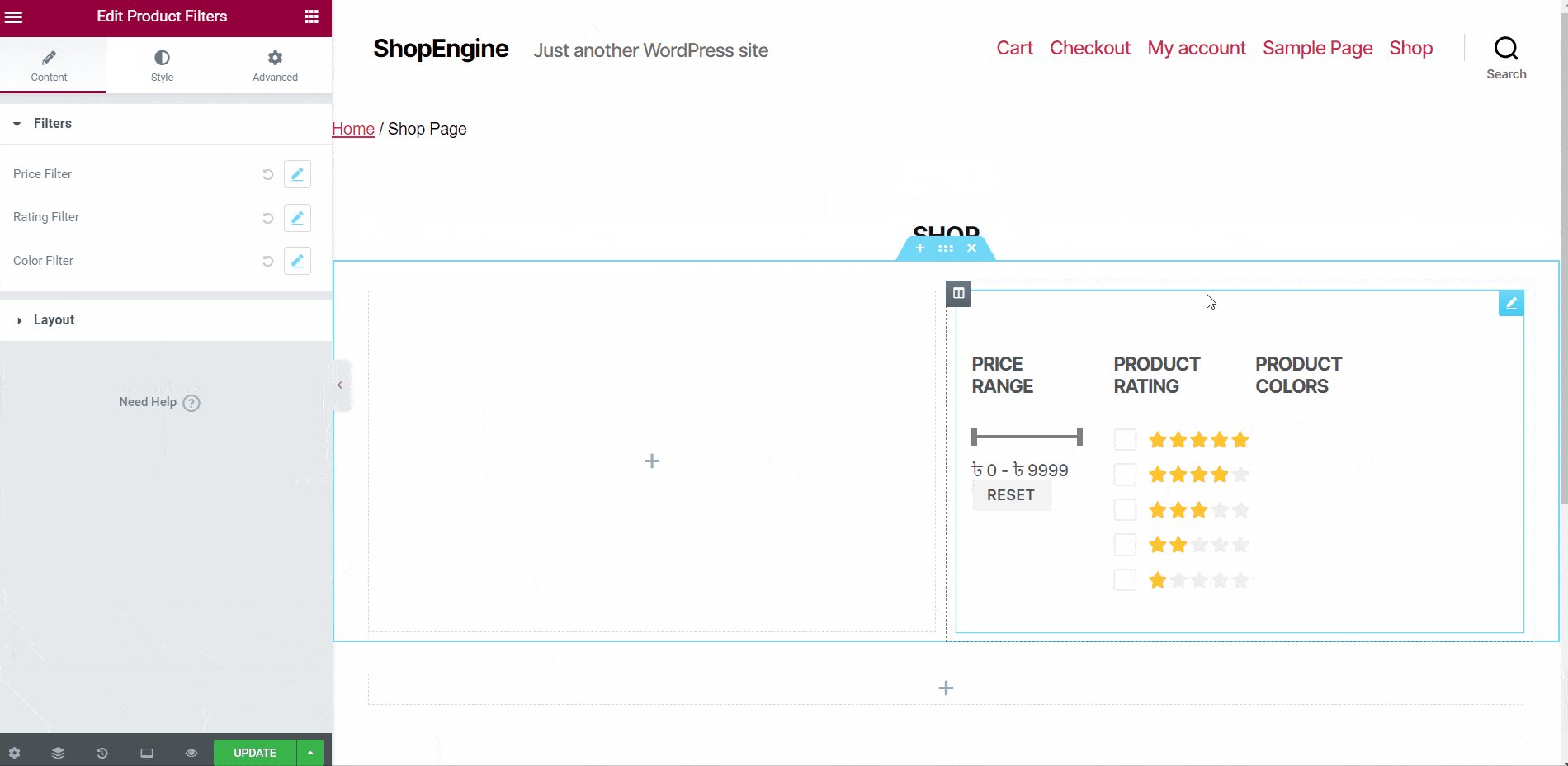
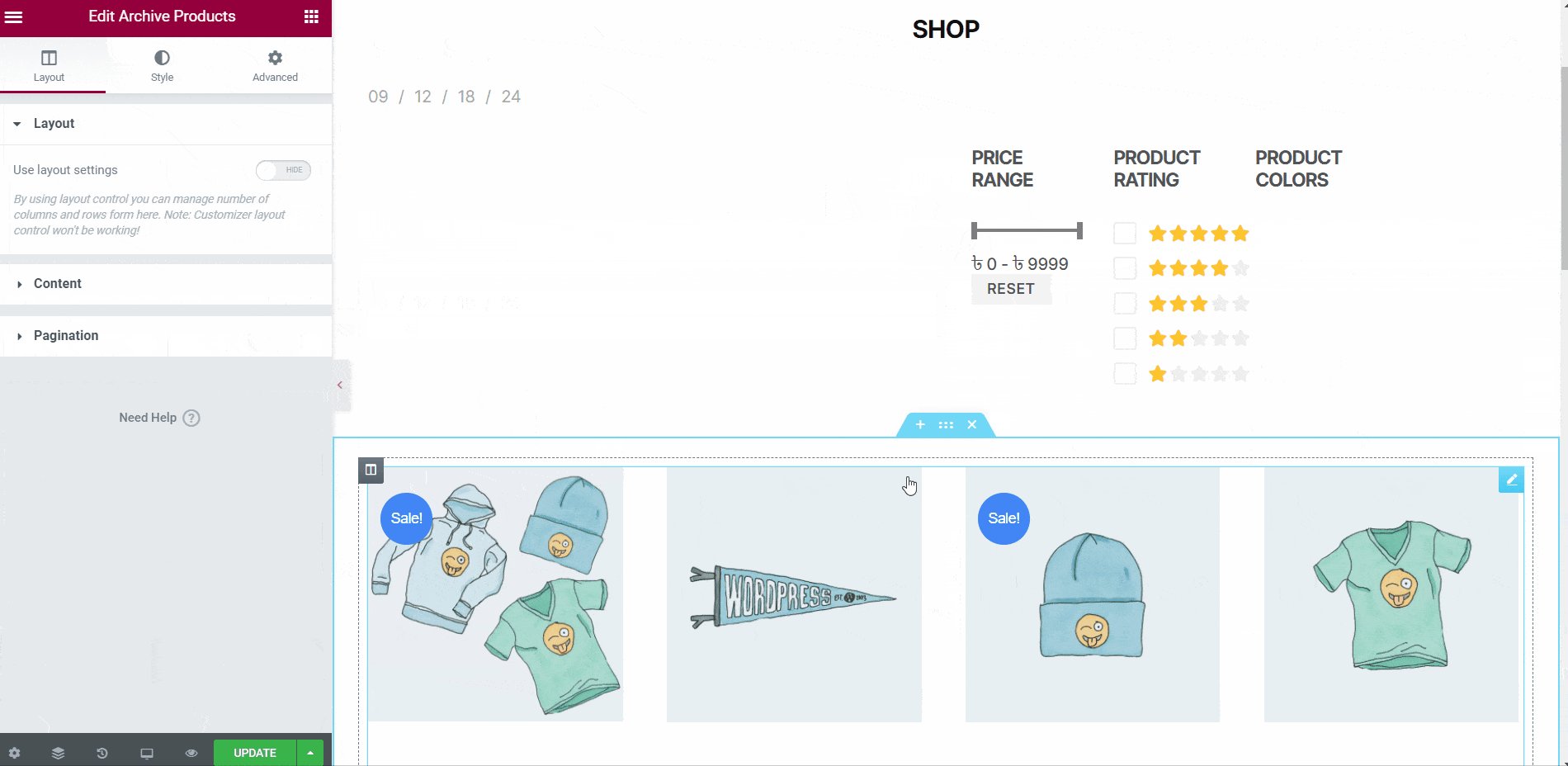
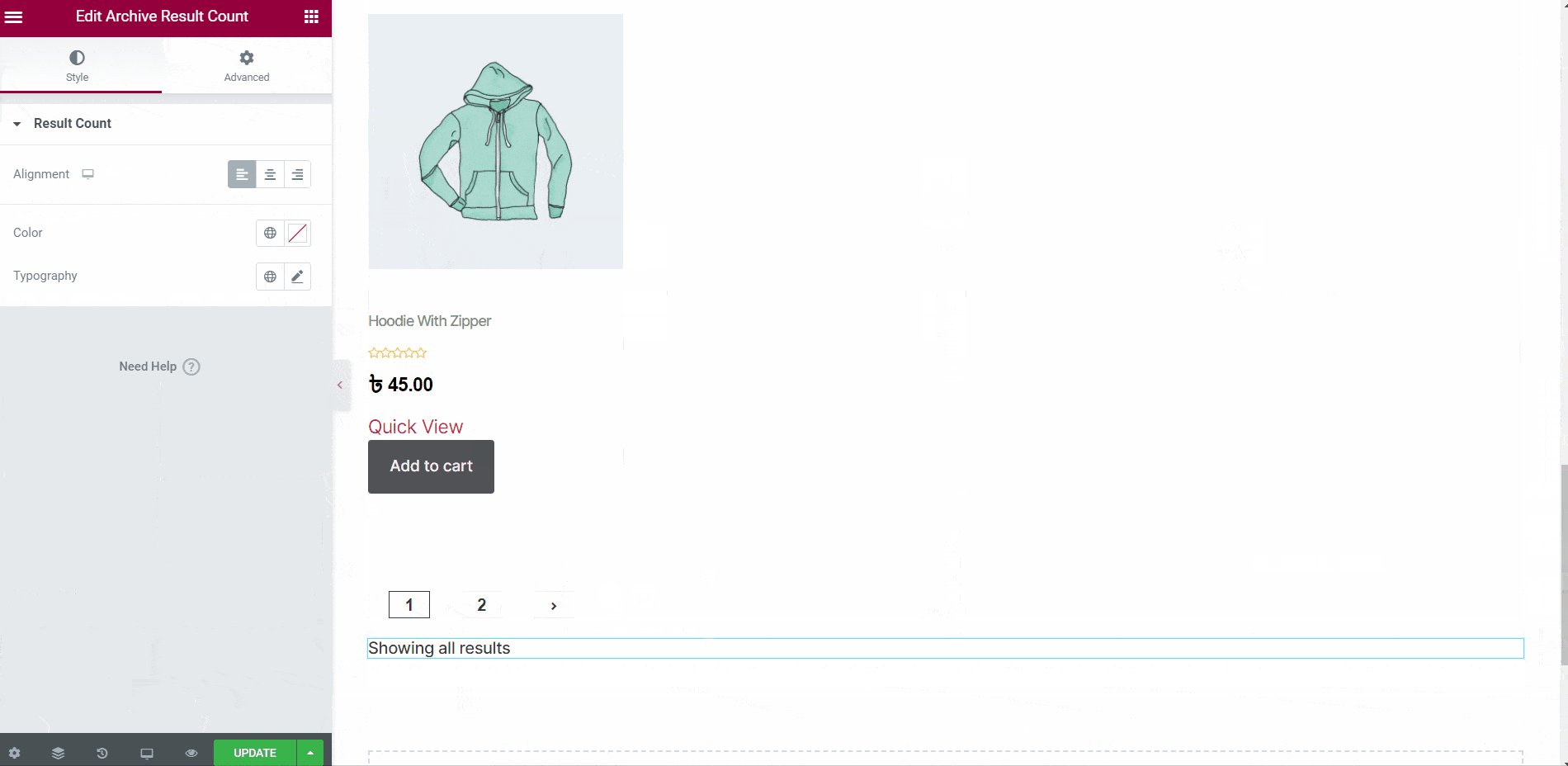
