실패율을 아시나요? 전자상거래 사업은 80%입니다? 일부 연구에서는 백분율이 90%입니다. 전자상거래 사업이 실패하는 이유는 다양합니다. 가장 큰 이유 중 하나는 소유자가 전자상거래 웹사이트를 처음부터 쉽게 구축할 수 있는 도구를 찾을 수 없다는 것입니다.
그들이 무능력한 이유는 잘못된 cms와 전자상거래 웹사이트용 도구를 선택했기 때문일 수 있습니다. 또는 귀하의 비즈니스에 대한 기여를 제한하는 완전히 잘못된 방법을 선택하십시오. 네, 제 말이 맞습니다. 코딩에 대해 이야기하고 있습니다. 게다가 전자상거래 웹사이트에는 제대로 수행되어야 하는 또 다른 사용자 정의 부분이 있습니다.
이것이 바로 제가 가장 사용자 친화적인 CMS와 도구를 사용하여 전자상거래 웹사이트를 처음부터 구축하기 위한 궁극적인 체크리스트를 여기에 제시하기로 결정한 이유입니다.
처음부터 전자상거래 웹사이트를 구축하기 위한 체크리스트
전자상거래 웹사이트를 구축하는 동안 모든 전자상거래 페이지가 원활하게 작동하는지 확인해야 합니다. 한 페이지에 문제가 있으면 전자상거래 비즈니스 전체가 망가질 수 있기 때문입니다. 여기서 성공은 주로 페이지의 원활한 기능에 달려 있습니다. 일반적으로 전자상거래 웹사이트에는 완벽한 기능을 위해 6개의 페이지가 있습니다. 이 페이지는 다음과 같습니다:
- 쇼핑 페이지.
- 아카이브 페이지.
- 장바구니 페이지.
- 결제 페이지.
- 내 계정 페이지.
- 감사 페이지입니다.
이제 이러한 쇼핑 페이지를 구축하기 위한 완전한 가이드가 필요하십니까?
걱정하지 마세요. 전자상거래 웹사이트를 처음부터 구축하는 방법에 대한 직접적인 가이드를 얻을 수 있습니다. 전자상거래 상점을 시작하려면 계속 읽어보세요.
1. 적절한 호스팅 서비스 제공업체와 도메인 이름을 선택하세요.

호스팅 서비스 제공업체는 전자상거래 상점을 위한 디지털 공간을 제공합니다. 서비스와 패키지를 확인하여 호스팅 서비스 제공업체를 선택할 수 있습니다. 확인하다 블루호스트, 호스팅어, 호스트게이터, 등 귀하의 디지털 공간을 제공합니다. 공급자를 선택한 후 이제 온라인 상점의 도메인 이름을 선택하세요. 귀하의 전자상거래 상점이 고객에게 알려지게 되는 이름입니다.
어떤 실수로 인해 더 많은 고객에게 다가갈 수 없는지 알고 계십니까? 그렇지 않은 경우 도메인 이름을 선택할 때 해서는 안 되는 실수는 다음과 같습니다.
- 기억하기 어렵고 어려운 단어를 선택합니다.
- 하이픈과 숫자를 사용합니다.
- 귀하의 브랜드와 어울리지 않는 도메인 이름입니다.
이러한 실수는 피해야 합니다.
2. 온라인 상점에 적합한 CMS를 사용하십시오.

CMS로 WordPress를 선택하세요. 현재 WordPress가 가장 유명하고 사용되는 콘텐츠 관리 시스템이기 때문입니다. 이 cms가 이만큼 퍼졌네요 웹사이트의 43% 이제 WordPress에 의해 구동됩니다. WordPress의 무료 버전은 웹사이트에 대한 대부분의 편리한 플러그인과 테마를 제공하기 때문입니다. WordPress.com이라는 유료 버전도 있습니다. 하지만 무료 버전만큼 유용하지는 않습니다.
😀 WordPress 웹사이트를 위한 최고의 전자상거래 플러그인 😀
3. 웹사이트에 전자상거래 기능을 포함시키세요.

매장에 맞는 CMS를 선택한 후 이제 설치하세요. 우커머스 그러면 일반 웹사이트가 전자상거래 사이트로 이전됩니다. 이를 통해 가상 상점에 제품, 카테고리, 매장 위치 등을 추가할 수 있습니다. 설치한 후에는 설정을 해줘야 합니다. 읽다 WordPress에서 WooCommerce를 설정하는 방법 그것을 위해 블로그를 하세요.
4. 매장에 제품을 추가하세요.
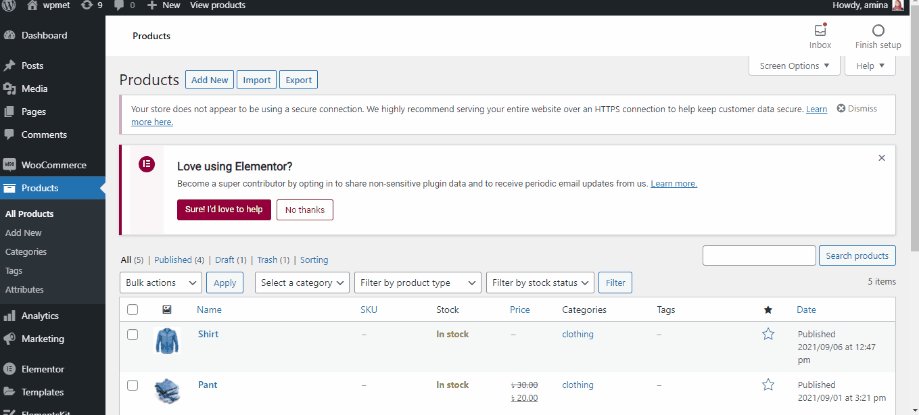
이 단계에서는 스토어에 제품을 추가해야 합니다. 제품을 추가하지 않으면 웹사이트를 구축할 수 없습니다. 가상 스토어에 추가하려는 모든 제품을 추가하세요. WooCommerce는 일반 웹사이트를 전자상거래 사이트로 전환했습니다. 따라서 제품, 카테고리를 추가하고 온라인 상점 구축을 시작할 수 있습니다.
이제 WooCommerce에 제품을 추가하는 방법을 모르시나요? 확인해 보세요 WooCommerce에서 제품을 추가하고 관리하는 방법.
5. 간편한 드래그 앤 드롭 웹사이트 구축을 위해 Elementor를 설치하세요.

이제 WooCommerce를 설치한 후에는 간편한 웹사이트 빌더가 필요합니다. 엘레멘터 가장 쉬운 드래그 앤 드롭 웹사이트 구축 기능을 제공합니다. 게다가 WooCommerce 페이지를 사용자 정의하기 위해 Elementor가 필요한 WooCommerce 빌더가 많이 있습니다.
6. 전자상거래 웹사이트에 WooCommerce 빌더를 추가하세요.
이제 최신 웹사이트 구축 및 사용자 정의 옵션을 확인하기 위해 전자상거래 웹사이트 빌더를 선택할 차례입니다. 의심할 여지 없이 ShopEngine에 의존할 수 있습니다. ShopEngine 웹사이트 사용자 정의를 위한 a부터 z까지의 옵션을 제공하는 가장 호환되는 WooCommerce 빌더입니다. 게다가 모든 필수 기능을 포함할 수 있습니다. 귀하의 온라인 상점에서. 다양한 기능에 다양한 플러그인을 사용하여 문제를 겪지 마세요. 사이트 속도가 느려지기 때문입니다.
ShopEngine이 모든 것을 제공합니다. 다양한 색상 견본, 선주문, 이월 주문, 빠른 보기, 빠른 결제 등 ShopEngine은 최고의 WooCommerce 빌더이므로 모든 것이 가능합니다. 게다가 무료 버전도 이용 가능합니다. 따라서 ShopEngine을 설치하여 처음부터 전자상거래 웹사이트를 구축하고 원하는 방식으로 사용자 정의하세요.
7. 상점 페이지 구축 및 사용자 정의 가이드:
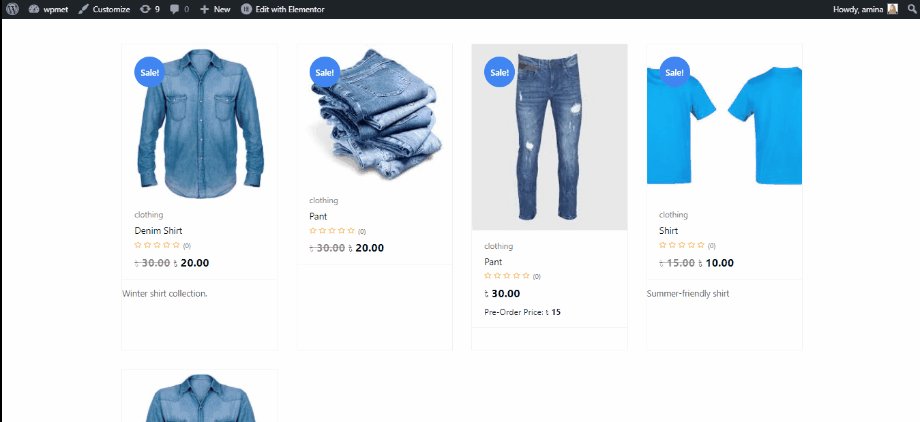
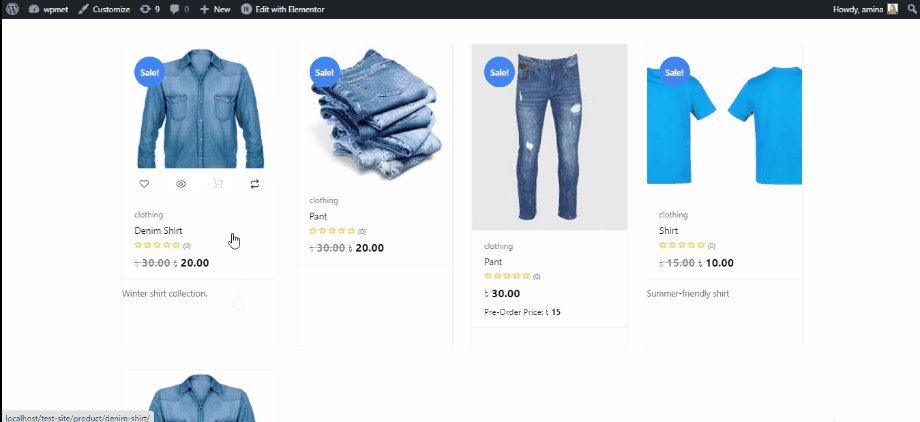
쇼핑 페이지는 고객에게 모든 제품을 보여줄 웹사이트의 가장 중요한 페이지 중 하나입니다. 그렇기 때문에 이 페이지는 단순하고 매력적이며 체계적으로 구성되어야 합니다. ShopEngine 잘 구성된 WooCommerce 페이지를 구축하는 데 가장 적합한 도구입니다. 전자상거래 페이지에 미리 만들어진 템플릿을 제공합니다.
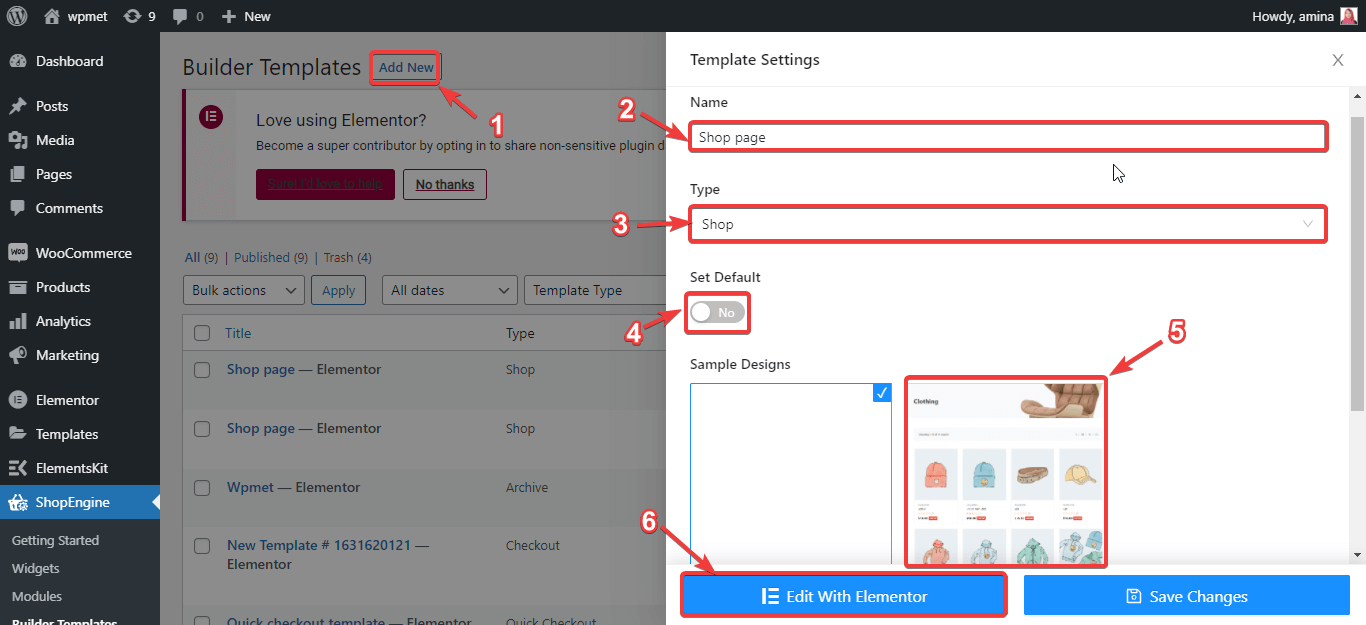
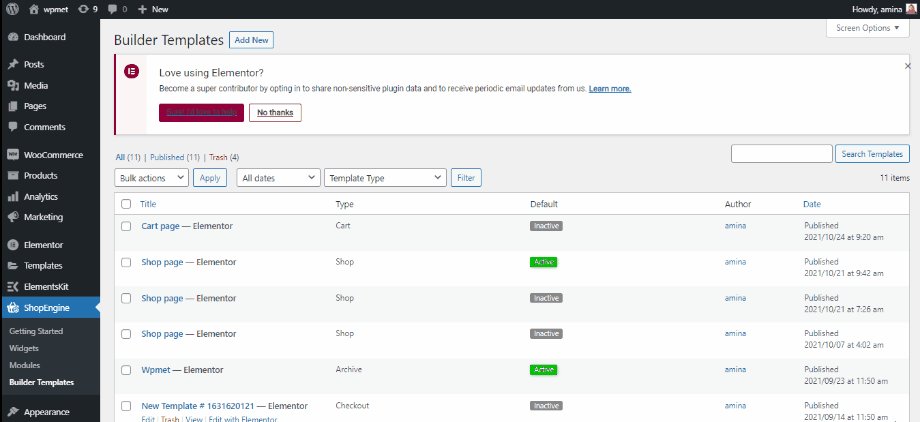
ShopEngine으로 상점 페이지를 구축하려면 상점 페이지 템플릿을 생성해야 합니다. 이를 위해서는 대시보드를 방문하여 다음으로 이동하세요. ShopEngine >> 빌더 템플릿. 그런 다음 새로 추가 버튼을 클릭한 다음 상점 페이지 이름을 입력하세요. 그런 다음 상점 유형을 선택하고 기본 디자인을 사용하려면 기본값을 활성화하십시오. 마지막으로 샘플 디자인을 선택하고 Elementor 버튼으로 편집을 누릅니다.

