Elementor 메뉴 앵커 링크는 메뉴 앵커 이름(앵커 ID)을 추가할 수 있는 매우 기본적인 요소입니다. 웹사이트의 모든 위치. 사람들은 앵커 링크를 클릭하고 다음을 통해 해당 섹션으로 직접 이동할 수 있습니다. 후크 ID. 이름/ID를 추가한 다음 메뉴의 다른 곳에 앵커 링크를 설정하면 됩니다.
즉, 메뉴 앵커는 페이지의 한 쪽에서 다른 쪽으로 이동하는 데 도움이 되는 탐색 프로세스입니다.
이제 Google, Bing 등과 같은 상위 검색 엔진 페이지에서 귀하의 웹사이트 순위를 더 높일 생각이신가요? 🙄
그렇다면, 바로 찾아오셨습니다!
그만큼 메뉴 앵커 위젯은 방문자의 경험을 향상시킬 뿐만 아니라 탐색 섹션 스크롤에도 도움이 되는 훌륭한 페이지 작성 도구입니다. 또한 Google 검색 페이지 상단에 오르는 데 유용한 방법이 될 수도 있습니다.
그리고 Google에서 무료 혜택을 원하지 않는 사람이 있을까요? 😉
메뉴 앵커 위젯이란 무엇입니까?
음, 메뉴 앵커 링크는 다음과 같이 알려져 있습니다. '점프 메뉴'. 일반적으로 Elementor 앵커 메뉴는 '내용의 테이블'. 링크는 기사의 특정 부분, 페이지, 외부 페이지 또는 가격 섹션으로 즉시 이동합니다.
Elementor 메뉴 앵커는 일반적으로 콘텐츠의 다른 부분으로 이동하는 글머리 기호로 사용됩니다.
일반적으로 다음 중 하나와 함께 나열됩니다. 요소 (이름 속성이 있는 헤더) 또는 다른 요소(메뉴 앵커 ID로 이름 지정).
