고객에게 간단하고 쉽고 번거롭지 않은 결제 프로세스 ~할 수 있다 주문을 완료하는 고객 수 증대 귀하의 사이트에.
고객은 어떤 제품이든 구매하는 것을 좋아하지만 오늘날 온라인 주문을 완료하는 데 필요한 긴 프로세스가 반드시 필요한 것은 아닙니다.
결과?
글쎄, 많은 사람들이 결제 과정을 중간에 종료합니다.
좋은 소식은 기본 결제 페이지를 WooCommerce 다단계 결제로 대체하여 상황을 바꾸고 사람들이 주문을 완료하도록 할 수 있다는 것입니다.
아니요! 이를 위해 코딩할 필요는 없습니다. 대신, 드래그 앤 드롭만으로 이를 수행할 수 있는 좋은 WooCommerce 다단계 결제 플러그인을 선택할 수 있습니다. 어떻게?
이를 위해 제가 보여줄 블로그 전체를 읽어보세요. WooCommerce 사이트에 다단계 결제를 쉽게 추가하는 방법 결과적으로 고객을 위한 간편한 결제 프로세스.
WooCommerce 다단계 결제 플러그인이란 무엇인가요?
WooCommerce 다단계 결제 플러그인을 사용하면 다음과 같은 결제 페이지를 구축할 수 있습니다. 프로세스를 단순화하기 위해 여러 단계 또는 섹션으로 나뉩니다.. WooCommerce의 다단계 결제 페이지에서 단일 페이지 디자인이 청구, 배송, 결제 등 다양한 기능이 포함된 다단계 페이지 등은 여러 단계로 나뉩니다. 이러한 유형의 체크아웃 페이지는 사용자에게 다음과 같은 옵션도 제공합니다. 단계 사이를 앞뒤로 이동합니다.
왜 누군가가 기본 한 페이지 대신 WooCommerce의 다단계 결제 페이지로 가고 싶어하는지 궁금합니다.
답변을 얻으려면 다음 섹션으로 이동하세요.