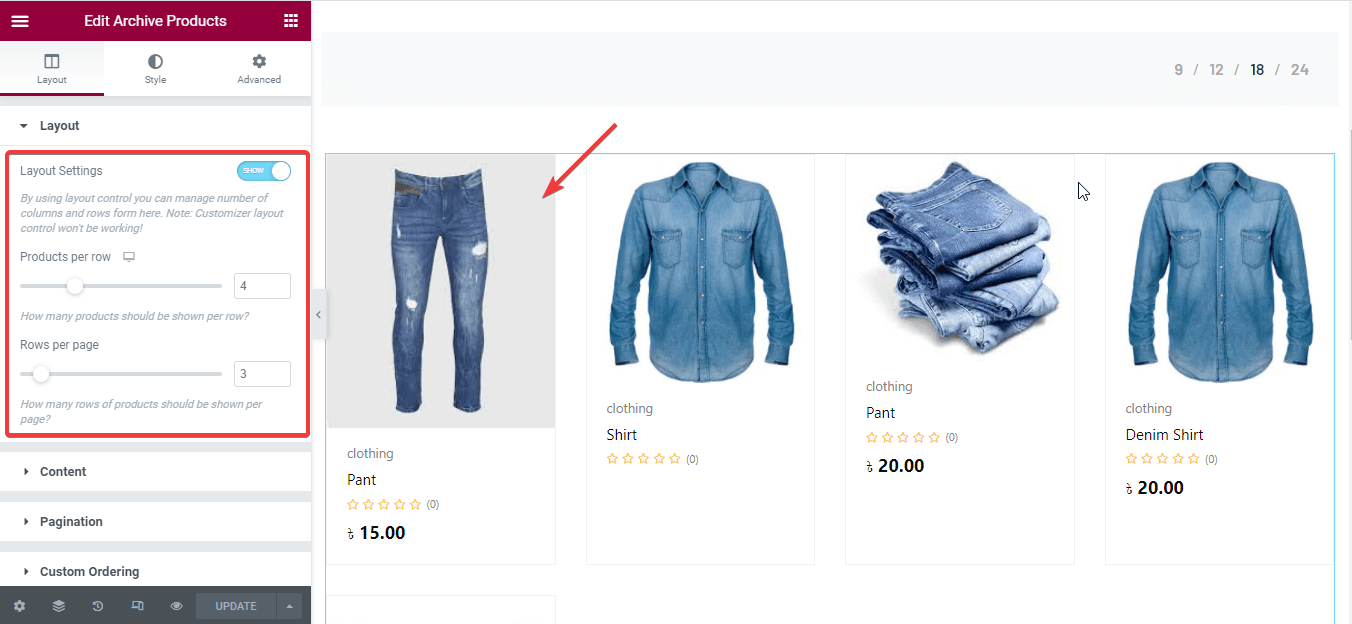
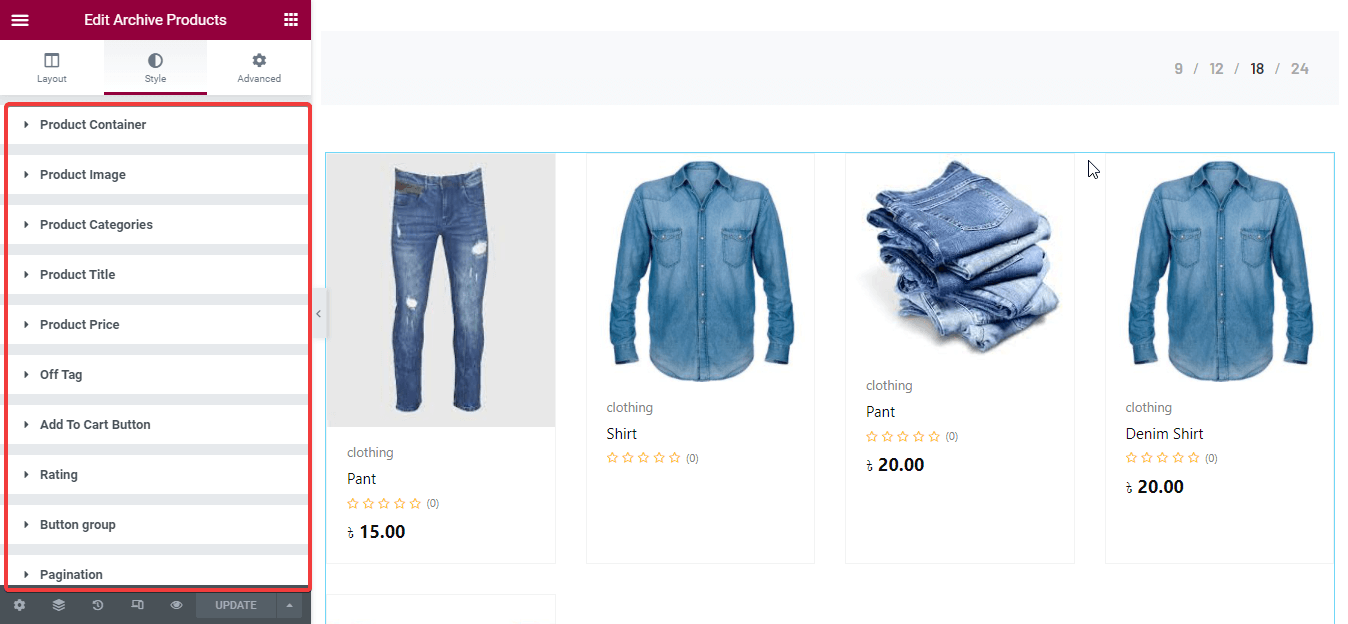
Elementor 버튼을 사용하여 편집하면 기본 상점 페이지인 다른 페이지로 리디렉션됩니다. 여기에서는 항목을 클릭하기만 하면 모든 사용자 정의를 수행할 수 있습니다. 예를 들어, 제품을 클릭하면 왼쪽에 사용자 정의 옵션이 표시됩니다. 여기에서 다음을 재설정할 수 있습니다.
- 행당 제품.
- 페이지당 행 수.

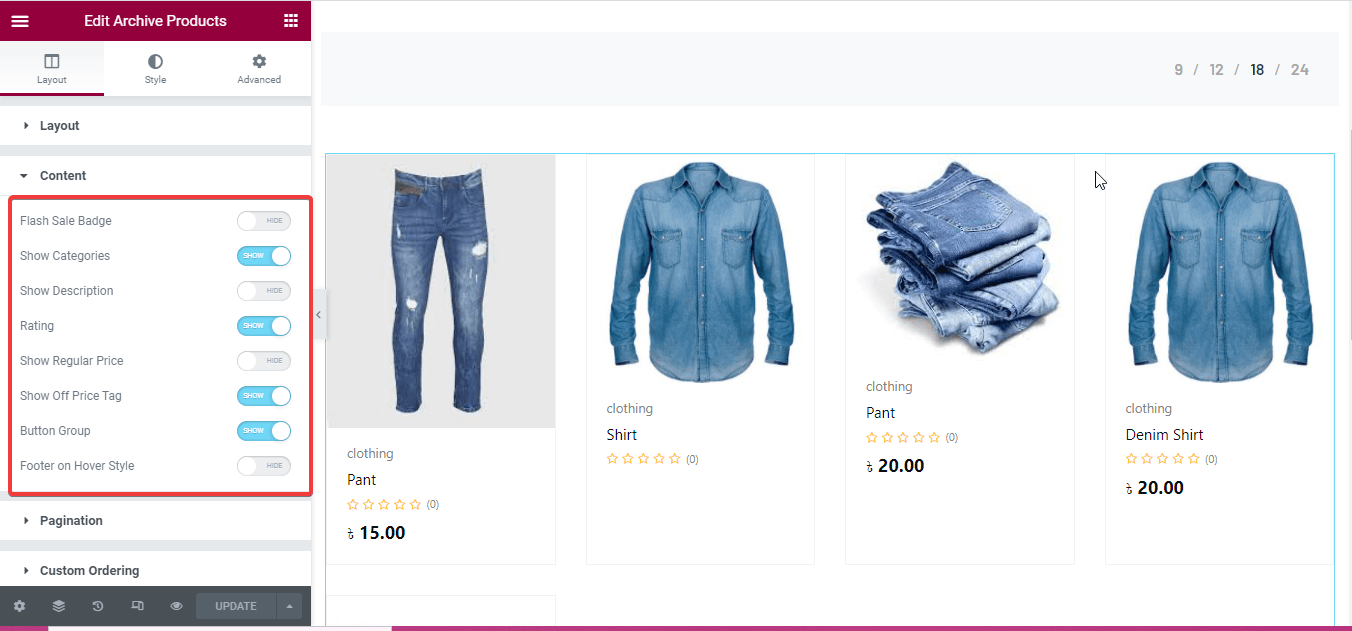
또한 반짝 세일 배지, 카테고리, 설명, 평점, 정상 가격, 태그 제외 가격, 버튼 그룹 등을 표시하거나 숨길 수도 있습니다.