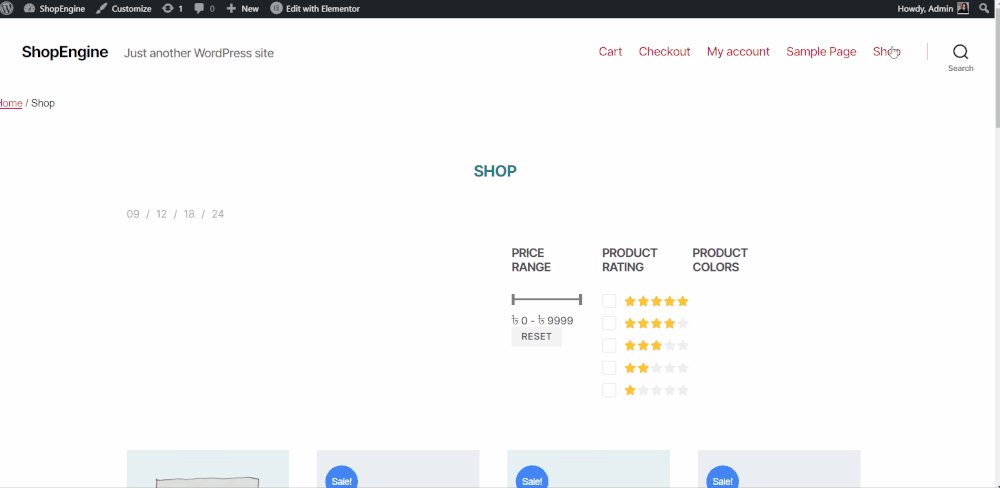
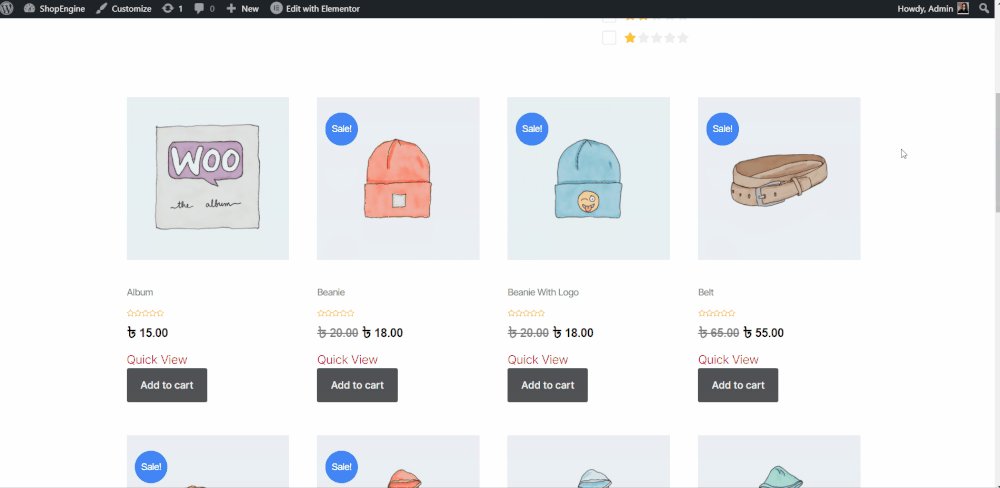
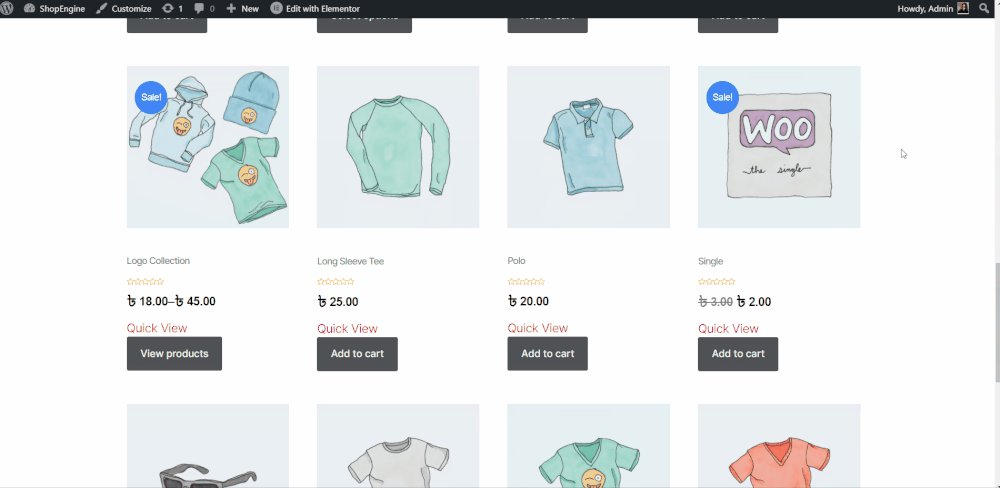
5. 제품 아카이브 위젯으로 쇼핑 페이지 템플릿을 강화하세요. 제품 아카이브 블록으로 이동하여 다음을 포함한 아카이브 위젯을 드래그해야 합니다. 아카이브 제목, 제품 필터, 페이지당 제품 보관 필터, 제품 보관, 아카이브 결과 수, 등을 통해 상점 페이지를 향상할 수 있습니다.

6. 템플릿을 디자인한 후 게시합니다.

ShopEngine으로 장바구니 페이지 구축
ShopEngine을 사용하면 두 가지 스타일로 장바구니 페이지를 만들 수 있습니다. 테두리 카트 및 RTL 스타일.
