ウェブサイトの所有者は、WordPress ウェブサイトに検索バーを追加するのに苦労することがよくあります。複雑な方法を採用して WP Web サイトに検索バーを追加する企業もあれば、どの方法を採用すればよいのか全く分からない企業もいます。
この場合に重要なのは、WordPress Web サイトに検索バーをスムーズかつ簡単に追加する方法を見つけることです。 WordPress ウェブサイトに検索バーを挿入する非効率的な方法にうんざりしているなら、あなたは正しい方法にたどり着きました。
新しく WP Web サイトを構築したか、古い WP Web サイトを持っているかに関係なく、この投稿は有益で有益であることがわかります。
検索バー - 情報を入手するための迅速かつ効率的な方法:
Web サイトには、ホームページ、製品ページ、ブログ ページ、価格ページを通じて大量の情報が含まれています。自分自身が Web サイトの訪問者であると考えてください。 Web サイトにアクセスするとき、多くの場合、さまざまな Web ページからデータを取得する傾向があります。
その場合、これらのデータをどのように見つけるのでしょうか? 個別にそれらのページにアクセスして見つけるのでしょうか? もちろん、そうしたいとは思わないでしょう。
この方法で必要な情報が見つからないわけではありません。しかし、それは時間もかかるし、面倒でもあります。ここで、WordPress サイトに検索バーを追加することが役に立ちます。
の調査によると、 検索エンジンジャーナル、 より多い 40% 訪問者は、検索ボックスが Web サイトで最も重要な機能であると言っています
サイトに検索バーを追加する理由
サイトに検索バーがないとします。その場合、訪問者がサイトにアクセスしたときに、必要な情報を見つけるのに苦労することになります。その結果、彼らはあなたのサイトを離れることになり、彼らをWebサイトに誘導するというあなたの目的全体が無駄になってしまいます。
プレゼンさせてください 主な利点のいくつか 以下のサイトに検索バーを追加すると、さらにレベルアップできます。
- 顧客が情報を見つける手間を軽減します
- ユーザーエクスペリエンスを合理化します
- エンゲージメントを高める
- 直帰率を下げる
- 必要な項目や情報をいくつかのキーワードで表示します
あなたはできる WordPress のデフォルト検索ウィジェットを使用してウェブサイトのメニューに検索バーを追加します。
WordPress のデフォルトの検索ウィジェットにメニュー検索バーを追加することはできますか?いいえ、できません。 WordPress では、ウィジェットが使用できる領域にのみ検索バーを追加できるためです。
メニューに検索バーを追加したい場合は、Web サイトのさまざまな領域で他のプラグインまたはウィジェットを利用する必要があります。 ヘッダーとフッター.
そのため、このチュートリアルでは、WordPress サイトに検索バーを追加する 3 つの異なる方法を説明します。
次に、WordPress のデフォルト ウィジェットを使用して Web サイトに検索バーを追加する方法を見てみましょう。
WordPress のデフォルト検索ウィジェットで検索バーを追加します。
WordPress Web サイトに検索バーを挿入する最も簡単で便利な方法は、WordPress ダッシュボードを使用することです。どうやってするか?それをチェックしよう-
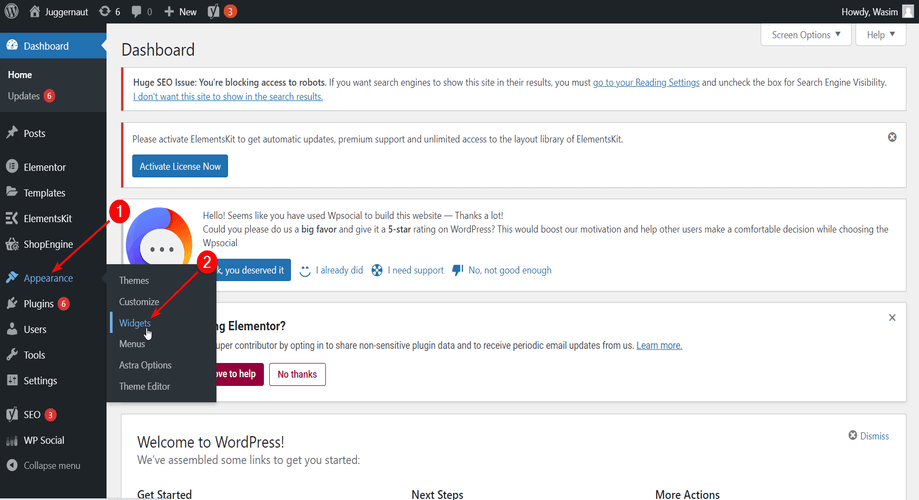
まず、管理パネルのダッシュボードに移動し、「外観」を見つけます。 「外観」の下の項目リストに移動して、「ウィジェット」をクリックします。
ダッシュボード > 外観 > ウィジェット

利用可能なウィジェットから検索ウィジェットを追加します。
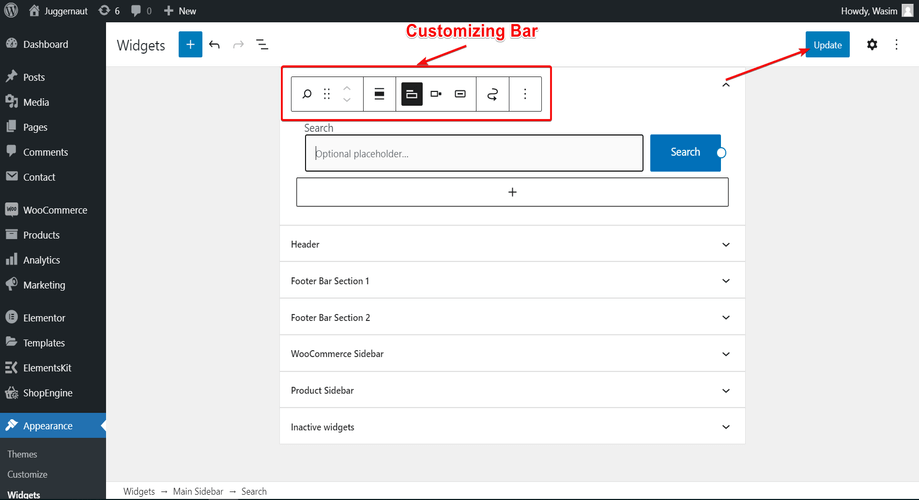
これにより、さまざまなページセクションが表示される新しいページが表示されます。ここで、「ブロックの追加」ボタン (+ 記号が表示されます) を押して、既存のすべてのウィジェットを表示します。
下にスクロールして検索ウィジェットを見つけるか、検索フィールドに「検索」と入力して検索ウィジェットを見つけます。
検索バーを表示したいセクションをクリックし、検索ウィジェットを押します。あるいは、検索ウィジェットを目的のセクションにドラッグ アンド ドロップすることもできます。

必要な調整を行います。
選択したセクションの下に検索バーが表示されます。検索バーの配置、ボタンの位置、テキストの色など、さまざまな要素に必要な変更を加えることができます。
要件に応じて、検索バーにカスタム ラベルを追加することもできます。最後に、「更新」ボタンをクリックします。

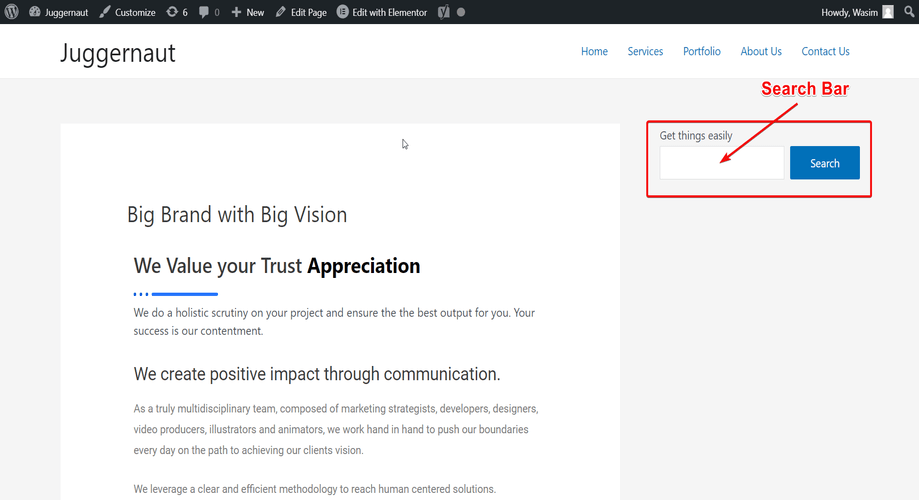
ページ上の検索バーを表示します。
公開されたページまたは投稿のいずれかにアクセスすると、メイン サイドバーに検索バーまたは検索ボックスが表示されることがわかります。