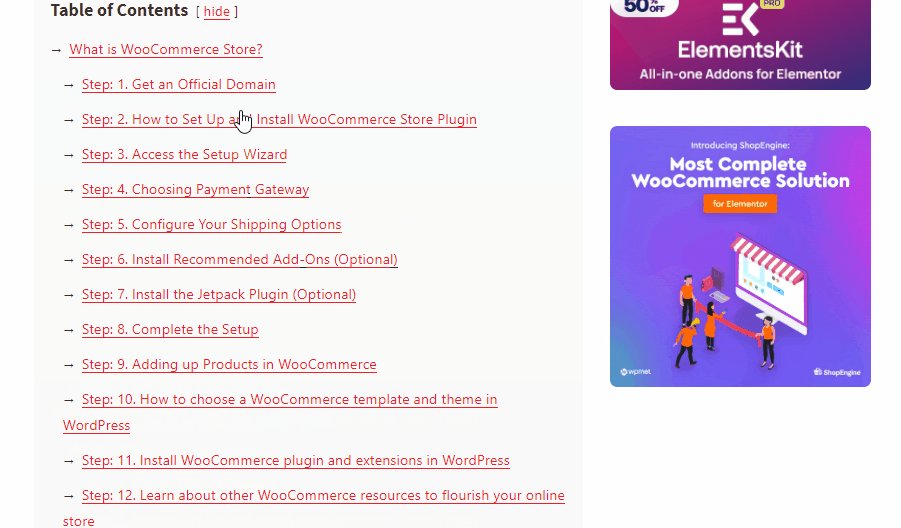
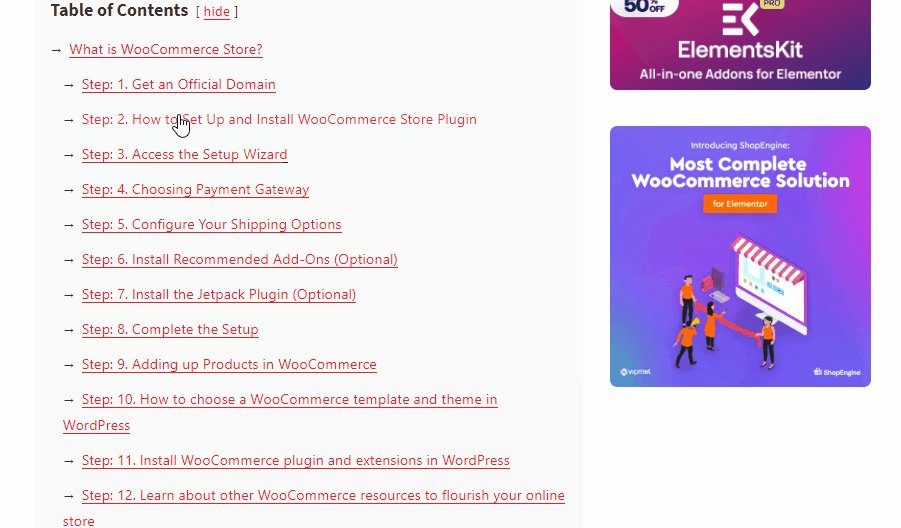
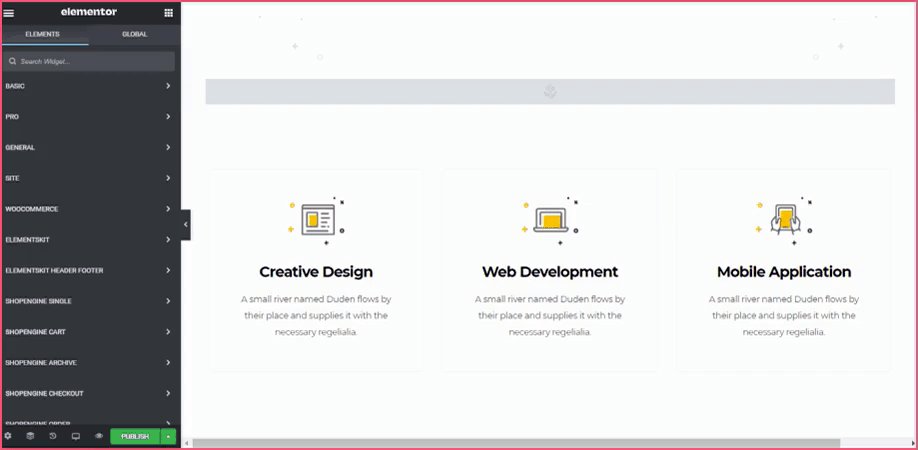
메뉴 앵커 위젯이 무엇인지, 웹 페이지에서 어떻게 작동하는지 이해하는 데 혼란이 있는 경우. 음, 여기 당신을 위한 예가 있습니다:

위의 그림을 보세요. 글머리 기호가 있는 각 목록은 앵커 섹션이고, 각 섹션은 페이지의 다른 부분과 연결되어 있습니다. 따라서 해당 항목을 클릭하면 콘텐츠가 포함된 다른 헤더 섹션으로 곧바로 이동하게 됩니다.
이 기사에서는 메뉴 탐색이 텍스트, 버튼, 이미지는 물론 H1-H6 헤더를 포함한 다양한 위치에서 찾을 수 있음을 보여 드리겠습니다.
메뉴 앵커 링크 사용의 장점과 단점:
사람들이 어떤 일을 하고 있다고 해서 당신도 그 일을 해야 한다는 것이 항상 그런 것은 아닙니다. WordPress 블로그에서 메뉴 앵커 섹션을 사용할 때 염두에 두어야 할 몇 가지 장점과 단점이 있습니다.
👍🏼 장점:
- 요소 메뉴 앵커 링크의 가장 중요한 이점 중 하나는 사용자 경험을 개선하다 방문자가 웹페이지를 탐색할 때 보다 정확하게는 다음의 경우 장문의 조항.
- 헤더 높이에서 Elementor의 메뉴 앵커 위젯을 사용하여 기사 내의 다양한 섹션에 대한 직접 링크를 공유할 수 있습니다. 이는 소셜 미디어는 물론 고객 서비스에도 환상적입니다..