1. WordPress 대시보드로 이동 ➡ ShopEngne ➡ 빌더 템플릿 ➡ 새로 추가
2. 템플릿 이름 지정 ➡ 페이지 유형으로 "카트" 선택 ➡ 활성 활성화 ➡ "빈 샘플 디자인"을 선택하여 나만의 디자인 생성 ➡ "Elementor로 편집" 클릭.

3. 블록 구조를 끌어다 놓고 디자인 만들기를 시작하세요.
4. 장바구니 페이지의 미적 수준을 높이려면 ShopEngine Cart Block으로 이동하세요. 장바구니 표, 장바구니 합계, 교차 판매, 장바구니 비우기 메시지, 상점으로 돌아가기 등 다양한 위젯이 표시됩니다. 위젯을 끌어서 놓기만 하면 됩니다.

5. 장바구니 페이지 템플릿을 게시합니다.
자신만의 템플릿을 만드는 것이 번거롭다면 사전 제작된 ShopEngine 장바구니 페이지 템플릿을 삽입할 수 있습니다. 2단계를 따르되 "빈 샘플 디자인"을 선택하는 대신 테두리 카트 스타일 또는 RTL 템플릿을 선택하십시오.
ShopEngine으로 결제 페이지 구축
결제 페이지에서는 결제 세부정보를 쉽게 입력하고 방문자의 주문을 완료할 수 있습니다. 이 페이지 내에서 결제 정보와 배송/청구 세부 정보가 WooCommerce 매장 구조에 원활하게 통합됩니다.
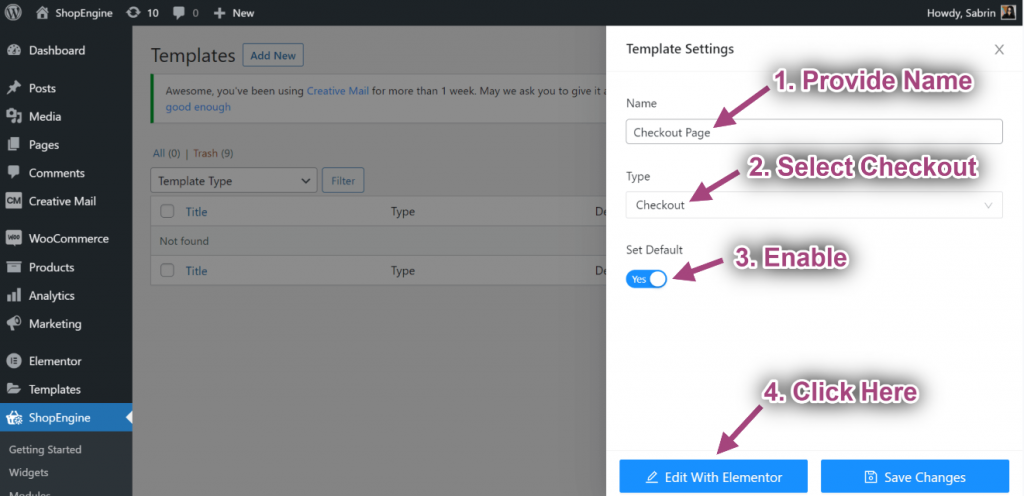
1. WordPress 대시보드로 이동 ➡ ShopEngine ➡ 템플릿 ➡ 새로 추가를 찾습니다.
2. 템플릿 이름 지정 ➡ 페이지 유형으로 “체크아웃” 선택 ➡ 기본 템플릿 활성화 ➡ Elementor 체크아웃 페이지 템플릿을 추가하려면 Elementor로 편집을 클릭하세요.