ElementsKit 検索ウィジェットを使用して検索バーを追加します。
次に、別の手順について説明します。 WordPress 検索バーをサイトに追加する簡単で簡単な方法。そしてそれは、ElementsKit のヘッダー検索ウィジェットを介して行われます。 ElementsKit を使用して検索ボックスを追加するのは非常に簡単です.
実際のところ、ElementsKit は Elementor アドオンです。そういう意味では、ElementsKitで検索バーを追加することは、Elementorの検索バーとも言えますね。
早速、チェックしてみましょう ElementsKit 検索ウィジェットで検索バーを追加する方法–
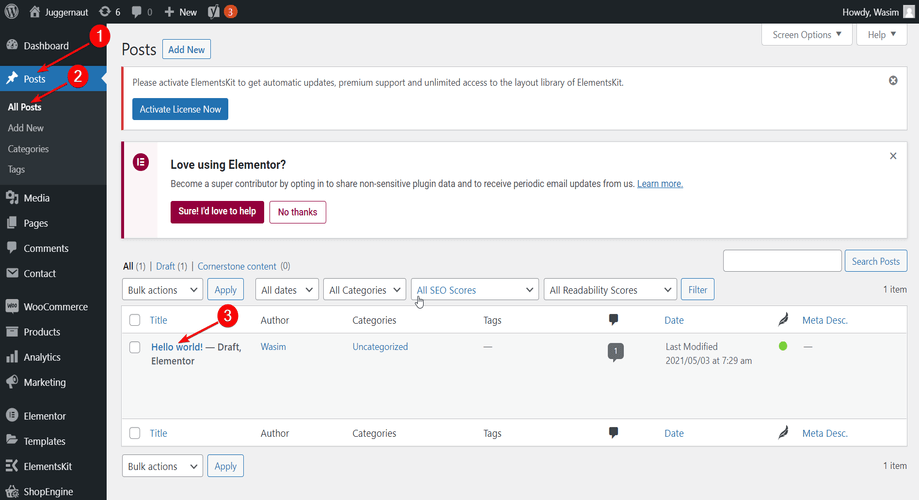
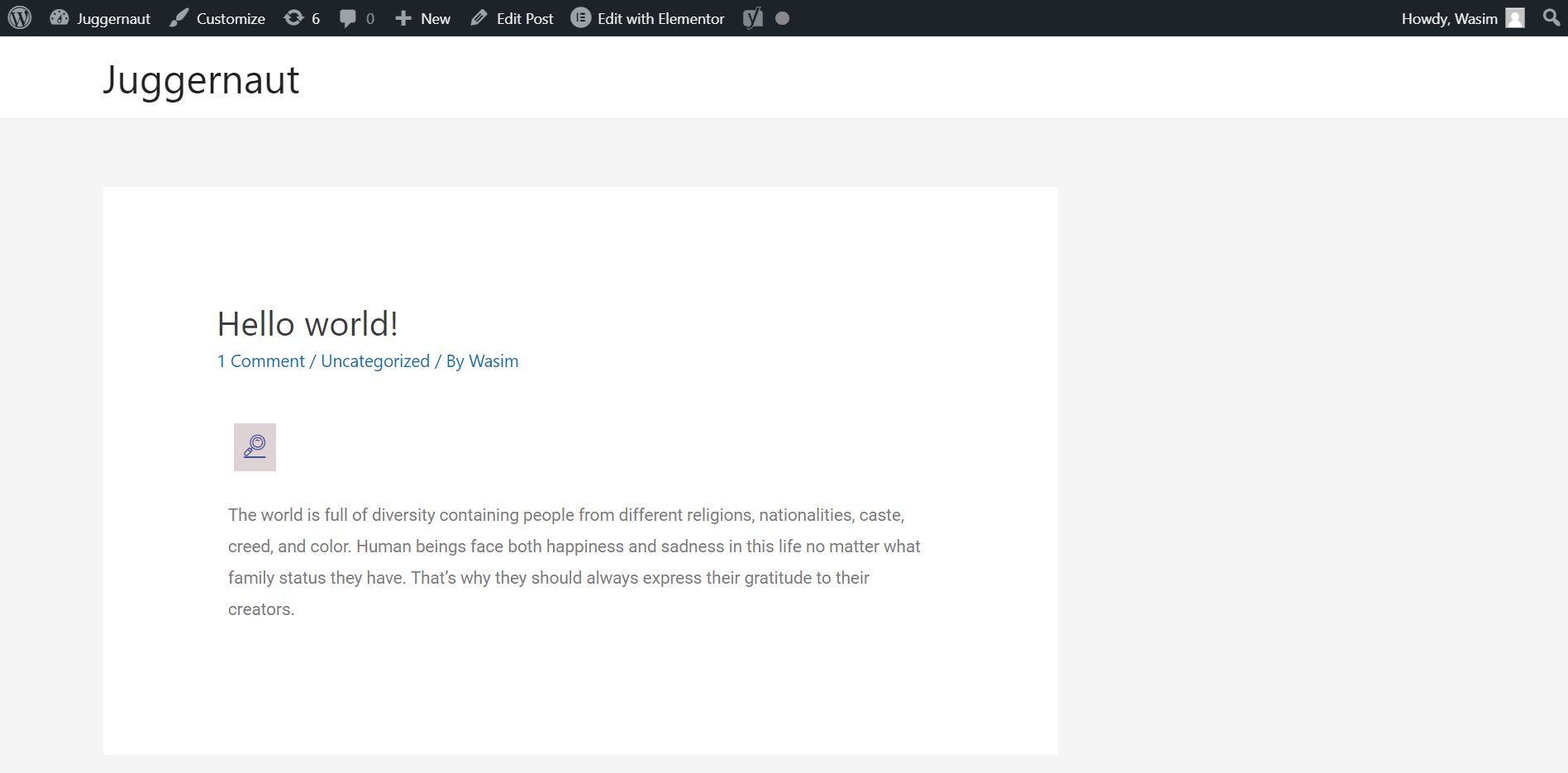
まず、ダッシュボードに移動して投稿またはページを見つけます。ここでは、ElementsKit ウィジェットが「Hello World!」という名前の投稿でどのように機能するかを示します。
「投稿」に移動し、「すべての投稿」を選択すると、すべての投稿が表示されます。そこから、検索バーを追加する投稿を選択できます。既存の投稿またはページがない場合は、新しい投稿またはページを追加する必要があります。
ダッシュボード > 投稿 > すべての投稿 > 自分の投稿

Elementor ウィンドウに切り替えます。
次に、中央上にある「Elementorで編集」をクリックします。これにより、Elementor ウィンドウが表示されます。

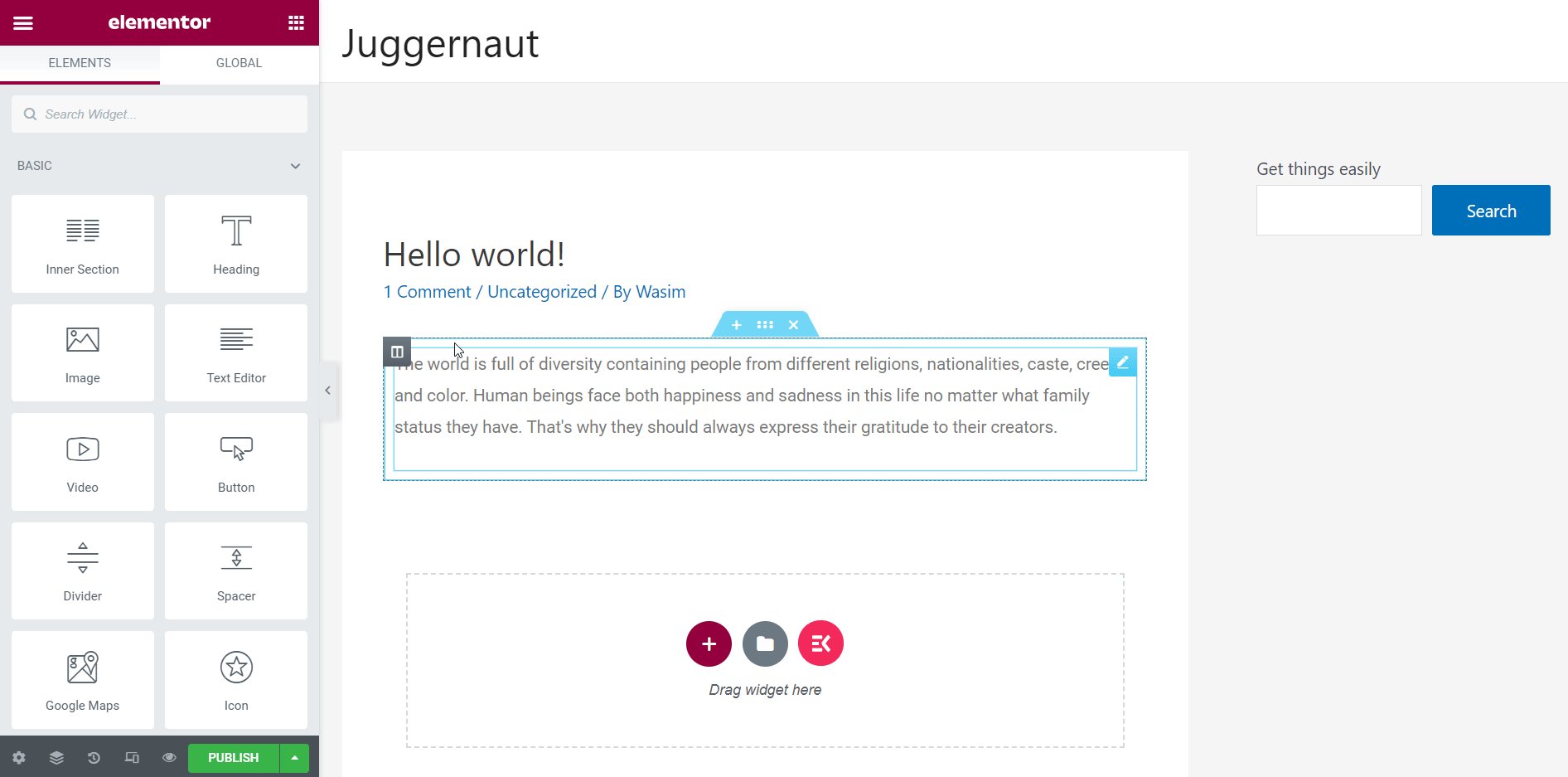
ヘッダー検索ウィジェットをドラッグ アンド ドロップします。
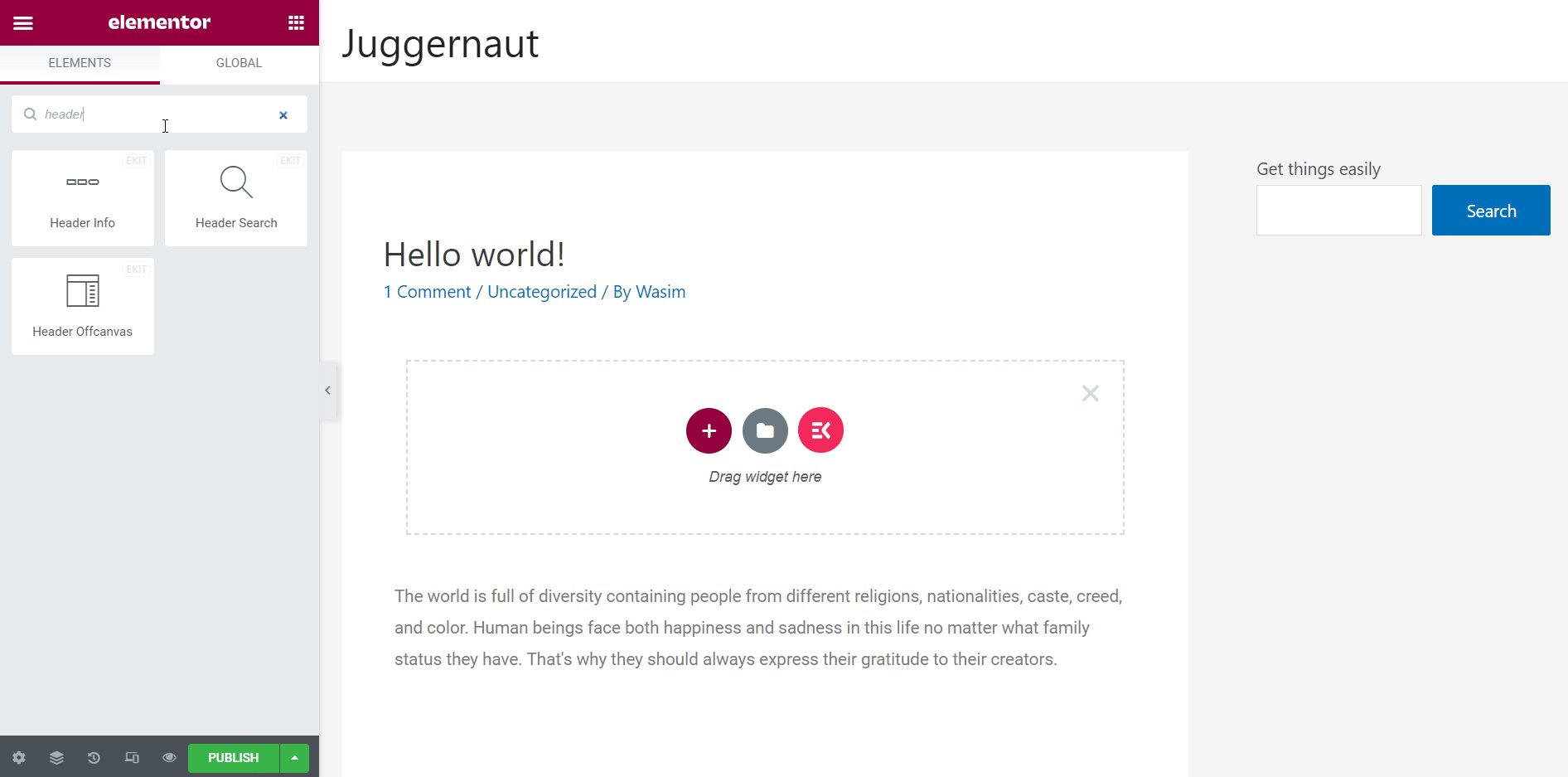
Elementor ウィンドウでは、大量のウィジェットにアクセスできます。検索フィールドに「ヘッダー検索」ウィジェットと入力してウィジェットを見つけます。または、下にスクロールしてウィジェットを見つけることもできます。
ウィジェットを見つけたら、指定された領域にドラッグ アンド ドロップして、検索バーを表示します。これはヘッダー検索バーなので、投稿のテキストの上にセクションを追加することを忘れないでください。