WooCommerce 사이트에 다단계 결제를 추가하는 이유는 무엇입니까?
WooCommerce에 대한 다단계 결제를 사용하면 무시하기에는 너무 많은 이점이 있습니다. WooCommerce에 다단계 결제를 추가해야 하는 몇 가지 이유는 다음과 같습니다.
- 양식의 긴 목록은 사용자에게 혼란스럽고 짜증스러울 수 있습니다. 다단계 결제를 도입하면 고객에게 다음을 제공하여 이 문제를 해결할 수 있습니다. 좀 더 구조화된 형태 오랫동안 스크롤할 필요가 없는 곳입니다.
- 다단계 결제를 통해 사용자에게 정보를 부분적으로 입력하게 하므로 사용자의 생활이 편리해집니다. 게다가 위나 아래로 스크롤하지 않고도 이전 입력을 확인할 수 있는 옵션이 있습니다. 좋은 사용자 경험을 보장합니다.
- 더 단순한 양식과 좋은 사용자 경험을 제공함으로써 다단계 결제는 사용자가 더 많은 주문을 완료하도록 유도할 수 있습니다.사업 수익을 늘리세요.
- 다단계 결제를 통해 다음을 수행할 수 있습니다. 부분적으로 채워진 데이터 수집 사용자의 주문을 완료하도록 설득하기 위한 이메일 캠페인에 나중에 이를 사용합니다.
👉 👉 읽을 수도 있습니다 WooCoomerce를 위한 최고의 쇼핑 카트 플러그인
WooCommerce 다단계 결제 플러그인에서 찾아야 할 사항
당신은 당신의 플러그인을 선택할 수 없습니다 워드프레스 사이트 그리고 그 혜택을 누리기를 기대합니다. WooCommerce 다단계 결제 플러그인에서 찾아야 할 사항은 다음과 같습니다.
- 손쉬운 맞춤화 귀하의 사이트에 다단계 결제를 쉽게 통합할 수 있는 옵션
- 플러그인은 경량그렇지 않으면 웹사이트 속도가 느려지고 반송률이 높아집니다.
- 플러그인은 장치 반응 요즘 모바일 기기를 이용해 쇼핑하는 사람들이 많아지면서
- 마지막으로 플러그인이 다음과 같은지 확인하세요. 테마와 호환 가능 그리고 귀하의 웹사이트에서 이미 사용하고 있는 다른 플러그인도 있으므로 충돌이 없습니다.
👉 👉 읽을 수도 있습니다 단일 페이지 탐색으로 WordPress 단일 페이지 웹 사이트를 구축하는 방법
WooCommerce에 WooCommerce 다단계 체크아웃을 추가하려면 어떤 플러그인이 필요합니까?
You will need a page builder and a WooCommerce 다단계 결제 플러그인 to follow along with the tutorial shown in this blog. The plugins are
고 싶어요 ShopEngine에 대해 알아보기 좀 더? 아래 영상을 확인해보세요👇👇
🔔 메모: 도움이 필요한 경우 ShopEngine pro 활성화, 다음을 확인해 보세요. 설치 설명서.
쿠폰을 사용하시면 됩니다 커뮤니티20 얻기 위해 20% 꺼짐 ~에 ShopEngine 프로.
Elementor와 ShopEngine을 사용하여 WordPress에 WooCommerce 다단계 결제를 추가하는 5단계 방법
이것은 따라하기 매우 쉬운 단계별 가이드입니다. 번거로움 없이 WooCommerce에 다단계 결제를 추가하려면 아래에 설명된 5단계를 따르기만 하면 됩니다.
읽을 기분이 아니신가요? 걱정하지 마세요. 아래 비디오를 확인할 수 있습니다 👇👇
1단계: ShopEngine의 다단계 결제 모듈 활성화
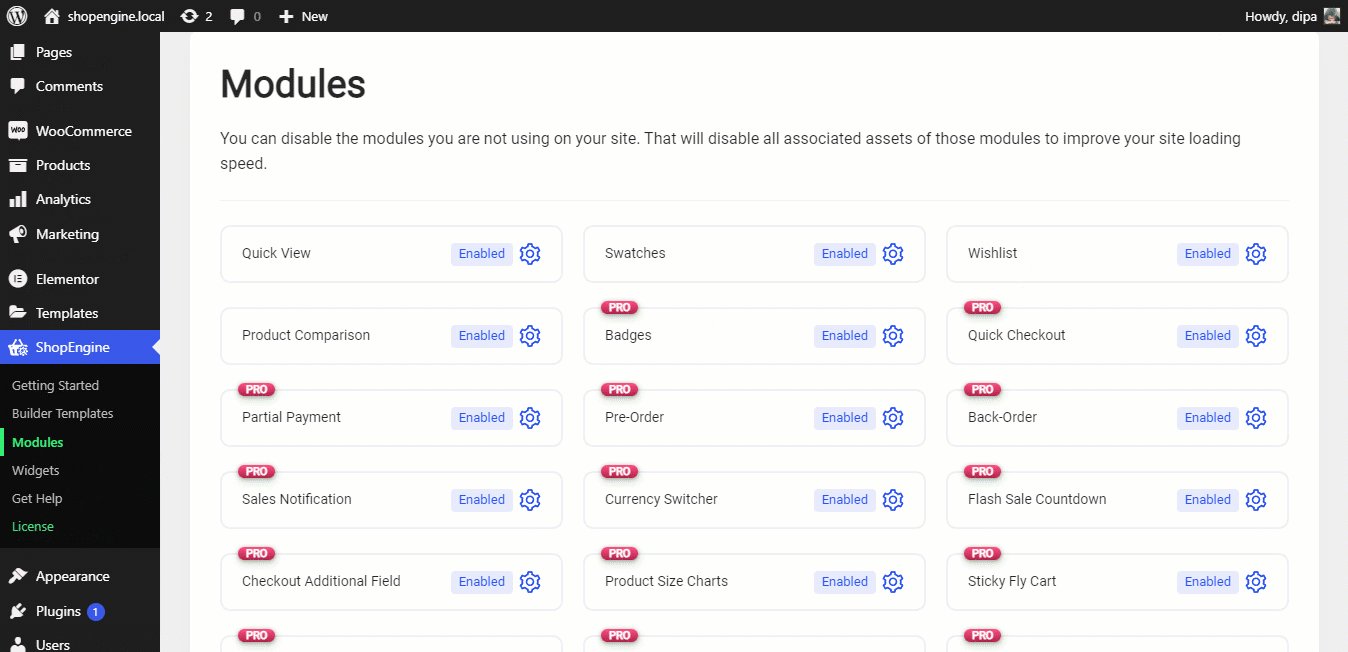
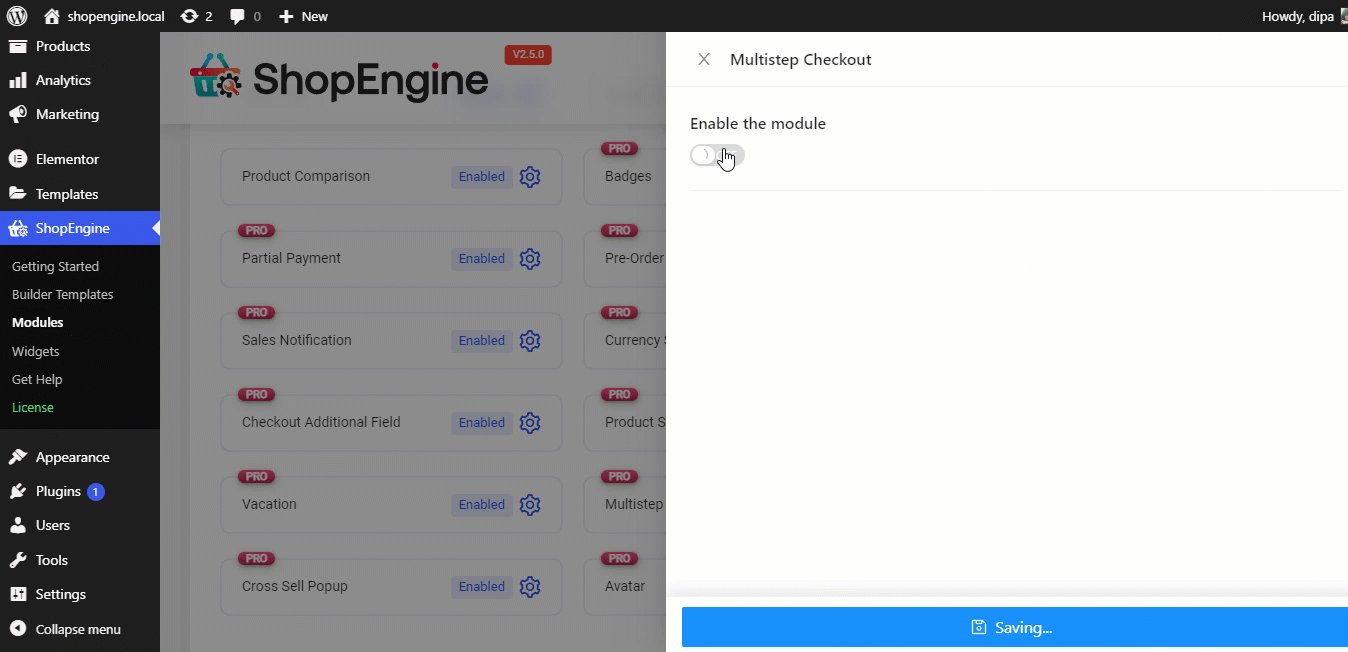
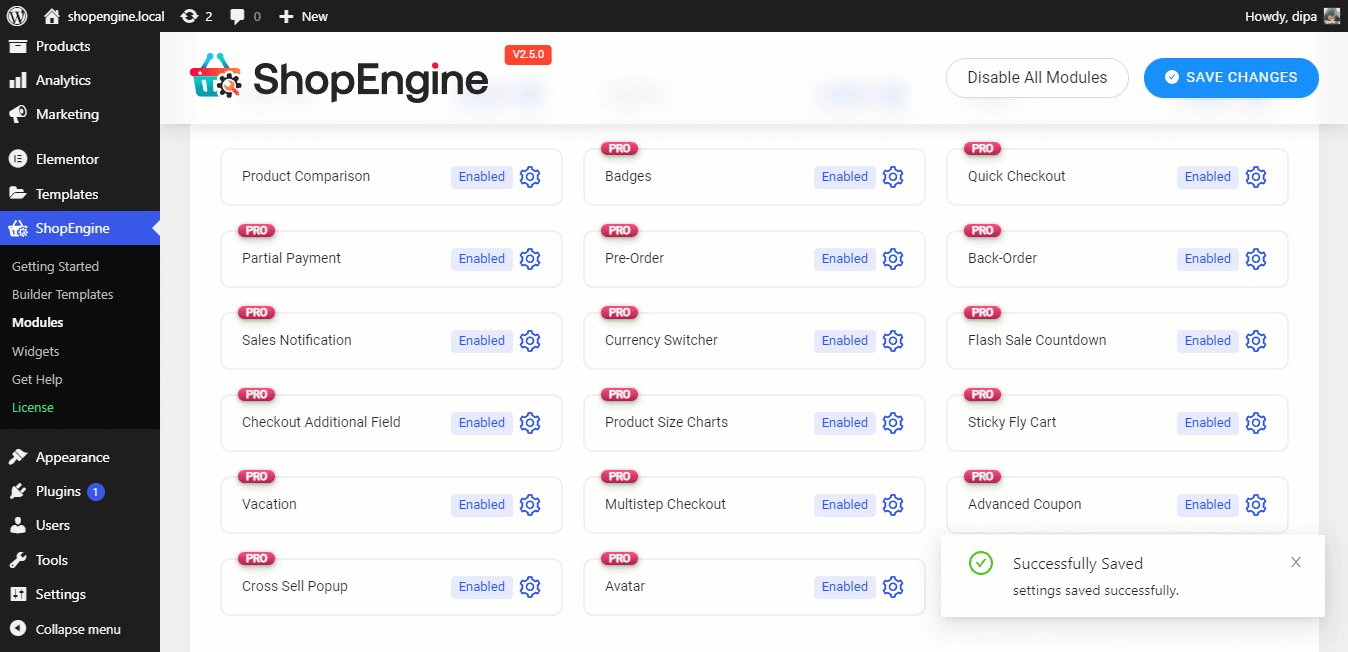
첫 번째 단계는 ShopEngine의 다단계 결제 모듈을 활성화하는 것입니다. 이 모듈은 Pro 버전에서만 사용할 수 있습니다. 활성화하려면
- 로 이동: ShopEngine ⇒ 모듈
- 다단계 결제 모듈을 클릭하세요.
- 켜다 모듈
- 마지막으로, 변경 사항 저장을 클릭하세요. 업데이트하다