그런 다음 다음 필드를 변경하여 쇼핑 페이지 제품을 더욱 맞춤화하세요.
- 제품 용기.
- 영상.
- 카테고리.
- 제목.
- 가격.
- 오프 태그.
- 장바구니에 추가 버튼.
- 평가.
- 버튼 그룹.
- 쪽수 매기기.
- 전역 글꼴.

이와 같이 ShopEngine의 위젯을 사용하여 상점 페이지의 모든 요소를 사용자 정의할 수 있습니다. 모든 변경을 완료한 후 마지막으로 왼쪽의 업데이트 버튼을 누릅니다. 그러면 귀하의 상점 페이지가 활성화됩니다.
ShopEngine의 기성 템플릿을 사용한 맞춤형 쇼핑 페이지

상점 페이지를 구축하려면 더 많은 도움이 필요합니다. 당신은 확인할 수 있습니다 WooCommerce 쇼핑 페이지를 사용자 정의하는 방법 자세한 지침은 블로그를 참조하세요.
8. 아카이브 페이지를 구축하고 사용자 정의하십시오.
WordPress에서 가장 적게 사용되는 템플릿은 보관 페이지 템플릿입니다. 그 이유는 무엇입니까? 사람들이 이 페이지를 사용하면 얻을 수 있는 이점을 아직 이해하지 못했기 때문입니다. 아카이브 페이지는 고객이 웹사이트를 쉽게 탐색하는 데 도움이 됩니다. 많은 시간을 들이지 않고도 이전 게시물을 찾을 수 있습니다. ShopEngine은 아카이브 페이지용 템플릿도 제공합니다. 이 템플릿을 사용하면 아카이브 페이지 위젯을 아카이브 템플릿에 끌어다 놓아 아카이브 페이지를 쉽게 구축할 수 있습니다.
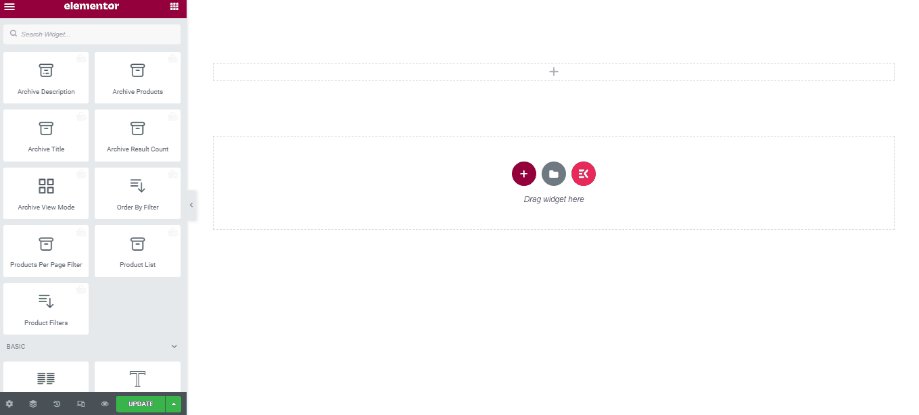
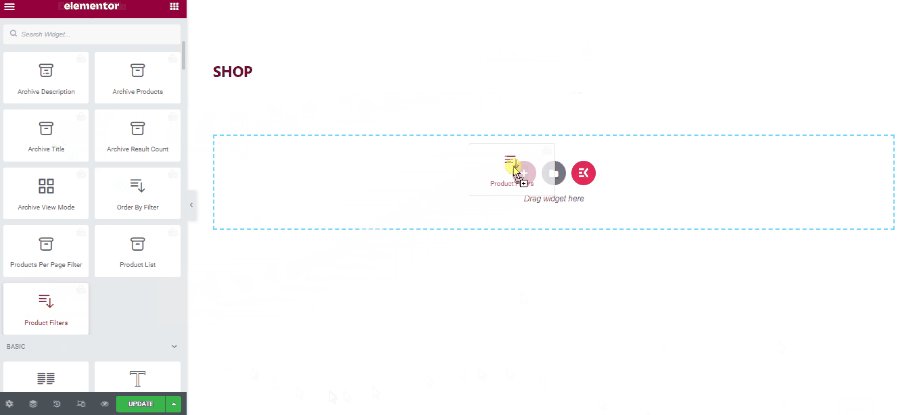
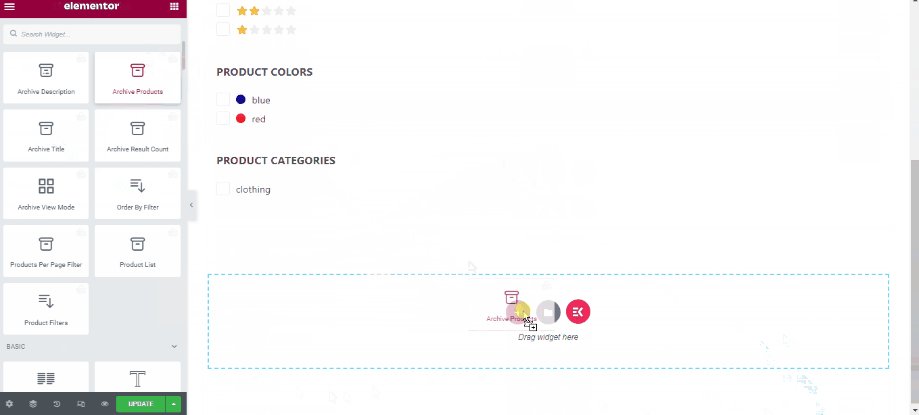
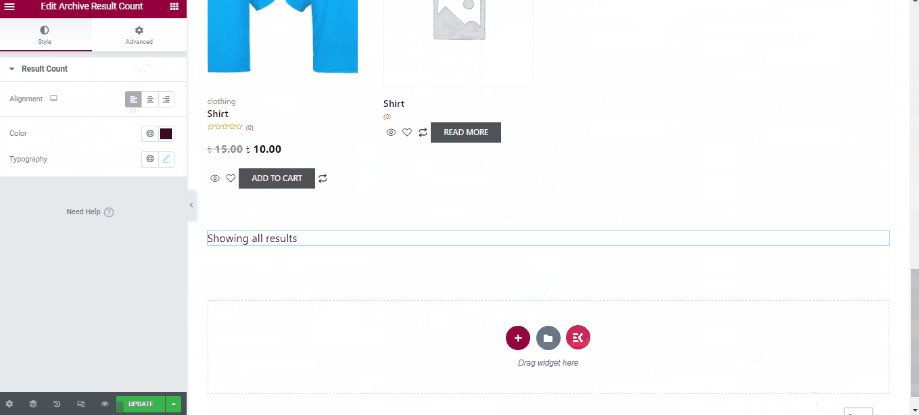
이를 사용하려면 이전 쇼핑 페이지 템플릿을 생성한 것처럼 아카이브 페이지 템플릿을 생성해야 합니다. 이것을 읽어보세요 아카이브 템플릿 생성 전체 가이드에 대한 문서입니다. 아카이브 페이지 템플릿을 생성한 후 이제 Elementor로 편집 버튼을 클릭하세요. 이렇게 하면 아카이브 페이지에서 사용하려는 필수 아카이브 위젯을 끌어서 놓아야 하는 다른 페이지로 리디렉션됩니다. GIF와 같은 보관 페이지 위젯을 끌어다 놓습니다. 상점 페이지를 사용자 정의한 것처럼 이러한 위젯을 사용자 정의할 수도 있습니다.

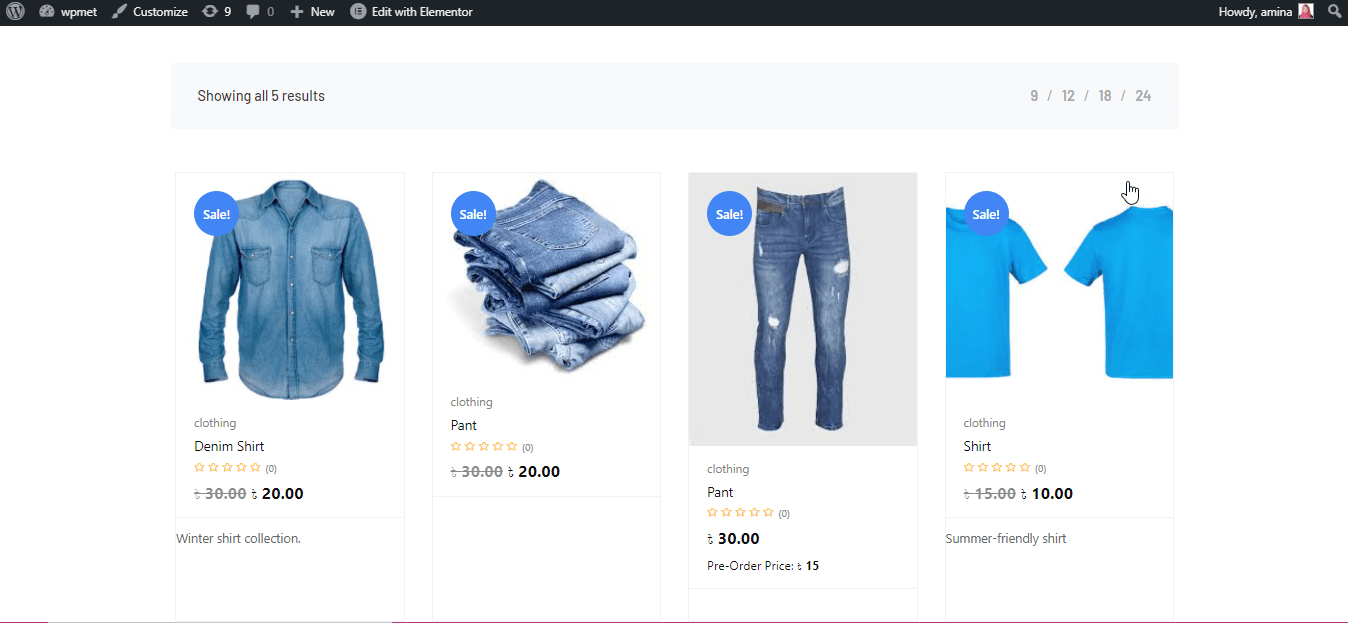
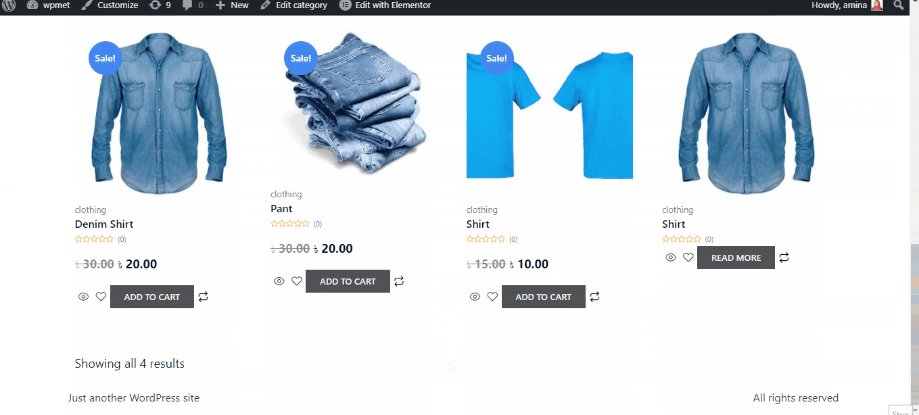
ShopEngine의 기성 템플릿을 사용한 맞춤형 아카이브 페이지
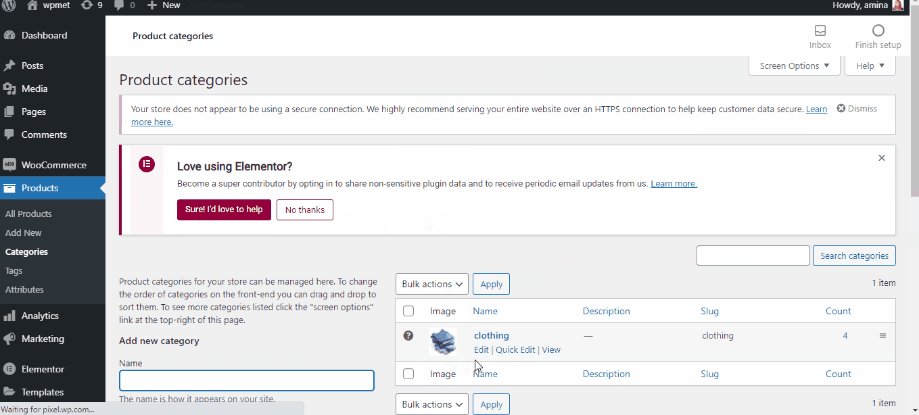
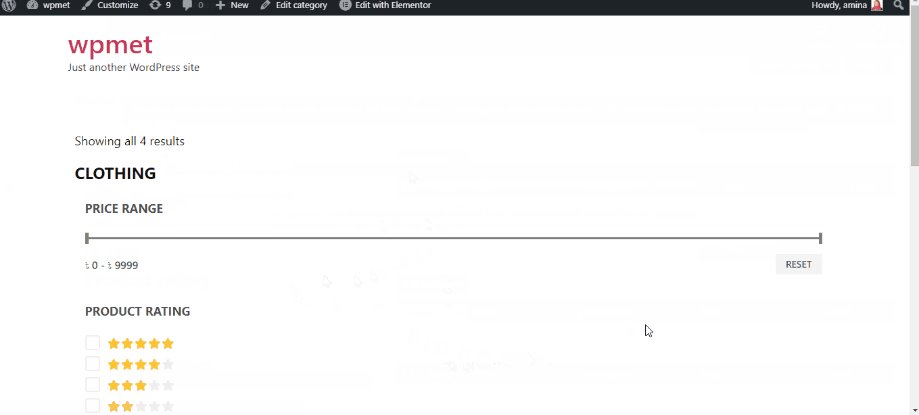
아래와 같은 제품 카테고리로 이동하여 아카이브 페이지를 확인하세요.