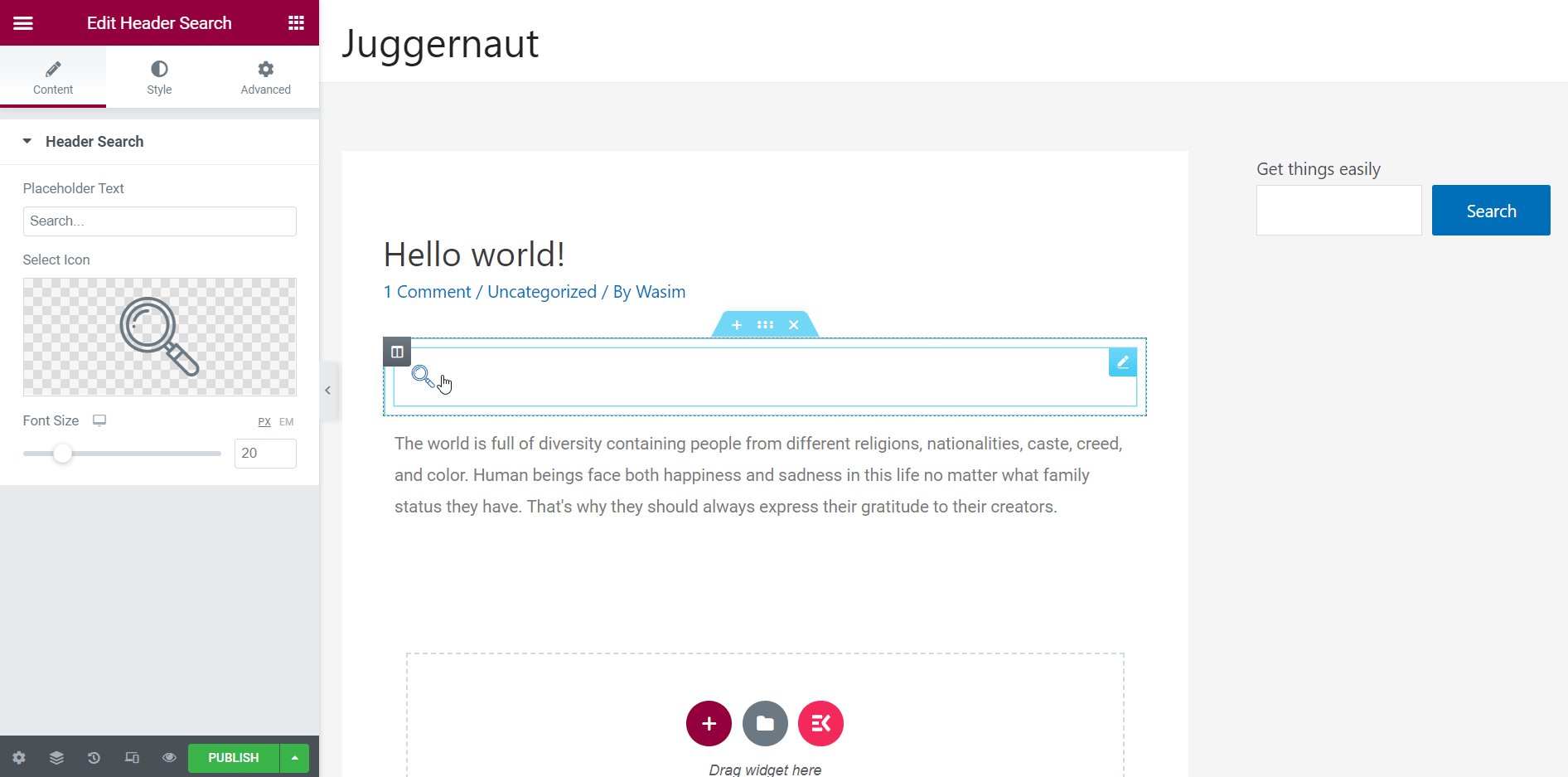
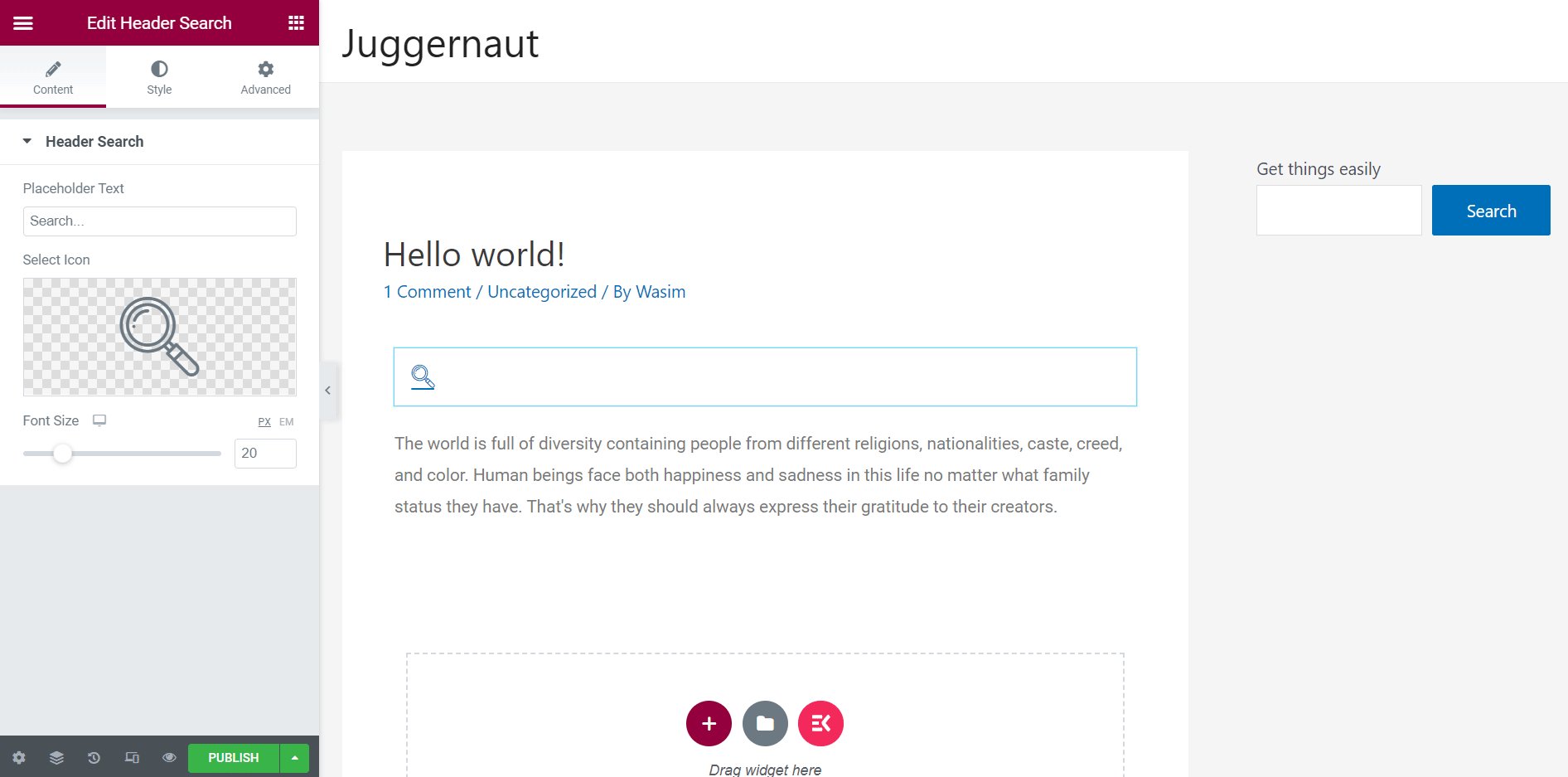
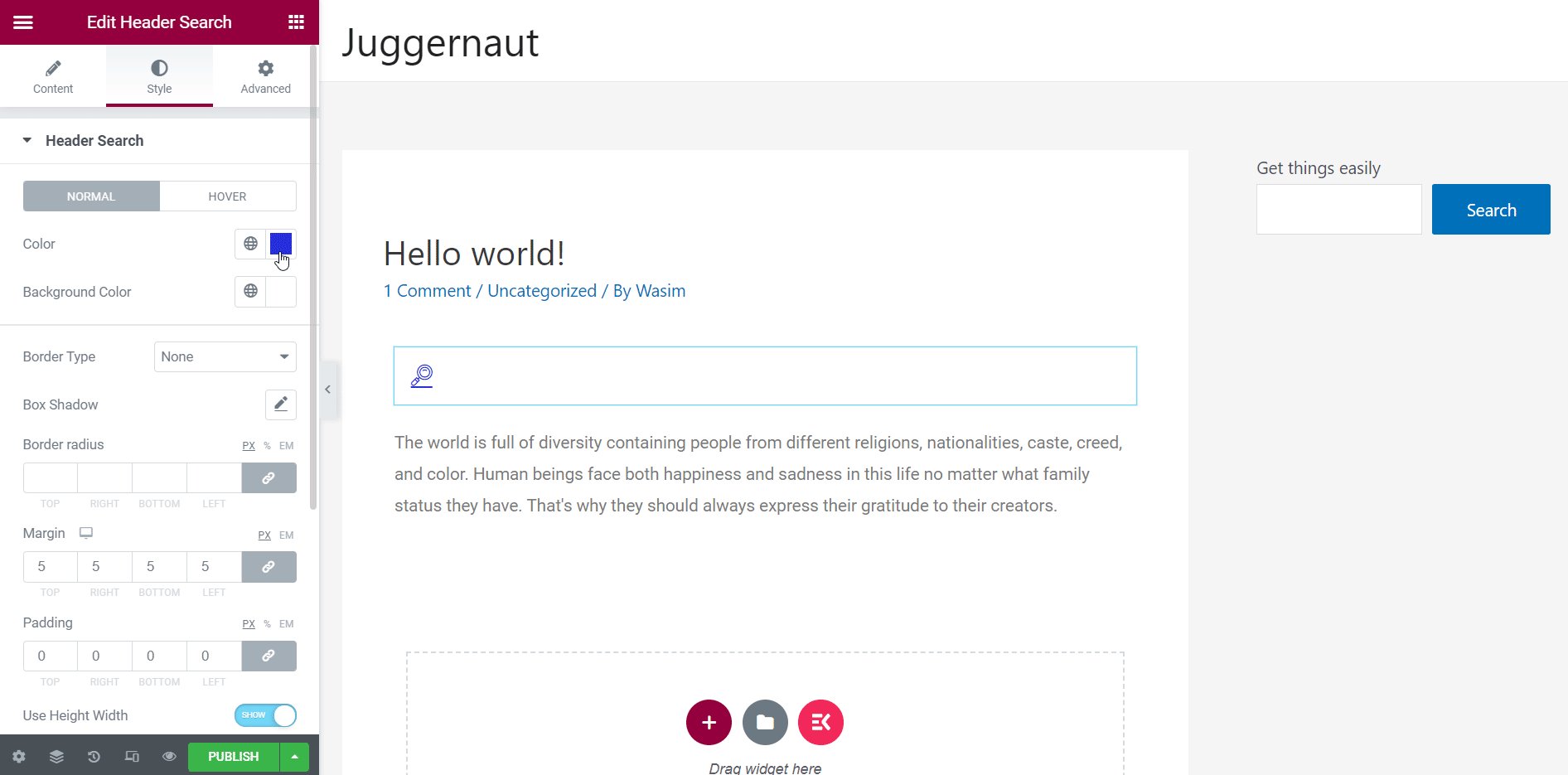
検索バーのパラメータを設定します。