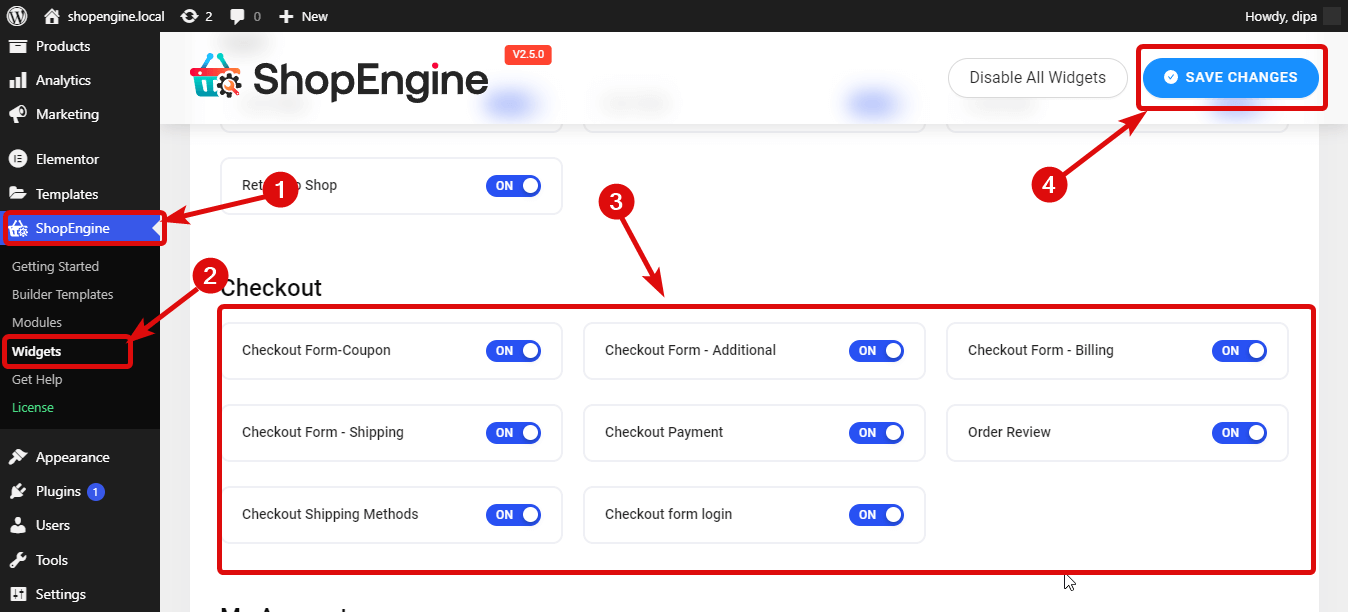
2단계: ShopEngine의 Checkout 위젯 활성화
이제 결제 페이지를 구축하는 데 필요한 모든 위젯을 활성화할 차례입니다. 이를 위해:
- 로 이동: ShopEngine ⇒ 위젯
- 켜다 체크아웃 섹션 아래의 모든 모듈
- 마지막으로 다음을 클릭하세요. 변경 사항을 저장하다 업데이트하다

👉👉 읽어보실 수도 있습니다 WooCommerce 웹사이트에 통화 전환기를 추가하는 5단계 방법
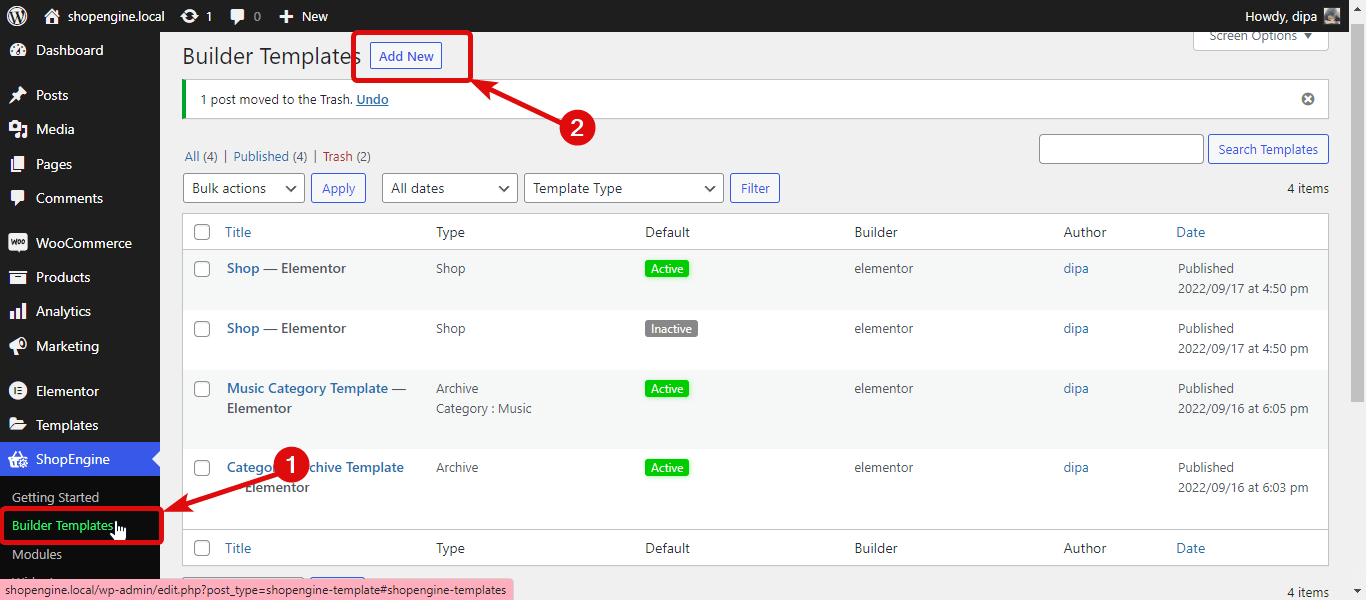
3단계: 다단계 결제 템플릿 만들기
WooCommerce 다단계 결제 페이지를 구축하도록 설정되었습니다. 템플릿을 생성하려면
- 이동 ShopEngine ⇒ 빌더 템플릿
- 클릭 새로운 걸 더하다