- 때에 온다 검색 엔진 결과 페이지(SERP), 나타나는 내용에 따라 결과가 변경되는 경우가 많습니다. 그러나 기사에서 링크 앵커(점프 메뉴)를 사용하기 시작하면 SERP 목록에 해당 링크가 나타날 가능성이 높습니다.
- 이러한 메뉴 항목 포인터 이벤트는 다음과 같은 기능을 제공하므로 환상적입니다. 추가 텍스트 줄 귀하의 유기적 페이지를 위해. 그들은 또한 증가하는 데 도움이 될 수 있습니다 CTR 메타 설명이나 제목에 언급하지 않은 질문과 관련된 내용을 사용자가 발견할 수 있기 때문입니다.
- 앵커 탐색은 다음과 같은 다른 목적으로도 사용될 수 있습니다. “맨 위로 돌아가기” 인용 ^ 및 각주 [1]과 함께 사용되는 링크입니다.
👎🏼 단점:
- 목차나 메뉴 앵커가 방문자에게 도움이 될 수 있습니다. 사이트에서 보내는 시간을 줄이세요. 그 이유는 무엇입니까? 관심 있는 섹션으로 건너뛰기 때문에 결과적으로 전체 페이지를 읽지 못하게 됩니다.
- 위에서 논의한 문제와 직접적으로 연결된 페이지 메뉴는 귀하의 서비스에 영향을 줄 수 있습니다. 광고 수익. 독자가 특정 링크 필드로 바로 건너뛰면 노출수와 클릭수가 줄어들 수 있습니다.
Elementor에 앵커 링크 메뉴를 추가하는 두 가지 간단한 방법:
Elementor에서 요소 또는 메뉴 앵커 링크를 추가하는 데 사용할 수 있는 두 가지 방법은 다음과 같습니다. 그럼 자세히 살펴보겠습니다.
첫 번째: Elementor 메뉴 앵커 위젯을 사용하여 외부 링크 추가
Elementor Menu Anchor 요소 사용자인 경우 사용자 관점에서 숨겨지며 WordPress 메뉴를 포함하여 어디에서나 사용할 수 있습니다. 시작하려면 다음을 수행해야 합니다.
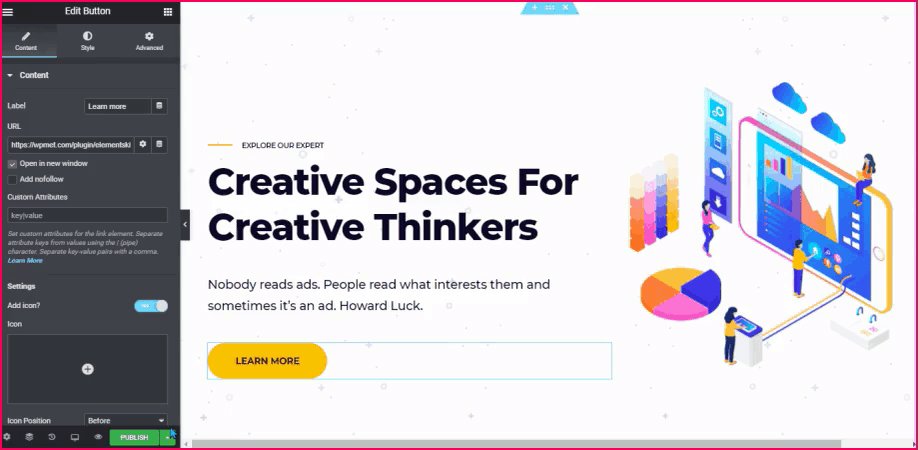
