Offrire ai tuoi clienti un servizio semplice, processo di pagamento semplice e senza problemi Potere aumentare il numero di clienti che completano gli ordini sul tuo sito
Ai clienti piace l’idea di acquistare qualsiasi prodotto ma non necessariamente il lungo processo necessario per completare un ordine online al giorno d’oggi.
Risultato?
Bene, molte persone lasciano il processo di pagamento a metà.
La buona notizia è che puoi cambiare la scena e assicurarti che le persone completino l'ordine sostituendo la pagina di pagamento predefinita con un checkout multifase di WooCommerce.
NO! Non è necessario programmare per farlo. Invece, puoi semplicemente scegliere un buon plugin per il checkout multistep di WooCommerce per farlo semplicemente trascinando e rilasciando. Come?
Per questo leggete tutto il blog dove vi mostrerò come aggiungere facilmente il checkout in più passaggi ai siti WooCommerce che risulterà in un procedura di pagamento semplice per i tuoi clienti.
Cos'è un plugin per il checkout multi-step di Woocommerce?
Un plug-in di pagamento multifase di WooCommerce ti aiuta a creare una pagina di pagamento che lo sia suddiviso in più passaggi o sezioni in modo da semplificare il processo. In una pagina di pagamento in più passaggi per WooCommerce, il design di una singola pagina viene sostituito con un pagina multi-step in cui diverse funzioni come fatturazione, spedizione, pagamento, ecc. sono suddivisi in diverse fasi. Questo tipo di pagina di pagamento offre agli utenti anche la possibilità di farlo andare avanti e indietro tra le fasi.
Mi chiedo perché qualcuno dovrebbe voler scegliere una pagina di pagamento in più passaggi per WooCommerce invece della pagina predefinita.
Per ottenere una risposta, passare alla sezione successiva.