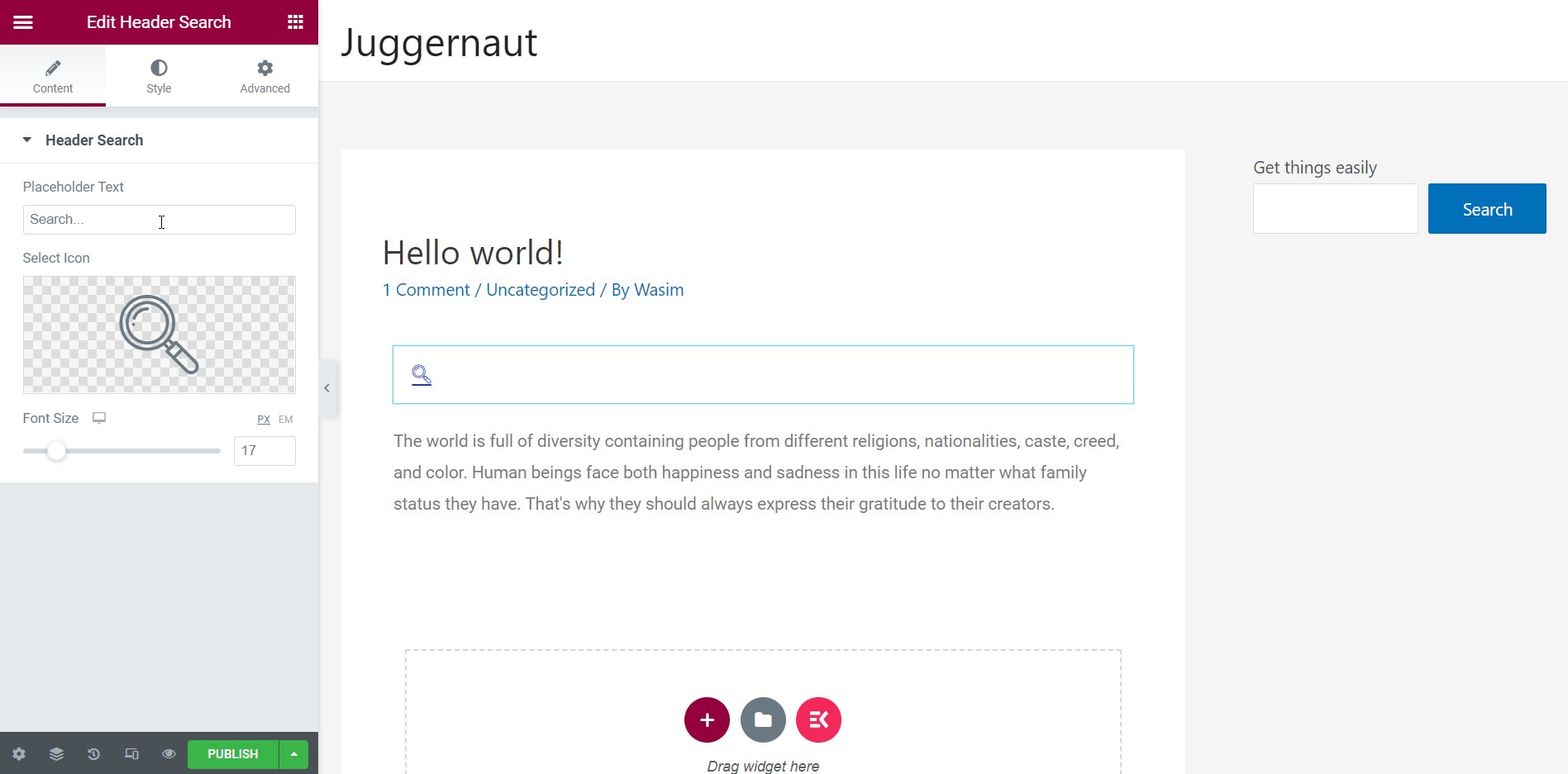
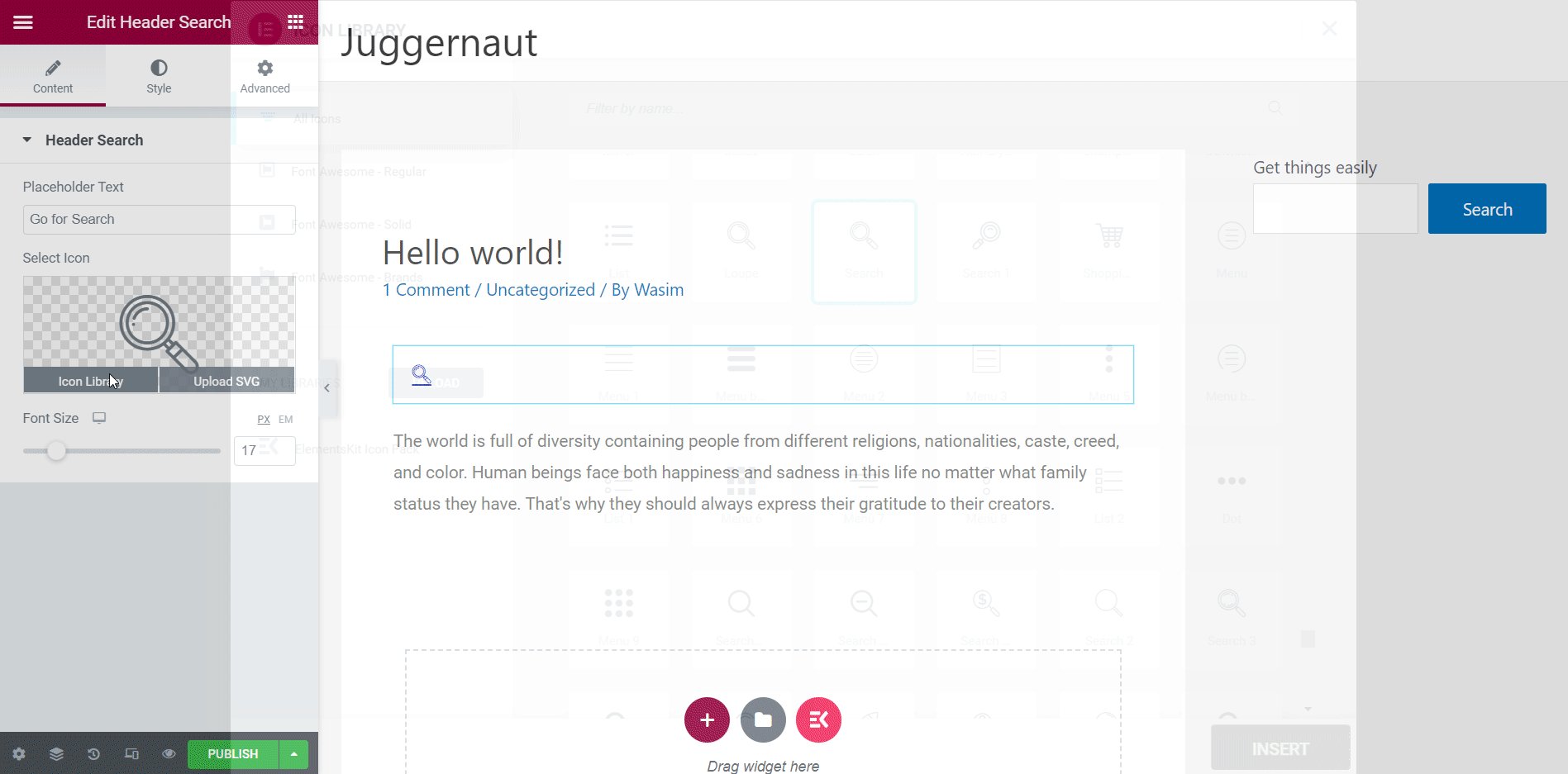
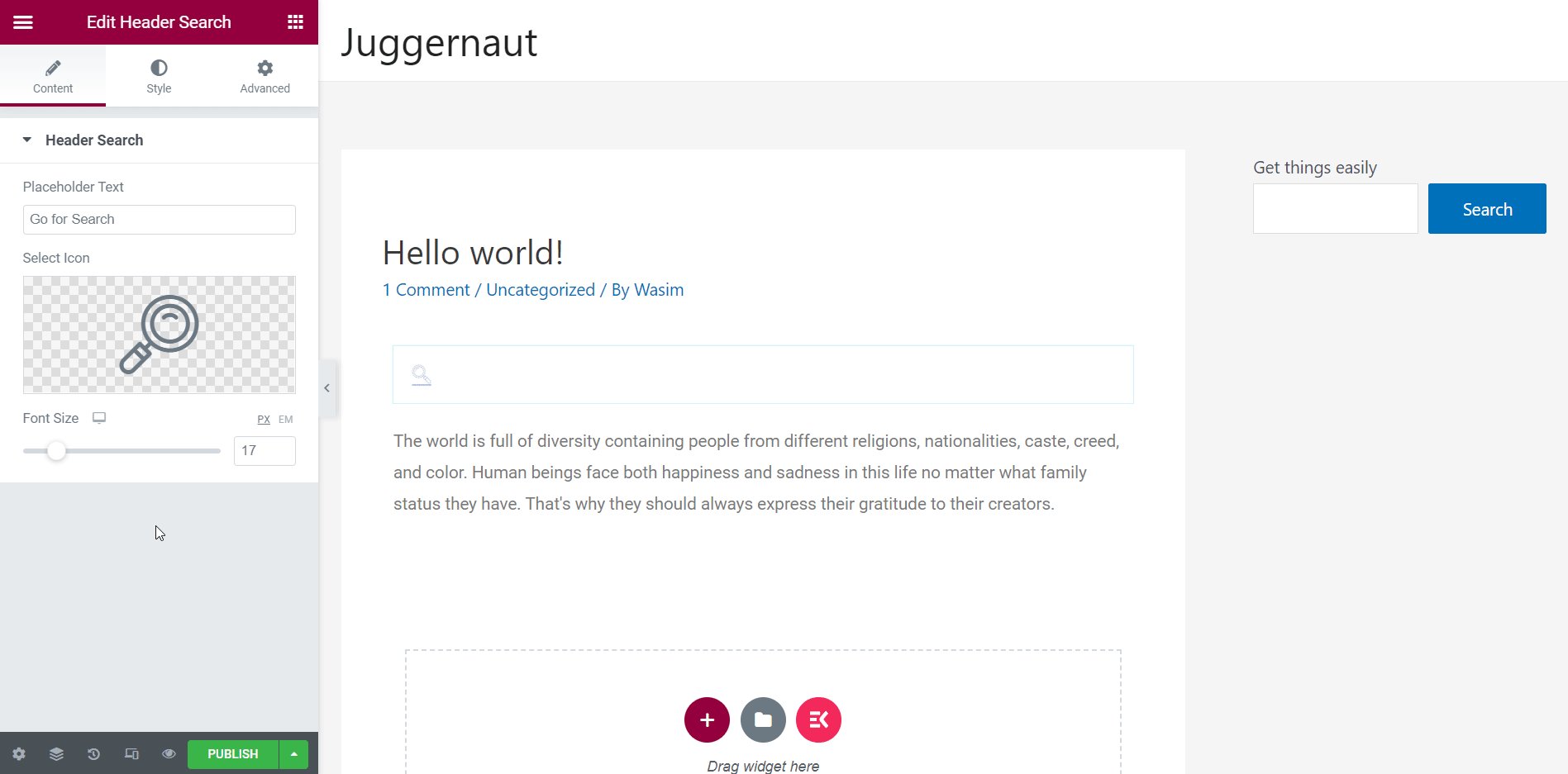