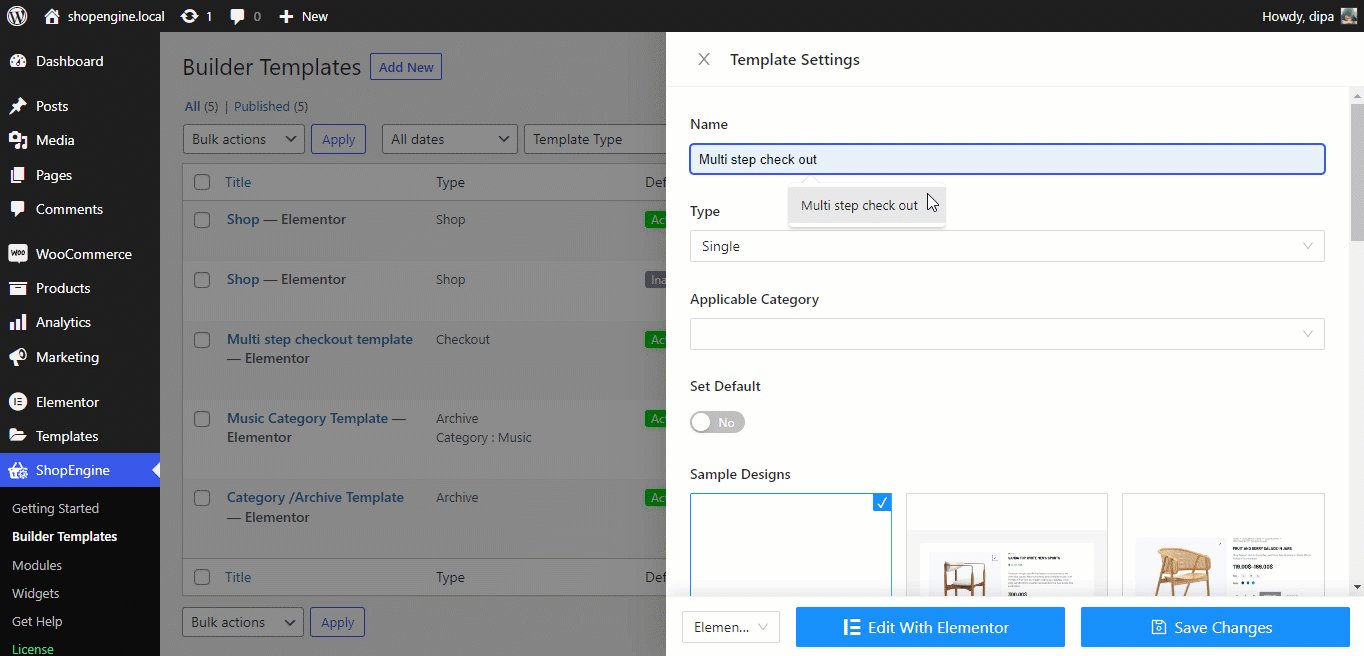
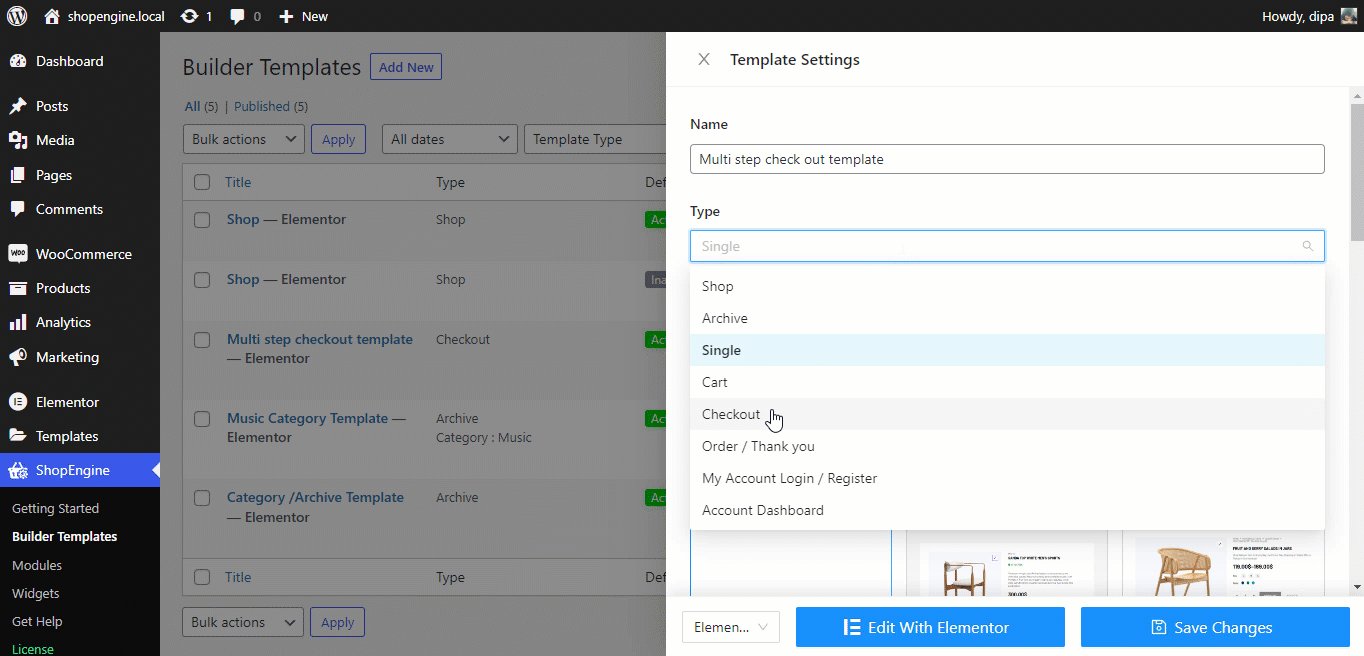
새 창이 열리면 다음 옵션을 제공하십시오.
- 이름: 적절한 이름을 입력하세요.
- 유형: 드롭다운에서 결제를 선택하세요.
- 기본값으로 설정: 기존 결제 페이지를 재정의하려면 이 옵션을 설정해야 합니다.
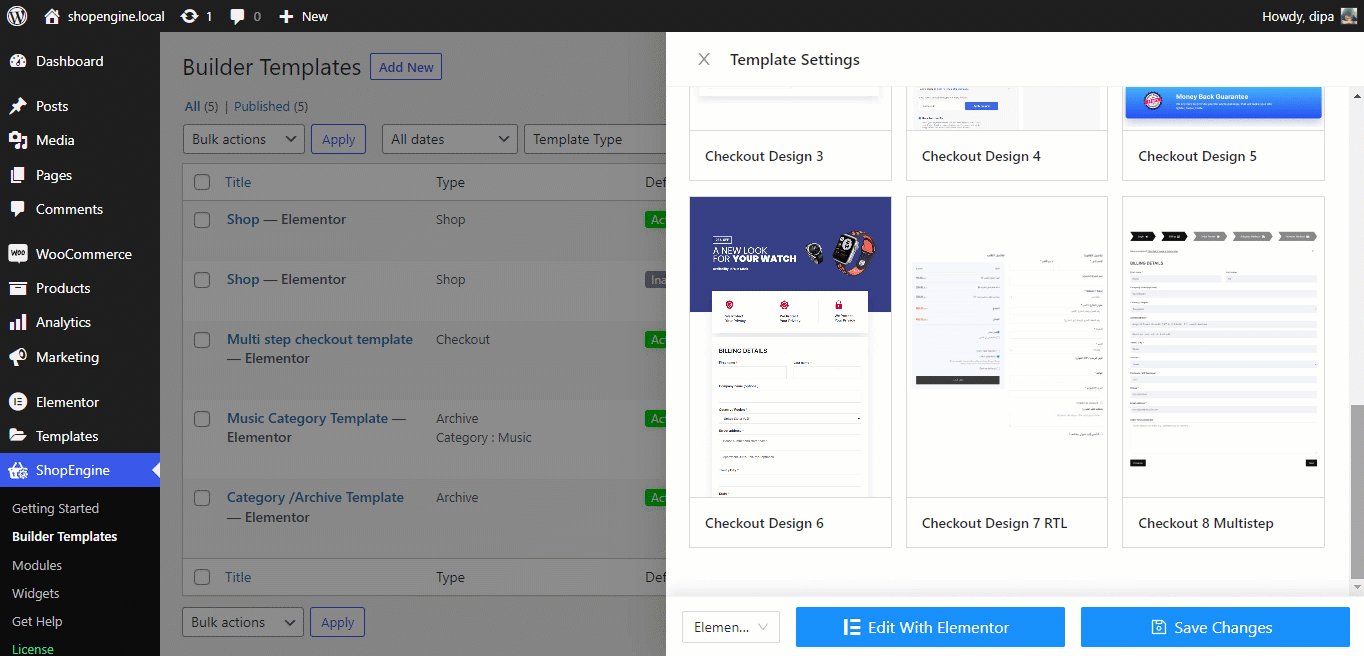
- 샘플 디자인: 목록에서 사전 구축된 다단계 템플릿을 선택하세요.
지금 Elementor로 편집을 클릭하세요 결제 페이지를 사용자 정의하는 옵션입니다.