Perché aggiungere il checkout in più passaggi al sito WooCommerce?
I vantaggi derivanti dall’utilizzo di un checkout in più passaggi per WooCommerce sono troppi per essere ignorati. Ecco alcuni dei motivi per aggiungere un checkout in più passaggi a WooCommerce:
- Un lungo elenco di moduli può creare confusione e fastidio per gli utenti. L'introduzione del checkout in più passaggi può risolvere questo problema fornendo loro un file forma più strutturata dove non è necessario scorrere a lungo.
- Poiché il checkout in più passaggi richiede agli utenti di inserire le informazioni in più parti, la vita dell'utente risulta più semplice. Inoltre, avere la possibilità di controllare i tuoi input precedenti senza scorrere verso l'alto o verso il basso garantisce una buona esperienza utente.
- Fornendo un modulo più semplice e una buona esperienza utente, il pagamento in più passaggi può incoraggiare gli utenti a completare più ordini e quindi inaumentare le entrate della tua attività.
- Con il checkout in più passaggi puoi farlo raccogliere dati parzialmente compilati di utenti e utilizzarli successivamente per campagne e-mail per convincere gli utenti a completare l'ordine.
👉 👉 Puoi anche leggere I migliori plugin per il carrello degli acquisti per WooCoomerce
Cose da cercare in un plugin di pagamento multi-step di WooCommerce
Non puoi semplicemente scegliere un plugin qualsiasi per il tuo Sito WordPress e aspettati di goderne il beneficio. Ecco alcune cose che devi cercare in un plugin di pagamento multistep di WooCommerce:
- Personalizzazione facile opzione in modo da poter incorporare facilmente un pagamento in più passaggi nel tuo sito
- Il plugin dovrebbe essere leggero, altrimenti rallenterà il tuo sito web e aumenterà la frequenza di rimbalzo.
- Il plugin dovrebbe essere dispositivo reattivo poiché oggigiorno molte persone fanno acquisti utilizzando i dispositivi mobili
- Ultimo ma non meno importante, assicurati che il plugin lo sia compatibile con il tuo tema e altri plugin che già utilizzi sul tuo sito web, quindi non c'è conflitto.
👉 👉 Puoi anche leggere Come creare un sito Web WordPress a pagina singola con navigazione in una sola pagina
Quali plugin sono necessari per aggiungere il checkout multi-step di WooCommerce per WooCommerce?
Avrai bisogno di un generatore di pagine e di un plug-in di pagamento multistep WooCommerce da seguire insieme al tutorial mostrato in questo blog. I plugin lo sono
Volere conoscere ShopEngine un po 'di più? Guarda il video qui sotto 👇👇
🔔 Nota: Se hai bisogno d'aiuto attivando ShopEngine pro, controlla il guida d'installazione.
Puoi utilizzare il coupon comunità20 ottenere 20% SPENTO SU ShopEngine Pro.
Come aggiungere il checkout multi-step di WooCommerce a WordPress utilizzando Elementor e ShopEngine in 5 passaggi
Questa è una guida passo passo estremamente facile da seguire. Tutto quello che devi fare è seguire i 5 passaggi descritti di seguito per aggiungere il checkout in più passaggi a WooCommerce senza problemi:
Non hai voglia di leggere? Non preoccuparti, tu può controllare il video qui sotto 👇👇
Passaggio 1: attiva il modulo di pagamento multifase di ShopEngine
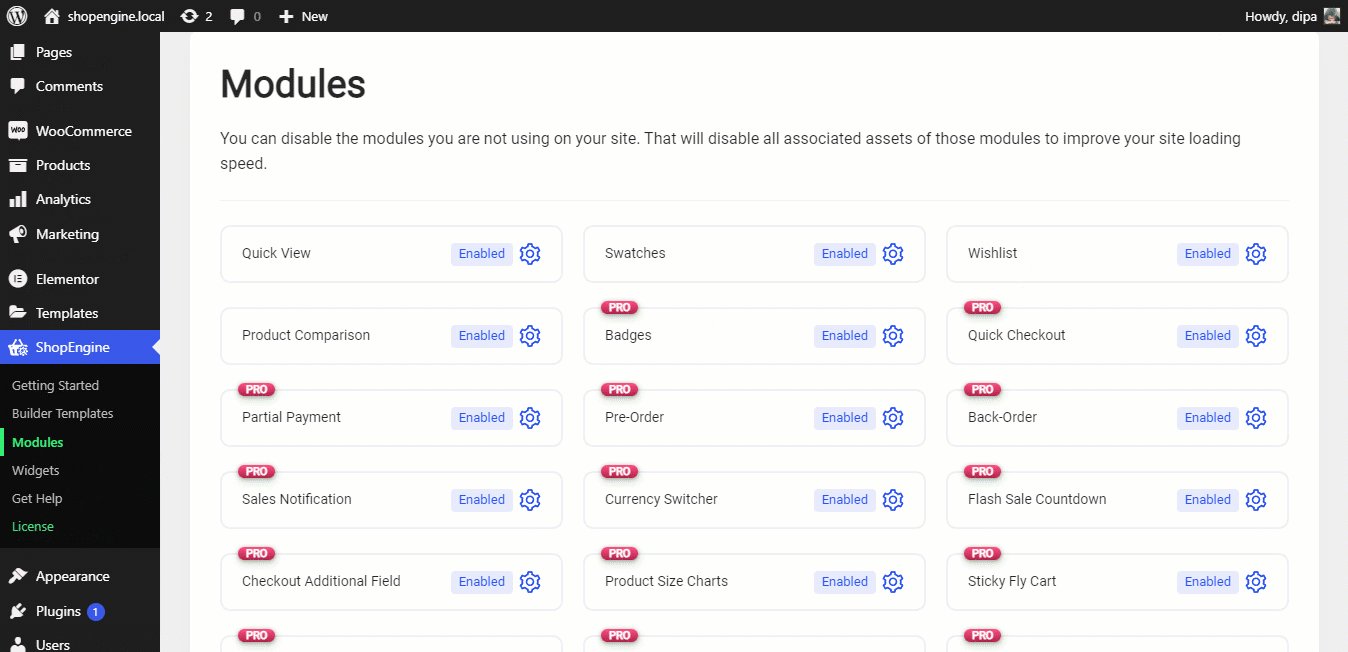
Il primo passo è attivare il modulo di pagamento in più passaggi di ShopEngine. Questo modulo è disponibile solo nella versione pro. Attivare
- Navigare verso: ShopEngine ⇒ Moduli
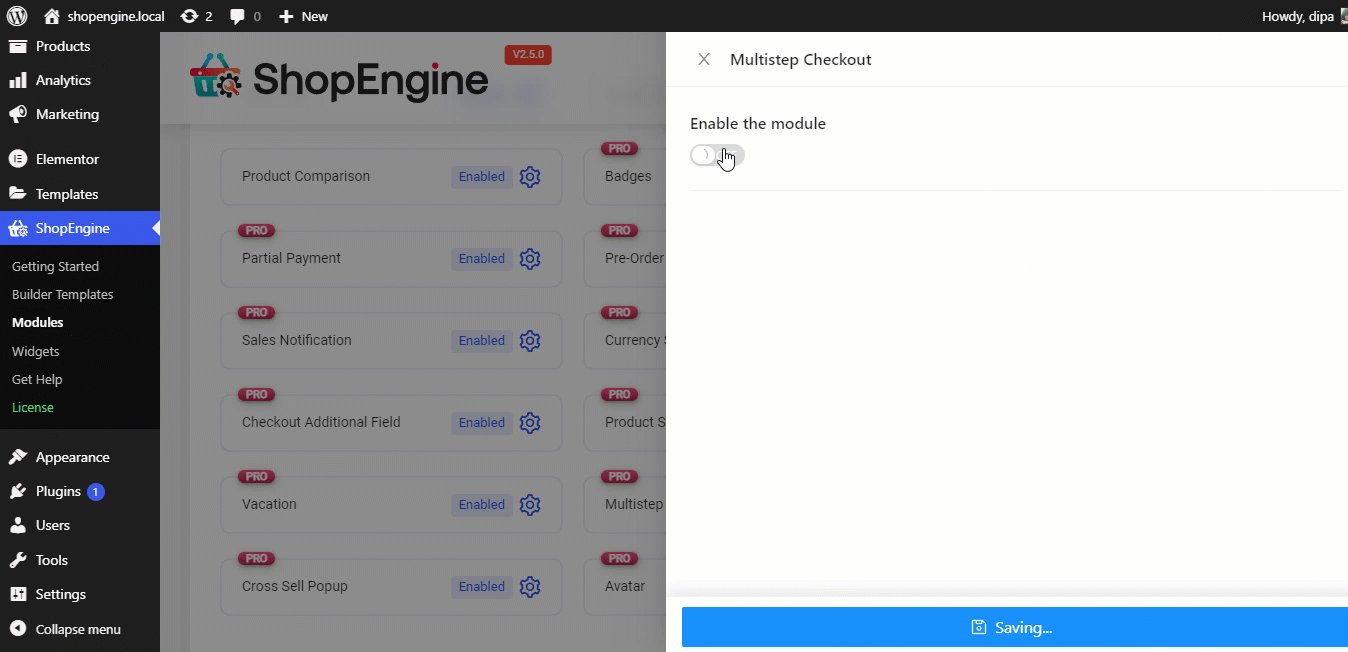
- Fare clic sul modulo di pagamento in più passaggi
- Accendere il modulo
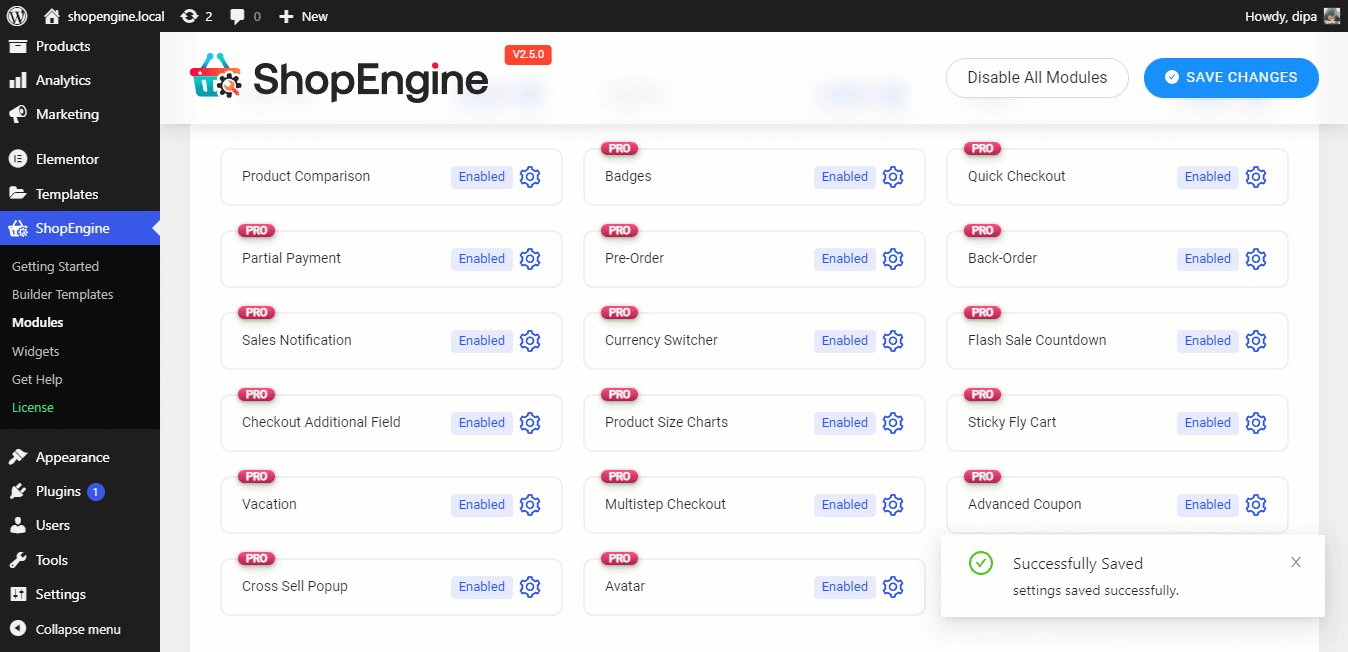
- Finalmente, fare clic su Salva modifiche aggiornare