확인하다 전자상거래 웹사이트를 만드는 방법 더 자세한 안내를 원하시면.
9. 장바구니 페이지를 만드세요.
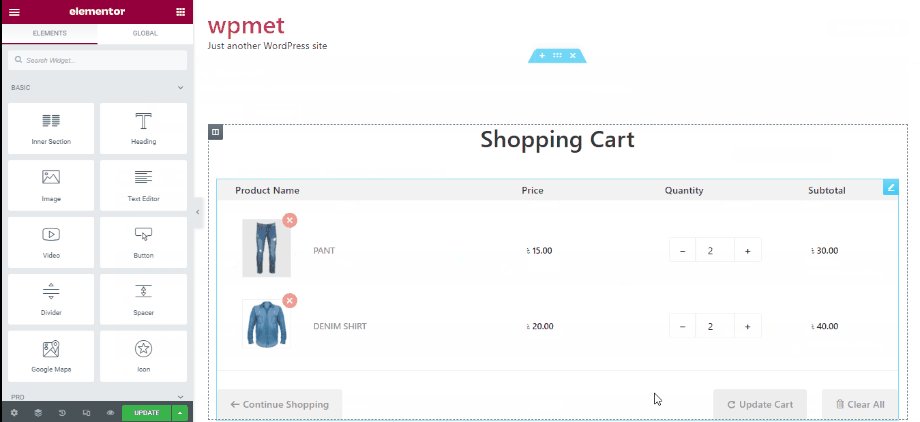
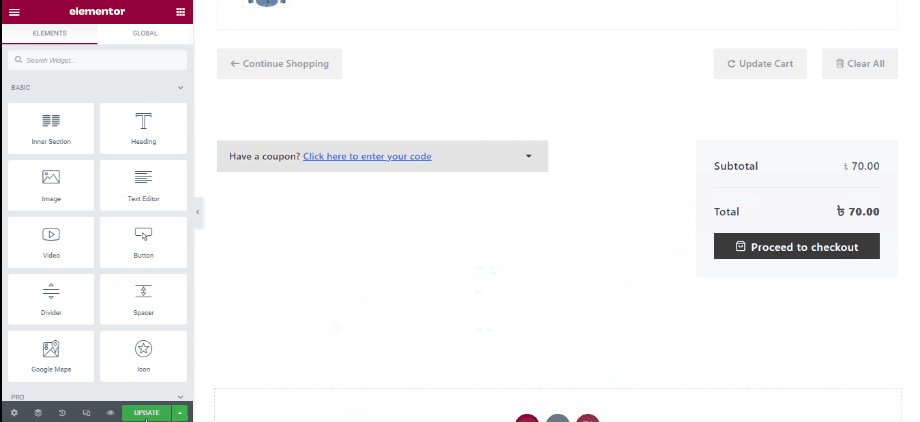
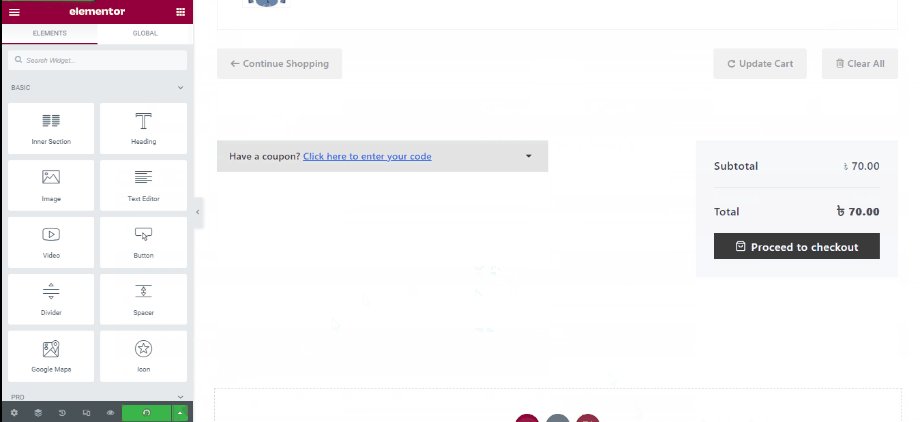
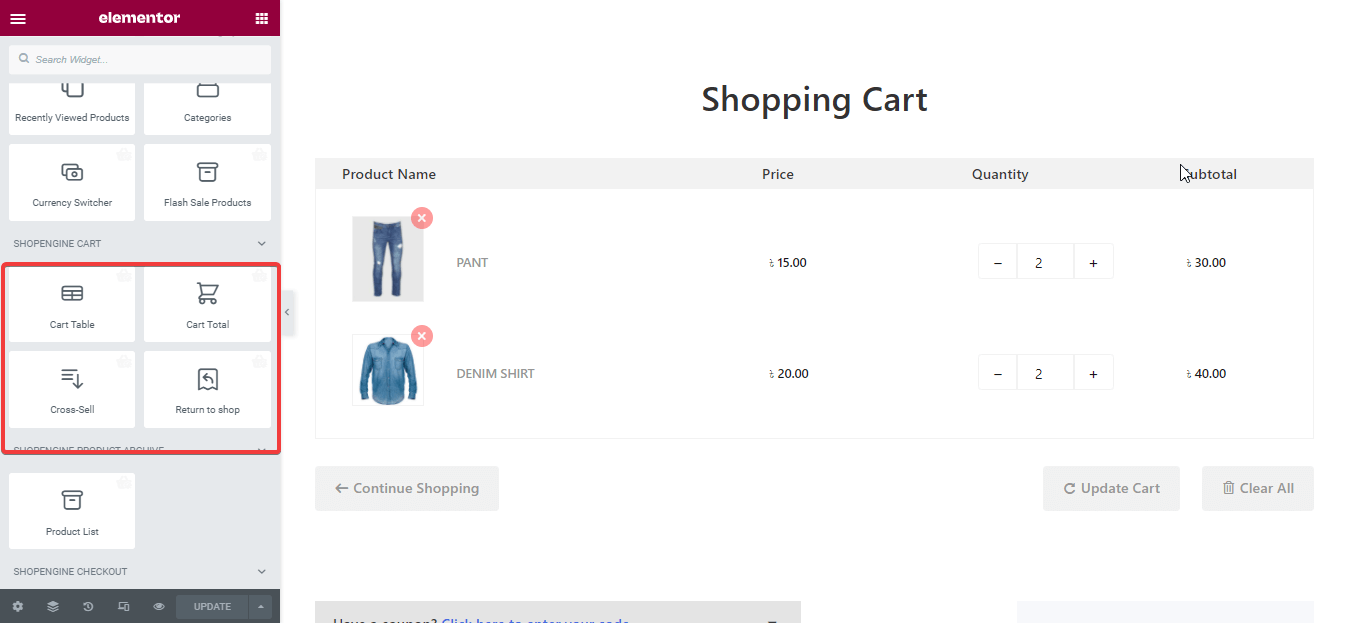
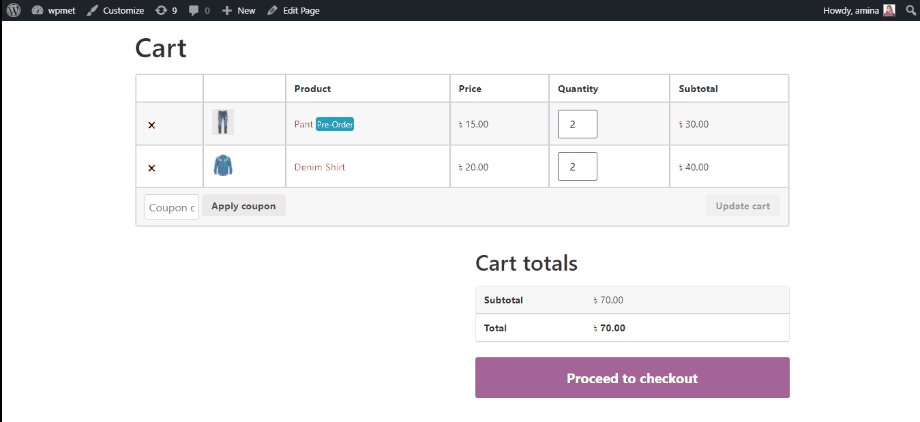
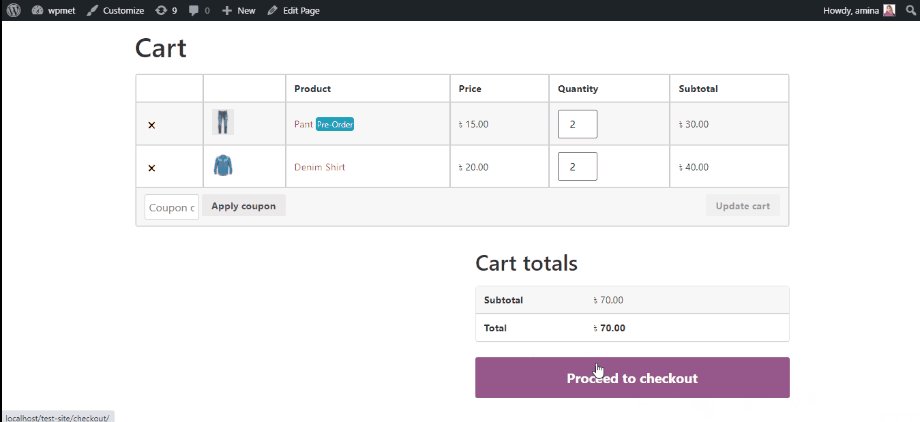
장바구니 페이지는 고객이 사고 싶은 물건을 모으는 웹사이트의 필수 페이지입니다. 여기에서 물건을 모은 후 결제를 진행합니다. 그것은 매우 중요한 의미를 담고 있습니다. 또한 장바구니 페이지가 원활하게 작동해야 합니다. 이제 ShopEngine의 기성 장바구니 페이지 템플릿 덕분에 웹 사이트를 생성, 사용자 정의 및 관리하는 것이 어려운 작업이 아닙니다. 다른 WooCommerce 페이지와 마찬가지로 장바구니 페이지 구축을 시작하기 전에 장바구니 페이지 템플릿을 만들어야 합니다. 확인하다 장바구니 페이지 템플릿 생성 가이드를 위한 문서.
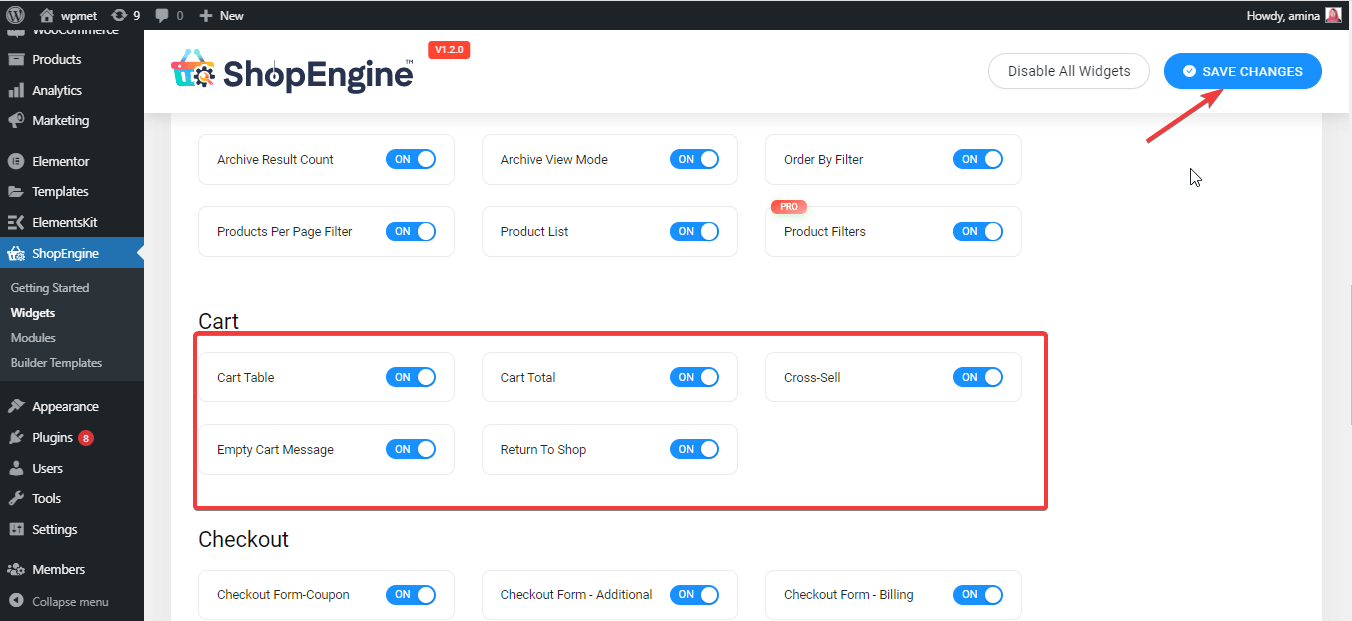
그런 다음 모든 장바구니 페이지 위젯을 활성화했는지 확인하고 변경 사항을 저장하세요.

