인생에는 돌이킬 수 없는 일이 딱 두 가지 있습니다. 시간 그리고 첫 인상!
네, 첫인상이 정말 중요해요!
사업주로서 당신은 프레젠테이션이 방문자의 첫눈에 숨을 멎게 할 수 있는 방식으로 제품을 제시해야 합니다.
그리고 무엇을 추측합니까? 요즘에는 멋진 웹사이트를 구축하는 것이 그다지 복잡하지 않습니다. 오히려 누구나 할 수 있을 정도로 체계적이고 논리적이에요!
그러나 틈새 시장에 특화된 웹 레이아웃을 디자인하는 것은 큰 도전이 될 수 있습니다. 웹 디자인 전략이 너무 많기 때문에 비즈니스에 가장 적합한 디자인 레이아웃을 만드는 것은 어려운 작업입니다.
이를 지원하기 위해 우리는 비즈니스 성장을 촉진할 6가지 새로운 기성 홈페이지 레이아웃을 발표합니다. 그 레이아웃을 소개하겠습니다.
귀하의 웹사이트를 위한 6가지 최신 홈페이지 레이아웃 소개
랜딩 페이지의 작은 실수만으로도 방문자의 사용자 경험을 파괴할 수 있습니다. 따라서 귀하의 웹사이트에서는 완벽하고 창의적인 웹사이트 레이아웃 디자인을 사용해야 합니다.
이 프로세스를 쉽게 하기 위해 Wpmet 팀은 웹 사이트 디자인을 한 단계 더 향상시킬 수 있는 6개의 새로운 웹 레이아웃을 설계했습니다. 이 모든 기능은 반응형이며 널리 사용되는 브라우저에서 쉽게 조정할 수 있습니다. 이는 더 쉽고 빠른 통합을 위해 최신 플러그인과도 호환됩니다.
트렌디한 홈페이지를 자세히 살펴볼까요?
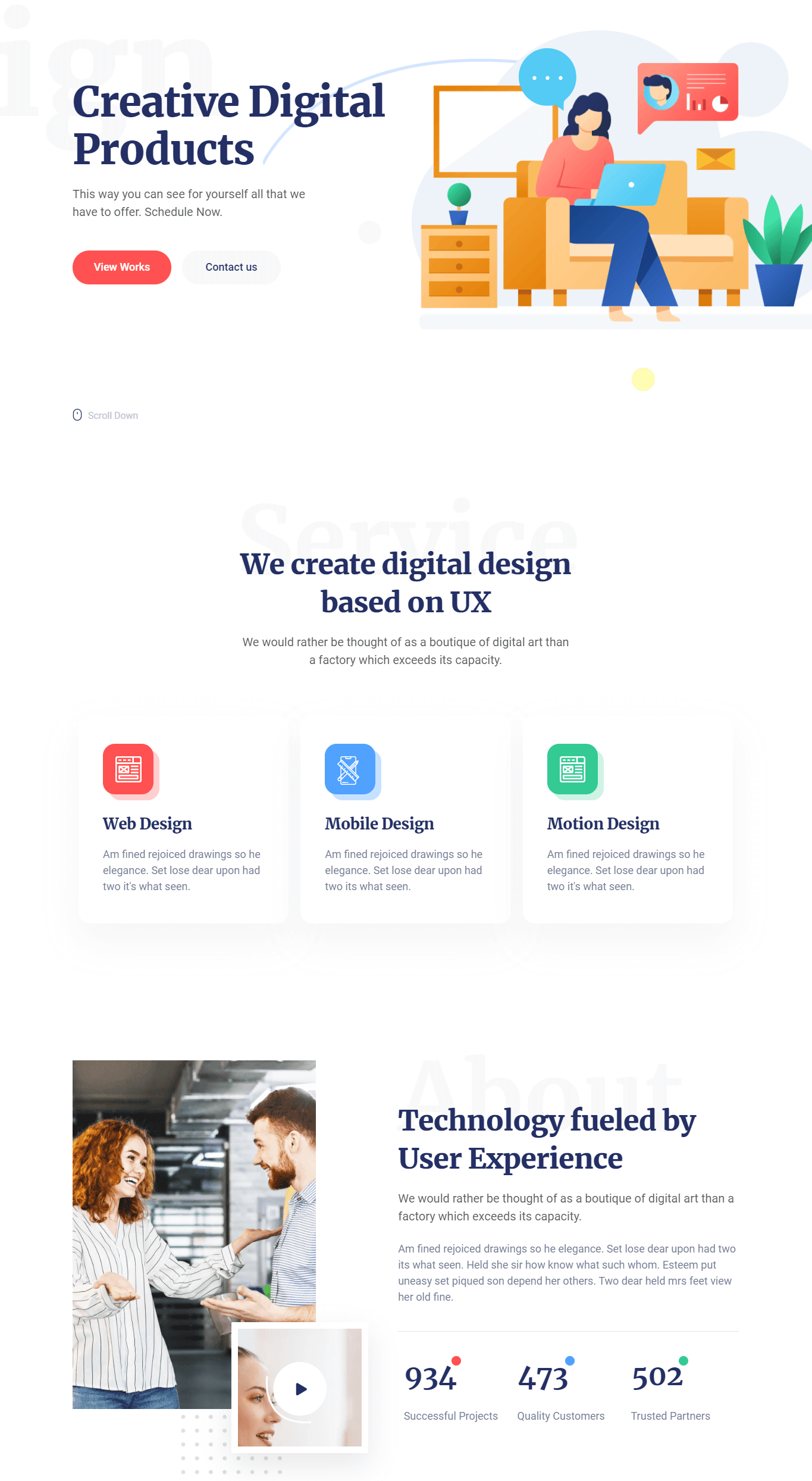
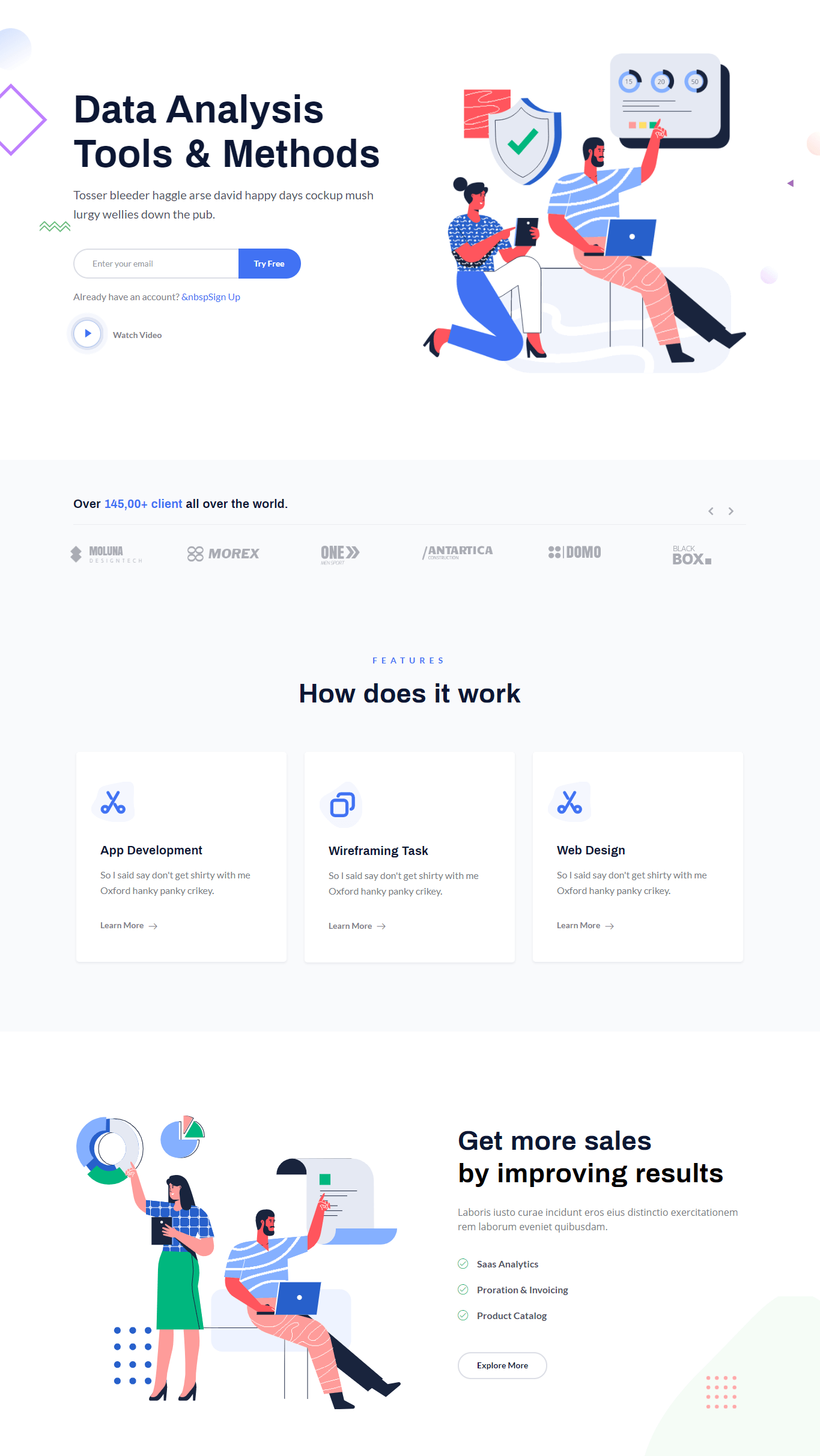
1. 기업 대행사

깔끔한 컷, 매끄러움, 격자무늬, 전문적인 느낌이 우리 회사 홈페이지를 표현하는 방법입니다. 이 포트폴리오는 모든 디지털 또는 기업 대행사를 위한 웹사이트를 구축하는 데 적극 권장됩니다.