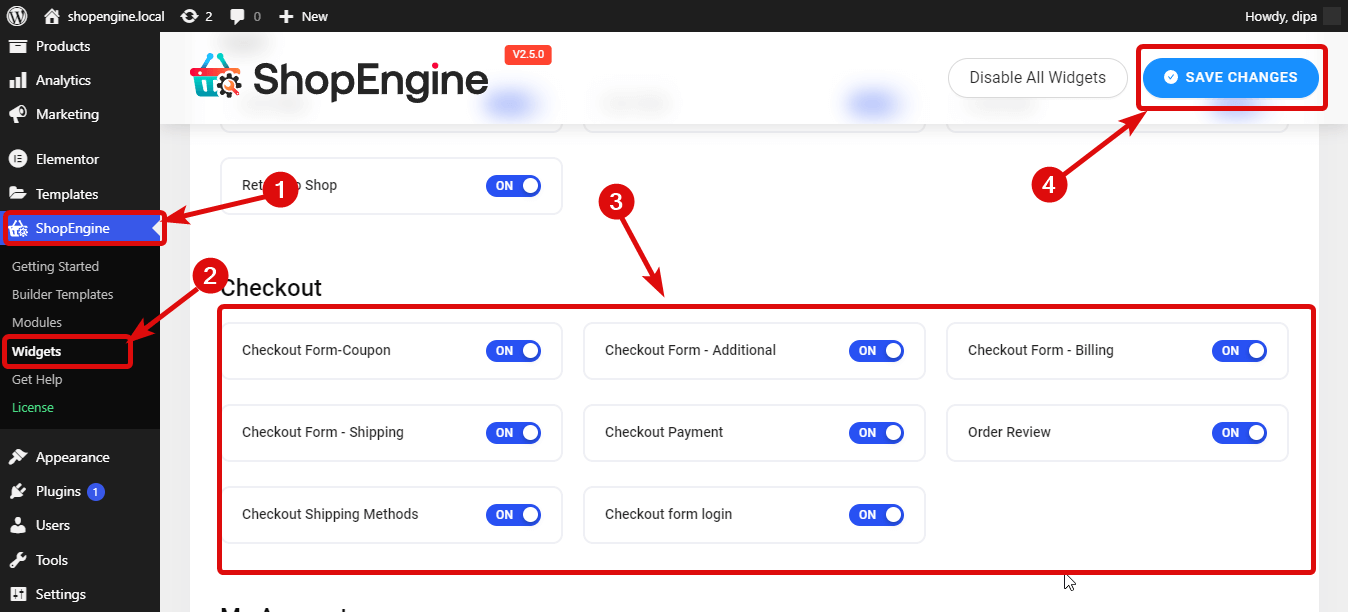
Passaggio 2: attiva i widget di pagamento di ShopEngine
Ora è il momento di attivare tutti i widget necessari per creare la pagina di pagamento. Per questo:
- Navigare verso: ShopEngine ⇒ Widget
- Accendere tutti i moduli nella sezione Checkout
- Infine, fare clic su Salvare le modifiche aggiornare

👉👉 Puoi anche leggere Come aggiungere il cambio valuta al sito WooCommerce in 5 passaggi
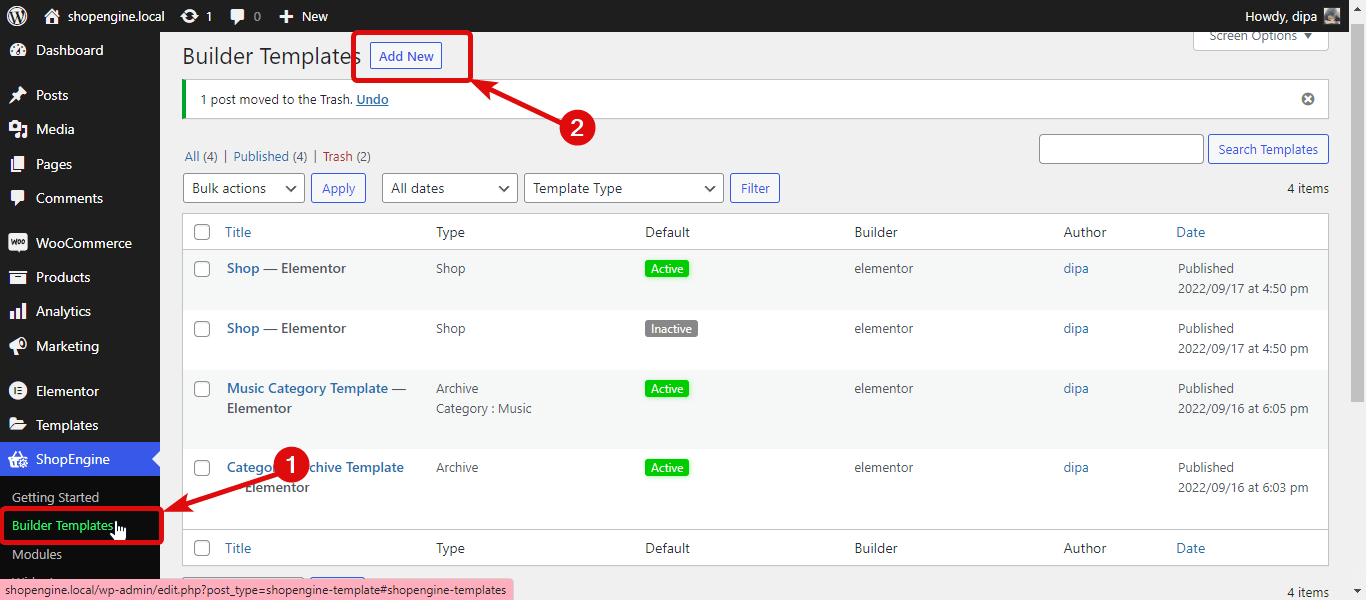
Passaggio 3: crea il modello di pagamento in più passaggi
Sei pronto per creare la tua pagina di pagamento in più passaggi WooCommerce. Per creare il modello
- Vai a ShopEngine ⇒ Modello di builder
- Clicca su Aggiungere nuova