👉👉 읽어보실 수도 있습니다 WooCommerce 장바구니 페이지를 사용자 정의하는 방법
4단계: 결제 페이지의 다양한 설정 사용자 정의
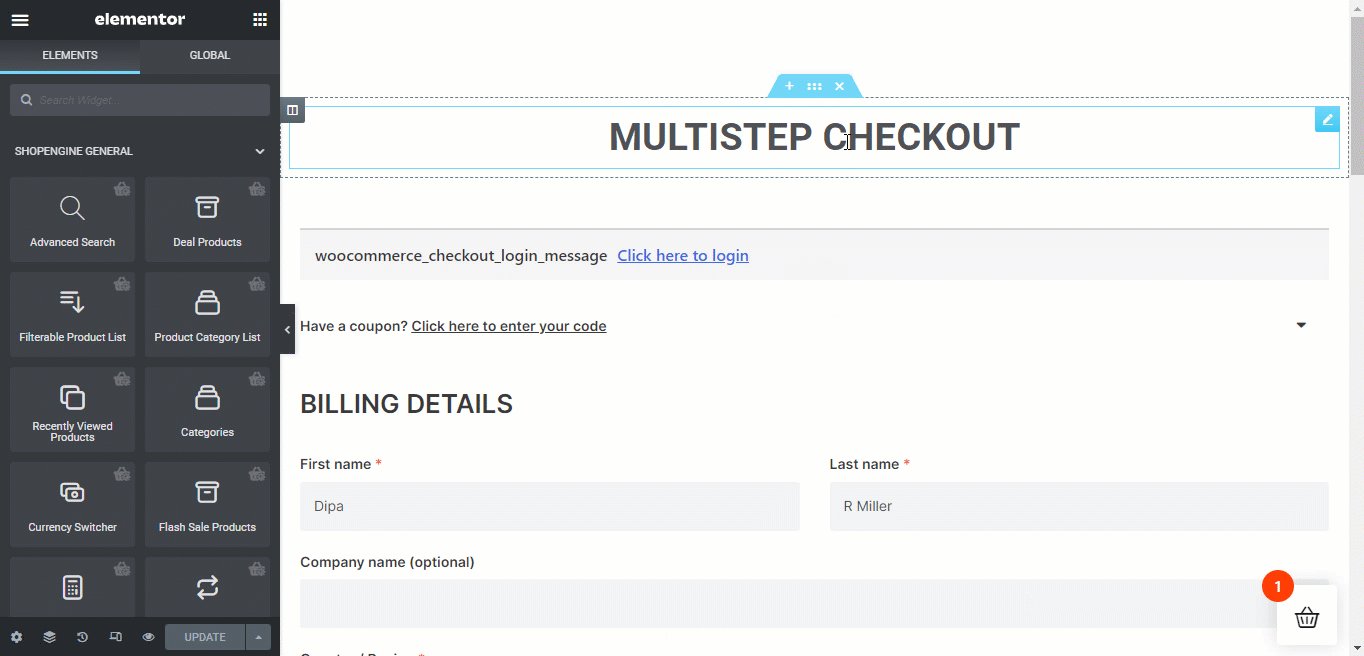
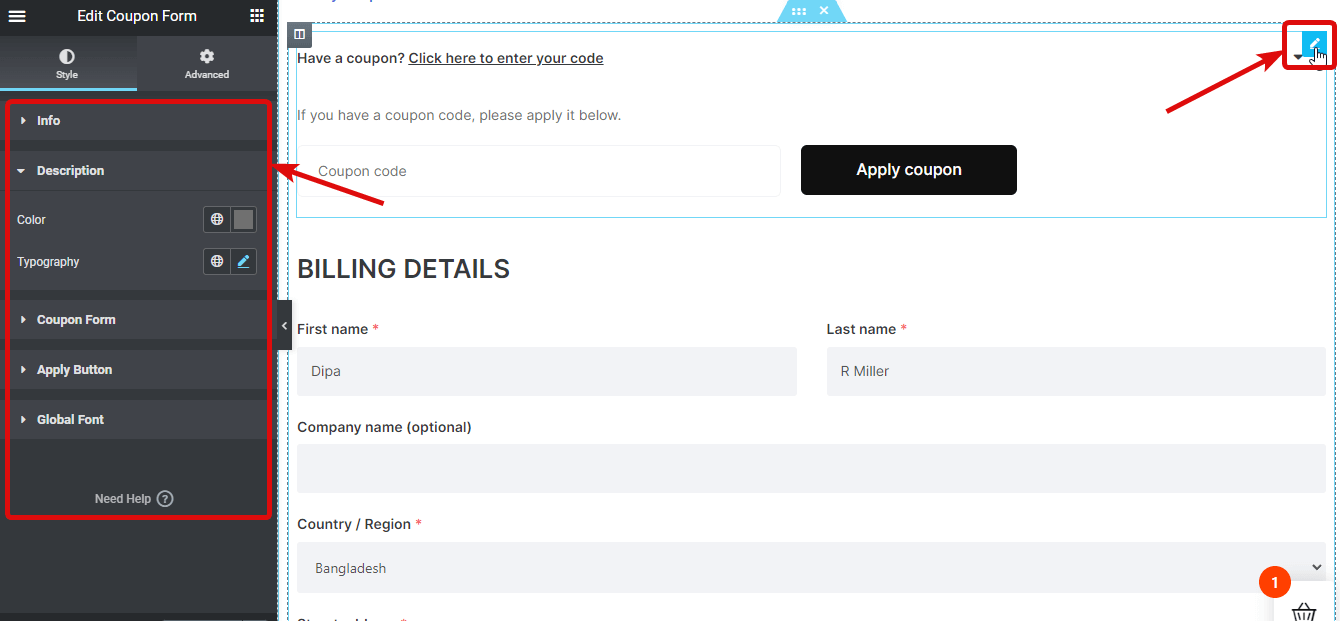
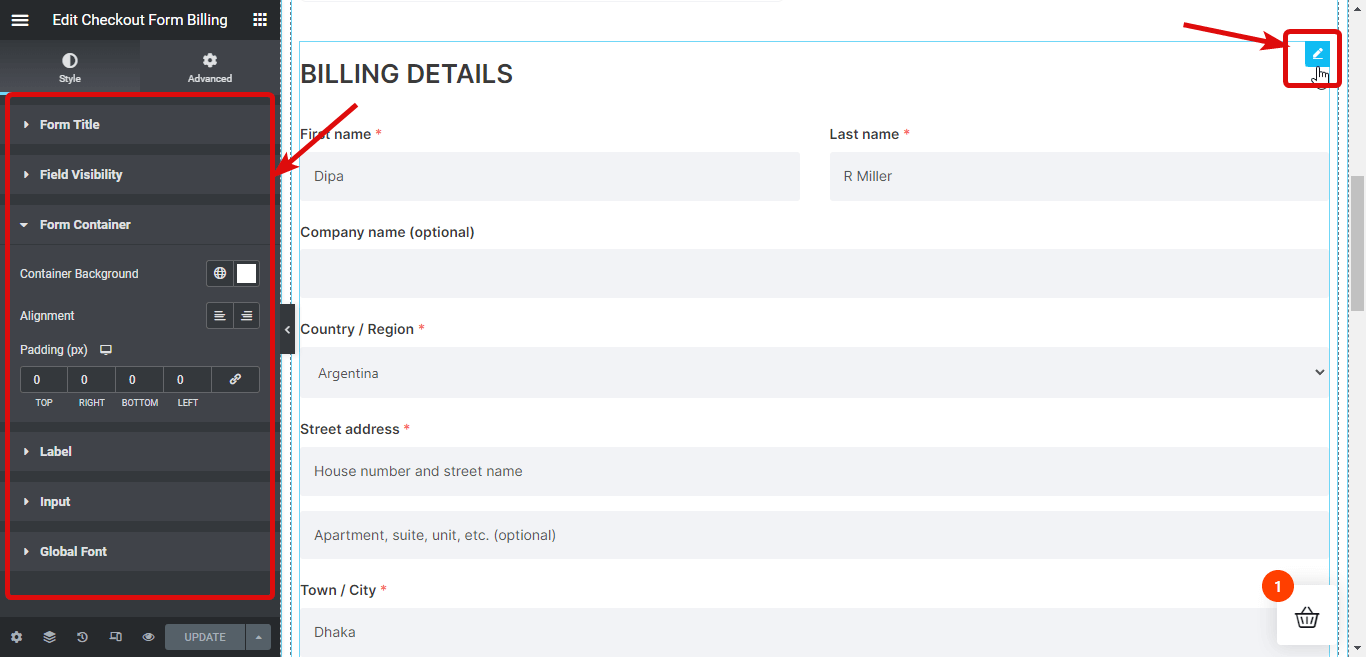
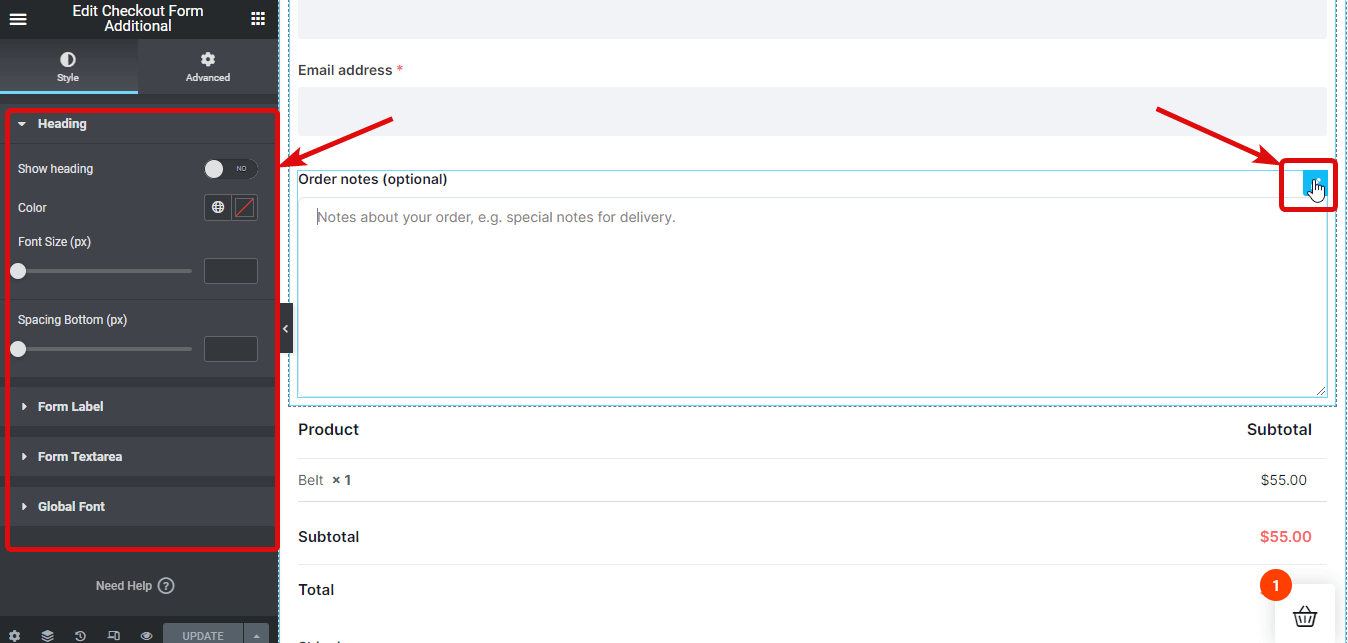
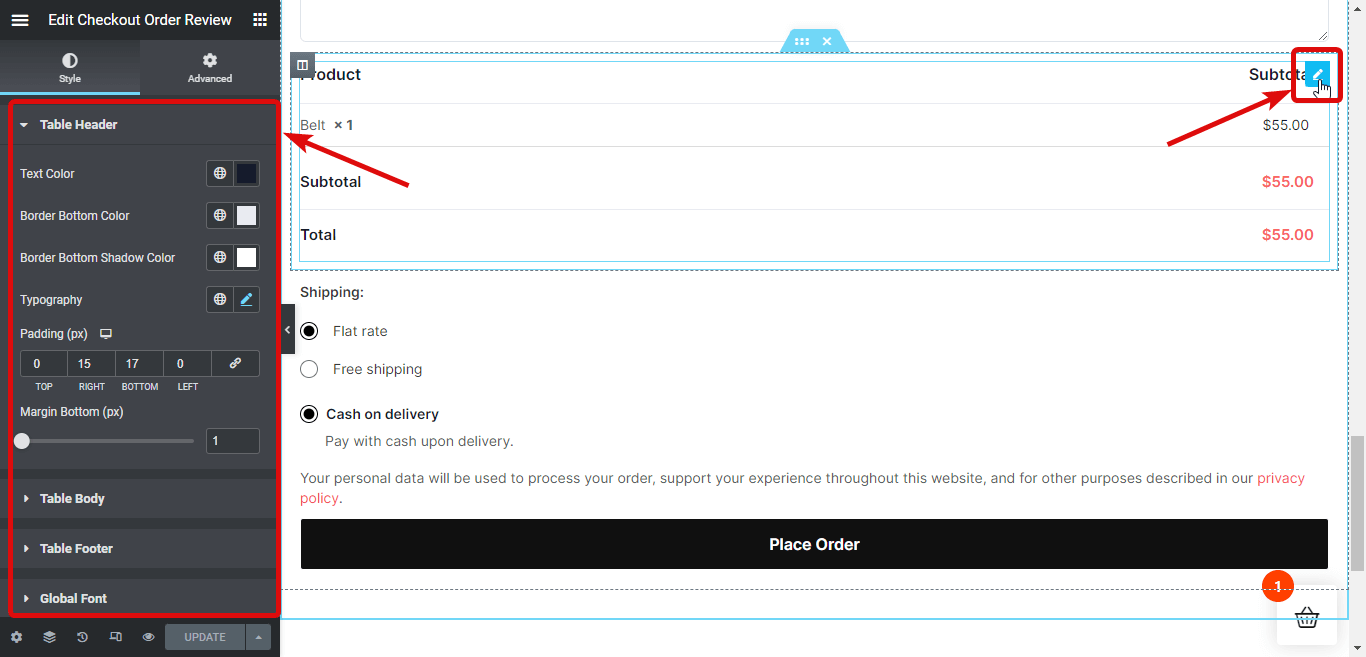