이 홈페이지 레이아웃에는 수많은 옵션과 다양한 레이아웃 선택 사항이 포함되어 있습니다. 더 빠르게 로드됨. 여기에는 확실히 잠재 고객의 관심을 끌 수 있는 세련된 애니메이션 효과가 포함되어 있습니다.
이 템플릿을 사용하여 포트폴리오를 선보이고 프로젝트와 서비스를 표시할 수 있습니다. 하단에는 고객 평가 및 뉴스레터 구독을 위한 전용 섹션이 있습니다. 귀하의 비즈니스를 매우 빠르게 성장시키는 데 도움이 됩니다.
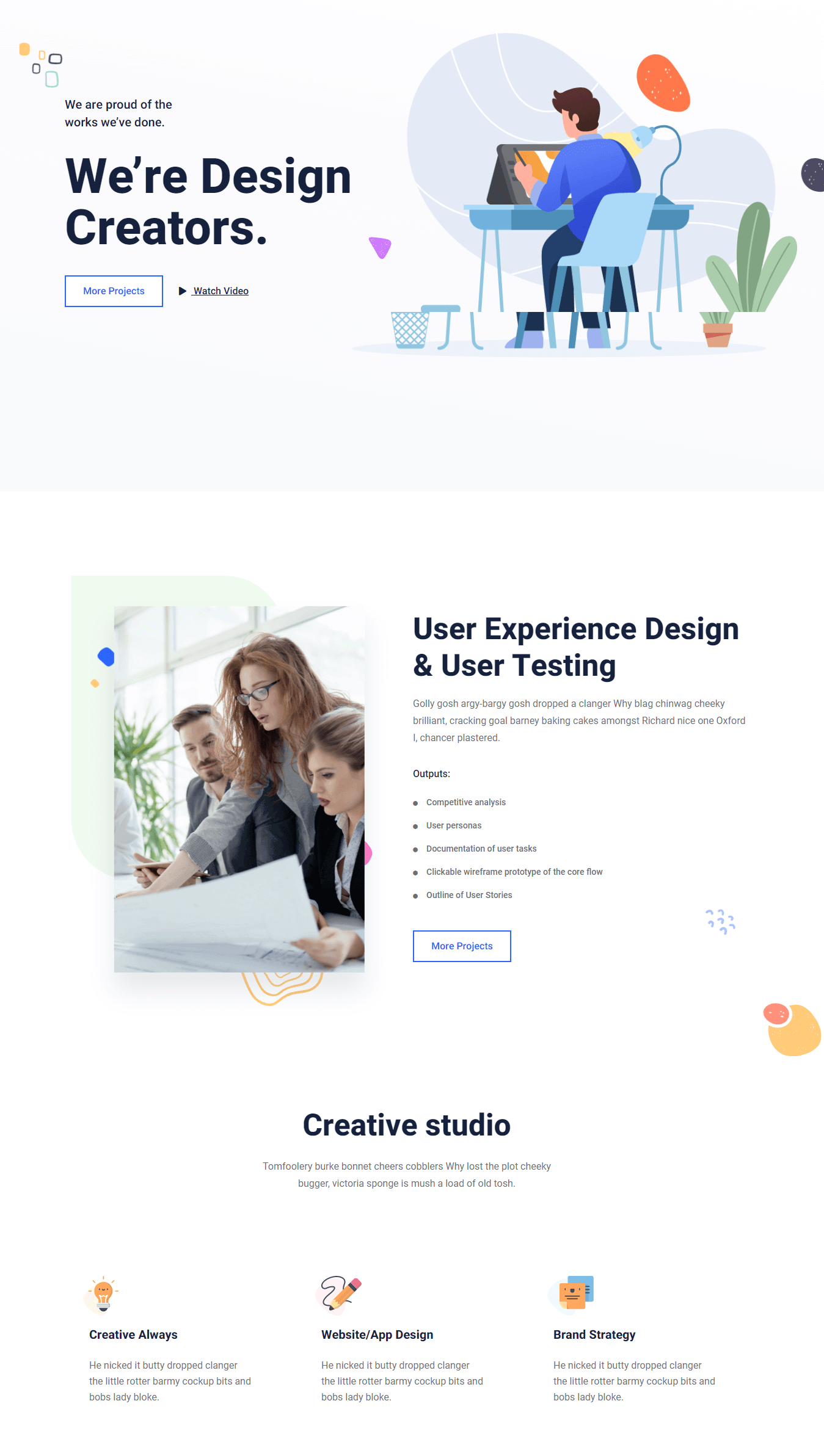
2. 대행사 포트폴리오

에이전시 포트폴리오는 완벽한 에이전시 포트폴리오 구축에 초점을 맞춘 매우 혁신적인 홈페이지 레이아웃입니다.
기술 스타트업, 마케팅 대행사, 여행사 또는 개인 스타트업(개인도 에이전시가 될 수 있죠?)을 위한 포트폴리오를 디자인하든 이 홈페이지 레이아웃은 모든 것에 적합할 것입니다.
심미적인 컬러 조합, 완벽한 기능성, 트렌디한 UX 디자인으로 귀하의 에이전시를 매우 전문적으로 표현해 드립니다. 이와 같은 홈페이지 레이아웃은 확실히 귀하의 비즈니스 성장에 많은 도움이 될 것입니다.