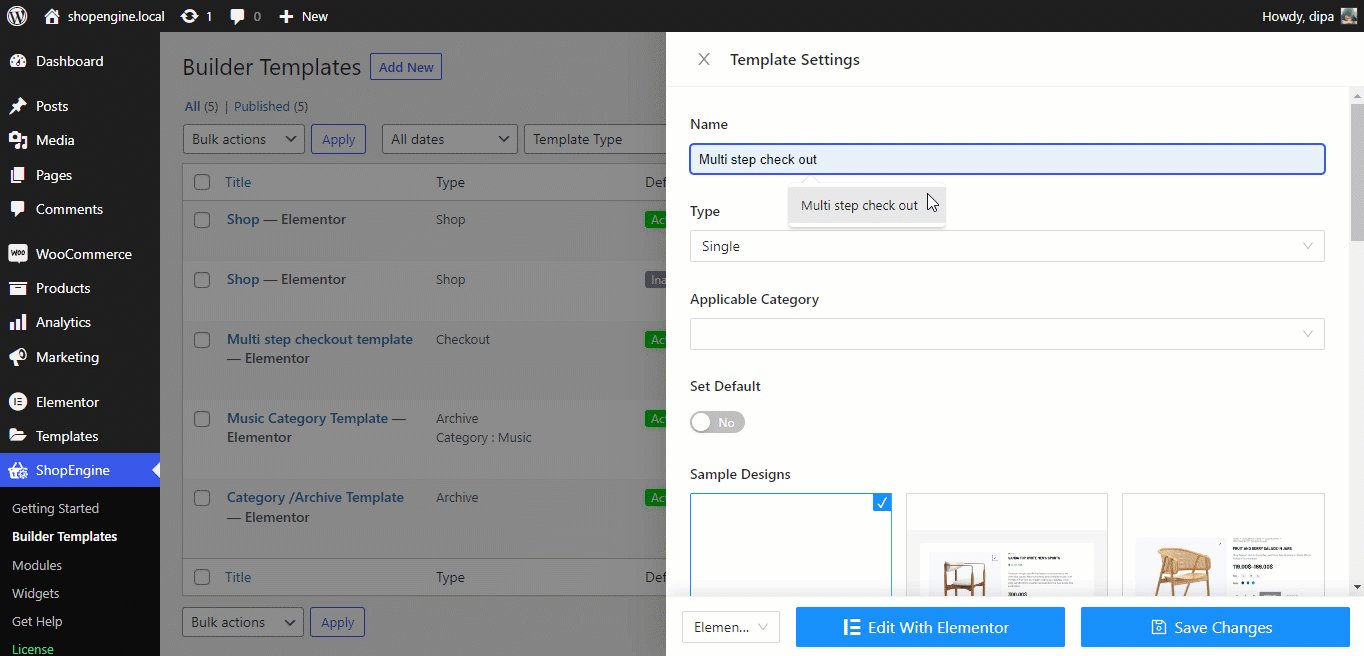
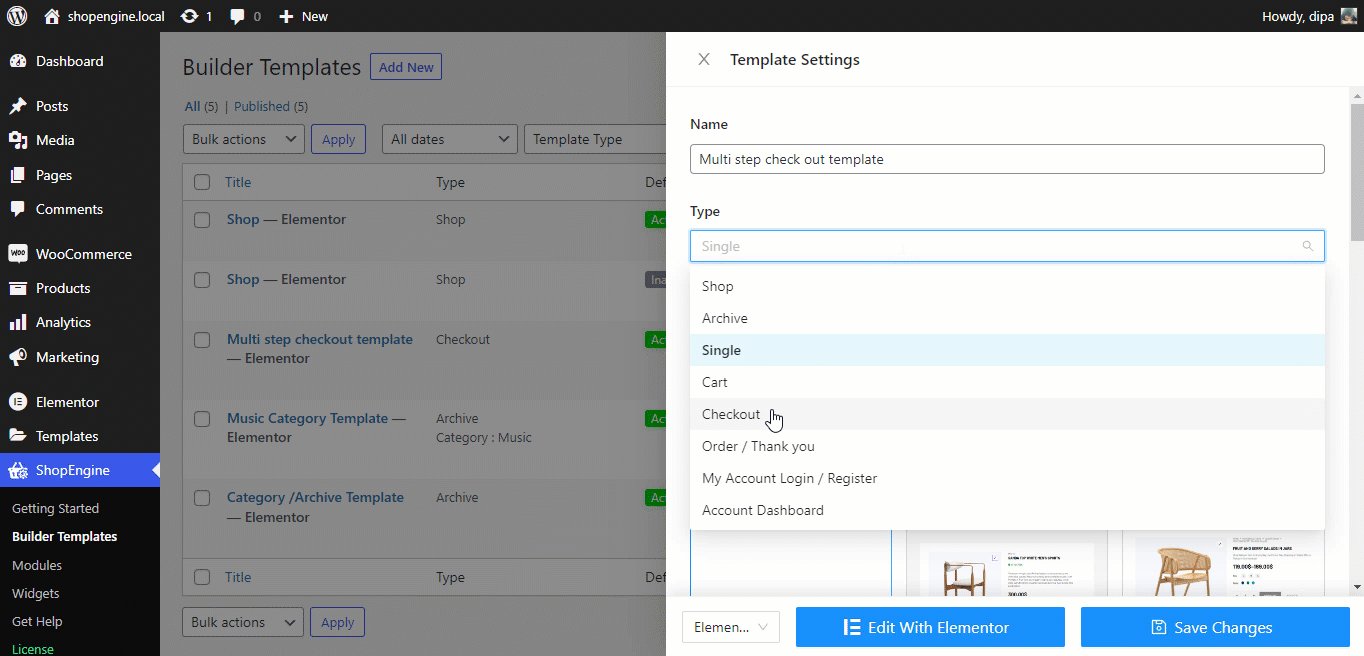
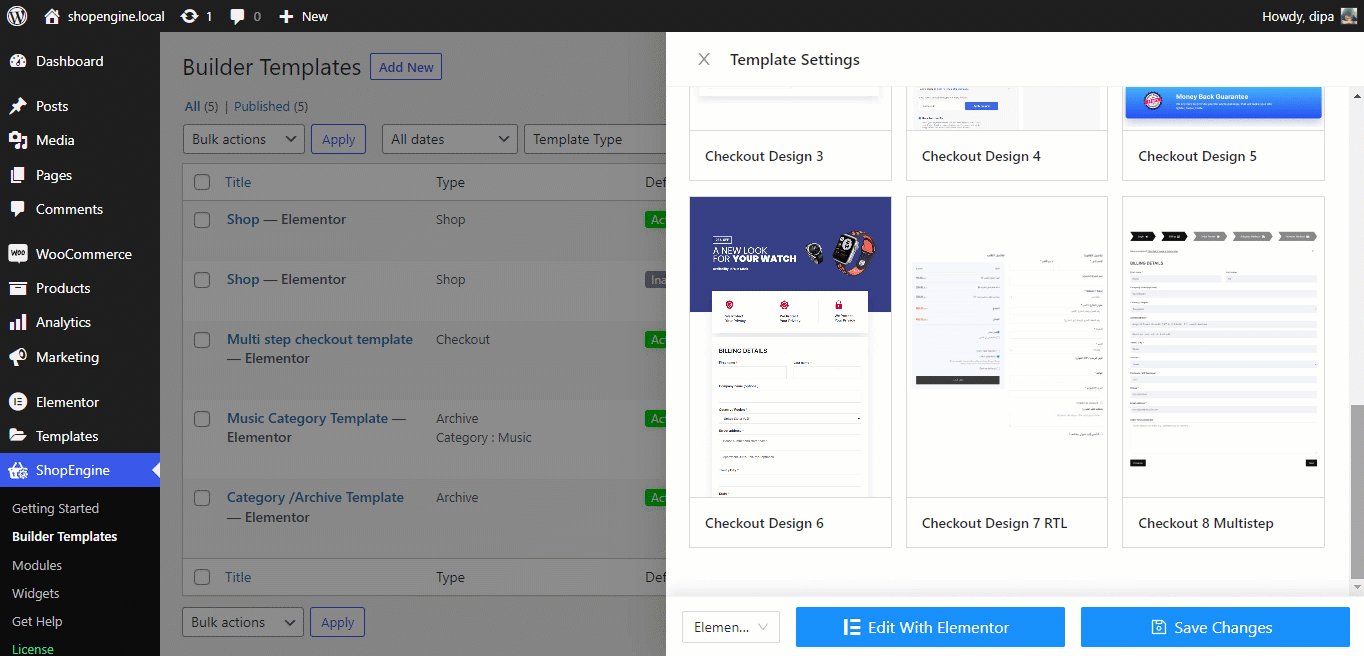
Una volta aperta la nuova finestra, fornire le seguenti opzioni:
- Nome: Fornire un nome adatto
- Tipo: Scegli Checkout dal menu a discesa
- Imposta default: È necessario attivare questa opzione per sovrascrivere qualsiasi pagina di pagamento esistente
- Disegni di esempio: Scegli il modello predefinito in più passaggi dall'elenco
Ora fai clic su Modifica con Elementor opzione per personalizzare la pagina di pagamento.