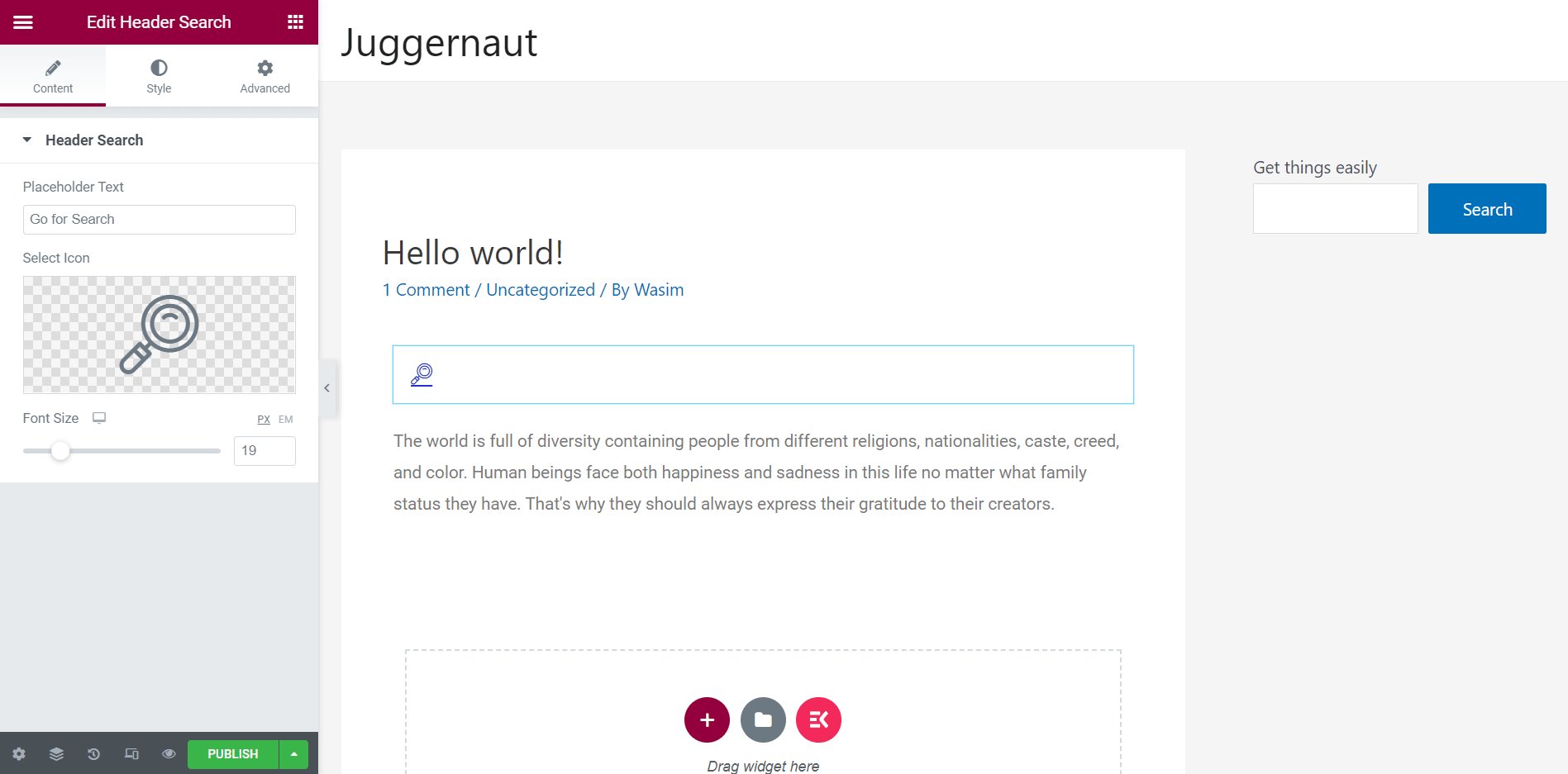
検索バーがページに表示されたら、好みに応じてバーのパラメーターを設定します。 [コンテンツ] タブの下には、プレースホルダー テキストを配置し、検索アイコンを選択し、フォント サイズを調整するヘッダー検索セクションがあります。