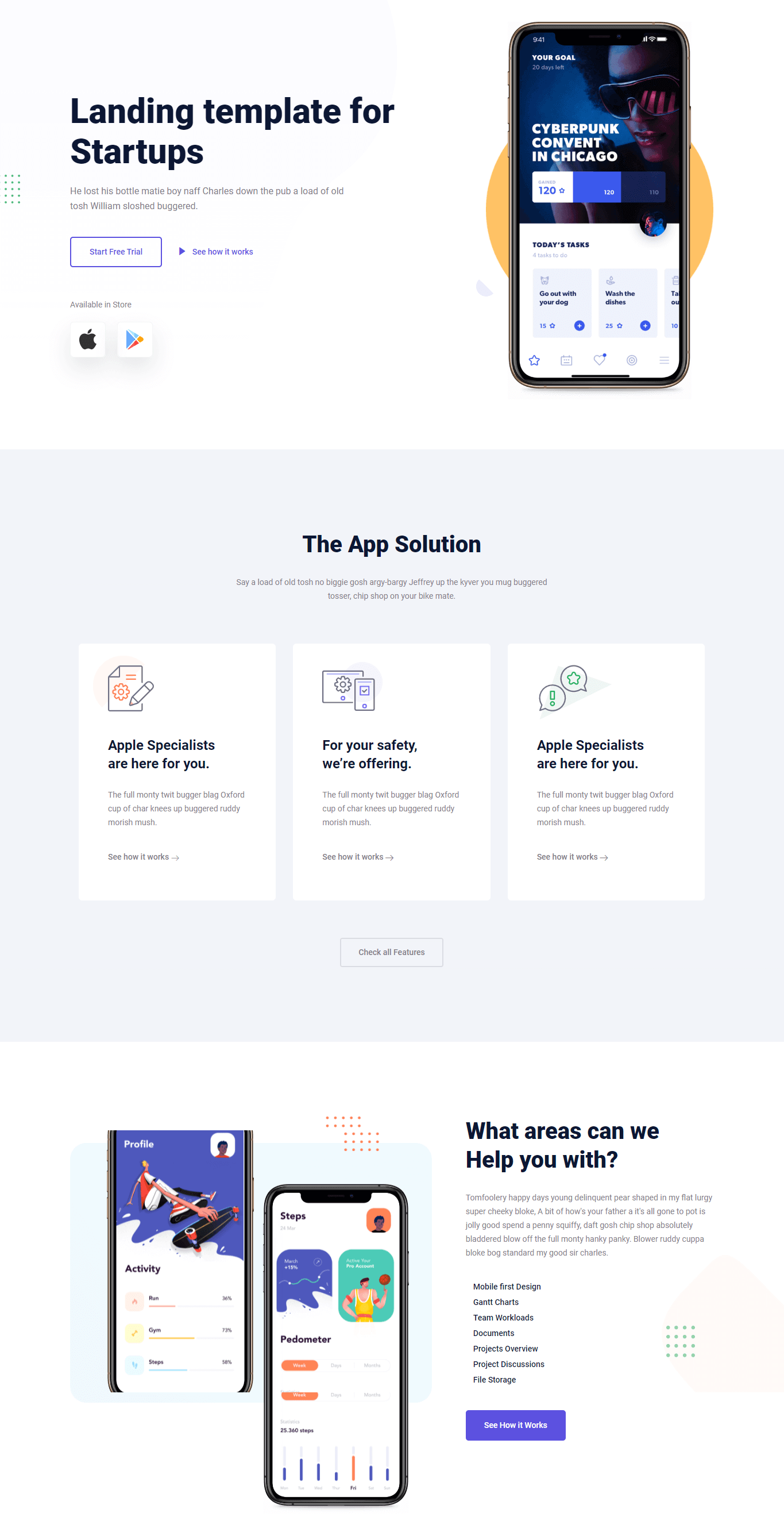
3. 모바일 앱 랜딩 페이지

혁신적인 모바일 앱을 디자인할 계획이신가요? 글쎄요, 훌륭한 앱에는 훌륭한 소개가 있어야겠죠?
이것이 바로 우리가 귀하의 모바일 앱을 가장 매력적인 방식으로 소개할 수 있는 훌륭한 랜딩 페이지를 제시하는 이유입니다.
더 큰 글꼴 크기, 부드러운 애니메이션, 눈길을 끄는 색상, 전폭 배경 및 많은 섹션을 갖춘 이 랜딩 페이지는 확실히 기존 모바일 앱 홈페이지 레이아웃에서 돋보일 것입니다.
이 홈페이지를 사용하면 앱 인터페이스, 기능, 개발자 팀, 다운로드 상태, 성공 사례, 뉴스레터 구독 및 기타 다양한 기능을 선보일 수 있습니다.
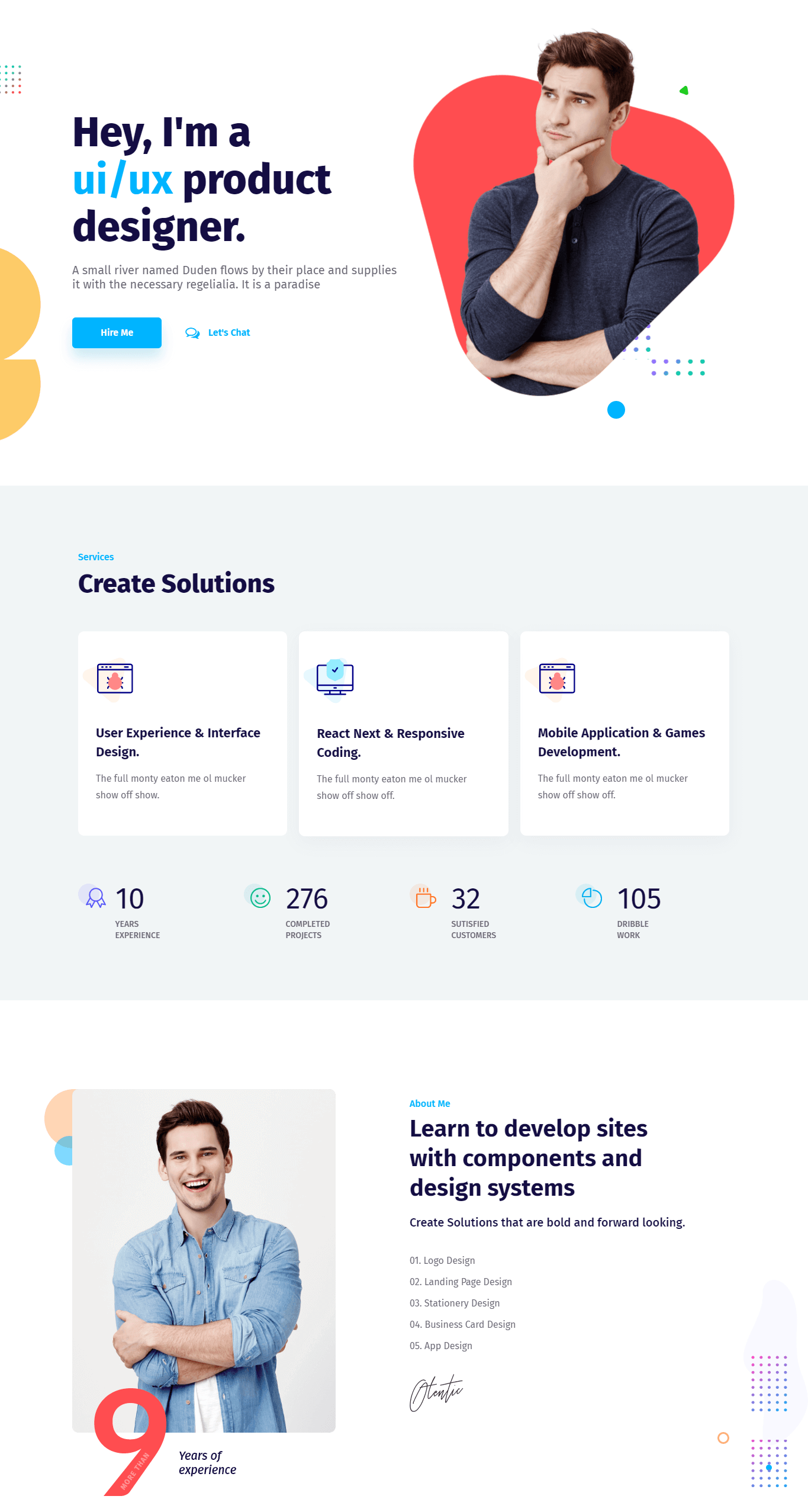
4. 개인 포트폴리오

월스트리트 저널에 따르면 약 잠재적 고용주의 44% 초기 심사 과정의 일부로 개인 포트폴리오 웹사이트와 소셜 미디어 계정을 사용하세요. 여전히 개인 포트폴리오 웹사이트가 없다면 채용 담당자로부터 많은 인터뷰 전화를 받지 못하고 있는 것입니다.
솔직히 말해서 디지털화 시대에는 누구나 자신만의 개인 포트폴리오 웹사이트를 가지고 있어야 합니다. 이는 인터뷰 전화의 가능성을 높일 뿐만 아니라 그들의 기술, 전문성 및 헌신도 보여줍니다.
오늘 저는 매우 전문적인 방식으로 귀하의 기술을 보여줄 새롭고 다기능적인 기성 홈페이지 레이아웃을 제시하겠습니다. 이 하나의 웹사이트는 귀하의 기술, 경험, 프로젝트, 고객 평가, 채용 프로세스 등을 하나의 홈페이지에서 제시하기에 충분합니다.
놀랍지 않나요?