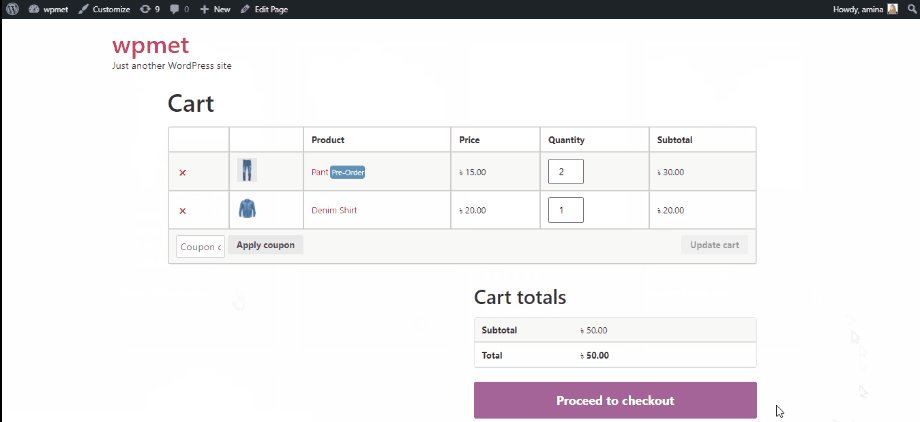
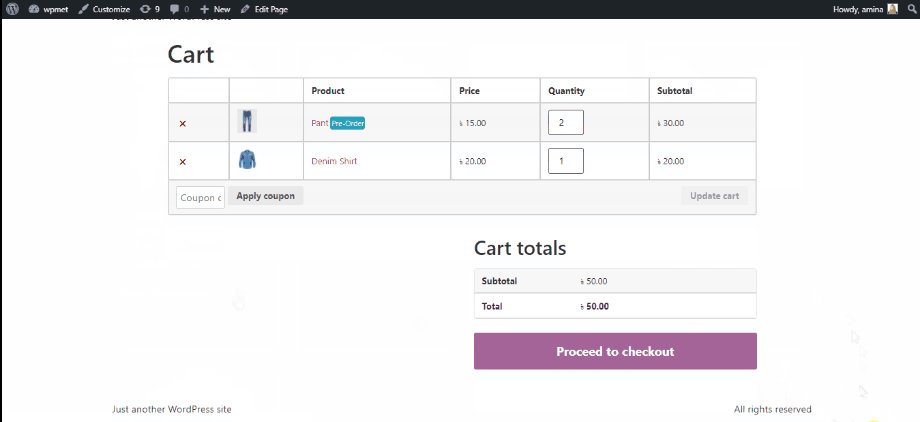
그런 다음 아래와 같이 Elementor를 사용하여 장바구니 페이지 템플릿을 편집하고 마지막으로 변경 사항을 업데이트합니다.

장바구니 페이지 위젯을 드래그 앤 드롭하여 장바구니 페이지를 더욱 맞춤 설정할 수도 있습니다.

ShopEngine의 장바구니 페이지 템플릿을 사용한 맞춤형 장바구니 페이지

메모: 더 자세한 장바구니 페이지 생성 및 사용자 정의 옵션을 원하십니까? 확인하다 장바구니 페이지를 만들고 맞춤설정하는 방법 블로그.
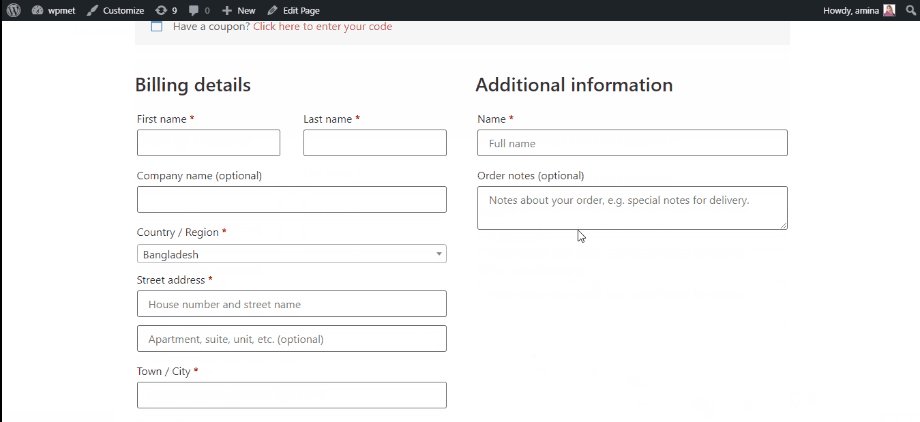
10. 결제 페이지를 구축하고 맞춤화하세요.
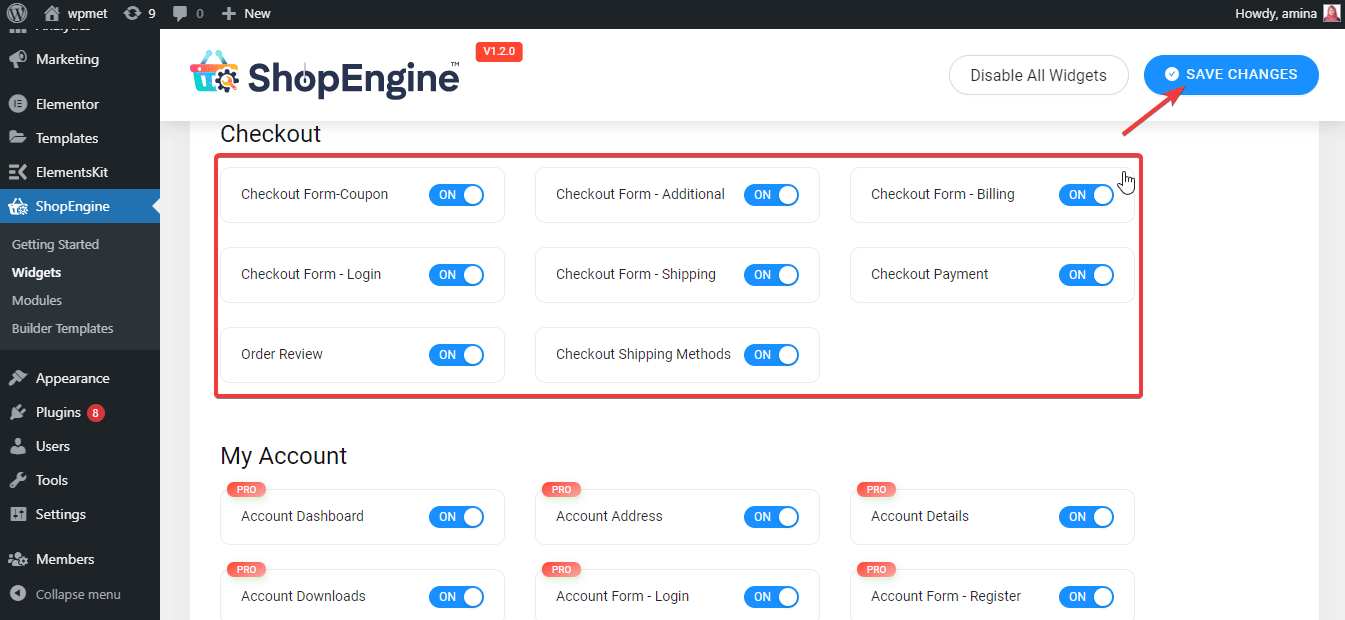
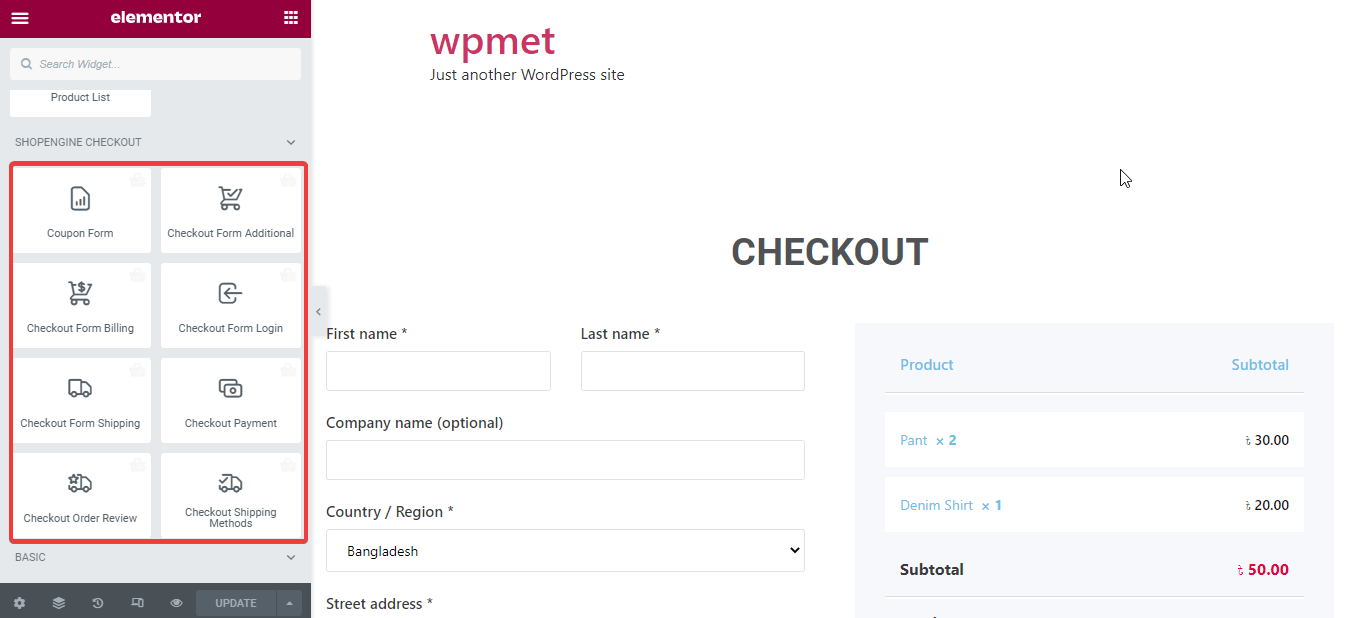
이제 온라인 상점의 결제 페이지를 구축해야 합니다. 결제 페이지는 고객이 주로 청구 세부정보를 추가하고 주문하는 페이지입니다. 원활한 결제 시스템이 없으면 고객이 주문을 할 수 없습니다. 이것은 귀하의 모든 비즈니스 노력을 망칠 것입니다. ShopEngine으로 결제 페이지를 구축할 때 모든 결제 위젯이 활성화되어 있는지 확인해야 합니다. 확인하시려면 방문하세요 ShopEngine >> 위젯 그런 다음 결제 위젯을 활성화하고 변경 사항 저장 버튼을 누르세요.

