Elementor 양식 사용자의 입력이 요구 사항과 일치하기를 원하십니까? 특정 형식이나 표현을 제한해야 합니까? 아니면 개인화를 추가하고 싶으십니까? 웹사이트 양식에 사용자 지정 검증을 적용하면 가능합니다.
하지만 그 효과에도 불구하고 모든 웹사이트 소유자에게 쉬운 일은 아닙니다. 주로 코딩 지식이 없고 Elementor와 같은 페이지 빌더를 사용하는 사람들에게 그렇습니다. 어떻게 알 수 있을까요? Elementor 사용자를 위한 드래그 앤 드롭 양식 빌더 도구가 있기 때문입니다. MetForm빌더 인터페이스 내에서 사용자 정의 검증을 설정할 수 있습니다.
이 "Elementor 양식에 사용자 정의 검증 규칙을 추가하는 방법" 튜토리얼에서 구현에 대해 자세히 알아볼 수 있습니다.
Elementor Form의 사용자 정의 검증이란 무엇입니까?
Elementor 사용자 정의 검증은 Elementor의 기본 검증 기능을 넘어 개인화된 규칙과 기준을 양식 필드에 적용할 수 있는 맞춤형 솔루션입니다. 이런 방식으로 제출자에게 올바른 정보나 데이터만 삽입하도록 강제할 수 있습니다. 예를 들어, 사용자에게 특정 형식으로 데이터를 입력하도록 요구하거나 양식 필드에서 특정 문자를 사용하지 못하도록 할 수 있습니다.
사용자 정의 검증은 사용자 경험도 개선합니다. 잘못된 제출에 대해 즉각적인 피드백 메시지를 표시하는 데 도움이 됩니다.
Elementor Form의 기본 검증 제한 사항
Elementor 폼 위젯에서 사용자 정의 검증 프로세스를 구성하려면 액션 후크를 사용해야 합니다. 특정 Elementor 폼 필드 유형 또는 모든 필드 유형에 액션 후크를 사용할 수 있습니다. 여기서 가장 큰 단점은 후크 구현에 약간의 기술 지식이 필요하다는 것입니다. 이는 WordPress 빌더의 무코드 철학과 맞지 않기 때문에 비기술적인 Elementor 사용자에게는 어려울 수 있습니다.
또한 Elementor에서 기본 검증을 사용할 때는 몇 가지 기본적인 것만으로 제한됩니다. 특정 표현식에 대한 요구 사항을 설정할 수 없습니다. 코딩을 하더라도 항상 장애물이 있습니다.
Elementor Form에 사용자 정의 검증 규칙을 추가하는 방법
Elementor 사용자를 위한 코드 사용의 복잡성에 대해 이미 논의했듯이, Elementor 폼에 사용자 정의 검증 규칙을 추가하는 가장 좋은 방법은 드래그 앤 드롭 WordPress 페이지 빌더와 동일한 환경과 공명하는 플러그인을 사용하는 것입니다.