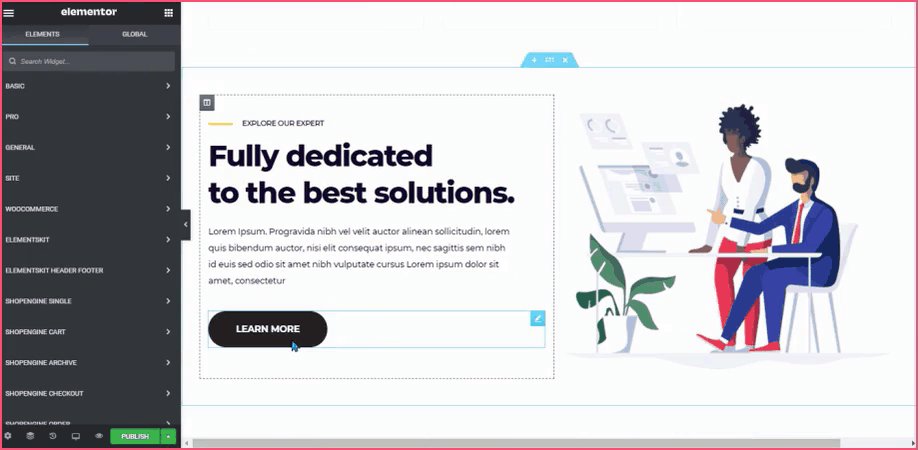
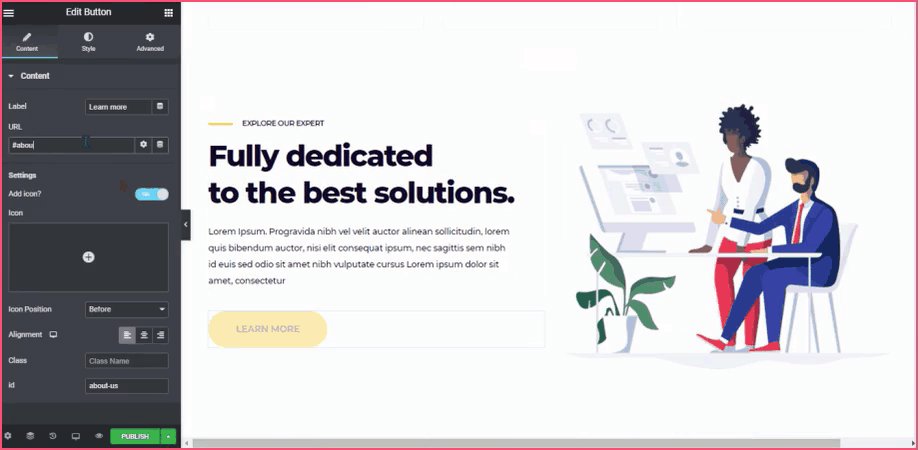
외부 링크를 추가하는 것은 매우 간단합니다. 단지 CTA 버튼 링크를 추가하려는 곳입니다. 그런 다음 이름이나 링크를 URL 섹션.

이제 미리보기 눈 버튼을 클릭하기만 하면 됩니다. 그런 다음 더 알아보기 CTA 버튼. 그리고 원하는 주소로 이동합니다.

두 번째: Elementor Menu Anchor 위젯을 사용하여 내부 링크 추가
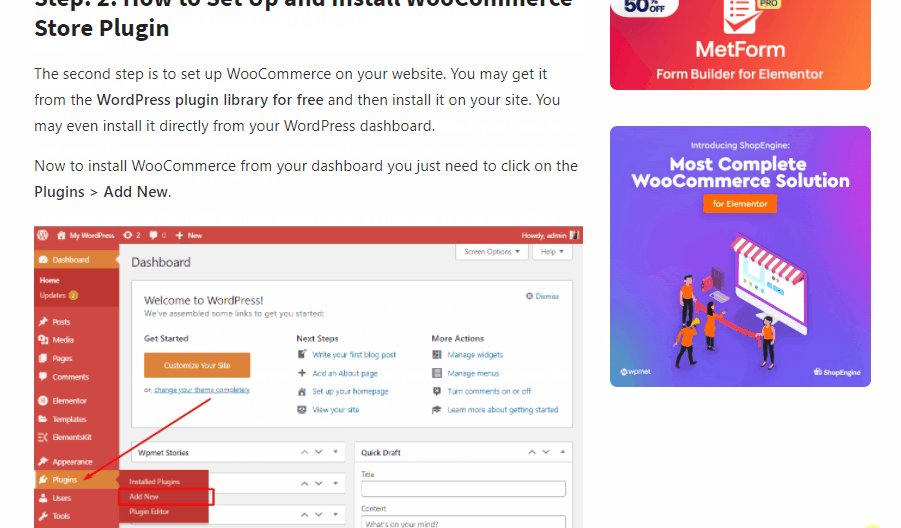
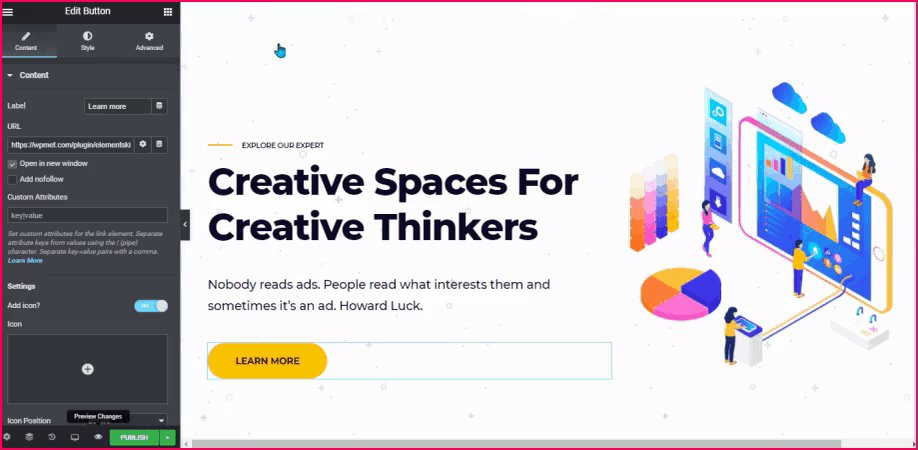
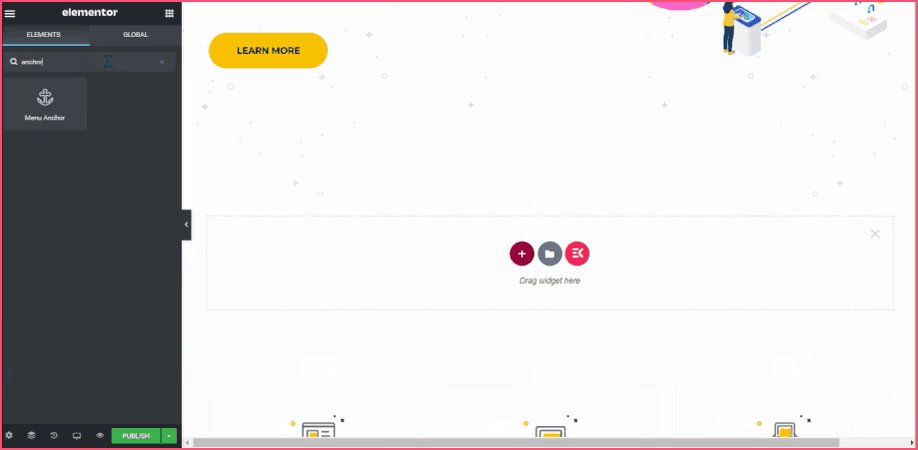