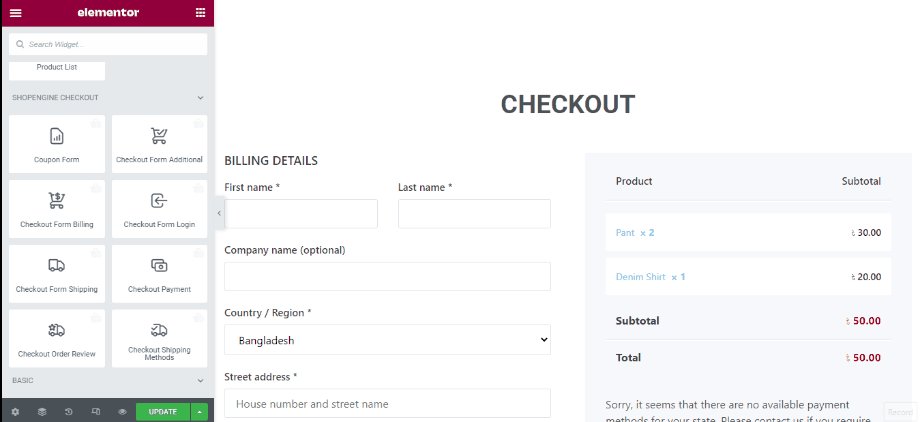
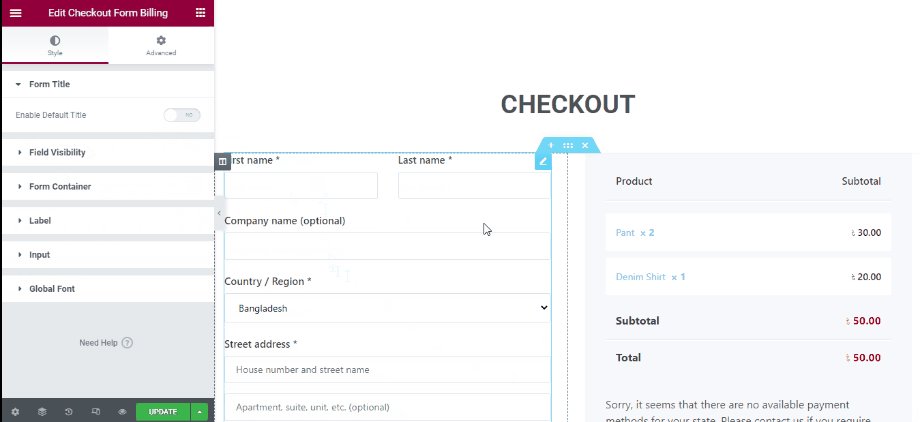
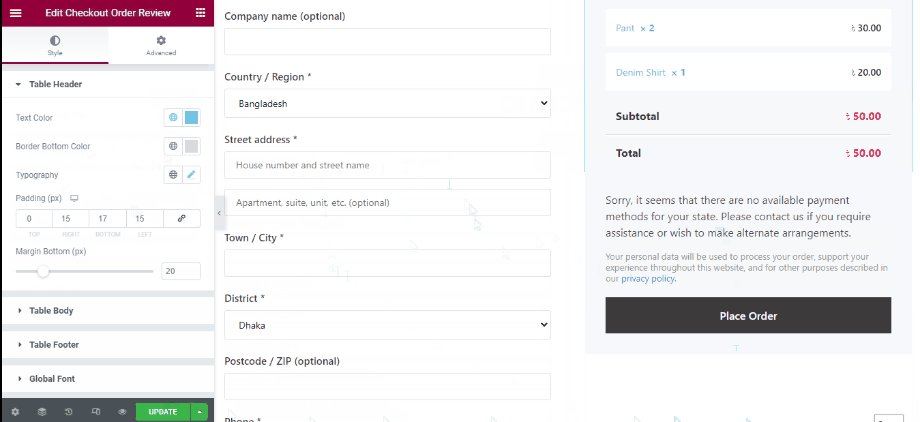
이제 상점 페이지 템플릿을 생성한 것과 동일한 체크아웃 페이지를 생성하기 위한 체크아웃 템플릿을 생성해야 합니다. 당신은 또한 읽을 수 있습니다 결제 페이지 템플릿 생성 자세한 내용은 문서를 참조하세요. 템플릿의 Elementor 버튼으로 편집을 클릭합니다. 그러면 아래와 같이 결제 페이지 템플릿을 사용자 정의할 수 있는 다른 페이지로 리디렉션됩니다. 마지막으로 녹색 업데이트 버튼을 클릭하세요.

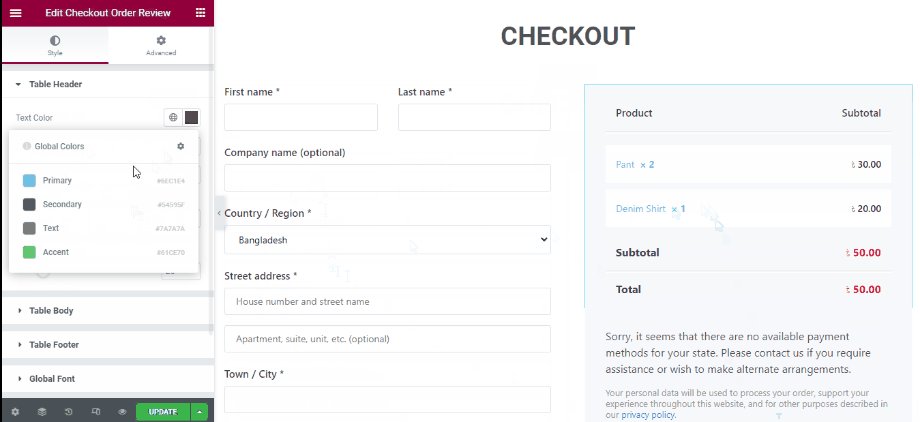
사용 가능한 결제 위젯을 사용하면 결제 페이지를 더욱 다양하게 맞춤 설정할 수 있습니다. 예를 들어 결제 페이지에 쿠폰 시스템을 추가할 수 있습니다. 마지막으로 업데이트하세요.

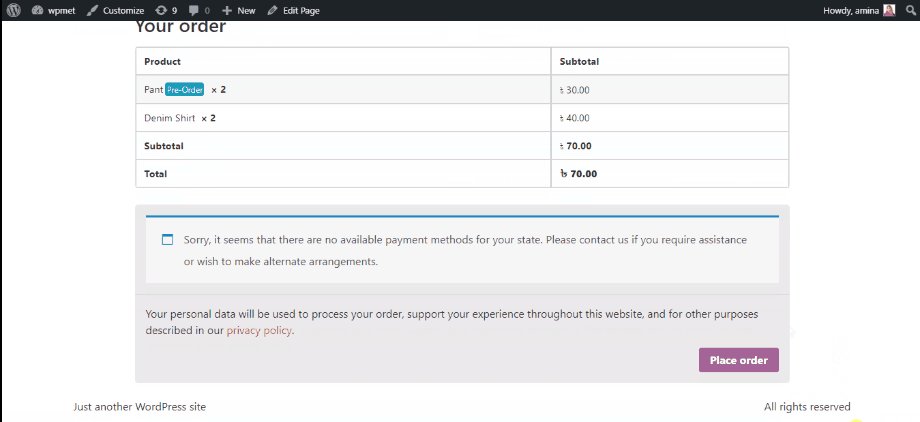
ShopEngine의 결제 위젯을 사용한 맞춤형 결제 페이지
결제 페이지의 전망은 다음과 같습니다.

결제 페이지를 구축하는 데 도움이 더 필요하십니까? 읽다 결제 페이지를 사용자 정의하는 방법 블로그.
11. 맞춤형 내 계정 페이지를 만듭니다.
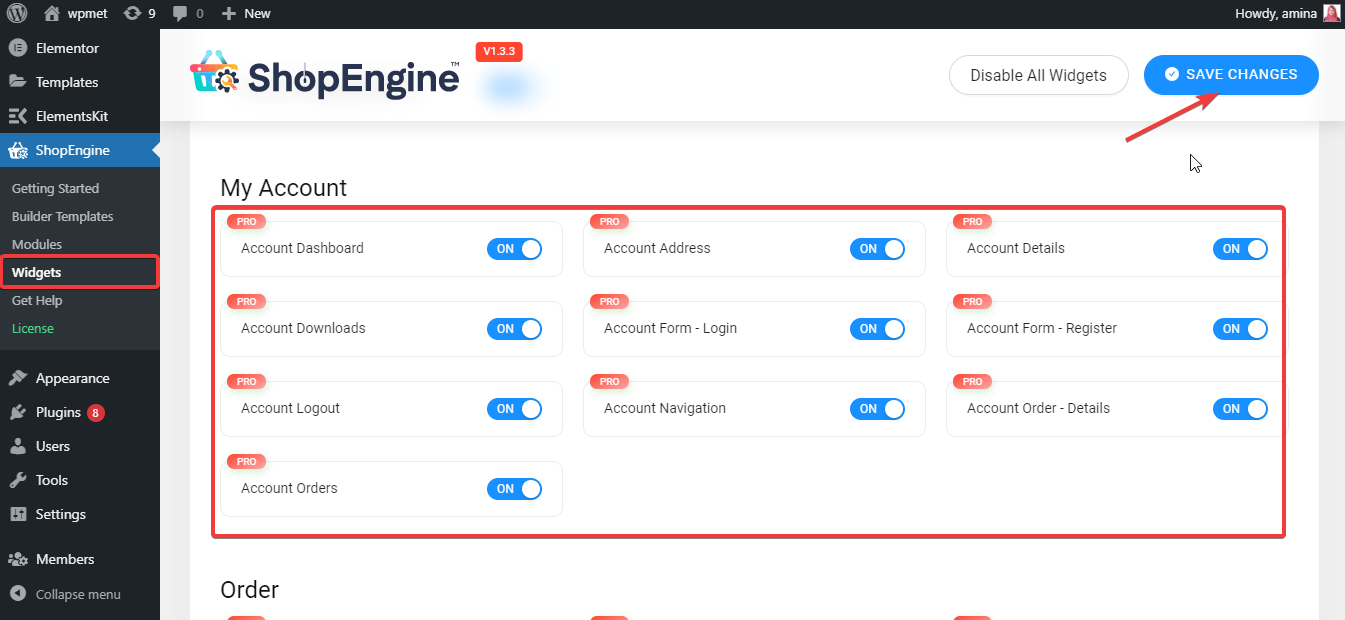
내 계정 페이지에서는 고객이 자신의 프로필을 편집할 수 있으며 고객은 이메일과 비밀번호를 사용하여 사이트에 로그인할 수도 있습니다. ShopEngine은 내 계정 페이지를 생성하기 위한 템플릿도 제공합니다. 이 템플릿을 사용하여 내 계정 페이지를 추가하기 전에 모든 계정 위젯을 활성화한 다음 변경 사항 저장 버튼을 누르세요.