👉👉 Puoi anche leggere Come personalizzare la pagina del carrello di WooCommerce
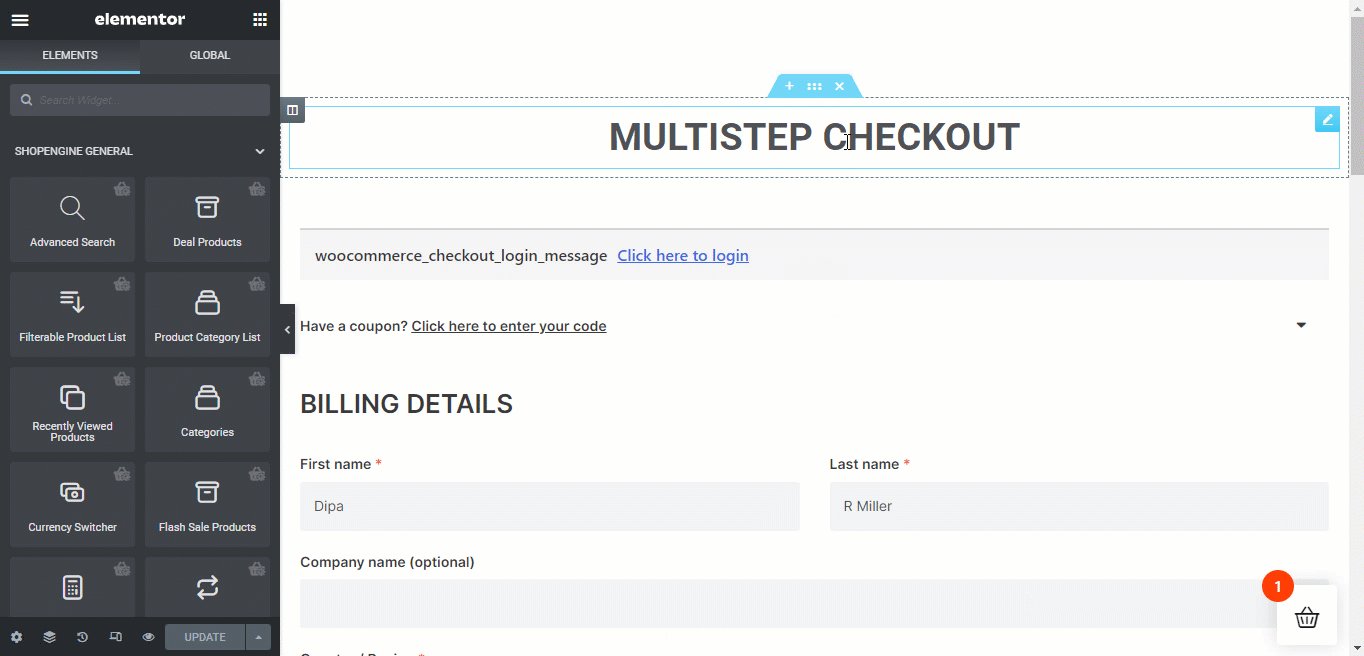
Passaggio 4: personalizza le diverse impostazioni della pagina di pagamento
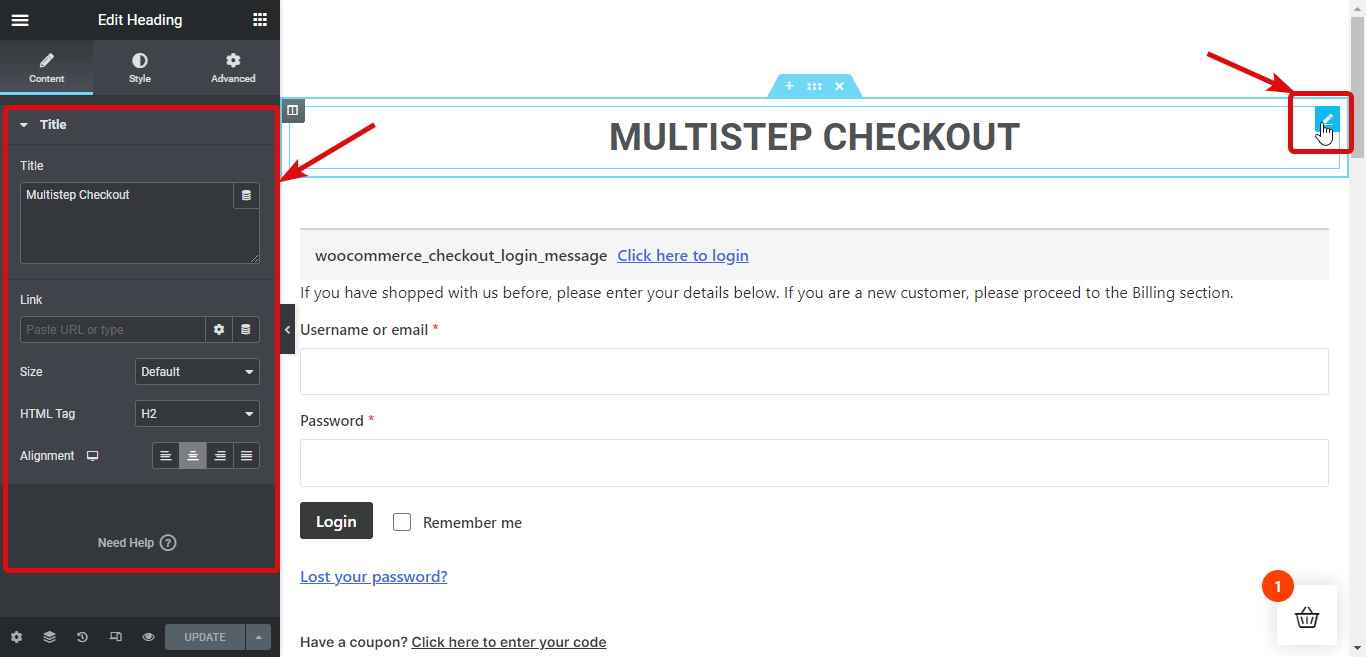
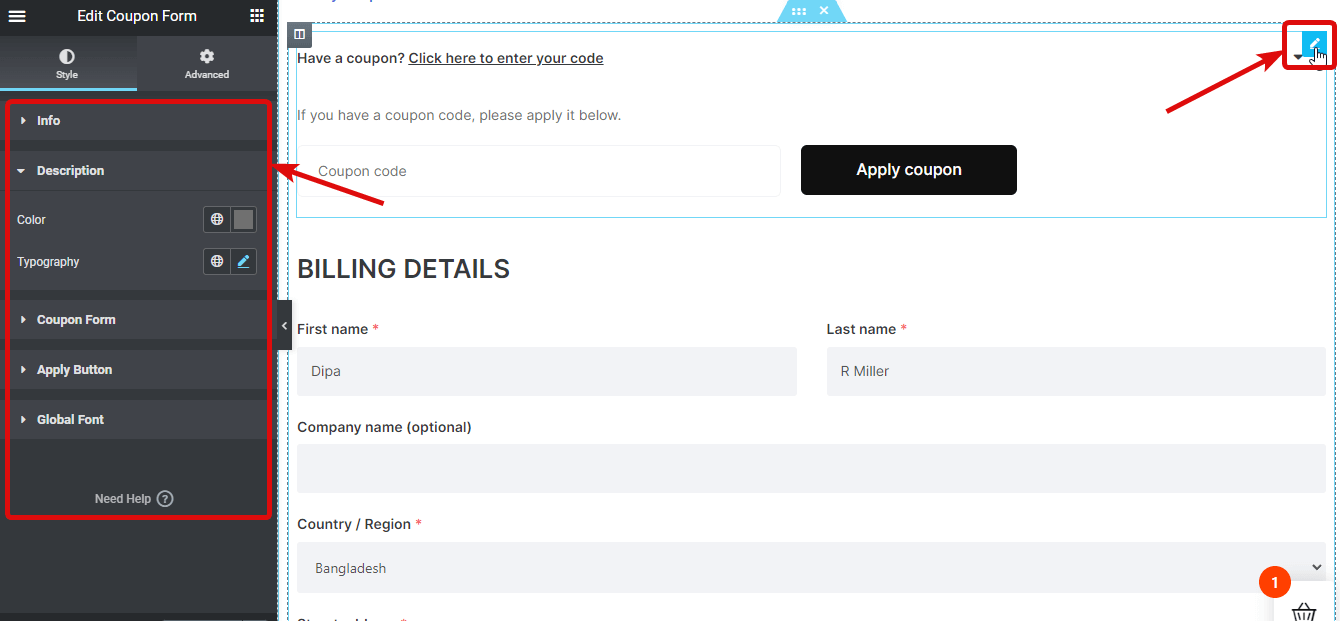
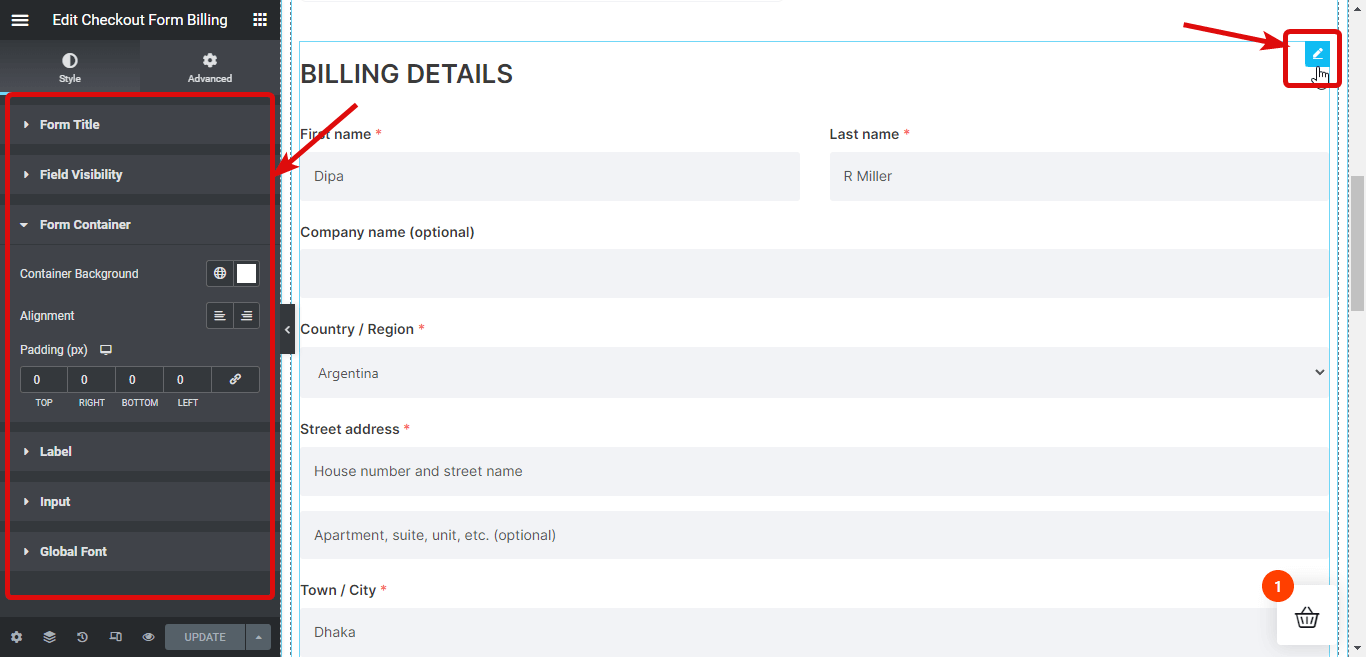
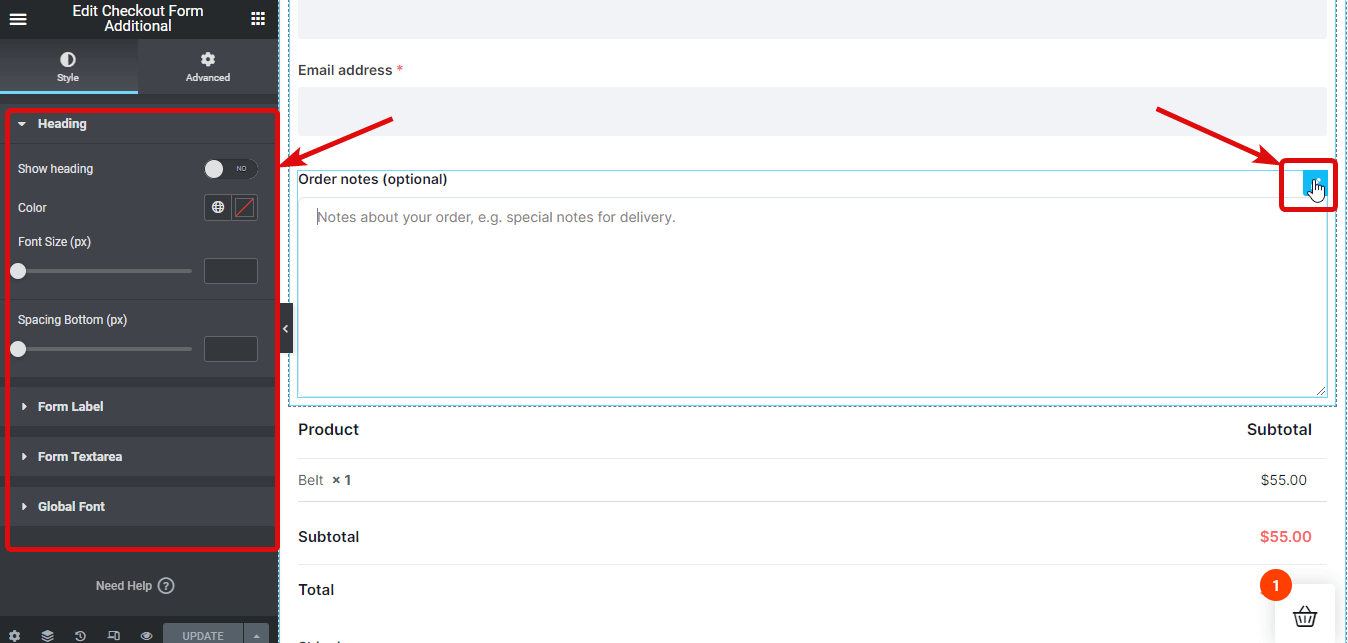
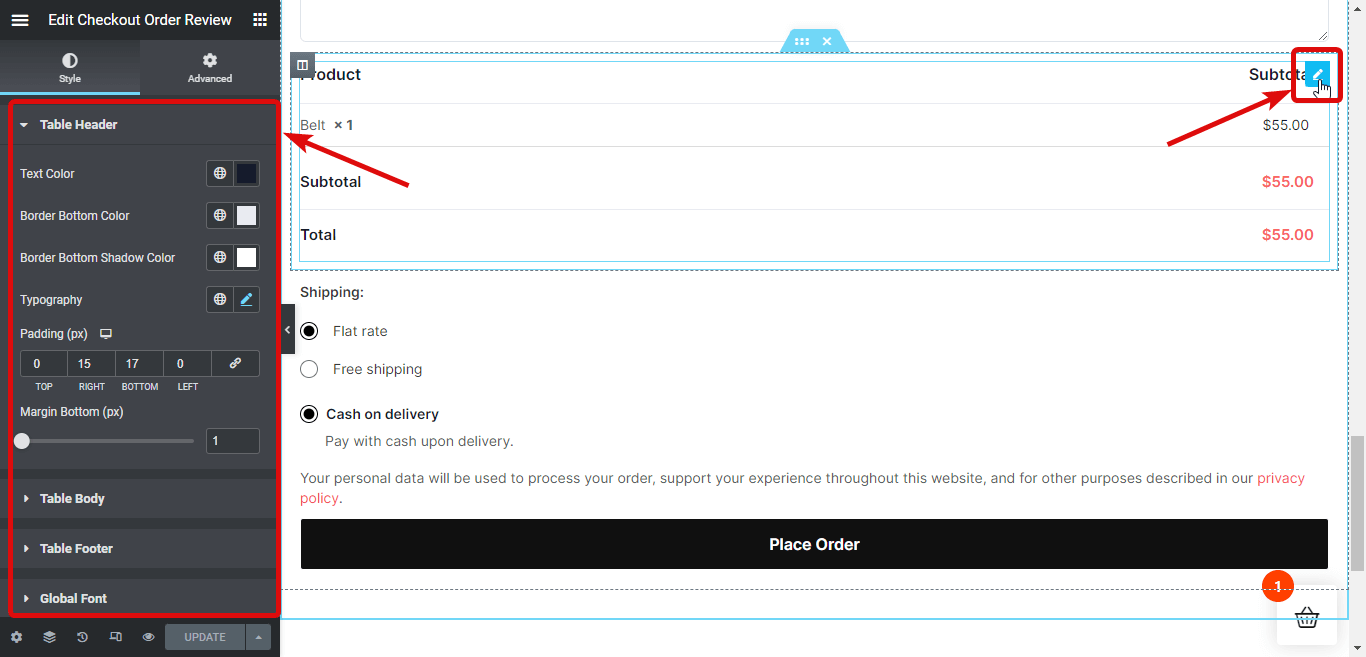
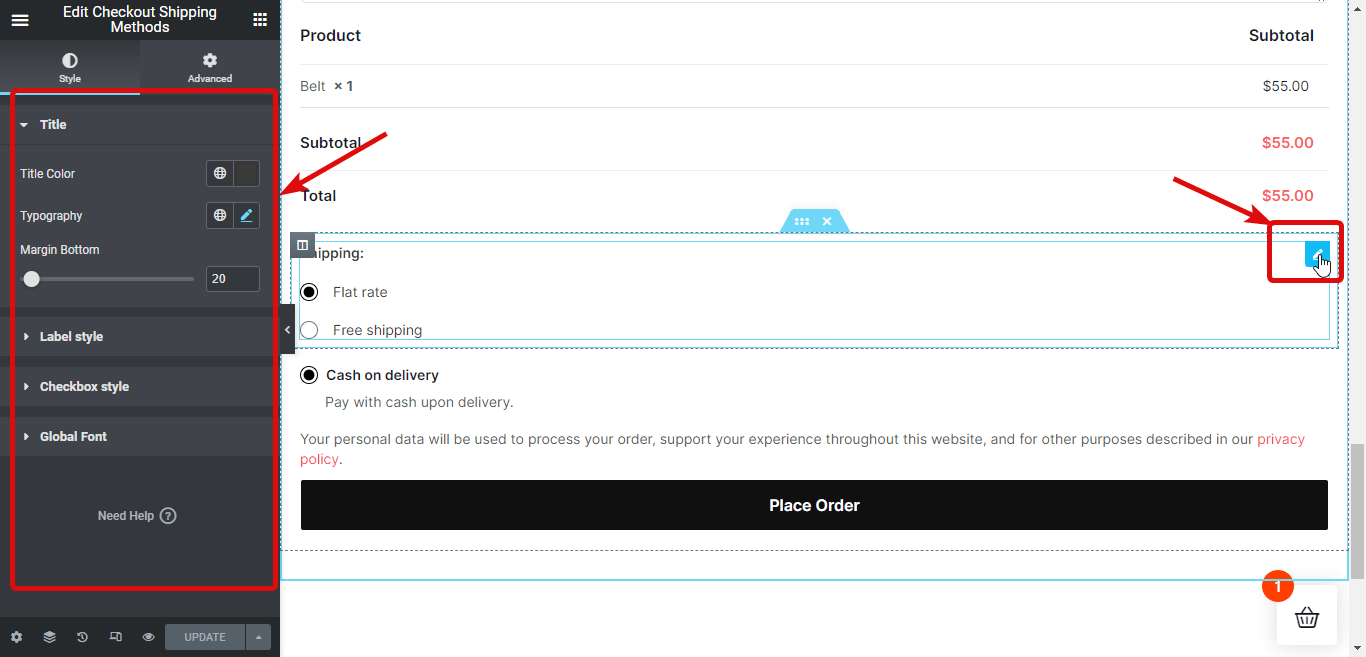