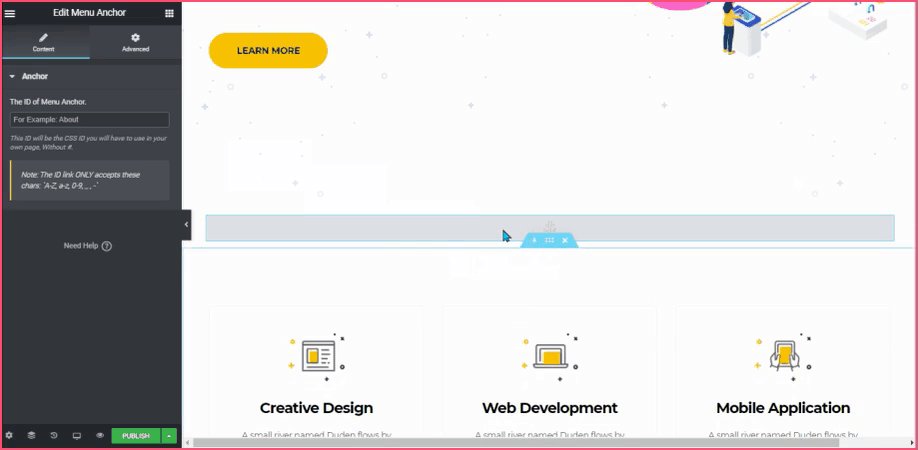
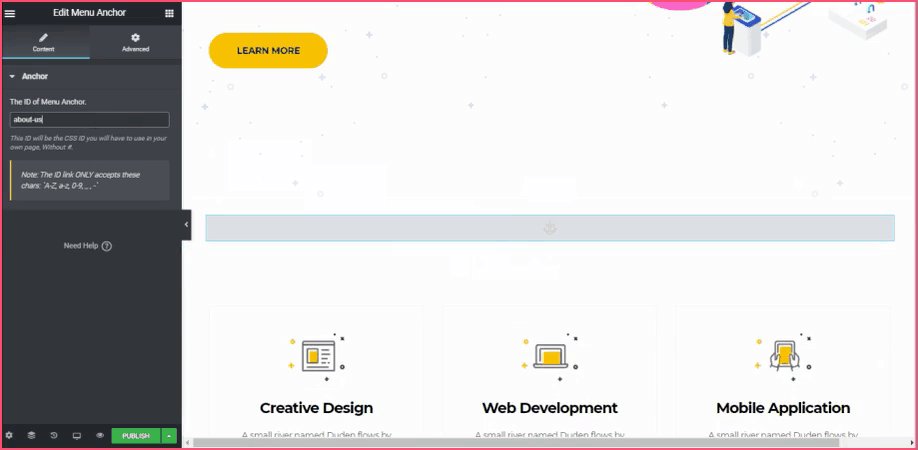
먼저 검색해보세요 '닻' 요소 또는 검색 창에서. 그 다음에 끌어서 놓기 연결을 표시하려는 섹션 바로 위의 메뉴 앵커 위젯. 생성하는 것을 잊지 마세요. 링크 아이디.

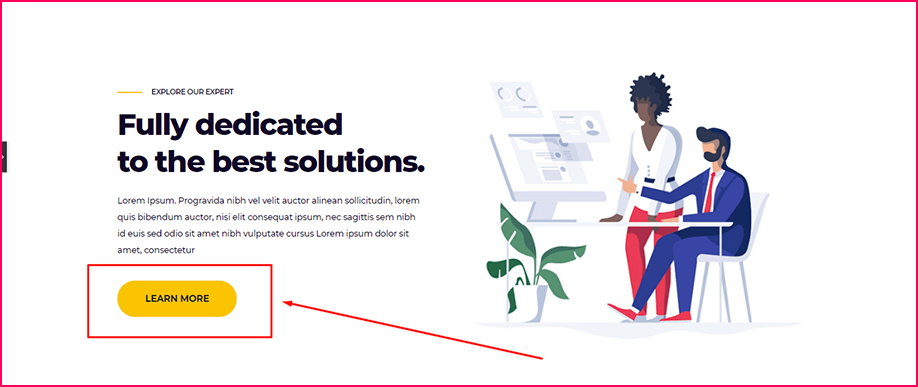
이제 독자들이 주목하길 원하는 다른 섹션으로 스크롤하세요. 우리는 앵커 섹션을 우리의 '더 알아보기' 이 예에서는 버튼을 클릭하세요. 그렇게 하려면 Elementor Editor에서 Button 요소를 선택해야 합니다.

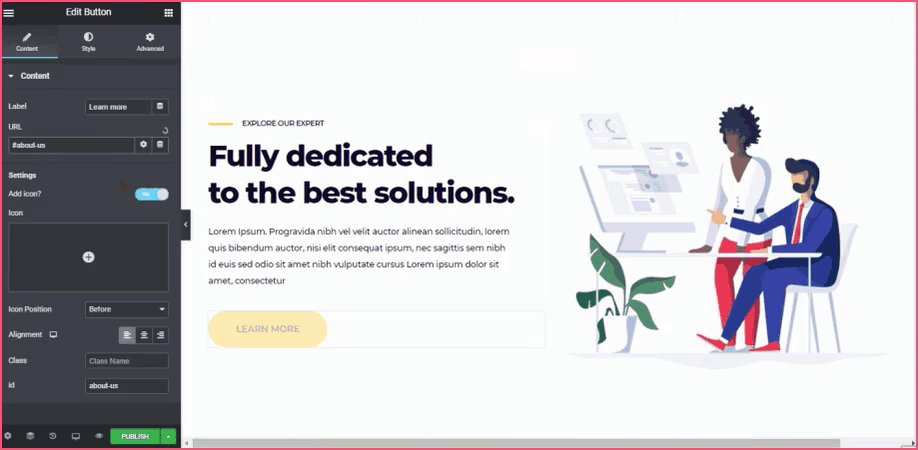
그런 다음 '#' 기호를 복사하여 붙여넣으세요. Elementor 메뉴 앵커의 ID 원하는 클릭 유도 버튼 연결을 클릭하세요.