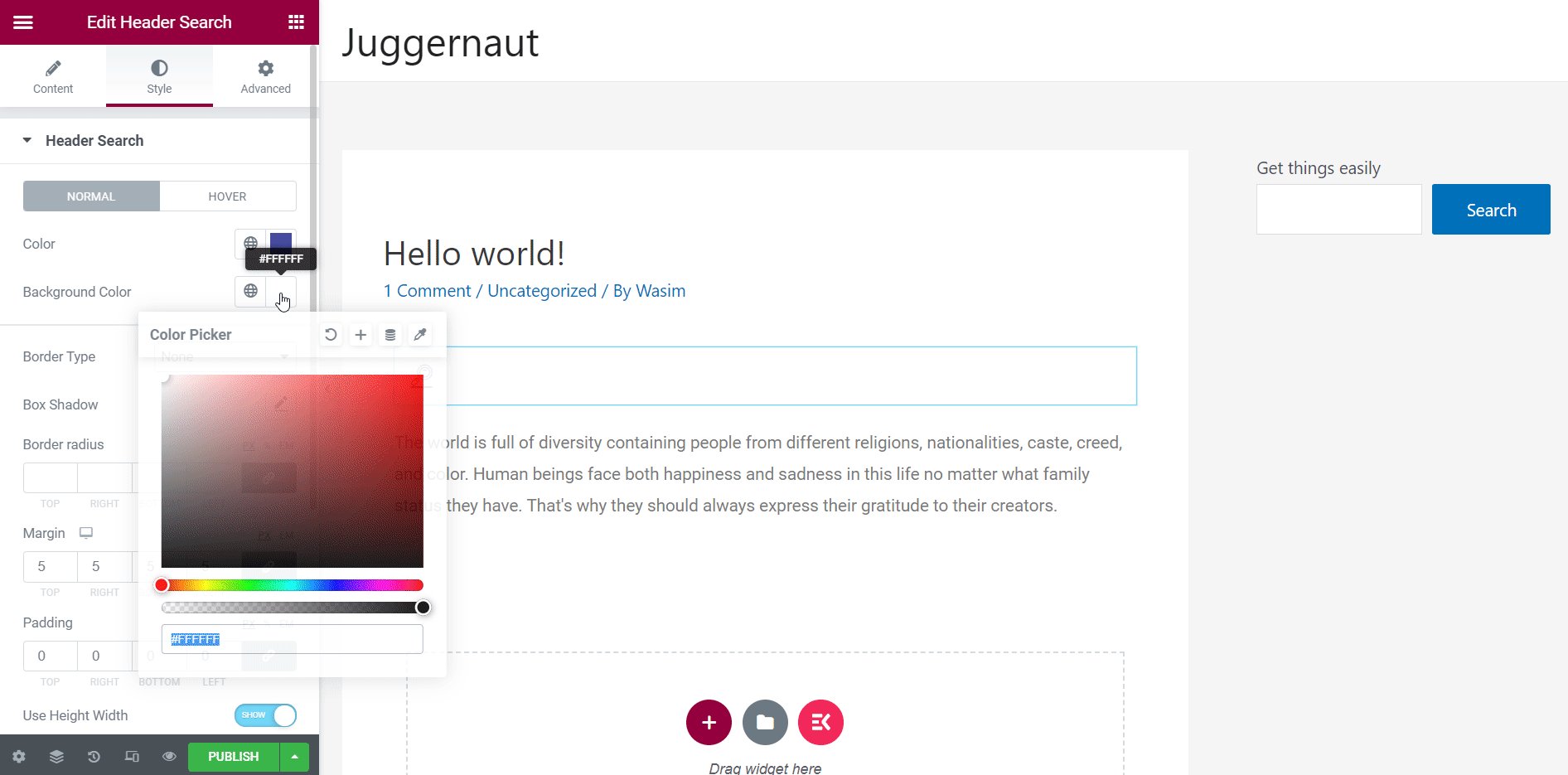
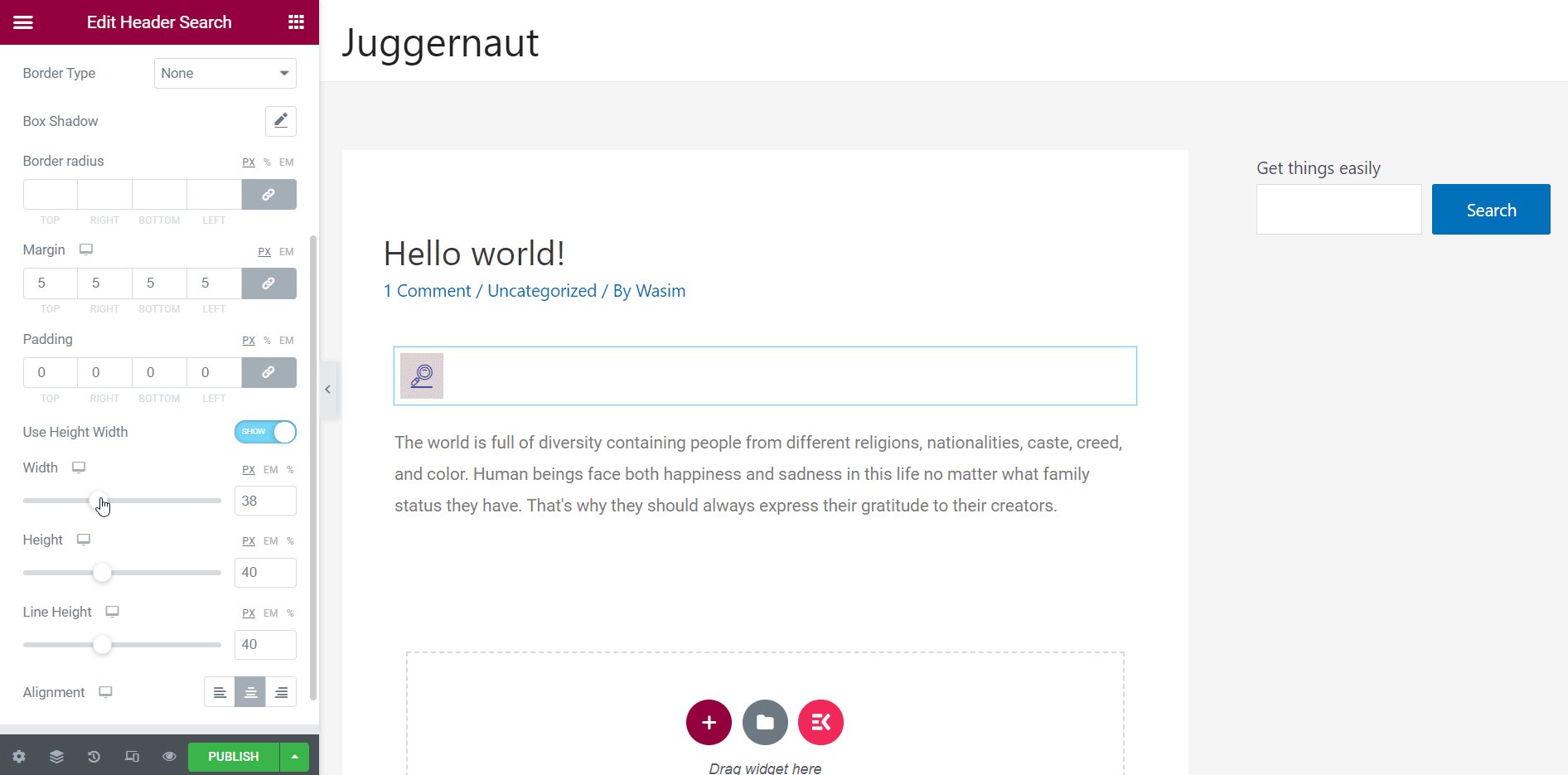
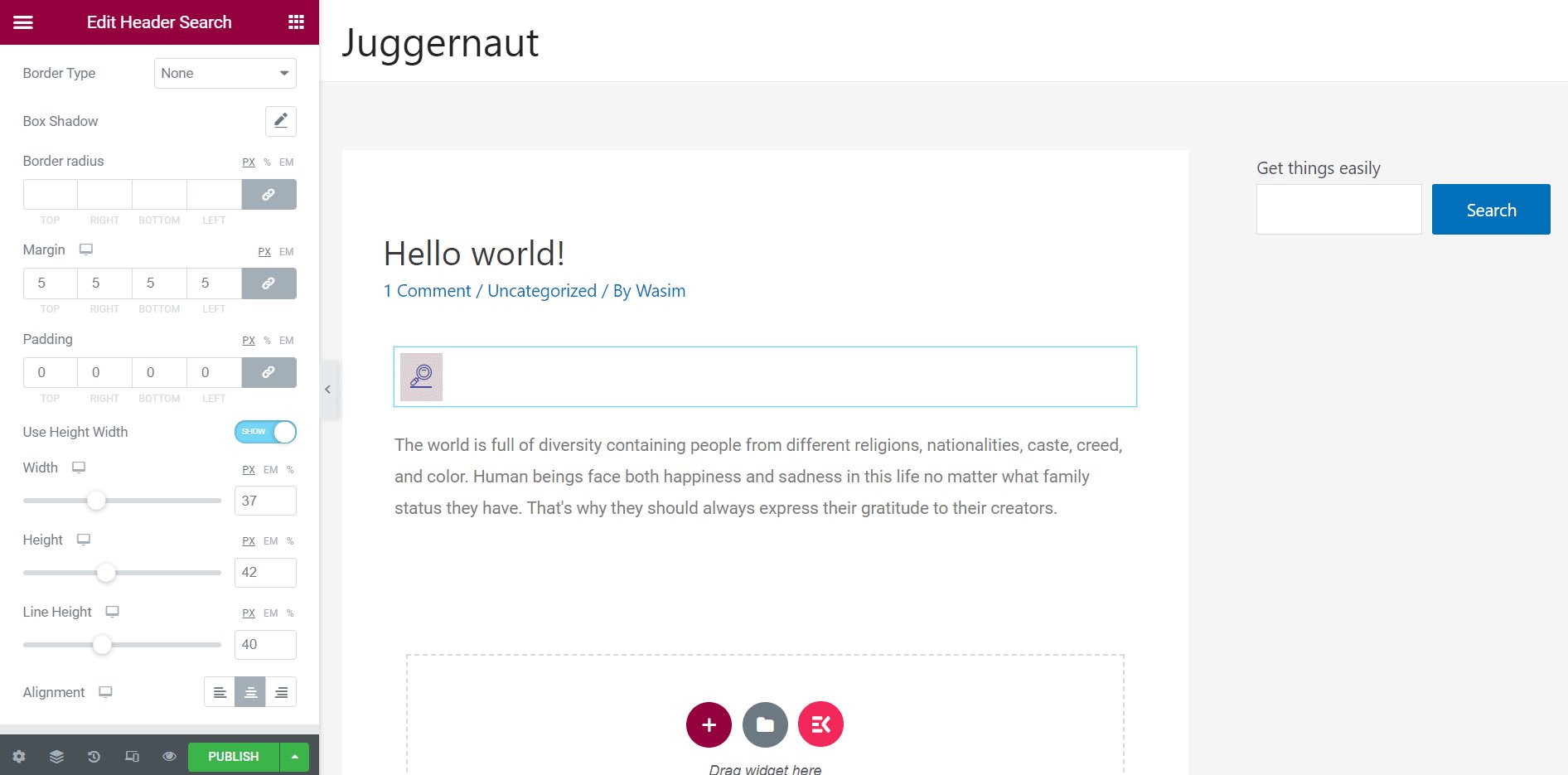
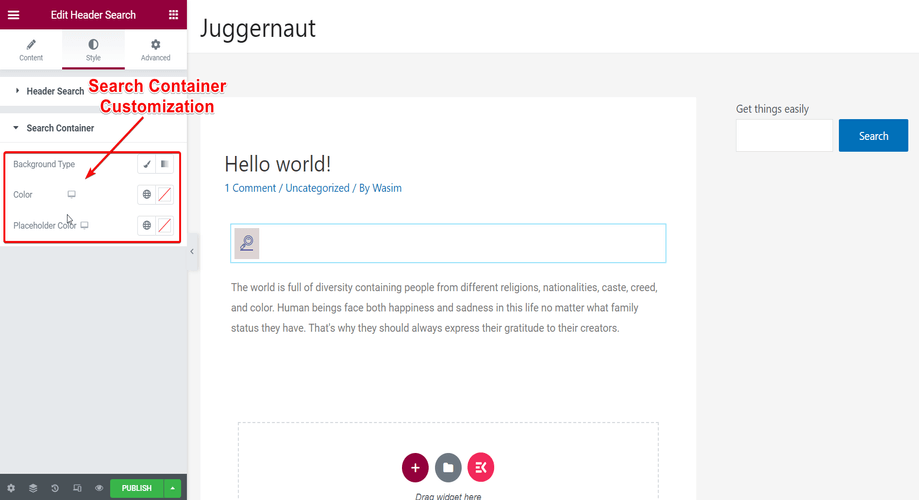
「スタイル」タブの下には、「ヘッダー検索」と「検索コンテナー」という 2 つのセクションがあります。 [ヘッダー検索] セクションから、検索バーの背景色、境界線の種類、検索ボックスの影、マージンなどのパラメーターを調整できます。