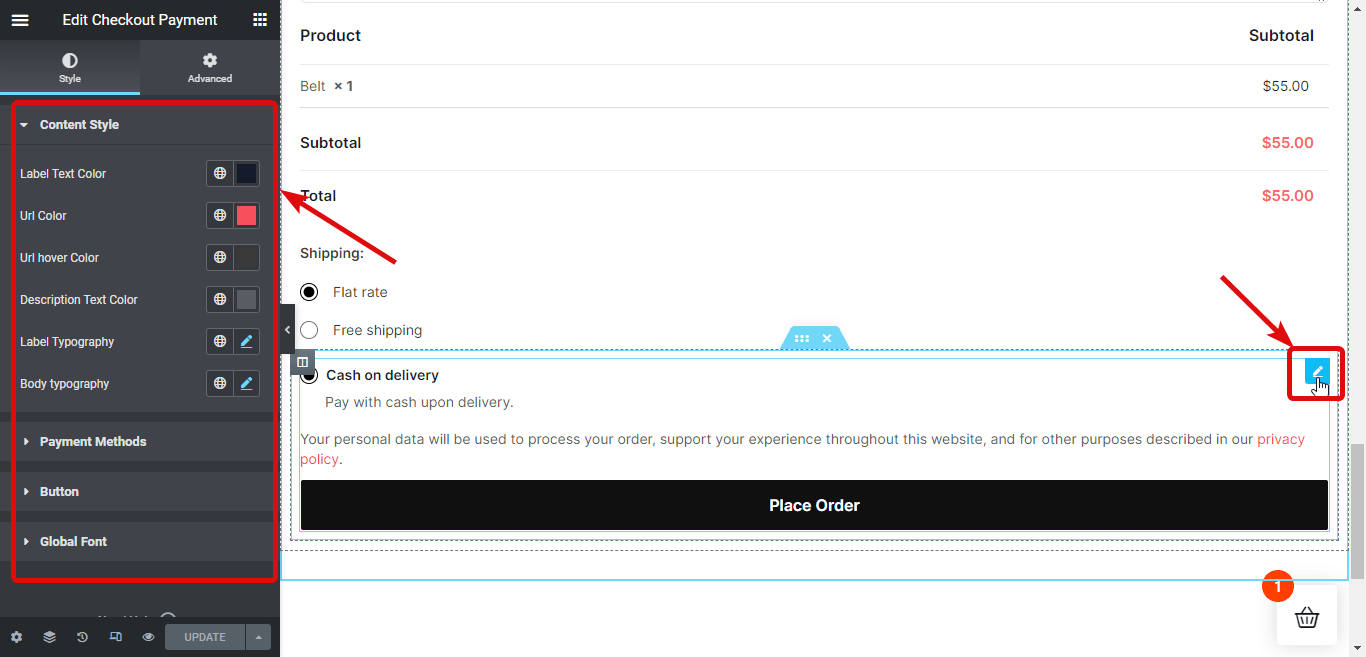
Puoi personalizzare diverse impostazioni di diversi widget per personalizzarli in base alle tue esigenze. Per personalizzare l'impostazione di qualsiasi widget, fai clic sull'icona Modifica nell'angolo in alto a destra di qualsiasi widget.
✅ Intestazione: Questo widget, come suggerisce il nome, mostra il titolo del modello. Puoi personalizzare il Titolo, collegamento, dimensione, tag HTML e opzione di allineamento.