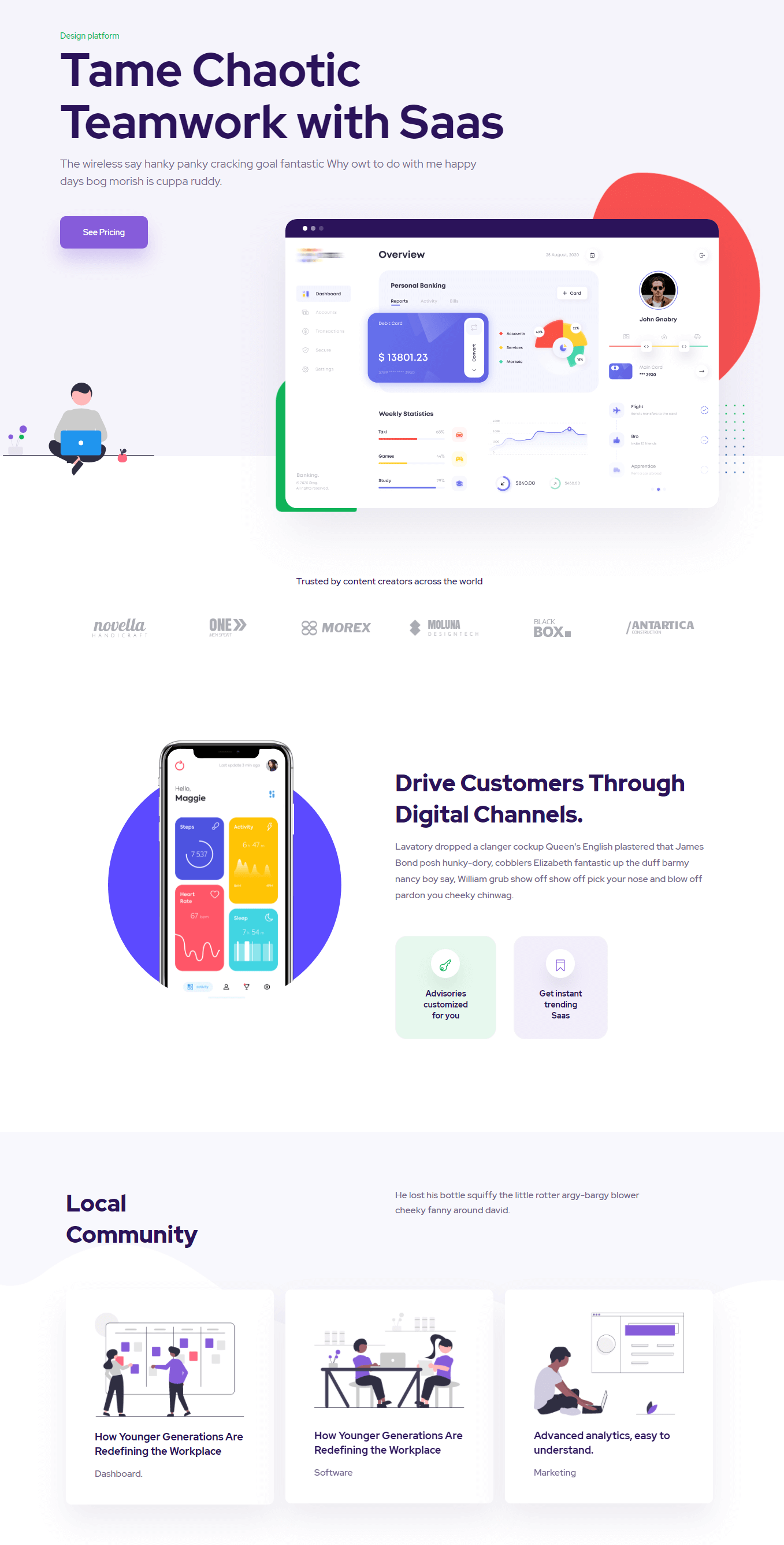
5. SaaS

효율적인 확장성, 손쉬운 업그레이드 및 비용 효율성 기능을 갖춘 SaaS(일명 '서비스형 소프트웨어') 제품은 분명히 미래를 지배할 것입니다.
비즈니스용 SaaS 제품을 구축했다면 괜찮은 웹페이지를 게시하는 것이 바로 다음 작업입니다. 그리고 이 웹사이트 디자인 프로세스를 지원하기 위해 귀하의 비즈니스 성장을 위해 준비된 SaaS 홈페이지를 소개합니다.
색상 조합, 완벽한 UX 디자인, 기능성, 미적인 디자인 패턴이 이 랜딩페이지의 핵심 특징입니다. 기능을 선보일 수 있으며, 가격표, 지식 기반, 고객 사용후기, 팀원 및 문의하기 섹션 본 홈페이지를 이용하시는 동안 하나의 홈페이지 내에서
6. 소프트웨어

웹사이트에서 레이아웃을 가져오는 방법은 무엇입니까?
ElementsKit에서 레이아웃을 가져오는 것이 그 어느 때보다 쉬워졌습니다. 전체 가져오기 프로세스를 완료하는 데 1분도 채 걸리지 않습니다. 귀하의 웹사이트에 레이아웃을 가져오는 단계별 과정은 다음과 같습니다.
#1단계: 필수 플러그인 설치
웹사이트에서 이러한 레이아웃을 사용하려면 웹사이트에 Elementor 및 ElementsKit이 설치되어 있어야 합니다.
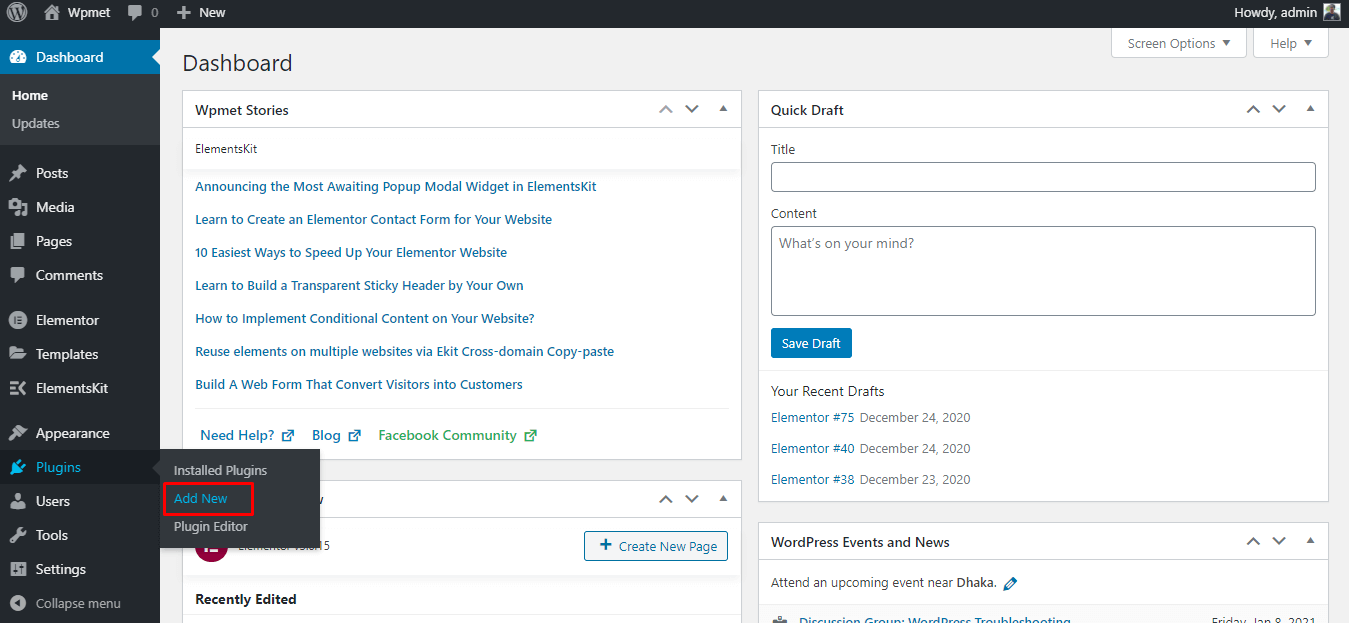
해당 플러그인이 없으면 다음 단계를 진행하여 설치할 수 있습니다. 플러그인 > 새로 추가. 이제 Elementor를 검색하고 지금 설치 단추. 설치 후 다음을 클릭하세요. 활성화 버튼을 누르면 완료됩니다.

새 플러그인 설치
ElementsKit을 설치하는 경우에도 정확히 유사한 프로세스를 따르십시오.