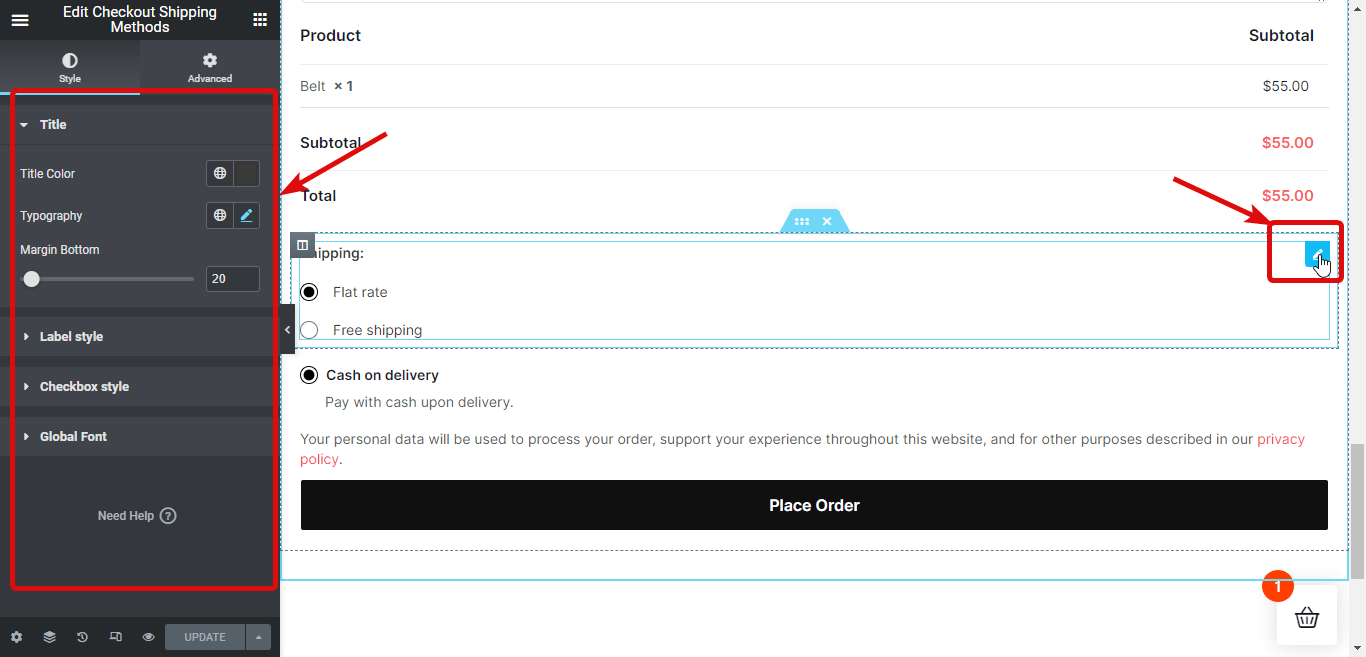
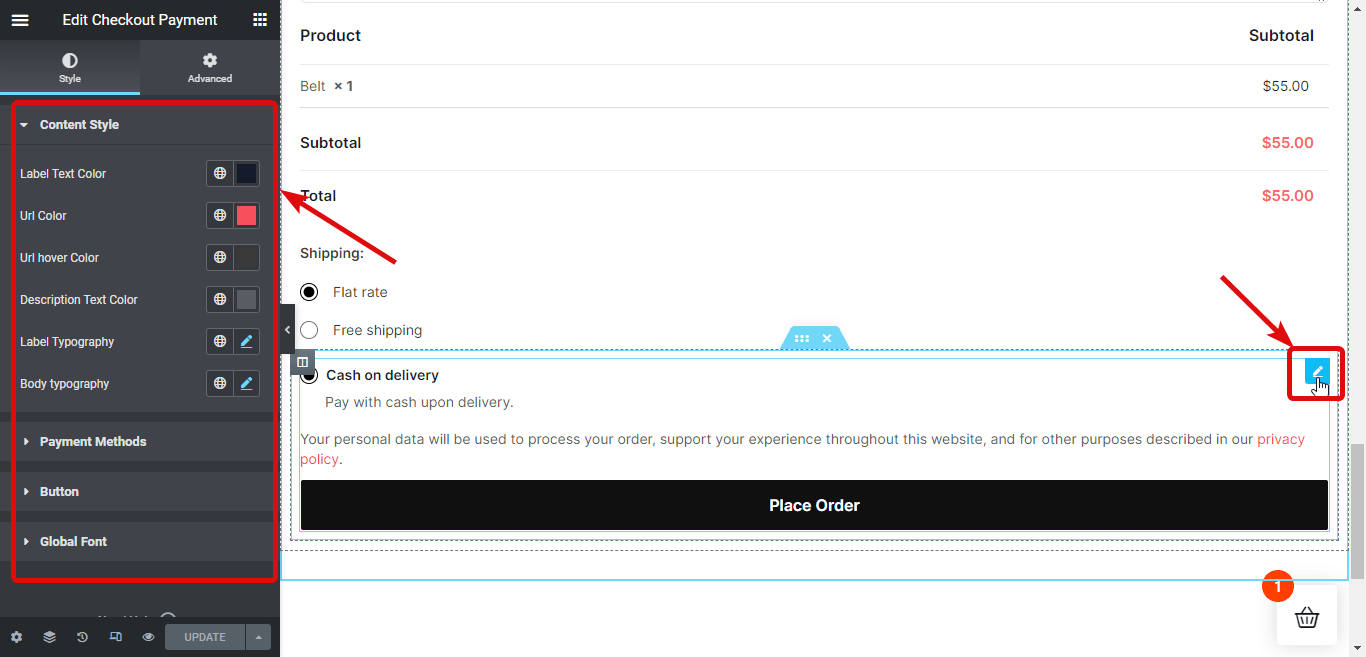
다양한 위젯의 다양한 설정을 사용자 정의하여 필요에 따라 개인화할 수 있습니다. 위젯 설정을 사용자 정의하려면 위젯 오른쪽 상단에 있는 편집 아이콘을 클릭하세요.
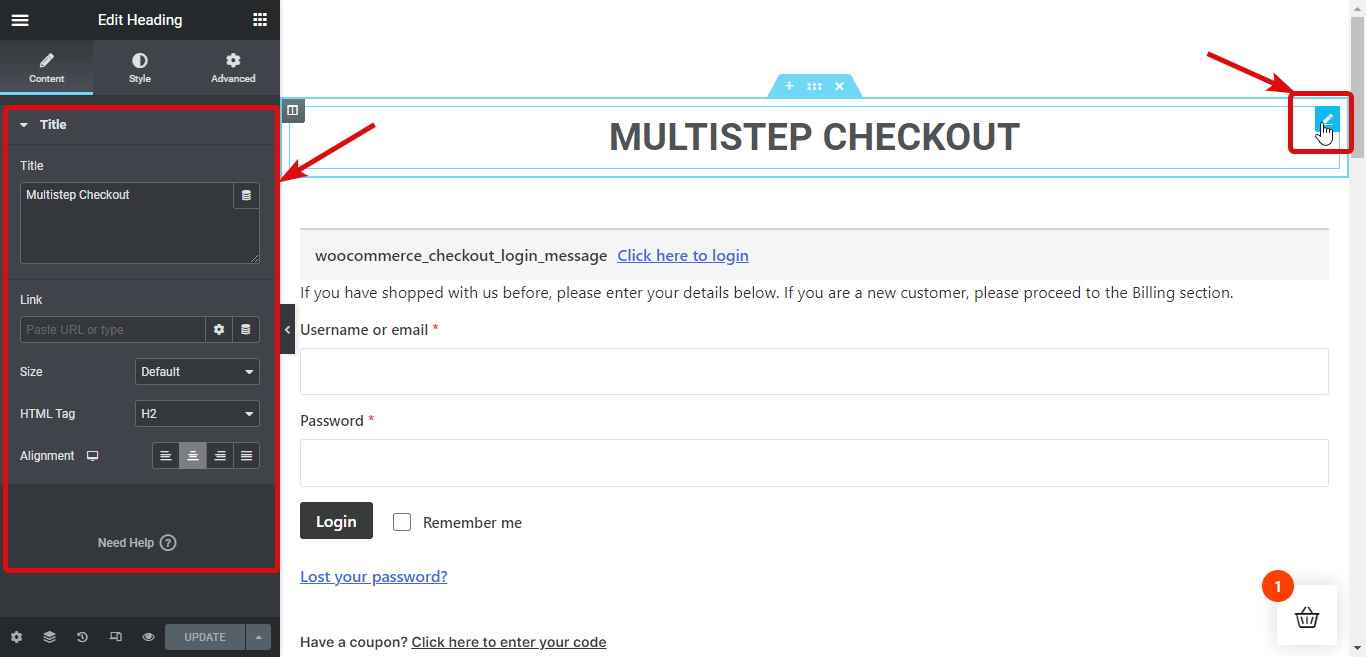
✅ 표제: 이름에서 알 수 있듯이 이 위젯은 템플릿의 제목을 표시합니다. 당신은 제목, 링크, 크기, HTML 태그 및 정렬 옵션.