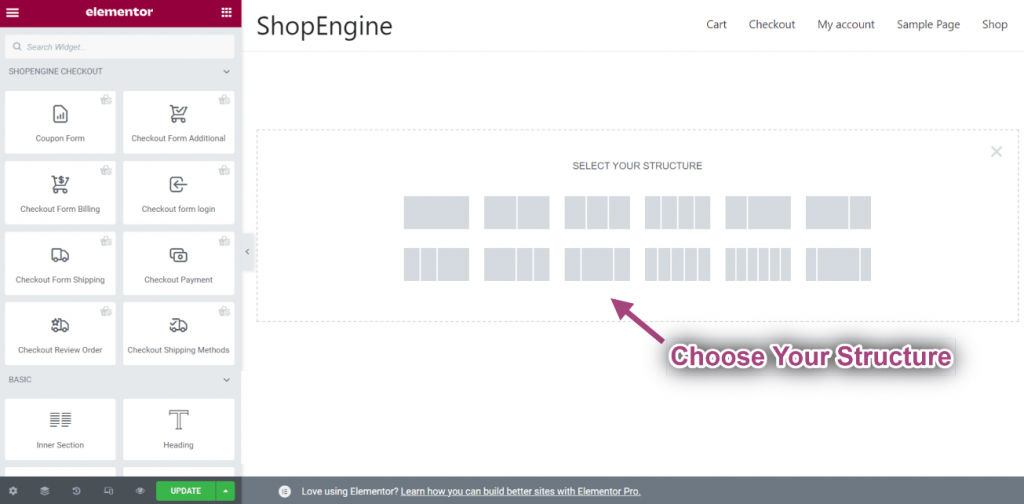
3. 선택한 영역에서 구조물을 선택하세요.

4. ShopEngine 체크아웃 블록으로 이동하여 다음을 포함한 위젯을 선택하세요. 결제 양식 청구, 쿠폰 양식, 결제 검토 주문, 체크아웃 결제등을 통해 자신만의 템플릿을 디자인할 수 있습니다.
5. 템플릿을 게시합니다.

ShopEngine으로 계정 페이지 구축
ShopEngine은 다음을 포함하여 계정 페이지 생성 프로세스를 단순화합니다.
- 계정 대시보드 페이지
- 계정 주문 페이지
- 계정 주문 세부정보 페이지
- 계정 다운로드 페이지
- 계정 주소 페이지
- 계정 세부정보 페이지
- 계정 로그인/등록 페이지
ShopEngine을 사용하면 전용 "내 계정고객이 대시보드를 원활하게 탐색하고, 주문 진행 상황 및 다운로드를 모니터링하고, 계정 주소 및 세부 사항을 수정할 수 있는 기능을 제공하는 페이지입니다. 이 다각적인 페이지는 고객이 귀하의 웹사이트에 로그인하거나 등록할 수 있는 편리한 액세스 지점 역할도 합니다.
WordPress 대시보드로 이동하여 ShopEngine을 찾으세요. 선택하다 "위젯”를 클릭하면 계정 페이지를 생성하는 데 필요한 모든 위젯을 볼 수 있습니다. 필요한 위젯을 활성화한 후 '템플릿"를 클릭하고 "새로운 걸 더하다”을 클릭하여 템플릿 생성을 시작합니다.
전체 지침을 보려면 다음을 방문하세요. 선적 서류 비치.