Elementor를 위한 전용 폼 플러그인은 MetForm입니다. 이 플러그인을 사용하면 코딩 지식을 사용할 필요가 없고 긴 학습 곡선을 거칠 필요가 없습니다. 다음을 확인하세요. 설치 및 활성화 가이드.
그런 다음 MetForm 플러그인으로 폼을 생성하세요 귀하의 웹사이트를 위해, 처음부터 WordPress 양식을 만들거나 미리 만들어진 템플릿을 사용할 수 있습니다. 두 경우 모두 사용자 정의 검증을 적용할 수 있습니다.
그러면 MetForm을 사용하여 Elementor 양식에 사용자 정의 검증을 추가하는 방법을 알아보겠습니다.
양식에 사용자 지정 검증을 적용하는 것은 양식을 개인화하는 것과 같습니다. 우리는 모든 사람의 요구 사항을 파악할 수 없습니다. 하지만 우리가 할 수 있는 것은 양식의 모든 원하는 필드 유형에 대한 사용자 지정 검증 프로세스를 보여주는 것입니다.
Elementor 양식 필드에 사용자 정의 검증을 적용해 보겠습니다.
텍스트 필드에 사용자 정의 검증 추가
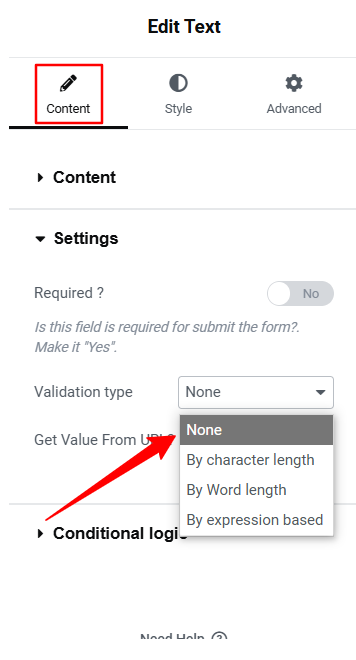
Metform에서 대부분의 양식 필드를 필요에 따라 설정하거나 제출해야 합니다. 필드 위젯 설정에서 다음으로 이동하세요. 콘텐츠 탭, 아래 설정 옵션, "옆의" 버튼을 토글합니다.필수의". 이렇게 하면 경고 메시지를 위한 새 상자가 나타납니다. 여기에 경고 메시지를 입력하세요.
그런 다음 드롭다운에서 검증 유형을 선택하여 텍스트 유형 필드를 제출할 수 있습니다.

- 문자 길이별: 제출된 텍스트의 최소 및 최대 문자 길이를 설정합니다.
- 단어 길이별: 최대 및 최소 단어 수를 정의합니다.
- 표현 기반: 유효성 검사를 위한 표현식에 대한 규칙 양식을 입력하세요.
사용자 정의 유효성 검사에서 잘못된 입력에 대한 경고 메시지를 표시할 수도 있습니다.
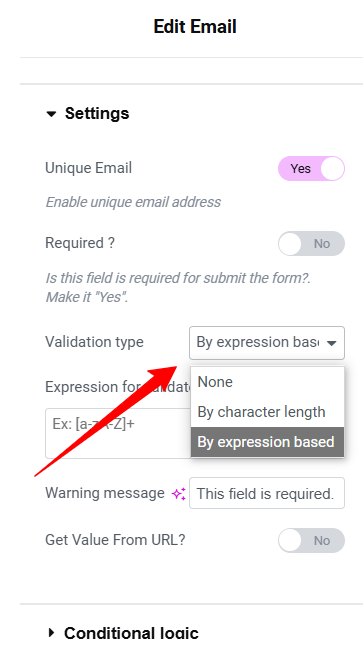
Elementor Form 이메일 필드에 사용자 정의 검증 추가
사용자 정의 검증을 설정할 수 있습니다. 고유한 이메일 주소 버튼을 토글하기만 하면 됩니다. 그런 다음 검증 드롭다운 메뉴에서 다음 단계를 수행하여 이메일 길이 검증을 설정합니다.

- 문자 길이별: 제출된 텍스트의 최소 및 최대 문자 길이를 정의하여 이메일 검증 규칙을 설정합니다.
- 표현 기반: 표현 기반 검증을 설정합니다.
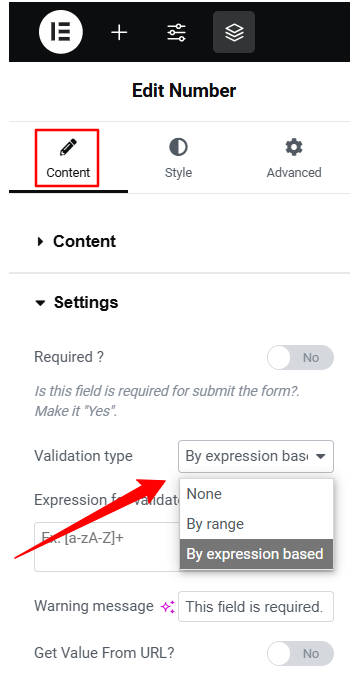
숫자 필드에 사용자 정의 검증 추가
숫자 요구 사항에 대해 다음과 같은 검증 유형을 설정할 수 있습니다.