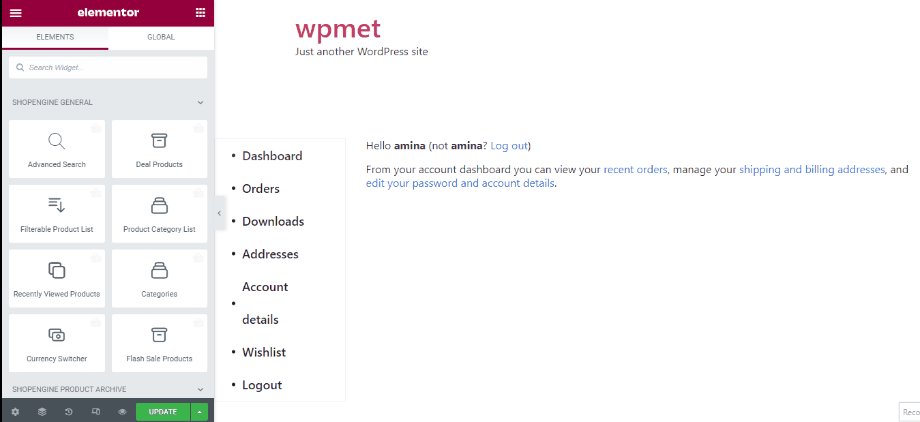
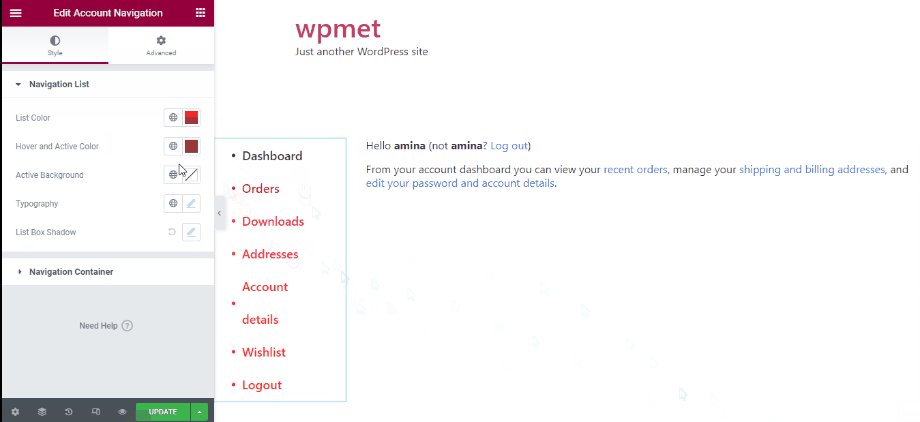
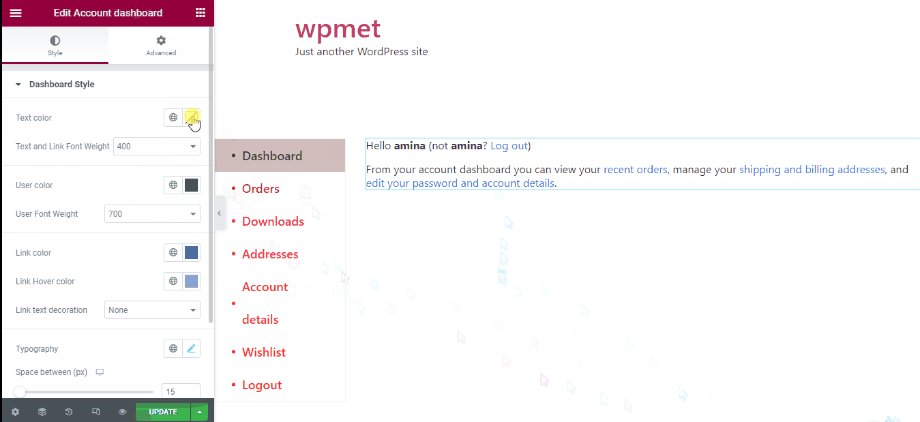
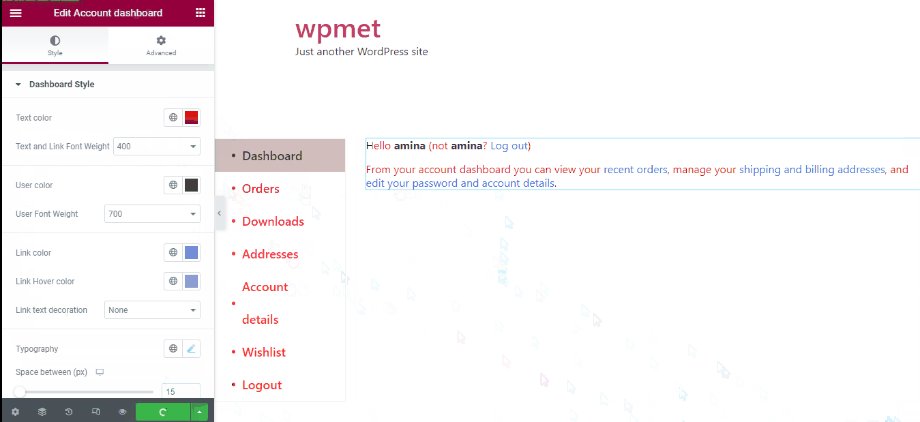
이제 상점, 결제 및 기타 페이지 템플릿과 같은 계정 대시보드 템플릿을 만들어야 합니다. 자세한 내용은 다음을 확인하세요. 내 계정 템플릿 만들기 선적 서류 비치. 그런 다음 Elementor 버튼으로 편집을 클릭하면 다른 페이지로 리디렉션됩니다. 이 페이지에서는 원하는 대로 계정 대시보드를 맞춤 설정할 수 있습니다. 사용자 정의 후 녹색 업데이트 버튼을 클릭하세요.

ShopEngine의 사전 구축 템플릿을 사용하여 내 계정 대시보드를 사용자 정의했습니다.
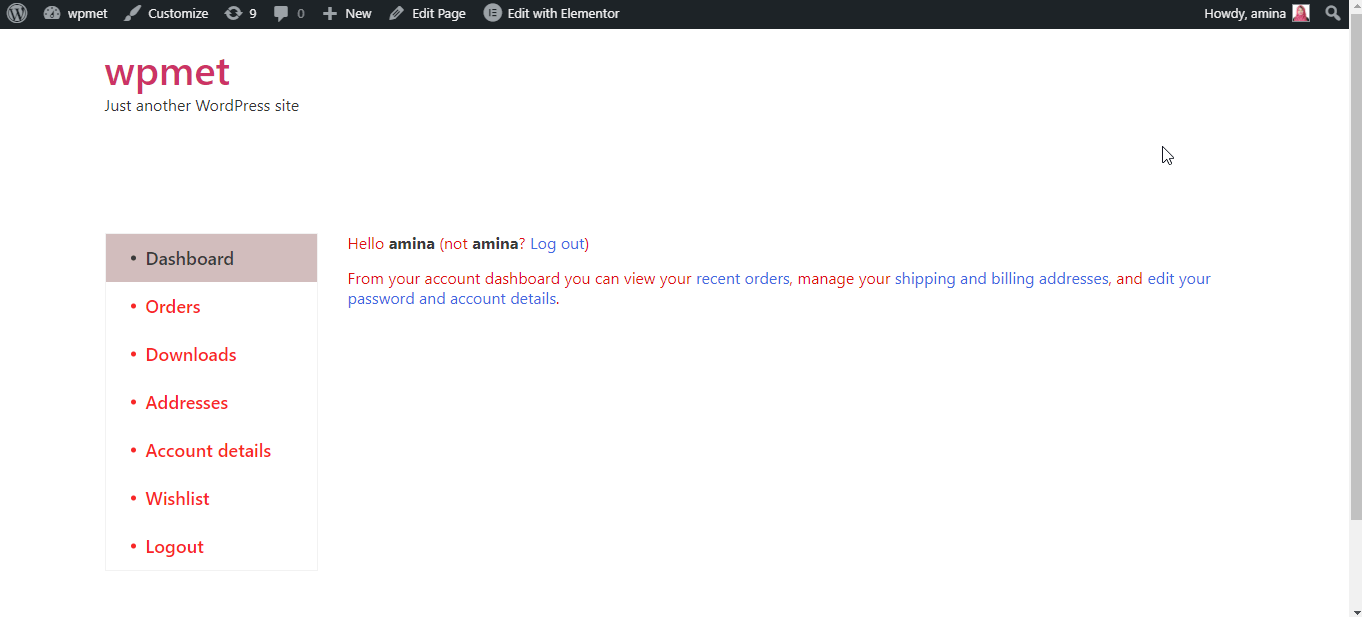
여기에서 맞춤형 계정 대시보드가 모두 설정되었습니다. 귀하의 계정 대시보드 페이지를 살펴보십시오:

계정 대시보드와 마찬가지로 내 계정 주문, 내 계정 세부정보, 내 계정 로그인, 내 계정 다운로드, 내 계정 주문 세부정보, 내 계정 주소 페이지를 생성할 수도 있습니다. 자세한 안내를 확인하실 수 있습니다 WooCommerce 내 계정 페이지를 사용자 정의하는 방법.
12. 전자상거래 상점에 대한 감사 페이지를 구축하세요.
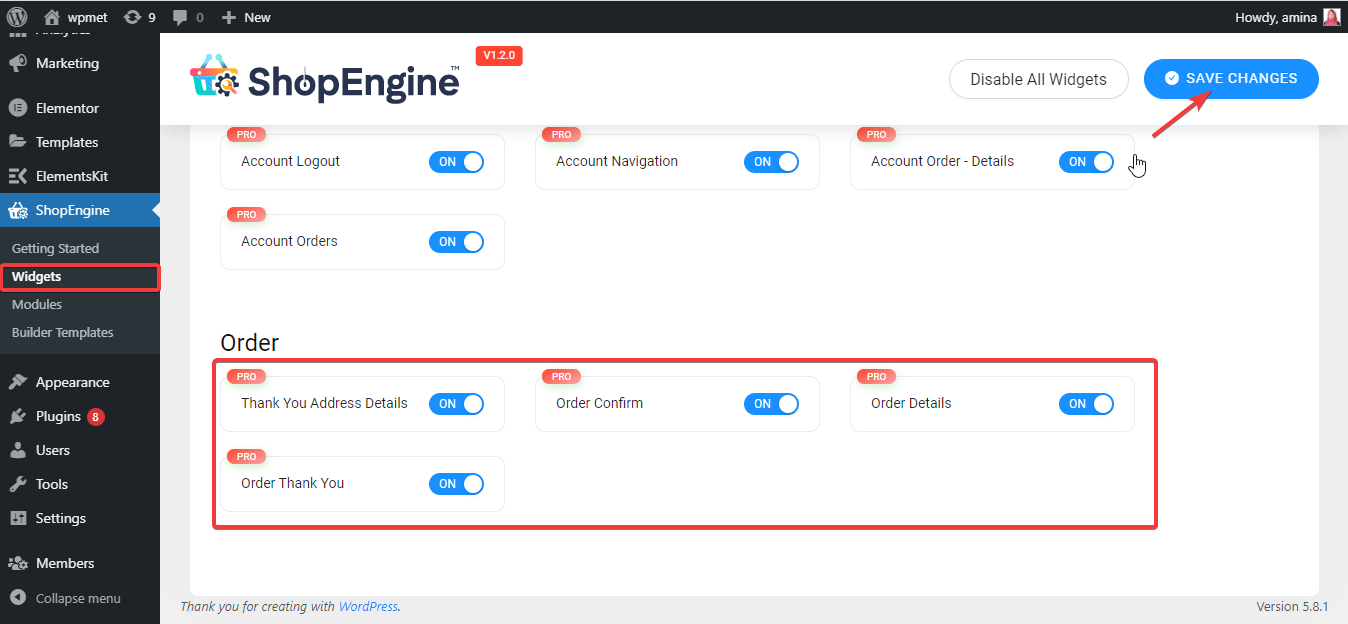
감사 페이지는 고객이 더 나은 사용자 경험을 얻는 데 도움이 됩니다. 고객이 구매, 이메일 제출 또는 기타 작업을 중요하게 생각한다는 것을 알게 되면 만족도도 높아질 것입니다. 기본적으로 감사 페이지는 구매, 이메일 제출 또는 기타 조치를 취한 후 고객에게 전송되는 감사 페이지입니다. 이 감사 페이지를 만들기 전에 아래 표시된 위젯이 활성화되어 있는지 확인해야 합니다. 그렇지 않은 경우 해당 위젯을 활성화하고 변경 사항 저장 버튼을 누르십시오.