[検索コンテナ] セクションから、背景の種類を選択し、プレースホルダーのテキストと境界線の色を設定できます。

いよいよ、準備完了です!
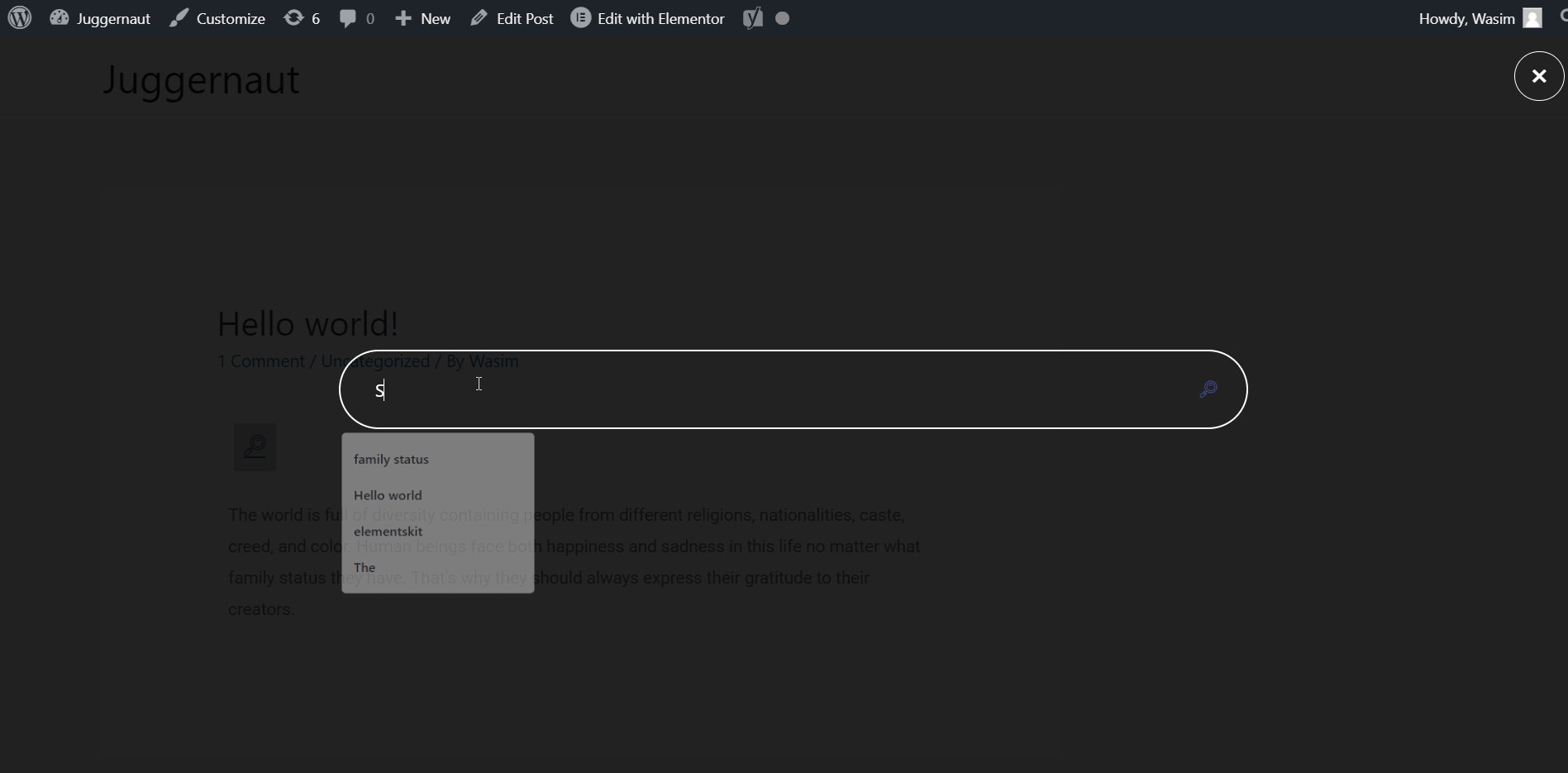
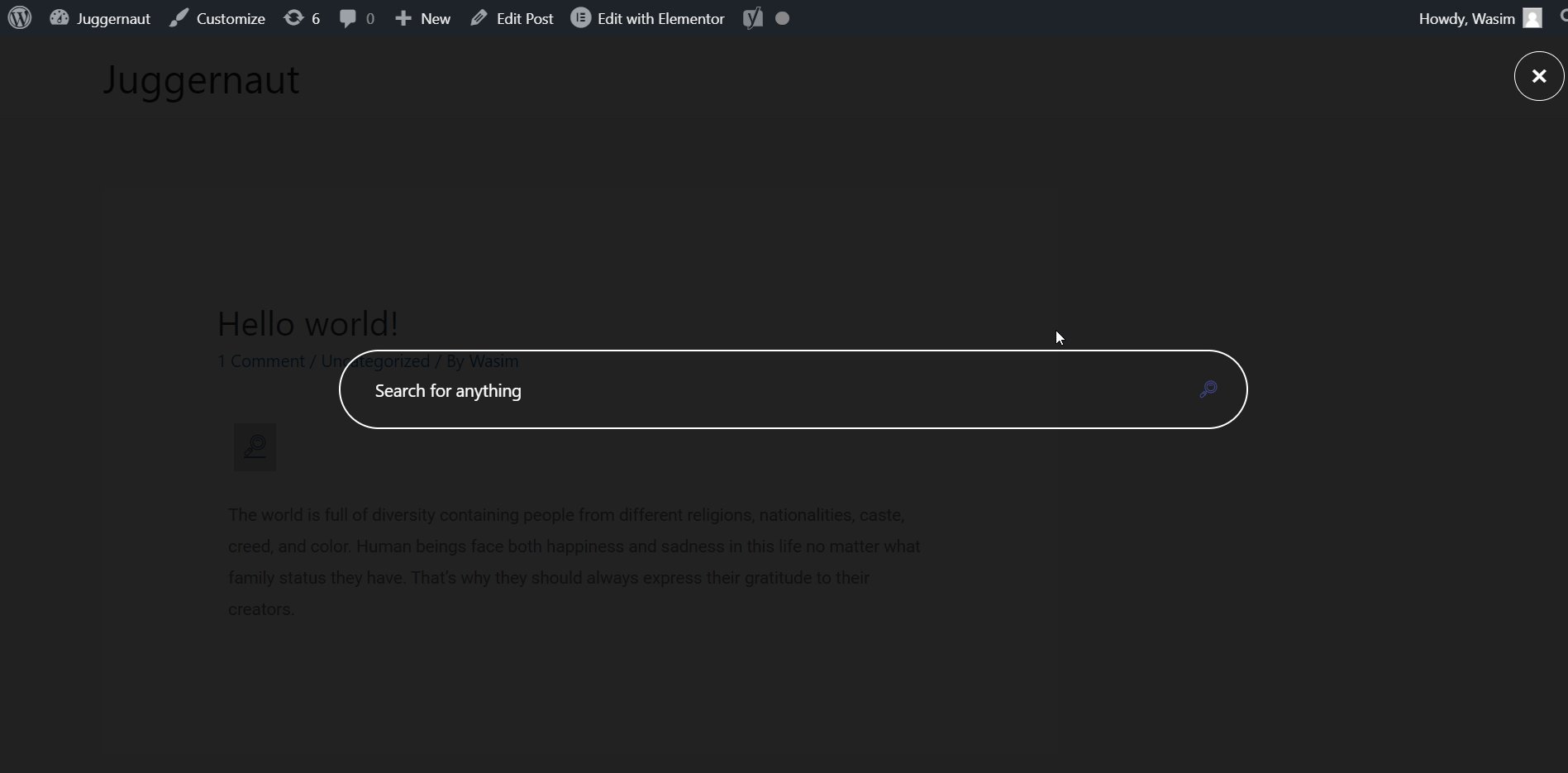
設定を完了したら、投稿のフロントエンドにある検索バーを確認して表示する準備が整いました。検索ボックスの外観に満足できない場合は、管理パネルから再度自由に変更できます。