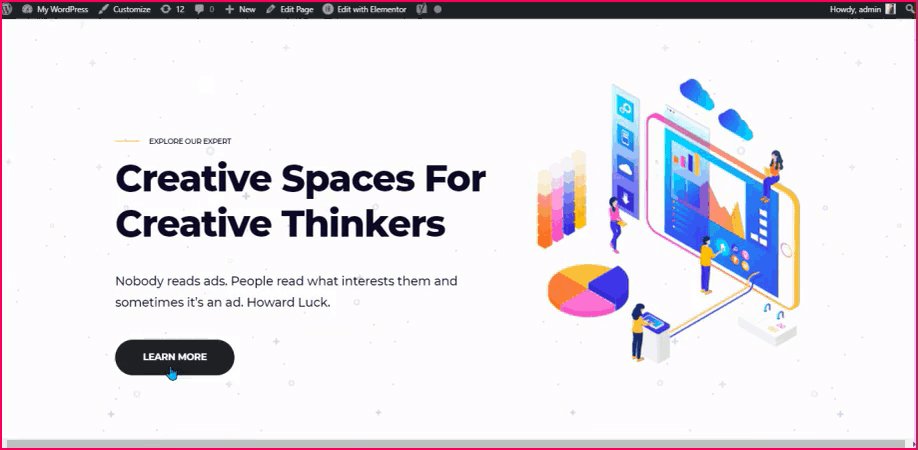
사용자가 '더 알아보기' 버튼을 클릭하면 이전에 생성한 메뉴 앵커로 즉시 리디렉션됩니다. 이해를 돕기 위해 결과 그림을 아래에 나타내었습니다.
주위를 둘러보세요! 😮

이제 이것을 클릭하면 '더 알아보기' 여기 버튼을 누르면 으로 이동합니다 상단 ↑ 해당 페이지.
🔔 WordPress 사이트를 더 많이 노출시키고 싶나요? 그렇다면 👉🏻에서 최신 블로그를 확인해 보세요. WordPress 웹사이트에 Instagram 피드를 삽입하는 방법
요약
메뉴 항목 탐색은 WordPress에서 매우 중요한 섹션이었습니다. 특히 긴 형식의 콘텐츠(4,000단어 이상)를 선호하는 사람들에게는 스크롤링이 번거로울 수 있습니다. 메뉴 항목 위젯 사용자가 섹션에서 섹션으로 빠르게 이동할 수 있도록 지원 그들은 관심이 있습니다.
사용자가 자신이 무엇인지 찾을 수 있도록 허용더 빨리 찾고 있어. 즉, 메뉴 항목 위젯은 독자의 시간을 절약하고 사이트를 자주 방문하도록 유도할 수 있습니다.
그러나 귀하가 즉시 손님을 행복하게 해준다면 손님은 귀하의 뉴스레터에 가입하거나 귀하가 판매하는 제품에 대해 더 많은 조사를 수행할 수 있습니다. 또한 이메일 주소를 통해 귀하의 사이트를 구독하는 경우 리드 생성에 도움이 될 수 있습니다.
이 기사가 마음에 드셨다면 당사에 가입하시면 더욱 유용한 팁과 블로그를 찾으실 수 있을 것입니다. WPmet 커뮤니티 또한 다음에서 우리 채널을 구독하는 것을 잊지 마세요. 유튜브 유용한 튜토리얼을 위해.



답글쓰기