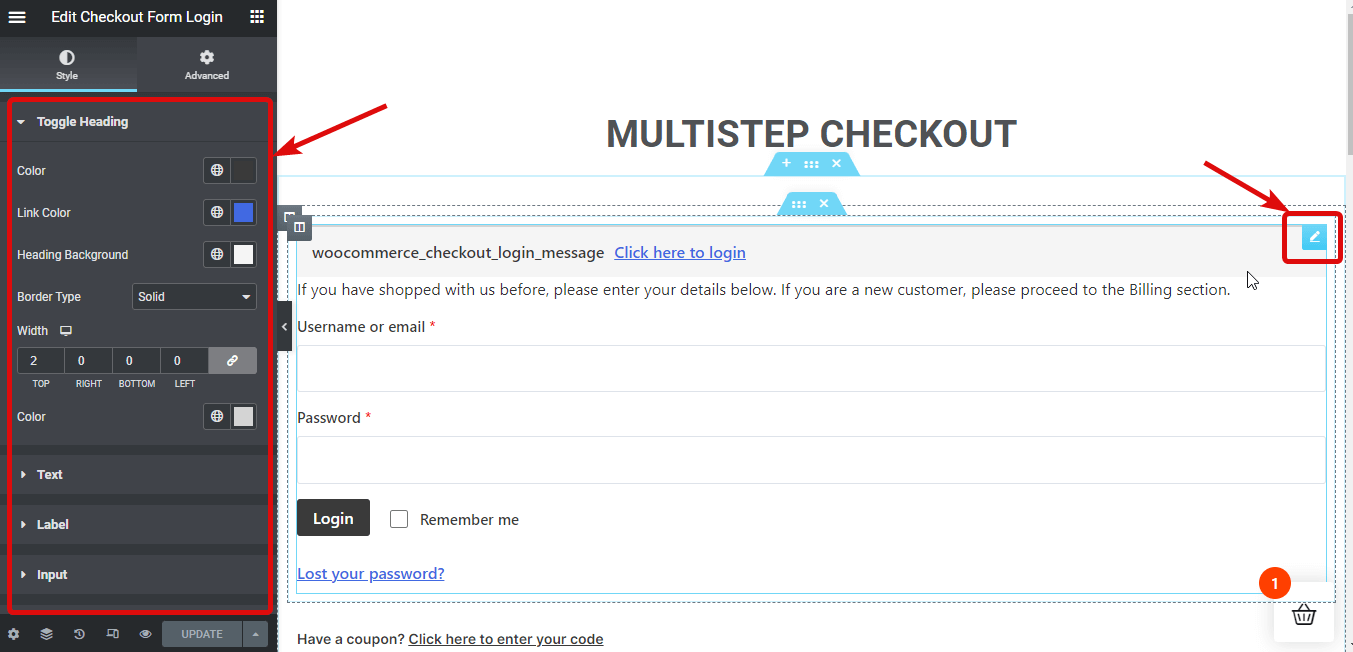
✅ Modulo di pagamento Accedi: Questo widget contiene un modulo di accesso che devi espandere facendo clic su "Clicca qui per accedere" opzione. È possibile personalizzare diverse opzioni di Attiva/disattiva intestazione, testo, etichetta, input, pulsante e tipografia.