- 범위별: 숫자 필드의 최소 및 최대 범위를 결정합니다.
- 표현 기반: 표현식을 기반으로 유효성 검사를 정의합니다.
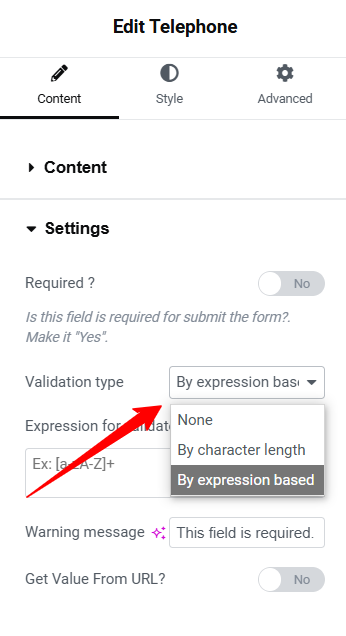
전화번호 필드에 사용자 정의 검증 추가
ElementsKit의 전화번호 필드에 사용할 수 있는 검증 방법은 다음과 같습니다.

- 문자 길이별: 전화번호의 최소, 최대 숫자 자릿수를 지정하세요.
- 표현 기반: 사용자 입력 형식의 유효성을 검사하기 위해 문자 시퀀스를 설정합니다.
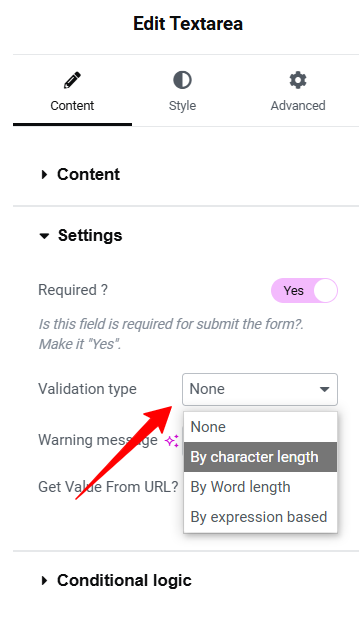
텍스트 영역 필드에 사용자 정의 검증 추가
검증 기능을 사용하면 사용자가 지정된 형식에 따라 텍스트 영역을 채울 수 있도록 안내합니다.

- 문자 길이별: Elementor 양식 텍스트 제출의 최소 및 최대 문자 수 제한을 설정합니다.
- 단어 길이별: 최대 및 최소 단어 수를 정의합니다.
- 표현 기반: 표현식을 사용하여 텍스트의 유효성을 검사하여 형식이 올바른지 확인합니다.
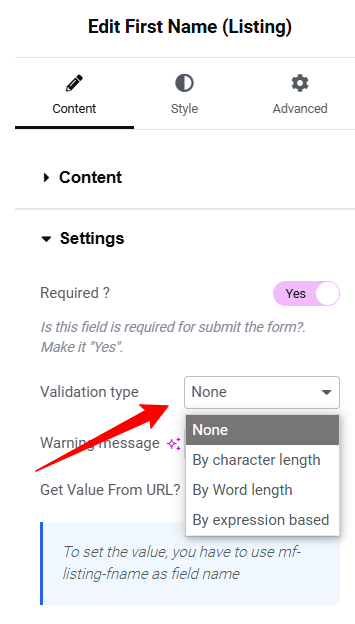
이름 및 성 필드에 사용자 정의 검증 추가
이름과 성 필드 요소에 대한 검증 유형은 동일합니다. 다음을 설정할 수 있습니다.

- 문자 길이별: 제출자의 이름과 성에 대한 최소 및 최대 문자 길이를 설정합니다.
- 단어 길이별: 최대, 최소 단어 수를 설정합니다.
- 표현 기반: 표현식을 사용하여 텍스트의 유효성을 검사하여 형식이 올바른지 확인합니다.
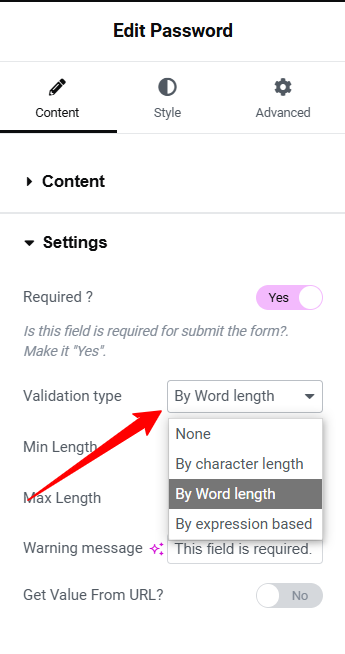
비밀번호 필드에 사용자 정의 검증 추가
사용자에게 다음 조건에 따라 비밀번호를 설정하도록 요청합니다.