ElementsKit を使用して WordPress サイトに検索を追加するのは簡単ですよね。それに加えて、上でリストした WordPress サイトに検索バーを追加すると、多くのメリットが得られます。それで、ElementsKit を試してみてはいかがでしょうか?
ElementsKit は、強力なモジュール、ウィジェット、 メガメニュー、ヘッダーとフッター。
CSS コードを使用して検索ボックスを追加します。
サイトに検索バーを追加するもう 1 つの方法は、CSS コードを使用することです。そのためには多少の技術的知識が必要ですが、それはロケット科学ではありません。ここでそのプロセスを紹介しますが、その後は非常に簡単になります。
テーマエディターに移動します。
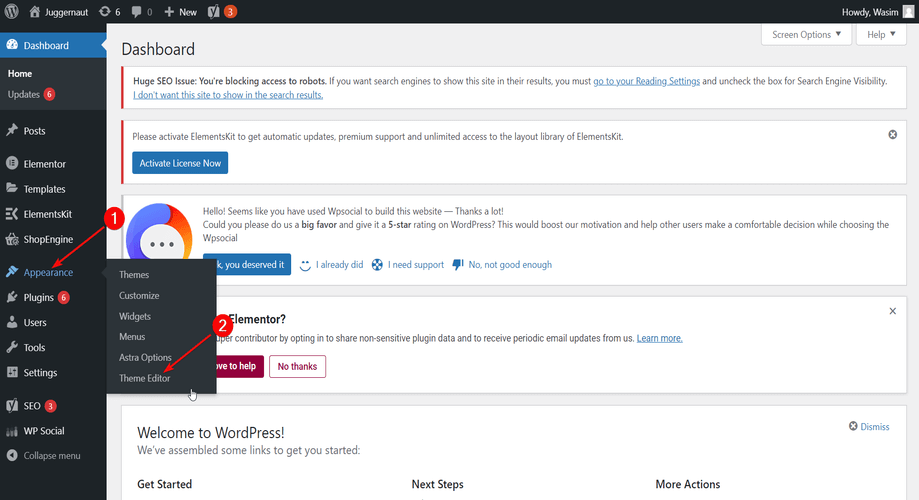
まずは「」をクリックしてください外観ダッシュボードから「」に移動し、「テーマエディター”。

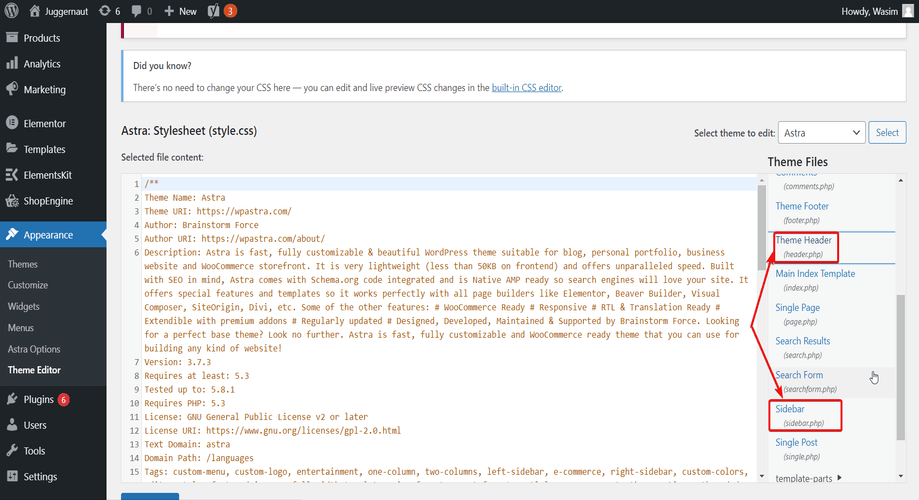
これにより、デフォルトで style.css ファイルに移動します。そこから、 header.php または サイドバー.php 検索バーを表示する位置に応じてファイルを選択します。

検索バー機能を追加:
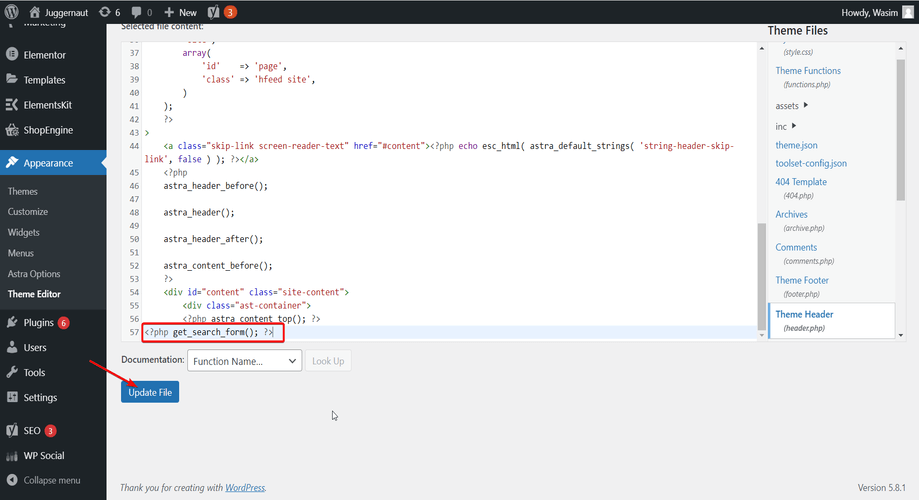
さて、この関数を追加します <?php get_search_form(); ?> header.php またはsidebar.php ファイルのコード内。 header.php ファイルのコードに関数を追加しました。

サイトの検索バーを表示します。
最後に、公開したページのいずれかを開くと、上部に検索バーが表示されることがわかります。この関数をsidebar.phpファイルに追加すると、検索バーがサイドバーに表示されます。

終わらせている:
これだよ!ここまで説明してきました WordPress ウェブサイトに検索バーを追加する 3 つの超簡単なテクニック。要件に応じて、いずれかを選択できます。しかし、 ElementsKit のヘッダー検索ウィジェットを使用して WordPress 検索バーを追加すると、追加のメリットが得られます.
あれは何でしょう? 底なしのカスタマイズオプション!!! したがって、カスタマイズが好きな場合は、ElementsKit のヘッダー検索ウィジェットを活用してください。これにより、検索バーに魅力的な外観を与えることができます。




コメントを残す