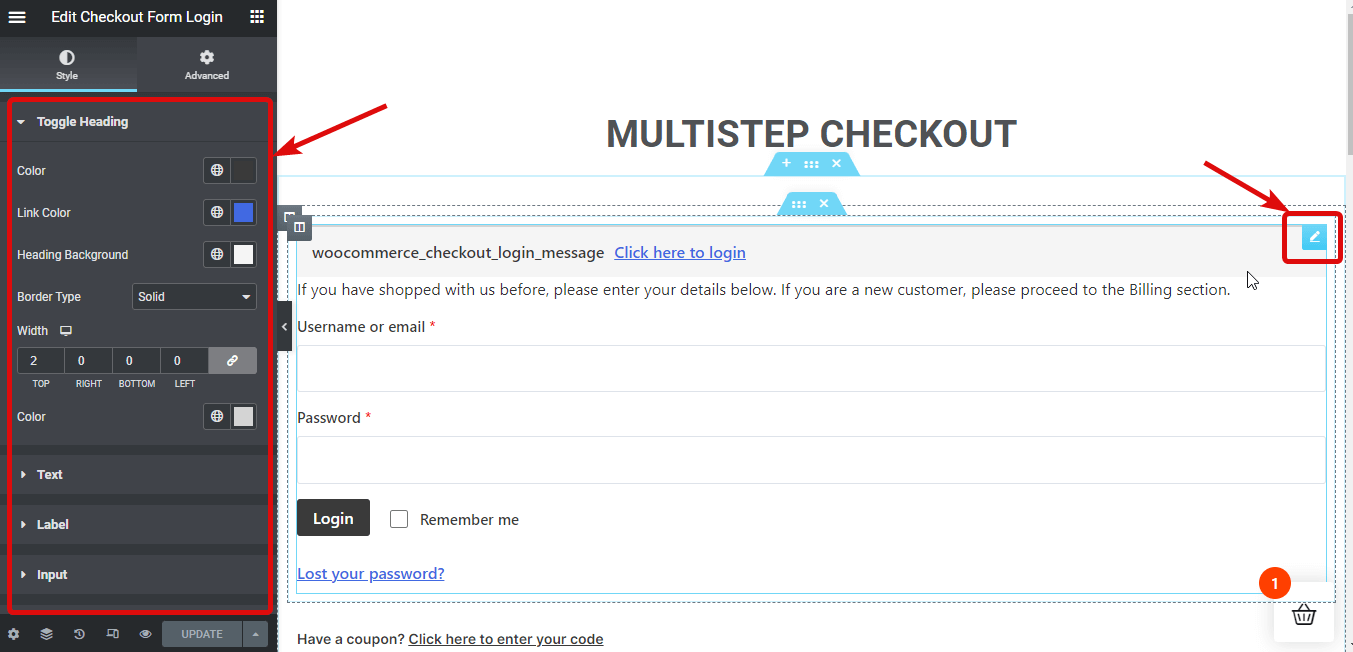
✅ 결제 양식 로그인: 이 위젯에는 다음을 클릭하여 확장해야 하는 로그인 양식이 포함되어 있습니다. “로그인하려면 여기를 클릭하세요” 옵션. 다양한 옵션을 사용자 정의할 수 있습니다. 제목, 텍스트, 레이블, 입력, 버튼 및 타이포그래피 전환.