- 문자 길이별: 비밀번호의 최대 및 최소 문자 길이를 정의합니다.
- 단어 길이별: 최대 및 최소 단어 수를 설정하여 비밀번호를 검증합니다.
- 표현 기반: 제출자의 비밀번호 형식을 검증하기 위한 표현식 기반 방법입니다.
프런트 엔드에서 Elementor 양식 검증 확인
Elementor 폼에서 사용자 정의 검증을 구성한 후, 다음으로 중요한 단계는 프런트 엔드에서 폼을 철저히 테스트하는 것입니다. 여기서는 폼을 미리 보는 것 이상의 작업을 할 수 있습니다. WordPress 검증 폼이 라이브로 전환되기 전에 몇 가지 단계가 더 필요합니다.
먼저, 사용자 정의 검증 규칙을 준수하는 고유한 이메일과 유효한 전화번호와 같은 양식 데이터를 입력합니다. 그런 다음 WordPress 검증 양식을 제출합니다. Elementor 양식 오류 없이 수락되면 사용자 정의 검증이 제대로 작동하는 것입니다.
다음으로, Elementor 양식 승인의 정확성을 확인하기 위해 사용자 정의 검증 규칙에 어긋나는 잘못된 입력을 삽입합니다(예: 잘못된 형식 또는 추가 문자)하고 제출 버튼을 클릭합니다. WordPress 양식이 제출되면 사용자 정의 검증이 작동하지 않습니다. 그러나 양식이 제출되지 않으면 사용자 정의 검증이 올바르게 작동하고 있음을 나타냅니다.
여기서 주의해야 할 중요한 사항 하나는 오류 메시지입니다. 이는 사용자가 적절한 제출을 하는 데 도움이 되도록 잘못된 입력에 대해 나타나야 합니다. 어떤 경우에는 조건 논리를 적용할 수 있으므로 해당 환경에서 양식을 테스트해야 합니다. 또한 다양한 기기와 브라우저에서 양식을 확인하세요.
➡️ 블로그를 통해 알아보세요 👉 Elementor에서 높은 전환율의 리드 양식을 만드는 방법.
사용자 정의 검증 요구 사항 식별
Elementor 폼에 사용자 정의 검증 규칙을 추가하는 방법을 보여드렸습니다. 이제 폼 필드에 검증을 적용할 차례입니다. 하지만 먼저 특정 요구 사항을 파악해야 합니다. 정확한 검증을 위해 특정 형식이 필요한 데이터를 파악합니다.
또한, 스팸이나 악의적인 제출의 위험이 있습니다. 해커가 어떤 필드를 표적으로 삼을 수 있는지 파악하고 해당 영역에 검증을 적용하여 잠재적인 공격을 방지합니다.
Elementor 웹사이트 양식을 사용자 정의하는 것은 사용자가 정확한 정보를 제공하도록 하는 효과적인 방법입니다. 사용자 정의 검증을 추가할 때 명확한 피드백이나 경고 메시지에 집중하는 것도 마찬가지로 중요합니다.
또 다른 핵심 요점은 Elementor 양식에서 사용자 정의 필드를 쉽게 구현할 수 있는 플러그인이 필요하다는 것입니다. 다음을 사용하는 것이 좋습니다. Elementor 폼 플러그인 MetForm과 마찬가지로 기술적 문제를 제거하고 현대적이고 사용자 친화적인 빌더 인터페이스를 제공합니다. 또한 다음을 포함한 모든 유형의 양식을 만드는 프로세스를 단순화합니다. WordPress 설문조사 양식, 기부양식, 조건 논리 형식, 문의 양식, 등.



답글쓰기