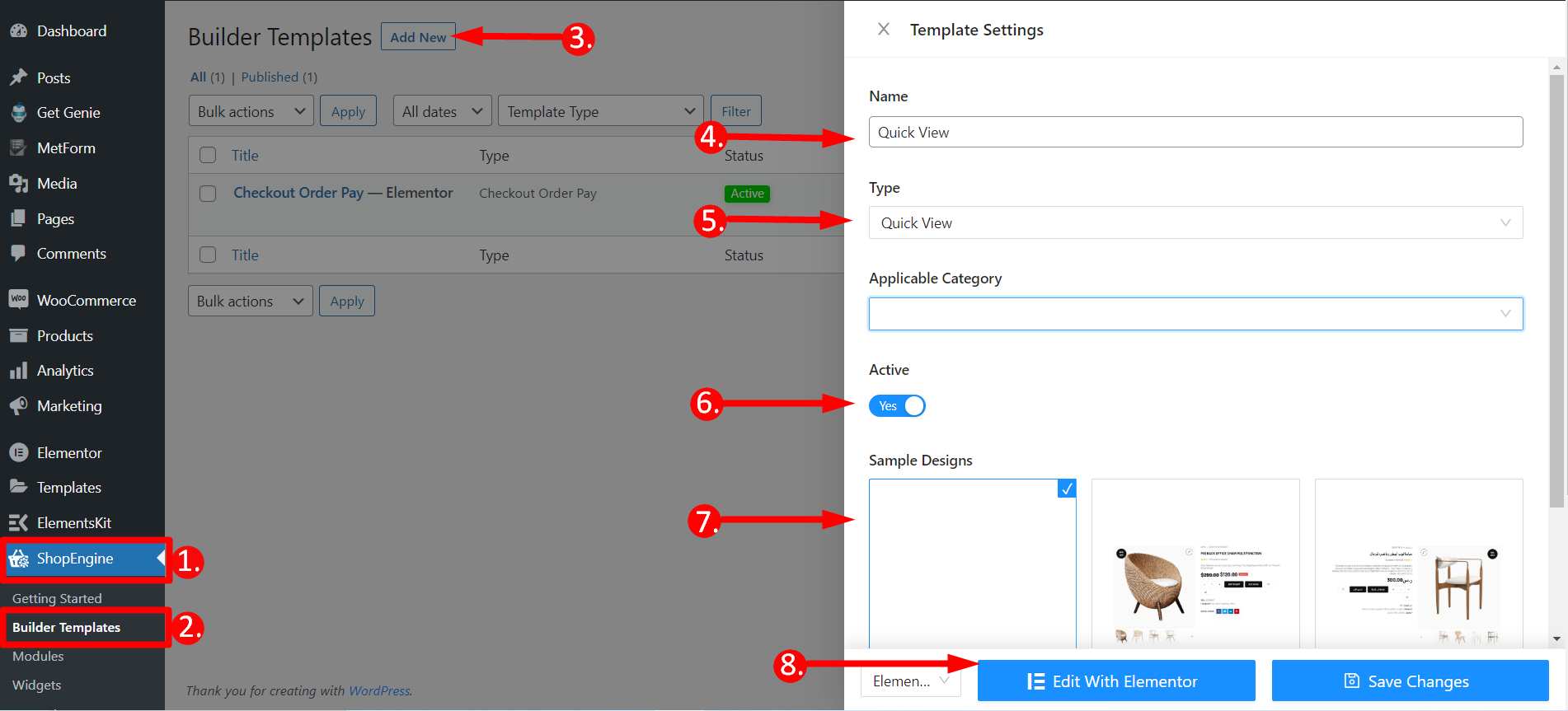
ShopEngine으로 빠른 보기 구축
빠른 보기 기능을 통해 사용자는 WooCommerce 제품의 개요를 빠르게 파악할 수 있습니다. 이 기능을 사용하면 개인이 상세 페이지로 이동할 필요 없이 모든 제품을 검사할 수 있습니다.
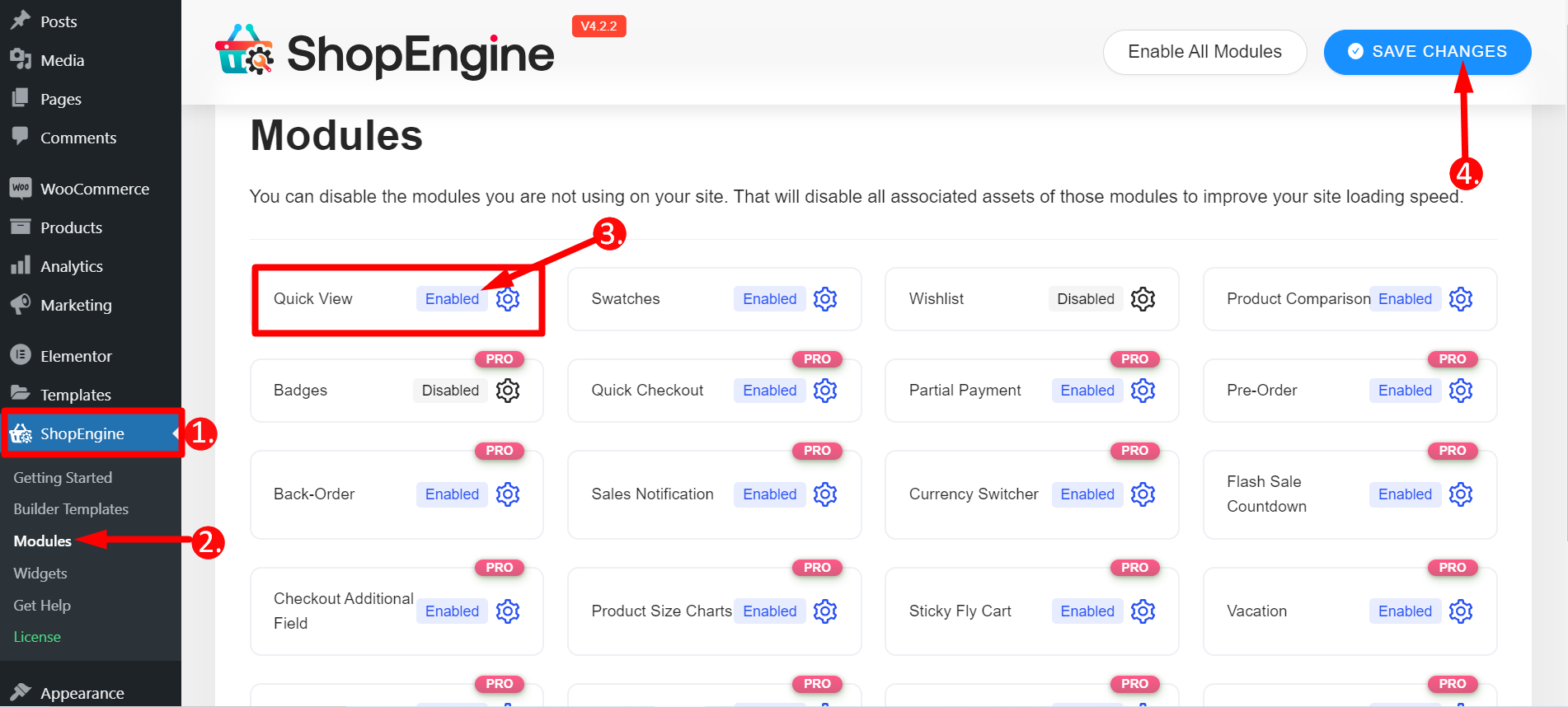
WordPress 대시보드에서 ShopEngine을 찾아 “기준 치수". 빠른 보기 모듈을 찾아서 활성화한 다음 변경 사항을 저장하세요.

ShopEngine으로 돌아가서 "빌더 템플릿"을 선택하고 "새로 추가"를 클릭하세요. 필수 항목을 입력하고 "Elementor로 편집"을 클릭하세요.

제품 이름을 입력하거나 새 제품을 생성할 수도 있는 창이 나타납니다. 그런 다음 "Elementor로 편집"을 클릭하여 원하는 편집 내용을 통합하여 최근 추가된 단일 제품을 수정합니다. 선택적으로 다음과 같은 추가 위젯을 포함하여 페이지를 향상시킵니다. 관련 상품, 최근 본 상품, 또는 기타 항목을 선택하고 원하는 대로 페이지를 맞춤화하세요. 마지막으로 업데이트 버튼을 클릭하세요.
7. Dropshipping 웹 사이트 테스트
출시하기 전에 웹사이트를 철저하게 테스트하세요. 사용자 경험에 중점을 두고 웹사이트를 모바일 장치에 맞게 최적화하세요. 페이지 로딩 속도가 빠르고 원활한 탐색 흐름을 제공하는지 확인하세요.