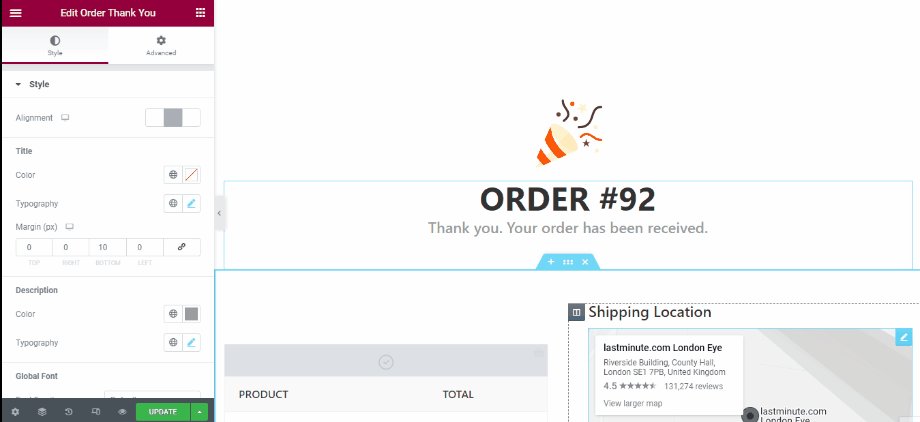
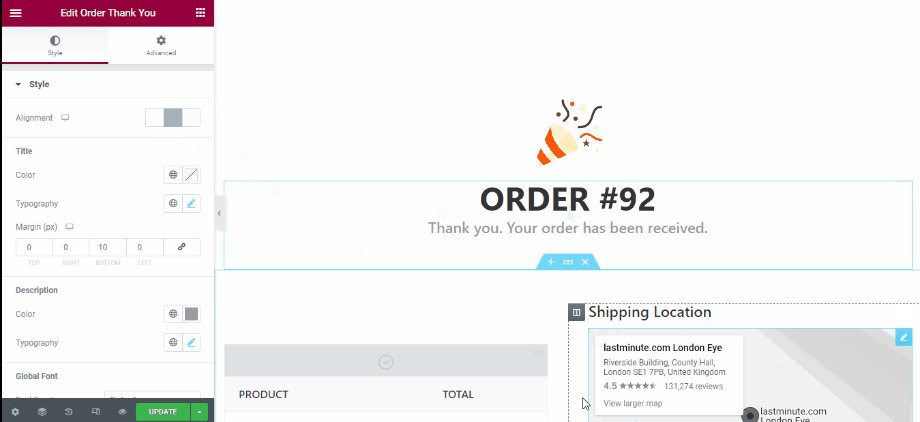
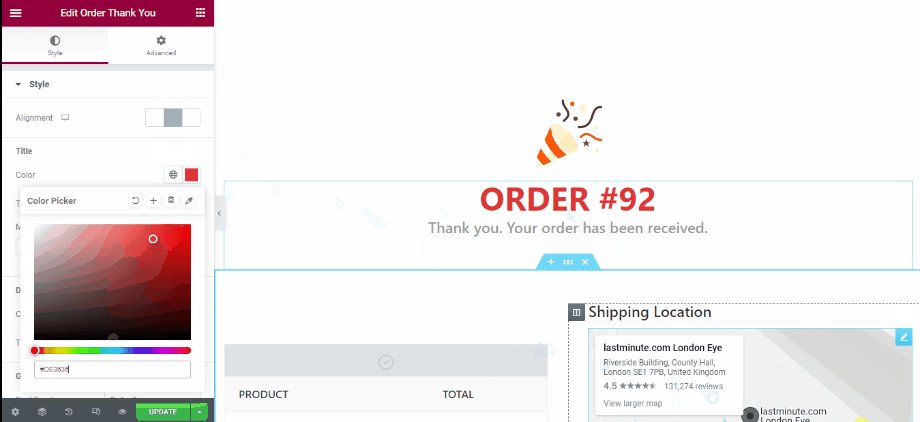
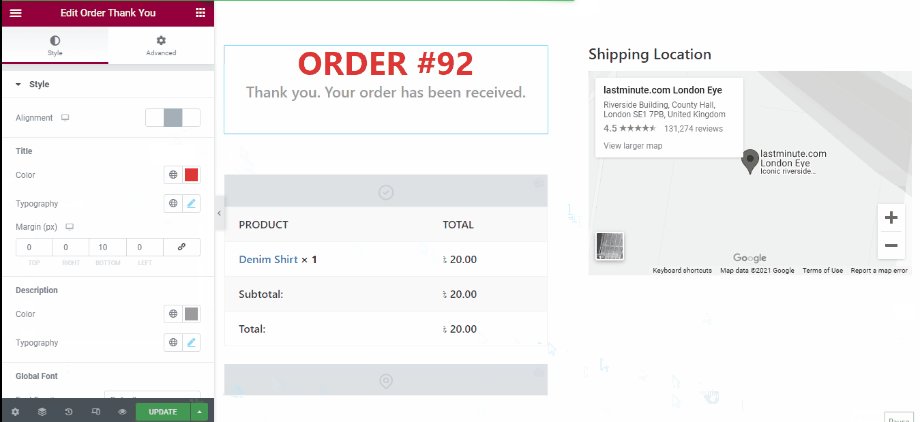
그런 다음 감사 페이지 템플릿을 만들어야 합니다. 다른 템플릿과 마찬가지로 감사 페이지 템플릿을 추가하세요. 헷갈리시면 확인해보세요 감사합니다 페이지 템플릿 문서 작성. 감사 페이지 템플릿을 만든 후 Elementor로 편집 버튼을 클릭하세요. 아래와 같이 모든 요소를 사용자 정의할 수 있는 다른 페이지로 리디렉션됩니다. 그런 다음 업데이트 버튼을 클릭하여 모든 사용자 정의를 활성화하세요.

Shopengine의 감사 페이지 템플릿을 사용한 맞춤형 감사 페이지
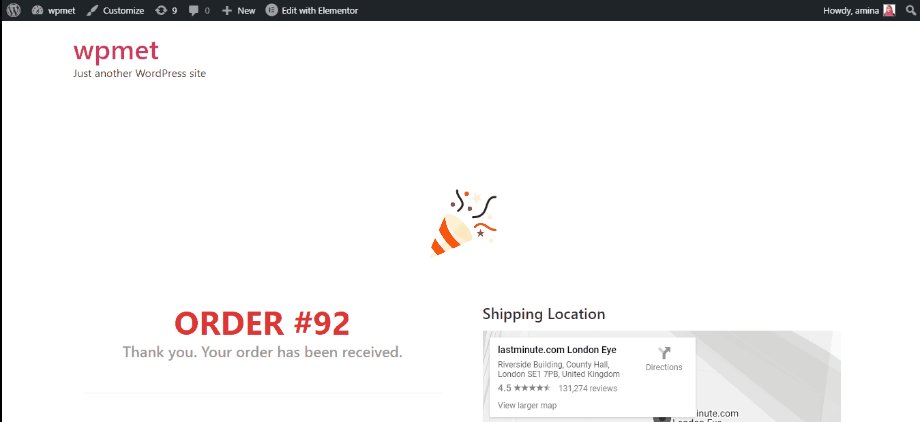
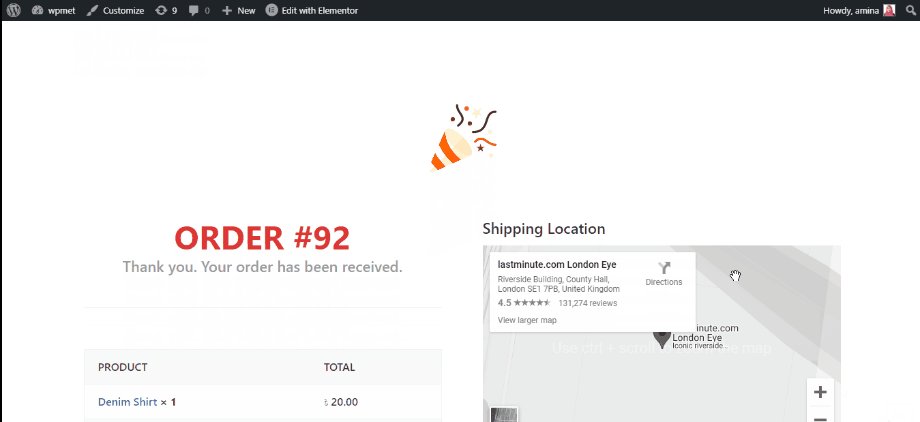
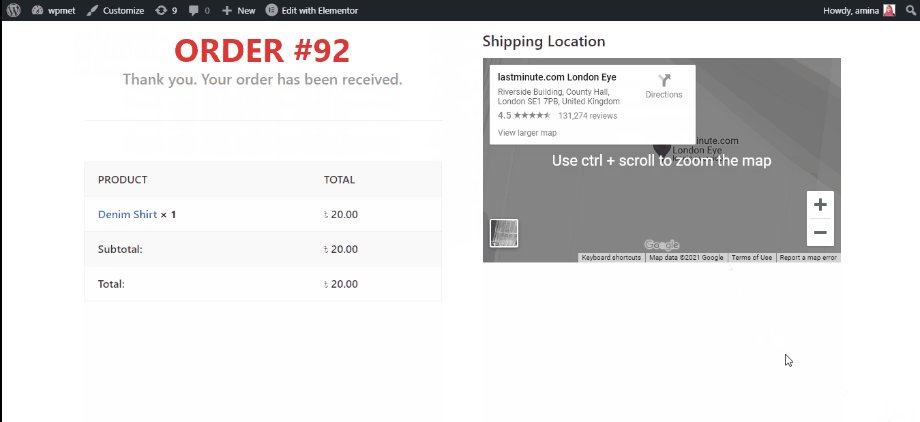
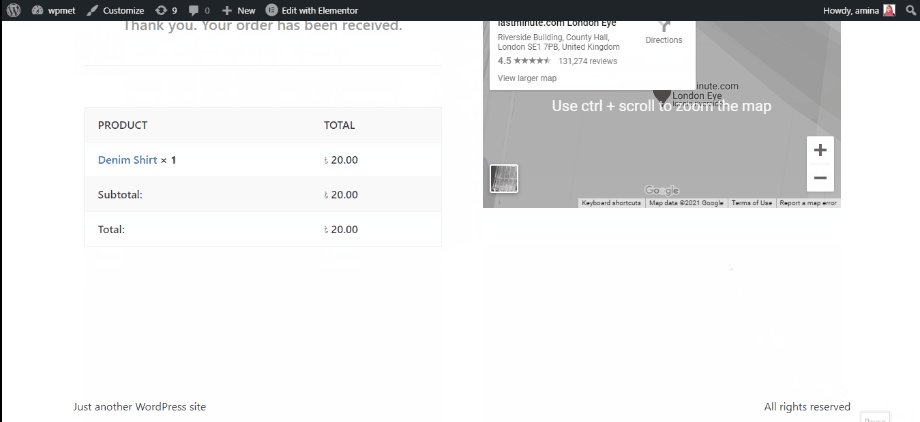
ShopEngine으로 구축한 감사 페이지는 다음과 같습니다.

전자상거래 웹사이트를 시작하세요
전자상거래 웹사이트를 처음부터 구축하는 것은 어려운 작업입니다. 그러나 불가능하지는 않습니다. 올바른 CMS와 도구만 찾으면 몇 시간 내에 구축할 수도 있습니다. 여기 이 블로그에서는 다음과 같은 전자상거래 사이트를 구축하는 데 도움이 되는 올바른 cms와 도구를 보여 드렸습니다. 티셔츠 비즈니스 웹사이트, 청소 장소 등을 몇 시간 내에 더 적은 노력으로 완료할 수 있습니다. 왜냐하면 WordPress는 가장 인정받고 사용자 친화적인 CMS이자 우커머스, 엘레멘터, 그리고 ShopEngine 전자상거래 웹사이트를 만드는 데 가장 적합한 도구입니다.
언제든지 다른 옵션을 사용할 수 있지만 해당 옵션이 실제로 비즈니스가 제대로 기능하고 성장하는 데 도움이 되는지 확인하세요. 게다가, 사업을 운영하는 동안 장애물에 직면하더라도 멈추지 마십시오. 사업을 계속하는 것이 성공적인 전자상거래 웹사이트를 만드는 데에도 도움이 되기 때문입니다.


답글 남기기