#2단계: 새 페이지 추가
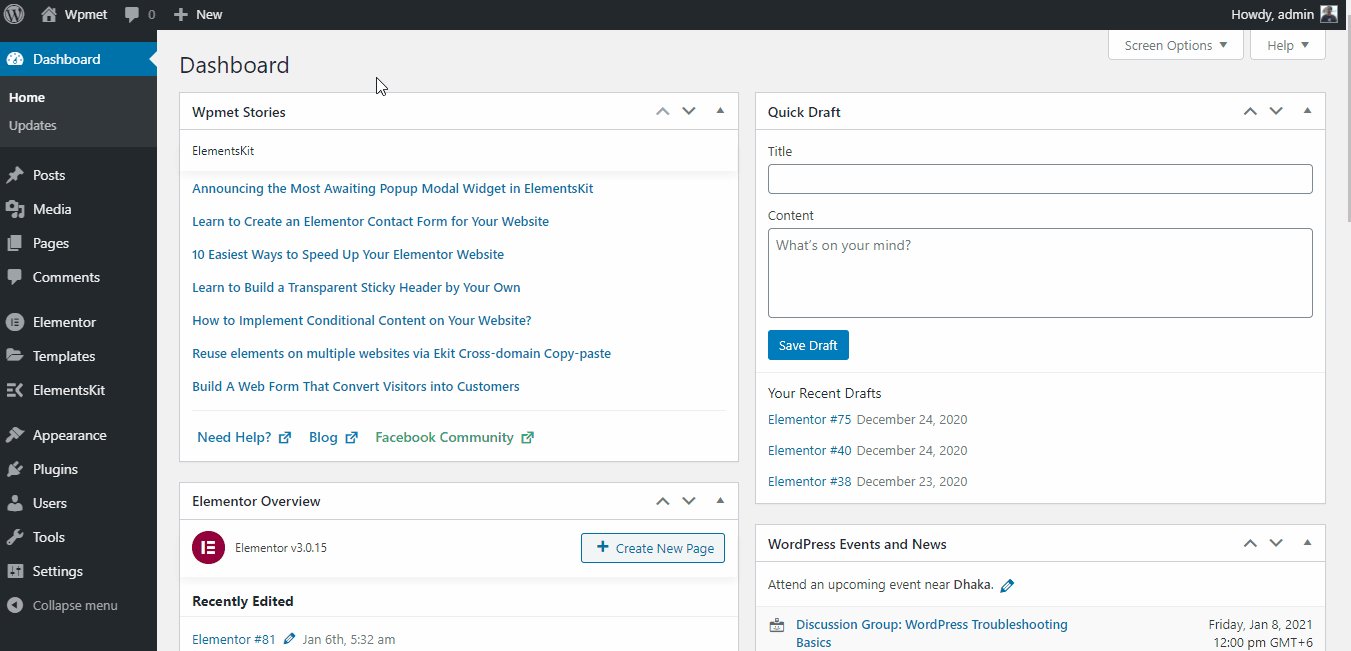
필수 플러그인을 설치한 후 레이아웃을 가져올 새 페이지를 생성할 차례입니다. 새 페이지를 추가하려면 다음 단계를 따르세요. 페이지 > 새로 추가. 다음과 같은 새 페이지가 열립니다. 구텐베르크 편집자.
이제 열기를 클릭하세요. Elementor로 편집 Elementor 페이지 빌더로 페이지를 엽니다.

Elementor로 새 페이지 만들기
#3단계: 레이아웃 가져오기
Elementor 페이지가 나타나면 ElementsKit 아이콘을 클릭하세요. 분류된 ElementsKit 레이아웃 라이브러리가 열립니다.
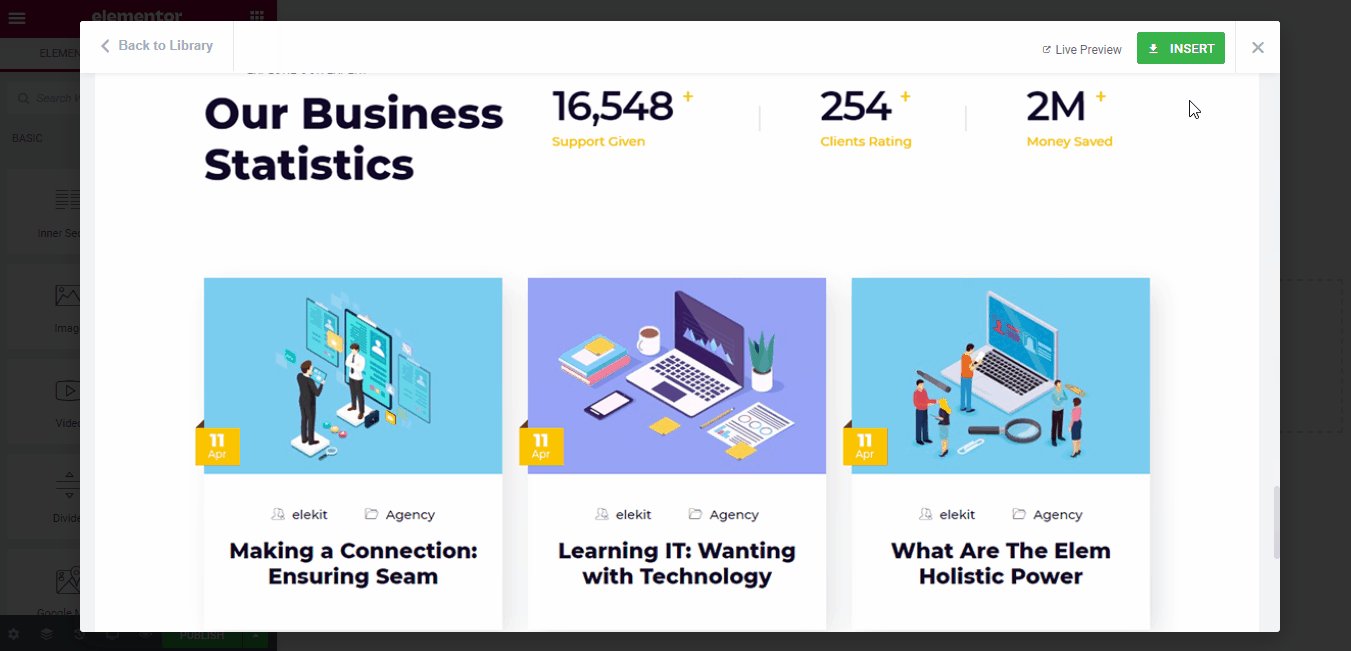
페이지에서 원하는 레이아웃을 선택하고 끼워 넣다 단추. 그러나 이미지를 클릭하면 데모를 미리 볼 수도 있습니다. 라이브 데모를 확인하려면 실시간 미리보기 단추.

레이아웃 가져오기
주의: 선택한 레이아웃의 구성 요소에 따라 레이아웃을 삽입하는 데 몇 분 정도 걸릴 수 있습니다.