또한 제품 페이지, 결제 프로세스 및 결제 대행사를 확인해야 합니다. 원활한 사용자 경험을 보장하기 위해 버그나 결함을 수정하세요.
8. Dropshipping 웹사이트를 시작하세요
축하해요! 귀하의 생산자 직송 웹사이트가 활성화될 준비가 되었습니다. 소셜 미디어, 유료 광고, SEO를 통해 매장을 홍보하세요. 더 나은 결과를 위해 인내심을 갖고 고객 피드백을 분석하고 지속적으로 매장을 최적화하십시오.
9. 전환 최적화
제품 리뷰, 할인 코드, 기간 한정 혜택과 같은 전환 촉진 전략을 구현하세요.
또한 소셜 미디어, 이메일 마케팅, 유료 광고를 사용하여 웹사이트로 트래픽을 유도하세요. 타겟 고객이 활동하는 소셜 미디어 플랫폼에서 제품을 홍보하세요.
또한 이메일 목록을 작성하고 매력적인 뉴스레터를 보내세요. 새로운 고객에게 다가가려면 맞춤형 광고 실행을 고려해 보세요.
마지막 생각들
성공적인 생산자 직송 웹사이트를 구축하려면 헌신과 전략 계획이 필요합니다. 다음과 같이하세요. 시장 동향에 지속적으로 적응합니다. WordPress 기반 온라인 상점을 강력한 직송 업체로 탈바꿈시킬 수 있습니다.
성공은 최고의 고객 서비스를 제공하는 데 달려 있다는 것을 기억하십시오. 또한 신뢰를 구축하고 틈새 시장에 전념하는 데에도 있습니다. 이제 직접 배송의 세계를 정복해보세요!








답글쓰기