✅ 쿠폰 양식: 여기에는 "코드를 입력하려면 여기를 클릭하세요" 옵션을 클릭하여 확장해야 하는 쿠폰을 적용하는 양식 옵션이 있습니다. 다양한 옵션을 맞춤 설정할 수 있습니다. 정보, 설명, 쿠폰 양식, 적용 버튼 및 글로벌 글꼴.

✅ 결제 양식 청구: 고객이 모든 청구 관련 정보를 제공할 수 있는 양식이 있습니다. 다양한 스타일을 사용자 정의할 수 있습니다. 양식 제목, 필드 가시성, 양식 컨테이너, 레이블, 입력 및 전역 글꼴.

✅ 추가 결제 양식: 여기에서 고객은 주문에 대한 추가 의견을 추가할 수 있습니다. 다음 사항을 변경할 수 있습니다. 제목, 양식 라벨, 양식 텍스트 영역, 및 글로벌 글꼴 위젯의 모양을 사용자 정의하는 설정입니다.

👉👉 읽어보실 수도 있습니다 고급 WooCommerce 사용자 정의 체크아웃 필드를 추가하는 방법
✅ 결제 주문 검토: 이 위젯은 주문한 모든 제품을 개별 가격 및 총 가격과 함께 표시합니다. 아래에서 다양한 스타일 옵션을 변경할 수 있습니다. 표 머리글, 표 본문, 표 바닥글 및 전역 글꼴.

✅ 결제 배송 방법: 여기에서 고객은 사용 가능한 배송 방법에 따라 선호하는 배송 방법을 선택할 수 있습니다. 다양한 옵션을 사용자 정의할 수 있습니다. 제목, 라벨 스타일, 체크박스 스타일, 전역 글꼴.

✅ 결제 결제: 이 위젯은 주문 버튼과 함께 사용 가능한 모든 결제 옵션을 보여줍니다. 사용자 정의할 수 있는 옵션은 다음과 같습니다. 콘텐츠 스타일, 결제 방법, 버튼 및 전역 글꼴.

5단계: WooCommerce 다단계 결제 게시 및 미리보기
모든 결제 위젯 변경을 완료한 후 업데이트를 클릭하여 WooCommerce 다단계 결제 템플릿을 저장하세요. 미리보기는 다음과 같습니다.

WooCommerce 다단계 결제 플러그인으로 ShopEngine을 선택하는 이유는 무엇입니까?
WooCommerce 다단계 결제 플러그인으로 ShopEngine을 선택해야 하는 두 가지 주요 이유는 다음과 같습니다.
✔️이것이 바로 최고의 플러그인 귀하의 사이트에 다단계 결제를 추가할 수 있습니다.
✔️ ShopEngine은 단순한 다단계 결제 플러그인이 아니라 WooCommerce 사이트를 위한 올인원 솔루션입니다.
예! ShopEngine은 다음과 같은 WooCommerce 사이트의 모든 페이지를 사용자 정의하는 데 필요한 유일한 플러그인입니다. 상점 페이지, 장바구니 페이지, 내 계정 페이지, 카테고리 페이지, 등.
이 단일 플러그인을 사용하면 템플릿 사용자 정의뿐만 아니라 추가할 수도 있습니다. 통화 전환기, 선주문, 부분결제, 이월 주문, 위시리스트, 변형 견본, 판매 알림, 빠른 결제, 제품 비교및 더 많은 모듈
ShopEngine이 제공하는 것을 알면 놀랄 것입니다. 20개 이상의 모듈 그리고 70개 이상의 위젯 단 하나의 플러그인으로.
이제, 그것이 너무 많은 것을 제공한다면 사이트 속도를 느리게 해야 한다고 생각해야 합니다.
뭐, 굉장히 가벼우니까 걱정하실 필요 없어요! 사실, 그것은 많은 인기 WooCommerce 템플릿 빌더보다 가볍습니다. 사용 가능.

자주 묻는 질문
How do you create a multi step checkout page in WordPress?
WooCommerce 기반 WordPress 사이트가 있는 경우 ShopEngine을 사용하여 단 5단계만으로 WooCommerce에서 다단계 결제 페이지를 쉽게 만들 수 있습니다. 블로그에서 전체 과정을 보실 수 있습니다.
ShopEngine을 사용하여 WooCommerce에서 무료로 다단계 결제 페이지를 만들 수 있나요?
WooCommerce 사이트에 다단계 결제를 추가하려면 ShopEngine 무료 버전과 프로 버전이 모두 필요합니다. 그러나 ShopEngine pro는 매우 저렴한.
최종 단어
I hope you were able to add a multi-step checkout page to your WooCommerce site with ease because it was the goal of this step-by-step WooCommerce checkout tutorial. Proving an 효율적인 결제 프로세스 is something you must focus on in order to thrive in this competitive world of online business. A WooCommerce multistep checkout is a good way to do the mentioned.
ShopEngine을 사용하여 WooCommerce 사이트에 다단계 결제를 추가하면 여러 플러그인에 막대한 비용을 지출하는 것에 대해 걱정할 필요가 없습니다. 게다가 팀에서 제안하는 것은 연중무휴 24시간 지원 장기적으로 유용합니다.
그러니 이 완벽한 WordPress 플러그인을 사용해 보세요.


답글 남기기