✅ Modulo coupon: Questo ha un'opzione di modulo per applicare un coupon che devi espandere facendo clic sull'opzione "Fai clic qui per inserire il tuo codice". Puoi personalizzare varie opzioni Informazioni, descrizione, modulo coupon, pulsante Applica e carattere globale.

✅ Fatturazione del modulo di pagamento: Ha un modulo in cui i clienti possono fornire tutte le informazioni relative alla fatturazione. È possibile personalizzare diversi stili di Titoli del modulo, visibilità del campo, contenitore del modulo, etichetta, input e carattere globale.

✅ Modulo di pagamento aggiuntivo: Qui i clienti possono aggiungere ulteriori commenti riguardanti l'ordine che stanno effettuando. Puoi apportare modifiche a Intestazione, Etichetta modulo, Area testo modulo, e carattere globale impostazioni per personalizzare l'aspetto del widget.

👉👉 Puoi anche leggere Come aggiungere un campo di pagamento personalizzato avanzato WooCommerce
✅ Revisione dell'ordine di pagamento: Questo widget mostra tutti i prodotti dell'ordine con prezzi individuali e prezzi totali. Puoi modificare diverse opzioni di stile in Intestazione tabella, corpo tabella, piè di pagina tabella e carattere globale.

✅ Metodi di spedizione alla cassa: Qui i clienti possono scegliere il metodo di spedizione preferito in base a quelli disponibili. Puoi personalizzare molte opzioni di Titolo, stile etichetta, stile casella di controllo e carattere globale.

✅ Pagamento alla cassa: Questo widget mostra tutte le opzioni di pagamento disponibili insieme a un pulsante per effettuare un ordine. Le opzioni che puoi personalizzare includono Stile del contenuto, metodi di pagamento, pulsanti e carattere globale.

Passaggio 5: pubblica e visualizza in anteprima il pagamento in più passaggi di WooCommerce
Una volta che hai finito di apportare modifiche a tutti i widget di pagamento, fai clic su Aggiorna per salvare il tuo modello di pagamento in più passaggi WooCommerce. Ecco un'anteprima:

Perché scegliere ShopEngine come plug-in di pagamento multi-step per WooCommerce?
Due motivi principali per cui dovresti scegliere ShopEngine come plug-in di pagamento multi-step per WooCommerce sono:
☑️ È il miglior plugin scoprirai di aggiungere il pagamento in più passaggi al tuo sito.
☑️ ShopEngine non è solo un plugin per il checkout in più passaggi ma piuttosto un soluzione tutto in uno per il tuo sito WooCommerce.
SÌ! ShopEngine è l'unico plugin di cui avrai bisogno per personalizzare tutte le pagine dei tuoi siti WooCommerce come pagina del negozio, pagina del carrello, la pagina del mio account, pagina della categoria, eccetera.
Non solo la personalizzazione del modello, con questo singolo plugin puoi anche aggiungere cambio valuta, ordine prestabilito, pagamento parziale, ordine arretrato, Lista dei desideri, campioni di variazione, notifica di vendita, Checkout rapido, Confronto prodottie molti altri moduli
Sarai sorpreso di sapere che ShopEngine offre Oltre 20 moduli e oltre 70 widget in un solo plugin.
Ora, starai pensando che se offre così tanto, allora deve rallentare il tuo sito.
Bene, non hai nulla di cui preoccuparti perché è estremamente leggero! In effetti, lo è più leggero di molti popolari costruttori di modelli WooCommerce disponibile.

Domande frequenti
Come posso creare una pagina di pagamento in più passaggi in WordPress?
Se disponi di un sito WordPress basato su WooCommerce, puoi facilmente creare una pagina di pagamento in più passaggi in WooCommerce utilizzando ShopEngine in soli 5 passaggi. Puoi vedere l'intero processo nel blog.
Puoi creare una pagina di pagamento in più passaggi in WooCommerce utilizzando ShopEngine gratuitamente?
Avrai bisogno sia della versione gratuita che della versione pro di ShopEngine per aggiungere il checkout in più passaggi al tuo sito WooCommerce. Tuttavia, ShopEngine pro lo è altamente conveniente.
Parole finali
Spero che tu sia riuscito ad aggiungere facilmente una pagina di pagamento in più passaggi al tuo sito WooCommerce perché era l'obiettivo di questo tutorial passo passo su WooCommercecheckout. Dimostrando un processo di pagamento efficiente è qualcosa su cui devi concentrarti per prosperare nel mondo competitivo del business online. Un checkout multifase WooCommerce è un buon modo per fare quanto menzionato.
Se utilizzi ShopEngine per aggiungere il checkout in più passaggi al tuo sito WooCommerce, non dovrai preoccuparti di spendere un'enorme quantità di denaro per più plug-in. Inoltre, la squadra offre Assistenza 24 ore su 24, 7 giorni su 7 che torna utile a lungo termine.
Quindi, prova questo impeccabile plugin per WordPress.

Lascia un commento