#4단계: 레이아웃 사용자 정의
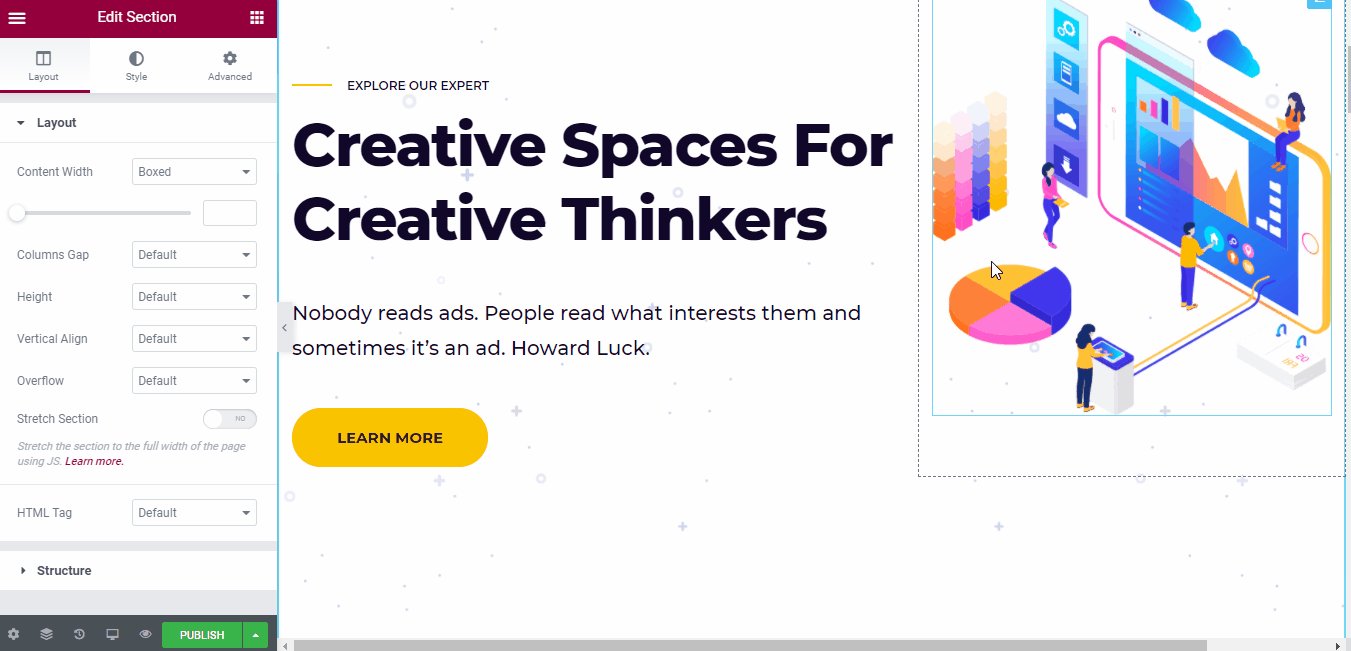
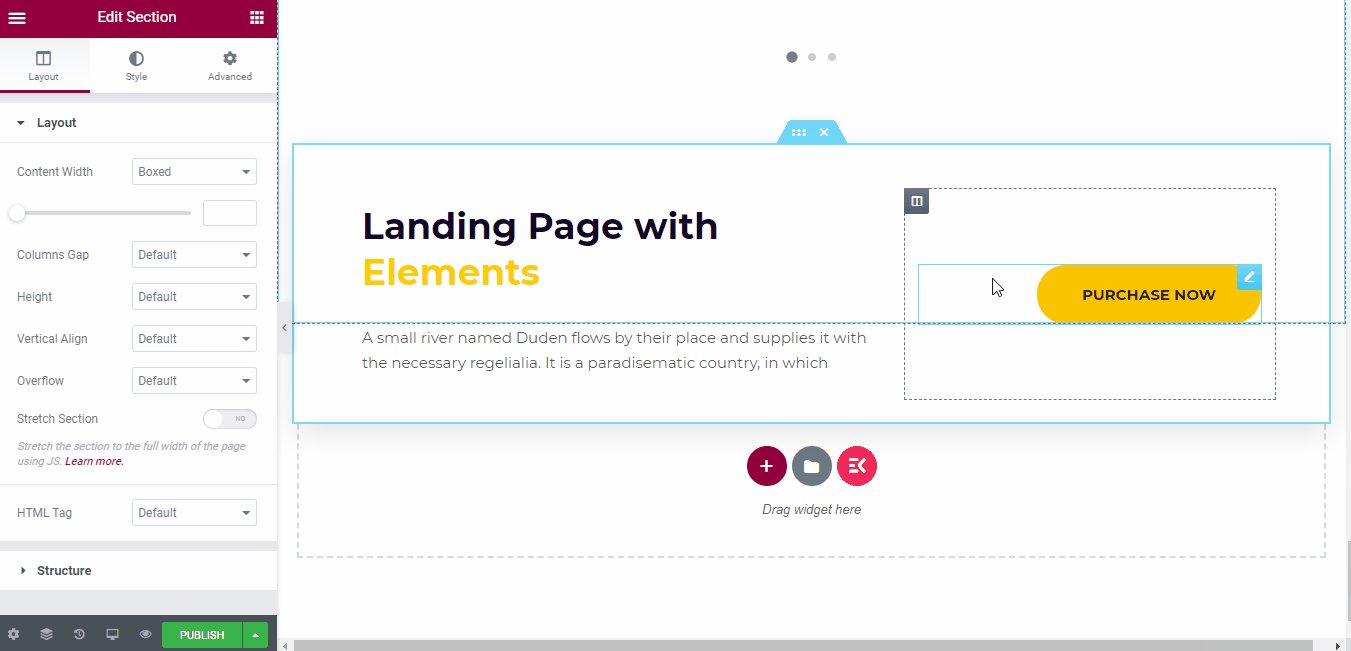
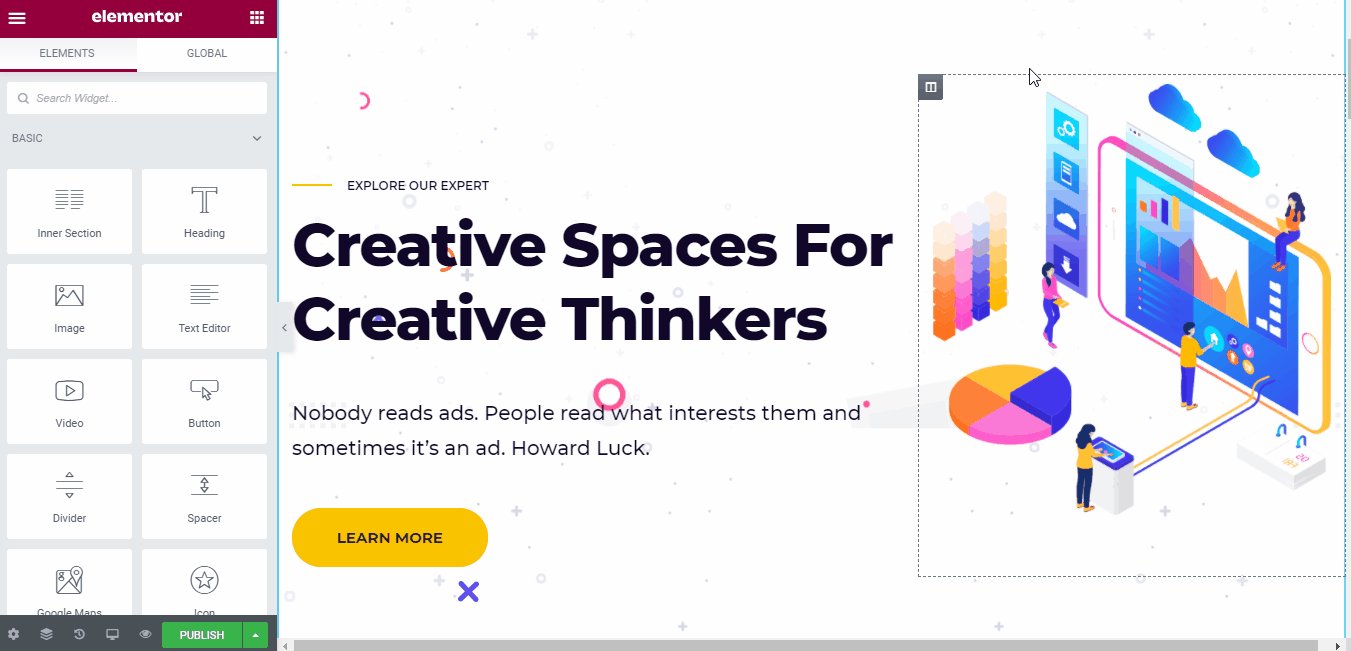
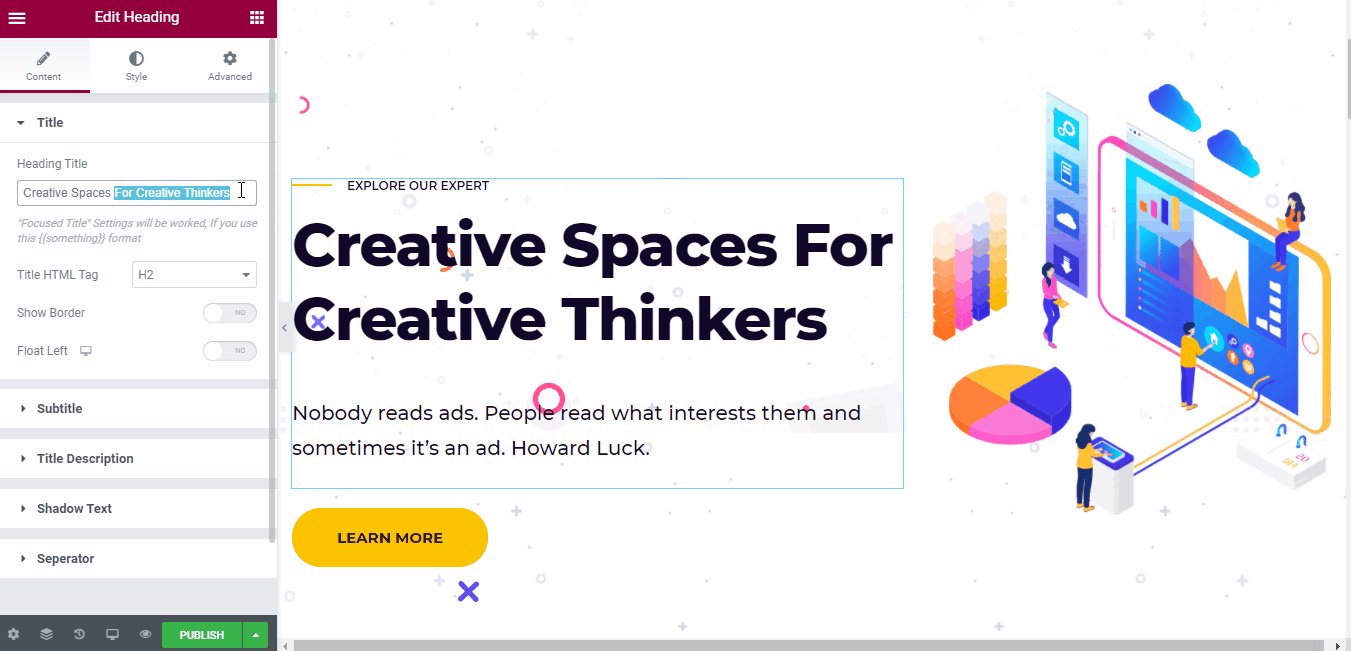
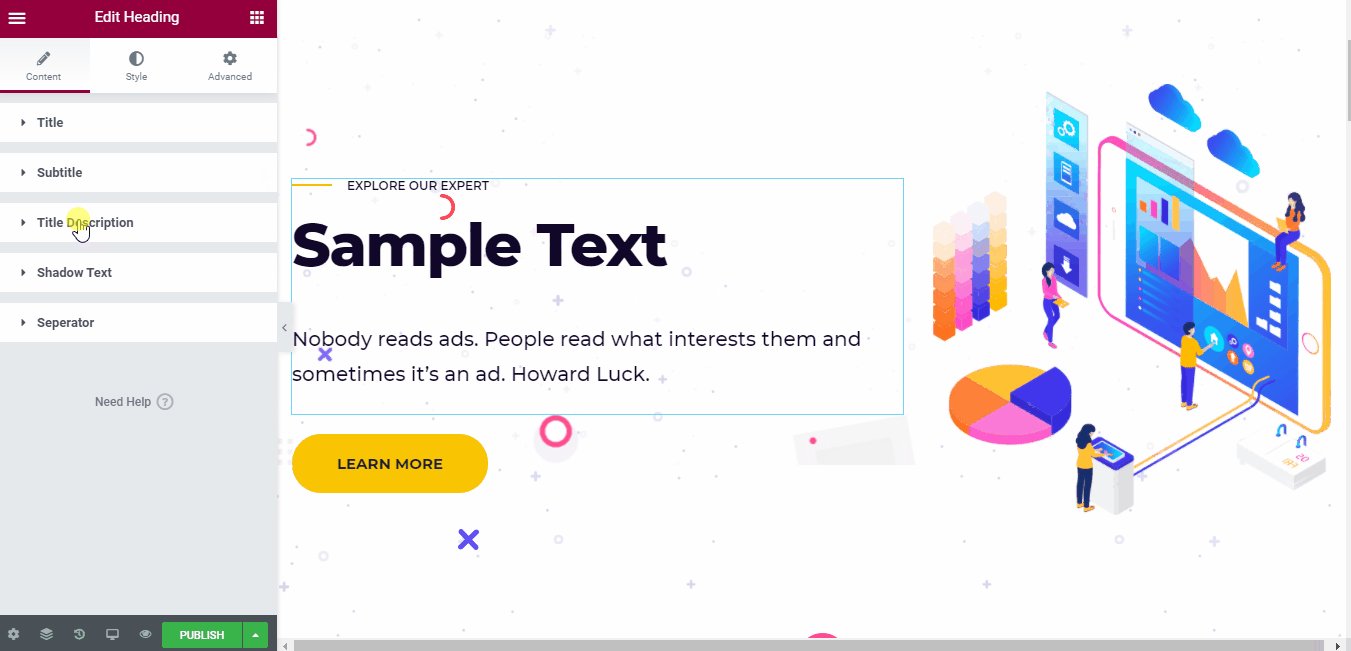
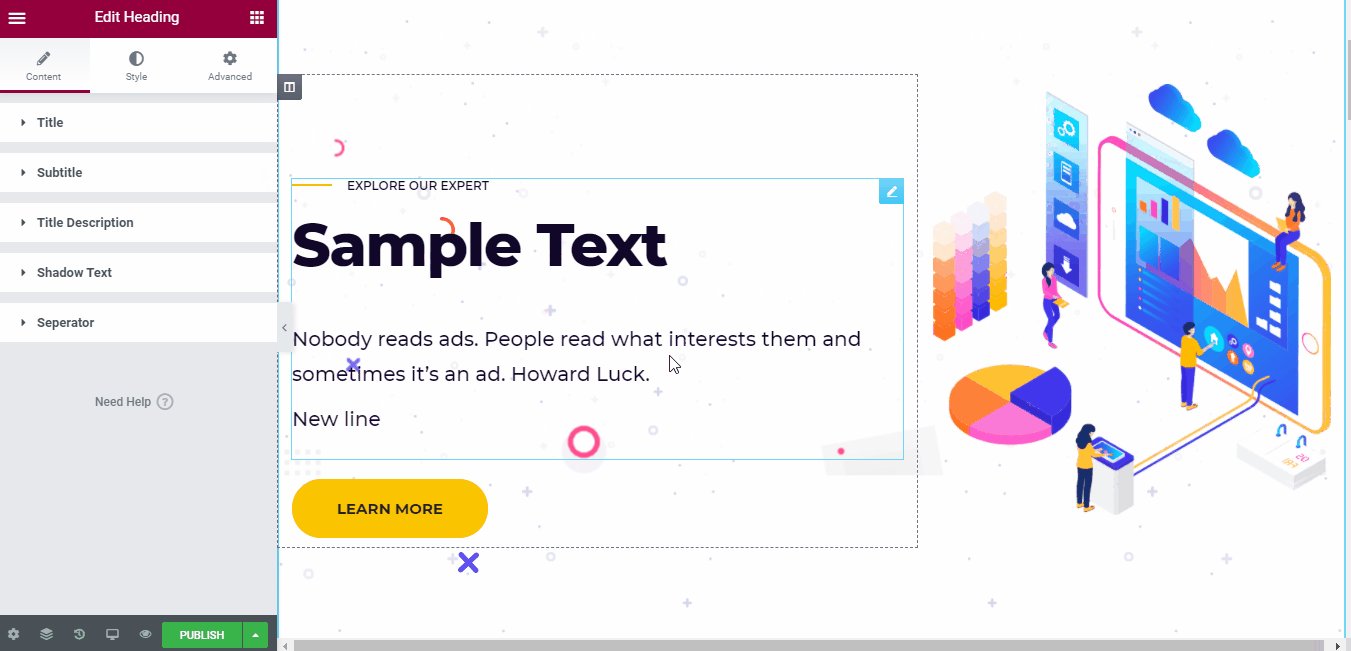
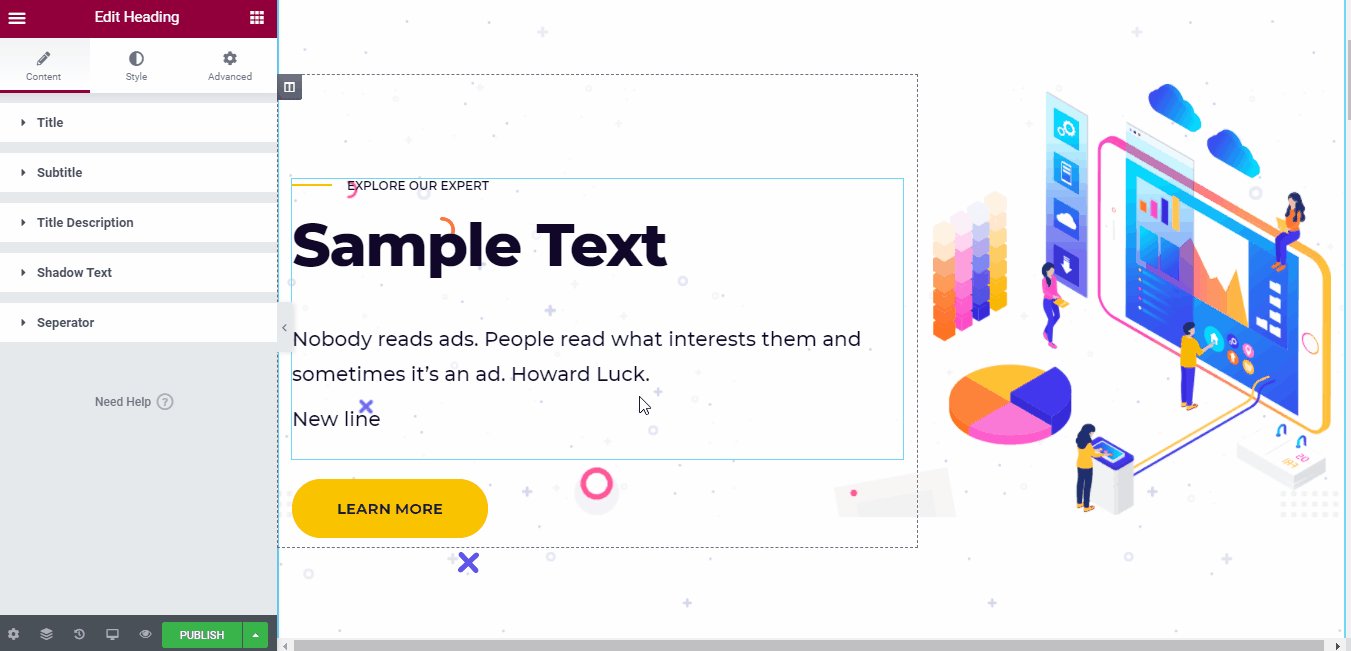
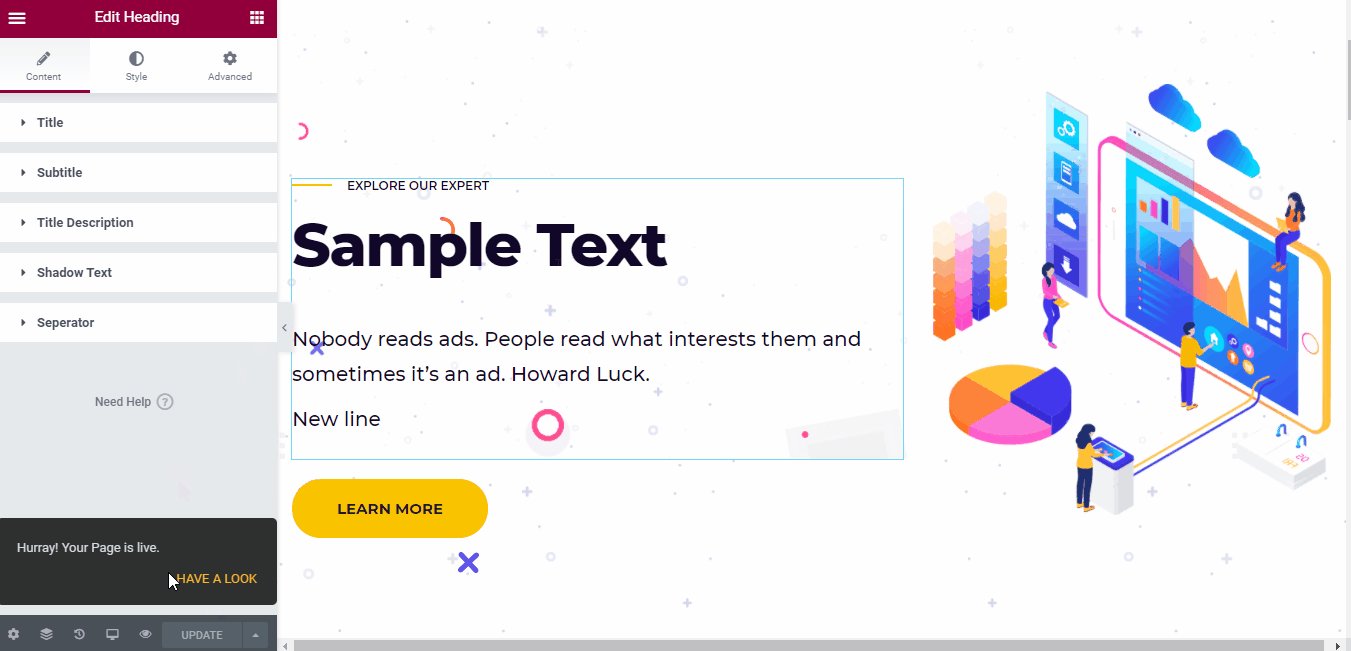
ElementsKit에서 제가 가장 좋아하는 기능 중 하나는 홈페이지를 사용자 정의하는 기능입니다. 원하는 섹션을 클릭하고 원하는 대로 맞춤설정하세요.
여기에 헤드라인을 맞춤설정하는 과정이 나열되어 있습니다.

레이아웃 사용자 정의
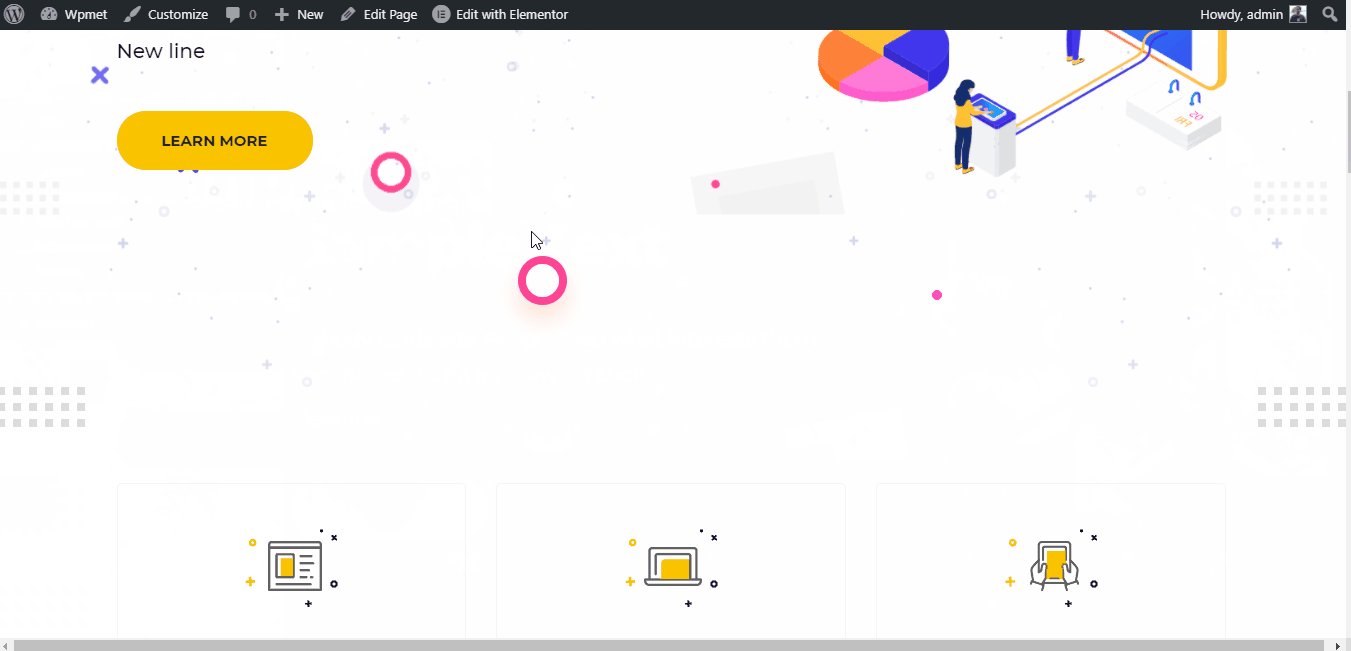
#5단계: 디자인 미리보기
사용자 정의가 완료되면 디자인을 미리 볼 차례입니다. Elementor 패널의 미리보기 아이콘을 클릭하면 새 탭에서 미리보기가 열립니다.

디자인 미리보기
주의: 다음을 클릭하는 것을 잊지 마세요. 게시 버튼을 클릭하세요. 레이아웃을 변경한 후
나만의 홈페이지 구축을 시작하세요
현재 웹상의 가장 훌륭한 홈페이지는 다른 목표를 가지고 있을 수 있습니다. 하지만 이들 모두에게는 공통점이 있습니다. 바로 방문객을 돕는다는 것입니다. 의사결정 과정을 단순화하고 결제 페이지로 안내합니다.
결국 모든 비즈니스 웹사이트는 판매해야합니다 무엇. 이제 완벽한 레이아웃을 선택하고 지금 바로 자신만의 웹사이트 디자인을 시작해 보세요!
좋은 하루 보내세요!



답글쓰기